IMPLEMENTASI UI DAN UX DESIGN PADA
WEBSITE PT. TIME EXCELINDO
NASKAH PUBLIKASI
diajukan oleh
Kintar Panji Antoro
07.11.1831
kepada
SEKOLAH TINGGI MANAJEMEN INFORMATIKA DAN KOMPUTER
AMIKOM YOGYAKARTA
YOGYAKARTA
2015
2
IMPLEMENTASI UI DAN UX DESIGN PADA
WEBSITE PT. TIME EXCELINDO
Kintar Panji Antoro1) , Kusnawi2),
1)
Teknik Informatika STMIK AMIKOM Yogyakarta
2)
Magister Teknik Informasi Teknik Elektro UGM
Jl Ringroad Utara, Condongcatur, Depok, Sleman, Yogyakarta Indonesia 55283
Email : [email protected]), [email protected]2)
Abstract - Website was one of media represented a company or organization to promote its product or services through internet in a short and right time. Through an attractive and interactive website, a customer candidate will be widely and easyly to find out the required information inside.
PT.Time Excelindo is a company that worked for communication and information technology. This company provided a data information website about the product and services especially the effective, clear, and interesting one. In order to gain those purpose, the researcher tried to use UI and UX on PT.Time Excelindo website's profile. The purpose of this implementation was making it more friendly for user from its user design interface. The design used by Cismart framework and made by UI and UX role design, that would use as the comparation with the previous website.
Through this implementation of UI and UX design on PT.Time Excelindo website's profile, hoped it would help the marketing division to promote the product and services to the outside customer by internet, to maximize the whole company business.
Keywords - website profile,UI,UX design
1. Pendahuluan
Kebutuhan terhadap akses informasi yang cepat dan update merupakan salah satu tuntutan dari suatu institusi maupun masyarakat saat ini. Internet merupakan salah satu alternatif media yang dapat digunakan untuk mencari informasi yang dibutuhkan tanpa ada batasan waktu maupun tempat. Disamping itu, media Internet juga memungkinkan penggunanya untuk berkorespondensi dengan cepat dan dapat diakses kapan saja dan dimana saja.
Website Profile adalah salah satu media yang dapat mewakili sebuah perusahaan atau instansi untuk menawarkan produk dan jasanya secara cepat dan tepat melalui media internet.
PT. Time Excelindo merupakan sebuah perusahaan yang bergerak dibidang usaha Penyedia Jasa Layanan Internet (ISP), Online System, Telecommunication, Data Communication, Software Development, serta
pembangunan dan pemeliharaan jaringan komputer maupun jaringan telekomunikasi. PT. Time Excelindo telah dipercaya untuk memenuhi kebutuhan IT di berbagai institusi pendidikan maupun perusahaan hampir di seluruh Indonesia diantaranya Jawa, Bali dan Kalimantan Selatan.
Menurut departmen marketing PT. Time Excelindo, karena semakin meluasnya jangkauan bisnis perusahaan ini, website profile yang lama perlu dilakukan beberapa perubahan. Banyak dari calon pembeli produk dan calon pengguna jasa yang setelah mengunjungi website profile PT. Time Excelindo, masih kurang paham tentang produk dan jasa yang perusahaan sediakan. Traffic kunjungan website tersebut juga mulai menurun. Untuk itu perlu melakukan re-design antarmuka website agar terlihat lebih menarik dalam menampilkan produk dan jasa PT. Time Excelindo.
Dengan berbagai layanan jasa yang dipunyai, PT. Time Exelindo diperlukan adanya sebuah website yang menarik dan informatif agar calon pembeli produk dan calon pengguna jasa akan lebih mudah dan nyaman dalam mendapatkan informasi yang dibutuhkan.
