SKRIPSI
OLEH :
PRAYIT UJ ANG MAULANA
NPM : 0735010042
PROGRAM STUDI SISTEM INFORMASI
FAKULTAS TEKNOLOGI INDUSTRY
UNIVERSITAS PEMBANGUNAN NASIONAL “VETERAN”
RANCANG BANGUN DAN IMPLEMENTASI FREELANCE J OB
POSTING
Disusun Oleh :
PRAYIT UJ ANG MAULANA
NPM : 0735010042
Telah dipertahankan dihadapan dan diterima oleh Tim Penguji Skr ipsi Pr ogram Studi Sistem Informasi Fakultas Teknologi Industri
Univer sitas Pembangunan Nasionan “Veteran” J awa Timur Pada Tanggal : 14 Desember 2012
Pembimbing
Pr iza Pandunata, S.Kom, M.Sc. NPT. 383010602121
3.
Fajar Annas Susanto, S.Kom, M.Kom. NPT.
Mengetahui
Dekan Fakultas Teknologi Industri
Univer sitas Pembangunan Nasional “Veteran” J awa Timur Sur abaya
RANCANG BANGUN DAN IMPLEMENTASI FREELANCE J OB
POSTING
Disusun Oleh :
PRAYIT UJ ANG MAULANA
NPM : 0735010042
Telah disetujui mengikuti Ujian Negara Lisan Periode V Tahun Akademik 2012
Menyetujui,
Pembimbing utama
Pr of. Dr. Ir. Akhmad Fauzi, MMT NIP. 19651109 199103 1002
Pembimbing Pendamping
Eka Dyar Wahyuni, S.Kom. NIDN. 0701128403
Mengetahui,
Ketua Program Studi Sistem Informasi Fakultas Teknologi Industri
Univer sitas Pembangunan Nasional “Veteran” J awa Timur
FAKULTAS TEKNOLOGI INDUSTRI PANITIA SKRIPSI / KOMPREHENSIF
KETERANGAN REVISI
Kami yang bertanda yangan di bawah ini menyatakan bahwa mehasiswa berikut:
Nama : PRAYIT UJANG MAULANA
NPM : 0735010042
Program Studi : SISTEM INFORMASI
Telah mengerjakan revisi / tidak ada revisi*) pra rencana (design) / skripsi ujian lisan gelombang III, Tahun Ajaran 2012 / 2013:
RANCANG BANGUN DAN IMPLEMENTASI FREELANCE J OB POSTING Surabaya, 20 Desember 2012 Dosen penguji yang memeriksa revisi : 1. Prof. Dr. Ir. Akhmad Fauzi, MMT
NIP. 19651109 199103 1002
( )
2. Priza Pandunata, S.Kom, M.Sc. NPT. 383010602121
( )
3. Fajar Annas Susanto, S.Kom, M.Kom NPT.
( )
Mengetahui, Pembimbing utama
Prof. Dr. Ir. Akhmad Fauzi, MMT NIP. 19651109 199103 1002
Pembimbing Pendamping
Dengan memanjatkan puji dan syukur atas Tuhan Yang Maha Esa, sehingga
penyusun dapat menyelesaikan laporan tugas akhir ini.
Tugas ini untuk memenuhi persyaratan untuk menempuh wisuda pada Fakultas
Teknologi Industri Program Studi Sistem Informasi Universitas Pembangunan Nasional
“Veteran” Jawa Timur. Laporan ini disusun berdasarkan ide pikiran dari penulis yang berprofesi
sebagai seorang freelance.
Dengan selesainya tugas akhir dan laporan ini, tak lupa penyusun mengucapkan
terima kasih yang sebesar – besarnya, pada :
1. Bapak Ir. Sutiyono, MT selaku dekan Fakultas Teknologi Industri UPN “Veteran” Jawa
Timur.
2. Bapak Nur Cahyo Wibowo, S.Kom, M.Kom, selaku Ketua Program Studi Sistem Informasi
FTI Universitas Pembangunan Nasional “Veteran” Jawa Timur dan juga Dosen
Pembimbing.
3. Bapak Prof. DR. Ir. H. Akhmad Fauzi, MMT, dan Ibu Eka Dyar Wahyuni, S.Kom selaku
pembimbing pertama dan kedua dari tugas akhir ini
4. Ibu dan Bapak kami yang telah banyak memberikan dukungan moril dan materiil.
5. Teman-teman Mahasiswa Sistem Informasi 2007 yang turut memberi masukkan dan
dukungan.
6. Dan semua pihak yang tidak dapat saya sebutkan satu persatu yang telah membantu dalam
Akhir kata semoga laporan ini dapat memberikan manfaat bagi semua pihak yang
berkepentingan dan Tuhan Yang Maha Esa memberikan balasan kepada semua pihak yang telah
memberikan bantuan.
Surabaya, 17 Desember 2012
Halaman
1.2. Perumusan Masalah ... 2
1.3. Batasan Masalah ... 3
1.4. Tujuan Penelitian... 3
1.5. Manfaat Penelitian ... 3
1.6. Metodologi Penelitian ... 4
1.7. Sistematika Penulisan ... 4
BAB II TINJAUAN PUSTAKA ... 7
2.1. Pengertian Sistem Informasi ... 7
2.1.1 Komponen Dalam Sistem Informasi ... 8
2.1.2 Klasifikasi Sistem ... 9
2.1.3 Jenis – Jenis Sistem ... 11
2.2. Pengembangan Sistem ... 12
2.3. Dasar HTML...14
2.4 Javascript ... 17
2.5. JQuery ... 18
2.6 CSS (Cascading Style Sheets)... 19
2.7. PHP MySQL ... 20
2.8 Codeigniter ... 24
2.8.1 Pengertian Framework ... 25
2.8.2 Pengertian VMC (View Model Controller) ... 27
2.8. SQL ... 29
2.10 Sekilas Tentang Dreamwever ... 37
2.11 Sistem Operasi ... 39
BAB III ANALISA DAN PERANCANGAN SISTEM... 42
3.1. Pengguna Perangkat Lunak ... 42
3.2. Analisa Sistem ... 42
3.3. Perancangan Sistem ... 43
3.3.1. Data Flow Diagram ... 43
3.3.2. DFD Level Context ... 45
3.3.3. DFD Level 1 ... 46
3.3.4. DFD Level 2 Proses Seleksi Pelamar ... 47
3.4. Perancangan Database ... 48
3.4.1. ERD (Entity Relation Diagram) ... 48
3.4.2. CDM (Conceptual Data Model) ... 51
3.5.2 Tabel Melamar ... 54
3.5.3 Tabel Kategori Lowongan ... 55
3.5.4 Tabel Lowongan ... 55
3.5.5 Tabel Content ... 56
3.5.6 Tabel Location ... 57
BAB IV IMPLEMENTASI SISTEM ... 58
4.1. Kebutuhan Sistem ... 58
4.2.5. Halaman Administrator ... 62
4.2.6 Halaman Administrator bagin lowongan ... 63
4.2.7. Halaman Administrator bagian lokasi ... 64
4.2.8 Halaman Administrator Bagian pelamar ... 66
4.2.9 Halaman Administrator Bagian member... 66
4.2.10 Halaman User Home ... 68
4.2.11 Halaman User Bagian Tambah Lowongan ... 68
4.2.12 Halaman User Bagian Lowongan ... 69
4.2.13 Halaman User Bagian Notification ... 71
4.2.14 Halaman member Profile ... 72
5.2 Uji Coba Sistem ... 74
5.2.1 Uji Coba Login ... 75
5.2.2 Uji Coba panel Lowongan pada Admin ... 76
5.2.3 Uji Coba panel lokasi pada Admin ... 78
5.2.4 Uji Coba panel Edit Member ... 79
5.2.5 Uji Coba panel profile pada admin ... 82
5.2.6 Uji Coba Tambah lowongan pada member ... 84
BAB VI PENUTUP ... 88
6.2. Kesimpulan ... 88
ABSTRAK
Pengembangan sistem ini mutlak di khusukan untuk menunjukkan bahwa ada solusi
alternatif yang lebih efektif dan berguna untuk masyarakat umum tersebut dalam hal untuk
menyebarkan informasi lowongan pekerjaan di perusahaan yang bersifat freelance saja, dengan
memanfaatkan teknologi informasi. Sistem ini dikembangkan dengan menggunakan paket
software XAMPP yang meliputi bahasa pemrograman CodeIgniter, database server MySQL
5.0.45, serta web server Apache 2.2.4 dan Browser Google chrome.Aplikasi yang telah diuji
cukup bermanfaat dalam memberikan layanan, sehingga membantu pengguna mendapat
informasi yang dibutuhkan. Tujuan aplikasi web ini adalah untuk menyajikan dan menyebarkan
Lowongan pekerjaan freelance kepada masyarakat sehingga terjadi pemerataan akan
kesejahteraan dan pengurangan angka pengangguran bagi masyarakat di indonesia.
