PERANCANGAN APLIKASI PEMBELAJARAN BERBANTUAN
KOMPUTER BERBASIS MULTIMEDIA
SKRIPSI
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar
Sarjana Komputer
MUHAMMAD RAJIB
0 3 1 4 0 1 0 3 3
PROGRAM STUDI STRATA 1 ILMU KOMPUTER
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN APLIKASI PEMBELAJARAN BERBANTUAN KOMPUTER BERBASIS MULTIMEDIA
Kategori : SKRIPSI
Nama : MUHAMMAD RAJIB
Nomor Induk Mahasiswa : 031401033
Program Studi : SARJANA (S1) ILMU KOMPUTER
Departemen : ILMU KOMPUTER
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Oktober 2009
Komisi Pembimbing :
Pembimbing 2 Pembimbing 1
Drs. Haluddin Panjaitan Prof. Dr. Muhammad Zarlis
NIP. 19460309 1979021001 NIP. 19570701 1986011003
Diketahui/Disetujui oleh
Departemen Ilmu Komputer FMIPA USU Ketua,
PERNYATAAN
PERANCANGAN APLIKASI PEMBELAJARAN BERBANTUAN KOMPUTER BERBASIS MULTIMEDIA
SKRIPSI
Saya mengakui bahwa skripsi ini adalah hasil karya saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Oktober 2009
MUHAMMAD RAJIB
PENGHARGAAN
Alhamdulillah penulis ucapkan kepada Sang Khaliq Allah SWT yang melimpahkan rahmat dan karunia-Nya sehingga skripsi ini berhasil diselesaikan dalam waktu yang telah ditetapkan.
Ucapan terima kasih penulis sampaikan kepada Bapak Prof. Dr. Muhammad Zarlis dan Drs. Haluddin Panjaitan selaku pembimbing I dan II pada penyelesaian skripsi ini yang telah memberikan panduan serta penuh kepercayaan kepada penulis untuk menyempurnakan skripsi ini. Panduan ringkas dan padat serta profesional telah diberikan kepada penulis sehingga penulis dapat menyelesaikan skripsi ini. Ucapan terima kasih juga ditujukan kepada Ketua dan Sekretaris Program Studi S-1 Ilmu Komputer FMIPA USU Bapak Prof. Dr. Muhammad Zarlis dan Bapak Syahriol Sitorus, S.Si, MIT., Dekan dan Pembantu Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara, semua dosen dan pegawai pada Program Studi S-1 Ilmu Komputer FMIPA USU, rekan-rekan mahasiswa Ilmu Komputer serta semua pihak yang telah membantu dan memberi masukan kepada penulis.
Akhirnya, tidak terlupakan penulis menghaturkan jazakumullah khairan
katsiran kepada ayahanda dan ibunda tercinta serta seluruh keluarga tersayang serta
ABSTRAK
DESIGNING OF COMPUTER-AIDED INSTRUCTION SOFWARE IN MULTIMEDIA-BASED
ABSTRACT
DAFTAR ISI
1.2 Perumusan Masalah 2
1.3 Batasan Masalah 2
1.4 Tujuan Penelitian 3
1.5 Manfaat Penelitian 3
1.6 Metode Penelitian 4
1.7 Sistematika Penulisan 4
Bab 2 Tinjauan Teori 6
2.1. Pembelajaran Berbantuan Komputer 6
2.1.1 Pengertian Pembelajaran Berbantuan Komputer 7
2.1.2 Penerapan Pembelajaran Berbantuan Komputer 8
2.1.3 Jenis Pembelajaran Berbantuan Komputer 8
2.1.3.1 Tutorial 8
2.1.3.2 Latih dan Praktik 9
2.1.3.3 Simulasi 9
2.1.3.4 Permainan (Game) 10
2.1.3.5 Pemecahan Masalah 10
2.1.3.6 Inquiry 10
2.1.3.7 Informasional 10
2.1.4 Kriteria Pembelajaran Berbantuan Komputer yang Baik 10 2.1.5 TahapanPengembangan Pembelajaran Berbantuan Komputer 11
2.1.5.1 Menentukan Kebutuhan dan Tujuan 11
2.1.5.2 Mengumpulkan Sumber Daya 12
2.1.5.3 Mempelajari Materi 12
2.1.5.4 Menghasilkan Gagasan 13
2.1.5.8 Memprogram Pelajaran 15
2.1.5.9 Membuat Materi yang Mendukung 16
