PROGRAM BANTU PENGENALAN BAHASA ARAB UNTUK
PEMULA BERBASIS WEB
Tugas Akhir
Diajukan untuk Memenuhi Salah Satu Syarat
Memperoleh Gelar Sarjana Teknik
Jurusan Teknik Informatika
Oleh:
Nur Afrina
NIM : 035314061
JURUSAN TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS SANATA DHARMA
YOGYAKARTA
WEB-BASED SELF-HELP ARABIC LANGUAGE TUTORIAL
FOR BEGINNERS
Final Project
Presented as Partial Fulfillment of The Requirements
to Obtain The Sarjana Teknik Degree
In Informatics Engineering
By:
Nur Afrina
NIM : 035314061
DEPARTMENT OF INFORMATICS ENGINNERING
FACULTY SCIENCE AND TECHNOLOGY
SANATA DHARMA UNIVERSITY
YOGYAKARTA
HALAMAN MOTTO
HALAMAN PERSEMBAHAN
Kupersembahkan untuk
Allah SWT
Yang selalu melimpahkan rahmat dan karunianya kepadaku
Rasullullah Muhammad SAW
Yang merupakan suri taulandan ku
Kedua orangtuaku
Yang selalu sabar mendampingi dan menyayangiku selalu
Almamaterku Teknik Informatika
ABSTRAKSI
Bahasa merupakan salah satu sarana komunikasi antar manusia yang
sangat penting. Salah Satu bahasa internasional yang digunakan untuk
komunikasi adalah bahasa Arab, khususnya di negara – negara di wilayah
Timur Tengah. Oleh karena itu penting bagi orang- orang yang akan
berkunjung ke negara- negara yang menggunakan bahasa Arab untuk
mengetahui bahasa Arab itu sendiri. Hal ini perlu dilakukan untuk
mempermudah komunikasi. Namun bagi sebagian orang khususnya bagi
orang yang belum pernah mengenal bahasa Arab, mempelajari bahasa Arab ini
memiliki kesulitan tersendiri. Hal ini disebabkan oleh perbedaan huruf, tata
bahasa, pelafalan pada bahasa Arab yang berbeda dengan bahasa yang lain.
Program bantu pengenalan bahasa Arab ini ditujukan untuk membantu
para pemula yang belum pernah mengenal bahasa Arab sebelumya untuk
mempelajari bahasa Arab. Pengenalan bahasa Arab disajikan dengan
menampilkan huruf – huruf Arab, tanda baca, cara penulisan serta bagaimana
mengeja tulisan Arab dilengkapi dengan suara dan animasi. Sehingga
pengguna yang belum pernah mengenal bahsa Arab sebelumnya dapat lebih
mudah untuk belajar bahasa Arab.
ABSTRACT
Languange is one of the most important communication tool. One
among international languages for communication is Arabic language, which
used especially in the Middle East region’s countries. For that reason, it is
significant for visitors who do businesses in Arabic language countries to
acknowledge the language. So that the communication with native person will
become easier and negotiation will be strengthen. The problem faced to start
learning Arabic language could be huge restrictions; due to different alphabet,
grammar, and spelling of the language. Those differences distinguish Arabic
language among other language.
The Arabic language self learning program is aimed to assist beginners
who never deal with Arabic language in their first steps lesson to get
determined. Arabic language is introduced from Arabic alphabets, spelling
signs, how to write, and how to spell acurately which completed with voice
and animation guidance. So the very beginner student of Arabic language will
find a simpler way to learn the language. And Arabic language will no longer
become obstacle in communication.
Based on the questionnaire which has distributed to 10 people, who are
not familiar with Arabic lamguage . It can be concluded that self learning
program is adequate to assist beginners to increase capability in mastering
KATA PENGANTAR
Alhamdulillah dengan memanjatkan puji dan syukur kehadirat
Allah SWT penulis berhasil menyelesaikan karya ilmiah yang berjudul
“Program Bantu Tutorial Bahasa Arab untuk Pemula Berbasis Web” sebagai
salah satu syarat untuk memperolah gelar Sarjana Teknik Informatika pada
Program studi Teknik Infromatika, Fakultas Sains dan Teknologi, Universitas
Sanata Dharma.
Penulis menyadari dalam mempersiapkan, menyusun dan
menyelesaikan tugas akhir ini, penulis banyak mendapat bantuan dan
bimbingan dari berbagai pihak. Pada kesempatan ini penulis ingin
mengucapkan terima kasih kepada :
1.
Bapak Yosef Agung Cahyanta,S.T.,M.T, selaku Dekan Fakultas Sains dan
Teknologi Universitas Sanata Dharma Yogyakarta.
2.
Bapak Puspaningtyas Sanjoyo Adi,S.T.,M.T., selaku Ketua Jurusan
Teknik Informatika Universitas Sanata Dharma Yogyakarta.
3.
Ibu Anastasia Rita Widiarti S.Si.,M.Kom. selaku Dosen Pembimbing yang
telah banyak memberikan bimbingan dan pengarahan selama pengerjaan
tugas akhir ini.
4.
Dosen-dosen penguji yang telah memberikan masukan yang membangun
untuk tugas akhir ini.
5.
Staff Sekretariat Fakultas Sains dan Teknologi, terima kasih atas bantuan
6.
Ibuku tersayang yang selalu mengomel demi kebaikanku dan ayahku
tersayang yang selalu memberi motivasi agar aku selalu dapat terus maju.
7.
Dayat dan Toni adik – adikku tersayang yang selalu menghibur dan
membantuku selalu.
8.
Teman – teman jurusan Teknik Informatika angkatan 2003 yang selalu
memberikan semangat, terima kasih atas kebersamaan kita selama kuliah.
9.
Ami,Fanny,Tedy dan teman – teman yang telah bersedia menyumbangkan
suara merdunya sebagai pengisi suara dan mendukung pengerjaan skripsi
10.
Yudho, Ika dan Gwendy kakakku yang memberi dukungan dan konsultasi
gratisnya sehingga penulis dapat menyelesaikan tugas akhir ini.
11.
Semua pihak yang telah membantu baik secara langsung ataupun tidak
langsung, yang tidak dapat saya sebutkan satu per satu.
Akhir kata penulis berharap semua pihak dapat memberikan kritik dan
saran yang membangun. Semoga tugas akhir ini dapat memberikan manfaat
bagi semua pihak yang membutuhkan.
Yogyakarta, 25 Maret 2009
DAFTAR ISI
HALAMAN JUDUL ………
HALAMAN PERSETUJUAN PEMBIMBING………...
HALAMAN PENGESAHAN………..
PERNYATAAN KEASLIAN KARYA………
HALAMAN MOTTO………
HALAMAN PERSEMBAHAN………
ABSTRAKSI………..
ABSTRACT………
PERNYATAAN PERSETUJUAN PUBLIKASI……….
DAFTAR ISI ………...
i
iii
iv
v
vi
vii
viii
ix
x
xi
DAFTAR GAMBAR ……….
xv
DAFTAR TABEL ……….. xvii
BAB I PENDAHULUAN ………..
1
1.1 Latar Belakang Masalah ………...
1
1.2 Rumusan Masalah ………
2
1.3 Batasan Masalah ………..
2
1.4 Tujuan Penelitian ……….
3
1.5 Metodologi Penelitian ………..
3
BAB II LANDASAN TEORI ………
7
2.1 Bahasa ...………
7
2.1.1 Bahasa Arab………
7
2.2 Computer Assisted Instruction ………
8
2.3 Multimedia ...………
13
2.4 Use Case Diagram ………...
19
2.5 Basis Data……….………...
20
2.5.1
E-R
Diagram………
21
2.5.2 Data Flow Diagram (DFD)……….
23
2.6 HTML (Hypertext Markup Language) ………… ………..…….. 24
2.6 PHP (Page Hypertext Preprocesor) ………… ………..………… 25
2.7 MySQL...…………
27
2.8 Macromedia Flash MX ………… ………..………..
28
2.9
Arabic
Editor
…………..…………
………..………..
