37
Bab 4
Hasil dan Pembahasan
4.1 Prototype
Pembuatan aplikasi tidak lepas dari kebutuhan user untuk memenuhi kebutuhan dan materi yang ada. Proses prototyping aplikasi terdapat penambahan yang dibutuhkan user, penambahan-penambahan itu sebagai berikut:
1. Prototype 1
Aplikasi yang dibuat terdapat penambahan dan perubahan sesuai dengan permintaan user. Proses prototype 1 sebagai berikut:
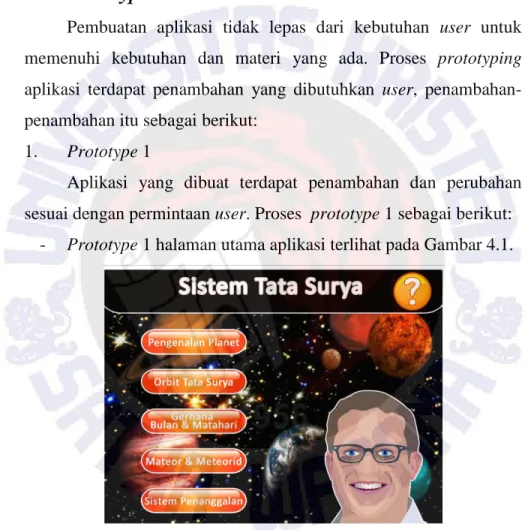
- Prototype 1 halaman utama aplikasi terlihat pada Gambar 4.1.
Gambar 4.1 Prototype 1 Halaman Utama
Hasil dari wawancara kepada user pada Gambar 4.1, user menyatakan bahwa tampilan aplikasi kurang besar, dan letak button menu disesuaikan dengan tampilan aplikasi yang lebih besar dan jelas.
- Prototype 1 halaman pengenalan planet aplikasi dapat dilihat pada Gambar 4.2.
Gambar 4.2 Prototype 1 Halaman Pengenalan Planet
Hasil wawancara kepada user pada Gambar 4.2, tampilan halaman kurang besar dan tampilan pada penjelasan planet agar dibuat lebih besar. Background tampilan kurang bagus, diganti dengan tema background yang bisa mewakili aplikasi. Disertakan button preview dan next untuk melihat penjelasan-penjelasan planet.
- Prototype 1 halaman orbit tata surya aplikasi terlihat pada Gambar 4.3.
Hasil wawancara kepada user pada Gambar 4.3, user menyatakan bahwa tampilan kurang besar dan tidak ada keterangan planet.
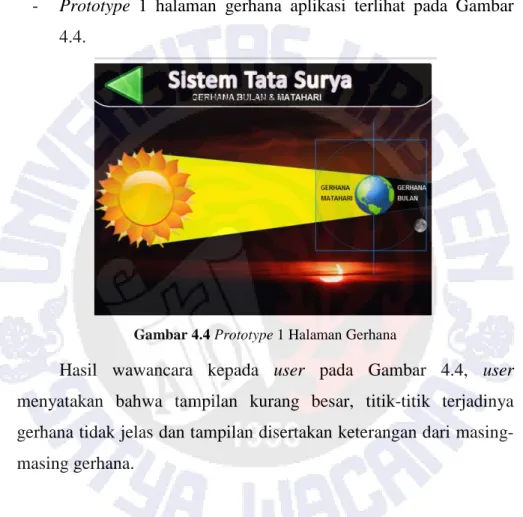
- Prototype 1 halaman gerhana aplikasi terlihat pada Gambar 4.4.
Gambar 4.4 Prototype 1 Halaman Gerhana
Hasil wawancara kepada user pada Gambar 4.4, user menyatakan bahwa tampilan kurang besar, titik-titik terjadinya gerhana tidak jelas dan tampilan disertakan keterangan dari masing-masing gerhana.
