WEBSITE BERITA ANIMASI MENGGUNAKAN FRAMEWORK LARAVEL
1Wisnundari Dyah Ayu Lestari 2Abdus Syakur
1Perum. Sasak Panjang Permai Blok M2 No.3, Sasakpanjang, Tajurhalang, Kab.Bogor,
2Universitas Gunadarma, Kampus D, Jl. Margonda Raya No. 100. Gd.2 Lt.3 (Ruang D23)
1,2Jurusan Teknik Informatika, Fakultas Teknologi Industri,
Universitas Gunadarma
ABSTRAK
Animasi semakin mendunia. Seiring perkembangan zaman, teknik-teknik dalam animasi pun ikut berkembang dan menciptakan berbagai macam rupa karya animasi yang beragam rupanya. Perkembangan animasi di Indonesia pun mulai berkembang. Dengan adanya animasi-animasi yang disuguhkan di layar televisi, animasi-animasi komedi pendek yang dibuat oleh anak muda Indonesia di Instagram, maupun di media youtube. Dilihat dari segi Pendidikan, pemerintah sudah membuat Sekolah Menengah Kejuruan dengan jurusan Animasi yang ada di beberapa daerah di Indonesia. Banyak pihak swasta yang ikut andil dalam membuat sekolah atau kursus animasi. Sebagai penunjang pembelajaran dan wawasan dalam bidang animasi, informasi sangatlah dibutuhkan. Namun, informasi mengenai animasi agak sulit ditemukan di Indonesia, karena kita harus mengulik lebih jauh untuk mendapatkan informasi animasi. Bahkan website atau buku-buku tentang animasi pun tidak banyak ditemui di Indonesia. Mendapati hal tersebut, penulis membuat Website Berita Animasi menggunakan Framework Laravel yang dipergunakan masyarakat sebagai media informasi untuk menunjang pembelajaran, penggunaan sebagai referensi, untuk menambah wawasan tentang animasi dan untuk memperoleh informasi terkini mengenai animasi.
PENDAHULUAN
Animasi semakin mendunia. Seiring perkembangan zaman, teknik-teknik dalam animasi pun ikut berkembang dan menciptakan berbagai macam rupa karya animasi yang beragam rupanya. Banyak orang pun yang tertarik dengan bahasan animasi dan ingin mencoba untuk mempelajarinya. Tak sedikit masyarakat yang ingin berprofesi sebagai animator. Seorang animator dapat bekerja dalam banyak jenis lapangan pekerjaan yaitu dunia pertelevisian, perfilman, atau video game. Dan jika dipikir kembali, memilih pekerjaan sebagai animator pun sangat menguntungkan. Apalagi, saat ini film dan game animasi pun sedang diminati masyarakat banyak.
Perkembangan animasi di Indonesia pun mulai berkembang. Dengan adanya animasi-animasi yang disuguhkan di layar televisi, animasi-animasi komedi pendek yang dibuat oleh anak muda Indonesia di Instagram, maupun di media youtube. Dilihat dari segi pendidikan, pemerintah sudah membuat Sekolah Menengah Kejuruan dengan jurusan animasi yang ada di beberapa daerah di Indonesia. Banyak pihak swasta yang ikut andil dalam membuat sekolah atau kursus animasi.
Sebagai penunjang pembelajaran dan wawasan, informasi sangatlah dibutuhkan. Namun, informasi mengenai animasi agak sulit ditemukan di Indonesia, karena kita harus mengulik lebih untuk mendapatkan informasi animasi. Bahkan website atau buku-buku tentang animasi pun tidak banyak ditemui di Indonesia. Mendapati hal tersebut, penulis menyadari diperlukannya media informasi sebagai penunjang pembelajaran, penggunaan sebagai referensi, untuk menambah wawasan tentang animasi dan untuk memperoleh informasi terkini mengenai animasi.
Berdasarkan uraian diatas, penulis tertarik untuk membuat website berita animasi menggunakan framework laravel. Dengan adanya website tersebut diharapkan dapat mempermudah pengguna dalam memperoleh informasi terkini perihal animasi.
Metode Penelitian
Metode dalam penulisan ini yaitu metode pengumpulan data terdiri dari studi pustaka dan studi lapangan.
