35
Hasil dan Pembahasan
4.1
PrototypePerancangan aplikasi dengan metode prototype tidak lepas dari kebutuhan user untuk memenuhi kebutuhan yang ada, pada perancangan aplikasi ini terjadi proses prototype dari tampilan awal hingga proses prototype ketiga. Proses prototyping aplikasi terdapat penambahan yang dibutuhkan user, penambahan-penambahan itu sebagai berikut:
1. Prototype 1
a. Prototype 1 Loading Screen
Hasil prototype 1 loading screen terlihat pada Gambar 4.1.
Gambar 4.1 Prototype 1 Loading Screen
terlalu kecil dan button mute belum disertakan pada tampilan awal aplikasi.
b. Prototype 1 Intro
Gambar 4.2 Prototype 1 Intro
Prototype 1 untuk tampilan intro aplikasi terlihat pada Gambar 4.2. Dari hasil dari wawancara kepada user untuk Gambar 4.2 user menyatakan bahwa tampilan aplikasi terlalu kecil, materi yang seharusnya masuk ke menu materi sudah mulai di jelaskan pada halaman intro dan button mute belum disertakan pada tampilan awal aplikasi.
c. Prototype 1 Menu Materi
Prototype 1 untuk tampilan menu materi untuk aplikasi terlihat pada Gambar 4.3. Dari hasil dari wawancara
kepada user untuk Gambar 4.3 user menyatakan bahwa tampilan aplikasi terlalu kecil dan materi yang dijelaskan hanya berisi animasi rangka masih kurang interaktif.
d. Prototype 1 Menu Latihan
Gambar 4.4 Prototype 1 Menu Latihan
e. Prototype 1 menu game
Gambar 4.5 Prototype 1 Menu Game
Hasil wawancara kepada user pada Gambar 4.5, user menyatakan bahwa tampilan aplikasi kurang besar dan untuk gambar rangka masih belum rapi.
2. Prototype 2
a. Prototype 2 Loading Screen
Gambar 4.6 Prototype 2 Loading Screen
tampilan awal. Hasil dari wawancara kepada user pada Gambar 4.6 user menyatakan tampilan sudah bisa diterima oleh user.
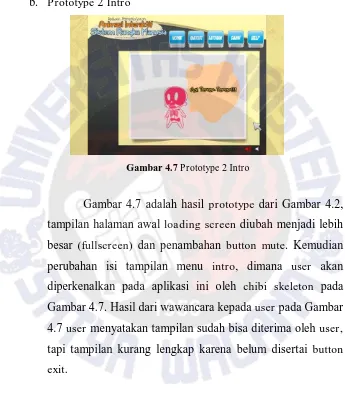
b. Prototype 2 Intro
Gambar 4.7 Prototype 2 Intro
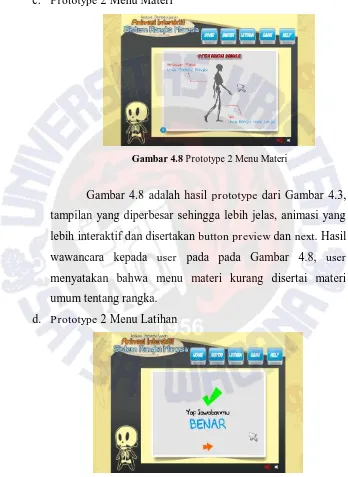
c. Prototype 2 Menu Materi
Gambar 4.8 Prototype 2 Menu Materi
Gambar 4.8 adalah hasil prototype dari Gambar 4.3, tampilan yang diperbesar sehingga lebih jelas, animasi yang lebih interaktif dan disertakan button preview dan next. Hasil wawancara kepada user pada pada Gambar 4.8, user menyatakan bahwa menu materi kurang disertai materi umum tentang rangka.