Berdasarkan latar belakang penelitian yang dikemukakan di atas, maka masalah yang akan diteliti dirumuskan sebagai berikut :
a. Bagaimana membuat aplikasi website profile yang berbeda dari website sebelumnya agar mampu merepresentasikan PT. Time Excelindo.
b. Bagaimana menampilkan produk perusahaan dan jasa secara menarik dan informatif kepada calon pembeli produk dan calon pengguna jasa.
c. Bagaimana membangun aplikasi website profile dengan kemudahan navigasi yang dapat diakses secara cepat dengan berbagai macam alat seperti komputer, tablet, dan telepon pintar guna menambah pengalaman pengguna.
Adapun tujuan dari penelitian ini antara lain :
1. Sebagai salah satu syarat dalam menyelesaikan Program Pendidikan S1 Jurusan Teknik Informatika di STMIK Amikom Yogyakarta. 2. Sedangkan tujuan khusus penelitian ini adalah
diimplementasikannya website profile PT. Time Excelindo, sehingga membantu pengguna aplikasi / pengunjung untuk mempermudah mendapatkan
3
informasi perusahaan di dalam media online. Mendapatkan informasi produk dan layanan jasa informasi secara jelas dan menarik bagi calon pembeli produk dan calon pengguna jasa. Serta diharapkan mampu membuat pengunjung antusias dalam mengunjungi website profile perusahaan.
2. Landasan Teori 2.1. Tinjauan Umum
UI adalah beberapa tampilan interface dari sistem yang akan dibuat, tampilan tersebut mengacu pada UX. UX adalah tampilan dimana desain sistem yg dibuat dapat mudah digunakan oleh pengguna awam (User Friendly). Ben Shneiderman1 menjelaskan ada tiga poin dalam pembuatan UI/UX, yaitu usable, consistent dan subjective, yang dapat dijelaskan sebagai berikut:
1. Usable
Usable adalah faktor yang paling krusial dalam UI/UX, yaitu apakah aplikasi anda dapat digunakan dengan mudah.
2. Consistent
Beberapa website juga memiliki masalah konsistensi, dan ada dua macam konsistensi yaitu konsistensi internal (antar komponen di website) namun juga bisa konsisten dengan konvensi/standar internasional yang berlaku.
3. Subjective
Penting bagi sebuah website untuk mengerti siapa pengunjungnya dan karakteristik mereka dalam berinternet. Hal ini akan menentukan seperti apa website itu dibuat, struktur navigasi, layout dan banyak komponen website lainnya.
Dari hal tersebut yang berkaitan dengan pembuatan website profile PT. Time Excelindo, UI/UX tidak hanya bergantung pada tampilan yang bagus dan indah. Tetapi harus melihat sisi lain dari pengguna, apakah desain yang dibuat dapat digunakan dengan mudah bagi pengguna awam atau tidak. Selain itu, penggunaan warna yang banyak juga harus konsisten dan harus mengacu pada sasaran sistem. Jika sasarannya anak muda pasti desain dibuat dengan nuansa anak muda, namun jika sasaran sistem adalah orang tua maka desain juga harus menyesuaikannya.
2.2. Landasan Teori 2.2.1. User Experience
User Experience dalam Bahasa Indonesia berarti Pengalaman Pengguna, adalah bagaimana cara seseorang merasakan ketika menggunakan sebuah produk, sistem,
1
Ben Shneiderman, An Instructor’s Outline of Designing the User Interface: Edisi 3, Addison Wesley,1997, hal 3
atau jasa. Pengalaman pengguna menyoroti aspek-aspek pengalaman, pengaruh, arti dan nilai dari interaksi manusia-komputer dan kepemilikan sebuah produk, juga termasuk persepsi seseorang mengenai aspek-aspek praktis seperti kegunaan, kemudahan penggunaan, dan efisiensi dari sebuah sistem. Pengalaman pengguna pada dasarnya subyektif, karena pengalaman pengguna berdasar atas perasaan dan pemikiran individu mengenai sebuah sistem. Pengalaman pengguna sifatnya dinamis, karena senantiasa berubah dari waktu ke waktu seiring berubahnya keadaan.
