Pemodelan Media Pembelajaran untuk Anak TK Berbasis Animasi 3D
dengan Memanfaatkan Game Logic
Artikel Ilmiah
Oleh :
Febriyanto Heri Susetyo (672007289) Jasson Prestiliano, S.T., M.Cs. Mila Chrismawati Paseleng, S.Si., M.Pd.
Program Studi Teknologi Informasi
Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana
Salatiga
April 2015
▸ Baca selengkapnya: pertanyaan mudah untuk anak tk
(2)Pemodelan Media Pembelajaran untuk Anak TK Berbasis Animasi 3D
dengan Memanfaatkan Game Logic
Artikel Ilmiah
Diajukan kepada
Fakultas Teknologi Informasi
untuk memperoleh gelar Sarjana Komputer
Oleh :
Febriyanto Heri Susetyo (672007289) Jasson Prestiliano, S.T., M.Cs. Mila Chrismawati Paseleng, S.Si., M.Pd.
Program Studi Teknologi Informasi
Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana
Salatiga
April 2015
vii
Pemodelan Media Pembelajaran untuk Anak TK Berbasis Animasi 3D
dengan Memanfaatkan Game Logic
1)
Febriyanto Heri Susetyo, 2)Mila C. Paseleng, S.Si., M.Pd., 3) Jasson Prestiliano, S.T., M.Cs. Fakultas Teknologi Informasi
Universitas Kristen Satya Wacana Jl. Diponegoro 52-60, Salatiga 50711, Indonesia
Email : 1)672007289@student.uksw.edu, 2) mila.paseleng@staff.uksw.edu,3) jasprelao@yahoo.com Abstract
The development of information technology has influenced the development of education. From the first observation in developing cognitive learning program in kindergarten, the learning process should has interested media that can attract the attention of student and can represent teacher’s explanation. Based on the problem indentified then do the research to design and implement developing learning media for kindergaten 3D based animation. This learning media is built using developing multimedia method which consist of six stages: concept, design, material collecting, assembly, testing and distribution. The result of this research is an interested alternative learning media consist of general knowledge and science, numbers, shapes and colors
Keywords : 3D Animation, Game Logic, Learning, Cognitive. Abstrak
Perkembangan teknologi informasi telah mempengaruhi perkembangan dunia pendidikan. Melalui pengamatan awal pada program Pembelajaran Pengembangan Kognitif pada anak TK, dalam proses pembelajaran harus ada media yang dapat menarik perhatian siswa dan media mampu mewakili penjelasan guru. Berdasarkan masalah yang teridentifikasi, maka dilakukan penelitian untuk merancang dan mengimplementasikan media pembelajaran pengembangan kognitif untuk anak TK berbasis animasi 3D. Media pembelajaran ini dibangun menggunakan metode pengembangan multimedia yang terdiri dari 6 tahapan, yaitu : concept, design, material collecting, assembly, testing, dan distribution. Hasil dari penelitian ini adalah sebuah media pembelajaran alternatif yang menarik berisi tentang pengenalan pengetahuan umum dan sains, angka, bentuk dan warna.
Kata Kunci : Animasi 3D, Game Logic, Pembelajaran, Kognitif.
1 Mahasiswa Fakultas Teknologi Informasi Universitas Kristen Satya Wacana 2 Staff Pengajar Fakultas Teknologi Informasi Universitas Kristen Satya Wacana 3 Staff Pengajar Fakultas Teknologi Informasi Universitas Kristen Satya Wacana
1. Pendahuluan
Seiring dengan perkembangan ilmu pengetahuan dan terhadap proses pembelajaran dengan diperkayanya sumber belajar. Media komputer dimanfaatkan dalam pembelajaran karena memberikan keuntungan-keuntungan yang tidak dimiliki oleh media pembelajaran terutama yaitu kemampuan komputer untuk berinteraksi secara individu dengan siswa. Adapun dampak negatif bagi pengguna media komputer yaitu, teknologi membuat siswa kurang produktif dan malas. sebuah keyakinan bahwa mesin pencari selalu ada, telah membuat siswa tidak sabar. Penggunaan teknologi adalah untuk meningkatkan taraf pendidikan siswa dan tidak menyia-nyiakan sumber daya seperti waktu dan uang. Karena teknologi memiliki kedua dampak positif dan negatif, kita harus melakukan upaya untuk membantu siswa dan anak-anak dalam menggunakan teknologi secara tepat. Oleh karena itu dibutuhkan media yang dapat memvisualisasikan bangun ruang sisi datar dengan jelas dan mudah dipahami agar siswa lebih aktif [1].
Sudah banyak dikenal animasi-animasi 2D yang sering digunakan, namun animasi 2D memiliki beberapa keterbatasan. Hal ini bisa dilengkapi dengan adanya animasi 3D yang lebih nyata. Kekurangan animasi 2D adalah dalam pembuatan karakternya sering terjadi tidak proporsionalnya bentuk badan, dan karakternya bila terlihat dari samping dan depannya tidak sama yang mengakibatkan kurang terlihat nyatanya suatu gambar. Sedangkan pada animasi 3D kelebihannya adalah dalam segi penggambarannya terlihat lebih nyata, bentuk tubuh karakter yang lebih proporsional, dan samanya bentuk karakter bila dilihat dari berbagai arah. Animasi Animasi 3D ini dapat digunakan dalam proses pembelajaran, karena proses belajar sangat penting dan dapat dimulai dari anak-anak yang berusia dini. Banyak buku-buku yang bisa dipelajari oleh anak-anak-anak-anak dan hal ini masih berupa gambar 2D atau berupa animasi-animasi 2D. Alangkah lebih baik bila gambar 2D tersebut dijadikan animasi 3D yang dapat menarik minat anak-anak untuk mempelajarinya. Anak-anak mempelajari banyak hal, antara lain tentang pengenalan pengetahuan umum dan sains, angka, bentuk dan warna yang perlu dipelajari dengan baik. Berdasarkan hal tersebut diperlukan sebuah aplikasi pembelajaran animasi 3D untuk anak usia 4-5 tahun [2].
