DIKTAT KULIAH
PEMOGRAMAN BERBASIS WEB
PENULIS
Anggia Dasa Putri S.Kom., M.Kom
FAKULTAS TEKNIK DAN KOMPUTER
BAB I
PENGENALAN WEBSITE DAN HTML
CAPAIAN PEMBELAJARAN
- Mahasiswa mampu memahami tentang Website - Mahasiswa mampu memahami berbagai jenis website - Mahasiswa mampu memahami bahasa pemograman web - Mahasiswa mampu memahami HTML
- Mahasiswa mampu membuat sebuah dokument HTML
MATERI
1.1 PENGENALAN WEBSITE
A. Pengertian Website
Perkembangan teknologi di dalam teknologi website saat ini sangat pesat. Pemanfaatan website tidak lagi hanya digunakan untuk media promosi tetapi sudah digunakan untuk aplikasi bisnis dan informasi skala besar. Website atau juga disebut sebagai situs dapat diartikan sebagai kumpulan halaman yang menampilkan informasi data teks, data gambar diam atau gerak, data animasi, suara, video atau gabungan dari semuanya, baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait dimana masing-masing dihubungkan dengan jaringan-jaringan halaman (hyperlink). Sebuah website dapat diakses oleh berbagai platform dengan menggunakan browser.
Gambar 1.1 Perbedaan Web Statis dan Web Dinamis
Sedangkan pada gambar dibawah ini dapat terlihat alur dari proses pengaksesan oleh client ketika menggunakan web statis atau web dinamis.
Gambar 1.2. Website Statis dan Website Dinamis
B. UNSUR-UNSUR DALAM PENYEDIAAN WEBSITE ATAU SITUS. Untuk menyediakan sebuah website, maka harus tersedia unsur-unsur penunjangnya, adalah sebagai berikut:
bebas di internet dengan status. Setelah Nama Domain itu terbeli di salah satu penyedia jasa pendaftaran, maka pengguna disediakan sebuah kontrol panel untuk administrasinya. Jika pengguna lupa/tidak memperpanjang masa sewanya, maka nama domain itu akan di lepas lagi ketersediaannya untuk umum. Nama domain sendiri mempunyai identifikasi ekstensi/akhiran sesuai dengan kepentingan dan lokasi keberadaan website tersebut. Contoh nama domain ber-ekstensi internasional adalah com, net, org, info, biz, name, ws. Contoh nama domain ber-ekstensi lokasi Negara Indonesia adalah :
– .co.id : Untuk Badan Usaha yang mempunyai badan hukum sah
– .war.net.id : untuk industri warung internet di Indonesia
– .sch.id : khusus untuk Lembaga Pendidikan yang menyelenggarakan pendidikan seperti SD, SMP dan atau SMU
– .web.id : Ditujukan bagi badan usaha, organisasi ataupun perseorangan yang melakukan kegiatannya di World Wide Web.
b. Rumah tempat website (Web hosting)
Web Hosting dapat diartikan sebagai ruangan yang terdapat dalam harddisk tempat menyimpan berbagai data, file-file, gambar, video, data email, statistik, database dan lain sebagainya yang akan ditampilkan di website. Besarnya data yang bisa dimasukkan tergantung dari besarnya web hosting yang disewa/dipunyai, semakin besar web hosting semakin besar pula data yang
dapat dimasukkan dan ditampilkan dalam website.
Web Hosting juga diperoleh dengan menyewa. Pengguna akan memperoleh kontrol panel yang terproteksi dengan username dan password untuk administrasi websitenya. Besarnya hosting ditentukan ruangan harddisk dengan ukuran MB (Mega Byte) atau GB (Giga Byte). Lama penyewaan web hosting rata-rata dihitung per tahun. Penyewaan hosting dilakukan dari perusahaan-perusahaan penyewa web hosting yang banyak dijumpai baik di Indonesia maupun Luar Negeri. Lokasi peletakan pusat data (datacenter) web hosting bermacam-macam. Ada yang di Jakarta, Singapore, Inggris, Amerika, dll dengan harga sewa bervariasi.
c. Bahasa Program (Scripts Program).
Beragam bahasa program saat ini telah hadir untuk mendukung kualitas website. Jenis-jenis bahasa program yang banyak dipakai para programmer website antara lain HTML, ASP, PHP, JSP, Java Scripts, Java applets, XML, Ajax dsb. Bahasa dasar yang dipakai setiap situs adalah HTML sedangkan PHP, ASP, JSP dan lainnya merupakan bahasa pendukung yang bertindak sebagai pengatur dinamis, dan interaktif. Bahasa program ASP, PHP, JSP atau lainnya bisa dibuat sendiri. Bahasa program ini biasanya digunakan untuk membangun portal berita, artikel, forum diskusi, buku tamu, anggota organisasi, email, mailing list dan lain sebagainya yang memerlukan update setiap saat.
d. Desain website.
Setelah melakukan penyewaan domain name dan web hosting serta penguasaan bahasa program (scripts program), unsur website yang penting dan utama adalah desain. Desain website menentukan kualitas dan keindahan sebuah website. Desain sangat berpengaruh kepada penilaian pengunjung akan bagus tidaknya sebuah website. Untuk membuat website biasanya dapat dilakukan sendiri atau menyewa jasa programmer webiste. Program-program desain website salah satunya adalah Macromedia Firework, Adobe Photoshop, Adobe Dreamweaver, Microsoft Frontpage, dll.
e. Program transfer data ke pusat data.
Para web designer mengerjakan website dikomputernya sendiri. Berbagai bahasa program, data informasi teks, gambar, video, dan suara telah menjadi file-file pendukung adanya website. File tersebut bisa dibuka menggunakan program penjelajah (browser) sehingga terlihatlah sebuah website utuh di dalam komputer sendiri (offline). Tetapi file-file tersebut perlu untuk diletakkan dirumah hosting versi online agar terakses ke seluruh dunia. Pengguna akan diberikan akses FTP (File Transfer Protocol) setelah memesan sebuah web hosting untuk memindahkan file-file website ke pusat data web hosting. Untuk dapat menggunakan FTP diperlukan sebuah program FTP, misalnya WS FTP, Smart FTP, Cute FTP, dll. Program FTP ini banyak ditemui di internet dengan status penggunaan gratis maupun harus membayar.
f. Publikasi Website
Untuk mengenalkan situs kepada masyarakat memerlukan apa yang disebut publikasi atau promosi. Cara yang biasanya dilakukan dan paling efektif dengan adalah publikasi langsung di internet melalui search engine-search engine (mesin pencari, spt : Yahoo, Google, MSN, Search Indonesia, dsb). Cara publikasi di search engine ada yang gratis dan ada yang membayar. Yang gratis biasanya terbatas dan cukup lama untuk bisa masuk dan dikenali di search engine terkenal seperti Yahoo atau Google. Cara efektif publikasi adalah dengan membayar, walaupun harus sedikit mengeluarkan akan tetapi situs cepat masuk ke search engine dan dikenal oleh pengunjung.
a. Klien dan server
Komputer yang terhubung ke web dinamakan client dan servers. Hubungannya dapat dilihat pada diagram sederhana, seperti pada gambar berikut ini :
Gambar 1.3 Hubungan Klien dan Server
Keterangan pada gambar 1.3 adalah sebagai berikut :
Klien merupakan pengguna web yang terhubung dengan internet di perangkat mereka (contohnya, komputer anda terhubung dengan Wi-Fi, atau handphone terhubung dengan jaringan mobile) dan software untuk mengakses web tersedia di perangkat tersebut (biasanya web browser sepertiFirefox atau Chrome).
Server adalah komputer yang menyipan halaman web, situs, atau aplikasi web. Ketika perangkat klien ingin mengakses halaman web, salinan dari halaman web diunduh dari server ke mesin klien untuk ditempilkan di browser pengguna.
Sebagai tambahan dari klien dan server, juga membutuhkan:
Koneksi internet: Memungkinkan anda mengirim dan menerima data dari web
TCP/IP: Transmission Control Protocol dan Internet Protocol merupakan protokol komunikasi yang menjelaskan bagaiman data harus berjalan di web
DNS: Domain Name System Servers seperti halnya buku alamat untuk website. Ketika anda menuliskan alamat web di browser, browser melihat DNS sebelum mengambil halaman web di website. Browser perlu mencari tahu di server mana website berada, sehingga bisa mengirimkan pesan HTTP ke tempat yang benar.
HTTP: Hypertext Transfer Protocol merupakan protocol aplikasi yang menjelaskan bahasa untuk klien dan server untuk saling berkomunikasi.
