BAB I
LOCAL AREA NETWORK
Pengenalan Istilah
Stand Alone adalah suatu istilah bagi keadaan komputer yang tidak terhubung dengan komputer lain. Sebaliknya, jika komputer Anda berhubungan dengan komputer dan peralatan-peralatan lain sehingga membentuk suatu grup, maka ini disebut sebagai network (jaringan). Sedangkan bagaimana antarkomputer tersebut berhubungan serta mengatur sumber-sumber yang ada, itulah yang disebut dengan networking (sistem jaringan).
Bila suatu network berada dalam satu lokasi (misalkan dalam satu gedung) maka disebut sebagai Local Area Network (LAN). Bila antar-network saling berhubungan dari satu lokasi ke lokasi lain yang relatif jauh (misalkan antarkota), maka keadaan ini disebut Wide Area Network (WAN).
Fungsi Jaringan
Dalam era informasi sekarang ini, penggunaan komputer merupakan suatu hal yang tidak terhindarkan dan cenderung menjadi suatu keharusan. Interkoneksi antar komputer telah menambah fungsi lain darinya, tidak hanya sebagai pengolah dan penyimpan data, melainkan sebagai alat komunikasi dan resource & information sharing.
Dalam suatu jaringan komputer kita bisa saling berbagi pemakaian sumber daya (resource), misalnya pemakaian printer bersama, Cd Room, floppy disk, dsb.
Selain itu, komputer dalam suatu jaringan dapat menjadi alat komunikasi dan information sharing yang efektif, misalnya dengan teleconference meeting, Internet, mailing list, dsb.
Tipe Jaringan
1. Jaringan Berbasis Server
Jaringan ini biasa disebut Client-Server, ataupun pada Win NT disebut sebagai tipe Domain.
Karakteristiknya sebagai berikut :
Semua workstation (node) pada jaringan ini dikelola oleh pengontrol Domain
Pada pengontrol domain inilah semua account user dikumpulkan dan disimpan di
databasenya
2. Jaringan Peer to Peer
Karakteristiknya sebagai berikut :
Setiap PC dapat membuat account user serta berbagi sumber (sharing) sehingga
masing-masing dapat bertindak sebagai client ataupun server
Tidak ada perbedaan sistem operasi antara PC yang berfungsi sebagai client maupun server
Hardware Jaringan
Untuk membuat suatu jaringan komputer, diperlukan perlengkapan sebagai berikut:
Minimal ada satu komputer yang berlaku sebagai server (pusat data)
Ada komputer workstation (tempat kerja)
Software Jaringan
Sistem operasi pendukung jaringan seperti Win NT, Netware, Linux, windows XP, dll
Network Interface Card (NIC )
Media penghubung komputer seperti kabel, connector, terminator, dll
Connector BNC dan RJ-45
Macam-macam Kabel Jaringan
1. Kabel Twisted Pair (shielded dan unshielded)
Kabel twisted pair terdiri dari dua jenis, yaitu yang terbungkus ( shielded twisted pair / STP) dan yang tidak terbungkus (unshielded twisted pair / UTP). Karakteristik yang dimiliki kabel ini adalah :
Sepasang kabel yang di-twist, yang jumlah pasangannya dapat terdiri dari dua,
empat atau lebih.
Kecepatan transfer data yang dapat dilayani sampai 10 Mbps.
UTP Out
AUI
Out
Konektor yang biasa digunakan adalah RJ-11 atau RJ-45.
Digunakan dalam topologi star
Shielded Unshielded Twisted Pair
2. Kabel Coaxial
Kabel ini mempunyai karakteristik sebagai berikut :
Kecepatan transfer data maksimal 10 Mbps.
Coaxial sering digunakan untuk thick ethernet, thin ethernet, dan ARCnet.
Digunakan dalam topologi bus
Coaxial Cable
3. Kabel Fiber Optic
Karakteristik kabel ini adalah :
Mahal
Kecepatan transfer data maksimal 155 Mbps.
Tidak dapat ditap ditengah
Topologi Jaringan
Topologi jaringan adalah bagaimana cara dan bentuk, baik secara fisik maupun logik, dalam hubungan antarkomputer
Topologi
1. Topologi Bus
Disebut juga Daisy Chain.
Paling banyak dipakai karena sederhana dalam instalasi.
Pada topologi bus, terdapat satu jalur umum yang berbentuk suatu garis lurus.
Yang mana kemudian masing-masing node dihubungkan kedalam jalur garis tersebut.
Transmisi dari suatu workstation dapat menyebar dan menjalar ke workstation
lainnya, ini disebabkan setiap workstation menggunakan media transmisi yang sama.
Dapat terjadi collision (dua paket data tercampur), karena sinyal mengalir dalam
Problem terbesar : jika salah satu segmen kabel putus, maka seluruh jaringan akan terhenti.
Meskipun ada percabangan media transmisi, tetapi tidak membentuk jalur tertutup
(closed loop).
Berupa bentangan satu kabel yang kedua ujungnya ditutup oleh terminator dan
terdapat node-node sepanjang kabel.
Instalasi mudah dilakukan.
Topologi Bus
2. Topologi Ring
Karakteristik topologi ini sebagai berikut :
Dalam topologi ring, setiap node dihubungkan dengan node lain, sehingga membentuk lingkaran.
Karena sistem transmisinya menggunakan kabel yang saling menghubungkan
beberapa workstation dengan file server dalam bentuk lingkaran tertutup, maka tipe ini memiliki kelemahan, yaitu apabila pada
salah satu hubungan ada yang putus, maka keseluruhan hubungan terputus.
Topologi Ring
3. Topologi Star
Mudah dikembangkan, karena tiap node hanya memiliki kabel yang langsung terhubung kecentral node.
Dapat digunakan kabel yang “lower grade”, karena hanya menghandle satu lalu
lintas data, biasanya digunakan kabel UTP.Node-node tersambung langsung ke suatu node pusat (biasa berupa hub), sehingga mudah dikembangkan.
Keuntungannya dari topologi star adalah apabila satu kabel node terputus, node
lainnya tidak terganggu.
Topologi Star
Protokol Jaringan
Protokol jaringan adalah suatu cara komunikasi antar komputer sehingga dapat
saling bertukar informasi dengan benar.
Terdapat dua bagian protokol dalam jaringan, yaitu :
Protokol penghubung antar peralatan jaringan yang mengatur bentuk dan jenis
data yang dikirim, menentukan besaran listrik yang digunakan, jenis kabel dalam proses transmisi data, dll. ,
protokol dari sistem operasi yang digunakan, seperti Netware yang menggunakan
IPX/SPX, Microsoft dengan NetBEUI, protokol standar Internet yang memakai TCP/IP, dll.
Jenis-jenis protokol :
1. BOOTP (Bootstrap Protocol)
BOOTP adalah protocol yang bertindak sebagai pengguna komputer untuk mengkonfigurasi secara otomatis ( untuk menerima IP address ) dan booting sistem operasi atau komputer difungsikan tanpa keterlibatan pengguna.
BOOTP server, dikelola oleh admministrator jaringan, secara otomatis memberi penugasan IP address dari kumpulan address untuk durasi waktu tertentu.
BOOTP ialah dasar dari protokol administrasi jaringan yang lebih lanjut, DHCP. 2. DHCP (Dynamic Host Configuration Protocol)
DHCP adalah protocol yang bekerja seperti administrator jaringan yang mengatur secara terpusat dan membuat otomatis penggunaan dari IP address di dalam jaringan suatu organisasi.
setiap komputer, dan bila komputer tersebut sering berpindah tempat, maka kita harus mengetikkan IP address tersebut berkali-kali.
Bila kita menggunakan DHCP, maka DHCP akan bekerja sebagai administrator jaringan untuk mengawasi dan mendistribusikan IP address dari server dan secara otomatis mengirimkan IP address baru ketika sebuah komputer dihubungkan pada tempat yang berbeda dalam suatu jaringan.
DHCP menggunakan konsep "pinjam" atau sejumlah waktu yang mengijinkan pemakaian IP address pada komputer. Waktu pinjaman ini bervariasi dari berapa lama pengguna membutuhkan koneksi ke internet pada lokasi tertentu.
Hal ini berguna pada bidan pendidikan dan lingkungan lainnya di mana sering terjadi pergantian pengguna. Menggunakan waktu pinjam yang sebentar, DHCP dapat mengkonfigurasi ulang jaringan di mana pada daerah tersebut, ada lebih banyak komputer daripada IP address yang tersedia.
3. TCP (Transmission Control Protocol)
TCP (Transmission Control Protocol) ialah suatu metode yang digunakan bersamaan dengan Internet Protocol (IP) untuk mengirim data dalam bentuk unit pesan antara komputer dalam internet.
