PROYEKSI TATA RUANG BERBASIS WEB MULTIMEDIA
PADA GEDUNG FAKULTAS SAINS DAN TEKNOLOGI UIN
SYARIF HIDAYATULLAH JAKARTA
Nurlaila Maulina
103091029613
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
JAKARTA
PROYEKSI TATA RUANG BERBASIS WEB MULTIMEDIA
PADA GEDUNG FAKULTAS SAINS DAN TEKNOLOGI UIN
SYARIF HIDAYATULLAH JAKARTA
Nurlaila Maulina
103091029613
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar
Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
JAKARTA
PROYEKSI TATA RUANG BERBASIS
WEB MULTIMEDIA
PADA GEDUNG FAKULTAS SAINS DAN TEKNOLOGI UIN
SYARIF HIDAYATULLAH JAKARTA
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar
Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh :
103091029613
NURLAILA MAULINA
Menyetujui
Pembimbing I
Pembimbing II
DR. Eko Syamsuddin. H.M.Eng
NIP .
NIP .
Mohammad Yusuf S.Kom
Mengetahui,
Ketua Program Studi Teknik Informatika
PENGESAHAN UJIAN
Skripsi berjudul “PROYEKSI TATA RUANG BERBASIS WEB
MULTIMEDIA PADA GEDUNG FAKULTAS SAINS DAN TEKNOLOGI
UIN SYARIF HIDAYATULLAH JAKARTA” telah diuji dan dinyatakan lulus
dalam sidang Munaqosyah Fakultas Sains dan Teknologi Universitas Islam Negeri
Syarif Hidayatullah Jakarta pada tanggal 31 Agustus 2010. Skripsi ini telah
diterima sebagai salah satu syarat untuk memperoleh gelar sarjana strata satu (S1)
pada Program Studi Teknik Informatika.
Menyetujui
Penguji I
DR. Syopiansyah Jaya Putra, M.Sis
NIP. 19680117 200112 1001
Penguji II
NIP.
Pembimbing I
Fitri Mintarsih M.Kom
Pembimbing II
DR. Eko Syamsuddin. H.M.Eng
NIP .
NIP .
Mohammad Yusuf S.Kom
Mengetahui
Dekan
Fakultas Sains dan Teknologi
NIP. 19680117 200112 1001
DR. Syopiansyah Jaya Putra, M.Sis
Ketua Program Studi
Teknik Informatika
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI
BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN
SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI
ATAU LEMBAGA MANAPUN.
Jakarta, Agustus 2010
Nurlaila Maulina
i
ABSTRAKSI
Nurlaila Maulina
, Proyeksi Tata Ruang Berbasis Web Multimedia Pada Gedung
Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta. (Dibawah
bimbingan
DR. Eko Syamsuddin H. M.Eng
dan Mohammad
Yusuf S.Kom
).
Perkembangan teknologi informasi dan kebutuhan akan informasi saat ini
berkembang sangat pesat. Banyak orang menggunakan internet untuk mencari
informasi. Salah satu yang dapat diterapkan adalah aplikasi denah ruang gedung
yang dapat diakses melalui internet.
Aplikasi berbasis web adalah aplikasi yang dapat diakses melalui jaringan
LAN atau internet. Keuntungan aplikasi berbasis web ini adalah dapat digunakan
tanpa harus diinstal di komputer user, dan satu aplikasi dapat digunakan secara
bersamaan oleh banyak user.
Metodologi yang digunakan dalam penelitian ini adalah metode
pengumpulan data dan metode pengembangan multimedia. Metode pengumpulan
data terdiri dari metode wawancara, studi pustaka, dan kuesioner. Sedangkan
metode pengembangan multimedia yang digunakan adalah metode menurut Luther,
yang terdiri dari enam tahap yaitu konsep, desain, pengumpulan material,
pembuatan, pengujian, dan distribusi.
Aplikasi ini menggunakan web sebagai media pengujian di internet. Proses
pembuatannya menggunakan Autodesk 3Ds Max untuk desain gedung dalam
bentuk 3 dimensi kemudian menggunakan Adobe Flash CS4 untuk perancangan
animasi dan Adobe Dreamweaver CS4 untuk perancangan web. Hasil akhirnya
adalah animasi flash dengan dimensi 630 x 335 pixels yang dapat diakses melalui
web.
ii
KATA PENGANTAR
Puja dan puji sukur hanya milik Allah Tuhan Semesta Alam yang selalu
memberikan keberkahan dan karunia bagi siapa saja yang berjuang di jalanNya.
Sholawat dan salam tak lupa pula tertuju kepada junjungan kita Nabi Muhammad
saw beserta keluarga, sahabat dan para pengikutnya hingga akhir zaman.
Penulis bersyukur telah dapat menyelesaikan skripsi yang berjudul
"PROYEKSI TATA RUANG BERBASIS
WEB
MULTIMEDIA
PADA
GEDUNG FAKULTAS SAINS DAN TEKNOLOGI UIN SYARIF
HIDAYATULLAH JAKARTA"
Penulis berharap semoga aplikasi dapat
memberikan kontribusi yang baik bagi Fakultas Sains Dan Teknologi UIN Syarif
Hidayatullah Jakarta
Penyusunan skripsi ini dimaksudkan untuk melengkapi tugas guna
memenuhi syarat untuk memperoleh gelar Sarjana Komputer Jurusan Teknik
Informatika Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif
Hidayatullah Jakarta.
Dalam penyusunan skripsi ini penulis menyadari bahwa skripsi ini tidak
dapat terlaksana dengan baik tanpa bantuan dan bimbingan dari semua pihak.
Pada kesempatan ini, perkenankan penulis mengucapkan terima kasih
kepada :
iii
Hidayatullah Jakarta. Bapak Yusuf Durrachman, MIT, M.Sc selaku kepala
program studi Teknik Informatika.
2.
Bapak DR. Eko Syamsuddin H. M.Eng, selaku dosen pembimbing I dan
Bapak M. Yusuf, S.Kom, selaku dosen pembimbing II yang telah memberikan
kesempatan, waktu, kesabaran dan perhatiannya untuk membimbing penulis
dalam menyelesaikan skripsi ini.
3.
Kedua orang tuaku dan seluruh anggota keluarga tercinta, yang selalu
memberikan dukungan, semangat, kasih sayang dan do’a yang tiada
henti-hentinya serta teman-temanku semua angkatan 2003 seperjuangan.
Akhir kata, dengan segala kerendahan hati penulis mengucapkan terima
kasih yang tak terhingga kepada semua pihak yang telah membantu penyelesaian
skripsi ini. Penulis mempersembahkan skripsi ini dengan segala kelebihan dan
kekurangannya, semoga dapat bermanfaat bagi kita semua, amin.
Jakarta, April 2011
NIM. 103091029613
iv
LEMBAR PERSEMBAHAN
Skripsi ini khusus penulis persembahkan kepada pihak-pihak yang telah
memberikan dukungan baik secara moril dan meteril dalam menyelesaikan
penelitian skripsi ini, diantaranya adalah:
1.
Orang tua tercinta, Ahmad Komarudin dan Riyati Komariah yang telah
membesarkan penulis dengan penuh kasih sayang. Kalianlah motivasi terbesar
penulis dalam penyelesaian skripsi ini. Semoga setelah ini akan ada banyak
kebahagiaan yang dapat penulis berikan kepada kalian.
2.
Adikku tersayang Fera Wijayanti. Terima kasih atas kesabaran karena sering
disusahin oleh kakakmu ini ya.
3.
Sahabat-sahabatku Putro, Adam, Wildan, Shidiq, Tanto, Giri, Teddy, Fahmi.
Terima kasih tawa, canda dan ilmu yang telah dishare. Dan terima kasih untuk
kebersamaan yang semoga tak lekang oleh waktu.
4.
Honhon, Bee, Nyanya, Nyinyi, Way, Endah, Zee, Alvin, Eni. Karena kalian,
semua jadi terasa lebih enteng. Kalian adalan wanita-wanita hebat yang bisa
tahan menemaniku selama ini.
5.
