13
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
BAB III
PELAKSANAAN KERJA MAGANG
3.1 Kedudukan dan Koordinasi
Melakukan magang di bagian Data analyst dan Web development di divisi Central Transformation Office (CTO) di Kementerian Keuangan Negara Indonesia.
Proses magang ini diawasi dan di bimbing oleh Bapak Shindu dan Bapak Vico, yang merupakan tim di divisi Central Transformation Office (CTO) dan juga sebagai pembimbing lapangan. Sebelum memulai tugas-tugasnya, Menerima pelatihan tentang gambaran umum pekerjaan di divisi tersebut serta penggunaan alat-alat yang digunakan. Bapak Sindhu dan Bapak Vico juga memberikan informasi tentang setiap tugas yang harus dilakukan, terutama terkait dengan proyek-proyek yang akan dikerjakan. Berikut adalah alur kerja yang dijalankan selama menjalani magang di Central Transformation Office (CTO):
Gambar 3. 1. Alur Kerja Magang Pada CTO
14
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3.1 di atas menggambarkan diagram alur kerja saat menjalani program magang di Kementerian Keuangan divisi Central Transformation Office (CTO).
Diagram ini menjelaskan langkah-langkah yang diambil selama pelaksanaan mengerjakan tugas-tugas yang di berikan, baik tugas sebagai Data analyst maupun proyek sebagai Web development. Pertama, tugas atau proyek akan diberikan oleh supervisor. Kemudian, tugas yang diberikan akan di bahas terlebih dahulu dengan para tim dan supervisor agar menentukan tugas atau proyek yang dikerjakan seperti apa dan bagaimana.
Setelah menemukan hasil diskusi tersebut, selanjutnya akan memulai mengerjakan tugas atau proyek yang di berikan. setelah sudah pengerjaan sudah berjalan, lalu akan update hasil sementara kepada supervisor untuk memastikan tugas atau proyek sudah sesuai atau tidak. Lalu jika update sudah sesuai maka akan di lanjutkan sampai tugas atau proyek tersebut selesai, tetapi jika update tidak sesuai akan kembali diadakan diskusi bersama supervisor untuk mencari solusi dan masalah agas tugas atau proyek tersebut bisa di selesaikan sesuai rencana.
3.2 Tugas dan Uraian Kerja Magang
Dalam rangka program kerja magang ini, terdapat serangkaian tujuan yang ingin dicapai. Tujuan-tujuan tersebut mencakup pemahaman mengenai Menganalisis data dari sumber-sumber yang disediakan, Melakukan preprocessing terhadap data yang akan dianalisis, serta Mengembangkan dan memprogram website sesuai dengan spesifikasi dan standar yang ditentukan. Informasi terkait jadwal pelaksanaan magang untuk mencapai tujuan tersebut dapat ditemukan pada Tabel 3.1. Tabel tersebut merinci tugas-tugas atau pekerjaan yang diberikan oleh supervisor, beserta tanggal mulai dan tanggal selesai pelaksanaannya.
15
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Tabel 3. 1. Uraian Tugas Magang
No Tugas/Kegiatan Tanggal Mulai Tanggal Selesai
1 Perkenalan
Perkenalan Perusahaan. 16-02-2023 16-02-2023
2 Mengolah Data
Menganalisis dashboard dan
melakukan riset data 1702/2023 22/02/2023
Menganalisis dan membandingkan website kemenkeu dengan website lain.
20/03/2023 22/03/2023
Melakukan uji coba aplikasi
software social media scraping. 5/4/2023 12/4/2023
Melakukan scraping data dari
website e-catalogue 13/04/2023 18/04/2023
Melakukan scraping pada data LKPP, tarif pajak, data kantor kemenkeu dari website kemenkeu dan sumber lain.
26/04/2023 6/5/2023
3 Apps Development
Membuat rancangan UI/UX
(MoF-DAC) 23/02/2023 24/02/2023
Membuat rancangan desain figma untuk website dashboard informasi public kemenkeu
3/4/2023 5/5/2023
Membuat website dashboard
informasi publik kemenkeu 10/5/2023 31/05/2023
4 Data Visualization
Melakukan visualisasi data, dan
tampilan dashboard. 28/03/2023 4/4/2023
5 Pemodelan
Melakukan analisis social
network analysis 10/3/2023 27/03/2023
Melakukan processing data dan
modelling data. 28/02/2023 9/3/2023
6 Report and Documentation
16
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Pada tabel 3.1 di atas merupakan tabel timeline beberapa tugas magang yang di kerjakan selama proses magang. Selain tugas-tugas yang ada pada tabel di atas.
Terdapat juga tugas-tugas ringan yang lain, seperti ikut pada rapat-rapat yang ada serta bertugas menjadi notulen di rapat tersebut. Berikut merupakan penjelasan mengenai tugas-tugas yang telah di kerjakan selama proses magang berjalan:
3.2.1 Pengenalan Perusahaan
Pada awal kegiatan magang, Bapak Sindhu Wardana dan Bapak Lazuardi selaku supervisor, memperkenalkan perusahaan tempat magang yang akan dijalani. Mereka menjelaskan beberapa peraturan perusahaan, termasuk jam kerja, lokasi kerja, dan persyaratan seragam yang harus dipakai. Selain itu, Bapak Sindhu juga memberikan informasi mengenai beberapa proyek yang akan kami kerjakan selama periode magang.
3.2.2 Mengolah Data
• Menganalisis dashboard dan melakukan riset data
Tugas awal yang diberikan pada minggu pertama adalah melakukan analisis terhadap dashboard semua kementerian yang ada di Indonesia.
Tujuan dari tugas ini adalah mempelajari desain layout, kelebihan dan kekurangan dari dashboard-dashboard kementerian yang sudah ada, hal tersebut menjadi pembelajaran dan juga gambaran untuk projek website dashboard informasi publik kementerian keuangan yang akan dibuat.
Berikut beberapa gambaran hasil analisis yang dilakukan:
17
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 2 Analisis Dashboard Kementrian Kelautan Dan Perikanan (1)
Gambar 3. 3 Analisis Dashboard Kementrian Kelautan Dan Perikanan (2)
18
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 4 Analisis Dashboard Kementrian Kelautan Dan Perikanan (3)
Pada gambar 3.2, 3.3, dan 3.4 di atas merupakan salah satu contoh dashboard yang telah di analisis, yaitu dashboard kartu pelaku usaha dari Kementerian kelautan dan perikanan. Pada tugas ini menganalisis 5 dahsboard dari 5 kementerian yang ada di Indonesia yaitu, Kementerian Kelautan dan Perikanan, Kementerian Kesehatan, Kementerian Agama, Kementerian Perhubungan, dan Kementerian Perdagangan.
• Menganalisis dan membandingkan website kemenkeu dengan website lain.
Tugas berikutnya adalah melakukan uji coba pada beberapa aplikasi sofware social media scraping, tujuan dari tugas ini adalah untuk mencari aplikasi yang cocok yang nantinya digunakan untuk scraping website e- katolog aplikasi yang di uji coba yaitu Scraping Bee, Docparse, Octaparse, Parsehub, dan Apify. Uji coba ini dilakukan untuk mencari aplikasi sofware social media scraping yang lebih bagus untuk nantinya digunakan pada tugas selanjutnya yaitu scraping data pada website E-Katalog. Berikut adalah beberapa hasil analisis uji coba dari setiap aplikasi.