30
BAB III ANALISIS DAN PERANCANGAN SISTEM ………
32
3.1 Analisa Sistem... ...………
32
3.2 Perancangan Sistem... ...……....
37
3.2.1 Use Case Diagram ...………...…………
37
3.2.3 Diagram Berjenjang ………..
3.2.4 Data Flow Diagram ………..
3.2.5 E-R Diagram ………. ………..
3.2.6 Desain Tabel ……….. ………
3.2.7 Desain User Interface...
3.2.7.1 Desain Menu Utama...
3.2.7.2 Halaman Materi……… ………
3.2.7.3 Halaman Kuis………..
40
41
44
45
48
48
49
49
3.2.7.4 Halaman Kamus ………
50
3.2.7.5 Halaman Admin ………
51
BAB IV IMPLEMENTASI SISTEM DAN ANALISIS HASIL……….
4.1 Pembuatan Database ...………..
.4.2 Koneksi Database ... . ………..
4.3 Pembuatan User Interface ….………...
4.3.1 Pembuatan User Interface Subsistem User ………
4.3.1.1 Halaman Utama….………..
4.3.1.2 Halaman Materi...………
4.3.1.2.1 Halaman Pengenalan Huruf…..………
4.3.1.2.2 Halaman Pengenalan Baris ………
4.3.1.3 Halaman Kamus………..………...
4.3.1.4 Halaman Pencarian….………...
4.3.2 Pembuatan User Interface Admin………
4.3.2.1 Halaman Login Admin……….
4.3.2.2 Halaman Home Admin ……….………..
4.3.2.3 Halaman Pengaturan Materi………..
4.3.2.3.1 Halaman Tambah Bab ………..
4.3.2.3.2 Halaman Tambah Materi...……….
4.3.2.4 Halaman Pengaturan Kamus...………
4.3.2.4.1 Halaman Tambah Data Kamus………..
4.5 Kelebihan Sistem ………...
4.6 Kekurangan Sistem ………
61
62
62
63
64
65
65
66
67
68
70
71
BAB V PENUTUP ... ……….
5.1 Kesimpulan ……….
5.2 Saran ………...
72
72
73
DAFTAR PUSTAKA ………. ……..
LAMPIRAN………
74
DAFTAR GAMBAR
Gambar 2.1 Tahap Pengembangan Multimedia……….……….
16
Gambar 2.2 Simbol
Use-Case
……….……….……….
19
Gambar 2.3 Simbol Aktor ……….….……….
20
Gambar 2.4 Simbol Hubungan ……….…….……….
20
Gambar 3.1
Use-Case
……….……….
37
Gambar 3.2
Context Diagram
……….. …….……….
39
Gambar 3.3 Diagram Berjenjang ……….……….
40
Gambar 3.4 Data Flow Diagram ………..………
Gambar 3.5 E-R Diagram ……….………
Gambar 3.6 Menu Utama ……….………
Gambar 3.7 Halaman Materi ………
Gambar 3.8 Halaman Kuis ………..
Gambar 3.9 Halaman Kamus ………..
Gambar 3.10 Halaman Login ………..
Gambar 3.11 Halaman Input Data ………
Gambar 3.12 Halaman Input Data Kuis ………..
Gambar 4.1 Halaman home/index ………..
Gambar 4.1.1 Halaman Materi ………..
Gambar 4.1.3 Halaman Pengenalan Baris ……….
Gambar 4.1.4 Halaman Kamus ……….
Gambar 4.1.5 Halaman Pencarian ………
Gambar 4.2 Halaman Login Admin ……….
Gambar 4.2.1 Halaman Home Admin ……….
Gambar 4.2.2 Halaman Pengaturan Materi ……….
Gambar 4.2.3 Halaman Penambahan Bab………
Gambar 4.2.4 Halaman Penambahan Materi ………
Gambar 4.2.5 Halaman Pengaturan Kamus ……….
Gambar 4.2.6 Halaman Penambahan Materi ………
]Tabel 3.9 Desain Tabel Materi ……...
60
61
62
63
64
65
65
66
67
DAFTAR TABEL
Tabel 2.1 Tabel Komponen Dasar Dari Sebuah Tutorial……….
10
Tabel 2.2 Tabel Simbol Konsep E-R……….………
Tabel 2.3 Tabel Simbol Data Flow Diagram……….
Tabel 3.1
Storyboard scene
1,2,2.1………
Tabel 3.2
Storyboard scene
2.2,2.3,3………
Tabel 3.3
Storyboard scene
3.1, 3.2, 3.3………
Tabel 3.4
Storyboard scene
4 ………
Tabel 3.5 Desain Tabel barab………
Tabel 3.6 Desain Tabel bindo ………
Tabel 3.7 Desain Tabel soal ………...
Tabel 3.8 Desain Tabel bab ………...
Tabel 3.9 Desain Tabel Materi ……...
22
23
33
34
35
36
45
46
46
47
BAB I
PENDAHULUAN
1.1
Latar Belakang.
Bahasa merupakan salah satu sarana komunikasi antar manusia yang
sangat penting. Ada beberapa bahasa resmi yang digunakan sebagai bahasa
internasional antara lain bahasa Inggris, bahasa Perancis, bahasa Spanyol, bahasa
Mandarin, bahasa Jepang, bahasa Arab dan lain-lain.
Bahasa Arab merupakan salah satu bahasa internasional yang resmi
digunakan oleh kurang lebih 20 negara di dunia, khususnya negara – negara yang
terletak di Timur Tengah. Oleh karena itu penting bagi orang- orang yang akan
berkunjung ke negara- negara yang menggunakan bahasa Arab untuk mengetahui
bahasa Arab itu sendiri. Hal ini perlu dilakukan untuk mempermudah komunikasi.
Namun bagi sebagian orang khususnya bagi orang yang belum pernah
mengenal bahasa Arab, untuk mempelajari bahasa Arab ini memiliki kesulitan
tersendiri. Hal ini disebabkan oleh perbedaan huruf, tata bahasa, pelafalan pada
bahasa Arab yang berbeda dengan bahasa yang lain. Huruf yang digunakan pada
bahasa arab bukanlah huruf latin seperti yang biasa digunakan ada bahasa –
bahasa internasional lainnya akan tetapi huruf arab. Cara pembacaan tulisan
Astiwi Purmawati dalam karyanya Kamus Arab – Indonesia dan Indonesia
- Arab berbasis web telah membuat program Kamus Arab – Indonesia dan
Indonesia – Arab sehingga pengguna dapat mempelajari cara pembacaan dan
mengetahui arti dari kata – kata Arab atau mencari kata –kata Arab (Astiwi
Purmawati,2007). Namun pada program ini pengguna tidak dapat mendengarkan
cara baca bahasa Arab ataupun animasi cara baca kata Arab.
Maka penulis membuat program bantu ini untuk mempermudah para
pemula yang ingin belajar bahasa Arab. Pemula dalam hal ini adalah orang yang
bisa menggunakan internet dan belum mengenal bahasa arab. Program bantu ini
dibuat berbasis web agar mudah untuk diakses bagi para pemula yang ingin
belajar bahasa arab. Dengan program bantu ini para pemula dapat mengenal
kata-kata dalam bahasa arab, baik secara tulisan (dalam tulisan latin ataupun tulisan
arab) maupun lisan (beserta keterangan cara pelafalannya). Karena program bantu
ini dilengkapi dengan animasi yang menjelaskan bagaimana cara pembacaan
bahasa Arab sertai dengan suaranya.
1.2
Rumusan Masalah.
Dari latar belakang yang ada maka masalah yang muncul adalah:
Bagaimana membuat suatu software yang dapat membantu dan menarik bagi
1.3
Batasan Masalah.
Batasan maslah dalam program bantu ini adalah sebagai berikut :
1.
Program ini ditujukan untuk orang yang belum mengenal bahasa Arab
sebelumnya.
2.
Kata – kata yang yang akan dipakai adalah kata – kata yang biasa
digunakan dalam percakapan sehari-hari.
3.
Pencarian kata masih satu arah yaitu Indonesia- Arab.
1.4
Tujuan Penelitian.
Penelitian ini bertujuan untuk :
Membangun suatu perangkat lunak pengenalan bahasa Arab bagi para
pemula.
1.5
Metodologi Penelitian.
1.
Studi Literatur.
Studi literatur yang digunakan adalah studi pustaka yaitu dengan
membaca buku – buku yang berhubungan dengan topik yang dibahas
dalam multimedia yang dikembangkan.
2.
Metode pengembangan Perangkat Lunak ini dilakukan dengan
menerapkan tahap – tahap pengembangan multimedia (Luther, 1994)
1.
