APLIKASI MEDIA PEMBELAJ ARAN FISIKA BERBASIS
WEB DAN FLASH UNTUK SEKOLAH MENENGAH ATAS
POKOK BAHASAN GERAK MELINGKAR
SKRIPSI
Diajukan Oleh :
NEVY FENTI AMIATI NPM. 0934010188
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
J AWA TIMUR
APLIKASI MEDIA PEMBELAJ ARAN FISIKA BERBASIS WEB DAN FLASH UNTUK SEKOLAH MENENGAH ATAS POKOK
BAHASAN GERAK MELINGKAR
SKRIPSI
Diajukan Untuk Memenuhi Sebagai Persyar atan Dalam Memperoleh Gelar
Sarjana Komputer Program Studi Teknik Infor matika
Diajukan Oleh :
NEVY FENTI AMIATI NPM. 0934010188
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS TEKNOLOGI INDUSTRI
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN” J AWA TIMUR
LEMBAR PENGESAHAN
SKRIPSI
APLIKASI MEDIA PEMBELAJ ARAN FISIKA BERBASIS WEB DAN FLASH UNTUK SEKOLAH MENENGAH ATAS POKOK BAHASAN
GERAK MELINGKAR
Disusun oleh:
NEVY FENTI AMIATI NPM. 0934010188
Telah disetujui untuk mengikuti Ujian Negara Lisan Periode Mei Tahun Akademik 2012/2013
Pembimbing I
Wahyu S.J . Saputra, S.Kom, M.Kom NPT. 3 8608 10 0295 1
Pembimbing II
Christia Aji Putra, S.Kom NPT. 3 8610 10 0296 1
Mengetahui,
Ketua Progdi Teknik Infor matika Fakultas Teknologi Industri UPN “Veteran” J awa timur
SKRIPSI
APLIKASI MEDIA PEMBELAJ ARAN FISIKA BERBASIS WEB DAN FLASH UNTUK SEKOLAH MENENGAH ATAS POKOK BAHASAN
GERAK MELINGKAR
Disusun oleh: NEVY FENTI AMIATI
NPM. 0934010188
Telah dipertahankan di hadapan dan diterima oleh Tim Penguji Skripsi Program Studi Teknik Infor matika Fakultas Teknologi Industri
Univer sitas Pembangunan Nasional “Veteran” J awa Timur Pada Tanggal 17 Mei 2013
Pembimbing : 1.
Wahyu S.J . Saputra, S.Kom, M.Kom NPT. 3 8608 10 0295 1
Tim Penguji : 1.
Dr. Ir Ni Ketut Sari, MT NIP. 19650731 199203 2 001 2.
Christia Aji Putra, S.Kom NPT. 3 8610 10 0296 1
2.
Budi Nugroho, S.Kom, M.Kom NPT. 3 8006 05 0205 1
3.
Bar ry Nuqoba, S.si, M.Kom NPT. 3 8411 09 0155 1
Mengetahui,
Dekan Fakultas Teknologi Industri
Univer sitas Pembangunan Nasional “Veteran” J awa timur
Judul : Aplikasi Media Pembelajaran Fisika Berbasis Web Dan Flash Untuk Sekolah Menengah Atas Pokok Bahasan Gerak Melingkar Nama : Nevy Fenti Amiati
Pembimbing 1 : Wahyu S.J. Saputra, S.Kom, M.Kom Pembimbing 2 : Christia Aji Putra, S.Kom
ABSTRAK
Perkembangan teknologi saat ini semakin berkembang, akan sangat berguna jika perkembangan teknologi dimanfaatkan untuk perkembangan dalam dunia pendidikan. Khususnya dalam peningkatan cara belajar agar proses pembelajaran dapat berkembang dan tidak ketinggalan dengan kemajuan teknologi. Cara pembelajaran saat ini kebanyakan masih menggunakan buku relatif lebih sulit dipahami dan cenderung membosankan bagi pelajar, maka pada penelitian ini penulis melakukan pengembangan aplikasi berbasis teknologi dalam bidang pendidikan. Dalam hal ini penulis akan merancang dan membangun aplikasi media pembelajaran fisika berbasis web dan flash untuk sekolah menengah atas pokok bahasan gerak melingkar, yang diharapkan dapat memudahkan proses pembelajaran dan pemahaman materi khususnya bidang fisika dengan materi gerak melingkar.
Pada penelitian ini penulis menggunakan bahasa pemrograman PHP yang menghasilkan sebuah aplikasi web sebagai sarana penyampaian materi, simulasi, latihan soal untuk evaluasi pemahaman pengguna, dan forum untuk tempat diskusi antar pengguna. Untuk lebih memudahkan pengguna memahami materi gerak melingkar, pembelajaran ini disertai dengan simulasi berbasis multimedia untuk penyajian animasi yang interaktif.
Dengan aplikasi pembelajaran tersebut, diharapkan bisa menjadi pembelajaran yang interaktif dan dapat membantu pemahaman materi tentang gerak melingkar. Serta menjadi salah satu cara mengevaluasi pemahaman pengguna terhadap materi gerak melingkar, guna membantu pengguna dalam peningkatan proses pembelajaran.
KATA PENGANTAR
Alhamdulilah, segala puji dan syukur kepada ALLAH SWT atas berkat dan rahmat hidayatnya sehingga diberikan kemudahan dalam menyelesaikan Tugas Akhir yang berjudul “Aplikasi Media Pembelajaran Fisika Berbasis Web Dan Flash Untuk Sekolah Menengah Atas Pokok Bahasan Gerak Melingkar”, untuk memenuhi salah satu syarat Ujian Akhir Sarjana di Fakultas Teknologi Industri Universitas Pembangunan Nasional “Veteran” Jawa Timur pada jurusan Teknik Informatika.
Dengan terselesaikannya Tugas Akhir ini tidak lepas peran serta berbagai pihak yang telah memberikan banyak bantuan sehingga penulis dapat menyelesaikan penulisan dengan sebaik-baiknya dengan segala kerendahan hati penulis menyadari bahwa dalam penulisan Tugas Akhir ini masih banyak kekurangan, tetapi penulis berusaha memperbaiki sehingga dapat berguna bagi penulis maupun orang lain yang membutuhkannya.
Dalam menyelesaikan Tugas Akhir ini, penulis banyak sekali dibantu oleh berbagai pihak. Maka, penulis ingin sekali menyampaikan rasa banyak terima kasih kepada :
1. Ir. Sutiyono, MT selaku Dekan Fakultas Teknik Industri UPN “Veteran” Jawa Timur.
2. Ibu Dr. Ir. Ni Ketut Sari, MT selaku Ketua Program Studi Teknik Informatika UPN “Veteran” Jawa Timur.
4. Keluarga tercinta, terutama Ayah dan Ibu tercinta terima kasih atas semua doa, dukungan serta harapan-harapanya pada saat saya menyelesaikan tugas akhir dan laporan ini. Yang penulis minta hanya doa restunya, sehingga saya bisa membuat sesuatu yang lebih baik dari laporan ini. 5. Mas Wahyu Agustono terima kasih atas waktu dan pengertiannya yang
telah diberikan, senyum dan marahnya yang memacu semangat penulis. 6. Kawan-kawan yang telah membantu dalam penyelesaian Tugas Akhir ini.
Yang telah memberikan dorongan dan doa. Para sahabat Yuni (Bodtz), Diena, Ayu, Ami, kawan-kawan TF-dhe dan seluruh kawan-kawan seperjuangan.
7. Dan semua pihak yang tidak saya sebutkan satu persatu yang banyak turut membantu dalam penyusunan laporan tugas akhir ini.
