Kompetensi yang diharapkan:
Teori :
APA ITU PEMROGRAMAN WEB...???
Website dapat diartikan sebagai kumpulan halaman-halaman yang digunakan untuk mempublikasikan informasi berupa teks, gambar, dan program multimedia lainnya berupa animasi (gambar gerak, tulisan gerak), suara, dan atau gabungan dari semuanya itu baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait antara satu halaman dengan halaman yang lain yang sering disebut sebagai hyperlink. Dalam pengertian yang lain bahwa website adalah kumpulan dari halaman-halaman situs yang biasanya terangkum dalam sebuah domain atau subdomain, yang tempatnya berada di dalam World Wide Web (WWW) di Internet. Sebuah web page adalah dokumen ayang ditulis dalam format HTML (Hyper Text Markup Language), yang hampir selalu bisa diakses melalui HTTP, yaitu protokol yang menyampaikan informasi dari server website untuk ditampilkan kepada para pemakai melalui web browser. Semua publikasi website tersebut dapat membentuk sebuah jaringan informasi yang sangat besar.
Halaman-halaman dari website bisa diakses melalui sebuah URL yang biasa disebut Homepage. URL ini mengatur halaman-halaman situs untuk menjadi sebuah hirarki, meskipun hyperlink-hyperlink yang ada di halaman tersebut mengatur para pembaca dan memberitahu mereka susunan keseluruhan dan bagaimanan arus informasi ini berjalan.
Aplikasi web adalah jenis aplikasi yang menggunakan arsitektur client-server. Pada jenis arsitektur ini, sebuah program client terhubung pada sebuah server untuk informasi yang dibutuhkan untuk melengkapi tugas-tugas yang telah diset oleh user. Ada yang disebut thin client (client tipis), dan ada juga thick client (client tebal).
Thin client adalah clients yang hanya berisikan sedikit dari apa yang diperlukan untuk pengalaman user, kebanyakan hanya interface. Semua logika bisnis, semua data, terkecuali yang disediakan oleh user, berada di dalam server. Thick clients adalah clients yang sama, kecuali pada interface, juga berisi beberapa, jika tidak banyak, logika pengolahan diperlukan untuk tugas-tugas user yang spesifik.
Mahasiswa dapat mendefinisikan pengertian Website, Web Server, Web Client, HTTP, HTML.
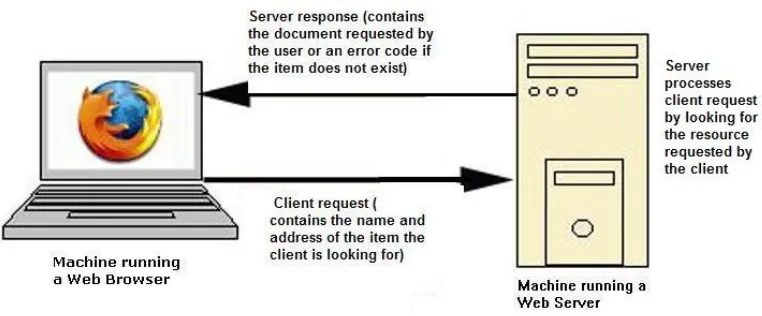
Arsitektur Client-Server dari perspektif Web
Dari definisi di atas, kita dapat menyimpulkan bahwa client digunakan untuk aplikasi web thin clients. Program client, pada hal ini adalah browser, hanya sebuah interface yang oleh user digunakan untuk melaksanakan tugas-tugas. Yang lainnya, dari data yang user perlukan untuk dioperasikan, logika yang menentukan aliran program dan eksekusi, berada pada server.
Dari suatu perspektif web base disini adalah tugas-tugas dari server client:
Web server
Pada dasarnya, server menerima permintaan-permintaan dari para client web browser dan kemudian meresponnya. Beberapa permintaan yang datang dari client disertai nama dan alamat item yang client cari, sebagaimana beberapa data user yang disediakan. Server menerima permintaan tersebut, memprosesnya, dan kemudian merespon data yang dicari oleh client atau sebuak kode error yang mengindikasikan bahwa item tidak terdapat pada server atau jika terjadi beberapa error lain.
Gambar 1 : Tanggung Jawab Server
Web client
Tugas browser adalah menyediakan user sebuah interface dimana akan meminta server dan menampilkan respon dari server.
HTML
Bagaimana cara browser mengetahui apa yang harus ditampilkan ke user? Sebagian besar situs web tidak hanya berisi teks sederhana, tetapi disertai grafis atau memiliki form yang dapat memanggil suatu data. Bagaimana masing-masing browser mengetahui apa yang harus ditampilkan?
Jawabannya adalah HTML, sebuah singkatan dari Hypertext Markup Language. HTML dapat dimengerti sebagai sebuah kumpulan perintah-perintah untuk web browser tentang bagaimana menampilkan isi ke user. Itu merupakan standar terbuka yang telah di update oleh W3C atau World Wide Web Consortium.
Karena merupakan sebuah standar terbuka, setiap orang mengaksesnya, berarti bahwa browsers dikembangkan dengan standar itu di pikiran. Lebih lanjut berarti bahwa semua browsers mengetahui apa yang dilakukan ketika itu memecahkan HTML, meskipun beberapa browsers yang lebih lama mungkin memiliki permasalahan pada perenderan beberapa halaman yang ditulis menggunakan versi HTML yang lebih baru yang telah diupdate setelah pengembangannya.
HTTP
HTTP singkatan dari “HyperText Transfer Protocol“. Merupakan sebuah protokol jaringan dengan fitur-fitur Web-specific yang berjalan pada bagian teratas dari dua lapisan protokol lain, TCP dan IP. TCP adalah sebuah protokol yang bertanggung jawab memastikan file telah dikirim dari akhir network telah lengkap dikirmkan, berhasil pada tujuannya. IP merupakan sebuah protokol yang mengarahkan (routing) file dari satu host ke host lain pada jalannya untuk tujuan. HTTP mengguanakan dua protokol ini untuk memastikan bahwa permintaan dan respon telah lengkap dikirimkan diantara masing-masing akhir komunikasi.
HTTP menggunakan urutan Request/Response: Sebuah HTTP client membuka koneksi dan mengirim sebuah pesan permintaan pada HTTP server; server kemudian mengirimkan pesan respon, biasanya berisikan resource yang diminta. Setelah mengirimkan respon, server menutup koneksi (membuat HTTP menjadi protokol tanpa status, contoh, tidak memelihara beberapa informasi koneksi diantara transaksi).