ISO 9241-210 2 mendefinisikan pengalaman pengguna sebagai "persepsi dan respon seseorang yang dihasilkan dari penggunaan atau penggunaan terantisipasi dari sebuah produk, sistem, atau jasa". Maka, pengalaman pengguna adalah subyektif dan berfokus pada penggunaan. Pengalaman pengguna mencakup semua emosi, keyakinan, pilihan, persepsi, respon fisik dan psikologis, perilaku, dan keberhasilan pengguna yang terjadi sebelum, selama, dan setelah penggunaan. 2.2.2. User interface
User Interface dalam bahasa Indonesia berarti antarmuka pengguna, merupakan mekanisme yang digunakan oleh pengguna dan aplikasi untuk berkomunikasi. Antarmuka pengguna merupakan bagian dari GUI. Antarmuka menerima informasi dari pemakai dan mengubahnya kedalam bentuk yang diterima oleh aplikasi. Menurut McLeod (1995), pada bagian ini terjadi dialog antar aplikasi dan pemakai, yang memungkinkan aplikasi menerima instruksi dan informasi (input) dari pemakai, juga memberikan informasi (output) kepada pemakai. Pertimbangan yang berlaku saat membuat desain antarmuka pengguna berkaitan dengan ergonomik dan psikologi pengguna.
2.3. Prinsip umum desain user interface
Dalam Agus Pratondo (2009), Deborah J. Mayhew memperkenalkan General Principles Of UI Design atau Prinsip Umum Desain User Interface. Ada 17 prinsip yang harus dipahami para perancang sistem, terutama untuk mendapatkan hasil maksimal dari tampilan antarmuka yang dibuat.
1. User Compatibility, Artinya yaitu kesesuaian tampilan dengan tipikal dari pengguna.
2. Product Compatibility, Istilah ini mengartikan bahwa produk aplikasi yang dihasilkan juga harus sesuai. Memiliki tampilan yang sama/serupa, baik untuk pengguna yang awam maupun yang ahli. 3. Task Compatibility, Berarti fungsional dari
task/tugas yang ada harus sesuai dengan tampilannya.
2 ISO FDIS 9241-210:2009. Ergonomics of human system
interaction - Bagian 210: Human-centered design for interactive systems (diketahui sebagai 13407).
4
4. Work Flow Compatibility, Aplikasi bisa dalam satu tampilan untuk berbagai pekerjaan
5. Consistency, Aplikasi yang dibuat harusnya konsisten.
6. Familiarity, Aplikasi yang dibuat harus mudah dikenali.
7. Simplicity, Aplikasi harus menyediakan pilihan default untuk suatu pekerjaan.
8. Direct Manipulation, Aplikasi yang dibuat harus dapat dimanipulasi secara langsung.
9. Control, Aplikasi yang dibuat harus dapat memberikan kontrol penuh pada pengguna. Tipikal pengguna biasanya tidak mau terlalu banyak aturan. 10. WYSIWYG, What You See Is What You Get, yaitu tampilan mirip seperti kehidupan nyata pengguna dan pastikan fungsionalitas yang ada berjalan sesuai tujuan.
11. Flexibility, Tool/alat yang dibuat harus bisa digunakan pengguna. Jangan hanya terpaku pada keyboard atau mouse saja.
12. Responsiveness, Tampilan yang dibuat harus ada responsif.
13. Invisible Technology, Pengguna tidak penting mengetahui algoritma apa yang digunakan. 14. Robustness, Handal. Dapat mengakomodir
kesalahan pengguna. Jangan malah error, apalagi sampai crash.
15. Protection, Melindungi pengguna dari kesalahan yang umum dilakukan.
16. Ease of Learning, Artinya, aplikasi mudah dipelajari.
17. Ease of use, Artinya, aplikasi harus mudah digunakan.
3. Analisis Dan Perancangan Sistem 3.1. Identifikasi Masalah
Di dalam website Profile PT. Time Excelindo yang lama, masih terdapat beberapa kekurangan dan tambahan yang seharusnya dilakukan perubahan, diantaranya:
a. Kurangnya informasi produk yang ditampilkan di halaman utama, baik itu produk unggulan maupun jasa layanan. Terutama di slider utama, yang tidak langsung menuju ke halaman produk yang ditampilkan.