TID 2003 dan TIC 2004. Terima kasih atas kebersamaannya selama ini.
Semoga sukses untuk kalian semua.
v
7.
Quroi. Terima kasih karna telah bekerja sama untuk mengerjakan skripsi ini.
Walau tidak sampai final, tapi kontribusimu yang paling utama dalam proses
ini.
vi
DAFTAR ISI
ABSTRAKSI ... i
KATA PENGANTAR ... ii
LEMBAR PERSEMBAHAN... iv
DAFTAR ISI ... vi
DAFTAR GAMBAR ... x
DAFTAR TABEL ... xvii
DAFTAR LAMPIRAN ... xviii
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang ... 1
1.2 Perumusan Masalah ... 2
1.3 Batasan Masalah ... 3
1.4 Tujuan dan Manfaat Penelitian ... 3
1.4.1 Tujuan Penelitian ... 3
1.4.2 Manfaat Penelitian ... 4
1.5 Metodologi Penelitian ... 5
1.5.1 Metode Wawancara dan Kuisioner ... 5
1.5.2 Metode Observasi ... 5
1.5.3 Metode Studi Pustaka ... 5
1.5.4 Metode Pengembangan Aplikasi
Multimedia
... 6
vii
BAB II TINJAUAN PUSTAKA
2.1 Proyeksi ... 9
2.1.1 Proyeksi Piktoral ... 9
2.1.2 Proyeksi Ortogonal ... 14
2.1.3 Proyeksi Pandangan ... 17
2.2 Internet ... 19
2.2.1 Pengertian Internet ... 19
2.2.2 TCP/IP ... 20
2.2.3
World Wide Web (WWW)...
20
2.2.4
Web Browser ...
20
2.2.5
Hypertext Transfer Protocol ...
21
2.3
Multimedia...
21
2.3.1 Objek
Multimedia ...
22
2.3.2 Penggunaan
Multimedia...
27
2.4 Interaksi Manusia dan Komputer ... 35
2.5
Flowchart ...
37
2.6 State Transition Diagram (STD) ... 38
2.7
Storyboard ...
39
2.8 3Ds Studio Max ... 40
2.9 Adobe Photoshop ... 42
2.10 Adobe Dreamweaver ... 42
2.11 Adobe Flash ... 43
viii
3.1 Metode Pengumpulan Data ... 45
3.1.1 Metode Wawancara dan Kuesioner ... 45
3.1.2 Metode Observasi ... 46
3.1.3 Metode Studi Pustaka ... 46
3.2 Metode Pengembangan
Multimedia ...
46
3.2.1 Konsep ... 48
3.2.2 Desain ... 48
3.2.3 Pengumpulan Bahan ... 49
3.2.4 Pembuatan ... 49
3.2.5 Pengujian ... 49
3.2.6 Distribusi ... 50
BAB IV ANALISIS DAN PEMBAHASAN ... 51
4.1 Fakultas Sains dan Teknologi UIN Jakarta ... 51
4.1.1 Visi ... 52
4.1.2 Misi ... 52
4.1.3 Motto ... 52
4.1.4 Tujuan Pendidikan ... 53
4.2 Hasil Pengumpulan Data ... 54
4.2.1 Hasil Wawancara dan Kuesioner ... 54
4.2.2 Hasil Observasi ... 56
4.2.3 Hasil Studi Pustaka ... 56
4.3 Konsep ... 57
ix
4.5
Flowchart...
59
4.6 Struktur Menu ... 60
4.7
State Transition Diagram (STD)...
61
4.8 Rancangan Layar
Web...
61
4.9 Pengumpulan Bahan... 61
4.10 Pembuatan... 62
4.10.1 Spesifikasi perangkat keras yang digunakan dalam
pengembangan... 63
4.10.2 Spesifikasi perangkat lunak yang digunakan dalam
pengembangan ... 64
4.10.3 Proses pembuatan aplikasi... 65
4.11 Pengujian ... 74
4.12 Cara Pengoperasian Aplikasi ... 75
4.13 Penjelasan Tampilan Aplikasi ... 75
4.14 Implementasi ... 76
4.14 Evaluasi ...
77
BAB V KESIMPULAN DAN SARAN ... 78
5.1 Kesimpulan ... 78
5.2 Saran ... 78
Daftar Pustaka ... 79
x
DAFTAR GAMBAR
Gambar 2.1. Proyeksi (Gambar Teknik : 2007) ... 9
Gambar 2.2. Proyeksi isometric (Gambar Teknik : 2007) ... 10
Gambar 2.3. Proyeksi isometri dengan posisi normal
(Gambar Teknik : 2007) ... 11
Gambar 2.4. Proyeksi isometri dengan posisi terbalik
(Gambar Teknik : 2007) ... 11
Gambar 2.5. Proyeksi isometri dengan posisi horizontal
(Gambar Teknik : 2007) ... 12
Gambar 2.6. Proyeksi dimitri (Gambar Teknik : 2007) ... 13
Gambar 2.7. Proyeksi miring (Gambar Teknik : 2007) ... 13
Gambar 2.8. Perspektif dengan satu titik hilang (Gambar Teknik : 2007) ... 14
Gambar 2.9. Proyeksi orthogonal dari sebuah titik (Gambar Teknik Untuk
SMA:2007) ... 16
Gambar 2.10. Proyeksi orthogonal dari sebuah garis (Gambar Teknik Untuk
SMA:2007) ... 16
Gambar 2.11. Proyeksi orthogonal dari sebuah bidang (Gambar Teknik Untuk
SMA:2007) ... 17
Gambar 2.12. Proyeksi Eropa (Gambar Teknik : 2007) ... 18
Gambar 2.13. Proyeksi Amerika (Gambar Teknik : 2007) ... 19
Gambar 2.14. Contoh teks ... 22
xi
Gambar 2.16. Hirarki objek image dalam multimedia ... 24
Gambar 2.17. Contoh gerakan animasi kuda berlari ... 24
Gambar 2.18. Contoh perangkat audio ... 25
Gambar 2.19. Kegiatan presentasi bisnis menggunakan multimedia ... 27
Gambar 2.20. Aplikasi multimedia belajar ... 28
Gambar 2.21. Electronic Book ... 29
Gambar 2.22. Toko Online ... 30
Gambar 2.23. Teleconference ... 31
Gambar 2.24. Animasi Naruto ... 32
Gambar 2.25. Virtual Reality ... 33
Gambar 2.26. Aplikasi Web Blog ... 34
Gambar 2.27. Game Online ... 35
Gambar 2.28. Proses Flowchart (Al Bahra bin Ladjamudin:2005) ... 38
Gambar 2.29. Simbol State keadaan sistem (Pressman : 2002) ... 39
Gambar 2.30. Simbol State perubahan sistem (Pressman : 2002) ... 39
Gambar 2.31. Simbol State kondisi dan aksi (Pressman : 2002) ... 39
Gambar 2.32. Storyboard ... 40
Gambar 2.33. Tampilan lembar kerja 3Ds Max 2009
(Screenshot 3Ds Max 2009) ... 41
Gambar 2.34. Tampilan lembar kerja Adobe Photoshop CS3 (Screenshot Adobe
Photoshop CS3) ... 42
xii
Gambar 2.36. Tampilan lembar kerja Adobe Flash CS3 (Screenshot Adobe Flash
CS3) ... 44
Gambar 3.1. Tahap Pengembangan Multimedia ... 47
Gambar 3.2. Bagan Tahap Pengembangan Multimedia ... 47
Gambar 4.1. Foto observasi gedung Fakultas Sains dan Teknologi ... 56
Gambar 4.2.
Storyboard
... 58
Gambar 4.3.