D. TEKNOLOGI WEBSITE
Ketika sebuah website diakses, klien melakukan request ke suatu halaman web dan direspon oleh server yang mencari halaman yang diminta dan mengirimkan kembali ke dalam bentuk kode HTML. Kode HTML ini akan didownload dan diterjemahkan oleh browser menjadi suatu tampilan halaman website. Aplikasi web dibangun oleh 2 jenis scripting, yaitu Server Side Scripting dan Client Side Scripting.
1. Server Side Scripting
Server Side Scripting disebut juga pemograman dari sisi server adalah membuat kode-kode program yang hanya dieksekusi di server menjadi bentuk tag-tag HTML untuk dikirim ke klien. Kemudian akan diterjemahkan oleh browser klien menjadi halaman website. Tetapi kode tersebut tidak akan terlihat oleh klient. Bahasa pemograman digunakan untuk membuat suatu halaman web menjadi dinamis. Contoh Bahasa pemogramannya adalah : PHP, ASP,JSP ,dll
2. Client Side Scripting
Client Side Scripting disebut juga pemograman web dari sisi klient adalah dengan membuat kode-kode program yang dieksekusi di klien khususnya browser. Kode program ini bisa dilihat oleh klien. Contoh Bahasa pemograman dari sisi klien yaitu HTML, JavaScript, CSS.
E. BAHASA PEMOGRAMAN WEBSITE
Bahasa pemograman atau disebut programming language adalah sebuah instruksi standar yang memerintahkan komputer agar menjalankan fungsi tertentu, Bahasa pemograman merupakan suatu himpunan dari aturan sintaks dan semantik yang dipakau untuk mendefinisikan program komputer. Bahasa ini memungkinkan seorang programmer dapat menentukan secara perisi data mana yang akan diolah komputer, bagaimana data ini akan disimpan dan diteruskan dan jenis apa secara persis yang akan diambil dalam berbagai situasi. Berikut adalah Bahasa pemograman yang digunakan dalam membuat sebuah aplikasi website :
HTML
PHP ( HyperText PreProcessor)
Sebuah Bahasa skrip yang dapat ditanamkan ke dalam HTML. PHP bekerja pada web server dan merupakan server side scripting. Php banyak digunakan untuk membuat web dinamis.
CSS (Cascading Style Sheets)
Digunakan untuk mengatur beberapa komponen dalam sebuah web sehingga menjadi lebih terstruktu dan seragam. Umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan Bahasa HTML, dan XHTML. CSS dapat mengendalikan beberapa style misalnya heading, subbab, bodytext, footer, images, dan lainnya.
ASP (Active Server Pages) yang merupakan salah satu Bahasa pemograman web untuk menciptakan halaman web yag dinamis. ASP dapat menggabungkan komponen HTML dengan VB (Visual Basic), ASP bekerja pada web server dan merupakan server side scripting. ASP dapat mengubah websiter statis HTML menjadi website dinamis.
XML (Extensible Markup Language)
Merupakan kelanjutan dari HTML yang berguna untuk menyimpan data secara ringkas dan mudah diatur. XML dapat digunakan untuk keperluan pertukaran data antar sistem yang beraneka ragam.
WML (Wireless Markup Language)
Bahasa yang digunakan untuk Bahasa pemograman dalam aplikasi berbais XML. WML digunakan untuk membuat aplikasi wireless, merupakan Bahasa analogi dari HTML yang berjalan pada protokol nirkabel.
Javascript
Bahasa scripting yang berjalan pada sisi client, yang dikembangkan oleh perusahaan Netscape. Jacascript dapat membuat web lebih interaktif dan menarik dan terutama mendukung Bahasa pemograman AJAX.
AJAX ( Asynchronous JavaAscript And XML)
AJAX adalah Bahasa pemograman yang membuat web kita lebih interaktif, dan dinamis.
1.2 HTML
HTML adalah sebuah Bahasa pemograman yang digunakan untuk membuat sebuah halaman website dan menampilkan berbagai informasi yang terdapat dalam sebuah browser internet. Dengan HTML, teks ASCII (file*.txt) dapat dirubah (di-mark-up) dengan kode tertentu yang disebut tag untuk menjadi dokumen HTML (file *.htm atau *.html). HTML dapat ditulis dengan menggunakan semua program teks editor biasa.
MANFAAT LAIN HTML
Mengintegrasikan gambar dengan tulisan
Membuat form interaktif
FUNGSI HTML
Membuat suatu halaman website yang bisa dibaca dan dipahami oleh pengguna dengan lebih mudah.
Menandai teks pada suatu halaman, HTML ditulis pada suatu halaman dokumen dengan tag atau symbol tertentu dimana symbol dan tag tersebut akan menandai teks menjadi tebal, miring, bergaris tebal dan lainnya.
Sebagai dasar website, website yang dibuat tertentu memiliki beberapa fitur yang dibuat dengan menggunakan javascript, implementasi Bahasa pemograman server PHP, dan mendesain web menggunakan CSS.
Menampilkan tabel, gambar, video, dan lainnya. Biasanya dalam website atau blog kita tidak bisa langsung meletakan tabel, gambar maupun video oleh sebab itu komponen tersebut diletakkan pada web dengan menggunakan Bahasa HTML.
Menandai elemen dan membuat online form, HTML juga berfungsi untuk menandai bagian-bagian dalam website diantaranya header, main , footer, navigation, dan lainnya. Selain itu HTML juga biasanya digunakan sebagai Bahasa dalam membuat suatu online form atau formulir digital.
Gambar 1.3 Contoh Penulisan Kode HTML
A. BAGIAN-BAGIAN PADA HTML
1. HEAD
Dokumen HTML diapit oleh tag <head></head>. Di dalam bagian ini biasanya dimulai tag TITLE yang menampilkan judul halaman pada title browser. Selain itu bookmark juga menggunakan tag TITTLE untuk memberi mark suatu website. Browser menyimpan “title” sebagai bookmark dan juga untuk keperluan pencarian (searching) biasanya title digunakan sebagai keyword. Header juga memuat tag META yang biasanya dapat digunakan untuk keperluan informasi tertentu mengenai document HTML.
2. BODY
Bagian BODY yang dinyatakan dengan tag <body></body> merupakan tubuh atau isi dari document HTML dimana anda meletakan informasi yang akan ditampilkan pada browser.
3. ATRIBUT
Tag awal bisa memiliki beberapa buah atribute yang menyatakan karakteristik dari tag tersebut. Setiap atribut memiliki pasangan nama dan nilai (value) yang diapit tanda kutip, boleh menggunakan tanda kutip satu (‘) atau dua (“).
Contoh :
<a href=”https://www.pemogramanweb.com”> silahkan klik link berikut ini </a>
Pada kode HTML diatas, href=”https://www.pemogramanweb.com” adalah atribut. Href merupakan nama dari sebuah atribut, dan https://www.pemogramanweb.com adalah value dari atribut tersebut.
4. Element
Element adalah sisi dari tag yang berada di antara tag pembuka dan tag penutup, termasuk tag itu sendiri dan atribut yang digunakan. Element tidak hanya berisi text, namun juga bisa tag lain.
B. TAG – TAG HTML
Dokumen HTML mirip dengan dokumen tulisan biasa, hanya dalam dokumen ini sebuah tulisan bisa memuat instruksi yang ditandai dengan kode atau lebih dikenal dengan TAG tertentu. Dalam penggunaannya sebagian besar kode HTML tersebut harus terletak di antara tag container, yaitu diawali dengan tag pembuka <nama tag> dan diakhiri dengan tag penutup </nametag>. Pada HTML ada 4 tag utama , yaitu :
<HTML> Sebagai tanda awal dokumen HTML
<HEAD> Sebagai informasi page header. Didalam tag ini kita bisa meletakan tag-tag TITLE, BASE, ISINDEX, LINK,SCRIPT, STYLE & META.
<TITLE> Sebagai titel atau judul halaman. Kalimat yang terletak di dalam tag ini akan muncul pada bagian paling atas browser.
<BODY> Sebagai isi dari sebuah halaman website. Di dalam tag ini bisa diletakan berbagai page attribute seperti warna latar belakang, warna teks, warna link, warna visited link, warna active link, dan lainnya.