19
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 5 Scraping Bee
Pada gambar 3.5 di atas merupakan salah satu hasil uji coba dari aplikasi Scraping Bee. ScrapingBee adalah sebuah layanan web scraping yang menyediakan antarmuka yang mudah digunakan untuk mengumpulkan data dari halaman web secara otomatis. ScrapingBee menggunakan teknologi yang canggih untuk melakukan scraping, termasuk mengatasi pembatasan IP, pengaturan kembali JavaScript, dan deteksi captcha.
Gambar 3. 6 Hasil Uji Coba Scraping Bee
20
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3.5 dan 3.6 menunjukkan hasil dari uji coba yang dilakukan pada aplikasi Scraping Bee. Dari dua gambar tersebut terlihat hasil uji coba yaitu, pada halaman utama aplikasi ini terdapat beberapa informasi terkait penggunaan akun dan statistik dan pada Scraping Bee ini hanya terdapat beberapa tamplate dan fitur yang dapat di coba dengan gratis. Pada saat uji coba menggunakan url dari twitter, terdapat kendala dikarenakan hasil dari scraping muncul tulisan javascript not available pada browser preview.
Gambar 3. 7 Hasil Uji Coba Docparse
Gambar 3.7 di atas merupakan hasil dari uji coba pada aplikasi Docparse. Docparse adalah sebuah alat atau aplikasi yang digunakan untuk melakukan proses pengambilan informasi atau ekstraksi data dari dokumen yang berformat tidak terstruktur, seperti dokumen PDF, dokumen teks, atau dokumen HTML. Aplikasi ini menggunakan teknik scraping atau web scraping untuk mengidentifikasi, mengekstrak, dan menyimpan data yang relevan dari dokumen tersebut. Dari hasil uji coba pada aplikasi ini adalah Docparse memiliki beberapa pilihan tamplate untuk melakukan scraping, tetapi aplikasi ini hanya dapat mengenali format dokumen PDF, DOCX, DOC, PNG, JPEG, dan TIFF.
21
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 8 Hasil Uji Coba Octaparse
Gambar 3.8 di atas merupakan hasil dari uji coba pada aplikasi Octaparse. Octoparse adalah sebuah aplikasi atau perangkat lunak yang digunakan untuk melakukan web scraping atau ekstraksi data dari situs web.
Aplikasi Octoparse menyediakan antarmuka pengguna yang intuitif dan fitur yang kuat untuk membuat dan mengatur tugas scraping. Hasil uji coba pada aplikasi ini terdapat banyak platfrom scraper yang bisa digunakan tetapi tidak semuanya platfrom media sosial dapat di akses secara gratis.
Gambar 3. 9 Hasil Uji Coba Parsehub
Gambar 3.9 di atas merupakan hasil dari uji coba pada aplikasi Parsehub. ParseHub adalah sebuah aplikasi web scraping yang digunakan
22
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
untuk mengekstraksi data dari situs web dengan cara yang otomatis.
pengguna dapat menentukan elemen-elemen spesifik pada situs web yang ingin mereka ekstraksi, seperti teks, gambar, tabel, dan lainnya. Aplikasi ini mendukung fitur-fitur seperti mengeklik tautan, mengisi formulir, menggulir halaman, dan menjelajahi struktur situs web yang kompleks untuk mendapatkan data yang dibutuhkan.
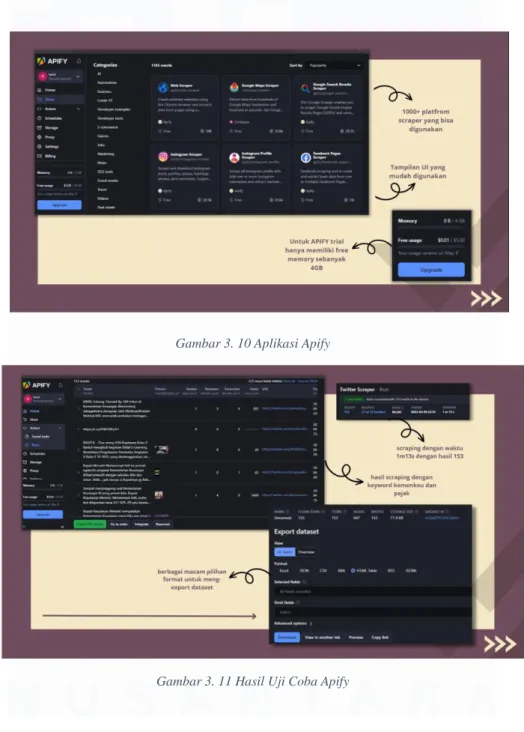
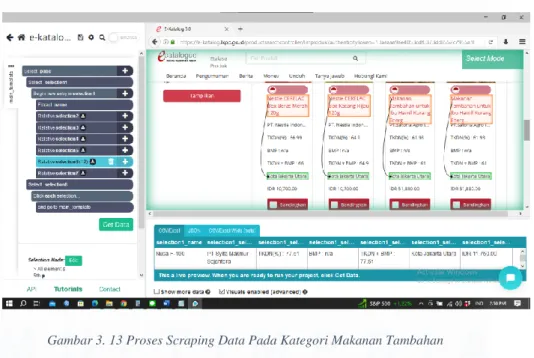
Gambar 3. 10 Aplikasi Apify
Gambar 3. 11 Hasil Uji Coba Apify
23
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3.10 dan 3.11 merupakan hasil dari analisis dan uji coba pada aplikasi Apify. Apify menyediakan antarmuka pengguna yang intuitif dan mudah digunakan, bahkan bagi pengguna yang tidak memiliki latar belakang teknis yang kuat. Namun meskipun Apify memiliki antarmuka pengguna yang intuitif, pengguna baru mungkin perlu waktu untuk mempelajari dan memahami konsep dan fitur-fiturnya. Hasil uji coba pada aplikasi ini memiliki banyak sekali platfrom scraper yang bisa digunakan, aplikasi ini juga memberikan trial akses yang memiliki free memory 4Gb yang bisa digunakan untuk scraping.
• Melakukan scraping data dari website e-catalogue
Pada tugas ini, diminta untuk melakukan scraping data pada website e-katalog.lkpp.go.id. Tujuan dari tugas ini yaitu untuk membandingkan e- katalog dengan website belanja online lainnya. E-Katalog merupakan sebuah aplikasi belanja daring yang telah dikembangkan oleh Lembaga Kebijakan Pengadaan Barang/Jasa Pemerintah (LKPP). Aplikasi ini menyediakan beragam produk dari berbagai komoditas yang dibutuhkan oleh pemerintah. Di sini diperintahkan untuk scraping data dari 10 kategori barang/jasa dengan rata-rata hasil scraping mencapai 10.000 data per kategori. Berikut merupakan beberapa gambar pada saat proses scraping data pada website e-katalog dengan menggunakan aplikasi ParseHub.
24
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 12 Tampilan Utama dari Halaman kategori Website E-Katalog
Pada gambar 3.12 merupakan halaman pada website e-katalog, 10 kategori tersebut yang akan di scraping untuk mengumpulkan datanya.