Struktur dokumen HTML
Tanda sintaks : <> Tanda awal : <HTML> Tanda akhir : </HTML>
<Title> </title> => untuk membuat judul yang tampil pada caption <header></header>=> untuk membuat perintah yang berhubungan dengan
kop/kepala termasuk <title>
<body></body> =>untuk menuliskan sumua perintah yang berhubungan dengan layar.
………Title halaman
<html> </html> : sebagai pembuka dan penutup program
<head></head> :disini anda bisa memasukkan perintah html untuk menuliskan keterangan tentang homepage. Tag yang paling umum digunakan dalam head adalah <title>.
<title></title> : adalah memberi judul homepage pada bagian paling atas sendiri.
<body></body> : untuk memasukkan tag – tag HTML, selain <title>.
Properties yang berlaku global.
Dalam HTML ada beberapa properties yang diberlakukan secara global dalam banyak tag seperti FONT, TABLE, BACKGROUND COLOR, dan lain-lain. Beberapa properties itu antara lain:
Size = value : digunakan untuk menentukan ukuran, baik itu font, border, maupun komponen form.
Color = value : digunakan untuk menentukan warna baik itu background color, line, text, border, dan lain-lain. Penentuan warna adalah menggunakan warna-warna dasar seperti red, green, blue, magenta, yellow, gray, serta cara komposisi warna degradasi yang terdiri dari 6 digit kombinasi angka dan huruf yang diawali dengan tanda (#). Contoh: #fff111 (warna kuning).
Spasi dalam HTML.
Deklarasi spasi HTML terdapat 2 macam tag yaitu : <BR> adalah spasi single.
Contoh penggunaan:
<p>teks...</p> adalah spasi double.
Contoh :
...> File: latihan1.html <HTML>
<HEAD>
<TITLE>Judul Halaman</TITLE> </HEAD>
<BODY>
CONTOH MENAMPILKAN TEKS </BODY>
</HMTL> Hasil:
Latihan.
Kompetensi yang diharapkan:
Teori :
Deklarasi font dalam HTML terdiri dari 2 jenis yaitu menggunakan tag <FONT>..</FONT> dan menggunakan tag <Hx>…</Hx> (x=1 s/d 7). Masing-masing tag tersebut memiliki beberapa properties yang melengkapi fungsinya. Untuk lebih jelas akan diuraikan sebagai berikut:
FONT
Deklarasi font adalah sebagai berikut: <FONT>Contoh Tulisan</FONT> Properties font terdiri dari:
Size = value : digunakan untuk menentukan ukuran font, dengan besar ukuran 1 s/d 7. Semakin besar ukuran maka semakin besar font.
Contoh: <FONT SIZE=7>Text dengan ukuran 7</FONT>
Color = value : digunakan untuk menentukan warna text, dengan ketentuan seperti yang dijelaskan pada Bab 1.
Contoh: <FONT COLOR=”blue”>Text dengan warna biru</FONT>
Face = value : digunakan untuk menentukan jenis font seperti tahoma, arial, verdana, dan lain-lain.
Contoh: <FONT FACE=”Verdana”>Text dengan type verdana</FONT>
BOLD, ITALIC, UNDERLINE
Deklarasi properties bold, italic, dan underline adalah sebagai berikut: <b>bold...</b>
<i>italic...</i> <u>underline..</u>
selengkapnya akan diuraikan pada contoh di bawah.
Mahasiswa mampu mendeklarasikan script untuk memodifikasi font dalam beberapa propertiesnya dalam tag <font>
Mahasiswa mampu mendeklarasikan script untuk memodifikasi font dalam beberapa propertiesnya dalam tag <H1-7>
TEXT JENIS <H1..7>
Deklarasi H adalah sebagai berikut: <H1>Tulisan..</H1>
Contoh :
Deklarasi font size: <HTML>
<HEAD>
<TITLE>Contoh Font</TITLE> </HEAD>
<BODY>
<font size=1>CONTOH MENAMPILKAN TEKS</font> <br>
<font size=2>CONTOH MENAMPILKAN TEKS</font> <br>
<font size=3>CONTOH MENAMPILKAN TEKS</font> <br>
<font size=4>CONTOH MENAMPILKAN TEKS</font> <br>
<font size=5>CONTOH MENAMPILKAN TEKS</font> <br>
<font size=6>CONTOH MENAMPILKAN TEKS</font> <br>
<font size=7>CONTOH MENAMPILKAN TEKS</font> <br>
Hasil:
Deklarasi font color: <HTML>
<HEAD>
<TITLE>Contoh Font</TITLE> </HEAD>
<BODY>
<font size=1 color=red>CONTOH WARNA MERAH</font> <br>
<font size=2 color=Green>CONTOH WARNA HIJAU</font> <br>
<font size=3 color=blue>CONTOH WARNA BIRU</font> <br>
<font size=4 color=#fff123>CONTOH WARNA DEGRADASI</font> <br>
<font size=5 color=#a1a1a1>CONTOH WARNA DEGRADASI</font> <br>
<font size=6 color=#aaaaaa>CONTOH WARNA DEGRADASI</font> <br>
<font size=7 color=magenta>CONTOH WARNA MAGENTA</font> <br>
</BODY> </HMTL> Hasil:
Deklarasi font face:
<HTML> <HEAD>
<TITLE>Contoh Font</TITLE> </HEAD>
<BODY>
<font size=5 color=red face=arial>CONTOH TYPE ARIAL</font> <br>
<font size=6 color=green face=tahoma>CONTOH TYPE TAHOMA</font> </BODY>
</HMTL> Hasil:
Deklarasi bold,italic,underline: <HTML>
<HEAD>
<TITLE>Contoh Font</TITLE> </HEAD>
<BODY>
<b><font size=4 color=blue face=verdana>CONTOH TYPE BOLD</font></b>
<br>
<i><font size=5 color=red face=arial>CONTOH TYPE ITALIC</font></i> <br>
<u><font size=6 color=green face=tahoma>CONTOH TYPE UNDERLINE</font></u>
Latihan.
Kompetensi yang diharapkan:
Teori :
BACKGROUND
Di dalam desain interface web telah disediakan tag background. Background terbagi menjadi 2 jenis yaitu background warna dan background gambar (yang berekstensi gif, jpg, dan bmp). Pada prinsipnya background adalah bersifat seperti properties, karena deklarasinya berada di dalam tag <BODY>. Masing masing tag background tersebut adalah sebagai berikut:
a. Background warna <body bgcolor=”value”> Contoh: <body bgcolor=”#fff123”>
b. Backgroudn gambar <body background=”nama dan alamat file”> Contoh: <body background=”logobaru.jpg”>
Contoh :
Deklarasi background warna: <HTML>
<HEAD>
<TITLE>Contoh Font</TITLE> </HEAD>
<BODY BGCOLOR="#FFF123">
<center><h1>BACKGROUND WARNA</H1></CENTER> </BODY>
</HMTL>
Mahasiswa mampu mendeklarasikan script Background.