Gambar 1.4 Contoh Struktur Dasar HTML
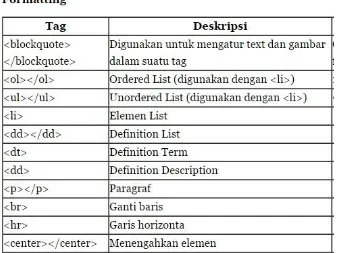
Selain tag utama sebagai dasar dari sebuah program HTML, juga ada tag-tag pendukung lainnya yang digunakan untuk komponen tertentu seperti membuat sebuah form, edit teks, table, dan lainnya. Tag-tag pendukung lainnya pada HTML dapat dilihat pada tabel sebagai berikut :
Tabel 1.1 Tag Pada Modifikasi Teks
Sedangkan untuk mengatur tata letak atau paragraph teks di dalam HTML, dapat menggunakan tag-tag pada tabel sebagai berikut.
Pada sebuah dokumen HTML dapat dibuat sebuah tabel beserta komponen untuk mengatur tampilannya agar rapi seperti membuat tabel di Ms. World, tag yang dapat digunakan dapat dilihat seperti pada tabel dibawah ini :
Tabel 1.3 Tag Untuk Membuat Tabel Pada HTML
Tabel 1.4 Tag Form Pada HTML
C. HTML DENGAN CSS
Menghubungkan HTML dengan CSS sangat penting didalam merancang sebuah website. Karena dengan menggunakan css dapat membantu mendesign halaman HTML, agar dapat tampil lebih menarik dan interaktif. Pada proses pengabungan peringah CSS dapat ditulis didalam HTML dengan memanfaatkan tag <link> yang diletakan pada bagian element head. Contohnya sebagai berikut :
Gambar 1.5 HTML dengan CSS
CLASS DAN ID PADA HTML
1.3HTML 5
HTML5 adalah pembaharuan dari versi HTML sebelumnya, dengan tambahan fitur-fitur, penyederhanaan penulisan tag-tag, meningkatkan dukungan terhadap multimedia, dan agar lebih mudah dipahami oleh programmer dan mesin. Untuk menjalankan dukungan HTML5 dengan baik, maka browser yang digunakan harus dipastikan di upgrade ke versi terbaru.
TUJUAN DIBUATNYA HTML 5
Fitur baru harus didasarkan pada HTML, CSS, DOM, dan Javascript. Mengurangi kebutuhan untuk plugin eksternal (seperti flash) Penanganan kesalahan yang lebih baik
Lebih banyak markup untuk mengantikan scripting HTML5 merupakan perangkat mandiri
A. FITUR BARU HTML5
1. New Semantic Elements : Ini seperti pada elemen <header>, <footer>,
and <section>.
2. Forms 2.0 : Perbaikan form web HTML di mana atribut baru telah
diperkenalkan tag <input>.
3. Persistent Local Storage : Untuk menghilangkan ketergantungan pada
plugin pihak ketiga.
4. WebSocket : Sebuah generasi teknologi terbaru komunikasi dua arah
untuk aplikasi web.
5. Server-Sent Events : memperkenalkan even yang mengalir dari web
server ke web browser
6. Canvas : Ini mendukung gambar dua dimensi surface yang dapat
diprogram dengan JavaScript.
7. Audio & Video : dapat menanamkan/embed audio atau video pada
halaman web tanpa menggunakan plugin pihak ketiga.
8. Geolocation : Pengunjung dapat memilih untuk berbagi lokasi fisik
mereka dengan aplikasi web.
9. Microdata : Ini memungkinkan membuat kosakata sendiri di luar HTML5
dan memperluas halaman web dengan kostum semantiks.
10.Drag and drop : Drag dan drop item dari satu lokasi ke lokasi lain pada
halaman web yang sama.
B. FITUR YANG DIHAPUS PADA HTML5?
1. Acronym : Mendefinisikan akronim / fungsi tag ini kurang lebih sama
2. Applet : Digunakan untuk memasukan file java kedalam dokumen HTML
3. Basefont : Membuat atribut teks default, seperti warna, ukuran, jenis
font untuk semua teks dalam dokumen
4. Big : Memperbesar ukuran teks sebesar satu point dari defaultnya
5. Center : Untuk perataan tengah terhadap teks atau gambar
6. Dir : Mendefinisikan sebuah daftar direktori
7. Font : Mendefinisikan jenis font, warna dan ukuran untuk teks
8. Frame : Mendefinisikan frame dalam fremeset
9. Frameset : Mendefinisikan satu set frame
10.Noframes : Jika browser user tidak mendukung frame
11.Strike : Untuk memberi garis tengah pada teks/mencoret teks, fungsi
tag ini sama dengan tag <del> 12.Tt : Mendefinisikan teletype text
KELEBIHAN PADA HTML5
Dapat ditulis dalam perintah HTML
Integrasi yang lebih baik dengan aplikasi situs dan pemrosesnya Integrase dengan doctype yang lebih sederhana
Penulisan kode yang lebih efisien
Content yang ada di situs lebih mudah terindeks oleh search engine
C. ELEMENT BARU HTML5
D. TATA LETAK PADA HTML
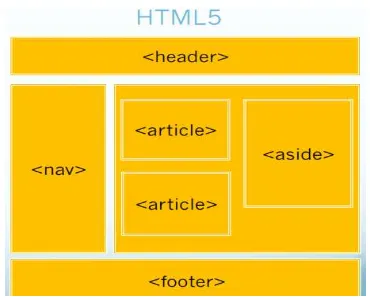
Sebuah halaman website harus tersusun dengan baik, agar user atau pengunjung web memahami dengan baik konten yang berada didalam sebuah web. Tidak jarang tampilan sebuah website terdiri dari beberapa kolom atau bagian menonjol lainnya. Pada HTML5 dapat membantu merancang desain tata letak / layout dengan lebih baik, menggunakan beberapa element yaitu :
<header> : Mendefinisikan sebuah header untuk dokumen atau bagian <nav> : Mendefinisikan sebuah wadah untuk link navigasi
<section> : mendefinisikan sebuah bagian dalam sebuah document <article> : mendefinisikan sebuah artikel mandiri
Gambar 1.6 Contoh Tata Letak Sederhana Pada HTML
1.4PRAKTEK DENGAN MENGGUNAKAN HTML5
Gambar 1.7 Contoh Dokument Sederhana Dengan HTML5
2. Membuat Username dan Password
Gambar 1.8 Contoh Membuah Username dan Password
3. Input berdasarkan tanggal
Gambar 1.9 Contoh Input Berdasarkan Tanggal
1.5RANGKUMAN
HTML sebagai Bahasa pemograman yang tidak hanya dasar, tetapi kehadirannya sangat penting menjadi rangka document sebuah website. Perkembangan HTML sekarang ini sudah sampai menjadi HTML5. Penggunaan HTML5 hadir untuk menyempurnakan dan memperbaiki juga mempermudah pemograman dengan menggunakan Bahasa pemograman HTML.
1.6 LATIHAN
BAB II CSS
CAPAIAN PEMBELAJARAN
- Mahasiswa mampu memahami bahasa pemograman CSS - Mahasiswa mampu memahami berbagai jenis atribut dasar CSS - Mahasiswa mampu memahami cara penulisan CSS
- Mahasiswa mampu mendesign dengan layout CSS - Mahasiswa mampu melakukan praktek dengan CSS
MATERI
2.1Pengenalan CSS
CSS singkatan dari Cascading Style Sheet, yang digunakan untuk web design. CSS digunakan untuk mengendalikan dan membangun berbagai komponen web agar tampilannya lebih terstruktur dan menarik. Tujuan utama dari CSS memisahkan komponen teks dengan komponen desain, sehingga pengerjaan design tampian jauh lebih mudah dan gampang untuk dikerjakan atau dimodifikasi kembali. Sebuah web yang desagnnya menggunakan CSS akan lebih ringan dan mudah untuk tampil ketika diakses terutama bila web tersebut memiliki banyak komponen dan data. Programmer juga diuntungkan dengan memanfaatkan CSS, karena tidak perlu menulis ulang setiap saat ketika ingin membangun komponen design, sehingga meminimalkan kesalahan dan mempersingkat waktu. CSS tidak mengantikan komponen HTML, tetapi memodifikasi dan melengkapinya. CSS menggunakan penanda yaitu CLASS dan ID didalam perintahnya.
A. SIFAT CSS
Ada dua sifat dari CSS yaitu : 1. Internal CSS
Internal CSS adalah perintah CSS langsung berada didalam dokumen HTML 2. External CSS
External CSS adalah perintah berisi CSS dipisahkan dari dokumen HTML dan memiliki file sendiri, dan untuk mengabungkan dengan dokumen HTML nantinya akan diberikan perintah pemanggil file CSS tersebut.