Website ini bisa diakses melalui https://e-katalog.lkpp.go.id/, yang bisa diakses di mana saja dan kapan saja.
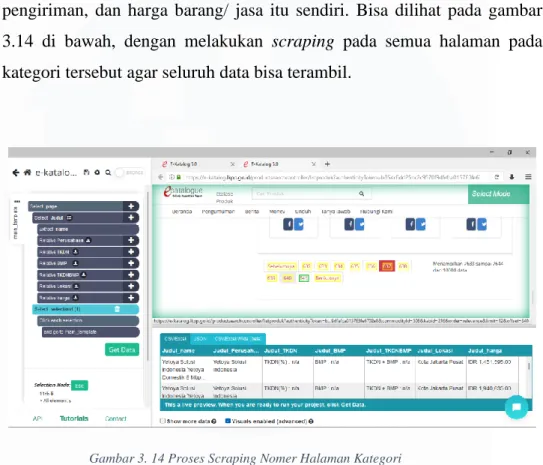
Gambar 3. 13 Proses Scraping Data Pada Kategori Makanan Tambahan
Gamgar 3.13 di atas merupakan tampilan dari salah satu tahap scraping data website e-katalog menggunakan aplikasi ParseHub. Pada proses ini mengambil beberapa data yaitu, nama barang/jasa, tempat
25
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
penyedia barang/jasa, nilai Tingkat Kandungan Dalam Negeri (TKDN), nilai Bobot Manfaat Perusahaan (BMP), nilai TKDN + BMP, alamat pengiriman, dan harga barang/ jasa itu sendiri. Bisa dilihat pada gambar 3.14 di bawah, dengan melakukan scraping pada semua halaman pada kategori tersebut agar seluruh data bisa terambil.
Gambar 3. 14 Proses Scraping Nomer Halaman Kategori
Bisa dilihat pada gambar 3.14 di atas, merupakan proses dari scraping pada semua halaman pada kategori tersebut agar seluruh data bisa terambil secara langsung. Namun terdapat cukup banyak kategori yang memilik jumlah halaman yang sangat banyak dan karena menggunakan akun gratis pada ParseHub yang di gunakan jadi maksimal hanya bisa 200 halaman, jadi solusinya dengan melakukan 3 sampai 4 kali proses scraping pada satu kategori
26
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
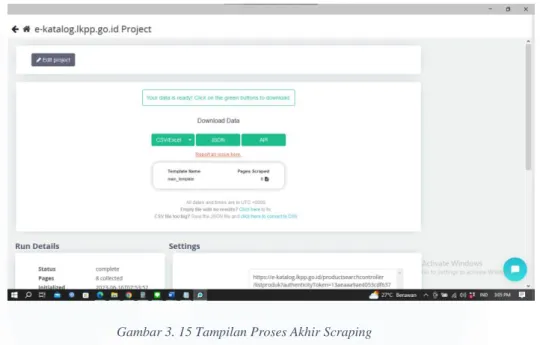
Gambar 3. 15 Tampilan Proses Akhir Scraping
Gambar 3.15 di atas merupakan tahap akhir dari proses scraping data dari website e-katalog menggunakan aplikasi ParseHub. setelah proses selesai, akan muncul jumlah data yang berhasil di dapatkan. Lalu terdapat beberapa pilihan format berbeda pada saat mengunduh data, data dapat di unduh dengan format CSV/Excel, JSON, ataupun API.
• Melakukan scraping pada data LKPP, tarif pajak, data kantor Kementerian Keuangan dari website kemenkeu dan sumber lain.
Tugas berikutnya adalah melakukan scraping pada data laporan keuangan pemerintah pusat (LKPP) dari tahun 2004 sampai tahun 2021.
Tujuan pengambilan data ini nantinya akan digunakan untuk data APBN yang akan ditampilkan pada dashboard informasi publik yang nanti di buat.
LKPP adalah laporan keuangan yang dibuat oleh Pemerintah Pusat dalam rangka transparansi dan pertanggungjawaban atas pelaksanaan Anggaran Pendapatan dan Belanja Negara (APBN). Pada tugas ini, diperintahkan untuk mengambil data laporan Neraca, Tarif pajak, Laporan arus kas, Laporan perubahan ekuitas, dan saldo anggaran lebih pada setiap LKPP per tahun, Proses pengambilan data ini dengan cara manual.
27
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
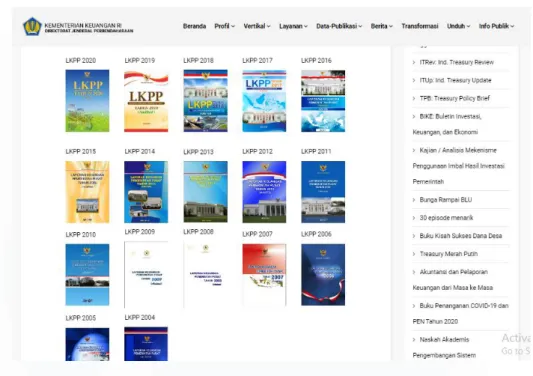
Gambar 3. 16 Halaman LKPP pada Situs Kemenkeu Jenderal Perbendaharaan
Gambar 3.16 di atas merupakan tampilan pada halaman LKPP pada situs Kementerian Keuangan Direktorat Jenderal Perbendaharaan. pada halaman ini berisi informasi seluruh LKPP dari tahun 2004 sampai tahun 2021, data ini adalah data publik yang bisa dapat di akses seluruh masyarakat.
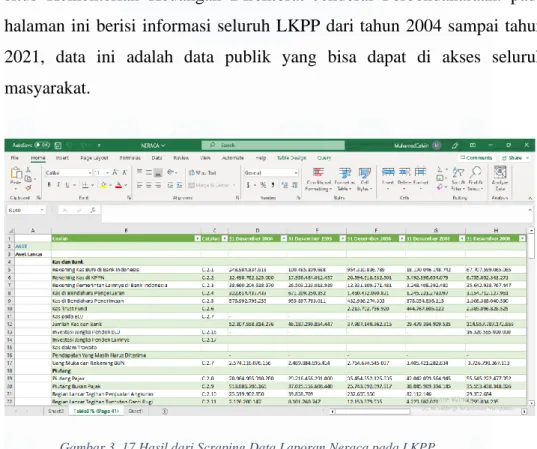
Gambar 3. 17 Hasil dari Scraping Data Laporan Neraca pada LKPP
28
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Pada gambar 3.17 di atas merupakan hasil dari scraping data secara manual yang di lakukan. data tersebut merupakan data dari laporan neraca yang ada di setiap LKPP dari tahun 2004 sampai tahun 2021. Neraca tersebut berisi aset lancar, investasi jangka panjang, aset tetap, dana cadangan, aset lainnya, kewajiban jangka pendek, kewajiban jangka panjang, ekuitas dana lancar, ekuitas dana investasi, dan ekuitas dana cadangan.