Mahasiswa mampu mendeklarasikan script Image beserta propertiesnya.
Deklarasi background gambar: <HTML>
<HEAD>
<TITLE>Contoh Font</TITLE> </HEAD>
<BODY BACKGROUND="logo.jpg">
<center><h1>BACKGROUND GAMBAR</H1></CENTER> </BODY>
</HMTL> Hasil:
Sebelum masuk ke pembahasan sintaks image, perlu diketahui dulu bahwa pemanggilan gambar dalam HTML adalah dengan cara memanggil alamatnya saja dan bukan menyimpan file gambar tersebut. Oleh karena itu pada saat web tersebut di akses, gambar harus dialamatkan sesuai dengan deklarasi pada program. Sintaks image adalah <IMG SRC=”NAMA_DAN_ALAMAT_FILE”> </IMG>. Image juga memiliki properties yaitu WIDTH=VALUE dan HEIGHT=VALUE. Satuan ukuran dari “VALUE” yang serring digunakan adalah inci, cm, pixel, dan persen (%).
Contoh :
Deklarasi image warna: <HTML>
<HEAD>
<TITLE>Contoh Gambar</TITLE> </HEAD>
<BODY>
<IMG SRC="logo.jpg" width="400" height="400"> </BODY>
</HMTL> Hasil:
TABLE
saja, setelah itu pada pembahasan bab berikutnya akan diuraikan eksplorasi terhadap tabel untuk fungsi yang lainnya.
Script dasar table terdiri dari : <TABLE> deklarasi table induk <TR> deklarasi baris
<TD>CONTOH MENCETAK deklarasi kolom dan meletakkan data </TR> deklarasi menutup baris
</TABLE> deklarasi menutup table Contoh:
# Deklarasi tabel dasar: <HTML>
<HEAD>
<TITLE>Contoh Table dasar</TITLE> </HEAD>
<BODY>
<TABLE BORDER=4> <TR>
<TD>CONTOH MENCETAK </TR>
</TABLE> </BODY> </HMTL> Hasil:
Terdapat juga properties table yang lain yaitu bgcolor=value. Properties ini dapat diterapkan ke dalam masing-masing taq yang ada dalam table seperti <TABLE>, <TR>, maupun <TD>. Berikut akan diuraiakan contoh deklarasinya.
<HEAD>
<TITLE>Contoh Table</TITLE> </HEAD>
<BODY>
<TABLE BORDER=1 BGCOLOR=YELLOW> <TR>
<TD>NAMA<TD>EMAIL </TR>
<TR>
<TD>FARREL<TD>FARREL M R AKHDAN </TR>
</TABLE> </BODY> </HMTL> Hasil:
# Deklarasi table dengan properties width. <html>
<head>
<title>membuat table</title> </head>
<body>
<table border="1" width="100%"> <tr>
<td width="33%">Kolom 1</td> <td width="33%">Kolom 2</td> <td width="34%">Kolom 3</td> </tr>
Latihan.
Latihan 1.
Buatlah deklarasi yang menampilkan hasil sebagai berikut:
Latihan 2.
Kompetensi yang diharapkan:
Teori :
HYPERLINK
Hyperlink digunakan untuk menghubungkan halaman satu ke halaman yang lainnya. Dengan adanya hyperlink maka pemrogram akan memiliki kemudahan dalam mengelola kesatuan alur dari website yang dibuat. Pemrogram juga akan mudah membuat menu utama yang menjadi panduan navigasi website.
Deklarasi hyperlink adalah sebagai berikut: <A HREF=”NAMA_DAN_ALAMAT_FILE”> </A> Contoh:
<HTML> <HEAD>
<TITLE>Lat 9</TITLE> </HEAD>
<BODY>
<a href="lat8.htm">Link Ke Lat 8</a> </BODY>
</HMTL> Hasil:
Mahasiswa mampu mendeklarasikan script hyperlink dan propertiesnya.
Mahasiswa mampu mendeklarasikan frame.
Hyperlink juga dapat menggunakan navigasi gambar. Dengan demikian perintah image harus diletakkan di dalam hyperlink.
Contoh: <HTML> <HEAD>
<TITLE>Lat 9</TITLE> </HEAD>
<BODY>
<a href="lat8.htm"><img src="computer.gif"></img></a> </BODY>
</HMTL> Hasil:
FRAME
Frame berfungsi untuk membagi area halaman. Dan dalam frame bisa terdiri dari lebih dari satu file HTML. Di dalam frame juga memungkinkan menjadi pola navigasi / halaman utama dari kesatuan halaman web yang dibuat. Pembagian frame terdiri dari 2 jenis yaitu membagi kolom (cols=value) dan membagi baris (rows=value).
Contoh script frame membagi kolom adalah sebagai berikut: <HTML>
<HEAD>
<TITLE>Lat 11</TITLE> <frameset cols="30%,70%"> <frame name="kiri"> <frame name="kanan"> </frameset>
</HEAD> <BODY> </BODY> </HMTL> Hasil:
Dalam gambar contoh tersebut menyajikan properties “name=value” yaitu memberi identitas pada wilayah yang dibagi.
Sementara contoh script frame membagi baris adalah sebagai berikut: <HTML>
<HEAD>
<TITLE>Lat 11</TITLE> <frameset rows="30%,70%"> <frame name="atas"> <frame name="bawah"> </frameset>
</HMTL> Hasil:
Dalam frame juga terdapat properties SRC yang berguna untuk meletakkan alamat file web yang akan dipasang pada daerah yang sudah dibagi. Contohnya pada “AREA ATAS” akan dipasang file lat8.htm, sementara pada “AREA BAWAH” akan dipasang file lat8b.htm. Berikut akan disajikan deklarasinya:
<HTML> <HEAD>
<TITLE>Lat 11</TITLE> <frameset rows="30%,70%"> <frame name="kiri" src=lat8.htm> <frame name="kanan" src=lat8b.htm> </frameset>
Integrasi frame dengan hyperlink dapat dihubungkan dengan properties “TARGET=”[AREA]” yang ada pada hyperlink. “TARGET” berfungsi untuk mengarahkan bahwa web tersebut akan di-load di area yang sudah dituliskan. Berikut akan disajikan perbandingan antara hyperlink yang tidak menggunakan “TARGET” dan yang menggunakan.