Pada sistem informasi diharapkan lebih memajukan system informasi lowongan
pekerjaan freelance di indonesia. sehingga terjadi pemerataan dalam penyampaian informasi
yang tepat secara modern. pada implementasi system berbasis sistem informasi ini,penulis
menggunakan metode yang secara langsung di analisa melalui proses wawancara. Diharapkan
sasaran utama dengan pembuatan website Freelance Job Posting adalah untuk mempermudah
para job center dan job seeker dalam menyebarkan info dan memperoleh informasi lowongan
pekerjaan
Membuat aplikasi website tentang lowongan pekerjaan yang dapat menampilkan detail
pekerjaan, dan detail profil pelamar. Dimana user dapat mengunggah lowongan pekerjaan dan
dapat mengambil keputusan diterimanya seorang pelamar atau tidak.
PENDAHULUAN
1.1 Latar Belakang
Dewasa ini kebutuhan manusia akan informasi memacu pesatnya perkembangan teknologi di bidang informasi dan teknologi telekomunikasi. Teknologi yang semakin meningkat didukung dengan sarana dan prasarana yang memadai, membuktikan bahwa kini informasi telah menjadi kebutuhan pokok dalam kehidupan manusia. Sistem informasi dan teknologi informasi berfungsi sebagai pendukung untuk mengambil keputusan yang tepat berdasarkan informasi yang tersedia. Pada perkembangan teknologi informasi yang ada saat ini dapat melakukan pengolahan data dengan mudah, dapat menghasilkan suatu informasi yang di butuhkan dengan akurat dan mengefektifkan waktu, serta biaya yang di keluarkan lebih efesien. Keunggulan inilah yang menjadikan teknologi informasi saat ini banyak berperan serta dalam segala bidang dan aspek kehidupan yang ada, dan berkembang sesuai dengan kebutuhan masyarakat. Sistem informasi juga suatu perangkat lunak yang diciptakan sebagai sarana untuk membantu mempermudah proses bisnis, salah satu sistem informasi yang banyak diimplementasikan adalah website.
99.930.217 (60,8%) jiwa dibandingkan jumlah penduduk usia kerja sebanyak 164.118.323 jiwa (www.depnakertrans.go.id) maka lapangan yang dibutuhkan sangatlah banyak.
Selama ini banyak employers yang membuka lapangan pekerjaan dan mencari sumber daya manusia melalui surat kabar, brosur dan juga melalui koneksi employers itu sendiri. Sebaliknya banyak sekali job seekers yang kekurangan informasi tentang lowongan pekerjaan yang ditawarkan untuk employers, khususnya untuk para mahasiswa yang masih aktif dalam perkuliahan
yang membutuhkan tambahan biaya. Dengan bekerja sebagai freelance atau yang lebih dikenal dengan bekerja paruh waktu dapat membantu mahasiswa untuk mendapatkan tambahan penghasilan. Banyak job seekers yang kesulitan dan membuang banyak waktu untuk mencari pekerjaan sebagai freelance. Diharapkan nantinya dengan adanya sistem ini akan dapat membantu job seekers dalam mencari lowongan pekerjaan, peneliti memberikan solusi dengan membuat RANCANG BANGUN DAN IMPLEMENTASI FREELANCE JOB POSTING.
1.2 Rumusan Masalah
Berdasarkan beberapa alasan yang telah dipaparkan di atas, maka beberapa masalah perlu dijawab dalam penelitian ini. Adapun permasalahan tersebut adalah a. Bagaimana membuat desain dan implementasi aplikasi untuk manajemen
lowongan pekerjaan?
1.3 Batasan Masalah
Berdasarkan permasalahan yang timbul di atas maka perlu adanya batasan yang jelas dalam penelitian ini, yaitu :
a. Sistem ini tidak membahas keamanan (security) internal sistem.
b. Sistem informasi hanya diperuntukkan bagi user yang telah melakukan registration
c. Lowongan pekerjaan yang tesedia bersifat freelance. d. Data master hanya dapat di rubah oleh admin. e. C V pelamar langsung di buat di dalam aplikasi.
1.4 Tujuan Penelitian
Dengan adanya Sistem Informasi Job Posting yang penulis buat ini, diharapkan dapat :
a. Membuat aplikasi yang mempermudah jobseeker dalam memperoleh informasi lowongan kerja yang sesuai.
b. Memudahkan job center dalam menyebarkan info lowongan pekerjaan
1.5 MANFAAT
Manfaat pembuatan Tugas Akhir ini adalah :
a. Bagi Job Center, memudahkan dalam menyebarluaskan informasi lowongan pekerjaan yang sesuai dengan kualifikasi jobseeker.
1.6 Metodologi Penelitian a. Survei / Wawancara
Pada tahap ini penulis melakukan survei awal guna mengetahui kinerja job posting selama ini beserta masalah-masalah yang timbul.
b. Studi Literatur
Pada tahap ini dilakukan pePngumpulan bahan-bahan yang lebih bersifat teori sebagai tambahan informasi.
c. Analisa Sistem
Pada tahap ini dilakukan analisis terhadap kebutuhan sistem dan kemampuan / fasilitas yang diperlukan pada proses pembuatan aplikasi. d. Desain Sistem
Pada tahap ini dilakukan perancangan sistem untuk menyelesaikan masalah-masalah yang ada berdasarkan hasil analisis.
e. Implementasi dan Evaluasi
Pada tahap ini dilakukan pengujian selama kurang lebih 2 bulan terhadap sistem yang dihasilkan dan penanganan kesalahan serta membantu proses pembelajaran staf dalam memahami aplikasi yang dihasilkan.
f. Pembuatan Laporan
Pada tahap ini dilakukan proses dokumentasi dari seluruh hasil kerja yang telah dilakukan.
1.7 Sistematika Penulisan
Sistematika penulisan tugas akhir ini dibagi dalam beberapa bab dengan
BAB I PENDAHULUAN
Berisi hal-hal yang melatarbelakangi dan perumusan masalah, menentukan batasan masalahnya disertai tujuan dan manfaat dari penelitian yang akan dihasilkan.
BAB II TINJ AUAN PUSTAKA
Bab ini berisi teori pendukung yang berhubungan dengan
pembangunan sistem informasi yang akan dibuat.
BAB III ANALISA DAN PERANCANGAN SISTEM
Mengemukakan sejarah dan analisa berupa gambaran umum dan sistem yang berlaku serta diarahkan pada proses analisis dan desain sistem serta rancangan user interface yang akan digunakan pada sistem.
BAB IV IMPLEMENTASI SISTEM
Berisi penjelasan tentang spesifikasi dan kemampuan sistem yang dibuat serta disain antar muka dari aplikasi yang dibuat.
BAB V UJ I COBA DAN EVALUASI
BAB VI PENUTUP
Berisi kesimpulan dan saran dari penulis yang merupakan hasil akhir penelitian.
BAB II
TINJ AUAN PUSTAKA
2.1 Pengertian Sistem Infor masi
Sistem informasi merupakan suatu sistem yang tujuannya memberikan informasi. Informasi adalah data yang diolah menjadi bentuk yang berguna bagi para pemakainya. Agar informasi tersebut berguna, maka informasi harus di dukung oleh 3 pilar yaitu tepat kepada orangny atau relevan (relevance), tapat waktu (timeliness) dan tepat nilainya atau akurat (accurate). Output yang tidak didukung oleh ketiga pilar ini tidak dapat dikatakan sebagai informasi yang berguna, tetapi merupakan sampah (garbage) Ghazali,M, & Budi Hariyanto (2008).
Tugas sistem informasi adalah untuk melakukan siklus pengolahan data dimana untuk melakukan siklus ini terdapat 3 macam komponen yaitu komponen input, komponen model, dan komponen output. Data yang masih belum diolah
INPUT MODEL OUTPUT
DATA DIOLAH
INFORMASI
Gambar 2.1 Extended Data Procesing Life Cycle
2.1.1 Komponen Dalam Sistem infor masi
Sistem informasi terdiri dari komponen-komponen yang disebut blok bangunan (building block) yang terdiri dari komponen input, komponen model, komponen output, komponen teknologi, komponen hardware, komponen software, komponen basis data dan komponen kontrol semua komponen tersebut
saling berinteraksi satu dengan yang lainnya membentuk suatu kesatuan untuk mencapai sasaran. Adapun penjelasan terhadap setiap komponen adalah sebagai berikut :
a. Komponen input : input merupakan data yang masuk ke dalam sistem informasi.
c. Komponen output : output informasi yang berkualitas dan dokumentasi yang berguna untuk semua tingkatan manajemen serta semua pemakai sistem.
d. Komponen teknologi : teknologi merupakan "tool box" dalam sistem informasi, Teknologi digunakan untuk menerima input, menjalankan model meyimpan dan pengakses data, menghasilkan dan mengirimkan keluaran dan membantu pengendalian secara kesuluruhan.
e. Komponen hardware : sebagai media penyimpanan vital bagi sistem informasi. Yang berfungsi sebagai tempat untuk menampung database atau lebih mudah dikatakan dengan sumber data dan informasi untuk mempelancar dan mempermudah kerja dari sistem informasi.
f. Komponen software : sebagai tempat untuk mengolah, menghitung dan memanipulasi data yang diambil dari hardware untuk menciptakan suatu informasi
g. Komponen basis data : merupakan kumpulan data yang saling berhubungan yang tersimpan didalam komputer dengan menggunakan software database
h. Komponen control : Pengendalian yang dirancang untuk menanggulangi gangguan terhadap sistem informasi.