Flowchart
Proyeksi Web Tata Ruang Gedung Fakultas Sains dan
Teknologi UIN Syarif Hidayatullah
Jakarta... 59
Gambar 4.4. Desain Struktur Menu ... 60
Gambar 4.5. Rancangan Tampilan Halaman Utama Aplikasi Proyeksi Tata
Ruang Berbasis Web Pada Gedung Fakultas Sains dan Teknologi
UIN Syarif Hidayatullah Jakarta ... 61
Gambar 4.6. Denah awal yang diterima dari pihak fakultas ... 62
Gambar 4.7. Denah awal yang diterima dari pihak fakultassebelum proses
digitasi... 65
Gambar 4.8. Denah setelah proses digitasi ... 66
Gambar 4.9. Preview menggunakan proyeksi perspektif (kiri) dan preview
menggunakan proyeksi ortogonal (kanan) ... 66
Gambar 4.10. Objek plan yang digunakan sebagai lantai... 67
Gambar 4.11. Objek box yang akan digunakan sebagai dinding... 67
xiii
Gambar 4.13. Objek box yang telah diberi motif bata untuk dijadikan detil
balkon... 68
Gambar 4.14. Objek box dan silinder yang akan dijadikan detil balkon... 69
Gambar 4.15. Objek pintu... 69
Gambar 4.16. Objek jendela... 70
Gambar 4.17. Tiang-tiang dipasang pada lantai... 70
Gambar 4.18. Dinding dipasang dan dilubangi... 71
Gambar 4.19. Pintu dan jendela serta balkon dipasang pada dinding... 71
Gambar 4.20. Hasil gedung telah jadi... 71
Gambar 4.21. Proses editing flash menggunakan Adobe Flash CS3... 72
Gambar 4.22. Proses editing gambar menggunakan Adobe Photoshop CS4. 73
Gambar 4.23. Proses editing web menggunakan Adobe Dreamweaver CS4. 73
Gambar 4.12. Tampilan halaman index.html ... 76
Gambar L.1
Storyboard
1 ... 86
Gambar L.2
Storyboard
2 ... 87
Gambar L.3
Storyboard
3 ... 88
Gambar L.4
Storyboard
4 ... 89
Gambar L.5
Rancangan STD Menu Utama ... 90
Gambar L.6
Rancangan STD Menu Profil ... 91
Gambar L.7
Rancangan STD Menu Proyeksi ... 92
Gambar L.8
Rancangan STD Menu Galeri ...
93
Gambar L.9
Rancangan STD Menu Credit ...
94
xiv
Gambar L.11 Rancangan STD Menu Misi ... 96
Gambar L.12 Rancangan STD Menu Motto ...
97
Gambar L.13 Rancangan STD Menu Program Studi ... 98
Gambar L.14 Rancangan STD Menu Teknik Informatika ...
99
Gambar L.15 Rancangan STD Menu Sistem Informasi ... 100
Gambar L.16 Rancangan STD Menu Agribisnis ... 101
Gambar L.17 Rancangan STD Menu Matematika ...
102
Gambar L.18 Rancangan STD Menu Biologi ... 103
Gambar L.19 Rancangan STD Menu Kimia ... 104
Gambar L.20 Rancangan STD Menu Fisika ... 105
Gambar L.21 Rancangan STD Menu Internasional ... 106
Gambar L.22 Rancangan STD Menu ”Lantai 1” ... 107
Gambar L.23 Rancangan STD Menu ”Lantai 2” ... 108
Gambar L.24 Rancangan STD Menu ”Lantai 3” ... 109
Gambar L.25 Rancangan STD Menu ”Lantai 4” ... 110
Gambar L.26 Rancangan STD Menu ”Lantai 5” ... 111
Gambar L.27 Rancangan STD Menu ”Lantai 6” ... 112
Gambar L.28 Rancangan STD Menu ”Lantai 7” ... 113
Gambar L.29 Rancangan Menu Utama ... 114
Gambar L.30 Rancangan Menu Profil ... 115
Gambar L.31 Rancangan Menu Proyeksi ... 116
Gambar L.32 Rancangan Menu Galeri ... 117
xv
Gambar L.34 Rancangan Menu Visi ...
119
Gambar L.35 Rancangan Menu Misi ...
120
Gambar L.36 Rancangan Menu Motto ... 121
Gambar L.37 Rancangan Menu Program Studi ... 122
Gambar L.38 Rancangan Menu Teknik Informatika ... 123
Gambar L.39 Rancangan Menu Sistem Informasi ... 124
Gambar L.40 Rancangan Menu Agribisnis ... 125
Gambar L.41 Rancangan Menu Matematika ... 126
Gambar L.42 Rancangan Menu Biologi ... 127
Gambar L.43 Rancangan Menu Kimia ... 128
Gambar L.44 Rancangan Menu Fisika ... 129
Gambar L.45 Rancangan Menu Internasional ... 130
Gambar L.46 Rancangan Menu ”Lantai 1” ... 131
Gambar L.47 Rancangan Menu ”Lantai 2” ... 132
Gambar L.48 Rancangan Menu ”Lantai 3” ... 133
Gambar L.49 Rancangan Menu ”Lantai 4” ... 134
Gambar L.50 Rancangan Menu ”Lantai 5” ... 135
Gambar L.51 Rancangan Menu ”Lantai 6” ... 136
Gambar L.52 Rancangan Menu ”Lantai 7” ... 137
Gambar L.53 Tampilan index.html ... 138
Gambar L.54 Tampilan profil.html ... 138
Gambar L.55 Tampilan proyeksi.html ... 139
xvi
Gambar L.57 Tampilan credit.html ... 140
Gambar L.58 Tampilan profil_visi.html ... 140
Gambar L.59 Tampilan profil_misi.html ... 141
Gambar L.60 Tampilan profil_motto.html ... 141
Gambar L.61 Tampilan program_studi.html ... 142
Gambar L.62 Tampilan profil_reg_ti.html ... 142
Gambar L.63 Tampilan profil_reg_si.html ... 143
Gambar L.64 Tampilan profil_reg_agri.html ... 143
Gambar L.65 Tampilan profil_reg_mtk.html ... 144
Gambar L.66 Tampilan profil_reg_bio.html ... 144
Gambar L.67 Tampilan profil_reg_kim.html ... 145
Gambar L.68 Tampilan profil_reg_fis.html ... 145
Gambar L.69 Tampilan profil_inter.html ... 146
Gambar L.70 Tampilan lantai1.html ... 146
Gambar L.71 Tampilan lantai2.html ... 147
Gambar L.72 Tampilan lantai3.html ... 147
Gambar L.73 Tampilan lantai4.html ... 148
Gambar L.74 Tampilan lantai5.html ... 148
Gambar L.75 Tampilan lantai6.html ... 149
xvii
DAFTAR TABEL
xviii
DAFTAR LAMPIRAN
1
BAB I
PENDAHULUAN
1.1
Latar Belakang
Dewasa ini hampir semua pencarian informasi dilakukan dengan
bantuan teknologi internet. Termasuk informasi dalam pencarian alamat
atau lokasi. Namun belum banyak yang menyediakan layanan pencarian
ruangan dalam suatu gedung. Bagi orang yang belum pernah datang atau
tidak familiar dengan suatu lokasi gedung, maka dia akan kesulitan untuk
mencari ruangan yang ingin dituju. Sementara itu Fakultas Sains dan
Teknologi UIN Syarif Hidayatullah Jakarta belum memiliki sarana
pengaksesan online terhadap gedung FST.
Berdasarkan permasalahan tersebut maka penulis tertarik untuk
merancang aplikasi proyeksi yang menggunakan teknologi
multimedia
berbasis
web
lengkap dengan elemen-elemennya seperti suara, gambar,
teks,
video
, dan animasi sehingga dapat lebih menarik dan menjadi lebih
mudah digunakan.
Teknologi
multimedia
merupakan salah satu metode yang
digunakan sebagai media penyampaian informasi karena memudahkan
pemahaman dan memberikan kemudahan-kemudahan bagi pengguna, dan
aplikasi
multimedia
cenderung mudah dijalankan.
2
yang mudah untuk dimengerti karena tampilan
visual
yang menampilkan
kesan dinamis yang menitik beratkan pada pencitraan
visual
yang
menggunakan teknologi
multimedia
.