Surabaya, 17 Mei 2013
DAFTAR ISI
1.1 Latar Belakang ... 1
1.2 Perumusan Masalah... 2
1.3 Batasan Masalah ... 3
1.4 Tujuan ... 3
1.5 Manfaat ... 4
BAB II TINJAUAN PUSTAKA ... 5
2.1 Tinjauan Umum ... 5
2.1.1 Pengertian Media Pembelajaran ... 5
2.1.2 Tujuan dan Manfaat Media Pembelajaran ... 7
2.1.3 Gerak Melingkar Dalam Materi Pelajaran Fisika ... 8
2.2 Landasan Teori ... 12
2.2.1 World Wide Web (WWW) ... 12
2.2.2 Pengertian Adobe Flash ... 12
2.2.3 ActionScript 2.0 ... 14
2.2.4 PHP (Hypertext Preprocessor) ... 17
2.2.5 Pengertian MySQL ... 18
2.2.6 Pengenalan Adobe Dreamweaver CS5... 19
2.2.7 Power Designer... 20
BAB III METODE PENELITIAN ... 23
3.1 Rancangan Penelitian ... 23
3.1.2 Perancangan Sistem... 24
1) Perangkat Keras ... 24
2) Perangkat Lunak... 24
3.1.3 Alur Program Animasi ... 25
3.1.4 Perancangan Proses ... 28
1) Use Case Diagram ... 29
2) Activity Diagram ... 30
3) Class Diagram ... 41
4) Sequence Diagram ... 43
3.1.5 Perancangan Database ... 51
3.2 Rancangan Uji Coba Dan Evaluasi ... 54
3.2.1 Perancangan Pembuatan pada Simulasi Gerak Melingkar ... 54
1) Button ... 54
2) Movie Clip ... 55
3) Background ... 56
3.2.2 Perancangan Antar Muka (Interface) ... 57
1) Perancangan Struktur Menu Website ... 57
2) Perancangan Antar Muka (Interface) Simulasi... 58
3) Perancangan Antar Muka (Interface) Website ... 59
3.3 Jadwal Kegiatan Penelitian ... 62
BAB IV HASIL DAN PEMBAHASAN ... 63
4.1 IMPELEMENTASI PROGRAM ... 63
4.1.1 Kebutuhan Perangkat Keras ... 63
4.1.2 Kebutuhan Perangkat Lunak ... 63
4.1.3 Penjelasan Program ... 64
1) Penjelasan Program Animasi ... 64
2) Penjelasan Aplikasi CMS Admin... 68
3) Penjelasan Aplikasi Pembelajaran Gerak Melingkar ... 72
4.2.1 Uji Coba Sistem ... 80
1) Ujicoba Aplikasi Pembelajaran Gerak Melingkar ... 80
2) Ujicoba Detail Artikel ... 80
3) Ujicoba Menggunakan Simulasi ... 82
4) Ujicoba Daftar Member ... 84
5) Ujicoba Login Member ... 86
6) Ujicoba Menggunakan Latihan soal ... 87
7) Ujicoba Buat Topik Baru Forum ... 88
8) Ujicoba Balas Topik Forum ... 89
9) Ujicoba Edit Profile ... 90
10)Ujicoba Polling ... 91
11)Ujicoba Login Admin ... 92
12)Ujicoba Admin Mengelola Akun Admin ... 93
13)Ujicoba Admin Mengelola Akun User ... 94
14)Ujicoba Admin Mengelola Artikel ... 96
15)Ujicoba Admin Mengelola Materi ... 97
16)Ujicoba Admin Mengelola Soal ... 99
4.2.2 Evaluasi Sistem ... 100
BAB V PENUTUP ... 103
5.1 KESIMPULAN ... 103
5.2 SARAN ... 104
DAFTAR GAMBAR
Gambar 2.1 Benda dalam Lintasan Melingkar ... 10
Gambar 2.2 Proses kerja Flash CS3 Profesional ... 13
Gambar 2.3 Contoh Script penggunaan Tanda Baca Kurung Kurawal ... 15
Gambar 2.4 Contoh Script Penggunaan Komentar ... 15
Gambar 2.5 Contoh CDM ... 21
Gambar 2.6 Contoh PDM... 22
Gambar 3.1 Flowchart Alur Program Simulasi 1 ... 26
Gambar 3.2 Flowchart Alur Sub Proses Gerak Bola_period ... 26
Gambar 3.3 Flowchart Alur Program Simulasi 2 ... 27
Gambar 3.4 Flowchart Alur Sub Proses Gerak Bola ... 28
Gambar 3.5 Use Case Diagram Sistem ... 30
Gambar 3.6 Activity Diagram Login Admin ... 31
Gambar 3.7 Activity Diagram Manage Informasi & Data... 32
Gambar 3.8 Activity Diagram Login User ... 33
Gambar 3.9 Activity Diagram Pencarian ... 34
Gambar 3.10 Activity Diagram Artikel ... 35
Gambar 3.11 Activity Diagram Materi ... 36
Gambar 3.12 Activity Diagram Simulasi ... 36
Gambar 3.13 Activity Diagram Latihan Soal... 37
Gambar 3.14 Activity Diagram Forum ... 38
Gambar 3.15 Activity Diagram Posting Topik ... 39
Gambar 3.16 Activity Diagram Komentar ... 40
Gambar 3.17 Activity Diagram Polling ... 41
Gambar 3.18 Class Diagram Website ... 42
Gambar 3.19 Sequence Diagram Login Admin... 43
Gambar 3.20 Sequence Diagram Manage Informasi dan Data Website ... 44
Gambar 3.21 Sequence Diagram Login User ... 45
Gambar 3.22 Sequence Diagram Artikel ... 46
Gambar 3.24 Sequence Diagram Simulasi ... 47
Gambar 3.25 Sequence Diagram Latihan soal ... 48
Gambar 3.26 Sequence Diagram Posting Topik Forum ... 48
Gambar 3.27 Sequence Diagram Komentar ... 49
Gambar 3.28 Sequence Diagram Pencarian ... 50
Gambar 3.29 Sequence Diagram Polling ... 51
Gambar 3.30 Conseptual Data Model (CDM) ... 52
Gambar 3.31 Physical Data Model (PDM) ... 53
Gambar 3.32 Struktur Menu Website ... 57
Gambar 3.33 Struktur Menu Website Halaman Member ... 58
Gambar 3.34 Rancangan Tampilan Simulasi ... 58
Gambar 3.35 Rancangan Tampilan Hasil Simulasi ... 59
Gambar 3.36 Rancangan Halaman Home ... 60
Gambar 3.37 Rancangan Halaman Home Member ... 60
Gambar 3.38 Rancangan Halaman Login Admin... 61
Gambar 3.39 Rancangan Halaman Admin ... 61
Gambar 4.1 Tampilan Intro ... 64
Gambar 4.2 Tampilan Simulasi Periode ... 65
Gambar 4.3 Tampilan Simulasi Benda dalam Lintasan Melingkar ... 67
Gambar 4.4 Halaman Login Admin ... 69
Gambar 4.5 Halaman Utama Admin ... 69
Gambar 4.6 Halaman Pengelolaan Materi ... 70
Gambar 4.7 Halaman Pengelolaan Soal ... 71
Gambar 4.8 Halaman Pengelolaan Artikel ... 71
Gambar 4.9 Halaman Utama Pembelajaran Gerak Melingkar ... 72
Gambar 4.10 Halaman Materi ... 73
Gambar 4.11 Halaman Simulasi ... 74
Gambar 4.12 Halaman Latihan Soal ... 75
Gambar 4.13 Halaman Soal... 75
Gambar 4.14 Halaman Forum ... 76
Gambar 4.15 Halaman Form Daftar ... 76
Gambar 4.17 Halaman Profile User ... 77
Gambar 4.18 Halaman Nilai Latihan Soal ... 78
Gambar 4.19 Tampilan Polling ... 78
Gambar 4.20 Tampilan Statistik User ... 79
Gambar 4.21 Halaman Utama Aplikasi Pembelajaran Gerak Melingkar ... 81
Gambar 4.22 Bagian Isi Artikel ... 82
Gambar 4.23 Simulasi Periode Input Lebih Dari 200... 82
Gambar 4.24 Tampilan simulasi Benda dalam Lintasan Melingkar ... 83
Gambar 4.25 Tampilan Peringatan Simulasi ... 84
Gambar 4.26 Proses Pengisian Form Daftar Member ... 85
Gambar 4.27 Peringatan Pendaftar Berhasil ... 85
Gambar 4.28 Peringatan Username Sama ... 86
Gambar 4.29 Proses Pengisian Form Login ... 86
Gambar 4.30 Halaman Setelah Login Berhasil ... 86
Gambar 4.31 Halaman Latihan Soal ... 87
Gambar 4.32 Tombol Simpan Jawaban ... 87
Gambar 4.33 Hasil Nilai Latihan Soal ... 88
Gambar 4.34 Form Thread Baru ... 88
Gambar 4.35 Peringatan Kode Captha Salah ... 89
Gambar 4.36 Form Balas Thread... 89
Gambar 4.37 Hasil Balas Thread berhasil ... 90
Gambar 4.38 Edit Profile User ... 91
Gambar 4.39 Vote Polling ... 91
Gambar 4.40 Hasil Vote Polling ... 92
Gambar 4.41 Form Login Admin ... 92
Gambar 4.42 Peringatan Login Berhasil ... 93
Gambar 4.43 Tambah Akun Admin ... 93
Gambar 4.44 Data Hasil Tambah Akun Admin ... 94
Gambar 4.45 Tambah Akun User ... 95
Gambar 4.46 Data Hasil Tambah Akun User ... 95
Gambar 4.47 Tambah Artikel ... 96
Gambar 4.49 Hasil Tambah Artikel di Halaman User ... 97
Gambar 4.50 Data Hasil Materi ... 98
Gambar 4.51 Data Hasil Tambah Materi ... 98
Gambar 4.52 Tambah Soal ... 99
DAFTAR TABEL
Tabel 3.1 Button Aplikasi ... 55
Tabel 3.2 Movie Clip pada Simulasi... 55
Tabel 3.3 Background Simulasi ... 56
Tabel 3.4 Jadwal Pengerjaan Penelitian ... 62
BAB I
PENDAHULUAN
1.1 Latar Belakang
Perkembangan teknologi sekarang ini terjadi dengan pesat. Akan sangat berguna jika perkembangan teknologi yang sedang berjalan, diimbangi dengan perkembangan dalam dunia pendidikan. Dalam dunia pendidikan, multimedia digunakan sebagai media pembelajaran yang interaktif dan media pembelajaran berbasis website merupakan salah satu bentuk dari media pembelajaran yang memudahkan dalam pengaksesan informasi dalam hal ini materi pelajaran.
Fisika merupakan salah satu mata pelajaran yang dapat mengembangkan kemampuan berpikir analitis dan kreatif dalam menyelesaikan masalah yang berkaitan dengan peristiwa alam sekitar, baik secara kuantitatif maupun kualitatif dengan menggunakan bahasa matematika. Luasnya cakupan bahasan dalam Fisika dengan berbagai konsep, fakta, dan prinsip cenderung membuat siswa merasa kesulitan dan menganggap Fisika sebagai mata pelajaran yang menakutkan atau momok. Proses pembelajaran yang berkembang selama ini hanya menyajikan bahan ajar yaitu buku yang cenderung sulit dipahami, tidak menarik dan membosankan. Penggunaan media pembelajaran yang inovatif merupakan salah satu alternatif pembelajaran yang dapat meningkatkan minat belajar siswa.
pembelajaran perpindahan kalor adalah 57% merasa efektif dan tingkat kepuasan guru adalah 70% merasa efektif. Penggunaan animasi dalam penyampaian materi dapat meningkatkan motivasi belajar peserta dan lebih memudahkan peserta dalam memahami materi.