3.2.3 Apps Development
• Membuat rancangan UI/UX (MoF-DAC)
Tugas berikutnya adalah membuat rancangan UI/UX untuk website Kemenkeu MoF-MAIN. Tujuan tugas ini adalah untuk membuat desain dari website MoF-MAIN, MoF-MAIN adalah sebuah sistem aplikasi yang dikembangkan oleh Kementerian Keuangan (Kemenkeu) yang bertujuan untuk menganalisis isu-isu sensitif yang berkaitan dengan Kemenkeu di media sosial, terutama Twitter, secara real-time. Tugas ini diberikan untuk membuat dua desain untuk akun perorangan dan akun berita, di antarnya seperti berikut:
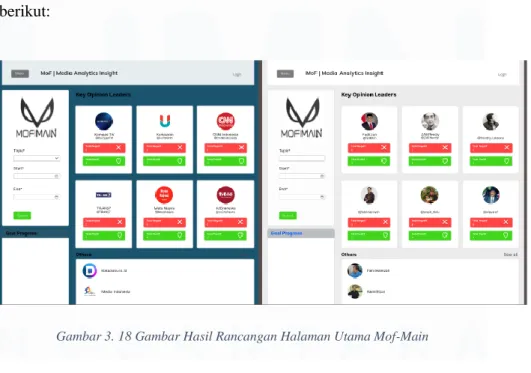
Gambar 3. 18 Gambar Hasil Rancangan Halaman Utama Mof-Main
29
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3.18 di atas merupakan hasil desain untuk halaman beranda MoF- MAIN. Halaman tersebut adalah beranda yang menampilkan pengguna Twitter yang membuat banyak tweet tentang Kementerian Keuangan.
Desain sebelah kanan untuk akun berita dan sebelah kiri untuk akun perorangan.
Gambar 3. 19 Gambar Desain Halaman Key Opinion Leaders
Gambar 3.19 di atas adalah desain halaman Key Opinion Leaders yang menampilkan akun-akun yang mengirimkan tweets tentang Kementerian Keuangan. Selain menampilkan nama akun, halaman tersebut juga menunjukkan jumlah tweets yang bersifat positif dan negatif.
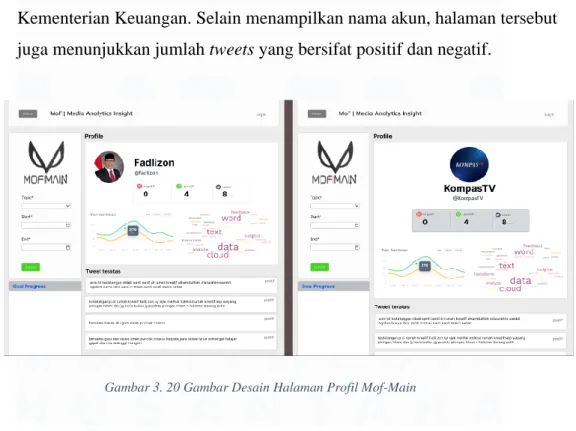
Gambar 3. 20 Gambar Desain Halaman Profil Mof-Main
30
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Pada gambar 3.20 di atas menggambarkan desain halaman profil dari setiap akun. Halaman profil ini mencakup username Twitter, jumlah positif dan negatif, jumlah tweet, hasil analisis data tweet, serta tweet teratas dari akun tersebut.
• Membuat rancangan desain Figma untuk website dashboard informasi publik Kementerian Keuangan
Pada Tugas kali ini di minta untuk membuat desain UI/UX untuk website dashboard informasi publik Kemenkeu. UI/UX ini berfungsi untuk membuat dan memperlihatkan gambaran dari bentuk dan fungsi-fungsi dari website yang ingin di buat, yang nantinya ajakan di perlihatkan ke supervisor untuk mendapatkan saran dan masukan untuk tampilannya.
Sesudah supervisor setuju dengan desain yang dibuat, maka akan lanjut ke tahap pembuatan website dengan HTML CSS, dan JavaScript namun ini bukanlah desain pasti dari website tersebut karna nanti akan banyak perubahan pada saat pembuatan website berjalan. Berikut beberapa hasil desain yang telah dibuat.
31
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
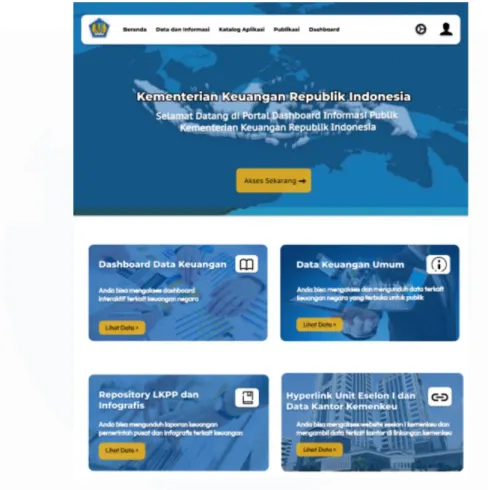
Gambar 3. 21 Desain Ui/Ux Halaman Utama Website
Gambar 3.21 merupakan hasil desain halaman utama dari website dashboard data informasi publik Kemenkeu. Desain ini memiliki warna biru, putih, dan kuning, warna-warna tersebut di minta langsung oleh supervisor karena terlihat bagus dan juga mengikuti warna dasar dari logo Kemenkeu itu sendiri. Bisa dilihat pada halaman utama ini berisi 4 pilihan informasi publik yang di sajikan, yaitu Dashboard Data Keuangan, Data Keuangan Umum, Repository LKPP dan Infografis, dan ada juga Hyperlink Unit Eselon 1. Terdapat beberapa gambar yang di tambahkan untuk desain ini, yaitu gambar peta negara Indonesia dan beberapa gambar yang berhubungan dengan informasi yang di berikan.
32
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
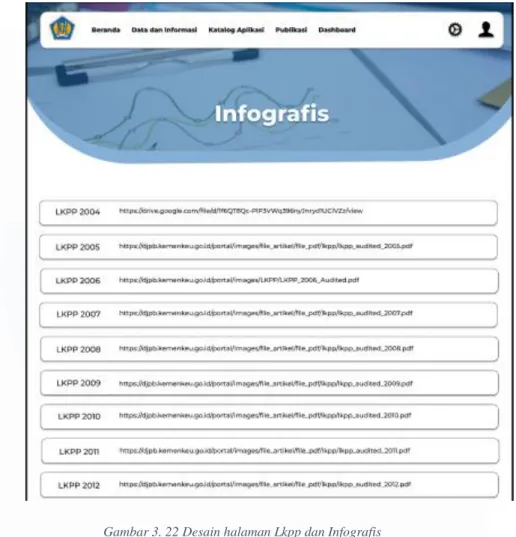
Gambar 3. 22 Desain halaman Lkpp dan Infografis
Gambar 3.22 di atas menampilkan desain antarmuka pengguna (UI/UX) dari halaman informasi Repository LKPP dan Infografis. Halaman ini akan berfungsi sebagai tempat penyimpanan dan akses data LKPP dan Infografis per tahun yang terkait dengan Kemenkeu. Data ini akan dapat diakses oleh masyarakat umum yang ingin mengetahui informasi tersebut.
LKPP adalah singkatan dari Lembaga Kebijakan Pengadaan Barang/Jasa Pemerintah yang bertanggung jawab atas pengembangan kebijakan dan pengawasan pelaksanaan pengadaan barang/jasa pemerintah di Indonesia.
