www.mengelolablog.com
Oleh : Teguh Cahyono
MEMBUAT TEMPLATE
BLOGSPOT RESPONSIVE
2016
TENTANG PENULIS
Penulis ebook Membuat Template
Blog Blogspot Responsive ini adalah
Teguh Cahyono
, seorang blogger
pemula di
www.mengelolablog.com
.
Mengelolablog.com adalah sebuah
blog yang diciptakan untuk memberikan informasi kepada
pembacanya melalui artikel ataupun panduan cara
mengelola blog pada platform blogspot.
Memulai kegiatan blogging pada tahun 2008, dan sempat
terhenti dalam waktu yang cukup lama karena padatnya
aktifitas pekerjaan dan mulai aktif ngeblog kembali pada
tahun 2015
.Anda dapat menghubunginya pada alamat email
2016
Sekilas tentang perlunya desain Responsive
Desain Template Blog
responsive menjadi
sebuah kewajiban yang
harus digunakan oleh
1. Pembukaan
2. Pengenalan Dasar
3. Langkah Persiapan
4. Membuat Template Blog Responsive
5. Tips dan Pengaturan Tambahan
Pembukaan
2016
www.mengelolablog.com
Era mobile Internet sudah bergulir dan akan terus semakin berkembang untuk beberapa tahun kedepan.
Penggunaan smartphone, tablet, gadget - gadget yang selalu terkoneksi dengan internet serta mudah untuk dibawa, menjadi tren yang selalu meningkat dari tahun ke tahun.
Diperkirakan, sekitar 100 juta orang di Indonesia, akan menjadi pengguna aktif smartphone yang terbesar keempat di dunia setelah Cina, India dan Amerika pada tahun 2018 ¹.
Sebagai seorang Blogger, Publisher ataupun pembuat konten, mau tak mau Anda harus mengikuti perkembangan yang terjadi agar apa yang sedang Anda bangun melalui Blog saat ini, tidak tertinggal dan ditinggalkan oleh pengunjung setia Blog Anda.
Desain responsive merupakan salah satu solusi ampuh dari beberapa metode yang ditawarkan dalam mengantarkan konten kepada setiap pengunjung yang mengakses Blog anda melalui perangkat Mobile mereka.
Pada e-book kali ini, saya akan mencoba untuk membantu Anda yang ingin memulai untuk membuat template blog Blogspot Anda menjadi responsive sehingga bisa memenuhi tuntutan perkembangan dan kebutuhan di era mobile internet ini.
---
Pembukaan
2016
www.mengelolablog.com
APA ITU TEMPLATE RESPONSIVE ?
Responsive Web Design (RWD) adalah sebuah pendekatan untuk desain web yang bertujuan untuk menyusun situs untuk memberikan tampilan optimal dan interaksi pengalaman-mudah membaca dan navigasi dengan minimal mengubah ukuran, panning, dan bergulir-di berbagai perangkat (dari desktop komputer monitor ke ponsel).
-Wikipedia-
Arti mudahnya, template yang kita gunakan di blog, harus bisa menyesuaikan ukuran secara otomatis kesegala macam bentuk dan ukuran layar yang digunakan oleh pengguna.
Apa keuntungan menggunakan desain template yang responsive ?
1. Blog Anda akan terlihat lebih bagus pada perangkat apapun yang digunakan pengguna.
2. Kemudahan bagi pengunjung karena mereka tidak perlu melakukan Zooming pada konten blog Anda
3. Pengalaman pengguna yang baik di blog Anda akan meningkatkan jumlah pageviews dan kunjungan kembali.
4. Semua halaman blog anda dapat diakses lebih mudah di setiap perangkat pengguna meskipun ukuran layar berbeda-beda. 5. Mudah dalam pengelolaan kaena Anda hanya akan memiliki 1
Pengenalan Dasar
2016
www.mengelolablog.com
Sebelum memulai untuk membuat template blog blogspot Anda menjadi Responsive, ada baiknya kita mengetahui beberapa hal dasar yang perlu dipahami dalam mendesain template responsive
.
1.
Struktur Dasar Template blog Blogspot
Sebagai landasan awal sebelum kita membuat template default bawaan Blogspot Anda menjadi responsive, disini Anda dituntut untuk memahami, setidaknya bahasa yang digunakan dalam template blogspot Anda.
Pada dasarnya, bahasa pembentuk template blogspot tidaklah jauh berbeda dengan beberapa bahasa pembentuk template blog lainnya. Terdiri dari 3 bahasa utama yaitu :
A. HTML
B. Cascading Style Sheet (CSS) C. Javascript
Selain dari bahasa tersebut, Anda juga perlu mengetahui bagaimana layout (tata letak) dan widget-widget pada blogger itu sendiri.