Aplikasi berbasis
web
adalah aplikasi yang dapat diakses melalui
jaringan LAN atau
internet
. Keuntungan aplikasi berbasis
web
ini adalah
dapat digunakan tanpa harus diinstal di komputer
user
, dan satu aplikasi
dapat digunakan secara bersamaan oleh banyak
user
.
Pada penulisan skripsi ini penulis mencoba membuat sebuah
aplikasi proyeksi tata ruang dengan menggunakan teknologi
multimedia
berbasis
web
dengan judul:
"PROYEKSI TATA RUANG BERBASIS
WEB
MULTIMEDIA PADA GEDUNG FAKULTAS SAINS DAN
TEKNOLOGI UIN SYARIF HIDAYATULLAH JAKARTA".
Aplikasi akan dikemas dalam bentuk animasi agar dapat menarik bagi
pengguna. Selain itu juga akan ditampilkan dalam bentuk
web
sehingga
dapat diakses dengan mudah oleh pengguna. Dengan adanya aplikasi ini,
diharapkan dapat mempermudah pengguna dalam memahami informasi
yang akan disampaikan.
1.2
Perumusan Masalah
Berdasarkan latar belakang tersebut diatas, maka penulis
merumuskan pokok permasalahan yang akan dikaji lebih lanjut adalah
sebagai berikut:
3
keunggulan
multimedia
sehingga penyampaian informasi menjadi
lebih mudah untuk dipahami.
2.
Bagaimana membuat tampilan proyeksi dari tata ruang gedung
Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta berikut
deskripsi-deskripsinya sebagai tujuan dari aplikasi sistem informasi
tata letak ruang dengan pemanfaatan teknologi
multimedia
yang dapat
diakses kapan saja dan dimana saja menggunakan teknologi internet.
1.3
Batasan Masalah
Karena kompleksnya permasalahan di lapangan, maka penulis
perlu membatasi masalah dalam penelitian ini. Adapun batasan
permasalah dalam penelitian ini meliputi:
Permasalahan materi hanya akan membahas mengenai tata ruang pada
gedung Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta.
1.4
Tujuan dan Manfaat Penelitian
1.4.1
Tujuan Penelitian
1.
Merancang suatu aplikasi proyeksi berbasis
web
multimedia
sebagai media yang presentatif, interaktif, menarik, dan mudah
digunakan, sehingga dapat membantu pengguna.
2.
Memberikan sebuah panduan berupa tata ruang dari gedung
Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta
yang mudah dimengerti dan digunakan.
1.4.2
Manfaat Penelitian
4
a.
Memenuhi salah satu syarat dalam memenuhi gelar S1
(Strata satu) pada Fakultas Sains dan Teknologi, Program
Studi Teknik Informatika Universitas Islam Negeri Syarif
Hidayatullah Jakarta.
b.
Menambah wawasan penulis mengenai proyeksi dan dapat
menerapkannya
langsung
dengan
mengembangkan
aplikasi proyeksi tersebut.
2.
Manfaat penelitian bagi Fakultas Sains dan Teknologi UIN
Syarif Hidayatullah Jakarta:
a.
Hasil penelitian diharapkan dapat membantu pihak
Fakultas Sains dan Teknologi UIN Syarif Hidayatullah
Jakarta dalam memberikan pelayanan informasi mengenai
ruang gedung kepada mahasiswa maupun masyarakat
umum.
b.
Hasil penelitian dapat menjadi sarana promosi bagi pihak
Fakultas Sains dan Teknologi UIN Syarif Hidayatullah
Jakarta dalam menarik minat calon mahasiswa baru.
3.
Manfaat penelitian bagi masyarakat umum:
5
b.
Sebagai referensi untuk pengembangan aplikasi dengan
menggunakan proyeksi tata ruang.
1.5
Metodologi Penelitian
1.5.1
Metode Interview dan Kuisioner
Pengumpulan data dan informasi dengan cara bertanya
langsung (
interview
) kepada pihak-pihak yang bersangkutan, yaitu
dari instansi terkait dan juga dari para mahasiswa. Untuk
mengumpulkan informasi dan pendapat dari mahasiswa dilakukan
dengan cara memberikan kuisioner kepada mahasiswa yang
bertujuan untuk mendapatkan informasi dan apa saja yang
dibutuhkan oleh mahasiswa.
1.5.2
Metode Studi Lapangan
Dilakukan dengan cara melakukan penelitian langsung ke
lapangan yaitu area kerja dimana informasi dan materi akan
diperoleh seperti ruang denah ruang, informasi tentang ruang,
video
, foto, dsb. yang akan digunakan dalam implementasi sistem.
1.5.3
Metode Studi Pustaka
Dilakukan dengan cara membaca dan mempelajari
buku-buku yang berhubungan dengan
multimedia
serta buku-buku yang
mendukung dengan topik yang akan dibahas dalam penyusunan
skripsi ini, selain itu penulis juga mengumpulkan data (dengan
6
1.5.4
Metode Pengembangan Aplikasi Multimedia
Menurut Luther (dalam Ariesto Hadi Soetopo, 3003:32)
pengembangan sistem
multimedia
dilakukan berdasar enam tahap.
Enam tahapan tersebut adalah sebagai berikut :
1.
Konsep
Tahap konsep (
concept
) yaitu menentukan tujuan, termasuk
identifikasi audien (pihak yang bersangkutan), macam aplikasi
(presentasi, interaktif, dan lain-lain), tujuan aplikasi (informasi,
hiburan, pelatihan, pendidikan, dan lain-lain) dan spesifikasi
umum. Dasar aturan untuk perancangan juga ditentukan pada
tahap ini, seperti ukuran aplikasi, target, dan lain-lain.
2.
Perancangan
Maksud dari tahap perancangan (
design
) adalah membuat
spesifikasi secara rinci mengenai arsitektur proyek, serta gaya
dan kebutuhan
material
untuk proyek, seperti perancangan
storyboard
, perancangan
flowchart
, perancangan struktur
navigasi, perancangan
diagram
transisi, perancangan tampilan,
dan lain-lain.
3.
Pengumpulan Bahan
7
pengambilan foto, dan lain-lain yang diperlukan untuk tahap
berikutnya.
4.
Pembuatan
Tahap pembuatan (
assembly
) merupakan tahap dimana seluruh
obyek
multimedia
dibuat. Pembuatan aplikasi berdasarkan
storyboard
,
flowchart view
, struktur navigasi, atau
diagram
transisi yang berasal dari tahap desain.
5.
Pengujian
Tahap pengujian (
testing
) dilakukan setelah selesai tahap
pembuatan dan seluruh data telah dimasukkan. Fungsi dari
pengujian adalah memastikan bahwa hasil pembuatan aplikasi
sesuai dengan yang direncanakan.
6.
Distribusi
Pada tahap ini akan dilakukan implementasi serta evaluasi
terhadap aplikasi dan setelah semuanya selesai, aplikasi akan
ditampilkan dalam bentuk
web
dan dapat diakses oleh
pengguna dari manapun selama ada koneksi
internet
dan
browser internet
yang mendukung.
1.6
Sistematika Penulisan
8
BAB I
PENDAHULUAN
Pada bab ini akan dijelaskan tentang latar belakang masalah,
perumusan masalah, batasan masalah, tujuan dan manfaat
penelitian serta metodologi penelitian dan sistematika penulisan.
BAB II
LANDASAN TEORI
Pada bab ini akan menguraikan tentang teori-teori yang
digunakan sebagai landasan atau dasar dari penulisan skripsi.
BAB III
METODOLOGI PENELITIAN
Pada bab ini akan dibahas mengenai metodologi penelitian yang
digunakan
dalam
mengembangkan
aplikasi
multimedia
berdasarkan metodologi pengembangan aplikasi
multimedia
.
BAB IV
ANALISIS DAN PEMBAHASAN
Pada bab ini membahas mengenai hasil dari analisa,
perancangan, implementasi sesuai dengan metodologi yang
dilakukan pada sistem yang dibuat.
BAB V
PENUTUP
1
BAB II
TINJAUAN PUSTAKA
2.1
Proyeksi
Menurut Gambar Teknik untuk SMK (2007:1), Proyeksi
merupakan cara penggambaran suatu benda, titik, garis, bidang, benda
ataupun pandangan suatu benda terhadap suatu bidang gambar.