Sementara itu, Infografis sering digunakan oleh Kemenkeu untuk menggambarkan data ekonomi, keuangan, anggaran, atau kebijakan publik secara singkat dan mudah dipahami oleh masyarakat umum.
33
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 23 Tampilan Desain Halaman Data Kantor Kemenkeu
Gambar 3.23 merupakan tampilan UI/UX dari halaman Data kantor Kemenkeu. di halaman ini berisi informasi seluruh data lokasi kantor di bawah naungan Kemenkeu yang berapa di seluruh Indonesia. data tersebut akan diperlihatkan melalui Tableau yang akan di tampilkan pada bagian biru tampilan Tableau di atas, dan nantinya masyarakat bisa langsung mengakses data lokasi kantor Kemenkeu dengan format Excel.
34
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 24 Desain Tampilan Halaman Unit Eselone I
Gambar 3.24 merupakan tampilan hasil desain UI/UX pada halaman unit Eselon I Kemenkeu. Halaman ini nantinya akan berisi informasi seputar unit-unit yang ada di bawah naungan Eselon I Kemenkeu yang berisi Sekretaris Jenderal, Inspektorat Jenderal, DJP, DJBC, DJA DJPB, DJKN dan lain-lainnya. Nantinya pada halaman ini masyarakat dapat mengeklik salah satunya dan nanti akan langsung terhubung pada website resmi dari unit Eselon I yang mereka tuju.
35
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
• Membuat website dashboard informasi publik Kementerian Keuangan
Tugas kali ini adalah memulai proyek pembuatan website dashboard informasi publik Kemenkeu, yang nantinya akan di beri nama Satu data Kementerian Keuangan Republik Indonesia. Situs ini di buat menggunakan HTML, CSS, dan JavaScript. Website ini di bangun bertujuan untuk menyediakan informasi publik kepada masyarakat umum dengan menggunakan tampilan visual yang terstruktur dalam bentuk dashboard.
Tujuan dari tugas ini yaitu dengan adanya dashboard data keuangan ini juga, diharapkan masyarakat/pengguna dapat melihat informasi terkini mengenai anggaran, penerimaan, pengeluaran, serta indikator-indikator keuangan penting lainnya dan website ini bertujuan untuk memenuhi SPBE (sistem pemerintahan berbasis elektronik), Suatu kementerian harus ada informasi data untuk publik. Ini membantu publik untuk memahami dan mengawasi pengelolaan keuangan negara dengan lebih baik. Berikut ini beberapa gambar hasil dari website dashboard informasi publik Kemenkeu yang dibangun.
Gambar 3. 25 Bagian Atas Dari Halaman Utama Website
Pada gambar 3.25 di atas merupakan bagian atas dari halaman utama situs ini, bagian ini juga yang menjadi tampilan utama pada saat pertama kali situs dibuka. Bagian ini berisi navbar yang berisi logo dan tulisan Kementerian Keuangan Republik Indonesia. serta terdapat beberapa menu,
36
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
yaitu "Beranda", "Data dan Informasi" yang terhubung langsung ke halaman dashboard data keuangan, "Katalog Aplikasi" yang terhubung langsung ke halaman data dan layanan situs resmi Kementerian Keuangan, "Publikasi"
yang terhubung ke halaman repository LKPP dan infografis, serta terdapat menu "Upload" yang langsung terhubung ke login microsoft untuk para admin memperbarui data yang di sajikan. Yang terakhir terdapat desain gambar peta nagara yang memiliki dua tulisan di tengah, yaitu Satu data Kementerian Keuangan Republik Indonesia dan Selamat Datang di Portal Dashboard Informasi Publik Kementerian Keuangan Republik Indonesia.
Gambar 3. 26 Bagian Bawah Dari Halaman Utama Website
Gambar 3.26 merupakan bagian bawah dari halaman utama website dashboard informasi publik Kementerian Keuangan. Pada bagian ini terdapat pilihan menu informasi publik yang dibawakan. Terdapat informasi tentang dashboard data keuangan, data kantor Kemenkeu, repository LKPP dan infografis, dan informasi publik unit Eselon I. Pada bagian paling bawah terdapat logo Kementerian Keuangan di sebelah kiri, di bagian tengah terdapat informasi kontak Kementerian Keuangan, serta di sebelah kanan terdapat lokasi gedung Kementerian Keuangan yang terhubung langsung ke Google map jika di tekan.
37
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 27 Tampilan dari Kode Pembuatan Swiper Slide
Gambar 3.27 di atas merupakan tampilan dari pembuatan Swiper Slide untuk menu informasi publik pada halaman utama, seperti pada gambar 3.26. Berikut merupakan penjelasan dari elemen-elemen yang digunakan:
1. <div class="outer-swiper-kegiatan"> : Elemen ini digunakan sebagai wadah untuk swiper dan konten kegiatan.
2. <div class="swiper-button-next d-desktop"></div> dan <div class="swiper-button-prev d-desktop"></div> : Elemen ini merupakan tombol navigasi swiper yang digunakan untuk menggeser ke slide berikutnya. Tombol ini hanya ditampilkan pada perangkat desktop.
3. <div class="swiper swiper-kegiatan"> : Elemen ini digunakan sebagai wadah utama untuk swiper.
4. <div class="swiper-pagination d-mobile"></div> : Elemen ini digunakan sebagai penunjuk swiper, tetapi hanya ditampilkan pada perangkat mobile.
5. <div class="swiper-wrapper"> : Elemen ini digunakan sebagai wadah untuk wrapper (pembungkus) dari setiap slide (item) dalam swiper.
6. <div class="swiper-slide"> : Elemen ini digunakan sebagai wadah untuk setiap slide (item) dalam swiper.
38
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
7. <figure class="img-kegiatan"> : Elemen ini digunakan untuk menampilkan gambar kegiatan, elemen ini terdiri dari <a> berisi tautan, <img> untuk menampilkan gambar kegiatan, <figcaption>
untuk memberikan keterangan pada gambar yang digunakan untuk menulis nama Informasi yang diberikan, dan <p> untuk menulis deskripsi.
Pada elemen untuk membuat konten kegiatan yaitu <div class="swiper-slide"> dan <figure class="img-kegiatan">, dengan membuat ulang menjadi 4 sesuai jumlah judul informasi publik yang ingin di tampilkan.
Gambar 3. 28 Tampilan Keseluruhan Halaman Utama Website
Gambar 3.28 di atas merupakan tampilan dari keseluruhan halaman utama website dashboard informasi publik pada Kementerian Keuangan.
Tampilan tersebut disarankan langsung oleh para supervisor, karena tampilan seperti ini terlihat lebih simpel dan lebih bagus, serta di tampilan
39
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
halaman ini menggunakan fitur-fitur seperti slide bar dan embedded dari Google map yang menampilkan informasi gedung utama Kementerian Keuangan.
Gambar 3. 29 Tampilan Halaman Dashboard Data Keuangan
Pada gambar 3.29 di atas merupakan tampilan pada halaman informasi dashboard data keuangan. pada halaman terdapat desain navbar yang sama pada halaman utama, dan isi dari halaman ini adalah informasi- informasi publik serta sedikit deskripsi mengenai informasi terkait.