Dalam pembuatan aplikasi pembelajaran ini dibutuhkan suatu software 3D untuk mengimplementasikan suatu permodelan. Banyak sekali software 3D yang beredar saat ini di antaranya 3D studio MAX, maya, lightwave, autocad, soft image,dan blender. Blender foundations 3D merupakan software berbasis open
source sehingga bisa di dapatkan secara gratis mengingat harga software 3D yang
berbayar sangat mahal. Tool-tool yang disediakan sederhana, namun sudah mencakup seluruh kebutuhan untuk pembuatan film animasi. Meskipun open
source blender 3D ini cukup handal untuk membuat suatu permodelan, sehingga
cocok untuk proses pembelajaran permodelan grafik. Satu kelebihan utama blender adalah game logic, karena game logic sederhana dan bisa digunakan untuk membuat game tanpa perlu menulis script. Dengan implementasi berbasis 3D dengan memanfaatkan game logic pada blender, akan lebih menarik dan juga akan menimbulkan rasa ketertarikan siswa untuk mempelajari materi yang diberikan oleh guru.
Semua ini telah menjadi sumber daya besar bagi guru untuk membantu siswa untuk memahami konsep dengan mudah. Aplikasi ini merupakan media
pembelajaran alternatif yang menarik dan membuat belajar jadi menyenangkan. Siswa dapat lebih berpartisipasi dalam kelas dan bahkan guru mendapatkan kesempatan untuk membuat kelas mereka lebih interaktif dan menarik.
2. Tinjauan Pustaka
Penelitian sebelumnya terkait dengan topik penelitian yaitu penelitian yang dilakukan oleh Wijaya yaitu “Perancangan Aplikasi Pembelajaran Piano Berbasis Animasi 3D Memanfaatkan Game Logic (Studi Kasus : Lembaga Kursus Piano Must Basf Salatiga)”. Aplikasi pembelajaran alat musik piano terbukti dapat diimplementasikan dengan menggunakan game logic. Aplikasi pembelajaran alat musik piano membuat pengguna dapat lebih memahami alat musik piano terutama akord piano dan not Balok. Hal ini terbukti dengan kenaikan nilai rata- rata peserta didik sebesar 20,74% sesudah menggunakan aplikasi ini. Pengembangan selanjutnya untuk aplikasi ini dapat dilakukan dengan memberikan fasilitas input penilaian yang dapat disimpan agar pengguna dapat mengevaluasi perkembangannya dalam pembelajaran piano [3].
Penelitian “Perancangan Media Pembelajaran Mesin Transmisi Otomatis pada Mobil Berbasis Animasi 3D dengan Memanfaatkan Game Logic (Studi Kasus : SMK Negeri 3 Salatiga)”, merupakan suatu perancangan program aplikasi tentang pembelajaran mesin transmisi otomatis pada mobil berbasis 3D dengan tampilan yang mendekati objek sebenarnya dan berguna sebagai alternatif media pembelajaran tentang cara kerja dan pengenalan komponen-komponen mesin transmisi otomatis secara lebih lengkap dan menarik. Penggunaan animasi 3D dengan memanfaatkan game logic sebagai media pembelajaran memiliki keunggulan seperti, tampilan yang menarik dan mudah digunakan [4].
Dari penelitian sebelumnya mengenai pembuatan aplikasi dengan teknologi yang baru yaitu Game Logic, maka diharapkan media membelajaran untuk Anak TK dalam bentuk animasi 3D ini akan memberikan hasil yang lebih baik dalam hal membantu pemahaman mengenai pengetahuan umum dan sains, angka, bentuk dan warna.
Multimedia adalah gabungan video, audio, grafik dan teks dalam suatu produksi bertingkat berbasis komputer yang dapat didalami secara interaktif [5]. Multimedia interaktif adalah suatu multimedia yang dilengkapi dengan alat pengontrol yang dapat dioperasikan oleh pengguna. Media adalah segala sesuatu yang dapat menyalurkan informasi dari sumber informasi kepada penerima informasi. Sedangkan pembelajaran adalah usaha guru untuk menjadikan siswa melakukan kegiatan belajar. Media pembelajaran adalah sesuatu yang digunakan untuk menyalurkan pesan serta dapat merangsang pikiran, perasaan, perhatian, dan kemampuan anak didik sehingga dapat mendorong terjadinya proses belajar yang disengaja, bertujuan dan terkendali [6]. Media pembelajaran dibagi menjadi beberapa bagian diantaranya media visual misalnya gambar, foto, sketsa, diagram dan bagan. Media audio contohnya radio dan kaset-audio. Media audio-visual contohnya media video yang banyak dikembangkan untuk keperluan pembelajaran yang dikemas dalam bentuk CD dan media komputer [7]. Secara umum manfaat media pembelajaran adalah memperlancar interaksi antara guru dengan siswa sehingga kegiatan pembelajaran lebih efektif dan efisien. Manfaat media pembelajaran secara khusus adalah membantu penyeragaman materi bagi
pengajar maupun siswa, menjadikan proses pembelajaran lebih menarik, interaktif dan lebih efisien, serta dapat dilakukan dimana saja. Media pembelajaran juga dapat meningkatkan kreatifitas dan hasil belajar siswa serta menumbuhkan sikap positif siswa terhadap materi dan proses belajar [8].
