PEMBANGUNAN WEBSITE KOMUNITAS D3 TEKNIK
INFORMATIKA UNIVERSITAS SUMATERA
UTARA BERBASIS WEB
TUGAS AKHIR
WITA CLARISA GINTING
092406119
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PEMBANGUNAN WEBSITE KOMUNITAS D3 TEKNIK INFORMATIKA UNIVERSITAS SUMATERA
UTARA BERBASIS WEB
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
WITA CLARISA GINTING 092406119
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PEMBANGUNAN WEBSITE KOMUNITAS D3
TEKNIK INFORMATIKA UNIVERSITAS SUMATERA UTARA BERBASIS WEB
Kategori : TUGAS AKHIR
Nama : WITA CLARISA GINTING
Nomor Induk Mahasiswa : 092406119
Program Studi : DIPLOMA-III (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Mei 2012
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Dosen Pembimbing
Prof. Dr. Tulus, M. Si Drs. Bambang Irawan, M. Sc
PERNYATAAN
PEMBANGUNAN WEBSITE KOMUNITAS D3 TEKNIK INFORMATIKA UNIVERSITAS SUMATERA
UTARA BERBASIS WEB
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2012
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Esa yang telah memberikan kesempatan dan kesehatan hingga akhirnya penulis dapat menyelesaikan Tugas Akhir ini dan diselesaikan tepat pada waktunya sesuai dengan instruksi dan peraturan yang berlaku di Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumetera Utara.
Tugas akhir ini disusun sebagai salah satu syarat untuk menyelesaikan pendidikan D3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam, Universitas Sumatera Utara.
Selama penulisan tugas akhir ini, penulis menyadari bahwa banyak terdapat kesalahan-kesalahan yang mungkin terjadi, baik dari segi teknik, tata penyajian ataupun dari segi tata bahasa. Oleh karena itu penulis bersedia menerima kritik dan saran yang bersifat membangun dalam perbaikan tugas akhir ini.
Ucapan terima kasih penulis sampaikan kepada:
1. Bapak Drs. Bambang Irawan, M. Sc, selaku dosen pembimbing yang telah bersedia meluangkan waktu,dan yang telah membimbing penulis dengan sabar sehingga Tugas Akhir ini dapat penulis selesaikan tepat waktu.
2. Bapak Dr. Sutarman, M. Sc, selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof. Dr. Tulus, M. Sc, selaku Ketua Departemen Matematika.
4. Bapak Syahril Efendi S. Si, M. IT dan Syahriol Sitorus S. Si, M. IT selaku ketua dan sekretaris program studi D3 Teknik Informatika.
5. Seluruh Dosen Pengajar Program Studi D3 Teknik Informatika Fakultas MIPA Universitas Sumatera Utara yang telah memberikan ilmu yang bermanfaat kepada penulis selama masa perkuliahan.
6. Para Pegawai FMIPA USU yang telah banyak membantu penulis.
7. Ucapan terima kasih penulis spesialkan kepada kedua orang tua penulis, Ayahanda Julius Ginting, dan Ibunda Dahlia Sinukaban yang tiada hentinya memberikan dukungan dan doa kepada penulis.
8. Kepada ke dua Abang penulis Dian Socrates Ginting dan Felik Hendarta Ginting, terima kasih atas doa dan dukungannya.
9. Kepada kakak tercinta Nina Efriliana Ginting, terima kasih atas bantuan dan pemberi semangat kepada penulis dalam mengerjakan Tugas Akhir ini.
10.Kepada sahabat-sahabat terbaik: Tarida Yanti, Evi Wulandari, Wilda Yulianun, dan Winda Meiriza, terima kasih buat kalian semua yang memberikan persahabatan terbaik di masa perkuliahan serta canda tawa kalian tidak pernah terlupakan didalam kehidupan penulis.
ABSTRAK
Penulisan Tugas Akhir ini adalah untuk menghasilkan karya dalam menyampaikan informasi antara mahasiswa aktif ataupun yang tidak aktif di D3 Teknik Informatika Universitas Sumatera Utara.
Metode penelitian yang digunakan adalah dengan metode penelitian kepustakaan yaitu merupakan jenis metode penelitian yang dilakukan dengan mengumpulkan data yang berhubungan dengan topik permasalahan yang penulis angkat dari judul yang telah penulis ajukan.
2.13.2 Lingkungan Adobe Dreamweaver CS5 25 BAB 3 PERANCANGAN SISTEM 28
3.1 Perancangan Sistem 3.2 Teknologi Informasi Yang Digunakan
3.3 Diagram Konteks 4.2 Komponen Utama dalam Implementasi Sistem
DAFTAR TABEL
Halaman Tabel 3.1 Tabel Identitas Tabel 3.2 Tabel Data Diri
Tabel 3.3 Tabel Informasi Tabel 3.4 Tabel Komentar Tabel 3.5 Tabel Gambar
Tabel 3.6 Tabel Pesan Tabel 3.7 Tabel Balas Pesan
Tabel 3.8 Tabel Id_Voting Tabel 3.9 Tabel Relasi
DAFTAR GAMBAR
Halaman Gambar 2.1 Tampilan Web Browser
Gambar 2.3 Tampilan Awal Adobe Dreamweaver CS5 Gambar 2.4 Tampilan Meja Kerja Adobe Dreamweaver CS5
Gambar 3.1 Diagram Konteks Gambar 3.8 Halaman Output Website Lengkap Data Alumni/Mahasiswa
Gambar 3.9 Halaman Galeri Foto
Gambar 3.10 Halaman Pesan Masuk dan Pesan Terkirim
Gambar 3.11 Halaman Admin Website Pengolahan Data Alumni/Mahasiswa Gambar 3.12 Halaman Admin Website Pengolahan Data Informasi
Gambar 3.13 Halaman Details Website Pengolahan Informasi dan Komentar Gambar 3.14 Halaman Admin Pengolahan Data Admin
Gambar 3.15 Halaman Input /Output Gambar Website Komunitas Gambar 3.16 Halaman Details Website Input Pengiriman Pesan
Gambar 3.17 Halaman Details Website Pendaftaran Alumni/Mahasiswa Gambar 3.18 Halaman Details Website Login Alumni/Mahasiswa
Gambar 3.19 Halaman Input Data NIM Alumni/Mahasiswa
Gambar 3.20 Flowchart Login Gambar 3.21 Flowchart Inputan Member
Gambar 3.22 Flowchart Inputan Informasi Gambar 3.23 Flowchart Inputan Gambar Gambar 3.24 Flowchart Inputan Komentar
Gambar 3.25 Flowchart Inputan Data NIM oleh Admin Gambar 3.26 Flowchart Inputan Data Admin Oleh Admin Gambar 3.27 Flowchart Pengolahan Data Alumni
Gambar 3.28 Flowchart Pengolahan Data Informasi
Gambar 3.29 Flowchart Pengolahan Data Admin Oleh Admin
Gambar 4.1 Tampilan Login Website Gambar 4.2 Halaman Register Website
Gambar 4.3 Halaman Akun Member
DAFTAR LAMPIRAN
Lampiran A : Daftar Pustaka
Lampiran B : Kartu Bimbingan Tugas Akhir Mahasiswa
ABSTRAK
Penulisan Tugas Akhir ini adalah untuk menghasilkan karya dalam menyampaikan informasi antara mahasiswa aktif ataupun yang tidak aktif di D3 Teknik Informatika Universitas Sumatera Utara.
Metode penelitian yang digunakan adalah dengan metode penelitian kepustakaan yaitu merupakan jenis metode penelitian yang dilakukan dengan mengumpulkan data yang berhubungan dengan topik permasalahan yang penulis angkat dari judul yang telah penulis ajukan.
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Internet telah dapat dimanfaatkan dalam berbagai bidang kehidupan, mulai dari aplikasi sederhana berupa chatting, penelusuran Website, email, sampai kepada perkembangan teknologi internet yang memungkinkan untuk menelepon teman atau saudara di luar negeri dengan layanan VoIP (Voice Over Internet Protocol). Internet memiliki kelebihan dibanding media lainnya. Ketakterbatasan internet dapat memberikan service selama 24 jam sehari dan 365 hari satu tahun non stop. Hal ini merupakan suatu kelebihan yang tidak dimiliki media lainnya.
Perkembangan internet inilah yang membuat penulis merasa tergerak untuk membuat suatu Website di mana Website ini digunakan untuk komunitas mahasiswa D3 Teknik Informatika Universitas Sumatera Utara, baik itu mahasiswa yang masih aktif di D3 Teknik Informatika ataupun yang lulus dari D3 Teknik Informatika.
Oleh karena itu berdasarkan pengamatan ini, penulis mengambil judul tugas akhir “Pembangunan Website Komunitas D3 Teknik Informatika Universitas Sumatera Utara Berbasis Web”.
