20
BAB III
PEMBAHASAN MASALAH DAN DESIGN PROGRAM
Bab ini membahas masalah perawatan ponsel dan cara mendesign program web tentang merawat ponsel nokia menggunakan Macromedia Dreamweaver MX. Dengan adanya website perawatan ponsel nokia, diharapkan para pengguna ponsel dapat lebih memperhatikan ponselnya.
Adapun umur pakai suatu ponsel bergantung dari bagaimana cara pemakaiannya. Jika kita tidak hati-hati dalam menggunakan ponsel, niscaya umur pakai suatu ponsel akan semakin pendek dan ponsel kita akan lebih cepat menjadi barang usang. Oleh karena itu, ada baiknya jika kita pandai-pandai merawat ponsel. Ponsel merupakan benda yang hampir setiap hari mendampingi kita kemana saja. Biasanya jika tidak sedang dipakai, ponsel akan disimpan disaku baju, celana, atau di dalam tas. Kemungkinan ponsel terkena benturan, jatuh atau mengalami gesekan dengan benda-benda lain. Agar ponsel selalu dapat berada pada kondisi prima maka ada baiknya ponsel dirawat dengan baik dan benar.
3.1 Struktur Navigasi
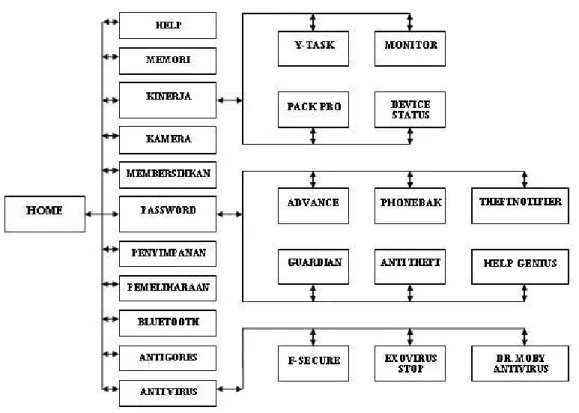
Struktur navigasi website digunakan untuk menggambarkan secara garis besar isi dari seluruh situs web dan menggambarkan bagaimana hubungan antara isi-isi dalam website tersebut. Struktur navigasi website ini adalah struktur navigasi Campuran (composite). Struktur navigasi ini memiliki fungsi yaitu untuk memberikan petunjuk kepada pemakai (user), sehingga dapat menjadikan struktur navigasi ini sebagai petunjuk untuk mencari informasi dan mempermudah pemakai (user) dalam menggunakan aplikasi ini. Struktur navigasi memberikan gambaran pada pemakai (user) mengenai lokasi mereka sekarang dan lokasi-lokasi yang bisa mereka kunjungi dari lokasi-lokasi mereka sekarang.
21
Gambar 3.1 Struktur Navigasi
3.2 Design Storyboard
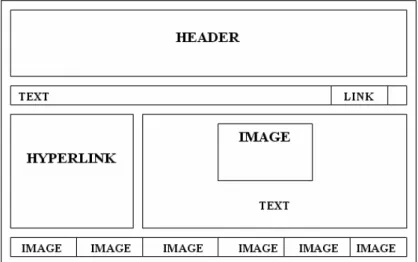
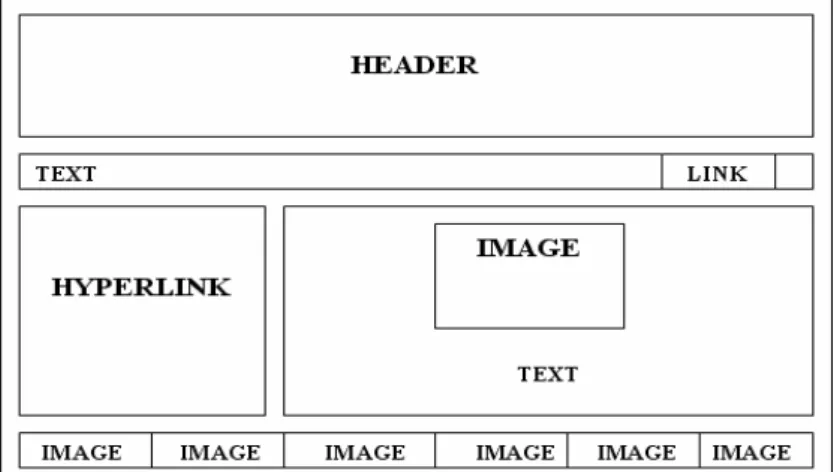
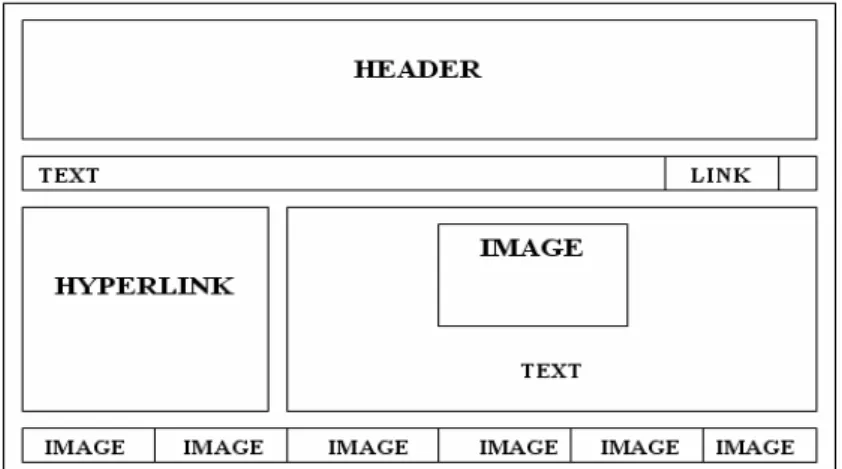
Design storyboard merupakan gambaran halaman web yang akan dibuat. Design harus disesuaikan dengan struktur navigasi yang telah dibuat, sehingga design menjadi terarah.
3.2.1 Perawatan ponsel nokia.htm
Perawatan ponsel nokia.htm adalah halaman depan dari semua halaman yang ada pada website. Halaman ini juga disebut sebagai halaman pembuka, karena pada saat pertama website dibuka maka halaman inilah yang akan tampil sebelum halaman yang lainnya. Halaman ini juga merupakan main atau home dari halaman-halaman web lainnya yang berada pada link home.htm tersebut.