Tahap Concept
Pada tahap
concept
(konsep) dilakukan penentuan tujuan dari
multimedia yang dikembangkan serta pengguna yang akan akan
menggunakan multimedia yang dikembangkan. Pemahaman
terhadap karakteristik pengguna perlu dilakukan karena tingkat
kemampuan pengguna akan sangat mempengaruhi pembuatan
desain.
2.
Tahap Design.
Pada tahap
design
(perancangan) dilakukan spesifikasi rinci
mengenai arsitektur proyek, gaya, dan kebutuhan untuk proyek.
3.
Tahap Material Collecting.
Pada tahap ini dilakukan pengumpulan bahan seperti
clipart
image, animasi, audio, serta pembuatan gambar grafik, foto, audio,
dan lain - lain yang diperlukan pada tahap assembly (pembuatan).
4.
Tahap Assembly.
Pada tahap
Assembly
(pembuatan) dilakukan pembuatan seluruh
obyek multimedia. Pembuatan dilakukan berdasarkan keluaran
dari tahap design.
Tahap
Testing (pengetesan) dilakukan setelah tahap
assembly
selesai dilakukan dan seluruh data telah dimasukkan.
Pertama-tama akan dilakukan testing mudular untuk memastikan apakah
hasilnya seperti yang diinginkan.
6.
Tahap Distribution.
Tahap
distributrion (distribusi) akan dilakukan penyaluran
terhadap multimedia serta evaluasi terhadap multi media yang
dikembangkan.
1.6
Sistematika Penulisan
Sistematika penulisan yang digunakan untuk penelitian ini adalah sebagai berikut :
BAB I Pendahuluan
Menguraikan tentang latar belakang mengapa masalah timbul, apa yang ada di
sekeliling masalah, serta hal – hal yang terjadi sebelum masalah timbul.
Di dalam pendahuluan ini juga diuraikan rumusan masalah yang menjadi inti dari
penelitian, batasan masalah, tujuan penelitian dilakukan, metode penelitian yang
digunakan dan juga diuraikan tentang sistematika penulisan untuk mempermudah
pemahamannya.
Merupakan uraian landasan teori yang digunakan dalam penelitian ini.
BAB III Analisa dan Perancangan Sistem
Menguraikan tentang analisa tentang permasalahan yang ada dan menjelaskan
tentang rancangan sistem yang akan dibuat.
BAB IV Implementasi Sistem
Menjelaskan implementasi sistem yang dibuat. Pada bab ini berisi pengkodean dari
perangkat lunak yang dikembangkan
BAB V Hasil dan Pembahasan
Melaporkan hasil implementasi sistem dan membahas hasilnya.
BAB VI Kesimpulan
Berisi kesimpulan dan saran setelah mengamati hasil penerapan program dan
BAB II
Landasan Teori
2.1
BAHASA
Bahasa adalah sistem lambang bunyi yang arbiter, yang dipergunakan
oleh para anggota suatu masyarakat untuk bekerja sama, berinteraksi, dan
mengidentifikasikan diri (Ali,1995).
2.1.1 BAHASA ARAB
Bahasa Arab merupakan salah satu bahasa yang banyak digunakan
di dunia. Bahasa ini digunakan secara resmi pada lebih dari 20 negara,
contohnya di Afrika bahasa ini digunakan di Maroko, Aljazair, Libya,
Mesir, Sudan. Di Semenanjung Arab bahasa ini menjadi bahasa resmi di
Oman,Yaman, Bahrain, Kuwait, Saudi, Qatar, Emirat Arab. Bahasa Arab
berasal dari rumpun bahasa Semit Ada dua macam bahasa Arab yaitu :
1.
Bahasa Arab klasik.
Bahasa ini digunakan dalam Qur'an dan literatur klasik. Bahasa ini
berbeda dengan bahasa Arab modern terutama pada gaya bahasa dan
kosakata yang digunakan
2.
Bahasa Arab modern.
2.2
COMPUTER ASSISTED INSTRUCTION`
COMPUTER ASSISTED INSTRUCTION (CAI)
merupakan suatu metode
pengajaran interaktif yang menggunaakan komputer sebagai medianya, jalur
pengetahuan dan pengguna langsung sebagai bahan tambahan yang bertemu
sesuai dengan kebutuhan pelajar (Diaz-Martin,2001)
.
Komputer menggantikan
peran guru seperti :
1.
Mengetahui kemampuan siswa dengan melakukan
pre-test
2.
Menyampaikan materi pelajaran.
3.
Menyediakan latihan-latihan untuk meningkatkan kemampuan siswa.
4.
Menyediakan permainan untuk kesenangan dalam belajar.
5.
Mengetahui peningkatan kemampuan siswa dengan melakukan
post-test
.
Pembuatan dan pengembangan CAI harus memperhatikan beberapa faktor
agar dapat menghasilkan CAI yang efektif sebagai media pengajaran. Beberapa
faktor tersebut adalah :
1.
Pembuatan CAI harus sistematis disesuaikan dengan metode
pengajaran.
2.
Pembuatan CAI yang interaktif.
3.
CAI dapat memberikan motivasi belajar.
4.
CAI dapat memberikan informasi secara benar.
Dalam pembuatan CAI yang interaktif maka dibutuhkan penyusunan ber
bagai cara interaksi manusia dengan komputer, tujuannya adalah untuk
memudahkan pengoperasian komputer dan memanfaatkan berbagai umpan balik
yang diperlukan selama bekerja pada sebuah sistem komputer. Dengan kata lain
membuat antar muka yang mudah digunakan oleh pengguna. Pengguna sering
mensyaratkan agar suatu program aplikasi yang dipakai selain sesuai dengan
keinginannya, juga menyediakan berbagai kemudahan pada saat mengoperasikan
perangakat lunak tersebut (Santosa, 2004).
Salah satu kriteria yang harus dimiliki oleh suatu program aplikasi agar
mendapatkan predikat “ramah dengan pengguna” adalah mempunyai antar muka
yang bagus, mudah digunakan, mudah dipelajari dan pengguna merasa senang
menggunakannya.
Ketika sedang bekerja dengan komputer, maka pengguna akan
melakukan interaksi dengan komputer dengan cara-cara tertentu. Cara yang
umum digunakan adalah pengguna memberikan suatu perintah pada komputer
dan komputer akan memberikan reaksi dengan mencetak sesuatu atau menulis
sesuatu di layar monitor. Untuk melakukan hal tersebut di perlukan suatu antar
muka yang menghubungkan pengguna dengan komputer.
Satu perangkat lunak terdiri dari antar muka yang berfungsi sebagai
penghubung antara manusia dengan komputer dan bagian aplikasi yang berfungsi
Macam – macam tipe dari CAI
1.
Tutorial
Tutorial adalah salah satu tipe CAI yang yang sudah sangat dikenal
Dalam bentuk sederhananya tutorial berisi halaman – halaman seperti
buku teks, diselingi dengan pertanyaan yang telah ditetapkan dan
tanggapan.
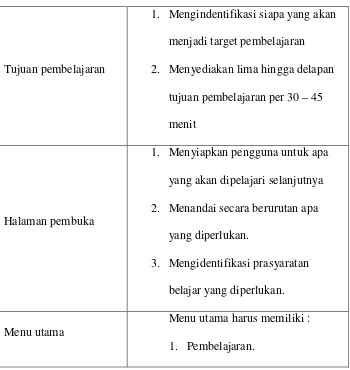
Tabel 2.1 Komponen dasar dari sebuah tutorial
Tujuan pembelajaran
1.
Mengindentifikasi siapa yang akan
menjadi target pembelajaran
2.
Menyediakan lima hingga delapan
tujuan pembelajaran per 30 – 45
menit
Halaman pembuka
1.
Menyiapkan pengguna untuk apa
yang akan dipelajari selanjutnya
2.
Menandai secara berurutan apa
yang diperlukan.
3.
Mengidentifikasi prasyaratan
belajar yang diperlukan.
Menu utama
Menu utama harus memiliki :
2.
Daftar materi.
3.
Tes.
4.
Bibliografi dan referensi.
5.
Pilihan keluar.
Garis besar materi
Berisi lima hingga delapan ciri yang
berbeda.
Materi
Harus terdiri dari tiga tampilan yaitu :
1.
Teks.
2.
Pertanyaan interaktif dan jawaban,
idealnya terdapat pada setiap 3 – 4
halaman.
3.
Grafik, termasuk grafik garis,
batang dan peta.
