SISTEM INFORMASI PENJUALAN IKAN LAUT ONLINE PADA PT. PANTAI SAMUDRA INDONESIA
TAPANULI TENGAH BERBASIS WEB
TUGAS AKHIR
GUSWAN UTAMA HARAHAP 112406051
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGEAHUAN ALAM UNIVERSITAS SUMATERA UTARA
SISTEM INFORMASI PENJUALAN IKAN LAUT ONLINE PADA PT. PANTAI SAMUDRA INDONESIA
TAPANULI TENGAH BERBASIS WEB
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
GUSWAN UTAMA HARAHAP 112406051
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGEAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Sistem Informasi Penjualan Ikan Laut Online Pada PT. Pantai Samudra Indonesia Tapanuli Tengah Berbasis Web
Kategori : Tugas Akhir
Nama : Guswan Utama Harhap
Nomor Induk Mahasiswa : 112406051
Program Studi : D3 Teknik Informatika Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, Juni 2014
Disetujui Oleh:
Program Studi D3 Teknik Informatika Pembimbing FMIPA USU
Ketua,
PERNYATAAN
SISTEM INFORMASI PENJUALAN IKAN LAUT ONLINE PADA PT. PANTAI SAMUDRA INDONESIA
TAPANULI TENGAH BERBASIS WEB
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Allah SWT Yang Maha Pemurah dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyusunan Tugas Akhir ini dengan judul Sistem Informasi Penjualan Ikan Laut Online Pada PT. Pantai Samudra Indonesia Tapanuli Tengah Berbasis Web.
ABSTRAK
PT. Pantai Samudra Indonesia (PISI) adalah sebuah perusahaan yang bergerak di bidang penjualan ikan laut, sistem yang sedang berjalan di perusahaan ini menggunakan sistem manual sehingga sering mengalami masalah perhitungan, validasi informasi, transaksi lambat, kesulitan membuat laporan. Penelitian ini bertujuan untuk menganalisa sistem informasi penjualan pada PT. PISI Tapanuli Tengah. Setelah mengetahui permasalahan dan kelayakannya kemudian mendesain sistem usulan lebih efektif yang dapat diimplementasikan dengan MySQL database, selanjutnya membangun sistem informasi penjualan berbasis web menggunakan bahasa PHP. Hasil penelitian ini berupa sebuah sistem informasi penjualan untuk menangani input data kemudian diproses sehingga menghasilkan output berupa laporan.
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Abstrak v
Daftar Isi vi
Daftar Tabel viii
Daftar Gambar ix
Bab 1 Pendahuluan 1
1.1 Latar Belakang 1
1.2 Rumusan Masalah 2
1.3 Batasan Masalah 2
1.4 Tujuan 3
1.5 Manfaat 4
1.6 Tinjauan Pustaka 4
1.7 Metodologi Penelitian 6
1.8 Sistematika Penelitian 7
Bab 2 Landasan Teori 9
2.1 Pengertian Sistem Informasi 9
2.2 Pengertian E-Commerce 12
2.2.1 Tipe E-Commerce menurut sifat transaksinya 13
2.2.2 Proses pemasaran E-Commerce 14
2.2.3 Manfaat E-Commerce 15
2.3 Pengenalan Internet 15
2.3.1 Network 16
2.3.2 Web server 16
2.3.3 World Wide Web (WWW) 17
2.3.4 Hyper Text Transfer Protocol (HTTP) 17
2.4 Pengenalan HTML 18
2.4.1 Sejarah asal mula HTML 19
2.4.2 Struktur dasar HTML 20
2.4.3 Sintaks dasar HTML 21
2.5 Pengenalan Personal Home Page (PHP) 24
2.5.1 Sejarah asal mula PHP 25
2.5.2 Variabel pada PHP 26
2.5.3 Konsep dasar penggunaan PHP 27
2.6 Database MySQL 28
2.6.1 Tipe Dasar Mysql 30
2.6.2 Constraint 31
2.7 Sublime Text 37
2.8 Cascading Style Sheet (CSS) 38
2.8.1 Struktur CSS 39
2.8.2 Penulisan CSS 39
2.8.3 Selektor 40
2.8.4 Memformat dokumen dengan CSS 42
2.9 JavaScript 43
2.9.1 Penulisan JavaScript 45
2.9.2 Variabel 46
2.9.3 Kondisi 47
Bab 3 Perancangan Sistem 50
3.1 Perancangan Sistem 50
3.2 Data Flow Diagram (DFD) 50
3.3 Perancangan Database 52
3.4 Flowchart 57
3.4.1 Flowchart menu utama 59
3.4.2 Flowchart login admin 60
3.4.3 Flowchart menu utama admin 61
3.5 Perancangan Algoritma 62
Bab 4 Implementasi Sistem 65
4.1 Pengertian Implementasi Sistem 65
4.2 Tujuan Implementasi 66
4.3 Komponen Dalam Implementasi Sistem 67
4.3.1 Komponen perangkat keras (Hardware) 67 4.3.2 Komponen perangkat lunak (Software) 68
4.3.3 Kebutuhan brainware 68
4.4 Tampilan Halaman Website 68
Bab 5 Kesimpulan dan Saran 75
5.1 Kesimpulan 75
5.2 Saran 76
DAFTAR TABEL
Nomor Judul Halaman
Tabel
2.1 Tipe Data MySQL 30
3.1 Simbol-simbol Data Flow Diagram 51
3.2 Tabel user 52
3.3 Tabel barang 52
3.4 Tabel iklan 53
3.5 Tabel keranjang 53
3.6 Tabel konfirmasi 54
3.7 Tabel pesanan 55
3.8 Tabel relasi_pesanan 56
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
3.1. Alur Flowchart Menu Utama 58
3.2. Alur Flowchart Login Admin 59
3.3. Alur Flowchart Menu Utama Admin 60
4.1. Halaman Home 67
4.2. Halaman Product 68
4.3. Halaman Konfigurasi Pembayaran 68
4.4. Halaman Login Admin 69
4.5. Halaman Utama Admin 69
4.6. Halaman Input Produk Baru Admin 70
4.7. Halaman Input Kelola Produk Admin 70
4.8. Halaman Pesanan Produk Admin 71
4.9. Halaman Konfirmasi Pembayaran Admin 71
4.10. Halaman Pesanan Terkirim Admin 72
ABSTRAK
PT. Pantai Samudra Indonesia (PISI) adalah sebuah perusahaan yang bergerak di bidang penjualan ikan laut, sistem yang sedang berjalan di perusahaan ini menggunakan sistem manual sehingga sering mengalami masalah perhitungan, validasi informasi, transaksi lambat, kesulitan membuat laporan. Penelitian ini bertujuan untuk menganalisa sistem informasi penjualan pada PT. PISI Tapanuli Tengah. Setelah mengetahui permasalahan dan kelayakannya kemudian mendesain sistem usulan lebih efektif yang dapat diimplementasikan dengan MySQL database, selanjutnya membangun sistem informasi penjualan berbasis web menggunakan bahasa PHP. Hasil penelitian ini berupa sebuah sistem informasi penjualan untuk menangani input data kemudian diproses sehingga menghasilkan output berupa laporan.
BAB 1
PENDAHULUAN
1.1Latar Belakang
Melihat banyaknya bidang usaha ikan secara konvensional saat ini maka tidak mudah bagi penjual yang menjual ikannya untuk mendapatkan hasil yang diinginkan. Dengan banyaknya penjual ikan secara konvensional untung yang didapatkan tidak banyak karena setiap penjual mungkin sudah punya langganan masing-masing. Bagi yang ingin membuat usaha ikan yang menjadi kendala adalah tempat, banyaknya penjual ikan, kurangnya konsumen karena tidak sempat waktunya untuk membeli.
Setiap bidang usaha harus dapat megenalkan diri dan jenis-jenis ikan yang mereka jual sehingga konsumen yang belum tahu akan mengenalnya, yang sudah mengetahui akan semakin percaya. Sehingga akan mudah mendapat perhatian masyarakat.
Teknologi komputer berkembang sangat pesat dengan munculnya internet dimana komputer-komputer dapat saling terhubung membentuk jaringan luas yang terdiri dari ribuan komputer diseluruh dunia. Siapapun yang mempunyai akses kedalam jaringannya dapat saling bertukar informasi berbagai macam bentuk data teks, gambar, suara, file dan sebagainya. Lebih dari itu jaringan ini dapat diakses selama 24 jam.
Berdasarkan latar belakang tersebut diatas maka topik yang diambil adalah penjualan ikan secar online. Melihat hal itu maka penulis memilih judul “Sistem Informasi Penjualan Ikan Laut Online pada PT. Pantai Samudra Indonesia Tapanuli Tengah Berbasis Web”.