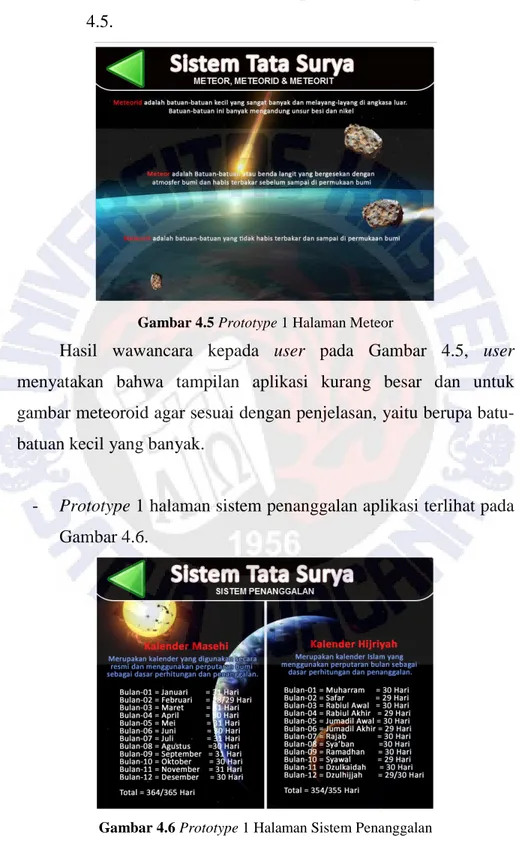
- Prototype 1 halaman meteor aplikasi terlihat pada Gambar 4.5.
Gambar 4.5 Prototype 1 Halaman Meteor
Hasil wawancara kepada user pada Gambar 4.5, user menyatakan bahwa tampilan aplikasi kurang besar dan untuk gambar meteoroid agar sesuai dengan penjelasan, yaitu berupa batu-batuan kecil yang banyak.
- Prototype 1 halaman sistem penanggalan aplikasi terlihat pada Gambar 4.6.
Hasil wawancara kepada user pada Gambar 4.6, user menyatakan bahwa tampilan kurang besar dan penjelasan kalender ditampilkan satu persatu dan diperbesar agar lebih jelas.
2. Prototype 2
Aplikasi yang dibuat terdapat penambahan dan perubahan sesuai dengan permintaan user. Proses prototype 2 sebagai berikut:
- Prototype 2 halaman utama aplikasi dapat dilihat pada Gambar 4.7.
Gambar 4.7 Prototype 2 Halaman Utama
Gambar 4.7 adalah hasil prototype dari Gambar 4.1, dimana tampilan halaman utama diubah menjadi lebih besar dan penyesuaian letak button menu lebih ke tengah halaman sehingga tampilan lebih jelas. Hasil dari wawancara kepada user pada Gambar 4.7, user menyatakan bahwa warna button kurang cerah dan jenis font yang dipakai kurang menarik.
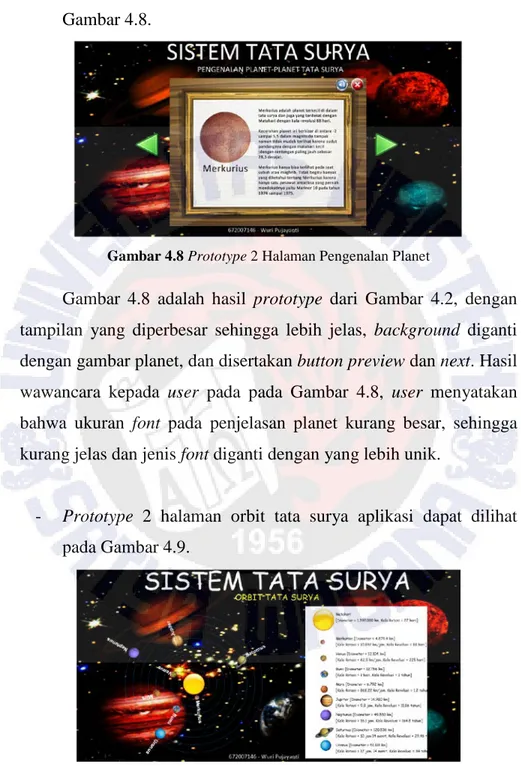
- Prototype 2 pengenalan planet aplikasi dapat dilihat pada Gambar 4.8.
