Katalog Buku
3D Studio Max 7
©Jubilee Enterprise &
PT Elex Media Komputindo
Selamat Datang!
Selamat datang di katalog buku Jubilee Enterprise edisi 3D Studio Max…
Sudah banyak sekali buku bertema 3D Studio Max yang telah kami ciptakan. Terima kasih kepada PT Elex Media Komputindo yang telah membantu kami menciptakan naskah-naskah paling kreatif yang dapat Anda jumpai di toko-toko buku.
Dunia 3D memang sangat menarik. Kita bisa menciptakan objek apapun, bahkan objek yang mendekati tampilan realistis seperti yang sering kita lihat di film, iklan, atau majalah-majalah. Mungkin Anda bertanya-tanya, bagaimana membuat itu semua?
Kami sudah bekerja keras untuk menciptakan naskah 3D yang lain daripada yang lain. Bukan saja temanya menarik, tapi pembahasan khas kami-lah yang membuat naskah-naskah yang kami release enak untuk dibaca.
Semoga katalog ini berkenan di hati Anda dan dapat menginspirasi Anda semuanya. Akhir kata, selamat membaca buku-buku 3D Studio Max yang telah kami rancang dengan semangat tinggi ini!
Gregorius Agung
Founder, Director Jubilee Enterprise Yogyakarta
Kreasi Objek 3D
Profesional dgn
3DS Max 7
3
Objek Palu
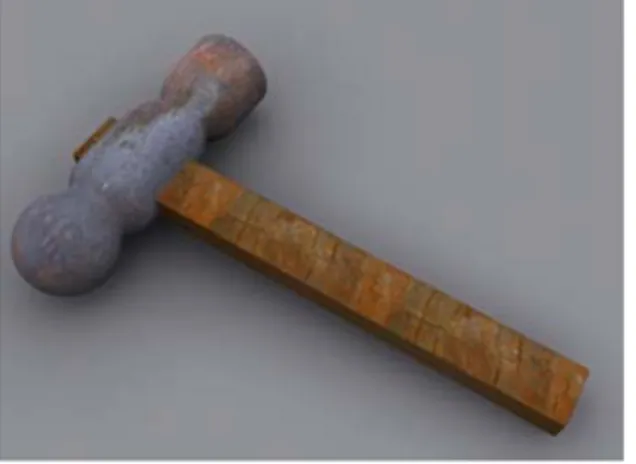
Objek ketiga yang akan kita buat adalah palu. Bentuk palu cukup unik sehingga terpilih sebagai objek ketiga yang akan kita buat kali ini. Objek ini terdiri dari batang kayu dan besinya yang terpasang pada kayu tersebut. Besi itu sendiri memiliki dua buah sisi yang bentuknya sangat
Apabila Anda penasaran dengan objek palu di atas, mengapa tidak membuatnya saja? Kita akan belajar bagaimana menggambar palu besi mulai dari nol. Berikut langkah-langkahnya:
1
11... Awali pekerjaan Anda dengan membuat sebuah lembar kerja baru.
2
22... Kita siapkan sebuah sphere atau lingkaran di dalam viewport.
a. Pilihlah icon Create.
b. Klik Standard Primitives dan pilihlah Sphere.
Gambar 3.1. Memilih Tombol Sphere 3
Gambar 3.2. Sebuah Sphere di dalam Front Viewport 4
44... Aturlah lingkaran itu dengan membuka Parameters rollout terlebih dulu.
a. Radius : 65.0
b. Segments : 32
Gambar 3.3. Pengaturan Parameters Rollout 5
Gambar 3.4. Memilih Polygon 7
77... Pilih setengah dari lingkaran (lihat bagian yang berwarna gelap pada gambar di bawah ini yang menunjukkan bahwa bagian itu dalam keadaan terseleksi).
Gambar 3.5. Memilih Salah Satu Bagian Lingkaran 8
88... Tekan tombol Del untuk menghapusnya sehingga yang kita miliki sekarang hanyalah setengah lingkaran di dalam viewport.
Gambar 3.6. Wujud Setengah Lingkaran di dalam Viewport 9
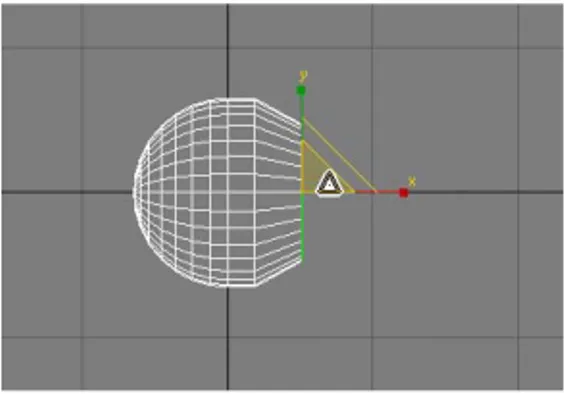
99... Kalau kita melihatnya dari sudut yang berbeda, maka akan didapat sebuah bentuk seperti ilustrasi berikut ini.
Gambar 3.7. Setengah Lingkaran yang Dilihat dari Sudut Pandang yang Berbeda 1
Gambar 3.8. Memilih Segment Bagian Dalam 1
11111... Geser ke arah kanan sambil menekan tombol Shift. Ini akan membuat segment itu terkopikan ke arah samping.
Gambar 3.9. Mengkopi Segment ke Arah Kanan 1
11222... Geser lagi dan kini, mulailah untuk mengecilkannya sehingga menyerupai kepala mix (pengeras suara).
Gambar 3.10. Mengecilkan Hasil Segment yang telah Dikopikan 1
11333... Lihat hasilnya pada perspective view pada gambar di bawah ini.
Gambar 3.11. Wujud Bulatan Apabila Dilihat Menggunakan Perspective View 1
Gambar 3.12. Segment yang Diperbesar Menyerupai Corong 1
11555... Perpanjang lagi ke arah kanan sambil tetap menekan tombol Shift.