1.2 Rumusan Masalah
1.3 Batasan Masalah
Mengingat keterbatasan waktu kemampuan dan sarana yang ada, maka penulis membatasi permasalahan sebagai berikut:
1. Sistem informasi penjualan ikan online berbasis web dengan bahasa dasar indonesia.
2. Web ini mempunyai fasilitas informasi mengenai daftar katalog ikan. 3. Proses akhir yaitu pengiriman barang, tidak memperhatikan atau
mengabaikan keterangan bahwa barang sudah diterima, karena itu urusan diluar sistem.
4. Pembuatan program aplikasi, penulis menggunakan bahasa pemrograman WEB dengan Script PHP dan database MySQL.
1.4Tujuan
1.5 Manfaat
1. Bagi Penulis
Menambah pengetahuan dan pengalaman bagi penulis terutama dalam pembuatan sistem informasi yang berbasis web, dan mempraktekkan apa yang telah penulis dapatkan di bangku kuliah.
2. Bagi Akademik
Sebagai literatur bagi mahasiswa lain yang akan membuat tugas akhir, yang berhubungan dengan sistem informasi Penjualan berbasis web. 3. Bagi Umum
Menjadikan Website ini Sebagai media untuk mencari informasi tentang penjualan ikan yang lengkap dengan spesifikasi yang ditawarkan.
1.6 Tinjauan Pustaka
1. MySQL adalah sebuah perangkat lunak manajemen basis data SQL (database management system) atau DBMS yang multithread, multi-user, dengan sekitar 6 juta instalasi di seluruh dunia. MySQL AB
membuat MySQL tersedia sebagai perangkat lunak gratis dibawah lisensi GNU General Public License (GPL), tetapi mereka juga menjual dibawah lisensi komersial untuk kasus-kasus dimana penggunaannya tidak cocok dengan penggunaan GPL.
2. Sublime merupakan program yang banyak digunakan oleh pengembang web karena fitur–fiturnya yang menarik dan kemudahan penggunaannya.
3. PHP adalah sebuah program bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya. Web Server yang mendukung php dapat ditemukan dimana-mana dari mulai IIS sampai dengan apache, dengan konfigurasi yang relatif mudah. Dalam sisi pengembangan lebih mudah, karena banyaknya milis - milis dan developer yang siap membantu dalam pengembangan. Dalam sisi
1.7Metodologi Penelitian
Metode Penelitian adalah langkah-langkah sistematik yang ini digunakan untuk mengerjakan atau menyelesaikan suatu masalah. Metode penelitian digunakan sebagai pedoman dalam melaksanakan penelitian agar hasil yang dicapai tidak menyimpang dari tujuan yang ditentukan sebelumnya.
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi di atas adalah:
1. Studi Literatur
Pengumpulan data yang erat kaitannya dengan permasalahan dengan cara membaca buku-buku, makalah dan membaca bahan-bahan sumber lainnya di perpustakaan USU.
2. Analisis Sistem
Melakukan analisis sistem terhadap masalah yang ada mengenai website penjualan ikan online bisa dijalankan dengan mudah dan bisa
dimanfaatkan oleh pengguna pada komputer dengan fasilitas internet. 3. Desain Sistem
Pada tahap ini dilakukan perancangan program, membuat desain website penjualan ikan online.
4. Uji Coba
5. Dokumentasi
Pada tahap ini dilakukan pembuatan laporan mulai dari studi literatur sampai dengan implementasi, serta penarikan kesimpulan dan saran. Pada tahap ini juga ada dicatat apa saja yang menjadi kelemahan dan kelebihan dalam website penjualan ikan secara online.
1.8Sistematika Penulisan
Sistematika penulisan laporan Tugas Akhir ini adalah sebagai berikut: BAB 1: PENDAHULUAN
Penulis menguraikan Latar Belakang, Rumusan Masalah, Batasan Masalah, Tujuan Penelitian, M a n f a a t P e n e l i t i a n , T i n j a u a n P u s t a k a , Metode Penelitian dan Sistematika Penulisan.
BAB 2 : LANDASAN TEORI
Dalam bab ini penulis menguraikan beberapa hal yang berhubungan dengan aplikasi web dinamis yang ingin dibangun penulis yaitu sejarah singkat internet, World Wide Web, HTML (HyperText Markup Language), pengenalan PHP dan MySQL.
BAB 3 : PERANCANGAN SISTEM
BAB 4 : IMPLEMENTASI SISTEM
Dalam bab ini penulis menyajikan tentang pengertian implementasi sistem, tujuan implementasi sistem serta spesifikasi aplikasi.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Pengertian Sistem Informasi
Suatu sistem pada dasarnya adalah sekolompok unsur yang erat hubungannya satu dengan yang lain, yang berfungsi bersama-sama untuk mencapai tujuan tertentu. Secara sederhana, suatu sistem dapat diartikan sebagai suatu kumpulan atau himpunan dari unsur, komponen, atau variabel yang terorganisir, saling berinteraksi, saling tergantung satu sama lain dan terpadu. Dari defenisi ini dapat dirinci lebih lanjut pengertian sistem secara umum, yaitu:
1. Setiap sistem terdiri dari unsur-unsur.
2. Unsur-unsur tersebut merupakan bagian terpadu sistem yang bersangkutan.
3. Unsur sistem tersebut bekerja sama untuk mencapai tujuan sistem. 4. Suatu sistem merupakan bagian dari sistem lain yang lebih besar.
Sistem informasi adalah suatu sistem dalam suatu organisasi yang mempertemukan kebutuhan pengolahan transaksi harian. Sistem informasi mendukung fungsi operasi organisasi yang bersifat manajerial, dengan kegiatan strategi dari suatu organisasi untuk dapat menyediakan kepada pihak luar tertentu dengan informasi yang diperlukan untuk pengambilan keputusan. Sistem informasi dalam suatu organisasi dapat dikatakan sebagai suatu sistem yang menyediakan informasi bagi semua tingkatan dalam organisasi tersebut kapan saja diperlukan. Sistem ini menyimpan, mengambil, mengubah, mengolah dan mengkomunikasikan informasi yang diterima dengan menggunakan sistem informasi atau peralatan sistem lainnya.
Sistem informasi terdiri dari komponen-komponen yang disebut blok bangunan (building blok), yang terdiri dari komponen input, komponen model, komponen output, komponen teknologi, komponen hardware, komponen software, komponen basis data, dan komponen kontrol. Semua komponen tersebut
saling berinteraksi satu dengan yang lain membentuk suatu kesatuan untuk mencapai sasaran, yaitu:
1. Komponen input mewakili data yang masuk ke dalam sistem informasi. Input disini termasuk metode dan media untuk menangkap data yang
akan dimasukkan, yang dapat berupa dokumen-dokumen dasar.
3. Komponen output adalah hasil dari sistem informasi atau keluaran yang merupakan informasi yang berkualitas dan dokumentasi yang berguna untuk semua pemakai sistem.
4. Komponen teknologi merupakan “tool box” dalam sistem informasi. Teknologi digunakan untuk menerima input, menjalankan model, menyimpan, mengakses data, menghasilkan dan mengirimkan keluaran, serta membantu pengendalian dari sistem secara keseluruhan.
5. Komponen hardware berperan penting sebagai suatu media penyimpanan vital bagi sistem informasi, yang berfungsi sebagai tempat untuk menampung database atau lebih mudah dikatakan sebagai sumber data dan informasi untuk memperlancar dan mempermudah kerja dari sistem informasi.
6. Komponen software berfungsi sebagai tempat untuk mengolah, menghitung dan memanipulasi data yang diambil dari hardware untuk menciptakan suatu informasi.
dimanipulasi menggunakan perangkat lunak paket yang disebut DBMS (Database Management System).
8. Komponen kontrol. Banyak hal yang dapat merusak sistem informasi, seperti bencana alam, api, temperatur, air, debu, kecurangan-kecurangan, kegagalan-kegagalan sistem itu sendiri, ketidakefisienan, sabotase dan lain sebagainya. Beberapa pengendalian perlu dirancang dan diterapkan untuk meyakinkan bahwa hal-hal yang dapat merusak sistem dapat dicegah ataupun bila terlanjur terjadi kesalahan-kesalahan dapat langsung cepat diatasi.
2.2 Pengertian E-Commerce
E-Commerce atau Electronic Commerce merupakan konsep baru yang bisa
digambarkan sebagai proses jual beli barang atau jasa pada world wide web internet. Dari berbagai perspektif e-commerce didefenisikan sebagai berikut:
1. Dari perspektif komunikasi, e-commerce merupakan pengiriman informasi, produk/layanan, atau pembayaran melalui telepon, jaringan komputer, atau sarana elektronik lainnya.