Gambar 4.8 Prototype 2 Halaman Pengenalan Planet
Gambar 4.8 adalah hasil prototype dari Gambar 4.2, dengan tampilan yang diperbesar sehingga lebih jelas, background diganti dengan gambar planet, dan disertakan button preview dan next. Hasil wawancara kepada user pada pada Gambar 4.8, user menyatakan bahwa ukuran font pada penjelasan planet kurang besar, sehingga kurang jelas dan jenis font diganti dengan yang lebih unik.
- Prototype 2 halaman orbit tata surya aplikasi dapat dilihat pada Gambar 4.9.
Gambar 4.9 adalah hasil prototype dari Gambar 4.3, dengan tampilan lebih besar dan disamping animasi disertakan keterangan planet. Hasil wawancara kepada user pada Gambar 4.9, user menyatakan bahwa animasi gerak planet tidak jelas.
3. Prototype 3
Aplikasi yang dibuat terdapat penambahan dan perubahan sesuai dengan permintaan user. Proses prototype 3 sebagai berikut:
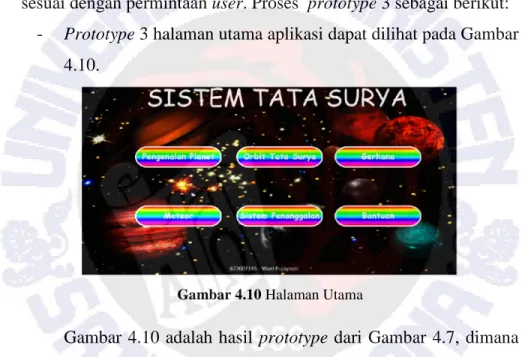
- Prototype 3 halaman utama aplikasi dapat dilihat pada Gambar 4.10.
Gambar 4.10 Halaman Utama
Gambar 4.10 adalah hasil prototype dari Gambar 4.7, dimana warna button menu lebih cerah dan jenis font yang lebih menarik. Hasil wawancara kepada user pada Gambar 4.10, tampilan aplikasi kurang menarik. User menginginkan background halaman dibuat seperti langit pada malam hari dengan banyak bintang, disertakan gambar astronot wanita dengan tulisan mewakili SDN 6 Salatiga. Warna button menu kurang menarik, dan jenis font belum unik.
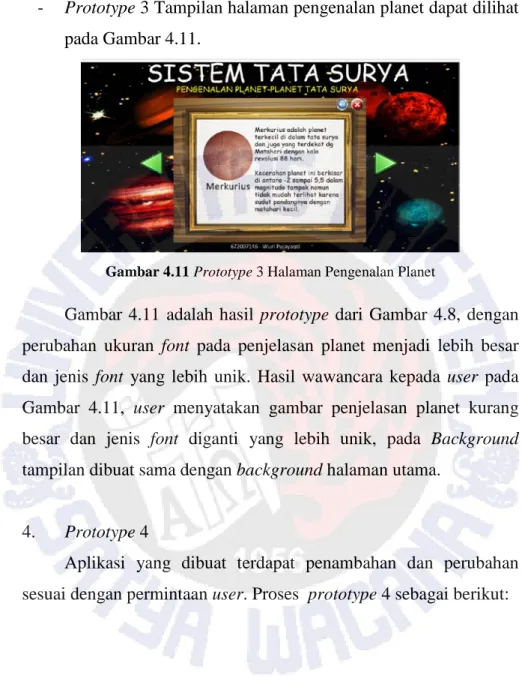
- Prototype 3 Tampilan halaman pengenalan planet dapat dilihat pada Gambar 4.11.
Gambar 4.11 Prototype 3 Halaman Pengenalan Planet
Gambar 4.11 adalah hasil prototype dari Gambar 4.8, dengan perubahan ukuran font pada penjelasan planet menjadi lebih besar dan jenis font yang lebih unik. Hasil wawancara kepada user pada Gambar 4.11, user menyatakan gambar penjelasan planet kurang besar dan jenis font diganti yang lebih unik, pada Background tampilan dibuat sama dengan background halaman utama.
