6
BAB II
LANDASAN TEORI
2.1 Konsep Dasar Web
Website digunakan untuk menampilkan informasi perusahaan atau hanya untuk
kebutuhan pribadi. Web dibuat dengan bahasa pengkodean HTML atau (Hypertext
Markup Language). Sebuah website dapat dikatakan statis jika hanya menampilkan
informasi tetap dan jarang dilakukan perubahan. Pada website statis, request yang diminta langsung dikembalikan ke klien dalam format HTML tanpa melakukan cek keberadaan skrip. Dikatakan dinamis jika isi website selalu berubah-ubah sesuai keinginan menggunakan konten dalam database.
Pada pembuatan Tugas Akhir ini, penulis menggunakan Xampp sebagai web server dan untuk Teks Editor nya menggunakan Sublime Text 3. Kemudian untuk
server databasenya menggunakan MySQL. Menggunakan beberapa bahasa
pemrograman untuk menciptakan website yang dinamis dan dijalankan melalui
browser.
A. Website
Menurut (Kesuma, Kristania, & Isnaeni, 2018) merangkan bahwa World Wide Web atau WWW adalah suatu ruang informasi yang dipakai oleh pengenal global yang disebut Pengidentifikasi Sumber Seragam untuk mengenal pasti sumber daya yang berguna.
Website dapat diartikan sebagai kumpulan halaman yang berisi informasi data digital baik berupa teks, gambar, animasi, suara dan video atau gabungan dari
semuanya yang disediakan melalui jalur koneksi internet sehingga dapat diakses dan dilihat oleh semua orang di seluruh dunia.
1. Internet
Menurut (Priyanto. Khairul Kawistara, 2017) menyimpulkan bahwa:
Internet (Interconnection Networking) merupakan jaringan global yang menggunakan media elektronik yang saling terhubung di seluruh dunia. Dilihat dari sejarahnya, internet dan jaringan komputer adalah hasil dari ARPANET. Sebuah proyek riset tingkat tinggi yang dimiliki oleh Departemen Pertahanan Amerika Serikat. DARPA mensponsori perkembangan jaringan yang menggunakan Internet Protocol(IP), TCP (Transmission Control Protocol) dan UDP(User Datagram Protocol).
2. Web browser
Menurut (Priyanto. Khairul Kawistara, 2017) Web browser akan mengurai kode HTML, menerjemahkannya serta menuliskan teks yang terkandung di dalam halaman web ke layer. Web browser mengandung konten lain seperti gambar, script, css,dan lain-lain
3. Web Server
Menurut (Abdulloh, 2018) Web Server merupakan perangkat lunak yang berfungsi untuk menerima permintaan (request) melalui protokol HTTP atau HTTPS dari client kemudian mengirimkan kembali dalam bentuk halaman-halaman web.
B. Bahasa Pemrograman
Menurut (Kesuma et al., 2018) Bahasa Pemrograman adalah sarana penghubung antara yang diharapkan pembuat dengan program itu sendiri menggunakan bahasa yang dimengerti oleh sistem.
1. HTML (Hyper Text Markup Language)
Menurut (Abdulloh, 2018), HTML merupakan singkatan dari Hypertext Markup
Language yaitu bahasa standar web yang dikelola penggunanya oleh W3C(World
Menurut (Abdulloh, 2018) ,HTML biasanya disimpan dalam sebuah file berkestensi (.html ). HTML terdiri dari unsur-unsur yang membentuk skrip HTML, yaitu tag, atribut dan elemen. Berikut penjelasannya:
a. Tag
Tag adalah simbol khusus (markup) berupa dua karakter “<” dan “>” yang mengapit suatu teks sebagai nama tag. Tag memiliki tag pembuka dan penutup. Contoh :<body> dengan </body>. Tag boleh ditulis dengan kapital, kecil dan campuran karena sifatnya incase sensitive.
b. Atribut
Atribut merupakan properti yang mengatur bagaimana elemen dari suatu tag akan ditampilkan. Nilai suatu atribut diketik dalam tanda petik ganda (“...”) yang dipisahkan dengan simbol sama dengan(=) dari nama atribut. Misalnya : <p align=”center”>.
c. Elemen
Elemen yaitu bagian dari skrip HTML yang terdiri dari tag pembuka, isi elemen, dan tag penutup. <h3> Hello World </h3>.