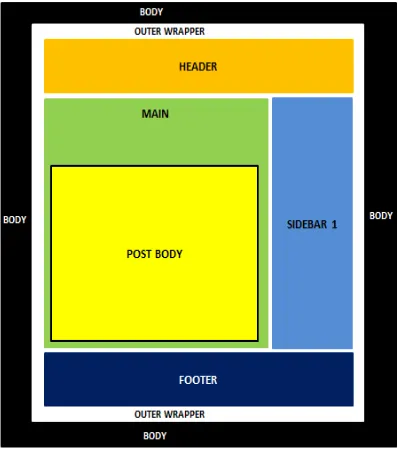
Secara umum ada sekitar 7 komponen penting yang perlu Anda kenali pada tata letak dan layout blogger yaitu
a. Body
b. Wrapper (pembungkus) c. Header
Pengenalan Dasar
2016
www.mengelolablog.com
Gambar tata letak (layout blog 2 kolom )
2.
Syarat membuat Template blogspot Responsive
a. Menggunakan tag meta viewport responsive b. Menggunakan css media query
Pengenalan Dasar
2016
www.mengelolablog.com
Seperti kita sudah ketahui bersama bahwa dalam sebuah blog terdapat 3 bentuk media utama yang sering digunakan sebagai isi konten blog itu sendiri, adapun bentuk media-media tersebut adalah:
1.
Media berbentuk tulisan (text)2.
Media berbentuk Gambar3.
Media berbentuk VideoSelain ketiga bentuk diatas, masih banyak bentuk media lain yang bisa di isikan kedalam blog Anda seperti game, animasi, tabel, dll Semua bentuk media diatas perlu kita atur agar bisa menjadi responsive. Pengaturan ini dilakukan melalui kode CSS yang dibungkus oleh media queri untuk lebar tertentu.
Begitu pula dengan widget pada tata letak / layout template blog itu sendiri. Masing-masing widget perlu diatur sedemikian rupa supaya bisa mengikuti perubahan layar.
Khususnya, apabila pengguna menggunakan posisi layar yang
berbeda yaitu ketika mereka melihat layar dengan posisi horizontal ataupun vertical. Inilah mengapa template blog yang responsive harus bisa memenuhi semua kondisi tersebut.
Langkah Persiapan
2016
www.mengelolablog.com
3.
Langkah Persiapan
a. Masuklah ke dashboard Blogspot Anda.
b. Pilih menu Layout, simpan semua kode dan script yang terdapat didalam gadget-gadget tambahan yang ada di template blog lama Anda ke dalam notepad.
c. Setelah Anda menyimpan semua script gadget yang ada di menu layout, silahkan Anda lanjutkan dengan masuk ke menu editor template.
d. Pilih menu template
e. Lakukan back up template terlebih dahulu sebelum kita melakukan perubahan.
f. Setelah Anda back up template, klik “edit HTML” untuk memulai perubahan.
JANGAN PERNAH MENYEPELEKAN LANGKAH INI ! LAKUKANLAH SUPAYA ANDA MEMILIKI CADANGAN TEMPLATE SAAT TERJADI ERROR SEHINGGA ANDA BISA MEMULAI KEMBALI LANGKAH LANGKAH BERIKUTNYA.
Catatan I :
Membuat Template blog responsive
2016
www.mengelolablog.com
LANGKAH 1
Menonaktifkan Navbar default blogspot
Sebagai awalan sebelum membuat template blog kita menjadi responsive, kita perlu menonaktifkan Navbar default Blogger. Navbar default Blogger selain tidak responsive karena ia
menggunakan javascript, ia juga membuat blog Anda menjadi terlihat kurang menarik dan terkesan kurang profesional.
Ada 3 cara yang bisa Anda lakukan untuk menonaktifkan Navbar default Blogger ini, pilih saja salah satu langkahnya
a. Menambahkan Kode CSS penghilang Navbar
Cara pertama ini dilakukan dengan menambahkan kode css penghilang Navbar.
i. Masuk ke editor template blog Anda
ii. Cari kode berikut ]]><b:skin> gunakan ctrl+F untuk memudahkan pencarian.
iii. Copy kode css dibawah berikut :
#navbar, #navbar-iframe{ height: 0px; visibility: hidden; display: none;}
iv. Paste dan letakkan kode css diatas tepat diatas kode
Membuat Template blog responsive
2016
www.mengelolablog.com
b. Melalui Menu Layout
i. Masuklah kembali ke pilihan menu layout yang ada disamping kiri layar dashboard Blogspot Anda, kemudian pilih pada bagian navbar ,lalu klik edit. ii. Setelah itu pilih OFF untuk menonatifkan navbar
tersebut.
