153-15-591 to the Department of Computer Science and Engineering, Daffodil International University has been accepted as satisfactory for the partial fulfillment of the requirements for the degree of Bachelor of Science. Department of Computer Science and Engineering Faculty of Natural Sciences and Information Technology Daffodil International University. I accordingly articulate that this attempt was made by me under the supervision of Amatul Bushra Akhi, Lecturer, Department of CSE, Daffodil International University.
I also report that neither this effort nor any part of this assignment has been submitted elsewhere to meet any level of validation. I am very thankful to my advisor Amatul Bushra Akha, Lecturer, Department of CSE, Daffodil International University, who guided me nicely in this work. His patience and mindset always gives me the spirit of how we can complete this work.
Mahfujur Rahman Raju, Lecturer, Department of CSE, Daffodil International University who gives me a nice idea about this work. Aminul Haque, Associate Professor and Associate Head, Daffodil International University Department of CSE, Permanent Campus and Professor Syed Akhter Hossain, Head of CSE Department are special thanks, so I can complete this work completely.
Introduction
- Project Overview
- Motivation
- Objective
- Company Overview
- Project Layout
My Soft IT Solutions - is a fully integrated web arrangement, software advancement, all-in-one application, realistic, image and sound, area facilitation supplier organization and online advertising administration in Bangladesh. He has more than 5 years of working with various and complex structures and advancement with extremely talented fashion designers and engineers with My Soft IT Solutions clients who are satisfied with administration such as website architecture and improvements, portable application plan and advancement, software improvement equipment, SEO and internet based planning and improvement of life. A picture tells a lot about a topic, so to get a better idea of the project, it is best to present the whole project in a simple way with the help of a diagram.
Organization
Introduction
Products & Services of My Soft IT
- Products
- Services
Target Group
SWOT analysis
- Strengths of My Soft IT
- Weakness of My Soft IT
- Opportunities for My Soft IT
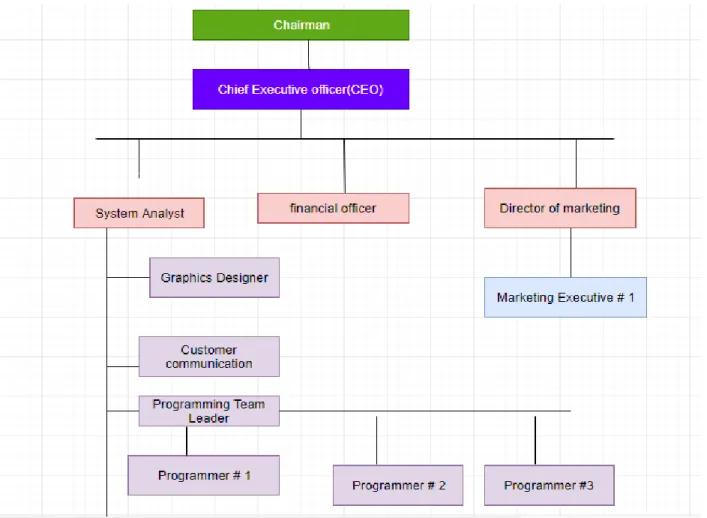
Organizational Structure
Task Project and Activities
Daily Task and Activities
HTML and CSS are most important for frontend web architecture and for Backend I used PhP.