2. PHP (Hypertext Proprocessor)
Menurut (Subagia, 2018) PHP adalah sebuah bahasa pemrograman yang berjalan dalam sebuah web server (server side). PHP diciptakan oleh programmer Unix dan Perl, bernama Rasmus Lerdoft pada bulan Agustus-September 1994. Skrip PHP dapat dilihat dari ekstensi file (.php) dan dimulai dengan tab <?php dan ?>.
Menurut (Abdulloh, 2018) fungsi PHP diantaranya menghasilkan halaman dinamis pada website, Create Read Update Delete (CRUD) file pada server, mengirim dan mengakses cookie, memodifikasi data pada database, mengontrol akses user, dan mengenkripsi data.
Menurut (Abdulloh, 2018)menyimpulkan bahwa:
Untuk menampilkan skrip HTML ke browser,pada PHP menggunakan perintah
print atau echo. Contoh :<?php echo “<h2>Hello World</h2>”; print(‘Saya Pasti
Bisa’). Pada penulisan variabel pada PHP, nama variabel harus ditandai dengan tanda dolar($) dan nama variabel hanya boleh mengandung huruf, angka, dan underscore. Variabel pada PHP bersifat case-sensitive.
3. CSS
Menurut (Abdulloh, 2018) menyimpulkan bahwa:
CSS adalah singkatan dari Cascading Style Sheet yaitu dokumen web yang berfungsi mengatur elemen HTML dengan berbagai property yang tersedia sehingga dapat tampil dengan berbagai gaya yang diinginkan. Dalam memberikan aturan pada elemen HTML, skrip CSS terdiri atas selector untuk memilih elemen yang akan diberi aturan, property yang merupakan aturan yang diberikan dan
value sebagai nilai dari aturan yang diberikan.
4. Javascript
Menurut (Jubile, 2018) Javascript adalah bahasa skrip Scripting Language yaitu kumpulan beberapa intruksi yang digunakan untuk menangani beberapa bagian dari sistem operasi yang mode penulisannya seperti pada pemrograman C dan Java, yaitu memiliki variabel global dan lokal, serta fungsi yang didalamnya terdapat objek.
Menurut (Subagia, 2018) menyimpulkan bahwa:
Javascript merupakan bahasa pemrograman web yang bersifat Client Side
Programming, artinya pemrosesan dilakukan di sisi klien. Berbeda dengan PHP
yang langsung diproses pada sisi server di mana browser akan melakukan loading ketika program sedang diproses server, pada pemrograman javascript, browser tidak perlu melakukan refresh atau loading.
Menurut (Abdulloh, 2018) cara meletakkan kode Javascript yaitu dengan Event
Handler(Inline) dengan meletakkan atribut event pada tag HTML, menggunakan
tag<script type=”text/javascript> </script>, dan menggunakan tag <script src=””>(
eksternal).
5. JQuery
Menurut (Abdulloh, 2018) JQuery merupakan salah satu dari JavaScript library yang siap pakai, sehingga mempermudah dan mempercepat dalam membuat kode
Javacript. Kemampuan jQuery yaitu memanipulasi elemen HTML, memanipulasi CSS, penanganan event terhadap elemen HTML, dan membuat efek dan animasi.
6. AJAX
Menurut (Subagia, 2018) Ajax adalah singkatan dari Asynchronous Javascript And
XML, merupakan solusi untuk permasalahan pada web tradisional, dimana ketika client mengirim permintaan ke server harus menunggu respon dari server, baru dapat
melanjutkan aktivitas berikutnya.