Gambar 3.13. Memperpanjang Sisi Kanan Lagi
a. Perpanjang lagi—masih tetap sambil menekan tombol
Gambar 3.14. Mengecilkan Bagian Ujung
b. Lakukan proses di atas berulang-ulang sehingga Anda mendapatkan sketsa seperti gambar di bawah ini.
Gambar 3.15. Wujud Palu Sementara 1
11666... Kita akan mengkopikan bagian polygon yang berbentuk bulatan di sisi kiri. Pilihlah polygon itu.
Gambar 3.16. Memilih Polygon Bagian Kiri
a. Seret ke arah kanan sambil menekan tombol Shift.
Gambar 3.17. Menggeser Setengah Lingkaran ke Sisi Kanan
b. Apabila muncul kotak dialog Clone Part of Mesh, pilihlah
Clone to Element.
c. Tekan tombol OK untuk menyelesaikan pengkopian
Gambar 3.18. Tekan Tombol OK 1
11777... Klik Select and Rotate.
a. Putar setengah lingkaran itu kira-kira sebesar 180 derajat.
Gambar 3.19. Memutar Setengah Lingkaran ke Arah Berlawanan
b. Lakukan skala untuk menggepengkan setengah lingkaran
Gambar 3.20. Menggepengkan Sisi Lingkaran Tersebut 1
11888... Pecahlah objek di atas sebagai objek yang independen. Tekniknya sebagai berikut:
a. Klik opsi Modify dan pilihlah Element dari dalam Modifier List.
b. Buka Edit Geometry rollout.
c. Tekan tombol Detach.
1
11999... Setelah muncul kotak dialog Detach, tekan tombol OK.
Gambar 3.22. Tekan Tombol OK di Kotak Dialog Detach 2
22000... Setelah kita pecah menjadi objek yang independen, maka objek itu akan kita rekatkan ke tubuh palu utama. Klik Create dan pilihlah
Compound Objects.
Gambar 3.24. Tekan Tombol Connect 2
22222... Klik tombol Pick Operand.
Gambar 3.25. Tekan Tombol Pick Operand 2
22333... Kini, kliklah sphere itu dan ia pun akan tergabung pada objek palu.
2
22444... Jika dilihat menggunakan sudut pandang yang berbeda, akan dihasilkan objek seperti gambar di bawah ini.
Gambar 3.27. Objek yang telah Digabungkan Dilihat dari Sudut Pandang Berbeda
2
22555... Kita haluskan garis-garis pada objek itu dengan mengklik Modify rollout. Pilihlah MeshSmooth.
2
22666... Setelah dihaluskan akan membentuk objek seperti gambar berikut.
Gambar 3.29. Objek Palu yang Sudah Dihaluskan 2
22777... Tugas berikutnya tinggal mudah. Kita hanya akan membuat batang kayunya saja.
a. Klik Create dan pilihlah Extended Primitives.
Gambar 3.30. Memilih Opsi Extended Primitives
Gambar 3.31. Memilih ChamferBox
c. Buatlah di front viewport.
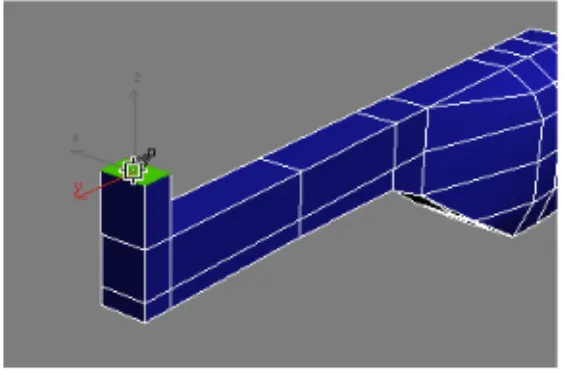
Gambar 3.33. Posisi Kayu Terhadap Palu 2
22999... Hasil sementara apabila Anda melihat palu itu tampak pada gambar di bawah ini.
Gambar 3.34. Palu yang Dirender Sementara
seperti tampak pada gambar di bawah ini dimana objek palu telah dirender menggunakan material yang pas dan sesuai dengan karakteristik objek.
Kreasi Pesawat
3D dengan
3DS Max 7
1
Helikopter
Di sesi pertama ini, kita akan menciptakan objek helikopter, satu-satunya objek pesawat terbang yang tidak memiliki sayap dan jika dibandingkan dengan objek lainnya, jelas helikopter memiliki bentuk fisik yang 100% berbeda. Ada beberapa bagian yang sangat menonjol di sini, salah satunya adalah bolang-baling yang harus kita ciptakan secara
Kalau Anda tertarik dengan objek helikopter di atas, maka Anda bisa mengikuti tahapan-tahapan yang tersaji di bawah ini. Agar lebih mudah, kita pecah bagian-bagian helikopter itu ke dalam subbab-subbab yang terpisah.
Merancang Badan Utama Helikopter
Tahap pertama yang akan kita jalani adalah menggambar badan utama helikopter. Di sini, kita akan menciptakan tempat dimana mesin, tempat penumpang, dan ruang kemudi helikopter itu berada.
1. Pilihlah icon Create dan klik Standard Primitives. Kemudian, klik tombol Box.
Gambar 1.1. Klik Box Terlebih Dulu
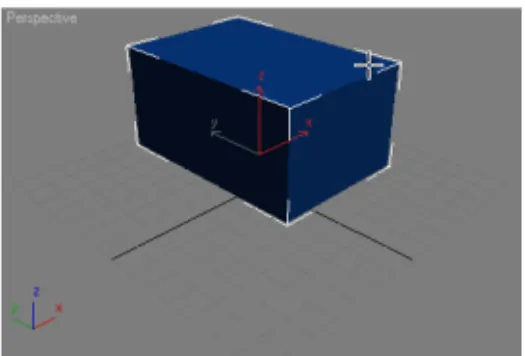
2. Buatlah sebuah persegi empat atau kotak di dalam perspective viewport.
Gambar 1.2. Bentuk Kotak di dalam Perspective Viewport
3. Buka Parameters rollout. Masukkan nilai-nilai di bawah ini ke dalam tiap-tiap kotak.
• Length, Width, Height : 100
• Length Segs, Width Segs, Height Segs : 4
Gambar 1.3. Pengaturan Parameters
Gambar 1.4. Kotak dengan Banyak Segment
5. Tekan tombol kanan mouse dan sorot Convert To > Convert To
Editable Poly.
