26 BAB IV
KONSEP PERANCANGAN
4. TATARAN LINGKUNGAN/KOMUNITAS
Dari hasil perancangan website desain mobile carifutsal yang merupakan media informasi yang khususnya merupakan website olahraga dalam bidang futsal. Website carifutsal ini diharapkan mampu membantu pengguna website dalam menemukan lokasi futsal terdekat dari keberadaan pengguna tersebut. Desain website mobile carifutsal ini dibuat dengan melihat banyaknya pengguna sosial media yang mengakses sosial media menggunakan smartphone, seperti facebook, twitter, path, instagram, foursquare. Begitu pula website carifutsal ini yang membutuhkan tampilan yang dapat mendukung pada smartphone. Banyak tampilan website yang hanya bagus jika dibuka melalui PC atau desktop, sedangkan jika diakses melalui smartphone desain website tersebut belum mendukung tampilan pada smartphone. Melihat kebutuhan tersebut, maka penulis mencoba membuat desain untuk webite carifutsal khususnya bagi pengguna smartphone dengan tampilan yang berbeda yaitu menambahkan animasi sebagai opening dalam website. Sehingga membedakan dari website-website biasanya.
4.1 TATARAN SISTEM
a) Penyebaran Karya
Penyebaran karya dilakukan melalui akses internet yang sudah dapat digunakan secara online di berbagai smartphone manapun. Sebelum proses penyebaran karya/produk dibutuhkan sebuah hosting dan domain yang berfungsi sebagai menyimpan sebuah database tentang produk carifutsal. Sehingga website mobile carifutsal dapat diakses
27 secara online melalui media internet. Untuk mendukung karya agar lebih terlihat menarik, maka penulis menambahkan animasi sebagai opening di awal website.
Penyebaran karya juga dapat dilakukan dengan memperkenalkan situs website carifutsal yaitu carifutsal.com dengan membuatkan sebuah fanpage atau blog.
b) Pemanfaatan Karya :
1. Pemanfaatan karya desain website mobile carifutsal dapat dimanfaatkan sebagai sarana informasi berupa info lokasi futsal yang bergerak dalam bidang olahraga futsal.
2. Mampu memudahkan pengguna dalam menggunakan website carifutsal ini melalui smartphone yang dimiliki setiap pengguna.
Seperti yang telah diketahui bahwa saat ini hampir sebagian besar masyarakat memanfaatkan smartphone mereka atau gadget mereka sebagai sarana komunikatif baik secara onlie maupun tidak.
3. Sebagai inovasi baru atau gagasan baru yang memang sebelumya website yang bergerak dalam bidang olahraga itu sendiri masih terbilang sangat minim bahkan hampir belum ada.
c) Cara Kerja Karya/Produk :
Cara kerja karya/produk website mobile carifutsal ini dapat dikatakan mudah dan sederhana. Hanya membutuhkan media internet yang terdapat dalam smartphone, kemudian memasukan nama domain/link carifutsal.com lalu enter, maka website mobile tersebut sudah dapat diakses secara online.
Sebelum mengakses website carifutsal ini, pengguna website wajib terlebih dahulu mengaktifkan GPS yang tertera pada smartphone yang digunakan.
28 4.2 TATARAN PRODUK
a). Penjelasan rinci tentang desain website mobile carifutsal
1. Icon
Icon bola ini merupakan icon dari logo website carifutsal yang memiliki ukuran 35 pixel X 35 pixel. Penempatan icon bola ini terdapat pada header website.
Gambar 3 : Icon website mobile carifutsal Sumber : Data pribadi penulis
2. Perubahan nama domain awal website carifutsal dengan nama domain yang baru
Gambar 4 : Perubahan nama domain awal website cari futsal dengan nama domain baru Sumber : Data pribadi penulis
Pada awalnya nama domain website carifutsal ini adalah carifutsal.url.ph kemudian nama tersebut saat ini adalah carifusal.com perubahan nama domain tersebut karena pada awalnya pengguna website carifutsal ini berpendapat bahwa nama domain yang ada sulit untuk diingat, kemudian dengan adanya perubahan nama domain yang baru penulis berharap link ini lebih mudah diingat oleh pengguna website.
29 3. User Interface
a). Pengertian Teori User Interface
Antarmuka pengguna (bahasa Inggris: user interface) merupakan bentuk tampilan grafis yang berhubungan langsung dengan pengguna (user). Antarmuka pengguna berfungsi untuk menghubungkan antara pengguna dengan sistem operasi, sehingga komputer bisa digunakan.Antarmuka pengguna, dalam bidang desain industri interaksi manusia-mesin, adalah sebuah tempat di mana interaksiantara manusia dan mesin terjadi.
