Dengan ini saya menyatakan bahwa skripsi yang berjudul Perancangan User Experience Bagi Pelaku Usaha Dalam Sistem Pemasaran Waralaba Produk UMKM Dengan Metode Lima Bidang adalah karya saya yang sebenarnya dengan bimbingan komisi pembimbing dan belum pernah diserahkan dalam bentuk apapun kepada perguruan tinggi manapun. Penelitian ini fokus pada pengembangan user experience (UX) sistem pemasaran waralaba produk UMKM dengan menggunakan metode elemen UX lima level. User Experience Design Businessman pada Sistem Waralaba Pemasaran Produk UMKM dengan Metodologi Lima Rencana.
Penelitian ini berfokus pada pengembangan user experience (UX), dengan menggunakan metode lima tingkat elemen pengalaman pengguna. Tesis ini berjudul “Merancang user experience bagi pelaku bisnis pada sistem pemasaran waralaba produk UMKM dengan metode lima tingkat”. Terima kasih tuan. Firman Ardiansyah selaku pembimbing dalam penelitian ini yang selalu memberikan arahan, masukan dan dukungan dari awal penelitian hingga akhirnya penelitian ini dapat diselesaikan.
10 Tugas tes untuk melihat riwayat statistik pengunjung 18 11 Tugas tes untuk membuat testimoni Portal Lobalaba 18 12 Perbandingan rata-rata waktu tes tugas untuk 8 responden. 9 HTA mengedit iklan dan membuat testimonial untuk situs Lobalaba.com 34 10 Portal Lobalaba 35 contoh tampilan antarmuka wireframe portal.
PENDAHULUAN
Oleh karena itu diperlukan suatu aplikasi yang dapat mengakomodir ruang kerja franchise dengan tetap memperhatikan user experience (UX). UX adalah pengalaman pengguna yang merasakan kemudahan dan efisiensi saat berinteraksi dengan komputer. Salah satu metode yang dapat dikembangkan untuk memenuhi kebutuhan tersebut adalah metode elemen pengalaman pengguna lima bidang.
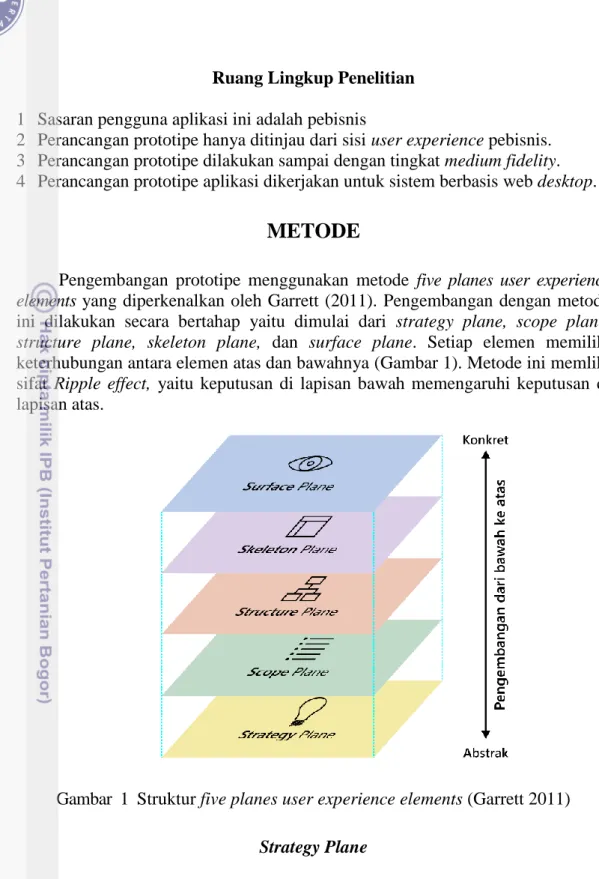
Metode elemen pengalaman pengguna lima bidang terdiri dari 5 elemen yaitu bidang strategi, bidang lingkup, bidang struktur, bidang kerangka, dan bidang permukaan. Menurut Destian (2015), framework pengembangan UX lebih fleksibel dan dapat diadaptasi untuk pengembangan web atau pengembangan aplikasi jika menggunakan metode elemen lima tingkat pengalaman pengguna. Selain itu, kami berharap e-commerce dapat memudahkan pengguna dalam merencanakan, mencari, dan memasarkan waralaba.