1.2 Rumusan Masalah
Berdasarkan latar belakang yang telah diuraikan sebelumnya, permasalahan yang akan dibahas pada Tugas Akhir ini adalah bagaimana PEMBANGUNAN WEBSITE KOMUNITAS D3 TEKNIK INFORMATIKA UNIVERSITAS SUMATERA UTARA BERBASIS WEB.
1.3 Tujuan Penelitian
Tujuan dari Tugas Akhir pembuatan Website berikut ini adalah:
a. Menyediakan sarana berkomunikasi antara alumni mahasiswa D3 Teknik Informatika dan mahasiswa yang masih aktif kuliah di D3 Teknik Informatika b. Saling bertukar informasi dan pengetahuan antara alumni dengan mahasiswa
1.4 Metode Penelitian
Metode penelitian merupakan suatu cara atau teknik yang sistematik untuk mengerjakan atau menyelesaikan suatu masalah. Adapun metode penelitian yang penulis gunakan untuk menyelesaikan permasalahan tersebut adalah:
a. Penelitian Kepustakaan merupakan jenis metode penelitian yang dilakukan dengan mengumpulkan data yang berhubungan dengan topik permasalahan yang penulis angkat dari judul yang telah penulis ajukan yang bersifat teoritis. b. Penelitian Lapangan merupakan metode tanya jawab kepada setiap orang
tentang pentingnya mencari dan mempelajari referensi-referensi yang berkaitan dengan masalah yang ingin diselesaikan
1.5 Batasan Masalah
a. Pengolahan data, seperti data mahasiswa dan alumni hanya bisa dilakukan oleh administrator. Hak akses member hanya menyampaikan informasi yang dikirim dan mengolah informasi yang dikirimnya sendiri seperti menghapus dan mengedit informasi.
b. Menghindari data ganda, penulis akan pembuatan suatu validasi data agar user tidak memasukkan data yang sama ke dalam sistem
USU ke dalam database dan akan membandingkan NIM yang diinput oleh member dibaca oleh sistem ada atau tidak.
1.6 Sistematika Penulisan
Tugas akhir ini terdiri dari abstrak yang membahas mengenai ringkasan dari tugas akhir secara umum, kata pengantar, daftar isi, daftar gambar dan daftar tabel. Kemudian isi dari buku tugas akhir ini terdiri dari beberapa bab, yang masing-masing dijelaskan sebagai berikut:
Bab 1: Pendahuluan
Bab ini menjelaskan beberapa hal, antara lain: latar belakang pembuatan tugas akhir, tujuan pembuatan tugas akhir, permasalahan, batasan permasalahan, metodologi pembuatan dan sistematika penulisan tugas akhir.
Bab 2: Landasan Teori
Bab ini membahas beberapa teori penunjang yang berhubungan dengan pokok pembahasan dalam tugas akhir ini.
Bab 3: Perancangan Sistem
Bab 4: Implementasi Sistem
Dalam bab ini dijelaskan mengenai implementasi pembuatan aplikasi berdasarkan hasil rancangan yang telah dibuat sebelumnya.
Bab 5: Kesimpulan Dan Saran
BAB 2
LANDASAN TEORI
2.1 Komunitas
Kata komunitas berasal dari bahasa Latin yaitu communis, yang berarti umum, publik yang saling berbagi. Istilah community dalam bahasa inggris berasal dari istilah Latin
yaitu communitatus, awalan “Com-“ mengandung arti dengan atau bersama, “-Munis-“ mempunyai arti perubahan atau pertukaran, dan akhiran “-tatus” berarti
Pengertian komunitas mengacu pada sekumpulan orang yang saling berbagi perhatian, masalah, atau kegemaran terhadap suatu topik dan memperdalam pengetahuan serta keahlian mereka dengan saling berinteraksi secara terus menerus (Wenger, 2004: 4). Komunitas merupakan bagian dari masyarakat yang saling berbagi informasi mengenai suatu subjek tertentu. Mereka mendiskusikan keadaan, aspirasi dan kebutuhan mereka.
2.2 Media Sosial
Media sosial adalah sebuah media online, dengan para penggunanya bisa dengan mudah berpartisipasi, berbagi, dan menciptakan isi meliputi forum da yang paling umum digunakan oleh masyarakat di seluruh dunia. Media sosial teknologi mengambil berbagai bentuk termasuk majalah, forum internet, Weblog, blog sosial, microblogging, wiki, podcast, foto atau gambar, video, peringkat dan bookmark sosial. Dengan menerapkan satu set teori-teori dalam bidang media penelitian (kehadiran sosial, media kekayaan) dan proses sosial (presentasi, self-disclosure).
sekalipun, tanpa biaya besar, tanpa alat mahal dan dilakukan sendiri tanpa karyawan. Pengguna media sosial dengan bebas bisa mengedit, menambahkan, memodifikasi baik tulisan, gambar, video, grafis, dan berbagai model content lainnya.
menciptakan kreasi, berfikir, berdebat, menemukan orang yang bisa menjadi teman baik, menemukan pasangan, dan membangun sebua menggunakan media sosial menjadi diri sendiri, selain kecepatan informasi yang bisa diakses dalam hitungan detik, menjadi diri sendiri dalam media sosial adalah alasan mengapa media sosial berkembang pesat. Tak terkecuali, keinginan unt
2.3 Website
Website awalnya merupakan suatu layanan sajian informasi yang menggunakan
konsep hyperlink, yang memudahkan server atau pengguna internet melakukan
penelusuran informasi di internet. Informasi yang disajikan dengan Web menggunakan
konsep multimedia, informasi dapat disajikan dengan menggunakan banyak media,
seperti teks, gambar, animasi, suara, atau film.
2.3.1 World Wide Web
WWW (World Wide Web) adalah sebuah metode baru yang berjalan di dunia internet
yang akhir-akhir ini berkembang dengan cepat (Bunafit Nugroho, PHP & MySQL dengan
Editor Dreamweaver MX, 2004: 1)
2.3.2 Homepage dan Browser
Berikut ini disajikan Gambar 2.1 Tampilan Web Browser
Gambar 2.1 Tampilan Web Browser
2.4 Internet
2.4.1 Layanan Utama Internet
Internet telah membawa perubahan yang sangat besar dalam segala aspek kehidupan hal ini tidak terlepas dari fasilitas-fasilitas yang terdapat dalam internet. Berikut ini fasilitas utama yang ada di Internet (Yuhefizar, 2008: 10):
a. Website (www), yaitu kumpulan halaman-halaman Web yang mengandung
informasi. Informasi yang disajikan diolah sedemikian rupa sehingga mampu memberikan multiflier efek, melalui sebuah Website bisa berbelanja secara online (e-commerce), belajar jarak jauh (e-learning), e-government, ebanking,
dan lain-lain.
b. Mailing List (milis), yaitu media untuk membentuk ruang diskusi di internet yang dapat diikuti oleh siapa saja yang mempunyai minat terhadap suatu topik. c. File Transfer Protocol (FTP), yaitu fasilitas untuk mengirim (meng-upload)
dan mengambil (men-download) file atau folder antara komputer yang terhubung dengan jaringan internet.
d. Chatting, yaitu fasilitas untuk mengobrol secara online baik secara teks maupun grafik.
2.5 Database
disimpan tanpa mengalami ketergantungan pada program yang akan menggunakannya, data disimpan sedemekian rupa sehingga jika ada penambahan, maka pengambilan dan modifikasi data dapat dilakukan dengan mudah dan terkontrol. (Hj. Harlinda L., MH, 2005: 372).
Keuntungan menggunakan database sebagai media penyimpanan data adalah duplikasi data dapat dikurangi, ketidakkonsistenan data dapat dihindari, data dapat digunakan bersama-sama oleh banyak data pemakai, dan keamanan data lebih terjaga dan integritas data dapat terpelihara. Beberapa model basis data antara lain adalah (Lukas Sebastianus Oscar, 2008: 61):
1. Model database jaringan (Network database model), model ini database yang datanya dinyatakan sebagai sekumpulan baris dengan hubungannya dinyatakan sebagai pointer.
2. Model database hirarki (Hierarchycal database model), model ini merupakan database yang dapat digambarkan sebagai hirarki.
3. Model database relasional (Relational database model), model ini merupakan database yang data dan hubungannya dinyatakan dalam bentuk tabel yang setiap kolomnya mempunyai nama berbeda.
4. Model database berorientasi objek (Object oriented database model) merupakan alternatif bagi sistem relasional di mana objek yang kompleks memainkan peranan sentral.
dihasilkan berkualitas. Database diakses atau dimanipulasikan dengan menggunakan paket software Database Managemen System (DBMS).
2.6 StructuredQuery Language (SQL)
Bahasa SQL merupakan bahasa yang sudah umum digunakan dalam database, sebelum sampai pada SQL yang sudah digunakan saat ini. Bahasa SQL mengalami beberapa kali pengembangan yang disesuaikan dengan kebutuhan.(Rachmat Selamet, 2008: 158).