Gambar 1.6. Memilih Opsi Vertex
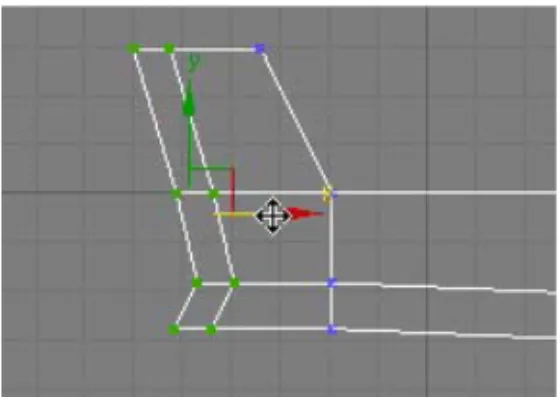
7. Geser posisi vertex yang ada di samping kanan ke arah kanan pula dengan menggunakan bantuan penampang left viewport.
Gambar 1.7. Menggeser Vertex (Titik) ke Arah Kanan
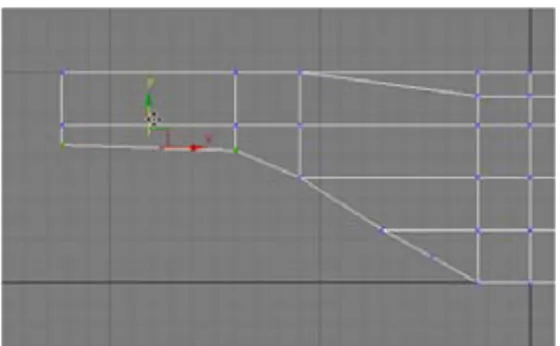
8. Geser juga vertex bagian belakang ke arah kiri sehingga menyerupai bentuk seperti ilustrasi di bawah ini.
Gambar 1.8. Vertex Depan dan Belakang yang Sudah Dimodifikasi
9. Pilihlah polygon dan seleksi poligon bagian kanan. Saat menyeleksi polygon tersebut, gunakan penampang top viewport.
Gambar 1.9. Memilih Penampang Polygon Sisi Kanan
Gambar 1.10. Menghapus Polygon Bagian Kanan
11. Pilih Modify dan di dalam Modifier List, klik opsi Symmetry.
Gambar 1.11. Memilih Opsi “Symmetry”
12. Untuk sementara, di dalam viewport tidak akan terlihat objek apapun.
Gambar 1.12. Objek untuk Sementara Tidak Terlihat di dalam Viewport
13. Buka lagi Parameters rollout dan aktifkan opsi Flip sampai tercentang.
Gambar 1.13. Pengaturan Parameters dengan Memilih Flip
14. Setelah di-Flip, bentuk objek itu akan tampak seperti gambar di bawah ini apabila dilihat lewat sudut pandang Top viewport.
Gambar 1.14. Objek yang Dilihat dari Atas
15. Pilih edge atau garis yang ada di bagian atas sisi kiri (biasanya akan ditandai oleh warna hijau).
Gambar 1.15. Memilih Garis di Sisi Kiri Atas
Gambar 1.16. Menggeser Edge ke Bawah
17. Pilih juga edge yang ada di bagian sisi depan.
Gambar 1.17. Memilih Edge yang Ada di Kiri Depan
Gambar 1.18. Menggeser Edge ke Arah Belakang
19. Dekatkan titik kiri dengan bagian kiri pada bidang persegi empat itu menggunakan penampang dari top viewport.
Gambar 1.19. Menggeser Posisi Titik Hingga Bersinggungan
20. Lihat gambar di bawah ini apabila Anda ingin me-review tampilan objek secara keseluruhan dari awal hingga akhir.
Gambar 1.20. Bentuk Persegi Empat yang telah Berubah Wujud Menjadi Semacam Kapsul
21. Putar objek itu sehingga Anda akan melihat bagian belakangnya. 22. Pilih edge yang ada di sisi kanan.
Gambar 1.22. Menggeser Garis Edge Bagian Belakang Objek
24. Untuk sementara, hasil sementara objek setelah diedit posisi garis-garisnya akan tampak seperti gambar di bawah ini.
Gambar 1.23. Bentuk Garis-Garis Dilihat dari Bagian Belakang Objek
25. Putar lagi objek itu sehingga Anda bisa melihat bagian bawahnya. 26. Pilih edge atau garis-garis yang ada di objek bagian depan-bawah.
Gambar 1.24. Memilih Edge Bagian Depan-Bawah
27. Klik left viewport dan geser edge yang telah terseleksi itu ke arah belakang (kiri).
Gambar 1.25. Menggeser Edge ke Belakang
Gambar 1.26. Edge yang telah Digeser ke Belakang
Membuat Ekor Helikopter
Pada sesi kedua ini, kita akan menciptakan ekor helikopter yang memiliki bentuk cukup khas. Kita akan memanjangkan bagian belakang objek di atas dan merangkai bentuk-bentuk sayap yang ada di ekor belakang.
Ikuti tahapan-tahapannya di bawah ini:
2. Pilih poligon bagian belakang dan tarik ke belakang membentuk cikal bakal ekor menggunakan teknik Extrude.
Gambar 1.28. Bagian Poligon yang Dipanjangkan ke Belakang
3. Lakukan teknik Extrude sekali lagi namun dengan ukuran yang lebih panjang dibanding teknik Extrude pertama tadi.
Gambar 1.30. Memposisikan Vertex Lewat Left Viewport
5. Pakai Extrude lagi untuk memanjangkan ekor helikopter dengan panjang sebesar ekor segment kedua.
Gambar 1.31. Menarik Poligon ke Belakang untuk Memperpanjang Ekor
6. Terakhir, Extrude lagi ke belakang namun dengan ukuran yang jauh lebih pendek untuk menciptakan tempat untuk sayap di ekor belakang.