Project Task and Activities
- Requirement
- Functional requirements
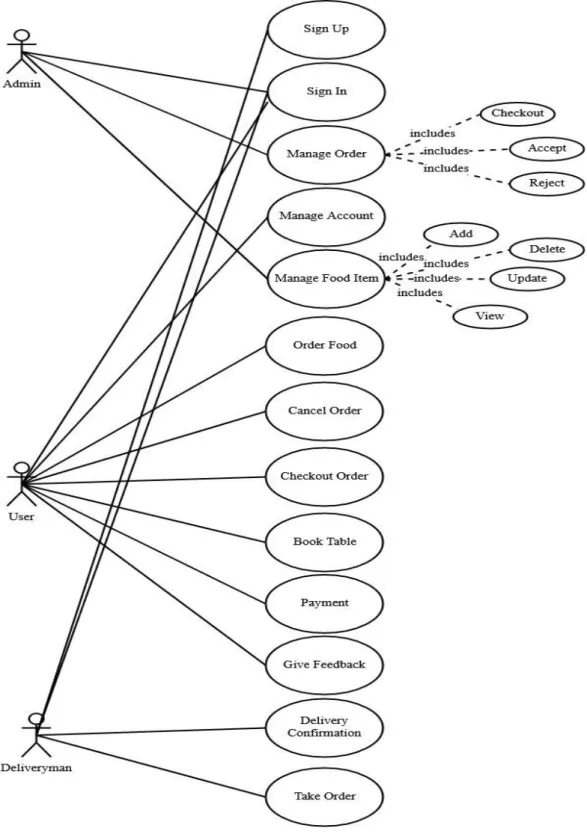
- Use Case Diagram
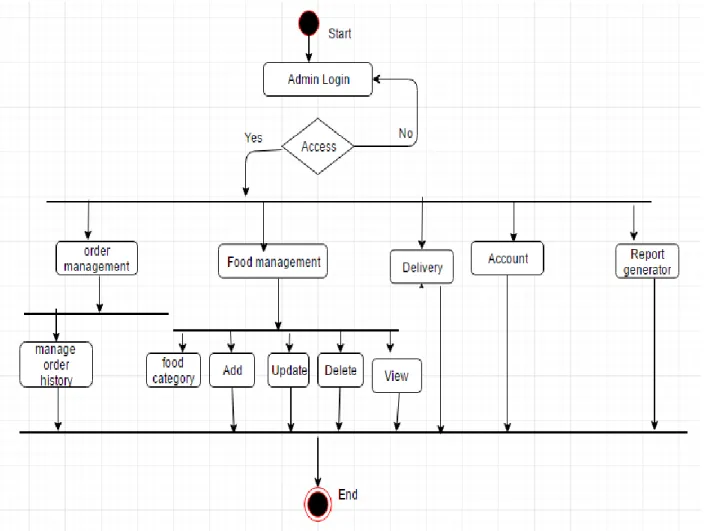
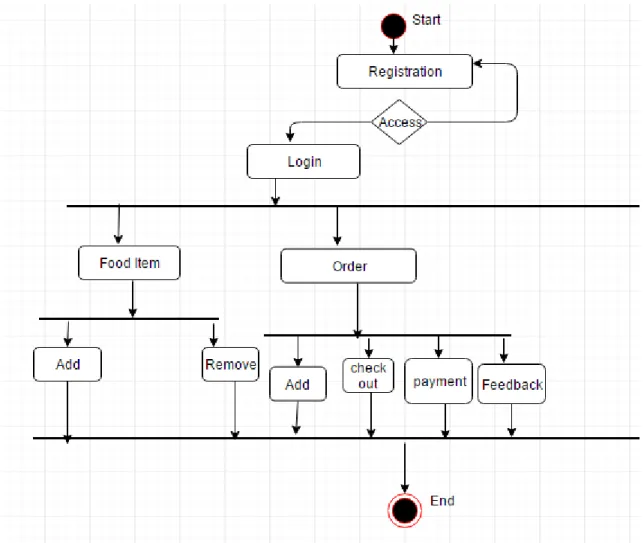
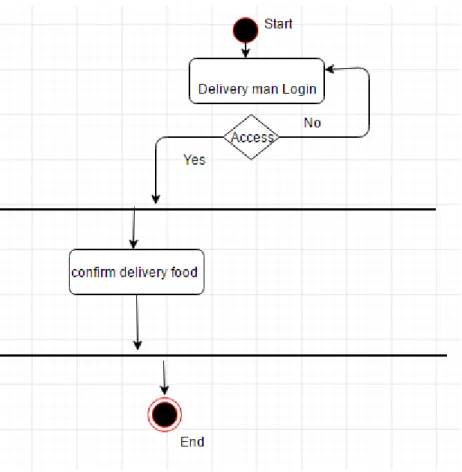
- Activity Diagram
- Entity Relationship Diagram
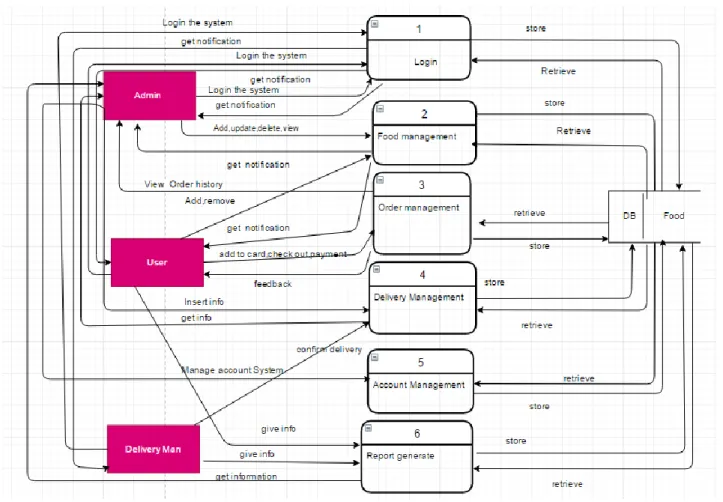
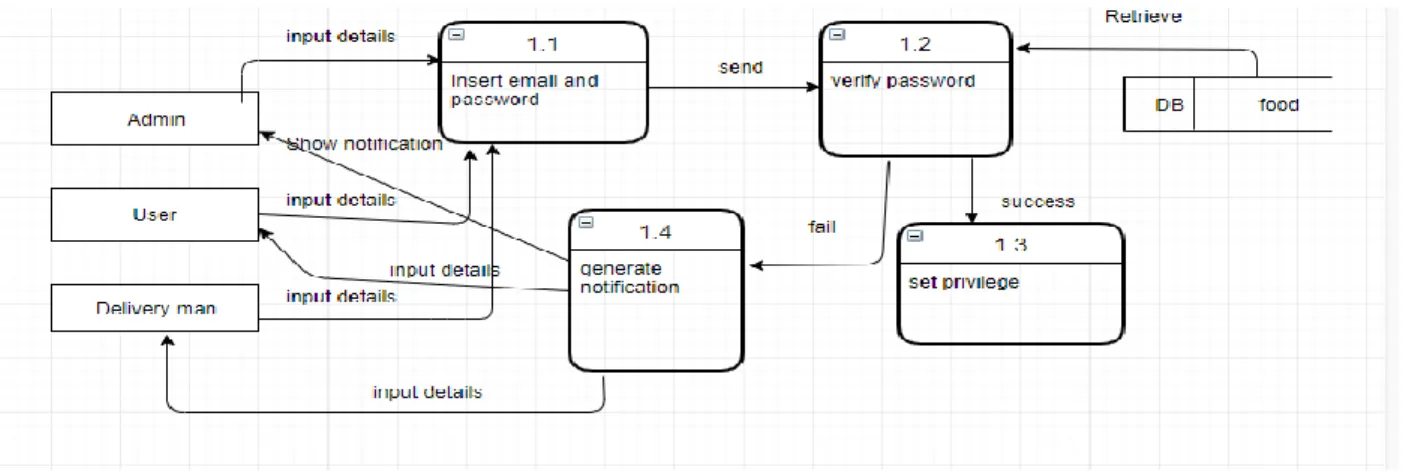
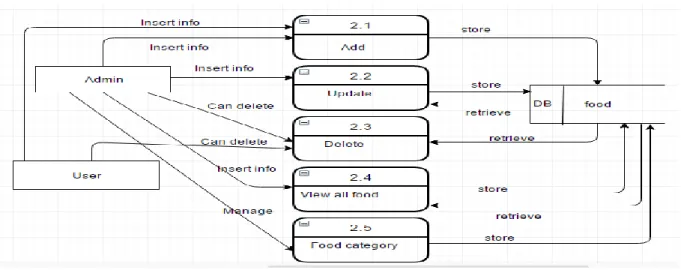
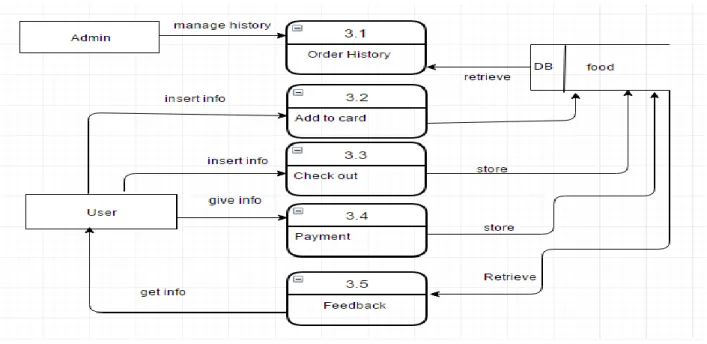
A use case graph is the simplest representation of a user's interaction with a system, showing the relationship between users or actors and the various use cases in which the user is involved. An activity graph is similar to an outline graph because activities are the state of something. The DFD shows what data the information will be and will be retrieved from the framework, where the information will come from and where it will go, and where the information will be stored.