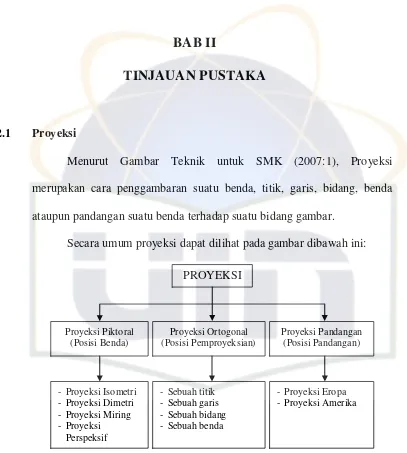
Secara umum proyeksi dapat dilihat pada gambar dibawah ini:
Gambar 2.1. Proyeksi (Gambar Teknik : 2007)
2.1.1
Proyeksi Piktoral
Untuk menampilkan gambar-gambar tiga dimensi pada
sebuah bidang dua dimensi, dapat dilakukan dengan beberapa
macam cara proyeksi sesuai dengan aturan menggambar. Beberapa
macam cara proyeksi antara lain:
PROYEKSI
Proyeksi Piktoral (Posisi Benda)
Proyeksi Ortogonal (Posisi Pemproyeksian)
Proyeksi Pandangan (Posisi Pandangan)
- Proyeksi Isometri - Proyeksi Dimetri - Proyeksi Miring - Proyeksi
Perspeksif
- Sebuah titik - Sebuah garis - Sebuah bidang - Sebuah benda
2
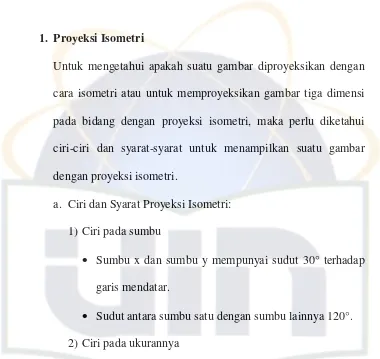
1.
Proyeksi Isometri
Untuk mengetahui apakah suatu gambar diproyeksikan dengan
cara isometri atau untuk memproyeksikan gambar tiga dimensi
pada bidang dengan proyeksi isometri, maka perlu diketahui
ciri-ciri dan syarat-syarat untuk menampilkan suatu gambar
dengan proyeksi isometri.
a.
Ciri dan Syarat Proyeksi Isometri:
1)
Ciri pada sumbu
Sumbu x dan sumbu y mempunyai sudut 30° terhadap
garis mendatar.
Sudut antara sumbu satu dengan sumbu lainnya 120°.
2)
Ciri pada ukurannya
Panjang gambar pada masing-masing sumbu sama dengan
panjang benda yang digambarnya.
Contoh :
3
b.
Penyajian Proyeksi Isometri
Penyajian gambar dengan proyeksi isometri dapat dilakukan
dengan beberapa posisi (kedudukan), yaitu posisi normal,
terbalik, dan horisontal.
1)
Proyeksi isometri dengan posisi normal
Contoh:
Gambar 2.3. Proyeksi isometri dengan posisi normal (Gambar Teknik : 2007)
2)
Proyeksi isometri dengan posisi terbalik
Contoh:
Gambar 2.4. Proyeksi isometri dengan posisi terbalik (Gambar Teknik : 2007)
titik referensi
y x
z
120
3
3
z
x y
titik referensi
z
x 120 y
30 30
z
4
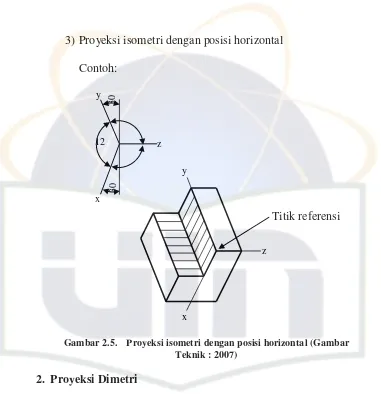
3)
Proyeksi isometri dengan posisi horizontal
Contoh:
Gambar 2.5. Proyeksi isometri dengan posisi horizontal (Gambar Teknik : 2007)
2.
Proyeksi Dimetri
Pada proyeksi dimetri terdapat beberapa ciri dan ketentuan yang
perlu diketahui, ciri dan ketentuan tersebut antara lain:
a.
Ciri pada sumbu
Pada sumbu x mempunyai sudut 10°, sedangkan pada sumbu
y mempunyai sudut 40°.
b.
Ketentuan ukuran
Perbandingan skala ukuran pada sumbu x = 1:1, dan skala
pada sumbu y = 1:2, sedangkan pada sumbu z = 1:1
y
x
z 12
30
30
z
x y
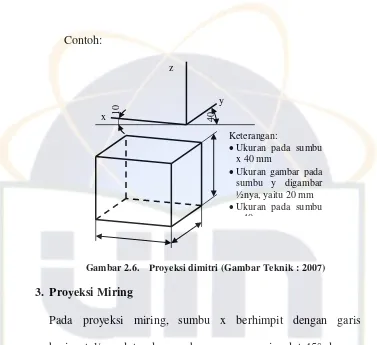
5
Contoh:
Gambar 2.6. Proyeksi dimitri (Gambar Teknik : 2007)
3.
Proyeksi Miring
Pada proyeksi miring, sumbu x berhimpit dengan garis
horisontal/mendatar dan sumbu y mempunyai sudut 45° dengan
garis mendatar. Skala pada proyeksi miring sama dengan skala
pada proyeksi dimetri, yaitu skala pada sumbu x = 1:1, dan pada
sumbu y = 1:2, sedangkan pada sumbu z = 1:1.
Contoh:
Gambar 2.7. Proyeksi miring (Gambar Teknik : 2007) z
y
x 45
z
y
x
Keterangan:
Ukuran pada sumbu x 40 mm
Ukuran gambar pada sumbu y digambar ½nya, yaitu 20 mm
Ukuran pada sumbu z 40 mm
y
x 10 40
6
4.
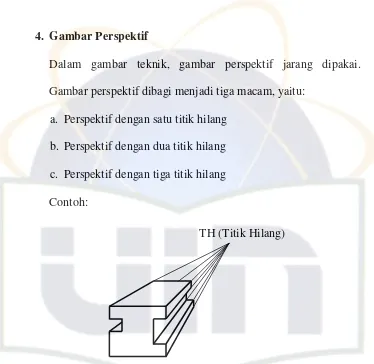
Gambar Perspektif
Dalam gambar teknik, gambar perspektif jarang dipakai.
Gambar perspektif dibagi menjadi tiga macam, yaitu:
a.
Perspektif dengan satu titik hilang
b.
Perspektif dengan dua titik hilang
c.
Perspektif dengan tiga titik hilang
Contoh:
Gambar 2.8. Perspektif dengan satu titik hilang (Gambar Teknik : 2007)
2.1.2
Proyeksi Ortogonal
Proyeksi ortogonal adalah gambar proyeksi yang bidang
proyeksinya mempunyai sudut tegak lurus terhadap proyektornya.
Garis-garis yang memproyeksikan benda terhadap bidang proyeksi
disebut proyektor. Selain proyektor tegak lurus terhadap bidang
proyeksinya juga proyektor-proyektor tersebut sejajar satu sama
lain.
Gambar
proyeksi
orthogonal
dipergunakan
untuk
memberikan informasi yang lengkap dan tepat dari suatu benda
tiga dimensi. Untuk mendapatkan hasil demikian benda tersebut
7
diletakkan dengan bidang-bidang yang sejajar dengan bidang
proyeksi, terutama sekali bidang yang penting diletakkan sejajar
dengan bidang proyeksi vertikal.