4. Prototype 4
Aplikasi yang dibuat terdapat penambahan dan perubahan sesuai dengan permintaan user. Proses prototype 4 sebagai berikut:
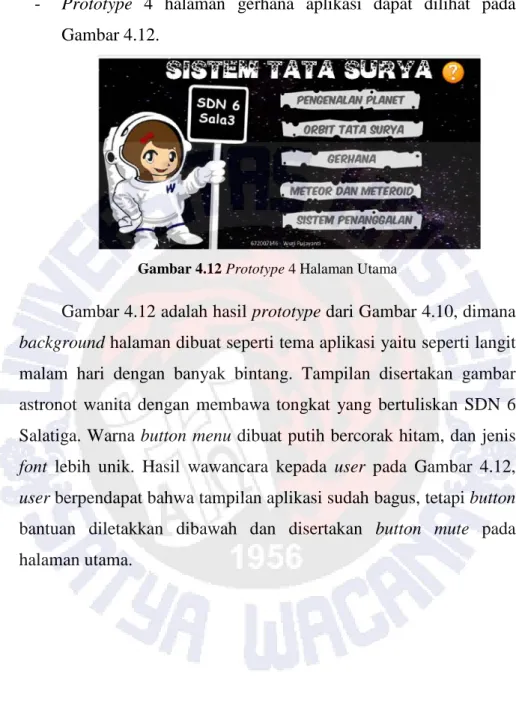
- Prototype 4 halaman gerhana aplikasi dapat dilihat pada Gambar 4.12.
Gambar 4.12 Prototype 4 Halaman Utama
Gambar 4.12 adalah hasil prototype dari Gambar 4.10, dimana background halaman dibuat seperti tema aplikasi yaitu seperti langit malam hari dengan banyak bintang. Tampilan disertakan gambar astronot wanita dengan membawa tongkat yang bertuliskan SDN 6 Salatiga. Warna button menu dibuat putih bercorak hitam, dan jenis font lebih unik. Hasil wawancara kepada user pada Gambar 4.12, user berpendapat bahwa tampilan aplikasi sudah bagus, tetapi button bantuan diletakkan dibawah dan disertakan button mute pada halaman utama.
- Prototype 4 halaman pengenalan planet aplikasi dapat dilihat pada Gambar 4.13.
Gambar 4.13 Prototype 4 Halaman Pengenalan Planet
Gambar 4.13 adalah hasil prototype dari Gambar 4.11 dengan background langit malam hari dengan banyak bintang, penjelasan planet diperbesar, dan jenis font yang lebih unik. Hasil wawancara kepada user pada Gambar 4.13, user menyatakan bahwa tampilan sudah bagus, namun untuk button exit dan mute dipindahkan dibawah.
- Prototype 4 halaman orbit tata surya aplikasi terlihat pada Gambar 4.14.
Gambar 4.14 adalah hasil prototype dari Gambar 4.9, animasi terlihat jelas. Hasil wawancara kepada user pada Gambar 4.14, user mengatakan tampilan sudah bagus, namun letak button exit dan mute agar diletakkan dibawah sebelah kiri.
- Prototype 4 halaman gerhana aplikasi terlihat pada Gambar 4.15.
Gambar 4.15 Prototype 4 Halaman Gerhana
Gambar 4.15 adalah hasil prototype dari Gambar 4.4, animasi gerhana lebih jelas dengan pemberian tanda angka dimana setiap titik terjadinya gerhana, dan disertakan keterangan gambar mengenai gerhana. Hasil wawancara kepada user pada Gambar 4.15, user menyatakan bahwa tampilan aplikasi sudah bagus dengan tanda keterangan setiap terjadinya gerhana.
5. Prototype 5
Aplikasi yang dibuat terdapat penambahan dan perubahan sesuai dengan permintaan user. Proses prototype 5 sebagai berikut:
- Prototype 5 halaman meteor aplikasi dapat dilihat pada Gambar 4.16.
Gambar 4.16 Prototype 5 Halaman Utama
Gambar 4.16 adalah hasil prototype dari Gambar 4.12. Hasil wawancara kepada user pada Gambar 4.16, user menyatakan bahwa tampilan pada Gambar sudah dapat diterima.
- Prototype 5 halaman pengenalan planet aplikasi dapat dilihat pada Gambar 4.17.
Gambar 4.17 Prototype 5 Halaman Pengenalan Planet
Gambar 4.17 adalah hasil prototype dari Gambar 4.13 dengan button exit dan mute diletakkan dibawah sebelah kiri. Hasil wawancara kepada user, menyatakan bahwa tampilan pada Gambar sudah dapat diterima.