Yakni pengumpulan data dan informasi dengan cara membaca buku-buku, e-book atau jurnal di internet sebagai referensi dan acuan dalam pembahasan yang berhubunngan dengan penyusunan penulisan ilmiah ini.
2. Studi Lapangan
Studi lapangan yang akan dilakukan sebagai referensi untuk membuat penulisan ini adalah melakukan observasi. Observasi yaitu melakukan pengamatan yang berhubungan dengan penulisan yang akan dibuat. Observasi dilakukan di Studio Animasi Matahati, Ciomas, Bogor.
HASIL DAN PEMBAHASAN Perancangan
Pada bagian perancangan untuk membuat media yang dapat menerima sebuah informasi melalui internet yang berupa website. Metode yang digunakan terdiri dari analisa kebutuhan perangkat lunak dan perangkat keras, perancangan struktur navigasi, perancangan database, perancangan tampilan halaman web dan uji coba.
Analisa Kebutuhan
Dalam perancangan website perlu mempertimbangkan dan menganalisa perangkat keras (hadware) dan perangkat lunak (software) yang akan digunakan agar website yang dikerjakan dapat berjalan seperti yang diharapkan :
1. Kebutuhan Perangkat Keras
Spesifikasi komputer yang digunakan penulis untuk menjalankan program dalam pembuatan website adalah sebagai berikut :
1. Operating System. Windows 10 Pro 64 Bit.
2. Satu notebook ASUS Zenbook UX430UNR, Intel® Core™ i7-8550U CPU @ 1.80GHz (8 CPUs), ~2.0GHz 8GB of RAM, Memori modifikasi 16 GB DDR4 512 GB SSD.
2. Kebutuhan Perangkat Lunak
Perangkat lunak yang digunakan untuk membuat website ini mulai dari perancangan, implementasi, dan penulisan, sebagai berikut :
• Sublime
• XAMPP Control Panel V3.2.4 • Mozilla Firefox
• Windows 10 Pro 64-Bit Use Case Diagram
Use Case Diagram
merepresentasikan sebuah instruksi antara aktor dengan proses pada Sistem yang dibuat, dalam diagram ini terdapat 2 (Dua) aktor atau use case yang terlibat yaitu : User
dan Admin.
Gambar 3. 1 Use Case Diagram Activity Diagram
Activity diagram merupakan diagram flowchart yang diperluas untuk menjadikan aliran aliran kendali satu aktivitas ke aktivitas lainnya. Diagram ini, berupa aktifitas aktifitas di use-case diagram. Pada gambar 3.2 Ini merupakan activity diagram pada website.
Gambar 3. 2 Activity Diagram
Struktur Navigasi
Struktur navigasi website digunakan untuk menggambarkan secara garis besar halaman dari seluruh situs web. Dengan menggunakan struktur navigasi yang tepat, maka suatu website mempunyai pedoman dan arah informasi yang jelas. Didalam website ini terdapat 2 struktur navigasi yaitu Struktur navigasi user dan Struktur Navigasi Admin
1. Struktur Navigasi User
User adalah orang yang dapat mengunjungi web ini. Struktur navigasi yang digunakan dalam struktur navigasi user adalah navigasi yang dapat memudahkan user dalam menggunakan website ini. Pada struktur navigasi pengunjung, pengunjung bisa melihat dan membeli produk yang di postingkan oleh user. Berikut adalah struktur navigasi user.
Gambar 3. 3 Struktur Navigasi User 2. Struktur Navigasi Admin
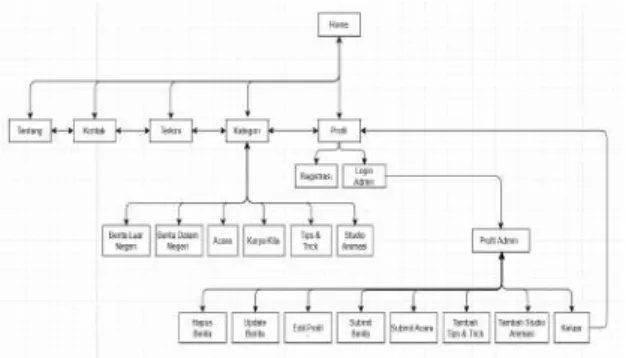
Dalam struktur navigasi admin digunakan struktur navigasi campuran yaitu sturktur navigasi linier dan struktur navigasi hirarki. Struktur navigasi admin menggambarkan tentang bagaimana cara admin menggunakan website ini. Admin
dapat mengelola semua postingan yang telah di posting. Berikut adalah struktur navigasi pada admin.