Animasi adalah sebuah proses merekam dan memainkan kembali serangkaian gambar statis untuk mendapatkan sebuah ilusi pergerakan. Secara harfiah, animasi berarti menghidupkan, yaitu usaha untuk menggerakkan sesuatu yang tidak bisa bergerak sendiri [9]. 3D adalah dimensi yang memiliki ruang, jika merujuk kepada objek 3D, artinya objek tersebut memiliki ruang atau volume. Objek 3D juga memiliki lokasi pada koordinat X, Y dan Z, jika pada bidang 2 dimensi objek hanya dapat digerakkan ke samping kanan dan kiri (X), atas dan bawah (Y). Objek 3D dapat digerakkan ke samping kanan dan kiri objek juga dapat digerakan ke depan dan ke belakang (Z) [10].
Media pembelajaran, yaitu alat-alat yang membantu untuk mempermudah guru dalam menyampaikan isi atau materi pelajaran. Media dapat dibagi tiga kelompok yaitu media audio, media visual, dan media audio-visual. Kriteria yang digunakan antara lain kesesuaiannya dengan kompetensi dasar dan hasil belajar, kesesuaiannya dengan kondisi kelas atau sekolah, kesesuaiannya dengan tingkat perkembangan peserta didik, kemampuan guru dalam menggunakan metode, waktu, dan sebagainya [11]. Musfiqon menjelaskan fungsi dari media pembelajaran yaitu merupakan alat bantu yang berfungsi untuk menjelaskan sebagian dari keseluruhan program pembelajaran yang sulit dijelaskan secara verbal. Adapun ciri-ciri dari media pembelajaran yaitu semua jenis alat yang dimanfaatkan sebagai alat bantu dalam proses pembelajaran, yang bisa menumbuhkan minat belajar siswa, meningkatkan kualitas pembelajaran, dan memudahkan komunikasi antara guru dan siswa dalam pembelajaran [12].
Game Logic sebagai sistem perangkat lunak yang dirancang untuk
menciptakan dan pengembangan video game. Ada banyak mesin permainan yang dirancang untuk bekerja pada konsol permainan video dan sistem operasi desktop seperti Microsoft Windows, Linux dan Mac OS X. Fungsionalitas inti biasanya disediakan oleh mesin permainan mencakup mesin render untuk 2D atau 3D grafik, mesin fisika atau tabrakan, suara, script, animasi, kecerdasan buatan, jaringan, streaming, manajemen memori, threading, dukungan lokasi dan adegan grafik. Proses pengembangan permainan sering dihemat oleh sebagian besar
developer game dengan menggunakan kembali mesin permainan yang sama untuk
menciptakan permainan yang berbeda. Pada Blender Game Engine terdapat elemen-elemen yang berperilaku otonom dengan memiliki satu set alat seperti
sensors, controller, dan actuator atau yang disebut Logic Bricks. Selain Logic Bricks pada BGE (Blender Game Engine) terdapat properties. Untuk
perbandingan, properties mencerminkan memori, sensor adalah indera, controller adalah otak, dan actuator adalah otot yang memungkinkan untuk tindakan ke dunia luar [13].
3. Metode Perancangan
Metode pengembangan sistem yang digunakan dalam penelitian ini adalah metode pengembangan multimedia. Metode pengembangan multimedia terdiri dari 6 tahapan, yaitu concept, design, material collecting, assembly, testing, dan
distribution. Keenam tahap ini tidak harus berurutan dalam praktiknya,
tahap-tahap tersebut dapat saling bertukar posisi. Meskipun begitu, tahap-tahap concept memang harus menjadi hal yang pertama kali dikerjakan seperti yang terlihat pada Gambar 1.
Gambar 1 Metode pengembangan multimedia [14]
Tahap concept adalah tahap untuk menentukan tujuan dan siapa pengguna program (identifing audience). Selanjutnya menentukan macam aplikasi (presentasi, interaktif, dan lain-lain) dan tujuan aplikasi (hiburan, pembelajaran, pelatihan, dan lain-lain). Dalam proses pembelajarannya, Taman Kanak-Kanak (TK) menggunakan media papan tulis dan buku pelajaran. Berdasarkan hasil wawancara dengan pihak Taman Kanak-Kanak (TK), dibutuhkan media pembelajaran memakai bantuan komputer (computer assisted intruction) yang lebih menarik dari media 2D yang dipakai saat ini untuk mencapai tujuan belajar yang ditetapkan. Konsep media pembelajaran berbasis animasi 3D dirancang agar siswa dapat lebih tertarik dan memahami pelajaran pengembangan kognitif yang diberikan.