- Prototype 5 halaman orbit tata surya aplikasi terlihat pada Gambar 4.18.
Gambar 4.18 Prototype 5 Halaman Orbit Tata Surya
Gambar 4.18 adalah hasi prototype dari Gambar 4.14. Hasil dari wawancara kepada user pada Gambar 4.18, user menyatakan bahwa animasi pergerakan planet, penjelasan planet dan tampilan sudah bisa diterima oleh user.
- Prototype 5 halaman gerhana aplikasi terlihat pada Gambar 4.19.
Gambar 4.19 Prototype 5 Halaman Gerhana
Gambar 4.19 adalah hasil prototype dari Gambar 4.15. Hasil wawancara kepada user pada Gambar 4.19, user menyatakan bahwa animasi gerhana dan tampilan sudah bisa diterima oleh user.
- Prototype 5 halaman meteor aplikasi terlihat pada Gambar 4.20.
Gambar 4.20 Prototype 5 Halaman Meteor
Hasil wawancara kepada user pada Gambar 4.20, user menyatakan bahwa tampilan sudah bisa diterima oleh user.
- Prototype 5 halaman sistem penanggalan aplikasi terlihat pada Gambar 4.21.
Gambar 4.21 Prototype 5 Halaman Sitem Penanggalan
Hasil wawancara kepada user pada Gambar 4.21, user menyatakan bahwa tampilan sudah bisa diterima user.
4.2 Implementasi Sistem
Tahap implementasi bertujuan untuk memastikan perangkat lunak yang dibuat dapat bekerja secara efektif dan efisien sesuai dengan yang diharapkan. Implementasi sistem ini digunakan data-data dari buku yang digunakan Guru Kelas VI SD Negeri 06 Salatiga. Gambaran program yang dilakukan berupa tampilan pergerakan planet atau orbit tata surya, pergerakan bulan pada gerhana, dan gerakan meteor.
4.2.1 Implementasi Halaman Utama
Halaman utama akan menjadi halaman yang pertama kali tampil pada saat program dijalankan. Tampilan aplikasi juga mempunyai tema yaitu angkasa seperti benda-benda langit dan astronot. Pemilihan warna disesuaikan dengan warna langit atau angkasa pada malam hari agar terlihat cahaya bintang, pemilihan warna putih bercahaya, hitam terang seperti langit pada malam hari dengan cahaya bintang-bintang.
Bagian kanan bawah terdapat button bantuan dan sound off atau mute. Bagian kiri terdapat gambar astronot yang mewakili aplikasi mengenai tata surya. Halaman ini juga terdapat button-button yang berfungsi untuk menyambungkan ke halaman yang dipilih seperti:
- Pengenalan planet-planet
- Orbit tata surya
- Gerhana
- Sistem penanggalan
Secara lengkap dapat dilihat pada Gambar 4.22.
Gambar 4.22 Tampilan Halaman Utama
Kode program dalam teknologi HTML5 disebut juga Javascript. Kode progam untuk membuat canvas dapat dilihat pada Kode Program 4.1
Kode Program 4.1 Pembuatan Canvas 1 2 3 4 5 6 7 8 9 10 11 </script> </head> <body onLoad="javascript:init()"> <center>
<canvas width="1260" height="635" id="canvas" style="padding:0px">
Your Browser is Not Supported </canvas>
</center> </body>
</html>
Kode Program 4.1 perintah baris (5-6) membuat canvas dengan ukuran pada width dan height, pada style dengan 0px artinya jarak dengan elemen yang lain adalah sebesar 0 (nol).