Contoh yang tidak menggunakan “TARGET”:
<a href="lat12.htm">Link Ke Lat 12</a>
Area atas
Area bawah
Dan hasilnya adalah sebagai berikut:
Sedangkan contoh hyperlink yang menggunakan “TARGET” adalah sebagai berikut:
Jika dalam script hyperlink ditambahkan perintah ‘ target=”bawah” ‘ (dimana “bawah” adalah menunjukkan nama area tujuan di mana file lat12 tersebut akan ditampilkan) maka deklarasinya adalah sebagai berikut:
<a href="lat12.htm" target=”bawah”>Link Ke Lat 12</a> Maka hasilnya :
Hasil menuju ke area sendiri (bersifat recursive)
Latihan.
Buatlah deklarasi yang menampilkan hasil sebagai berikut:
Hasil
memanggil
file dengan
target
Kompetensi yang diharapkan:
Teori :
F O R M
Form adalah interface dalam pemrograman web yang digunakan untuk input dan output. Form memiliki struktur yang berjenjang yaitu form (induknya), kemudian komponen yang terdiri dari text, checkbox, radio button, button, textarea, dan lain-lain. Serta dalam omponene terdapat properties seperti name, value, length, dan lain-lain. Dalam penggunaannya yang berperan langsung dengan nilai adalah komponen form beserta propertiesnya.
Contoh deklarasi form: <html>
<head>
<title>Form</title> </head>
<body>
<form name=”F1”>
<!—LETAK KOMPONEN FORM !--> </form>
<p> </p> </body> </html>
Kemudian pembahasan akan kita lanjutkan ke komponen form. Ada beberapa komponen form yang dapat kita gunakan, terlebih dahulu kita akan membahas deklarasi dan karakteristik masing-masing komponen.
SUBMIT DAN RESET
Adalah komponen yang digunakan untuk mengirim nilai. Sedangkan Reset berfngsi untuk membersihkan layar/ membatalkan pengiriman. Deklarasinya adalah sebagai berikut:
<html>
Mampu mendefinisikan fungsi form dan komponennya.
<head>
<title></title> </head>
<body>
<input type=submit value=kirim> <br>
<input type=reset value=batal> </body>
</html> Hasil:
Komponen Submit dan Reset dapat berfungsi jika deklarasinya diberlakukan script induknya yaitu <form></form>. Karena karakteristiknya adalah membawa nilai yang ada pada form induk, sedangkan form sendiri diwaliki oleh <form>. Sedangkan komponen yang lain tidak harus menggunakan <form>.
TEXTBOX.
Textbox berfungsi untuk memasukkan input atau mengeluarkan output. Deklarasinya adalah sebagai berikut:
<html> <head>
<title>Form</title> </head>
<body>
input type="text" name="T1" size="20"> </body>
</html> Hasil:
CHECKBOX.
Cekbox sama fungsinya dengan dengan textbox yaitu untuk memasukkan input. Pada umumnya penggunaan checkbox adalah untuk pilihan majemuk. Untuk dapat digunakan majemuk maka masing-masing “name” harus menggunakan nama yang berbeda.
Contoh deklarasi: <html>
<title>cek box</title> </head>
<body>
<p><input type="checkbox" name="C1" value="ON">cekbox 1</p> <p><input type="checkbox" name="C2" value="ON">cekbox2</p> </form>
Pada umumnya penggunaan RadioButton adalah untuk pilihan tunggal. Untuk dapat digunakan pilihan tunggal maka masing-masing “name” harus menggunakan nama yang sama agar setiap nilai yang dipilih, masuk pada 1 “name” / 1 variable.
Contoh deklarasi:
<input type="radio" value="V1" checked name="R1">radio1 <input type="radio" name="R1" value="V2">radio2
</body> radio button. Perbedaannya adalah jika dalam drop down menu tidak mengkin menggunakan “name” yang berbeda dalam deklarasinya, sedangkan radio button masih memungkinkan untuk itu walaupun secara umum berfungsi untuk pilihan tunggal. Deklarasi drop down menu adalah sebagai berikut: <html>
<title>Select option</title> </head>
<body>
<p><select size="1" name="D1"> <option>select 1</option>
<option>select 2</option>
<option selected>select 3</option> </select>
</body> </html> Hasil :
TEXTAREA.
Penerapan textarea adalah digunakan untuk mengirim teks yang berukuran besar. Deklarasinya adalah sebagai berikut.
<html> <head>
<title>Select option</title> </head>
<body>
<textarea rows="2" name="S1" cols="20">ini adalah text area, disini dapat mengisikan text dalam jumlah banyak </textarea>
</body> </html> Hasil :
BUTTON.
Button adalah salah satu tombol yang didapat difungsikan untuk memproses, dimana button harus dikolaborasikan dengan fungsi. Jika fungsi sudah dideklarasikan sebelumnya maka button dapat memanggil fungsi tersebut dengan bantuan event yang dimilikinya. Contohnya event onclick.
Contoh deklarasi button:
Kompetensi yang diharapkan:
Teori :
KARAKTERISTIK JavaScript
Javascript diperkenalkan pertama kali oleh Netscape pada tahun 1995. Pada awalnya bahasa ini dinamakan “LiveScript” yang berfungsi sebagai bahasa sederhana untuk browser Netscape Navigator 2. Pada masa itu bahasa ini banyak di kritik karena kurang aman, pengembangannya yang terkesan buru buru dan tidak ada pesan kesalahan yang di tampilkan setiap kali kita membuat kesalahan pada saat menyusun suatu program. Kemudian sejalan dengan sedang giatnya kerjasama antara Netscape dan Sun (pengembang bahasa pemrograman “Java” ) pada masa itu, maka Netscape memberikan nama “JavaScript” kepada bahasa tersebut pada tanggal 4 desember 1995. Pada saat yang bersamaan Microsoft sendiri mencoba untuk mengadaptasikan teknologi ini yang mereka sebut sebagai “Jscript” di browser Internet Explorer 3.
Javascript adalah bahasa yang berbentuk kumpulan skrip yang pada fungsinya berjalan pada suatu dokumen HTML, sepanjang sejarah internet bahasa ini adalah bahasa skrip pertama untuk web. Bahasa ini adalah bahasa pemrograman untuk memberikan kemampuan tambahan terhadap bahasa HTML dengan mengijinkan pengeksekusian perintah perintah di sisi user, yang artinya di sisi browser bukan di sisi server web.
