A. MEMUNCULKAN TOOLBAR DRAWING
Fasilitas yang disediakan dalam MsWord untuk keperluan menggambar cukup banyak dan sangat membantu di dalam menyiapkan bahan-bahan untuk menggambar objek. Selain memahami fungsi fasilitas yang tersedia, yang diperlukan adalah kreativitas untuk mengelolanya: memodifikasi, menggabung, kadang mencari akal jika ada yang diperlukan tetapi belum jelas fasilitas tambahannya.
Untuk menggambar suatu objek di dalam MsWord perlu
dipahami fasilitas utamanya, yaitu toolbar Drawing . Toolbar
Drawing atau iconnya biasanya tidak muncul pada awal dioperasikannya komputer.
Untuk memunculkan toolbar Drawing dapat dilakukan
sebagai berikut: Cara 1
1) Pada papan menu klik View
2) Tunjuk pointer ke Toolbars
3) Klik Drawing Muncul:
Gambar 9.1(i) Kemunculannya bisa mungkin disertai dengan icon Drawing -nya: , sehingga menjadi:
Gambar 9. 1(ii) Icon-icon yang ada dalam toolbar tersebut dapat dimunculkan dalam suatu toolbar, dan juga dapat diwakili oleh
Drawing dengan tidak memunculkan icon-iconnya. Icon tersebut diletakkan di antara toolbar yang telah muncul secara
otomatis ketika MsWord diaktifkan, yaitu Standard dan
Formatting . Jika tidak muncul tetapi ingin dimunculkan icon Drawing , caranya, seperti yang dilakukan untuk menampilkan icon Equation Editor.
1) Klik View
2) Tunjuk pointer ke Toolbars
3) Klik Customize
4) Aktifkan tab Commands
5) Pada pilihan Categories klik Drawing
6) Pada pilihan Commands: tunjuk icon
7) Drag dan lepaskan di antara icon-icon pada
toolbar.
8) Klik
Jika sudah muncul di toolbar, maka untuk
mengaktif-kan toolbar Drawing tinggal klik pada icon tersebut,
sehingga muncul toolbar Drawing yang memuat
perintah-perintah dalam bentuk icon-icon seperti Gambar 9. 1(ii).
Jika toolbar Drawing muncul dan diklik, maka toolbar
Jika ditelusuri melalui klik View , sorot Toolbars , klik
Customize ; aktifkan/klik label Commands ; pada kotak Categories klik Drawing , maka tampak bahwa pada kotak Commands masih ada perintah-perintah lain di dalam Draw. Perintah tersebut dapat diaktifkan dengan mendragnya ke tollbar.
B. AUTOSHAPES
Fasilitas untuk menggambar terdapat di dalam .
memuat sekelompok bentuk-bentuk siap pakai untuk menggambar garis dan kurva, berbagai macam segibanyak, elips, panah “besar”/blok, simbol diagram alir, bintang dan banner serta ‘callout’.
Empat di antaranya biasanya dimunculkan secara eksplisit
di dalam toolbar Drawing, yaitu (ruas garis), (anak
panah), (persegipanjang), dan (elips), di samping
.
1. Muatan
Jika tombol pilih b di dalam AutoShapesb diklik, maka akan muncul berbagai bangun dasar pembuatan gambar seperti tampak
pada Gambar 9. 2 . Simbol `
menun-jukkan adanya bagian-bagian lain yang lebih rinci.
G Gambar 9.2
a. Lines
Lines terdiri dari 6 (enam) macam garis atau kurva.
No. Icon + Nama Sebagian fungsinya
1) Line untuk menggambar ruas garis
2) Arrow untuk menggambar anak panah
atau sinar garis
3) Double Arrow untuk menggambar garis, sumbu koordinat
4) Curve untuk menggambar kurva
5) Freeform untuk menggambar poligon 6) Scribble untuk “corat-coret”, berfungsi
sebagai pena. b.
Bangun-bangun dasar tersebut dapat digunakan langsung sesuai ben-tuk yang tersedia. Untuk menggambar bangun yang paling khusus (untuk bentuk tertentu menjadi beraturan; misal segitiga samasisi, persegi, segi-lima beraturan, lingkaran), ketika menggambar disertai
dengan menahan tombol .Shift selama
dragging. Secara teknis dibahas pada pasal berikutnya.
Bangun-bangun dasar ( ) dan
garis-dan-kurva pada ( Lines merupakan gambar-gambar dasar
utama yang digunakan dalam menggambar objek. Keempat kelompok lainnya untuk keperluan khusus.
Sedangkan berisi bangun atau
gambar jadi misalnya yang termuat di dalam Pictures ,
yang telah dibahas pada bab sebelumnya.
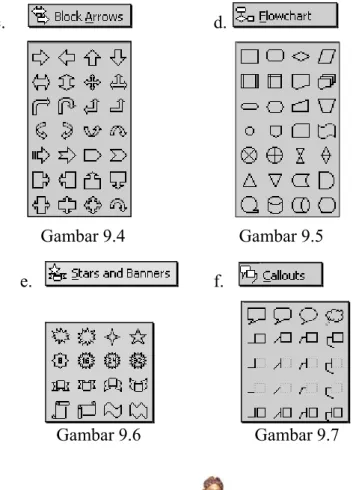
Berikut ini gambar-gambar dasar yang terhimpun pada Block Arrow, Flowchart, Stars and Banner, dan Callouts.
c. d. e. f. Gambar 9.4 Gambar 9.5 Gambar 9.6 Gambar 9.7
2. Mulai Menggambar
Untuk memberikan gambaran fungsi fasilitas menggambar yang tersedia, sebelumnya perlu mempunyai gambaran tentang hal-hal dasar cara menggambar dan hasilnya. Berikut ini disampaikan cara menggambar bentuk-bentuk sederhana.
a. Menggambar ruas garis (lurus)
Untuk menggambar sebuah ruas garis:
1) Klik . Di daerah kerja MsWord pointer
berubah menjadi «.
2) Bawa pointer ke titik yang akan digunakan
sebagai titik awal ruas garis, di mana saja dalam daerah kerja MsWord, tidak harus mengikuti pointer.
3) Klik di titik awal tersebut. Titik perpotongan
tanda silang « merupakan salah satu titik ujung
ruas garis. Drag, dan kemudian drop (lepaskan) di titik akhir ruas garis.
Di ujung ruas garis terdapat persegi-persegi atau
4) Klik mouse di luar ruas garis. Kedua persegi kecil
hilang. Hasilnya sebagai berikut. atau
Langkah serupa dapat digunakan untuk menggambar
icon perintah dan .
(ii)
(i) Gambar 9. 9
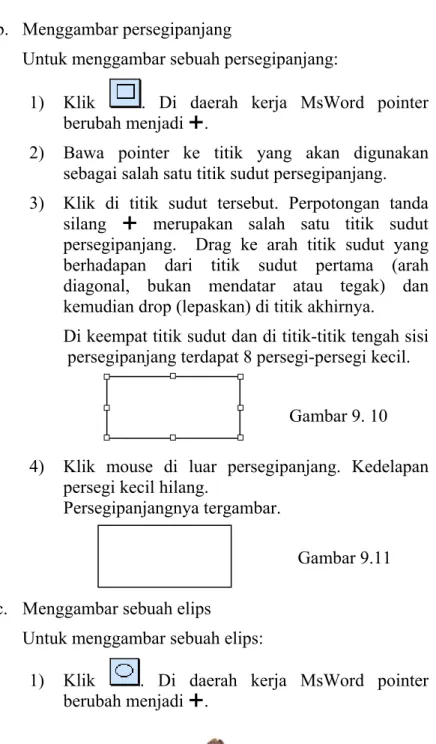
b. Menggambar persegipanjang
Untuk menggambar sebuah persegipanjang:
1) Klik . Di daerah kerja MsWord pointer
berubah menjadi «.
2) Bawa pointer ke titik yang akan digunakan
sebagai salah satu titik sudut persegipanjang.
3) Klik di titik sudut tersebut. Perpotongan tanda
silang « merupakan salah satu titik sudut
persegipanjang. Drag ke arah titik sudut yang
berhadapan dari titik sudut pertama (arah diagonal, bukan mendatar atau tegak) dan kemudian drop (lepaskan) di titik akhirnya.
Di keempat titik sudut dan di titik-titik tengah sisi persegipanjang terdapat 8 persegi-persegi kecil.
Gambar 9. 10
4) Klik mouse di luar persegipanjang. Kedelapan
persegi kecil hilang.
Persegipanjangnya tergambar.
Gambar 9.11
c. Menggambar sebuah elips
Untuk menggambar sebuah elips:
1) Klik . Di daerah kerja MsWord pointer
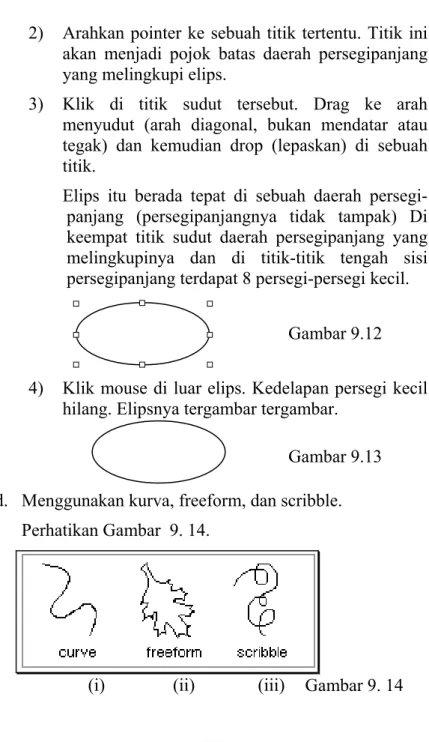
2) Arahkan pointer ke sebuah titik tertentu. Titik ini akan menjadi pojok batas daerah persegipanjang yang melingkupi elips.