Untuk penelitian selanjutnya, penulis tertarik untuk mengembangkan materi atau simulasi pembelajaran fisika untuk tingkat SMA khususnya kelas x pada pokok bahasan gerak melingkar. Pokok bahasan gerak melingkar ini dipilih sebagai materi yang akan disajikan pada media website dikarenakan media pembelajaran gerak melingkar masih sedikit ada yang mengembangkannya. Dengan media website, media pembelajaran ini dapat dimanfaatkan untuk memfasilitasi pelajar dalam belajar mandiri.
Berdasarkan uraian diatas, maka dirancanglah “Aplikasi Media Pembelajaran Fisika Berbasis Web Dan Flash Untuk Sekolah Menengah Atas Pokok Bahasan Gerak Melingkar”. Aplikasi ini menyajikan materi tentang gerak melingkar pada mata pelajaran fisika SMA kelas X yang dilengkapi dengan simulasi yang interaktif dan latihan soal.
`
1.2 Perumusan Masalah
Berdasarkan latar belakang diatas, permasalahan yang akan diselesaikan adalah:
b. Bagaimana cara mengetahui evaluasi pelajar dalam pembelajaran fisika pada pokok bahasan gerak melingkar?
1.3 Batasan Masalah
Dalam membangun sistem tersebut diperlukan beberapa batasan masalah, yaitu:
a. Aplikasi pembelajaran ini hanya memberikan pembelajaran tentang materi gerak melingkar pada pelajaran fisika untuk SMA khusus kelas x. b. Aplikasi pembelajaran ini dibangun menggunakan bahasa pemograman
PHP dan Actionscript 2.0 dengan menggunakan aplikasi Adobe Flash CS5 dan Macromedia Dreamweaver CS5.
c. Aplikasi pembelajaran ini hanya menyajikan simulasi yang memvisualisasikan dasar konsep gerak melingkar yang di ambil dari konsep rumus gerak melingkar beraturan.
d. Aplikasi pembelajaran ini masih bersifat offline, saat menjalankan aplikasi menggunakan server local atau localhost.
1.4 Tujuan
Dari permasalahan yang telah dirumuskan, maka tugas akhir ini bertujuan untuk merancang dan membangun aplikasi media pembelajaran fisika berbasis web
1.5 Manfaat
Dengan adanya Aplikasi Media Pembelajaran ini, memiliki manfaat sebagai berikut :
a. Dapat membantu pengguna mempermudah dalam pemahaman tentang materi gerak melingkar pada mata pelajaran fisika dengan penyajian yang lebih interaktif.
b. Dapat meningkatkan minat dan motivasi belajar bagi siswa. c. Dapat menjadi sarana belajar mandiri bagi pengguna.
BAB II
TINJ AUAN PUSTAKA
Pada bab II ini akan menjelaskan masalah-masalah teoritis yang berkaitan dalam pembuatan aplikasi media pembelajaran interaktif fisika pokok bahasan gerak melingkar. Pembahasan pada bab ini terbagi menjadi 2 bagian yaitu tinjauan umum dan landasan teori, beberapa teori dasar yang dibahas dalam bab ini, antara lain:
Adobe Flash CS5 Professional, Hypertex Preprocessor (PHP), MySql serta
penjelasan mengenai materi gerak melingkar pada pelajaran Fisika.
2.1 Tinjauan Umum
Tinjauan umum adalah teori-teori yang mendukung pembuatan aplikasi Tugas Akhir.
2.1.1 Pengertian Media Pembelajaran
Media pendidikan merupakan dasar yang sangat diperlukan yang bersifat melengkapi dan merupakan bagian integral demi berhasilnya proses pendidikan dan usaha pengajaran disekolah atau di lingkungan kelasnya (Hamalik, 1989: 5), karena dalam proses belajar mengajar media mempunyai arti penting dimana kerumitan bahan atau materi yang akan disampaikan kepada siswa dapat disederhanakan dengan bantuan media. Bahkan keabstrakan materi dapat dikonkritkan dengan adanya media, sehingga anak didik lebih mudah memahami dari pada tanpa menggunakan media (Djamarah dan Zain, 2002: 136-137).
tradisional misalnya gambar, slide dan foto, dan (2) media teknologi mutakhir misalnya media PBK dan CD interaktif. Sedangkan menurut Djamarah dan Zain (2002: 140-141), berdasarkan bentuknya media dikelompokkan menjadi:
a. Media auditif misalnya tape recorder dan radio. b. Media visual misalnya diagram dan gambar.
c. Media audio-visual misalnya film, video, dan animasi.
Dalam kegiatan pembelajaran diperlukan kehadiran media pembelajaran. Guru menyadari bahwa materi pelajaran yang rumit dan komplek akan semakin sulit dicerna atau dipahami siswa tanpa bantuan media pembelajaran (Djamarah dan Zain, 2002: 137). Beberapa kendala seperti jarak, kondisi fisik, tingkat intelektual, atau hambatan geografis yang biasanya dijumpai dalam pembelajaran, menjadi hilang atau diperkecil oleh pembelajaran yang menggunakan media pembelajaran. Kelebihan penggunaan media dalam pembelajaran antara lain:
a. Membantu memperjelas materi yang disajikan. b. Menyederhanakan materi pelajaran.
c. Membantu guru mengungkapkan materi pelajaran yang tidak dapat disampaikan guru.
d. Membuat materi pelajaran yang abstrak menjadi lebih kongkrit. (Djamarah dan Zain, 2002: 136).
informasi lainnya akan semakin banyak dimanfaatkan untuk pencapaian tujuan pembelajaran (Padmanthara, 2007: 131). Penggunaan media pembelajaran berbantuan komputer (PBK) dibidang pendidikan, sangat menjanjikan (Arsyad 2005: 171). Dengan menggunakan media pembelajaran dan memanfaatkan pesatnya perkembangan teknologi informasi komputer seorang guru akan ikut terbantu dalam menyampaikan materi walaupun materi tersebut tergolong sukar untuk dipahami oleh siswa. Dalam aktivitas pembelajaran, guru dapat menggunakan lebih dari satu media pembelajaran atau multimedia. Multimedia diartikan secara sederhana sebagai lebih dari satu media, berupa kombinasi grafik, teks, suara, dan animasi. Penggabungan ini merupakan suatu kesatuan yang secara bersama-sama menampilkan informasi, pesan atau isi pelajaran dalam bentuk yang menyenangkan, menarik, mudah dimengerti dan jelas (Arsyad, 2005: 169-171). Multimedia berbasis komputer merupakan media pembelajaran yang saat ini banyak digunakan. Sejumlah penelitian membuktikan bahwa penggunaan multimedia menunjang efektifitas dan efisiensi proses pembelajaran. Hasil penelitian Francis M. Dwyer antara lain menyebutkan bahwa setelah lebih dari tiga hari pada umumnya manusia dapat mengingat pesan yang disampaikan melalui tulisan sebesar 10%, visual 30%, audio visual 50%, dan apabila ditambah dengan melakukan, maka akan mencapai 80% (Depdiknas, 2007: 3).
Dengan melihat hasil penelitan ini maka penggunaan multimedia interaktif dengan aspek animasinya yang menarik, mempunyai potensi yang sangat besar dalam membantu proses pembelajaran.
2.1.2 Tujuan dan Manfaat Media Pembelajaran
ini, pada umumnya dikelola secara klasikal. Artinya semua siswa diperlakukan sama oleh guru. Pembelajaran klasikal merupakan pembelajaran yang paling disenangi oleh guru karena cara pembelajaran ini yang paling mudah dilaksanakan. Pada pembelajaran klasikal umumya komunikasi terjadi searah, yaitu dari guru ke siswa, dan hampir tidak terjadi sebaliknya. Oleh sebab itu tentu penggunaan media banyak didominasi oleh guru. Umumnya hanya sebagian kecil dari jumlah siswa yang dapat memanfaatkan media tersebut. Untuk meminimalkan dominasi dari guru, maka perlu direncanakan media untuk kelompok atau individual, baik untuk alat peraga maupun sarana. Ada beberapa keuntungan bila media digunakan dalam proses pembelajaran, yaitu adanya tutor sebaya dalam kelas, yang terkadang lebih mudah menerangkan temuan dan pemahamannya kepada temannya. Selain itu, kerjasama yang terjadi dalam penggunaan media akan membuat suasana lebih menyenangkan.
Namun demikian, paling tidak ada 2 hal yang perlu diperhatikan dalam penggunaan media untuk pembelajaran kelompok, yaitu tugas-tugas pelengkap dari media yang menjadi tanggung jawab guru adalah mengaktifkan semua siswa, agar tidak terjadi dominasi seorang siswa atau sekelompok siswa (Sukayati, 2003).
2.1.3 Gerak Melingkar Dalam Materi Pelajaran Fisika
melingkar dapat dibedakan menjadi dua jenis, atas keseragaman kecepatan sudutnya, yaitu:
1) Gerak melngkar beraturan (GMB)
Gerak Melingkar Beraturan adalah gerak suatu benda menempuh lintasan melingkar dengan kelajuan linier tetap.