d. Prototype 2 Menu Latihan
Gambar 4.9 adalah hasil prototype dari Gambar 4.4, dengan tampilan lebih besar dan setiap soal dilengkapi dengan keterangan benar atau salah setelah user memilih jawaban soal pada soal latihan, serta button mute di sebelah kanan bawah. Hasil wawancara kepada user pada Gambar 4.9, user menginginkan setiap soal juga dilengkapi hasil jawaban yang benar saat user menjawab soal yang salah. e. Prototype 2 Menu Game
Gambar 4.10 Prototype 2 Menu Game
3. Prototype 3
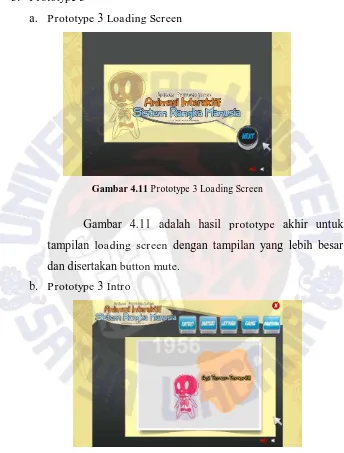
a. Prototype 3 Loading Screen
Gambar 4.11 Prototype 3 Loading Screen
Gambar 4.11 adalah hasil prototype akhir untuk tampilan loading screen dengan tampilan yang lebih besar dan disertakan button mute.
b. Prototype 3 Intro
Gambar 4.12 Prototype 3 Menu Intro
ini menu intro yang telah disesuaikan user menyatakan bahwa tampilan sudah bisa diterima oleh user.
c. Prototype 3 Menu Materi
Gambar 4.13 Prototype 3 Menu Materi
Hasil wawancara kepada user untuk Gambar 4.13, user menyatakan bahwa tampilan sudah bisa diterima oleh user.
d. Prototype 3 Menu Latihan
Gambar 4.14 Prototype 3 Menu Latihan
menyatakan bahwa aplikasi latihan soal dan tampilan menu latihan soal sudah bisa diterima oleh user.
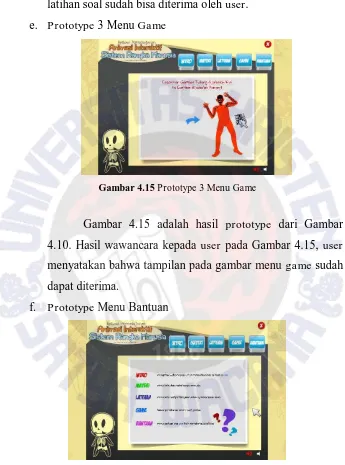
e. Prototype 3 Menu Game
Gambar 4.15 Prototype 3 Menu Game
Gambar 4.15 adalah hasil prototype dari Gambar 4.10. Hasil wawancara kepada user pada Gambar 4.15, user menyatakan bahwa tampilan pada gambar menu game sudah dapat diterima.
f. Prototype Menu Bantuan
Proses prototype untuk menu bantuan (gambar 4.16) tidak banyak terjadi penambahan oleh user, karena sebelumnya untuk button menu bantuan adalah button sound mute yang letaknya dipindahkan ke bagian kanan bawah pada tampilan aplikasi.
4.2
Implementasi
Tujuan dari tahap ini adalah merealisasikan perancangan sistem menjadi sebuah aplikasi yang dapat bekerja dengan baik, efisien dan sesuai dengan yang diinginkan user. Pada bagian implementasi sistem ini, memuat dokumentasi dan penjelasan tentang antarmuka (interface) dari aplikasi pembelajaran interaktif sistem rangka manusia. Aplikasi ini memiliki lima menu utama yang terdiri dari intro, materi, latihan, game, dan bantuan. Menu-menu dalam aplikasi ini terhubung satu sama lain sesuai urutan metode pembelajaran.
4.2.1Implementasi Loading Screen
Tampilan Loading Screen
Tampilan loading screen pada Gambar 4.17 merupakan tampilan awal ketika aplikasi dijalankan. Halaman ini menampilkan
nama aplikasi dengan background gambar chibi skeleton dan dilengkapi dengan button next dan button pengatur suara pada sebelah kanan bawah tampilan. Kemudian setelah user menekan button next halaman utama aplikasi akan muncul setelah tampilan loading.
Kode program untuk membuat tampilan halaman awal untuk aplikasi dapat dilihat pada Kode Program 4.1.
Kode Program 4.1 Actionscript Tampilan Aplikasi 1
cursor_mc.onMouseMove = function() { this._x = _xmouse;
this._y = _ymouse; updateAfterEvent(); };
mySound = new Sound(this); mySound.attachSound("bg"); mySound.start(0, 99);
_root.sound_1.gotoAndPlay("on");
Penjelasan Kode Program 4.1 adalah:
Perintah baris (1) untuk membuat tampilan aplikasi menjadi lebih besar (fullscreen).
Perintah baris (2-7) berfungsi untuk mengganti tampilan
cursor.