Membuat Template blog responsive
2016
www.mengelolablog.com
c. Melalui menu Editor Template ;
Masuklah kembali ke pilihan menu editor template yang ada disamping kiri layar dashboard Blogspot Anda, kemudian pilih pada bagian EDIT HTML. Setelah Anda masuk kedalam menu edit html, klik kiri didalam kotak tersebut untuk mengaktifkan editing .
Gunakan CTRL + F ,lalu cari kode seperti dibawah berikut :
<b:widget id='Navbar1' locked='true' title='Navbar' . . . >Bla. . bla. . . bla . . . </b:widget>
Hapuslah seluruh kode tersebut dan simpan perubahan yang sudah dilakukan.
Membuat Template blog responsive
2016
www.mengelolablog.com
LANGKAH 2
Pemeriksaan meta viewport
Bentuk tag meta viewport responsive adalah sebagai berikut :
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
Tag meta viewport akan memberikan instruksi ke browser untuk mengatur dimensi dan skala blog. Nilai width=device-width,
artinya lebar blog akan mengikuti lebar dari layar perangkat yang digunakan. Nilai inital-scale=1, artinya blog akan diberikan
skala (zoom) menjadi 1 (normal).
Jika Anda menemukan tag meta viewport yang berbeda, maka
lakukanlah penggantian tag meta viewport tersebut dengan tag meta viewport pada contoh diatas.
Membuat Template blog responsive
2016
www.mengelolablog.com
LANGKAH 3
Menambahkan perintah CSS word-wrap
Word-wrap berfungsi untuk mengatur teks supaya otomatis mengikuti lebar media ditempat dimana ia diletakkan, tanpa memotong teks tersebut.
Properti dan value pada cssnya adalah seperti berikut :
.word-wrap : break-word;
Oleh karena kita akan membuat responsive seluruh bagian teks pada template, maka perintah css word-wrap ini akan kita letakkan pada kode css bagian body. Tujuannya adalah supaya semua teks dan tulisan yang ada didalam elemen body bisa menjadi responsive.
Perhatikan langkahnya dibawah berikut :
Buka kembali template editor blog Anda, lalu ikuti langkah berikut ini A. Gunakan ctrl + F, cari kode css yang mirip dengan kode padding: 0 $(content.shadow.spread)
$(content.shadow.spread)$(content.shadow.spread); $(body.background.override)
}
B. Tambahkan tanda ; (titik koma) pada bagian belakang
$(body.background.override) sehingga menjadi
Membuat Template blog responsive
2016
www.mengelolablog.com
C. Lanjutkan dengan menambahkan kode css
.word-wrap : break-word;
Tepat setelah Anda menambahkan kode ; dilangkah B.
Sehingga hasil akhirnya akan sbb :
/* Content --- */ body {
font: $(body.font);
color: $(body.text.color);
background: $(body.background); padding: 0 $(content.shadow.spread)
$(content.shadow.spread)$(content.shadow.spread); $(body.background.override);
.word-wrap : break-word; }
Dengan menambahkan kode css tersebut, maka secara otomatis, panjang teks akan diatur sehingga akan selalu sesuai pada tempatnya tanpa memotong teks tersebut.
Membuat Template blog responsive
2016
www.mengelolablog.com
LANGKAH 4
Mengatur gambar dalam postingan menjadi
responsive.
Seperti yang sudah saya jelaskan sebelumnya, media berbentuk gambar juga harus di buat menjadi responsive agar ia dapat mengikuti perubahan bentuk layar pengguna.
Berikut adalah contoh gambar yang belum responsive
Membuat Template blog responsive
2016
www.mengelolablog.com
Karena gambar yang akan kita atur berada dalam post body, maka kita akan menambahkan kode css yang digunakan untuk gambar dalam post body tersebut, berikut langkahnya :
A. Buka editor template blog Anda kembali
B. Gunakan ctrl + F , cari kembali kode ]]><b:skin>
C. Setelah Anda menemukan kode tersebut, copylah kode css di bawah berikut :
.post-body img, .post-body .tr-caption-container { width: 100%;
height: auto; }
Pastekan kode css tersebut, tepat diatas kode ]]><b:skin> tadi, kemudian simpan dan lihat hasilnya.
Gambar diatas menunjukkan bahwa width: 100% (lebar gambar di set pada 100%) didalam pembungkus post body, artinya lebar
Membuat Template blog responsive
2016
www.mengelolablog.com
LANGKAH 5
Mengatur lebar body template.