Selama IP menjaga penanganan lalu lintas data secara nyata, TCP menjaga lintasan dari unit data persatuan ( disebut paket ) yang merupakan pecahan dari pesan sehingga mengefisienkan proses routing dalam internet.
Sebagai contoh, ketika file HTML dikirimkan dari Web server, TCP program layer merupakan tempat dimana server memecah file menadi satu atau lebih paket, dan mengirimkan mereka persatuan paket ke IP program layer.
Walaupun setiap paket mempunyai tujuan IP address yang sama, paket tersebut mungkin diroutingkan melalui lintasan yang berbeda padahal melalui jaringan yang sama. Lalu pada program client dalam komputer penerima, TCP menyusun kembali paket tersebut dan mengirimkan ke komputer pengguna sebagai satu kesatuan paket yaitu file.
4. IP (Internet Protocol)
Internet Protocol ialah metode atau protokol yang mana data dikirim dari satu komputer ke komputer lain dalam internet.
Setiap komputer ( disebut juga host ) dalam internet sekurang-kurangnya memiliki satu alamat yang unik, tidak ada yang menyamainya dalam dunia Iintenet. Ketika kamu mengirim atau menerima data, sebuah pesan ( data ) dipecah menjadi bagian kecil, yang disebut paket.
Setiap paket terkandung baik alamat internet pengirim maupun penerimanya. Setiap paket pada awalnya dikirim kepada komputer gateway, yang membaca alamat tujuan yang lalu mengirimkan ke internet, yang mana lalu diterima oleh gateway tujuan, yang mana gateway tersebut mengirimkan paket tersebut ke komputer tujuan.
5. TCP/IP
TCP/IP adalah sekumpulan protokol komunikasi yang secara luas dipakai dalam komunitas global jaringan komputer.
TCP dan IP merupakan dua protokol terpenting dalam TCP/IP disamping protokol-protokol lainnya, sehingga disebut demikian.
Open protocol standard.
Tersedia secara luas, tidak bergantung kepada hardware dan operating system. Ideal untuk menyatukan mesin-mesin dengan perangkat yang berbeda, meskipun tuidak terhubung keinternet.
Hardware independent
Tidak tergantung pada perangkat keras jaringan tertentu, sehingga cocok untuk menyatukan bermacam-macam tipe network, misalnya : Ethernet, Token Ring, X.25 dll…
Pengalamatan bersama
Memungkinkan untuk mengidentifikasi secara unik device yang satu dengan lainnya dalam seluruh jaringan, sekalipun sebesar worldwide Internet.
Protokol level tertinggi
Menyediakan servis user yang luas.
Sejarah TCP/IP
Tahun 1969, DARPA (Defense Advanced Research Project Agency) mendanai riset dan pembuatan jaringan paket yang bernama ARPANET.
Karena dinilai sukses, maka banyak organisasi-organisasi lain yang menggabungkan diri dengannya. Karena tidak mampu lagi menampung jumlah jaringan yang bersandar padanya, maka perlu dibuat suatu protokol komunikasi yang lebih umum, yaitu TCP/IP.
Selain itu dibentuk pula usaha untuk mengimplementasikan protokol ini dengan BSD UNIX. Hal ini dilakukan untuk memudahkan konversi. Dari hal tersebut pula mulai dikenalnya secara populer terminologi internet.
Model komunikasi data
Ketika membicarakan jaringan komputer sebaiknya kita memiliki sesuatu yang menjadi acuan bersama / referensi. Meskipun penjelasan dan contoh dapat membuat arti dari suatu jargon networking menjadi lebih nyata, namun untuk beberapa istilah tetap membingungklan.
Sebuah model arsitektural yang dibuat oleh ISO (international Standart Organization) sering digunakan untuk menerangkan mengenai struktur dan fungsi protokol komunikasi data.
Model arsitektural ini dikenal sebagai OSI (Open System Interconnect) Reference Model, dan menyediakan suatu reference bersama dalam mendiskusikan komunikasi.
Istilah-istilah yang didefinisikan oleh model ini dapat dimengertii dengan baik dan secara luas digunakan dalam komunitas komunikasi data, dan kenyataannya memang sukar untuk mendiskusikan komunikasi data terlepas dari terminologi OSI.
Model refernsi OSI sendiri terdiri dari 7 layer yang mendefinisikan fungsi protokol komunikasi data. Setiap layer merepresentasikan sebuah fungsi yang dilakukan ketika data ditransfer antara aplikasi yang sesuai lintas jaringan yang dimasuki.
Device Penghubung Jaringan
1. Repeater
Fungsi utama dari repeater ialah menerima sinyal dari satu segmen kabel LAN dan memancarkannya kembali dengan kekuatan yang sama dengan sinyal asli pada segmen (satu atau lebih) kabel LAN yang lain.
Skema Repeater
2. Bridge
Sebuah bridge juga meneruskan paket dari satu segmen LAN ke segmen lain, tetapi bridge lebih fleksibel dan lebih cerdas daripada repeater. Bridge menghubungkan segmen-segmen LAN di DataLink layer pada model OSI.
Beberapa bridge mempelajari alamat Link setiap device yang terhubung dengannya pada tingkat Data Link dan dapat mengatur alur frame berdasarkan alamat tersebut. Semua LAN yang terhubung dengan bridge dianggap sebagai satu subnetwork dan alamat Data Link setiap device haruslah unik.
Bridge dapat menghubungkan jaringan yang menggunakan metode transmisi berbeda dan atau medium access control yang berbeda. Misalkan, bridge dapat menghubungkan Etehrnet baseband dengan Ethernet broadband, bridge mungkin juga menghubungkan LAN Ethernet dengan LAN token ring, untuk fungsi ini, bridge harus mampu mengatasi perbedaan format paket setiap Data Link.
Bridge mampu memisahkan sebagian trafik karena mengimplementasikan mekanisme pemfilteran frame. Mekanisme yang digunakan di bridge ini umumnya disebut sebagai store dan forward sebab frame yang disimpan sementara si bridge dan kemudian di-forward ke workstation di LAN lain.
Walaupun demikian, broadcast traffic yang dibangkitkan dalam LAN tidak dapat difilter oleh bridge.
3. Router
Router memberikan kemampuan melalukan paket dari satus sistem ke sistem lain yang mungkin memiliki banyak jalur diantara keduanya.
Router bekerja pada lapisan Network pada model OSI. Umumnya router memiliki kecerdasan yang lebih tinggi daripada bridge dan dapat digunakan pada internetwork dengan tingkat kerumitan yang tinggi sekalipun. Router yang saling terhubung dalam internetwork turut serta dalam sebuah algoritma terdistribusi untuk menentukan jalur optimum yang dialui paket yang harus lewat dari satu sistem ke sistem lain.
Router dapat digunakan untuk menghubungkan sejumlah LAN (dan extended LAN) sehingga trafik yang dibangkitkan oleh sebuah LAN terisolasikan dengan baik dari traifik yang dibangkitkan oleh LAN lain dalam internetwork.
Seperti contoh, router dapat menghubungkan dua LAN yang berbeda atau untuk menghubungkan data link LAN dengan data link WAN.
Skema Router
4. Switch
Peralatan switch ini didisain dengan tujuan yang berbeda dengan repeater, bridge dan routing.
Jika perangkat jaringan yang terhubung dalam LAN menjadi terlalu banyak maka kebutuhan transmisi menigkat melebihi kapasitas yan gmampu dilayani oleh medium komunikasi jaringan.
Salah satu ide penggunaan router adalah mengisolasikan group fisik jaringan dengan yang lain. Penggunaan router cocok pada sistem internetwork dengan kelompok-kelompok kerja yang terletak pada lokasi yang lebih kecil.
Lalu lintas data dalam jaringan kelompok-kelompok kerja ini tentu lebih besar dibandingkan dengan lalu lintas antar kelompok kerja. Perangkat network dapat dihubungkan ke medium transmisi yang sesuai atau denga menggunakan hub yang mengimplementasikan fasilitas switching, seperti module assignment hub, bank assingment hub, dan poet assignment hub.
5. Converter
Converter dapat dianggap sebagai tipe device yang berbeda daripada repeater, bridge, router, atau switch dan dapat digunakan bersama.
Converter (kadang disebut gateway) memungkinkan sebuah aplikasi yang berjalan pada sistem lain bejalan di atas arsitektur network berbeda dengan sistem tersebut.
Converter bekerja pada lapisan Application pada model OSI dan bertugas melalukan paket antar jarigna dengan protokol yang berbeda sehingga perbedaan tersebut tidak tampak pada lapisan aplikasi.