Besaran-besaran pada Gerak Melingkar sebagai berikut : a. Periode (T)
Periode adalah waktu yang dibutuhkan oleh suatu benda untuk menempuh lintasan satu lingkaran atau satu kali putaran. Rumus untuk mencari periode adalah :
=
b. Frekuensi (f)
Frekuensi adalah banyaknya lintasan atau putaran suatu benda dalam satu detik. Rumus untuk mencari frekuensi adalah :
=
Frekuensi merupakan kebalikan dari periode, sehingga berlaku persamaan berikut:
=
atau=
Dimana :
T = periode (detik), n = banyak putaran
f = frekuensi (Hertz,) t = waktu selama putaran (detik)
c. Kelajuan Linear (v)
Gambar 2.1 Benda dalam Lintasan Melingkar
Perhatikan Gambar 2.1, Bila benda menempuh satu putaran penuh dari A ke A, maka lintasan yang di tempuh S = 2R (Dwi Satya, Suharyanto dan Karyono,
2007). Dan waktu tempuh T. Maka didapat laju linear (V) adalah
=
= 2
Dimana : R = jari-jari lingkaran (m), T = periode (s)
v = kelajuan linear (ms-1), f = frekuensi (Hz)
Kelajuan linear sama dengan besar kecepatan linear yaitu konstan, tetapi arah kecepatan linear berubah-ubah dan menyinggung lintasan.
d. Kecepatan Sudut atau Anguler (ω)
Kecepatan sudut atau anguler (ω) adalah hasil bagi sudut satu lingkaran yang ditempuh partikel dengan selang waktu tempuhnya. Selang waktu partikel untuk menempuh satu putaran adalah T. Sedangkan dalam satu putaran, sudut pusat yang ditempuh partikel adalah 360° atau 2 rad.
Dimana :
ω = kecepatan sudut (rad/s)
π = 3,14
2) Gerak melingkar berubah beraturan (GMBB)
Gerak melingkar berubah beraturan adalah gerak suatu benda dengan bentuk lintasan melingkar dan besar percepatan sudut/anguler (α) konstan. Jika perecepatan anguler benda searah dengan perubahan kecepatan anguler maka perputaran benda semakin cepat, dan dikatakan gerak melingkar berubah beraturan dipercepat. Sebaliknya jika percepatan anguler berlawanan arah dengan perubahan kecepatan anguler benda akan semakin lambat, dan dikatakan gerak melingkar berubah beraturan diperlambat.
3) Gaya dan Per cepatan Sentripetal
Gaya sentripetal adalah gaya yang arahnya menuju pusat lingkaran yang bekerja pada benda bermassa m, dan benda mengalami percepatan sebesar as. Arah
gaya sentripetal juga tegak lurus terhadap vektor kecepatan (Fs ⊥ v ). Gaya sentripetal
ditulis dengan lambang Fs , dan besarnya :
Dari Hukum II Newton: ∑ = .
= .
=
.
atau=
.
.
Dimana :
Fs = Gaya sentripetal(N) , ω = Kecepatan sudut (rad/s)
m = Massa benda (kg) , R = Jari-jari lintasan (m)
2.2 Landasan Teori
Landasan teori adalah teori-teori dasar yang biasa digunakan sebagai landasan pembuatan Aplikasi Tugas akhir.
2.2.1 World Wide Web (WWW)
Pemrograman web diambil dari 2 suku kata yaitu pemrograman dan web. Pemrograman yang dalam bahasa English adalah programming dan diartikan proses, cara, perbuatan program. Definisi Web adalah jaringan komputer yang terdiri dari kumpulan situs internet yang menawarkan teks dan grafik dan suara dan sumber daya animasi melalui protokol transfer hypertext. Orang banyak mengenal web dengan istilah WWW (world wide web), World Wide Web adalah layanan internet yang paling populer saat ini internet mulai dikenal dan digunakan secara luas setelah adanya layanan WWW. WWW adalah halaman-halaman website yang dapat saling terkoneksi satu dengan lainnya (hyperlink) yang membentuk samudra belantara informasi.
WWW berjalan dengan Protokol HyperText TransferProtokol (HTTP). Halaman Web
merupakan file teks murni (plain text) yang berisi sintaks-sintaks HTML yang dapat diterjemahkan dengan internet Browser .
2.2.2 Pengertian Adobe Flash
Sejak diperkenalkan pertama kali oleh Macromedia pada tahun 1997, Flash telah memiliki standar program interaktif dan animasi berkualitas tinggi pada web.
Pada tahun 2008, perusahaan piranti lunak yang berpusat di Amerika Serikat, Adobe sistem incorporated, meluncurkan Adobe Flash CS3 Profesional. Adobe Flash CS3
telah terintegrasi dengan berbagai produk Adobe lainnya seperti Photoshop,
Illustrator, serta Premiere. Dengan demikian, animasi yang dihasilkan tidak hanya
Streaming pada DVD maupun telepon seluler (ponsel). Bahkan animasi untuk film layar lebar dan televisi sudah menyamai kualitas broadcast. Secara ringkas pembuatan aplikasi dalam Flash CS3 Profesional dapat digambarkan menurut bagan yang terlihat seperti Gambar 2.2.
Berdasarkan gambar Gambar 2.2 dapat diketahui bahwa dalam pembuatan animasi, Adobe Flash CS3 mendukung penggunaan 4 jenis unsur media yaitu gambar, text, suara dan video. Salah satu unsur terpenting dalam pembuatan animasi flash adalah unsur media yang berupa grafis atau gambar. Flash mendukung penggunaan format gambar bitmap maupun vector.
Animasi flash dibuat pada satu atau beberapa scene yang di dalamnya terdapat layer yang mengatur objek-objek animasi. Tiap-tiap perubahan objek animasi dibuat pada keyframe layer yang bersaangkutan, sehingga animasi objek dapat bekerja secara terpisah.
Berdasarkan teknis pembuatannya, animasi flash dibagi menjadi 2 jenis. Jenis pertama, yaitu animasi yang dibuat berdasarkan perubahan bentuk, posisi objek di dalam tiap-tiap keyframe yang dikenal dengan “Frame by Frame”. Jenis kedua, yaitu animasi yang terbentuk dari perubahan objek pada nomor-nomor frame yang dinamakan animasi “Tween”.
2.2.3 ActionScript 2.0
Menurut Effendi (2012), Actionscript adalah bahasa pemrograman yang digunakan dalam flash untuk menjalankan fungsi-fungsi tertentu. Adobe Flash memiliki ratusan script dengan fungsi yang berbeda-beda. Actionscript dalam flash dapat diterapkan pada 3 tempat yaitu pada frame, button, dan movie clip. Peletakan Actionscript pada masing-masing memiliki cara yang berbeda, walaupun dapat menghasilkan hasil yang sama.
Untuk menulis script dalam flash dibutuhkan tempat bernama Actionscript
Panel seperti pada Gambar 2.3. Untuk membuka Actionscript Panel, pilih salah satu
frame yang aktif, kemudian pilih menu Window – Action atau dengan menekan
tombol F9. Untuk menutup Action Panel, tekan kembali tombol F9. 1) Tanda Baca dalam Actionscript
Tanda baca dalam Actionscript, diantaranya :
on (release) { stopAllSound(); stop(); }
Gambar 2.3 Contoh Script penggunaan Tanda Baca Kurung Kurawal
Pada Gambar 2.3 kedua metode stopAllSounds dan stop akan deksekusi saat tombol mouse dilepaskan karena berada dalam satu kelompok seperti sebuah paragraf.
b. Titik koma berfungsi untuk mengkahiri suatu statement. Setiap pernyataan dalam Actionscript akan dieksekusi dari atas ke bawah secara berurutan. Pada contoh diatas, setelah metode stopAllSounds selesai dijalankan, baru selanjutnya metode
stop dijalankan.
c. Komentar adalah keterangan yang ditambahkan di dalam penulisan script yang berfungsi untuk memberikan tanda atau penjelasan arti dari statement yang ditulis. Komentar tidak akan dijalankan oleh compiler. Komentar dalam Actionscript dapat ditulis dengan tanda dua buah garis miring // dan dilanjutkan dengan isi komentar seperti pada Gambar 2.4.
On (release) {
stopAllSounds (); //matikan semua suara stop();//berhenti
}
Gambar 2.4 Contoh Script Penggunaan Komentar
2) Tipe Data, Konstanta dan Variabel
penulisan huruf kecil dan huruf besar akan memiliki maksud yang berbeda. Secara
default, penulisan fungsi action yang benar akan berubah warna teks menjadi biru.
Menurut Pranowo (2012), saat menulis variabel dengan nama
Waktu_sekarang, maka pada saat pemanggulanm variabel juga harus ditulis dengan
nama variabel yang sama yaitu Waktu_sekarang. Jika pada saat pemanggilan, variable tersebut ditulis dengan nama waktu_sekarang, maka tidak akan diproses dan akan muncul syntax error.
Variabel berupa nama untuk sebuah lokasi penyimpanan. Variabel harus dideklarasikan dengan menyebutkan nama dan tipe data dari informasi yang kan disimpan. Pendeklarasikan variabel selalu diikuti nilai variable tersebut. Nilai variable bisa berupa teks/string maupun angka. Apabila variable tersebut belum mempunyai nilai, maka tidak perlu dideklarasikan.
Konstanta merupakan pengenal yang serupa dengan variabel, kecuali ia menyimpan nilai yang sama dan tidak berubah selama program berjalan. Compiler
akan memberikan pesan kesalahan bila kita mengubah nilai sebuah konstanta.
Macam-macam tipe data yang sering digunakan pada Actionscript, antara lain:
a. Tipe data String, yaitu kumpulan karakter huruf, angka maupun punctuation karakter (!, @, #, $, %, dan lain-lain.).
c. Tipe data Boolean, yaitu tipe data yang terdiri atas 2 kondisi yaitu true dan false. True juga dapat diisi dengan angkan > 0, sedangkan false dapat juga diisi dengan angka 0.
d. Object, yaitu kumpulan dari properties, atribut yang mendeskripsikan objek.
e. MovieClip yaitu symbol yang dapat memainkan animasi.
f. Void, mengindikasikan function yang tidak memberikan return value. g. Null, yaitu segala sesuatu yang bersifat null.
h. Undefined, yaitu tipe data yang belum didefinisikan. Secara default, setiap tipe data yang belum diberikan value akan dianggap undefined.
