i
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh :
LUCKY BIMANTORO 105091002840
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH JAKARTA
iv
SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Desember 2011
v BapakHendra Bayu Suseno, M.Kom).
Pengenalan ilmu astronomi khususnya mengenai rasi bintang pada siswa Sekolah Dasar diperoleh dari buku pelajaran Ilmu Pengetahuan Alam, dimana buku-buku tersebut telah membahas materi tentang benda-benda langit secara lengkap. Namun, informasi yang terdapat dalam buku-buku tersebut disampaikan dengan metode penyampaian yang kurang menarik. Penelitian ini bertujuan merancang aplikasi visualisasi rasi bintang khususnya kedua belas rasi bintang zodiak secara tiga dimensi sebagai media pembelajaran yang menarik dan interaktif yang didukung dengan pemanfaatan teknologi multimedia. Dalam pembuatan skripsi ini peneliti menggunakan metode pengumpulan data yang meliputi studi pustaka, wawancara, observasi, dan kuesioner serta metode pengembangan multimedia menurut Luther yang terdiri atas enam tahap, yaitu konsep, perancangan, pengumpulan bahan, pembuatan, pengujian, dan distribusi.Softwareyang digunakan dalam pembuatan aplikasi ini yaitu Adobe Director 11, Autodesk 3ds Max 2009, Adobe Flash CS5, Adobe Photoshop CS5, Adobe After Effects CS3, dan Ulead Video Studio 11. Output yang dihasilkan berupa aplikasi pembelajaran multimedia interaktif dalam bentuk CD (Compact Disc) dengan kapasitas 105 MB dan resolusi layar 1024x768 pixel dimana di dalamnya menampilkan visualisasi rasi bintang zodiak, pengertian dan sejarah rasi bintang, serta materi yang terkait dengan rasi bintang zodiak. Berdasarkan hasil kuesioner yang disebar kepada pengunjung khususnya siswa Sekolah Dasar kelas 6 sebanyak 100 siswa, dapat disimpulkan bahwa 61% pengunjung menyatakan aplikasi ini menarik, 64% menyatakan aplikasi mudah digunakan, 68% menyatakan informasi yang disediakan aplikasi ini sudah jelas.
vi
Pengasih lagi Maha Pemurah, atas segala kasih sayang-Nya dan lindungan-Nya sehingga peneliti dapat menyelesaikan penyusunan skripsi dengan judul
“VISUALISASI RASI BINTANG BERBASIS MULTIMEDIA (STUDI
KASUS : PLANETARIUM JAKARTA)” sebagai salah satu syarat mahasiswa Teknik Informatika untuk mencapai gelar Sarjana Komputer pada Fakultas Sains dan Teknologi Universitas Islam Negeri (UIN) Syarif Hidayatullah Jakarta.
Selama penulisan skripsi, banyak sekali mengalami hambatan dan keterbatasan dalam hal persiapan, penyusunan maupun dalam tahap penyelesian. Namun demikian banyak pelajaran yang dapat dipetik dari penyusunan skripsi ini. Oleh karena itu, dengan selesainya penulisan skripsi ini maka peneliti mengucapkan terima kasih yang sebesar-besarnya kepada semua pihak yang turut membantu dalam penyusunan penulisan skripsi ini.
Pada kesempatan ini, peneliti mengucapkan terima kasih yang sebesar-besarnya kepada :
1. Bapak Dr. Syopiansyah Jaya Putra, MSis., selaku Dekan Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta. 2. Bapak Yusuf Durachman, M.Sc, MIT dan Ibu Viva Arifin, MMSI, selaku
Ketua dan Sekretaris Program Studi Teknik Informatika.
vii
diajarkan selama peneliti kuliah, serta staf akademik program studi Teknik Informatika.
5. Ibu Arini, MT dan Ibu Qurrotul Aini, MT atas saran dan perbaikannya selaku penguji I dan II.
6. Bapak Drs. Widya Sawitar selaku pembimbing di Planetarium Jakarta atas segala waktunya dalam membantu peneliti dalam mencari informasi yang dibutuhkan.
7. Kedua orang tuaku tercinta yang telah memberikan kasih sayang baik
dalam dukungan moril maupun materil dan selalu mendo’akan dengan
tulus tanpa pamrih serta kakak dan adikku yang selalu memberikan semangat, serta seluruh keluarga besar tersayang dari Bapak dan Ibu. 8. My sweety ‘Friez’, terima kasih atas segala banyak waktu, tenaga, dan
pikiran yang tercurahkan dalam membantu penyelesaian skripsi ini (u’re mypower when I’m down).
9. Teman-teman seperjuangan, kelas TI-B angkatan 2005 yang sudah seperti keluarga sendiri yang tidak mungkin penulis sebutkan namanya satu persatu terima kasih atas kebersamaannya.
viii
Akhirnya peneliti menyadari bahwa hasil skripsi ini masih terdapat banyak kekurangan dan penulisan laporan ini masih jauh dari sempurna dalam prosesnya. Oleh karena itu kritik dan saran yang sifatnya membangun dari pembaca sangat penulis harapkan dan berharap semoga pembaca memperoleh pengetahuan setelah membacanya. Akhir kata, kepada semua pihak yang telah membantu terwujudnya tugas akhir ini semoga Allah selalu melimpahkan rahmat dan karunia-Nya. Amin.
Jakarta, Desember 2011
ix
HALAMAN JUDUL... i
LEMBAR PERSETUJUAN PEMBIMBING... ii
LEMBAR PENGESAHAN UJIAN... iii
LEMBAR PERNYATAAN... iv
ABSTRAK... v
KATA PENGANTAR... vi
DAFTAR ISI... ix
DAFTAR TABEL... xiv
DAFTAR GAMBAR... xv
DAFTAR LAMPIRAN... xix
BAB I PENDAHULUAN 1.1 Latar Belakang... 1
1.2 Rumusan Masalah... 3
1.3 Batasan Masalah... 3
1.4 Tujuan Penelitian... 5
1.5 Manfaat Penelitian... 6
1.5.1 Bagi Planetarium Jakarta... 6
1.5.2 Bagi Pengguna... 6
1.5.3 Bagi Peneliti... 6
1.6 Metode Penelitian... 7
1.7 Sistematika Penulisan... 9
BAB II LANDASAN TEORI 2.1 Multimedia... 11
2.1.1 Definisi Multimedia... 11
x
2.1.3.4 Animasi... 20
2.1.3.5 Video... 24
2.1.4 Tujuan Penggunaan Multimedia... 25
2.2 Visualisasi... 26
2.2.1 Pemodelan 3D... 26
2.2.2 Teknik Penampilan Realita... 29
2.2.3 Transformasi... 30
2.2.4 Modifikasi Objek 2D Menjadi Objek 3D... 31
2.3 Multimedia Interaktif... 31
2.4Flowchart... 33
2.5 STD (State Transition Diagram)... 34
2.6 Struktur Navigasi... 35
2.7 Interaksi Manusia Dan Komputer... 37
2.8Storyboard... 40
2.9 Software Authoring... 41
2.9.1 Adobe Flash CS 5... 41
2.9.2 Adobe Director 11... 42
2.9.3 Adobe Photoshop CS5... 44
2.9.4 Adobe After Effects CS3 Professional... 45
2.9.5 Autodesk 3Ds Max 2009…... 46
2.9.6 Ulead Video Studio 11... 49
2.10 Penelitian Sejenis... 50
2.11 Rasi Bintang... 53
2.11.1 Pengertian Rasi Bintang... 53
2.11.2 Sejarah Pemetaan Langit dan Rasi Bintang... 54
2.11.3 Zodiak... 55
xi
2.12.1.2 Metode Kuantitatif... 73
2.13 Metode Pengembangan Aplikasi Multimedia... 74
2.14 Metode Pengembangan Aplikasi Multimedia Lainnya... 77
2.14.1 Metode Pengembangan Aplikasi Multimedia Menurut Vaughan... 77
2.14.2 Metode Pengembangan Aplikasi Multimedia Menurut Dastbaz... 78
BAB III METODE PENELITIAN 3.1 Langkah-langkah Metolde Penelitian... 82
3.2 Metode Mengumpulkan Data... 83
3.2.1 Studi Pustaka... 83
3.2.2 Studi Literatur... 84
3.2.3 Metode Kuantitatif... 84
3.2.3.1 Wawancara... 85
3.2.3.2 Observasi... 86
3.2.3.3 Kuisioner... 90
3.3 Metode Pengembangan Aplikasi Multimedia... 91
3.3.1 Konsep (Concept)... 91
3.3.2 Perancangan (Design)... 92
3.3.3 Pengumpulan Bahan (Material Collecting)... 92
3.3.4 Pembuatan (Assembly)... 92
3.3.5 Pengetesan (Testing)... 93
3.3.6 Distribusi (Distribution)... 93
xii
4.6 Perancangan (Design)... 99
4.6.1 PerancanganStoryboard... 100
4.6.2 PerancanganFlowchart... 107
4.6.3 Perancangan Desain Arsitektur Navigasi... 112
4.6.4 Perancangan Diagram Transisi (STD)... 113