Informasi publik pada halaman ini yaitu, APBD, TKDD, Kurs KMK, APBD Tahunan, APBD Bulanan, Ekspor Impor, Aset Kemenkeu, dan Tarif Bunga
40
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Pajak. Terdapat tombol bertuliskan lebih detail yang nantinya bila masyarakat/pengguna menekan tombol tersebut akan di arah kan ke halaman penyajian data berformat Tableau terkait informasi tersebut.
Gambar 3. 30 Tampilan Kode Untuk Membuat Setiap Border Informasi Publik
Gambar 3.30 di atas merupakan tampilan dari pembuatan Setiap border informasi publik, seperti pada gambar 3.29. Berikut merupakan penjelasan dari elemen-elemen yang digunakan:
1. <div class="outer-swiper-kegiatan"> : Elemen ini digunakan sebagai wadah luar (outer container) untuk swiper kegiatan.
2. <div class="swiper swiper-kegiatan"> : Elemen ini digunakan sebagai wadah utama untuk konten kegiatan dalam swiper.
41
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
3. <div class="swiper-pagination d-mobile"></div> : Elemen ini digunakan sebagai penunjuk untuk swiper, dan hanya ditampilkan pada perangkat mobile.
4. <div class="swiper-wrapper"> : Elemen ini digunakan sebagai wadah membungkus untuk setiap item dalam swiper.
5. <div class="swiper-slide"> : Elemen ini digunakan sebagai wadah untuk satu item dalam swiper.
6. <div class="img-kegiatan"> : Elemen ini digunakan sebagai wadah untuk gambar kegiatan.
7. <div class="card"> : Elemen ini digunakan untuk membuat tampilan kartu untuk kegiatan, elemen ini berisi <img>
menampilkan gambar informasi.
8. <div class="description"> : Elemen ini digunakan sebagai wadah yang berisi <h3> yang menampilkan judul informasi, dan <p>
untuk deskripsi informasi terkait.
9. <div class="button-kegiatan"> : Elemen ini digunakan sebagai wadah untuk tombol yang berisi <a> untuk mengakses tautan halaman informasi detail.
Pada bagian kode item kegiatan dengan membuat 3 kali untuk menampilkan 3 border ke kanan. setelah itu seluruh kode di ulang, sesuai banyaknya border informasi publik yang ingin dibuat.
42
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 31 Tampilan Halaman Penyajian Data
Pada gambar 3.31 di atas merupakan halaman untuk menyajikan data informasi publik yang di berikan. halaman ini di gunakan untuk menyajikan data dari seluruh menu informasi publik yang ada pada halaman dashboard data keuangan, semua tombol lihat detail pada setiap informasi di sana akan terhubung ke halaman ini, hanya saja data yang di sajikan berbeda sesuai informasi publik yang di buka.
Pada setiap halaman ini terdapat Tableau publik yang di embedded untuk bertugas menampilkan visualisasi data yang sudah di buat pada tugas- tugas sebelumnya. Konsep tersebut memang saran dari supervisor dan tim dari Kemenkeu, cara ini di anggap lebih mudah untuk di buat dan terlihat simpel. Pada halaman ini juga di setiap pojok kanan atas tampilan Tableau terdapat tombol unduh data, sesuai namanya tombol ini akan langsung menuju Google drive tempat data yang ditampilkan disimpan.
Masyarakat/pengguna akan bisa langsung mengakses data tersebut, baik untuk sekedar melihat maupun memang ingin mengunduh data tersebut.
43
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 32 Tampilan Kodingan untuk Embedded Tableau ke Website
Pada gambar 3.32 di atas merupakan hasil coding untuk embedded Tableau ke dalam website yang kita buat, kode tersebut di pakai pada setiap halaman yang membutuhkan embedded Tableau untuk menampilkan visualisasi data. Berikut merupakan penjelasan dari elemen-elemen yang digunakan:
1. <div class="button-kegiatan"> : Elemen ini digunakan sebagai wadah untuk tombol kegiatan, berisi elemen <a> untuk membuat tautan (link) yang mengarah ke URL tempat data tersebut disimpan.
2. <div class="tabPanel"> : Elemen ini mungkin digunakan untuk menampilkan atau mengatur tab-panel, berisi elemen kode dari embedded Tableau publik. tab panel ini yang menjadi tempat untuk tampilan pada embedded Tableau yang di lakukan.
Gambar 3. 33 Tampilan Halaman Data Lokasi Kantor Kemenkeu
44
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3.33 di atas merupakan tampilan halaman penyajian data pada menu informasi data kantor Kemenkeu. Halaman ini menampilkan data lokasi dari seluruh jenis-jenis kantor dari Kementerian Keuangan Republik Indonesia. Tampilan pada halaman penyajian data lokasi kantor ini sama dengan halaman penyajian data informasi di menu dashboard data keuangan, hanya saja halaman ini langsung menampilkan Tableau yang sudah di embedded untuk menampilkan visualisasi data berbentuk peta Indonesia dan terdapat titik-titik lokasi kantor Kemenkeu berdasarkan jenisnya.
Gambar 3. 34 Tampilan Halaman Repository LKPP dan Infografis
Gambar 3.34 di atas merupakan tampilan dari halaman Repository LKPP dan Infografis. pada halaman ini berisi informasi tentang laporan keuangan pemerintah pusat (LKPP) dan infografis. Terlihat pada gambar, terdapat sedikit tentang apa itu LKPP dan infografis, dan juga terdapat tombol dropdown untuk menampilkan pilihan informasi lebih detail. Pada
45
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
LKPP tombol dropdown digunakan untuk menampilkan pilihan LKPP per tahun, sedangkan pada infografis tombol dropdown digunakan untuk menampilkan pilihan topik infografik yang tersedia, hal tersebut bisa di lihat pada gambar 3.35 di bawah ini.
Gambar 3. 35 Contoh Tampilan Bila Tombol Dropdown di Tekan
Gambar 3. 36 Tampilan Kode Pembuatan Dropdown
46
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3.36 merupakan tampilan dari pembuatan dropdown pada halaman Repository LKPP dan Infografis, seperti pada gambar 3.35. Hal pertama yang dilakukan adalah membuat <div class="select-box">, kelas ini berfungsi untuk tempat utama bagi opsi-opsi yang terdapat pada dropdown. Setelah itu membuat <div class="options-container"> untuk menjadi wadah agar opsi-opsi ini akan ditampilkan dalam bentuk dropdown menu saat dropdown diklik. Setelah itu membuat <div class="option">
untuk menjadi elemen yang merepresentasikan setiap opsi dalam dropdown.
Setiap opsi terdiri dari elemen <input> yang terdiri dari type="radio"
class="radio" id="automobiles" name="category" dan elemen <a> untuk memuat tautan href, dan nama dari opsinya itu sendiri. Elemen ini akan di buat ulang sesuai jumlah opsi yang ingin di masukan pada dropdown. Lalu di bagian terakhir dibuat <div class="selected"> dan <div class="search- box"> untuk memberi nama dan membuat pencarian opsi dropdown.