4.2.2 Implementasi Menu Intro
Tampilan Menu Intro
Gambar 4.18 Tampilan Intro
Gambar 4.18 merupakan tampilan halaman welcome page pada menu utama aplikasi. Dengan penambahan tokoh chibi skeleton,
user akan diperkenalkan dengan aplikasi yang kemudian
mengarahkan user masuk ke menu berikutnya dengan menekan buttonnext.
4.2.3 Implementasi Menu Materi
. Tampilan Menu Materi
Halaman menu materi pada Gambar 4.19 berisi materi umum tentang rangka dan terdapat animasi interaktif yang menjelaskan
tentang bagian-bagian rangka manusia. Animasi dibuat secara detail, menarik dan user friendly. Tampilan animasi rangka dapat berputar mengikuti gerakan mouse saat digerakkan ke kanan dan ke kiri, serta menjelaskan tiga bagian rangka manusia, yaitu rangka kepala, rangka badan, dan rangka anggota gerak. Disini user dapat mempelajari nama tulang dan bagian-bagian rangka manusia dengan menekan langsung pada tampilan animasi rangka. Bagian kanan atas halaman ini terdapat button exit dan button sound off terdapat di bagian kanan bawah. Dan dilengkapi button next untuk melanjutkan ke menu berikutnya.
Kode program untuk membuat tampilan halaman materi aplikasi dapat dilihat pada Kode Program 4.2.
Kode Program 4.2 Actionscript Tampilan Menu Materi 1
onClipEvent (enterFrame) {
Radians = Math.atan2(_root._ymouse-this._y, _root._xmouse-this._x);
}
Penjelasan dari Kode Program 4.2 adalah:
Perintah baris (1-3) menampilkan button untuk menuju ke frame berikutnya (next).
Perintah baris (4-6) menampilkan button untuk menuju ke frame sebelumnnya (prev).
Perintah baris (7-12) adalah actionscript yang berfungsi untuk memutar animasi rangka.
Perintah baris (13-19) untuk membuat animasi pada gerakan
sendi.
4.2.4 Implementasi Menu Latihan
Gambar 4.19 Tampilan Menu Latihan
Gambar 4.19 merupakan tampilan dari menu latihan yaitu menu yang berisi latihan soal tentang materi rangka manusia yang terdiri dari sepuluh soal. User dapat menjawab latihan soal secara
langsung dengan memilih atau menekan jawaban, setiap jawaban yang salah maka akan ditampilkan keterangan jawaban yang benar, dan setiap jawaban yang benar nilai akan diakumulasi satu poin tiap jawaban yang benar. Pada tampilan akhir menu latihan akan ditampilkan skor user untuk hasil latihan soal dan terdapat button next untuk melanjutkan ke menu selanjutnya. Halaman ini dilengkapi button mute di kanan bawah dan button exit di sebelah kanan atas.
Kode Program 4.3 Actionscript Latihan Soal 1
2 3 4 5 6
on(release){ skor += 10; gotoAndPlay(4); }
stop();
Actionscript pada Kode Program 4.3 perintah baris (1-6) berfungsi mengakumulasi nilai untuk jawaban benar pada latihan
soal, yang kemudian ditampilkan pada halaman akhir latihan soal.
4.2.5 Implementasi Menu Game
Tampilan Menu Game
Gambar 4.20 Tampilan Menu Game
Kode Program 4.4 ActionscriptGame Menyusun Rangka
mursyidx = this._x; mursyidy = this._y; label = "jawab1"
_root.konten.l_ki._visible = 0; _root.konten.l_ka._visible = 0; _root.konten.ta_ki._visible = 0; _root.konten.ta_ka._visible = 0; _root.konten.ra_ba._visible = 0; _root.konten.tu_du._visible = 0; _root.konten.pa_ki._visible = 0; _root.konten.pa_ka._visible = 0; _root.konten.ka_ki._visible = 0; _root.konten.ka_ka._visible = 0; }
on (press) {
startDrag (this, false, -175, 175, 240, 400); this.swapDepths(10);
}
on(release) { stopDrag (); this.swapDepths(0);
if (this.hitTest(_root.konten.target1)) {
_root.konten.target1.gotoAndStop(label); _root.konten.target1.jawab = 1;
fin +=1;
this._x = mursyidx; this._y = mursyidy; this._visible = 0; this.enabled = 0;
_root.konten.l_ki._visible = 1; } else {
this._x = mursyidx; this._y = mursyidy; }
}
Penjelasan untuk Kode Program 4.4 adalah :
Perintah baris (1-16) menampilkan gambar potongan rangka
Perintah baris (17-20) berfungsi untuk menggerakkan
gambar potongan rangka dengan menggunakan koordinat angka untuk membatasi ruang gerak objek dan membuat efek kedalaman gambar potongan rangka (layer objek).