b. Website PT. Time Excelindo saat ini tidak responsive ketika diakses diberbagai media seperti telepon pintar dan tablet. Website dapat dikatakan responsive apabila ketika diakses, tampilan akan menyesuaikan layar peramban. Dengan website yang tidak responsive, menjadikan kenyamanan pengguna berkurang.
c. Warna yang terlalu mencolok juga meninggalkan kesan kurang nyaman ketika dikunjungi. Pengunjung menjadi tidak fokus dalam mengakses informasi yang diberikan di dalam website profile. 3.2. Analisis Kebutuhan Sistem
Analisis kebutuhan sistem digunakan untuk mengetahui teknologi apa saja yang dibutuhkan oleh sistem dan siapa saja yang akan berhubungan dengan sistem tersebut. 3.2.1. Analisis Kebutuhan Fungsional
Dari hasil analisis yang dilakukan, maka perlu dibuat sistem yang mampu :
1. Sistem yang akan dibangun dan database terintegrasi di server sehingga bisa diakses melalui internet oleh pengguna.
2. Sistem yang akan dibangun dapat menangani kunjungan multi user.
3. Sistem yang akan dibangun akan dibuat untuk menampilkan informasi secara detail tentang perusahaan dan memudahkan navigasi pengunjung. 4. Sistem yang akan dibangun memiliki fitur search sehingga memudahkan akses pengunjung dalam mencari informasi.
5. Sistem yang akan dibangun ketika dibukantampilannya akan menyesuaikan layar media peramban seperti PC, telepon pintar dan tablet.
6. Sistem yang akan dibangun dapat digunakan untuk jangka waktu yang tidak terbatas, sehingga pengembangan dan pemeliharaan akan terus dilakukan guna memperbaiki pelayanan.
7. Sistem yang akan dibangun akan dibuat dapat menampilkan informasi yang lebih mendetail, terperinci dan lebih fleksibel dari sistem yang lama.
3.2.2. Analisis Kebutuhan Non Fungsional
Adapun spesifikasi kebutuhan perangkat keras adalah sebagai berikut :
1. Processor Intel Pentium IV ke atas atau yang sekelas
2. RAM minimal 1GB 3. HDD 400 GB
4. Monitor, Keyboard, Mouse 5. CD RW untuk back up data
Kebutuhan Perangkat lunak yang digunakan dalam perancangan sistem ini adalah sebagai berikut :
1. Sistem Operasi : Windows 7 Ultimate 2. Laporan : Microsoft Word, Adobe Reader
3. Program Aplikasi : Netbeans IDE 7.2, XAMPP, SQLyog Community
4. Desain Tampilan : Adobe Photoshop Creative Suite 6
5. Bahasa pemrograman : HTML 5, PHP (Framework CodeIgniter dan Smarty), Javascript, Jquery, Ajax, CSS 3, TCPDF, FussionChart Free Edition. 3.3. Perancangan Sistem
5
Perancangan proses adalah sebuah teknik yang digunakan untuk mengorganisasikan dan mendokumentasikan proses dari sistem. Kegiatan dalam pemodelan proses ini adalah pembuatan Flowchart Sistem, Context Diagram (CD), Diagram Dekomposisi, dan DFD yang masing-masing saling berkaitan.