2.1.5.10 Mengevaluasi dan Menijau Kembali 16
2.1.6 Kelebihan dan Kekurangan Pembelajaran Berbantuan
Komputer 17
2.1.6.1 Kelebihan Pembelajaran Berbantuan Komputer 17 2.1.6.2 Kekurangan Pembelajaran Berbantuan Komputer 18
2.2 Multimedia 18
2.2.1 Definisi Multimedia 18
2.2.2 Lalu Lintas Multimedia 19
2.2.3 Integrasi Teks, Gambar, Grafik, Suara, Animasi dan Video 19
2.2.4 Penerapan Multimedia 20
2.2.5 Kendala Implementasi Multimedia 21
2.2.6 Pengujian Berbasis Multimedia 21
2.3 Macromedia Flash Professional 8 22
2.3.1 Area Kerja Flash 24
2.3.2 Konsep Dasar Flash 26
2.3.2.1 Animasi 26
2.3.3 Menu Controller 29
2.3.3.1 Library 29
2.3.3.2 Control Panel 30
2.3.3.3 ActionScript 30
2.3.3.4 Mouse Event 34
2.3.3.5 Keyboard Event 35
2.4 Barisan dan Deret Aritmatika 35
2.4.1 Barisan Aritmatika 35
2.4.2 Suku Tengah Barisan Aritmatika 37
2.4.3 Deret Aritmatika 38
2.4.4 Sisipan pada Barisan dan Deret Aritmatika 39
Bab 3 Perancangan Aplikasi 42
3.1 Diagram Pohon 42
3.2 Diagram Aliran Data (DAD) 43
3.3 FlowChart 46
3.4 Perancangan Tampilan 50
3.4.1 Tampilan Utama 50
3.4.2 Menu Home 51
3.4.3 Menu Profil 51
3.4.4 Menu Materi 52
3.4.5 Menu Latihan 53
3.5 Storyboard 57 3.6 Metode Pembelajaran Aplikasi Barisan dan Deret Aritmatika 57 3.7 Metodologi Pengembangan Aplikasi Perangkat Lunak Pembelajaran 58
3.7.1 Perencanaan 58
3.7.2 Perancangan 59
3.7.3 Pengembangan 59
3.7.4 Evaluasi 59
3.7.5 Implementasi 60
3.7.6 Pemeliharaan 60
Bab 4 Implementasi 61
4.1 Implementasi 61
4.2 Persiapan Teknis 61
4.3 Tampilan Aplikasi 62
4.3.1 Tampilan Loading 62
4.3.2 Tampilan Selamat Datang 62
4.3.3 Tampilan Utama 63
4.3.4 Tampilan Menu Home 64
4.3.5 Tampilan Menu Profil 65
4.3.6 Tampilan Menu Materi 66
4.3.7 Tampilan Menu Latihan 77
4.3.8 Tampilan Menu Keluar 80
4.4 ActionScript 81
4.4.1 ActionScript untuk Tampilan Layar 82
4.4.2 ActionScript Stop 82
4.4.3 ActionScript Navigasi Frame 83
4.4.4 ActionScript Navigasi Scene 83
4.4.5 ActionScript Pada Prosedur Latihan 84
4.4.6 ActionScript Keluar 88
4.5 Pengujian program 88
Bab 5 Penutup 93
5.1. Kesimpulan 93
5.2. Saran 94
DAFTAR TABEL
Halaman
Tabel 2.1 Beberapa Tipe Data ActionScript 32
Tabel 2.2 Operator Aritmatika 32
Tabel 2.3 Operator Assignment 32
Tabel 2.4 Operator Bitwise 33
Tabel 2.5 Operator Logika 33
Tabel 2.6 Operator Miscelanous (Lain-lain) 33
Tabel 3.1 Simbol-simbol FlowChart 47
DAFTAR GAMBAR
Halaman
Gambar 2.1 Area Kerja Macromedia Flash Professional 8 26
Gambar 2.2 Penggunaan Animasi Frame per Frame 27
Gambar 2.3 Penggunaan Animasi Tweening 28
Gambar 3.1 Diagram Pohon Aplikasi Pembelajaran 43
Gambar 3.2 Diagram Konteks Aplikasi Pembelajaran 43
Gambar 3.3 DAD Level 1 untuk Aplikasi Pembelajaran Barisan dan Deret
Aritmatika 44
Gambar 3.4 DAD Level 2 untuk Home 44
Gambar 3.5 DAD Level 2 untuk Profil 45
Gambar 3.6 DAD Level 2 untuk Materi 45
Gambar 3.7 DAD Level 2 untuk Latihan 46
Gambar 3.8 FlowChart Aplikasi Pembelajaran Barisan dan Deret Aritmatika 48
Gambar 3.9 FlowChart pada Menu Latihan 49
Gambar 3.10 Rancangan Tampilan Utama Aplikasi 50
Gambar 3.11 Rancangan Tampilan Menu Home 51
Gambar 3.12 Rancangan Tampilan Menu Profil 52