Tahap design (perancangan) adalah tahap membuat spesifikasi mengenai arsitektur program, gaya dan tampilan antarmuka aplikasi. Sesuai dengan tujuan dan fungsi media dalam pengembangan kognitif, judul yang diberikan dalam aplikasi yaitu “belajar sambil bermain”. Untuk membantu memecahkan masalah dan menganalisis alternatif-alternatif lain dalam pengoperasian, maka dibuat
flowchart sistem. Saat aplikasi dijalankan, dimulai dengan video intro dan masuk
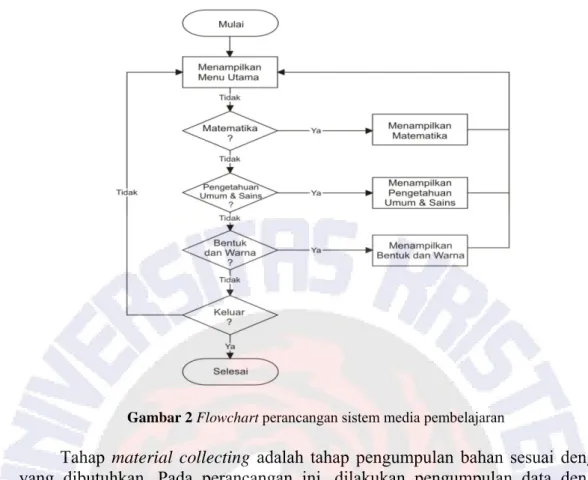
ke menu utama yang berisi menu pengetahuan umum dan sains, menu bentuk, ukuran, warna, dan pola, dan menu matematika. Flowchart perancangan sistem dapat dilihat pada gambar 2.
Gambar 2 Flowchart perancangan sistem media pembelajaran
Tahap material collecting adalah tahap pengumpulan bahan sesuai dengan yang dibutuhkan. Pada perancangan ini, dilakukan pengumpulan data dengan membaca buku pelajaran tentang pengembangan kognitif dan juga wawancara dengan guru TK untuk mengetahui cara-cara yang digunakan untuk mengajar. Selain itu, dilakukan juga pengumpulan bahan berupa data visual dari video animasi pembelajaran. Data visual video pembelajaran dapat dilihat pada Gambar 3.
Gambar 3 Data visual media pembelajaran
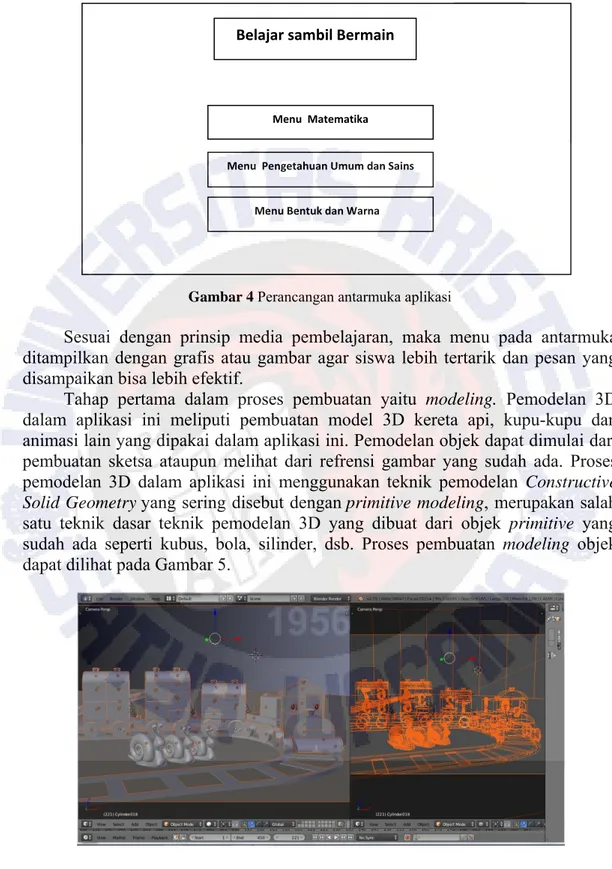
Antarmuka (interface) dirancang agar aplikasi media pembelajaran dapat digunakan dengan mudah. Perancangan antarmuka aplikasi dapat dilihat pada Gambar 4.
Gambar 4 Perancangan antarmuka menu utama
Gambar 4 Perancangan antarmuka aplikasi
Keluar
Menu Bentuk dan Warna
Menu Pengetahuan Umum dan Sains Menu Matematika Belajar sambil Bermain
Sesuai dengan prinsip media pembelajaran, maka menu pada antarmuka ditampilkan dengan grafis atau gambar agar siswa lebih tertarik dan pesan yang disampaikan bisa lebih efektif.
Tahap pertama dalam proses pembuatan yaitu modeling. Pemodelan 3D dalam aplikasi ini meliputi pembuatan model 3D kereta api, kupu-kupu dan animasi lain yang dipakai dalam aplikasi ini. Pemodelan objek dapat dimulai dari pembuatan sketsa ataupun melihat dari refrensi gambar yang sudah ada. Proses pemodelan 3D dalam aplikasi ini menggunakan teknik pemodelan Constructive
Solid Geometry yang sering disebut dengan primitive modeling, merupakan salah
satu teknik dasar teknik pemodelan 3D yang dibuat dari objek primitive yang sudah ada seperti kubus, bola, silinder, dsb. Proses pembuatan modeling objek dapat dilihat pada Gambar 5.