4.6.5 Perancangan Antarmuka (User Interface)... 117
4.7 Pengumpulan Bahan (Material Collecting)... 122
4.7.1 Gambar... 122
4.7.2 Animasi... 123
4.7.3 Kontrol Navigasi... 124
4.7.4 Video... 124
4.7.5 Suara (Audio)... 125
4.7.6 Teks... 125
4.8 Pembuatan (Assembly)... 125
4.8.1 Pembuatan Halaman Intro... 130
4.8.2 Pembuatan Halaman Menu Utama Menggunakan 2D... 131
4.8.3 Pembuatan Halaman Rasi Bintang Menggunakan 2D... 132
4.8.4 Pembuatan Halaman Menu Visualisasi Menggunakan 3D... 134
4.8.4.1 TeknikLofting 135 4.8.4.2 Teknik Proyeksi Perspektif Menggunakan Transformasi Pemutaran... 136
4.8.4.3 Teknik Proyeksi Perspektif Menggunakan Transformasi Penskalaan... 138
4.8.5 Pembuatan HalamanAbout memenggunakan 2D... 139
4.8.6 Pembuatan HalamanHelpmenggunakan 2D... 140
xiii BAB V PENUTUP
5.1 Kesimpulan... 159
5.2 Saran... 160
DAFTAR PUSTAKA... 161
xiv
Tabel 2.1 Simbol-SimbolFlowchart... 33
Tabel 2.2 Skripsi Sebelumnya Tentang Visualisasi Tiga Dimensi Pada Bimasakti... 51
Tabel 2.3 Skripsi Sebelumnya Tentang Pengenalan Rasi Bintang kepada Pelajar dengan Media Interaktif... 52
Tabel 2.4 Skripsi Sebelumnya Tentang Pembuatan Aplikasi Rasi Bintang Menggunakan Macromedia Flash 6.0... 52
Tabel 3.1 Judul Film Teater Bintang... 87
Tabel 3.2 Jadwal Pertunjukan Teater Bintang... 89
Tabel 4.1 Spesifikasi Umum Aplikasi... 97
Tabel 4.2 Spesifikasi Umum Aplikasi (Lanjutan)... 99
Tabel 4.3 Uji Aplikasi pada PC Berbeda... 143
Tabel 4.4 Uji Aplikasi dari sisi teknik visualisasi... 144
Tabel 4.5Beta TestingolehEnd User... 145
Tabel 4.6Beta Testingdengan Kesesuaian Parameter Interaktif Multimedia... 150
Tabel 4.7 Hasil Kuesioner Evaluasi Pertanyaan No.1... 167
Tabel 4.8 Hasil Kuesioner Evaluasi Pertanyaan No.2... 168
Tabel 4.9 Hasil Kuesioner Evaluasi Pertanyaan No.3... 168
Tabel 4.10 Hasil Kuesioner Evaluasi Pertanyaan No.4... 169
Tabel 4.11 Hasil Kuesioner Evaluasi Pertanyaan No.5... 170
Tabel 4.12 Hasil Kuesioner Evaluasi Pertanyaan No.6... 171
Tabel 4.13 Hasil Kuesioner Evaluasi Pertanyaan No.7... 172
Tabel 4.14 Hasil Kuesioner Evaluasi Pertanyaan No.8... 173
xv
Gambar 2.1PrintedTeks... 13
Gambar 2.2ScannedTeks... 14
Gambar 2.3ElectronicTeks... 14
Gambar 2.4 Text yang MengandungLink... 15
Gambar 2.5 Grafik Vektor... 16
Gambar 2.6 Grafik Bitmap... 17
Gambar 2.7 JPEGImage... 18
Gambar 2.8 PSDImage... 18
Gambar 2.9 GIFImage... 19
Gambar 2.10 Animasi... 21
Gambar 2.11 Animasi Cahaya... 22
Gambar 2.12 Animasi Kamera... 23
Gambar 2.13 AnimasiModifier... 23
Gambar 2.14 AnimasiSystem Particle... 23
Gambar 2.15 Animasi Track View…... 24
Gambar 2.16 Perbandingan Penampilan Objek 2D dan 3D... 27
Gambar 2.17 Proses Pemodelan 3D ... 27
Gambar 2.18 Struktur Navigasi Linier... 35
Gambar 2.19 Struktur Navigasi Menu... 36
Gambar 2.20 Struktur Navigasi Hirarki... 36
Gambar 2.21 Struktur Navigasi Jaringan... 37
Gambar 2.22 Struktur Navigasi Kombinasi... 37
Gambar 2.23Storyboard... 40
Gambar 2.24 Area KerjaAdobe Flash CS5... 41
Gambar 2.25 Area Kerja padaAdobe Director 11... 43
Gambar 2.26 Area Kerja padaAdobe Photoshop CS5... 44
xvi
Gambar 2.31 Pisces...
Gambar 2.32 Aries... 59
Gambar 2.33Taurus... 60
Gambar 2.34 Gemini... 62
Gambar 2.35 Cancer... 63
Gambar 2.36 Leo... 64
Gambar 2.37 Virgo... 65
Gambar 2.38 Libra... 67
Gambar 2.39 Scorpio... 68
Gambar 2.40 Sagittarius... 69
Gambar 2.41 Capricorn... 71
Gambar 2.42 Siklus Pengembangan Aplikasi Multimedia Menurut Luther. 75 Gambar 2.43 Siklus Aplikasi Pengembangan Multimedia menurut Dastbaz... 79
Gambar 4.1 Struktur Organisasi Planetarium Jakarta... 96
Gambar 4.2FlowchartIntro... 107
Gambar 4.3FlowchartMenu Utama... 108
Gambar 4.4FlowchartMenu Rasi Bintang... 109
Gambar 4.5FlowchartMenu Zodiak... 110
Gambar 4.6FlowchartMenu Visualisasi Zodiak... 111
Gambar 4.7 Arsitektur Navigasi... 112
Gambar 4.8 Rancangan STD Menu Utama... 113
Gambar 4.9 Rancangan STD Rasi Bintang... 114
Gambar 4.10 Rancangan STD Zodiak... 115
Gambar 4.11 Rancangan STD Visualisasi Zodiak... 116
Gambar 4.12 Rancangan STD About Me... 117
xvii
Gambar 4.17 Hasil Rendering Video PadaAdobe After Effects CS3... Gambar 4.18 Proses Penggabungan Seluruh Elemen Multimedia
diAdobe Director 11... 127
Gambar 4.19 Proses Pembuatan animasi padaAdobe Flash CS5... 127
Gambar 4.20 Pengolahan animasi 3d padaAutodesk 3ds Max 2009... 128
Gambar 4.21 Proses pembuatanbackgrounddenganAdobe Photoshop CS5... 128
Gambar 4.22 Proses pembuatan intro denganAdobe After Effects CS3... 129
Gambar 4.23 Proses pengolahan video padaUlead Video Studio 11... 129
Gambar 4.24 Pembuatan Animasi Intro menggunakanAdobe After Effects CS3... 131
Gambar 4.25 Pembuatan tombol padaAdobe Flash CS5... 131
Gambar 4.26 Tampilan menu padaAdobe Director 11... 132
Gambar 4.27 Tampilanmotion tweenpada animasi zodiak... 133
Gambar 4.28 Tampilanscoredancastpada halaman rasi bintang... 134
Gambar 4.29 TampilanViewport BackgroundpadaAutodesk 3ds Max 2009... 134
Gambar 4.30 Tampilan menu untuk membuat objek Sphere... 135
Gambar 4.31 Pembuatan objek 3D Rasi Bintang pada Autodesk 3ds max 2009... 136
Gambar 4.32 Objek 3D Rasi Bintang menggunakan Teknik Proyeksi Perspektif dengan Transformasi Pemutaran... 137
Gambar 4.33 Objek 3D Rasi Bintang menggunakan Teknik Proyeksi Perspektif dengan Transformasi Penskalaan... 138
Gambar 4.34 EfekAlphapadaAdobe Flash CS5... 139
Gambar 4.35Stagepada halaman bantuan... 140
xviii
Gambar 4.40 Halaman Menu Utama...
Gambar 4.41 Halaman Menu Rasi Bintang... 154
Gambar 4.42 Halaman Pengertian... 154
Gambar 4.43 Halaman Sejarah... 155
Gambar 4.44 Halaman Zodiak... 155
Gambar 4.45 Halaman Zodiak (aquarius)... 156
Gambar 4.46 Halaman Visualisasi... 156
Gambar 4.47 Halaman Visualisasi (aquarius)... 157
Gambar 4.48 HalamanAbout Me... 157
Gambar 4.49 HalamanHelp... 158
Gambar 4.50 Diagram Aplikasi Sudah Dapat Memvisualisasikan Rasi Bintang Zodiak... 167
Gambar 4.51 Diagram kemudahan menjalankan program... 168
Gambar 4.52 Diagram tampilan program secara keseluruhan... 169
Gambar 4.53 Diagram pemilihan warna dalam aplikasi... 170
Gambar 4.54 Diagram kesan animasi, teks, suara dan gambar yang ditampilkan... 171
Gambar 4.55 Diagram kejelasan materi yang diberikan... 172
Gambar 4.56 Diagram kelengkapan informasi yang diberikan... 173
xix
Lampiran 1 Wawancara... 163
Lampiran 2 Kuiseoner Evaluasi... 165
Lampiran 3 Tabel Bahan-Bahan Aplikasi... 175
Lampiran 4 Daftar Istilah... 179
1 1.1 Latar Belakang
Komputer pada masa sekarang ini memiliki banyak kegunaan, baik itu di bidang bisnis, ilmu pengetahuan, dan hiburan. Sejalan dengan itu perkembangan komputer melaju dengan cepat, baik perangkat keras (hardware) ataupun perangkat lunak (software). Informasi ilmu pengetahuan merupakan salah satu informasi yang dapat disajikan oleh komputer. Salah satu bidang yang mendapat dampak cukup berarti dari perkembangan teknologi saat ini adalah bidang pendidikan, dimana teknologi informasi dan komunikasi telah banyak digunakan dalam proses belajar mengajar sehingga mutu pendidikan pun berjalan seiring dengan perkembangan teknologi.