DATA PAGE INPUT DATA PAGE TABLE PAGE PENGOLAHAN DATA PAGE DATA KATEGORI INPUT DATA KATEGORI TABLE KATEGORI PENGOLAHAN DATA KATEGORI DATA SLIDE INPUT DATA SLIDE TABLE SLIDE PENGOLAHAN DATA SLIDE DATA NEWS INPUT DATA NEWS TABLE NEWS PENGOLAHAN DATA NEWS DATA CAREER INFO INPUT DATA CAREER INFO TABLE CAREER INFO PENGOLAHAN DATA CAREER INFO DATA CLIENT INPUT DATA CLIENT TABLE CLIENT PENGOLAHAN DATA CLIENT DATA PRODUCT INPUT DATA PRODUCT TABLE PRODUCT PENGOLAHAN DATA PRODUCT DATA PORTOFOLIO INPUT DATA PORTOFOLIO TABLE PORTOFOLIO PENGOLAHAN DATA PORTOFOLIO DATA LAYANAN INPUT DATA LAYANAN TABLE LAYANAN PENGOLAHAN DATA LAYANAN DISPLAY
PAGE DISPLAY DISPLAY SLIDESLIDE DISPLAY NEWS
DISPLAY CAREER INFO DISPLAY CLIENT DISPLAY PRODUCT DISPLAY PORTOFOLI O DISPLAY LAYANAN
Gambar 1 Flowchart Sistem
Gambar 2 Diagram Konteks
3.3.2. Perancangan Basis Data
Basis data yang disusun dengan baik bertujuan agar data yang berkaitan dengan proses aplikasi dapat terorganisasi dan tersimpan dengan baik, disamping itu data yang terorganisasi dan tersimpan dengan baik dapat membantu memudahkan dalam pencarian dan manipulasi data yang akan digunakan ke dalam proses perancangan basis data merupakan tahapan yang sangat menentukan bagi terciptanya sistem informasi yang baik. 4. Implementasi dan Pembahasan
4.1. Implementasi 4.1.1. Ujicoba Sistem
Uji coba sistem adalah pengujian yang dilakukan untuk memeriksa kekompakan antar komponen sistem yang
diimplementasikan. Tujuan utama dari pengetesan sistem ini adalah untuk memastikan bahwa elemen-elemen dari suatu sistem telah berfungsi sesuai dengan yang diharapkan. Pengujian perlu dilakukan untuk mencari kesalahan-kesalahan yang mungkin terjadi.
Terfokus pada apakah unit program memenuhi kebutuhan (requirement) yang disebutkan dalam spesifikasi. Pada blackbox testing cara pengujian hanya dilakukan dengan menjalankan atau megeksekusi unit atau modul, kemudian diamati apakah hasil dari unit itu sesuai dengan proses bisnis yang diinginkan. Jika ada unit yang tidak sesuai outputnya maka untuk menyelesaikannya diteruskan dengan pengujian kedua, yaitu white box testing.
4.1.2. Pengetesan Pemakai
Pengetesan pemakai atau pengunjung Website PT. Time Excelindo dilakukan dengan membagikan link website lama dan website baru kepada sejumlah karyawan PT. Time Excelindo dan masyarakat luas (public), selanjutnya penilaian (pengisian kuisioner) dilakukan selama proses pengetesan. Berikut pengolahan data hasil kuisioner :
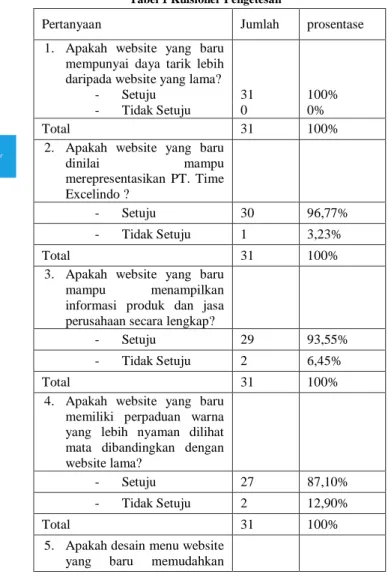
Tabel 1 Kuisioner Pengetesan
Pertanyaan Jumlah prosentase
1. Apakah website yang baru mempunyai daya tarik lebih daripada website yang lama?
- Setuju 31 100%
- Tidak Setuju 0 0%
Total 31 100%
2. Apakah website yang baru
dinilai mampu merepresentasikan PT. Time Excelindo ? - Setuju 30 96,77% - Tidak Setuju 1 3,23% Total 31 100%
3. Apakah website yang baru mampu menampilkan informasi produk dan jasa perusahaan secara lengkap?
- Setuju 29 93,55%
- Tidak Setuju 2 6,45%
Total 31 100%
4. Apakah website yang baru memiliki perpaduan warna yang lebih nyaman dilihat mata dibandingkan dengan website lama?
- Setuju 27 87,10%
- Tidak Setuju 2 12,90%
Total 31 100%
5. Apakah desain menu website yang baru memudahkan
6 navigasi?