3) Klik di titik sudut tersebut. Drag ke arah
menyudut (arah diagonal, bukan mendatar atau tegak) dan kemudian drop (lepaskan) di sebuah titik.
Elips itu berada tepat di sebuah daerah persegi-panjang (persegipersegi-panjangnya tidak tampak) Di keempat titik sudut daerah persegipanjang yang melingkupinya dan di titik-titik tengah sisi persegipanjang terdapat 8 persegi-persegi kecil.
Gambar 9.12
4) Klik mouse di luar elips. Kedelapan persegi kecil
hilang. Elipsnya tergambar tergambar. Gambar 9.13
d. Menggunakan kurva, freeform, dan scribble.
Perhatikan Gambar 9. 14.
Ketiga gambar memberikan gambaran berbeda dari penggunaan kurva, freeform, dan scribble. Grafik-grafik fungsi matematika biasanya digambar dengan curve. Bentuk bebas, poligon sebarang biasa digambar dengan freeform. Scribble (“tulisan cakar ayam”) untuk menggambar garis, kurva, dan juga bentuk yang merupakan kombisi garis dan kurva, serta berguna dalam menggambar dengan kedudukan mouse/pointer berfungsi sebagai pena. Untuk itu diperlukan kehati-hatian dan pelatihan yang telaten.
d.1 Menggambar sebuah poligon (segibanyak) Untuk menggambar sebuah poligon
1) Klik .
2) Klik di sebuah titik awal.
3) Geser (bukan drag) mouse ke titik kedua, klik
mouse.
4) Geser mouse ke titik ketiga, klik mouse.
5) …
6) Geser mouse ke titik akhir = titik awal, klik
mouse.
Gambar 9.15 Klik awal dan
khir di titik ini a mouse digeser Klik kedua di titik ini Klik ketiga di titik ini Klik keempat di titik ini Klik kelima di titik ini Klik keenam di titik ini
Yang terjadi adalah sebuah poligon berada tepat di sebuah daerah persegipanjang (persegipanjang-nya tidak tampak). Di keempat titik sudut daerah persegipanjang yang melingkupinya dan di titik-titik tengah sisi persegipanjang terdapat 8 persegi-persegi kecil.
(iii)
7) Jika sekali lagi di klik, maka kedelapan persegi
kecil hilang.Tampak poligonnya.
Gambar 9. 17 Catatan
(i) Jika langkah ke-6 langsung dobel klik di titik
akhir = titik awal, maka langsung muncul poligon yang digambar.
(ii) Sebelum tiba di titik awal kembali, selama pada
perhentian hanya diklik sekali, maka ruas garis masih senantiasa menempel pada titik terakhir
diklik. Jika didobelklik pada titik akhir yang
tidak sama dengan titik awal, yang terjadi bukan sebuah poligon. Mungkin terjadi sebuah bangun datar tidak tertutup atau bangun datar tidak sederhana, tergantung rute perjalanan geseran mouse yang telah dilakukan, seperti di bawah ini.
atau
Gambar 9. 18
(iii) Jika antara dua titik klik mouse tidak digeser
tetapi di drag, maka pointer berubah dari « ke
bentuk pensil . Gambar hasil di antara dua titik klik bukan lagi ruas garis lurus antara dua titik, melainkan rus-ruas garis pendek-pendek, sesuai rute perjalanan pensil tersebut. Salah satu contoh yang mungkin terjadi seperti di bawah ini.
Gambar 9. 19 d.2 Menggambar sebuah kurva
Untuk menggambar sebuah kurva dengan sifat tertentu, misalnya parabol dan grafik fungsi sinus, perlu ditentukan lebih dahulu beberapa titik yang akan dilalui kurva tersebut. Berikut ini membuat sketsa grafik fungsi sinus (digambar 2 periode)
1) Tempatkan titik-titik (noktah-noktah) yang akan dilalui
kurva yang ingin digambar
Gambar 9. 21
2) Klik .
3) Klik di sebuah titik awal.
5) Geser mouse ke titik ketiga, klik mouse.
6) …
7) Geser mouse ke titik akhir, dobelklik mouse.
8) klik mouse. Kurvanya sebagai berikut.
Coba bandingkan, jika cara yang sama digunakan, tetapi
pada awalnya klik pada .
Gambar 9. 22
d.3 Menggambar menggunakan scribble
Dalam memanfaatkan icon scribble, yang perlu diingat adalah perbedaannya dengan penggunaan curve dan freeform. Jika pada dua yang pertama antara dua titik klik pda dasarnya mouse digeser, pada scribble mouse berfungsi sebagai penggerak pena. Jadi selama membuat gambar mouse harus ditekan, ditahan sambil digeser sesuai tujuan bentuk gambarnya,
Contoh:
Gambar 9. 23
3. Kanvas untuk Menggambar
a. Kanvas
Default fasilitas menggambar memberi kemungkinan, bahwa sedemikian dimulai memilih menggambar dengan klik pada salah satu icon gambar, misal icon persegi(panjang), maka secara otomatis muncul kanvas daerah gambar:
Kanvas daerah gambar ini menggeser semua karakter yang berada di bawahnya sesuai ukuran kanvas. Karena itu maka jika telah selesai menggambar dan ternyata daerah gambar itu belum sesuai, daerah kanvas dapat diatur kembali.
Misalnya digambar sebuah lingkaran, maka gambar yang dapat muncul adalah sebagai berikut:
Ukuran kanvasnya jauh lebih luas dari pada yang diperlukan. Kanvasnya dapat dipersempit tanpa mengubah gambar yang telah dibuat. Pengubahan ukuran dilakukan dengan ”menarik/mendorong” batas kanvasnya di pojok atau di sisi kanvas sesuai keperluan.
Gambar 9. 26
Gambar 9. 27
b. Menghindari munculnya kanvas
Kanvas daerah gambar dapat tidak dimunculkan sejak
awal kegiatan menggambar dengan cara sebagai berikut:
(i) Klik
(ii) Klik
(iii) Klik
(iv) Non aktifkan ”create drawing canvas” dengan
mengklik (menghapus ” 3 ”
(v) Klik OK
4. Menghapus Gambar
Untuk menghapus sebuah gambar,
i. Klik/aktifkan gambar tersebut,
ii. Alternatif:
(1) klik , atau
(2) jika tak ada pada toolbar
• Klik menu Edit,
• kemudian klik , atau
(3) gunakan shortcut Ctrl+ X atau
(4) tekan Delete,
C. MODIFIKASI GAMBAR DASAR 1. Gaya, Ukuran, Jenis Garis
Untuk memodifikasi garis tersedia bahan dasar perubahan
berdasar gaya/ukuran ketebalannya , jenis garis
(Dash Style; putus-putus dan sebagainya), dan jenis anak
panah yang diperlukan . Rincinan masing-masing
Pada rincian Style garis, terdapat pilihan .
Dengan klik pada pilihan ini maka muncul panel dialog seperti pada Gambar 9. 29. Ada dua label terkait dengan
modifikasi garis, yaitu Colors and Lines dan Size Gambar
9. 28 menunjukkan berbagai alternatif pilihan gaya/ukuran garis, jenis garis dan pilihan jenis anak panah, serta pilihan warna garis.
(iii) (ii)
(i)
Gambar 9. 29 2. Mengubah Gaya, Ukuran, dan Jenis Garis
a. Untuk mengubah sifat-sifat garis terlebih dahulu garis
dipilih atau diaktifkan. Caranya:
i. Klik/aktifkan garis/gambar objek. Indikator
sebuah garis lurus sedang aktif (siap diedit) adalah, di setiap ujungnya tampak adanya sebuah persegi. Jika pointer berada di atas gambar objek
yang aktif, maka pointer berubah menjadi .
ii. Pada toolbar Drawing klik salah satu icon sesuai
perubahan yang dilakukan: , , atau .
iv. Jika ingin gaya ujung anak panah yang lain, klik pada Arrow Style, kemudian pilih
stylenya pada Begin Style dan/atau End pada
panel seperti Gambar 9.26, lalu klik OK
v. Klik mouse
Cara lain
i. Klik/aktifkan garis yang akan dimodifikasi.
ii. Klik menu Format , klik Borders and Shading…
Muncul panel seperti Gambar 9. 26.
Gambar 9. 29dapat langsung muncul melalui
dobelklik gambar objek..
iii. Klik pilihan pada pilihan yang sesuai
(di sini sekaligus pilihan , , dan telah
tersedia, termasuk Arrow Style) iv. Klik OK
v. Klik mouse
b. Untuk membuat garis dengan ukuran dan arah tertentu
dapat dilakukan sebagai berikut.
i. Gambar sembarang ruas garis, aktifkan
ii. Dobelklik ruas garis tersebut → muncul panel
Format AutoShapes . iii. Klik label Size
Gambar 9. 30
iv. Pada Size and Rotate isilah (beberapa contoh:)
Untuk ruas garis lurus mendatar sepanjang 40 mm Height: 0 mm Width: 40 mm Rotate: 0
Untuk ruas garis lurus sepanjang 40 mm miring
ke kanan bersudut 50o terhadap garis mendatar
arah ke kanan.