Perintah baris (21-37) berfungsi untuk mengunci gambar potongan rangka jika ditempelkan ke posisi yang telah ditentukan. Kemudian menampilkan objek potongan rangka selanjutnya jika objek potongan rangka sebelumnya sudah benar letaknya.
4.2.6 Implementasi Menu Bantuan
Tampilan Menu Bantuan
Gambar 4.21 Tampilan Menu Bantuan
Untuk implementasi halaman menu bantuan ini berisi penjelasan tentang menu-menu utama pada Aplikasi Pembelajaran Animasi Interaktif Sistem Rangka Manusia pada Gambar 4.21.
4.3
Pengujian
sistem menjadi tolok ukur keberhasilan aplikasi untuk memenuhi kebutuhan dari user sering disebut sebagai tahapan finishing touch.
4.3.1 Uji Software
Pengujian perangkat lunak pada sistem ini, akan digunakan metode black-box. Metode black-box memfokuskan pada keperluan fungsional dari software. Uji coba black-box memungkinkan pengembang software untuk membuat himpunan kondisi input yang akan melatih seluruh syarat-syarat fungsional suatu program, walau didesain untuk menemukan kesalahan, black-box testing ini digunakan untuk mendemonstrasikan fungsi software yang dioperasikan.
Pengujian ini bisa juga disebut pengujian alfa, karena pengujian program dilakukan oleh pembuat aplikasi ataupun orang-orang yang terlibat di dalamnya. Pengujian alfa hanya untuk sirkulasi internal dan masalah (error) atau ketidaklengkapan yang terdapat dalam aplikasi dapat diduga sebelumnya (Vaughan 2006). Tujuan dari pengujian ini adalah membuktikan bahwa hasil output sesuai seperti yang diharapkan.
Tabel 4.1 Tabel Uji Software
Poin Pengujian Hasil Pengujian
Valid Invalid
Button Mute √ -
Latihan Soal √ -
Game Rangka √ -
Menu Bantuan √ -
Exit Aplikasi √ -
Dari Tabel 4.1 data pengujian aplikasi didapatkan data valid karena tidak terdapat kesalahan error dari fungsi masing-masing pengujian.
4.3.2 Uji Responden
Pengujian menggunakan 2 tahap perbandingan yaitu secara konvensional dan menggunakan aplikasi program, metode pertama dengan melakukan perbandingan dua model pembelajaran, yaitu secara konvensional dan menggunakan aplikasi. Pengujian dilakukan kepada siswa-siswi kelas IV SDN 02 Pucang, yaitu sebanyak 36 siswa yang dibagi menjadi 2 kelompok. Adapun tahap yang penulis pakai dalam pengujian ini ada dua, yaitu :
Pengujian Konvensional
Pengujian secara konvensional adalah pengujian yang dilakukan dengan memberikan latihan soal berupa lembar soal, setelah Guru menerangkan materi pembelajaran secara manual dengan menggunakan buku. Bertujuan untuk mengukur tingkat awal kemampuan anak dalam menerima pelajaran.
Jumlah soal latihan yang diberikan sebanyak 10 soal kepada 18 siswa kelas IV.
No. Nama Jenis Kelamin Nilai (100)
1. Aan L 60
2. Abiyanto L 70
3. Agung L 60
4. Anisa P 70
5. Azizah P 80
6. Cahyani P 70
7. Dafan L 70
8. Dea P 40
9. Desiana P 60
10. Eka L 50
11. Farhan L 50
12. Fema P 70
13. Furi P 80
14. Iqbal L 40
15. Jibran L 60
16. Mahani P 80
17. Mela P 70
18. Mutiara P 60
Jumlah 1140
Rata-rata 63,33
Tabel 4.2 menunjukkan nilai hasil belajar siswa kelas IV dengan pengujian secara konvensional. Hasil dari pengujian menunjukkan nilai rata-rata siswa dengan penyampaian materi secara konvensional adalah 63,33.
Pengujian Menggunakan Aplikasi
siswa diberi soal tes yang sama seperti dengan pengujian secara manual yang telah dimasukkan ke dalam aplikasi untuk mengukur
tingkat kemampuan siswa setelah mengunakan aplikasi alat bantu ajar.
