MAKALAH STUDI KASUS PERANCANGAN TAMPILAN
Pembuatan Flat Design Dengan CorelDraw
Oleh:
Mawaddatus Su’udah (1113093000028)
FAKULTAS SAINS DAN TEKNOLOGI
Daftar Isi
Daftar Isi ... i
A. Pendahuluan ... 1
B. Konsep Dasar Flat Design Pengertian Flat Design ... 1
Karakteristik Flat Design ... 2
Contoh dari Flat Design ... 3
Software untuk Flat Design ... 5
Prinsip dalam Pembuatan Flat Design ... 5
C. Pembuatan Flat Design dengan CorelDraw ... 8
D. Kesimpulan ... 16
A. Pendahuluan
Di masa lalu, web desainer menempatkan fokus mereka khusus untuk memamerkan keterampilan mereka dengan mengemas situs dengan ilustrasi yang mencolok dan animasi yang seharusnya memukau pengunjung mereka. Kemudian datang sebuah pergeseran ke arah desain skeuomorphic, yang berusaha untuk membawa kehidupan nyata ke layar komputer kita dengan tekstur faux-realistis, menambahkan bayangan dan karakteristik objek nyata. Gaya desain ini membuat objek menjadi tampak lebih hidup atau bisa disebut juga dengan gaya tiga dimensi.
Namun sekarang yang menjadi pusat perhatian dalam perancangan design sudah beralih ke tren Flat Design. Sebuah tren yang melawan berbagai teknik desain tiruan seperti skeuomorphic.
B. Konsep Dasar Flat Design Pengertian Flat Design
Flat design merupakan desain dengan pendekatan minimalis yang menekankan kegunaan, dengan desain yang bersih tanpa ada bayangan, tekstur, berfokus pada tipografi, warna-warna cerah dan ilustrasi dua dimensi.
Microsoft merupakan yang pertama menerapkan gaya desain seperti ini dalam perancangan desain interface, kemudian apple menggebrak antarmuka iOS-nya dengan gaya desain ini. Flat design tidak mengubah benda dalam kehidupan nyata, seperti kalender menjadi ilustrasi realistis kecil, tapi flat design akan mengubah kalender tersebut menjadi sesuatu yang sederhana, seperti gambar icon.
Karakteristik Flat Design
Dalam flat design gambar merupakan salah satu elemen penting. Gambar yang sederhana akan menyampaikan pesan lebih cepat daripada ilustrasi yang detail. Gambar seperti ikon dapat menunjukkan tindakan yang universal atau tujuan agar semua orang dapat dengan mudah memahaminya.
Dibawah ini merupakan contoh perbedaan langsung antara skeuomorphic dan flat design. Pada gambar sisi kiri merupakan contoh dari skeuomorphic dan sisi kanan merupakan contoh dari flat design.
Dari gambar di atas dapat dilihat bahwa flat design memiliki warna yang lebih menarik perhatian dan arti dari ikon dapat dengan cepat dirasakan. Kesederhanaan dalam gambar membuat kemudah dalam memahami pesan dan menghilangkan kebutuhan untuk salinan yang berlebihan.
experience, sehingga situs web yang menggunakan gaya desain ini berhasil cenderung menerima feedback yang positif sebagai user-friendly.
Untuk merancang sebuah website yang menggunakan gaya flat design agar efektif, semua elemen desain harus berpusat pada ide tentang kesederhanaan. Warna yang hidup memberikan penekanan aspek yang diperlukan untuk membedakan mereka pada detail ilustrasi, Tipografi sans serif memberikan kesan bersih, elemen yang segar dengan sebuah ilustrasi, teks ringkas dan to-the-point, elemen UI (user interface) seperti tombol dan link jelas terlihat.
Contoh dari Flat Design
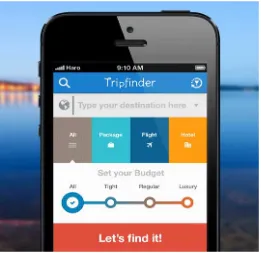
Gambar diatas merupakan website LayerVault. sebuah website yang didedikasikan untuk menyediakan alat yang user-friendly untuk merancang dan menyimpan file. Seluruh desain dan cara kerja pada situs ini mencerminkan tujuannya. Semua elemen ilustrasi, warna, jenis dan UI mencerminkan gaya flat design, yang menekankan komitmennya untuk mudah digunakan. Bahkan fitur animasi sederhana menunjukan bahwa flat design masih bisa mengambil keuntungan dari media desain yang berbeda tanpa harus mengganggu.
penting dari apa yang ingin diperlihatan aplikasi ini, yaitu suhu pada cuaca. Itu merupakan sesuatu yang pengguna cari dari aplikasi ini.