Gambar 3. 37 Tampilan Halaman Informasi Publik Unit Eselon I
47
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Pada gambar 3.37 di atas merupakan tampilan dari halaman informasi publik unit Eselon I. pada halaman ini berisi logo-logo dari 12 unit Eselon I, terdiri dari Sekretariat Jenderal, Inspektorat Jenderal, Direktorat Jenderal Pajak, Direktorat Jenderal Bea dan Cukai, Direktorat Jenderal Anggaran, Direktorat Jenderal Perbendaharaan, Direktorat Jenderal Kekayaan Negara, Direktorat Jenderal Perimbangan Keuangan, Direktorat Jenderal Pengelolaan Pembiayaan dan Risiko, Badan Kebijakan Fiskal, Badan Pendidikan dan Pelatihan Keuangan, Lembaga Nasional Singel Window. Pada halaman ini nantinya masyarakat atau pengguna bisa langsung mendapatkan informasi publik dari semua unit Eselon I, dengan hanya mengeklik logo unit yang ingin dituju. Karena setelah mengeklik logo akan langsung menuju ke layanan publik dari situs resmi unit tersebut.
Gambar 3. 38 Tampilan Kode Pembuatan Border Unit
Pada gambar 3.38 di atas merupakan tampilan dari kode pembuatan border-border unit Eselon I di halaman informasi publik unit Eselon I, seperti pada gambar 3.37. Pertama membuat <div class="outer-swiper- kegiatan"> ini merupakan wadah untuk slider (swiper) yang menampilkan kegiatan-kegiatan terbaru. Lalu membuat <div class="swiper swiper- kegiatan"> elemen ini digunakan sebagai wadah utama untuk swiper yang
48
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
menampilkan konten kegiatan. Selanjutnya membuat <div class="swiper- pagination d-mobile"></div> digunakan sebagai penunjuk untuk swiper, tetapi hanya ditampilkan pada perangkat mobile. lalu membuat <div class="swiper-wrapper"> dan <div class="swiper-slide"> untuk wadah untuk setiap slide (item) dalam swiper.
Kemudian membuat <div class="card1"> untuk membuat tampilan kartu untuk setiap kegiatan dalam swiper. lalu membuat <div class="img- kegiatan"> sebagai wadah untuk gambar yang menampilkan kegiatan, setiap elemen ini terdiri dari <a> untuk membuat tautan (link) yang mengarah ke halaman informasi berkala, dan elemen <img> digunakan untuk menampilkan gambar (logo) kegiatan. Dengan membuat elemen <div class="swiper-slide">, <div class="card1">, dan <div class="img- kegiatan"> menjadi 3 agar terdiri dari 3 unit per baris, lalu seluruh kode tersebut di ulang sebanyak 4 kali agar mendapat kan 12 unit seperti pada hasil di gambar 3.37.
3.2.4 Data Visualization
• Melakukan visualisasi data, dan tampilan dashboard.
Pada tugas berikut ini merupakan tugas untuk membuat visualisasi data menggunakan Tableau untuk membuat visualisasi yang nanti akan di tampilkan pada dashboard website informasi publik untuk menampilkan data yang ingin disajikan. Berikut adalah beberapa gambar dari tampilan Tableau yang sudah dibuat.
49
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 39 Hasil Tampilan Tableau Nilai Ekspor & Impor
Gambar 3.39 di atas merupakan hasil dari visualisasi data neraca peradangan yang berisi nilai ekspor dan impor migas dan non migas (minyak dan gas). Di buat menggunakan grafik garis agar dapat terlihat perkembangan nilai ekspor dan impor pada setiap tahun.
Gambar 3. 40 Hasil Tampilan Tableau Nilai APBD
50
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3.40 di atas merupakan hasil dari visualisasi data nilai APBD standar fungsi berdasarkan standar utama. Visualisasi data ini dibuat untuk menggambarkan nilai APBD standar fungsi berdasarkan standar utama dari setiap provinsi, kabupaten, dan kota. Di buat menggunakan grafik bar chart agar dapat terlihat perbedaan nilai belanja negara, nilai pembiayaan negara, dan nilai pendapatan negara pada setiap provinsi, kabupaten maupun kota per tahun.
Gambar 3. 41 Hasil Tampilan Tableau Capaian Keuangan
Gambar 3.41 di atas merupakan hasil dari visualisasi data nilai pencapaian keuangan negara. Visualisasi data ini dibuat untuk menggambarkan pencapaian keuangan negara pada setiap provinsi per tahun. Di buat menggunakan map visual dan grafik bar chart agar dapat terlihat juga perbedaan nilai pagu, realisasi, dan persen pada setiap provinsi per tahun.
51
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
3.2.5 Pemodelan
• Melakukan analisis Social Network Analysis
Pada tugas selanjutnya, tugas yang diminta yaitu menganalisis data dari Twitter yang telah disiapkan oleh supervisor. Tujuan analisis ini adalah untuk mengidentifikasi jaringan yang terhubung langsung antara dua kata kunci yaitu "Kemenkeu" dan "Pemerintah", dengan memperhatikan tiga sentimen yaitu positif, negatif, dan netral, pada data retweets dan topdaily.
lalu hasil dari analisis ini bertujuan untuk pembuatan sosial media analitik kementerian keuangan, yang sekarang situsnya sedang off karna adanya kendala pada backend. Untuk melaksanakan tugas ini, dengan menggunakan metode Analisis Jaringan Sosial (Social Network Analysis) dan memanfaatkan tiga library Python, yaitu NetworkX, Betweenness Centrality, dan Chess Masters.
Gambar 3. 42 Gambar Kode Memasukan Dataframe File_Gabungan
Pada Gambar 3.42 di atas merupakan tahap awal dari proses analisis data, mengimpor beberapa library paython dan memasukkan dataframe yang ingin digunakan/ dianalisis.
52
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 43 Kode Analisis Data Metode NetworkX(Sentiment Positive)
Pada Gambar 3.43 di atas, merupakan kode analisis data menggunakan metode NetworkX dengan sentimen positif pada dataframe rettweet. Dengan menggunakan kata kunci "Pemerintah" dan sentimen positif untuk mengetahui jaringan yang terhubung langsung dengan kata kunci yang berada di row Username.
53
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 44 Hasil Analisis Data Metode Networdx(Sentiment Positive)
Gambar 3.44 di atas merupakan hasil dari analisis data untuk memperlihatkan beberapa username yang berada di dalam jaringan atau yang terhubung langsung dengan kata kunci "Pemerintah" yang di mana sentimennya positif pada dataframe retweet.
54
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 45 Analisis Metode Betweenness Centrality(Sentiment Negative)
Gambar 3.45 di atas merupakan kode analisis data menggunakan metode Betweenness Centrality dengan sentimen negatif pada dataframe rettweet. Terlihat di sini dengan menggunakan kata kunci "Kemenkeu" dan sentimen negatif untuk mengetahui jaringan yang terhubung langsung dengan kata kunci yang berada pada data Username.
55
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 46 Hasil Metode Betweenness Centrality(Sentiment Negative)
Pada gambar 3.46 di atas memperlihatkan hasil dari analisis data untuk memperlihatkan beberapa username yang berada di dalam jaringan atau yang terhubung langsung dengan metode Betweenness Centrality dan menggunakan kata kunci "Kemenkeu" yang di mana sentimennya positif pada dataframe retweet.