Permasalahan yang kita hadapi adalah banyak pengusaha UMKM dan pelaku bisnis di Indonesia yang kesulitan menawarkan waralaba dan memasarkan produk waralabanya kepada pembeli, serta belum ada penelitian berbasis UX untuk memasarkan Waralaba UMKM. Selain itu, e-commerce diharapkan dapat memudahkan pengguna dalam merencanakan dan memasarkan waralaba.
METODE
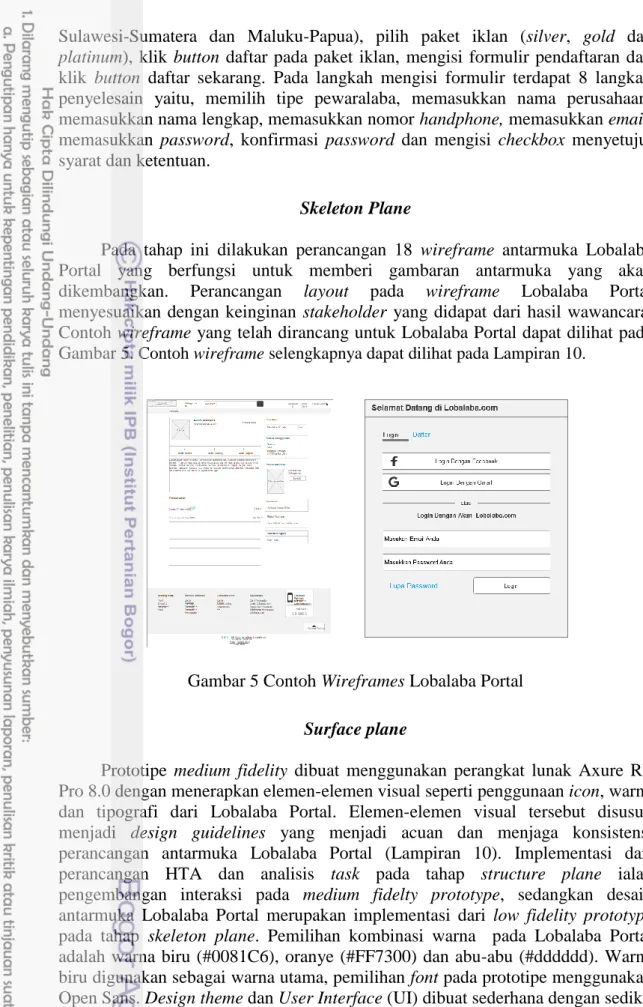
Fase ini melakukan perancangan prototipe low fidelity yang merupakan perwujudan desain interaksi pada fase bidang struktur. Perancangan dilakukan dengan menggunakan wireframe yang diawali dengan pembuatan sketsa antarmuka menggunakan software Axure RP Pro 8.0 berlisensi pelajar. Perancangan prototipe dengan ketelitian rendah berfokus pada perancangan antarmuka aplikasi, termasuk penempatan elemen interaksi seperti tombol radio, kotak centang, dan sebagainya.