Supaya Lebar body template , widget konten dan isi konten dalam template blog Anda bisa menyesuaikan lebar perangkat secara
otomatis, maka langkah selanjutnya adalah mengubah kode css body menjadi auto, ikuti langkahnya seperti dibawah berikut:
A. Pada editor template blog Anda, gunakan ctrl + F dan carilah kode dibawah berikut <b:template-skin>.
B. Didalam kode tersebut, cari kembali kode css body yang seperti ini :
body {
width: $(content.width); }
C. Ganti nilai $(content.width); menjadi auto; , sehingga hasilnya akan menjadi seperti berikut :
body {
width: auto; }
D. Simpan perubahan yang sudah dilakukan.
CATATAN II :
Sampai di tahap ini, template default blog Anda belumlah
responsive, masih ada satu tahap lagi yaitu menambahkan kode css media query .
Membuat Template blog responsive
2016
www.mengelolablog.com
Kerangka dasar responsive : media query
Media Query merupakan penentu perubahan
lebar konten, baik itu widget, gambar, teks, dan
Membuat Template blog responsive
2016
www.mengelolablog.com
LANGKAH 6
Menambahkan css media query.
Langkah terakhir untuk membuat template blog Anda menjadi
responsive adalah dengan menambahkan css media query. Ikuti cara dan langkah menambahkan css media query berikut ini :
A. Buka editor template blog Anda.
B. Gunakan ctrl + F, kemudian cari kode </head>
C. Setelah Anda menemukan kode </head>, copy paste css media query dibawah berikut :
<style type='text/css'>
@media screen and (max-width:1024px){
body,.content-outer, .content-fauxcolumn-outer,
.region-inner {width:100%!important;min-width:100%!important;padding:0!important} body .navbar {height: 0!important;}
.footer-inner {padding: 30px 0px!important;} }
@media screen and (max-width: 768px){
.main-inner .columns {padding-right: 0!important;}
.main-inner .column-right-outer {width: 100%!important;margin-right: 0!important;} }
</style>
D. Pastekan kode css media query tadi tepat diatas kode </head> .
E. Simpan dan lihat perubahannya.
Membuat Template blog responsive
2016
www.mengelolablog.com
LANGKAH PEMERIKSAAN
Saat ini, saya yakin bahwa Anda sudah berhasil untuk membuat template default blogspot Anda menjadi responsive. Untuk
memastikannya ia dapat bekerja dengan baik, maka ikuti langkah langkah pemeriksaan selanjutnya seperti berikut
1.
Nonaktifkan mobile view template default
Untuk memastikan Template Blog Anda bekerja dengan system responsive , maka kita perlu menonaktifkan system mobile view bawaan Blogspot (default).
Langkah untuk menonaktifkannya adalah sebagai berikut : a. Kembalilah ke awal menu editing template b. Klik ikon roda gigi dibawah tampilan seluler
c. Pada Pop Up ( Jendela munculan Baru ) pilih dan klik lingkaran pada tulisan “Tidak. Tampilkan template seluler di perangkat seluler.”
d. Klik simpan untuk menyimpan perubahan.
Membuat Template blog responsive
2016
www.mengelolablog.com
Setting diatas akan menonaktifkan template default untuk menampilkan mobile view pada pengguna yang menggunakan perangkat mobile.
Membuat Template blog responsive
2016
www.mengelolablog.com
2.
Tes dengan mobile friendly tester
Setelah Anda menonaktifkan tampilan seluler (mobile view) sekarang masuklah ke alamat URL ini
https://www.google.com/webmasters/tools/mobile-friendly/
Ketik dan masukkan alamat URL blog Anda pada kotak yang tersedia, kemudian klik Analisa untuk memulai pengetesan. Perubahan
Tips Dan Pengaturan Tambahan
2016
www.mengelolablog.com
TIPS DAN PENGATURAN TAMBAHAN
Pada bagian tips dan pengaturan ini, saya akan memberikan informasi tambahan yang bisa Anda gunakan untuk
menyempurnakan tampilan template responsive blog Anda supaya terlihat lebih baik lagi.
Jika kita perhatikan pada template responsive yang sudah kita buat, saat lebar browser kita minimize dan kita perkecil lebarnya, maka disitu akan terlihat garis border sidebar sebelah kiri akan memotong artikel pada posting blog Anda.
Tips Dan Pengaturan Tambahan
2016
www.mengelolablog.com
Hal seperti ini bisa saja terjadi ketika Anda menambahkan,
mengubah bentuk ataupun hendak memodifikasi tampilan dengan model yang lain.