2.2.4 PHP (Hypertext Preprocessor)
PHP (Hypertext Preprocessor) merupakan bahasa pemrograman berbasis
web yang memiliki kemampuan untuk memroses dan mengolah data secara dinamis.
PHP dapat dikatakan sebagai sebuah server-side embedded script language, artinya semua sintaks dan perintah program yang ditulis akan sepenuhnya dijalankan oleh server, tetapi dapat disertakan pada halaman HTML biasa. Pada umumnya, semua aplikasi yang dibangun menggunakan PHP akan memberikan hasil pada web browser, tetapi secara keseluruhan dijalankan pada server.
Pada prinsipnya, server akan bekerja apabila ada permintaan dari client. Dalam hal ini, client menggunakan kode-kode PHP akan mengirim permintaan ke server. Ketika menggunakan PHP sebagai server-side embedded script language, server akan melakukan beberapa hal sebagai berikut:
c. Melakukan processing melalui intruksi yang diberikan oleh PHP untuk melakukan modifikasi pada halaman/page.
d. Mengirim kembali halaman tersebut kepada client melalui internet atau internet yang merupakan proses echo/print.
2.2.5 Pengertian MySQL
MySQL adalah sebuah program pembuat database yang bersifat open source,
artinya siapa saja boleh menggunakannya dan tidak dicekal. MySQL sebenarnya produk yang berjalan pada platform Linux. Karena sifatnya yang open source,
MySQL dapat dijalankan pada semua platform baik Windows maupun Linux.
SQL adalah suatu bahasa permintaan yang telah distandarkan untuk semua program pengakses database seperti Oracle, PostgreSQL, SQL Server, dan lain-lain. Ada beberapa fungsi yang digunakan dalam pembuatan aplikasi antara PHP dan
MySQL. Fungsi tersebut sangat erat kaitannya dengan query SQL. Di dalam MySQL
tersedia query untuk membuat fungsi search, jumlah, update, ataupun edit data dari database, namun pada script PHP dapat langsung ditulis melalui script query MySQL
dengan code select, insert, delete, update, dan sintax-sintax lainnya. Dengan kata lain
MySQL adalah sebuah sistem manajemen database.
DDL merupakan kelompok perintah yang berfungsi untuk mendefinisikan atribut-atribut database, table, atribut (kolom), batasan-batasan terhadap suatu atribut serta hubungan antar table. Yang termasuk kelompok DDL ini adalah:
a. CREATE untuk menciptakan table ataupun indeks, b. ALTER untuk mengubah struktur table
c. DROP untuk menghapus table ataupun indeks
DML ( Data Manipulation Language ) adalah kelompok perintah yang berfungsi untuk memanipulasi data, misalnya untuk pengambilan, penyisipan pengubahan dan penghapusan data. Yang termasuk DML adalah:
a. SELECT memilih data b. INSERT menambah data c. DELETE menghapus data d. UPDATE mengubah data
2.2.6 Pengenalan Adobe Dr eamweaver CS5
Adobe Dreamwaver CS5 adalah versi terbaru dari Dreamwaver yang merupakan bagian dari Adobe Creative Suite 5. Dreamwaver sendiri merupakan aplikasi yang digunakan sebagai HTML editor professional untuk mendesain web secara visual. Aplikasi ini juga biasa dikenal dengan istilah WYSIWYG (What You
See Is What You Get), yang intinya membuat sebuah site dan dapat melihat hasil
desainnya secara langsung. Dengan kemampuan fasilitas yang optimal dalam jendela design akan memberikan kemudahan untuk mendesain web meskipun untuk para
Kemampuan Dreamwaver untuk berinteraksi dengan bahasa pemrograman seperti PHP, ASP, JavaScript dan yang lainnya juga memberikan fasilitas maksimal kepada desainer web dengan menyertakan bahasa pemrograman didalamnya. (Madcoms. 2011)
2.2.7 Power Designer
Bentuk notasi Elmasri adalah bentuk Entity Relationship Diagram (ERD) yang sederhana, yang menerjemahkan konsep persepsi manusia tentang suatu sistem kedalam bentuk tertulis yang mudah dipahami. Power Designer memiliki notasi tersendiri yang berbeda dengan notasi Elmasri, sehingga untuk dapat membuat ERD dalam atau menggunakan Power Designer diperlukan suatu konversi notasi.
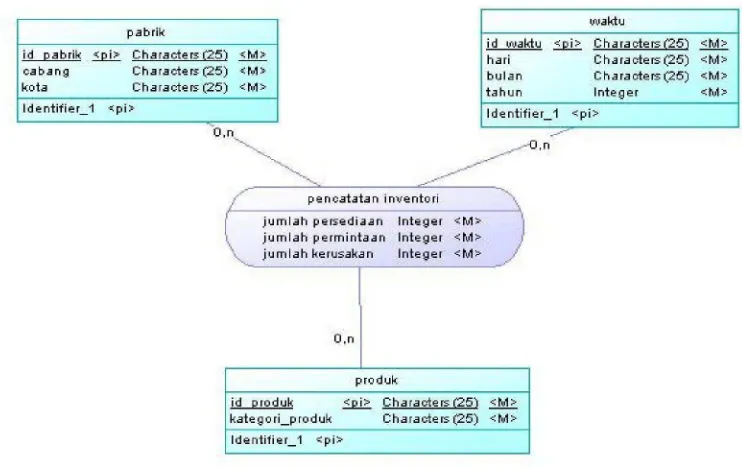
1) CDM (Conceptual Data Model)
CDM menghadirkan keseluruhan struktur dari suatu sistem informasi. CDM
menguraikan hubungan yang konseptual dari jenis informasi yang berbeda dibandingkan struktur secara fisik dari CDM. Suatu CDM tidak terikat pada database sistem manajemen (DBMS) tertentu.
CDM memodelkan struktur logis dari aplikasi data, tanpa tergantung pada
software DBMS atau model struktur data. CDM yang valid dapat dikonversikan ke
PDM atau OOM. Cara mengenerate CDM dari Process analyst adalah klik table data store, centang is entity, kemudian buka aplikasi data architect pilih file → import → pilih PA yang telah dibuat → Ok. Maka dengan sendirinya entitas yang mempunyai data store akan membentuk sebuah table, user hanya perlu melakukan tambahan relasi pada masing – masing table.
analisa kebutuhan-kebutuhan data dan ini disebut pengumpulan data dan analisa seperti yang terlihat pada Gambar 2.5. Untuk menentukan kebutuhan-kebutuhan suatu sistem database, kita harus mengenal terlebih dahulu bagian-bagian lain dari sistem informasi yang akan berinteraksi dengan sistem database. Tipe data bersifat general dan tidak spesifik.(Jeffrey Hermanto, 2009).
Gambar 2.5 Contoh CDM
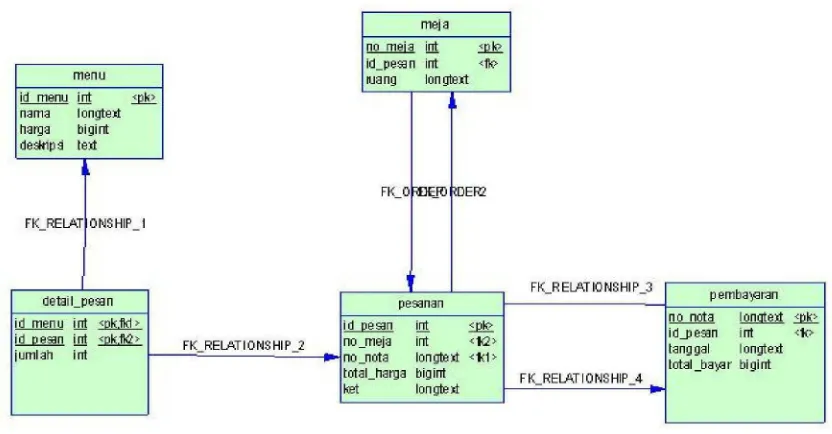
2) PDM (Physical Data Model)
Gambar 2.6 Contoh PDM
Perancangan database secara fisik Tipe data bersifat lebih khusus dan spesifik.Perancangan PDM merupakan representasi fisik / sebenarnya dari database.
Menurut ANSI/SPARC, arsitektur basis data terbagi atas tiga level yaitu : a. Internal/Physical Level : (yang dapat direpresentasikan dengan PDM)
berhubungan dengan bagaimana data disimpan secara fisik (physical storage)
b. External /View Level : berhubungan dengan bagaimana data di representasikan dari sisi setiap user.
BAB III
METODE PENELITIAN
Pada bab ini akan dijelaskan mengenai proses pembangunan Aplikasi Media Pembelajaran Fisika Berbasis Web Dan Flash Untuk Sekolah Menengah Atas Pokok
Bahasan Gerak Melingkar. Penjelasan tentang proses pembangunan sistem dalam
sub-bab ini akan dibagi menjadi 3, antara lain : Rancangan penelitian, Rancangan uji coba dan evaluasi, dan jadwal kegiatan penelitian.
3.1 Rancangan Penelitian
Proses perancangan dalam penelitian pembangunan sistem ini akan dibagi menjadi beberapa tahap antara lain : analisa sistem, perancangan sistem, alur program animasi, perancangan proses, dan perancangan database.
3.1.1 Analisis Sistem
3.1.2 Perancangan Sistem
Pada sub-bab ini akan dijelaskan tentang perancangan pembuatan aplikasi pembelajaran fisika berbasis web dan flash dengan pokok bahasan gerak melingkar,
dimulai dari awal pembuatan sampai pada aplikasi.