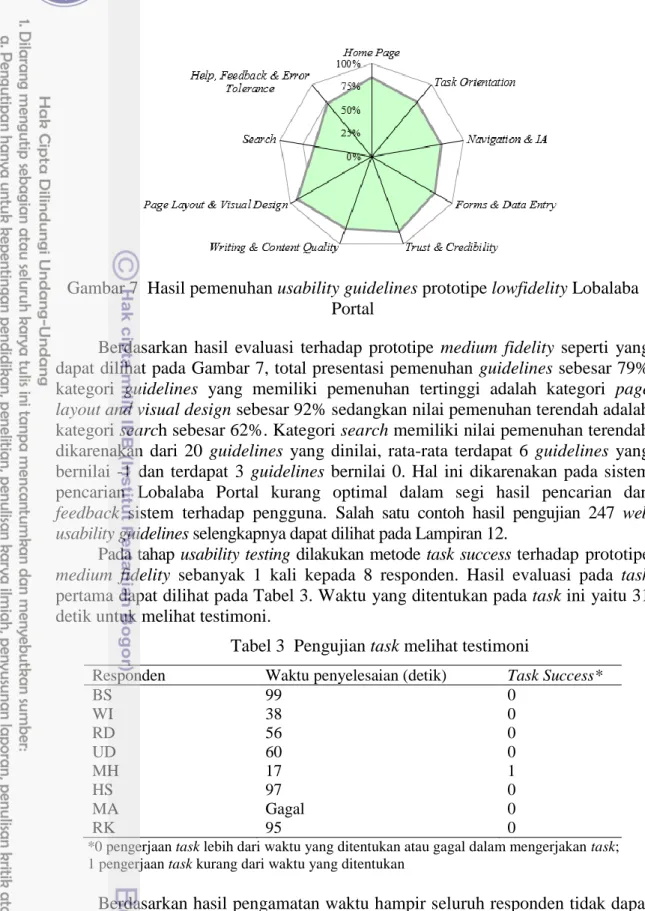
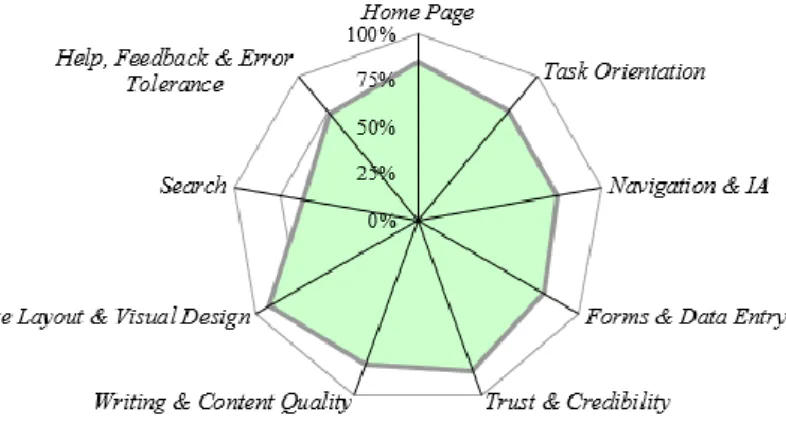
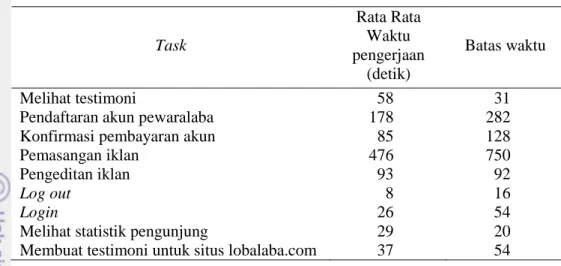
Visual ini akan digunakan pada prototipe medium-fidelity, dengan memperhatikan kontras dan aspek. Pedoman desain ini berisi elemen visual dan gaya yang digunakan dalam desain antarmuka aplikasi. Faktor penentu keberhasilan dalam setiap tugas ditentukan oleh waktu tempuh yang tidak melebihi batas waktu tertentu.
Data evaluasi digunakan untuk mengetahui hambatan yang dirasakan responden dalam melaksanakan tugasnya (Hartson dan Pyla 2012). Perangkat lunak yang digunakan adalah sistem operasi Windows 10 dan prototype dibuat menggunakan Axure RP Pro 8.0 for Windows dengan lisensi pelajar.