Gambar 1.32. Menarik Extrude Sedikit Saja
7. Pilih poligon yang ada di bagian belakang-atas. 8. Extrude poligon itu ke arah atas.
Gambar 1.33. Extrude ke Arah Atas untuk Poligon yang Ada di Belakang-Atas
9. Pipihkan ekor helikopter ini dengan melihat dari penampang top viewport dan geser vertex ke arah dalam.
Gambar 1.34. Memipihkan Ekor Belakang
10. Untuk sementara, helikopter ini akan memiliki tampilan seperti gambar di bawah ini.
11. Pipihkan juga bagian belakang-bawah pada ekor helikopter lewat penampang samping (left viewport). Geser posisi vertex ke atas.
Gambar 1.36. Memipihkan Bagian Bawah Ekor Helikopter
12. Extrude bagian ekor helikopter ke arah belakang sedikit saja untuk membuat sirip pada ekor itu.
Gambar 1.38. Wujud Ekor Bagian Belakang
15. Pilih poligon bagian belakang-samping (di lihat dari left viewport). 16. Extrude ke arah samping sehingga ekor itu memiliki sayap samping.
Gambar 1.39. Extrude Bagian Belakang-Samping untuk Membuat Sayap
17. Masih di dalam left viewport, atur posisi vertex pada sayap ekor belakang sehingga mengarah ke belakang.
Gambar 1.40. Sayap Bagian Ekor Helikopter
18. Apabila dilihat dari perspective viewport, maka Anda akan mendapatkan sebuah bentuk helikopter seperti gambar di bawah ini.
Kreasi Wajah
3D dengan
3DS Max 7
2
Sketsa Wajah
Perempuan
Apabila Anda mengamati wajah seorang perempuan, pastilah ada sesuatu yang lain di situ. Paling tidak, Anda harus menjamin bahwa sisi feminim pada wajah itu benar-benar terjamin. Ini tidaklah mudah, terlebih bagi seorang desainer 3 dimensi. Acapkali saat mendesain sebuah objek wajah perempuan, yang muncul di dalam viewport adalah sketsa wajah laki-laki atau anak kecil yang sangat polos.
Dengan alasan seperti itulah kita meletakkan objek wajah perempuan sebagai sketsa awalnya. Yang perlu Anda perhatikan adalah, bab ini merupakan fondasi dari sketsa-sketsa berikutnya. Oleh karena itulah, kami menyajikannya secara detail. Untuk bab-bab berikutnya, kami mengasumsikan bahwa Anda sudah banyak mengerti beragam teknik yang ada di sini. Jadi, pembahasannya tidak lagi terlalu detail.
Tracing Wajah Perempuan
Awalnya, kita membutuhkan model wajah yang akan memudahkan kita merancang sketsa wajah 3 dimensi tersebut. Hal ini merupakan sesuatu yang lazim dilakukan oleh desainer-desainer 3 dimensi. Oleh karena itulah, kita menggunakan metode ini agar hasilnya benar-benar realistis. 1. Mulailah meluncurkan 3D Studio Max 7. Kita akan memulai
penggambaran lewat front viewport.
2. Aktifkan front viewport terlebih dulu. Kita akan melakukan tracing wajah dari sisi depan terlebih dulu.
Gambar 2.1. Aktifkan Front Viewport Terlebih Dulu
3. Tekan tombol Alt+B untuk membuka kotak dialog Viewport
Background.
Gambar 2.2. Kotak Dialog Viewport Background
4. Tekan tombol Files. Kita akan menggunakan sebuah foto yang mungkin telah Anda miliki sebelumnya. Apabila Anda ingin menggunakan foto Anda sendiri, pastikan foto itu menghadap ke
depan. Nanti, kita akan menggunakan foto yang dipotret dari samping.
5. Cobalah buka gambar seperti ilustrasi di bawah ini.
Gambar 2.3. Foto Bagian Depan yang akan Dijadikan Model
6. Di bagian Aspect Ratio, pilihlah opsi Match Bitmap. Kemudian, aktifkanlah kotak cek Lock Zoom/Pan.
Gambar 2.4. Setting Aspect Ratio dan Lock Zoom/Pan
Gambar 2.5. Foto di dalam Front Viewport
9. Klik Left Viewport. Lewat viewport kiri ini, kita akan memasang wajah si perempuan dari sudut pandang samping. Dengan demikian, modelling wajah 3 dimensi yang akan kita ciptakan nanti benar-benar sempurna (dari depan dan samping).
10. Tekan tombol Alt+B sekali lagi. 11. Klik tombol Files.
Gambar 2.6. Kotak Dialog Viewport Background untuk Memilih Foto dari Samping
Gambar 2.7. Foto dari Samping
13. Settingnya sama. Klik Match Bitmap di bagian Aspect Ratio. Lantas, aktifkanlah Lock Zoom/Pan.
Gambar 2.8. Penggunaan Setting Aspect Ratio yang Sama
14. Lihat hasil viewport di samping kiri ini. Anda akan melihat wajah bagian depan di front viewport dan wajah samping di left viewport. Sampai detik ini, kita belum melakukan penggambaran apapun.
Gambar 2.9. Foto-Foto di Front dan Left Viewport
Sketsa Wajah
Kita telah memasang foto yang akan dijadikan model di front dan left viewport. Selanjutnya, kita akan melakukan sketsa bentuk 3 dimensi menggunakan tool-tool yang telah disediakan 3D Studio Max 7.
1. Sekarang, kita akan mulai menggambar—atau lebih tepatnya, mensketsa—wajah yang fotonya telah terpampang di front viewport dan left viewport.
2. Kliklah option Create > Splines. 3. Pilihlah Line.
Gambar 2.10. Mulailah dengan Menggunakan Line
4. Mulailah dari foto yang tampak samping (di left viewport).
5. Gambarlah sketsa garis mengikuti tekstur kepala dari ujung ke ujung. Lihat ilustrasinya pada gambar di samping ini.
6. Kini, klik front viewport. Kita akan melakukan sketsa wajah dari depan. Buat garis seperti proses di atas tepat membelah wajah yang ada di foto itu.