Disamping menggunakan converter, metode lain untuk menghubungkan jaringan dengan arsitektur berbeda adalah dengan tunelling. Metode ini membungkus paket termasuk protokol-nya yang akan dilewatkan pada protokol lain.
Uji kompetensi 1
Kerjakan soal di bawah ini dengan benar!
1.
Jelaskan apa yang dimaksud dengan
jaringan!
2.
Jelaskan apa yang dimaksud dengan
stand alone
3. Jelaskan perbedaan karakteristik antara jaringan peer to peer dengan jaringan
berbasis server!
4. Apakah pengertian topologi jaringan?
5. Sebutkan jenis kabel yang digunakan dalam jaringan dan karakteristiknya!
Lembar jawaban!
BAB II
INSTALASI JARINGAN
Membangun sebuah LAN membutuhkan perencanaan yang matang dan efisien, sehingga LAN yang telah dibangun dapat dioptimalkan penggunaannya dan dapat dikembangkan di masa yang akan datang.
Untuk membangun sebuah LAN, diperlukan beragam komponen dan alat pendukungnya, antara lain :
Komputer Server
Adalah penyedia layanan / servis bagi computer lain dalam jaringan.
Client / Workstation
Adalah computer yang menerima layanan dari server.
Komponen Pendukung
Peralatan yang diperlukan untuk membangun sebuah jaringan, antara lain :
UPS (Uninterrupable Power Supply) sebagai penyeimbang arus daya listrik.
HUB sebagai penghubung antara server dengan sejumlah workstation melalui media kabel khusus untuk jaringan.
Kabel UTP (Unshielded Twisted Pair)
Connector Rj45
NIC (Network Interface Card) / bila perlu
Crimp Tool / Tang UTP
Digunakan untuk menyatukan kabel Rj45 ke dalam konektor.
Dan komponen lain yang dianggap perlu (Printer, modem, Line Telpon dll)
3.1 Aturan Instalasi Jaringan
10-Base-T (Kabel UTP kategori 3 10 Mbps)
100-Base-T (Kabel UTP kategori 5 100 Mbps)
3.2 Instalasi Kabel UTP pada LAN
Kabel UTP terdiri dari 4 pasang kabel berwarna yang dipilin sesuai dengan pasangannya. Pada saat instalasi sebenarnya hanya menggunakan 4 kabel saja, yaitu Putih Orange, Orange, Putih Hijau dan Hijau, meski demikian semua kabel tetap ikut terpasang pada konektor Rj45.
Aturan Pemasangan Kabel :
Panjang Kabel UTP :HUB Server max. 8 meter. HUB Client max. 100 meter.
Pemasangan Kabel UTP ke konektor Rj 45 dengan metode :
1. Straight NIC ke HUB Tabel urutan warna kabel :
No. Pin Pin 1
Putih Orange 1 Putih Orange
Orange 2 Orange
Putih Hijau 3 Putih Hijau
Biru 4 Biru
Putih Biru 5 Putih Biru
Hijau 6 Hijau
Putih Coklat 7 Putih Coklat
Coklat 8 Coklat
2. Crossover NIC ke NIC No. Pin
Putih Orange 1 Putih Hijau
Orange 2 Hijau
Putih Hijau 3 Putih Orange
Biru 4 Biru
Putih Biru 5 Putih Biru
Hijau 6 Orange
Putih Coklat 7 Putih Coklat
Coklat 8 Coklat
Jumlah Hub / Switch dalam hubungan Chain/Bus maksimal 4.
3.3 TCP/IP
TCP (Transmission Control Protocol), merupakan bagian dari protocol TCP/IP
untuk menjamin integritas data yang dikirim.
IP (Internet Protokol) merupakan bagian dari protocol TCP/IP yang digunakan
untuk pengalamatan data.
IP Address yang digunakan pada LAN menggunakan “IP Private” :
Kelas A : 10.0.0.0 - 10.255.255.255
Kelas B : 172.16.0.0 - 172.31.255.255
Kelas C : 192.168.0.0 - 192.168.255.255
Subnet Mask merupakan deretan digit biner 32 bit yang digunakan untuk :
1. Membedakan Network ID dan Host ID
2. Menunjukkan letak suatu Host, apakah berada di jaringan local atau jaringan luar Subnet mask;
Kelas A : 255.0.0.0
Kelas B : 255.255.0.0
Kelas C : 255.255.255.0
3.4 Network ID (NID) dan Host ID (HID)
Aturan dasar pemilihan Network ID (NID) dan Host ID (HID) adalah :
NID adalah bagian dari IP Address yang digunakan untuk menunjukkan jaringan
tempat komputer berada.
HID adalah bagian dari IP Address yang digunakan untuk menunjukkan
workstation, server, router dan semua Host TCP/IP lainnya dalam jaringan tersebut.
NID tidak boleh = 127 (Loopback = IP Address yang digunakan computer untuk
menunjuk dirinya sendiri).
NID dan HID tidak boleh semua bitnya “ 0 ” (IP Address dengan HID = 0 diartikan sebagai alamat network; menunjuk suatu jaringan bukan menunjuk suatu host).
Tidak boleh ada 2 Host yang memiliki HID yang sama.
HID dan NID tidak boleh semua bitnya 255 (Broadcast = alamat yang mewakili
seluruh anggota jaringan).
1. Sebutkan delapan warna pada kabel UTP!
2. Sebutkan macam alat – alat Penghubung Jaringan !
3. Sebutkan urutan warna kabel pada pemasangan kabel dengan metode straight!
4. Sebutkan urutan warna kabel pada pemasangan kabel dengan metode
Crossover !
5. Rencanakan membangun jaringan dengan 4 (empat) unit komputer, desain dan sebutkan komponen apa saja yang diperlukan!
Lembar Jawaban !
BAB III
PENGENALAN INTERNET
1.
Pengertian UmumInternet (Inter-Networking) merupakan sekumpulan jaringan computer yang menghubungkan berbagai macam situs. Internet menyediakan akses untuk layanan telekomunikasi dan sumber daya informasi untuk jutaan pemakainya yang tersebar di seluruh dunia.
Jaringan yang membentuk internet bekerja berdasarkan suatu set protocol standar yang digunakan untuk menghubungkan jaringan computer dan mengamati lalu lintas dalam jaringan.
Protocol ini mengatur format data yang diijinkan, penanganan kesalahan (error handling), lalu lintas pesan, dan standar komunikasi lainnya.
Protocol standar pada internet dikenal dengan istilah TCP/IP (Transmission Control Protocol / Internet Protokol). Protocol ini memiliki kemampuan untuk bekerja pada segala jenis computer tanpa terpengaruh oleh perbedaan perangkat keras maupun system operasi yang digunakan.
Layanan internet menawarkan banyak daya tarik dan keunggulan dibandingkan media lain, yang diantaranya adalah :
Komunikasi murah
Sumber informasi terbesar
Tantangan baru untuk berusaha
Keterbukaan dan tanpa sensor
Jangkauan yang tidak terbatas
2.
Komponen InternetSecara umum komponen jaringan internet adalah sbb :
Komputer (lengkap dengan Modem & aplikasi internet seperti Internet Explorer,Mozilla, Netscape Navigator)
Internet Service Provider (ISP) sebagai penyedia layanan internet
Web Server, sebagai sumber informasi yang di Sharing melalui jaringaninternet.
3. Manfaat dan Kegunaan Internet
3.1 Internet sebagai Media Komunikasi
Beberapa fenomena dan kelebihan internet sebagai media informasi dan komunikasi dibandingkan dengan media lain :
Mudah, cepat dan murah dengan jangkauan luas
Informasi apapun dapat dicari di Web dengan bantuan mesin pencari seperti : Yahoo, Google, Altavista dll
Membantu perusahaan mengenalkan product dengan cepat dan luas
Banyaknya situs media On-Line (Kompas, Jawa Pos, Detik, CNN, Indosiar
dll)
Tempat bertemunya pengguna internet, baik person to person atau person to group, untuk melakukan berbagai interaksi
3.2 Internet sebagai Media Belajar On-Line
Dengan begitu besarnya informasi yang tersedia di internet, memungkinkan kita untuk belajar berbagai macam ilmu pengetahuan.
Peranan internet dalam dunia pendidikan, antara lain :
Laboratorium terpadu (Pendidikan dan Usaha)
E-Education / E-Learning, proses belajar jarak jauh
E-Library, perpustakaan dunia
IT Center (Pusat Teknologi Informasi)
Media Komunikasi : E-Mail, NetMeeting, dll
Penyaluran dan pengembangan hobi : film, music dll
Test Kemampuan On-Line : Sertifikasi On-Line TOEFL, UAN dll
3.3 E-Commerce
Merupakan salah satu fasilitas untuk kegiatan transaksi perdagangan melalui internet.