2.1.2 Klasifikasi Sistem
Oleh karena itu, sistem dapat diklasifikasikan dari beberapa sudut pandang diantaranya :
a. Sistem abstrak dan sistem fisik
Sistem fisik adalah sistem yang berupa pemikiran atau ide-ide yang tidak tampak secara fisik (sistem teologia). Sedangkan sistem fisik adalah merupakan sistem yang ada secara fisik misalnya sistem komputer, sistem akuntansi, sistem produksi dsb.
b. Sistem alamiah dan sistem buatan
Sistem alamiah adalah sistem yang terjadi melalui proses alam mis sistem luar angkasa. Sedangkan sistem buatan sistem yang dirancang oleh manusia, sistem buatan melibatkan manusia berinteraksi dengan mesin misalnya sistem informasi.
c. Sistem tertentu (deterministic system) dan tak tentu.
Sistem tertentu adalah sistem yang beroperasi dengan tingkah laku yang sudah dapat diprediksi. Interaksi bagian-bagiannya dapat dideteksi dengan pasti sehingga keluaran dari sistem dapat diramalkan misalnya sistem komputer. Sedangkan sistem tak tentu sistem yang kondisi masa depannya tidak dapat diprediksi karena mengandung unsur probabilitas.
d. Sistem terbuka (deterministic system) dan tertutup
benar-benar tertutup, yang ada hanyalah relatively closed system (secara relatif tertutup, tidak benar-benar tertutup).
2.1.3 J enis-J enis Sistem
Sistem informasi dikembangkan untuk tujuan yang berbeda-beda tergantung pada kebutuhan bisnis. Sistem informasi dapat dibagi menjadi beberapa bagian yaitu
a. Sistem Pemrosesan Transaksi (Transaction Processing Sytems-TPS) TPS merupakan hasil perkembangan dari pembentukan kantor elektronik, dimana sebagian dari pekerjaan rutin diotomatisasi termasuk untuk pemrosesan transaksi. Pada TPS, data yang dimasukkan merupakan data-data transaksi yang terjadi.
b. Sistem Informasi Manajemen (SIM)
SIM adalah sebuah kelengkapan pengelolaan dari proses-proses yang menyediakan informas untuk manajer guna mendukung operasi-operasi dan pembuatan keputusan dalam sebuah organisasi. Pada SIM masukan yang diberikan berupa data transaksi yang telah diproses, beberapa data yang asli, model-model pengolahan data.Kemudian data-data pengolahan data.Kemudian data-data. Proses yang terjadi berupa pembuatan laporan-laporan yang ringkas, keputusan-keputusan yang rutin dan jawaban dari query yang diberikan.
c. Sistem Pendukung Keputusan (SPK)
d. Sistem Informasi e-Business
Sistem yang dibangun untuk menjawab tantangan pengintegrasian data dan informasi dari proses bisnis berbasis internet.
e. Decision Support System + Strategic Planning System
Sistem yang memproses transaksi organisasi secara harian dan membantu para manajer mengambil keputusan, mengevaluasi dan menganalisa tujuan organisasi. Digunakan untuk sistem penggajian, sistem pemesanan, sistem akuntansi dan sistem produksi. Biasanya berbentuk paket statistik, paket pemasaran dll. Sistem ini tidak hanya merekam dan menampilkan data tetapi juga fungsi-fungsi matematik, data analisa statistik dan menampilkan informasi dalam bentuk grafik (tabel, chart) sebagaimana laporan konvensional.
f. Knowledge-based system
Program komputer yang dibuat mendekati kemampuan dan pengetahuan seorang pakar. Umumnya menggunakan perangkat keras dan perangkat lunak khusus seperti LISP dan PROLOG.
2.2 Pengembangan Sistem
Pengembangan sistem (System development) dapat berarti menyusun suatu sistem yang baru untuk menggantikan sistem yang lama secara keseluruhan atau memperbaiki sistem yang telah ada. Sistem yang lama perlu diperbaiki atau diganti disebabkan karena beberapa hal, yaitu sebagai berikut :
dengan yang diharapkan, pertumbuhan organisasi yang menyebabkan harus disusunnya sistem yang baru.
b. Untuk meraih kesempatan (Opportunisties) c. Adanya instruksi-instruksi (Directives)
Karena adanya permasalahan, kesempatan dan instruksi, maka sistem yang baru perlu dikembangkan untuk memecahkan permasalahan yang timbul, meraih kesempatan yang ada atau memenuhi instruksi yang diberikan.
Dengan telah dikembangkannya sistem yang baru, maka diharapkan akan terjadi peningkatan-peningkatan di sistem yang baru. Peningkatan ini berhubungan dengan kemudahan sistem itu sendiri, diantaranya :
a. Performance (Kinerja), Kinerja dapat diukur dari Throughput dan Response Time. Throughput adalah jumlah dari pekerjaan yang dapat
dilakukan suatu saat tertentu. Response Time adalah rata-rata waktu yang tertunda diantara dua transaksi.
b. Information (Informasi), peningkatan terhadap kualitas informasi yang disajikan.
c. Economy (Ekonomis), peningkatan terhadap manfaat-manfaat atau keuntungan-keuntungan dan penurunan biaya yang terjadi.
d. Control (Pengendalian), peningkatan terhadap pengendalian untuk mendeteksi dan memperbaiki kesalahan-kesalahan.
e. Efficiency (Efisisensi), peningkatan terhadap efisiensi operasi.
2.3 HTML (Hyper Text Markup Language)
HTML bisa disebut bahasa yang digunakan untuk menampilkan dan mengelola hypertext. Hypertext dalam HTML berarti bahwa kita dapat menuju suatu tempat, misalnya website atau halaman homepage lain, dengan cara memilih link yang biasanya digarisbawahi atau diwakili oleh suatu gambar. Selain link ke website atau homepage halaman lain, hypertext ini juga mengizinkan kita untuk menuju ke salah satu bagian dalam satu teks itu sendiri.
HTML terdiri dari sejumlah perintah dimana kita bisa men-set judul, garis, table, gambar dan lain- lain yang disebut tag. Setiap tag masih dapat dilengkapi lagi oleh sejumlah attribute. Dibawah ini sebagian contoh tag dan attributenya:
<html>
<head>
<title>cuma nyoba aja</title>
</head>
<body bgcolor=”r ed”>
<font face=”arial black” color =”yellow” size=”5″ >Ngung Xi Yuk Choi</font>
</body>
SEJ ARAH HTML
Konsep HTML diciptakan pertama kali oleh IBM pada tahun 1980 pada saat tercetus ide untuk meletakkan elemen-elemen yang menandai bagian suatu dokumen seperti judul, alamat dan isi dokumen. Lalu, pada akhirnya elemen-elemen itu menjadi suatu program untuk melakukan pemformatan dokumen secara otomatis.
Bahasa pemprograman untuk melakukan tugas tersebut disebut markup language, atau lebih lengkapnya IBM menamai program tersebut sebagai Gener alized Mar kup Language (GML). Konsep ini pada tahun 1986 disetujui oleh ISO (International Standard Organization) sebagai standar bagi pembuatan dokumen-dokumen dengan keluarnya ISO 8879. ISO menamai GML ini menjadi SGML (Standard Generalized Markup Language). (http://supriadi.blogs.unhas.ac.id/sejarah-html/)
SGML ke HTML
PERKEMBANGAN HTML
Sebelum suatu HTML disahkan sebagai suatu dokumen HTML standar, ia harus disetujui dulu oleh W3C untuk dievaluasi secara ketat. Setiap terjadi perkembangan suatu versi HTML, maka mau tak mau browser pun harus memperbaiki diri agar bisa mendukung kode-kode HTML yang baru tersebut. Sebab jika tidak, browser tak akan bisa menampilkan HTML tersebut.
a. HTML versi 1.0
Kemampuan yang dimiliki versi 1.0 ini antara lain heading, paragraph, hypertext, list, serta cetak tebal dan miring pada teks. Versi ini juga mendukung peletakan image pada dokumennya tanpa memperbolehkan meletakkan teks disekelilingnya (wrapping).
b. HTMl ver si 2.0
Pada versi ini, penambahan kualitas HTML terletak pada kemampuannya untuk menampilkan suatu form pada dokumen. Dengan adanya form ini, maka kita dapat memasukkan nama, alamat, serta saran/kritik. HTML versi 2.0 ini merupakan pionir dari adanya homepage interaktif.
c. HTML versi 3.0
HTML versi 3.0 menambahkan beberapa fasilitas baru seperti table. Versi ini yang disebut juga sebagai HTML+ tidak bertahan lama dan segera digantikan HTML versi 3.2
d. HTML versi 4.0
pendahulunya. Perubahan ini terjadi di hampir segala perintah-perintah HTML seperti table, image, link, text, meta, imagemaps, form, dan lain- lain (www.kamusilmiah.com)
2.4 J avascipt
JavaScript adalah bahasa pemrograman berbasis prototipe yang berjalan disisi klien. jika kita berbicara dalam konteks web, sederhananya, kita dapat memahami JavaScript sebagai bahasa pemrograman yang berjalan di browser.