Height: 0 mm Width: 40 mm Rotate: –30
Untuk ruas garis lurus miring ke kanan dengan
arah tegak 24 mm ke arah mendatar 32 mm, Tarik garisnya dari kiri ke kanan, dobel klik, isi:
Height: 24 mm Width: 32 mm Rotate: 0
Untuk ruas garis lurus miring ke kiri dengan
arah tegak 24 mm ke arah mendatar 32 mm, Tarik garisnya dari kiri ke kanan, dobel klik, isi:
Height: 24 mm Width: 32 mm Rotate: 0
v. Klik OK
Perintah serupa dapat dikenakan pada bangun-bangun yang diperoleh dari AutoShapes .
3. Mewarnai Garis
a. Mengubah warna garis dengan Line Color .
1) Klik/aktifkan garis yang akan diubah warnanya.
2) Klik pada .b pada
Muncul pilihan:
Gambar 9. 31
3) Pilih/Klik warna yang diinginkan.
b. More Line Colors …
Jika warna yang tersedia seperti Gambar 9. 31 belum ada pilihan yang tepat, gunakan More Line Colors … Akan ada 2 pilihan utama:
1) Pada panel warna klik More Line Colors … .
Muncul pilihan lanjut dengan dua label. Pilih salah satu, klik pada panelnya,
a) Standard , Gambar 9. 32. b) Custom , Gambar 9. 33. a) Standard , Gambar 9. 32. . Gambar 9. 32 (i) atau:
Gambar 9. 32 (ii)
• Klik salah satu warna yang diinginkan.
• Klik OK.
Catatan:
Pada kedua pilihan memuat pilihan digunakannya warna transparan atau tidak. Jika tampilannya adalah seperti pada Gambar 9.32 (i), maka tingkat transparannya tertentu yaitu 50%. Jika ya, digunakan klik di dalam kotak … pada Semitransparant
Jika tampilannya seperti Gambar 9.32 (ii), tingkat transparannya dapat diatur sesuai keinginan pengguna.
b) Custom , Gambar 9. 33
Gambar 9. 33 (i)
dan (perhatikan dua pilihan Color model)
Gambar 9. 33 (iib)
• Ubah angka-angka untuk mengatur
pilihan komposisi warna yang Anda inginkan.
• Klik OK.
2) Pada panel warna klik Patterned Lines . (Gambar
9. 34)
• Pilih warna pola dengan lebih dahulu
klik b pada Foreground .
• Pilih warna dasar/latar belakang dengan
lebih dahulu klik b pada Background .
• Klik pola yang Anda inginkan
Gambar 9. 34 c. Format AutoShapes .
Mewarnai garis dapat dilakukan melalui perintah pada
icon .
1) Klik/aktifkan garis yang akan diubah warnanya.
2) Pada toolbar Drawing klik . Muncul panel
dialog Format AutoShapes seperti pada Gambar
9.26.
3) Aktifkan label Colors and Lines
4) Pada Line - klik b di Color untuk memilih
5) Jika perlu, Anda juga dapat memilih gaya dan jenis garisnya
6) Klik OK
Berikut ini beberapa contoh patterned lines dari garis dengan tebal 6 point..
Gambar 9. 35
4. Mengisi Gambar Objek
Gambar objek yang bukan garis lurus dapat diisi dengan satu macam warna, komposisi warna-warna, pola, arsiran yang ketebalannya bergradien, atau tekstur, bahkan gambar jadi. Seperti pada pewarnaan garis, maka pengisian gambar objek dengan berbagai pilihan variasi tersebut (selanjutnya
disebut mengisi warna) dapat dilakukan dengan beberapa
macam cara. Sebuah bangun bukan garis, misalnya persegipanjang, pada awalnya tidak tampak berwarna, tetapi sesungguhnya telah berisi warna defaultnya yaitu putih.
a. Mengisi Warna Menggunakan Fill Color
1) Klik/aktifkan gambar yang akan diubah warnanya
atau diisi warna.
2) Klik pada b pada Fill Color
Muncul pilihan warna seperti pada Gambar 9. 31: Pilih/Klik warna yang diinginkan.
b. More Fill Colors …
Jika warna yang tersedia seperti Gambar 9. 31 belum ada pilihan yang tepat, gunakan More Fill Colors … Untuk memunculkannya, disediakan 2 pilihan utama: 1) Pada panel warna klik More Fill Colors … .
Muncul pilihan lanjut dengan dua label. Label dan rincian isinya sama dengan pilihan pada Line Color. Pilih salah satu, klik pada panelnya,
a) Standard , Gambar 9. 32. b) Custom , Gambar 9. 33.
Pada kedua pilihan memuat pilihan digunakannya warna transparan atau tidak. Jika ya, digunakan
klik … pada … Semitransparant .
a) Standard , Gambar 9. 32.
• Klik salah satu warna yang diinginkan.
• Klik OK.
b) Custom , Gambar 9. 33
• Ubah angka-angka untuk mengatur pilihan
komposisi warna yang Anda inginkan. • Klik OK .
Adapun pengaruh pilihan 3 Semitransparant
ialah bahwa
• warna transparan tampak “lebih muda” dari
warna aslinya
Contoh: biru tua biru tua transparan
• Sebagai akibat dari hal di atas, jika warna transparan diletakkan di atas warna lain, warna itu tidak menutup seutuhnya, tetapi bagian irisan antara kedua warna akan tampak.
normal transparan
Gambar 9. 37
Catatan: Transparansi Gambar 9.36 dan 9.37
mengguna-kan pilihan sesuai model tampilan Color Gambar 9.32 (i) atau 9.33 (i) (transparansi 50%).
c. Fill Effects …
Pada panel warna klik Fill Effects … . Ada empat menu pilihan:
1)
atau (untuk XP)
Gambar 9. 38 (ii) Kelebihan fasilitas Fill Color Gradient versi XP seperti ditunjukkan pada Gambar 9.38 (ii) dari sebelumnya ialah:
1) Jenis Preset Colornya dimunculkan dalam panel.
2) Dapat diatur tingkat transparansinya.
3) Arsiran dapat dipilih sedemikian sehingga jika
gambarnya diputar (menggunakan perintah/isian pada ...Rotate fill effect with shape)
• arah arsiran mengikuti gambar.
Ada beberapa pilihan pada gradien: satu macam warna pilihan
dua macam warna pilihan
gaya pewarnaan yang sudah diatur komputer.
a) Pilihan satu warna selalu diikuti dengan
pemilihan warna kedua yang dinyatakan dengan warna hitam (dark) sampai dengan warna putih (light)
b) Pilihan dua warna diikuti dengan pemilihan
warna pertama dan kedua
c) Pilihan preset warnanya tergantung dari
macam pilihan presetnya Jenis arsirannya sebagai berikut.
Berikut ini contoh arsiran dengan beberapa gaya (dalam hal ini arah) arsiran.
Shading styles Variants
(1) 2 warna, merah dan kuning,
Horizontal.
(2) 2 warna, biru dan kuning,
Diagonal Up.
(3) 2 warna, coklat dan oranye,
From center.
(4) Preset, Rainbow, Vertical.
(5) Preset, Gold II, From
Center.
(6) Preset, Silver, From
Center 2)
Pilihan tekstur atau jenis ubin yang dipilih seperti tampak pada yang tertera dalam Fill effects dalam Texture-nya.(Gambar 9, 38). Jika dari yang tersedia kurang memadai dapat mencari dari
Other Texture.
Jika dipilih Other Texture, maka gambar akan dipilih dari kumpulan file gambar yang ada di dalam folder Picture, tergantung dari pilihan yang ada dalam komputernya.
Contoh:
Gambar 9. 41
3)
Pada pilihan pola isian (pattern) teknik pemilihannya sama seperti yang dilakukan pada Patterned Lines.
Gambar 9. 43
• Pilih warna pola dengan lebih dahulu
klik b pada Foreground .
• Pilih warna dasar/latar belakang dengan
lebih dahulu klik b pada Background .
• Klik pola yang Anda inginkan
• Klik OK . Contoh:
d)
Jika diklik pada maka muncul
papan pilihan yang masih kosong. Jika diklik
pada Select Picture, maka gambar akan
dipilih dari kumpulan file gambar yang ada di dalam folder Picture.
Misalkan gambar objeknya sebuah elips, kemudian memilih gambar yang filenya ada di dalam folder Picture, contoh hasilnya sebagai berikut.
Gambar 9. 45 (ii)
(i)
5. Modifikasi Garis dan Isian
Garis dan isian pada gambar objek dapat dimodifikasi bersama-sama. Dengan dobel klik gambar objeknya maka akan muncul panel hampir sama dengan panel pada Gambar 9.26. Perbedaan hanya pada banyaknya kotak isian yang aktif.
• Jika diklik pada label Fill kotak pilihan b pada
Color, maka muncul pilihan seperti pada Gambar 9. 31 untuk warna pengisi.