Dalam merancang suatu aplikasi maka kita perlu menentukan jenis – jenis atau spesifikasi perangkat keras yang akan kita gunakan. Hal ini merupakan persiapan awal yang harus dilakukan.
1) Perangkat Keras
Perangkat keras yang digunakan untuk membuat program media pembelajaran fisika dengan pokok bahasan gerak melingkar adalah sebagai berikut :
a. Processor minimum Intel Pentium IV (atau yang setara) b. Memory minimum 1GB
c. Sisa ruang Hard Disk minimum 20 GB 2) Perangkat Lunak
Perangkat lunak yang digunakan untuk membuat program media pembelajaran fisika dengan pokok bahasan gerak melingkar adalah sebagai berikut :
a. Sistem Operasi Windows 7
Sistem operasi yang digunakan untuk membuat program media pembelajaran fisika dengan pokok bahasan gerak melingkar.
b. Adobe Flash CS 5
Adobe Flash adalah perangkat lunak yang digunakan untuk membuat
simulasi gerak melingkar yang interaktif berbasis multimedia. c. Adobe Dreamweaver CS5
membuat program media pembelajaran fisika dengan pokok bahasan gerak melingkar berbasis online.
d. Mozillla firefox atau Google chrome
Mozillla firefox atau Google chrome adalah perangkat lunak yang digunakan sebagai web browser.
e. XAMPP 1.7
XAMPP 1.7 adalah perangkat lunak yang menyediakan paket perangkat lunak ke dalam satu buah paket. Dalam pembuatan aplikasi ini menggunakan salah satu paket perangkat lunak yang ada dalam xampp yaitu apache sebagai server, dan phpMyadmin tools (version 3.1.3.1) adalah perangkat lunak yang digunakan sebagai penyedia layanan MySql version 5.0.51 sebagai database.
3.1.3 Alur Program Animasi
Dalam perancangan sistem diperlukan alur program yang sistematis dan terarah sehingga dapat terencana dengan baik. Alur ini menjelaskan tentang alur dari program animasi. Pada program animasi ini terdapat intro simulasi. Dalam intro simulasi terdapat dua menu dengan pilihan menu simulasi 1 dan menu simulasi 2. Menu simulasi 1 memvisualisasikan tentang gerakan yang menjelaskan tentang periode. Alur dari program animasi pada simulasi 1 dapat digambarkan ke dalam diagram Flowchart seperti pada Gambar 3.1.
Gambar 3.1 Flowchart Alur Program Simulasi 1
Pada alur program animasi yang digambarkan pada Gambar 3.1 terdapat alur sub proses gerak bola_period yang belum dijelaskan secara detail. Untuk detail alur sub proses ini dapat digambarkan ke dalam diagram Flowchart seperti yang terlihat pada Gambar 3.2.
Sedangkan simulasi 2 memvisualisasikan tentang dasar konsep gerak melingkar. Alur dari program animasi pada simulasi 2 dapat digambarkan ke dalam diagram Flowchart seperti pada Gambar 3.3.
Gambar 3.3 Flowchart Alur Program Simulasi 2
proses ini dapat digambarkan ke dalam diagram Flowchart seperti yang terlihat pada Gambar 3.4.
Gambar 3.4 Flowchart Alur Sub Proses Gerak Bola 3.1.4 Perancangan Proses
Sistem perancangan proses yang ada pada aplikasi ini terdapat 2 entitas luar yang terdapat dalam sistem ini, yaitu:
a. Admin
dalam menambah, menghapus dan mengupdate soal dari latihan soal, materi dan artikel baru ke database, mengatur topik dan komentar yang tampil di website. b. User
Entitas user ini merupakan pemakai sistem resmi yang memiliki hak akses untuk menggunakan fasilitas yang ada pada sistem.
Dalam perancangan proses dalam sistem ini akan dibagi menjadi beberapa rancangan proses antara lain : Use Case Diagram, Activity Diagram, Class Diagram,
dan Sequence Diagram.
1) Use Case Diagram
Use case diagram adalah gambaran graphical dari beberapa atau semua aktor,
use case, dan interaksi diantara komponen-komponen tersebut yang memperkenalkan
suatu sistem yang akan dibangun. Use case diagram menjelaskan manfaat suatu sistem jika dilihat menurut pandangan orang yang berada di luar sistem. Diagram ini menunjukkan fungsionalitas suatu sistem atau kelas dan bagaimana sistem tersebut berinteraksi dengan dunia luar.
Use case diagram sistem dari aplikasi pembelajaran ini dapat digambarkan
pada Gambar 3.5. Tugas masing – masing Aktor pada Use Case Diagram :
a. Admin yaitu Orang yang bertanggung jawab mengelola informasi dan data-data yang berhubungan dengan manipulasi artikel, materi, latihan soal, simulasi, dan forum.
maka user dapat menggunakan fasilitas latihan soal, dan mengakses forum dengan dapat membuat topik forum diskusi baru dan memberikan komentar pada topik forum diskusi.
Gambar 3.5 Use Case Diagram Sistem
2) Activity Diagram
Activity diagram menunjukkan aliran proses yang terjadi pada sistem. Ada
beberapa Activity diagram yang akan dijelaskan sebagai berikut:
a. Activity Diagr am Login Admin
Activity Diagram yang digambarkan pada Gambar 3.6 menjelaskan tentang
proses dari login ketika admin ingin masuk ke dalam website khusus administrator. l ogin
Deskripsi Activity Diagram :
Admin membuka website halaman khusus administrator, sistem akan menampilkan form login untuk dapat memasuki halaman admin dengan cara admin memasukkan username dan password admin, lalu sistem akan mengecek username dan password pada database apabila cocok dengan data yang ada dalam database admin maka sistem menampilkan halaman utama website administrator apabila tidak cocok maka sistem akan kembali pada awal tampilan form login.
Gambar 3.6 Activity Diagram Login Admin
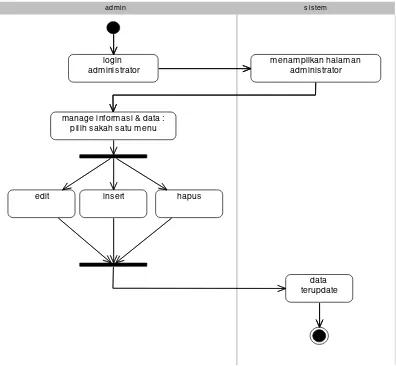
c. Activity Diagr am Manage Infor masi dan Data
Activity Diagram yang digambarkan pada Gambar 3.7 menjelaskan tentang pas s word pada database
Gambar 3.7 Activity Diagram Manage Informasi & Data
Deskripsi Activity Diagram :
Admin harus login terlebih dahulu untuk dapat memasuki halaman administrator, lalu sistem akan menampilkan halaman utama administrator. Untuk dapat memanipulasi informasi dan data yang ada pada sistem admin dapat memilih salah satu menu yang ingin dimanipulasi informasi dan datanya. Lalu sistem akan memberikan pilihan edit, insert, dan hapus. Tetapi tidak semua menu yang ada terdapat pilihan aksi edit, insert dan hapus. Setelah admin memilih salah satu aksi sistem akan memproses aksi ke dalam database.
login administrator
manage informasi & data : pilih sakah satu menu
edit insert hapus
menampilkan halaman administrator
data terupdate
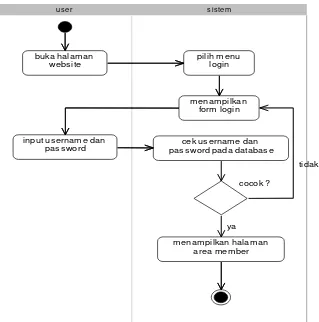
d. Activity Diagr am Login User
Activity Diagram yang digambarkan pada Gambar 3.8 menjelaskan tentang
proses dari login ketika user ingin masuk ke dalam website sebagai member.
Gambar 3.8 Activity Diagram Login User
Deskripsi Activity Diagram :
User membuka website dan user harus memilih menu login. Kemudian sistem akan menampilkan form login untuk dapat memasuki halaman area member dengan cara user memasukkan username dan password dengan benar, lalu sistem akan mengecek username dan password pada database apabila cocok dengan data yang ada dalam database user maka sistem menampilkan halaman utama website apabila tidak cocok maka sistem akan kembali pada awal tampilan form login.
buka halaman website
input us ername dan pas s word pas s word pada databas e
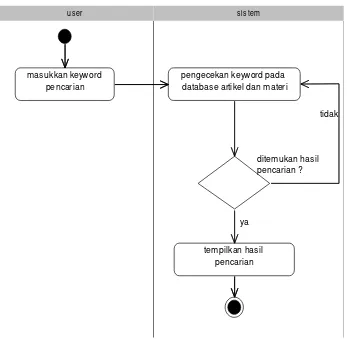
e. Activity Diagr am Pencarian
Activity Diagram yang digambarkan pada Gambar 3.9 menjelaskan tentang
proses dari pencarian keyword yang ada pada data artikel dan materi.
Gambar 3.9 Activity Diagram Pencarian
Deskripsi Activity Diagram :
User memasukkan keyword yang ingin dicari pada form pencarian yang ada pada website. Sistem akan melakukan pengecekan keyword pada database artikel dan materi. Sistem memproses apabila keyword yang diinputkan ditemukan pada database artikel atau materi maka sistem akan menampilkan artikel atau materi yang terdapat kata yang sama dengan keyword yang diinputkan.
masukkan keyword pencarian
pengecekan keyword pada database artikel dan materi
ditemukan hasil pencarian ?
tempilkan hasil pencarian
ya
tidak
f. Activity Diagr am Artikel
Activity Diagram yang digambarkan pada Gambar 3.10 menjelaskan tentang
proses dari pengaksesan menu artikel.