Ada beberapa hal yang membuat internet dijadikan sebagai media pilihan dalam dunia usaha, antara lain :
Para supplier, pabrik, distributor dan pelanggan dapat terhubung langsung
melalui internet dimanapun mereka berada.
Mempercepat proses desain, order hingga pengiriman
Menghemat waktu, tenaga dan biaya sehingga menekan ongkos produk
Tempat mengenalkan barang atau jasa yang cepat, murah serta
jangkauan yang luas dimanapun internet berada dan diakses oleh pengguna.
4. Aplikasi Internet
Internet sebagai penyedia akses layanan telekomunikasi dan sumber informasi memiliki beberapa bentuk aplikasi, antara lain :
4.1 Searching Engine
Aplikasi ini memungkinkan kita mencari informasi yang dibutuhkan dengan mudah dan cepat.
Beberapa istilah yang perlu dipahami di dunia internet antara lain : a. Apa itu WWW (World Wide Web) ?
Istilah ini ditemukan oleh Tim Berners- Lee (1990) Penunjuk alamat situs internet yang banyak digunakan
b. Apa itu Web Browser ?
Aplikasi yang digunakan untuk masuk dunia internet, antara lain : Microsoft Internet Explorer, Netscape Navigator, Mozilla dll.
c. Apa itu Search Engine ?
Fasilitas / aplikasi untuk membantu pengguna mencari informasi dalam dunia internet dengan mudah dan cepat, contohnya : Google dan Yahoo d. Apa itu FTP (File Transfer Protocol) ?
Fasilitas bagi pengguna internet untuk melakukan pengiriman (Upload) atau menyalin (Download) file antara computer local dengan computer lain yang terhubung dalam jaringan internet.
4.2 E-mail (Electronic Mail)
4.3 Chatting
Kegiatan antara 2 user atau lebih yang menjalin komunikasi langsung melalui jaringan computer atau internet dengan cara mengetik melalui keyboard.
Aplikasi chatting yang banyak dipakai para user adalah mIRC.
Uji Kompetensi
1. Jelaskan apa yang dimaksud dengan : Internet, Web / Situs, FTP, Search Engine, Chatting, HTTP, E-Mail, WWW !
2. Sebutkan dan jelaskan kelebihan serta kekurangan dari internet dibandingkan media lain !
3. Ada beberapa hal yang membuat internet dijadikan sebagai media pilihan dalam dunia usaha, jelaskan !
4. Dengan begitu besarnya informasi yang tersedia di internet, memungkinkan kita untuk belajar berbagai macam ilmu pengetahuan. Sebutkan beberapa peranan internet dalam dunia pendidikan !
Lembar Jawaban !
BAB IV
PENGANTAR HTML
4.1. HTML
HTML (hypertext Markup Language) adalah bahasa yang dipakai untuk menampilkan informasi pada halaman Web. HTML menampilkan informasi dalam bentuk hypertext dan juga mendukung sekumpulan perintah yang dapat digunakan untuk mengatur tampilnya informasi tersebut. Sesuai dengan namanya, bahasa ini menggunakan tanda (markup) untuk menandai perintah-perintahnya.
Saat ini banyak sekali aplikasi yang dapat digunakan untuk membuat Web Page secara mudah, seperti Microsoft FrontPage, Adobe Golive, Dreamweaver Dll. Namun demikian untuk seorang Web Developer harus memiliki kemampuan dasar menguasi perintah HTML.
4.2. Struktur Dokumen HTML
Bukalah terlebih dahulu program Notepad kemudian ketiklah contoh dibawah ini:
<html>
<head>
<tittle> struktur dasar html </tittle> </head>
<body>
dr. Widya Rahmanda merupakan seorang dokter di rumah sakit daerah di kota kediri. Selain menjadi dokter beliau juga seorang pengarang buku dan sebagai aktifis di LSM HAM anak-anak.
</body> </html>
Keterangan:
- Tag <HTML> dan </HTML> untuk menandai awal dan akhir dari sebuah dokumen. - Tag <TITLE> dan </TITLE> menunjukkan judul dari halaman web.
- Tag <BODY> dan </BODY> berisi dokumen atau informasi yang akan disajikan.
4.3. Heading
Heading digunakan untuk menampilkan nama bab atau bagian tertentu yang dianggap sebagai topic utama. Pada HTML terdapat enam level heading mulai dari tag <H1> sampai dengan <H6>.
Penulisan Heading pada HTML: <html>
<head>
<title>contoh heading</title> </head>
<body>
<h2 align="right"> di situs belajar bersama </h2>
<br>
<h4 align="center"> mgmp komputer kota kediri </h4> <br>
<hr> </body> </html>
4.4. BR (Line Break) dan HR (Horizontal Rule)
Line break <BR> digunakan untuk membuat baris baru pada dokumen HTML. Sedangkan Horizontal Rule <HR> adalah tag yang berfungsi untuk membuat garis horizontal.
4.5. Marquee (Animasi Gerak)
Digunakan untuk membuat animasi berjalan pada teks ataupun objek. Ada 3 pilihan marquee, yaitu, slide, scroll, dan alternate.
Penulisan Marquee pada HTML: <html>
<head>
<title>contoh marquee</title> </head>
<body>
<h1 align="left"> selamat datang </h1><br> <h2 align="right"> di situs perusahaan </h2>
<br>
<marquee behavior=”alternate”><h4 align="center"> mgmp komputer kediri </h4></marquee>
<br> <hr> </body> </html>
Catatan :
Apabila menginginkan penggantian animasi, maka lakukanlah pengetikan berikut ini :
- <marquee behavior=”Scroll”><h4 align="center"> mgmp komputer kediri </h4></marquee>
- <marquee behavior=”Slide”><h4 align="center"> mgmp komputer kediri </h4></marquee>
4.6. Paragraph
<p> Digunakan untuk meletakkan informasi pada halaman web.
Penulisan Paragraph pada HTML: <html>
<head>
<title>contoh paragraf </title> </head>
<h1>bravo musik indonesia</h1> <hr> <br>
<p align="center">
band-band baru kini bermunculan di blantika musik indonesia, sebut saja radja, samsons, dan letto dan masih banyak lagi. namun tidak banyak yang menuai kesuksesan semisal radja dan samsons, kebanyakan dari band-band baru hanya cuma “numpang lewat” saja alias kurang sukses penjualan albumnya.
<p align="left">
pengamat musik berpendapat bahwa perkembangan musik di tanah air dekade ini semakin maju terbukti dengan semakin banyak munculnya band-band baru dan keanekaragaman warna musik. [ bravo musik indonesia ] </p>
</body> </html>
Sama halnya dengan tag heading, tag paragraf <p> memiliki atribut untuk mengatur alignment atau pengatur posisi, yaitu left untuk meratakan paragrap di kiri, right untuk perataan sebelah kanan, dan center untuk meletakkan pada posisi tengah horizontal.
4.7. Font
Tag <Font> digunakan untuk mengatur huruf mulai dari ukuran, jenis dan warna. Berikut ini atribut font :
a) Ukuran Font
Size=n digunakan untuk mengatur besarnya ukuran font. Nilai n berkisar antara 0 (ukuran terkecil) sampai dengan yang terbesar 7.
Penulisan Font Size pada HTML: <html>
<head>
<title>contoh font size</title> </head>
<body>
<font size=1> font size 1</font><br> <font size=2> font size 2</font><br> <font size=3> font size 3</font><br> <font size=4> font size 4</font><br> <font size=5> font size 5</font><br> <font size=6> font size 6</font><br> <font size=7> font size 7</font> </body>
</html>
b) Jenis Font
face=string digunakan untuk mengganti jenis huruf. Penulisan Font Face pada HTML:
<title>contoh font face</title> </head>
<body>
<font face=”arial narrow”> welcome to my web </font> </body>
</html>
c) Warna Font
color=#RRGGBB digunakan untuk merubah warna huruf. Nilai RRGGBB adalah kombinasi angka dalam bilangan hexa yang menunjukkan kapasitas warna merah (RR), hijau (GG), dan biru (BB). Penulisan #RRGGBB dapat diganti dengan konstanta warna seperti ditunjukan oleh tabel di bawah ini :
Black White Green Maroon Red Yellow Blue Fuchsia
Olive Navy Purple Gray Teal Lime Aqua Silver
Penulisan Font Color pada HTML : <html>
<head>
<title>contoh font color</title> </head>
<body>
<font color="#0000ff"> welcome to my web </font> <!atau bisa diketik>
<font color="blue"> welcome to my web</font><br> </body>
</html>
4.8. List
List digunakan untuk membuat daftar (list), HTML menyediakan empat macam list :
a. Unordered List
Unordered list biasanya ditandai dengan pemakaian bullet (tanda panah, bulat, segitiga, kotak) untuk menandai sebuah item dari list. Attribute yang digunakan adalah tag <UL> (unordered list). Untuk item-item di dalam list menggunakan attribut tag <LI>.
