BAB 9
MENGENAL MULTIMEDIA AUTHORING TOOLS
Setelah mempelajari berbagai teori yang mendasari proses pengembangan program Multimedia Pembelajaran Interaktif (MPI), selanjutnya pada bab ini akan dibahas mengenai progam Macromedia Flash sebagai salah satu multimedia authoring tools. Yang dimaksud dengan multimedia authoring tools adalah program komputer (software) untuk menyatukan, membuat atau memproduksi sebuah program MPI yang didalamnya dapat mengolah komponen-komponen multimedia yang berupa teks, graphics, audio, video, dan animasi. Buku ini akan membahas tentang Macromedia Flash sebagai multimedia authoring tools untuk mengembangkan program MPI. Pada bab ini akan dibahas mengenai lingkup kerja (workspace) dan teknik animasi dasar dalam program Macromedia Flash yang bermanfaat sebagai bekal praktik pengembangan MPI. Tahukah Kamu?
Apa saja fitur-fitur yang dapat dilakukan oleh Macromedia Flash sebagai salah satu multimedia authoring tools?
Dapat menganimasikan teks, grafik, termasuk mengubah warna dan kejelasannya (visibility).
Membuat grafik sesuai dengan desain sendiri, atau meng-import dari program lain. Membuat desain tombol dengan atau tanpa animasi yang kemudian dapat dihubungkan (link) ke halaman lain atau melakukan action tertentu.
Dapat menambahkan video dan suara.
Dapat menambahkan aspek interaktivitas, yakni pengguna bisa memilih dan mengontrol program.
Memiliki interface atau tampilan yang menarik. A. Pengenalan Macromedia Flash 8
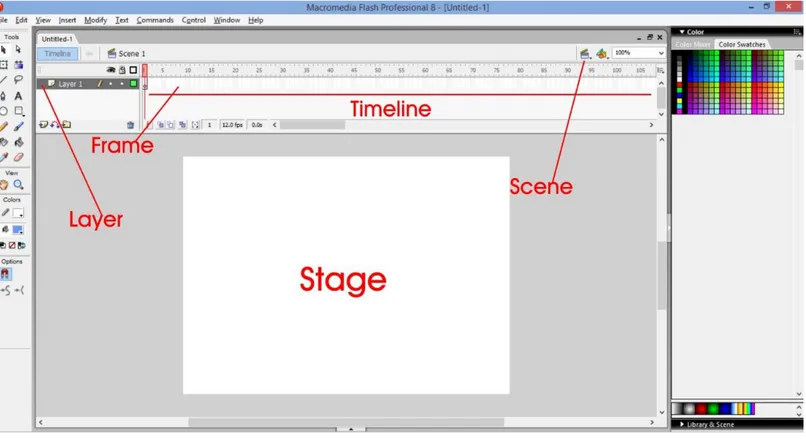
Sebelum memulai, marilah kita mengenali komponen-komponen utama dan area kerja Macromedia Flash 8. Semakin Anda mengenal bagian-bagian dan fungsi-fungsi menu yang ada dalam program Macromedia Flash 8 dengan baik, maka akan semakin mudah pula Anda mengoperasikannya. Meskipun dalam buku ini dijelaskan menggunakan program Macromedia Flash 8, namun Anda juga dapat menggunakan
versi yang lain. Jika menggunakan versi lain, maka Anda harus menyesuaikan dengan komponen-komponen yang tersedia. Mari kita simak penjelasan berikut. Program Macromedia Flash 8 terdiri dari komponen-komponen inti, yaitu:
1. The Stage
Berisikan semua isi MPI yang dibuat termasuk grafik dan teks. 2. Frames
Menunjukkan unit-unit kecil dari waktu yang berisi bagian kecil sebuah animasi. 3. The Timeline
Timeline berisi kumpulan frame. 4. Layers
Merupakan kumpulan frame yang linier pada level yang sama, layer dapat dipindahkan ke atas atau ke bawah yang akan berpengaruh terhadap posisi objek yang ada di stage.
5. Scene
Merupakan kumpulan dari layer-layer dalam satu stage dan alat yang tepat untuk mengorganisasikan animasi.