Gambar 3.10 Activity Diagram Artikel
Deskripsi Activity Diagram :
User memilih menu home untuk dapat melihat informasi artikel atau pada saat pertama user membuka website halaman yang tampil adalah halaman home yang berisi artikel, lalu sistem akan menampilkan semua artikel yang diposting admin. Apabila user ingin melihat salah satu artikel user hanya klik pada judul artikel, lalu sistem akan menampilkan detail artikel yang dipilih.
g. Activity Diagr am Materi
Activity Diagram yang digambarkan pada Gambar 3.11 menjelaskan tentang
proses dari pengaksesan menu materi.
memilih menu home
pilih artikel yang ingin dibaca
menampilkan semua artikel
menampilkan detail artikel
Gambar 3.11 Activity Diagram Materi
Deskripsi Activity Diagram :
Untuk dapat melihat isi dari materi user dapat memilih menu materi pada website, lalu sistem akan menampilkan semua materi gerak melingkar.
h. Activity Diagr am Simulasi
Activity Diagram yang digambarkan pada Gambar 3.12 menjelaskan tentang
proses dari pengaksesan menu simulasi.
Gambar 3.12 Diagram Simulasi
memilih menu materi
melihat informasi materi
menampilkan halaman materi
s is tem us er
memilih m enu sim ulasi
menjalankan sim ulasi
menam pilkan sim ulasi
Deskripsi Activity Diagram :
Untuk dapat melihat dan menjalankan simulasi user dapat memilih menu simulasi pada website, sistem akan menampilkan simulasi gerak melingkar. Dan user dapat menjalankan simulasi dengan menginputkan angka yang ada pada perhitungan simulasi, lalu simulasi berjalan sesuai inputan yang diproses.
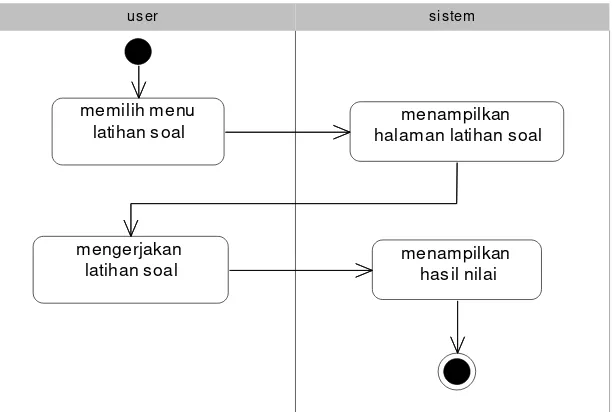
i. Activity Diagr am Latihan Soal
Activity Diagram yang digambarkan pada Gambar 3.13 menjelaskan tentang
proses dari pengerjaan latihan soal. Untuk pengaksesan latihan soal hanya bisa diakses oleh user yang sudah terdaftar menjadi member.
Gambar 3.13 Activity Diagram Latihan Soal
Deskripsi Activity Diagram :
Untuk dapat mengikuti latihan soal user dapat memilih menu latihan soal pada website, sistem akan menampilkan semua soal-soal latihan. User dapat menekan tombol “Mulai” apabila ingin mengikuti latihan soal, apabila user sudah selesai menjawab semua soal-soal, sistem akan menampilkan score yang diperoleh user.
mengerjakan latihan soal memilih menu
latihan s oal
menampilkan hasil nilai menampilkan halaman latihan soal
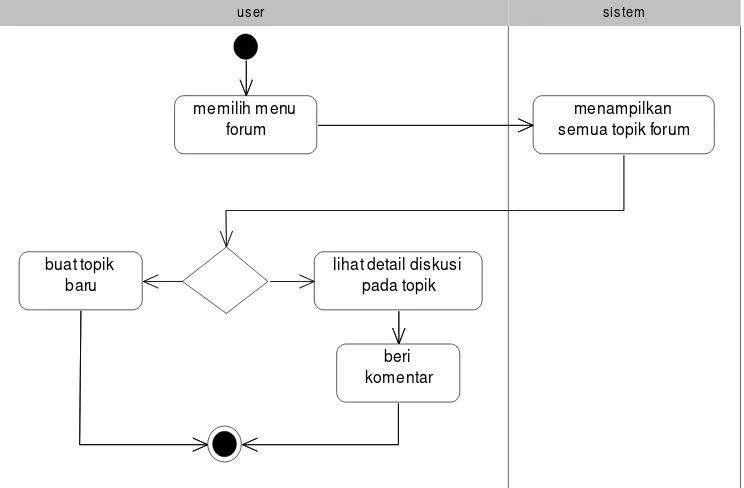
j. Activity Diagr am Forum
Activity Diagram yang digambarkan pada Gambar 3.14 menjelaskan tentang
proses dari pengkasesan menu forum. Untuk pengaksesan forum hanya bisa diakses oleh user yang sudah terdaftar menjadi member.
Gambar 3.14 Activity Diagram Forum
Deskripsi Activity Diagram :
Untuk dapat mengakses forum user dapat memilih menu forum pada website, sistem akan menampilkan semua topic forum yang di diskusikan. Pada forum ini user dapat membuat topic baru yang ingin di diskusikan atau hanya melihat isi dari topik yang ada. Pada topik yang dipilih user juga dapat memberikan tanggapan komentar.
k. Activity Diagr am Posting Topik
Activity Diagram yang digambarkan pada Gambar 3.15 menjelaskan tentang
proses dari user memposting forum.
memilih menu forum
buat topik baru
lihat detail diskusi pada topik
beri komentar
menampilkan semua topik forum
Gambar 3.15 Activity Diagram Posting Topik
Deskripsi Activity Diagram :
User dapat memposting topik yang ingin di diskusikan dengan cara memilih buat topik lalu mengisi form topik, sistem akan memproses penyimpanan topik yang telah dibuat ke dalam database dan menampilkan halaman forum.
l. Activity Diagr am Komentar
Activity Diagram yang digambarkan pada Gambar 3.16 menjelaskan tentang
proses dari user memberikan tanggapan komentar pada topik yang dipilih. Deskripsi Activity Diagram :
User dapat membalas tanggapan topik yang sudah ada dalam forum. Untuk dapat membalas tanggapan user harus buka topik yang ada pada forum, apabila ingin memberikan tanggapan pilih balas, sistem akan memproses penyimpanan tanggapan yang telah dibuat ke dalam database dan menampilkan halaman forum.
mem ilih buat topik
is i form topik baru
menampilkan form topik baru
sim pan topik baru ke databas e
menampilkan halaman forum
Gambar 3.16 Activity Diagram Komentar
m. Activity Diagr am Polling
Activity Diagram yang digambarkan pada Gambar 3.17 menjelaskan tentang
proses dari user memberikan voting pada polling. Deskripsi Activity Diagram :
User dapat memberikan voting pada polling yang ada dalam website. Untuk dapat melakukan vote pada polling, user harus memilih salah satu jawaban dari pertanyaan polling. Kemudian sistem akan memproses penyimpanan jawaban polling dari user ke dalam database dan kemudian menampilkan hasil polling pada halaman
pilih topik
Gambar 3.17 Activity Diagram Polling
3) Class Diagram
Class Diagram digunakan untuk menggambarkan melakukan visualisasi
struktur kelas-kelas dari suatu sistem juga memperlihatkan hubungan antar kelas dan penjelasan detail tiap-tiap kelas di dalam model desain (logical view) dari suatu sistem. Selama proses desain, diagram kelas berperan dalam menangkap struktur dari semua kelas yang membentuk arsitektur sistem yang dibuat.
Dengan melihat karakteristik sistem pembelajaran mulai dari bagian proses informasi materi sampai dengan melakukan diskusi forum beserta proses-proses yang terjadi, maka dapat dibuat Class Diagram Berikut Class Diagram Sistem pada website media pembelajaran gerak melingkar yang digambarkan pada Gambar 3.18.
pilih jawaban polling
tekan tombol vote
melihat informasi hasil vote polling
menampilkan hasil vote polling
4) Sequence Diagram
Sequence Diagram menggambarkan interaksi antar objek di dalam dan di
sekitar sistem termasuk pengguna, display, dan sebagainya yang berupa pesan yang digambarkan terhadap waktu. Sequence diagram terdiri antar dimensi vertikal (waktu) dan dimensi horizontal (objek-objek yang terkait). Ada beberapa Sequence
Diagram yang akan dijelaskan sebagai berikut:
a. Sequence Diagram Login Admin
Admin masuk ke halaman website administrator media pembelajaran gerak melingkar, kemudian isi username dan password pada form login. Setelah isi form selesai akan melakukan proses login, apabila username dan password yang diisi valid dengan data yang ada pada database admin, maka proses login berhasil dan menampilkan halaman utama administrator.
b. Sequence Diagram Manage Informasi dan Data Website
Gambar 3.20 Sequence Diagram Manage Informasi dan Data Website
Sebelum admin dapat memanipulasi informasi dan data website Admin harus masuk ke halaman website administrator terlebih dahulu, untuk bisa masuk ke halaman website administrator prosesnya sama seperti proses yang ada pada sequence diagram login admin sebelumnya. Admin dapat memanipulasi informasi dan data website dengan memilih salah satu menu dan manipulasi bisa di-edit, insert, delete. Apabila proses manipulasi selesai halaman admin akan menampilkan data yang sudah terupdate. Untuk lebih jelasnya dapat dilihat pada Gambar 3.20.
c. Sequence Diagram Login User
User masuk ke halaman website pembelajaran gerak melingkar, kemudian isi username dan password pada form login. Setelah isi form selesai akan melakukan proses login, apabila username dan password yang diisi valid dengan data yang ada
: Admin : Admin
: Halam anAdm in
:
Halam anAdm in : Inform asi&Data : Inform asi&Data
load( )
get data( )
view res pons ( )
s et data( )
pada database user, maka proses login berhasil dan menampilkan halaman utama website. Untuk lebih jelasnya dapat dilihat pada Gambar 3.21.