Javascript bergantung kepada browser(navigator) yang memanggil halaman web yang berisi skrip skrip dari Javascript dan tentu saja terselip di dalam dokumen HTML. Javascript juga tidak memerlukan kompilator atau penterjemah khusus untuk menjalankannya (pada kenyataannya kompilator Javascript sendiri sudah termasuk di dalam browser tersebut). Lain halnya dengan bahasa “Java” (dengan mana JavaScript selalu di banding bandingkan) yang memerlukan kompilator khusus untuk menterjemahkannya di sisi user/klien.
Skrip dari JavaScript terletak di dalam dokumen HTML. Kode tersebut tidak akan terlihat dari dalam jendela navigator anda, karena diantara tag (kalau anda mengerti HTML pasti tahu dengan istilah ini) tertentu yang
Mampu mendefinisikan karakteristik pemrograman JavaScript.
Mampu mendeklarasikan sintaks dasar JavaScript.
Mampu mengkombinasikan perintah JavaScript dan HTML.
memerintahkan navigator untuk memperlakukan bahwa skrip tersebut adalah skrip dari JavaScript.
Satu hal yang harus diperhatikan bahwa JavaScript adalah bersifat “CASE SENSITIVE”, artinya huruf besar dan kecil sangat berpengaruh. Contoh dari skrip yang menunjukkan bahwa skrip tersebut adalah skrip dari JavaScript adalah sebagai berikut :
<--Contoh deklarasi 1-->
<SCRIPT LANGUAGE="JavaScript"> Tempat meletakkan skrip
</SCRIPT>
<--Contoh deklarasi 2-->
<script language="JavaScript"> Tempat meletakkan skrip
</script>
Terlihat perbedaan antara contoh 1 dan contoh 2, yaitu pada penulisan “<SCRIPT LANGUAGE….>” dan “</SCRIPT>”. Kita menulisnya sejenis, huruf besar semua atau huruf kecil semua. Secara umum pemberlakuan aturan penulisna skrip ini diterima semua browser.
MENULIS KOMENTAR DALAM SKRIP.
Seperti dalam banyak bahasa pemrograman lainnya, sangat dianjurkan untuk menambahkan komentar komentar di dalam skrip atau kode program yang kita bikin. kegunaannya antara lain adalah :
1• Mengingatkan kita akan bagian bagian khusus di dalam skrip tersebut, jika kita ingin merubah sesuatu di dalamnya.
2• Membuat orang yang tidak mengerti skrip kita, menjadi mengerti dengan petunjuk petunjuk yang kita buat melalui komentar komentar. Untuk menulis komentar di JavaScript, kita bisa menggunakan cara yang sama dengan aturan yang ada di bahasa C/C++ ataupun Java.
1• Untuk menulis komentar dalam satu baris kita gunakan karakter dobel slash.
// semua karakter di belakang // tidak akan di eksekusi
1• Untuk menulis komentar yang terdiri dari beberapa baris kita gunakan karakter /* dan */
/* Semua baris antara 2 tanda tersebut tidak akan di eksekusi oleh
kompilator */
PERINTAH MENCETAK.
Contoh deklarasi mencetak teks ke halaman web: <HTML>
<HEAD>
<TITLE>Contoh Program Javascript</TITLE> </HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript"> document.write ("Mencetak teks"); </SCRIPT>
</BODY> </HTML> Hasil:
Contoh deklarasi mencetak teks dengan alert: <HTML>
<HEAD>
<TITLE>Contoh Program Javascript</TITLE> </HEAD>
<BODY>
<SCRIPT language="Javascript"> <!--
alert("Mencetak teks dengan alert.."); // -->
Cara berikutnya adalah cara lain untuk menuliskan kode program JavaScript dalam suatu file teks dan kemudian file teks yang berisi kode JavaScript di panggil dari dalam dokumen HTML (khusus Netscape mulai versi 3 keatas). Kode yang kita sisipkan kedalam dokumen HTML adalah sebagai berikut : <SCRIPT LANGUAGE="Javascript" SRC="url/file.js"> </SCRIPT>
dimana url/file.js adalah adalah lokasi dan nama file yang berisi kode JavaScript, jika perintah tambahan SRC tidak disertakan maka tag Script akan mencari kode yang terletak di dalam tag Script.
1• Melalui event tertentu
Event adalah sebutan dari satu action yang dilakukan oleh user, contohnya seperti klik tombol mouse. Kodenya dapat di tulis sebagai berikut :
<tag eventHandler="kode Javascript yang akan dimasukkan"> dimana eventHandler adalah nama dari event tersebut.
TANDA PENGHUBUNG.
Tanda penghubung dalam JavaScript adalah (+). Tanda ini digunakan untuk menghubungkan variable dan string, atau variabel dan variabel.
Contoh:
Nama=”STMIK”
Document.write(“nama kampus:”+Nama) \\Hasil: ‘nama kampus:STMIK’.
Perintah dalam JavaScript dapat menggunakan perintah prompt. Deklarasi prompt adalah sebagai berikut:
Variable=prompt(“keterangan”,””)
Contoh deklarasi:
<HTML> <HEAD>
<TITLE>Contoh Program Javascript</TITLE> </HEAD>
<BODY>
<SCRIPT LANGUAGE="JavaScript"> kata=prompt("contoh kalimat","")
document.write("kata yang tadi diinputkan adalah:"+kata) </SCRIPT>
</BODY> </HTML>
Hasil:
METODE CONFIRM.
Confirm adalah metode dalam javascript yang menampilkan jendela konfirmasi. Jika dilihat fungsinya, confirm bisa dikategorikan sebagai input yang memuat nilai boolean yaitu : TRUE dan FLASE.
Contoh deklarasi:
Jika memilih Ok berarti bernilai TRUE, jika Cancel berarti bernilai FALSE.
WINDOW.LOCATION
yang menuju ke halaman-B maka ketika membuka halaman-A akan langsung membuka halaman-B.
Perintah window.location adalah sebagai berikut: Window.location=”alamat_file”
Contoh : <html> <head>
<title>New Page 1</title> </head>
<body>
<script language="JavaScript"> window.location="lat33.htm" </script>
</body> </html> Hasil:
( yang terbuka adalah file lat33.htm )
Latihan.
Kompetensi yang diharapkan:
Teori :
Object.
1. Tentang Obyek
Untuk selanjutnya mari kita masuk kebagian berikutnya, yaitu bagian yang berbicara tentang obyek, tujuan dari bagian ini adalah sebagai pengenalan tentang obyek, dan memberikan ide kepada anda apakah yang disebut obyek itu ? ,yang merupakan konsep penting di dalam pembuatan kode JavaScript. JavaScript memperlakukan elemen elemen yang tampil di jendela navigator kita sebagai suatu obyek , yang artinya adalah elemen yang :
1• Diklasifikasikan berdasarkan hirarki/tingkatan khusus sehingga kita bisa mengetahui dimana letak/lokasi obyek itu sebenernya.