Selain mengenal komponen inti dalam area kerja Macromedia Flash 8, Anda juga perlu mengenal fungsi menu-menu yang ada pada tools. Pada menu Tools terdiri dari menu Drawing Tools yang berisi tools untuk menggambar sebuah objek di atas stage, View Tools dan Color Selection. Beberapa tools yang ada di workspace Macromedia Flash 8 antara lain:
Drawing Tools Brush Eraser Line Oval Pen Pencil Poly Star Rectangle
Fill and Color Tools (Ink Bottle, Paint Bucket, Eyedropper)
Selection Tools (Lasso, Selection, Subselection) Transformation Mode(Free Transform, Fill Transform)
View Tools Zoom Tools Hand Tool Color Selection Stroke Color
Fill Color
Black and White No Color
Swap Colors
Istilah-istilah dasar yang ada dalam Macromedia Flash 8:
Keyframe, suatu tanda yang digunakan untuk membatasi suatu gerakan animasi. Animasi, gerakan objek maupun teks yang diatur sedemikan rupa sehingga tampak hidup dan nyata.
Movie Clip, kumpulan animasi yang dapat digabungkan dengan animasi yang lain.
Masking, suatu perintah yang berguna untuk menghilangkan sebuah isi dari suatu layer dan isi layer tersebut akan tampak saat animasi dijalankan.
Tool Box, berisi alat-alat yang digunakan untuk menggambar objek pada stage. Color Window, merupakan window yang digunakan untuk mengatur warna pada objek yang Anda buat.
Gambar 9.2 Color window
Actions – Frame, merupakan window yang digunakan untuk menuliskan Action Script untuk Flash. Biasanya Action Script digunakan untuk mengendalikan objek yang Anda buat sesuai dengan keinginan Anda.
Gambar 9.3 Tampilan menu action frame
Properties, merupakan window yang digunakan untuk mengatur property dari objek yang Anda buat.
Gambar 9.4 Tampilan menu properties
Components, digunakan untuk menambahkan objek untuk web application yang nantinya di publish ke internet.
B. Membuat Dokumen Baru di Macromedia Flash 8
Untuk membuat sebuah program MPI tentunya dimulai dengan membuat sebuah dokumen baru. Bagaimana membuat dokumen baru di Macromedia Flash 8? Simaklah penjelasan berikut.
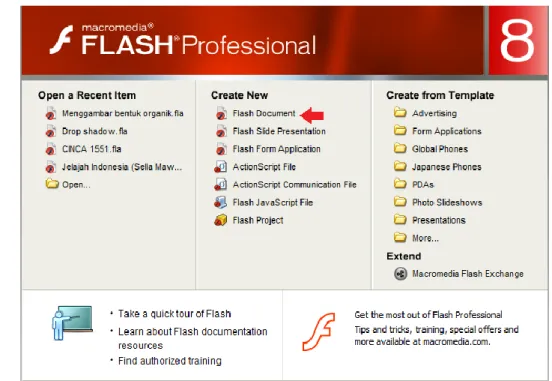
1. Buka program Macromedia Flash 8, kemudian pilihlah New > Flash Document.
Gambar 9.5 Tampilan awal program Macromedia Flash Professional 8 2. Atau melalui shortcut Ctrl+N untuk membuat baru.
Gambar 9.6 Tampilan stage baru C. Shortcut Program Macromedia Flash 8
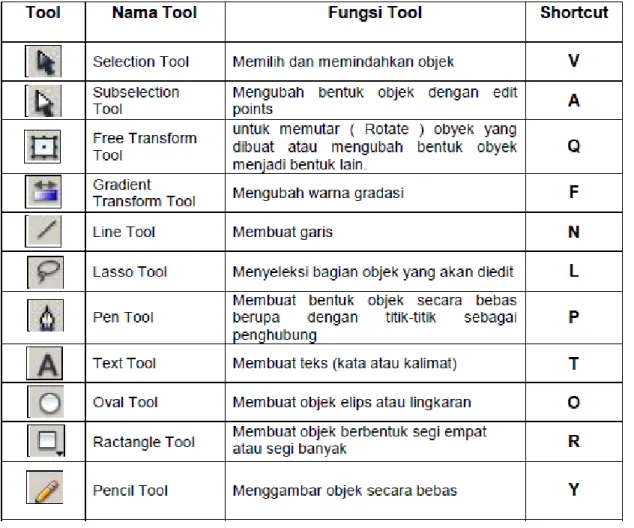
Program Macromedia Flash menyediakan shortcut untuk mengoperasikan berbagai menu-menu yang ada. Apa saja shortcut yang bisa digunakan dalam workspace Macromedia Flash 8? Berikut ini beberapa shortcut yang dapat digunakan dalam mengoperasikan program Macromedia Flash 8.