HASIL DAN PEMBAHASAN
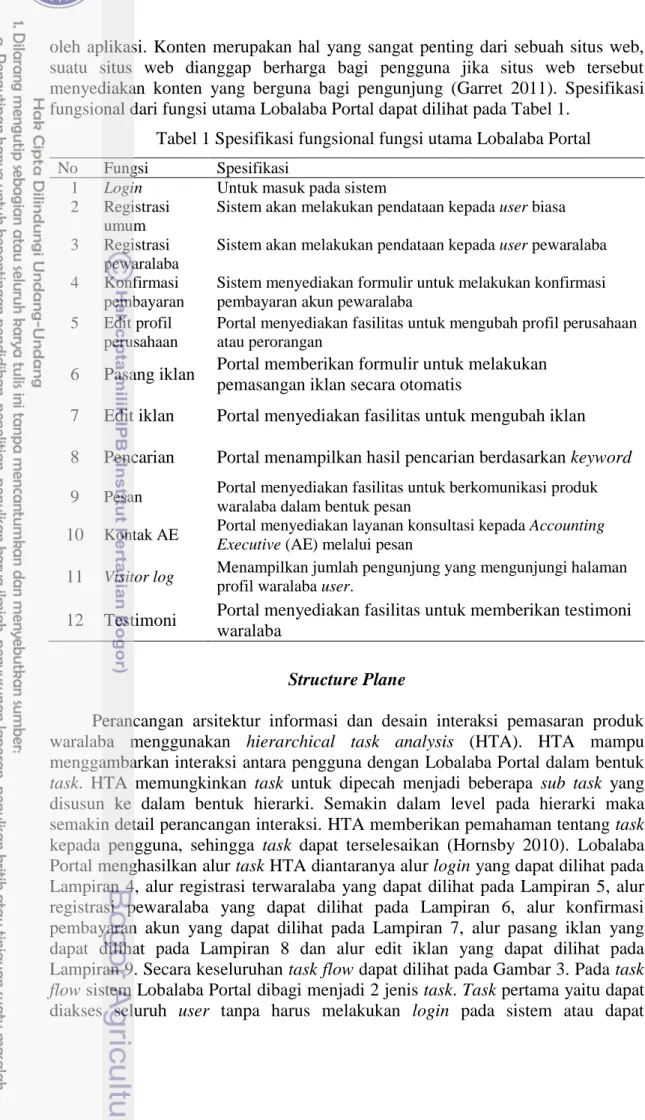
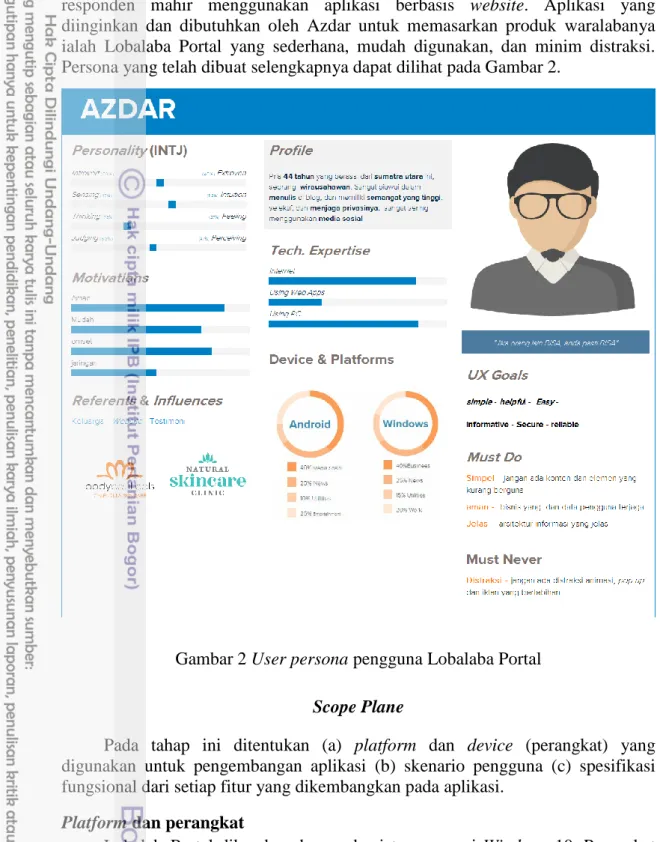
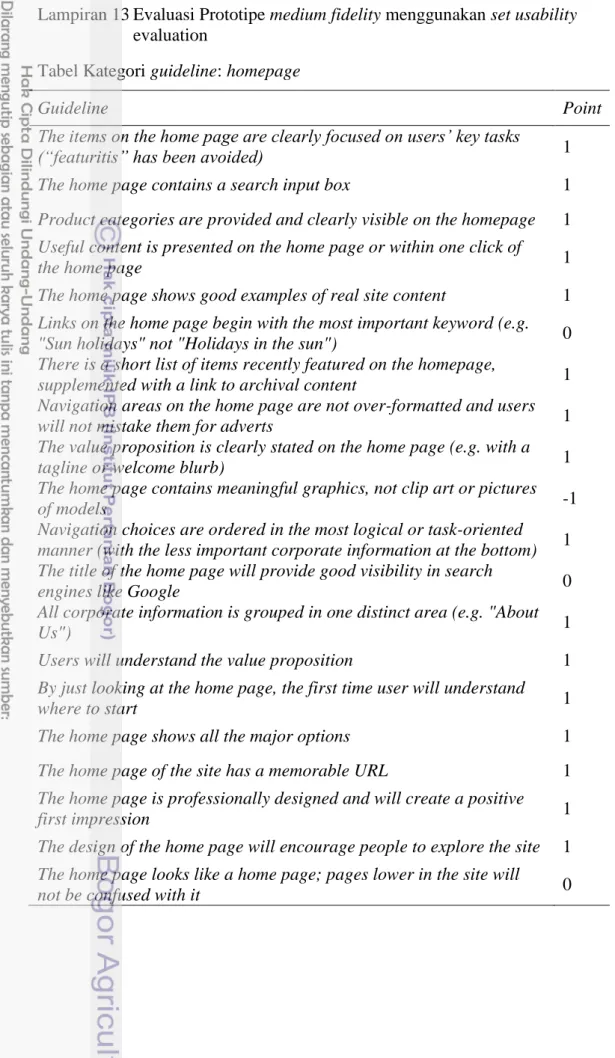
Sebelum dilakukan pengujian, responden diminta untuk melengkapi formulir uji kegunaan Portal Lobalaba (Lampiran 2) dan setuju untuk dicatat (Lampiran 3). Sesuai kebutuhan para pemangku kepentingan, maka akan dibuat portal yang berfungsi untuk memasarkan produk waralaba UMKM yang diberi nama Lobalaba Portal. Aplikasi yang diinginkan dan dibutuhkan Azdar untuk memasarkan produk