2• Dimana kita mengasosiasikan dengan kondisi atau sifat-sifat khusus (properti)
Pengertian diatas mungkin sedikit membingungkan bagi anda, tapi marilah kita lihat contoh berikut ini untuk memperjelas. Misal kita bayangkan ada satu pohon yang terletak di dalam satu kebun, dimana rumah itu mempunyai banyak kamar, dan di salah satu kamarnya terdapat kasur. Mari kita lihat hirarkinya sebagai berikut.
1o RT
1 Rumah
2• Kamar 3o Meja 4o Kasur
5 Luas = 12 X 2 meter 6 Warna = Biru
7 Type = single 8• Ruang keluarga
9• Dapur 10 Rumah tetangga
Mampu mendefinisikan karakteristik konsep dan karakteristik object.
11 Balai RT 12• Kursi
13• Papan pengumuman 14
Kasur yang berada di rumah dapat di tuliskan sebagai berikut : RT.Rumah.Kamar.Kasur
Sedangkan Kursi yang terletak di balai RT, kita tuliskan sebagai berikut : RT.Balai RT.Kursi
Bayangkan sekarang kita ingin ngganti sprei kasur menjadi warna merah yang terletak di kamar, maka kita cukup mengetik perintah berikut ini
RT.Rumah.Kamar.Kasur.warna=merah
Nah begitulah ilustrasi tentang bagaimana kita memperlakukan obyek di dalam JavaScript, perbedaanya adalah bukan RT sebagai bentuk obyek kita, akan tetapi navigator kitalah sebagai obyek utamanya.
2. Obyek dari Navigator (browser)
JavaScript membagi satu halaman Navigator dalam berbagai obyek-obyek, dengan tujuan untuk memudahkan kita untuk mengakses salah satu dari mereka dan memanipulasinya dengan cara mengubah sifat/kondisi (properti) mereka.
Kita mulai dari obyek yang paling besar diantara semuanya (yang berisi semua obyek lainnya), kemudian kita turun berdasarkan tingkatan atau hirarkinya sampai kepada obyek yang kita inginkan.
1• Obyek paling besar adalah obyek jendela (window) dari navigator. 2• Di dalam obyek jendela, ada satu obyek yang ditampilkan dalam
bentuk sebuah halaman, kita sebut obyek dokumen atau document. 3• Halaman itu berisi banyak obyek seperti, formula, text, image dan lain
lainya.
Untuk mengakses satu obyek, kita harus mengakses terlebih dahulu obyek yang paling besar( dalam hal ini obyek window ). ambil sebagai contoh satu obyek (yang bernama checkbox) berikut ini:
<HTML> <HEAD>
<TITLE>Contoh Program Javascript</TITLE> </HEAD>
<BODY>
<form name="f1">
<input type="checkbox" name="cek"> Contoh pilihan </form>
membedakan dengan form form lainnya di dalam satu dokumen, dan dituliskan dalam kode berikut ini :
window.document.f1.
• Tombol checkbox, dan kita beri nama cek dituliskan dalam bentuk berikut ini :
window.document.f1.cek
• Nilai dari cek nantinya dapat ditulikan sebagai berikut: window.document.f1.cek.value
DOCUMENT.GETELEMETBYID.
Dalam Javascript juga memiliki cara lain dalam penamaan variable interface. Jika pada pembahasan sebelumnya kita mempelajari pemanggilan variable dengan jenis “name”, maka sekarang kita akan mempelajari mekanisme deklarasi variable dan pemanggilannya yang berjenis “Id”. Deklarasi pemanggilan variablenya adalah menggunakan parameter:
Document.getElementById(“namaId”).value.
Contoh pengunaan: <HTML>
<HEAD>
<TITLE>Contoh Program Javascript</TITLE> </HEAD>
<BODY>
<input type="checkbox" id="cek" value=”pisang goreng”> Contoh pilihan </script>
</BODY> </HTML>
Cara mengidentitaskan id “cek” adalah dengan deklarasi: document.getElementById(“cek”).value
3. Obyek Standart JavaScript
Selain obyek navigator, kita juga mengenal obyek standart dari JavaScript. Obyek obyek ini distandarisasikan oleh asosiasi ECMA (European Computer Manufacturer Association). Berikut ini adalah daftar obyek standart JavaScript
Nama Obyek
Keterangan
Array obyek array memungkinkan kita untuk membuat tabel. dia mempunyai berbagai Metode untuk menambahkan, menghapus, atau juga mengambil elemen elemen dari suatu tabel dan juga mengurutkan elemen elemen tersebut.
Boolean obyek boolean memungkinkan kita untuk membuat nilai boolean, dalam artian elemen yang mempunyai dua kondisi : benar atau salah
Date obyek data memungkinkan kita untuk membuat dan memanipulasi tanggal dan juga durasi waktu.
Math obyek math memungkinkan kita untuk memanipulasi fungsi fungsi matematika, seperti contohnya fungsi trigonometri Number obyek number memungkinkan kita untuk membuat operasi
operasi dasar terhadap bilangan
RegExp obyek regexp memungkinkan kita untuk membuat satu ekspresi umum(regular expression). ekspressi ini berguna untuk
melakukan operasi operasi yang lebih canggih terhadap variabel jenis String
String obyek string menyediakan banyak jenis Metode yang
memungkinkan kita untuk memanipulasi variabel jenis String
14. Obyek Array.
Obyek array adalah satu obyek yang memungkinkan kita untuk membuat dan memanipulasi tabel, berikut ini adalah sintaks untuk membuat tabel :
var x = new Array(elemen1[, elemen2, ...]);
jika tidak ada elemen yang disebutkan dalam parameter, tabel itu akan menjadi tabel kosong pada saat pembuatannya, sebaliknya jika elemen diisi, maka isi tabel akan di inisialisasi oleh nilai dari elemen tersebut. Sebagai tambahan obyek array mempunyai dua karakteristik properti yaitu properti input dan length.
Berikut ini adalah tabel daftar beberapa metode standart dari obyek array
Metode Keterangan
concat(tab1,tab2[,tab3, …])
memungkinkan kita untuk menambahkan (concatenate) banyak tabel, dalam artian membuat satu tabel dari beberapa tabel yang berbeda yang dilewatkan sebagai parameter Metode.
join(table) atau
Table.join() mengirimkan satu variabel string yang berisi semua elemen dari tabel pop(table) atau
Table.pop()
menghapus elemen terakhir dari tabel. Table.push(nilai1[,nilai2,.