Rasi bintang atau konstelasi adalah gugusan atau sekelompok bintang yang tampak berhubungan membentuk suatu konfigurasi khusus, yang terlihat oleh manusia dari bumi. Zodiak merupakan rasi bintang yang terletak di garis ekliptika yaitu jalur semu Matahari mengelilingi Bumi. Rasi-rasi itu adalah Aries, Taurus, Gemini, Cancer, Leo, Virgo, Libra, Scorpio, Sagitarius, Capricorn, Aquarius, dan Pisces. (Wisesa, 2010)
Di Indonesia hanya terdapat tempat penelitian astronomi yaitu Planetarium di Jakarta. Tempat ini, merupakan sarana untuk masyarakat (terutama untuk anak-anak Sekolah Dasar) dalam belajar dan mengetahui lebih jauh tentang ilmu astronomi. Untuk itu, anak-anak yang gemar terhadap astronomi dapat mudah mencari pengetahuan ke tempat ini. Sayangnya, tempat ini hanya dapat dinikmati oleh anak-anak di pulau Jawa saja. Hal ini menyebabkan anak-anak di daerah luar pulau Jawa cukup sulit dan jauh untuk menjangkau tempat ini.
Pengetahuan tentang astronomi sudah diajarkan di tingkat sekolah dasar khususnya di kelas 6. Sesuai dengan Kurikulum Tingkat Satuan Pendidikan (KTSP), terdapat materi pelajaran Sains IPA yang membahas tentang Bumi dan Alam Semesta dimana materi tersebut dibahas di kelas 6 SD. Materi ini membahas tentang pemahaman konsep tata surya beserta sifat dan keadaan benda langit termasuk rasi bintang. Oleh karena itu, untuk menunjang pelajaran di Sekolah Dasar akan lebih baik bila orang tua memperkenalkan sejak dini tentang pengetahuan astronomi khususnya mengenai rasi bintang sebagai ilmu pengetahuan alam. Hal ini bertujuan untuk memberikan kepekaan kepada anak agar dapat mengenal dan menghargai alam semesta dan isinya.
BINTANG BERBASIS MULTIMEDIA (STUDI KASUS : PLANETARIUM JAKARTA)”
1.2 Rumusan Masalah
Berdasarkan latar belakang tersebut dapat dirumuskan bahwa permasalahan yang ada adalah:
1. Bagaimana merancang suatu aplikasi multimedia yang dapat membantu pengguna dalam mendapatkan informasi tentang rasi bintang khususnya mengenai 12 macam rasi bintang atau yang disebut dengan zodiak berikut dengan penjelasannya.
2. Bagaimana membuat tampilan visualisasi rasi bintang khususnya mengenai 12 macam rasi bintang (zodiak) berupa objek secara tiga dimensi berbasis multimedia dengan mentransformasikan objek nyata ke layar dua dimensi menggunakan teknik proyeksi perspektif.
3. Bagaimana membuat aplikasi pembelajaran tentang rasi bintang khususnya rasi bintang zodiak yang mudah digunakan bagi siswa khususnya siswa SD kelas 6 sehingga mudah dipelajari dan dipahami.
1.3 Batasan Masalah
1. Perancangan aplikasi ini berisikan visualisasi rasi bintang dalam bentuk animasi interaktif yang dibuat secara animasi tiga dimensi dengan mengambil studi kasus di Planetarium Jakarta.
2. Dari 88 macam kumpulan rasi bintang yang ada, peneliti hanya mengenalkan mengenai konfigurasi 12 rasi bintang yang biasa disebut zodiak berikut dengan deskripsinya, disebabkan zodiak merupakan kumpulan rasi bintang yang sudah umum dikenal masyarakat.
3. Perangkat ajar multimedia ini dibuat dengan menggunakan software seperti Adobe Flash CS5, Adobe Photoshop CS5, Adobe Director 11, Autodesk 3Ds Max 2009, Ulead Video Studio 10 dantool-toolpendukung lainnya yang telah disesuaikan dalam pembuatan media “CD Interaktif” ini.
4. Teknik 3D yang digunakan pada aplikasi ini yaitu teknik proyeksi perspektif dan pada animasinya menggunakan teknik transformasi 3D dengan proses pemutaran dan penskalaan.
5. Teknik 2D yang digunakan pada aplikasi ini adalah teknik animasi inbetweeningyaitu dengan menentukan posisi awal dan posisi akhir objek, lalu menghitung posisi objek yang baru, menghapus objek pada posisi semula, dan menggambar objek pada posisi yang baru hingga objek berada pada posisi akhir yang dituju.
Animasi motion shape merupakan animasi mengubah bentuk dari bentuk yang satu ke bentuk lainnya. Sedangkan, jenis animasi 3D yang digunakan pada aplikasi ini adalah animasi kamera target.
7. Proses Rendering pada aplikasi ini menggunakan Shader yaitu sebuah tambahan yang digunakan dalam 3D software tertentu dalam proses special rendering.
1.4 Tujuan Penelitian
Berdasarkan uraian latar belakang, maka tujuan penyusunan skripsi ini adalah:
a. Menghasilkan sebuah aplikasi visualiasi mengenai rasi bintang yang dapat memvisualisasikan objek rasi bintang khususnya 12 macam rasi bintang (zodiak) secara animasi tiga dimensi, dimana objek rasi bintang zodiak yang digambarkan secara tiga dimensi tersebut merupakan bentuk transformasi dari gambar dua dimensi.
b. Membuat aplikasi visualiasi mengenai rasi bintang yang dapat memvisualisasikan animasi objek rasi bintang zodiak secara dua dimensi berikut dengan keterangan gambarnya.
1.5 MANFAAT PENELITIAN 1.5.1 Bagi Planetarium Jakarta
Manfaat yang dapat diambil oleh pihak Planetarium Jakarta dari adanya penelitian ini antara lain:
1. Membantu dalam menyampaikan informasi kepada masyarakat umum mengenai gugusan rasi bintang yang ada di galaksi bimasakti ini khususnya mengenai 12 rasi bintang.
2. Meningkatkan peranan Planetarium sebagai pusat informasi tata surya khususnya di daerah Jakarta dan sekitarnya.
3. Memiliki aplikasi Visualisasi Rasi Bintang berbasis Multimedia sebagai alternatif penyampaian informasi.
1.5.2 Bagi Pengguna
Manfaat yang dapat diambil bagi pengguna dari penelitian ini antara lain: 1. Dapat membantu pelajar yang sedang mempelajari materi Sains IPA
tentang Bumi dan Alam Semesta khususnya rasi bintang.
2. Mempermudah dalam mencari penjelasan dan informasi mengenai rasi bintang.
3. Dapat menjadi acuan dalam proses pembelajaran mengenai benda-benda langit khususnya rasi bintang.
1.5.3 Bagi Peneliti
1. Memahami materi tentang rasi bintang yang ada di galaksi bima sakti khususnya mengenai 12 rasi bintang.
2. Memahami secara teoritis dan teknis tentang pembuatan aplikasi Visualisasi Rasi Bintang berbasis Multimedia pada Planetarium Jakarta. 3. Menerapkan ilmu-ilmu yang telah diperoleh selama kuliah terutama dalam
bidang multimedia khususnya mata kuliah Animasi dan 3D Animasi dan Modelling, Multimedia, Desain Komunikasi Visual, dan Interaksi Manusia dan Komputer.
1.6 Metode Penelitian
Atas dasar metode penelitian yang digunakan pada penelitian ini, maka terdapat langkah-langkah penelitian yang digunakan oleh peneliti di antaranya adalah:
1. Pemilihan bidang, topik atau judul penelitian merupakan tahap pemilihan awal penelitian.
2. Identifikasi kebutuhan objektif (latar belakang) penelitian, perumusan masalah, serta perumusan tujuan dan manfaat penelitian.
3. Studi literatur dan studi pustaka guna mencari teori/konsep yang dapat digunakan sebagai landasan teori pada penelitian ini.
5. Metode pengembangan aplikasi multimedia pada penelitian ini menggunakan Multimedia Development Life Cycle (Luther,1994) yang memiliki 6 tahap yaitu Konsep, Perancangan, Pengumpulan bahan, Pembuatan, Pengujian dan Distribusi. Alasan peneliti menggunakan metode pengembangan multimedia menurut Luther di antaranya adalah: 1. Aplikasi mengenai Visualisasi Rasi Bintang Berbasis Multimedia ini
merupakan aplikasi multimedia berskala kecil, dikarenakan jumlah rasi bintang yang peneliti gunakan hanya 12 rasi bintang dari 88 rasi bintang. Karena Luther karakteristiknya cocok untuk aplikasi skala kecil dan penelitian ini berskala kecil, maka dari itu peneliti memakai metodologi Luther. (Sutopo, 2011)
2. Perbandingan Karakteristik Metodologi Pengembangan Multimedia: a. Pada metodologi Luther, urutan tahapannya tidak harus
dilakukan secara berurutan namun dapat saling bertukar posisi. Akan tetapi tahap konsep yang merupakan tahap awal Luther harus tetap dikerjakan pertama kali. Hal ini sangatlah berbeda dengan metode pengembangan multimedia menurut Vaughan dan Dasbazt dimana urutan tahapannya harus dilakukan secara berurutan. (Binanto, 2010)
peneliti rancang ini tidak menggunakan perencanaan biaya. Jadi, metodologi Vaughan tidak cocok digunakan pada aplikasi ini. c. Pada metodologi pengembangan multimedia menurut Dasbazt,
terdapat tahap pertimbangan desain dimana dalam tahap ini dilakukan perancangan database. Sedangkan dalam aplikasi yang peneliti rancang ini tidak menggunakan perancangan database. (Dastbaz, 2003)
6. Pengolahan dan analisis data untuk memberi arti dan makna pada data dan berguna untuk memecahkan masalah dalam penelitian yang sudah dirumuskan.