Javascript dipanggil untuk memberikan fungsi pada halaman web dengan meletakannya secara internal pada halaman html diantara tag <script> </script> atau dibuat pada file terpisah ( eksternal ) dan lalu di link menggunakan <link rel=”" href=”"> pada bagian <head>.
Javascript bekerja pada sisi browser. maksudnya begini : untuk menampilkan halaman web, user menuliskan alamat web di address bar url. setelah itu, browser “mengambil” file html ( dengan file javascript yang melekat padanya jika memang ada ) ke server yang beralamat di URL yang diketikan oleh user. Selesai file diambil, file ditampilkan pada browser. Nah, setelah file javascript berada pada browser, barulah script javascript tersebut bekerja.
Contoh : fungsi validasi pada form. ketika anda mengisi sebuah form yang divalidasi menggunakan javascript, anda mengetikkan data lalu mengetik submit, sebelum data dikirimkan ke server, data akan “dicek” terlebih dahulu pada browser menggunakan fungsi javascript yang ada pada halaman web. sehingga, jika memang data yang anda isikan tidak valid, daripada membuang – buang waktu dengan mengirimkan data ke server baru di validasi di server dan lalu server mengirimkan respons balik mengenai ketidak validan input data anda, lebih baik cek validasi data form dilakukan secara lokal di browser menggunakan fungsi javascript. (http://www.w3schools.com/js/default.asp )
2.5 J QUERY
jQuery adalah sebuah library Javascript yang sangat ringkas dan sederhana untuk memanipulasi komponen di dokumen HTML, menangani event, animasi, efek dan memproses interaksi ajax. jQuery dirancang sedemikian rupa supaya membuat program menggunakan Javascript menjadi relatif sangat mudah. Sesuai slogan nya, write less, do more. Menulis kode lebih sedikit, tetapi melakukan pekerjaan lebih banyak.
jQuery ukuran nya cukup kecil, sehingga tidak memperlambat proses loading halaman web yang kita buat. jQuery juga kompatibel dengan CSS3 dan yang tak kalah penting adalah jQuery bisa berjalan di semua browser – cross browser.
dipakai oleh perusahaan besar seperti Google. Dell, CBS, digg, Netflix, Bank of America, Mozilla, Drupal, dsb.
jQuery adalah library Javascript yang gratis dan open source. Oleh karena nya kita bisa menggunakan jQuery dengan bebas untuk keperluan pengembangan website kita. Tanpa library seperti jQuery, menerapkan Javascript mungkin akan lebih sulit, terutama untuk pemula yang baru belajar Javascript. Plugin tambahan seperti JQuery UI (user interface) semakin memudahkan kita mengembangkan website yang cantik dan interaktif. Selain itu tersedia plugin-plugin lain yang makin memperkaya kemampuan jQuery. (http://jquery.com/)
2.6 CSS (Cascading Style Sheets)
CSS singkatan dari Cascading Style Sheets ( Bahasa lembar Gaya ). CSS
merupakan bahasa yang digunakan untuk mengatur tampilan suatu dokumen yang
ditulis dalam bahasa markup / markup language. Jika kita berbicara dalam konteks
web, bisa di artikan secara bebas sebagai : CSS merupakan bahasa yang
digunakan untuk mengatur tampilan / desain suatu halaman HTML.
Dulu, sebelum CSS menjadi standar untuk mendesain halaman web seperti
sekarang, halaman web di desain menggunakan <table>. jadi dibuat dulu
desainnya, dalam format .psd atau jpeg, lalu di slice atau di potong potong
menjadi bagian – bagian terpisah. setelah itu dibuat table dengan ukuran yang
sesuai, lalu desain tadi di “tempel” pada table sebagai image yang melekat pada
tabel, atau sebagai background. Kelemahan dari cara seperti ini adalah, halaman
tambahan atribut image source. Side effect dari hal ini adalah halaman web
menjadi padat dan tidak SEO friendly.
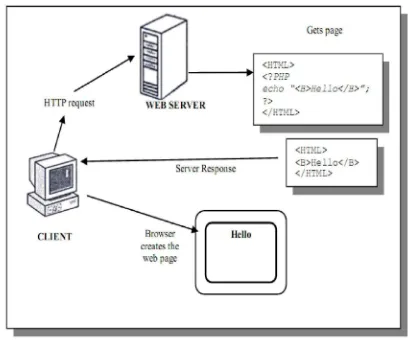
2.7 PHP
Menurut Awan Pribadi (2010) PHP adalah bahasa pemrograman script yang paling banyak dipakai saat ini. PHP banyak dipakai untuk memprogram situs web dinamis, walaupun tidak tertutup kemungkinan digunakan untuk pemakaian lain. Contoh terkenal dari aplikasi PHP adalah phpBB dan MediaWiki (software di belakang Wikipedia). PHP juga dapat dilihat sebagai pilihan lain dari ASP.NET/C#/VB.NET Microsoft, ColdFusion Macromedia, JSP/Java Sun Microsystems, dan CGI/Perl. Contoh aplikasi lain yang lebih kompleks berupa CMS yang dibangun menggunakan PHP adalah Mambo, Joomla!, Postnuke, Xaraya, dan lain-lain.
menggunakan PHP sebagai server-side embedded script language maka server akan melakukan hal-hal sebagai berikut :
a. Membaca permintaan dari client/browser b. Mencari halaman/page di server
c. Melakukan instruksi yang diberikan oleh PHP untuk melakukan modifikasi pada halaman/page.
d. Mengirim kembali halaman tersebut kepada client melalui internet atau intranet.
a. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
b. Web Server yang mendukung PHP dapat ditemukan dimana - mana dari mulai apache, IS, Lighttpd, hingga Xitami dengan konfigurasi yang relatif mudah.
c. Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan developer yang siap membantu dalam pengembangan.
d. Dalam sisi pemahamanan, PHP adalah bahasa scripting yang paling mudah karena memiliki referensi yang banyak.
e. PHP adalah bahasa open source yang dapat digunakan di berbagai mesin (Linux, Unix, Macintosh, Windows) dan dapat dijalankan secara runtime melalui console serta juga dapat menjalankan perintah-perintah system.
2.7.1 PhpMyAdmin
PhpMyAdmin, Pengelolaan database dengan MYSQL harus dilakukan
Dengan PhpMyAdmin kita dapat membuat tabel, mengisi data dan lain-lain dengan mudah tanpa harus hafal perintahnya. Untuk mengaktifkan PhpMyAdmin langkah-langkahnya adalah : yang pertama setelah XAMPP kita terinstall, kita harus mengaktifkan web server Apache dan MySQL dari control panel XAMPP. Yang kedua, jalankan browser kesayangan Anda (IE, Mozilla Firefox atau Opera) lalu ketikkan alamat web berikut: http://localhost/PhpMyAdmin/ pada address bar lalu tekan Enter. Langkah ketiga apabila telah nampak interface (tampilan antar muka) PhpMyAdmin anda bisa memulainya dengan mengetikkan nama database, nama tabel dan seterusnya.
2.7.2 Apache
Saat ini ada dua versi Apache yang bisa dipakai untuk server produksi, yaitu versi mayor 2.0 dan versi mayor 1.3. Apache merupakan webserver yang paling banyak digunakan saat ini. Hal ini disebabkan oleh beberapa sebab, di antaranya adalah karena sifatnya yang opensource dan mudahnya mengkostumisasikannya. diantaranya dengan menambahkan support secure protocol melalui ssl dan konektifitasnya dengan database server melalui bahasa scripting PHP . (maniacms.web.id)
2.7.3 Fr amewor k
pembuatan website maka framework disini dapat diartikan sebagai alat yang dapat digunakan untuk mempermudah pembuatan website. Jika dengan CMS maka kita tinggal menjalankan saja tidak perlu lagi memikirkan untuk menulis kode program sendiri, tetapi tidak demikian dengan framework. Menggunakan framework kita masih harus menulis kode, bedanya kode-kode yang kita tulis harus menyesuaikan dengan lingkungan framework yang kita gunakan. Memang konsekuensinya kita harus belajar lagi lingkungan pengembangan berdasarkan framework yang kita gunakan, tetapi hal itu akan terbayar setelah kita menguasai dan bisa menggunakan framework tersebut. Sebuah framework selain menyediakan lingkungan pengembangan sendirisendiri juga menyediakan berbagai macam fungsi siap pakai yang bisa kita gunakan dalam pembautan wenbsite. Sehingga tidak perlu kaget jika akan banyak kode atau fungsi yang terlihat tidak seperti biasanya, karena fungsifungsi tersebut merupakan fungsi bawaan framework dan bukan fungsi asli dari PHP. Fungsi tersebut terkadang merupakan pengembangan atau penyesuaian fungsi asli PHP agar lebih mudah digunakan atau agar lebih sesuai dengan kebutuhan pengguna. (elkahfi 2008)
2.8 Code Igniter
PHP adalah sebuah bahasa pemrograman web yang popular, tangguh dan dapat di peroleh secara gratis. Untuk mempermudah dan mempercepat pengembangan aplikasi dengan PHP, banyak bermunculan framework PHP, satu di antaranya adalah Code Igniter.