Penulisan Unordered List pada HTML: <html>
<head>
<title> contoh unordered list</title> </head>
<body> <ul>
<li>microsoft word <li>microsoft excel <li>microsoft access <li>microsoft power point </ul>
Untuk mengubah bullet dapat menggunakan atribut TYPE di ikuti nilai konstanta yang mewakili karakter symbol yang akan digunakan.
Perhatikan contoh berikut: <html>
<head>
<title>contoh type unordered list </title> </head>
<body> <ul>
<li> microsoft word (type=square) <li> microsoft excel (type=disk) <li> microsoft access (type=circle) </ul>
</body> </html>
b. Ordered List
Ordered list biasanya ditandai dengan pemakaian nomor (1…, a…, i…, I…, dan A…) untuk menandai sebuah item dari list adalah daftar yang tiap bagiannya. Attribute yang digunakan adalah tag <OL>.
Penulisan Ordered List pada HTML: <html>
<head>
<title>contoh ordered list </title> </head>
<body>
<ol type=1 start=1>
<li type=1> microsoft word <li type=2> microsoft excel <li type=3> microsoft access </ol>
</body> </html>
c. Definisi
Definition list adalah daftar yang mempunyai keterangan pada itemnya. Attribut yang digunakan adalah tag <DL> dan </DL>. Tag ini bekerja dibantu oleh tag lainnya, yaitu tag <DT> yang menandakan item yang dijelaskan dan tag <DD>
menyatakan defenisi dari item.
Penulisan Definition List pada HTML: <html>
<head>
<title>contoh definisi</title> </head>
<body> <dl>
</body> </html>
4.9. Menampilkan Gambar
Gambar adalah elemen yang sangat penting dalam menampilkan informasi. Perlu diperhatikan bahwa semua gambar yang akan dimasukkan kedalam web harus berada dalam satu folder baik pada directory (C:) maupun (D:).
Attibut yang digunakan adalah tag <IMG> untuk menampilkan gambar pada
halaman web. Penulisannya adalah <IMG SRC=”gambar1.gif” ALT=”gambar1”>.
Ekstensi grafik yang biasa di tampilkan oleh HTML adalah GIF, JPG, dan BMP. Penulisan Menampilkan Gambar pada HTML:
<html> <head>
<title>contoh menampilkan gambar</title> </head>
<body>
<img src="picture1.jpg" width="640" height="480" border="0" alt=""> </body>
</html>
4.10. Hyperlink
Hyperlink Digunakan untuk menghubungkan antar halaman web. Attribut yang digunakan adalah tag <A>, diikuti dengan atribut HREF.
Ada 3 model link yang sering digunakan, yaitu:
- Link menggunakan teks. Syntaxnya :
<a href="index.htm">Microsoft Word</a>
- Link menggunakan gambar Syntaxnya :
<a href="index.htm"><img src="Picture1.jpg" width="64" height="48" border="0" alt=""></a>
- Link menggunakan teks dan gambar Syntaxnya:
<a href="index.htm"><img src="Picture1.jpg" width="64" height="48" border="0" alt="">Microsoft Excel</a>
Penulisan Hyperlink pada HTML: <html>
<head>
<title>contoh hyperlink</title> </head>
<body>
<a href="index.htm">Microsoft Word</a> <br>
<a href="index.htm"><img src="Picture1.jpg" width="64" height="48" border="0" alt=""></a> <br>
</body> </html>
4.11. Tabel
Tabel adalah sarana untuk menempatkan informasi agar mudah dibaca dan dipahami. Struktur table:
Pendefinisian table <table>……</table>
Pendefinisian baris <tr>…..</tr>
Pendefinisian table data <td>…..</td>
Penulisan Table pada HTML: <html>
<head>
<title>contoh tabel</title> </head>
<body> <table > <tr>
<td>pagi </td> <td>siang </td> <td>malam </td> </tr>
</table> </body> </html>
Atribut-atribut Tabel:
i. Border = Batas tepi tabel
ii. Width = Lebar table
iii. Align = Perataan horisontal data
iv. Valign = Perataan vertical data
v. Cellspacing = Pengaturan spasi antar sel vi. Cellpadding = Pengaturan spasi didalam sel
vii. Rowspan = Penggabungan sel table di dalam sel
viii. Colspan = Penggabungan sel table dlm suatu baris
• Width
Atribut width menyatakan lebar tabel. Apabila dinyatakan dalam persen (%), maka lebar ditentukan dalam persentase terhadap lebar layar browser. • Cellspacing
Atribut cellspacing menyatakan jarak antara sel satu dan lainnya. • Cellpadding
Atribut cellpading menyatakan jarak antara isi sel dengan batas dari sel tersebut.
Penulisan Cellspasing & Cellpadding pada HTML <html>
<head>
<body>
<table border=1 width="80%" cellspacing=10 cellpadding=20> <tr>
<td width="85%">penggunaan internet menjadi utama dalam kegiatan perusahaan</td>
<td width="15%"> - </td> </tr>
<tr>
<td>perusahaan banyak memanfaatkan e-mail sebagai komunikasi mereka.</td>
<td>-</td> </tr> </table> </body> </html>
1. Rowspan & Colspan
Atribut rowspan digunakan untuk menggabungkan beberapa buah baris
menjadi satu. Sedangkan atribut colspan digunakan untuk menggabungkan beberapa kolom menjadi satu. Atribut-atribut ini di pakai berdasarkan tag <TD>.
Penulisan Rowspan dan Colspan pada HTML <html>
<head>
<title>contoh rowspan & colspan</title> </head>
<body>
<table border=1> <tr>
<td colspan=2>sel 1,1</td> <td>sel 1,2</td>
<td>sel 1,3</td> </tr>
<tr>
<td rowspan=3>sel 2,1</td> <td>sel 2,1</td>
<td>sel 2,2</td> <td>sel 2,3</td> </tr>
<tr>
<td>sel 3,1</td> <td>sel 3,2</td> <td>sel 3,3</td> </tr>
</table> </body> </html>
Frame adalah membagi jendela browser menjadi beberapa bagian sehingga beberapa informasi dapat ditampilkan pada suatu saat.
Dalam mendefinisikan frame tidak boleh menggunakan elemen Body <body></body>, akan tetapi elemen Body diganti dengan elemen Frameset.
Penulisan struktur dokumen frame pada HTML <html>
<head> </head> <frameset> </frameset> </html>
Elemen Frameset mempunyai dua buah atribut yaitu rows dan cols, rows
membagi jendela browser menjadi beberapa baris frame, sedangkan Cols membagi jendela browser menjadi beberapa kolom.
Penulisan nilai pembagian frame pada HTML :
- menggunakan pixel
<frameset rows=”100,200,150”>
- menggunakan persentase
<frameset rows=”10%,40%,50%”>
Penulisan frame 3 baris pada HTML <html>
<head>
<tittle> contoh frame 3 baris </tittle> </head>
<frameset rows=”30%,30%,40%”> <frame src=”judul.htm”> <frame src=”isi.html”> <frame src=”profil.html”> </frameset>
</html>
Penulisan frame 3 kolom pada HTML <html>
<head>
<tittle> contoh frame 3 kolom </tittle> </head>
<frameset cols=”40%,30%,30%”> <frame src=”judul.htm”> <frame src=”isi.html”> <frame src=”profil.html”> </frameset>
</html>
1) Apa yang dimaksud dengan Website ? Jelaskan !
……… ……… ………
2) Sebutkan beberapa alamat website yang anda ketahui dan jelaskan !
……… ……… ………
3) Apa yang dimaksud dengan webpage ? Jelaskan !
……… ……… ………
4) Apa yang dimaksud dengan homepage ? Jelaskan !
……… ……… ………
5) Tuliskan struktur dasar dokumen HTML beserta penjelasannya !
……… ……… ………
Uji Kompetensi
Terjemahkan dalam bentuk kalimat atau gambar hasil dari penulisan HTML berikut ini !