…]) menambahkan satu atau beberapa elemen ke tabel Table.reverse() membalikkan (inverse) urutan elemen di
tabel
Table.shift() menghapus elemen pertama dari tabel Table.slice() mengirimkan satu tabel yang berisi sebagian
elemen dari tabel utama
Table.splice() menambahkan dan mengurangi elemen elemen tabel
Table.sort() mengurutkan elemen elemen tabel Table.unshift(nilai1[,nilai2,
…]) mengirimkan kembali kode sumber yang memungkinkan kita untuk membuat obyek array.
Table.unshift() menambahkan kembali satu atau beberapa elemen pada bagian awal dari tabel
Table.valueOf() mengembalikan nilai dari obyek array dimana obyek array itu yang jadi referensi dari tabel tersebut.
15. Obyek Boolean.
obyek boolean adalah obyek standart dari JavaScript yang memungkinkan kita untuk memanipulasi nilai nilai jenis boolean. Berikut ini adalah sintaks yang digunakan untuk membuat obyek booelan :
var x = new Boolean(parameter)
parameter bisa berupa bisa berupa satu nilai (True atau False) atau bisa juga satu ekspresi, yang mana ekspressi akan di perhitungkan sebagai nilai boolean. Jika tidak ada nilai parameter yang dilewatkan atau nilai 0 atau string kosong atau null atau undefined atau juga NaN(Not a Number), nilai boolean akan diinisialisaikan ke False. Sebaliknya obyek boolean akan mempunyai nilai True
Berikut ini adalah tabel daftar beberapa Metode standart dari obyek boolean
Metode Keterangan
toSource() Metode ini mengirimkan kembali kode sumber yang memungkinkan kita untuk membuat obyek boolean
toString() Metode ini mengirimkan kembali string yang berhubungan dengan instruksi untuk membuat obyek boolean
valueOf() Metode ini mengembalikan nilai asal dari obyek boolean
16. Obyek Date
obyek date memungkinkan kita untuk bekerja dengan semua variabel yang berhubungan dengan penanggalan dan juga manajemen waktu (durasi waktu). Sintaks-sintaks untuk membuat obyek date adalah berikut ini :
1• Nama_dari_obyek = new Date()
sintaks ini memungkinkan kita untuk menyimpan tanggal dan jam saat ini.
• Nama_dari_obyek = new Date(“hari, bulan tanggal tahun
jam:menit:detik”)
parameter berbentuk string dengan batas batas pemisah sepeti format diatas.
• Nama_dari_obyek = new Date(tahun, bulan, hari)
parameter adalah 3 integer yang dipisahkan oleh tanda koma
• Nama_dari_obyek = new Date(tahun, bulan, hari, jam, menit, detik[,perseribudetik])
parameter adalah 6 integer yang dipisahkan oleh tanda koma
bisa mengakses satu elemen waktu diatas dengan menggunakan obyek string (sub bab 2.3.5), karena setiap elemen mempunyai ukuran yang berbeda beda.. Sebaliknya obyek date memungkinkan kita untuk mengakses dan memodifikasi satu elemen tersebut.
Berikut ini adalah tabel beberapa Metode standart dari obyek date
Metode Keterangan Jenis nilai hasil
getDate() untuk memperoleh angka yang
berkorespondensi dengan nomer hari dalam satu bulan.
hasilnya adalah satu integer dengan nilai antara 1 s/d 31 yang berkorespondensi dengan nomer hari dalam satu bulan
getDay() untuk memperoleh
angka yang berkorespondensi dengan nomer hari dalam satu
minggunya
hasil adalah integer yang berhubungan dengan nomer hari dalam seminggu
1• 0 : minggu 2• 1 : senin 3• … getFullYear() untuk memperoleh
angka yang berkorespondensi dengan tahun dalam 4 bilangan penuh
hasilnya adalah integer yang berhubungan dengan tahun yang ditanyakan dengan format XXXX
getHours() untuk memperoleh angka yang
berkorespondensi dengan satuan jam
hasilnya adalah integer dengan nilai antara 0 sampai 23 yang berhubungan dengan obyek date
getMilliseconds() untuk memperoleh angka yang
berkorespondesi dengan satuan perseribu detik
obyek hasil adalah integer antara 0 sampai 999 yang berkorespondensi dengan perseribudetik dari obyek yang dilewatkan di
parameter.
getMinutes() untuk memperoleh angka yang
berkorespondensi dengan satuan menit
obyek hasil adalah integer antara 0 sampai 59 yang berkorespondensi dengan menit dari obyek yang dilewatkan di parameter getMonth() untuk memperoleh
angka yang berkorespondesi dengan nomer bulan dalam setahun
hasil adalah integer yang berhubungan dengan nomer bulan dalam setahun
getSeconds() untuk memperoleh angka yang
berkorespondensi dengan satuan detik
hasil adalah integer antara 0 sampai 59 yang berkorespondensi dengan detik dari obyek yang dilewatkan di parameter getTime() untuk memperoleh
jumlah detik sejal tanggal 1 januari 1970
hasilnya adalah integer, Metode ini sangat berguna untuk
melewatkan satu tanggal ke tanggal yang lain, atau juga menambahkan dua tanggal, etc
getTimeZoneOffset() untuk memperoleh perbedaan waktu, antara waktu lokal dan GMT
hasilnya adalah integer yang berkorespondensi berapa menit perbedaan dengan GMT
getYear() untuk memperoleh nilai tahun dalam 2 bilangan dari obyek date
hasilnya adalah integer yang berkoresondesni dengan tahun XX toGMTString() untuk mengkonversi
satu tanggal menjadi satu string dengan format GMT
hasilnya adalah string dengan format Wed, 3 dec 2003: 15:15:20 GMT toLocalString() untuk mengkonversi
satu tanggal menjadi satu string dengan format local
hasilnya adalah string dengan format tergantung dari sistem local sebagai contoh :
3/12/03 15:15:20 setDate(X) untuk memberikan
angka yang berkorespondesi dengan nomer hari dalam satu bulan
parameter adalah integer antara 1 dan 31 yang berkorespondensi dengan nomer hari dalam satu bulan
setDay(X) untuk memberikan angka yang
berkorespondensi dengan nomer hari dalam satu minggu
parameter adalah integer yang berkorespondensi dengan nomer hari dalam seminggu:
1• 0 : minggu 2• 1 : senin 3• … setHours(X) untuk memberikan