B. CARA PENERAPAN CSS
1. Inline stylesheet. Aturan CSS ditulis langsung pada tag HTML yang akan diatur tampilannya menggunakan atribut style:
<p style=”text-align : justify;”> Paragrap ini diatur CSS secara inline </p>
2. Internal stylesheet. Aturan CSS ditulis pada bagian HEAD dokumen HTML menggunakan tag <style> :
Gambar 2.1 Internal StyleSheet
3. Eksternal stylesheet
Eksternal stylesheet. Aturan CSS disimpan pada suatu file sehingga terpisah dari dokumen HTML. Kemudian tambahkan kode pemanggilan file CSS dalam dokumen HTML. Akhiran file CSS adalah .css:
File CSS (misalnya styleku.css) berisi: P {text-align:justify;}
Dokumen HTML berisi:
Gambar 2.2 Script Dokumen HTML untuk External Stylesheet
Keterangan gambar :
<link, merupakan tag pembuka diakhiri dengan tanda “>”
rel=“stylesheet”, menerangkan halaman ini akan dikenai efek stylesheet type=“text/css”, file yang dipanggil berupa css
href=“styleku.css”, alamat dokumen stylesheet yang dipanggil
Penulisan perintah CSS sebelumnya harus memahami bahwa CSS terdiri 3 bagian utama, yaitu
Dan ada beberapa macam jenis penulisan CSS yang disesuaikan dengan kebutuhannya yaitu dasar dan group.
1. Penulisan dasar CSS
- Jika value hanya satu maka penulisannya sebagai berikut : Body {color : black}
- Jika value lebih dari satu kata maka gunakan tanda kutip dua ( “), contohnya adalah :
P {font-familiy : “sans serif”}
- Jika lebih dari satu property dibutuhkan untuk sebuah selector maka penulusannya sebagai berikut :
P{text-align: center ; color : red}
- Dan dapat juga ditulis sebagai berikut :
P { text-align : center ; color : black ; font-family : arial }
2. Grouping
Untuk mempersingkat penulisan CSS juga memungkinkan untuk melakukan grouping pada selector-selector yang memiliki property yang sama untuk mempersingkat penulisan, contohnya adalah :
H1 { color : green ; } H3 { color : green ; } H5 { color : green ; } P { color : green ; }
D. PROPERTY PADA CSS Tabel 2.1 Property Pada CSS
E. CLASS dan ID PADA CSS
Class Selector digunakan untuk menentukan style dari sebuah group element, dan dapat dipakai berulang kali pada element-element yang ada didalam sebuah halaman web. Selector Class ditandai dengan tanda ( . ) , dan pada satu element juga bisa dipanggil untuk beberapa class menggunakan spasi sebagai pemisah.
Contoh penulisannya sebagai berikut : - Pada CSS :
1. <p class=”keterangan”> ini adalah paragraph keterangan </p> 2. <div class = “keterangan“ > ini adalah bagian keterangan </p>
Sedangkan selector ID digunakan hanya untuk satu bagian pada satu halaman saja, tidak bisa dipanggil lebih dari satu kali. Selector ID ditulis dengan tanda # pada style CSS dan pada HTML ditulis dengan id=”namaID”.
Contoh Penulisannya adalah :
- Pada HTML
<p id=”content”> sebuah content menggunakan id </p> Sebuah paragraph dengan content sebagai selector ID
- Pada CSS bayangkan area ‘Content’ misalnya adalah sebuah paragrap. Obyek paragrap ini akan dianggap CSS memiliki area padding, border, dan margin disekitarnya. Keberadaan area-area ini berguna untuk pengaturan tata letak. Misalnya ingin diatur agar 2 buah gambar yang terletak berdampingan tidak terlalu rapat, maka kita dapat memperbesar lebar dari area margin agar jarak antara gambar lebih lebar. Nilai pada lebar kotak dapat ditentukan dalam nilai pixel.
Gambar 2.3 Konsep Box Model CSS
Margin dan Padding mungkin tampak serupa pada awalnya secara sekilas. Tapi masing-masing memiliki efek tersendiri pada konten, terutama pada latar belakang yang ditugaskan untuk memblokir dan membagi elemen. Margin menentukan ruang di sekitar element di perbatasan. Margin akan mempengaruhi posisi elemen latar belakang (grafik atau warna) dan dapat didefinisikan secara independent di atas kanan, bawah, dan kiri dengan menggunakan stenografi CSS.
Padding mendefinisikan ruang di sekitar element di perbatasan dengan content. Sifat padding tidak mempengaruhi posisi element latar belakang (grafik atau warna) pada element blok yang mengandung content. Padding tidak dapat didefinisikan tersendiri pada bagian atas, kanan, kiri dan bawah.
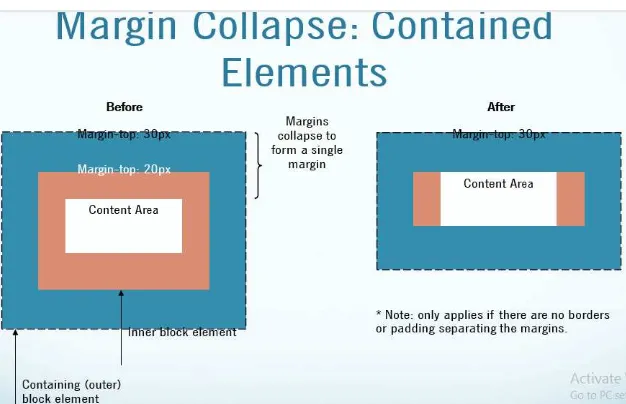
1. MARGIN COLLAPSE
Kesalahan pada margin bisa saja terjadi apabila 2 atau lebih margin vertical bertemu, dan maka akan menjadi satu margin tunggal. Tinggi margin gabungan ini akan sama dengan tinggi 2 margin yang lebih besar. Terdapat 2 atau lebih element blok ditumpuk satu sama lainnya, dan bila satu element blok terkandung didalam element blok yang lainnya.
Gambar 2.5 Contoh Kesalahan Margin Terhadap Element
2. CSS Shorthand
Properti CSS sangat banyak, beberapa merupakan satu keluarga properti, misalnya keluarga properti background. Untuk mempersingkat penulisan kode CSS dimungkinkan untuk menentukan seluruh properti tersebut dalam satu properti tunggal. Properti ini disebut properti shorthand. Properti shorthand untuk background yaitu background.
Contoh:
body {background:#ffff url(‘img_tree.png’) no-repeat right top;}
Ketika menggunakan properti shorthand urutan properti harus diperhatikan, tidak boleh terbolakbalik. Untuk background, urutan propertinya adalah:
• background-color digunakan, tetapi penulisannya tetap harus mengikuti urutan diatas.
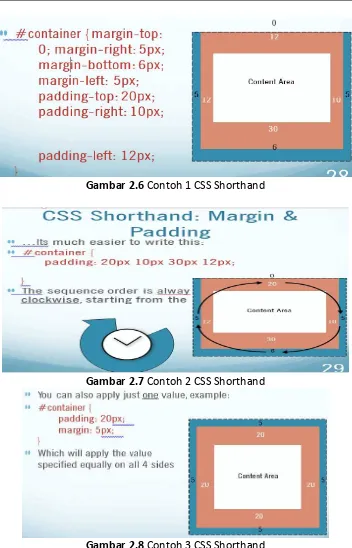
3. CSS Shorthand: Margin & Padding
Gambar 2.6 Contoh 1 CSS Shorthand
Gambar 2.7 Contoh 2 CSS Shorthand
Gambar 2.8 Contoh 3 CSS Shorthand
Juga bisa menerapkan dua nilai, contoh : #container {
margin: 0px 5px; }
Nilai padding diterapkan pada bagian atas dan bawah, dan nilai margin diterapkan pada bagian kiri dan kanan. Maka bentuk penerapannya adalah :
Gambar 2.9 CSS Shorthand dengan 2 nilai
Secara otomatis nilai pada margin dan padding shorthand adalah : #container {
padding: 10px 20Px; margin: 0px auto; }
Biasanya diterapkan pada area kiri & kanan dari properti margin, otomatis berguna untuk memusatkan elemen wadah blok di jendela browser, dapat dilihat pada gambar dibawah ini :
Gambar 2.10 Contoh Nilai Margin dan Padding Auto
B. BORDERS
dapat diperintah secara terpisah antara kanan, bawah, atas dan kiri menggunakan CSS Shorthand.
Komponen dasar dari sebuah borders adalah :
Lebar : absolut (px, in, cm, medium, atau relative (ems)
Style: dotted, dashed, solid, double, groove, ridge, inset, outset, hidden, etc
Color: contohnya ‘blue’, ‘red’, #FF9900, etc
Dapat juga membuat efek pada borders dengan menggunakan gambar grafis di property latar belakang CSS bukan di bagian border.