Jumlah soal latihan yang diberikan sebanyak 10 soal kepada 18 siswa kelas IV.
Tabel 4.3 Tabel Nilai Kelompok Uji Aplikasi
No. Nama Jenis Kelamin Nilai (100)
1. Nadira P 80
2. Novandra L 100
3. Nurlaila P 100
4. Okky L 90
5. Pradita P 90
6. Pratama L 100
7. Putri P 100
8. Rachel P 80
9. Raflian L 70
10. Rangga L 90
11. Rosdiana P 90
12. Sapto L 80
13. Safira P 100
14. Susanti P 100
15. Tania P 90
16. Wahyu L 80
17. Wulandary P 100
18. Yudiyanto L 80
Jumlah 1620
Tabel 4.3 menunjukkan perbedaan nilai siswa sebelum dan
sesudah menggunakan aplikasi. Siswa yang menggunakan aplikasi nilai rata-ratanya 90,00 , sedangkan siswa yang tidak menggunakan aplikasi nilai rata-ratanya 63,33. Selisih nilai peningkatan hasil belajar siswa dengan aplikasi adalah :
90,00 – 63,33 = 26,67
Kesimpulannya adalah hasil perbandingan pengujian secara konvensional dengan pembelajaran menggunakan aplikasi, terjadi peningkatan nilai sebanyak 26,67% untuk pembelajaran menggunakan aplikasi dibandingkan dengan tidak menggunakan aplikasi.
4.3.3 Pengujian Sistem
Pengujian sistem dilakukan untuk menguji sistem dan tampilan aplikasi yang dilakukan dengan menggunakan kuesioner atau angket dengan responden sebanyak 36 siswa kelas IV SDN 02 Pucang. Pengujian dilakukan untuk mengetahui sejauh mana sistem aplikasi berfungsi dengan baik dan apakah aplikasi mudah dipahami
dalam penerapannya (userfriendly).
Dalam pengujian sistem digunakan Skala Likert, yaitu suatu skala psikometrik yang umum digunakan dalam kuesioner, dan merupakan skala yang paling banyak digunakan dalam riset berupa
suatu pernyataan dengan memilih salah satu dari pilihan yang tersedia. Biasanya disediakan lima pilihan skala dengan format dan
poin masing-masing sebagai berikut :
Sangat tidak setuju (1)
Tidak setuju (2)
Cukup (3)
Setuju (4)
Sangat setuju (5)
Pada tabel 4.4 di bawah dijelaskan hasil kuisioner dari responden untuk pengujian aplikasi.
Tabel 4.4 Tabel Hasil Kuisioner Uji Aplikasi (interface)
No Aspek
Penggunaan warna dan desain latar belakang
(background) sudah sesuai
Warna tulisan dengan latar belakang sudah sesuai
Pemilihan jenis font
sudah tepat
Pemilihan warna tulisan sudah tepat
Kesesuaian warna tombol sudah tepat
8. manusia dalam aplikasi sudah sesuai
Game yang terdapat pada aplikasi sudah sesuai dengan dengan materi pembelajaran
Dari tabel di atas dapat dilihat bahwa: aspek dengan jawaban sangat tidak setuju tidak ada, aspek dengan jawaban tidak setuju tidak ada, aspek dengan nilai cukup sebanyak 10, aspek dengan jawaban setuju sebanyak 42 dan aspek dinilai sangat baik sebanyak 308. Berikut rangkuman hasil penilaian kuisioner :
1. Jumlah aspek dengan jawaban sangat tidak setuju:
0 x 1 = 0
2. Jumlah aspek dengan jawaban tidak setuju:
0 x 2 = 0
3. Jumlah aspek dengan jawaban cukup: 10 x 3 = 30
4. Jumlah aspek dengan jawaban setuju: 42 x 4 = 168
308 x 5 = 1540
Total skor untuk jawaban pengisi kuisioner = 1738
Bahwa jumlah skor tertinggi untuk aspek dengan jawaban
Sangat Setuju ialah 5 x 360 = 1800. Jadi, jika total skor penilaian responden diperoleh angka 1738, maka penilaian responden terhadap pengujian aplikasi pembelajaran ini adalah:
(1738/1800) x 100% = 96,55% Berikut kriteria interpretasi skor :
Angka 0% – 20% = Sangat lemah
Angka 21% – 40% = Lemah
Angka 41% – 60% = Cukup
Angka 61% – 80% = Kuat
Angka 81% – 100% = Sangat kuat