Berikut beberapa teknologi yang termasuk dalam aplikasi Ajax :
a) HTML yang digunakan untuk membuat Web Forms dan mengidentifikasi field-field yang akan digunakan dalam aplikasi.
b) DHTML atau Dynamic HTML, membantu untuk membuat form atau web yang dinamis. Dalam mengaplikasikannya dapat menggunakan <div>, <span>, dan elemen HTML dinamis lainnya.
c) DOM, Document Object Model digunakan (melalui javascript) digunakan untuk standar HTML dan XML bersifat platform independen yang berasal dari server. 7. Bootstrap
Menurut (Abdulloh, 2018) Bootstrap merupakan salah satu framework CSS paling populer dari sekian banyak framework CSS. Bootstrap memungkinkan desain sebuah web menjadi responsif sehingga dapat dilihat dari berbagai macam ukuran device dengan tampilan tetap menarik.
Menurut (Abdulloh, 2018) menyimpulkan bahwa:
Paket Bootstrap berisi sekumpulan file CSS, font dan javascript yang siap diintegrasikan ke sebuah dokumen HTML menggunakan kaidah-kaidah tertentu. Ada dua cara menggunakan bootstrap yaitu dengan mendownload langsung file Bootstrap ke project web, atau merujuk langsung dari CDN ke project web tanpa mendownload file apapun. Ada cara menggunakan bootstrap yaitu memanggil file bootstrap.min.css pada elemen <head> dan memanggil jquery dan file bootstrap.min.js di bagian akhir elemen<body>.
8. Codeigniter
Menurut (Hidayatullah & Kawistara, 2017) Codeigniter merupakan suatu web aplikasi framework yang menggunakan metode MVC (Model, View, Controller) serta pemahaman OOP (Object Oriented Programming) untuk membuat suatu aplikasi dengan menggunakan PHP dinamis. Metode MVC yang ada pada Codeigniter yaitu:
a. Model
Model berhubungan dengan database yang didalamnya berisi fungsi atau class untuk membuat (create),menghapus data (delete), mencari data(search), dan mengambil data(select) pada database.
b. View
View merupakan bagian User Interface yang nantinya ditampilkan di bagian user. View berupa halaman HTML, JavaScript, jQuery, AJAX, dan lain-lain. View menampilkan data-data dari hasil model dan controller
c. Controller
Controller adalah penghubung antara view dan model. Tugas controller yaitu sebagai pemrosesan data atau alur logic program, menyediakan variabel yang dapat ditampilakn di view, pemanggilan model sehingga model dapat mengakses
database, error handling, validasi atau check terhadap suatu inputan.
Menurut (Priyanto. Khairul Kawistara, 2017) menyimpulkan bahwa:
Codeigniter memberikan kemudahan dalam pengelolaan dan kustomisasi library dan helpers, Codeigniter juga memberikan keamanan data menggunakan fitur XSS filtering agar web aman dari hijack dan malicious Javascript. Codeigniter memiliki library default diantaranya Calendar Class,
Cart Class, Config Class, Database Class, File Uploading Class, Email Class, Pagination Class, Languange Class, Session Class, dan masih banyak yang lainnya.
C. Basis Data (Database) a. XAMPP
Menurut (Zamaludin, Yusnaeni, & Amelia, 2016) Xampp adalah sebuah software yang berfungsi untuk menjalankan website berbasis PHP dan menggunakan pengolah data MySQL di komputer lokal.