2. Dari perspektif proses bisnis, e-commerce merupakan aplikasi teknologi menuju otomatisasi transaksi dan aliran kerja perusahaan. 3. Dari perspektif layanan, e-commerce merupakan satu alat yang
memenuhi keinginan perusahaan, konsumen, dan manajemen dalam memangkas service cost.
beli produk dan informasi di internet dan jasa online lainnya.
Defenisi e-commerce secara lebih luas tidak sekedar menjual dan membeli, namun juga berarti melayani pelanggan dan berko laborasi dengan rekan bisnis, serta pelaksanaan transaksi elektronis dalam suatu organisasi. Electronic Commerce bisa beragam bentuknya tergantung pada tingkat digitalisasi produk
(layanan) yang dijual, prosesnya, serta agen-agen pengiriman atau perantara.
2.2.1 Tipe E-Commerce menurut sifat transaksinya
Penggolongan E-Commerce yang lazim dilakukan orang ialah berdasar sifat transaksinya. Tipe-tipe ini dibedakan dalam beberapa hal sebagai berikut:
1. Business to business (B2B), kebanyakan e-commerce yang diterapkan saat ini merupakan B2B , e-commerce tipe ini meliputi transaksi antar organisasi yang dilakukan di electronic market.
2. Business to consumer (B2C), merupakan transaksi eceran dengan
pembeli perorangan.
3. Consumer to consumer (C2C), dalam kategori ini seorang konsumen menjual secara langsung ke konsumen lainnya.
4. Consumer to business (C2B), dalam kategori ini yaitu perseorangan yang menjual produk layanan ke organisasi dan perseorangan yang mencari penjual, berinteraksi dengan menyepakati suatu transaksi.
5. Nonbusiness E-Commerce, dewasa ini sangat banyak lembaga
nonbusiness dan lembaga pemerintahan yang menggunakan berbagai
operasi dan layanan public.
6. Intrabusiness (Organizational) E-Commerce, yang termasuk dalam kategori ini adalah semua aktivitas intern organisasi, biasanya dijalankan di internet, yang melibatkan pertukaran barang, jasa atau informasi.
2.2.2 Proses pemasaran E-Commerce
Agar sebuah perdagangan antar pembeli dan penjual dapat dilakukan, maka harus ada satu proses tertentu. Proses ini bisa mencakup tahap-tahap sebagai berikut:
1. Pembeli dengan menggunkan komputernya masuk ke pasar. 2. Pembeli mencari produk, masuk ke homepage penjual produk. 3. Pembeli memilih produk lewat katalog.
4. Pembeli memesan produk, mengisi order pembelian, terjadi proses transaksi.
5. Order pembelian dikirim ke penjual. 6. Penjual mengkonfirmasikan pesanan.
7. Pembeli membayar menggunakan bebrapa pilihan pembayaran, terjadi transaksi.
8. Produk dikirim oleh penjual. 9. Produk diterima oleh pembeli.
2.2.3 Manfaat E-Commerce
E-Commerce bagi suatu perusahaan adalah sebagai berikut:
1. Meningkatkan pendapatan dengan menggunakan online channel yang biayanya lebih murah.
2. Mengurangi biaya-biaya yang berhubungan dengan kertas, seperti biaya pos surat, pencetakan, report, dan sebagainya.
3. Mengurangi keterlambatan dengan mengunakan transfer elektronik atau pembayaran yang tepat waktu dan dapat langsung dicek.
4. Mempercepat pelayanan ke pelanggan, dan pelayanan lebih responsif.
2.3 Pengenalan Internet
Internet (Interconnected Network) merupakan jaringan komputer yang terdiri dari jaringan independen yang dihubungkan satu dengan yang lainnya. Secara etimologis, internet berasal dari bahasa Inggris yakni Inter berarti antar dan Net yang berarti jaringan sehingga dapat diartikan hubungan antar jaringan.
Sampai saat ini internet sudah menghubungkan lebih dari 1 juta jaringan komputer dengan pemakai lebih dari 100 juta orang. Internet adalah jaringan luas di komputer yang lazim disebut dengan World Wide Web, yang secara ringkas internet adalah sumber informasi dan alat komunikasi serta hiburan.
2.3.1 Network
membentuk satu sistem. Dengan network, komputer yang satu dapat menggunakan data di komputer lain, dapat mencetak laporan di printer komputer lain, dapat memberi berita ke komputer lain walaupun berlainan area. Network merupakan cara yang sangat berguna untuk mengintegrasikan sistem informasi dan menyalurkan arus informasi dari satu area ke area lainnya.
2.3.2 Web server
Web server adalah internet server yang mampu untuk melayani koneksi
perpindahan data dalam protokol http web server dari internet server di samping e-mail. Dikarenakan web server dirancang untuk menampilkan data, dimulai dari teks, hypertext, gambar, yang merupakan keunggulan dari web sehingga web tidak hanya dapat diterima di universitas tetapi di seluruh perusahaan komersial yang dapat menampilkan datanya dalam internet. Macam – macam web server antara lain Apache (Open Source), Xitami, IIS, PWS.
Website (situs web) merupakan alamat (URL) yang berfungsi sebagai tempat penyimpanan data dan informasi dengan berdasarkan topik tertentu. URL adalah suatu sarana yang digunakan untuk menentukan lokasi informasi pada suatu web server. Situs atau web dapat dikategorikan menjadi 2 yaitu:
1. Web Static, yaitu web yang berisi atau menampilkan infomasi-informasi yang sifatnya statis (tetap).
2.3.3 World Wide Web (WWW)
World Wide Web (WWW) adalah jaringan tak terbatas komputer yang
dikategorikan menjadi dua, yaitu Client dan Server dengan menggunakan software khusus membentuk sebuah jaringan yang disebut jaringan client-server. Pada prinsipnya World Wide Web bekerja dengan cara menampilkan file-file HTML yang berasal dari server web pada program client khusus, yaitu browser web. Program browser web pada client mengirimkan permintaan kepada server web, yang kemudian akan dikirimkan oleh server dalam bentuk HTML. File HTML berisi instruksi yang diperlukan untuk membentuk tampilan. Perintah-perintah HTML ini kemudian diterjemahkan oleh browser web sehingga isi informasinya dapat ditampilkan secara visual kepada pengguna. ( Tutang, 2001 )
2.3.4 Hyper Text Transfer Protocol (HTTP)
Hyper Text Transfer Protocol (HTTP) adalah suatu protokol yang menentukan
aturan yang perlu diikuti oleh web browser dalam menyediakan dokumen yang diminta web browser. Protokol ini merupakan protokol standar yang digunakan untuk mengakses dokumen HTML. Apabila kita menjelajah web dan pada address tertulis seperti http://www.google.com ini merupakan salah satu penggunan protokol HTTP dalam web. ( Tutang, 2001 )
2.4 Pengenalan HTML
menampilkan informasi dan daya kreasi kita lewat internet. HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh berbagai platform seperti Windows, Linux, dan Macintosh. Kata “Markup Language“ pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam skrip HTML dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain-lain dengan perintah yang telah ditentukan pada elemen HTML.
Penamaan dokumen HTML dapat dilakukan dengan memilih suatu nama, sembarang nama, kemudian menambahkan sebuah ekstensi “.htm” atau “.html” (tanda kutip tidak perlu dituliskan karena digunakan sebagai penjelas saja).
HTML sendiri dikeluarkan oleh W3C (World Wide Web Consortium), setiap
terjadi perkembangan level HTML, harus dievaluasi ketat dan disetujui oleh
W3C. Hingga kini versi terakhir HTML yang telah disetujui oleh W3C
HTML4.01.
2.4.1 Sejarah asal mula HTML
Pada tahun 1986, ISO mengeluarkan standarisasi bahasa markup berdasarkan GML dengan nama Standard Generalized Markup Language (SGML). Pada tahun 1989, Caillau Tim bekerja sama dengan Banners Lee Robert, ketika bekerja di CERN. Mencoba untuk mengembangkan SGML. Dari tangan merekalah lahir HTML (Hyper Text Markup Language) yang kini digunakan untuk membuat halaman website. HTML ini pertama kali dipopulerkan oleh Browser Mosaic.
Sejak tahun 1990, bahasa ini mengalami perkembangan yang cukup pesat. Apalagi sejak tahun 1996, World Wide Web Consortium (W3C) turut mengembangkan html dan mengeluarkan versi 3.2. Sejak saat itulah html digunakan sebagai bahasa standar internet yang kini dikendalikan olehW3C.
2.4.2 Struktur dasar HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu
kelompok perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode <form>, judul dengan <title> dan sebagainya. Untuk mengetahui lebih lanjut mengenai bagian-bagian HTML perhatikan skema di bawah ini:
<html>
<head>
<title> </title>
</head>
isi dari halaman web
</body>
</html>
Keterangan:
1. Dokumen HTML selalu diawali dengan tanda tag pembuka <html> dan diakhiri dengan tanda tag penutup </html>
2. Pada elemen head <head> </head>, dapat kita sisipkan kode – kode untuk menuliskan keterangan tentang dokumen HTML. Atau dapat juga kita sisipkan kode-kode pemrograman web seperti JavaScript, VBScripts, atau CSS untuk menambah daya tarik pada situs yang kita buat agar lebih menarik dan dinamis.