Image Library Code Igniter menyediakan fungsi resize dan crop image secara terpisah, namun terkadang kita membutuhkan fungsi yang dapat langsung resize dan sekaligus crop ke dimensi persis tertentu yang kita inginkan, misal jika kita memiliki file berukuran 800x600 pixel, dan kita menginginkan image tersebut diproses ke ukuran 320x200, perlu dilakukan proses resize dan crop terhadap image tersebut. R&OS Library adalah library untuk membuat file PDF. dalam librari ini juga terdapat fungsi2 layaknya engine report seperti, setting margin, page orientation, page number, menambah image, garis, dll.
Jquery merupakan salah satu ajax framework yang cukup populer. Daripada membangun sistem ajax dari awal (create from scratch) PHP libchart adalah sebuah library untuk membuat sebuah chart pada PHP berbasis GD.
2.8.1 Pengertian Framewor k
membantu pekerjaan. Karena untuk pembuatan website maka framework disini dapat diartikan sebagai alat yang dapat digunakan untuk mempermudah pembuatan website. Jika dengan menggunankan CMS (Content Management System) maka hanya dengan menjalankan saja tidak perlu lagi memikirkan untuk menulis kode program, tetapi tidak demikian dengan framework. Menggunakan framework masih harus menulis kode, bedanya kode-kode yang ditulis harus menyesuaikan dengan lingkungan framework yang digunakan.
Sebuah framework selain menyediakan lingkungan pengembangan sendiri-sendiri juga menyediakan berbagai macam fungsi siap pakai yang dapat digunakan dalam pembuatan website. Sehingga nantinya akan banyak kode atau fungsi yang terlihat tidak seperti biasanya, karena fungsi fungsi tersebut merupakan fungsi bawaan framework dan bukan fungsi asli dari PHP. Fungsi tersebut terkadang merupakan pengembangan atau penyesuaian fungsi asli PHP agar lebih mudah digunakan atau agar lebih sesuai dengan kebutuhan pengguna.
Ada beberapa alasan mengapa menggunakan Framework:
a. Mempercepat dan mempermudah pembangunan sebuah aplikasi web.
b. Relatif memudahkan dalam proses maintenance karena sudah ada pola tertentu dalam sebuah framework (dengan syarat programmer mengikuti pola standar yang ada)
d. Lebih bebas dalam pengembangan jika dibandingkan CMS
2.8.2 Pengertian VMC (Model View Contr oller).
Menurut ( elkahfi 2008), Model View Controller merupakan suatu konsep yang cukup populer dalam pembangunan aplikasi web, berawal pada bahasa pemrograman Small Talk, MVC memisahkan pengembangan aplikasi berdasarkan komponen utama yang membangun sebuah aplikasi seperti manipulasi data, user interface, dan bagian yang menjadi kontrol aplikasi. Terdapat 3 jenis komponen yang membangun suatu MVC pattern dalam suatu aplikasi yaitu :
a. View, merupakan bagian yang menangani presentation logic. Pada suatu aplikasi web bagian ini biasanya berupa file template HTML, yang diatur oleh controller. View berfungsi untuk menerima dan merepresentasikan data kepada user. Bagian ini tidak memiliki akses langsung terhadap bagian model.
b. Model, biasanya berhubungan langsung dengan database untuk memanipulasi data (insert, update, delete, search), menangani validasi dari bagian controller, namun tidak dapat berhubungan langsung dengan bagian view.
Dengan menggunakan prinsip MVC suatu aplikasi dapat dikembangkan sesuai dengan kemampuan developernya, yaitu programmer yang menangani bagian model dan controller, sedangkan designer yang menangani bagian view, sehingga penggunaan arsitektur MVC dapat meningkatkan maintenance ability dan organisasi kode. Walaupun demikian dibutuhkan komunikasi yang baik antara programmer dan designer dalam menangani variabel-variabel yang akan ditampilkan..
Ada beberapa kelebihan CodeIgniter (CI) dibandingkan dengan Framework PHP lain :
a. Per forma sangat cepat : salah satu alasan tidak menggunakan framework adalah karena eksekusinya yang lebih lambat daripada PHP from the scracth, tapi Codeigniter sangat cepat bahkan mungkin bisa dibilang codeigniter merupakan framework yang paling cepat dibanding framework yang lain.
b. Konfigurasi yang sangat minim (nearly zero configuration) : tentu saja untuk menyesuaikan dengan database dan keleluasaan routing tetap diizinkan melakukan konfigurasi dengan mengubah beberapa file konfigurasi seperti database.php atau autoload.php, namun untuk menggunakan codeigniter dengan setting standard, anda hanya perlu merubah sedikit saja file pada folder config.
d. Dokumentasi yang sangat lengkap : Setiap paket instalasi codeigniter sudah disertai user guide yang sangat bagus dan lengkap untuk dijadikan permulaan, bahasanya pun mudah dipahami.
2.9 SQL
Menurut Kadir (2008), SQL (Structured Query Language) adalah sebuah bahasa yang dipergunakan untuk mengakses data dalam basis data relasional. Bahasa ini secara de facto merupakan bahasa standar yang digunakan dalam manajemen basis data relasional. Saat ini hampir semua server basis data yang ada mendukung bahasa ini untuk melakukan manajemen datanya. Sebagai database server yang memiliki konsep database modern, MySQL memiliki banyak sekali keistemewaan antara lain:
a. Portabilitas, dapat berjalan stabil pada berbagai sistem operasi, seperti Windows, Linux, MacOS, dan lain-lain.
b. Open Source, didstribusikan secara gratis dibawah lisensi GPL (General
Public License).
c. Multiuser, dapat digunakan oleh beberapa user dalam waktu yang bersamaan tanpa mengalami masalah.
d. Performance Tuning, memiliki kecepatan yang menakjubkan dalam menangani query yang sederhana, dapat memproses lebih banyak SQL per satuan waktu.
f. Scalability and Limits, mampu menangani database dalam skala besar, dengan jumlah record lebih dari 50 juta dan 60 ribu tabel serta 5 miliar baris. Selain itu batas indeks yang dapat ditampung mencapai 32 indeks pada tiap tabelnya.
g. Connectivity, dapat melakukan koneksi dengan client menggunakan protocol TCP/IP, Unix socket (Unix), atau Named pipes (NP).
h. Localisation, dapat mendeteksi pesan kesalahan pada client dengan mengunakan lebih dari 20 bahasa.
i. Interface, memiliki antarmuka (interface) terhadap beberapa aplikasi dan bahasa pemrograman dengan menggunakan fungsi API (Application Programming Interface).
j. Clients and Tools, dilengkapi dengan berbagai tool yang dapat digunakan untuk administrasi database, dan pada setiap tool yang ada disertakan petunjuk online.
Standarisasi
Standarisasi SQL dimulai pada tahun 1986, ditandai dengan dikeluarkannya standar SQL oleh ANSI. Standar ini sering disebut dengan SQL86. Standar tersebut kemudian diperbaiki pada tahun 1989 kemudian diperbaiki lagi pada tahun 1992. Versi terakhir dikenal dengan SQL92. Pada tahun 1999 dikeluarkan standar baru yaitu SQL99 atau disebut juga SQL99, akan tetapi kebanyakan implementasi mereferensi pada SQL92.
Pemakaian dasar
Secara umum, SQL terdiri dari dua bahasa, yaitu Data Definition Language (DDL) dan Data Manipulation Language (DML). Implementasi DDL
dan DML berbeda untuk tiap sistem manajemen basis data (SMBD), namun secara umum implementasi tiap bahasa ini memiliki bentuk standar yang ditetapkan ANSI. Artikel ini akan menggunakan bentuk paling umum yang dapat digunakan pada kebanyakan SMBD.
Data Definition Language
DDL digunakan untuk mendefinisikan, mengubah, serta menghapus basis data dan objek-objek yang diperlukan dalam basis data, misalnya tabel, view, user, dan sebagainya. Secara umum, DDL yang digunakan adalah CREATE untuk membuat objek baru, USE untuk menggunakan objek, ALTER untuk mengubah objek yang sudah ada, dan DROP untuk menghapus objek. DDL biasanya digunakan oleh administrator basis data dalam pembuatan sebuah aplikasi basis data.