Gambar 9.7 Berbagai tool, fungsi dan shortcutnya pada macromedia flash 8 D. Animasi di Macromedia Flash 8
Animasi pada Macromedia Flash 8 dibagi menjadi tiga macam, yaitu Frame by frame, Motion tween, dan Shape tween. Apa perbedaan dari masing-masing jenis animasi tersebut? Mari simak penjelasan berikut.
1. Animasi Frame by Frame
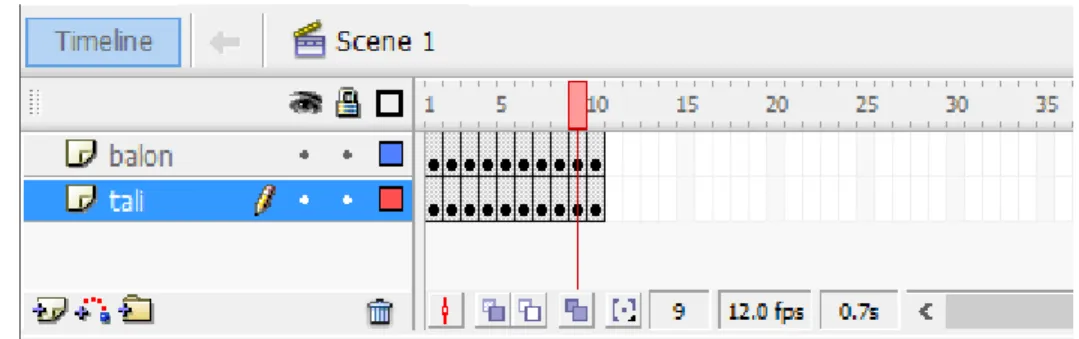
Yakni animasi yang disusun berdasarkan perubahan objek pada tiap-tiap frame. Pada jendela Timeline ditandai dengan titik-titik hitam. Langkah-langkah membuat animasi frame by frame akan dibahas pada sesi latihan membuat animasi sederhana. Berikut ini gambaran tampilan timeline animasi frame by frame.
Gambar 9.8 Tampilan animasi frame by frame pada jendela timeline 2. Animasi Motion Tween
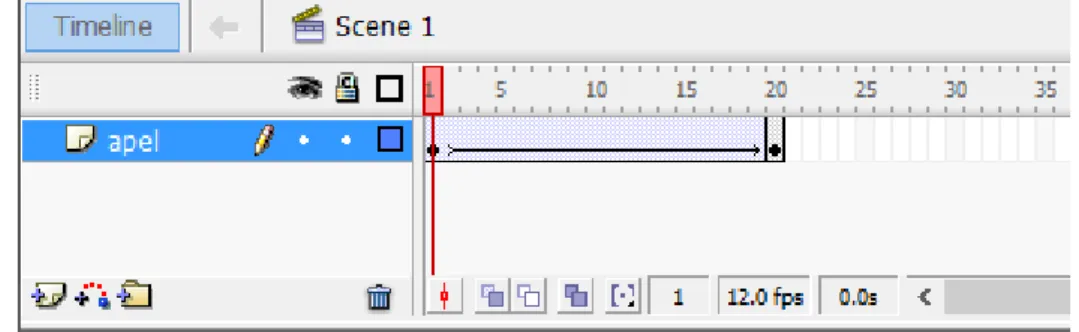
Yakni animasi yang digunakan untuk menggerakkan atau memindahkan sebuah objek dari satu posisi ke posisi yang lain, berdasarkan batas-batas keyframe tertentu. Pada jendela Timeline ditandai dengan adanya dua buah keyframe, sebuah anak panah dengan background berwarna biru. Langkah-langkah membuat animasi motion tween akan dibahas pada sesi latihan membuat animasi sederhana
Gambar 9.10 Tampilan animasi motion tween pada jendela timeline 3. Animasi Shape Tween
Yakni animasi yang digunakan untuk mengubah sebuah objek dari satu bentuk ke bentuk yang lain atau mengubah pewarnaan sebuah objek dari satu warna ke warna yang lain. Pada jendela Timeline ditandai dengan adanya dua buah keyframe, sebuah anak panah dengan background berwarna hijau. Langkah-langkah membuat animasi shape tween akan dibahas pada sesi latihan membuat animasi sederhana
Gambar 9.11 Tampilan animasi shape tween pada jendela timeline E. Publikasi Animasi di Macromedia Flash 8