3. Elemen body <body> </body> berisi tag – tag untuk isi atau layout tampilan situs kita, seperti <font></font>, <table></table>, <form></form>.
2.4.3 Sintaks dasar HTML
Sintaks dasar meliputi bagian-bagian perintah dasar yang dimiliki oleh html, diantaranya sebagai berikut:
1. P (Paragraph), berfungsi untuk mengganti paragraph yang diikuti dengan baris kosong di awal dan di akhir paragraph. Cara penggunaannya dapat dilakukan dengan perintah tag <p> dan diakhiri dengan tag </p>. Jika tidak diberi tanda penutupnya, maka seluruh file yang berada di bawahnya akan diikuti dengan baris kosong di akhir paragraph.
2. BR (Line Break), berfungsi mengganti baris. Sintaksnya :
<br>
3. H1, H2, H3, H4, H5, H6 (Header), berfungsi untuk membuat header dengan urutan enam jenis berbeda dengan tercetak tebal.
Sintaksnya: <Hx>……</Hx>
4. B (Bold), berfungsi untuk membuat tampilan teks tercetak tebal. Sintaksnya : <b>……</b>
5. i (italic), berfungsi untuk memebuat tampilan teks tercetak miring. Sintaksnya : <i>……</i>
6. U (underline), berfungsi untuk membuat tampilan teks tercetak garis bawah.
Sintaksnya : <u>……</u>
Sintaksnya : <PRE> …… </PRE>
8. Center, berfungsi untuk menampilkan teks dengan posisi horizontal tengah.
Sintaksnya : <center> …… </ center >
9. BaseFont, berfungsi untuk mengubah dasar ukuran huruf dari web browser.
Sintaksnya:
<basefont size = “pixel”>
10. Font, berfungsi untuk mengubah jenis, ukuran, warna, dan tampilan huruf.
Sintaksnya:
<font color=”warna” face=”font” size=”pixel”> ……
</ font >
11. HR (Horizontal Rule), berfungsi untuk membuat garis bawah. Sintaksnya : <hr>
<ol start=”number” type=”A”|”a”|”I”|”i”|”1”> ……
</ol>
13. UL (Unordered List), berfungsi untuk membuat daftar tanpa nomor urut (dalam format bullet).
Sintaksnya :
<ul type=”circle”|”square”|”disc”> ……
</ul>
14. LI (List Item), merupakan isi pada daftar. Sintaksnya :
<li type=”A”|”a”|”I”|”i”|”1”| ”circle”|”square”|”disc”>…… </li>
2.5 Pengenalan Personal Home Page (PHP)
PHP adalah singkatan dari Personal Home Page yang merupakan bahasa standar yang digunakan dalam dunia website. PHP adalah bahasa pemrograman yang berbentuk script yang diletakkan didalam server web. Kelebihan PHP dari bahasa pemrograman lain:
1. Bahasa pemrograman PHP adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaanya.
3. Dalam sisi pengembangan lebih muda h, karena banyaknya milis – milis dan developer yang siap membantu dalam pengembangan.
4. Dalam sisi pemahamanan, PHP adalah bahasa scripting yang paling mudah karena referensi yang banyak.
PHP adalah bahasa open source yang dapat digunakan diberbagai mesin (Linux, Unix, Windows) dan dapat dijalankan secara runtime melalui console serta juga dapat menjalankan perintah – perintah sistem. Sistem database
yang didukung oleh PHP adalah Oracle, Sybase dan MySQL.
2.5.1 Sejarah asal mula PHP
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu
PHP bernama FI (Form Interpreted). Pada saat tersebut PHP adalah
sekumpulan script yang digunakan untuk mengolah data form dari web.
Perkembangan selanjutnya adalah Rasmus melepaskan kode sumber tersebut dan menamakannya PHP/FI, pada saat tersebut kepanjangan dari PHP/FI adalah Personal Home Page/Form Interpreter. Dengan pelepasan kode
sumber ini menjadi open source, maka banyak programmer yang tertarik untuk ikut mengembangkan PHP.
bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998 perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis tersebut menjadi PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk membangun aplikasi web kompleks.
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk menjawab perkembangan bahas pemrograman ke arah pemrograman berorientasi objek.
2.5.2 Variabel pada PHP
Variabel dapat disebut sebagai sebuah tempat penyimpanan data bagi nilai numeris maupun non numeris, agar dapat digunakan pada bagian lain dari script program PHP. PHP mendukung berbagai jenis variabel yaitu : Integer (bilangan bulat), bilangan floating point (presisi tunggal, ganda), boolean, null (untuk variabel yang belum diset), string dan array, object dan resource.
PHP memiliki kepandaian untuk membedakan jenis variabel secara otomatis berdasarkan konteks yang sedang berlaku bagi variabel tersebut.
Setiap variabel dalam PHP selalu dimulai dengan tanda do lar ("$") dan harus dimulai dengan huruf dan dapat diikuti oleh huruf dan angka. Dengan demikian, $warpspeed, $impuls_speed, $LCAR dan $Dilithium1 adalah contoh penamaan variabel PHP yang valid.
Setiap variabel dalam PHP peka terhadap perbedaan huruf kapital dan non kapital, sehingga $subspace, $SubSpace, dan $SUBSPACE adalah tiga buah variabel yang berbeda.
2.5.3 Konsep dasar penggunaan PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih besar (>). Ada empat cara untuk menuliskan script PHP yaitu:
1. <? Apa kabar.. ?>
2. <?php Apa kabar.. ?>
3. <% Apa kabar.. %>
4. <SCRIPT LANGUAGE=”php”> Apa kabar..</SCRIPT>
Pemisah antar instruksi adalah titik koma (;) dan untuk membuat atau menambahkan komentar standar penulisan adalah : /* komentar */, // komentar, # komentar. Cara penulisan dibedakan menjadi Embeded dan Non Embeded script.
Contoh dari Embeded script : <html>
<head>
<title>Coba</title>
</head>
<body>
<?php echo ”web developer”; ?>
</body>
</html>
2. Non Embeded Script
Contoh dari Non Embeded Script :
<?php echo”<html>”; echo”<head>”; echo”<title>”;
echo”we learn about php”; echo”</title>”; echo”</head>”;
echo”<body>”;
echo”<p> My Project </p>”; echo”</body>”; echo”</html>”;
?>
2.6 Database MySQL
MySQL adalah salah satu jenis database server yang sangat terkenal.
melakukan evaluasi dan memutuskan untuk digunakan untuk kepeluan produksi). Perangkat lunak MySQL sendiri bisa didownload dari ht t p:/ / w w w .mysql.org atau
ht t p:/ / w w w.mysql.com.
MySQL termasuk jenis Relation Database Management Sistem (DBMS).
Pada MySQL, sebuah database mengandung satu atau sejumlah tabel. Tabel terdiri atas sejumlah baris dan setiap baris mengandung satu atau beberapa kolom.
Dalam menjalan MySQL diperlukan berbagai perintah untuk membuat suatu database, berikut ini disebutkan beberapa perintah dasar dalam menggunakan
MySQL. Untuk menjalankan MySQL pertama kali cukup dengan mengetikkan
mysql –u root -p pada Command Prompt. Perintah-perintahnya adalah sebagai berikut:
1. Menampilkan database : SHOW DATABASES;
2. Membuat database baru : CREATE DATABASE nama_database; 3. Memilih database yang akan digunakan : USE nama_database; 4. Menampilkan tabel : SHOW TABLES;