It does not show data about the scheduling of the procedure or whether the procedures will run continuously or in parallel. Entity-relationship graph (ER) is a type of representation of objects or concepts in relation to each other. While data can be represented by a relational structure useful for organization, no entity correlation view can adequately represent semistructured or structured data, and an ER can be useful for integrating every existing data feasibility data method.
The basic three components of an ER are entities, which are objects or concepts that can store information about them, the relationships between these entities, and the cardinality that defines this relationship in terms of numbers.

Design Specification
- Interface Design for OFO
Competencies and Future work
Competencies
- Hypertext Markup Language (HTML)
- Hypertext Markup Language 5 (HTML 5)
- Cascading Style Sheet (CSS)
- Cascading Style Sheet 3 (CSS 3)
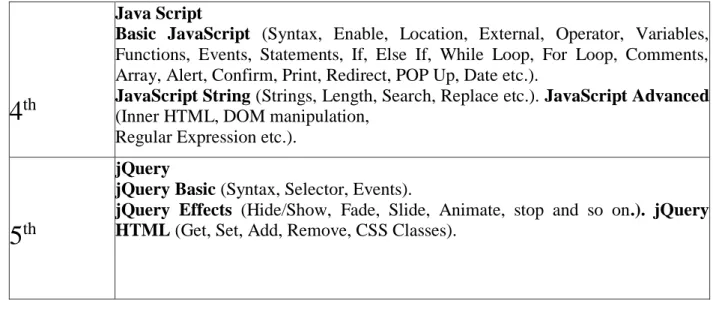
- jQuery
HTML created by Tim Berners-Lee in 1987 Site Markup Language for creating HTML site pages. The current standard, the HTML Living Standard, was created by the WHATWG, the Living Standard, which is also present in the short form, made by major software vendors (Apple, Google, Mozilla, and Microsoft). The goal was to extend the language by supporting the latest sight and sound and other new enhancements; Without the seriousness of XHTML, PCs are effectively meaningful and consistently understood by PCs and gadgets, for example internet browsers, parsers and so on.; And to be good with more experienced software out of sight, HTML 4, XHTML 1 and DOM Level 2 HTML is not just for HTML5 clients.
Falling Style Sheet (CSS) is a straightforward procedure to include styles (eg text styles, shading, separation) to web posts. Conceivably: You are now familiar with some client cooperation pseudo-classes, for example, interface, visit, float, :dynamic and :core interest. One is: the root selector, which allows modders to point to the primary segment of an archive.
The origin point is not exclusive, so it allows the architect name to select the root component of any XML report. For a site with articles contained in
tags, where each has a back area with some data that needs to be consistently adjusted, this standard would change the text style for the back of each article. At the point when the client taps the link in agreement to get the client's attention, a standard like the main line below it will work flawlessly; The link will look like the next line, the presented range as the third.Now you are familiar with some customer interaction pseudo-classes, for example, interface, visit, float, dynamic and: basic interest. For a site with articles enclosed in
tags, where each has a bottom area with some data that needs to be adjusted continuously, this standard would change the text style for the bottom part of each article. Before CSS3, we often declared colors using hexadecimal notation (#FFF, or #FFFFFF for white).It was also conceivable to articulate hues using the RGB() documentation, which provides either an integer (0-255) or rates. The shadow keyword list has been expanded in the CSS3 shadow module to merge 147 additional catchphrase shades (which are generally very maintained), CSS3 additionally gives us different options: HSL, HSLA and RGBA. The most prominent change with these new shade types is the ability to articulate semi-transparent shades.
Smart Plan
Discussion, Conclusion AND Scope for Further Career
Discussion and Conclusion
My goal was to create the frontend and backend design of the online food ordering site given by My Soft IT.
Scope for Further Career