Proyeksi orthogonal pada umumnya tidak memberikan
gambaran lengkap dari benda hanya dari satu proyeksi saja. Oleh
karena itu diambil beberapa bidang proyeksi. Biasanya diambil tiga
bidang tegak lurus, dan dapat ditambah dengan bidang bantu
dimana diperlukan. Bendanya diproyeksikan secara orthogonal
pada tiap-tiap bidang proyeksi untuk memperlihatkan benda
tersebut pada bidang-bidang dua dimensi. Dengan menggabungkan
gambar-gambar proyeksi tersebut dapatlah diperoleh gambaran
jelas dari benda yang dimaksud. Cara penggambaran demikian
disebut proyeksi orthogonal.
Jika diperhatikan sistem proyeksi Eropa ini menempatkan
posisi benda/obyek yang digambar berada di antara titik pengamat
(proyektor) dan proyeksi benda. Jika diurutkan maka posisi
tersebut adalah pengamat, objek, dan gambar proyeksi. Posisi
pengamat terhadap bidang gambar adalah tegak lurus. Di samping
itu, masing-masing garis pemroyeksi yang merupakan hubungan
dari titik pengamat dan benda sehingga menghasilkan proyeksi
tersebut adalah sejajar sesamanya.
8
menjadi bidang datar sehingga dapat dituangkan ke dalam bidang
atau kertas gambar.
Contoh-contoh proyeksi ortogonal dapat dilihat pada
gambar berikut ini:
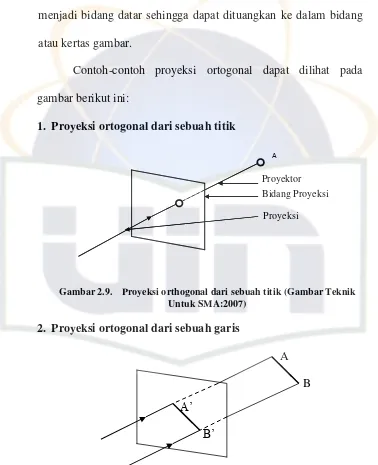
1.
Proyeksi ortogonal dari sebuah titik
Gambar 2.9. Proyeksi orthogonal dari sebuah titik (Gambar Teknik Untuk SMA:2007)
2.
Proyeksi ortogonal dari sebuah garis
Gambar 2.10. Proyeksi orthogonal dari sebuah garis (Gambar Teknik Untuk SMA:2007)
B
A
B’
A’
A A
Proyektor Bidang Proyeksi
9
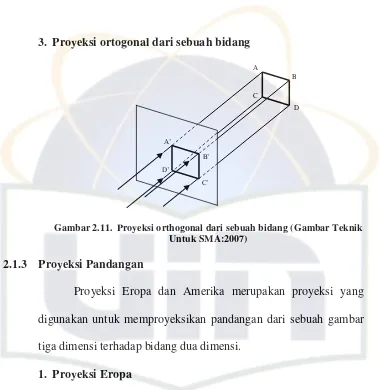
3.
Proyeksi ortogonal dari sebuah bidang
Gambar 2.11. Proyeksi orthogonal dari sebuah bidang (Gambar Teknik Untuk SMA:2007)
2.1.3
Proyeksi Pandangan
Proyeksi Eropa dan Amerika merupakan proyeksi yang
digunakan untuk memproyeksikan pandangan dari sebuah gambar
tiga dimensi terhadap bidang dua dimensi.
1.
Proyeksi Eropa
Proyeksi Eropa disebut juga proyeksi sudut pertama, juga ada
yang menyebutkan proyeksi kuadran I, perbedaan sebutan ini
tergantung dari masing pengarang buku yang menjadi refrensi.
Dapat dikatakan bahwa Proyeksi Eropa ini merupakan proyeksi
yang letak bidangnya terbalik dengan arah pandangannya (lihat
gambar).
C
D B A
D’
C’ B’
10
Gambar 2.12. Proyeksi Eropa (Gambar Teknik : 2007)
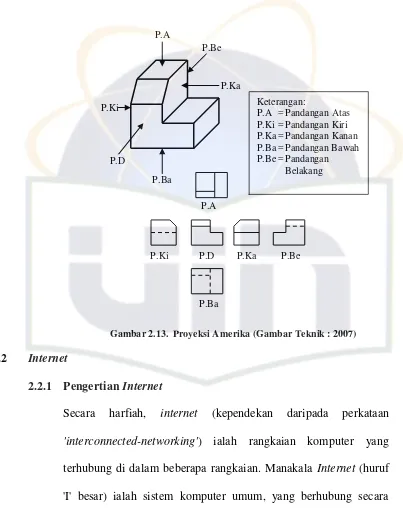
2.
Proyeksi Amerika
Proyeksi Amerika dikatakan juga proyeksi sudut ketiga dan juga
ada yang menyebutkan proyeksi kuadran III. Proyekasi Amerika
merupakan proyeksi yang letak bidangnya sama dengan arah
pandangannya (lihat gambar).
P.Ba
P.D
P.Ka P.Ki P.Be
P.A
Keterangan:
P.A = Pandangan Atas P.Ki = Pandangan Kiri P.Ka = Pandangan Kanan P.Ba = Pandangan Bawah P.Be = Pandangan
Belakang P.Ka
P.Ki
P.Ba
P.Be P.A
11
Gambar 2.13. Proyeksi Amerika (Gambar Teknik : 2007)
2.2
Internet
2.2.1
Pengertian Internet
Secara
harfiah,
internet
(kependekan
daripada
perkataan
'interconnected-networking'
) ialah rangkaian komputer yang
terhubung di dalam beberapa rangkaian. Manakala
Internet
(huruf
'I' besar) ialah sistem komputer umum, yang berhubung secara
global dan menggunakan TCP/IP sebagai protokol pertukaran paket
(
packet switching communication protocol
). Rangkaian
internet
yang terbesar dinamakan
Internet
. Cara menghubungkan rangkaian
dengan kaedah ini dinamakan
internetworking
.
11
http://id.wikipedia.org/wiki/Internet : 2009
P.Ka
P.Ki
P.Ba
P.Be P.A
P.D
P.A
P.D
P.Ki P.Ka P.Be
P.Ba
Keterangan:
P.A = Pandangan Atas P.Ki = Pandangan Kiri P.Ka = Pandangan Kanan P.Ba = Pandangan Bawah P.Be = Pandangan
12
2.2.2
TCP/IP
TCP/IP (singkatan dari
Transmission Control Protocol/Internet
Protocol
) adalah standar komunikasi data yang digunakan oleh
komunitas
internet
dalam proses tukar-menukar data dari satu
komputer ke komputer lain di dalam jaringan
Internet
. Protokol ini
tidaklah dapat berdiri sendiri, karena memang protokol ini berupa
kumpulan protokol (
protocol
suite
). Protokol ini juga merupakan
protokol yang paling banyak digunakan saat ini. Data tersebut
diimplementasikan dalam bentuk perangkat lunak (
software
) di
sistem operasi. Istilah yang diberikan kepada perangkat lunak ini
adalah TCP/IP
stack
.
22.2.3
World Wide Web (WWW)
Jejaring Jagat Jembar ("JJJ") atau
World
Wide
Web
("WWW", atau
singkatnya "
Web
") adalah suatu ruang informasi di mana
sumber-sumber daya yang berguna diidentifikasi oleh pengenal global yang
disebut
Uniform
Resource
Identifier
(URI). JJJ sering dianggap
sama dengan
Internet
secara keseluruhan, walaupun sebenarnya ia
hanyalah bagian daripadanya.
32.2.4
Web Browser
Penjelajah
web
(bahasa Inggris:
web
browser
), disebut juga sebagai
perambah atau peramban, adalah perangkat lunak yang berfungsi
menampilkan dan melakukan interaksi dengan dokumen-dokumen
2
http://id.wikipedia.org/wiki/TCP/IP : 2009
3
13
yang disediakan oleh
server
web
. Penjelajah
web
yang populer
adalah Microsoft
Internet
Explorer
dan Mozilla Firefox. Penjelajah
web
adalah jenis agen pengguna yang paling sering digunakan.
Web
sendiri adalah Kumpulan jaringan berisi dokumen dan
tersambung satu dengan yang lain, yang dikenal sebagai
World
Wide
Web
.