Gambar 2.12. Perpotongan Wajah di Tengah-Tengah Model
7. Buatlah garis pula pada mata. Pastikan Anda mengikuti tekstur mata si model. Setiap mata tentu memiliki tekstur garis tepi yang berbeda-beda. Sesuaikan dengan kebutuhan yang saat itu ada di dalam foto.
8. Aturlah vertex pada top viewport seperti terilustrasi di samping.
Gambar 2.14. Pengaturan Vertex pada Top Viewport
9. Klik Left Viewport.
10. Modifikasi garis vertex pada mata bagian samping mengikuti cekungan bola mata si model.
12. Pilih Spline dan geser ke dalam sambil menekan tombol Shift. Gunakan tool Select and Move. Anda akan melihat hasil penggandaan mata di situ.
Gambar 2.16. Penggandaan Mata Menggunakan Select and Move
13. Masuklah ke front viewport.
14. Klik garis mata yang telah kita buat sebelumnya.
15. Gandakan sekaligus perbesar garis mata tersebut. Pilih spline itu dan skalakan agar lebih besar dari objek asalnya sambil menekan tombol
Shift. Ini akan membuat hasil duplikasi lebih besar dibanding objek
awalnya.
16. Dilihat dari samping, bentuk sketsa wajah dan mata tampak seperti gambar di sebelah kiri ini.
Gambar 2.18. Wujud Sketsa dari Samping
17. Atur ulang vertex bagian luar agar bentuknya lebih mendekati pola garis mata yang ada di tengahnya. Lakukanlah pemodifikasian vertex secara hati-hati dan telaten untuk mendapatkan hasil akhir yang halus.
19. Seimbangkan posisi vertex pada mata yang ada di garis terluar sehingga mengikuti cekungan bola mata dan pola wajah dilihat dari samping.
Gambar 2.20. Garis Mengikuti Cekungan Mata dari Samping
20. Klik kanan icon Snaps Toggle .
21. Klik pada Endpoint setelah Anda berada di dalam kotak dialog Grid
and Snap Settings.
22. Klik Modify dan buka Geometry rollout. 23. Tekanlah tombol Create Line.
Gambar 2.22. Tekan Tombol Create Line
24. Aktifkan tombol Snaps Toggle .
25. Buatlah garis-garis penghubung untuk menghubungkan tiap-tiap spline.
26. Selesaikan semuanya sehingga tiap-tiap titik terhubung oleh garis-garis tersebut.
Gambar 2.24. Garis-Garis yang Terhubung Membentuk Semacam Jaring Laba-Laba
27. Kliklah Modify.
28. Di bagian Modifier List, kliklah option Spline.
29. Pilih spline (garis-garis yang menghubungkan sketsa mata bagian dalam dan luar) yang baru saja kita buat.
Gambar 2.26. Pilih Spline yang Menghubungkan Tekstur Mata Bagian Dalam dan Luar
30. Kita perhalus sedikit garis-garis itu. Klik tombol kanan mouse sampai muncul sebuah context menu.
31. Pilihlah Curve sampai ia dalam keadaan aktif (tercentang).
32. Akibatnya, garis-garis tersebut akan tampak melengkung (tidak kaku seperti awal penciptaan tadi).
Gambar 2.27. Garis-Garis yang telah Melengkung
33. Pilihlah Modify > Modifier List > Segment.
Gambar 2.28. Kliklah Segment
34. Pilih segment yang tegak lurus pada wajah si model apabila terlihat dari samping kiri.
35. Aktifkan Select and Move.
36. Geser ke arah kiri sambil menekan tombol Shift. Ini akan langsung membuat segment itu terduplikasi secara otomatis.
Kreasi Logo 3D
dengan
3DS Max 7
1
Merancang Logo
“RCTI”
Pada sesi latihan pertama ini, kita akan merancang logo salah satu stasiun televisi swasta di tanah air. Membuat logo memang susah-susah gampang. Oleh sebab itulah, kita akan menggunakan teknik yang sejak lama, bahkan semenjak kita duduk di sekolah dasar, telah kita kenal. Teknik ini disebut dengan teknik menjiplak. Kita scan sebuah logo yang akan kita rancang. Selanjutnya, kita ciptakan garis-garis mengikuti pola logo yang telah kita scan tersebut.
Memasukkan Logo ke dalam Viewport
Pertama-tama, Anda harus menemukan logo RCTI terlebih dulu. Logo ini mudah untuk ditemukan. Anda bisa mendapatkannya di koran-koran, majalah, tabloid gosip-gosip, brosur berlangganan TV kabel, dan lain sebagainya. Selanjutnya, ikuti tahapan-tahapan di bawah ini:
1. Scan logo asli tersebut dan simpanlah ke dalam komputer. Nanti, kita akan memunculkannya via 3D Studio Max 7.
2. Masukkanlah gambar hasil scan itu ke dalam viewport dengan menekan Alt+B.
3. Tekan tombol Files dan carilah gambar hasil scan yang telah Anda simpan itu. Lihat gambar di bawah ini yang merupakan visualisasi contoh hasil scan logo RCTI.
Gambar 1.2. Membuka File Scan Logo RCTI
Gambar 1.3. Match Bitmap dan Lock Zoom/Pan
6. Di bagian Viewport, ketikkan teks “Front” . 7. Selanjutnya, logo RCTI itu akan muncul di Front Viewport.
Gambar 1.4. Logo RCTI di Front Viewport
Bermain-main dengan Garis
kelenturan garis yang telah disediakan oleh 3D Studio Max 7. Rahasia terbesar membuat logo akan dikupas di bagian ini dimana kita akan menciptakan bentuk-bentuk langsung mengikuti pola-pola gambar yang telah kita scan.
Agar Diperhatikan!
• Pahamilah secara benar bagaimana kita membuat garis-garis menggunakan 3D Studio Max 7 yang akan terulas di bawah ini.
• Di bab-bab berikutnya, demi efisiensi, kami tidak membahas secara mendetail bagaimana Anda harus membuat garis-garis secara fleksibel dengan menggunakan fitur-fitur yang ada di software ini.
• Gunakan panduan langkah-langkah berikut untuk pedoman perancangan bentuk logo yang nanti akan kita temukan.