Implementasi pada halaman utama untuk menampilkan gambar astronot, button-button menu dan button mute. Perintah untuk menampilkan gambar dan button dapat dilihat pada Kode Program 4.2
Kode Program 4.2 Halaman Utama 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 function drawMenu(ctx) { ctx.drawImage(imgAstronot,10,80); if (btnMenu1Over) ctx.drawImage(imgBtnMenu1Over,btnMenu1x,btnMenu1y); else ctx.drawImage(imgBtnMenu1,btnMenu1x,btnMenu1y); if (btnMenu2Over) ctx.drawImage(imgBtnMenu2Over,btnMenu2x,btnMenu2y); else ctx.drawImage(imgBtnMenu2,btnMenu2x,btnMenu2y); if (btnMenu3Over) ctx.drawImage(imgBtnMenu3Over,btnMenu3x,btnMenu3y); else ctx.drawImage(imgBtnMenu3,btnMenu3x,btnMenu3y); if (btnMenu4Over) ctx.drawImage(imgBtnMenu4Over,btnMenu4x,btnMenu4y); else ctx.drawImage(imgBtnMenu4,btnMenu4x,btnMenu4y); if (btnMenu5Over) ctx.drawImage(imgBtnMenu5Over,btnMenu5x,btnMenu5y); else ctx.drawImage(imgBtnMenu5,btnMenu5x,btnMenu5y); if (btnMenu6Over) ctx.drawImage(imgBtnMenu6Over,btnMenu6x,btnMenu6y); else ctx.drawImage(imgBtnMenu6,btnMenu6x,btnMenu6y); if (music == 1) { if (musicOver) ctx.drawImage(imgMusicOnOver,musicX,musicY); else ctx.drawImage(imgMusicOn,musicX,musicY); } else { if (musicOver) ctx.drawImage(imgMusicOffOver,musicX,musicY); else ctx.drawImage(imgMusicOff,musicX,musicY); } }
Kode Program 4.2 perintah baris (3) menampilkan gambar astronot dengan letak (x,y=10,80). Perintah baris (4) sampai dengan perintah baris (21) menampilkan button-button menu pada halaman
utama dan pada perintah baris (22) sampai dengan perintah baris (31) menampilkan button musik.
4.2.2 Implementasi Halaman Pengenalan Planet
Halaman pengenalan planet adalah halaman yang berisi tentang penjelasan planet-planet yang ada di tata surya. Bagian kiri bawah terdapat button exit untuk keluar dari halaman pengenalan planet dan button sound off atau mute. Bagian tengah terdapat gambar planet dan penjelasannya, bagian kanan dan kiri penjelasan terdapat button next dan preview. Fungsi dari button tersebut antara lain:
- Mute, berfungsi untuk menghentikan suara.
- Exit, berfungsi keluar dari halaman pengenalan planet. - Next, berfungsi untuk penjelasan planet berikutnya.
- Preview, berfungsi untuk kembali ke penjelasan planet sebelunnya.
Secara lengkap dapat dilihat pada Gambar 4.23.
Kode program untuk tampilan halaman pengenalan planet dapat dilihat pada Kode Program 4.3.
Kode Program 4.3 Tampilan Pengenalan Planet 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 function drawPlanet(ctx) { ctx.fillStyle = "FFFF00"; ctx.font = "20pt BubbleMan";
ctx.fillText("PENGENALAN PLANET-PLANET TATA SURYA", 320, 100);
if (planetIndex == 1) ctx.drawImage(imgPlanet1,220,120); else if (planetIndex == 2) ctx.drawImage(imgPlanet2,220,120); else if (planetIndex == 3) ctx.drawImage(imgPlanet3,220,120); else if (planetIndex == 4) ctx.drawImage(imgPlanet4,220,120); else if (planetIndex == 5) ctx.drawImage(imgPlanet5,220,120); else if (planetIndex == 6) ctx.drawImage(imgPlanet6,220,120); else if (planetIndex == 7) ctx.drawImage(imgPlanet7,220,120); else if (planetIndex == 8) ctx.drawImage(imgPlanet8,220,120); if (btnPrevOver) ctx.drawImage(imgBtnPrevOver,btnPrevX,btnPrevY); else ctx.drawImage(imgBtnPrev,btnPrevX,btnPrevY); if (btnNextOver) ctx.drawImage(imgBtnNextOver,btnNextX,btnNextY); else ctx.drawImage(imgBtnNext,btnNextX,btnNextY); if (btnAudioOver) ctx.drawImage(imgBtnAudioOver,btnAudioX,btnAudioY); else ctx.drawImage(imgBtnAudio,btnAudioX,btnAudioY); if (btnTutupOver) ctx.drawImage(imgBtnTutupOver,btnTutupX,btnTutupY); else ctx.drawImage(imgBtnTutup,btnTutupX,btnTutupY); }
Kode Program 4.3 perintah baris (3) sampai dengan perintah baris (6) menampilkan judul untuk halaman pengenalan planet, ukuran font, jenis dan warnanya. Perintah baris (8) sampai dengan perintah baris (15) menampilkan gambar penjelasan palnet-planet, dan perintah baris (17) sampai dengan perintah baris (28) menampilkan button next dan preview.