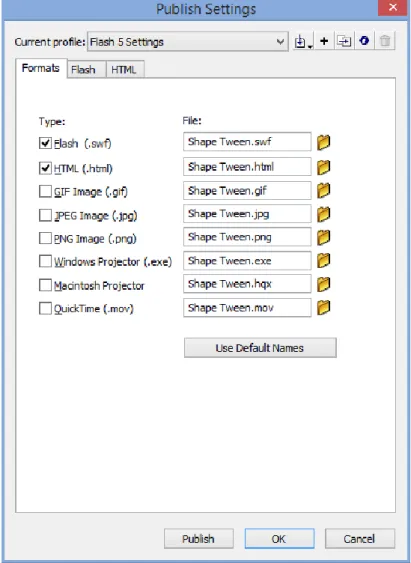
Setelah selesai membuat animasi, langkah terakhir adalah mempublikasikan animasi. File output sebuah animasi dapat dibuat dalam berbagai format, seperti file Flash (.swf), HTML (.html), GIF Image (.gif), JPEG Image (.jpg), PNG (.png), Windows
Projector (.exe), Macintosh Projector (.hqx), dan QuickTime (.mov). Adapun langkah-langkah publikasi animasi dijelaskan sebagai berikut:
Gambar 9.12 Tampilan menu publish setting 1. Klik menu File lalu klik Publish Settings.
2. Tampak kotak dialog Publish settings.
3. Tentukan format file output pada bagian Type: “Flash (.swf)”. 4. Tentukan folder dan nama file output pada bagian File.
5. Klik tanda folder pada bagian File:, hingga tampak kotak dialog Select Publish Destination.
6. Tentukan letak folder pada bagian Save in: kemudian beri nama file pada bagian File Name: “, kemudian tekan tombol Save.
7. Selanjutnya pada kotak dialog Publish Setting bagian File: tampak terisi folder dan nama file.
8. Setelah selesai menentukan pilihan jenis format dan nama filenya, silakan tekan tombol Publish, kemudian tekan tombol OK.
F. Latihan Membuat Animasi Sederhana di Macromedia Flash 8
Mari berlatih membuat animasi sederhana seperti yang telah dijelaskan pada materi sebelumnya, yakni animasi frame by frame, motion tween, dan shape tween. Pada latihan kali ini, silahkan praktikkan langkah-langkah tutorial yang tersedia. Selamat mencoba!
Animasi Frame by Frame
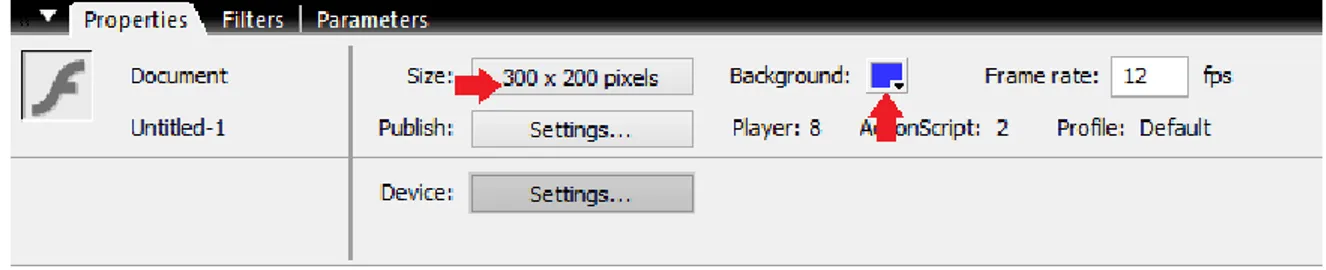
Silahkan ikuti langkah-langkah berikut untuk membuat animasi frame by frame: 1. Buka program Macromedia Flash 8 kemudian klik Create New > Flash Document. 2. Pada kolom Properties, silahkan ubah ukuran stage menjadi 300 kali 200 px, dan bila
perlu gantilah warna background stagenya.