franchisenya adalah portal Lobalaba yang sederhana, mudah digunakan dan minim gangguan.
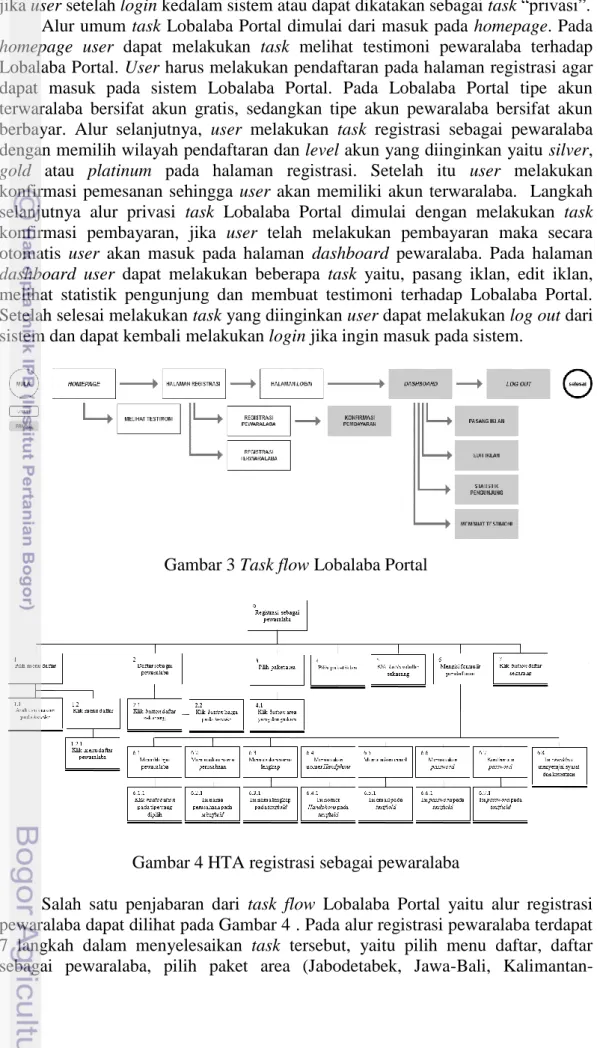
Pada halaman dashboard, pengguna dapat melakukan beberapa tugas yaitu memasang iklan, mengedit iklan, melihat statistik trafik, dan membuat testimoni untuk portal Lobalaba. Salah satu penjelasan alur kerja pada portal Lobalaba yaitu proses pendaftaran waralaba dapat dilihat pada Gambar 4. Pilihan kombinasi warna pada portal Lobalaba adalah biru (#0081C6), oranye (#FF7300) dan abu-abu (# dddddd ).