nilai jam parameter adalah integer antara 0 sampai 23 yang berkorespondensi dengan angka jam
setMonth(X) untuk memberikan angka yang
berkorespondesi dengan nomer bulan
parameter adalah integer antara 0 sampai 11 yang berkorespondensi dengan nomer bulan
setTime(X) untuk menentukan tanggal
parameter adalah integer yang berkorespondesi dengan jumlah detik sejak tanggal 1 januari 1970
7. Obyek Math
obyek math adalah suatu obyek yang mempunyai banyak Metode dan properti untuk memanipulasi bilangan bilangan dan juga fungsi fungsi matematika. Apapaun Metode atau properti yang digunakan kita harus memulainya dengan kata Math, contohnya adalah sebagai berikut :
Math.cos(1);
Berikut ini adalah tabel beberapa Metode standart dari obyek math :
Metode Keterangan Contoh
abs() mengembalikan nilai absolut dari satu bilangan, kalau bilangan positif dia akan mengirimkan kembali bilangan itu, sebaliknya kalau bilangan negatif, dia akan mengirimkan bentuk positifnya
x = Math.abs(3.17); //hasilnya x = 3.17 x = Math.abs(-3.17); //hasilnya x = 3.17
ceil() mengembalikan nilai integer terkecil yang lebih besar sama dengan nilai parameter yang diberikan
x = Math.ceil(6.01); //hasilnya x = 7 x = Math.ceil(3.99); //hasilnya x = 4 floor() mengembalikan nilai integer
terbesar yang lebih kecil sama dengan nilai parameter yang diberikan round() membulatkan bilangan di
max(bil1,bil2) mengembalikan nilai terbesar diantara dua parameter yang dibandingkan
var x =
Math.max(6,7.25); //hasilnya x = 7.25 var x = Math.max(-8.21,-3.65); //hasilnya x = -3.65
min(bil1,bil2) mengembalikan nilai terkecil diantara dua parameter yang di bandingkan
pow(bil1,bil2) mengembalikan nilai hasil parameter satu pangkat parameter dua
x = Math.pow(3,3); //hasilnya x = 27 x = Math.pow(9,0.5); //hasilnya x = 3 Random() Mengembalikan nilai acak
antara 0 sampai 1, nilai di generate berdasarkan sistem jam dari komputer
x = Math.random(); //hasilnya x =
0.6489534931546957 sqrt(bil) Mengembalikan akar dari
bilangan yang dilewatkan sebagai parameter
x = Math.sqrt(9); //hasilnya x = 3
Contoh Deklarasi Penanggalan: <HTML>
<HEAD>
<TITLE>Contoh Program Javascript</TITLE> </HEAD>
alert("Penanggalan hari ini adalah:"+tgl+"/"+bln+"/"+thn1) </script>
8. Obyek String.
Obyek string adalah satu obyek yang berisi beberapa Metode dan properti untuk memanipulasi data jenis string. Obyek string sendiri hanya mempunyai satu properti yaitu properti length untuk memperoleh panjang dari variabel data string. Sintaks dari properti ini adalah sebagai berikut :
x = nama_variabel_string.length; x = ('sembarang teks').length;
Metode dari obyek string memungkinkan kita untuk memperoleh satu potongan/bagian dari data string dan juga memodifikasinya. Berikut ini adalah tabel beberapa Metode standard dari obyek string :
Metode Keterangan
string.big() menaikkan ukuran huruf satu point string.small() menurunkan ukuran huruf satu point string.blink() mentransformasi teks menjadi teks
berkedip kedip
string.bold() memtransformasi huruf di teks teks menjadi huruf tebal (tag <b>) string.charAt(posisi) mengembalikan karakter di posisi ke
parameter posisi
string.charCodeAt(posisi) mengembalikan kode Unicode di posisi ke parameter posisi
concat(teks1,teks2,… ) menyambungkan teks teks yang dimasukkan sebagai parameter dari ujung ke ujung
string.fontcolor(warna) memodifikasi warna dari teks (parameter warna, bisa berupa teks ataupun bilangan heksadesimal)
string.fontsize(ukuran) memodifikasi ukuran dari teks (parameter ukuran dalam bentuk integer)
string.indexOf(substring,
posisi) mengembalikan posisi dari substring (huruf atau kumpulan dari huruf huruf dari satu string), dengan pencarian dari arah kiri ke kanan, dimulai dari lokasi parameter posisi.
string.lastIndexOf(substring, posisi)
fungsinya sama dengan Metode indexOf akan tetapi pencarian dari arah kanan ke kiri
string.italics() mentransformasi huruf di teks menjadi huruf miring (tag <i>)
string.strike() mentransformasi huruf di teks menjadi huruf dicoret teks (tag <strike>)
string.sub() mentrasformasikan huruf di teks menjadi huruf teks (tag <sub>)
string.sup() mentrasformasikan huruf di teks menjadi huruf teks (tag <sup>)
string.substr(posisi, panjang) mengembalikan substring (beberapa huruf atau kata) yang dimulai dari parameter posisi ke berapa dan sepanjang parameter panjang unit string.substring(posisi1,
posisi2)
mengembalikan substring (beberapa huruf atau kata) yang terletak diantara parameter posisi1 dan parameter posisi2 string.toLowerCase() mentransformasi semua huruf dalam teks
menjadi huruf kecil
string.toUpperCase() mentransformasi semua huruf dalam teks menjadi huruf besar
Berikut ini adalah beberapa contoh penggunaan Metode obyek string : var test= “STMIK PPKIA Pradnya Paramita Malang” ;
1• var hasil = charAt(test,7); //hasilnya 'P'
2• var hasil = ("STMIK PPKIA Pradnya Paramita Malang ").charAt(7); //hasilnya 'o'
3• var hasil = charAt(STMIK,-1); //hasilnya ''
4• var hasil = test.substring(0,5); //hasilnya 'STMIK’
5• var hasil = test.toUpperCase(); //hasilnya ' STMIK PPKIA PRADNYA PARAMITA’
Contoh Deklarasi string: <HTML>
<HEAD>
<TITLE>Contoh Program Javascript</TITLE> </HEAD>
<BODY>
<script language="JavaScript">
kata="SELAMAT DATANG DI Website Kami" kata1=kata.substring(8,14)
kata2=kata.toUpperCase()
document.write("kata yang diambil adalah: "+kata1+"<br>") document.write("Kalimat diubah menjadi: "+kata2)


![Table.push(nilai1[,nilai2,. …])](https://thumb-ap.123doks.com/thumbv2/123dok/3652322.1799882/41.595.116.514.421.754/table-push-nilai-nilai.webp)