Gambar 9.13 Tampilan jendela properties untuk mengatur background
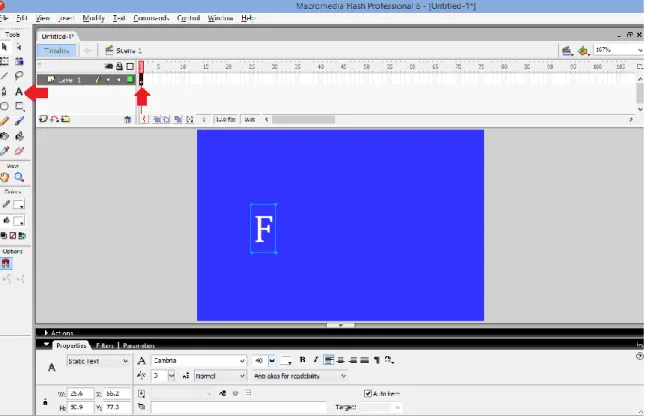
3. Masukan teks menggunakan Text Tool, tuliskan huruf F pada frame pertama, sehingga mucul titik hitam pada frame 1. Untuk mengatur ukuran, style dan warna teks dapat dilihat pada panel Properties.
Gambar 9.14 Penggunaan text tool
4. Selanjutnya klik kanan pada frame 2 > Insert Keyframe sehingga muncul titik hitam pada frame 2, kemudian tulislah huruf L di frame tersebut (gunakan Text Tool seperti pada instruksi nomor 3).
5. Ulangi langkah nomor 4, selanjutnya tuliskan huruf A, S, dan H berturut-turut pada frame 3, 4, dan 5, sehingga masing-masing frame berisikan satu huruf. Total akan ada 5 frame seperti pada gambar berikut, membentuk tulisan FLASH.
Gambar 9.15 Tampilan animasi frame by frame 6. Untuk melihat hasilnya, tekan Ctrl + Enter.
Animasi Motion Tween
Silahkan ikuti langkah-langkah berikut untuk membuat animasi motion tween: 1. Buka program Macromedia Flash 8 kemudian klik Create New > Flash Document. 2. Pada kolom Properties, silahkan ubah ukuran stage menjadi 300 kali 200 px, dan bila
perlu gantilah warna background stagenya.
Gambar 9.16 Tampilan jendela properties untuk mengatur background
3. Pada Frame 1 layer 1 buatlah objek bujur sangkar menggunakan Rectangle Tool, lalu isi dengan warna sesuai dengan keinginan Anda. Klik pada bujur sangkar yang sudah terbentuk di stage, kemudian ubah warna bujur sangkar melalui panel Properties di bagian bawah.
4. Kemudian, pada frame 1 klik kanan > Create Motion Tween.
Gambar 9.18 Tampilan pemilihan menu animasi motion tween
5. Klik kanan pada frame 20 > Insert Keyframe. Sehingga tampak tanda panah pada frame 1 – 20 dengan background warna biru.
Gambar 9.19 Tampilan animasi motion tween pada jendela timeline 6. Tambahkan Add Motion Guide dengan mengklik Add Motion Guide pada jendela
timeline.