Tes untuk penilaian
Biasanya berupa pilihan ganda , bisa juga
berapa pilihan benar/salah dan pencocokan.
Yang secara langsung dapat menilai
penguasan terhadap materi.
Daftar istilah
Menampilkan istilah yang jarang diketahui
maksudnya, daftar istilah ini harus selalu
tersedia bagi pngguna.
2.
Driil-and-practice
Driil-and-practice
ini meningkatkan pengetahuan pengguan dengan
pengulangan pertanyaan. Keuntungan penggunaan
driil-and-practice
adalah menyediakan balasan jawaban secara otomatis bagi pengguna,
sehingga pengguna tidak perlu untuk melihat jawabnya dalam buku.
3.
Simulasi
Simulasi komputer berusaha untuk menampilkan situasi nyata dan
menanyakan kepada pengguna menyediakan data yang akan
mengubah hasil dari suatu prosedur. Kebanyakan sebuah simulasi
terdiri atas teks dan grafik menggunakan keterangan untuk menuntun
pengguna ke situasi tersebut.
4.
Permainan
Permainan biasa digunakan untuk mengajarkan materi, selain itu
permainan juga meliputi proses pembelajaran seperti pengambilan
keputusan dan kemampuan berkomunikasi.
5.
Pemecahan masalah
Program didesain untuk digunakan secara umum tapi bisa juga
digunakan sebagai proses pembelajaran.
Masing – masing tipe CAI berguna pada situasi tertentu.Beberapa program
2.3
MULTIMEDIA
Multimedia adalah program perangkat lunak yang menggunakan lebih dari
satu cara untuk mengkombinasikan informasi pada pengguna atau
user
(Tway,
1992). Multimedia juga dapat didefinisikan sebagai kombinasi teks, image,
animasi audio, video dan link untuk menyajikan informasi. Suatu multimedia
yang dapat menangani interaktif
user
disebut juga
interaktif
multimedia
(multimedia interaktif), dimana user dapat memilih apa yang dikerjakan
selanjutnya dan tindakan tersebut akan mempengaruhi komputer untuk
mengerjakan fungsi berikutnya (Sutopo, 2003). Multimedia terdiri dari beberapa
obyek yaitu :
1.
Teks.
Teks merupakan dasar dari pengelolaan kata dan informasi berbasis
multimedia. Format standard file teks adalah :
text
(.txt),
RichText
(.rtf),
Hypertext markup Language
(HTML) yang digunakan pada pembuatan
web.
2.
Image atau Grafik.
Image atau grafik adalah
still image
(gambar diam) seperti foto dan
gambar. Gambar merupakan sarana yang baik untuk menyajikan
informasi karena sangat berorientasi pada
visual
. Beberapa aspek
1.
Integrated drawing pool.
Pada software yang mempunyai kemampuan untuk membuat gambar
grafik dibuat dengan menggunakan mouse dan macam obyek seperti
garis, lingkaran, poligon, dengan dukungan warna yang dikehendaki.
2.
Clip art
merupakan kumpulan dari
image
dan obyek sederhana
seperti gambar orang, mobil yang digunakan dalam aplikasi sebagai
gambar diam atau animasi.
3.
Import grafik.
Image
yang baik biasanya berasal dari sumber lain, yaitu hasil
fotografi yang baik, maka dari itu untuk mendapatkan
image
yang
baik perlu mengimport
image
dari luar.
Image
yang diimport
biasanya dengan format .PCX, .MBP, .JPG, .GIF dan lain – lain.
4.
Resolusi.
Untuk menampilkan hasil gambar yang bagus diperlukan resolusi
grafik yang tinggi.
3.
Animasi.
Animasi adalah gerakan
image
atau video sepeti gerakan burung
terbang atau gerakan orang berlari. Animasi dapat berupa
frame-based
atau
cast-based.
Animasi
Frame-based
dibuat dengan cara merancang
akhir. Animasi
cast-based
dibuat dengan pengontrolan pada masing –
masing obyek.
4.
Audio.
Suara atau bunyi digunakan untuk lebih memperjelas pengertian suatu
informasi. Beberapa format media suara adalah : .WAV, .MID (atau
MIDI), .VOC atau .INS yang mungkin dihubungkan dengan animasi.
5.
Video.
Full-motion
merupakan penyimpanan sebagai video clip,
live-video
merupakan hasil pemrosesan yang diperoleh dari kamera.
6.
Link Interaktif.
Link interaktif digunakan untuk menggabungkan beberapa elemen
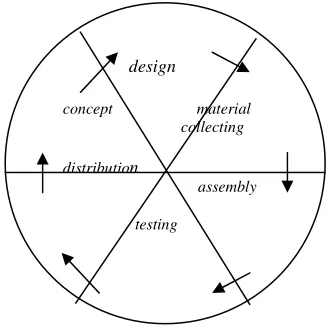
Tahap Pengembangan Multimedia
Pengembangan multimedia dilakukan berdasarkan 6 tahap, yaitu
concept, design,
material collecting, assembly, testing,
dan
distribution,
seperti pada gambar 2.1.
(Luther,1994)
Gambar 2.1
Tahap pengembangan multimedia
1.
Tahap Konsep
Pada tahap konsep dilakukan penentuan tujuan dari multimedia yang
dikembangkan serta pengguna yang akan akan menggunakan multimedia
yang dikembangkan. Pemahaman terhadap karakteristik pengguna perlu
dilakukan
karena
tingkat
kemampuan
pengguna
akan
sangat
mempengaruhi pembuatan desain.
design
concept material
collecting
distribution
2.
Tahap Perancangan
Pada tahap perancangan dilakukan spesifikasi rinci mengenai arsitektur
proyek, gaya, dan kebutuhan untuk proyek. Perancangan dibagi menjadi
tiga maca, yaitu :
a.
Desain berbasis multimedia. Metode ini dikembangkan dari
metode perancangan pembuatan film menggunakan
storyboard
.
Dalam perkembanganya multimedia memerlukan aspek interaktif,
sehingga dilengkapi dengan
flowchart view
(Luther,1994).
b.
Desain struktur navigasi. Struktur navigasi memberikan gambaran
link
dari halaman satu ke halaman lainnya. Struktur navigasi
digunakan pada multimedia non-linier, dan diadaptasi dari desain
web (Lowery, 2001).
c.
Desain berorientasi obyek. Metode desain berorientasi pada obyek
(
object-oriented design
) adalah metode perancangan dimana
komponen multimedia dinyatakan sebagai obyek.
Perancangan dapat menggunakan gabungan dari metode tersebut untuk
mendapatkan gambaran dan pemahaman yang lengkap.
3.
Tahap Pengumpulan Bahan
Pada tahap ini dilakukan pengumpulan bahan seperti
clipart image
,
animasi, audio, serta pembuatan gambar grafik, foto, audio, dan lain - lain
diperlukan dalam multimedia dapat diperoleh dari
library
, bahan yang
sudah ada pada pihak lain, atau pembuatan khusus yang dilakukan oleh
pihak luar. Bila digunakan komponen yang berasal dari
internal
atau
eksternal
, tidak diperlukan tool untuk pembuatan, tetapi diperlukan
konversi file sehingga dapat digunakan dalam proyek (Hadi Sutopo,
2003).
4.
Tahap Pembuatan
Pada tahap pembuatan dilakukan pembuatan seluruh obyek multimedia.
Pembuatan dilakukan berdasarkan keluaran dari tahap
design,
yaitu :
berdasarkan
storyboard, flowchart view,
struktur navigasi, atau diagram
obyek
.
5.
Tahap Pengujian.
Tahap pengujian dilakukan setelah tahap pembuatan
selesai dilakukan dan
seluruh data telah dimasukkan. Hal ini perlu dilakukan untuk memastikan
apakah aplikasi sudah sesuai seperti yang diinginkan.
6.
Tahap Distributisi
.
Tahap distribusi akan dilakukan penyaluran terhadap multimedia serta
evaluasi terhadap multi media yang dikembangkan. Dengan adanya
2.4
USE CASE
DIAGRAM
Use Case
Diagram merupakan diagram yang menggambarkan interaksi
antara sistem dengan sistem eksternal dan pengguna. Dengan kata lain, secara
grafis menggambarkan siapa yang akan menggunakan sistem dan dengan cara apa
pengguna mengharapkan untuk berinteraksi dengan sistem (Whitten, 2004).