5. Membuat tabel baru : CREATE TABLE nama_tabel (field spesifikasi_field,...);
6. Menampilkan struktur tabel : SHOW COLUMNS FROM nama_tabel; atau DESCRIBE nama_tabel;
7. Mengubah struktur tabel : ALTER TABLE nama_tabel Jenis_Pengubahan;
8. Mengisikan data pada tabel : INSERT INTO nama_tabel (kolom1,...)
data_kolom1,...;
9. Menampilkan data pada tabel : SELECT * FROM nama_tabel ;
10. Mengubah data pada tabel : UPDATE nama_tabel SET kolom = pengubahan_data WHERE kriteria;
11. Menghapus data pada tabel : DELETE FROM nama_tabel WHERE kriteria;
12. Menghapus tabel : DROP nama_tabel;
13. Menghapus database : DROP nama_database; 14. Keluar dari MySQL : QUIT atau EXIT;
2.6.1 Tipe dasar MySQL
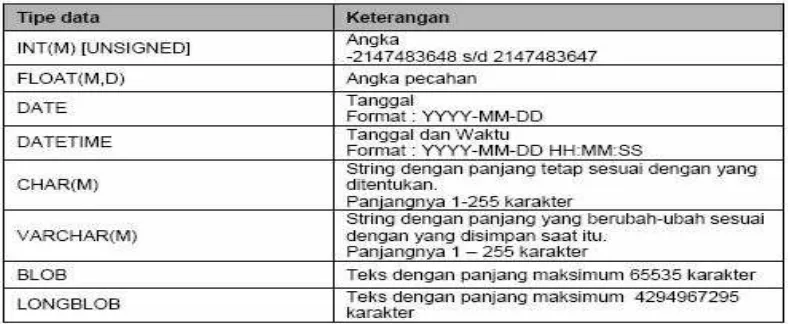
[image:40.595.115.509.562.724.2]Dalam bahasa SQL pada umumnya informasi tersimpan dalam tabel-tabel yang secara logik merupakan struktur dua dimensi terdiri dari baris (row atau record) dan kolom (column atau field). Sedangkan dalam sebuah database dapat terdiri dari beberapa table. Beberapa tipe data dalam MySQL yang sering dipakai:
2.6.2 Constraint
Constraint adalah batasan atau aturan yang ada pada table. MySQL menyediakan
beberapa tipe constraint berikut:
1. NOT NULL adalah suatu kolom yang didefinisikan dengan constraint
NOT NULL tidak boleh berisi nilai NULL. Kolom yang befungsi
sebagai kunci primer (primary key) otomatis tidak boleh NULL.
2. UNIQUE adalah mendefinisikan suatu kolom menjadi bersifat unik,
artinya antara satu data dengan data lainnya namanya tidak boleh sama, misal alamat email.
3. PRIMARY KEY adalah Constraint PRIMARY KEY membentuk key yang
unik untuk suatu table.
4. FOREIGN KEY constraint didefinisikan pada suatu kolom yang ada
pada suatu table, dimana kolom tersebut juga dimiliki oleh table yang lain sebagai suatu PRIMARY KEY, biasa dipakai untuk menghubungkan antara 2 tabel.
2.6.3 Tipe-tipe kolom
1. Numerik
MySQL mendukung semua tipe data standar numerik (bilangan) SQL. Jenis ini meliputi tipe data bilangan bulat (INTEGER, SMALLINT, DESIMAL, dan NUMERIC), seperti halnya tipe data bilangan desimal
(FLOAT, REAL, dan DOUBLE PRECISION). Keyword INT adalah suatu sinonim untuk BILANGAN BULAT (INTEGER), dan keyword DEC adalah satu sinonim untuk bilangan DESIMAL. Terhitung sejak MySQL 5.0.3, tipe data BIT tersedia untuk menyimpan nilai-nilai kolom bit. (Sebelum 5.0.3, MySQL menginterpretasikan BIT seperti TINYINT (1 ).).
Di MySQL 5.0.3, BIT didukung hanya untuk MyISAM. MySQL 5.0.5 memperluas dukungan BIT pada MEMORY, InnoDB, dan BDB. Sebagai satu ekstensi ke SQL standar, MySQL juga mendukung jenis bilangan bulat TINYINT, MEDIUMINT, dan BIGINT. Untuk tipe-tipe bilangan bulat selalu disediakan atribut auto_increment, signed dan unsigned. Signed berarti nilai negatif ikut dalam deklarasi tersebut
sedang unsigned hanya nilai positif. Jika unsigned tidak dideklarasikan maka nilai default adalah signed.
a. INT/INTEGER
b. TINYINT
Deklarasi : TINYINT [(display_size)] [auto_increment] [unsigned] [zerofill] Penyimpanan: 1 byteAUTO_INCREMENT, diterapkan pada kolom-kolom integer. Digunakan untuk menghasilkan integer dengan urutan nilai yang unik. Kolom demikian dalam suatu tabel hanya ada satu.
c. MEDIUMINT
Deklarasi : MEDIUMINT [(display_size)] [auto_increment] [unsigned] [zerofill] Penyimpanan: 3 byte. Nilai yang dapat disimpan adalah integer 0 sampai dengan 16777215 jika unsigned. 83888608 sampai dengan 82888607 jika signed.
d. BIGINT
Deklarasi : BIGINT [(display_size)] [auto_increment] [unsigned] [zerofill] Penyimpanan: 8 byte. Nilai yang dapat disimpan adalah integer 0 sampai dengan 18446744073709551615 jika unsigned. – 9223372036854775807 sampai dengan 922337203685477580787 jika signed.
e. SMALLINT
Deklarasi : SMALLINT [(display_size)] [auto_increment] [unsigned] [zerofill] Penyimpanan: 2 byte. Nilai yang dapat disimpan dengan jangkauan mulai dari 0 sampai dengan 65535 jika unsigned dan 32768 sampai 32767 jika signed.
Deklarasi : FLOAT [(display_size,digits)] [zerofill]. Penyimpanan: 4 byte. FLOAT menyimpan bilangan real dan tidak dapat bersifat unsigned. Nilai presisi tunggal yang dapat disimpan adalah –
3,402823466E+38 sampai dengan –1,1175494351E38,0 dan 1,1175494351E38 sampai dengan 3,402823466E+38.
g. DOUBLE
Deklarasi : DOUBLE [(M,D)] [zerofill]. Penyimpanan: 8 byte. DOUBLE menyimpan bilangan real dengan presisi ganda. Nilai yang
boleh adalah – 1,7976931348623167E+308 sampai dengan – 2.2250738585072014E308,0, dan 2.2250738585072014E308 sampai dengan 1,7976931348623167E+308. Nilai M merupakan maksimal panjang tampilan. Nilai D merupakan nilai desimal. 18 Panduan Pendayagunaan Open Source Software RDBMSMySQL
h. DECIMAL
Deklarasi : DECIMAL [(precision [,scale])] [zerofill]. Penyimpanan: precision + 2 byte. Menyimpan bilangan FLOATing point dimana ketepatan adalah kritis, seperti untuk nilai mata uang. Tipe DECIMAL memerlukan Anda untuk menspesifikasikan precision dan scale. Precision adalah jumlah nilai digit yang berarti. Scale adalah jumlah
digit yang mengikuti tanda desimal. Sebagai contoh, sebuah kolom
BALANCE dideklarasikan sebagai DECIMAL(9,2) yang akan
kolom BALANCE tersebut adalah mulai 9,999,999.99 sampai 9,999,999.99.
2. String
Tipe data string menyimpan bermacammacam jenis data teks. Terdapat sejumlah tipe-tipe data teks yang diakomodasi dengan beragam ukuran. Untuk masing-masing ukuran, ada suatu tipe yang menyusun dan membandingkan data secara casesensitive, sesuai dengan susunan karakter baku. Suatu tipe binari melakukan penyusunan dan perbandingan sederhana byte demi byte. Dengan kata lain, nilai binari adalah casesensitive. Untuk CHAR dan VARCHAR, tipe-tipe binari dideklarasikan dengan menggunakan atribut BINARY . Tipe-tipe TEXT, bagaimanapun juga, memiliki hubungan dengan tipe-tipe BLOB. Adapun hubungan dengan tipe-tipe BLOB adalah:
a. BLOB
Deklarasi: BLOB. Bentuk binari dari TEXT.
b. CHAR
c. LONGBLOB
Deklarasi: LONGBLOB. Bentuk binari dari LONGTEXT
d. LONGTEXT
Deklarasi: LONGTEXT. Ukuran: 0 samapai 4294967295. Penyimpanan: panjang nilai + 4 byte. Menyimpan nilai teks yang besar. Secara teori batas ukuran dari teks yang dapat disimpan dalam sebuah kolom LONGTEXT melampaui 4 GB, pada prakteknya kurang. Ini sehubungan
dengan batasan dari protokol komunikasi MySQL, dan jumlah memori yang tersedia pada komunikasi antara klien dan server.
e. MEDIUMTEXT
Deklarasi: MEDIUMTEXT. Ukuran: 0 sampai 16777215. Penyimpanan: panjang nilai + 3 byte. Menyimpan nilai teks dengan ukuran menengah.
f. TEXT
Deklarasi: TEXT. Ukuran: 0 sampai 65535. Penyimpanan: panjang nilai + 2 byte. Penyimpanan untuk sebagian besar teks.
g. TINYBLOB
Deklarasi: TINYBLOB. 20 Panduan Pendayagunaan Open Source Software: RDBMSMySQL bentuk binari dari TINYTEXT
h. TINYTEXT
Deklarasi: TINYTEXT. Ukuran: 0 sampai 255. Penyimpanan: panjang nilai + 1 byte. Menyimpan nilai teks yang pendek
Deklarasi: VARCHAR(size) [BINARY]. Ukuran: ditetapkan oleh nilai ukuran dalam suatu jangkauan sampai 255. Penyimpanan: panjang nilai + 1 byte. Menyimpan nilai teks yang panjangnya bervariasi.