C. Float dan Clearing
Suatu saat ketika ingin membagi halaman web menjadi dua bagian kiri dan kanan masing-masing lebarnya 60% dan 40%. Untuk mengatur ini kita memerlukan properti float CSS. Properti ini akan membuat, seperti arti namanya, obyek HTML melayang. Karena melayang, maka obyek HTML (misalnya gambar) tidak terikat dengan ketentuan yang berlaku, seperti lebar layar browser, sehingga dapat diletakkan melewati batas layar browser, atau saling ditumpuk satu dengan lainnya. 50 Sedangkan proses clearing untuk menghentikan proses pengambangan akibat aturan CSS sebelumnya. Contoh:
Gambar 2.11 Script Contoh Penulisan Float dan Clearing
Gambar ke-4 diatas tidak akan ditampilkan disisi kanan gambar ketiga karena ada properti clear, tetapi akan tampail dibaris selanjutnya.
Selain Bahasa pemograman HTML, Bahasa pemograman CSS harus dikuasai oleh seorang Programmer. CSS pada website berguna untuk mendesaign dan mengatur agar tampilan sebuah Website menjadi menarik dan lebih interaktif.
CSS sekarang ini sudah sampai pada CSS3, dimana sangat banyak efek dan element yang bisa digunakan untuk membuat website tampil lebih baik.
2.4 LATIHAN
BAB III CSS3
CAPAIAN PEMBELAJARAN
- Mahasiswa mampu memahami bahasa pemograman CSS3 - Mahasiswa mampu memahami perbedaan CSS dan CSS3 - Mahasiswa mampu memahami kelebihan pada CSS3 - Mahasiswa mampu memahami fitur-fitur baru pada CSS3 - Mahasiswa mampu melakukan praktek dengan CSS3
MATERI 3.1CSS3
A. Mengenal CSS3
CSS3 merupakan generasi terbaru dari CSS, memiliki beberapa perbedaan fitur dan fungsi baru yang membuat tampilan web lebih menarik bisa mengurangi ukuran file yang akan di –load dan lebih ringan. Beberapa fitur lama pada CSS digantikan oleh CSS3. Penggunaan CSS3 sangat disarankan untuk menggunakan aturan external Style Sheet pada sehingga mempermudah proses pengeditan file cssnya. Keuntungan lainnya dengan menggunakan CSS3 ini perintah tag tidak perlu lebih sering diulang, dan tidak terlalu bergantung kepada bantuan dari fungsi jquery lagi.
Kekurangan CSS 3 dengan CSS versi sebelumnya :
Kodingan berbeda dengan versi sebelumnya
Tampilan pada Browser berbeda – beda
Dibutuhkan waktu lebih lama untuk membuatnya
Kodingan di setiap Web Browser berbeda
Perbedaan CSS3 dan versi sebelumnya :
CSS3 sama halnya seperti CSS, hanya saja fitur fitur yang ada padaCSS tidak selengkap pada CSS3. Dengan kata lain CSS3 memiliki fitur-fitur tambahan seperti Borders, Backgrounds, Color, Text Effects, User-interface, Selectors, Basic box model, Generated Content, Other modules. Berikut rincian perbedaan pada versi CSS3 :
1. Borders
border-color
border-image
border-radius
2. Backgrounds
background-origin dan background-clip
background-size
nav-top, nav-right, nav-bottom, nav-left 6. Selectors
B. Perbedaan CSS Position Static, Relative, Absolute, Fixed dan Inherit
Perlu diketahui sebelumnya, bahwa properti position memanipulasi lokasi elemen. Ada beberapa jenis position yang bisa ditentukan, antara lain :
Properti staticmerupakan properti bawaan semua elemen, dimana semua elemen akan memiliki properti ini. Dengan properti ini, elemen akan menempati posisi mengikuti alur halaman.
Jadi, apabila menambahkan value top, bottom, left, right, value tersebut tidak akan menghasilkan apapun.
2. Relative
Posisi elemen tetap mengikuti alur dokumen, hampir sama dengan value static. Yang menjadi perbedaan yaitu, value top, bottom, left, right akan berfungsi. Pengaturan posisi pada suatu elemen menggunakan value tersebut akan “mendorong” elemen tersebut ke arah yang diinginkan
Berikut dibawah ini merupakan contoh penggunakan elemen position dalam CSS :
Gambar 3.2 Skrip CSS untuk Element Position Relative
Maka dapat dilihat hasilnya adalah :
Gambar 3.3 Hasil dari Element Position Relative
Properti relative bergantung pada posisi elemen yang ada diatas. Pada kode dibawah, posisi elemen terdorong ke bawah (karena kita memberikan top sebesar 20px)
.element {
position: relative; top: 20px;
}
Gambar 3.4 Contoh
Bisa terlihat perbedaannya, jadi properti relative ini bergantung pada posisi elemen yang ada diatas / elemen sebelumnya.
3. Absolute
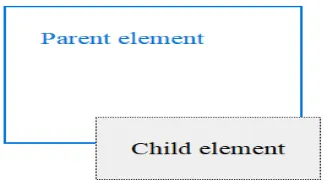
Elemen akan dihilangkan / dicabut dari alur dokumen, dan elemen lainnya akan bekerja sebagaimana mestinya (tidak terganggu dengan elemen yang diberikan properti absolute)
Apabila element yang mempunyai properti absolute tersebut ada didalam sebuah element lagi (parent), maka element tersebut akan diabaikan, seakan-akan elemen tersebut tidak ada di dalam element parent tersebut
.element {
position: absolute; }
Gambar 3.5 Skrip Properti absolute dengan nilai yang sudah ditentukan.
Perlu diperhatikan bahwa ukuran element child diatas mengikuti ukuran dokumen.
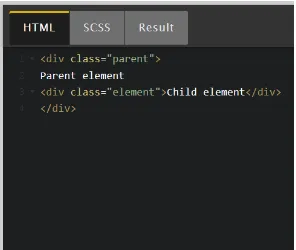
Agar element child posisinya mengikuti elemen parent, kita perlu menambahkan properti pada elemen parent itu sendiri
.parent {
Gambar 3.6 Skrip HTML element Child akan mengikuti element Utama
Gambar 3.7 Skrip dengan CSS
Gambar 3.8 Hasil dari element Child akan mengikuti Element Parent
4. Fixed
posisi fixed akan selalu mengikuti (relative) dokumen, bukan element parent tertentu, atau dengan scroll halaman web.
Gambar 3.9 Skrip HTML untuk Fixed
Gambar 3.11 Hasil Fixed
5. Inherit
Properti ini digunakan untuk menurunkan value yang ada di element parentnya. Misalnya apabila element parentnya bernilai absolute, maka element childnya akan bernilai absolute pula
3.2Fitur Pada CSS3
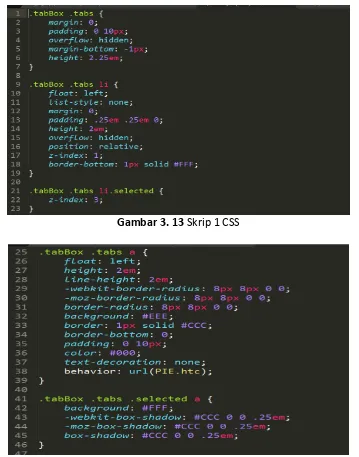
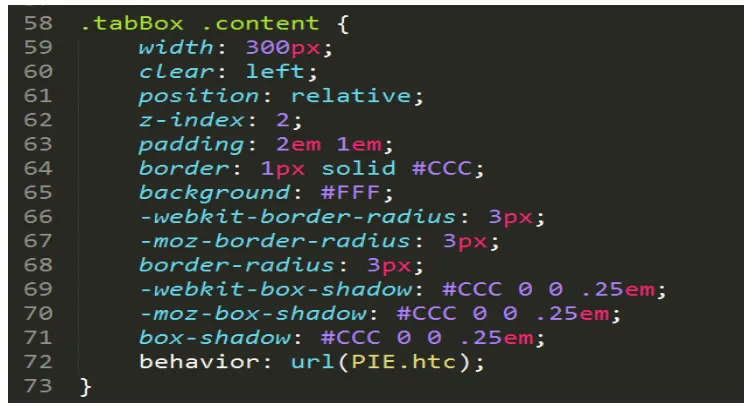
A. Membuat Tab Menu
Gambar 3. 13 Skrip 1 CSS
Gambar 3.15 Skrip 3 CSS
Gambar 3.16 Skrip 4 CSS
3.3Praktek
Gambar 3.17 Skrip HTML dengan nama indek.html
Dan selanjutnya akan membuat sebuah file CSS dengan nama style.css yang akan menyimpan beberapa element yang akan berhubungan dengan file indek.html. seperti terlihat pada gambar dibawah ini :
Gambar 3.19 Skrip 2 Pada CSS
Gambar 3.20 Skrip 3 Pada CSS
GAMBAR 3.21 Penjelasan hasil skrip
3.4RANGKUMAN
Pada CSS3 memiliki banyak perbedaan dengan versi CSS sebelumnya, banyak fitur yang dihapus dan digantikan dengan yang baru. Pada CSS3 akan membantu pembuatan website jauh lebih cepat dan interaktif. Perbedaan pada CSS3 tampak menonjol pada bagian pengaturan tata letak dan unsur multimedia.