Gambar 3. 4 Struktur Navigasi Admin Rancangan Tampilan
Untuk membuat sebuah aplikasi, penulis terlebih dahulu akan merancang tampilan dari aplikasi tersebut agar mempermudah untuk pembuatan aplikasinya. Rancangan tampilan sendiri akan mempermudah pembuatan aplikasi untuk menentukan letak dari fungsi untuk pembuatan aplikasi.
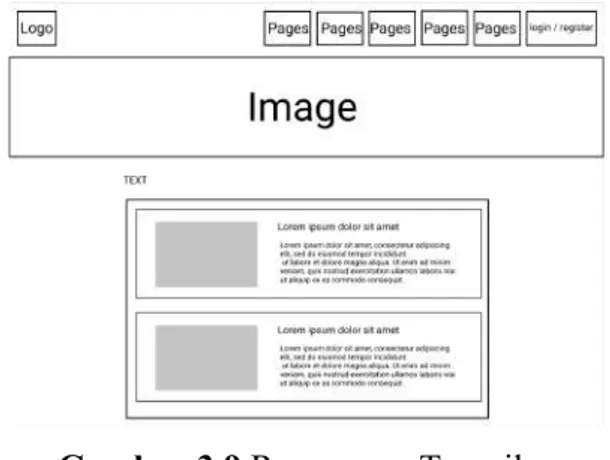
1. Rancangan Tampilan Halaman Home Pada website animasi ini, konten yang terdapat pada halaman ini adalah artikel-artikel yang telah di upload oleh para admin. Untuk melihat rancangan tampilan halaman pengunjung lihat gambar dibawah ini.
Gambar 3.5 Rancangan Tampilan Halaman Home
2. Rancangan Tampilan Halaman Trending
Halaman ini akan tampil apabila pengunjung memilih button kategori Trending. Untuk melihat rancangan tampilan halaman trending lihat gambar 3.6.
Gambar 3.6 Rancangan Tampilan Halaman Trending
3. Rancangan Tampilan Halaman Berita Luar Negeri
Halaman ini akan tampil apabila pengunjung memilih button berita luar negeri pada menu kategori. Untuk melihat rancangan tampilan halaman berita luar negeri lihat gambar 3.8.
Gambar 3.7 Rancangan Tampilan Halaman Berita Luar Negeri
4. Rancangan Tampilan Halaman Berita Dalam Negeri
Halaman ini akan tampil apabila pengunjung memilih button Berita Dalam Negeri pada menu kategori. Untuk melihat rancangan tampilan halaman berita dalam negeri lihat gambar 3.8.
Gambar 3.8 Rancangan Tampilan Halaman Berita Dalam Negeri 5. Rancangan Tampilan Halaman
Acara
Halaman ini akan tampil apabila pengunjung memilih button Acara pada menu kategori. Untuk melihat rancangan tampilan halaman acara lihat gambar 3.9.
Gambar 3.9 Rancangan Tampilan Halaman Acara
6. Rancangan Tampilan Halaman Karya Kita
Halaman ini akan tampil apabila pengunjung memilih button Karya Kita pada menu kategori. Untuk melihat rancangan tampilan halaman karya kita lihat gambar 3.10.
Gambar 3.10 Rancangan Tampilan Halaman Karya Kita
7. Rancangan Tampilan Halaman Tips & Trick
Halaman ini akan tampil apabila pengunjung memilih button Tips & Trick pada menu kategori. Untuk melihat rancangan tampilan halaman tips & trick lihat gambar 3.11.
Gambar 3.11 Rancangan Tampilan Halaman Tips & Trick
8. Rancangan Tampilan Halaman Studio Animasi
Halaman ini akan tampil apabila pengunjung memilih button Studio Animasi pada menu kategori. Untuk melihat rancangan tampilan halaman studio animasi lihat gambar 3.12.