Gambar 5 Proses modeling objek
7 Taha proses pem lebih natu gambar, b berupa bit prosedura sebagainy Gam 3D. Tekst langit dan yang digu Taha penting d menempat lighting ut yang mere disebut de oleh setiap sekalipun, ap kedua y mberian tek ural dan ala bisa pula h tmap sepert l yang dim ya. yaitu textur kstur atau m ami. Suatu hanya mem ti file image miliki secar ring dan m material yang material b miliki warna e bertipe .jp ra internal material. Te g sesuai den isa memilik a tanpa ma pg .gif .tgd seperti che ekstur dan ngan objek ki map sep ap. Map da dan lainny ecker, noise material a sehingga te perti tekstur ari material a, bisa pula e, gradient adalah erlihat r atau l bisa a map t, dan Gambar mbar 6 menu
tur dan mat n awan pad unakan dapa ap ketiga y dalam pem tkan arah d tama mengg efleksikan k engan ambi p permukaa , benda m r 6 Proses pem unjukkan pr terial yang d da setiap ba at dilihat pad Gamba yaitu lightin modelan 3D dan kekuata gunakan tip kembali cah ient light. C an pada ben masih dapa mbuatan tekstu roses pemb dilakukan a ackground s da Gambar ar 7 Tekstur y ng atau pen D. Agar p an cahaya y pe hemi untu haya-cahaya Cahaya ini nda, sehingg at dilihat. ur dan materia uatan tekstu adalah mem scene yang 7. yang digunaka ncahayaan a pemodelan yang benar uk sumber c a yang ada diterima de ga dalam ke Untuk d al pada objek ur dan mate mberi tekstur sudah dibu 3D erial untuk r berupa ga uat. Jenis te objek ambar ekstur an adalah elem 3D terliha . Pada pem cahaya. Hem a disekitar a engan inten eadaan tanpa aerah-daera men yang s at nyata, mbuatan apl mi adalah ca atau yang s nsitas yang a sumber ca ah yang m sangat harus likasi, ahaya sering sama ahaya masih
kekurangan cahaya diberi point lamp. Tipe pencahayaan point lamp ini berfungsi sebagai pencahayaan yang menyebar dari satu titik ke segala arah, namun intensitas cahaya yang diterima objek bergantung dari posisi sumber cahaya. Tipe ini mirip seperti lampu pijar dalam dunia nyata.
Tahap keempat yaitu menambahkan kamera pada aplikasi. Pada pembuatan aplikasi ini hanya menggunakan satu kamera orthographic lens dengan resolusi 1366 x 1025px. Orthographic lens berfungsi untuk membuat arah pandang kamera lurus dan paralel, sehingga semakin jauh benda tetap terlihat sama seperti yang dekat. Berbeda dengan perspective lens yang membuat arah pandang kamera menyebar, sehingga semakin jauh benda terlihat semakin mengecil.
Tahap kelima yaitu pembuatan animasi pembelajaran. Untuk membuat animasi perputaran objek, diperlukan proses rigging. Setelah proses rigging selesai objek dapat digerakkan sesuai dengan kebutuhan animasi dengan cara penggunaan keyframe.
Tahap keenam yaitu perancangan game engine. Game property dan game
logic dapat dilihat pada Gambar 8. Game property material digunakan untuk
memanggil tekstur pada objek. Game property movie berguna untuk memanggil video yang akan ditampilkan dan loop berfungsi untuk memutar video secara berulang-ulang. Sensor always dan controller python dipakai untuk memanggil
script phyton.
Gambar 8 Game property dan game logic untuk menampilkan animasi
Dalam aplikasi ini game logic yang digunakan diantaranya sensor always,
mouse over, mouse left button, mouse right button dan actuator action.
Gambar 9 Game logic untuk tombol
Game logic pada Gambar 9 digunakan pada objek sebagai tombol untuk
menuju kehalaman lain dan pada saat mouse berada pada tombol akan memunculkan animasi pergantian warna.
Gambar 10 Game logic untuk komponen
Game logic pada Gambar 10 digunakan pada setiap objek komponen yang
ada di halaman menu komponen. Actuator motion berfungsi untuk membuat animasi pada objek dan actuator visibility untuk menampilkan objek dan menghilangkan objek. Mouse over, mouse left button dan mouse right button diterapkan pada setiap objek komponen sehingga pengguna bisa menggerakkan komponen dalam bentuk animasi 3D.
Render adalah tahap terakhir dalam proses perancangan aplikasi yaitu
membuat aplikasi menjadi execute file agar aplikasi tersebut menjadi portable dan bisa dipakai di komputer lain.
Tahap testing atau pengujian dilakukan setelah selesai tahap assembly dengan menjalankan aplikasi atau program dan dilihat apakah ada kesalahan atau tidak. Tahap pertama yaitu pengujian alpha (alpha test) dimana pengujian dilakukan oleh pembuat atau lingkungan pembuatnya sendiri. Tahap kedua yaitu pengujian beta (beta test). Dalam pengujian beta, pengujian dilakukan langsung oleh pengguna.
Selanjutnya dilakukan tahapan distribution dimana aplikasi dalam suatu media penyimpanan. Tahap ini juga dapat disebut tahap evaluasi untuk pengembangan produk yang sudah jadi supaya menjadi lebih baik. Hasil evaluasi ini dapat digunakan sebagai masukan untuk tahap konsep pada produk selanjutnya.
4. Hasil Perancangan
Aplikasi media pembelajaran pengambangan kognitif berbasis animasi 3D
ini berguna sebagai alternatif media pembelajaran tentang pengenalan dasar tentang angka dan benda di sekitar kita. Hasil implementasi pada saat aplikasi pertama dijalankan, akan menampilkan halaman utama, yang berisi judul dan beberapa pilihan menu, yaitu: menu matematika, menu pengetahuan umum dan sains, menu bentuk dan warna dan tombol untuk keluar. Tampilan halaman utama bisa dilihat pada Gambar 11.
Gambar 11 Tampilan halaman utama
Halaman matematika yang ditunjukkan pada Gambar 12 berisikan menu mengenal angka, menu menghitung jumlah, menu kembali dan tombol keluar.