Use-case narrative
merupakan deskripsi tekstual tentang kejadian bisnis dan
bagaimana pengguna akan berinteraksi dengan sistem untuk menyelesaikan suatu
tugas. Komponen – komponen yang digunakan dalam
use-case
diagram antara
lain :
a.
Use-Case
Use-Case
menggambarkan fungsi – fungsi sistem dari sudut
pandang pengguna eksternal dan dalam sebuah cara dan trminologi
yang mereka pahami.
Use-Case
merupakan urutan langkah –
langkah yang secara tindakan saling terkait (
skenario)
, baik secara
terotomatisasi maupun secara manual, untuk tujuan melengkapi
satu tugas bisnis tunggal.
b.
Pelaku (
Actor
)
Pelaku adalah segala sesuatu yang berinteraksi dengan sistem
untuk pertukaran informasi.
Gambar 2.3
Simbol Aktor
c.
Hubungan (
Relationship)
Hubungan dalam Use-Case diagram digambarkan sebagai garis yang
menghubungkan antara dua buah simbol.
Gambar 2.4
Simbol Hubungan
2.5
BASIS DATA
Basis data merupakan sekumpulan data yang terdiri atas satu atau
lebih tabel yang terintegrasi satu sama lain, dimana setiap penguna diberi
wewenang untuk dapat mengakses ( mengubah, menghapus, menganalisis,
Proses desain basis data dibagi menjadi 3 tahap utama sebagai berikut :
1.
Conceptual Design
Hasil dari tahap ini berupa conceptual schema yang mengacu pada
suatu conceptual model ( ER Model ).
2.
Logical Design
Pada tahap ini,
conceptual schema
akan diterjemahkan ke model
data yang sesuai dengan
DataBase Management System
yang
digunakan. Hasil yang didapat berupa
logical schema
basis data
yang mengacu pada suatu
logical data model
.
Logical data model
merepresentasikan data dalam suatu cara yang tidak melibatkan
physical details
.
3.
Physical Design
Pada tahap ini, logical schema dilengkapi dengan detail – detail
implementasi secara fisik ( organisasi file dan index ).
Physical
schema
yang dihasilkan berupa tabel.
2.5.1
E-R DIAGRAM
E-R Diagram atau model
Entity-Relationship
berisi kumpulan
himpunan entitas dan himpunan relasi yang dilengkapi atribut –atribut yang
digambarkan dengan lebih sistematis dengan menggunakan Diagram
Rentity-Relationship (Fathansyah,1999).
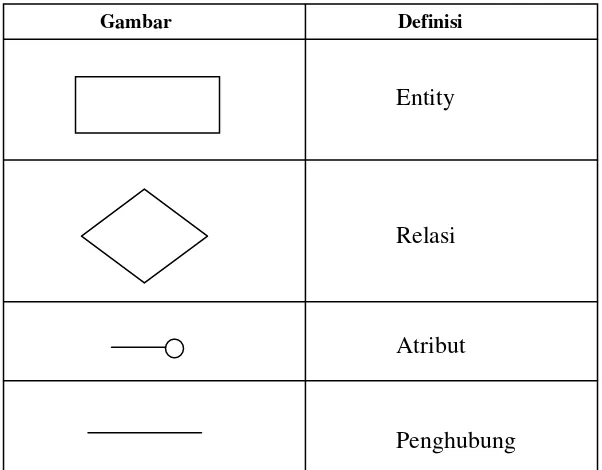
Komponen yang digunakan pada diagram E – R (Atzeni, 2000) adalah
sebagai berikut :
Tabel 2.1.
Simbol Konsep E-R
Entitas : sebuah obyek yang nyata ada dan dapat dibedakan dari
sesuatu yang lain.Sekelompok entitas yang sejenis dan berada dalam ruang
lingkup yang sama disebut Himpunan Entitas (
Entity Set
).
Kardinalitas relasi data dinyatakan dengan banyaknya garis cabang
atau dengan pemakainan angka (1 dan 1 untuk relasi satu ke satu, 1dan N
untuk relasi satu ke banyak, N dan N untuk relasi banyak ke banyak).
Gambar
Definisi
Entity
Relasi
Atribut
2.5.2
DATA FLOW DIAGRAM (DFD)
Data Flow Diagram
, merupakan suatu diagram untuk menampilkan
aliran data yang terjadi di dalam suatu sistem. DFD digunakan untuk
menggambarkan suatu sistem secara logika tanpa memperhatikan lingkungan
fisik dimana data tersebut mengalir atau lingkungan fisik data tersebut
disimpan.
Manfaat digunakannya
Data Flow Diagram
adalah sebagai berikut :
1.
Sebagai alat bantu komunikasi, dan
2.
Mempermudah memahami sistem secara logika.
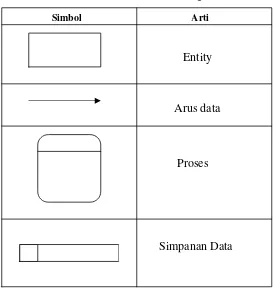
Simbol yang digunakan dalam DFD adalah :
Tabel 2.2.
Simbol Data Flow Diagram
Simbol
Arti
Entity
Arus data
Proses
2.6
HTML (HYPERTEXT MARKUP LANGUAGE).
Dokumen HTML merupakan salah satu dokumen yang ditampilkan dalam
browser web yang umumnya bersifat statik. Umumnya dokumen ini berisi
informasi atau aplikasi di dalam internet. Dokumen HTML dapat dibuat dengan
menggunakan HTML editor (misalnya Macromedia Dreamweaver) atau dengan
editor text biasa(misalnya notepad). Penamaan dokumen HTML dilakukan
dengan cara menambahkan ekstensi .htm atau .html di belakang nama dokumen
(indo.htm atau indo.html).
Pada dokumen HTML terdapat tag-tag yang ditulis dengan format <
nama tag> (misalnya <HTML>). Tag-tag ditulis berpasang-pasangan contohnya
<HTML>...</HTML>. <HTML> menunjukkan tag awal yang berarti awal
elemen, sedangkan tag </HTML> berarti akhir dari elemen.
Secara umum dokumen HTML terdiri dari tiga taga utama yaitu
HTML,HEAD,BODY. Struktur penulisan HTML yaitu :
<HTML>
<HEAD>
... informasi tentang dokumen HTML, misalnya judul dokumen
</HEAD>
<BODY>
... informasi yang ditampilkan dalam browser web
2.7
PHP (PAGE HYPERTEXT PREPROCESOR).
PHP merupakan bahasa berbentuk skrip yang ditempatkan dalam
servere dan diproses di server. PHP ini dirancang untuk web dinamis. Web
dinamis maksudnya halaman web yang akan ditampilkan sesuai dengan
permintaan
client
.
Script PHP dapat disisipkan dalam sebuah halaman HTML(
HTML
embedded
). Script PHP berkedudukan sebagai tag dalam bahasa HTML. Tag
yang biasa digunakan untuk menyatakan script PHP adalah :
a.
Menggunakan tag
<?
Script PHP
?>
b.
Menggunakan tag
<?php
script PHP
?>
c.
Menggunakan tag
<%
script PHP
d.
Menggunakan tag
<script langauage=”php”>
script PHP
</script>
Dari semua tag diatas tag yang paling aman digunakan adalah tag kedua karena
memberi keterangan lebih jelas dan umunya dimengerti oleh web server.
Struktur penulisan script PHP di dalam dokumen HTML.
<HTML>
<HEAD>
... informasi tentang dokumen HTML, misalnya judul dokumen
</HEAD>
<BODY>
... informasi yang ditampilkan dalam browser web
<?php
script php
?>
</BODY>
</HTML>
2.8
MySQL
MySQL merupakan RDBMS(
Relational Database Management
System
) yang artinya struktur data diatur melalui pembuatan tabel-tabel yang satu
dengan yang lainnya mempunyai keterkaitan atau relasi.
Tiga elemen yang merupakan model fundamental dari relasi adalah
a.
Struktur Tabel
Terdiri dari baris(
record atau row
) dan kolom(
column atau field
).
b.
Integritas Data
Mempunyai arti bahwa data sesuai dengan kondisi
real
,misalnya kolom
umur yang tidak boleh bernilai negatif karena tidak ada umur yang
negatif. Keseuaian data dengan nilai
real
disebut juga sebagai batasan
nilai untuk integitas data atau
integrity constraint.
c.