Gambar 3.21 Sequence Diagram Login User
d. Sequence Diagram Artikel
User masuk dalam website media pembelajaran gerak melingkar secara otomatis langsung melakukan proses pengambilan data artikel dari database kemudian menampilkan data artikel ke dalam website. Untuk lebih jelasnya dapat dilihat pada Gambar 3.22.
: User
: User :
FormLoginUser :
FormLoginUser Proses LoginProses Login : user : user
: Halaman_Member
: Halaman_Member
load( )
input username & password
Koneksi Gagal( )
validasi username & password
cek status( )
load( )
Gambar 3.22 Sequence Diagram Artikel
e. Sequence Diagram Materi
User masuk dalam website media pembelajaran gerak melingkar dan memilih menu materi secara otomatis langsung melakukan proses pengambilan data materi dari database kemudian menampilkan data materi ke dalam website. Untuk lebih jelasnya dapat dilihat pada Gambar 3.23.
: Us er : Us er
: Halam anArtikel
:
Halam anArtikel : Artikel : Artikel
load( )
get data( )
view res pons ( )
: Us er : Us er
: Halam anMateri
:
Halam anMateri : Materi : Materi
load( )
get data( )
f. Sequence Diagram Simulasi
Gambar 3.24 Sequence Diagram Simulasi
User masuk dalam website media pembelajaran gerak melingkar dan memilih menu simulasi secara otomatis langsung melakukan proses pengambilan data simulasi dari database kemudian menampilkan data simulasi ke dalam website. User sudah dapat menjalankan simulasi gerak melingkar. Untuk lebih jelasnya dapat dilihat pada Gambar 3.24.
g. Sequence Diagram Latihan soal
Gambar 3.25 Sequence Diagram Latihan soal
h. Sequence Diagram Posting Topik Forum
Gambar 3.26 Sequence Diagram Posting Topik Forum
User masuk dalam website media pembelajaran gerak melingkar dan memilih
form topik. User harus mengisi semua form topik, secara otomatis langsung melakukan proses penyimpanan data ke dalam database. Kemudian menampilkan halaman forum ke dalam website. Untuk lebih jelasnya dapat dilihat pada Gambar 3.26.
i. Sequence Diagram Komentar
User masuk dalam website media pembelajaran gerak melingkar dan memilih menu forum. Untuk memberikan komentar user pilih topik yang ada lalu apabila pilih balas, halaman akan menampilkan form komentar. User harus mengisi semua form komentar. Secara otomatis langsung melakukan proses penyimpanan data ke dalam database. Kemudian menampilkan kembali diskusi yang sudah terupdate ke dalam halaman forum. Untuk lebih jelasnya dapat dilihat pada Gambar 3.27.
Gambar 3.27 Sequence Diagram Komentar
: User : User
: HalamanForum
:
HalamanForum : Topik : Topik
: FormKomentar
:
FormKomentar : Komentar : Komentar
j. Sequence Diagram Pencarian
User masuk dalam website media pembelajaran gerak melingkar. Lalu ketik
keyword pada form pencarian, apabila keyword yang diisi valid dengan data yang ada
pada database artikel dan materi, maka akan menampilkan artikel atau materi yang salah satu kata dalam artikel atau materi sama dengan keyword yang diinputkan.
Gambar 3.28 Sequence Diagram Pencarian
k. Sequence Diagram Polling
User masuk dalam website media pembelajaran gerak melingkar secara otomatis langsung menampilkan pertanyaan dan pilihan jawaban dari polling yang diambil dari database polling. Kemudian user pilih salah satu jawaban dari penilaian user terhadap pertanyaan poling. Sistem akan melakukan proses penyimpanan jawaban penilaian polling yang diberikan oleh user. Kemudian sistem akan
: User : User
: FormPencarian
:
FormPencarian : Artikel : Artikel : Materi : Materi
load( )
check data( )
tidak ditemukan( )
view res pons( )
menampilkan hasil polling ke dalam halaman website. Untuk lebih jelasnya dapat dilihat pada Gambar 3.29.
Gambar 3.29 Sequence Diagram Polling
3.1.5Perancangan Database
Sebuah sistem aplikasi yang bersifat dinamis harus memiliki sebuah database atau sekumpulan data yang dapat dimanipulasi seperti di-input, di-edit, dan dihapus oleh administrator. Sebelum membuat database, maka dibuatlah perancangan database yang terstruktur dengan membuat Entity Relationship Diagram (ERD) dalam bentuk Conceptual Data Model (CDM) dan Physical Data Model (PDM).
: User : User
: halam an
: halam an : polling : polling
load( )
get data result( )
view respons( )
pilih jawaban penilaian polling
s impan jawaban penilaian polling
Entity-Relationship Diagram (ERD) dalam aplikasi media pembelajaran gerak melingkar ini dibuat dengan menggunakan Sybase Power Design 12.5. dalam pembuatan ERD ini, terdapat dua bagian, yaitu Conceptual Data Model (CDM) dan
Physical data Model (PDM). CDM mewakili keseluruhan struktur logical database,
yang sifatnya bebas dari berbagai software atau struktur penyimpanan data.
Conceptual Model sering kali mengandung objek data yang tidak di implementasikan
dalam physical database. Kedua model diatas, baik CDM maupun PDM dari sistem website media pembelajaran gerak melingkar akan digambarkan secara jelas pada Gambar 3.30 untuk CDM dan Gambar 3.31 untuk PDM.
3.2 Rancangan Uji Coba Dan Evaluasi
Proses perancangan dalam uji coba dan evaluasi pembangunan sistem ini akan dibagi menjadi beberapa tahap antara lain : perancangan pembuatan simulasi gerak melingkar dan perancangan antar muka (interface).
3.2.1Perancangan Pembuatan pada Simulasi Gerak Melingkar
Dalam pembuatan aplikasi ini dibutuhkan movie clip (istilah objek dalam
flash), button dan background untuk kelangsungan berjalannya aplikasi ini. Berikut
ini akan dijelaskan fungsi Button, Movie Clip dan background pada aplikasi media pembelajaran gerak melingkar ini.
1) Button
Tabel 3.1 Button Aplikasi
BUTTON KETERANGAN
Tombol start yang berfungsi untuk memulai animasi gerak melingkar dan menghitung hasil perhitungan sesuai rumus. Tombol reset yang berfungsi untuk mengeset ulang inputan yang sudah terisi.
Tombol back yang berfungsi untuk menuju ke frame yang sebelumnya atau menuju ke frame yang terdapat pilihan menu.
Tombol next yang berfungsi untuk menuju ke frame yang selanjutnya.
Tombol hitung lagi yang berfungsi untuk kembali ke frame awal untuk dapat menghitung kembali rumus gerak melingkar.
2) Movie Clip
Movie Clip adalah gambar yang digunakan untuk mewakili setiap objek yang digunakan dalam simulasi gerak melingkar ini. Movie Clip yang terdapat di dalam aplikasi ini adalah adalah seperti yang terlihat pada Tabel 3.2.
Tabel 3.2 Movie Clip pada Simulasi
SPRITE KETERANGAN
SPRITE KETERANGAN
Movie clip ini sebagai bola dan dalam movie clip ini terdapat beberapa movie clip yang digunakan sebagai vector.
3) Background
Background akan dibuat sebagai gambar latar belakang dari simulasi gerak
melingkar yang dibuat. Beberapa background yang digunakan penyusun adalah seperti yang terlihat pada Tabel 3.3.
Tabel 3.3 Background Simulasi
BACKGROUND KETERANGAN
Nama Gambar : bg1 Tipe Gambar : PNG
Ukuran Gambar : 913 x 702 pixel
Nama Gambar : bg bola Tipe Gambar : PNG
Ukuran Gambar : 505 x 416 pixel
Nama Gambar : bg text Tipe Gambar : PNG
3.2.2Perancangan Antar Muka (Interface)
Perancangan Antar Muka (Interface) merupakan langkah akhir yang dilakukan dalam tahap perancangan. Perancangan antar muka ini memberi gambaran bagaimana tampilan antar muka yang akan digunakan dalam pengembangan aplikasi media pembelajaran Gerak Melingkar berbasis website dan flash. Perancangan antar muka merupakan media berkomunikasi antara user dan aplikasi. Rancangan antar muka yang dibuat pada aplikasi ini terstruktur dan telah ter-design dengan teratur, pada aplikasi ini rancangan antarmuka aplikasi media pembelajaran gerak melingkar dapat dibagi menjadi dua bagian yaitu design antar muka simulasi dan design antar muka pada website.
1) Perancangan Struktur Menu Website
Untuk menggambarkan secara jelas rancangan struktur menu Aplikasi Website Pembelajaran Gerak Melingkar. Berikut tampilan struktur menu website secara umum dapat dilihat pada Gambar 3.32.
Sedangkan apabila pengguna (member) sudah login terhadap sistem maka menu yang akan tampil pada website adalah struktur rancangan menu website halaman member yang dapat dilihat pada Gambar 3.33.
Gambar 3.33 Struktur Menu Website Halaman Member
2) Perancangan Antar Muka (Interface) Simulasi
Design antar muka simulasi adalah rancangan design antar muka untuk aplikasi pendukung yang berbasis flash yang menampilkan simulasi gerak melingkar yang interaktif.