Tujuan dari interaksi antara manusia dan mesin pada antarmuka pengguna adalah pengoperasian dan kontrol mesin yang efektif, dan umpan balik dari mesin yang membantu operator dalam membuat keputusan operasional.Contoh-contoh dari konsep luas antarmuka pengguna ini termasuk aspek - aspek interaktif darisistem operasi komputer, alat - alat, kontrol operator mesin berat, dan kontrol proses.Pertimbangan desain berlaku ketika membuat antarmuka pengguna yang berkaitan atau melibatkan disiplin-disiplin ilmu seperti ergonomi dan psikologi.
30 4. Bentuk tampilan desain dari setiap halaman website carifutsal
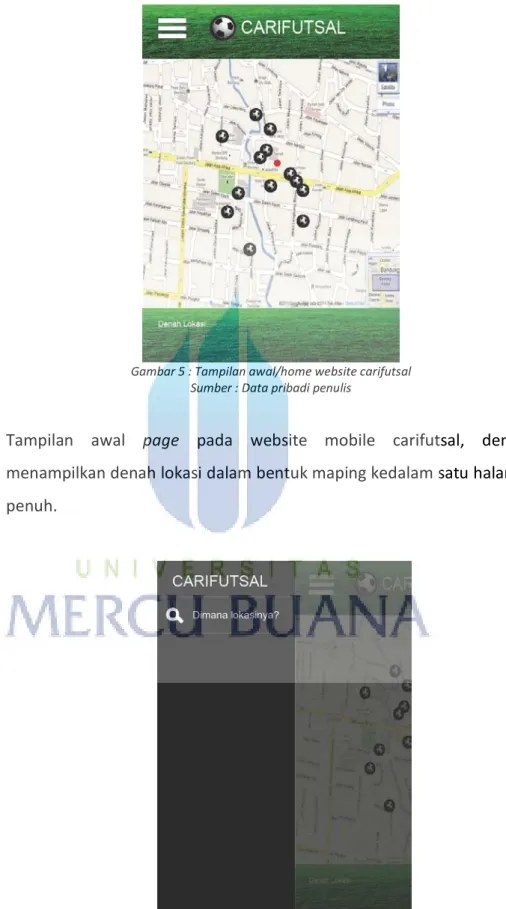
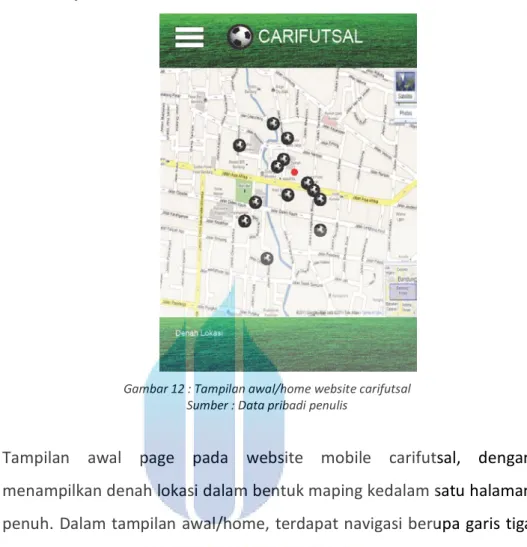
Gambar 5 : Tampilan awal/home website carifutsal Sumber : Data pribadi penulis
Tampilan awal page pada website mobile carifutsal, dengan menampilkan denah lokasi dalam bentuk maping kedalam satu halaman penuh.
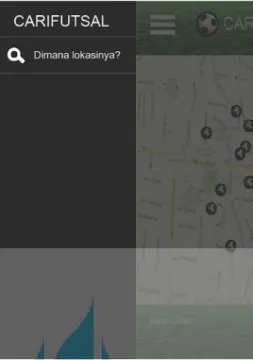
Gambar 6 : Page kedua yang muncul setelah tombol menu di klik Sumber : Data pribadi penulis
31 Tampilan page kedua yang muncul setelah menekan menu
sebagai navigasi/petunjuk pada page pertama. Dalam page kedua ini, akan muncul kotak searching sebagai tempat pencarian lokasi futsal yang dituju.
Gambar 7 : Nama – nama deretan lokasi futsal terdekat dari pengguna website Sumber : Data pribadi penulis
Page ketiga merupakan nama-nama tempat futsal terdekat yang dituju oleh pengguna website carifutsal.