Manipulasi Data
Data yang tersimpan dapat dimanipulasi melalui bahasa pemograman
terstruktur seperti SQL.
Pada MySQL 5 juga sudah mendukung store prosedur selain itu dalam
MySQL terdapat fungsi dan trigger. Prosedur dan fungsi memiliki kegunaan yang
hampir
sama
yaitu
merupakan
paket-paket
perintah
yang
sering
digunakan/dipanggil, sehingga tidak diperlukan penulisan secara berulang-ulang,
cukup dengan melakukan pemanggilan fungsi atau prosedur yang dibutuhkan.
akan dikirim kembali ke program sedangkan prosedur tidak. Keuntungan
penggunaan prosedure dan fungsi ini adalah membuat kerja MySQL menjadi
lebih cepat karena data yang dikirim sedikit (Sanjaya, 2005). Trigger adalah
sebuah obyek yang bekerja bersama sebuah tabel dan digunakan untuk memeriksa
sebuah operasi atau kejadian tertentu pada sebuah tabel. Obyek ini akan
diaktifkan atau dijalankan oleh MySQL apabila terjadi operasi atau kejadian
tertentu pada sebuah tabel (Priyanto, 2007).
2.9
MACROMEDIA FLASH MX
Macromedia Flash MX adalah suatu program untuk web designers,
profesional interaktif media, atau orang – orang yang bekerja pada bidang
multimedia. Program ini lebih menekankan pada kreasi,
import
, dan manipulasi
pada beberapa tipe media seperti : suara, video, gambar, vektor, text dan data.
Flash adalah suatu program yang digunakan untuk membuat animasi sederhana
hingga aplikasi web interaktif yang komplex. Pada aplikasi flash dapat
ditambahkan gambar, suara dan video agar tampak lebih menarik. Beberapa
elemen yang terdapat dalam Macromedia Flash MX :
a.
ToolBox
ToolBox
merupakan bagian yang digunakan untuk menggambar dan
b.
Panel
/jendela
Properties
Jendela
properties
merupakan bagian yang digunakan untuk
memberikan perintah tambahan dari obyek yang sedang dipilih.
c.
TimeLine
TmieLine
merupakan bagian yang digunakan untuk mengatur
susunan
layer
.
d.
Layer
Layer
merupakan bagian yang digunakan untuk mengatur susunan
obyek yang tampak pada
stage.
e.
Panel
/jendela
Actions
Jendela
Actions
adalah bagian yang digunakan utuk memberikan
perintah
script
pada obyek yang dipilih.
f.
Menu
Merupakan sekelompok perintah yang digunakan untuk mengatur
pembuatan obyek, animasi,
layer
dan lain – lain.
g.
Scene/Stage
Scene/Stage
adalah layar yang digunakan untuk menyusun obyek
h.
Frame
Frame
merupakan bagian dari layer yang digunakan untuk
mengatur gerakan animasi.
i.
Panel
/jendela
Color Mixer
Jendela
Color Mixer
digunakan untuk mewarnai suatu obyek, baik
warna padat maupun warna gradasi.
j.
Components
Merupakan suatu tombol yang digunakan untuk menampung
data-data.
2.10
ARABIC EDITOR
Arabic editor adalam suatu program untuk menulis bahasa Arab pada sistem
operasi windows. Pada program ini terdapat lima
font
Arab yaitu
1- AWrite_Kufi
2- Awrite_basic
3- Awrite_Professional
4- Awrite_Header
Program ini juga dilengkapi dengan
virtual keyboard
pada layar untuk huruf
Arab. Program ini juga mempermudah penggunanya untuk meng-
copy
dan
BAB III
ANALISA DAN PERANCANGAN SISTEM
3.1
ANALISA SISTEM
Sistem yang dibuat adalah perangkat lunak yang berguna sebagai
media pengenalan bahasa Arab untuk pemula yang berbasis web dengan
menggunakan PHP (PAGE HYPERTEXT PREPROCESOR) sebagai bahasa
pemogramannya, MySQL sebagai databasenya dan Macromedia Flash MX
sebagai tools pembuat animasi yang akan ditampilkan. Pemula dalam hal ini
adalah orang yang bisa menggunakan internet dan belum mengenal bahasa
arab.
Program bantu pengenalan bahasa Arab ini dibuat berupa tutorial
karena untuk mengenal bahasa arab pengguna perlu untuk mengetahui bahasa
arab melalui beberapa tahap yaitu pengenalan huruf – huruf arab, pengenalan
kata, dan pengenalan kalimat. Pada setiap tahap – tahap pengenalan pengguna
akan disuguhkan materi dan soal – soal untuk menguji apakah materi yang
disuguhkan telah dikuasai oleh pengguna, apabila pengguna mampu untuk
menjawab soal – soal baru kemudian pengguna dapat melanjutkan ke tahap
berikutnya. Untuk memperlihatkan tahap –tahap pengenalan bahasa Arab
maka dibuat
storyboard
yang berguna sebagai pedoman pembuatan program
Untuk lebih jelasnya maka dibuat
storyboard
seperti di tabel 3.1, tabel
3.2, tabel 3.3.
Tabel 3.1
Storyboard scene
1, 2, 2.1
Scene
Visual
Audio
Durasi
1
Link : scene 2, scene 3, scene 4
2
Link: scene 1, scene 3, scene 4,scene 2.1, scene
2.2, scene 2.3
2.1
Link: scene 1, scene 2, scene 3, scene 4,scene
3.1
suara bahasa
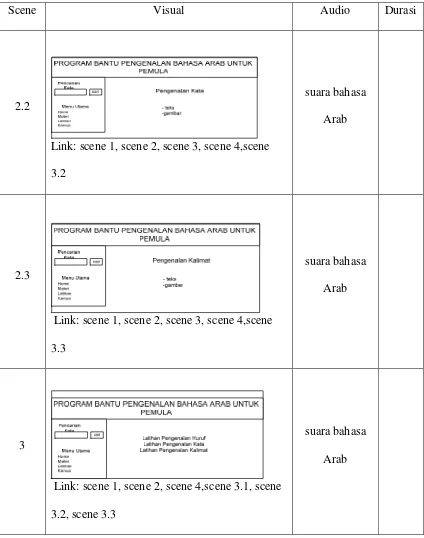
Tabel 3.2
Storyboard scene
2.2, 2.3, 3.
Scene
Visual
Audio
Durasi
2.2
Link: scene 1, scene 2, scene 3, scene 4,scene
3.2
suara bahasa
Arab
2.3
Link: scene 1, scene 2, scene 3, scene 4,scene
3.3
suara bahasa
Arab
3
Link: scene 1, scene 2, scene 4,scene 3.1, scene
3.2, scene 3.3
suara bahasa
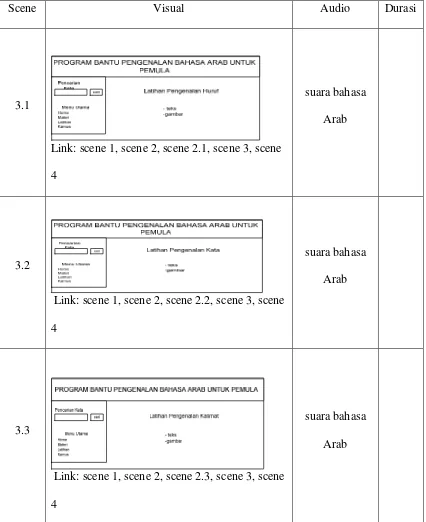
Tabel 3.3
Storyboard scene
3.1, 3.2, 3.3.
Scene
Visual
Audio
Durasi
3.1
Link: scene 1, scene 2, scene 2.1, scene 3, scene
4
suara bahasa
Arab
3.2
Link: scene 1, scene 2, scene 2.2, scene 3, scene
4
suara bahasa
Arab
3.3
Link: scene 1, scene 2, scene 2.3, scene 3, scene
4
suara bahasa
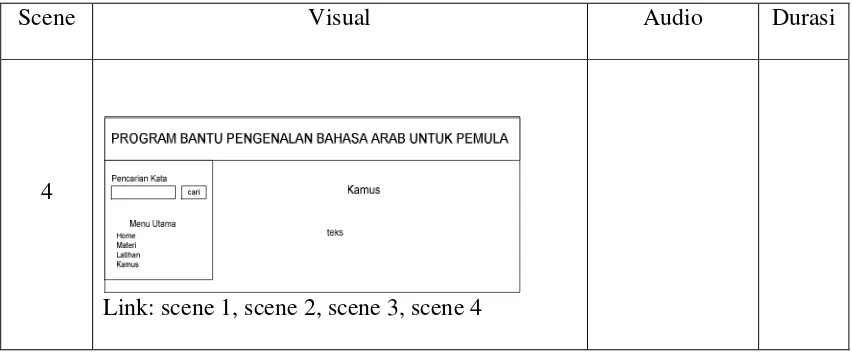
Tabel 3.4
Storyboard scene
4.