7. Penarikan dan penyusunan kesimpulan bertujuan untuk memberikan penafsiran terhadap analisis data.
1.7 Sistematika Penulisan
Dalam penelitian ini, pembahasan yang peneliti sajikan terbagi dalam lima bab, yang secara singkat akan diuraikan sebagai berikut:
BAB I PENDAHULUAN
Bab ini membahas tentang latar belakang, perumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, dan sistematika penelitian.
BAB II LANDASAN TEORI
penjelasan tentang piranti lunak yang dipakai dan gambaran umum tentang rasi bintang khususnya mengenai 12 macam rasi bintang (zodiak).
BAB III METODE PENELITIAN
Bab ini berisi tentang metode penelitian yang digunakan, baik metode pengumpulan data yang berhubungan dengan topik yang akan dibahas maupun metode pengembangan multimedia yang digunakan untuk mengembangkan sistem aplikasi ini.
BAB IV HASIL DAN PEMBAHASAN
Dalam bab ini membahas mengenai hasil analisis dan perancangan dari aplikasi yang sudah dibuat oleh peneliti.
BAB V PENUTUP
11 2.1 Multimedia
2.1.1 Definisi Multimedia
Menurut Turban dkk, multimedia adalah kombinasi dari paling sedikit dua media input atau output dari data, media ini dapat berupa audio (suara, musik), animasi, video, teks, grafik, dan gambar. (Suyanto, 2003)
Menurut Hofstetter, multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggunakan link dan tool yang memungkinkan pemakai menggunakan navigasi, berinteraksi, berkereasi dan berkomunikasi. Dalam definisi ini terkandung empat komponen penting multimedia di antaranya (Suyanto, 2003):
1. Harus ada komputer yang mengkoordinasikan apa yang dilihat dan didengar, yang berinteraksi dengan kita.
2. Harus adalinkyang menghubungkan kita dengan informasi.
3. Harus ada alat navigasi yang memadu kita, menjelajah jaringan informasi yang saling terhubung.
dalamverbal fromatau bentuk verbal, misalnya menggunakan teks kata-kata yang tercetak atau terucapkan. Sedangkan ‘gambar’ adalah materinya disajikan dalam
pictorial from atau bentuk gambar yang menggunakan grafik statis (termasuk ilustrasi, grafik, foto, dan peta) atau menggunakan grafik dinamis (termasuk animasi dan video). (Mayer, 2009)
Dari berbagai macam pengertian tentang multimedia di atas, dapat dilihat bahwa multimedia dibentuk dari penggabungan beberapa elemen, berupa gambar bergerak (animasi/video), suara (audio), gambar (grafik), dan teks ke dalam suatu produksi bertingkat yang berbasis komputer dan dijalankan secara interaktif. 2.1.2 Sejarah Perkembangan Multimedia
Istilah multimedia berawal dari teater, bukan komputer. Pertunjukan yang memanfaatkan lebih dari satu medium seringkali disebut pertunjukan multimedia. Pertunjukan multimedia mencakup monitor video, synthesized band, dan karya seni manusia sebagai bagian dari pertunjukan. Sistem multimedia dimulai pada akhir 1980-an dengan diperkenalkannya Hypercardoleh Apple pada tahun 1987, dan pengumuman oleh IBM pada tahun 1989 mengenai perangkat lunak Audio Visual Connection (AVC) dan video adhapter card bagi PS/2. Sejak permulaan tersebut, hampir setiap pemasok perangkat keras dan lunak melompat ke multimedia. Pada tahun 1994, diperkirakan ada lebih dari 700 produk dan sistem multimedia di pasaran. (Suyanto, 2003)
Scanned Text : t dapat dibaca oleh
Text elektronik (e komputer dan di wordprocessing.
: teks cetak hasil pindai (scan) oleh scanner seh eh komputer.
Gambar 2.2ScannedText
(electronic text), yaitu teks yang dapat langsung d dikirim secara elektronis melalui jaringan conto g.
Gambar 2.3ElectronicText
ehingga
g dibaca
Ada beberapa format grafik
Joint Photograpic
Joint Photogr terkompresi, diguna JPEG menggunakan
PSD
PSD merupa menyimpan file y menggunakan ekstens
ik yang digunakan peneliti antara lain :
apic Experts Group(JPEG)
ograpic Experts Group(JPEG) merupakanformatg nakan untuk menampilkan foto dan gambar. Fo anfileekstensi .JPG.
Gambar 2.7JPEGImage
upakan format yang digunakan Photoshop yang telah dibuat dan dimanipulasi. File tensifile .PSD
Gambar 2.8PSDImage
matgrafik Format
Grapic Interchan
Merupakan Compuserve.Image
2.1.3.3 Suara (Audio) Suara berarti “perka dari bisikan sampai teriaka dibagi menjadi:
1. Infrasound0Hz 2. Pendengaran ma 3. Ultrasound20K 4. Hypersound1GHz Suara merupakan sa dalam pembuatan aplikasi y umum dan sering digunakan 1. Waveform Audio dapat dimanipul produksi wavefor sampel per deti digitizer juga bi
ange File(GIF)
n format file terkompresi yang dikembangkan geGIF menggunakanfileekstensi .GIF.
Gambar 2.9GIFImage
rkataan” memiliki makna dalam bahasa apa saja, iakan (Vaughan, 2006). Berdasarkan frekuensi,
Hz–20 Hz
manusia 20Hz–20 KHz 0KHz–1 GHz
GHz–10 THz
salah satu objek multimedia yang sangat bermanf i yang berbasis multimedia. Beberapa format suara
an yaitu:
dio, merupakan formatfile audioyang berbentuk di pulasi dengan perangkat lunak PC multimedia. Ku
bunyi mempunyai waveform (bentuk gelombang) yang menggambarkan frekuensi dan amplitudo. Waveform audio digitizer menangkap bunyi dengan membuatkan sample bentuk gelombang ribuan kali per detik, lalu sample bunyi itu disimpan di harddisk komputer dengan file yang biasanya memiliki ekstensi .wav, yang berartiwaveform
2. MPEG Audio Layer 3 (MP3), merupakan format file audio yang menggunakan suatu codec untuk melakukan encoding atau decoding suatu rekaman musik. MP3 dapat memadatkanaudio track dalam CD menjadifileyang berukuran kecil denganbandwidthlebih sedikit dan dapat ditransfermelaluiinternettanpa mengurangi kualitas aslinya. 2.1.3.4 Animasi
Animasi adalah membuat presentasi statis menjadi hidup. Animasi merupakan perubahan visual sepanjang waktu dan memberi kekuatan besar pada proyek multimedia. Animasi sebenarnya objek yang bergerak melintasi atau masuk atau keluar dalam layar. Dengan animasi, serangkaian imagedapat diubah secara perlahan dan sangat cepat, satu sesudah yang lain sehingga tampak berpadu ke dalam ilusi visual gerak dan dapat juga digabungkan dengan suara. (Vaughan, 2004).
3. FLV (FlashVideo)
Flash Video (FLV) adalah bentuk format file yang digunakan untuk mengirimkan data video melalui internet dengan menggunakan Adobe Flash Player. Di dalam Flash Video berisi file SWF (Shock Wave File).
2.1.4 Tujuan Penggunaan Multimedia
Multimedia dapat digunakan untuk bermacam-macam bidang pekerjaan, tergantung dari kreatifitas untuk mengembangkannya. Setelah mengetahui defenisi dari multimedia serta elemen-elemen multimedia yang ada, serta aplikasi-aplikasi yang saat ini digunakan pada bidang kehidupan manusia, maka dapat diketahui bahwa tujuan dari penggunaan multimedia adalah sebagai berikut (Sutopo, 2004):
1. Multimedia dalam penggunaannya dapat meningkatkan efektivitas dari penyampaian suatu informasi.
2. Penggunaan multimedia dalam lingkungan dapat mendorong partisipasi, keterlibatan serta eksplorasi pengguna tersebut.
2.2 Visualisasi
Visualisasi (visualization) adalah penampilan informasi yang bersifat komplek ke dalam bentuk visual (gambaran) (Chapman, 2004). Visualisasi adalah merupakan sebutan lain dari grafika komputer, rekayasa dalam pembuatan gambar, diagram atau animasi untuk penampilan suatu informasi. Secara umum, visualisasi dalam bentuk gambar baik yang bersifat abstrak ataupun nyata telah dikenal sejak awal dari peradaban manusia. Pada saat ini visualisasi telah berkembang dan banyak dipakai untuk keperluan ilmu pengetahuan, rekayasa, visualisasi desain produk, pendidikan, multimedia interaktif, kedokteran, dan lain-lain. Visualisasi tiga dimensi merupakan bentuk visual objek yang menggunakan koordinat x, y, dan z sehingga memungkinkan untuk melihat sudut pandang objek secara lebih nyata, berbeda dengan visualisasi dua dimensi yang hanya menggunakan koordinat x dan y.