Menurut (Hidayatullah & Kawistara, 2017) Xampp berasal dari kata X yang berarti cross platform karena XAMPP bisa dijalankan di Windows, Linux, Mac. A berarti Apache sebagai web servernya. M berarti MySQL sebagai Database
Management System (DBMS) nya. PP berarti PHP dan Perl sebagai bahasa yang
didukungnya.
b. MySQL
Menurut (Priyanto. Khairul Kawistara, 2017) MySQL merupakan salah satu aplikasi DBMS yang banyak digunakan oleh para pemogram aplikasi web. Kelebihan MySQL yaitu gratis, selalu diupdate juga MySQL menjadi DBMS yang sering dibundling dengan web server sehingga proses penginstalannya menjadi lebih mudah. Menurut (Abdulloh, 2018) MySQL dapat digunakan untuk memanipulasi database dan tabel yaitu dengan perintah Create database, Show databases, Drop database,
Create table, Alter table, Change, Modify, Rename to. Function pada MySQL ditulis
dengan perintah SELECT untuk operasi string, matematika, tanggal, dan waktu, c. PHPMyAdmin
Menurut (Subagia, 2018), PhpMyAdmin merupakan front-end MySQL berbasis web. PHPMyAdmin dibuat dengan menggunakan PHP. PHPMyAdmin mendukung lebih dari 50 bahasa, termasuk Bahasa Indonesia. Fitur PHPMyAdmin yaitu memanipulasi database, table, index, serta mengekspor data ke dalam berbagai
macam format data. PHPMyAdmin dapat di download di situs resmi nya yaitu http://phpmyadmin.net. Namun sekarang sudah tersedia dalam paket XAMPP. d. Model Pengembangan Perangkat Lunak
Menurut (Rahman, Susetyo, & Primasari, 2019) Model SDLC air terjun (waterfall) sering juga disebut model sekuensial linier (sequential linear) atau alur hidup klasik (classic life cycle). Model air terjun (waterfall) menyediakan pendekatan alur hidup perangkat lunak secara terurut dimulai dari analisis, desain, pengkodean, pengujian, dan tahap pendukung (support).
Menurut (Sasmito, 2017) metode waterfall memiliki tahapan-tahapan sebagai berikut:
Sumber: (Sasmito, 2017)
Gambar II.1 Ilustrasi Metode Waterfall 1. Requirements analysis and definition
Layanan sistem, kendala, dan tujuan ditetapkan oleh hasil konsultasi dengan pengguna yang kemudian didefinisikan secara rinci dan berfungsi sebagai spesifikasi sistem.
Tahapan perancangan sistem mengalokasikan kebutuhan-kebutuhan sistem baik perangkat keras maupun perangkat lunak dengan membentuk arsitektur sistem secara keseluruhan. Perancangan perangkat lunak melibatkan identifikasi dan penggambaran abtraksi sistem dasar perangkat lunak dan relasinya.
3. Implementation and unit testing
Pada tahap implementasi, perancangan perangkat lunak direalisasikan melalui serangkaian program atau unit program. Pengujian melibatkan verifikasi bahwa setiap unit memenuhi spesifikasi dari sistem tersebut.
4. Integration and system testing
Unit-unit individu program atau program digabung dan diuji sebagai sebuah sistem lengkap unntuk memastikan apakah sesuai dengan kebutuhan perangkat lunak atau tidak. Setelah pengujian, perangkat lunak dapat dikirimkan ke
customer.
5. Operation and maintenance
Tahapan ini merupakan tahapan yang paling panjang. Sistem dipasang dan digunakan secara nyata. Maintenance melibatkan pembetulan kesalahan yang tidak ditemukan pada tahapan-tahapan sebelumnya, meningkatkan implementasi dari unit sistem tersebut, dan meningkatkan layanan sistem sebagai kebutuhan baru.