Scene
Visual
Audio
Durasi
4
Link: scene 1, scene 2, scene 3, scene 4
Pada bagian materi (
scene
2) terdiri dari tiga bagian yaitu pengenalan
huruf (
scene
2.1), pengenalan kata (
scene
2.2), dan penegenalan kalimat
(
scene
2.3). Pada pengenalan huruf akan ditampilkan huruf – huruf Arab dan
bagaimana cara membacaannya. Pada bagian pengenalan kata akan dibahas
tentang macam – macam bentuk kata. Pada pengenalan kalimat akan dibahas
tentang apa itu kalimat, bagaimana menyusun sebuah kalimat. Pada program
bantu ini juga tersedia latihan (
scene
3) yang berguna untuk mengetahui
apakah pengguna sudah menguasai materi yang telah disuguhkan sebelumnya.
Menu Latihan juga ditampilkan dalam beberapa tingkat kesulitan. Selain itu
terdapat pula fasilitas pencarian kata yang berguna untuk mencari kata – kata
dalam bahasa Arab.
Untuk menjalankankan perangkat lunak ini pengunjung harus
3.2
PERANCANGAN SISTEM
3.2.1
USE CASE DIAGRAM
Use-Case
menggambarkan interaksi antara sistem dengan sistem eksternal dan
pengguna.dengan kata lain use-case menggambarkan siapa saja yang
menggunakan system dan bagaimana pengguna tersebut berinteraksi dengan
system.
input data(file flash,
Arti,latin,keterangan) update data(file flash,Arti,latin,keterangan)
input jawaban
input soal dan kunci jawaban update soal dan
kunci jawaban
lihat latihan L
pembelajaran Logout
Login
Admin
user Proses pelatihan
Proses pengolahan soal Proses pengolahan data
Dari gambar 3.1 dapat diuraikan kegiatan masing – masing aktor yaitu :
1.
Admin
Admin adalah orang yang bertugas untuk memasukkan data dan mengelolah
data serta melakukan pemeliharaan sistem.
a.
Untuk masuk ke sistem admin harus login terlebih dahulu dengan
mengisikan
username
dan
password.
Bila terjadi kesalahan dalam
pengisian
username
ataupun
password
maka login gagal.
b.
Admin memasukkan data dan mengelolah data berupa suara, gambar
dan tulisan.
c.
Admin memasukkan data kuis dan mengelolah data kuis dan
jawabannya berupa suara, gambar dan tulisan
2.
User/pengunjung
User
/pengunjung adalah orang yang menggunakan sistem ini.
a.
Pengunjung dapat membaca, mendengar materi pelajaran bahasa Arab
yang ada.
b.
Pengunjung dapat melakukan latihan dengan menjawab soal-soal yang
ada. Dan mendapatkan jawaban yang benar dari soal yang dijawab
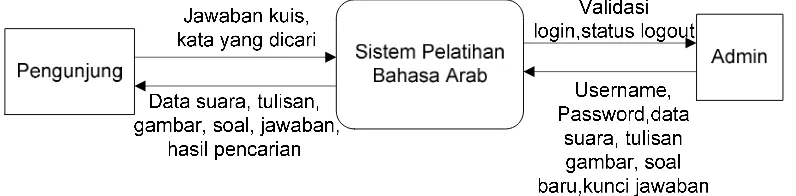
3.2.2
CONTEXT DIAGRAM
Context diagram menunjukkan siapa saja yang menggunakan sistem serta data
apa saja yang mengalir antara sistem dengan penggunanya.
Gambar 3.2
Context Diagram
Gambar 3.2 menjelaskan bahwa pada sistem yang dibangun
terdapat dua user yaitu pengunjung dan admin. Pengunjung dapat
melakukan proses pembelajaran yaitu membaca dan mendengarkan materi
yang ada, pengunjung juga dapat melakukan pencarian terhadap kata –
kata yang diiinginkan. Pengunjung dapat menjawab kuis yang ada
kemudian akan mendapatkan skor nilai dari jawaban yang diinputkan.
Admin memiliki hak akses penuh terhadap sistem, sehingga admin
dapat menambah data kamus atau kuis yang baru, mengubah data dan
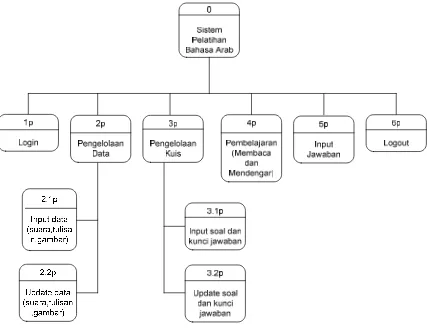
3.2.3
DIAGRAM BERJENJANG
Diagram barjenjang berguna untuk menunjukkan proses apa saja yang terjadi pada
suatu sistem
Gambar 3.3 Diagram Berjenjang
Gambar 3.3 menggambarkan semua proses yang terjadi pada sistem.
Pada level 0 terdapat enam proses yaitu Login, Pengelolaan data, Pengelolaan
dan gambar) dan update data (suara, tulisan dan gambar). Pada Pengelolaan
kuis terdapat dua proses yaitu : input soal dan kunci jawaban dan update soal
dan kunci jawaban.
Pengunjung melakukan proses pembelajaran dan input jawaban.
Admin akan melakukan login terlebih dahulu baru bisa melakukan proses
pengelolaan data, pengelolaan kuis dan kemudian melakukan logout untuk
mengakhirinya.
3.2.4
DATA FLOW DIAGRAM
Data Flow Diagram
(DFD) menunjukkan aliran data pada suatu
proses, DFD juga berguna untuk menunjukkan pembuatan, pembacaan,
Gambar 3.4 menunjukkan aliran data yang terjadi didalam tiap proses
yang terdapat dalam sistem.
Pada level 0 terdapat enam proses yaitu Login, Pengelolaan data,
Pengelolaan kuis, pembelajaran (membaca dan mendengar), input jawaban
dan logout. Admin terlibat dalam proses Login, Pengelolaan data, Pengelolaan
kuis dan logout, sedangkan pengunjung hanya terlibat pada proses
pembelajaran (membaca dan mendengar) input jawaban.
Pada proses login yang dilakukan admin tidak melibatkan database
apapun. Data yang diinputkan adalah username dan password sedangkan
output dari proses tersebut adalah validasi login admin tersebut.
Proses pengelolaan data meliputi dua proses yaitu input data (suara,
tulisan dan gambar) dan update data (suara, tulisan dan gambar). Proses input
data (suara, tulisan dan gambar) dan update data (suara, tulisan dan gambar)
akan mengirimkan data (suara, tulisan dan gambar) ke basisdata.
Pada Pengelolaan kuis terdapat dua proses yaitu : input soal dan kunci
jawaban dan update soal dan kunci jawaban. Pada proses input soal dan kunci
jawaban, update soal dan kunci jawaban yang dilakukan admin akan
mengirim data soal dan jawaban ke basisdata.
Pada proses logout yang dilakukan admin memiliki inputan berupa
Pengunjung hanya dapat melakukan proses pembelajaran dan latihan.
Pada proses pembelajaran pengunjung dapat melihat materi – materi
pembelajaran selain itu pengunjung juga dapat melakukan pencarian kata.
Pada proses input jawaban pengunjung akan menginputkan jawaban
sesuai dengan soal yang ditampilkan oleh sistem.
3.2.5
ER – DIAGRAM
E-R Diagram menggambarkan kumpulan himpunan entitas dan
himpunan relasi yang dilengkapi atribut –atribut yang berkaitan.