Ketika mengeksplorasi flat design dalam pekerjaan anda, pastikan untuk merancang setiap aspek dengan perspektif minimalis dan titik fokus atau pusat dari apa yang ingin pengguna cari untuk memastikan antarmuka yang seragam. Setelah anda berhasil melakukan ini, pengguna akan menghargai sifat yang fungsional dari situs anda.
Software Untuk Flat Desain
Dalam penerapannya, flat design membutuhkan aplikasi design sebagai sarana untuk mengimplemetasikan ide seorang desainer flat design. Software yang digunakan sama saja dengan software yang biasanya digunakan dalam desain, diantarnya yakni ada CorelDraw, Adobe Ilustrator, Adobe Photoshop dan lain sebagainya. Mulai dari yang open source sampai yang software yang harus beli. Dalam pemilihan software tergantung pada kemampuan desainer dan harapan desainer terhadap hasil desain.
Prinsip dalam Pembuatan Flat Design - Minimalis Minded
hampir senada, jadi hindari diri agan untuk membuat design yang realistis, berbentuk 3d dan semacamnya.
- Warna
- Typography
Typography adalah seni tentang aturan atau tata cara penggunaan huruf, kata, paragraf pada ruang – ruang yang tersedia untuk menciptakan kesan – kesan tertentu sehingga dapat menolong para pembaca agar lebih nyaman dan maksimal dalam membaca. Penggunaan font yang digunakan dalam web Design adalah jenis huruf Tipografi Sans Serif ( Tidak Berkaki ) seperti Arial, Verdana, Tahoma dimana jenis huruf Sans Serif ini memiliki keunggulan dalam segi visual yaitu mudah di baca dalam resolusi kecil maupun besar sehingga mudah untuk beadaptasi dengan mata dan dan daya ingat si pembaca.
- Tidak ada Efek yang berlebihan
Desain Flat maka hasil yang ada akan benar-benar sepi. Hal itu merupakan kesalahan, Karena inti dari Flat Desain bukan sepi, melainkan singkat padat dan jelas.
- Elemen yang sederhana
Didalam flat design kita memanfaatkan user interface sederhana, seperti tombol berwana flat berbentuk segi panjang, kotak, maupun bulat, yang memungkinkan untuk setiap bentuk atau elemen itu bisa berdiri sendiri.
C. Pembuatan Flat Design dengan CorelDraw
Berikut ini akan dijelaskan mengenai pembuatan flat design menggunakan corel draw dengan efek 3d yakni long shadow. Saat ini tengah populer mengenai flat design menggunakan efek long shadow ini, meskipun ada efek 3d yang digunakan namun tidak akan mengubah aturan dasar aturan flat design, yakni design tetap terlihat simple dan kesan 2 dimensi tidak hilang.
2. Kumpulkan pojokan persegi panjang dengan menggunakan toolbox shape tool (F10). Apabila ingin mengatur agar semua pojokan yang kena maka gunakan sambil mengklik Shift atau Ctrl untuk memilihnya.
4. Gambar sebuah persegi panjang lagi, tapi ukurannya lebih kecil dari yang lainnya dan diletakkan horinzontal. Atur size terserah. Kemudian lakukan seperti cara nomer 2.
8. Pisahkan hasil extrude dengan cara Ctrl+K. Maka desain dan extrudenya akan terpisah.
11. Membuat bayangan pada objek hasil intersec tadi. Dengan menggunakan toolbox transparancy. Atur hingga bayangan dapat terlihat dengan baik.
D. Kesimpulan
Dari pembahasan yang telah dijelaskan, maka dapat diambil kesimpulan sebagai berikut:
Flat design merupakan desain yang simple yang tidak memerlukan banyak efek. Bersifat fungsionalitas, yakni menekankan pada kegunaan.
Untuk merancang sebuah website yang menggunakan gaya flat design agar efektif,
semua elemen desain harus berpusat pada ide tentang kesederhanaan
Prinsip dalam pembuatan flat design diantaranya: minimalis minded, penggunaan warna
Daftar Pustaka
Munandar, Arif. Trend Flat Design. http://www.jungjawa.com/2014/03/trend-flat-design.html. Diakses pada 26 Juni 2015.
______________. Apa itu Flat Design.http://www.berbagiyuks.com/apa-itu-flat-design/ . Diakses pada 26 Juni 2015.
Tyar, Jonathan. Hal Terpenting dalam Flat Design.
http://www.momuent.com/index.php/2015/06/03/hal-terpenting-di-dalam-flat-design/. Diakses pada 26 Juni 2015.
Zaenudin, Ahmad. Tutorial CorelDraw: Cara membuat Flat Desig Sederhana. http://dynecreative.blogspot.com/2015/04/tutorial-corel-draw-cara-membuat-flat.html.