1. Buatlah garis baru. Klik Create dan pilihlah Splines. 2. Terakhir, pilihlah Line.
Gambar 1.5. Pilihlah Line Terlebih Dulu
3. Buatlah sketsa kasar dengan menggunakan Line mengikuti tekstur logo RCTI bagian kiri. Untuk saat ini, garis itu tentu masih sangat kasar dan terkesan “kotak-kotak”.
4. Pilihlah Modify dan di bagian Modifier List, pilihlah Vertex. 5. Pilih 3 vertex seperti tergambar pada ilustrasi berikut ini:
Gambar 1.7. Pilih Vertex dan Buatlah 3 Buah di dalam Garis
6. Haluskan sudut-sudut tajam itu dengan mengklik kanan tombol mouse Anda.
8. Begitu telah terubah ke bezier corner, modifikasilah titik-titik itu dengan menggesernya ke titik-titik yang pas pada logo RCTI yang ada di belakangnya.
Gambar 1.9. Memanfaatkan Fleksibilitas Bezier Corner untuk Menyesuaikan Diri dengan Logo
9. Buat kurva untuk mengikuti alur bentuk logo yang melengkung. 10. Lakukan langkah-langkah di atas untuk membuat bezier tool,
terutama di tempat-tempat yang membutuhkan garis lengkung agar sisi-sisi logo itu ter-cover dengan baik.
11. Rancang garis secara teliti agar hasil akhirnya benar-benar akurat dan rapi.
Gambar 1.11. Ciptakan Garis Secara Akurat agar Hasilnya Rapi
12. Masuklah ke bagian Geometry dan pilihlah Create Line untuk membuat garis baru.
13. Buatlah garis-garis baru untuk logo di sisi kiri sesudah huruf “R” yang pertama. Lihat ilustrasi-ilustrasi berikut ini.
Gambar 1.13. Perancangan Garis-Garis Tambahan
14. Saat merancang garis-garis itu, buatlah tanpa ada lekukan halus terlebih dulu. Buatlah dengan sisi-sisi tajam seperti gambar-gambar di atas.
15. Lanjutkanlah sampai menyambung huruf “C” pada logo. 16. Untuk huruf “C”, cukup buat 3 buah titik (vertex) saja.
17. Lanjutkanlah dengan merancang garis untuk huruf “C” di sisi atas. 18. Lakukan terus dalam membuat garis sehingga semuanya tergabung
dengan huruf “R” pada wujud rajawali yang ada di sisi kiri.
Gambar 1.15. Buat Garis Sampai Menutup Semuanya
19. Apabila muncul kotak dialog yang menanyakan perihal “close spline”, pilihlah Yes.
Gambar 1.16. Tekan Saja Tombol “Yes”
20. Pilihlah vertex di salah satu lengkungan huruf “R” seperti terlihat pada gambar di bawah ini.
Gambar 1.17. Pilih Salah Satu Vertex dan Hapuskanlah
22. Geser titik yang ada di sebelah kiri atas ke arah kanan sehingga menghasilkan efek lengkungan pada huruf “R” tersebut.
Gambar 1.18. Lengkungan untuk Menutup Daerah Huruf “R”
23. Lakukan modifikasi garis untuk daerah-daerah lain.
24. Untuk setiap sudut yang tajam, ubahlah menjadi sudut yang halus dengan menjadikannya Bezier Corner. Lihat tahapan di atas ketika kita melakukan hal tersebut.
Gambar 1.19. Untuk Setiap Sudut yang Tajam, Ubahlah Menjadi Sudut Halus dengan Menjadikannya Bezier Corner
25. Lihat gambar-gambar di bawah ini dimana setiap lekukan pada logo diakomodoasi oleh lengkungan-lengkungan garis.
Gambar 1.21. Satu Titik Bisa Mengakomodasi Tiap Lekukan pada Logo
27. Lihat bagaimana kita menciptakan lekukan untuk huruf “C” seperti terlihat pada gambar di bawah ini:
28. Koreksilah setiap lekukan agar mampu menutup logo dengan baik.
Gambar 1.23. Buat Agar Hasilnya Menarik dan Rapi
29. Berikut hasil pembuatan garis untuk huruf “R” dan “C”.
Gambar 1.24. Garis-Garis Menutup Huruf “R” dan “C”
31. Buat mengikuti alur huruf “T”. Lihat gambar-gambar di bawah ini.
Gambar 1.25. Ciptakan Garis Mengikuti Alur Huruf “T”
32. Untuk huruf terakhir, yaitu “I”, prosesnya teramat mudah karena hanya sekedar garis-garis kaku. Lihat gambar ketika huruf “I” ditutup garis seperti ilustrasi berikut ini:
33. Berikut hasil akhirnya ketika seluruh garis sudah menutup logo RCTI yang kita buat dari awal sampai akhir.
Gambar 1.27. Lihat Hasil Akhirnya pada Garis-Garis di Atas
Membuat Kesan 3 Dimensi
Karena berbicara tentang model 3 dimensi maka garis-garis itu harus dibuat agar memiliki kesan panjang, lebar, dan tinggi. Berikut caranya memodifikasi hal itu:
2. Masuk ke bagian Surface. Dari option-option yang ada di situ, pilihlah Curved Sides.
3. Kemudian, aktifkan option Smooth Across Levels.
Gambar 1.29. Pengaturan Surface dan Smooth Across Levels
4. Aturlah parameter-parameter yang akan membuat kesan 3 dimensi pada logo RCTI itu sebagai berikut, Level 1 Height: 10, Level 2
Height: 10 dan Outline: -0.5. Untuk Level 3 Height: 10 dan Outline:
Menciptakan Sinar Mata
Kalau kita perhatikan, di logo RCTI terdapat garis panjang berwarna merah yang menyorot dari mata si Rajawali ke arah kanan. Bagian ini belumlah kita buat saat menciptakan garis-garis untuk logo “RCTI”. Oleh karena itu, kita akan membuatnya dari awal:
1. Pilih Creates dan aktifkan Standard Primitives. 2. Klik Cylinder.
3. Buatlah silinder pada Left Viewport.
Gambar 1.31. Buat Lingkaran untuk Sorot Mata
4. Sesuaikan agar silinder itu berasal dari sorot mata rajawali dan bergerak ke sisi kanan. Lihat ilustrasi di bawah ini.