- Setuju 30 96,77%
- Tidak Setuju 1 3,23%
Total 31 100%
6. Apakah penataan konten dan pemilihan font pada website yang baru memudahkan pengunjung dalam menangkap informasi yang ditampilkan?
- Setuju 28 90,32%
- Tidak Setuju 3 9,68%
Total 31 100%
7. Apakah dengan adanya penambahan fitur pencarian dapat mempermudah pengunjung dalam mendapatkan informasi yang diinginkan?
- Setuju 30 96,77%
- Tidak Setuju 1 3,23%
Total 31 100%
8. Apakah website yang baru dapat diakses lebih cepat dibandingkan website yang lama?
- Setuju 30 96,77%
- Tidak Setuju 1 3,23%
Total 31 100%
9. Apakah dengan adanya fitur tampilan responsive pada website yang baru dapat meningkatkan pengalaman pengguna (user experience) dalam menjelajahi website dibandingkan website lama?
- Setuju 31 100,00%
- Tidak Setuju 0 0,00%
Total 31 100%
10. Apakah dengan perubahan user interface dan user experience pada website yang baru mampu menggantikan website yang lama?
- Setuju 30 96,77%
- Tidak Setuju 1 3,23%
Total 31 100%
Dari hasil tabel pengetesan dapat disimpulkan bahwa pengembangan website PT. Time Excelido yang baru dengan perubahan user interface dan user experience dikatakan mampu menggantikan website yang lama. 4.2. Pembahasan
4.2.1. Pembahasan Antar Muka
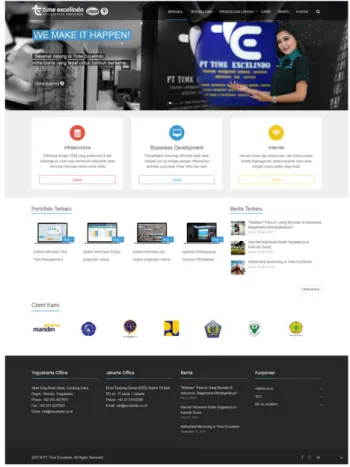
Gambar 3 Halaman Home
Di dalam halaman home terdiri dari header, slider, content, dan footer.
1. Header
Di dalam header terdiri dari logo perusahaan dan menu navigasi. Header ini dapat berubah warna ketika halaman di scroll ke bawah, dan akan tetap berada di bagian atas browser untuk mempermudah navigasi.
2. Slider
Slider merupakan splash screen utama yang berfungsi untuk memamerkan produk unggulan, special event, dan promo. Slider dibuat lebih gelap agar dapat mengarahkan pandangan user untuk melihat isi dalam slider.
3. Content
Di dalam Content terdiri dari Jasa yang ditawarkan perusahaan, portofolio terbaru, berita dan juga list client. Jasa yang ditawarkan berada di atas agar pengunjung langsung dapat mengaksesnya karena ditampilkan langsung tanpa harus scroll terlebih dahulu.
4. Footer
Footer berisi informasi tentang alamat kantor perusahaan, berita terbaru dan juga external link anak perusahaan.