Data Manipulation Language
DML digunakan untuk memanipulasi data yang ada dalam suatu tabel. Perintah yang umum dilakukan adalah:
a. SELECT untuk menampilkan data b. INSERT untuk menambahkan data baru
Contoh query SQL (Structure Query Language) : INSERT
Untuk menyimpan data dalam tabel dipergunakan sintaks:
INSERT INTO [NAMA_TABLE] ([DAFTAR_FIELD]) VALUES ([DAFTAR_NILAI])
Contoh:
INSERT INTO TEST (NAMA, ALAMAT, PASSWORD) VALUES ('test', 'alamat', 'pass');
UPDATE
Untuk mengubah data menggunakan sintax:
UPDATE [NAMA_TABLE] SET [NAMA_KOLOM]=[NILAI] WHERE [KONDISI]
Contoh:
UPDATE Msuser set password="123456" where username="abc"
DELETE
Untuk menghapus data dipergunakan sintaks:
DELETE FROM TEST WHERE NAMA='test';
Menampilakan Table
SELECT * FROM NAMA;
2.10 Tentang Mysql
Menurut Kadir (2008), MySQL adalah multiuser database yang menggunakan bahasa StructuredQuery Language (SQL). Sedangkan SQL adalah bahasa standar yang digunakan untuk mengakses database server.
Tujuan dari pemakaian SQL dalam menyelesaikan tugas-tugas yang berkaitan dengan database, diantaranya:
a. Memanggil data dari satu tabel atau lebih pada satu database atau lebih. b. Memanipulasi data pada tabel-tabel dengan menyisipkan, menghapus, atau
memperbarui record.
c. Mendapatkan ringkasan informasi mengenai data pada tabel, seperti total, jumlah record, nilai minimun, nilai maksimum, dan nilai rata-rata.
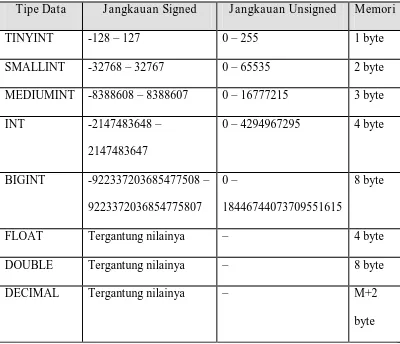
2.10.1 Tipe Data Interger
Pada tipe data ini yang dapat disimpan hanya berupa angka (numerik) saja, baik berupa angka positif maupun angka negatif. Lebih jelasnya lihat tabel dibawah ini:
Tabel 2.1: tipe data numerik di MySql:
Tipe Data J angkauan Signed J angkauan Unsigned Memori
TINYINT -128 – 127 0 – 255 1 byte
DECIMAL Tergantung nilainya – M+2
byte
a. AUTO_INCREMENT memberikan nilai tipe data angka(number) yang di setting oleh servernya, jadi secara otomatis nilai dari data(filed) tersebut akan selalu naik 1 angka setelah nilai data sebelumnya.
b. UNSIGNED memberikan nilai tipe data yang hanya dengan nilai positif saja, karena secara default tipe data ini jangkauannya sampai negatif. c. ZEROFILL berfungsi untuk memberikan imbuhan nilai 0 di depan nilai
sepanjang lebar tipe data.
2.10.2 Tipe Data Str ing
Pada tipe data ini dapat beisi nilai string (alpanumerik/karakter) dan numerik. Yang jelas nilai numerik disini dapat untuk operasi perhitungan sebelum dilakukan konversi.
Tabel 2.2 : tipe data string di MySql:
Tipe Data Max Size Memori
VARCHAR 225 byte X+1 byte
TINYTEXT 225 byte X+1 byte
TINYBLOB 225 byte X+2 byte
TEXT 65535 byte X+2 byte
BLOB 65535 byte X+2 byte
MEDIUMTEXT 1.6 byte X+3 byte
MEDIUMBLOB 1.6 byte X+3 byte
LONGBLOB 4.2 byte X+4 byte
2.10.3 Tipe Data Waktu
Tipe data ini menyimpan informasi waktu, baik tanggal maupun jam. Walaupun data yang disimpan disini numerik tetapi pembacaan terhadap data string. Jadi perlu dilakukan konversi bila ingin melakukan perhitungan. Berikut tipe data waktu yang didukung MySQL.
Tabe l2.3 : tipe data date time di MySql:
Tipe Data Format Standar d Zer o Value
DATETIME YYY-MM-DD HH:MM:SS 0000-00-00 00:00:00
DATE YYY-MM-DD 0000-00-00
TIME HH:MM:SS 00:00:00
YEAR YYY 0000
TIMESTAMP YYYMMDDHHMMSS 00000000000000
2.10.4 Tipe Data Binar y String
a. BINARY
Mendefinisikan bilangan dengan ukuran teteap hingga 8000 byte.
b. VARBINARY
2.10.5 Tipe Data Lainnya
Selain macam tipe data yang disebutkan diatas masih ada dua tipe data, yaitu ENUM dan SET.
a. ENUM
Merupakan tipe data yang menyimpan beberapa pilihan data yang akan disimpan tetapi hanya satu pilihan yang boleh disimpan.
b. SET
Tipe data ini hampir mirip dengan ENUM tetapi bisa memilih lebih dari satu pilihan.
2.11 Sekilas Tentang Dreamweaver
Menurut Nugroho (2011), pengertian Macromedia Dreamweaver adalah sebuah software HTML editor profesional yang digunakan untuk mendesain secara visual dan mengelola situs web maupun halaman web. Bilamana kita menyukai untuk berurusan dengan kode-kode HTML secara manual atau lebih menyukai bekerja dengan lingkungan secara visual dalam melakukan editing, Dreamweaver membuatnya menjadi lebih mudah dengan menyediakan tools yang sangat berguna dalam peningkatan kemampuan dan pengalaman kita dalam mendesain web.
Javascript debugger, dan editor kode ( tampilan kode dan Code inspector) yang mengizinkan kita mengedit kode Javascript, XML, dan dokumen teks lain secara langsung dalam Dreamweaver.
Teknologi Dreamweaver Roundtrip HTML mampu mengimpor dokumen HTML tanpa perlu memformat ulang kode tersebut dan kita dapat menggunakan Dreamweaver pula untuk membersihkan dan memformat ulang HTML bila kita menginginkannya. Selain itu Dreamweaver juga dilengkapi kemampuan manajemen situs, yang memudahkan kita mengelola keseluruhan elemen yang ada dalam situs. Kita juga dapat melakukan evaluasi situs dengan melakukan pengecekan broken link, kompatibilitas browser, maupun perkiraan waktu download halaman web.
Evolusi Macromedia DreamWeaver diantaranya sebagai berikut:
a. DreamWeaver 3 : merupakan versi lamanya yaitu web authoring terbaik fasilitas yang cukup lengkap untuk manajemen situs.
a. Adobe Dreamweaver CS 3 : merupakan versi awal ketika product macromedia di beli oleh adobe.
b. Adobe Dreamweaver CS 4
b. Adobe Dreamweaver CS 5
c. Adobe Dreamweaver CS 5.5 : Merupakan trial dari platform mobile development
d. Adobe Dreamweaver CS 6 : merupakan perangkat lunak yang di gunakan untuk development web dan mobile.
2.12 System Operasi
Menurut Dwinovi (2003), Pengertian Sistem operasi Komputer adalah perangkat lunak komputer atau software yang bertugas untuk melakukan kontrol dan manajemen perangkat keras dan juga operasi-operasi dasar sistem, termasuk menjalankan software aplikasi seperti program-program pengolah data yang bisa digunakan untuk mempermudah kegiatan manusia. Sistem Operasi dalam bahasa Inggrisnya disebut Operating System, atau biasa di singkat dengan OS.
task, dan antar-muka user. Sehingga masing-masing software tidak perlu lagi melakukan tugas-tugas inti umum tersebut, karena dapat dilayani dan dilakukan oleh Sistem Operasi. Bagian kode yang melakukan tugas-tugas inti dan umum tersebut dinamakan dengan kernel suatu Sistem Operasi.
Sistem Operasi berfungsi sebagai penghubung antara lapisan hardware dan lapisan software. selain itu, Sistem Operasi komputer juga melakukan semua perintah perintah penting dalam komputer, serta menjamin aplikasi-aplikasi yang berbeda fungsinya dapat berjalan lancar secara bersamaan tanpa hambatan. Sistem Operasi Komputer menjamin aplikasi perangkat lunak lainnya bisa memakai
memori, melakukan input serta output terhadap peralatan lain, dan mempunya akses kepada sistem file. Jika beberapa aplikasi berjalan secara bersamaan, maka Sistem Operasi Komputer akan mengatur jadwal yang tepat, sehingga sebisa mungkin semua proses pada komputer yang berjalan mendapatkan waktu yang cukup untuk menggunakan CPU dan tidak saling mengganggu dengan perangkat yang lain.
tampilan antar muka windows 7
Gambar 2.3 Windows Seven
tampilan antar muka linux Ubuntu
ANALISA DAN PERANCANGAN
3.1. Pengguna Perangkat Lunak
Administrator (Petugas) mempunyai hak akses untuk mengelola sistem
aplikasi dengan melakukan penginputan data, merubah data dan menghapus data yang tidak diperlukan. Dikarenakan sistem ini berjalan pada banyak komputer (localhost), maka banyak user yang dapat mengakses web aplikasi ini, hanya jobseeker yang terdaftar dapat menerima info info lowongan terbaru dari admin.