22
Gambar 3.2 Design Perawatan Ponsel Nokia.htm
3.2.2 Penyimpanan.htm
Halaman penyimpanan maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel penyimpanan juga perlu diperhatikan . Halaman ini dilengkapi dengan keterangan dan gambar.
23 3.2.3 Membersihkan.htm
Halaman membersihkan maksud dan tujuannya adalah agar pengunjung. website ini mengetahui bahwa didalam merawat ponsel membersihkan juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
Gambar 3.4 Design Membersihkan.htm
3.2.4 Memori.htm
Halaman memori maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel memori juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
24 3.2.5 Baterai.htm
Halaman baterai maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel baterai juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
Gambar 3.6 Design Baterai.htm
3.2.6 Bluetooth.htm
Halaman bluetooth maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel pada bluetooth juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
25 3.2.7 Kamera.htm
Halaman kamera maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel pada kamera juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
Gambar 3.8 Design Kamera.htm
3.2.8 Anti virus.htm
Halaman anti virus ini berisikan link ke F-Secure, exovirus, dr,moby. Dimaksudkan agar pengunjung website ini dapat mengetahui isi dari penjelasan dalam website ini. Halaman ini juga dilengkapi dengan gambar dan keterangan.
26 a. F-Secure.htm
Halaman F-Secure merupakan bagian halaman dari anti virus yang membahas cara menangani virus yang terdapat di Symantec.
Gambar 3.10 Design F-Secure.htm
b. Exovirus.htm
Halaman Exovirus merupakan bagian halaman dari anti virus yang membahas cara menangani virus trojan.
27 c. Dr. Moby.htm
Halaman Dr. Moby merupakan bagian halaman dari anti virus yang membahas cara menangani virus CardTrap.a, Skulls., DoomBoot, dan Comm Warrior (termasuk Comm Warrior.c).
Gambar 3.12 Design Dr. Moby.htm
3.2.9 Password.htm
Halaman password ini berisikan link ke advance, guardian, help genius, phone bak, anti-theft, theftnotifier. Dimaksudkan agar pengunjung website ini dapat mengetahui isi dari penjelasan dalam website ini. Halaman ini juga dilengkapi dengan gambar dan keterangan.
28 a. Advance.htm
Halaman advance merupakan bagian halaman dari password yang membahas cara mengunci beberapa aplikasi di ponsel.