2.2 Teori Pendukung A. Struktur Navigasi
Menurut (Zamaludin et al., 2016) Struktur navigasi adalah Navigasi yang ada pada situs Web atau aplikasi Web menunjukkan sesuatu yang penting dan menjadi kata kunci usabilitas aplikasi
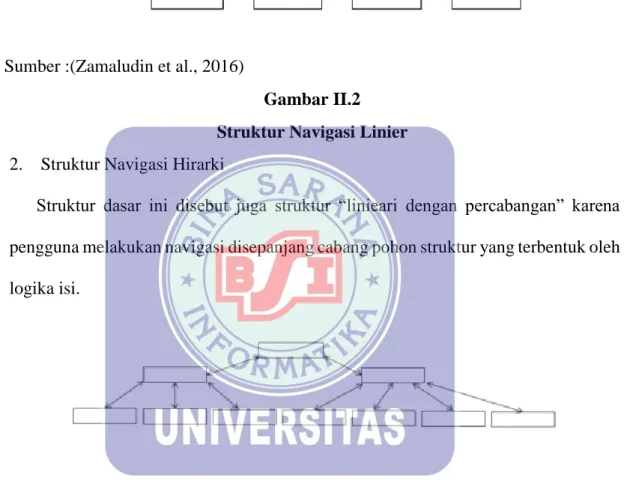
1. Struktur Navigasi Linear
Pengguna melakukan penjelajahan navigasi secara berurut, menampilkan satu demi satu tampila layar dari frame informasi dari satu menu ke yang lainnya. Struktur ini menampilkan satu halaman sebelumnya atau satu halaman sesudahnya.
Sumber :(Zamaludin et al., 2016)
Gambar II.2 Struktur Navigasi Linier 2. Struktur Navigasi Hirarki
Struktur dasar ini disebut juga struktur “linieari dengan percabangan” karena pengguna melakukan navigasi disepanjang cabang pohon struktur yang terbentuk oleh logika isi.
Sumber :(Zamaludin et al., 2016)
Gambar II.3 Struktur Navigasi Hirarki 3. Struktur Navigasi Non Linear
Struktur Pengguna akan melakukan navigasi dengan bebas dan bercabang. Percabangan ini berbeda dengan hirarki, karena tiap-tiap tampilan mempunyai kedudukan yang sama yaitu tidak ada Master Page dan Slave Page.
Sumber :(Zamaludin et al., 2016)
Gambar II.4
Struktur Navigasi Non Linear 4. Struktur Navigasi Campuran
Pengguna akan melakukan navigasi dengan bebas dan gabugan dari ketiga struktur navigasi linear, non-linear dan hirarki.
Sumber:(Zamaludin et al., 2016)
Gambar II.5
Struktur Navigasi Campuran B. ERD (Entitity Relationship Diagram)
Menurut (Ratnawati, Raka Siwi, & Faqih, 2018) ERD merupakan gambaran yang merelasikan antar objek yang satu dengan objek yang lain dari objek real di dunia yang sering dikenal dangan hubungan antar entitas.
Menurut (Rahmayu, 2016) ada komponen penyusun ERD, diantaranya:
1) Entitas adalah suatu objek di dunia nyata yang dapat dibedakan dengan objek lainnya. Entitas digambarkan dengan bentuk persegi panjang.
2) Relasi (Relationship) yaitu hubungan yang terjadi antara satu entitas atau lebih. Relasi diberi nama dengan kata kerja dasar. Sehingga dapat memudahkan pembacaannya dengan kalimat aktif atau pasif. Relasi digambarkan dengan bentuk belah ketupat.
3) Derajat Relasi (Relationship Degree)
Merupakan jumlah entitas yang berpartisipasi dalam satu relasi. Derajat relasi yang sering dipakai didalam ERD :
(a) Unary Relationship
Merupakan model relasi yang terjadi diantara entity yang berasal dari entity set yang sama. Sering disebut juga sebagai recursive relationship atau relective
relationship.
(b) Binary Relationship
Merupakan model relasi antar instansi-instansi dari suatu tipe entitas ( dua
entity yang berasal dari entity yang sama). Ternary Relationship
Merupakan relasi antara instansi-instansidari tiga tipe entitas secara sepihak. Masing-masing entitas mungkin berpartisipasi satu atau banyak dalm suatu
relationship ternary.
(c) Atribut (Attribute)
Merupakan karakteristik dari entitas yang menyediakan penjelasan detail atau relasi. Ada dua jenis atribut :
(1) Identifier(key), digunakan dalam menentukan suatu entitas secara unik (primary key).