Gambar 12 Tampilan halaman matematika
Halaman mengenal angka yang ditunjukkan pada Gambar 13 berisi tentang angka, dari angka nol (0) sampai angka (9) beserta model 3D. Dalam halaman mengenal angka ini model angka 3D juga dapat bergerak.
Gambar 13 Tampilan halaman mengenal angka
Pada halaman menghitung jumlah terdapat animasi 3D dengan bentuk pohon, balon dan siput, dengan jumlah yang berbeda. Jika kita menekan tombol kiri pada mouse pada salah satu objek, objek tersebut akan maju satu per satu untuk berhitung. Halaman menghitung jumlah dapat dilihat pada Gambar 14.
Gambar 14 Tampilan halaman menghitung jumlah
Halaman pengetahuan umum dan sains berisi menu metamorfosis dan pertumbuhan pohon. Pada halaman metamorfosis berisi animasi 3D tentang metamorfosis pada kupu-kupu beserta penjelasannya. Begitu juga halaman pertumbuhan pohon. Saat akhir animasi 3D, pada halaman metamorfosis dan halaman pertumbuhan pohon akan keluar tombol ulangi yang berfungsi untuk memulai animasi 3D kembali dari awal. Halaman metamorfosis dan halaman pertumbuhan pohon dapat dilihat pada Gambar 15.
Gambar 15 Tampilan halaman metamorfosis dan halaman pertumbuhan pohon
Halaman bentuk dan warna ditunjukkan pada Gambar 16. Pada halaman ini berisi menu mengenal bentuk dan mengenal warna.
Gambar 16 Tampilan halaman bentuk dan warna
Halaman mengenal bentuk berisi bentuk-bentuk bangun datar dengan warna yang berbeda yang disusun menjadi sebuah rumah. Halaman mengenal bentuk dapat dilihat pada Gambar 17.
Gambar 17 Tampilan halaman mengenal bentuk
Halaman mengenal warna berisi animasi 3D balon-balon dengan warna-warna berbeda yang muncul dari bawah kemudian terbang keatas. Halaman mengenal warna dapat dilihat pada Gambar 18.
Gambar 18 Tampilan halaman mengenal warna
Pengujian aplikasi menggunakan alpha (alpha testing) dan pengujian beta
(beta testing). Pengujian alpha dilakukan oleh pembuat sendiri untuk memastikan
aplikasi yang dibuat sudah berjalan dengan benar. Pengujian alpha dilakukan dengan mencoba fungsi-fungsi dan tombol dalam aplikasi [15]. Hasil pengujian
alpha dapat dilihat pada tabel 1.
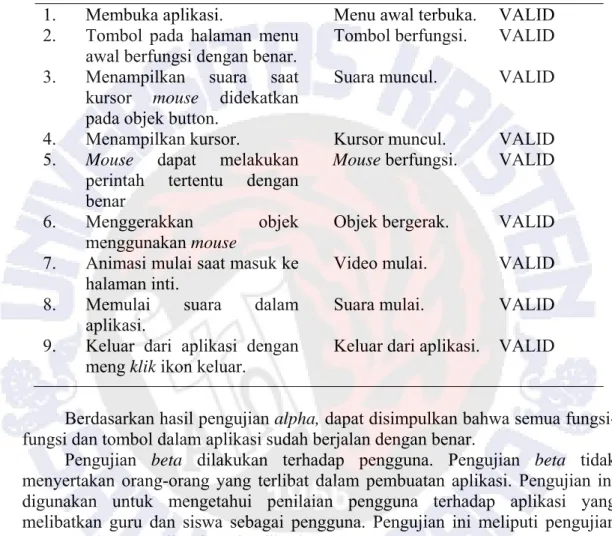
Tabel 1 Tabel Hasil Pengujian alpha
No. Pengujian Hasil Keterangan
1. 2. 3. 4. 5. 6. 7. 8. 9. Membuka aplikasi.
Tombol pada halaman menu awal berfungsi dengan benar. Menampilkan suara saat kursor mouse didekatkan pada objek button.
Menampilkan kursor.
Mouse dapat melakukan
perintah tertentu dengan benar
Menggerakkan objek menggunakan mouse
Animasi mulai saat masuk ke halaman inti.
Memulai suara dalam aplikasi.
Keluar dari aplikasi dengan meng klik ikon keluar.
Menu awal terbuka. Tombol berfungsi. Suara muncul. Kursor muncul. Mouse berfungsi. Objek bergerak. Video mulai. Suara mulai.
Keluar dari aplikasi.
VALID VALID VALID VALID VALID VALID VALID VALID VALID
Berdasarkan hasil pengujian alpha, dapat disimpulkan bahwa semua fungsi-fungsi dan tombol dalam aplikasi sudah berjalan dengan benar.
Pengujian beta dilakukan terhadap pengguna. Pengujian beta tidak menyertakan orang-orang yang terlibat dalam pembuatan aplikasi. Pengujian ini digunakan untuk mengetahui penilaian pengguna terhadap aplikasi yang melibatkan guru dan siswa sebagai pengguna. Pengujian ini meliputi pengujian
Interface dan pengujian fungsi aplikasi.
Pengujian interface dan pengujian fungsi aplikasi dilakukan oleh kepala sekolah dan guru pengajar. Pengujian pada guru pengajar Taman Kanak-Kanak (TK) Kartini Banyubiru menggunakan metode wawancara dengan pertanyaan secara tertulis kepada pengajar tersebut. Pertanyaan meliputi tampilan aplikasi dan isi dari aplikasi. Hasil wawancara menunjukkan bahwa aplikasi pembelajaran kognitif ini sangat membantu pengajar dalam mengajar dan aplikasi tersebut sudah menjelaskan tentang pengenalan dasar.