Gambar 3.12 Rancangan Tampilan Halaman Studio Animasi
9. Rancangan Tampilan Halaman Tentang
Halaman ini akan tampil apabila pengunjung memilih button Tentang pada menu pages. Untuk melihat rancangan tampilan halaman tentang lihat gambar 3.13.
Gambar 3.13 Rancangan Tampilan Halaman Tentang
10. Rancangan Tampilan Halaman Kontak
Halaman ini akan tampil apabila pengunjung memilih button Kontak. Untuk melihat rancangan tampilan halaman kontak lihat gambar 3.14.
Gambar 3.14 Rancangan Tampilan Halaman Kontak 11. Rancangan Tampilan Halaman
Profil User
Halaman ini akan tampil apabila pengunjung memilih button profil yang terdapat didalam halaman profil. Untuk melihat rancangan tampilan halaman profil lihat gambar 3.15.
Gambar 3.15 Rancangan Tampilan Halaman Profil User 12. Rancangan Tampilan Halaman
Login
Halaman ini akan tampil apabila pengunjung memilih button login yang terdapat didalam halaman login. Untuk melihat rancangan tampilan halaman login lihat gambar 3.16.
Gambar 3.16 Rancangan Tampilan Halaman Login 13. Rancangan Tampilan Halaman
Reset Password
Halaman ini akan tampil apabila pengunjung memilih Forgot Your Password? yang terdapat didalam halaman login. Untuk melihat rancangan tampilan halaman Reset Password lihat gambar 3.17.
Gambar 3.17 Rancangan Tampilan Halaman Reset Password 14. Rancangan Tampilan Halaman
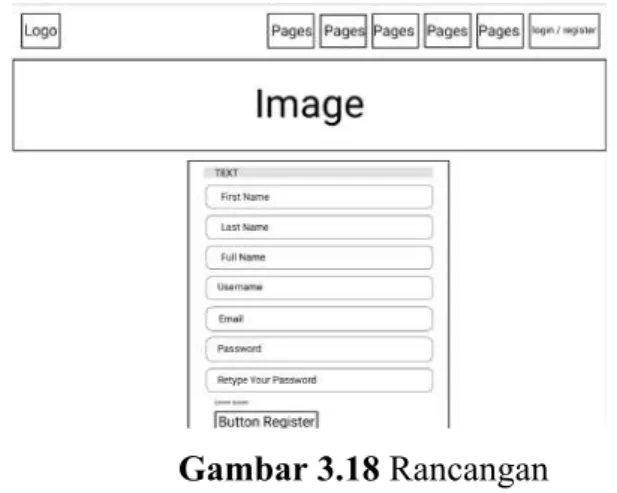
Register
Halaman ini akan tampil apabila pengunjung belum memiliki akun dan ingin mendaftar, yang terdapat didalam halaman login. Untuk melihat rancangan tampilan halaman Register lihat gambar 3.18.
Gambar 3.18 Rancangan Tampilan Halaman Register 15. Rancangan Tampilan Profil di
halaman Admin
Halaman ini akan tampil apabila pada halaman profil pengunjung login menggunakan akun admin. Untuk melihat rancangan tampilan halaman profil lihat gambar 3.19.
Gambar 3.19 Rancangan Tampilan Profil (Admin) 16. Tahapan Implementasi dan
Pembuatan Website
Pada tahap ini, penulis akan melakukan implementasi aplikasi yang telah dirancang pada tahap sebelumnya.