(2) Descriptor (nonkey attribute) digunakan untuk menspesifikasikan karakteristik dari suatu entitas yang tidak unik
(d) Kardinalitas (cardinality)
Menurut (Rahmayu, 2016) Kardinalitas merupakan suatu hubungan yang menyatakan sejumlah kejadian terkait untuk masing-masing dua entitas.
Jenis derajat kardinalitas antara lain :
(1) Hubungan 1 : 1 satu ke satu
Terjadi jika sebanyak satu kejadian dari suatu entitas A dihubungkan dengan satu kejadian di entitas B.
Sumber :(Kostaman & Sumaryana, 2018)
Gambar II.6 Relasi 1 :1
(2) Hubungan 1 : M satu ke banyak atau banyak ke satu.
Tingkat hubungan satu ke banyak ( 1 :M) adalah sama dengan banyak ke satu (M :1). Tergantung dari arah mana hubungan tersebut dilihat. Untuk satu kejadian A dapat mempunyai banyak hubungan dengan kejadian di entitas B. Sebaliknya satu kejadian pada entitas B hanya dapat mempunyai satu hubungan.
Sumber :(Kostaman & Sumaryana, 2018)
Gambar II.7 Relasi 1 :M (3) Hubungan M : N banyak ke banyak
Mempunyai arti setiap entitas pada himpunan entitas A dapat berhubungan dengan banyak entitas pada himpunan entitas B
Sumber :(Kostaman & Sumaryana, 2018)
Gambar II.8 Relasi N : M C. Logical Record Structure (LRS)
Menurut Andriansyah (2016:53) dalam jurnal (Jubile, 2018) memberikan batasan bahwa LRS adalah “sebuah model sistem yang digambarkan dengan sebuah diagram-ER akan mengikuti pola atau aturan permodelan tertentu dalam kaitannya dengan konvensi ke LRS”.
Menurut (Kesuma et al., 2018) LRS dibentuk dengan nomor dari tipe record. Beberapa tipe record digambarkan oleh kotak persegi panjang dan dengan nama yang unik. Perbedaan LRS dengan E-R Diagram yaitu nama tipe record berada diluar kotak
field tipe record ditempatkan.
D. Pengujian Web
Menurut (Shalahuddin & Rosa, 2015) menyatakan bahwa :
Pengujian perangkat lunak adalah sebuah elemen topik yang memiliki cakupan luas dan sering dikaitkan dengan verfikasi(verification) dan validasi(validation). Verifikasi mengacu pada sekumpulan aktifitas yang menjamin bahwa perangkat lunak mengimplementasikan dengan benar sebuah fungsi yang spesifik. Sedangkan validasi mengacu pada sekumpulan aktifitas yang berbeda yang menjamin perangkat lunak yang dibangun dapat ditelusuri sesuai dengan kebutuhan pelanggan.
Menurut (Shalahuddin & Rosa, 2015), Ada dua pengujian untuk validasi suatu aplikasi yaitu Black-Box Testing(pengujian kotak hitam) dan White-Box Testing (pengujian kotak putih). Dalam penulisan Tugas Akhir ini, penulis menggunakan Black-Box Testing sebagai pengujian aplikasi berbasis web.
Menurut (Shalahuddin & Rosa, 2015) Black-Box Testing yaitu menguji perangkat lunak dari spesifikasi fungsional tanpa menguji desain dan kode program yang ada. Pengujian dimaksudkan untuk mengetahui apakah fungsi-fungsi, masukan, dan keluaran dari perangkat lunak sesuai dengan spesifikasi yang dibutuhkan.
E. Sublime Text 3
Menurut (Syifani & Dores, 2018) Sublime Text adalah aplikasi editor untuk kode dan teks yang dapat berjalan diberbagai platform sistem informasi dengan menggunakan teknologi Phyton API.