2.6.1 Pengertian SQL
SQL adalah struktur blok bahasa query dalam pengambilan dan pemanipulasian data (Rachmat Selamet, 2008: 158). Dalam pemakaiannya, SQL dibagi menjadi 3 (tiga) yaitu:
1. DDL (Data Definition Language): bahasa yang digunakan untuk mendefinisikan data DDL terdiri dari CREATE (membuat), ALTER (mengubah), dan DROP (menghapus)
3. DCL (Data Control Language): merupakan perintah SQL yang berhubungan dengan pengaturan hak akses MySQL. DCL terdiri dari GRANT (mengatur), REVOKE (menghapus atau mencabut)
2.6.2 Latar Belakang SQL
Pada awal pengembangan SQL, namanya adalah SEQUEL (Structured English Query Language) yang dirancang oleh IBM di San Jose pada awal 1970.
Pada bulan Oktober 1986, ANSI (American National Standard Institute) membuat versi dasar dari SQL yang dibuat sebagai standar. Pada pemakaiannya, banyak yang tidak mengikuti standar yang dikeluarkan oleh ANSI ini sehingga standarnya di-update dengan menambahkan integrity pada tahun 1989. SQL ini dikenal juga dengan nama SQL-89 atau SQL1 (Rachmat Selamet, 2008: 159). Beberapa hal yang diperkenalkan dari awal, yaitu:
1. DDL: Bahasa untuk mendefinisikan data (CREATE, ALTER, DROP).
2. DML: Bahasa untuk memanipulasi data (SELECT, INSERT, DELETE, dan UPDATE).
3. DCL: Bahasa untuk pengaturan hak akses (GRANT, REVOKE) 4. Table and view: Objek yang dapat dibuat hanya tabel dan view saja.
5. Basic and type: tipe data yang dapat digunakan numeric (integer, float, numeric) dan karakter (char dan varchar).
Pada tahun 1992, dikeluarkan lagi standar dengan nama SQL-92 atau SQL2. Berikut ini perbedaan antara SQL1 dan SQL2, yaitu:
1. Kode error: SQL1 tidak menyebutkan nilai secara sepesifik dari kode error sehingga tidak ada standar untuk kode error ini. SQL2 sudah mendukung kode error ini.
2. Embedded SQL: Embedded SQL adalah pemakaian perintah SQL
menggunakan parameter yang berhubungan dari luar. Contoh: SELECT * FROM siswa WHERE nama=’name’ (Parameter name yang dapat diisi denan sesuatu yang dapat dihubungkan dengan program yang digunakan, misalnya: bisa di-input dari textbox atau dihubungkan dengan grid).
3. SQL dinamis: beberapa perintah SQL dapat dikerjakan sekaligus dalam sebuah server database. SQL2 sudah mendukung hal tersebut.
4. Tipe data: SQL2 menambah standarisasi beberapa tipe data seperti date, time, dan money.
5. Kompabilitas: SQL2 sudah dapat digunakan untuk produk DBMS yang berbeda. Semuanya sudah diatur oleh ODBC (Open Database Connectivity) yang dibuat oleh Microsoft yang juga sudah mendukung pemakaian SQL2 ini.
6. Stored Procedure: SQL2 sudah dapat menggunakan stored procedure
(kumpulan dari beberapa perintah SQL yang dikerjakan dalam 1 kali eksekusi). Kecepatan yang dihasilkan oleh stored procedure jauh lebih cepat dibandingkan dengan menggunakan perintah satu per satu.
7. Domain: digunakan untuk membuat tipe data dan pengecekan data secara
8. Data type conversion: digunakan untuk mengubah tipe data. Perintah yang digunakan adalah cast.
9. Suquery: menghubungkan 1 perinyah query dengan kondisi dari perintah query yang lain.
10.Aggregate function: fungsi untuk perhitungan statistic (sum, average, count, min, max).
Pengembangan berikutnya dikeluarkan pada tahun 1999 dengan nama SQL3. Pada versi ini sudah dapat diterapkan dalam OOP (Object Oriented Programming). Berikut ini penambahan dari SQL3 dibandingkan dengan SQL2, yaitu:
1. Mendukung pemakaian trigger.
2. Mendukung tipe abstrak seperti tipe objek untuk grafik dan multimedia. 3. Mendukung penulisan union secara rekursi.
4. Mendukung tipe data enumerasi dan Boolean.
5. Mendukung pemakaian cursor (temporary data yang dihasilkan dari perintah SQL).
6. Mendukung pemakaian array. 7. Menganggap SQL sebagai objek. 8. Suptable dan supertable.
2.6.3 Kelebihan SQL
Sejak dibuat sebagai standar, banyak keuntungan dengan menggunakan bahasa SQL dibanding dengan yang lain (Rachmat Selamet, 2008: 161), yaitu:
1. Kecepatan dalam pengambilan data. Di sebuah majalah pernah disurvei pemakaian bahasa SQL dibandingkan dengan pemakaian filter dalam bahasa pemrograman bersangkutan. Hasilnya, yang menggunakan bahasa SQL lebih cepat 20 kali dibandingkan dengan pemakaian filter.
2. Standarisasi. SQL hampir semua bahasa pemrograman saat ini mendukung bahasa SQL.
3. Program mengurangi kerumitan. JIka ingin mengambil data dengan kriteria tertentu, maka dengan menggunakan SQL cukup menggunakan bahasa SELECT yang penulisannya tidak terlalu panjang (dibandingkan dengan memeriksa seluruh data dan dibandingkan dengan perintah if).
2.7 HyperText Markup Language (HTML)
Tag html terdiri atas sebuah kurung sudut kiri (<), sebuah nama tag, dan sebuah kurung sudut kanan (>). Tag umumnya berpasangan (misalnya <H1> dengan </H1> Elemen yang dibutuhkan untuk membuat suatu dokumen HTML dinyatakan dengan tag <html>, <head>, dan <body> berikut tag-tag pasangannya. Setiap dokumen terdiri atas tag head dan body. Contoh penulisan html dasar sebagai berikut:
<HTML>
<HEAD>
<TITLE> BELAJAR HTML </TITLE>
</HEAD>
<BODY> BELAJAR HTML <BR>ITU MENYENANGKAN
</BODY>
</HTML>
Dokumen HTML adalah file teks murni yang dapat dibuat dengan editor teks biasa ataupun dengan editor khusus, menjalankan dokumen HTML harus menggunakan program khusus yang disebut Web browser atau browser.
2.8 PHP (Hypertext Preprocessor)
PHP banyak dipakai untuk memprogram situs Web dinamis, walaupun tidak tertutup kemungkinan digunakan untuk pemakain lain, seperti phpBB dan MediaWiki. PHP juga dapat dilihat sebagai pilihan lain dari ASP.NET/C#/VB.NET Microsoft, ColdFusion Macromedia, JSP/Java Sun Microsystems, dan CGI/Perl. Contoh aplikasi lain yang lebih kompleks berupa CMS yang dibangun menggunakan PHP adalah Mambo, Joomla, Postnuke, Xaraya, dan lain-lain. PHP dijalankan dalam file berekstensi .php, .php3 atau .phtml, itu tergantung dengan pengaturan PHP tersebut, tetapi secara umum ekstensi file PHP adalah .php. Kode PHP menyatu dengan tag-tag HTML dalam satu file. Kode PHP diawali dengan tag <? Atau <?php dan ditutup dengan ?>. (Angelina Eleonora R, 2009: 230).
PHP dapat digunakan untuk berbagai macam tujuan dunia pemrograman seperti membuat database, meng-update database, melakukan operasi matematika (termasuk fungsi-fungsi kompleks seperti trigonometri) serta melakukan berbagai macam operasi file seperti membuat dan menghapus fie tersebut. (Lukas Sebastianus Oscar, 2008: 61).
2.8.1 Script PHP
2.8.2 Tipe Data PHP
PHP mengenal lima tipe data, yaitu: integer, floating point, string, arrays dan objects. Tipe data dari sebuah variabel akan ditentukan otomatis oleh PHP bergantung pada operasi yang sedang dilakukan mengunakan variabel tersebut, lima tipe data tersebut, yaitu:
1. Tipe Data Integer
Tipe data integer meliputi semua bilangan bulat, range data integer pada PHP yaitu antara –2,147,483,648 samapai +2,147,483,647 pada platform 32 bit. PHP akan secara otomatis mengkonversi data integer menjadi floating point berada di luar range.
2. Tipe Data String
Sebuah data dengan tipe string dinyatakan dengan mengapitnya mengunakan tanda petik tunggal (‘ ‘) maupun ganda (“ “). Perbedaannya adalah jika tanda petik tunggal, maka pada string itu tidak dapat dimasukkan variabel dan escape sequence handling.