Gambar 3.68 Tampilan Halaman Home
Gambar 3.69 Tampilan Halaman Home (lanjutan)
Gambar 3.70 Tampilan Halaman Trending
Gambar 3.71 Tampilan Halaman Berita Luar Negeri
Gambar 3.72 Tampilan Halaman Berita Dalam Negeri
Gambar 3.73 Tampilan Halaman Acara
Gambar 3.74 Tampilan Halaman Karya Kita
Gambar 3.75 Tampilan Halaman Tips dan Trick
Gambar 3.76 Tampilan Halaman Studio Animasi
Gambar 3.77 Tampilan Halaman Tentang
Gambar 3.78 Tampilan Halaman Kontak
Gambar 3.79 Tampilan Halaman Profil User
Gambar 3.80 Tampilan Halaman Profile User (lanjutan)
Gambar 3.81 Tampilan Halaman Edit Profil
Gambar 3.82 Tampilan Halaman Upload Karya User
Gambar 3.83 Tampilan Halaman Profil Admin
Gambar 3.84 Tampilan Halaman Profil Admin (lanjutan)
Gambar 3.85 Tampilan Halaman Profile Admin (lanjutan)
Gambar 3.86 Tampilan Halaman Submit News
Gambar 3.87 Tampilan Halaman Submit Event
Gambar 3.88 Tampilan Halaman Submit Tips dan Trick
Gambar 3.89 Tampilan Halaman Submit Studio Animasi
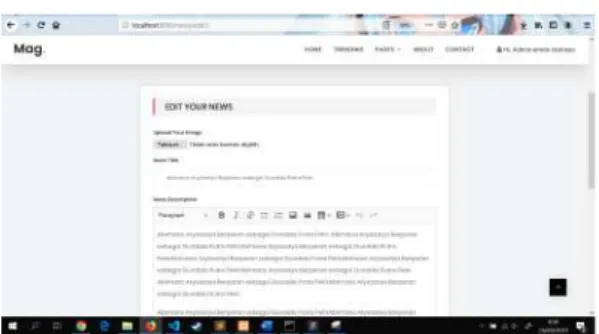
Gambar 3.90 Tampilan Halaman Edit News
Pengujian
Tahap pengujian sistem merupakan tahapan yang dilakukan setelah tahap implementasi telah dilakukan. Pengujian yang pertama kali dilakukan pada server xampp sebagai sarana evaluasi sehingga dapat diketahui letak kekurangan dan kesalahan yang mungkin dapat terjadi didalamnya. Hal pertama untuk menguji website ini adalah mengaktifkan server apache dan MySQL, agar terhubung dengan database MySQL. Kemudian ketikan alamat file utama yang disimpan di xampp didalam folder htdocs, seperti http://localhost:8000pada browser.
Pengujian sistem difokuskan pada fungsi dari sistem untuk melihat apakah sistem yang telah dirancang sebelumnya akan bekerja sebagaimana mestinya. Pengujian dinyatakan berhasil jika sistem mampu menjalankan fungsi dengan benar. Sebaliknya, pengujian dianggap gagal jika ada fungsi perangkat lunak yang tidak mampu untuk dijalankan. Tahap pengujian berdasarkan analisis dan desain yang telah
dilakukan sebelumnya. Pada tahap pengujian ini, akan menguji fungsionalitas dari sistem yang dibangun.
Uji coba dilakukan dengan pengujian interface yang bertujuan untuk mengetahui apakah setiap tombol dan masing masing menu berjalan dengan baik seperti yang diharapkan. Pada tabel 3.9 menggambarkan pengujian semua fungsi halaman yang ada dalam sistem.
Tabel 3.9 Pengujian Form Admin
No Uji Kasus Hasil yang diharapkan Hasil Uji 1 Home Ketika mengakses web, akan menampilkan halaman awal home Berhasil 2 Halaman Login Admin Ketika admin menginput username dan password dengan benar maka berhasil login. Berhasil 3 Halaman Profile Admin Ketika admin berhasil login, akan menampilkan halaman profile dengan menu-menu khusus admin. Berhasil
4 Button Edit Profile
Ketika admin ingin mengatur foto avatar dan deskripsi, maka akan masuk ke halaman edit profile. Berhasil 5 Halaman Edit profile Ketika admin ingin mengatur foto avatar dan deskripsi, maka admin akan mengubah foto dan deskripsi, lalu terganti pada halaman profile. Berhasil 6 Button Submit News Ketika admin ingin mengunggah berita baru, maka akan menampilkan halaman submit news. Berhasil 7 Halaman Submit News Ketika admin ingin mengunggah berita baru, maka admin akan memuat gambar, tulisan, dan memilih kategori berita pada halaman submit news. Berhasil 8 Button Add Tips & Trick Ketika admin ingin mengunggah artikel tips dan trick, maka akan menampilkan halaman tips and trick. Berhasil 9 Halaman Tips & Trick Ketika admin ingin mengunggah artikel tips dan trick, maka admin akan memuat gambar dan tulisan, pada halaman tips and trick.