2.2.1 Pemodelan 3D
Gambar 2
Proses pemodelan 3D beberapa tahapan untuk pem sebagai objek dasar, metoda gerakan objek sesuai dengan
G
Adapun tujuan dan proses yang akan dijelaskan
Motion Capture / Mode model objek yang akan
2D 3D
r 2.16Perbandingan Penampilan Objek 2D dan 3D
n 3D membutuhkan perancangan yang dibagi de pembentukannya. Seperti objek apa yang ingin dib
toda pemodelan objek 3D, pencahayaan dan an gan urutan proses yang akan dilakukan.
Gambar 2.17Proses Pemodelan 3D
an fungsi dari masing-masing bagian tersebut a an sebagai berikut:
odel 2D, yaitu langkah awal untuk menentukan b an dibangun dalam bentuk 3D. Dalam tahap ini p
2D 3D
D
dengan ibentuk animasi
t adalah
bentuk
proses
penentuan objek 2D memiliki pengertian bahwa objek 2D yang akan dibentuk merupakan dasar pemodelan 3D.
Dasar Metode Modelling 3D, Ada beberapa metode yang digunakan untuk pemodelan 3D. Ada jenis metode pemodelan objek yang disesuaikan dengan kebutuhannya seperti dengan nurbs dan poligon. Modeling poligon merupakan bentuk segitiga dan segiempat yang menentukan area dari permukaan sebuah karakter. Setiap poligon menentukan sebuah bidang datar dengan meletakkan sebuah jajaran poligon sehingga kita bisa menciptakan bentuk-bentuk permukaan. Untuk mendapatkan permukaan yang halus, dibutuhkan banyak bidang poligon. Bila hanya menggunakan sedikit poligon, maka objek yang didapat akan terbagi sejumlah pecahan poligon. Sedangkan Modeling dengan NURBS (Non-Uniform Rational Bezier Spline) merupakan metode paling populer untuk membangun sebuah model organik. Kurva pada Nurbs dapat dibentuk dengan hanya tiga titik saja. Dibandingkan dengan kurva poligon yang membutuhkan banyak titik (verteks) metode ini lebih memudahkan untuk dikontrol. Satu titik CV (Control vertex) dapat mengendalikan satu area untuk proses tekstur.
Field Rendering, Field Rendering sering digunakan untuk mengurangi strobing effect yang disebabkan gerakan cepat dari sebuah objek dalam renderingvideo.
Shader, Shader adalah sebuah tambahan yang digunakan dalam 3D software tertentu dalam proses spesial rendering. Biasanya shader diperlukan untuk memenuhi kebutuhan spesial effect tertentu seperti lighting effects,atmosphere,fogdan sebagainya.
Texturing, Proses texturing ini untuk menentukan karakterisik sebuah materi objek dari segi tekstur. Texturekemudian bisa digunakan untuk meng-create berbagai variasi warna pattern, tingkat kehalusan/kekasaran sebuah lapisan objek secara lebih detail.
Image dan Display, Merupakan hasil akhir dari keseluruhan proses dari pemodelan. Biasanya objek pemodelan yang menjadi output adalah berupa gambar untuk kebutuhan koreksi pewarnaan, pencahayaan, atau visual effect yang dimasukkan pada tahap tekstur pemodelan.
2.2.2 Teknik Penampilan Realita
Dalam menggambarkan objek secara realistis pada layar tampilan, terdapat sejumlah teknik yang harus dipelajari di antaranya adalah (Simamarta, 2007) :
cahaya seringkali sangat dekat dengan objek sehingga teknik proyeksi tidak mungkin dilaksanakan lagi.
Proyeksi Perspektif, pada proyeksi perspektif ketebalan dan kedalaman dapat ditunjukkan dengan cara memperkecil ukuran dari objek-objek yang terletak lebih jauh.
Intensity Cues, adalah suatu teknik penampilan kedalaman dengan memberikan intensitas yang lebih tinggi pada garis-garis yang lebih dekat dengan pengamat.
Teknik Arsiran, memanfaatkan sumber cahaya sintetis untuk menunjukan kedalaman bentuk yang sesungguhnya dari suatu objek.
Dalam aplikasi ini, peneliti menggunakan proyeksi perspektif. 2.2.3 Transformasi
Transformasi objek 3D dilakukan untuk memperlihatkan realita dari objek yang ditinjau. Transformasi 3D juga dikenal dengan Transformasi Afin yang terdiri atas penggeseran, penskalaan, pemutaran, danshearing: (Simamarta, 2007)
Penggeseran : sembarang titik pada bidang xyz bisa digeser ke sembarang tempat dengan menambahkan besaran pada arah sumbu x, y, dan sumbu z.
Penskalaan : proses untuk memperbesar atau memperkecil gambar. Penskalaan bisa dilaksanakan ke arah x saja, ke arah y saja, ke arah z saja, atau kombinasi dari ketiga-tiganya.
Shearing:shearing pada objek 3D lebih lengkap dibandingkanshearingpada objek 2D karena shearing di sembarang titik pada sepasang sumbu bisa dilaksanakan pada sumbu ketiga.
Dalam aplikasi ini, menggunakan transformasi jenis penskalaan dan pemutaran.
2.2.4 Modifikasi Objek 2D menjadi Objek 3D
Pada dasarnya setiap objek 3D merupakan kumpulan dari beberapa objek 2D yang saling berhubungan dan membentuk sistem tertentu. Untuk modifikasi objek 2D menjadi objek 3D, 3Ds Max mempunyai beberapa fasilitas antara lain adalahLathe,Extrude,Loft, danTerrain. (Saeba, 2008)
Modifier Lathe dipergunakan untuk memodifikasi objekshape menjadi objek benda putar.
Extrudedipergunakan untuk memberikan ketebalan objekshapes,baik berupa kurva terbuka maupun kurva tertutup.
Loftdipergunakan untuk memodifikasi objekshapemenjadi objek 3D dengan menentukan path dan shape. Prinsip kerja modifier ini adalah meng-extrude shapemengikuti path sehingga akan membentuk suatu objek 3D.
Terrain dipergunakan untuk membuat suatu permukaan lahan berdasarkan kontur yang sudah dibuat dalam 3Ds Max.
2.3 Multimedia Interaktif
melibatkan keikutsertaan pemakai untuk memberi perintah, mengendalikan, dan memanipulasi. Thorn mengajukan enam kriteria untuk menilai multimedia interaktif (Thorn, 1995). Kriteria penilaian yang pertama adalah kemudahan navigasi. Sebuah program harus dirancang sesederhana mungkin sehingga pembelajar bahasa tidak perlu belajar komputer lebih dahulu. Kriteria yang kedua adalah memiliki kandungan kognisi yang bersifat memperoleh pengetahuan dan memanipulasi pengetahuan melalui aktivitas mengingat, menganalisis, memahami, menilai, menalar, dan membayangkan. Kriteria yang ketiga adalah mengandung pengetahuan dan adanya presentasi informasi. Kedua kriteria ini adalah untuk menilai isi dari program itu sendiri, apakah program telah memenuhi kebutuhan pembelajaran si pembelajar atau belum. Kriteria keempat adalah integrasi media di mana media harus mengintegrasikan aspek dan ketrampilan bahasa yang harus dipelajari. Untuk menarik minat pembelajar program harus mempunyai tampilan yang artistik dan estetika, hal ini merupakan kriteria yang kelima. Kriteria penilaian yang terakhir adalah fungsi secara keseluruhan. Program yang dikembangkan harus memberikan pembelajaran yang diinginkan oleh pembelajar. Sehingga pada waktu seorang selesai menjalankan sebuah program dia akan merasa telah belajar sesuatu. (Nandi, 2006)
2.4 Flowchart
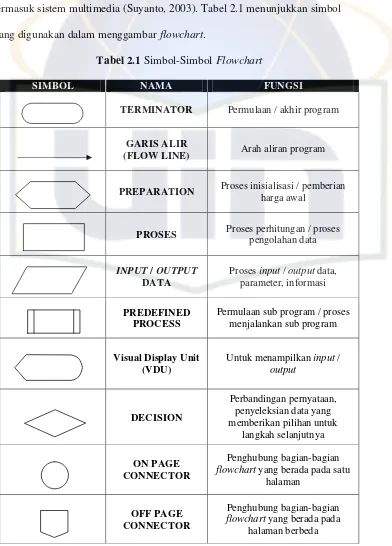
Flowchartadalah penggambaran tahapan proses dari suatu sistem termasuk sistem multimedia (Suyanto, 2003). Tabel 2.1 menunjukkan simbol yang digunakan dalam menggambarflowchart.