4.2.3 Implementasi Halaman Orbit Tata surya
Halaman orbit tata surya pada bagian kiri terdapat animasi sistem tata surya, di sampingnya terdapat penjelasan matahari dan planet-planet. Bagian kanan atas terdapat button exit dan sound off atau mute.
Gambar 4.24 Tampilan Halaman Orbit Tata Surya
Kode program untuk membuat tampilan halaman orbit tata surya dapat dilihat pada Kode Program 4.4.
Kode Program 4.4 Halaman Orbit Tata Surya 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 <html> <style> body { background-image:url(bg_menu.jpg); background-attachment: fixed; background-size: 100%; } </style> <body> <center>
<font color="white" face="BubbleMan" size="60">SISTEM TATA SURYA</font><br/>
<font color="yellow" face="BubbleMan" size="5">ORBIT TATA SURYA</font><br/>
<video width="640" height="480" controls="controls"> <source src="video.mp4" type="video/mp4" /> </video><br/>
<a href="index.php"><img src="btn_tutup.png" /></a><br/> <font color="white" face="Calibri" size="4pt">672007146 -
20 21 22 23 Wuri Pujayanti</font><br/> </center> </body> </html>
Kode Program 4.4 perintah baris (4) sampai dengan perintah baris (6) membuat menampilakan background dengan full size. Perintah baris (10) sampai dengan bari (21) adalah menampilan tulisan, jenis tulisan, dan menampilkan video dengan ukuran lebar 640 dan tinggi 480.
4.2.4 Implementasi Halaman Gerhana
Halaman gerhana pada bagian tengah atas terdapat animasi gerhana yang menjelaskan gerhana matahari dan gerhana bulan. Bagian bawah terdapat kolom penjelasan untuk gerhana matahari dan di sampingnya kolom yang berisi penjelasan untuk gerhana bulan. Bagian kanan atas terdapat button exit dan button sound off atau mute.
4.2.5 Implementasi Halaman Meteor dan Meteoroid
Halaman meteor dan meteroid pada bagian tengah terbagi menjadi 3 untuk animasi penjelasan meteor, meteroit dan meteroid, di bawah dari masing-masing animasi terdapat penjelasan singkat. Bagian kiri bawah terdapat button mute dan exit, yang tampak seperti pada Gambar 4.26.
Gambar 4.26 Tampilan Halaman Meteor dan Meteroid
4.2.6 Implementasi Halaman Sistem Penanggalan
Halaman sistem penanggalan pada bagian tengah berisi penjelasan tentang sistem penanggalan yaitu kalender masehi dan hijriah, pada samping kanan kirinya terdapat button preview dan next. Bagian kiri bawah terdapat button mute dan exit. Halaman tampak pada Gambar 4.27.
Gambar 4.27 Tampilan Halaman Sistem Penanggalan
4.3 Pengujian Aplikasi
Setelah aplikasi alat bantu ajar dibuat, maka dilakukan pengujian terhadap aplikasi dengan user (guru) menggunakan aplikasi sebagai alat bantu ajar mengajar. Sejauh mana aplikasi ini dapat membantu guru untuk memaksimalkan penyampaian materi kepada siswa, serta mengetahui tingkat kemudahan oleh user dalam menjalankan aplikasi.
4.3.1 Pengujian Aplikasi pada User
Pengujian alat bantu ajar untuk guru dilakukan dengan cara perbandingan, yaitu pengujian dengan cara konvensional dan pengujian dengan menggunakan aplikasi. Pengujian dilakukan kepada siswa-siswi kelas VI SDN 6 Salatiga, yakni kelas A dan B. Materi tata surya disampaikan oleh guru yang sama, yaitu Bapak Wagimin sebagai guru kelas VI. Pengujian menggunakan materi yang sama dan latihan soal yang disediakan di dalam aplikasi.