Dengan daftar mengisi biodata diri masing-masing jobseeker. Petugas tersebut antara lain:
a. Admin : Mengelola sistem aplikasi web secara keseluruhan dan menambahkan informasi lowongan pekerjaan terbaru.
b. User / jobseeker : Daftar menjadi member dan user dapat melamar pekerjaan sesuai dengan yang dipilih berdasarkan lowongan yang tersedia. c. Guest : hanya bisa menikamati layanan website tanpa harus
login.tidak dapat melamar.
3.2. Analisa Sistem
Penelitian diawali dengan melakukan studi literature, kemudian dilanjutkan dengan pengambilan data dan melakukan perancangan desain demikian seterusnya hingga tercapai simpulan dari penelitian berbentuk buku tugas akhir.
Sistem informasi ini dirancang untuk mempermudah para jobseeker dalam mencari lowongan pekerjaan dalam sebuah perusahaan. Sistem informasi ini dirancang sesederhana mungkin sehingga mudah dimengerti penggunaannya dan juga dapat menyediakan informasi sebaik mungkin.
Dalam perancangan sistem administrasi ini, penulis akan melakukan langkah secara berurut dimulai dari pengumpulan materi, analisa kebutuhan, membuat DFD dan ERD yang termasuk dalam perancangan sistem dan rancangan desain sistem.
3.3. Perancangan Sistem
Didalam rancang bangun web ini, dibuat beberapa peracangan yang menjelaskan penggambaran sistem secara umum dan menyeluruh, sitem perancangan tersebut diantaranya Diagram context, Data Flow Diagram (DFD), Conceptual Data Model (CDM), Physical Data Model (PDM), Perancangan database.
3.3.1 Data Flow Diagram (DFD)
rancangan sistem yang mudah dikomunikasikan oleh profesional sistem kepada pemakai maupun pembuat program. Context Diagram adalah bagian dari Data Flow Diagram (DFD) yang berfungsi memetakan model lingkungan, yang di
presentasikan dengan lingkaran tunggal yang mewakili keseluruhan sistem.
DFD ini adalah salah satu alat pembuatan model yang sering digunakan, khususnya bila fungsi-fungsi sistem merupakan bagian yang lebih penting dan kompleks dari pada data yang dimanipulasi oleh sistem. Dengan kata lain, DFD adalah alat pembuatan model yang memberikan penekanan hanya pada fungsi sistem. DFD ini merupakan alat perancangan sistem yang berorientasi pada alur data dengan konsep dekomposisi dapat digunakan untuk penggambaran analisa maupun rancangan sistem yang mudah dikomunikasikan oleh profesional sistem kepada pemakai maupun pembuat program.
DFD dibagi kedalam beberapa level-level yang lebih rendah untuk membatasi agar diagram tidak menjadi terlalu detail dan sulit dibaca. Hanya dengan empat simbol DFD dapat menggambarkan sebuah system, baik secara fisik maupun konseptual. Empat symbol DFD yaitu sumber/tujuan data, proses, penyimpanan data, dan arus data.
Komponen Data Flow Diagr am (DFD) a. Menurut Yourdan dan DeMarco
b. Menurut Gene dan Serson
Proses Terminator Data Store Alur Data Gambar 3.2 Komponen DFD Menurut Gene dan Serson
3.3.2 DFD Level Context
Level tertinggi dalam DFD disebut Context Diagram. Context Diagram memberikan gambaran besar tentang sebuah system serta lingkungan eksternalnya, dari mana input system itu berasal dan output system itu akan dikirim ke mana. Setiap Context Diagram hanya mewakili satu proses yang mewakili seluruh system. Bila proses yang ada dinilai perlu untuk digambarkan secara detail lagi, maka detil tesebut akan digambarkan pada diagram level selanjutnya. Level –level setelah Context Diagram dinomori secara urut dari level 0, 1, 2, dan seterusnya.
Keyword
Gambar 3.5 DFD Level 2 proses seleksi pelamar
3.4 Perancangan Database
Disini dirancang sebuah susunan kerangka database dan sebagai awalnya dibuat Conceptual Data Model (CDM) setelah itu diubah menjadi Pysical Data Model (PDM).
3.4.1 ERD (Entity Relation Diagr am)
menjawab pertanyaan seperti ; data apa yang kita perlukan? Bagaimana data yang satu berhubungan dengan yang lain?
ERD merupakan sejumlah notasi dan simbol untuk menggambarkan
struktur dan hubungan antar data, pada dasarnya ada 3 macam simbol yang digunakan yaitu :
a. Entity
Suatu objek yang dapat di identifikasi dalam lingkungan pemaka, sesuatu yang penting bagi pemakai dalam konteks sistem yang akan dibuat, sebagai contoh pelanggan, pekerja dan lain – lain. Seandainya A adalah seorang pekerja maka A adalah isi dari seorang pekerja, sedangkan jika B adalah seorang pelanggan maka B adalah isi dari pelanggan, karena itu harus dibedakan antara entiti sebagai bentuk umum dari deskripsi tertentu dan isi entiti seperti A dan B dalam contoh diatas, Entity digambarkan dalam bentuk persegi empat.
Gambar 3.6 Entitas
b. Atr ibut
Entity mempunyai elemen yang disebut atribut dan berfungsi
mendeskripsikan karakter entiti, misalnya atribut nama pekerja dari entiti pekerja. Setiap ERD bisa digambarkan lebih dari satu atribut, atribut digambarkan dalam bentuk elips.
Gambrar 3.7 Atribut
c. Hubungan
Relationship sebagaimana halnya entity maka dalam hubungan pun harus
dibedakan antara hubungan atau bentuk hubungan antar entiti dengan isi dari hubungan itu sendiri. Misalnya dalam kasus hubungan antar entiti siswa dan entiti mata_ kuliah adalah mengikuti, sedangkan isi hubungannya dapat berupa nilai_ujian. Relationship digambarkan dalam bentuk intan / diamond.
Gambar 3.8 Hubungan (relasi)
3.4.2 Conceptual Data Model (CDM)
Conceptual data model adalah kerangka awal dari penyusunan database
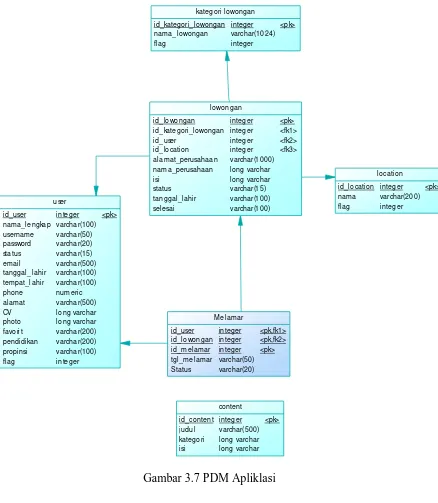
3.4.3 Pysical Data Model (PDM)
Pysical data model merupakan hasil generate dari conceptual data model
dan komposisinya tidak jauh berbeda jika dilihat dari susunan tabel dan relasi – relasinya, hanya saja komposisi jumlah atribut dari tabel mengalami sedikit perubahan.
3.5. Daftar Tabel
Berikut ini adalah database relational berdasarakan struktur tabel yang telah di generate dari pysical data model yang telah dibuat:
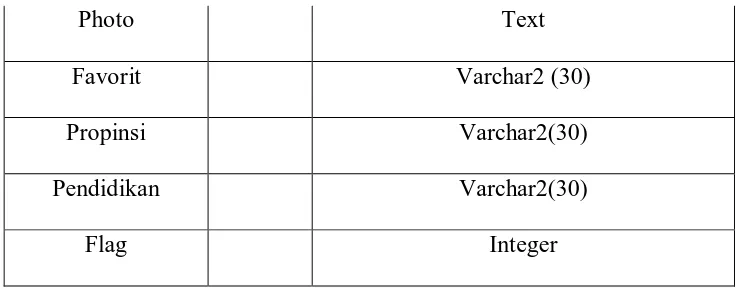
3.5.1 Tabel User
Pada tabel 3.1 tabel user merupakan tabel yang berisi data user. Tabel user sendiri terdapat enam belas entitas yaitu id_user yang berfungsi sebagai primary key dan entitas lainnya adalah nama, username, password, status, email, tanggal,tempat lahir, phone, alamat, cv, foto, favorit,propinsi, pendidikan, flag.
Tabel 3.1 Tabel User
Nama Kolom Batasan Data Type
Id_user PK Integer (5)
Nama Varchar2 (50)
username Varchar2 (25)
Password Varchar2 (25)
Status Varchar2 (10)
Email Varchar2 (50)
Tanggal Date(10)
Tempat_lahir Varchar2 (25)
Phone Number
Alamat Varchar2 (100)
Photo Text
Favorit Varchar2 (30)
Propinsi Varchar2(30)
Pendidikan Varchar2(30)
Flag Integer
3.5.2 Tabel Melamar
Pada tabel 3.2 tabel melamar merupakan tabel yang berisi data pelamar yang tersedia didalam website. Pada tabel melamar terdapat lima entitas yaitu id_melamar yang berfungsi sebagai primary key dan id_user dan Id_lowongan adalah entitas foreign key. Dan entitas lainnya adalah entitas biasa.