Gambar 3. 47 Analisis Data Metode Chess Masters(Sentiment Neutral)
56
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Selanjutnya pada gambar 3.47 di atas, itu merupakan kode analisis data menggunakan metode Chess Masters dengan sentimen netral pada dataframe rettweet. Terlihat di sini dengan menggunakan kata kunci
"Kemenkeu" dan sentimen netral untuk mengetahui jaringan yang terhubung langsung dengan kata kunci yang berada pada data Username.
Gambar 3. 48 Hasil Analisis Data Metode Chess Masters(Sentiment Neutral)
Pada gambar 3.48 di atas ini memperlihatkan hasil dari analisis data untuk memperlihatkan beberapa username yang berada di dalam jaringan atau yang terhubung langsung dengan metode Chess Masters dan menggunakan kata kunci "Kemenkeu" yang di mana sentimennya netral pada dataframe retweet.
• Melakukan processing data dan modelling data.
Tugas selanjutnya melakukan pemrosesan data dari dataframe yang diberikan oleh supervisor, dataframe ini terkait dengan pajak dan keuangan negara. Analisis dilakukan menggunakan metode Natural Language Processing (NLP), yang merupakan salah satu metode untuk menganalisis data dalam bentuk teks. Dengan menggunakan Google Colab sebagai alat
57
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
untuk menganalisis dataframe tersebut. Google Colab atau Google Collaboratory adalah produk dari penelitian Google yang berbasis cloud dan dapat digunakan secara gratis. Sama seperti tugas analisis SNA, hasil dari analisis ini bertujuan untuk pembuatan sosial media analitik kementerian keuangan, yang sekarang situsnya sedang off karna adanya kendala pada backend.
Gambar 3. 49 Gambar Kode Analisis Data Lowercase
Tahap yang ditampilkan dalam gambar 3.49 di atas adalah salah satu langkah dalam proses pengolahan data yang disebut lowercase. Lowercase adalah jenis pemrosesan teks yang mengubah huruf dalam kalimat atau karakter teks menjadi huruf kecil. Dalam konteks ini, semua kalimat dalam dataframe diubah menjadi huruf kecil. Dengan menggunakan lowercase pada dataset tersebut karena metode NLP (Natural Language Processing) dapat menjadi lebih efektif dan menghasilkan hasil yang lebih konsisten saat teks sudah dalam bentuk lowercase.
58
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 50 Gambar Kode Analisis Remove Data
Gambar 3. 51 Gambar Kode Analisis Remove Data (2)
Pada gambar 3.50 dan 3.51 di atas menampilkan tahap selanjutnya yaitu Removing unwanted pattern, hal tersebut merujuk pada proses penghapusan atau eliminasi pola atau elemen yang tidak diinginkan atau tidak relevan dari suatu data atau teks. Beberapa elemen yang akan di hapus
59
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
yaitu username, hastag, kata dalam tanda kurung, link, angka, emoji, tanda baca, dan spasi yang tidak diinginkan pada dataframe.
Gambar 3. 52 Hasil Grafik 20 Kata Teratas Dalam Satu Kata
Gambar 3.52 merupakan hasil grafik yang ditampilkan pada gambar di atas menggambarkan 20 kata yang paling banyak muncul dalam dataframe yang sedang diproses. Grafik ini dibuat dengan menggunakan fungsi get_top_n_word yang akan mengambil sejumlah kata teratas dari daftar yang sudah diurutkan. Kata-kata tersebut dipilih dari hasil pemrosesan teks menggunakan fungsi Rmv_stopwords yang telah dibuat.
Rmv_stopwords (Remove Stopwords) adalah sebuah fungsi yang digunakan untuk menghapus stopwords dari teks yang diberikan. Fungsi ini memiliki tujuan untuk membersihkan teks dari kata-kata umum, tidak relevan, atau yang tidak memberikan informasi yang signifikan dalam analisis teks.
Gambar 3.53 di bawah ini merupakan kode pembuatannya
60
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 53 Gambar Kode 20 Kata Teratas Dalam Satu Kata
Gambar 3.53 merupakan kode untuk membuat grafik bar chart yang menampilkan 20 kata paling banyak muncul dalam jumlah satu kata pada dataframe. dengan menggunakan fungsi get_top_n_word yang akan mengambil sejumlah kata teratas. Kata-kata tersebut dipilih dari hasil pemrosesan teks menggunakan fungsi Rmv_stopwords yang telah dibuat.
Gambar 3. 54 Hasil Grafik 20 Kata Teratas Dalam Dua Kata
Gambar 3.54 yang ditampilkan di atas menunjukkan 20 kata yang paling sering muncul dalam dataframe dalam format 2 kata.
61
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
Gambar 3. 55 Gambar Kode 20 Kata Teratas Dalam Dua Kata
Gambar 3.55 yang ditampilkan di atas menunjukkan kode untuk membuat bar chart untuk menampilkan 20 kata paling banyak muncul pada dataframe dengan jumlah dua kata. Ini sama seperti 20 kata teratas dalam format satu kata yang dijelaskan sebelumnya, namun kali ini menggunakan
"ngram_range = (2, 2)". Dengan menggunakan pengaturan ini, akan dihasilkan n-gram bigram, yang berarti pasangan dua kata yang berurutan dalam teks akan menjadi satu elemen n-gram.
3.3 Kendala yang Ditemukan
Selama menjalani magang di Kementerian Keuangan Republik Indonesia, terdapat beberapa kendala yang perlu diatasi. Berikut adalah beberapa kendala yang dihadapi dalam magang tersebut:
1. Kurangnya pemahamannya mengenai proses menganalisis data
2. Kurangnya komunikasi, dikarenakan menjalani magang secara hybrid, tetapi lebih sering WFH di banding WFO, hal tersebut menjadi kendala dan sulit jika ingin bertanya, karena tidak ada berkomunikasi secara langsung.
3. Motivasi dan disiplin, Bekerja dari rumah dapat menghadirkan tantangan dalam menjaga motivasi dan disiplin pribadi
62
Social Network Analysis dan Rancang Bangun Website Informasi Publik Pada Kementerian Keuangan, Muhamad Calvin Syah Putra, Universitas Multimedia Nusantara
3.4 Solusi atas Kendala yang Ditemukan
Berikut ini merupakan solusi atas kendala yang ditemukan pada pelaksanaan kerja magang di Kementerian Keuangan Republik Indonesia:
1. Solusinya langsung menanyakan kepada supervisor mengenai proses yang merasa kesulitan, mencari referensi di Google untuk menyelesaikan masalahnya.
2. Solusinya adalah menggunakan alat komunikasi digital seperti email, pesan instan seperti Wa, atau melalui Zoom untuk berkomunikasi secara teratur dengan supervisor atau tim.
3. Solusinya adalah membuat jadwal kerja yang terstruktur, menetapkan tujuan harian atau mingguan, dan menciptakan lingkungan kerja yang nyaman dan terorganisir. Berbagi tujuan dan kemajuan dengan supervisor atau tim juga dapat memberikan dorongan motivasi.