Gambar 1.32. buat Silinder Tepat di Bagian Mata
5. Kemudian, geser silinder itu agar masuk ke dalam tulisan.
Gambar 1.33. Ciptakan Silinder di dalam Tulisan
6. Karena di logo aslinya garis merah itu tidak meluncur dari ke kiri sampai kanan secara utuh, maka kita harus memecah garis silinder itu agar terpotong-potong per huruf. Klik Creates > Standard
Gambar 1.34. Buat Persegi Empat Menutup Silinder
8. Klik tombol kanan mouse dan sorot Convert To. 9. Pilihlah Convert to Editable Mesh.
10. Pada Modify Panel, pilihlah Vertex.
Gambar 1.35. Ubah ke Editable Mesh dan Pilihlah Vertex
Gambar 1.36. Menggeser Titik Kiri Atas Mendekati Huruf
13. Buatlah agar semua titik menjadi miring sehingga bentuk persegi empat itu cenderung condong.
Gambar 1.37. Persegi Empat Menjadi Lebih Condong
14. Kalau Anda melihat menggunakan sudut pandang yang lain, hasil sementaranya akan menjadi seperti ilustrasi di bawah ini:
Gambar 1.38. Jika Dilihat dari Sudut Pandang yang Berbeda
15. Gandakanlah dengan mengklik dan sembari menekan tombol Shift, seret ke arah kanan.
16. Jika muncul kotak dialog, pilihlah Copy dan klik tombol OK.
Gambar 1.40. Buat di Tiap-Tiap Patahan Huruf
18. Karena bentuk sinar yang ada di mata rajawali berbeda dengan patahan-patahan huruf, ubahlah persegi empat itu sehingga membentuk pola seperti gambar di bawah ini.
Gambar 1.41. Buat Pola Persegi Empat Seperti Ujung Bambu Runcing
19. Pilihlah Create. Pada rollout yang ada di situ, ambil option
Compound Objects.
Kreasi Logo 3D
dengan
3DS Max 7
Bab 10
Bingkai yang akan kita buat ini memang memiliki ciri khas tertentu. Warnanya sangat dinamis dan melingkar-lingkar mirip dengan wujud permen lolipop yang dijual di toko-toko. Oleh karena itulah, kita menamainya dengan bingkai lolipop sesuai dengan konsepnya. Di sini, kita akan mengetahui cara pembuatan warna-warna yang saling melingkar tersebut.
Membentuk Rupa Permen Lolipop
Kita masuk ke sesi pertama dimana kita harus menggambar suatu karya dalam rupa bentuk permen lolipop. Proses penggambaran permen ini memang tidak terlalu rumit karena hanya mengandalkan bentuk-bentuk dasar semata.
Ikuti tahap-tahap berikut ini:
1. Rancang konsep permen dengan mengawalinya lewat gambar lingkaran. Klik Create > Splines.
3. Di dalam front viewport, buatlah sebuah gambar lingkaran. Pastikan titik tengah lingkaran itu tepat berada di tengah-tengah perpotongan sumbu. Lihat gambar di bawah ini.
Gambar 10.3. Buat Lingkaran di Front Viewport
4. Ketiklah angka 80 di kotak Radius, tepatnya di dalam Parameters
rollout .
5. Jika sudah selesai dengan lingkarannya, maka lanjutkan dengan menggambar sebuah garis. Klik Create > Splines.
Gambar 10.4. Tekan Line
7. Sketsalah garis tersebut seperti bentuk roket. Lihat bagaimana bentuk garis yang nanti akan menjadi bagian dalam pada permen lolipop di bawah ini.
8. Karena harus mengikuti bentuk lingkaran, maka kita akan menghaluskan sudut-sudut tajam pada permen tersebut. Pilih
Modify > Vertex.
Gambar 10.6. Klik Vertex yang Ada di dalamm Modifier List
11. Pilihlah Bezier Corner.
12. Ubahlah sudut-sudut tajam itu menjadi sudut lengkung dengan menarik-narik garis yang ada di tiap-tiap titik. Hasilnya seperti ini.
Gambar 10.8. Ujung Garis yang Melengkung
14. Kita akan menggandakan dan menjadikan ia sebagai isian permen lolipop. Klik icon Hierarchy.
Gambar 10.10. Memilih Opsi Hierarchy
15. Tekanlah Affect Pivot Only yang ada di dalam Adjust Pivot parameters.
Gambar 10.11. Tekanlah Tombol Affect Pivot Only
Gambar 10.12. Posisi Pivot Sebelumnya
17. Tulis angka 0 di koordinat X, Y, dan Z . 18. Ini akan mengakibatkan pivot tergeser di tengah-tengah lingkaran.
Gambar 10.13. Posisi Pivot yang Turun ke Tengah-Tengah Lingkaran
20. Klik Lathe yang ada di dalam Modifier List.
Gambar 10.14. Klik Lathe yang Ada di Bagian Modify
21. Standarkan parameternya. Klik Parameters dan masukkan angka 64 di kotak Segments.
Gambar 10.16. Pengaturan Direction
23. Proses-proses lathe di atas akan menghasilkan bentuk gambar seperti di bawah ini.
Gambar 10.17. Hasil Lathe pada Lingkaran
24. Kini, buatlah batangnya. Klik Create > Standard Primitives.
25. Tekanlah tombol Cylinder untuk objek awal batang permen lolipop ini.
Gambar 10.18. Klik Tombol Cylinder
26. Gambarlah sebuah silinder lewat penampang top viewport seperti terlihat pada gambar di bawah ini.
27. Rumuskan ukuran silinder itu. Klik Parameters rollout dan isi angka 7.5 di kotak Radius dan -200 di bagian Height.
Gambar 10.20. Pengaturan Parameters untuk Silinder
28. Geserlah dan posisikan silinder itu dengan memanfaatkan Select and
Move. Letakkan ia di bawah permen lolipop.