3.5 LATIHAN
BAB IV CSS3 Lanjutan
CAPAIAN PEMBELAJARAN
- Mahasiswa mampu memahami lebih lanjut tentang CSS3 - Mahasiswa mampu memahami berbagai teknik desaign layout - Mahasiswa mampu memahami perbedaan element pada CSS3 - Mahasiswa mampu memahami efek-efek unggulan CSS3 - Mahasiswa mampu membuat sebuah document dengan CSS3
MATERI
4.1Teknik Desaign Layout
Pada CSS3 banyak sekali konsep desaign yang bisa dilakukan untuk mendesaign sebuah tampilan layout agar lebih menarik. Berikut beberapa teknik desaign yang sering digunakan di dalam css3.
1. Teknik Pseudo
Pseudo-class digunakan untuk mendefinisikan keadaan elemen khusus. Misalnya, bisa digunakan untuk:
Gaya elemen ketika pengguna mouse di atasnya
Gaya yang dikunjungi dan link yang belum dikunjungi berbeda
Gambar 4.1 Skript Teknik Pseudo
a: hover harus setelah a :link dan a : visited dalam definisi css agar efektif. A: active harus setelah a:hover. Nama kelas tidak casesensitive.
a. Pseudo-Elements
Elemen pseudo CSS digunakan untuk memberi gaya pada bagian elemen tertentu.
Misalnya, bisa digunakan untuk:
Gaya huruf pertama, atau garis, dari sebuah elemen
Masukkan konten sebelum, atau sesudah, isi elemen
The ::first-line pseudo-elemen digunakan untuk menambah gaya khusus untuk baris pertama dari teks.
b. The :: first-letter Pseudo-element
The :: first-letter pseudo-elemen digunakan untuk menambah gaya khusus untuk huruf pertama dari teks.
Contoh berikut memformat huruf pertama dari teks di semua elemen <p>:
Gambar 4.3 Skript hasil dari teknik first-letter pseudo-element
The ::first-letterpseudo-elemen hanya dapat diterapkan untuk unsur-unsur blok-tingkat.
Properti berikut berlaku untuk :: first-letter pseudo- element:
properti font
vertical-align (hanya jika "float" adalah "none")
text-transform
tinggi garis
mengapung
Semua CSS Pseudo Elements Tabel 4.1 Pseudo Element
Selector Example Example description
::after p::after Insert something after the content of each <p> element
::before p::before Insert something before the content of each <p> element
::first-line p::first-line Selects the first line of each <p> element
::selection p::selection Selects the portion of an element that is selected by a user
2. Opacity
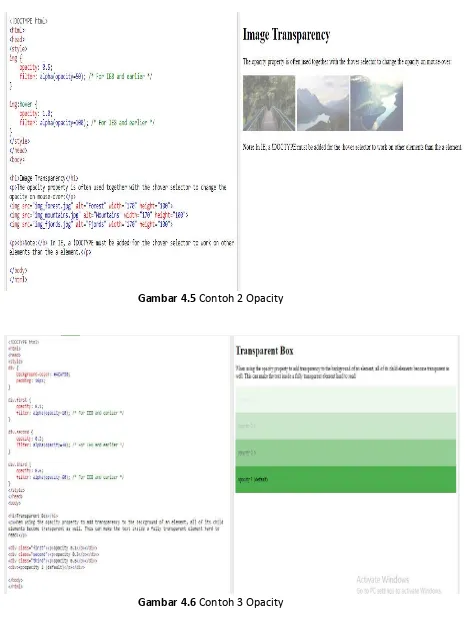
adalah teknik membuat sebuah gambar transparant. Nilai yang diambil dimulai dari 0,0-1,0, semakin rendah nilai maka semakin transparant. Property Opacity sering digunakan bersama-sama dengan :hover untuk mengubah opacity teknik mouse over. Jika tidak ingin menerapkan efek opacity sampai ke element anak, maka silahkan gunakan nilai warna RGBA, dimana paramethernya antara 0,0 (sepenuhnya transparant), dan 1,0 (buram)
contohnya :
Gambar 4.5 Contoh 2 Opacity
Gambar 4.7 Contoh 4 Opacity
Gambar 4.8 Contoh 5 Opacity
Gambar 4.9 Contoh Tooltips
HTML) Gunakan elemen wadah (seperti <div>) dan tambahkan "tooltip"kelas ke dalamnya. Saat mouse pengguna di atas <div> ini, akan muncul teks tooltip. Teks tooltip ditempatkan di dalam elemen inline (seperti <span>) dengan class="tooltiptext".
CSS) Penggunaan tooltip kelas position:relative, yang dibutuhkan untuk memposisikan teks tooltip ( position:absolute).
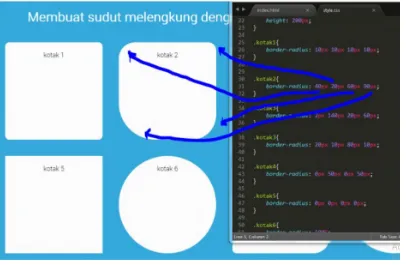
border-radiusProperti CSS digunakan untuk menambahkan sudut yang membulat ke teks tooltip.
The :hoverpemilih digunakan untuk menampilkan teks tooltip ketika pengguna menggerakkan mouse di atas <div> dengan class="tooltip".
Gambar 4.10 Skrip 1Image Galery
Gambar 4.11 Skrip 2 Image Galery
Gambar 4.13 Skrip 2 Responsive Image Galery
Gambar 4.15 Skrip 4 Responsive Image Galery
5. Counter ( Penomoran )
Penomoran Otomatis dengan Penghitung. Penghitung CSS seperti "variabel". Nilai variabel dapat bertambah dengan aturan CSS (yang akan melacak berapa kali penggunaannya).
Untuk bekerja dengan counter CSS kita akan menggunakan properti berikut:
counter-reset - Membuat atau me-reset sebuah counter
counter-increment - Menambah nilai penghitung
content - Sisipan konten yang dihasilkan
Gambar 4.16 Skrip Counter 6. GRADIENT CSS
Gradien CSS memungkinkan Anda menampilkan transisi yang mulus antara dua atau lebih warna tertentu.
CSS mendefinisikan dua jenis gradien:
Gradien linier (turun / naik / kiri / kanan / diagonal)
Radial Gradients (didefinisikan oleh pusatnya)
1. Gradien Linear CSS
Untuk membuat gradien linier Anda harus mendefinisikan setidaknya dua warna berhenti. Warna berhenti adalah warna yang ingin Anda buat transisi halus di antara. Anda juga bisa mengatur titik awal dan arah (atau sudut) bersamaan dengan efek gradien.
Sintak:
background: linear-gradient(direction, color-stop1, color-stop2, ...);
2. Menggunakan Sudut
Jika Anda ingin lebih mengontrol arah gradien, Anda dapat menentukan sudut, bukan arah yang telah ditentukan sebelumnya (ke bawah, ke atas, ke kanan, ke kiri, ke kanan bawah, dll.).
Sintak :
background: linear-gradient(angle, color-stop1, color-stop2);
Sudut ditentukan sebagai sudut antara garis horizontal dan garis gradien.
Contoh berikut menunjukkan bagaimana menggunakan sudut pada gradient linier:
Gambar 4.19 Menggunakan Sudut Gradient Liner Dengan Background
Gambar 4.20 Linear Gradient Transparant 7. Animasi
Animasi memungkinkan elemen berubah secara bertahap dari satu gaya ke gaya yang lain. Animasi bisa mengubah sebanyak mungkin properti CSS yang diinginkan.Untuk menggunakan animasi CSS, harus terlebih dahulu menentukan beberapa keyframes untuk animasi. Keyframes menyimpan elemen gaya yang akan ada pada waktu-waktu tertentu.