Berhasil 9 Button Studio Animasi Ketika admin ingin mengunggah daftar studio animasi, maka akan menampilkan halaman studio animasi. Berhasil 10 Halaman Studio Animasi Ketika admin ingin mengunggah daftar studio animasi, maka admin akan memuat gambar dan deskripsi, pada halaman studio animasi. Berhasil
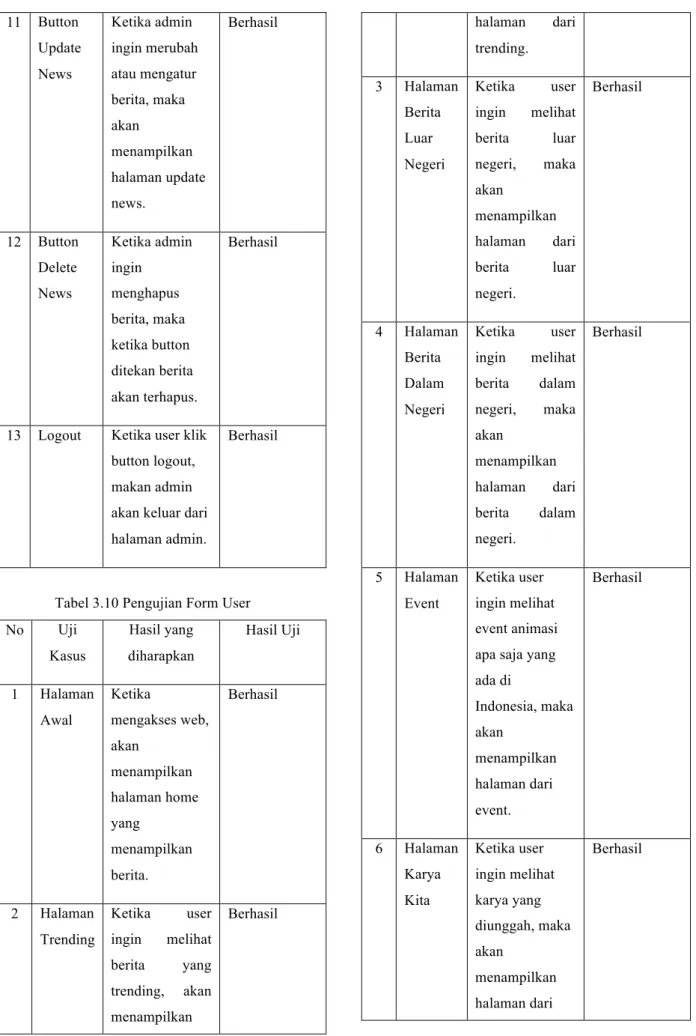
Tabel 3.10 Pengujian Form User No Uji Kasus Hasil yang diharapkan Hasil Uji 1 Halaman Awal Ketika mengakses web, akan menampilkan halaman home yang menampilkan berita. Berhasil 2 Halaman Trending Ketika user ingin melihat berita yang trending, akan menampilkan Berhasil halaman dari trending. 3 Halaman Berita Luar Negeri Ketika user ingin melihat berita luar negeri, maka akan menampilkan halaman dari berita luar negeri. Berhasil 4 Halaman Berita Dalam Negeri Ketika user ingin melihat berita dalam negeri, maka akan menampilkan halaman dari berita dalam negeri. Berhasil 5 Halaman Event Ketika user ingin melihat event animasi apa saja yang ada di Indonesia, maka akan menampilkan halaman dari event. Berhasil 6 Halaman Karya Kita Ketika user ingin melihat karya yang diunggah, maka akan menampilkan halaman dari Berhasil 11 Button Update News Ketika admin ingin merubah atau mengatur berita, maka akan menampilkan halaman update news. Berhasil 12 Button Delete News Ketika admin ingin menghapus berita, maka ketika button ditekan berita akan terhapus. Berhasil
13 Logout Ketika user klik button logout, makan admin akan keluar dari halaman admin.
karya kita. 7 Halaman Tips & Trick Ketika user ingin melihat artikel tentang tips dan trick, maka akan menampilkan halaman dari tips dan trick.