• Jika diklik pada label Line kotak pilihan b pada Color, maka muncul pilihan seperti pada Gambar 9. 31 untuk warna garis.
• Ketebalan (Weight) dapat diisi sendiri sesuai
keperluan. Alternatifnya lebih banyak dari pada menggunakan icon ketebalan yang tersedia.
Hal-hal lain dilakukan seperti pada keterangan di atas. D. MEMPERBANYAK GAMBAR
Ada beberapa cara memperbanyak gambar.
1. Menggunakan fasilitas Copy dan Paste
2. Menggunakan key-board (shorcut). 3. Menggunakan drag.
1. Menyalin Sebuah Gambar Menggunakan Fasilitas Copy
dan Paste
Langkahnya sebagai berikut:
i. Aktifkan gambar (dengan klik pada gambar, sehingga
daerah persegi yang membatasinya ditandai dengan 8 persegi kecil)
ii. Klik Copy
iii. Klik Paste
iv. Klik mouse
Catatan:
Jika Anda ingin memperbanyaknya
menjadi tiga atau lebih, klik sekali
lagi , klik lagi , ….
Untuk menggeser gambar kedua, klik gambar hasil
salinan, drag dan drop di tempat tujuan.
2. Menyalin Sebuah Gambar Menggunakan Keyboard
(Shortcut)
Langkahnya sebagai berikut: i. Klik/Aktifkan gambar.
ii. Tahan Ctrl dan tekan huruf C ( Ctrl+ C ). iii. Tahan Ctrl dan tekan huruf P ( Ctrl+ P ).
iv. Klik mouse.
Catatan:
Jika Anda ingin memperbanyaknya menjadi tiga atau lebih, lakukan langkah (iii) sesuai keperluan.
3. Menyalin Menggunakan Drag
Langkahnya sebagai berikut: i. Klik/Aktifkan gambar.
ii. Arahkan pointer ke gambar aktif.
iii. Drag gambar dan letakkan (drop) di tempat tujuan
Catatan: Jika Anda ingin memperbanyaknya menjadi tiga atau lebih, lakukan langkah (iii) sesuai keperluan. E. MENGGUNAKAN BASIC SHAPES
Semua fasilitas yang terdapat di dalam
sebagai bagian dari tampak pada Gambar 9.3.
Beberapa di antaranya terkait dengan bangun-bangun geometri yang banyak dijumpai dalam matematika. Gambar-gambar tersebut adalah gambar-gambar dasar, sehingga dapat digunakan dengan pengembangan yang relevan dengan bentuk dari bangun dasar masing-masing.
1. Menggambar Bangun Khusus
Bangun paling khusus (misalnya persegi adalah bangun khusus dari persegipanjang; belah ketupat pada fasilitas ini merupakan bangun khusus dari jajar genjang; lingkaran merupakan bangun khusus dari elips)dari bangun dasar segibanyak yang tersedia dalam Basic Shapes ini dapat dibentuk dengan cara (1) memilih/klik bangun dasar, (2) menahan Shift + drag gambar dan meletakkannya di tempat tujuan. Untuk poligon, beberapa di antaranya sisi-sisinya sama panjang atau dengan perbandingan tertentu. Untuk membandingkannya berikut ini diberikan beberapa contoh.
Bangun dasar Bangun khusus
1. Persegipanjang/ Rectangle Persegi
Gambar 9. 47 (i)
2. Jajargenjang/ Parallelogram Belah ketupat
3. Trapesium samakaki/ Trapesium samakaki
Trapezoid panjang sisi sejajar 1: 2
Gambar 9. 47 (ii)
4. Belah ketupat/ Diamond Persegi
5. Oktagon (segi-8)/ Octagon Segi-8 beraturan
6. Segitiga samakaki/ Segitiga samasisi
Isosceles Triangle
Gambar 9. 47 (iv)
Gambar 9. 47 (v)
7. Segitiga siku-siku/ Segitiga siku-siku
Right Triangle samakaki
Gambar 9. 47 (vi)
8. Elips/ Elips Lingkaran
9. Segienam/ Hexagon Segienam
beraturan
Gambar 9. 47 (vii)
Gambar 9. 47 (viii)
10. Segilima/ Pentagon Segilima beraturan
Gambar 9. 47 (x)
11. Tabung/ Can Tabung, diameter
= tinggi
Gambar 9. 47 (xi)
12. Balok/ Cube Kubus
Gambar 9. 47 (xii) 13. busur & juring elips/ busur & juring lingkaran
Arc
Gambar 9. 47 (xiii)
2. Memberi Nama/Keterangan Bangun
Memberi nama atau keterangan sebuah bangun dapat dilakukan di dalam atau di luar bangun.
a. Menggunakan Text Box
Text Box (Kotak teks) adalah sebuah kotak persegipanjang/ persegi yang di dalamnya dapat ditempati teks atau karakter, bahkan juga gambar. Kotak itu dapat dipindah tempatnya (digeser) dengan cara drag kotak tersebut. Ukurannya dapat diperbesar/diperkecil sesuai keperluan.
Untuk membuat kotak teks, lakukan yang berikut.
i. pada toolbar Drawing klik Text Box ,
ii. Tempatkan pointer di tempat akan diletakkannya
kotak teks.
iii.Drag sesuai ukuran yang diperlukan, kemudian
drop.
Kotak tersebut di dalamnya bermargin, sehingga batas teks adalah margin kotak. Defaultnya masing-masing
kiri-kanan 2,54 mm (0,1′′ dan atas-bawah 1.27 mm
(0,05′′).
Untuk memperluas daerah teks, margin daerah teks dapat diubah sebagai berikut:
i. Dobel klik gambar objeknya. Muncul sebuah
panel Format AutoShapes seperti Gambar 9.26. ii. Aktifkan label Size
iii. Klik Text Box
iv. Gantilah Internal margin -nya dengan ukuran
kurang dari semula. Misalnya, di semua sisi atas, bawah, kiri, dan kanan masing-masing 0,5 mm atau 0 mm
v. Klik OK
Mengisikan teks
i. Klik di dalam kotak (jika kotak baru saja dibuat,
kursor sudah di pojok dalam kotak teks).
ii. Ketikkan teksnya.
iii. Ratakan teks sesuai keperluan.
Untuk memberi nama sebuah bangun, kotak teks perlu diatur dalam kondisi: “No line” dan “No fill”.
Contoh: Situasi1
Persegipanjang ABCD, kotak hurufnya bergaris warna
hitam dan isinya berwarna putih, tidak dihilangkan
Situasi 2:
Persegipanjang ABCD, kotak hurufnya yang bergaris
warna hitam dan isinya berwarna putih, dihilangkan
D C B A Gambar 9. 49 D C A B Gambar 9. 50
b. Mengisi Teks Sebuah AutoShapes
Sebuah teks dapat disertakan bersama AutoShapes. Jika bangunnya adalah bangun tertutup, maka teks itu akan berada di dalam bangun tertutup. Jika bukan bangun tertutup, maka teks itu berada di daerah yang dilingkupi persegipanjang pelingkup bangun tersebut.
Contoh: Daerah yang
diarsir adalah sebuah juring lingkaran.
Ini sebuah elips. Panjang sumbu panjang 60 mm dan
yang pendek 30 mm
Teks tersebut akan selalu terbawa kemana pun elips tersebut digeser. Jadi daerah penulisan teksnya dapat dipandang sebagai sebuah text box yang digrup atau disatukan dengan gambar objeknya.
Cara mengisi teks
i. Klik kanan gambar dari AutoShapes
ii. Klik Add Text
iii. Ketikkan teksnya
iv. Klik mouse
2. Mengubah Teks di dalam Kotak Teks
Isi teks di dalam kotak teks dapat diubah dengan cara antara lain sebagai berikut.
i. Klik pointer di daerah kerja kotak teks.
ii. Pilih semua teks di dalam kotak teks (misalnya
dengan Ctrl+ A )
iii. Ketik teks penggantinya.
iv. Klik mouse
F. BAYANG-BAYANG DIMENSI DUA DAN TIGA Ada dua macam bayang-bayang gambar objek yang disediakan di dalam komputer, yaitu yang tergabung dalam
perintah bericon untuk berdimensi dua dan untuk
berdimensi tiga, atau memberikan kesan keruangan.
1. Bayang-bayang Dimensi Dua
Bayangan yang dikesankan dari sebuah bangun dimensi dua terdiri dari
d) 20 pilihan yang telah tertentu modelnya baris 1 kolom 1 baris 1 kolom 1 baris 1 kolom 1 baris 1 kolom 2 Gambar 9. 52 baris 3 kolom 2 baris 4 kolom 4
e) pilihan untuk mengatur sendiri dengan
shadow setting: Icon pendukungnya adalah
Langkahnya: Gambar 9. 53
i. Klik bangun dasarnya
ii. Klik b pada Shadow Color
iii. Klik pada warna bayang-bayang pilihan.
iv. Klik satu di antara 4 icon ,
dengan arah anak panah menunjukkan arah bayang-bayang (misal icon ke-4)
v. Klik lagi pilihan yang sama dengan pilihan pada
langkah iv. … dan seterusnya, sesuai keinginan.
vi. Klik hasil dengan icon ke-2
vii. Ulangi langkah 6 ….. beberapa kali sesuai
keinginan
Gambar 9. 54(ii) Gambar-gambar di atas berturut-turut hasil tambahan satu kali klik icon seperti disebutkan di atas.