Pengujian oleh peserta didik menggunakan kuisioner dengan skala Likert. Skala Likert adalah skala yang digunakan untuk mengukur persepsi, sikap atau pendapat kelompok mengenai sebuah peristiwa atau fenomena sosial, berdasarkan definisi operasional yang telah ditetapkan oleh peneliti [16]. Pengisian kuisioner dilakukan oleh 35 siswa TK Kartini Banyubiru setelah mencoba aplikasi yang dibuat.
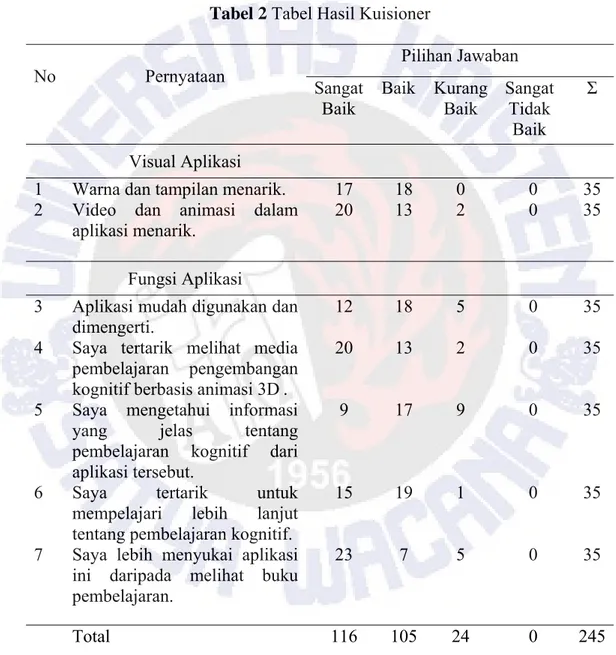
Skala pada pengujian aplikasi menggunakan empat kategori jawaban yaitu : Sangat Baik, Baik, Tidak Baik, dan Sangat Tidak Baik. Kategori jawaban ragu-ragu atau netral ditiadakan karena mempunyai arti ganda, sehingga saat mengisi kuisioner, responden harus bersikap tegas untuk menyatakan kesetujuan atau ketidaksetujuannya. Dalam kuisioner terdapat 7 pernyataan yang dibuat untuk mengukur tingkat pengetahuan sampai ketertarikan responden. Pertanyaan dibagi menjadi 2 kelompok, pada pertanyaan pertama dan kedua tentang visual dari media pembelajaran. Pertanyaan ketiga, keempat, lima, enam, dan tujuh tentang fungsi media pembelajaran yang dirancang. Hasil kuisioner dapat dilihat pada tabel 2.
Tabel 2 Tabel Hasil Kuisioner
No Pernyataan Pilihan Jawaban
Sangat Baik Baik Kurang Baik Sangat Tidak Baik Σ Visual Aplikasi 1 Warna dan tampilan menarik.
Video dan animasi dalam aplikasi menarik.
17 18 0 0 35
2 20 13 2 0 35
Fungsi Aplikasi
3 Aplikasi mudah digunakan dan
dimengerti. 12 18 5 0 35
4 Saya tertarik melihat media pembelajaran pengembangan kognitif berbasis animasi 3D .
20 13 2 0 35
5 Saya mengetahui informasi yang jelas tentang pembelajaran kognitif dari aplikasi tersebut.
9 17 9 0 35
6 Saya tertarik untuk mempelajari lebih lanjut tentang pembelajaran kognitif.
15 19 1 0 35
7 Saya lebih menyukai aplikasi ini daripada melihat buku pembelajaran.
23 7 5 0 35
Total 116 105 24 0 245
Sewaktu menanggapi pernyataan, responden menentukan tingkat persetujuan mereka terhadap suatu pernyataan dengan memilih salah satu dari pilihan yang tersedia. Dengan empat pilihan jawaban dengan skor masing-masing, seperti yang terlihat pada Tabel 3.