3. Date
Tipe-tipe data date MySQL adalah perangkat yang fleksibel untuk menyimpan informasi tanggal dan waktu. Untuk memvalidasi nilai tanggal dan waktu, itu diserahkan pada aplikasi bukan database. MySQL hanya akan memeriksa bulan yang memiliki jangkauan 0 sampai 12, dan tanggal dari 0 smapai 31. February 31, 2006 adalah suatu contoh informasi tanggal MySQL yang sah. February 0, 2006 adalah informasi tanggal yang juga sah bagi MySQL. Dengan kata lain, Anda dapat menggunakan 0 untuk menandakan tanggal yang Anda tidak ketahui pasti. MySQL secara otomatis akan mengkonversi nilai-nilai tanggal dan waktu menjadi bilangan integer ketika digunakan dalam suatu konteks bilangan integer.
2.7 Sublime Text
1. Go Anything adalah fitur yang bisa membuka file dengan tombol Ctrl + P pada keyboard guna membuka file dengan jumlah banyak.
2. Multiple Selections adalah fitur yang bisa mengubah banyak baris, mengubah variable dengan menekan Ctrl + Shift + L dan Ctrl + Shift + D.
3. Cross Platform artinya fitur ini bisa digunakan di berbagai OS.
2.8 Cascading Style Sheet (CSS)
CSS merupakan kependekan dari Cascading Style Sheet yang berfungsi
untuk mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut standar HTML (Hyper Text Markup Language). CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersama. Keuntungan menggunakn CSS yaitu jika kita ingin mengubah format dokumen, maka tidak perlu mengedit satu persatu.
2.8.1 Struktur CSS
Perintah css terdiri atas 2 komponen, yakni Selector dan Declaration.
1. Selector berfungsi untuk memberi tahu web browser bahwa pada elemen mana aturan css akan diterapkan. Selector dapat berupa nama tag, selector class atau selector id
2. Declaration merupakan aturan css yang diterapkan yang mana terdiri atas property dan value
2.8.2 Penulisan CSS
CSS juga memiliki aturan-aturan penulisan yaitu: 1. Internal Style
Internal style dengan menggunakan tag style dan diletakkan diantara tag head.
<html>
<head>
<title>CSS</title>
<style>
h1 { color : blue; }
</style>
</head>
Internal style tidak harus selalu diletakkan diantara tag head. Kita selalu bisa meletakkan diantara tag lain yang ada didalam tag body. Namun untuk menciptakan kode yang lebih bersih dan terstruktur dengan baik, css biasa diletakkan diantara tag head.
2. Inline Style
Inline style dengan menambahkan langsung kode css kedalam tag html sebagai attribut. <h1 style=”color:blue;”>Judul Satu</h1>
3. External Style
External style dengan menggunakan tag link yang diletakkan diantara tag head dan merujuk keberkas css.
<html>
<head>
<title>CSS</title>
<link href=”style.css” rel=”stylesheet”>
</head>
<body>
2.8.3 Selector
Seperti sudah disebutkan sebelumnya, selector dapat berupa nama tag, selector class atau selector id. Berikut ini adalah contoh penggunaan selector dalam css. <html>
<head>
<title>Belajar Selector</title>
h1 {
color: blue;
}
.judul {
color: red;
}
#satu {
color: green;
}
</style>
</head>
<body>
<h1>Selector Tag</h1>
<h1 class=judul>Selector Class</h1>
<h1 id=satu>Selector Id</h1>
</head>
</html>
2.8.4 Memformat Dokumen dengan CSS
Memformat dokumen dengan css jauh lebih fleksibel dibandingkan dengan menggunakan tag html saja.
<html>
<head>
<style type=text/css>
body {
background-color:yellow;
}
h1 {
color:blue;
text-align:center;
}
b {
font-weight:normal;
}
i {
font-style:normal;
}
u {
text-decoration:none;
}
b, i {
color:green;
}
</style>
</head>
<body bgcolor=green>
<b>Pemrograman Web</b>
<br>
<i>Pemrograman Web</i>
<br>
<u>Pemrograman Web</u>
</body>
</html>
2.9 JavaScript
JavaScript mulanya bernama LiveScript, dikembangkan pertama kali pada tahun
1995 di Netscape Communication. Pada akhir tahun 1995 Netscape
Communication dan Sun Microsystem berkolaborasi dan mengganti nama
LiveScript menjadi JavaScript.
JavaScript adalah bahasa script yang ditempatkan pada kode HTML dan
diproses pada sisi client. Dengan adanya bahasa ini maka kemampuan dokumen HTML menjadi lebih luas. Sebagai contoh, digunakan untuk validasi masukan
formulir sebelum diproses ke tahap selanjutnya. Bisa untuk membuat permainan interaktif dan juga bisa untuk menambah design web.
Perlu diperhatikan bahwa Javascript berbeda dengan Java. Keduanya sangat berbeda baik itu dari sisi bahasa maupun dari konsep dan disainnya.
<html>
<head>
<title>Belajar JavaScript</title>
<script language=javascript>
document.write("<h1>Belajar JavaScript</h1>");
</script>
</head>
<body>
……
</body>
</html>
2.9.1 Penulisan Javascript
Internal script dengan menggunakan tag script dan diletakkan diantara tag head. <html>
<head>
<title>JavaScript</title>
<script languange=”javascript”>
Pemrograman Web – Wirasto S. Karim 28
document.write("<h1>Belajar JavaScript</h1>");
</script>
</html>
External script tetap dengan menggunakan tag script namun merujuk keberkas javascript.
<html>
<head><title>JavaScript</title>
<script languange=”javascript” src=”script.js”></script>
</head>
</html>
2.9.2 Variabel
Dalam javascript, variabel dideklarasikan dengan statement var dan diakhiri dengan tanda ; (titik koma). Variabel juga bersifat case-sensitive yang artinya membedakan huruf kecil dan huruf besar. Sehingga variabel nama berbeda dengan variabel NAMA.
<html>
<head>
<title>Belajar JavaScript</title>
<script language=javascript>
var a = 4;
var b = 10;
var c = a + b;
var d = "<br>Bo gambangi da'a ei";
document.write(c);
</script>
</head>
<body>
……
</body>
</html>
2.9.3 Kondisi
Kondisi digunakan untuk melakukan eksekusi suatu pernyataan secara bersyarat. kondisi1.html
<html>
<head>
<title>Belajar JavaScript</title>
<script language=javascript>
var nama = "wirasto";
if (nama == "wirasto") {
document.write("Benar");
}
</script>
</head>
<body>
……
</body>
kondisi2.html <html>
<head>
<title>Belajar JavaScript</title>
<script language=javascript>
var awal = 1;
var akhir = 5;
if (awal < akhir) {
document.write("Nilai awal lebih kecil dari nilai akhir");
} else {
document.write("Nilai awal TIDAK lebih kecil dari nilai
akhir");
}
</script>
</head>
<body>
</body>
</html>
kondisi3.html <html>
<head>
<title>Belajar JavaScript</title>
<script language=javascript>
var akhir = 5;
if (awal < akhir) {
document.write("Nilai awal lebih kecil dari nilai akhir");
} else {
document.write("Nilai awal TIDAK lebih kecil dari nilai
akhir");
}
</script>
</head>
<body>
……
</body>
BAB 3
PERANCANGAN SISTEM
3.1 Perancangan Sistem
Seiring dengan perkembangan teknologi informasi saat ini, serta untuk meningkatkan efesiensi kerja dan waktu, maka masih banyak sistem yang ada saat ini yang masih manual dan harus diganti dengan sistem yang lebih baik lagi. Hal ini dilakukan dengan cara membangun sistem yang terkomputerisasi atau online. Untuk memulai membangun suatu program mengenai perancangan system informasi akademik, maka penulis terlebih dahulu merencanakan alur kerja berdasarkan kebutuhan dari user yang akan menggunakan aplikasi basis data ini.
Perancangan merupakan proses yang dilakukan oleh perancang sistem untuk mengerjakan spesifikasi sistem, membuat keputusan tentang bagaimana komponen system diaktualisasikan. Proses ini menyangkut tujuan sistem tersebut,
audience, objek dan informasi domain. Perancangan yang baik harus
3.2 Data Flow Diagram (DFD)
Data Flow Diagram (DFD) merupakan model dari sistem untuk menggambarkan
pembagian sistem ke modul yang lebih kecil. Salah satu keuntungan menggunakan diagram alir data adalah memudahkan pemakai yang kurang menguasai bidang komputer untuk mengerti sistem yang akan dikerjakan. Pada tahap analisa, penanganan notasi simbol lingkaran dan anak panah menggambarkan arus data dalam perancangan sistem sangat membantu dalam komunikasi dengan pemakaian sistem menggunakan notasi-notasi untuk menggambarkan arus dari data sistem.