Tabel 2.1Simbol-SimbolFlowchart
SIMBOL NAMA FUNGSI
TERMINATOR Permulaan / akhir program
GARIS ALIR
(FLOW LINE) Arah aliran program
PREPARATION Proses inisialisasi / pemberian harga awal
PROSES Proses perhitungan / proses pengolahan data
INPUT/OUTPUT DATA
Prosesinput/outputdata, parameter, informasi
PREDEFINED PROCESS
Permulaan sub program / proses menjalankan sub program
Visual Display Unit (VDU)
Untuk menampilkaninput/ output flowchartyang berada pada satu
halaman
OFF PAGE CONNECTOR
Penghubung bagian-bagian flowchartyang berada pada
2.5 STD (State Transition Diagram)
STD adalah sebuah model tingkah laku yang bertumpu pada definisi dari serangkaian keadaan suatu sistem dengan menggambarkan keadaannya serta kejadian yang menyebabkan sistem mengubah keadaan. STD juga menunujukkan bahwa aksi (seperti aktivasi proses) diambil sebagai akibat dari suatu kejadian khusus. Notasi yang digunakan pada state transition diagram adalah state dan perubahan state. Ada beberapa notasi yang digunakan dalam state transition diagram, yaitu (Pressman, 2002):
1. Keadaan Sistem
Setiap kotak mewakili suatu keadaan dimana sistem mungkin berada didalamnya. State disimbolkan dengan simbol segi empat.
SimbolState:
2. Perubahan Sistem
Untuk menghubungkan satu keadaan dengan keadaan lain. Simbol ini digunakan jika sistem memiliki transisi dalam perilakunya, maka hanya suatu keadaan dapat berubah menjasi kedaan tertentu.
Simbol TransitionState: 3. Kondisi dan Aksi
ini adalah sebuah gambaran dari kondisi dan aksi yang ditampilkan disebelah anak panah yang menghubungkan dua keadaan.
2.6 Struktur Navigasi
Terdapat lima cara untuk mendesain aliran aplikasi multimedia, yaitu menggunakan struktur linier, struktur menu, struktur hierarki, jaringan, dan hibrid. (Suyanto, 2003)
1. Struktur Linier
Struktur yang paling sederhana dalam mendesain aliran aplikasi multimedia adalah struktur linier. Untuk menampilkan informasi atau isi apalikasi multimedia dengan meng-klik mouse maka muncul layar berikutnya. Lalu dapat maju (next) atau mundur kembali (back) untuk menampilkan aplikasi multimedia yang sesuai kebutuhan.
Gambar 2.18Struktur Navigasi Linier 2. Struktur Menu
Struktur kedua adalah struktur menu, dimana objek dalam menu dapat diwujudkan dalam garis-garis hypertex, grafik, audio, video, dan animasi atau kombinasi dari kelima objek tersebut. Ketika memilih sebuah objek pada menu,
Kondisi Aksi
Keadaan 1
maka objek yang terhubung akan muncul dan tampil pada layar. Sedangkan untuk memilih menu yang lain cukup meng-klik menu yang diinginkan.
Gambar 2.19Struktur Navigasi Menu 3. Struktur Hierarki
Struktur hierarki merupakan struktur seperti tangga atau pohon. Masing-masing objek menyediakan sebuah menu pilihan yang menonjolkan lebih banyak menu dengan banyak pilihan. Tidak ada batas ukuran atau jumlah menu dan sub bab menu yang dapat dimiliki dalam sebuah struktur hierarki.
Gambar 2.20Struktur Navigasi Hierarki 4. Struktur jaringan
mengklik mouse yang minimum. Dengan rancangan menggunakan struktur jaringan, memungkinkan untuk melakukan 3 klik dan apa yang diinginkan dapat tercapai.
Gambar 2.21Struktur Navigasi Jaringan 5. Struktur Kombinasi
Merupakan perancangan aliran aplikasi multimedia dengan menggunakan lebih dari satu struktur seperti linier, menu, hierarki, dan jaringan.
Gambar 2.22Struktur Navigasi Kombinasi
2.7 Interaksi Manusia dan Komputer
digunakan untuk menunjuk kepada kemampuan yang dimiliki oleh piranti lunak atau program aplikasi yang mudah dioperasikan, dan dapat membantu menyelesaikan suatu persoalan dengan hasil yang sesuai dengan keinginan pengguna sehingga pengguna merasa betah dalam mengoperasikan program tersebut.
Schneiderman (1992) mengemukakan delapan aturan yang dapat digunakan sebagai petunjuk dasar yang baik dalam merancang suatu user interface. Delapan aturan ini disebut dengan Eight Golden Rules of Interface Design,yaitu:
1. Konsistensi
Konsistensi dilakukan pada urutan tindakan, perintah, dan istilah yang digunakan padaprompt, menu, serta layar bantuan.
2. Memungkinkan pengguna untuk menggunakanshortcut
Ada kebutuhan dari pengguna yang sudah ahli untuk meningkatkan kecepatan interaksi, sehingga diperlukan singkatan, tombol fungsi, perintah tersembunyi, dan fasilitas makro.
3. Memberikan umpan balik yang informatif
4. Merancang dialog untuk menghasilkan suatu penutupan
Urutan tindakan sebaiknya diorganisir dalam suatu kelompok dengan bagian awal, tengah, dan akhir. Umpan balik yang informatif akan memberikan indikasi bahwa cara yang dilakukan sudah benar dan dapat mempersiapkan kelompok tindakan berikutnya.
5. Memberikan penanganan kesalahan yang sederhana
Sedapat mungkin sistem dirancang sehingga pengguna tidak dapat melakukan kesalahan fatal. Jika kesalahan terjadi, sistem dapat mendeteksi kesalahan dengan cepat dan memberikan mekanisme yang sedehana dan mudah dipahami untuk penanganan kesalahan.
6. Mudah kembali ke tindakan sebelumnya
Hal ini dapat mengurangi kekuatiran pengguna karena pengguna mengetahui kesalahan yang dilakukan dapat dibatalkan sehingga pengguna tidak takut untuk mengeksplorasi pilihan-pilihan lain yang belum biasa digunakan.
7. Mendukung tempat pengendali internal (internal locus of control) Pengguna ingin menjadi pengontrol sistem dan sistem akan merespon tindakan yang dilakukan pengguna daripada pengguna merasa bahwa sistem mengontrol pengguna. Sebaiknya sistem dirancang sedemikan rupa sehingga pengguna menjadi inisiator daripada responden.
8. Mengurangi beban ingatan jangka pendek
2.8 Storyboard
Gambaran dari scene, bentuk visual perancangan, audio, gambar, keterangan dan narasi untuk suara akan dibuat pada perancangan storyboard. Hasil dari perancangan storyboard akan menjadi acuan dalam pembuatan tampilan pada tahap pembuatan. Storyboard merupakan serangkaian sketsa (gambaran kartun) dibuat berbentuk persegi panjang yang menggambarkan suatu urutan (alur cerita) elemen-elemen yang diusulkan untuk aplikasi multimedia (Suyanto, 2003).
Terdapat beberapa macam versi pembuatan storyboard, namun dapat dikenali dua macam cara yang sangat berbeda. Pertama, menurut Halas (1991), storyboard merupakan rangkaian gambar manual yang dibuat secara keseluruhan sehingga menggambarkan suatu cerita. Sedangkan versi kedua, storyboard merupakan dekripsi dari setiap scene yang secara jelas menggambarkan objek multimedia serta perilakunya. Gambar 2.23 menunjukkan suatu form storyboard untuk aplikasi multimedia.
STORYBOARD
Modul : ………..
Halaman : ………..
NamaFile : ……….. Frame : ………..
Gambar : ………..
Video : ………..
Audio : ………..
Navigasi : ………..
Notes : ………... ...
2.9 Software Authoring 2.9.1 Adobe Flash CS 5
Adobe Flash CS5 (bentuk dari Macromedia Flash MX) adalah perangkat lunak aplikasi untuk pembuatan animasi yang digunakan pada web dengan beberapa macam animasi, suara, animasi interkatif, dan lain-lain. Selain itu, dengan Adobe Flash CS5 juga dapat membuat movie kartun dan aplikasi web interaktif yang memungkinkan pengguna dapat berinteraksi langsung dengan aplikasiwebyang telah dibuat. (Sutopo, 2004)
Adobe Flash CS5 biasa digunakan untuk membuat kontrol navigasi, animasi logo hinggamovieyang cukup panjang yang juga disertai suara dan juga action script, action script di sini digunakan sebagai kontrol navigasi sehingga moviebersifat interaktif dengan pengguna.
Gambar 2.24Area KerjaAdobe Flash CS5 Menu Bar
Timeline
Property Inspector
Stage Action Panel
Library Panel Color Mixer
Area kerjaAdobe Flash CS5:
1. Menu Bar, berisi kumpulan instruksi atau perintah yang digunakan dalam Flash, letaknya di bawahTitle Bar.
2. Timeline Panel, panel yang digunakan untuk pengaturan layer, timing objek, pengaturan panjang atau lamanya durasi darimovieyang dibuat. 3. Tools Box, berisi tool-tool yang mempunyai fungsi-fungsi tersendiri
untuk berbagai keperluan seperti desain, editing, dan pengaturan gambar atau objek.
4. Properties Panel, panel yang menampilkan informasi-informasi yang berkaitan dengan objek yang sedang aktif seperti gambar, teks, stage, dsb.
5. Stage, merupakan halaman kerja yang digunakan untuk menempatkan berbagai macam objek flash yang akan ditampilkan.
6. Action Panel, panel yang digunakan untuk menuliskan beberapa baris scriptdengan menggunakan bahasa pemrograman ActionScript.