1) <font size=6> font size 1</font><br>
2) <h1 align =”center”>situs anak pelajar kota kediri</h1> <hr> 3) <font face=”tahoma”> welcome to my web </font>
4) <marquee behavior=”alternate”><h4 align="center"> mengenal dokumen HTML </ h4></marquee>
5) <font color="#0000ff"> kata pengantar </font> 6) <ul>
<li>SD <li>SMP <li>SMA </ul>
7) <ol> <li>MI <li>MTS <li>MA </ol>
8) <a href="index.htm"><img src="Picture1.jpg" width="64" height="48" border="0" alt="">Microsoft Excel</a>
9) <img src="image.jpg" width="640" height="480" border="0" alt=""> 10) <dl>
<dt>Hardware <dd>Perangkat keras komputer <dt>Software<dd>Perangkat lunak komputer <dt>Brainware<dd>Pengguna komputer </dl>
……… ……… ……… ……… ……… ……… ……… ……… ……… ……… ……… ……… ……… ………
Tugas Kelompok
1) Buatlah penulisan HTML untuk model Table berikut ini
NO. NAMA
Nilai Uji Kompetensi
I II III
1 Alfi Nur Rohman 80 70 70
2 Beni Setyowardono 75 65 75
3 Izza Maulana Rahmanda 85 80 90
2) Buatlah penulisan HTML untuk model Frame berikut ini
SITUS mgmp_tik kota kediri Profile
BAB V
DASAR DASAR MS FRONTPAGE 2000
5.1. Pengenalan Microsoft Frontpage 2000
Microsoft Frontpage merupakan program aplikasi yang digunakan untuk membuat
Webs statis maupun interaktif. Dengan Microsoft frontpage, proses pembuatan Webs akan lebih mudah dan efektif karena tidak dirumitkan dengan bahasa pemrograman HTML.
5.2. Memulai Microsoft Frontpage 2000
Untuk masuk ke program aplikasi Microsoft Frontpage, dapat dilakukan dengan beberapa langkah berikut ini :
1) Klik Start (pada Windows Taskbar)
2) Pilih Programs
3) Pilih Microsoft Frontpage
4) Tampil Lembar kerja Microsoft Frontpage
5.3. Elemen pada Jendela Kerja Microsoft Frontpage 2000
Pada jendela kerja Microsoft Frontpage terdapat beberapa elemen sebagaimana berikut ini :
5.4. Mengakhiri Microroft Frontpage 2000
Mengakhiri adalah proses menutup Ms-Frontpage. Dan pastikan semua file sudah
tersimpan. Langkahnya adalah sebagai berikut : 1) Klik menu File
Menu Bar, berisi menu-menu seperti file dll.
Toolbar Standart & Toolbar Formatting, deret icon untuk mempercepat dan mempermudah kerja pada
Ms-Frontpage.
Page, Lembar kerja yang digunakan untuk membuat dan mengedit Webs.
Tittle Page, menampilkan judul dari web page.
View Bar, Berisi icon-icon yang berfungsi untuk memudahkan berpindah tampilan jendela kerja
Ms-Frontpage.
Page View Panel, menampilkan panel
berbeda pada lembar kerja seperti Normal, HTML, Preview.
2) Klik Exit Atau
tekan tombol Alt + F4.
5.5. Membuat Folder sebagai Web Master / Halaman Utama
Folder sangat penting untuk mengelompokkan semua data baik berupa teks, image, audio, dan video, karena pada saat proses upload web, file harus terangkum dalam satu folder.
Langkah-langkahnya:
1) Klik tombol kanan pada Start Dekstop
2) Klik Explorer
3) Tampil jendela dialog “Explorer”
4) Pilih Folder “My Document” atau Directory C: atau D: sesuai dengan
keinginan.
5) Klik menu File. New Folder
6) Tampil “New Folder”
7) Beri nama “Web Master”. Tekan Enter
Keterangan:
Apabila anda telah selesai membuat folder “master web” keluarlah dari jendela “explorer”.
5.6. Bekerja dengan Microsoft Frontpage 2000
Di dalam membuat web dengan FrontPage ada tiga cara yang dapat Anda pilih, yaitu wizard, template, dan Normal Page. Metode yang dipilih tergantung dari kebutuhan dan situasi yang Anda hadapi.
5.6.1. Membuat Webs Menggunakan Wizard
Wizard Frontpage paling baik untuk Webs yang rumit. Setiap wizard membuat jenis Web yang berbeda melalui serangkaian kotak dialog sesuai dengan pilihan tertentu. Ketika menentukan semua pilihan tersebut, wizard akan membuat Webs berdasarkan ketentuan yang dipilih. Wizard yang tersedia di FrontPage antara lain:
a) Corporate Presence Wizard
Corporate Presence Wizard digunakan untuk membuat Webs bagi suatu perusahaan. Webs ini berisi oleh sebuah Home page, daftar isi, halaman News Release, direktori produk dan layanan, halaman Web untuk setiap pruduk atau layanan, halaman Customer feedback, dan suatu halaman Web yang memungkinkan pengunjungan melakukan pencarian dalam Webs.
Langkah-langkah membuat :
1) Klik menu File New Web
2) Tampil jendela dialog “New”
3) Pilih Corporate Presence Wizard Pada “specify the location…”. Ketik
“Web Master” (dibelakang My Document [karena sebelumnya telah membuat folder dengan nama “Web Master”] ).
4) Tampil jendela “Create a presence for your company……”. Klik Next
5) Tampil jendela “Select the main pages to include in your web”. Beri
tanda pada main page What’s News, Products/services, Table of content, feedback form, search form. Klik Next
6) Tampil jendela “Select the topics you want to appear on your home page”. Beri tanda pada Introduction, Mission Statement, Company Profile, Contact Information. Klik Next.
7) Tampil jendela “Select the topics you want to appear on your what’s New
Page”. Beri tanda pada Web Changes, Press Release, Articles and Reviews. Klik Next
8) Tampil jendela “Enter values for the number of product and
service…….”. tentukan berapa jumlah produk dan servis yang ditampilkan. Misalkan Isilah Product = 3, Services = 3. Klik Next
9) Tampil Jendela “Select additional item to display for each product”. Beri
tanda pada Product Image, Pricing Information, Information Request Form. sedangkan pada konfirmasi “Select additional item to display for each services”. Beri tanda pada Information Request Form. Klik Next.
10) Tampil jendela “Choose the information you want to collect from readers when…..”. Beri tanda pada Full Name, Mailing Address, Telephone Number, Fax Number, E-mail Address. Klik Next.
11) Tampil jendela “Do you want the feedback file to be compatible with database…..”. Pilih Yes, Use Tab-delimited format”. Klik Next.
12) Tampil jendela “Choose from the following presentation options”. Beri
tanda pada Keep page list up-to-date automatically, use bullets for top-level pages. Klik Next.
13) Tampil jendela “What should appear at the top of each page ?”. Beri tanda
pada Your company’s logo, Page tittle, Links to your main web pages.
tanda pada E-mail address of your web master, copyright notice. Klik Next.
14) Tampil jendela “Many web authors like to identify pages…..”. Pilih “YES”. Klik Next.
15) Tampil jendela “What is the full name of your company ?”. Ketiklah nama lengkap perusahaan. Pada jendela “What is the one-word version of this name ?”. Ketiklah salah satu kata dari nama perusahaan.
Pada jendela “What is is your company’s street address ?” Ketiklah
alamat perusahaan. Klik Next.
16) Tampil jendela “telephone number, Fax Number, E-mail address web master, E-mail address general ?” Ketiklah nomor telepon, faximile, e-mail
webmaster, e-mail perusahaan. Klik Next.
17) Tampil Jendela “Chose web theme ”. Klik Choose web theme Tampil
jendela dialog Chose theme
18) Pilih salah satu model theme. Dan beri tanda pada “Vivid Color,Active
Graphics, Background picture, Apply using CSS ”. Klik OK. Klik Next 19) Klik Finish
20) Tampil dialog “Task”
21) Klik Navigation
22) Tampil dialog berikut ini:
23) Double Klik page “Home” 24) Tampil dialog berikut ini:
25) Klik “Preview in browser”
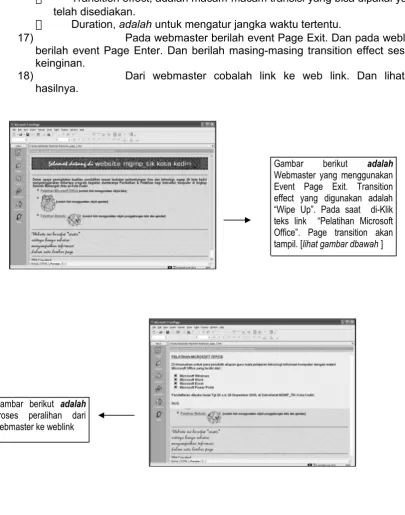
26) Pada Internet Explorer hasilnya adalah sebagai berikut:
Perhatikan !.