Bila Anda menentukan gaya CSS di dalam @keyframes aturan, animasi akan berangsur-angsur berubah dari gaya saat ini ke gaya baru pada waktu-waktu tertentu. Agar animasi bisa bekerja, harus mengikat animasi ke elemen.
Contoh berikut mengikat animasi "contoh" ke elemen <div>. Animasi akan berlangsung selama 4 detik, dan secara bertahap akan mengubah warna latar belakang elemen <div> dari "merah" menjadi "kuning":
Gambar 4.21 Contoh @Keyframes
Catatan: The animation-duration properti mendefinisikan berapa lama waktu animasi harus mengambil untuk menyelesaikan. Jika animation-durationproperti tidak ditentukan, animasi tidak akan terjadi, karena nilai defaultnya adalah 0s (0 detik).
Pada contoh di atas telah menentukan kapan style akan berubah dengan menggunakan kata kunci "from" dan "to" (yang mewakili 0% (start) dan 100% (complete)).
Hal ini juga memungkinkan untuk menggunakan persen. Dengan menggunakan persen, bisa menambahkan perubahan gaya sebanyak yang mau.
Gambar 4.22 Efek Animasi 2
Gambar 4.23 Efek Animasi 3
8. FLEXIBLE
Sebelum Modul Layout Kotak Fleksibel, ada empat mode tata letak:
Blokir, untuk bagian dalam halaman web.
Inline, untuk teks.
Tabel, untuk data tabel dua dimensi.
Diposisikan, untuk posisi eksplisit dari sebuah elemen.
Modul Layout Kotak Fleksibel, memudahkan merancang struktur tata letak responsif yang fleksibel tanpa harus menggunakan pelampung atau posisi.
Elemen Flexbox
Tata letak flexbox terdiri dari elemen induk, dengan satu atau lebih elemen anak.
Gambar 4.24 Contoh Element Flexbox
Properti arah flex
Gambar 4.25 Contoh 1 Property Arah Flex
Gambar 4.26 Contoh 2Property Arah Flex
Properti flex-wrap
Properti flex-wrap mendefinisikan jika, dan bagaimana, wadah tersebut ingin membungkusnya.
Gambar 4.27 Contoh Property Flex Wrap
4.2PRAKTEK
Situs yang Responsif menggunakan Flexbox
Gunakan flexbox untuk membuat situs web responsif, yang berisi bilah navigasi fleksibel dan konten fleksibel:
Gambar 4.29 Skrip 2
Gambar 4.30 Skrip 3
Gambar 4.30 Skrip 4
CSS3 memiliki banyak fitur menarik yang dapat membantu mendesaign dan merancang tampilan web agar lebih menarik, dengan kehadiran CSS3 programer tidak harus terpaku dengan penggunaan javascript untuk memberikan efek tampilan pada beberapa komponen element.
1.6 LATIHAN
Buatlah sebuah halaman form dan menu-menu pelengkap pada projeck biodata anda dengan menggunakan teknik CSS3.
BAB V PHP
CAPAIAN PEMBELAJARAN
- Mahasiswa mampu memahami tentang Bahasa Pemograman PHP
- Mahasiswa mampu memahami element dasar PHP
- Mahasiswa mampu memahami Struktur Kontrol Program
- Mahasiswa mampu membuat sebuah document dengan PHP
MATERI
5.1 Pengertian PHP
PHP adalah bahasa pemrograman script server-side yang didesain untuk pengembangan web. Selain itu, PHP juga bisa digunakan sebagai bahasa
pemrograman umum. PHP di kembangkan pada tahun 1995 oleh Rasmus
Lerdorf, dan sekarang dikelola oleh The PHP Group. Situs resmi PHP beralamat di http://www.php.net. PHP disebut bahasa pemrograman server side karena PHP diproses pada komputer server. Hal ini berbeda dibandingkan dengan bahasa pemrograman client-side seperti JavaScript yang diproses pada web browser (client).
Pada awalnya PHP merupakan singkatan dari Personal Home Page.Sesuai dengan namanya, PHP digunakan untuk membuat website pribadi. Dalam beberapa tahun perkembangannya, PHP menjelma menjadi bahasa pemrograman web yang powerful dan tidak hanya digunakan untuk membuat halaman web sederhana, tetapi juga website populer yang digunakan oleh jutaan orang seperti wikipedia, wordpress, joomla, dll. PHP dapat digunakan dengan gratis (free) dan bersifat Open Source. PHP dirilis dalam lisensi PHP License, sedikit berbeda dengan lisensi GNU General Public
License (GPL) yang biasa digunakan untuk proyek Open Source.
1. Fungsi PHP Dalam Pemrograman Web
Untuk membuat halaman web, sebenarnya PHP bukanlah Bahasa pemrograman yang wajib digunakan. Bisa saja membuat website hanya menggunakan HTML saja. Web yang dihasilkan dengan HTML (dan CSS) ini dikenal dengan website statis, dimana konten dan halaman web bersifat tetap.
Sebagai perbandingan, website dinamis yang bisa dibuat menggunakan PHP adalah situs web yang bisa menyesuaikan tampilan konten tergantung situasi. Website dinamis juga bisa menyimpan data ke dalam database, membuat halaman yang berubah-ubah sesuai input dari user, memproses form, dll.
a. Apa itu File PHP?
File PHP bisa berisi kode teks, HTML, CSS, JavaScript, dan PHP
Kode PHP dijalankan di server, dan hasilnya dikembalikan ke browser sebagai HTML biasa
File PHP memiliki ekstensi ".php" b. Apa yang bisa dilakukan PHP?
PHP bisa menghasilkan konten halaman yang dinamis
PHP dapat membuat, membuka, membaca, menulis, menghapus, dan menutup file di server
PHP bisa mengumpulkan data form
PHP bisa mengirim dan menerima cookies
PHP bisa menambah, menghapus, memodifikasi data dalam database anda
PHP bisa digunakan untuk mengontrol user-access
PHP bisa mengenkripsi data
Dengan PHP anda tidak terbatas pada output HTML. Anda bisa menampilkan gambar, file PDF, dan bahkan film Flash. Anda juga dapat menampilkan teks apa pun, seperti XHTML dan XML.
Berikut dibawah ini beberapa hal penting perlu diketahui sebelum memulai pembuatan program PHP:
Penulisan surat program PHP harus diawali dengan tag <?php dan diakhiri dengan tag ?>
Penulisan baris program PHP harus diakhiri dengan tanda titik koma (;) Penulisan baris program PHP adalah case-sensitive, yaitu antara
huruf a dan huruf Aadalah berbeda.
Penulisan komenter atau baris yang tidak akan diproses oleh PHP.
Untuk komentar pada satu baris tertentu, tambahkan tanda // pada bagian awal baris program.
Untuk komentar lebih dari satu baris, tambahkan tanda /* pada bagian awal baris dan tambahkan tanda */ pada bagian diakhir baris program.
Penulisan suatu teks selalu diapit dalam dalam tanda ' atau "
Penulisan suatu tanda baca pada suatu teks seperti (', ", \, /, dll), gunakan tanda \ kemudian diikuti dengan tanda baca.
2. PHP echo dan print Statements
Gema dan cetak kurang lebih sama. Keduanya digunakan untuk menampilkan data ke layar.
beberapa parameter (meskipun penggunaan seperti itu jarang terjadi) saat mencetak bisa mengambil satu argumen. echo sedikit lebih cepat dari pada print.
Pernyataan echo PHP
Pernyataan echo dapat digunakan dengan atau tanpa tanda kurung: echo atau echo ().
Teks Tampilan
Contoh berikut menunjukkan bagaimana output teks dengan perintah echo (perhatikan bahwa teks dapat berisi markup HTML):
Gambar 5.1 Teks Tampilan Pada PHP
Pernyataan cetak PHP
Pernyataan cetak dapat digunakan dengan atau tanpa tanda kurung: mencetak atau mencetak ().
Gambar 5.2 Pernyataan cetak Pada PHP 5.2 Element Dasar PHP
Element dasar PHP adalah : 1. Karakter
Element yang digunakan untuk memberi nama variable, fungsi atau kelas. Identifier memiliki aturan yaitu :
Menggunakan huruf, angka atau ( _ ) Karakter awal harus huruf atau ( _ ) Panjangnya bisa berapa saja
Case sensitive
Nama yang digunakan tidak boleh sama dengan nama yang digunakan oleh script PHP. Harus bersifat uniq dari script.
3. Tipe Data
Digunakan untuk menentukan jenis data yang akan disimpan dalam suatu variable, contohnya : integer, double, string, karakter, dan Boolean.