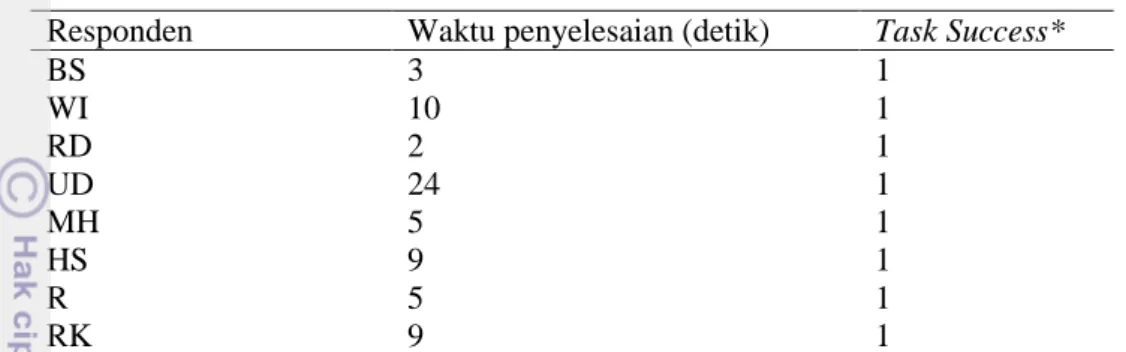
Berdasarkan hasil observasi secara keseluruhan, ketidakmampuan responden menyelesaikan tugas lebih cepat disebabkan oleh sulitnya menemukan daftar iklan dan kurang paham dengan layar pengeditan informasi di Portal Lobalaba. Secara keseluruhan tampilan pembuatan testimonial di Portal Lobalaba cukup bagus dan mudah digunakan.

SIMPULAN DAN SARAN
DAFTAR PUSTAKA
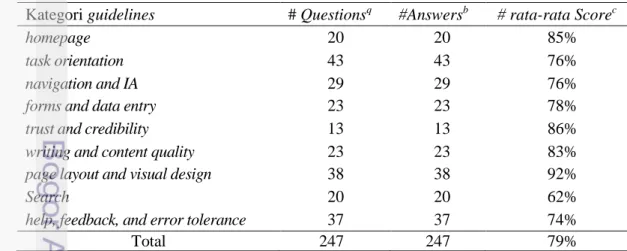
The home page of the site has a memorable URL 1 The home page is professionally designed and will create a positive. The design of the website will encourage people to explore the website 1 The website looks like a website; pages lower on the site will. The task sequence is parallel to the user's work processes 1 The site makes the user's work easier and faster than without.
If there is an image on a button or an icon, it is relevant to the task 0 The page asks the user before it automatically logs the user off. The main sections of the site are accessible from each page (persistent . navigation) and there are no dead ends 1. Links look the same in the different sections of the site 1 Product pages contain links to similar and complementary products to.
Hypertext links that trigger actions (eg downloads, new windows) are clearly distinct from hyperlinks that load another page. 1 The site allows the user to control the speed and sequence. Forms are validated before the form is submitted -1 With data entry screens, the site performs field-level validation and. The website makes it easy to correct errors (eg when the form is incomplete, put the cursor where the correction is needed) 1.
It is clear that there is a real organization behind the website (eg there is a . physical address or a photo of the office). The company consists of recognized experts (check for credentials) 1 The site avoids advertising, especially pop-ups. 1 The website avoids extensive use of uppercase text 1 The website has a consistent, clearly recognizable look and feel that will.
The site includes a more powerful search interface available to help users refine their search (preferably named "revise search" or "refine search" rather than "advanced search). Error messages contain clear instructions on what to do next 1 Immediately before accepting a purchase, the website presents the user with a clear summary page and will not confuse this with a purchase confirmation page The website provides immediate feedback on user inputs or actions -1 The user is warned about large pages that load slowly (eg .
The site shows users how to perform common tasks where appropriate (e.g. with demonstrations of the site's functionality) -1 The site provides feedback (e.g. the site does a good job of preventing the user from errors 1 Site prompts user before correcting incorrect input (eg site ensures work is not lost (either by user or site error) -1 Error messages are written in plain language with sufficient.
When appropriate, the user can defer fixing errors until later in the task 0 The page can provide more detail about error messages if needed -1 It is easy to "undo" (or "undo") and "redo" actions -1 .

RIWAYAT HIDUP