Berhasil 8 Halaman Studio Animasi Ketika user ingin melihat daftar studio animasi di Indonesia, maka akan menampilkan halaman dari studio animasi. Berhasil 9 Halaman About Ketika user ingin mengetahui tentang tujuan website dibuat, maka akan menampilkan halaman dari about. Berhasil 10 Halaman Contact Ketika user ingin mengetahui tentang kontak, maka akan menampilkan halaman dari contact. Berhasil 11 Halaman Profile Ketika user ingin mengakses Berhasil profile akunnya, maka akan menampilkan halaman dari profile. 12 Button Edit Profile Ketika user ingin mengatur foto avatar dan deskripsi, maka akan masuk ke halaman edit profile. Berhasil 13 Halaman Edit profile Ketika user ingin mengatur foto avatar dan deskripsi, maka user akan mengubah foto dan deskripsi, lalu terganti pada halaman profile. Berhasil 14 Button Submit Karya Ketika user ingin mengunggah karya berupa gambar, maka button akan berpindah ke halaman submit karya. Berhasil 15 Halaman Submit Karya Ketika user ingin mengunggah karya berupa gambar, maka akan menampilkan Berhasil
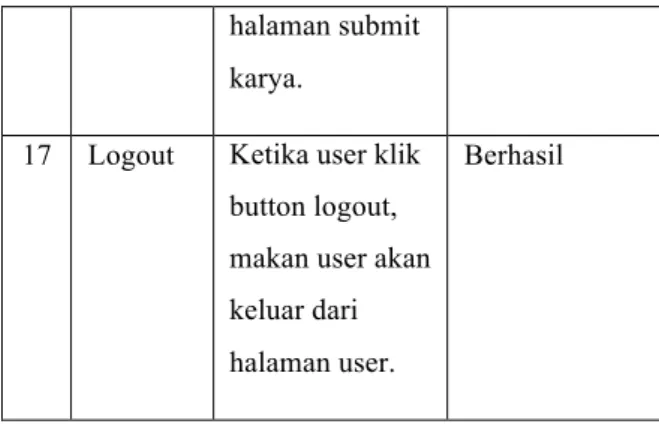
halaman submit karya.
17 Logout Ketika user klik button logout, makan user akan keluar dari halaman user.
Berhasil
Uji coba selanjutnya dilakukan dengan pengujian interface dalam browser yang berbeda yaitu bertujuan untuk mengetahui apakah perbedaan browser memengaruhi interface dan menu-menu yang dapat berfungsi dengan baik. Pada tabel 3.11 menggambarkan pengujian pada beberapa browser.
Tabel 3.11 Pengujian pada Browser
No Nama Browser
Tipe Browser Hasil Uji
1 Mozilla Firefox 72.0.2 (64 bit) Berhasil 2 Google Chrome Version 79.0.3945.130 (Official Build) (64-bit) Berhasil 3 Microsof t Edge (Internet Explorer) Microsoft Edge 44.18362.449. 0 Microsoft EdgeHTML 18.18362 Berhasil PENUTUP Kesimpulan
Berdasarkan hasil pembahasan pada bab sebelumnya dapat ditarik kesimpulan bahwa pembuatan website berita animasi menggunakan bahasa pemrograman PHP dan database MySQL dengan framework Laravel 5.8 berhasil dibuat.
Berdasarkan hasil pengujian blackbox testing, hasil uji coba yang dilakukan oleh 3 admin dan 5 user, menggunakan browser mozilla firefox. Admin mengunggah, mengubah, menghapus dan melihat berita terkini, berita luar negeri, berita dalam negeri, acara, tips dan trick dan studio animasi. User melihat berita terkini, berita luar negeri, berita dalam negeri, acara, tips dan trick dan studio animasi dan mengunggah karya foto. Dari hasil uji coba tersebut, website dapat menjalankan fungsionalitasnya dengan baik, baik dari segi pengguna admin maupun dari sisi user. Website dapat diakses secara online melalui
www.kubernimasi.online . Saran
Pada Website Animasi ini masih terdapat banyak hal-hal yang bisa dikembangkan lebih jauh lagi. Beberapa fitur atau fungsi yang bisa dikembangkan adalah fitur pencarian berita dan fitur
pengunjung paling banyak.