Bagaimana cara memperbaikinya ?
Kali ini kita akan mencoba untuk menghilangkan garis border yang memotong artikel tersebut, ikuti langkahnya seperti ini
A. Bukalah blog Anda pada tab baru
B. Klik kanan disembarang tempat dalam blog Anda tersebut C. Pilih menu Inspeksi
Tips Dan Pengaturan Tambahan
2016
www.mengelolablog.com
Setelah Anda klik tampilan mobile maka, browser akan menampilkan gambar seperti berikut
Langkah selanjutnya adalah
Tips Dan Pengaturan Tambahan
2016
www.mengelolablog.com
B. Perhatikan dalam gambar, yaitu pada kotak nomor 3. Kode css tersebut adalah kode css yang membentuk garis border pada bagian sidebar blog Anda. Berikut adalah kode yang saya salin ulang dari kotak no 3 tersebut.
.fauxcolumn-right-outer .fauxcolumn-inner {
border-left: 1px solid #eeeeee;
}
Kode css ini akan kita gunakan ke dalam css media query baru yang berfungsi untuk menghilangkan garis tersebut saat lebar layar menjadi lebih kecil.
Tips Dan Pengaturan Tambahan
2016
www.mengelolablog.com
D. Setelah Anda menemukan Garis border yang memotong Artikel, perhatikan posisi paling atas dan lihat berapa lebar yang diperlukan untuk menghilangkan garis tersebut., perhatikan gambar
E. Perhatikan kotak no 2 pada gambar diatas, saat ini saya menemukan garis yang memotong artikel berada pada nilai 600 x 300. Nilai 600 adalah lebar layar saat garis border memotong artikel.
F. Langkah selanjutnya adalah mempersiapkan kode css media query baru untuk lebar layar 600, kode cssnya akan berbentuk seperti ini
Tips Dan Pengaturan Tambahan
2016
www.mengelolablog.com
G. Sisipkan kode css yang kita temukan diawal langkah kedalam css media query baru untuk lebar layar maksimal 600px
tersebut, sehingga hasil kode css akan menjadi seperti berikut
@media screen and (max-width:600px) {
.fauxcolumn-right-outer .fauxcolumn-inner { border-left: 1px solid #eeeeee;}
}
Ubah nilai untuk border-left menjadi border-left:none; (nilai ini akan membuat border menjadi hilang pada lebar maksimal 600px). Sehingga hasil akhir kode css media query baru
tersebut menjadi seperti berikut
@media screen and (max-width:600px) {
.fauxcolumn-right-outer .fauxcolumn-inner { border-left: none;}
}
H. Buka kembali editor template blogspot Anda, masuklah ke menu edit html dan carilah css untuk media query yang sudah pernah kita buat pertama kali untuk membuat
template menjadi responsive. Yaitu, kode CSS media query yang kita sisipkan diatas kode </head> sebelumnya.
I. Lalu sisipkan kode css media query baru 600px tersebut
Tips Dan Pengaturan Tambahan
2016
www.mengelolablog.com
H. Setelah kita sisipkan kode css media query yang baru, simpan template Anda dan coba lihat kembali hasilnya, Apakah pada lebar maksimal 600px garis border tersebut menghilang ? I. Jika garis border tersebut menghilang, berarti Anda telah
berhasil melakukan perubahan tersebut.
Cara ini adalah salah satu contoh cara untuk memperbaiki tampilan yang tidak sesuai pada lebar tertentu.
Tentu saja Anda bisa mengembangkannya untuk keperluan lain saat Anda melakukan modifikasi template, sehingga Anda bisa
Penutup
2016
www.mengelolablog.com
Penutup
Membuat template blog blogspot menjadi responsive untuk saat ini adalah sebuah keharusan untuk menghadapi algoritma google
mobile friendly. Selain bagus untuk SEO, desain responsive bisa membantu untuk meningkatkan traffic pengunjung ke blog Anda. Akhir kata, tidak ada gading yang tak retak, begitupun buku
sederhana tentang membuat template blog blogspot menjadi
responsive yang saya persembahkan kali ini untuk semua pembaca
http://www.mengelolablog.com.
Harapan saya, semoga buku sederhana ini bisa bermanfaat untuk pembaca sekalian. Selamat mencoba.
Salam,
TeguhCahyono
@mengelolablog.com
Kunjungi secara rutin blog saya di
http://www.mengelolablog.com
Dapatkan update artikel dan ebook terbaru tentang pengelolaan blog dengan berlangganan artikel melalui