3. Tipe Data Array
4. Tipe Data Object
Object adalah sebuah tipe data yang dapat berupa sebuah bilangan, variable atau bahkan sebuah fungsi. Object dibuat dengan tujuan untuk membantu programmer yang terbiasa dengan Object Oriented Programming.
5. Tipe Data Floating Point
Tipe data ini berisi bilangan pecahan atau bilangan desimal. Kisaran data floating antara 1.7E-308 sampai 1.7E+308, bentuk data ini adalah desimal ataupun dalam bentuk pangkat.
2.9 MySQL
MySQL merupakan sebuah database developer yang juga bersifat free, MySQL banyak digunakan sebagai database karena mudah digunakan dan juga sangat banyak tersedia. MySQL menggunakan bahasa SQL yang sangat mudah digunakan saat ini. MySQL merupakan software database yang paling populer di lingkungan Linux atau Unix, kepopuleran ini ditunjang karena performansi query dari databasenya yang saat ini bisa dikatakan paling cepat dan juga memiliki sedikit permasalahan (Roy Otniel P., Erwin Kristianto J, 2008: 127).
MySQL mendukung operasi basisdata transaksional maupun operasi basisdata non-transaksional. Pada modus operasi non-transaksional, MySQL dapat dikatakan unggul dalam hal unjuk kerja dibandingkan perangkat lunak peladen basis data kompetitor lainnya. Namun demikian pada modus non-transaksional tidak ada jaminan atas reliabilitas terhadap data yang tersimpan, karenanya modus non-transaksional hanya cocok untuk jenis aplikasi yang tidak membutuhkan reliabilitas data seperti aplikasi blogging berbasis WeContent Management System), dan sejenisnya. Kebutuhan sistem yang ditujukan untuk bisnis sangat
disarankan untuk menggunakan modus basisdata transaksional, hanya saja sebagai konsekuensinya unjuk kerja MySQL pada modus transaksional tidak secepat unjuk kerja pada modus non-transaksional.
2.10 Apache
Apache memiliki fitur-fitur canggih seperti pesan kesalahan yang dapat dikonfigurasi, autentikasi berbasis basis data dan lain-lain. Apache juga didukung oleh sejumlah antarmuka pengguna berbasis grafik (GUI) yang memungkinkan penanganan server menjadi mudah. Apache merupakan perangkat lunak sumber terbuka dikembangkan oleh komunitas terbuka yang terdiri dari pengembang-pengembang di bawah naungan Apache Software Foundation.
2.11 Javascript
Javascript adalah bahasa program komputer yang didesain untuk mengeksekusi di dalam Web browser. Javascript digunakan di dalam pengembangan dari program kecil yang disebut sebagai script yang tertanam di dalam halaman HTML. Ketika dieksekusi, script megeluarkan kemampuan untuk menambahkan isi yang interaktif ke beberapa halaman Web. Javascript adalah bahasa program yang berorientasi objek, dikarenakan semua program javascript disimpan di dalam halaman HTML dan browser dianggap sebagai objek (Jerry Lee Ford Jr, 2009: 31).
2.12 Cascading Style Sheets (CSS)
CSS adalah sebuah bahasa stylesheet yan dapat digunakan untuk mendefinisikan representasi visual dari sebuah halaman HTML. CSS dapat digunakan untuk mendefinisikan hal-hal yang simpel seperti warna teks, ukuran teks, style, dan atribut lainnya (Jonathan Stark, 2010: 6).
CSS terdapat 3 (tiga) versi, yaitu CSS1, CSS2, dan CSS3. CSS1 dikembangkan berpusat pada pemformatan dokumen HTML, CSS2 dikembangkan untuk memenuhi kebutuhan terhadap format dokumen agar bisa ditampilkan di printer, sedangkan CSS3 adalah versi terbaru dari CSS yang mampu melakukan banyak hal dalam desain Website. CSS2 mendukung penentuan posisi konten, downloadable, huruf font, tampilan pada tabel/table layout dan media tipe untuk printer. Kehadiran versi CSS yang ke dua diharapkan lebih baik dari versi pertama.
2.13 Adobe Dreamwever CS5
Cold Fusion, CSS (Cascading StyleSheet), XML (Extensible Markup Language) dan
lainnya (Wahana Komputer, 2010: 2).
2.13.1 Kelebihan Adobe Dreamweaver CS5
Adapun beberapa kelebihan Dreamweaver antara lain: (Sutisna,2008: 51)
1. Pada pemrograman HTML dan XHTML, tampilan situs dapat dilihat tanpa menggunakan browser sehingga memudahkan programmer untuk editing. 2. Dreamweaver mendukung pemrograman PHP, ASP, ASP ColdFusion, JSP,
CSS, Javascript, dan XML.
3. Dreamweaver dapat membantu Websmaster untuk lebih memahami kode-kode pemrograman.
4. Dreamweaver dapat memeriksa kesalahan dalam penulisan sintaks. 5. Membantu dalam mengelola situs yang penulis buat.
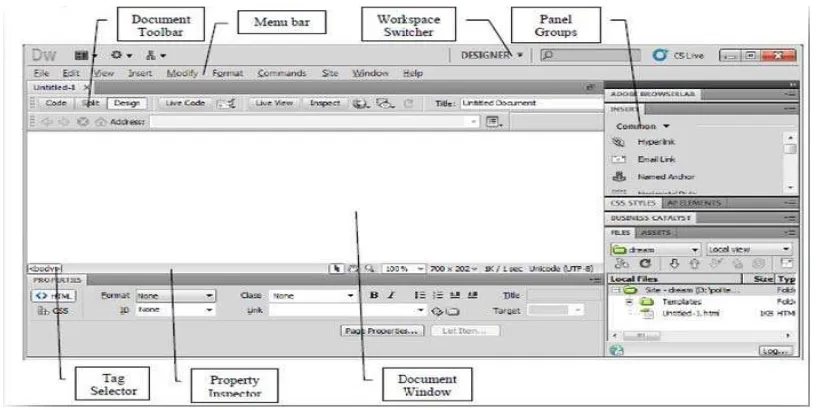
2.13.2 Lingkungan Adobe Dreamweaver CS5
Gambar 2.4 Adobe Dreamweaver CS5 Tampilan Meja Kerja
a. Document Window
Document Windos menampilkan dokument dari halaman Web yang aktif, atau
dokumen yang sedang diedit. Pada Document Window terdapat Title Bar yang menampilkan judul halaman, fasilitas Zoom, Document Toolbar, dan Tag Selector.
b. Document Toolbar
Dokumen Toolbar berisi tombol-tombol yang digunakan untuk mengatur layar
kerja dokumen pada dengan cepat, di antaranya show Code view, Show Code and Design views, dan Show Design view.
c. Tag Selector
Tag selector berfungsi untuk menampilkan tag HTML dari objek yang
dokumen. Tag Selector ini terdapat pada Document Window, dan terletak di bawah sebelah kiri.
d. Panel Groups
Panel groups merupakan salah satu fasilitas yang terdapat pada Adobe
Dreamweaver yang berfungsi untuk membantu dalam mengedit suatu halaman Web. Panel Groups terletak di sebelah kanan layar kerja dan terdiri dari beberapa panel, untuk menampilkan panel.
e. Property Inspector
Pada Adobe Dreamweaver terdapat fasilitas Property Inspector yang berfungsi untuk mengatur atau mengedit properti objek-objek yang ada pada halaman Web. Property Inspector menampilkan semua properti objek (misalnya objek teks, objek gambar, objek tabel) yang terseleksi pada jendela kerja.
f. Workspace Switcher
Workspace Switcher pada Adobe Dreeamweaver berfungsi untuk mengubah
BAB 3
PERANCANGAN SISTEM
3.1 Perancangan Sistem/Website Yang Akan Dibuat
Adapun rumusan Website yang akan dibuat dan dirancang dapat dirumuskan sebagai berikut:
1. Sitem pendaftaran alumni atau mahasiswa yang aktif di D3 Teknik Informatika USU dilakukan secara online.
3. Informasi yang diposting berasal dari alumni/mahasiswa yang aktif dan terdaftar di Website yang dibuat, sehingga sistem dapat menghasilkan informasi yang akurat.
4. Alumni/Mahasiswa yang aktif dapat mengirim pesan kepada alumni/mahasiswa lain.
Dari rumusan-rumusan yang telah dipaparkan pada pembahasan sebelumnya, diharapkan alumni/mahasiswa yang mendaftar adalah benar-benar mahasiswa D3 Teknik Informatika USU dan alumni/mahasiwa yang mendaftar dapat menyampaikan sebuah informasi yang berguna dan menjalin komunitas yang terkoneksi dengan Website/sitem yang dirancang.