Pada rancangan tampilan website dapat dikembangkan dengan penambahaan berita yang lebih beragam dan tampilan website yang lebih menarik.
DAFTAR PUSTAKA
[1] Stephens, Mitchell. 2007. A History of News. Third edition. New York: Oxford University Press.
ISBN 0-19-518991-4
[2] A.M. Hoeta Soehoet. 2003. Dasar-Dasar Jurnalistik. Jakarta. [3] Sudiana (2000) dalam Nurliati
(2001) yang dikutip oleh Vini Winarti Halim dalam skripsinya (2006:26), mendefinisikan media online
[4] Yunus, Syarifudin. 2010. Jurnalistik Terapan. Bogor. [5] Anonim. 2019. Animasi. Diambil
dari https://kbbi.web.id/animasi. Diakses pada 08 Agustus 2019. [6] Pengajarku. 2019. Animasi:
Pengertian, Sejarah, Jenis, Prinsip Animasi Menurut Para Ahli. Diambil dari
https://pengajar.co.id/animasi- pengertian-sejarah-jenis-prinsip-animasi-menurut-para-ahli/. Diakses pada 15 Desember 2019. [7] Hidayanto, Fajar. 2015. Memanfaatkan Perkembangan Teknologi Internet dan Situs Web untuk Kepentingan Warga
Sekaligus Sebagai Sarana Promosi Potensi Desa Gerbosari. Vol 4, No. 1 : 13-20.
[8] Fajri, Zaki Nur. 2012. Aplikasi Online Wedding Organizer Berbasis Web Menggunakan Php Dan Mysql. Surakarta.
[9] Muttaqin, Muhammad Zaenal. 2008. Sistem Informasi Peringatan Dini Tsunami. Depok.
[10] Rick Ellis, 2006, Teknologi CodeIgniter Framework. Diambil dari
https://www.codepolitan.com/rick- ellis-tokoh-dibalik-framework-codeigniter.
[11] Hardianto, Sopian. 2014. Membangun Respostte Website Dengan Twitter Bootstrap 2.0 php dan Mysyl. Bandung: Founder Of Geek House.
[12] Almaza, Ichwan. 2018. Sistem Informasi Kuliah Kerja Nyata (KKN) Universitas Lampung Berbasis Web Menggunakan Framework Laravel. Lampung : Universitas Lampung.
[13] Ritonga, Pahmi. Jenis-Jenis Struktur Navigasi dalam Website.
Diambil dari
http://www.bangpahmi.com/2014/06
/jenis-jenis-struktur-navigasi-dalam.html. Diakses tanggal 08 Agustus 2019.
Perpustakaan Universitas Gunadarma BARCODE
BUKTI UNGGAH DOKUMEN PENELITIAN PERPUSTAKAAN UNIVERSITAS GUNADARMA
Nomor Pengunggahan
SURAT KETERANGAN
Nomor: 211/PERPUS/UG/2020
Surat ini menerangkan bahwa:
Nama Penulis : WISNUNDARI DYAH AYU LESTARI
Nomor Penulis : 57416700
Email Penulis : [email protected]
Alamat Penulis : perumahan sasak panjang permai blok m2 no. 3
dengan penulis lainnya sebagai berikut:
Penulis ke-2/Nomor/Email : Abdus Syakur / 020291 / [email protected]
Telah menyerahkan hasil penelitian/ penulisan untuk disimpan dan dimanfaatkan di Perpustakaan Universitas Gunadarma, dengan rincian sebagai berikut :
Nomor Induk : FTI/IA/PENELITIAN/211/2020
Judul Penelitian : WEBSITE BERITA ANIMASI MENGGUNAKAN FRAMEWORK LARAVEL
Tanggal Penyerahan : 22 / 06 / 2020
Demikian surat ini dibuat untuk dipergunakan seperlunya dilingkungan Universitas Gunadarma dan Kopertis Wilayah III.