2.9.2 Adobe Director 11
Area kerjaAdobe Director 11:
1. Menu Bar, berisi kelompok menu untuk mengakses perintah, sub menu dan kotak dialog.
2. Tool Palette, berisi tool-tool untuk membuat bentuk teks, tombol, dan memberi warna.
3. Stage, tampilan untuk menunjukan hasil tata letak objek pada waktu (frame) tertentu.
4. Score, untuk mengatur urutan objek yang akan tampil agar sesuai cerita. 5. Cast Member, untuk menampung objek apa saja yang siap dan bisa
ditampilkan.
6. Property Inspector, untuk mengatur sifat/parameter yang ada pada objek. Setiap objek mempunyai keistimewaan sendiri.
Gambar 2.25Area Kerja padaAdobe Director 11
Property Inspector
Toolpalle te
Score
Stage Cast Member
2.9.3 Adobe Photoshop CS 5
Adobe Photoshopadalah perangkat lunak editor citra buatan Adobe Sistem yang dikhususkan untuk pengeditan foto/gambar dan pembuatan efek. Perangkat lunak ini banyak digunakan oleh fotografer digital dan perusahaan iklan sehingga dianggap sebagai pemimpin pasar (market leader) untuk perangkat lunak pengolah gambar. Versi kedelapan aplikasi ini disebut dengan nama Photoshop CS (Creative Suite), versi sembilan disebutPhotoshop CS2, versi sepuluh disebut Adobe Photoshop CS3, versi sebelas adalah Adobe Photoshop CS4, dan versi terakhir adalahAdobe Photoshop CS5.
Gambar 2.26Area Kerja padaAdobe Photoshop CS5 Area kerjaAdobe Photoshop CS5:
1. Menu Bar, jajaran penawaran perintah berupa menu yang terorganisir berdasarkan kelompok dan topiknya.
Pallete Control Jendela Kerja
Tool Box
2. Tool Box, sekumpulan alat-alat yang siap digunakan untuk mengedit, memodifikasi, maupun memanipulasi.
3. Jendela Kerja, merupakan tampilanfileyang sedang dibuka.
4. Pallete Control, kotak control yang berfungsi untuk mengetahui detail pekerjaan yang sedang dikerjakan.
2.9.4 Adobe After Effects CS3 Professional
Adobe After Effects adalah salah satu perangkat lunak untuk keperluan efek visual yang telah menjadi standar dan paling populer dalam dunia grafis (motion graphics). After Effects banyak digunakan oleh praktisi periklanan dan dunia pertelevisian untuk menghasilkan grafis yang menarik. Adobe After Effects adalah softwarebuatan Adobe, seperti Photoshop, Illustrator dan Premiere. After Effectssaling melengkapi untuk kebutuhan animasi,video editing,webdan grafis. Adobe After Effects merupakan aplikasi grafis dengan format bitmap. Dengan format bitmapmaka perlakuan kita pada filesumber (source) harus disesuaikan, karena jika file bitmapdiperbesar ukurannya maka akan terlihat kasar dan pecah. (Hendratman, 2009:1)
Area kerja Adobe After Effects CS3 Professional (selengkapnya akan ditampilkan pada Gambar 2.19) :
1. Menu Bar, berisi kelompok instruksi atau perintah-perintah yang digunakan dalamAfter Effects.
3. Layar Preview, untuk melihat hasil animasi yang dibuat.
4. Timeline, untuk mengendalikan timing animasi yaitu mengatur kapan objek yang mulai/ masuk dan selesai/ keluar.
Gambar 2.27Area Kerja padaAdobe After Effects CS3 Professional 2.9.5 Autodesk 3D Max 2009
Autodesk 3ds Max sebelumnya 3D Studio MAX saja, adalah suatu program standar visualisasi (modelling dan animasi) dan paket rendering yang dikembangkan oleh Autodesk Media dan Entertainment berbasis Windows. Memiliki kemampuan model, arsitektur plugin yang fleksibel dan dapat digunakan pada platform Windows Microsoft. Hal ini dapat digunakan oleh pengembang permainan video, studio TV komersial dan studio visualisasi
Timeline
Area kerjaAutodesk 3Ds Max 2009:
1. Menu bar : menu utama program yang terdiri dari menu-menu turunan. Semua perintah di 3DSMAX dapat diakses lewat sini.
2. Window/Crossing selection toggle : toggle antara perintah selection windowataucrossing
3. Snap tools: berbagai macam fungsisnap
4. Command panels : menu perintah : create, modify, hierarchy, motion, displaydanutilities. Panel ini merupakan panel utama untuk membuat dan mengedit objek
5. Objek categories: turunan daricommand panels 6. Rollout: turunan dari objekcategories
7. Active viewport: daerah kerja yang dibagi berdasarkan sudut pandang. 8. Viewport navigation controls : fungsi-sungsi modifikasi viewport : pan,
zoom
9. Animation playback controls: fungsi kontrol animasi 10. Animation keying controls: fungsikeyframeanimasi
11. Absolute/Relative coordinate toggle and coordinate display : fungsi tampilan koordinat objek
12. Prompt line and status bar: tampilan status dari objek terseleksi
13. MAXScript mini-listener : command line untuk memasukkan perintah dalam MAXScript
16. Main toolbar : Toolbar utama yang berisi tombol-tombol yang sering diakses
2.9.6 Ulead Video Studio 11
Ulead Video Studio adalah salah satu perangkat lunak video editing yang menyediakan pilihan terbanyak pada fungsi perekaman serta digunakan menangkap klip gambar. Program ini memiliki beragam fasilitas, di antaranya kemudahan dalam proses capturing dari video digital ataupun analog dan kemudahan dalam pengeditan video, seperti mengatur, menyusun, memotong ataupun menambahkan klip.
Gambar 2.29Area KerjaUlead Video Studio 11 Step Toolbar
Galery Menu
Toolbar
Jog Slider
Storyboar d View
Navigation Toolbar Timelin
Area kerjaUlead Video Studio 11:
1. Menu Toolbar : terdiri dari file menu, edit menu, clip menu, dan tool menu.
2. Galery: thumbnaildari file movie, video, efek atau image yang sudah di uploadkegalery.
3. Step Toolbar: terdiri dari tujuh langkah untuk mencapturedan mengedit. 4. Storyboard View: tempat untuk memasukkan video/clip dan menyusunnya
menjadi sebuah cerita.
5. Timeline View: untuk melihat video/clip dalam tampilan secara linear. 6. Navigation Toolbar : tombol-tombol yang digunakan untuk memainkan
filemovie yang sedang diedit.
2.10 Penelitian Sejenis
Sebagai acuan dalam menyusun skripsi ini, peneliti tidak hanya terpaku dari sumber yang ada pada buku maupun media elektronik lain. Skripsi lain tentang aplikasi pembelajaran yang sebelumnya sudah pernah dibuat menjadi pertimbangan dan acuan untuk menghasilkan aplikasi yang lebih baik lagi.
1. Judul : Visualisasi Tiga Dimensi Pada Pembelajaran Bimasakti Untuk Kelas VII SMP (Suatu Studi Kasus Di MTS MIFTAHUSSALAM TANGERANG)
Kelemahan
Pada aplikasi tentang visualisasi pembelajaran bimasakti ini hanya menekankan pada 3D Max dan Macromedia Flash sebagai software untuk membuat pembelajaran ini.
Pengguna hanya melihat keseluruhan tampilan objek tiga dimensi berupa video animasi.
Perangkat lunak yang digunakan
Macromedia Flash Pro 8,Ulead VideoStudio 10, Adobe Audition 2.0, Adobe Photoshop CS, 3DS Max 7, Cool Edit Pro 2.1
Kelemahan
Pengguna hanya melihat keseluruhan tampilan objek secara dua dimensi.
Tidak ada audio pada aplikasi ini. Perangkat lunak
yang digunakan
Macromedia Flash Pro 8, Adobe Photoshop CS
Hasil
Keunggulan
Kelemahan
Pada aplikasi ini hanya menekankan pada Macromedia Flash MX 6.0 sebagai software untuk membuat pembelajaran ini.
Pengguna hanya melihat keseluruhan tampilan objek secara dua dimensi.
Perangkat lunak yang digunakan
Macromedia Flash MX 6.0, Adobe Photoshop CS
2.11 Rasi Bintang
2.11.1 Pengertian Rasi Bintang
Suatu rasi bintang atau konstelasi adalah sekelompok bintang yang tampak berhubungan membentuk suatu konfigurasi khusus. Dalam ruang tiga dimensi, kebanyakan bintang yang diamati tidak memiliki hubungan satu dengan lainnya. Akan tetapi, dapat terlihat seperti berkelompok pada bola langit malam. Sepanjang sejarah, telah dikelompokkan bintang-bintang yang tampak berdekatan menjadi rasi-rasi bintang. Ada beberapa susunan rasi bintang yang tidak resmi dan sudah dikenal luas oleh masyarakat, tetapi tidak diakui oleh para ahli astronomi atau Himpunan Astronomi Internasional. Susunan ini dikenal dengan nama asterisma.
hari di bumi Indonesia ini, akan berbeda dengan apa yang orang lain lihat di belahan bumi Eropa sana.