7. Klik pada frame 1 Layer Guide, kemudian gambar alur menggunakan Pencil Tool.
Gambar 9.21 Tampilan pembuatan alur dengan pencil tool
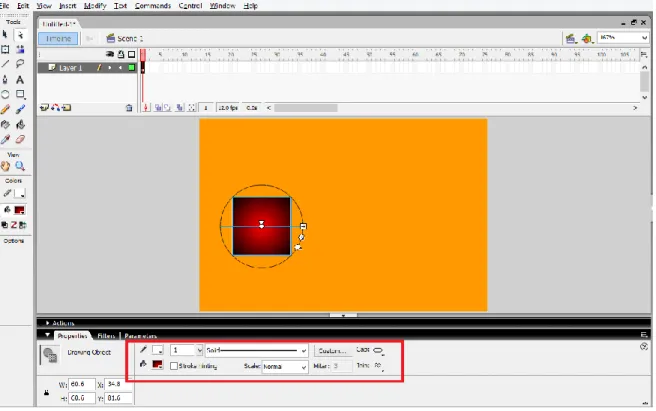
8. Klik frame 1 layer 1, lalu drag objek bujur sangkar ke ujung alur (seperti pada gambar di atas).
9. Klik frame 20 layer 1, lalu drag objek bujur sangkar ke pangkal alur.
Gambar 9.22 Tampilan penempatan bujur sangkat di pangkal alur 10. Untuk melihat hasilnya, tekan Ctrl + Enter.
Animasi Shape Tween
Silahkan ikuti langkah-langkah berikut untuk membuat animasi shape tween: 1. Buka program Macromedia Flash 8 kemudian klik Create New > Flash Document. 2. Pada kolom Properties, silahkan ubah ukuran stage menjadi 300 kali 200 px, dan bila
Gambar 9.23 Tampilan pengaturan backgound pada jendela properties
3. Buatlah objek lingkaran menggunakan Oval Tool pada frame 1 layer 1. Tips: untuk membuat lingkaran yang bulat sempurna, silahkan tekan tombol Shift + drag (gambar lingkarannya menggunakan Oval Tool).
Gambar 9.24 Pembuatan objek oval 4. Klik kanan pada frame 20 layer 1, pilih Insert Keyframe.
5. Selanjutnya, pada frame 20 buatlah bujur sangkar menggunakan Rectangle Tool, posisikan sejajar menutupi objek lingkaran yang telah Anda buat sebelumnya.
Gambar 9.26 Pembuatan bujur sangkar dengan rectangle tool
6. Klik diantara frame 1 dan frame 20 (misalnya pada frame 20), kemudian buka panel Properties (dibagian bawah), lalu pilih Shape > Tween.
Gambar 9.27 Tampilan pengaturan animasi tween shape pada jendela properties 7. Akan tampak tanda panah warna hijau antara frame 1 dan frame 20 dengan
background warna hijau.
Gambar 9.28 Tampilan animasi tween shape pada jendela timeline 8. Untuk melihat hasilnya, tekan Ctrl + Enter.
G. Rangkuman
Multimedia authoring tools adalah program komputer (software) untuk menyatukan, membuat atau memproduksi sebuah program MPI yang didalamnya dapat
mengolah komponen-komponen multimedia yang berupa teks, graphics, audio, video, dan animasi. Salah satu multimedia authoring tools yang mudah dioperasikan diantaranya adalah Macromedia Flash 8. Program Macromedia Flash 8 terdiri dari komponen inti yaitu: the stage, frames, the timeline, layers, dan scene. Selain komponen inti, dalam program Macromedia Flash juga tersedia berbagai menu yang dapat dikelompokkan menjadi 3 kategori menu tools, yaitu drawing tools, view tools, dan color selection.
Salah satu fungsi program Macromedia Flash 8 adalah dapat membuat berbagai animasi yang dapat diaplikasikan pada program MPI. Terdapat 3 jenis animasi yang dapat dibuat menggunakan program Macromedia Flash 8, yakni animasi frame by frame, animasi motion tween, dan animasi shape tween. Animasi frame by frame merupakan animasi yang disusun berdasarkan perubahan objek pada tiap-tiap frame. Animasi motion tween merupakan animasi yang digunakan untuk menggerakkan atau memindahkan sebuah objek dari satu posisi ke posisi yang lain, berdasarkan batas-batas keyframe tertentu. Animasi shape tween merupakan animasi yang digunakan untuk mengubah sebuah objek dari satu bentuk ke bentuk yang lain atau mengubah pewarnaan sebuah objek dari satu warna ke warna yang lain.
H. Daftar Pustaka
Dean, Damon & Andy Cowitt. (2006). Macromedia studio 8 all-in-one desk reference for dummies. Indianapolis: Wiley Publishing.