Berikut adalah tampilan halaman Tentang Kami - Greeting:
7
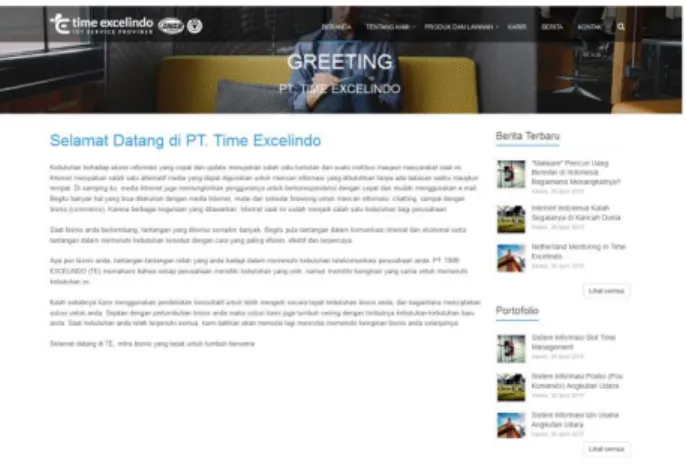
Gambar 4 Halaman Greeting
Halaman Greeting berisi sambutan perusahaan kepada pengunjung website. Terdiri dari Header, Big Breadcrumb dengan background di belakangnya, content yang berisi informasi, dan sidebar yang berisi Berita Terbaru dan Portofolio terbaru. Footer juga konsisten seperti pada halaman home.
Produk dan Layanan terdiri dari 4 Menu yaitu Layanan, Produk, Portofolio, dan Client. Masing masing halaman tersebut berupa list, dan dapat diakses per detailnya.
Gambar 5 Halaman Business Development
5. Penutup 5.1. Kesimpulan
Dari hasil penelitian dan pembahasan materi yang telah dilakukan pada bab-bab sebelumnya dapat diambil kesimpulan sebagai berikut :
1. Dalam penelitian ini dibangun sebuah website profile yang dapat merepresentasikan PT. Time Excelindo. Adapun fungsi dari website ini adalah sebagai sumber informasi dan company profile dari PT. Time Excelindo sehingga dapat menggantikan website yang lama.
2. Hasil kuesioner yang dibagikan menunjukkan bahwa dengan perubahan UI dan UX ini, pengunjung dapat dengan nyaman menjelajah website. Perubahan UI dan UX ini juga dapat meningkatkan pengalaman pengguna dalam mendapatkan informasi produk dan jasa perusahaan dengan tampilan yang lebih baru, sehingga diharapkan dapat meningkatkan traffic pengunjung.
3. Aplikasi website profile ini memiliki beberapa kelebihan sebagai berikut :
a. Tampilan Baru b. Responsive
c. Kemudahan Navigasi 5.2. Saran
Berikut adalah beberapa saran yang disampaikan oleh penulis.
1. Pengembangan dan penambahan fitur-fitur yang ada di aplikasi website Profile PT. Time Excelindo sehingga diharapkan sistem menjadi lebih baik dalam menampilkan produk dan layanan.
2. Website profile ini akan bersaing dengan website perusahaan-perusahaan yang menawarkan produk dan jasa yang sama. Oleh karena itu diperlukan SEO yang tepat agar website ini dapat terus berada diposisi atas dalam pencarian search engine. 3. Dikarenakan akan banyak yang mengakses aplikasi
ini diharapkan penambahan dari sisi hosting / hardware juga mampu menjadi lebih baik sehingga performa dari aplikasi ini mampu lebih dinamis dan cepat.
Daftar Pustaka
[1] Ben Shneiderman, An Instructor’s Outline of Designing the User Interface: Edisi 3, Addison Wesley, 1997.
[2] ISO FDIS 9241-210:2009. Ergonomics of human system interaction - Bagian 210: Human-centered design for interactive systems (diketahui sebagai 13407)
Biodata Penulis
Kintar Panji Antoro, memperoleh gelar Sarjana Komputer (S.Kom), Jurusan Teknik Informatika STMIK AMIKOM Yogyakarta, lulus tahun 2015. Saat ini menjadi Web Designer dan Front End di PT. Time Excelindo di Yogyakarta.
Kusnawi, memperoleh gelar Sarjana Komputer (S.Kom), Jurusan Teknik Informatika STMIK AMIKOM Yogyakarta, Memperoleh gelar Master of Engineering (M.Eng) Program Pasca Sarjana Magister Teknologi Informasi Fakultas Teknik Elektro Universitas Gajah Mada Yogyakarta, Saat ini menjadi Dosen di STMIK AMIKOM Yogyakarta.