3.2 Teknologi Informasi Yang Digunakan
Teknologi yang perlu digunakan dalam pengelolaan Website komunitas alumni agar berjalan dengan baik perlu adanya penggunaan sistem aplikasi yang berbasis Web serta konfigurasi yang baik dari komponen-komponen perangkat keras dan perangkat lunak. Dalam hal ini bentuk-bentuk usulan yang diberikan penulis dilihat dari analisa kebutuhan informasi sebagai berikut:
1. Data alumni/mahasiswa perlu didokumentasikan dalam bentuk database.
Rancangan tersebut akan dibuat dalam bentuk aplikasi berbasis Web, untuk teks editor menggunakan Adober Dreamwever CS5 dan menggunakan aplikasi dan bahasa pemrogrman PHP dan MySQL.
3.3 Diagram Konteks
Konteks Diagram atau disebut juga dengan model sistem fundamental merepresentasikan seluruh elemen sistem sebagai sebuah bubble tunggal dengan data input output yang ditunjukkan oleh anak panah yang masuk dan ke luar secara berurutan.
Berikut disajikan Gambar 3.1 Diagram Konteks:
3.4 Data Flow Diagram (DFD)
Data Flow Diagram (DFD) digunakan untuk menggambarkan aliran informasi dan
proses data hingga keluaran, yang bergerak dari pemasukkan diagram konteks sebelumnya, aliran data yang ada pada sistem digambarkan dengan lebih rinci menggunakan Data Flow Diagram. Data Flow Diagram dari pembangunan Website Komunitas D3 Teknik Informatika dapat dilihat pada Gambar 3.2 untuk diagram level 0, pada Gambar 3.3 untuk diagram level 1, pada Gambar 3.4 untuk diagram level 2, dan untuk diagram level 3 ditunjukkan oleh Gambar 3.5.
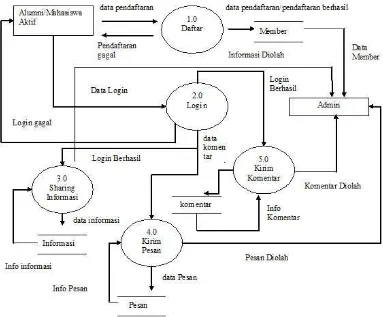
Berikut Gambar 3.2 DFD Level 0 Website Komunitas D3 Teknik Informatika
DFD Level 0 mempunyai alur kerja sebagai berikut:
1. Proses 1.0, di mana alumni/mahasiswa yang masih aktif mengikuti perkuliahan mendaftar di Website ini. Jika proses pendaftaran tidak mengalami error, maka proses pendaftaran berhasil dan data terekam di tabel member.
2. Proses 2.0, di mana alumni/mahasiswa yang sudah terdaftar di Website melakukan proses login. Jika proses login valid, maka alumni/mahasiswa yang telah menjadi member mempunyai hak untuk sharing informasi, kirim pesan, dan kirim komentar.
3. Proses 3.0, di mana alumni/mahasiswa yang berhasil melakukan proses login mempunyai hak untuk melakukan proses penyampaian atau sharing informasi dan data yang masuk terekam di tabel informasi.
4. Proses 4.0, di mana alumni/mahasiswa yang berhasil melakukan proses login mempunyai hak untuk melakukan proses pengiriman pesan kepada alumni/mahasiswa dan data yang masuk terekam di tabel pesan.
5. Proses 5.0, di mana alumni/mahasiswa yang berhasil melakukan proses login mempunyai hak untuk melakukan melakukan proses pengiriman komentar dan data yang masuk terekam di tabel komentar.
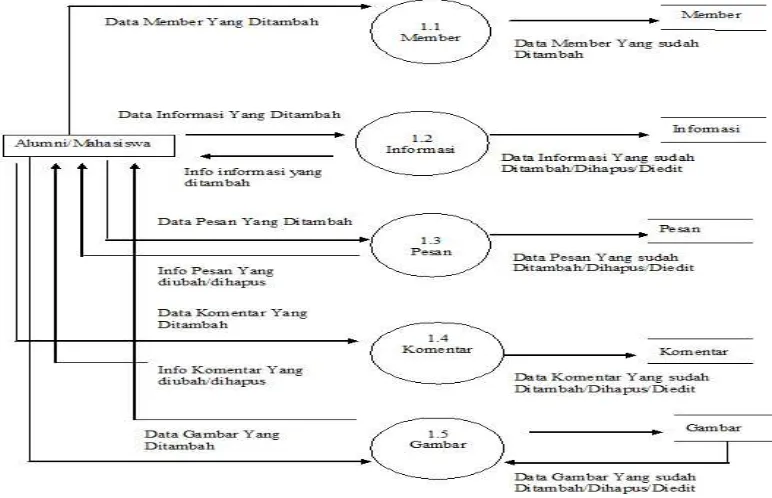
Berikut Gambar 3.3 DFD Level 1 Website Komunitas D3 Teknik Informatika
Gambar 3.3 DFD Level 1
Proses DFD Level 1 mempunyai alur sebagai berikut:
1. Proses 1.1, di mana alumni/mahasiswa melakukan proses penginputan data member dan data tersebut akan terekam ke tabel member.
2. Proses 1.2, di mana alumni/mahasiswa melakukan proses penginputan data pesan dan data tersebut akan terekam ke tabel pesan.
3. Proses 1.3, di mana alumni/mahasiswa melakukan proses penginputan data pesan dan data tersebut akan terekam ke tabel pesan.
4. Proses 1.4, di mana alumni/mahasiswa melakukan proses penginputan data komentar dan data tersebut akan terekam ke tabel komentar.
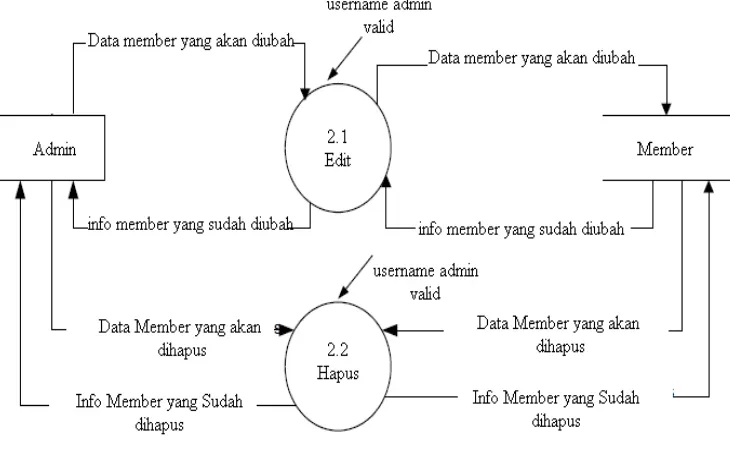
Berikut Gambar 3.4 DFD Level 2 Website Komunitas D3 Teknik Informatika
Gambar 3.4 DFD Level 2
Proses DFD Level 2 mempunyai alur sebagai berikut:
1 Proses 2.1, di mana admin melakukan proses pengeditan data member dan data tersebut akan terekam ke tabel member.
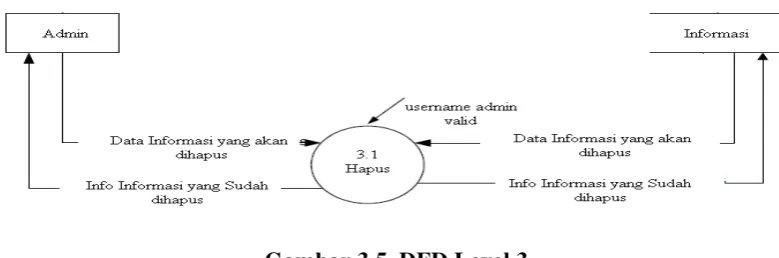
Berikut Gambar 3.5 DFD Level 3 Website Komunitas D3 Teknik Informatika
Gambar 3.5 DFD Level 3
Proses DFD Level 3 mempunyai alur sebagai berikut:
1 Proses 3.1, di mana alumni/mahasiswa melakukan proses penghapusan data informasi dan data tersebut akan terekam ke tabel informasi
3.5 Perancangan Data
Perancangan data terdiri dari tabel relasi, struktur tabel, dan tabel ERD untuk membuat Website alumni ini adalah:
3.5.1 Perancangan Database dan Tabel
Nama Database: mahasiswa/alumni 1. Tabel Identitas
Primary Key: id_nim
Tabel 3.1 Tabel Identitas
Field Type Ukuran Keterangan
id_nim(*) Int 10 ID Nim (Primary Key)
Nim Varchar 10 NIM Mahasiswa
2. Tabel Data Diri Primary Key: id_data Foreign Key: id_nim
Tabel 3.2 Tabel Data Diri
Field Type Ukuran Keterangan
id_data(*) Int 11 ID Data (Primary Key)
id_nim(**) Int 10 ID NIM (Foreign Key)
Username Varchar 10 Username Mahasiswa
Password Varchar 15 Password Mahasiswa
nama_lengkap Varchar 30 Nama Lengkap Mahasiswa
Kategori Varchar 2 Kategori Mahasiswa
Email Varchar 15 Email Mahasiswa
Phone Varchar 15 No Telepon Mahasiswa
tgl_lahir date Tanggal Lahir Mahasiswa
3. Tabel Informasi
Primary Key: id_informasi Foreign Key: id_data
Tabel 3.3 Informasi
Field Type Ukuran Keterangan
id_informasi(*) Int 11 ID Informasi (Primary Key)
id_data(**) Int 10 ID Data (Foreign Key)
Isi Text Isi Informasi
Up Int 11 Status Informasi (suka)
Down Int 11 Status Informsai (tidak suka)
4. Tabel Komentar Primary Key: kom_id
Foreign Key: id_informasi dan id_data
Tabel 3.4 Tabel Komentar
Field Type Ukuran Keterangan
kom_id(*) Int 10 ID Komentar (Primary Key)
isi_komentar Text Isi Komentar
id_informasi(**) Int 10 ID Informasi (Foreign Key)
id_data(**) Int 10 ID Data (Foreign Key)
Waktu date Waktu Terbit Komentar
5. Tabel Gambar
Primary Key: id_gambar Foreign Key: id_data
Tabel 3.5 Tabel Gambar
Field Type Ukuran Keterangan
id_gambar(*) Int 10 ID Gambar (Primary Key)
id_data(**) Int 10 ID Data (Foreign Key)
nama_gambar Varchar 20 Nama Gambar
Profile Gambar Varchar 2 Profil gambar (gambar profile atau tidak)
Waktu date Waktu Terbit Foto
6. Tabel Pesan
Primary Key: id_pesan
Tabel 3.6 Tabel Pesan
Field Type Ukuran Keterangan
id_pesan(*) int 10 ID Pesan (Primary Key)
Waktu date Waktu Terbit Pesan
Dari varchar 10 Pengirim Pesan
Kepada varchar 10 Penerima Pesan
7. Tabel balas_pesan Primary Key: id_balas Foreign Key: id_pesan
Tabel 3.7 Tabel Balas Pesan
Field Type Ukuran Keterangan
id_balas(*) int 10 ID Balas (Primary Key)
id_pesan(**) int 10 ID Pesan (Foreign Key)
Waktu date Waktu Terbit Balas Pesan
isi_balasan text Isi Balasan Pesan
Pengirim varchar 10 Pengirim Balasan Pesan
Untuk varchar 10 Penerima Balasan Pesan
Status Pesan varchar 20 Status Pesan (sudah dibaca / tidak)
8. Tabel voting_id
Primary Key: id_voting Foreign Key: id_informasi
Tabel 3.8 Tabel Id_Voting
Field Type Ukuran Keterangan
id_voting(*) int 10 ID Voting (Primary Key)
id_informasi(**) int 10 ID Informasi (Foreign Key)
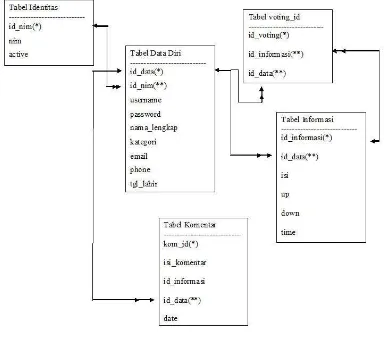
Tabel 3.9 Tabel Relasi
Berikut Tabel 3.9 DFD Tabel Relasi sebagai berikut:
Keterangan:
Keterangan
1. Tabel identitas dengan tabel data diri mempunyai hubungan one to many di mana id_nim sebagai primary key dari tabel data diri, yang digunakan untuk menentukan nim dari mahasiswa atau alumni dari tabel data diri.
2. Tabel data diri dan tabel informasi mempunyai hubungan one to many di mana id_data dari tabel informasi merupakan primary key, yang digunakan untuk menentukan siapa pengirim informasi dari tabel informasi.
3. Tabel data diri dengan tabel voting_id mempunyai hubungan one to many di mana id_data dari tabel data diri bisa digunakan untuk pengisian siapa user yang memvote suatu informasi dari tabel data.
4. Tabel data diri dengan tabel komentar mempunyai hubungan one to many di mana banyak user yang diwakili oleh data pengirim komentar suatu postingan informasi tertentu.
3.6 Entity Relationship Diagram (ERD)
ERD merupakan suatu model untuk menjelaskan hubungan antar data dalam basis data berdasarkan objek-objek dasar data yang mempunyai hubungan antar relasi. Di bawah ini adalah ERD untuk membuat Website yang akan dirancang.
Berikut Gambar 3.6 ERD Website Komunitas D3 Teknik Informatika
Dari ERD pada pembahasan sebelumnya, mempunyai keterangan sebagai berikut:
1. Tabel Identitas mempunyai atribut id_nim, nim, dan active memerlukan verifikasi dari mahasiswa yang mempunyai nim dari mahasiswa pada saat registerasi untuk menjadi member di Website komunitas D3 Teknik Informatika.
2. Tabel data diri yang mempunyai atribut username, password dapat mengupload gambar yang mempunyai atribut id_gambar, nama_gambar, dan kapan gambar tersebut di-upload.
3. Tabel data mempunyai atribut username dan password dapat sharing informasi yang diwakili oleh atribut id_informasi, isi, dan time yang artinya kapan informasi tersebut dikirm.
4. Tabel data diri yang mempunyai atribut username dan password dapat memberikan komentar kepada suatu informasi tertentu. Komentar tersebut sendiri diwakili oleh atribut isi komentar, id_komentar dan time yang artinya kapan komentar tersebut dikirim.
3.7 Rancangan User Interface
User Interface adalah mekanisme komunikasi antara pengguna atau user dengan sistem. Berikut rancangan user interface:
3.7.1 Rancangan Output
1. Halaman Home Website Komunitas D3 Teknik Informatika Sumatera Utara
Komunitas D3 Teknik Informatika Universitas Sumatera Utara
Copyright 2012 WITA
Gambar 3.7 Halaman Home Website Komunitas
2. Halaman Output Website lengkap Data Alumni/Mahasiswa
Komunitas D3 Teknik Informatika Universitas Sumatera Utara
Copyright 2012 WITA
Gambar 3.8 Halaman Output Website Lengkap Data Alumni/Mahasiswa Nama User Beranda Nama User Search
Gambar Profile Gambar
3. Halaman Galeri Foto
Komunitas D3 Teknik Informatika Universitas Sumatera Utara nama_profile
Pesan Kirim Pesan Lihat Pesan Pesan Terkirim Image
Upload Image Foto Galeri Notifikasi Pesan Masuk Pesan Balasan
Galeri Foto
1 2 Copyright 2012 WITA
Gambar 3.9 Halaman Galeri Foto
Nama User Beranda Nama User Search
Image Image
Image Image
4. Halaman Pesan Masuk dan Pesan Terkirim
Komunitas D3 Teknik Informatika Universitas Sumatera Utara
Copyright 2012 WITA
Gambar 3.10 Halaman Pesan Masuk dan Pesan Terkirim Nama User Beranda Nama User Search
5. Halaman admin Website pengolahan data Alumni/Mahasiswa
Admin Home
Manage Users
Manage Informasi Manage Admin
Alumni/Mahasiswa
Data Alumni/Mahasaiswa Yang Aktif di Website komunitas
Pilih Semua
Username NIM Tanggal Lahir
Details Edit
|||| ||| |||| |||| ||||
Copyright 2012 WITA
Gambar 3.11 Halaman Admin Website Pengolahan Data Alumni/Mahasiswa
√
6. Halaman admin Website pengolahan data Informasi Admin
Home
Manage Users
Manage Informasi Manage Admin Alumni/Mahasiswa
NIM Yang Sudah Aktif: ||||
NIM Yang Belum Aktif: ||||
Posting Terbaru ||||
Posting Paling Dibahas
||||
Data Informasi Pilih
Semua
Username Isi Date Posting Details
|||| ||| |||| ||||
Copyright 2012 WITA
Gambar 3.12 Halaman Admin Website Pengolahan Data Informasi
HAPUS BATAL
7. Halaman Details Website Pengolahan Informasi dan Komentar Admin
Home
Manage Users
Manage Informasi Manage Admin Alumni/Mahasiswa
NIM Yang Sudah Aktif: ||||
NIM Yang Belum Aktif: ||||
Posting Terbaru ||||
Posting Paling Dibahas
||||
Posting Oleh: |||| Waktu: ||||
Suka: |||| Tidak Suka: ||| Komentar:
Copyright 2012 WITA