Tabel 3.Skor Skala Likert Jawaban Skor
Sangat Baik 4
Baik 3
Kurang Baik 2
Sangat Tidak Baik 1 Rumus = Jumlah Jawaban x skor
A : 116 x 4 = 464 B : 105 x 3 = 315 C : 24 x 2 = 48 D : 0 x 1 = 0 + Total Skor = 827
Untuk mendapatkan hasil interpretasi, harus diketahui dulu skor tertinggi (Y). Y = skor tertinggi x Total Σ
Y = 4 x 245 Y = 980 Rumus Interval I = 100 / Pilihan Jawaban I = 100 / 4 I = 25
Kriteria interpretasi berdasarkan interval menurut penciptanya Rensis Likert [17] : Angka 1% – 25% = Sangat Tidak Baik
Angka 26% – 50% = Kurang Baik Angka 51% – 75% = Baik
Angka 76% – 100% = Sangat Baik = Total Skor / Y x 100 %
= 827 / 980 x 100%
= 84,38% (Sangat Baik)
Hasil pengujian terhadap pengajar dan peserta didik menunjukkan bahwa aplikasi pembelajaran pengembangan kognitif ini dapat diterapkan dalam kegiatan belajar mengajar karena dapat membantu peserta didik dalam memahami dan mengerti isi materi yang disampaikan. Aplikasi pembelajaran pengembangan kognitif ini dapat berfungsi dengan baik karena mudah digunakan dengan tampilan animasi 3D yang menarik. Dalam pembuatan aplikasi ini memerlukan komputer dengan spesifikasi tinggi. Banyak siswa yang menyukai tampilan visual dari aplikasi ini. Dari keseluruhan siswa, ada 2 siswa yang menyatakan bahwa aplikasi ini kurang baik, karena mereka lebih suka dengan tampilan aplikasi yang berbentuk animasi film. Dari total keseluruhan pernyataan segi fungsi, 22 siswa menyatakan kurang baik. Pada pernyataan 5 ada 8 siswa menyatakan kurang baik, karena mereka belum mengetahui informasi yang jelas dengan sendirinya, karena aplikasi ini memerlukan orang yang mampu menjalankan dan mengoperasikan komputer. Dari keseluruhan pernyataan yang telah dihitung dengan Kriteria
interpretasi berdasarkan interval menyatakan bahwa 84,38% aplikasi ini sangat
baik. Warna dan tampilan aplikasi menarik, model karakter 3D lucu dan hampir menyerupai model aslinya, informasi yang jelas tentang bentuk-bentuk, warna
serta pengetahuan umum dan responden lebih menyukai aplikasi media pembelajaran berbasis animasi 3D daripada melihat buku atau modul pembelajaran.
5. Simpulan
Berdasarkan hasil penelitian dan pengujian yang telah dilakukan dapat disimpulkan bahwa perancangan Media Pembelajaran untuk Anak TK Berbasis Animasi 3D dengan Memanfaatkan Game Logic berguna sebagai alternatif media pembelajaran tentang lingkungan dan pengenalan angka, bentuk, warna secara lebih lengkap dan menarik. Penggunaan animasi 3D dengan memanfaatkan Game
Logic sebagai media pembelajaran memiliki keunggulan seperti, tampilan yang
menarik dan mudah digunakan. Adapun kelemahan dari aplikasi ini yaitu, aplikasi ini memerlukan orang yang mampu menjalankan dan mengoperasikan komputer. Dalam pembuatan aplikasi ini memerlukan komputer dengan spesifikasi tinggi.
Untuk pengembangan yang dapat dilakukan pada penelitian ini adalah dalam pengembangan berikutnya disarankan bukan hanya tentang pengenalan pengetahuan umum dan sains, angka, bentuk dan warna yang dibuat.
6. Daftar Pustaka
[1] Supriadi. 2013. Manfaat Komputer Dalam Bidang Pendidikan.
[2] Setyarini, Novi. 2013, Pembuatan Video Tutorial Pembelajaran Anatomi
Tubuh Manusia 3D Untuk Anak Usia 4-5 Tahun Menggunakan Blender 2.5.
[3] Wijaya, Danang. 2012, Perancangan Aplikasi Pembelajaran Piano
Berbasis Animasi 3D Memanfaatkan Game Logic (Studi Kasus : Lembaga Kursus Piano Must Basf Salatiga).
[4] Saputra, Anggara Damar. 2014. Perancangan Media Pembelajaran Mesin
Transmisi Otomatis pada Mobil Berbasis Animasi 3D dengan Memanfaatkan Game Logic (Studi Kasus : SMK Negeri 3 Salatiga).
[5] Susanto, Juhaeri, 2003, Pengantar Multimedia Untuk Media Pembelajaran,
http://ilmukomputer.org/wp-content/uploads/2009/07/juhaeri-multimedia_bagian1.pdf (diakses pada tanggal 16 Desember 2014).
[6] Miarso, Yusufhadi, 2004, Menyemai Benih Teknologi Pendidikan, Jakarta: Prenada Media.
[7] Anwar, 2009, Multimedia Pembelajaran, http://multimedia-pembelajaran
(diakses pada tanggal 16 Desember 2014).
[8] Mustikasari, Ardiani, 2008, Mengenal Media Pembelajaran,
http://mengenal-media-pembelajaran/ (diakses pada tanggal 17 Desember
2014)
[9] Fernandes, Ibiz, 2002, Macromedia Flash Animation & Cartooning: A
creative Guide.
[10] Josaphat, Fidelis, 2004, Blenderbookv01.pdf,
http://www.bookidoc.com/text-id/45a62b99h32i0# (diakses pada tanggal
14Juli 2013).
[11] Arifin, Z. 2012. Evaluasi Pembelajaran. Bandung: Remaja Rosdakarya.
17
[12] Musfiqon, 2012. Pengembangan Media Dan Sumber Belajar. Jakarta: PT.
Prestasi Pusta Karya
[13] Roosendaal, Ton, 2008, feature, http://blender.org (diakses pada tanggal 15 Desember 2013).
[14] Sutopo, Ariesto Hadi, 2003, Multimedia Interaktif dengan Flash, Yogyakarta : Graha Ilmu.
[15] Vaughan, Tay, 2004, Multimedia: Making It Work. Edisi 6. Yogyakarta: Andi.
[16] Sugiyono, 2010, Metode Penelitian Kuantitatif Kualitatif & RND,
Bandung : Alfabeta
[17] Natsir, Fathir, 2013, Cara Menghitung Skala Likert, https://
cara-menghitung-skala-likert/, (diakses pada tanggal 18 April 2015).
![Gambar 1 Metode pengembangan multimedia [14]](https://thumb-ap.123doks.com/thumbv2/123dok/4642777.3398746/14.892.153.749.222.849/gambar-metode-pengembangan-multimedia.webp)