2. Bayang-bayang Dimensi Tiga (3-D)
Pada 3-D ini, sebuah gambar dimensi dua, dikenai dengan perintah tertentu menjadi sebuah gambar yang memberikan kesan keruangan (dimensi tiga) ataupun kesan keruangan dengan perputaran. Model bangun dimensi tiganya ada yang berupa kerangka, ada yang masif, dan dengan warna dari berbagai pilihan. Secara umum, cara kerjanya adalah mengaktifkan gambar dari bangun dasar, kemudian icon yang bersesuaian diklik, sekali atau beberapa kali sesuai yang diinginkan. Semakin banyak dilakukan klik maka bayang-bayangnya semakin luas.
Bayang-bayang yang dikesankan dari sebuah bangun dimensi dua terdiri dari
d) 20 pilihan yang telah tertentu modelnya .
bangun asli klik klik klik klik Gambar 9. 55
e) Pilihan untuk mengatur sendiri dengan 3-D
setting:
Fasilitas yang da pada pilihan ini juga dapat digunakan untuk memodifikasi hasil tampilan gambar yang telah dilakukan pada pilihan pertama.
Pada pilihan kedua ini, melalui perintah Direction
dapat dengan jelas dipilih apakah gambar ruangnya
bersifat gambar perspektif ( ) atau gambar
geometri ruang yaitu paralel miring ( ).
Toolbar yang berisi icon-icon pendukungnya adalah
(1) Surface, dengan 4 pilihan
Dengan klik dilanjutkan klik satu di
berupa persegi panjang akan berubah sebagai berikut.
(2) Pilihan Direction
Pilihan/Klik pada icon Direction
memberikan gambaran pilihan arah sinar yang memberikan akibat adanya bayang-bayang seperti Gambar 9. 57. Gambar yang dipilih dapat merupakan gambar berdasar gambar perspektif atau gambar geometri paralel miring.
Contoh dari gambar asal yang dikenai perintah
Direction klik pada baris 3 kolom 1 yaitu
(3) Penggunaan toolbar Rotasi Ruang
Gambar 9. 56 Gambar 9. 59 Bangun asal Gambar 9. 57 Perspektif tidak sejajar Gambar 9. 58 sejajar Paralel Mirin g Gambar asal
Bangun datar yang diaktifkan kemudian dikenai
perintah 3-D On langsung akan memberikan
gambar hasil dimensi tiga yang bersesuaian. Bangun yang terjadi dapat dirotasikan (rotasi atau putaran ruang) dengan empat macam cara.
Contoh:
Bangun asal sebuah elips.
Elips Klik Tabung K lik Klik K lik (masing-masing beberapa kali klik)
tabung
tegak tabung
miring Klik
G. MENGGUNAKAN PERINTAH DRAW
Perintah Draw terdapat
pada toolbar Drawing . Perintah
tersebut merupakan perintah lanjut terhadap sebuah gambar objek. Gambar objeknya dapat merupakan gambar tunggal dari garis, kurva, atau AutoShapes, atau merupakan gabungan dari gambar-gambar objek yang semula telah siap digunakan.
Perintah dalam Draw ada yang
merupakan perintah tunggal, tetapi ada yang masih memuat elemen-elemen perintah lain yang sejenis.
1. Menggabung Gambar ( )dan Memecah Kembali
( )
Gambar 9. 61
a. Menggabung Gambar ( )
Dua atau lebih gambar objek dapat digrup menjadi satu kesatuan gambar sehingga misalnya gambarnya digeser cukup dengan menggeser satu objek yang terdiri dari 2 atau lebih objek penyusunnya. Cara melakukan meng-grup/menyatukan atau mengabung dua atau lebih gambar adalah sebagai berikut.
Cara 1.
Misalkan tabung t akan dipasang di atas balok b.
ii. Dengan menggunakan pointer berupa anak panah “Select Objects” , drag anak panah tersebut untuk melingkupi daerah yang memuat balok dan kubus tersebut. Pada saat didrag, yang muncul adalah persegipanjang dengan garis putus-putus (Gambar ii). Jika tekanan pada mouse dilepaskan terdapat masing-masing 8 persegi kecil pembatas gambar, balok dan tabung (Gambar iii).
iii. Klik ,
iv. Klik , maka persegi kecil pembatas
berkurang dan hanya 8 yang membatasi satu kesatuan gambar tersebut (Gambar iv).
v. Klik di luar gambar, diperoleh gambar yang sudah
disatukan (grup). (ii) . . . drag . (i) (iii) (v) (iv) Gambar 9. 62
Catatan:
Cara lain memilih gambar (yang akan digrup):
Tekan dan tahan Shift , klik gambar pertama, klik
gambar kedua dan seterusnya. Lepaskan Shift .
Jika tiga atau lebih gambar sudah dipilih (belum
digrup), tetapi misalnya gambar kedua akan dibatalkan pilihannya untuk digrup, tahanlah Shift, klik di daerah gambar yang dibatalkan pilihannya. Jika diperintahkan digrup, maka gambar kedua tersebut tidak ikut digrup.
Jika sebuah grup gambar dikenai pewarnaan atau
kesan keruangan, maka pewarnaan atau kesan keruangan itu akan dilakukan terhadap bangun-bangun pembentuknya dengan gaya (style) yang sama.
Gambar 9. 63
b. Memecah Kembali ( )
Untuk memecah kembali gambar dari dua atau lebih gambar yang sudah digrup, kliklah gambarnya, klik
, kemudian klik .
Misalkan gambar tabung dan balok yang sudah digrup akan dibuka (dipecah) kembali menjadi dua gambar. Cara:
i. Klik gambar gabungan (Gambar v)
Melingkupi gambar tersebut ada 8 persegi kecil terletak pada sebuah persegipanjang (Gambar iv). ii. Di toolbar Drawing klik Draw
iii. Pada panel Draw klik
Melingkupi gambar tersebut ada 8 persegi kecil terletak pada sebuah persegipanjang melingkupi balok dan 8 persegi kecil terletak pada sebuah persegipanjang melingkupi tabung dan (Gambar iii).
iv. Klik mouse
Kedua gambar telah terpisah. Yang satu dapat digerakkan tanpa menggerakkan yang lainnya.
c. Regroup
i. Pilih salah satu dari objek-objek yang sebelumnya
pernah/baru di-ungroup (karena pernah di-group),
ii. Pada toolbar Drawing klik Draw , dan kemudian
klik Regroup .
Catatan
Perintah Regroup tidak dapat digunakan jika objek yang
Anda pilih adalah objek dari grup lain, atau jika Anda memidahkannya ke dokumen lain, atau viewnya berubah setelah Anda meng-ungroup objek tersebut
2. Perintah
Ada beberapa perin
depan g
depan g ks
tah Order (urutan), yaitu objek terpilih: a. dibawa ke paling
b. dikirim ke paling belakan c. dibawa maju satu langkah ke
d. dikirim maju satu langkah ke belakan e. dibawa di depan teks
f. dikirim ke belakang te Gambar 9. 64
K erintah tersebut mempunyai langkah dasar uncul, untuk memunculkan toolbar eenam t juan pu
yang sama, yaitu
i. Jika belum m
Drawing , klik Drawing
ii. Pilih objek yang akan dipindah.
iii. Pada toolbar Drawing , klik Draw ,
iv. Tunjuk pointer ke Order
v. sesuai tujuan:
Perhatikan contoh dengan fokus pada langkah ii dan v.
• Klik untuk mengirim gambar objek
terpilih ke paling depan
Klik •
ii. klik segi-3,
v: klik
untuk mengiri
• Klik
m gambar objek terpilih ke paling belakang ii. klik persegi,
Gambar 9. 65(i)
Gambar 9. 65(ii) v: klik
untuk membawa gambar objek terpilih selangkah ke depan
• Klik
ii. klik segi-3,
v: klik
untuk membawa gambar objek
• Klik
terpilih selangkah ke belakang ii. klik persegi,
v: klik
untuk membawa gambar objek
• Klik
terpilih di depan teks ii. klik elips,
untuk membawa gambar objek terpilih di belakang teks v: klik
Di sini ada teks Di sini ada teks dan di luar teks
ada gambar dan di luar teks
ada gambar ii. k v: lik yang diarsir, klik
Di sini ada teks berlatar belakang arsiran Di sini ada teks
dan di luar teks ada gambar Gambar 9. 65(iii) Gambar 9. 65(iv) Gamb Gambar 9. 65(vi) ar 9. 65(v)
3. Rotasi dan Refleksi ( )
Fasilitas mempunyai beberapa perintah
khusus, yaitu:
Rotasi bersudut bebas Rotasi 90o ke kiri Rotasi 90o ke kanan
Dibalik horisontal (sumbu lipat tegak) Dibalik vertikal (sumbu lipat
)
mb r objek d gan udu
mendatar
a. Rotasi ga a en s t sebarang
i. Pilih objek yang ingin Anda rotasikan
ii. Pada toolbar Drawing , klik Draw
iii. Tunjuk pointer ke Rotate or Flip
iv. Klik Free Rotate
Delap persegi kecian l yang biasanya muncul
v. Tekan pointer ngk u, di
pada gambar aktif sekarang berubah menjadi empat buah noktah lingkaran kecil berwarna hijau sebagai titik sudut persegi panjang yang tepat melingkupi objek tersebut.
di salah satu li Gambar 9. 67 Gambar 9. 66
aran hija pojok persegipanjang pelingkup yang akan digunakan sebagai pemegang pemutaran. Pointer akan berubah menjadi .
vi.
vii. Klik di luar objek
yang dirotasi.