Gambar 3.14 Design Advance.htm
b. Guardian.htm
Halaman guardian merupakan bagian halaman dari password yang membahas cara mengunci data-data pribadi di ponsel.
Gambar 3.15 Design Guardian.htm
c. Help Genius.htm
Halaman help genius merupakan bagian halaman dari password yang membahas cara mengamankan ponsel.
29
Gambar 3.16 Design Help Genius.htm
d. Phone BAK.htm
Halaman phone BAK.htm merupakan bagian halaman dari password yang membahas tentang aplikasi anti pencurian.
Gambar 3.17 Design Phone BAK.htm
e. Anti-Theft.htm
Halaman anti-theft.htm merupakan bagian halaman dari password yang membahas tentang aplikasi untuk melacak pencuri ponsel.
30
Gambar 3.18 Design Anti-Theft.htm
f. Theftnotifier.htm
Halaman theftnotifier merupakan bagian halaman dari password yang membahas tentang aplikasi untuk mem back up data.
Gambar 3.19 Design Theftnotifier.htm
3.2.10 Antigores.htm
Halaman antigores maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel antigores juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
31
Gambar 3.20 Design Antigores.htm
3.2.11 Kinerja.htm
Halaman kinerja ini berisikan link ke y-task, pack pro, monitor, device status. Dimaksudkan agar pengunjung website ini dapat mengetahui isi dari penjelasan dalam website ini. Halaman ini juga dilengkapi dengan gambar dan keterangan.
32 a. Y-Task
Halaman y-task merupakan bagian halaman dari kinerja yang membahas tentang alat bantu untuk ponsel.
Gambar 3.22 Design Y-Task.htm
b. Pack Pro.htm
Halaman pack pro merupakan bagian halaman dari kinerja yang membahas aplikasi perawatan ponsel.
33 c. Battery Monitor.htm
Halaman battery monitor merupakan bagian halaman dari kinerja yang membahas aplikasi melihat kapasitas batteray di ponsel.
Gambar 3.24 Design Battery Monitor.htm
d. Device Status
Halaman device status merupakan bagian halaman dari kinerja yang membahas cara merangkum data-data di ponsel.
34 3.2.12 Help.htm
Halaman help dibuat atas dasar maksud memberi tahu kepada pengunjung website untuk mengetahui tombol-tombol yang ada di website ini.
Gambar 3.26 Design Help.htm
3.3 Pembuatan Program Aplikasi Web
Setelah perangkat lunak dan perangkat keras serta rancangan storyboard yang telah dibuat sudah dipersiapkan, maka siap untuk memulai pembuatan aplikasi web.
3.3.1 Membuka Macromedia Dreamweaver MX
Perangkat lunak yang dipakai adalah Macromedia Dreamweaver MX, lakukan langkah berikut ini untuk membukanya :
a. Klik Start >> All Programs >> Macromedia >> Macromedia Dreamweaver MX.
b. Atau dengan mengklik ikon Macromedia Dreamweaver MX yang ada di Dekstop.
35
Gambar 3.27 Membuka Macromedia Dreamweaver MX.
3.3.2 Proses Pembuatan Halaman Website
Setelah Dreamweaver MX tampil dan persiapan awal telah dilaksanakan dengan baik, maka telah siap untuk memulai dan membuat sebuah aplikasi website tentang Perawatan Ponsel Nokia dengan menggunakan Macromedia Dreamweaver MX. Berikut ini cara-cara yang dapat dilakukan untuk membuat website ini :
1. Membuat Root Folder
Semua halaman yang terdapat dalam sebuah website akan diletakkan pada root folder, yang mana nantinya akan mempermudah untuk memanajemen website. Root folder bisa juga disebut kepala dari anggota badan-badan atau subfolder. Jadi root folder mengepalai semua kumpulan folder beserta isinya.
Ada beberapa langkah yang harus dilakukan untuk menciptakan root folder dengan Macromedia Dreamweaver MX, antara lain :
36
1. Pada toolbar Klik Site >> New Site. Setelah itu anda akan berada dikotak dialog Site Definition.
2. Pada kotak Site Name ketik nama deskripsi dari website yang akan dibuat, setelah itu klik Next.
3. Pada Local Root Folder, pilih folder yang telah dibuat tadi dengan mengklik ikon folder, kemudian di browse dan pilih folder anda, setelah itu Select.