Disamping itu DFD adalah salah satu alat pembuatan model yang sering digunakan, khususnya bila fungsi-fungsi sistem merupakan bagian yang lebih penting dan kompleks dari pada data yang dimanipulasi oleh sistem. Dengan kata lain, DFD adalah alat pembuatan model yang memberikan penekanan hanya pada fungsi sistem.
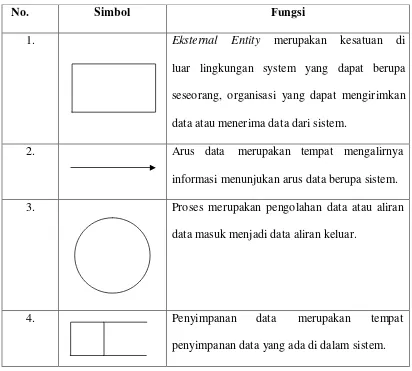
Tabel 3.1 Simbol-simbol Data Flow Diagram
No. Simbol Fungsi
1. Eksternal Entity merupakan kesatuan di
luar lingkungan system yang dapat berupa seseorang, organisasi yang dapat mengirimkan data atau menerima data dari sistem.
2. Arus data merupakan tempat mengalirnya
informasi menunjukan arus data berupa sistem. 3. Proses merupakan pengolahan data atau aliran
data masuk menjadi data aliran keluar.
4. Penyimpanan data merupakan tempat
penyimpanan data yang ada di dalam sistem.
3.3 Perancangan Database
Database adalah kumpulan dari data yang berhubungan antara yang satu dengan
Berikut ini rancangan tabel yang penulis gunakan dalam membangun sistem informasi penjualan ikan segar:
1. Tabel user terdiri dari:
Tabel 3.2 Tabel user
Field Name Data Type Size Description
id* Int 3 Nomor Identitas
nama_pengguna Varchar 50 Username
nama_asli Varchar 50 Nama Lengkap
Password Varchar 30 Password
[image:62.595.110.541.195.396.2] [image:62.595.112.537.469.752.2]hak_privasi Varchar 30 Hak Privasi
Gambar Text Gambar
2. Tabel barang terdiri dari:
Tabel 3.3 Tabel barang
Field Name Data Type Size Description
id_barang* Int 10 Identitas Barang
kode_produk Varchar 10 Kode Produk
nama_produk Varchar 50 Nama Produk
jenis_produk Varchar 50 Jenis Produk
banyak_produk Varchar 10 Banyak Produk
harga_produk Varchar 30 Harga Produk
tanggal_masuk Varchar 20 Tanggal Masuk
Deskripsi Text Deskripsi
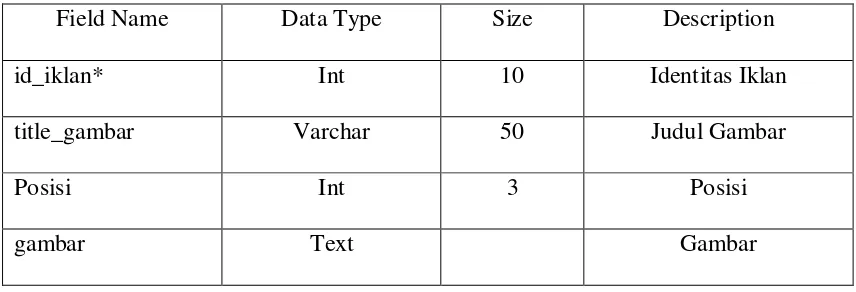
3. Tabel iklan terdiri dari:
Tabel 3.4 Tabel iklan
Field Name Data Type Size Description
id_iklan* Int 10 Identitas Iklan
title_gambar Varchar 50 Judul Gambar
[image:63.595.112.540.139.285.2]Posisi Int 3 Posisi
gambar Text Gambar
4. Tabel keranjang terdiri dari:
Tabel 3.5. Tabel keranjang
Field Name Data Type Size Description
id_keranjang* Int 10 Identitas Keranjang
session_id Varchar 50 Identitas Session
kode_produk Varchar 20 Kode Produk
nama_barang Varchar 50 Nama Barang
harga_barang Varchar 20 Harga Barang
banyak_barang Varchar 20 Banyak Barang
tanggal_belanja Varchar 20 Tanggal Belanja
[image:63.595.108.540.659.745.2]5. Tabel konfirmasi terdiri dari:
Tabel 3.6 Tabel konfirmasi
Field Name Data Type Size Description
id_konfirmasi* Int 9 Identitas Konfirmasi
kode_pembayaran Varchar 30 Kode Pembayaran
nama_pemesan Varchar 50 Nama Pemesan
no_hp Varchar 15 Nomor HP
total_item Varchar 10 Total Item
tanggal_pembayaran Varchar 15 Tanggal Pembayaran
tanggal_pembelian Varchar 20 Tanggal Pembelian
no_rek Varchar 30 Nomor Rekening
bayar_via Varchar 30 Bayar Via
total_pembayaran Varchar 30 Total Pembayaran
status_pembayaran Varchar 30 Status Pembayaran
Alamat Text Alamat
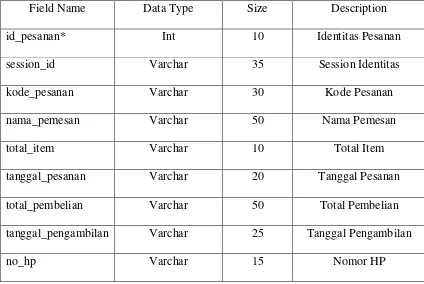
[image:64.595.113.537.470.754.2]6. Tabel pesanan terdiri dari:
Tabel 3.7 Tabel pesanan
Field Name Data Type Size Description
id_pesanan* Int 10 Identitas Pesanan
session_id Varchar 35 Session Identitas
kode_pesanan Varchar 30 Kode Pesanan
nama_pemesan Varchar 50 Nama Pemesan
total_item Varchar 10 Total Item
tanggal_pesanan Varchar 20 Tanggal Pesanan
total_pembelian Varchar 50 Total Pembelian
tanggal_pengambilan Varchar 25 Tanggal Pengambilan
waktu_pesanan Varchar 15 Waktu Pesanan
pembayaran_via Varchar 40 Pembayaran Via
Kota Varchar 50 Kota
dalam_kota Varchar 30 Dalam Kota
Alamat Text Alamat
pembayaran Varchar 50 Pembayaran
status_pengiriman Varchar 50 Status Pengiriman
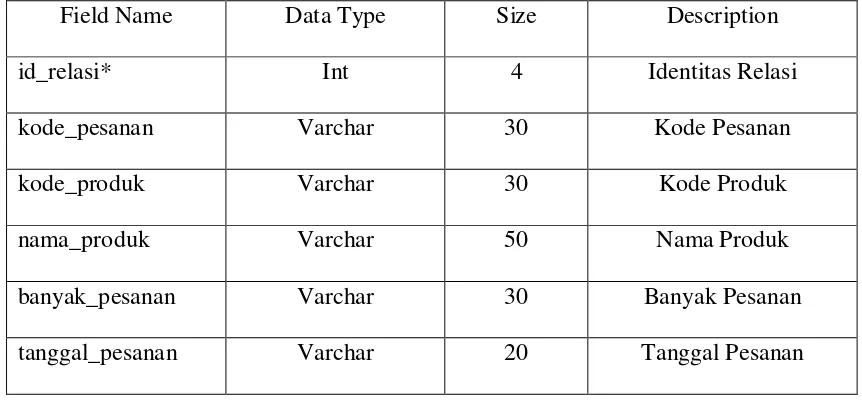
[image:65.595.110.541.365.565.2]7. Tabel relasi_pesanan terdiri dari:
Tabel 3.8 Tabel relasi_pesanan
Field Name Data Type Size Description
id_relasi* Int 4 Identitas Relasi
kode_pesanan Varchar 30 Kode Pesanan
kode_produk Varchar 30 Kode Produk
nama_produk Varchar 50 Nama Produk
banyak_pesanan Varchar 30 Banyak Pesanan
tanggal_pesanan Varchar 20 Tanggal Pesanan
3.4 Flowchart
Flowchart adalah sekumpulan symbol-simbol yang menunjukan atau
dapat didefinisikan seperti tabel dibawah ini:
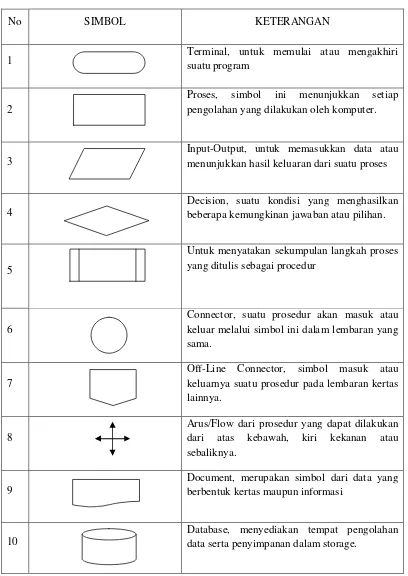
Tabel 3.9 Arti lambang–lambang Flowchart
No SIMBOL KETERANGAN
1 Terminal, untuk memulai atau mengakhiri suatu program
2
Proses, simbol ini menunjukkan setiap pengolahan yang dilakukan oleh komputer.