32
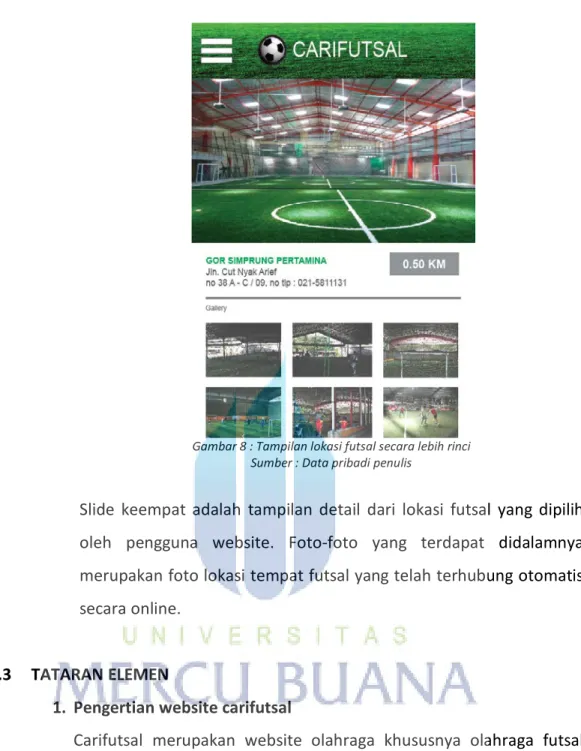
Gambar 8 : Tampilan lokasi futsal secara lebih rinci Sumber : Data pribadi penulis
Slide keempat adalah tampilan detail dari lokasi futsal yang dipilih oleh pengguna website. Foto-foto yang terdapat didalamnya merupakan foto lokasi tempat futsal yang telah terhubung otomatis secara online.
4.3 TATARAN ELEMEN
1. Pengertian website carifutsal
Carifutsal merupakan website olahraga khususnya olahraga futsal yang memang merupakan salah satu jenis olahraga yang banyak digemari di masyarakat. Carifutsal meupakan sosial media yang di peruntukan bagi pengguna website yang ingin bermain futsal namun kesulitan menemukan tempat lokasi futsal terdekat dari keberadaannya.
33 2. Logo
Gambar 9 : Logo website mobile carifutsal setelah di redesign Sumber : Data pribadi penulis
Perbedaan antara logo website carifutsal yang lama dan yang baru terletak pada :
a. Icon
Icon bola, pada logo awal website carifutsal icon bola tersebut berbentuk seperti navigasi setelah di redesign icon tersebut berubah seperti tampak shadow dibelakangnya. Perubahan icon pada logo website carifutsal tersebut dimaksudkan agar logo lebih terkesan sederhana dan mewakili dari maksud keberadaan website carifutsal itu sendiri.
b. Typografi
Bentuk tulisan nama website pada header. Nama website sebelum di redesign adalah “CARI FUTSAL”, dimana terlihat bahwa ada (spasi) antara kata CARI dengan FUTSAL. Namun setelah dilakukannya redesign, nama websie tersebut berubah menjadi
“CARIFUTSAL” tidak ada spasi pada judul nama website yang kedua. Alasan ini dipilih penulis karena penulis melihat pada saat ini penggunaan nama situs website dengan menyambungkan kata
34 seperti pada nama website carifutsal ini sudah umum dan lebih terlihat menarik jika digunakan. Namun untuk penggunaan jenis huruf dari website yang awal dan yang baru masih sama menggunakan jenis font “Open Sans”.
c. Background
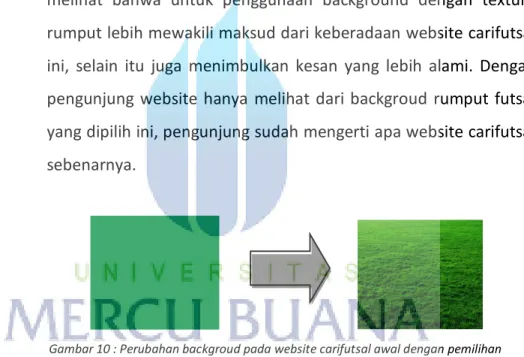
Pada website carifutsal yang pertama background yang digunakan adalah warna hijau polos tanpa texture apapun. Sedangkan setelah di redesign penulis memilih background dengan corak/texture rumput. Perubahan pada background ini penulis melihat bahwa untuk penggunaan background dengan texture rumput lebih mewakili maksud dari keberadaan website carifutsal ini, selain itu juga menimbulkan kesan yang lebih alami. Dengan pengunjung website hanya melihat dari backgroud rumput futsal yang dipilih ini, pengunjung sudah mengerti apa website carifutsal sebenarnya.