• U lik
li langkah dengan sudut seb an
Drag di pojok objek sesuai arah rotasi yang Anda inginkan.
Catatan
ntuk mengenda an agar sebuah objek terotasi
seka esar15o, tekan d
tahan Shift sementara Anda menggunakan .
•
g Untuk merotasikan objek berpusat di titik yang berhadapan (arah diagonal) dengan titik pegan an
yang Anda pilih, klik Ctrl sementara Anda
menggunakan tool Free Rotate.
b. Rotasi gambar objek 90o ke arah kiri (berlawanan engan arah putaran jarum jam)
d
i. Pilih objek yang ingin Anda rotasikan.
ii. Pada toolbar Drawing , klik Draw
iii. Tunjuk pointer ke Rotate or Flip iv. Klik Rotate Left .
semula
setelah diputar Gambar 9. 69 Gambar 9. 68
c. Rotasi gambar objek 90 derajat ke k tasikan.
anan (sama dengan arah putaran jarum jam)
i. Pilih objek yang ingin Anda ro
ii. Pada toolbar Drawing , klik Draw se
iii. Tunjuk pointer ke Rotate or Flip
mula
setelah
Gambar 9. 70 diputar
iv. Klik Rotate Right
d. Membalik Gambar secara vertikal (Pencerminan dengan cermin mendatar)
i. Pilih objek yang ingin Anda balik.
ii. Pada toolbar Drawing , klik Draw
iii. Tunjuk pointer ke Rotate or Flip
iv. Klik Flip Vertical
Contoh 1
objek asli salinan
ga
dengan cara disalin, daerah kurva diperluas
Gambar 9. 71 bungkan
Contoh 2
e. Membalik Gambar secara horisont
rtikal) al
(Pencerminan dengan cermin tegak/ve
i. Pilih objek yang ingin Anda balik.
ii. Pada toolbar Drawing , klik Draw
iii. Tunjuk pointer ke Rotate or Flip iv. Klik Flip Horizontal
salin ho ri + fl ip so nta l ro ta 2 × left/rig si 18 0 o atau ro ta te ht hasil peng gan gabung gabun Gambar 9. 72
Con
al diflip digabungkan
Contoh 2
bjek asli dapat diperoleh berawal dari Gam toh 1
keadaan aw salin, lalu
(O bar 9. 72)
objek asli salinan objek hasil flip hasil flip
diganti warna gabungan a Gambar 9. 74(ii) Gambar 9. 73 asli horisontal G mbar 9. 74(i) berkelanjutan
4. Kisi-kisi
mpilkan Kisi-kisi
isi-kisi ditampilkan dengan lik Draw pada toolbar a. Mena K cara: k Drawing klik
muncul panel Drawing Grid seperti pada Gambar 9. 73 di samping. Gambar menunjuk-kan bahwa default komputer tidak memunculkan kisi-kisi di layar, yang ditunjukkan
oleh ,
a pada kotak aktif dengan angka pada: Tampak bahw
(spasi mendatar) dan (spasi
masing 3,2 mm atau 0,13 inchi. Angka tersebut sebagai satuan skala jarak antar garis kisi.
Jika gridlines-nya diaktifkan dengan klik pa tegak)
masing-da
kotak isian: , maka
ada dua pilihan isian yang dapat dilakukan, yaitu ndatarnya setiap berapa satuan. Gambar 9. 75
mengisi angka,
garis kisi me
Defult komputer, keduanya diisi 1, yang berarti jarak antara dua garis sejajar yang terdekat adalah 3,2 mm.
Sesuai default (satu satuan untuk kedua arah),
maka di seluruh permukaan daerah kerja MsWord akan muncul kisi-kisi seperti gambar berikut.
Catatan: 3, 2 m m Gambar 9. 76 3,2 mm
¾ Jika dokumennya dicetak, kisi-kisi “bawaan
komputer” yang muncul pada monitor tersebut tidak ikut tercetak.
¾ Spasi dalam grid tersebut dapat diubah, dan
terkecil adalah 0,1 mm. b. Fungsi Snap object
Di sini ada dua perintah: Snap objects to grid dan
Snap objects to other objects . Fungsinya untuk memerintahkan gambar atau objek yang sedang digambar “dikancingkan pada”/“ditempelkan pada”
pojok/perpotongan garis kisi tegak dan mendatar (to
grid; pada grid), ataukah pada objek lainnya (to other
object).
1) Alternatif pilihan Snap objek
Pilihan 1
D Snap objects to grid
Gambar 9. 77 menunjukkan antara lain:
Gambar 9. 77
• Semua ruas garis berujung-pangkal perpotongan
garis kisi-kisi. Kecenderungan bangun-bangun datar berbatas grid kisi-kisi.
• Dengan kondisi ini Anda tidak dapat menggambar
langsung sebuah ruas garis yang ujung dan pangkalnya berada di luar titik potong garis kisi-kisi.
• Misalnya Anda akan menggeser salah satu dari dua
ruas garis di atas, maka jika Anda klik (diaktifkan) kemudian digeser, di manapun juga Anda akan menemukan bahwa kedua ujungnya pasti berada di titik potong garis kisi-kisi. Jadi geraknya meloncat.
• Untuk meletakkan suatu titik misalnya ujung ruas
garis di luar garis kisi-kisi, Anda dapat melakukan dengan cara:
= Klik/Aktifkan objek yang hendak digerakkan = Tahan tombol Ctrl
= Gerakkan objek tersebut menggunakan tombol anak panah. Pergeseran akan lebih “mulus”, tidak “meloncat”.
Pilihan 2
D Snap objects to grid
D Snap objects to other objects
Gambar 9. 78 menunjukkan, antara lain bahwa: Gambar 9. 78
• Jika Anda menarik sebuah ruas garis, ujung ruas
garis dapat berada di manapun, di titik potong garis kisi-kisi, pada garis kisi-kisi tidak pada titik potong garis kisi mendatar dan tegak, maupun di dalam persegi sama sekali tidak pada garis kisi.
• Bangun-bangun yang terbentuk dapat berada di
manapun, dengan ukuran yang tidak harus merupakan kelipatan bulat dari ukuran persegi pada kisi-kisi
Pilihan 3
Mengaktifkan kedua pilihan
D Snap objects to grid
D Snap objects to other objects
2) Pemanfaatan Snap objects to grid
Pengaktifan Snap objects to grid antara lain dapat digunakan untuk membuat kisi-kisi yang dapat dicetak.
Kisi-kisi terbuat dari garis-garis putus-putus dengan ukuran yang tidak terlalu tebal.
Misalkan akan dibuat kisi-kisi berukuran 10 × 10
dengan persegi berukuran 5 mm. Untuk meyakinkan (melihat ketepatan) ukurannya, kisi-kisi monitor dimunculkan (tidak harus). Langkah-langkahnya sebagai berikut
i. Klik Draw pada toolbar Drawing
ii. Klik
iii. Klik/Aktifkan D Snap objects to grid iv. Pada Horizontal Spacing ketik 5 mm
Pada Vertical Spacing ketik 5 mm.
v. Aktifkan D Display gridlines on screens vi. Tarik ruas garis sepanjang 10 satuan kisi-kisi.
Aktifkan garisnya Gambar 9. 79 (i)
vii. Tahan Ctrl dan tekan D (Ctrl + D ) Ruas garis terduplikasi, kedudukan tidak pada garis kisi
viii.Tekan tombol ↓ . Ruas garis berada pada
garis kisi-kisi.
Gambar 9. 79 (iii)
ix. Tekan tombol ← . Ruas garis berada pada
garis kisi-kisi dan letak kedua ujung garis sesuai keadaan garis awal.
Gambar 9. 79 (iv)
x. Tekan tombol ↓ . Ruas garis berada pada
garis kisi-kisi.
xi. Tahan Ctrl dan tekan D (Ctrl + D )
Ruas garis ketiga terbentuk dengan kedudukan sesuai garis pertama dan kedua pada tiga garis kisi mendatar yang sejajar.
Gambar 9. 79 (v)
xii. Tahan Ctrl dan tekan D . ( Ctrl + D ) 8
xiii.Dari gambar pada xii, tarik sebuah ruas garis dari ujung kiri garis pertama sampai dengan ujung kiri garis terakhir (ke-11). Garis ini arahnya vertikal
xiv.Ulangilah langkah vii-xii (Untuk vii tombol
anak panah → dan viii anak panah ↑ .
Gruplah hasilnya.
Gambar 9. 79 (vii) Gambar 9. 79 (vi)
xv. Masih dalam keadaan gambar aktif, ubahlah gaya garis hasil pada xiv (––––– ) dengan
titik-titik (………… ) (Pada toolbar Drawing
Klik Dash Line, pilih/klik ………….)