Gambar 3.13 Halaman Details Website Pengolahan Informasi dan Komentar Dikomentari Oleh: |||
isi komentar : |||
8. Halaman Admin Pengolahan Data Admin Admin
Home
Manage Users
Manage Informasi Manage Admin Alumni/Mahasiswa
NIM Yang Sudah Aktif: ||||
NIM Yang Belum Aktif: ||||
Posting Terbaru ||||
Posting Paling Dibahas
||||
Pilih Semua
Username password Edit
|||| ||| ||||
Copyright 2012 WITA
Gambar 3.14 Halaman Admin Pengolahan Data Admin
√
3.7.2 Rancangan Input
1. Halaman Input/Upload Gambar Website Komunitas
Komunitas D3 Teknik Informatika Universitas Sumatera Utara nama_profile
Pesan Kirim Pesan Lihat Pesan Pesan Terkirim Image
Upload Image Foto Galeri Notifikasi Pesan Masuk Pesan Balasan
Upload Gambar
Pilih Gambar:
Copyright 2012 WITA
Gambar 3.15 Halaman Input/Upload Gambar Website Komunitas Nama User Beranda Nama User Search
Browse Upload
2. Halaman Input Pengiriman Pesan
Komunitas D3 Teknik Informatika Universitas Sumatera Utara nama_profile
Pesan Kirim Pesan Lihat Pesan Pesan Terkirim Image
Upload Image Foto Galeri Notifikasi Pesan Masuk Pesan Balasan
Kirim Pesan
Ke
Isi Pesan
Copyright 2012 WITA
Gambar 3.16 Halaman Details Website Input Pengriman Pesan Nama User Beranda Nama User Search
Kirim Pesan Gambar
3. Halaman Website Pendaftaran Alumni/Mahasiswa
Komunitas D3 Teknik Informatika Universitas Sumatera Utara
NIM Username Nama Lengkap Password
Ulangi Password Kategori
Email Hp/Telepon Tanggal Lahir
Masukkan Teks Yang anda lihat
I agree Above the terms
Gambar 3.17 Halaman Details Website Pendaftaran Alumni/Mahasiswa Login Signup
V
Tgl Bln Thn
288909 «» V
4. Halaman Login Alumni/Mahasiswa Website Komunitas D3 Teknik Informatika USU
Komunitas D3 Teknik Informatika Universitas Sumatera Utara
NIM
Password
Gambar 3.18 Halaman Details Website Login Alumni/Mahasiswa
5. Halaman Admin untuk penginputan data NIM alumni/mahasiswa Admin Home Manage
Users
Manage Informasi Manage Admin
Copyright 2012 WITA
Gambar 3.19 Halaman Input Data Nim Alumni/Mahasiswa Login Signup
LOGIN LOGO
USU
3.8 Flowchart
Flowchart adalah penggambaran secara grafik dari langkah-langkah dan urut-urutan prosedur dari suatu program. Flowchart menolong analis dan programmer untuk memecahkan masalah kedalam segmen-segmen yang lebih kecil dan menolong dalam menganalisis alternatif-alternatif lain dalam pengoperasian suatu masalah.
Berikut flowchart dari pembangunan Website komunitas D3 Teknik Informatika yaitu:
1. Flowchart Login
2. Flowchart Penginputan Data Member
3. Flowchart Penginputan Informasi oleh member alumni/mahasiswa
4. Flowchart Inputan Gambar oleh member alumni/mahasiswa
5. Flowchart Inputan Komentar
6. Flowchart Inputan NIM oleh Admin
7. Flowchart inputan data admin oleh admin
8. Flowchart Pengolahan Data Alumni/Mahasiswa
9. Flowchart data pengolahan data informasi
10.Flowchart Pengolahan Data Admin oleh admin
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi Sistem adalah langkah-langkah atau prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui, menguji, dan memulai sistem baru yang telah disempurnakan.
4.2 Komponen Utama dalam Implementasi Sistem
4.2.1 Perangkat Keras (Hardware)
Hardware merupakan komponen yang terlihat secara fisik yang saling bekerja sama dalam pengolahan data. Perangkat keras yang digunakan meliputi:
a. Monitor
b. CPU (Central Processing Unit)
c. Hardisk sebagai tempat sistem beroperasi dalam media penyimpanan
d. Memori minimal 128 MB
e. Keyboard dan Mouse
4.2.2 Perangkat Lunak (Software)
Software adalah instruksi atau program-program komputer yang dapat digunakan oleh komputer dengan memberikan fungsi serta penampilan yang diinginkan. Dalam hal ini perangkat lunak yang digunakan adalah:
a. Operating System Windows 7
b. Adobe Dreamwever CS5 sebagai tempat untuk mendesain Website
c. XAMPP 1.7.1 di mana terdapat Apache sebagai server, PHP sebagai bahasa pemrograman yang digunakan, dan MySQL sebagai software untuk pembuatan database.
4.2.3 Unsur Manusia (Brainware)
Brainware merupakan faktor manusia yang menangani fasilitas komputer yang ada.
Faktor manusia yang dimaksud adalah orang-orang yang memiliki bagian untuk menangani sistem dan merupkan unsur manusia yang meliputi:
a. Analisa Sistem, yaitu orang membentuk dan membangun fasilitas rancangan sistem atau program.
b. Programmer, yaitu orang yang digunakan dalam membangun suatu program.
c. Operator (Administrator), yaitu orang yang mengoperasikan sistem seperti memasukkan data untuk dioperasikan oleh komputer dalam menghasilkan informasi dan lain sebagainya.
d. Public, yaitu orang yang memakai sistem yang telah dirancang untuk
informasi yang dibutuhkan.
4.3 Tampilan Program
Subbab ini menampilkan tampilan program yang telah dibuat dari hasil perancangan dari bab-bab sebelumnya.
4.3.1 Tampilan Halaman Login Website
Gambar 4.1 Halaman Login Website
4.3.2 Tampilan Halaman Register Website
Halaman ini adalah halaman tampilan register bagi mahasiswa/alumni D3 Teknik Informatika yang ingin masuk ke Website komunitas D3 Teknik Komputer.
4.3.3 Tampilan Halaman Akun Member
Halaman ini adalah halaman tampilan akun member setelah member login dan berhasil masuk ke halaman Website member komunitas D3 Teknik Informatika USU. Di halaman ini sendiri di kontennya terdapat form untuk menginput informasi apa yang akan disaring dan secara otomatis akan langsung tampil di halaman konten Website tersebut.
4.3.4 Tampilan Kirim Pesan
Halaman ini berfungsi untuk member yang ingin mengirimkan pesan kepada member lain dan pesan tersebut tidak akan dilihat oleh member yang lain.
Gambar 4.4 Tampilan Halaman Kirim Pesan
4.3.5 Tampilan Pesan Terkirim
Halaman ini berfungsi untuk menampilkan record-record pesan yang terkirim kepada member lain.
4.3.6 Tampilan Form Upload Gambar
Halaman ini berfungsi untuk menampilkan form upload gambar member ingin mengupload gambar yang diinginkan.
Gambar 4.6 Tampilan Form Upload Gambar
4.3.7 Tampilan Galeri Foto
Halaman ini berfungsi untuk Foto-foto yang telah ditampilkan sebelumnya.
4.3.8 Tampilan Halaman Admin Input NIM
Halaman ini berfungsi untuk menginput nim-nim mahasiswa baik itu yang masih aktif atau tidak aktif di Website.
Gambar 4.8 Tampilan Form Input NIM
4.3.9 Halaman Admin Untuk Pengolahan Informasi
Halaman ini menampilkan data mahasiswa yang sudah aktif menjadi member di Website ini. Di halaman ini seorang admin dapat mengolah data member seperti mengupdate ataupun menghapus data member tersebut.
Gambar 4.9 Tampilan Halaman Pengolahan Data Member
Halaman ini menampilkan data informasi yang berasal dari member. Di halaman ini seorang admin dapat mengolah data member seperti mengupdate ataupun menghapus data member tersebut.
BAB 5
PENUTUP
5.1 Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan mengenai Pembangunan Website Komunitas D3 Teknik Informatika Universitas Sumatera Utara Berbasis Web, sehingga penulis dapat membuat kesimpulan:
1. Tahapan Analisis dalam membuat Website ini adalah dengan melakukan analisa terhadap data mahasiswa yang aktif atau alumni yang ada di D3 Teknik Informatika.
2. Selanjutnya tahapan desain dari Website Pembangunan Komunitas D3 Teknik Informatika Universitas Sumatera Utara Berbasis Web.
5.2 Saran
Adapun saran-saran yang ingin penulis kemukakan adalah sebagai berikut:
1. Agar di masa yang akan datang Website ini nantinya dapat dihostingkan dan dapat berkembang secara luas, sehingga nantinya Website ini tidak hanya untuk komunitas D3 Teknik Informatika tetapi juga untuk seluruh pengguna Website secara umum.