42.2.5
Hypertext Transfer Protocol
HTTP (
Hypertext
Transfer
Protocol
) adalah protokol yang
dipergunakan untuk men
transfer
dokumen dalam
World
Wide
Web
(WWW). Protokol ini adalah protokol ringan, tidak berstatus dan
generik yang dapat dipergunakan berbagai macam tipe dokumen.
52.3
Multimedia
Multimedia
yang berarti terdiri dari berbagai media
6adalah
penggunaan komputer untuk menyajikan dan menggabungkan teks, suara,
gambar, animasi dan
video
dengan alat bantu (
tool
) dan koneksi (
link
)
sehingga pengguna dapat bernavigasi, berinteraksi, berkarya dan
berkomunikasi.
Multimedia
sering digunakan dalam dunia hiburan. Selain
dari dunia hiburan,
multimedia
juga diadopsi oleh dunia
Game
.
74
http://id.wikipedia.org/wiki/Web_browser : 2009
5
http://id.wikipedia.org/wiki/HTTP : 2009
6
Febrian, Jack: "Kamus Komputer dan Teknologi Informasi", halaman 301. Informatika, 2007
7
14
Interaktif yaitu melibatkan pengguna untuk mengontrol atau
memberi perintah.
Multimedia
interaktif adalah
multimedia
yang dapat
menangani pengguna interaktif.
82.3.1
Objek Multimedia
Menurut Ariesto Hadi Sutopo (2003:8),
multimedia
terdiri
dari beberapa objek, yaitu teks,
image
, animasi,
audio
,
video
, dan
link
interaktif.
1.
Teks
Gambar 2.14. Contoh teks
Teks merupakan dasar dari pengolahan kata dan informasi
berbasis
multimedia
. Beberapa yang harus diperhatikan adalah
penggunaan
hypertext
,
auto
-
hypertext
,
text style
,
import text
dan
export text
.
2.
Image
8Sutopo, Ariesto Hadi: “
15
Gambar 2.15. Contoh Image
Secara umum
image
atau grafik berarti
still image
seperti foto
dan gambar. Manusia sangat berorientasi pada
visual
(visual-oriented)
, dan gambar merupakan sarana yang sangat baik untuk
menyajikan informasi. Semua objek yang disajikan dalam
bentuk grafik adalah bentuk setelah dilakukan
encoding
dan
tidak mempunyai hubungan langsung dengan waktu.
16
Gambar 2.16. Hirarki objek image dalam multimedia
3.
Animasi
Gambar 2.17. Contoh gerakan animasi kuda berlari
Animasi berarti gerakan
image
atau
video
, seperti gerakan orang
yang sedang melakukan suatu kegiatan, dan lain-lain. Konsep
dari animasi adalah menggambarkan sulitnya menyajikan
informasi dengan satu gambar saja, atau sekumpulan gambar.
Demikian juga tidak dapat menggunakan teks untuk
Objek
Image
Visible image Non-visible image Abstrak
Foto Drawing Dokumen Painting Ukuran tekanan
Ukuran temperatur
17
menerangkan informasi. Animasi seperti halnya film, dapat
berupa
frame
-
based
atau
cast
-
based
.
Frame
-
based
animation
(animasi berbasis
frame
) dibuat dengan merancang tiap
frame
tersendiri sehingga mendapatkan tampilan akhir.
Cast
-
based
animation
(animasi berbasis
cast
) mencakup pembuatan
control
dari masing-masing objek (kadang-kadang disebut
cast
member
atau actor) yang bergerak melintasi
background
. Hal ini
merupakan bentuk umum animasi yang digunakan dalam
game
dan
object
-
oriented
software
untuk lingkungan Window.
Dalam
authoring
software
, biasanya animasi mencakup
kemampuan “
recording
” dan “
playback
”. Fasilitas yang dimiliki
oleh
software
animasi mencakup integrated
animation
tool
,
animation
clip,
import
animasi,
recording
,
playback
, dan
transition
effect
.
94.
Audio
Gambar 2.18. Contoh perangkat audio
9Sutopo, Ariesto Hadi: “
18
Dalam sistem komunikasi bercirikan
video
, sinyal elektrik
digunakan untuk membawa unsur bunyi. Istilah ini juga biasa
digunakan untuk menerangkan sistem-sistem yang berkaitan
dengan proses perekaman dan transmisi yaitu sistem
pengambilan/penangkapan
suara,
sambungan
transmisi
pembawa bunyi,
amplifier
dan lainnya.
5.
Full-motion
dan
live video
Full-motion video
berhubungan dengan penyimpanan sebagai
video clip
, sedangkan
live video
merupakan hasil pemrosesan
yang diperoleh dari kamera. Beberapa
authoring tool
dapat
menggunakan
full-motion video
, seperti hasil rekaman
menggunakan VCR, yang dapat menyajikan gambar bergerak
dengan kulitas tinggi.
File
animasi memerlukan penyimpanan
yang jauh lebih besar dibandingkan dengan
file
gambar.
6.
Interactive link
Sebagian besar dari
multimedia
adalah interaktif, dimana
pengguna dapat menekan
mouse
atau objek pada
screen
seperti
button
atau teks dan menyebabkan program melakukan perintah
tertentu.
19
hypergraphic
dan
hypersound
menjelaskan jenis informasi yang
dihubungkan.
Interactive link
diperlukan bila pengguna menunjuk pada suatu
objek atau
button
supaya dapat mengakses program tertentu.
Interactive link
diperlukan untuk menggabungkan beberapa
elemen
multimedia
sehingga menjadi informasi yang terpadu.
Cara pengaksesan informasi pada
multimedia
terdapat 2 macam,
yaitu
linear
dan
non-linear
.
102.3.2
Penggunaan Multimedia
Multimedia
dapat digunakan untuk bermacam-macam
bidang
pekerjaan,
tergantung
dari
kreatifitas
untuk
mengembangkannya. Aplikasi
multimedia
dibagi menjadi beberapa
kategori, diantaranya yaitu:
1.
Presentasi bisnis
Gambar 2.19. Kegiatan presentasi bisnis menggunakan multimedia
10Sutopo, Ariesto Hadi: “
20
Presentasi bisnis biasanya linear, tanpa interaktif selain kontrol
“next slide”
. Interaktif dapat mempunyai nilai lebih, misalnya
bila diperlukan jawaban suatu pertanyaan dari
user
. Penggunaan
komputer untuk hal ini sangat baik, bahan yang disimpan dalam
komputer dapat disajikan dengan menekan suatu
button
.
2.
Aplikasi pelatihan dan pendidikan
Gambar 2.20. Aplikasi multimedia belajar
Komputer
multimedia
mulai mendapatkan perhatian saat
digunakan untuk pelatihan atau pendidikan dari satu keadaan ke
keadaan lain dengan siswa. Presentasi
multimedia
dapat
menggunakan beberapa macam teks,
chart, audio, video,
21
3.
Information
delivery
Gambar 2.21. Electronic Book
Banyak aplikasi
multimedia
dikembangkan dengan kemampuan
user
untuk mengakses data. Koleksi data ditampilkan dalam
bentuk buku, catalog, perpustakaan,
tape
audio
,
tape
video
, atau
22
4.
Promosi dan penjualan
Gambar 2.22. Toko Online
Aplikasi penjualan yang merupakan gabungan dengan
information
delivery
dapat mempunyai bentuk seperti
penawaran, negoisasi, pengambilan order dan lain-lain.
23
5.
Productivity
Terdapat banyak kemungkinan untuk menggunakan
multimedia
dengan aplikasi produksi (
productivity
application
). Salah satu
contoh adalah presentasi untuk
online
help
dan tutorial. Kategori
aplikasi ini merupakan kombinasi dari
information
delivery
dengan training, dan biasanya menggunakan pemrograman
dalam
authoring
language
atau bahkan dalam bahasa
pemrograman seperti C,
Visual
Basic
, dan lain-lain. Aplikasi
yang dikembangkan oleh
developer
memerlukam pemrograman
yang tidak masalah dalam pelaksanaannya.
6.