Tabel 3.2 Tabel Melamar
Nama Kolom Batasan Data Type
Id_melamar PK Integer (5)
Id_user FK Integer (5)
Id_lowongan FK Integer(5)
Tgl_melamar Date(20)
3.5.3 Tabel Kategori Lowongan
Pada tabel 3.3 tabel kategori lowongan terdapat tiga entitas yaitu id_kategori_lowongan yang berfungsi sebagai primary key sedangkan nama_lowongan dan flag adalah entitas biasa.
Tabel 3.3 Tabel Kategori lowongan
Nama Kolom Batasan Data Type
id_kategori_lowongan PK Integer (5)
Nama_lowongan Varchar2 (30)
Flag Integer
3.5.4 Tabel Lowongan
Tabel 3.4 Tabel Lowongan
Nama Kolom Batasan Data Type
Id_lowongan PK Integer (5)
Id_kategori_low FK Integer(5)
ID_user FK Integer(5)
Id_location FK Integer(5)
Alamat_perusahaan Varchar2 (100)
Nama_perusahaan Varchar2 (50)
Isi Text
Tanggal Varchar2(10)
Sampai Varchar2(10)
Status Varchar(15)
3.5.5 Tabel Content
Tabel 3.5 Tabel Content
Nama Kolom Batasan Data Type
Id_content PK Integer (5)
judul Varchar2 (50)
Kategori Varchar2 (30)
isi Text
3.5.6 Tabel Location
Pada tabel 3.6 tabel location berisi daftar nama kota yang ada. Pada tabel location terdapat tiga entitas yaitu id_location yang berfungsi sebagai primary key
sedangkan nama dan flag merupakan entitas biasa.
3.6 Tabel Location
Nama Kolom Batasan Data Type
Id_location PK Integer (5)
nama Varchar2 (30)
4.1 Kebutuhan Sistem
Untuk implementasi aplikasi lowongan pekerjaan memerlukan perangkat lunak (software) dan perangkat keras (hardware) pendukung, Agar sistem dapat berjalan sesuai dengan yang diharapkan.
a. Sistem Operasi Microsoft Windows 7 Ultimate
b. Database untuk pengolahan data menggunakan MySql Versi 5.1.30
c. Aplikasi pengembang menggunakan Adobe Dreamweaver CS 4, Xampp 1.7.7 ( packet bundle APACHE , PHP , MYSQL), PhpMyadmin, Sybase PowerDesigner 12.5, dan Google Crome.
Perangkat keras (hardware) yang dapat digunakan untuk mendukung perangkat lunak diatas yaitu:
a. Asus core i3 b. Memori 1 GB
c. Modem untuk koneksi data
4.2 Implementasi
a. Halaman tampilan utama website Simple job. b. Halaman Artikel
c. Halaman About Us
4.2.1 Halaman Home
Pada halaman home, merupakan tampilan awal dari website Simple Job Seperti pada Gambar 4.1 dan berikut adalah Halaman Home:
4.2.2 Halaman Artikel
Pada halaman artikel merupakan halaman yang berisi tentang tips-tips dan trik dalam dunia kerja yang di tujukan untuk para pelamar. Seperti pada Gambar 4.2 dan berikut adalah gambar dari halaman tips dan trik :
Gambar 4.2 Tampilan Halaman Tips Dan Trik
4.2.3 Halaman About Us
Pada halaman about us merupakan halaman untuk mengetahui profil dari Simple Job. Seperti pada Gambar 4.3 dan berikut adalah tampilan dari halaman
Gambar 4.3 Tampilan Halaman About Us
4.2.4 Halaman Register
Pada halaman register ini dipergunakan untuk user baru yang ingin mendaftar sebagai anggota dari website simple job untuk mendapatkan informasi terbaru tentang lowongan pekerjaan. Seperti pada Gambar 4.4 dan berikut adalah tampilan dari halaman register.
4.2.5 Halaman Administrator
Sebelum masuk pada halaman admin, user memasukkan username dan password.. Seperti pada Gambar 4.5 di bawah ini.
Gambar 4.5 Form Login
4.2.6 Halaman Administrator Bagian Lowongan
Pada halaman lowongan admin dapat melihat lowongan kerja yang tesedia. Admin juga dapat meng-edit dan meghapus lowongan. Seperti pada Gambar 4.7 dibawah ini:
Selain itu pada halaman lowongan juga terdapat satu menu lainnya yaitu menu tambah lowongan. Seperti pada Gambar dibawah diatas.
4.2.7 Halaman Administrator Bagian Lokasi
Pada halaman lokasi berisi para daftar lokasi kota yang terdapat lowongan pekerjaan. Seperti pada Gambar 4.9 dan berikut adalah tampilan halaman lokasi.
Gambar 4.9 Halaman Lokasi
Gambar 4.10 Halaman Edit Lokasi
Selain itu dalam halaman lokasi terdapat panel tambah lokasi, yang berfungsi untuk menambahkan lokasi pekerjaan. Seperti pada Gambar 4.11 dan berikut adalah tampilan halaman tambah lokasi. :
4.2.8 Halaman Administrator Bagian Pelamar
Halaman pelamr berfungsi menampilkan informasi tentang daftar nama pelamar yang telah meng-apply lowongan pekerjaan yang ada, dan status dari pelamar tersebut. Seperti pada Gambar dibawah ini.
Gambar 4.12 Halaman Pelamar
4.2.9 Halaman Administrator Bagian Member
Gambar 4.13 Halaman Member
Pada halaman member terdapat panel edit dan hapus yang berfungsi untuk mengubah data member. Dan berikut adalah gambar dari halaman edit member seperti pada gambar 4.14 :
4.2.10 Halaman User Home
Setelah berhasil melakukan login maka akan masuk pada halaman useryang langsung masuk pada halaman profile user. Halaman user berfungsi untuk menginputkan lowongan, melamar pekerjaan. Seperti pada Gambar 4.15 dan berikut adalah tampilan halaman user :
Gambar 4.15 Halaman Home User
4.2.11 Halaman User Bagian Tambah Lowongan
Gambar 4.16 Halaman Tambah Lowongan
4.2.12 Halaman User Bagian Lowongan
Gambar 4.17 Halaman Lowongan
Pada halaman lowongan, user juga dapat melihat daftar pelamar yang telah melamar pekerjaaan tersebut dan dapat melihat detail profil dari user yang melamar pekerjaan tersebut. Seperti pada gambar 4.18 dan 4.19 dan berikut adalah tampilan daftar pelamar dan detail profil.
Gambar 4.19 Halaman Detail Pelamar
4.2.13 Halaman User Bagian Notification
Gambar 4.20 Halaman Notification
4.2.14 Halaman User Bagian Profile
4.2.15 Ganti Photo User
Pada halaman Ganti Photo ini berfungsi untuk mengetahui Photo Profile dari user. Dan mengganti secara langsung .Seperti pada gambar 4.22:
UJ I COBA DAN EVALUASI
5.1 Uji Coba
Uji coba ini bertujuan untuk memastikan bahwa aplikasi yang telah dibuat ini sesuai dengan kebutuhan atau tujuan yang diharapkan.yaitu membuat user bias berinteraksi dengan yang lain sehingga dapat saling share pekerjaan
5.2 Uji Coba Sistem
Adapun uji coba didalam aplikasi website simple job ini yaitu uji coba halaman dari semua menu yang ada.
Untuk memeriksa sistem berjalan dengan lancar dan sesuai dengan proses yang telah dijelaskan pada bab – bab sebelumnya maka dibuat skenario yang terdiri dair beberapa uji coba diantaranya:
a. Uji coba Login admin
b. Uji coba input lowongan oleh admin c. Uji coba input lokasi admin
d. Uji coba edit member oleh admin e. Uji coba edit profil user
f. Uji coba tambah lowongan oleh user
h. Uji coba mengetahui pelamar secara detail
5.2.1 Uji Coba Login
Pada uji coba ini akan di uji cobakan dalam melakukan login admin pada website simple job.
a. Pada Gambar 5.1 menunjukkan halaman awal ketika mengakses website simple job, form username dan password harus di isi sesuai dengan data
yang valid.
Gambar 5.1 form Login Admin
Gambar 5.2 Halaman Admin
5.2.2 Uji Coba Input Lowongan
Pada uji coba ini akan di uji cobakan untuk input lowongan
Gambar 5.3 Input Lowongan
5.2.3 Uji Coba Lokasi
Pada uji coba kali ini akan di uji cobakan halaman lokasi
a. Pada Gambar 5.5 adalah tampilan dari halaman lokasi untuk mengedit halaman lokasi. Jika ingin masuk, klik menu location kemudian klik panel tambah lokasi pada halaman location untuk menambahkan lokasi pekerjaan.
Gambar 5.5 Form Tambah Lokasi
Gambar 5.6 Halaman Location Setelah Ditambahkan Lokasi Baru
5.2.4 Uji Coba Edit Member
Pada uji coba ini akan di uji cobakan untuk edit member