Gambar 3.5 menunjukkan rancangan basisdata perangka lunak yang akan
dibuat yang terdiri dari tiga tabel yaitu barab, bindo dan soal. Tabel barab merupakan
tabel untuk keterangan bahasa arab yang digunakan, tabel ini memiliki atribut
IdArab, Arab dan ket. Tabel bindo merupakan tabel yang berguna untuk menyimpan
arti dari bahasa arab yang digunakan, tabel ini memiliki atribut IdIndo, Indonesia,
kategori. Tabel soal berguna untuk menyinpan data soal, tabel ini memiliki atribut
IdSoal, jawaban, pilihan1, pilihan2, pilihan3, pilihan4.
3.2.6
DESAIN TABEL
Desain tabel yang akan digunakan untuk membangun perangkat lunak ini
adalah sebagai berikut :
Tabel 3.5 Desain Tabel barab
Field
Type
Null
Extra
IdArab
varchar(6)
no
IdIndo
varchar(6)
no
Arab
varchar(200)
no
Tabel 3.6 Desain Tabel bindo
Field
Type
Null
Extra
IdIndo
varchar(6)
no
Indonesia
Varchar(100)
no
Kategori
varchar(20)
no
Tabel 3.7 Desain Tabel soal
Field
Type
Null
Extra
IdSoal
int
no
Auto_increament
Soal
varchar(200)
no
Pilihan1
varchar(100)
no
Pilihan2
Varchar(100)
no
Pilihan3
Varchar(100)
no
Pilihan4
Varchar(100)
no
Tabel 3.8 Desain Tabel bab
Field
Type
Null
Extra
kode_bab
varchar(10)
no
nama_bab
varchar(25)
no
judul_bab
varchar(50)
no
Tabel 3.9 Desain Tabel materi
Field
Type
Null
Extra
kode_bab
varchar(10)
no
kode_materi
varchar(10)
no
nama_materi
varchar(50)
no
definisi
varchar(100)
no
contoh1
varchar(100)
no
contoh2
varchar(100)
no
contoh3
varchar(100)
no
contoh4
varchar(100)
no
3.2.7
DESAIN USER INTERFACE
3.2.7.1
DESAIN MENU UTAMA
Gambar 3.6 Menu Utama
Pada halaman utama ini terdapat beberapa
link
, yaitu :
a.
Home
:
Link
untuk menuju halaman ini (halaman utama).
b.
Materi :
Link
untuk menuju halaman yang menampilkan materi
pembelajaran.
c.
Latihan :
Link
untuk menuju halaman yang menampilkan
latihan-latihan untuk menguji kemampuan berbahasa Arab.
d.
Kamus :
Link
untuk menuju halaman yang berisi daftar kata-kata
Indonesia - Arab.
e.
Pencarian Kata: Fasilitas pencarian kata, masukkannya berupa bahsa
3.2.7.2
HALAMAN MATERI
Gambar 3.7 Halaman Materi
Pada halaman ini pengguna bisa memilih materi yang ingin dipelajarinya.
3.2.7.3
HALAMAN KUIS
Pada halaman Kuis ini terdapat beberapa pilihan kuis. Pengunjung dapat
memilih latihan yang diinginkannya. Pilihan latihannya adalah pilihan
berganda.
3.2.7.4
HALAMAN KAMUS
Gambar 3.9 Halaman kamus
Pada halaman ini pengunjung dapat melihat daftar kata – kata dalam bahasa
Arab, cara bacanya, serta artinya. Pengunjung juga dapat melakukan
3.2.7.5
HALAMAN ADMIN
Untuk masuk ke halaman admin perlu untuk melakukan login dengan benar.
Gambar 3.10 Halaman Login
Setelah login benar baru akan masuk ke halaman Admin. Pada halaman
Admin dapat melakukan input data, input data kuis serta mengupdate data
yang sudah ada sebelumnya.
BAB IV
IMPLEMENTASI SISTEM
Bab ini berisi implementasi sistem berdasarkan rancangan pada bab
sebelumnya. Perangkat lunak yang digunakan untuk membangun aplikasi ini yaitu
:
Fungsi
Perangkat Lunak
Sistem Operasi
Microsoft Windows XP Profesional
Service Pack2
Integrated Development Editor(IDE)
Macromedia Dreamweaver 8
Database
MySQL Database Version 5.0
Bahasa Pemograman
PHP Script Language
Web Server
AppServer Version 2.5.7
Web Browser
Internet Explorer
Tabel 4.1 Halaman home /
index
Spesifikasi
Hardware
:
1.
Prosessor Intel Pentium(R) 2.66 GHz
2.
Memory 1 GB
4.1
Pembuatan
Database
Database program bantu pengenalan bahasa Arab ini terdiri dari lima tabel,
yaitu :
1.
Tabel bindo, dibuat dengan sintak sebagai berikut :
DROP TABLE IF EXISTS `bindo`;
CREATE TABLE `bindo` (
`IdIndo` varchar(6) NOT NULL,
`Indonesia` varchar(100) default NULL,
`Kategori` varchar(20) default NULL,
`IdArab` int(6) default NULL,
PRIMARY KEY (`IdIndo`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
2.
Tabel barab, dibuat dengan sintak sebagai berikut :
CREATE TABLE `barab` (
`IdArab` int(6) NOT NULL,
`kategori_kata` varchar(50) default NULL,
`arti_indonesia` varchar(100) default NULL,
`Arab` varchar(200) default NULL,
`Ket` varchar(250) default NULL,
PRIMARY KEY (`IdArab`)
) ENGINE=MyISAM AUTO_INCREMENT=11 DEFAULT CHARSET=utf8;
3.
Tabel bab, dibuat dengan sintak sebagai berikut :
CREATE TABLE `bab` (
`kode_bab` varchar(10) NOT NULL,
`nama_bab` varchar(25) default NULL,
`judul_bab` varchar(50) NOT NULL,
PRIMARY KEY (`kode_bab`,`judul_bab`)
4.
Tabel materi, dibuat dengan sintak sebagai berikut :
CREATE TABLE `materi` (
`kode_bab` varchar(10) default NULL,
`kode_materi` varchar(10) default NULL,
`nama_materi` varchar(50) default NULL,
`definisi` varchar(100) default NULL,
`contoh1` varchar(100) default NULL,
`contoh2` varchar(100) default NULL,
`contoh3` varchar(100) default NULL,
`contoh4` varchar(100) default NULL,
`contoh5` varchar(100) default NULL
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
5.
Tabel soal, dibuat dengan sintak sebagai berikut :
CREATE TABLE `soal` (
`IdSoal` int(3) NOT NULL auto_increment,
`Soal` varchar(100) default NULL,
`Pilihan1` varchar(50) default NULL,
`Pilihan2` varchar(50) default NULL,
`Pilihan3` varchar(50) default NULL,
`Pilihan4` varchar(50) default NULL,
`Jawaban` varchar(1) default NULL,
PRIMARY KEY (`IdSoal`)
4.2
Koneksi
Database
Untuk menghubungkan / mengkoneksikan
database
dengan sistem,
digunakan sintak sebagai berikut :
<?php
$db_host = "localhost";
$db_name = "dpba";
$db_user = "root";
$db_password = "1234";
function opendb()
{
global $db_host, $db_user, $db_password, $db_name, $db_connection;
$db_connection = mysql_connect($db_host, $db_user, $db_password) or die (
"Gagal membuka database!". mysql_error());
$db_select = mysql_select_db($db_name);
}
function querydb($query)
{
global $result;
$result = mysql_query($query) or die ("Gagal melakukan query = $query");
didalam sintak terdapat tiga buah fungsi untuk melakukan koneksi, yaitu :
1. opendb( )
: digunakan untuk membuka koneksi
database
.
2. querydb(
)
: digunakan untuk melakukan query terhadap
database
.
3. closedb( ) : digunakan untuk menutup koneksi
database
.
Untuk memudahkan membuat koneksi sistem dengan
database
maka
script
koneksi dibuat dalam sebuah
file
tersendiri yaitu
koneksi.inc
.
Agar
dapat
terkoneksi
fungsi
opendb(
)
memerlukan
pendeklarasian variabel :
1. db_host
: untuk menunjuk nama
host
dari komputer
server
.
2. db_
user
: untuk menunjuk nama
user
yang bertugas sebagai
admin
istrator
database
.
3. db_password
:
password
admin
istrator
database
.
4. db_name
: untuk menunjuk nama
database
yang akan
diakses.
4.3
Pembuatan
User Interface
Pembuatan
user interface
untuk Program Bantu Pengenalan Bahasa
Arab dibagi menjadi 2 bagian yaitu pembuatan
user interface
untuk