3
Input-Output, untuk memasukkan data atau menunjukkan hasil keluaran dari suatu proses
4
Decision, suatu kondisi yang menghasilkan beberapa kemungkinan jawaban atau pilihan.
5
Untuk menyatakan sekumpulan langkah proses yang ditulis sebagai procedur
6
Connector, suatu prosedur akan masuk atau keluar melalui simbol ini dalam lembaran yang sama.
7
Off-Line Connector, simbol masuk atau keluarnya suatu prosedur pada lembaran kertas lainnya.
8
Arus/Flow dari prosedur yang dapat dilakukan dari atas kebawah, kiri kekanan atau sebaliknya.
9
Document, merupakan simbol dari data yang berbentuk kertas maupun informasi
10
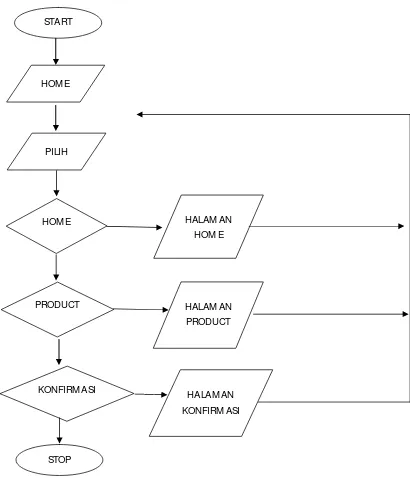
3.4.1 Flowchart menu utama
[image:67.595.116.526.181.659.2]Flowchart menu utama dapat dilihat pada gambar dibawah ini:
Gambar 3.1 Alur Flowchart Menu Utama START
HALAM AN HOM E PILIH
HOM E
PRODUCT
STOP HOM E
HALAM AN PRODUCT
KONFIRM ASI
3.4.2 Flowchart login admin
[image:68.595.118.499.160.601.2]Flowchart login admin dapat dilihat pada gambar dibawah ini :
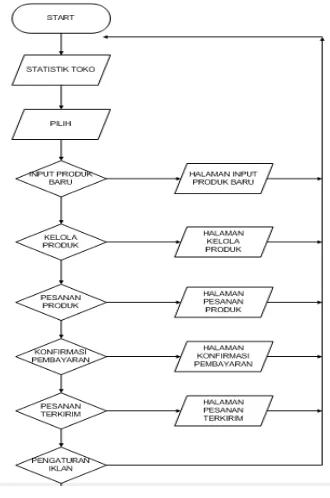
3.4.3 Flowchart menu utama admin
[image:69.595.150.480.177.675.2]Flowchart menu utama admin dapat dilihat pada gambar dibawah ini :
3.5 Perancangan Algoritma
Algoritma merupakan suatu cara menganalisa (menjelaskan) urutan dan hubungan kegiatan-kegiatan yang dilakukan untuk memecahkan suatu permasalahan sehingga tercapai tujuan yang diinginkan.
Algorit ma Home
Langkah I : Pilih menu Home.
Langkah II : Menampilkan halaman utama website.
Algorit ma Product
Langkah I : Pilih menu Product.
Langkah II : Menampilkan halaman product website.
Algorit ma Konfirmasi Pembayaran
Langkah I : Pilih menu Konfirmasi Pembayaran.
Langkah II : Menampilkan halaman konfirmasi pembayaran.
Algorit ma Login Admin
Langkah I : Pilih menu Login.
Langkah II : Menampilkan form isian untuk login user atau admin.
Algorit ma Input Produk Baru Admin
Langkah I : Pilih menu Input Produk Baru.
Algorit ma Kelola Produk Admin
Langkah I : Pilih menu Kelola Produk. Langkah II : Menampilkan daftar produk.
Algorit ma Pesanan Produk Admin
Langkah I : Pilih menu Pesanan Produk.
Langkah II : Menampilkan daftar pesanan produk.
Algorit ma Konfirmasi Pembayaran Admin
Langkah I : Pilih menu Konfirmasi Pembayaran.
Langkah II : Menampilkan daftar konfirmasi pembayaran.
Algorit ma Pesanan Terkirim Admin
Langkah I : Pilih menu Pesanan Terkirim. Langkah II : Menampilkan daftar pesan terkirim.
Algorit ma Pengaturan Iklan Admin
Langkah I : Pilih menu Pengaturan Iklan.
BAB 4
IMPLEMENTASI SISTEM
Bab ini menjelaskan tentang hasil pembahasan dari penelitian. Hasil penelitian yang diperoleh berupa implementasi dari rancangan aplikasi yang dibuat pada bab sebelumnya. Proses-proses pada bab sebelumnya tersebut termasuk ke dalam tahap proses model prototipe bagian analisis kebutuhan dan pemodelan cepat. Di bab lima ini akan dibahas implementasi pengujian dari perancangan-perancangan tersebut berdasarkan skenario pengguna. Implementasi tersebut merupakan tahap dalam system informasi berbasis web bagian pengujian dan evaluasi aplikasi. Aplikasi yang dibuat masih berupa system informasi yang baru dijalankan pada localhost, belum diimplementasikan ke dalam internet. Pembuatan aplikasi ini menggunakan PHP sebagai bahasa pemrograman utama dan MySQL sebagai basis data.
4.1 Pengertian Implementasi Sistem
sistem baru atau sistem yang diperbaiki untuk menggantikan sistem yang lama, sedangkan tahap implementasi sistem merupakan tahap meletakkan sistem agar sistem dapat siap untuk dioperasikan. Tahap implementasi sistem terdiri dari langkah-langkah sebagai berikut ini, yaitu menerapkan rencana implementasi, melakukan kegiatan implementasi, dan tindak lanjut implementasi.
4.2 Tujuan Implementasi
Tujuan-tujuan dari implementasi sistem, yaitu:
1. Mengkaji rangkaian sistem baik dari segi software maupun hardware sebagai sarana pengolah data dan penyaji informasi.
2. Menyelesaikan rancangan sistem yang ada dalam dokumen sistem yang baru atau yang telah disetujui.
3. Memastikan bahwa pemakai dapat mengoperasikan dengan mudah terhadap sistem yang baru dan mendapat informasi yang baik dan jelas. 4. Memperhitungkan bahwa sistem telah memenuhi permintaan pemakai
yaitu dengan menguji sistem secara menyeluruh.
5. Memastikan bahwa sistem telah berjalan lancar dengann mengontrol dan melalukan instalasi secara benar.
4.3 Komponen Dalam Implementasi Sistem
Untuk itu dibutuhkan beberapa komponen utama yang mencakup perangkat keras (hardware), perangkat lunak (software, dan perangkat operator (brainware).
4.3.1 Komponen perangkat keras (Hardware)
Perangkat keras (hardware) merupakan komponen-komponen peralatan yang membentuk suatu sistem komputer dan peralatan-peralatan tambahan lainnya yang mungkin komputer menjalankan tugasnya sesuai dengan yang diberikan. Komponen ini bersifat nyata secara fisik, artinya dapat dilihat dan dipergunakan, misalnya monitor, CPU (Central Processing Unit), printer, keyboard, dan mouse. Spesifikasi perangkat keras komputer yang digunakan dalam pembuatan website ini adalah:
1. Personal Computer dengan Processor min Intel Pentium 3.
2. Memory min 512 MB.
3. Monitor W 14” resolution 1024x768. 4. Hardisk sebagai media penyimpan. 5. DVDR/W.
4.3.2 Kebutuhan perangkat lunak (Software)
4.3.3 Kebutuhan brainware
Perangkat Operator (Brainware) yang dapat menjalankan website ini terbagi menjadi 5 yaitu administrator, guru, siswa, alumni, dan public.
4.4 Tampilan Halaman Website
[image:75.595.117.510.413.677.2]Untuk menjalankan system guna web browser pada pengujian ini penulis menggunakan web browser Mozilla Firefox dan Google Chrome setelah web browser jalan, ketikkan pada addres bar http://localhost/seafood/home untuk pengetesan halaman utama. Halaman utama sistem tersebut seperti pada gambar berikut:
Gambar 4.2 Halaman Product
Gambar 4.4 Halaman Login Admin
Gambar 4.6 Halaman In