Gambar 10 : Perubahan backgroud pada website carifutsal awal dengan pemilihan texture rumput futsal pada website carifutsal mobile
Sumber: Data perancangan penulis
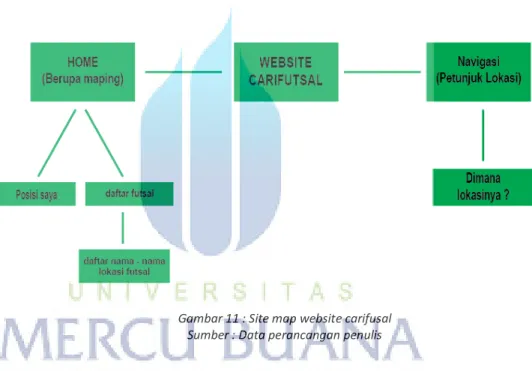
3. Site Map
sitemap adalah sebuah peta situs yang berisikan seluruh isi blog, sitemap adalah salah satu atribut penting dalam sebuah blog atau web, biasanya sitemap berisi seluruh daftar posting dari awal sampai akhir.
35 Manfaat sitemap dalam blog atau website antara lain seperti :
1. Mempermudah para pengunjung yang datang dari berbagai sumber untuk mengetahui apa saja yang berada didalam blog atau website, jadi bisa dikatakan user friendly/ tidak bikin bingung
2. Untuk kepentingan SEO karena sitemap bisa juga sebagai navigasi blog / website sehingga Search engine seperti Google mudah untuk index blog/website yang dirancang, kalau blog/website terindeks maka blog/website yang dimiliki semakin mudah ditemukan di Search engine.
Gambar 11 : Site map website carifusal Sumber : Data perancangan penulis
36 4. Penjelasan secara rinci tentang website mobile carifutsal
1. Tampilan halaman home
Gambar 12 : Tampilan awal/home website carifutsal Sumber : Data pribadi penulis
Tampilan awal page pada website mobile carifutsal, dengan menampilkan denah lokasi dalam bentuk maping kedalam satu halaman penuh. Dalam tampilan awal/home, terdapat navigasi berupa garis tiga yang merupakan petunjuk.
Kemudian setelah navigasi tersebut di klik maka akan muncul slide kedua berupa tempat pencarian lokasi futsal yang diuju.
37 2. Tempat pencarian lokasi futsal
Gambar 13 : Page kedua yang muncul setelah tombol menu di klik Sumber : Data pribadi penulis
Tampilan page kedua yang muncul setelah menekan menu
sebagai navigasi/petunjuk pada page pertama. Dalam page kedua ini, akan muncul kotak searching sebagai tempat pencarian lokasi futsal yang dituju.
38 3. Nama – nama lokasi futsal yang dituju dengan menekan daftar
nama futsal
Gambar 14 : Nama – nama deretan lokasi futsal terdekat dari pengguna website Sumber : Data pribadi penulis
Page ketiga merupakan nama-nama tempat futsal terdekat yang dituju oleh pengguna website carifutsal, setelah mengetik lokasi keberadaan pengguna website pada kolom pencarian lokasi, maka selanjutnya meng-klik “daftar nama futsal” selanjutnya akan muncul deretan nama – nama lokasi futsal terdekat dari keberadaan pengguna.
39 4. Tampilan lokasi futsal secara detail
Gambar 15 : Tampilan lokasi futsal secara lebih rinci Sumber : Data pribadi penulis
Slide keempat adalah tampilan detail dari lokasi futsal yang dipilih oleh pengguna website. Foto-foto yang terdapat didalamnya merupakan foto lokasi tempat futsal yang telah terhubung otomatis secara online. Deretan foto – foto yang tertera merupakan data yang ada dalam foursquare.
5. Pin
40
Gambar 16 : Bentuk Pin pada website carifutsal yang lama dengan perubahan bentuk Pin setelah di redesign pada website carifutsal mobile
Sumber : Data pribadi penulis
Perubahan bentuk Pin sebagai navigasi lokasi futsal terlihat pada jenis shadow yang digunakan. Alasan mengapa penulis meredesign jenis Pin yang terletak dalam mapping karena bentuk Pin yang penulis pilih dalam desain website mobile carifutsal dipilih untuk menyamakan icon logo website carifutsal mobile.
Pemakaian identitas wbsite mobile carifutsal harus konsisten dan senada dalam satu bentuk. Sehingga, lebihenak dan nyaman jika dipandang mata pengguna website.