Kisi-kisi ini dapat dicetak. Gambar 9. 79 (viii)
5. Fungsi
Ada 4 (empat) perintah di dalam Nudge, yaitu menggeser gambar, dengan cara
i. Aktifkan/Pilih gambar objek yang diinginkan
ii. Klik Draw pada toolbar Drawing
iii. Arahkan pointer ke
iv. Klik satu di antara yang berikut: ke atas
ke bawah ke kiri ke kanan
Jika Snap objects to grid aktif, maka pergeseran akan
aktif, maka geserannya adalah ke arah yang ditunjuk dengan jarak geser sebesar 1 pixel.
6. Perataan atau Distribusi
Align or distribute merupakan perintah perataan atau distribusi gambar objek MsWord.
Langkah untuk menerapkan perintah-perintah itu pada sejumlah gambar objek adalah sebagai berikut.
i. Aktifkan/Pilih gambar objek yang
diinginkan
ii. Klik Draw pada toolbar Drawing
iii. Arahkan pointer ke
Gambar 9. 80
iv. Klik satu di antara pilihan yang tersedia. Contoh
Berikut ini hasil dari perintah Allign or Distribute , masing-masing dari keadaan awal, dengan perintah:
Allign Left Allign Center Allign Right
Allign Top Allign Middle Allign Bottom Gambar 9. 81
7. Edit Points
Setiap gambar objek yang menggunakan unsur dari Lines dalam AutoShapes dapat dikenai perintah Edit Points .. Ketika sebuah gambar sedang aktif dan
kemudian diklik, maka beberapa noktah persegi hitam
muncul di sepanjang garis, kurva, di keliling atau titik sudut sebuah bangun. Letaknya adlah pada titik tempat melakukan klik ketika menggambarnya.
.
Jika Edit Points dalam keadaan aktif, maka Anda dapat
mengedit gambar tersebut dengan perubahan yang ‘lembut’. Untuk keperluan tersebut jika perlu Anda dapat mengubah Zoom layar 200% atau bahkan 500%, agar peletakan sebuah titik menjadi lebih akurat.
Contoh pemanfaatan Edit Points
Gambar 9. 82
a. Menggambar grafik fungsi kuadrat f: x → x2 . Persamaan grafiknya y = x2.
(i) Gunakan tabel nilai fungsi untuk domain bilangan bulat [–3, 3]. Diperoleh koordinat titik-titik yang dilalui grafik: (–3, 9), (–2, 4), (–1, 4), (0, 0), (1, 1), (2, 4), (3, 9)
(ii) Sediakan kisi-kisi garis (gridlines). Pilih sumbu-X dan sumbu Y-nya.
(iv) Tunjuk Lines . (v) Klik Curve
(vi) Klik di titik-titik (–3, 9), (–2, 4), (–1, 4), (0, 0), (1, 1), (2, 4), (3, 9)
Jika tidak ada kesalahan klik dalam meletakkan titik-titik pada grafik maka akan diperoleh gambar parabol seperti pada Gambar 9. 83 (iv).
Misalkan terjadi kesalahan letak pada sebuah atau
lebih titik ketika mouse di-klik, tidak perlu dirisaukan. Lanjutkan sampai titik terakhir (di sini klik 2 kali). Misalnya hasilnya seperti pada Gambar 9. 83 (i) Untuk memperbaikinya,
• Klik kurva (yang salah),
• Klik/Pilih Draw
• Klik Edit Points
Gambar yang tampak sekarang seperti pada Gambar 9. 83 (ii); muncul noktah-noktah persegi hitam.
• Tempatkan pointer pada titik yang salah-tempat
(pointer berubah berbentuk persegi), kemudian tarik/draglah noktah hitam ke tempat yang seharusnya (tahan mouse). Jika sudah tepat, lepaskan tekanan pada mouse tersebut.
Jika semua kesalahan sudah dibetulkan, maka akan tampak seperti pada Gambar 9. 83 (iii).
• Klik sekali lagi di luar gambar
Grafik yang terjadi seperti yang diharapkan. (Gambar 9. 83 (iv)).
b. Mengarsir Daerah dalam Sistem Koordinat
(i) Misalkan daerah OATD akan diarsir
(ii) Pada toolbar Drawing klik pada AutoShapes
(i) (ii (iv) (iii) Gambar 9. 83 A(4, 0) C(6, 0) D(0,6) B(0, 8) Y Y B(0, 8) D(0,6) X O T A(4, 0)
O T C(6, 0) X (ii) (i) Gambar 9. 81
(iii)Tunjuk pointer ke Lines ,
(iv)Klik Freeform
(v) (Gambar ii) Klik di titik O, geser, klik di D, geser, klik di T, geser, klik di A, geser, klik di O.
Daerah OATD terbentuk, terisi warna putih, sehingga kisi-kisi koordinat tertutup.
Pada contoh ini, klik di titik D dan T tidak tepat. (vi) Jika poligon OATD tidak aktif, pilih/aktifkan (atau
dengan klik di daerah gambar). (vii) Klik/Pilih Draw .
(viii)Klik Edit Points .. Tampilan gambar bernoktah persegi seperti pada Gambar 9. 81 (iii).
(ix) Di keempat titik sudut poligon ada persegi hitam.
Arahkan pointer di persegi hitam misal di dekat titik D, tepatkan di noktah hitam tersebut. Tahan tekanan mousenya, tarik ke titik D. Jika sudah tepat, lepaskan tekanan pada mouse. Lakukan hal yang sama di titik sudut poligon dekat titik T yang letaknya masih meleset, ditepatkan di titik T. (Gambar 9. 81 (iv)) A(4, 0) C(6, 0) D(0,6) B(0, 8) Y Y B(0, 8) D(0,6) X O T (iii) A(4, 0) C(6, 0) X O T (iv) Gambar 9. 81
(x) Gambar (iv) masih ada noktah hitam di keempat titik sudut poligon. Untuk menghilangkan, klik di luar daerah poligon (Langkah ini dapat ditiadakan)..
(xi) Untuk memperoleh Gambar (v), aktifkan kembali (jika sudah tidak aktif) gambar OATD.
• Pada toolbar klik Fill Color , • Pada panel warna klik Fill Effects … .
• Klik label Pattern .
• Klik/pilih arsiran, misal .
• Klik OK .
Hasilnya Gambar (v), dengan arsiran menutup sebagian kisi-kisi dan garis-garis lain, termasuk sumbu koordinat.
(xii) Dalam keadaan gambar poligon OATD (sekarang terarsir) masih aktif.
• Pada toolbar klik Draw .
• Pada panel tunjuk pointer ke Order .
• Pada panel klik Send to Back .
Diperoleh Gambar (vi). T A(4, 0) C(6, 0) D(0,6) B(0, 8) Y Y B(0, 8) D(0,6) X
O T (vi) (v) A(4, 0) C(6, 0) X Gambar 9. 81 O
H. PEMANFAATAN LEBIH LANJUT PANEL FORMAT AUTOSHAPES
Gambar 9. 29 adalah panel tampilan Format AutoShapes .
pada label Colors and Lines . Jika ada sebuah gambar objek
dari AutoShapes didobelklik, maka muncul panel tersebut.
Klik pada label Size akan memunculkan panel seperti Gambar
9. 27.
1. Mengubah Ukuran Gambar
Sebuah gambar dapat diubah ukurannya dengan beberapa cara:
a. Bangun hasil sebangun dengan bangun asal.
Agar dapat membandingkannya dengan bangun asal, bangun asal disalin (copy) dulu. Yang diubah ukurannya adalah hasil salinannya.
i. Klik bangun asal
ii. Drag dan drop ke samping bangun asl
iii. Dobel Pilih/Klik bangun hasil salinan.
Muncul panel Format AutoShapes
iv. Klik pada label Size
v. Ubah Height: 100% menjadi Height: 50%
Ubah Width: 100% menjadi Width: 50%
vi. Klik OK
Gambar 9. 85
Perhatikan, bahwa perbesaran maupun pengecilan objek tidak mengubah ukuran unsur arsirannya.
b. Bangun hasilnya tidak sebangun dengan bangun asal
Hal ini dapat dilakukan sebagai berikut.
1) dengan bantuan panel Format AutoShapes Langkahnya sama seperti butir a, tetepi angka perubahan pada tinggi dan lebarnya berbeda. 2) tanpa bantuan panel Format AutoShapes
Caranya:
• Klik/Pilih/Aktifkan bangun yang akan diubah
• Tunjuk/Arahkan pointer ke salah satu persegi
pembatas daerah persegi panjang pelingkup gambar, kemudian klik tempat tersebut tersebut, maka pointer akan berubah bentuk.
Jika ditarik ke luar atau didorong ke arah pusat gambar, bangun akan berubah. Anak panah yang berada di tengah sisi persegi-panjang hanya dapat mengubah ke arah tegak saja atau horisontal saja. Yang berada di pojok dapat mengubah ke segala arah, bahkan membalik ke arah pihak lain sisi yang tidak melalui titik sudut tempat menggerakkan perubahan bangun.