Pengujian konvensional, yaitu dengan cara guru menerangkan materi dengan ceramah menggunakan buku dan setelah materi
selesai, guru memberikan latihan soal kepada siswa yang berupa lembar soal yang disediakan oleh guru. Sedangkan pengujian dengan aplikasi, yaitu guru menggunakan aplikasi untuk mengajar dengan materi yang terdapat pada aplikasi. Setelah materi selesai, guru memberikan latihan soal kepada siswa berupa lembar soal. Materi yang disampaikan dan latihan soal dalam pengujian konvensional maupun pengujian menggunakan aplikasi adalah sama, untuk kelas A maupun B.
Berikut ini adalah tabel hasil belajar siswa dengan membandingkan hasil belajar dengan cara konvensional dan hasil belajar menggunakan aplikasi. Hasil belajar siswa kelas A terlihat pada Tabel 4.1.
Tabel 4.1 Tabel Perbandingan Nilai Kelas VI A
No Nama Jenis Kelamin Nilai Pengujian Konvensional 1. Fauza P 50 2. Anggis P 50 3. Bella P 40 4. Eka P 60 5. Hanggardika L 50 6. Muhammad L 50 7. Najmi L 60 8. Afifah P 60 9. Alfadhylla P 40 10. Amma P 60 11. Anggito L 50 12. Annisa P 30 13. Bayu L 60 14. Daffa L 60 15. Duhita P 40
16. Hadid L 70 17. Hanif L 50 18. Ikko P 60 19. Immanuel L 30 20. Ivan L 40 21. Izzulkhaq L 40 22. Kaniaputri P 50 23. Kevin L 60 24. Kevin duta L 30 25. Lucky L 40 26. Faniar P 40 Jumlah 1270 Rata-rata 48,85
Tabel 4.1 menunjukkan nilai hasil belajar siswa kelas VI A dengan pengujian secara konvensional. Hasil dari pengujian menunjukkan nilai rata-rata siswa dengan penyampaian materi secara konvensional adalah 48,85.
Berikut ini adalah tabel hasil belajar siswa menggunakan aplikasi. Hasil belajar siswa kelas B terlihat pada Tabel 4.2.
Tabel 4.2 Tabel Perbandingan Nilai Kelas B
No Nama Jenis Kelamin Nilai Pengujian dengan Aplikasi 1. Luqman P 70 2. Lutfiana L 70 3. Muhammad rizky L 60 4. Musyawaroh P 60 5. Nabilla P 70 6. Niken P 60 7. Nur aisyah P 80
8. Obbie L 80 9. Primasani P 70 10. R.fauzan L 50 11. Raka L 50 12. Regina P 100 13. Sheylla P 90 14. Taufiq L 60 15. Vani auliana P 80 16. Wijoyo L 50 17. Yunita P 90 18. Nimas P 70 19. Zahra P 100 20. Nabila puteri P 60 21. Farah P 70 22. Rakha L 60 23. Mohamad L 90 24. Ajeng P 50 25. Andrea L 60 26. Alzena P 80 Jumlah 1680 Rata-rata 64,61
Tabel 4.2 menunjukkan nilai hasil belajar siswa kelas VI B dengan pengujian menggunakan aplikasi. Hasil dari pengujian menunjukkan nilai rata-rata siswa menggunakan aplikasi menunjukkan nilai rata-rata adalah 64,61.
Tabel 4.1 dan Tabel 4.2 menunjukkan perbedaan nilai yang diperoleh siswa kelas VI. Dapat disimpulkan bahwa hasil belajar siswa-siswi kelas VI A dan kelas B mendapat selisih nilai peningkatan, dengan perhitungan sebagai berikut:
Nilai rata pengujian menggunakan aplikasi – nilai rata-rata pengujian konvensional = selisih nilai hasil belajar siswa
64,61 – 48,85 = 15,76
Kesimpulan dari perhitungan diatas adalah proses belajar mengajar menggunakan aplikasi meningkatkan nilai hasil belajar siswa sebanyak 15,76% dibandingkan dengan tidak menggunakan aplikasi.