Pada Internet Explorer tampilan Webs masih belum mempunyai isi, oleh karena itu perlu dilakukan proses edit/pengisian data.
b) Discussion Web Wizard
Discussion Web Wizard digunakan untuk membuat sebuah Webs dengan sebuah Form Diskusi bercabang, yang memungkinkan pengunjung melihat, mengirimkan, dan membalas pesan-pesan Webs Anda.
c) Import Web Wizard
Import Web Wizard digunakan untuk membuat sebuah Webs baru berdasarkan file-file Web dalam komputer anda sediri atau dari Web server. Selanjutnya anda dapat memodifikasi halaman-halaman Web dan struktur Web sesuai dengan keperluan. Anda akan merasakan kegunaan Wizard ini terutama untuk membuat dan menguji versi terbaru dari Webs Anda.
Catatan:
5.6.2. Membuat Webs Menggunakan Template
Template Frontpage pada dasarnya merupakan langkah cepat untuk
membuat web page, dimana sudah tersedia layout pengisian data berupa teks, gambar, audio, video dan hyperlink. Setiap Template mempunyai model berbeda tergantung dari kebutuhan dan kesukaan para web desaigner.
Langkah-Langkahnya:
1) Klik menu File. Pilih New. Klik Page 2) Tampil jendela dialog “new”
3) Misalkan pilih “One-column Body with Content and Sidebar”. 4) Klik OK
5) Hasilnya adalah sebagai berikut:
6) Editlah teks dan gambar sesuai dengan keinginan. Keterangan:
Untuk edit teks silahkan Hapuslah terlebih dahulu teks default,
kemudian ketiklah isi yang diinginkan.
Untuk edit gambar silahkan Double Klik pada gambar,
kemudian pilihlah gambar pengganti yang telah anda siapkan.
5.6.3. Membuat Webs Menggunakan Normal Page
Langkah-langkahnya:
1) Klik “New Page” pada deret Toolbar Standart.
2) Secara Otomatis akan tampil “New_Page_1.Htm”.
Keterangan:
Pada “new page” tempak diatas, merupakan lembar kerja kosong yang siap untuk dikreasikan menggunakan beberapa fasilitas yang tersedia pada Microsoft Frontpage 2000.
5. 7. MENYIMPAN WEB
Menyimpan sangat penting dilakukan untuk menghindari hilangnya data, sehingga diusahakan pada setiap penambahan atau pengeditan data harus selalu disimpan.
Langkah-langkahnya:
1) Klik menu File. Klik sub menu Save.
2) Tampil jendela dialog “Save”
3) Pada “Save in” tentukan folder / directory tempat penyimpanan.
4) Pada “File name” ketiklah nama file. Misalkan Index.Html
5) Klik Save.
Catatan:
Uji Kompetensi
1) Apa yang dimaksud dengan Page ?. Jelaskan !
……… ……… ………
2) Sebutkan panel-panel yang ada pada Page View Panel . Jelaskan masing-masing
fungsinya !
……… ……… ……… ……… ……… ………
3)
Ada 3 (tiga) cara membuat web pada Ms Frontpage 2000,. Sebutkan dan Jelaskan!
……… ……… ……… ……… ……… ………
4) Apa yang dimaksud dengan “Discussion Web Wizard” ?
……… ……… ……… ………
5) Apa yang dimaksud dengan “Import Web Wizard” ?
……… ……… ……… ……… ………
Tugas Kelompok
1) Buatlah web model “Personal Web”.
BAB VI
MEMBUAT WEB STATIS
Pada bab ini akan dibahas cara pembuatan web statis dengan menggunakan beberapa fasilitas yang tersedia pada Microsoft Frontpage 2000, diantaranya adalah Theme, Background, Borders and Shading, Font, Paragraph, dan Bullets and Numbering.
Perhatian:
Sebelum membuat web statis, buatlah folder terlebih dahulu dengan nama “Web Statis”.
6.1. Membuat Halaman Baru (Page) Langkah-langkahnya:
1) Klik Menu File. Klik New.
2) Tampil jendela dialog “New”.
3) Klik Normal Page.
Atau dapat dilakukan dengan cara Klik gambar kertas (New Page) pada
Toolbar Standart
6.2. Theme
Theme digunakan untuk memberi latar belakang page berupa warna model texture.
Langkah-langkahnya:
1) Buatlah terlebih dahulu satu lembar “page”
2) Klik menu Format. Klik sub menu Theme
3) Tampil jendela dialog “Theme”
4) Pilih salah satu model “Theme”
5) Klik OK
6.3. Background
Theme digunakan untuk memberi latar belakang page berupa warna ataupun gambar. Apabila diinginkan untuk menggunakan background berupa gambar, maka gambar harus sudah di-copy dalam folder “web statis”
Langkah-langkahnya:
1) Klik menu File. Klik sub menu Background
2) Tampil jendela dialog “Page Properties”
3) Klik dan pilih warna Background.
4) Klik OK.
Langkah membuat Background gambar:
1) Klik menu File. Klik sub menu Background
2) Tampil jendela dialog “Page Properties”
3) Klik Browse. tampil jendela dialog “Select file”
4) Double klik Folder dimana file gambar berada. Pilihlah gambar.
Klik OK
5) Klik OK pada Jendela “Page Properties”. Lihatlah hasilnya.
6.4. Borders and Shading
Digunakan untuk memberikan efek bingkai dan warna background bingkai. Langkah-langkah membuat Borders :
1) Klik menu Format. Klik sub menu Borders and Shading
2) Tampil jendela dialog “Borders and Shading”
3) Pilihlah “Style” borders yang diinginkan. Pilihlah warna.
4) Tentukan Width [lebar garis].
5) Tentukan Top dan Bottom “Padding” [jarak atas dan bawah antara
teks dengan garis].
6) Tentukan Left dan Right “Padding” [Jarak kiri dan kanan antara teks
dengan garis].
7) Klik OK.
8) Lihatlah hasilnya.
Langkah-langkah membuat Shading :
1) Klik menu Format. Klik sub menu Borders and Shading
3) Pilihlah warna yang diinginkan pada “Background color” dan “Fereground color”
4) Pilihlah gambar yang diinginkan pada “Background picture”.
5) Pilih “center” pada “Vertical position & Horizontal position”.
6) Pilih “no-repeat” pada “Repeat” dan “scroll” pada “Attachment”
7) Klik OK. Lihat Hasilnya berikut ini:
6.5. Memasukkan Data Teks
Data teks bisa berupa Heading (judul/tema) dan isi. Contoh Teks Judul/Tema:
Contoh Teks Isi:
Langkah memasukkan teks:
Tempatkan kursor pada lembar kerja. Ketiklah teks sesuai keinginan.
6.6. Font
Digunakan untuk mengatur jenis huruf (font), model huruf (font style), ukuran (size), warna huruf (color), dan efek (effect).
Langkah-langkahnya:
1) Klik menu Format. Klik sub menu Font. Tampil jendela dialog
2) Pada tab Font, pilihlah jenis huruf yang diinginkan.
3) Pada tab Font style, pilihlah model huruf.
Ada 4 (empat) model huruf yang disediakan yaitu : Reguler (standart), Italic(miring), Bold (tebal), dan Bold Italic (tebal miring).
4) Pada tab Size, pilihlah ukuran yang diinginkan.
Ada 7 ukuran (size) yang disediakan, dimulai dari 1 (8 pt) s.d 7 (36 pt).
5) Pada tab Color, pilihlah warna yang diinginkan.
Ada 3 (tiga) pilihan color yang disediakan yaitu : standart color, document’s color, dan more color.
6) Pada tab Effects, pilihlah efek font yang diinginkan.
Ada 18 pilihan effects yang disediakan dimulai dari Underline s.d code.
7) Klik OK (Lihatlah hasilnya)
[penulis membuat contoh web sbb:].
6.7. Paragraph
Digunakan untuk mengatur jarak antar baris dalam satu paragraph dan jarak antar paragraph. Juga digunakan untuk mengatur paragraph masuk serta perataan paragraph.
Langkah-langkahnya :
1) Ketiklah teks dibawah ini:
“ Dalam upaya peningkatan kualitas pendidikan sesuai tuntutan perkembangan ilmu dan teknologi. mgmp_tik kota kediri menyelenggarakan beberapa program kegiatan diantaranya Pendidikan & Pelatihan bagi instruktur komputer di lingkup Sekolah Menengah Atas se-Kota Kediri ”
2) Blok teks tersebut diatas
3) Klik menu Format. Klik Paragraph
5) Pada tab “Aligment”. Pilihlah perataan sesuai keinginan.