Teleconferencing
Gambar 2.23. Teleconference
24
pekerjaan rutin supaya dapat dating ke pertemuan. Teknologi
jaringan
digital
dan
multimedia
dapat mengatasi kesulitan
tersebut. Dengan
teleconferencing
, setiap orang dapat ikut serta
dalam pertemuan tanpa harus meninggalkan tempatnya.
7.
Film
Gambar 2.24. Animasi Naruto
Film animasi 2D atau 3D dapat digunakan sebagai saran
informasi, pendidikan, dokumentasi, maupun hiburan.
Film
animasi merupakan
multimedia
linear
yang dapat digunakan
untuk penayangan melalui televisi,
internet
maupun hiburan di
rumah. Seiring dengan perkembangan televisi,
film
animsi
kartun mulai banyak dibuat untuk
film
khusus anak-anak.
Film
25
8.
Virtual
reality
Gambar 2.25. Virtual Reality
26
9.
Aplikasi
web
Gambar 2.26. Aplikasi Web Blog
Perkembangan teknologi
internet
menambah penggunaan
multimedia
pada
internet
yang mampu memenuhi kebutuhan
komunikasi. Berbagai persoalan
multimedia
pada
internet
diantaranya adalah infrastruktur, regulasi, dan lain-lainnya.
Contoh berbagai macam aplikasi
multimedia
dalam
internet
yang biasa disebut MoIP (
Multimedia
over
Internet
Protocol
)
seperti
chatting
,
e-learning
,
video
conference
,
game
, dan
lain-lain. Bila aplikasi ini menggunakan
database
, diperlukan
script
yang dapat mengakses
database
di
server
seperti
Active
Server
27
10.
Game
Gambar 2.27. Game Online
Beberapa
game
dilengkapi dengan kartun, yang pada umumnya
mengandung humor di dalamnya. Karena kartun digunakan
untuk beberapa tahun, beberapa pedoman dan peralatan
diperlukan untuk mengembangkannya.
Dalam
game
yang berupa kuis, teks pada
screen
hanya berisi
pertanyaan, tetapi dapat dikombinasikan dengan gerakan grafik
untuk menampilkan humor. Penggunaan warna memberikan
nuansa dan karakter yang diperlukan. Dalam game
puzzle
, posisi
koordinat dari keeping
puzzle
serta lokasi tertentu memerlukan
ketelitian.
2.4
Interaksi Manusia dan Komputer
28
of User Interface
, yang akan penulis terapkan dalam pengembangan kios
informasi berbasis multmedia ini.
Pengertian interaksi manusia dan komputer adalah disiplin ilmu
yang berhubungan dengan perancangan, evaluasi, dan implementasi
system komputer interaktif untuk digunakan oleh manusia (Schneiderman,
1998, 4) Suatu sistem yang interaktif sebaiknya menghasilkan rancangan
yang baik (
user friendly
) agar dapat memberikan kemudahan bagi pemakai
untuk mengakses atau berinteraksi dengan sistem yang ada.
Terdapat delapan aturan (
Eight Golden Rules of User Interface
)
untuk melakukan perancangan yang baik menurut Schneiderman (1998:
74), yaitu:
1.
Berusaha untuk selalu konsisten
Penggunaan warna, bentuk tombol, jenis huruf harus tetap sama
diseluruh program.
2.
Memungkinkan pemakai untuk menggunakan shortcut.
Program menyediakan tombol
shortcut
yang berfungsi untuk ke
bagian lain secara langsung dan tidak perlu melalui bagian
–
bagian
yang biasa dilewati.
3.
Memberikan tanggapan yang informatif
Program yang baik sebaiknya memberikan umpan balik yang
informatif, sehingga tidak menyulitkan pemakai.
29
Program sebaiknya memberikan suatu dialog pada akhir proses,
sehingga pemakai tahu kapan awal dan akhir dari suatu aksi.
5.
Memberikan pencegahan kesalahan.
Sistem harus dapat memberikan solusi yang termudah untuk
mengatasi permasalahan yang ada.
6.
Mengijinkan pemakai untuk membatalkan aksi
Kesalahan sistem yang terjadi dapat dikembalikan pada aksi sebelum
kesalahan terjadi.
7.
Mendukung pengendalian internal
Memberikan kesan bahwa pengguna mempunyai kuasa penuh atas
sistem tersebut dan mengharapkan sistem memberikan tanggapan aksi
yang dilakukannya.
8.
Mengurangi penggunaan ingatan
Terbatasnya kemampuan manusia untuk mengingat, tampilan pada
suatu sistem sebaiknya mudah untuk diingat dan sederhana.
2.5
Flowchart
Flowchart
adalah bagan-bagan yang mempunyai arus yang
menggambarkan langkah-langkah penyelesaian suatu masalah.
Flowchart
merupakan cara penyajian dari suatu algoritma. (Al-Bahra bin
Ladjamudin, 2005: 263)
Terdapat dua macam
flowchart
yang menggambarkan proses
dengan komputer, yaitu
system
flowchart
dan
programme
flowchart
.
30
sistem dengan menunjukan alat media
input
,
output
serta jenis media
penyimpanan dalam proses pengolahan data.
Programme
flowchart
adalah
bagan yang memperlihatkan urutan instruksi yang digambarkan dengan
simbol tertentu untuk memecahkan masalah dalam suatu program.
Pembuatan
flowchart
tidak ada kaidah baku yang bersifat mutlak,
karena
flowchart
merupakan gambaran hasil pemikiran dalam menganalisa
suatu masalah dengan komputer, sehingga
flowchart
yang dihasilkan dapat
bervariasi antara satu programmer dengan programmer lainnya. Namun
secara garis besar terdiri dari tiga bagian utama, yaitu
input
, proses dan
output
. Untuk lebih jelasnya lihat gambar berikut:
Gambar 2.28. Proses Flowchart (Al Bahra bin Ladjamudin:2005)
2.6
State Transition Diagram (STD)
State Transition Diagram
(STD) adalah sebuah model tingkah laku
yang bertumpu pada definisi dari serangkaian keadaan sistem. (Pressman,
2002 : 373)
Notasi
State
Transition
Diagram
:
1.
Keadaan sistem.
Setiap kotak mewakili suatu keadaan dimana sistem mungkin berada
didalamnya.
State
disimbolkan dengan segi empat.
31
Gambar 2.29. Simbol State keadaan sistem (Pressman : 2002)
2.
Perubahan sistem.
Untuk menghubungkan suatu keadaan dengan keadaan lain,
menggunakan ini jika sistem memiliki transisi dalam perilakunya,
maka hanya suatu keadaan dapat berubah menjadi keadaan tertentu.
Gambar 2.30. Simbol State perubahan sistem (Pressman : 2002)
3.
Kondisi dan aksi.
Untuk melengkapi STD, dibutuhkan dua hal tambahan: Kondisi
sebelum keadaan berubah dan aksi dari pemakai untuk mengubah
keadaan. Di bawah ini adalah ilustrasi dari kondisi dan aksi yang
ditampilkan di sebelah anak panah yang menghubungkan dua
keadaan.
Gambar 2.31. Simbol State kondisi dan aksi(Pressman : 2002)
2.7
Storyboard
Storyboard
adalah uraian yang berisi
visual
dan
audio
penjelasan
dari masing-masing alur dalam
flowchart
. Satu kolom dalam
storyboard
Keadaan 1
Keadaan 2
Kondisi
32
mewakili satu tampilang di layar monitor. Dengan demikian, biasanya
storyboard
cukup banyak berlembar-lembar.
Contoh
storyboard
:
Gambar 2.32. Storyboard
2.8
3D Studio Max
3D Studio Max (kadangkala disebut 3ds Max atau hanya MAX)
adalah sebuah perangkat lunak grafik vektor 3-dimensi dan animasi, ditulis
oleh Autodesk Media & Entertainment (dulunya dikenal sebagai Discreet
STORYBOARD
Project :
Modul :
Tanggal :
Color :
Text Attributes : Still Images : Animation :
Audio :
Narration :
Video :
Navigation : Next :