Contoh:
Dari gambar pada bangun asal contoh pada Gambar 9.85, dengan handel perubahan disalah satu pojok, dapat diubah menjadi:
Gambar 9. 84
3) Perubahan bangun menggunakan Edit Points
Perubahan ini hanya bisa dilakukan terhadap
bangun yang terbentuk oleh perintah Lines pada
AutoShapes . Bahkan sebuah ruas gris lurus dapat ‘dipatahkan’. Dengan mengaktifkan perintah
Edit Points terhadap sebuah ruas garis lurus, jika diklik di sebuah titik pada garis itu dan ditarik, maka dapat terjadi ‘garis patah’. Jika dikenakan pada kurva, lengkungannya berubah.
2. Rotasi
Selain sudut-sudut khusus kelipatan 15o, melalui panel Format AutoShapes dapat dipilih sudut putar – 359o
sampai dengan 359o. Untuk αo sudut negatif, komputer
Sudut yang oleh komputer diinterpretasi posisif adalah sudut dengan putaran searah dengan arah putar jarum jam.
sebelum diputar sesudah diputar
Gambar 9. 88
30o – 45o
Perlu dipahami, bahwa arah putar gambar teknis tersebut berlawanan dengan yang digunakan dalam matematika, yaitu bahwa putaran positif jika berlawanan dengan arah putar jarum jam.
Contoh 1
Berikut ini contoh penggunaan rotasi untuk pengubinan dengan bahan dasar bangun dari AutoShapes. Segi-12 beraturan dapat dibuat melalui peertolongan segi-6 beraturan atau segi-12 bintang (dari Stars and Banners) Pengubinan reguler (beraturan)
Di setiap titik sudut bersekutu beberapa poligon beraturan kongruen. Banyak poligonnya setiap titik sudut dan panjang setiap sisinya, sama.
Pada setiap gambar, angka menunjukkan jenis poligonnya, misalnya 3 adalah segitiga samasisi, 4 segiempat beraturan atau
persegi. (i-2) (i-1) (3, 3, 3, 3, 3, 3 ) (3, 3,
dan Pengubinan semi-reguler (4, 4, 4, 4 ) (6, 6, 6) Gambar 9. 89 (ii) (iii)
tanpa rotasi dengan rotasi
Pengubinan ini juga menggunakan ubin poligon beraturan. Di sini pada setiap titik sudutnya:
♦ bersekutu tiga atau lebih poligon beraturan
♦ ada dua atau lebih jenis poligon yang setiap jenisnya
kongruen
♦ panjang sisi semua poligon sama
♦ urutan siklis jenis poligon yang bersekutu tersebut
sama.
Ada 8 (delapan) macam pengubinan semi-reguler. Berikut ini dua 3 contohnya dengan angka-angka menunjukkan jenis poligon beraturannya, dan urutannya merupakan urutan siklis.
(i)
(ii) (3, 3, 4, 3, 4) (iii) (3, 4, 6, 4) Gambar 9. 90 Pengubinan demi-reguler
Pada pengubinan demi-reguler, jika pada suatu titik sudut persekutuan terdapat kelompok poligon tertentu, maka pada titik sudut lainnya terdapat juga kelompok yang sama, tetapi di samping itu ada juga titik sudut lain yang kelompok poligonnya berbeda dari model pertama.. Jadi dalam pengubinan sebuah bidang datar dengan demi-reguler ada lebih dari satu model
Berikut ini dicontohkan tiga kelompok berbeda (3, 4, 4, 6), (3, 4, 6, 4) Gambar 9. 91 (i) (3, 3, 4, 3, 4), (4, 3, 4, 6) Gambar 9. 91 (ii) (3, 3, 3, 3, 3, 3), (3, 3, 4, 3, 4) (I) Gambar 9. 91 (iii-1)
(3, 3, 3, 3, 3, 3), (3, 3, 4, 3, 4) (II)
Berikut ini, demireguler dengan 3 kelompok poligon beraturan berbeda. Gambar 9. 91(iii-2) (i) (i-3) Gambar 9. 92 (i)
Gambar 9. 92 (ii) (ii) (3, 3, 3, 3, 3, 3)/(3, 3, 3, 4, 4)/(3, 3, 4, 3, 4) (1)
(satu di antara 2 macam kelompok)
Contoh 2: Perhatikan proses rotasi dalam setiap perubahan dari gambar satu ke berikutnya.
A B A C T (v) B A C B C A C (ii) (i) (vi) B B C (iv) (vii) A T (iii)
Keenamnya digabung
Keterangan Gambar 9.93
(i) Digambar sebuah ∆ABC samasisi
putar 60o putar 60o putar 60o putar 60o put ar 60 o Gambar 9. 93 (ix) (viii)
(ii) Pada sisi BC digambar kurva
(iii) Kurva pada BC disalin, diputar 60o berpusat di B.
(iv) Digambar kurva pada sisi AC, bertitik batas C dan
T, dengan T titik tengah AC.
(v) Kurva pada CT disalin dan diputar 180o berpusat T.
(vi) Di dalam daerah tertutup dihias, ∆ABC dihapus.
(vii) Daerah kurva tertutup disalin penuh tanpa potongan
kurva, diwarnai dengan shading, dan arsiran dikenai perintah “Sent to Back” (lihat proses Gambar 9. 81).
(viii) Proses menyalin gambar (vii), memutar dan mewarnai latar belakang gambar.
(ix) Gambar objek hasil (viii) digabungkan (proses
“pengubinan dengan ikan hias”).
Jika pengubinan/pemasangan dengan 6 macam kedudukan dilanjutkan, maka terjadi gambar seperti pada Gambar 9. 42.
I. MENGGAMBARKAN LUKISAN DASAR
Dalam geometri datar dikenal beberapa lukisan dasar. Lukisan itu digunakan sebagai dasar melukis selanjutnya. Berikut ini digambarkan cara melukis tersebut dan teknik menggambar dengan MsWord.
Ada perbedaan penggunaan alat antara teknik menggambar di kertas dengan pada layar komputer. Pada kertas digunakan jangka dan penggaris. Pada komputer digunakan fasilitas pada Drawing. Berikut ini diberikan gambaran memperlihatkan ‘bekas
jangka’ menggunakan AutoShapes , khususnya Arc di dalam
Basic Shapes .
♦ Pada toolbar Drawing klik AutoShapes .
♦ Geser ke BasicShapes .
♦ Klik Arc .
Tempatkan pointer di sebarang titik di layar, tekan tombol Shift, drag mouse. Jika ingin panjang jari-jari busur lingkarannya tertentu, misal 2 cm,
1) dobelklik busur aktif tersebut, maka akan muncul panel seperti
panel Format AutoShapes seperti
Gambar 9. 29atau 9. 30. Jika seperti 9.26, klik label Size untuk memperoleh Gambar 9. 30.
2) Isikan:
Height: 20 mm Width: 20 mm
Gambar 9. 94 (ii)
3) Klik OK
♦ Untuk membuat busur sudut sebarang, klik busurnya. Jika
pointer diletakkan pada salah satu noktah warna kuning di ujung busur, pointer berubah menjadi mata anak panah ( ). Gerakkan noktah kuning menggunakan mouse melalui ujung anak panah sesai keperluan.
Persegi-persegi kecil pembatas bangun datar akan
berpindah letaknya.
Pusat busur tidak berubah. Hal ini dapat diperiksa dengan
mewarnai/mengarsir juringnya. Cara ini sekaligus dapat
digunakan untuk penentuan letak pusat busur lingkaran.
Busurnya yang dapat menggambarkan “jalannya pensil
dari sebuah jangka” dapat digambarkan dengan jenis garis sesuai pilihan.
Berikut tersebut secara geometris penggunaan “jangka” dan padanannya jika digunakan teknik menggunakan fasilitas Drawing, (a) untuk 3 macam lukisan dasar, (b) penggunaan busur elips.
1. Melukis Garis Yang Tegaklurus Garis Yang Diketahui Melalui Sebuah Titik Di Luar Garis Tersebut
Dilukis: Garis h melalui T ⊥ g. Cara geometris:
i. Berpusat di titik T dibuat sebuah busur (misal
berjari-jari r), memotong garis g, misal di titik A dan titik B. ii. Berpusat di titik A dibuat sebuah busur berjari-jari r, iii. Berpusat di titik B dibuat sebuah busur berjari-jari r, iv. Kedua busur dari (ii) dan (iii) berpotongan di titik C.
v. Tarik garis TC.
Garis h adalah garis TC.
Gambar 9. 95 v iv iii ii i C B A h g T
Dengan komputer/fasilitas Drawing:
i. Copy garis g diperoleh garis g′.
ii. Dengan g′ masih aktif,
pada toolbar Drawing klik Draw , geser pointer, tunjuk ke Rotate or Flip klik Rotate Left atau Rotate Right
iii. Geser g′ melalui titik T. g′ → h. T g g′→ (iii) g T h (i) g T (ii) g′ g′ Gambar 9. 96
2. Melukis Garis Yang Tegaklurus Garis Yang Diketahui Melalui Sebuah Titik Pada Garis Tersebut
Dengan T pada g, cara butir 1 di atas dapat digunakan di sini.
3. Melukis Sumbu Sebuah Ruas Garis
Sumbu sebuah ruas garis adalah sebuah garis yang melalui titik tengah garis tersebut dan tegaklurus padanya.
Jika ruas garisnya AB,
i. Lukis sebuah busur lingkaran
berpusat di A, berjari-jari r (dengan r > ½ AB).
ii. Lukis sebuah busur lingkaran
berpusat di B, jari-jari r. Gambar 9. 97
r iii ii i r B A