Kreasi Animasi
3D dengan
3DS Max 7
5
Teks Asap
Membuat Teks Asap
Kita akan memulai perancangan pertama pada teks yang akan kita jadikan asap nanti. Ikuti tahap-tahap di bawah ini untuk merangkai huruf demi huruf yang akan diasapkan.
1. Klik option Create > Splines > Text.
2. Buatlah teks di Front Area seperti yang terlihat pada gambar di bawah ini. Biarkan untuk sementara teks itu bertuliskan “MAX Text”.
Gambar 5.2. Ciptakan Teks untuk Pertama Kalinya
Gambar 5.3. Gunakan Font Arial untuk Menuliskan “ASAP”
4. Masuklah ke Modify Rollout. Pilihlah option Extrude.
5. Pada bagian Amount yang ada di sektor Parameters, masukkan angka 20.
Gambar 5.4. Masukkan 20 di Bagian Amount
6. Sedikit demi sedikit kita akan ubah teks ini menjadi asap. Pilih Create
Gambar 5.5. Pengaturan Particle System
8. Buatlah sebuah PCloud di atas kanvas, tepatnya di sektor Front Area. Letakkan di atas huruf “A” pertama.
Gambar 5.6. Letakkan di Atas Huruf “a”
9. Pilih option Modify.
Gambar 5.7. Pilihlah Tombol Load/Save Presets
11. Tugas berikutnya, pilihlah Cloud/Smoke yang ada di depan Anda.
Gambar 5.8. Pilihlah Cloud/Smoke
13. Targetkan PCloud yang ada di kanvas sebagai tujuannya. Kliklah ia.
Gambar 5.10. Klik pada PCloud
14. Langkah berikutnya, pilihlah Particle Generation.
15. Pada bagian Particle Generation, gunakan setting berikut ini, Use
Rate: 500, Speed: 0.2, dan Variation: 50%.
Gambar 5.11. Aturlah Particle Generation-nya
16. Atur pula Timing dan Size untuk Particle-nya. Untuk Particle
17. Sedangkan untuk Particle Size, gunakan Size: 8, Variation: 5, Grow
For: 0, dan Fade For: 15.
Gambar 5.12. Atur Particle Timing dan Particle Size
Menganimasikan Teks Asap
Berikutnya, kita tinggal merancang gerak animasi teks asap ini. Perhatikan langkah-langkah berikut ini:
1. Geserlah Time Slide ke frame 25.
Gambar 5.13. Geser Time Slide ke Frame 25
Gambar 5.14. Masukkan Angka 85 ke Kotak Size
4. Klik Auto Key lagi . 5. Pilih Particle Type.
6. Pilihlah option Facing. Lihat gambar-gambar berikut ini:
Gambar 5.15. Pilih Facing
7. Kalau sudah, pilihlah Space Warp. 8. Kemudian, tekan tombol Gravity.
Gambar 5.16. Ambil Option Space Warp dan Tombol Gravity
9. Buatlah pada Top Area seperti terlihat pada visualisasi di bawah:
Gambar 5.17. Buat Gravity Seperti di Atas
10. Kini, pilihlah Wind dan buat di Left Area. Lihat peletakkannya berikut ini:
Gambar 5.18. Buat Wind di Left Area
11. Klik Gravity yang ada di kanvas dan pilih Modify.
Gambar 5.19. Kita akan Memodifikasi Gravity Ini
12. Bukalah option Parameters dan kemudian pakailah setting berikut ini, Strength: -0.3, Decay: 0.0, dan pilih Spherical.
Gambar 5.20. Pengaturan Force
13. Aktifkanlah tool Select and Move . 14. Letakkan Gravity itu di tengah-tengah teks.
Gambar 5.21. Letakkan Gravity di Tengah-Tengah Teks
15. Kalau sudah, pilihlah Wind.
16. Untuk parametersnya, masukkan angka 0.2 di bagian Strength. Pilihlah option Planar.
Gambar 5.22. Pengaturan Force dan Wind untuk Anginnya
18. Kliklah icon Bind to Space Warp . 19. Pilihlah Gravity dan seretlah ke PCloud.
20. Pilihlah Wind dan drag ke PCloud.
Gambar 5.23. Pilih Gravity dan Drag ke PCloud (Kiri) dan Pilih Wind dan Drag ke PCloud (Kanan)
Polesan pada Teks Asap
1. Bukalah Material Editor. 2. Klik option Face Map.
Gambar 5.24. Aktifkan Option Face Map pada Material Editor
3. Klik kotak warna sebelah kanan Opacity Map. 4. Pilihlah Gradient.
Gambar 5.25. Pilih Gradient
Gambar 5.26. Tentukan Model Gradasinya dengan Mengklik Radial
7. Beri sedikit bintik-bintik dengan mengaktifkan option Noise. 8. Klik Go to Parent.
Gambar 5.27. Beri Noise Meskipun Hanya Sedikit
9. Drag kotak Noise ke arah bawah.
10. Kalau muncul kotak dialog tambahan, pilihlah Copy dan tekan tombol OK.
Gambar 5.28. Seret Noise ke Bawah
11. Setelah proses-proses ini, material akan berubah seperti gambar di bawah ini:
Gambar 5.29. Bentuk Material yang telah Dimodifikasi
12. Kini, pilihlah PCloud.
13. Tekan option Assign Material to Selection .
Gambar 5.30. Pilihlah PCloud
Gambar 5.31. Aktifkan Model Pencahayaan Omni
16. Buatlah sorot cahaya Omni pada Left Area.
17. Masuklah General Parameters. Nyalakan option Shadows. Manfaatkan Ray Traced Shadows.
Gambar 5.32. Pembuatan Sorot Cahaya Omni (Kiri) dan Pengaturan Parameter Cahaya (Kanan)
18. Pilihlah teks “ASAP”.
Gambar 5.33. Aktifkan Teks “ASAP” dan Sembunyikanlah
20. Tugas Anda pun berakhir. Ubahlah teks ini menjadi sebuah video lewat cara-cara yang dulu pernah kita ulas.