4. Kemudian klik tombol Done.
Gambar 3.28 Membuat Site Baru
2. Membuat Design Halaman Website
Semua halaman web yang penulis buat di design dengan tabel, memasukkan gambar dan memasukkan text pada setiap halaman website. Langkah-langkah pembuatan design halaman website ini sebagai berikut :
1. Design dengan Tabel
Pada saat pertama kali kita bekerja dengan Dreamweaver MX, kita akan berada pada standar view. Untuk membuat tabel pada standar view, kita bisa menggunakan perintah Insert Table. Dreamweaver akan membuat tabel sesuai option yang kita masukkan. Masukkan nilai di Inset Table, Rows 2, Column 2, Cell Padding 0, Cell Spacing 0, lalu pada Width kita ubah menjadi Percent, Border 0, kemudian tekan OK.
37
Gambar 3.29 Kotak Dialog Insert Table
2. Memasukkan Gambar
Siapkan gambar sebelum dimasukkan, gambar yang berformat .jpg dan .gif yang kita akan pakai. Lalu ikuti cara berikut ini :
1. Pada toolbar klik Insert >> Image lalu cari gambar yang kita telah siapkan.
2. Setelah selesai klik OK lalu secara otomatis akan muncul kotak dialog untuk menyimpan gambar didalam root folder, klik OK dan tentukan letak paenyimpanan, kemudian OK.
38 3. Membuat Text
Untuk memasukkan text pada Dreamweaver kita bisa merubah Font, Align, Bold, dan sebagainya di Menu Bar, Text pilih apa yang ingin diubah.
4. Membuat Link dengan Hyperlink, Rollover Image dan Flash Button a. Untuk membuat Hyperlink lakukan langkah-langkah berikut ini:
Pada Insert Bar klik ikon Hyperlink
Gambar 3.31 Hyperlink
b. Untuk membuat Rollover Image lakukan langkah-langkah berikut ini: 1. Pada toolbar klik Insert.
2. Pilih Interactive Image >> Rollover Image untuk membuka kotak dialog Insert Flash Text.
39
c. Untuk membuat Flash Button lakukan langkah-langkah berikut ini: 1. Pada toolbar klik Insert.
2. Pilih Interactive Image >> Flash Button untuk membuka kotak dialog Insert Flash Text.
Gambar 3.33 Flash Button
3.3.3 Tampilan Design Halaman Website 1. Perawatan ponsel nokia.htm
Halaman perawatan ponsel nokia ini merupakan halaman utama (home page) yang akan tampil didalam web ini pertama kali, karen penulis menggunakan tabel maka pada setiap halaman akan muncul tabel tersebut.
40 2. Penyimpanan.htm
Rancangan halaman penyimpanan maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel penyimpanan juga perlu diperhatikan . Halaman ini dilengkapi dengan keterangan dan gambar.
Gambar 3.35 Penyimpanan.htm
3. Membersihkan.htm
Rancangan halaman membersihkan maksud dan tujuannya adalah agar pengunjung. website ini mengetahui bahwa didalam merawat ponsel membersihkan juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
41 4. Memori.htm
Rancangan halaman memori maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel memori juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
Gambar 3.37 Memori.htm
5. Baterai.htm
Rancangan halaman baterai maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel baterai juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
42 6. Bluetooth.htm
Rancangan halaman bluetooth maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel pada bluetooth juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
Gambar 3.39 Bluetooth.htm
7. Kamera.htm
Rancangan halaman kamera maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel pada kamera juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
43 8. Anti virus.htm
Rancangan halaman anti virus ini berisikan link ke F-Secure, exovirus, dr,moby. Dimaksudkan agar pengunjung website ini dapat mengetahui isi dari penjelasan dalam website ini. Halaman ini juga dilengkapi dengan gambar dan keterangan.
Gambar 3.41 Anti virus.htm
a. F-Secure.htm
Halaman F-Secure merupakan bagian halaman dari anti virus yang membahas cara menangani virus yang terdapat di Symantec.
44 b. Exovirus.htm
Halaman Exovirus merupakan bagian halaman dari anti virus yang membahas cara menangani virus trojan.
Gambar 3.43 Exovirus.htm
c. Dr. Moby.htm
Halaman Dr. Moby merupakan bagian halaman dari anti virus yang membahas cara menangani virus CardTrap.a, Skulls., DoomBoot, dan Comm Warrior (termasuk Comm Warrior.c).