Himpunan Astronomi Internasional telah membagi langit menjadi 88 rasi bintang resmi dengan batas-batas yang jelas, sehingga setiap arah hanya dimiliki oleh satu rasi bintang saja. Pada belahan bumi utara, kebanyakan rasi bintangnya pada tradisi Yunani, yang diwariskan melalui abad pertengahan dan mengandung simbol-simbol zodiak. (Wisesa, 2010)
2.11.2 Sejarah Pemetaan Langit dan Rasi Bintang
Sejarah pemetaan langit ini yang bias dicatat bahwa bangsa Mesopotamia (10.000 – 3.300 SM) mengenal 60 rasi bintang (termasuk 12 rasi Zodiak). Babylonia Assyiria (2.900 SM – 600 SM) mengenal 31 rasi (17 atau 18 zodiak). China pada abad 5 SM dikenal ada 40 rasi bintang (28 zodiak), sementara antara 370 –270 SM didata 1.464 bintang yang terbagi dalam 284 rasi bintang. Namun, pada abad 7 Masehi justru jumlah bintang yang didata hanya 1.350 bintang yang terbagi dalam 25 rasi bintang (13 di belahan langit utara dekat Kutub Utara, 12 di dekat ekuator langit).
Beda dengan yang lainnya, peta langit pada budaya Inca, Amazonia, Maya, Aztec (America) cenderung berpedoman pada jalur Bimasakti (Milky Way). Bukan tempat bergesernya Matahari, Bulan, dan planet (sekitar lingkaran ekliptika). Yang tercatat bahwa pendataan mereka telah ada sejak sekitar tahun 3.114 SM.
dari hasil Ptolemy). Disempurnakan Gerardus Mercator (pakar geografi dari Finlandia) dalam bentuk bola langit. Bayer (Jerman) menambah 12 rasi, dimana rasi Centaurus sangat luas, yang saat ini sudah dibagi 2 yaitu Centaurus dan Crux (Lintang Pari).
Sementara tahun 1661 Jakop Bartch (Jerman) menambah rasi Camelopardalis, Augustine Royer (Perancis) tahun 1679 menambah rasi Monoceros sekaligus menegaskan pembagian antara Centaurus dan Crux. Havelius menambah 7 rasi antara tahun 1687 – 1690, Lacaille setelah mengembara ke Tanjung Harapan tahun 1750 menambah lagi 14 rasi bintang. Pada akhirnya sekarang dikenal ada 88 rasi bintang (IAU, 1928).
2.11.3 Zodiak
Dari banyak rasi bintang yang ada, terdapat 12 rasi yang dikenal dengan nama Zodiak. Zodiak ini dikenal oleh bangsa Babilonia sejak abad 2000 SM. Dari zodiak inilah selanjutnya kita mengenal pembagian nama bintang berdasarkan kelahirannya. Dua belas rasi tersebut, adalah Aries, Taurus, Gemini, Cancer, Leo, Virgo, Libra, Scorpio, Sagitarius, Capricorn, Aquarius, dan Pisces.
Dipercaya awal mula konsep ini berasal dari peradaban Lembah Sungai Eufrat kemungkinan hanya dengan enam rasi, Taurus, Cancer, Virgo, Scorpio, Capricornus, dan Pisces, yang kemudian dipecah menjadi 12 karena penampakan tahunan 12 kali bulan purnama pada bagian-bagian berurutan dari sabuk tersebut. Di bola langit terdapat garis khayal yang disebut dengan lingkaran ekliptika. Jika diamati dari bumi, semua benda tatasurya (planet, bulan dan matahari) beredar di langit mengelilingi lingkaran ekliptika. Keistimewaan dari keduabelas zodiak dibanding rasi bintang lainnya adalah semuanya berada di wilayah langit yang memotong lingkaran ekliptika. Jadi dapat disimpulkan zodiak adalah semua rasi bintang yang berada disepanjang lingkaran ekliptika.
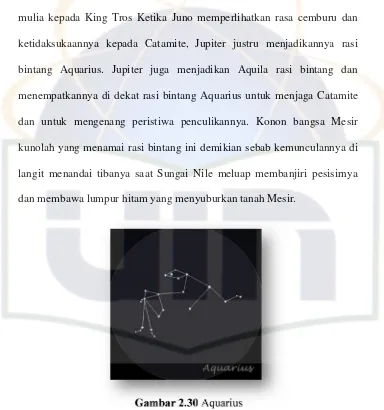
2.11.3.1 Macam-macam Zodiak 1. Aquarius
Aquarius atau pembawa air merupakan salah satu dari 88 rasi bintang dilangit. Dalam zodiak individu yang memiliki bintang ini terlahir pada tanggal 20 Januari hingga 18 februari yaitu ketika matahari ada pada bintang Aquarius.
mulia kepada King ketidaksukaannya ke bintang Aquarius. menempatkannya di dan untuk mengena kunolah yang menam langit menandai tiba dan membawa lumpur
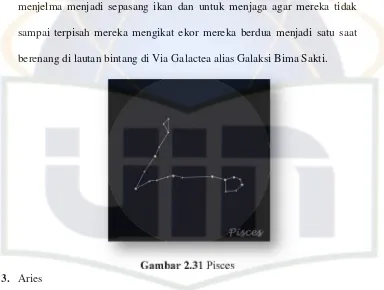
2. Pisces
Pisces (ikan) Aquarius di sebelah merupakan lambang pisces identik deng melambangkan air. D terlahir pada tangga ada pada bintang Pis
g Tros Ketika Juno memperlihatkan rasa cemburu kepada Catamite, Jupiter justru menjadikannya
. Jupiter juga menjadikan Aquila rasi bintang di dekat rasi bintang Aquarius untuk menjaga Cat enang peristiwa penculikannya. Konon bangsa M
amai rasi bintang ini demikian sebab kemunculann ibanya saat Sungai Nile meluap membanjiri pesis
pur hitam yang menyuburkan tanah Mesir.
Gambar 2.30Aquarius
Penjelmaan menyerang Olympus menjelma menjadi s sampai terpisah mer berenang di lautan bi
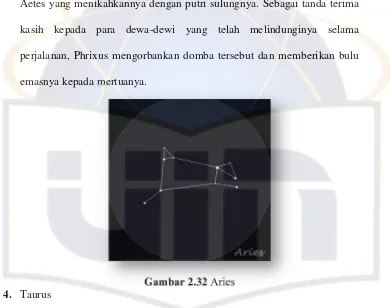
3. Aries
Aries sang dom berada antara Pisces zodiak individu yang hingga 19 April, keti
Berasal dari dom menyelamatkan putr mati oleh ayahnya, Domba tersebut mem ereka mengikat ekor mereka berdua menjadi satu bintang di Via Galactea alias Galaksi Bima Sakti.
Gambar 2.31Pisces
domba adalah salah satu dari rasi bintang zodiak, ces di sebelah barat dan Taurus di sebelah timur. D
yang memiliki bintang Aries terlahir pada 21 M etika matahari ada pada bintang Aries.
pontus >— laut). S Aetes yang menikahk kasih kepada para perjalanan, Phrixus emasnya kepada mer sebelum diculik, be bertengkar mempere Barat. Itu berarti dia
. Sesampainya di Colchis Phrixus diterima oleh ahkannya dengan putri sulungnya. Sebagai tanda te ara dewa-dewi yang telah melindunginya se s mengorbankan domba tersebut dan memberikan
ertuanya.
lmaan Jupiter saat menculik Princess Europa, putri dan Queen Telephassa. Princess Europa, beberapa
bermimpi ada dua orang wanita, Timur dan B erebutkan dirinya, yang diakhiri dengan kemena dia harus meninggalkan tanah kelahirannya untuk
ke barat. Dia tidak banteng jinak di ant Europa terpikat ole punggungnya. Tak Princess Europa me daerah barat di seki Jupiter menampakka dalam wujud rajaw mereka: Minos, Rhad
5. Gemini
Rasi bintang anak dari dewa Zeus dingin, berada antar sebelah timur, deng sebelah utara, serta M
k bersedia. Akhirnya Jupiter sendiri menjelma me antara ternak peliharaan yah Princess Europa. Pri oleh kejinakan banteng tersebut dan duduk di Tak disangka banteng tersebut kemudian mela
menyeberangi lautan sampe ke Crete dan sejak sa ekitarnya menyandang namanya. Sesampainya di kkan wujud aslinya sebelum menikahi Princess Eu jawali emas. Tiga putra dilahirkan dari perkim
hadamanthys, dan Sarpedon. a Monoceros dan Canis Minor di sebelah selatan. Da
Zodiak, individu yang memiliki bintang Gemini, terlahir pada 21 Mei hingga 21 Jun, ketika matahari ada pada bintang Gemini.
6. Cancer
Cancer berukur kepiting besar yang Lenna. Rasi bintang Leo di sebelah timur di sebelah selatan. Da terlahir pada tangga bintang Cancer.
Kepiting raks membunuh Hercules Eurystheus of Myc berkepala sembilan da payah memerangi Hy mencapit kakinya, dihancurkannya tubuh
Gambar 2.34Gemini
rukuran kecil dan redup. Rasi bintang ini melamban ng dibunuh oleh Hercules saat terjadi perang Hyd ng Cancer berada di antara Gemini di sebelah bara ur, Lynx di sebelah utara, serta Canis Minor dan Hy . Dalam zodiak individu yang memiliki bintang ca
gal 22 juni hingga 22 Juli, ketika matahari ada
aksasa yang dikirim oleh Juno untuk membantu Hy les yang sedang melaksanakan tugas keduanya dari
ycaena, yaitu memusnahkan Hydra, monster be n dari rawa-rawa Lerna. Etika Hercules sedang ber i Hydra tiba-tiba dirasakannya ada sesutu benda a, ternyata seekor kepiting raksasa. Dengan tubuh kepiting tersebut. uno merasa kecewa k