2. Diharapkan desain dari Website ini dapat diperbaiki menjadi lebih baik agar alumni atau mahasiswa D3 Teknik Informatika tertarik mengunjungi Website ini.
DAFTAR PUSTAKA
Cederholm, Dan. 2010. CSS3 For Web Designers. Publisher: Jeffrey Zeldman.
Davis, E. Michele & Philips, A. John. 2007. Learning PHP and MySQL Second Edition. Publisher: O’reily
Harlinda. 2005. Manajemen database: konsep dan penerapan sistem basis data/database. Jurnal ilmiah. Penerbit Sekolah Tinggi Ilmu Ekonomi Nobel Indonesia.
Snyder, Chris & Myer, Thomas. 2010. Pro PHP Security Form Application Security Principles to the Implementation of XSS Defenses. 2010. Publisher: Apress.
Welling, Luke & Thomson, Laura. 2009. PHP and MySQL Web Development. Addison Wesley.
Zervaas, Quentin. 2008. Practical Web 2.0 Applications With PHP. Publisher: Apress 2012
2012
Listing Program
$sql = "SELECT b.username, b.id_data, a.nim, b.password FROM data_diri b, identitas a WHERE a.id_nim=b.id_nim and nim='$nim' and
password='$password'";
$query = mysql_query($sql);
$array = mysql_fetch_array($query);
if($nim == $array['nim'] && $password == $array['password']){ $_SESSION['access'] = true;
header('Location: 401.php'); }
setcookie(session_name(), '', time() - 42000, '/'); }
session_destroy(); }
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title>
<script type="text/javascript" src="js/jquery-1.4.3.min.js"></script> <script type="text/javascript">
$(document).ready(function(){
<script type="text/javascript" src="js/captcha.js"> </script>
<script type="text/javascript"> $(document).ready(function() {
$(".tab").click(function() {
var X=$(this).attr('id');
if(X=='signup') {
$("#login").removeClass('select'); $("#signup").addClass('select'); $("#loginbox").slideUp(); $("#signupbox").slideDown();
$("#panel").css({ height:800 });
} else {
$("#signupbox").slideUp(); $("#loginbox").slideDown(); $("#panel").css({ height:300})
<style type="text/css"> html {
line-height: 40px;text-align: center; width: 80px;float: right;font-weight: bold; -webkit-border-top-left-radius: 4px; -webkit-border-top-right-radius: 4px; -moz-border-radius: 4px 4px 0px 0px;
background-color:#FFF; }
.tab1 {background: #dedede;display: block;height: 40px; line-height: 40px;text-align: center;
width: 80px;float: right;font-weight: bold; -webkit-border-top-left-radius: 4px; -webkit-border-top-right-radius: 4px; -moz-border-radius: 4px 4px 0px 0px; }
border-left-width: thin;
height:115px;
font: bold 330%/100% "Comic Sans MS", cursive; position: relative;
<div id="container">
<div id="apDiv4"><img src="images/usu.png" width="151" height="151" /></div> <div id="tabbox"> <a href="#" id="signup" class="tab signup">Signup</a> <a href="#" id="login" class="tab select">Login</a></div>
<div id="panel">
<div id="loginbox">
<form action=" <?php echo htmlspecialchars($_SERVER['PHP_SELF']); ?>?login" method="post">
<label for="username3"> <p>
<label id="username"> NIM </label> </p>
<p>
<input name="nim" type="text" class="texbox" id="nim" required="required"/> </p>
<p>
<label for="password" id="username" class="texbox"> Password<br /> </label>
</p> <p>
<input name="password" type="password" class="texbox" id="password" required="required"/>
</p>
<p> </p> <p>
<input type="submit" class="login" value="Log In"/> </p>
</form> </div>
<div id="signupbox">
<form method="post" action="register.php">
<table width="100%" cellpadding="10" cellspacing="10"> <tr>
<td><label id="username">NIM</label></td>
<td width="64%"><input name="nim" type="text" class="boxtex" id="nim" size="35"></td>
</tr> <tr>
<td><label id="username">Username</label></td>
<td width="64%"><input name="username2" type="text" class="boxtex" id="username2" size="40" /></td>
</tr> <tr>
<td><label id="username">Nama Lengkap</label></td>
<td width="64%"><input name="nama_lengkap" type="text" class="boxtex" id="nama_lengkap" size="45"></td>
<tr>
<td><label id="username">Password</label></td>
<td width="64%"><input name="password" type="password" class="boxtex" id="password" size="35"></td>
</tr> <tr>
<td><label id="username">Ulangi Password</label></td>
<td width="64%"><input name="cpassword" type="password" class="boxtex" id="cpassword" size="35" /></td>
</tr>
<tr>
<td><label id="username">Kategori</label></td>
<td width="64%"><select name="kategori" id="kategori" class="boxtex"> <option value="">Jenis Kategori</option>
<option value="A">Alumni</option> <option value="M">Mahasiswa</option>
</select></td> </tr>
<tr>
<td><label id="username">Email</label></td>
<td width="64%"><input name="email" type="text" class="boxtex" id="email" size="36"> </td>
</tr>
<tr>
<td><label id="username">HP/Telepon</label></td> <td width="64%">
<select name="kode" class="boxtex"> <option value="+62">+62 </option> </select>
<input type="text" name="telepon" id="telepon" class="boxtex">
$months = array(1 => 'Januari', 'Februari' , 'Maret',
$years = range(1930,2030);
echo '<select name="months" id="months" class="boxtex">'; foreach($months as $key => $value){
echo "<option value=\"$key\">$value</option>\n"; }
echo '</select>';
echo '<select name="days" id="days" class="boxtex">'; foreach($days as $value){
echo "<option value=\"$value\">$value</option>\n"; }
echo '</select>';
echo '<select name="years" id="years" class="boxtex">'; foreach($years as $value){
<td><label id="username">Masukkan Text yang anda lihat</label> </td> <td width="64%">
<img src="captcha.php" alt="" id="captcha2" />
<input name="captcha" type="text" id="captcha" class="boxtex"> <img src="gambar/refresh.jpg" width="25" alt="" id="refresh" />
</td>
<td width="0%"></td> </tr>
<tr>
<td colspan="2"><input name="setuju" type="checkbox" checked="checked" value="setuju" class="boxtex"><b>I agree to the above terms</b>
</td> </tr>
<tr>
<td colspan="2"><input name="submit" type="submit" class="daftar" value="Daftar Sekarang">
<input name="submit2" type="reset" class="Batal" value="Batal Daftar" /></td> </tr>
</body>
mysql_query("INSERT INTO balas_pesan VALUES
('','$id_pesan','$waktu','$isi_balasan','$pengirim','$dari', 'N')"); }
else { } ?>
<li class="box">
<?php echo $pengirim . " (" . $waktu . ")<br>";?> <?php echo $isi_balasan; ?>
</li>
Halaman cari.php
<?php
include 'config.php'; if($_POST['search'] == ''){
echo "Anda Tidak Mengisi Kata Apapun"; } else {
$search = $_POST['search']; $id = $_GET['id'];
$sql = "SELECT a.*, b.nim from data_diri a, identitas b where a.id_nim=b.id_nim and a.nama_lengkap like '%$search%'";
?>
echo "<center>Hasil Pencarian Untuk Kata <strong>$search</strong><Br><br></center>";
$sql2 = mysql_query("select b.*, a.nama_gambar from gambar a,data_diri b where a.id_data=b.id_data and a.status='foto_profile' and b.nama_lengkap like
'%$search%'") or die(mysql_error());
<a href='#'><img src=\"foto/$array2[nama_gambar]\" height='200px' width='200px'></a></li></ul>";
echo "NIM : " . $array['nim']. "<br><br>";
echo "Email : " . $array['email']. "<br><br>";
$sql = "SELECT b.username, b.id_data, a.nim, b.password FROM data_diri b, identitas a WHERE a.id_nim=b.id_nim and nim='$nim' and
password='$password'";
$query = mysql_query($sql);
$array = mysql_fetch_array($query);
Halaman load_messages.php
<script type="text/javascript">
$(document).ready(function(){$("#stexpand<?php echo
$id_informasi;?>").oembed("<?php echo $array['isi']; ?>",{maxWidth: 400, maxHeight: 300});});
.morebox a{ color:#333333; text-decoration:none} .morebox a:hover{ color:#333333; text-decoration:none} </style>
$sql = mysql_query("select b.username, a.id_informasi, a.up, a.down, a.id_data, a.isi, a.time from informasi a, data_diri b where a.id_data=b.id_data and b.id_data='$id' order by a.id_informasi desc LIMIT 4") or die(mysql_error());
} else {
echo '<div id="updates">';
$sql = mysql_query("select b.username, a.id_informasi, a.up, a.down, a.id_data, a.isi, a.time from informasi a, data_diri b where a.id_data=b.id_data order by
a.id_informasi desc LIMIT 4") or die(mysql_error()); }