45 9. Password.htm
Rancangan halaman password ini berisikan link ke advance, guardian, help genius, phone bak, anti-theft, theftnotifier. Dimaksudkan agar pengunjung website ini dapat mengetahui isi dari penjelasan dalam website. Halaman ini juga dilengkapi dengan gambar dan keterangan.
Gambar 3.45 Password.htm
a. Advance.htm
Halaman advance merupakan bagian halaman dari password yang membahas cara mengunci beberapa aplikasi di ponsel.
46 b. Guardian.htm
Halaman guardian merupakan bagian halaman dari password yang membahas cara mengunci data-data pribadi di ponsel.
Gambar 3.47 Guardian.htm
c. Help Genius.htm
Halaman help genius merupakan bagian halaman dari password yang membahas cara mengamankan ponsel.
47 d. Phone BAK.htm
Halaman help genius merupakan bagian halaman dari password yang membahas cara mengamankan ponsel.
Gambar 3.49 Phone BAK.htm
e. Anti-Theft.htm
Halaman anti-theft.htm merupakan bagian halaman dari password yang membahas tentang aplikasi untuk melacak pencuri ponsel.
48 f. Theftnotifier.htm
Halaman theftnotifier merupakan bagian halaman dari password yang membahas tentang aplikasi untuk mem back up data.
Gambar 3.51 Theftnotifier.htm
10. Antigores.htm
Rancangan halaman antigores maksud dan tujuannya adalah agar pengunjung website ini mengetahui bahwa didalam merawat ponsel antigores juga perlu diperhatikan. Halaman ini dilengkapi dengan keterangan dan gambar.
49 11. Kinerja.htm
Rancangan halaman kinerja ini berisikan link ke y-task, pack pro, monitor, device status. Dimaksudkan agar pengunjung website ini dapat mengetahui isi dari penjelasan dalam website ini. Halaman ini juga dilengkapi dengan gambar dan keterangan.
Gambar 3.53 Kinerja.htm
a. Y-Task.htm
Halaman y-task merupakan bagian halaman dari kinerja yang membahas tentang alat bantu untuk ponsel.
50 b. Pack Pro.htm
Halaman pack pro merupakan bagian halaman dari kinerja yang membahas aplikasi perawatan ponsel.
Gambar 3.55 Pack Pro.htm
c. Battery Monitor.htm
Halaman battery monitor merupakan bagian halaman dari kinerja yang membahas aplikasi melihat kapasitas batteray di ponsel.
51 d. Device Status.htm
Halaman device status merupakan bagian halaman dari kinerja yang membahas cara merangkum data-data di ponsel.
Gambar 3.57 Device Status.htm
12. Help.htm
Rancangan halaman help dibuat atas dasar maksud memberi tahu kepada pengunjung website untuk mengetahui tombol-tombol yang ada di website ini.
52 3.4 Uji coba dan Implementasi Website
Langkah selanjutnya dalam pembutan wesite adalah dilakukannya uji coba dan implementasi, aplikasi yang telah dibuat harus di Upload. Penguploadan web ini dilakukan di geocities yang disediakan oleh Yahoo!
Tahapan mengupload di geocities.yahoo.com : 1. Buka halaman browser
2. Di address bar, ketik geocities.yahoo.com
Gambar 3.59 Halaman Geocities
3. Tekan Sign In
Gambar 3.60 Halaman Sign In
4. Masukkan nama account email dan password yahoo! anda 5. Tekan Sign In
53
Gambar 3.61 Geocities Control Panel
6. Tekan Manage
Gambar 3.62 Tampilan Manage
7. Tekan Easy Upload
54
8. Tekan tombol Browse untuk mencari file yang anda upload
Gambar 3.64 File Upload
9. Jika file yang ingin di upload sudah dipilih, tekan tombol open 10.Tekan tombol Upload File.
Setelah tahapan dilakukan, maka selesailah proses penguploadan website. Untuk aplikasi website ini diperlukan spesifikasi hardware minimum yaitu :
1. Processors Intel Pentium 3. 2. RAM 256 MB.
3. VGA Card 64 MB.
4. Resolution Monitoring 800 x 600 pixel. 5. Hardisk Maxtor 40 MB
Selain spesifikasi hardware, penulis juga menggunakan software yang dibutuhkan dalam pembuatan aplikasi ini. Software yang digunakan adalah :
1. Sistem Operasi Windows Xp Profesional. 2. Macromedia Dreamweaver MX.