Terdapat 4 (empat) perataan yang disediakan, yaitu Left (rata kiri), Right (Rata Kanan), Center (Rata tengah), dan Justify (rata keseluruhan).
6) Pada tab “Indentation” terdapat 3 (tiga) pilihan yaitu :
- Before text, digunakan untuk membuat sisi kiri paragraph menjorok kedalam.
- After Text, digunakan untuk membuat sisi kanan paragraph menjorok kedalam.
- Indent first line, digunakan untuk membuat baris pertama dalam satu paragraph menjorok ke dalam.
Lihat ilustrasi gambar berikut ini:
7) Pada tab Spacing” terdapat 3 (tiga) pilihan yaitu :
- Before, digunakan untuk membuat jarak sisi atas paragraph dengan paragraph lainnya.
- After, digunakan untuk membuat jarak sisi bawah paragraph dengan paragraph lainnya.
- Line Spacing, digunakan untuk membuat jarak antar baris dalam satu paragraph.
8) Klik OK. Lihat hasilnya.
6.8. Bullets and Numbering
Adalah fasilitas untuk membuat bullet (model gambar) dan numbering (model angka ataupun huruf) pada pembuatan menu atau pembuatan item-item menu.
Langlah-langkahnya:
1) Klik menu Format.
2) Klik Bullets and Numbering
3) Tampil jendela dialog “Bullets and
Numbering”
Hasil proses “Before text”
Hasil proses “After text” Hasil proses “Indent
First line”
Jarak sisi atas “Before”
4) Terdapat 2 (dua) pilihan pada jendela “Bullets and Numbering” yaitu:
- Picture Bullets, untuk menampilkan karakter berbentu gambar.
- Numbers, untuk menampilkan karakter berbentuk angka dan huruf.
5) Pilih tab “Picture Bullets”. Klik “Use pictures from current
theme”. Klik OK
6) Lihatlah hasilnya.
Ilustrasi hasil seperti berikut ini:
Untuk membuat karakter model angka dan huruf lakukan cara yang sama.
kemudian pilih tab “Numbers”. tampil jendela dialog berikut ini:
Pilihlah salah satu model “numbers”. Klik OK.
6.9 Menambahkan Gambar
Adalah proses memasukkan gambar pada website, sedangkan gambar yang dapat dimasukkan pada page adalah gambar yang berekstensi BMP, GIF, EPS, TIF, JPEG, dan WMF.
Gambar yang akan dimasukkan haruslah sudah tersimpan dalam satu folder dengan folder website.
Langkah-langkahnya:
1) Klik menu Insert. Klik Picture. Klik ClipsArt atau Pilih From
File.
3) Pilihlah folder (dimana gambar tersimpan).
4) Pilihlah gambar yang akan dimasukkan pada page.
5) Klik OK.
6.10. Hyperlink
Adalah fasilitas untuk menuju (link) ke page lain. Terdapat 2 model Hyperlink, yaitu - Link page to new window, adalah link page yang tampil pada halaman baru. - Link page to target frame, adalah link page yang tampil pada halaman Utama. Adapun untuk objek yang dipakai untuk membut hyperlink bisa berupa teks, gambar, atau gabungan antara teks dan gambar.
- Link menggunakan objek Teks
- Link menggunakan objek gambar
- Link menggunakan objek gabungan antara teks dan gambar
Langkah-langkahnya:
1) Blok Teks/gambar/gabungan teks & gambar yang dibuat objek Hyperlink. 2) Klik menu Insert. Klik sub menu Hyperlink.
3) Tampil jendela dialog “Edit Hyperlink”
4) Pilihlah salah satu file pada “name”. Klik OK. Lihat Hasilnya Berikut ini:
Uji Kompetensi
1) Apa yang dimaksud dengan Web Statis ?. Jelaskan !
……… ……… ………
2) Ada berapa model pemberian efek latar belakang page. Sebutkan
dan Jelaskan !
……… ……… ……… ………
3)
Pada efek latar belakang background terdapat 2 (dua model).Sebutkan dan Jelaskan
……… ……… ……… ………
4) Sebutkan macam-macam style pada Borders !
……… ……… ……… ……… ………
5) Ada 2 (dua) macam model penulisan teks. Sebutkan dan
Jelaskan !
……… ……… ………
6) Sebutkan berapa ukuran huruf yang disediakan oleh Ms
Frontpage 2000 !
……… ……… ……… ………
7) Jelaskan masing-masing attribute berikut ini:
- Before text, Before, After Text dan After
……… ……… ……… ……… ……… ……… ……… ………
8) Apa yang dimaksud dengan “Indent First Line” dan “Line
Spacing”. Jelaskan !
……… ……… ……… ………
9) Sebutkan model penulisan “numbers” !
……… ……… ……… ………
10) Sebutkan model penulisan “Bullets” !
……… ……… ……… ………
Tugas Kelompok
BAB VII
MEMBUAT WEBSITE DINAMIS
Merupakan model website yang mempunyai tampilan menarik dengan memasukkan unsur-unsur dinamika seperti menambahkan gambar, suara, video, animasi, hyperlink, dan perpaduan warna background.
Contoh website dinamis :
Website tersebut diatas dibuat menggunakan fasilitas table dengan berbagai modifikasi baik menggunakan split cells dan merge cells, penambahan warna background, line dan jarak antar table.
7.1. MENGGUNAKAN TABLE
7.1.1. Insert Table
Adalah proses membuat atau memasukkan table ke dalam lembar kerja atau page.
Langkah-langkahnya:
1) Klik menu Table. Klik sub menu Insert. Klik Table
2) Tampil jendela dialog “Insert Table”
3) Tentukan nilai masing-masing
- Rows = menentukan banyaknya baris yang digunakan
- Border size = menentukan ketebalan ukuran garis tabel
- Cell padding = menentukan jarak antar garis pada cells
- Cell spacing = menentukan jarak antar cells.
- Aligment = menentukan perataan teks pada cells.
4) Jika telah selesai. Klik OK.
5) Hasilnya adalah sebagai berikut :
7.1.2. Merge cells
Pada contoh website diatas, pada baris pertama dari 8 (delapan) kolom di merge (digabungkan) menjadi 2 (dua kolom).
Langkah-langkahnya:
1) Blok beberapa cells yang akan di merge.
Catatan:
Pada proses blok cells, dapat dilakukan pengeblokan secara horizontal cells atau vertical cells.
2) Klik menu Table. Klik sub menu Merge Cells.
3) Lihatlah hasilnya.
7.1.3. Split Cells
Digunakan untuk membagi cells yang sudah di merge atau cells yang diinginkan untuk di bagi menjadi beberapa cells baru. Pada proses split cells terdapat 2 (dua) bagian yaitu split cells untuk baris (rows) atau split cells untuk kolom (coloumns)
Langkah-langkahnya:
1) Klik pada cells yang diinginkan.
2) Klik menu Table. Klik sub menu Split Cells
3) Tampil jendela dialog “split cells”
4) Terdapat dua model split cells: dan pilihlah salah satu.
- Split into columns = membagi cells berupa kolom
- Split into rows = membagi cells berupa baris
5) Pada Number of coloumns atau rorws. tentukan nilai pembagian.
6) Klik OK.
7.1.4. Pewarnaan Table
Ada dua pewarnaan pada table, yaitu warna bingkai dan background. Langkah-langkahnya:
2) Klik tombol kanan mouse pada table yang di-blok
3) Tampil menu gantung berikut ini :
4) Klik Table Properties
5) Tampil dialog “Table Properties”
6) Pada “borders” terdapat :
- Size, digunakan untuk menentukan besar garis table.
- Color, digunakan untuk memberi warna pada gris table.
Tentukan size dan color sesuai keinginan.
7) Pada “Background” terdapat :
- Color, digunakan untuk memberi warna pada background tabel
- Use background picture, digunakn untuk memberi background gambar pada
background table.
Tentukan background yang anda pakai.
8) Klik OK.
9) Lihatlah hasilnya.
7.1.5. Tata Letak
Tata letak merupakan faktor utama dalam hal keindahan atau kedinamisan suatu website. Perhatikan contoh dibawah ini:
Dibuat menggunakan table (1 baris, 1 kolom).
Cell pertama mempunyai ukuran lebih kecil daripada cell kedua Dibuat menggunakan table (dengan ukuran cell yang disesuaikan.1 baris, 8 kolom),
(7 baris, 1 kolom)
Dalam membuat website harus diperhatikan tentang tipografinya, yaitu pemakaian jenis huruf, ukuran, model website, warna background, dll, lakukan sesuai keinginan.
7.2. MENGGUNAKAN FRAME
Pada situs www.ilmukomputer.com adalah website menggunakan model fr