4. Konstanta
Sebuah penamaan yang mempunyai nilai tetap.penulisannya ditandai dengan tanda kutip dua ( “ ).
5. Variabel
Variabel adalah sebuah nama untuk menyimpan data sementara yang nilai dapat berubah-ubah.
6. Operator
Symbol yang digunakan untuk program dalam melakukan suatu orerasi. Misalnya perjumlahan, perkalian, memberikan nilai ke variable dsb.
5.3Fungsi
<?php
// PHP code goes here ?>
Ekstensi file default untuk file PHP adalah ".php". File PHP biasanya berisi tag HTML, dan beberapa kode script PHP.
Pernyataan PHP diakhiri dengan titik koma (;). Contoh :
Gambar 5.3 Contoh 1 Skrip Sederhana PHP
1. KOMENTAR PADA PHP
Komentar dalam kode PHP adalah baris yang tidak dibaca / dieksekusi sebagai bagian dari program. Satu-satunya tujuannya adalah dibaca oleh seseorang yang sedang melihat kodenya.
Komentar bisa digunakan untuk:
Biarkan orang lain mengerti apa yang sedang dilakukan
Ingatkan apa yang Anda sedang dilakukan - Kebanyakan programmer telah mengalami kembali ke pekerjaan mereka sendiri satu atau dua tahun kemudian dan harus memikirkan kembali apa yang mereka lakukan
Gambar 5.5 Skrip Komentar PHP
3 model penulisan komentar pada PHP 1. Tanda Pagar ( # )
2. Dua Karakter Slash ( // )
Kedua Komentar akan mengabaikan perintah setelah tanda perintah sampai akhir baris atau ketika memberikan enter. Cocok untuk komentar satu baris dan komentar pada baris yang sama dengan script.
Gambar 5.5 Skrip Komentar Pada PHP
Sensitivitas Kasus PHP
Di PHP, semua kata kunci (misalnya jika, lain, sementara, echo, dll.), Kelas, fungsi, dan fungsi yang ditetapkan pengguna TIDAK sensitif huruf.
Pada contoh di bawah ini, ketiga pernyataan echo di bawah adalah legal (dan sama):
semua nama variabel bersifat case-sensitive.
Pada contoh di bawah ini, hanya pernyataan pertama yang akan menampilkan nilai variabel $ color (ini karena $ color, $ COLOR, dan $ coLOR diperlakukan sebagai tiga variabel berbeda):
5.3 Variabel Pada PHP
Variabel
Variabel adalah suatu media penampungan atau penyimpanan digunakan untuk menyimpan suatu nilai atau hasil proses yang dapat memiliki tipe data tertentu. Variabel pada PHP dapat didefinisikan secara deklaratif maupun secara langsung tanpan deklarasi. Penulisan variabel secara deklaratif digunakan untuk mendefinisikan suatu variabel dalam kelas (class).
1. Penulisan Variabel $<nama variabel>;
Nama variabel diawali dengan tanda $
Nama variabel diawali dengan karakter (a-z, A-Z) atau dengan karakter_ kemudian dapat dilanjutkan dengan angka maupun karakter lainnya terkecuali (< ^ #)
Nama variabel bersifat sace-sensitif, antara karakter adan A berbeda Nama variabel yang lebih dari satu kata ditulis tanpa spasi, untuk
menggantikan spasi gunakan karakter _
Penulisan variabel dan nilai, variabel selalu berada disebelah kiri dan nilai untuk veriabel selalu disebelah kanan.
Penulisan variabel deklaratif: var $variabel;
Gambar 5.7 Penulisan Variabel Pada PHP
Gambar 5.8 Penulisan Variabel
5.4 Operator PHP
Operator digunakan untuk melakukan operasi pada variabel dan nilai.
Operand = nilai asal yang digunakan di dalam proses operasi
Operator = instruksi yan diberikan untuk mendapatkan hasil dari proses tersebut.
Jenis operator berdasarkan jumlah operand : 1. Operator Unary = 1 operand ( -5 / +5 ) 2. Operator binary = 2 operang ( 5x2 )
3. Operator ternary = 3 operand / operator kondisi
PHP membagi operator dalam kelompok berikut:
Operator aritmatika
Operator penugasan
Operator perbandingan
Increment / decrement operators
Operator logika
Operator string
Array operator
1. Aritmatik Operator
Operator aritmatik berfungsi dalam fungsi matematika seperti tambah kuranga bagi dan yang lainnya.
Operator Nama Contoh Penggunaan + Addition (tambah) $x + $y
- Subtraction (kurang) $x - $y x Multiplication (kali) $x * $y / Division (bagi) $x / $y
% Modulus $x % $y
** Exponentiation (pangkat) $x**2
Gambar 5.9 Contoh Aritmatika
2. Assignment (relasional ) Operator
Assignment operator berfungsi untuk memeberikan nilai ke sebuah variable.
= : berfungsi untuk memberikan nilai ke atau dari variable ke variable lain. Contohnya $x = $z + $y.
+= : berfungsi untuk penjumlahan/penambahan value. Contohnya $x +=5, maksudnya adalah value dari $x akan ditambahkan dengan 5.
-= : berfungsi untuk pengurangan. Contohnya $x -=5 , maksudnya nilai dari $x dikurangi 5.
/= : berfungsi untuk menbagi nilai. Contohnya $x /= 5 , maksudnya adalah nilai $x akan dibagi dengan 5.
%= : berfungsi untuk mencari modulus dari sebuah variable. Contohnya $x %=5 , maka nilai $x akan dimodulus dengan 5.
Operator Perbandingan PHP
Operator perbandingan PHP digunakan untuk membandingkan dua nilai (angka atau string):
5.4 LATIHAN PHP
1. Hitung Jumlah Kata dalam String
Fungsi PHP str_word_count () menghitung jumlah kata dalam sebuah string:
Gambar 5.10 Hitung Jumlah Kata
Membalikkan sebuah String
Fungsi PHP strrev () membalikkan string:
BAB VI PHP Lanjutan
CAPAIAN PEMBELAJARAN
- Mahasiswa mampu memahami tentang POST and GET - Mahasiswa mampu memahami tentang Struktur Kontrol - Mahasiswa mampu memahami tentang perulangan - Mahasiswa mampu memahami form pada php - Mahasiswa mampu membuat sebuah dokumen PHP
MATERI 6.1 POST and Get
Kegunaan Method POST dan GET ini sama yaitu untuk mengirimkan nilai variabel ke halaman lain atau mengirimkan ke database dan mengambil nilai variabel dari halaman lain atau mengambil data pada database. maka PHP bisa digunakan untuk menerima data hasil submit tersebut. Data yang diterima nantinya bisa diproses dalam script PHP. Untuk menerima data dari proses submit form dalam PHP.
2. GET Request
Apabila POST request adalah proses merequest data melalui form, maka GET request adalah melalui URL.
3. Perbedaan method post dan get
Method POST tidak menampilkan nilai variabel pada URL dan Method GET menampilkan nilai variabel yang dikirimkan.
Method POST lebih aman dan Method GET kurang aman (pada contoh diatas berati password ditampilkan pada URL).
Jika Method GET dibatasi panjang string hingga 2047 karakter, Method POST tidak.
Perbedaan pengambilan data jika Method POST menggunakan $_POST sedangkan Method GET menggunakan $_GET.
Method POST biasanya digunakan untuk input dari FORM, Method GET menggunakan input dari LINK atau akses menggunakan link.
Method POST digunakan untuk mengirimkan data rahasia seperti password, Method GET digunakan untuk mengirimkan/mengambil data pablik seperti id_user atau id_halaman.
Gambar 6.2 Method Post
Gambar 6.3 Method GET
6.2 Struktur Kontrol
Merupakan suatu algoritma program yang memiliki suatu kondisi yang dimana kondisi tersebutlah yang akan menentukan pengambilan keputusan atau perintah yang akan dijalankan. Struktur kontrol akan melibatkan variabel, tipe data, dan operator. Secara mendasar struktur program memiliki kombinasi struktur kontrol sebagai berikut:
• Urutan (Sequence) • Pemilihan (Selection) • Pengulangan (Iteration
DAFTAR PUSTAKA
Betha Sidik, (2014), Pemograman Web Dengan HTML, Bandung: Informatika Budi Rahajo, (2016), Modul Pemograman Web,Modula: Bandung
Eeng.R.H..Sianipar, (2015), PHP &MySql, Yogyakarta:Andi
Priyanto Hidayatullah, (2015), Pemograman Web, Bandung: Informatika