Gambar 3.13 Rancangan Tampilan Menu Materi 52
Gambar 3.14 Rancangan Tampilan Penyampaian Materi 53
Gambar 3.15 Rancangan Tampilan Pertanyaan untuk Memulai Latihan 54 Gambar 3.16 Rancangan Tampilan Input Nama untuk Memulai Latihan 54
Gambar 3.17 Rancangan Tampilan Soal Latihan 55
Gambar 3.18 Rancangan Tampilan Hasil Latihan 55
Gambar 3.19 Rancangan Tampilan Grafik Nilai 56
Gambar 3.20 Rancangan Tampilan Menu Keluar 56
Gambar 3.21 Metode Pembelajaran Aplikasi Barisan dan Deret Aritmatika 57 Gambar 3.22 Metodologi Pengembangan Aplikasi Perangkat Lunak Pembelajaran 58
Gambar 4.1 Tampilan Loading 62
Gambar 4.2 Tampilan Selamat Datang 63
Gambar 4.3 Tampilan Utama Aplikasi 64
Gambar 4.4 Tampilan Menu Home 65
Gambar 4.5 Tampilan Menu Profil 66
Gambar 4.6 Tampilan Menu Materi 67
Gambar 4.7 Tampilan Awal Materi Suku Tengah 68
Gambar 4.8 Tampilan Lanjutan Materi Suku Tengah 69
Gambar 4.9 Tampilan Contoh Soal 1 pada Materi Suku Tengah 70
Gambar 4.14 Tampilan Contoh Soal 3 (Suku Pertama) 75
Gambar 4.15 Tampilan Contoh Soal 3 (Suku Tengah) 76
Gambar 4.16 Tampilan Contoh Soal 3 (Suku Terakhir) 76
Gambar 4.17 Tampilan Pertanyaan untuk Memulai Latihan 77
Gambar 4.18 Tampilan Input Nama untuk Memulai Latihan 78
Gambar 4.19 Tampilan Soal Latihan 78
Gambar 4.20 Tampilan Hasil Latihan 79
Gambar 4.21 Tampilan Grafik Hasil Latihan 80
Gambar 4.22 Tampilan Pertanyaan untuk Keluar dari Aplikasi 81
Gambar 4.23 ActionScript untuk Tampilan Layar 82
Gambar 4.24 ActionScript Stop 82
Gambar 4.25 ActionScript Navigasi Frame 83
Gambar 4.26 ActionScript Navigasi Scene 83
Gambar 4.27 ActionScript Prosedur Awal Latihan 84
Gambar 4.28 ActionScript untuk Jawaban Benar 85
Gambar 4.29 ActionScript untuk Jawaban Salah 85
Gambar 4.30 ActionScript untuk Tombol Selanjutnya pada Menu Latihan 86
Gambar 4.31 ActionScript untuk Hasil Latihan 87
ABSTRAK
DESIGNING OF COMPUTER-AIDED INSTRUCTION SOFWARE IN MULTIMEDIA-BASED
ABSTRACT
BAB 1
PENDAHULUAN
1.1Latar Belakang
Seiring dengan perkembangan teknologi dewasa ini, sebagian besar sekolah-sekolah
yang ada di Indonesia khususnya di daerah perkotaan telah banyak yang
memanfaatkan media komputer sebagai alat bantu dalam proses belajar mengajar.
Pembelajaran Berbantuan Komputer atau Computer Aided Instruction yang
biasa disingkat dengan CAI merupakan suatu sistem pembelajaran dan pengajaran
yang mendayagunakan perangkat komputer sebagai alat bantu dalam proses belajar
mengajar. Computer Aided Instruction adalah pengembangan dari teknologi informasi
terpadu yang saling mendukung yakni pencitraan, audio, video dan komunikasi
(interaktif) yang dikemas dengan sebutan teknologi multimedia. Sedangkan
multimedia dapat didefinisikan sebagai kombinasi dari teks, foto, seni grafis, suara,
animasi, dan elemen-elemen video yang dimanipulasi secara digital. (Vaughan, 2004,
hal: 2). Pendayagunaan perangkat komputer dalam menunjang proses belajar
mengajar baik itu oleh guru maupun siswa secara personal sangat diperlukan didalam
menujang pemahaman para siswa untuk memahami teori yang dipaparkan.
Proses belajar mengajar yang komunikatif, efektif dan efisien mutlak
dibutuhkan untuk mencapai tujuan pendidikan yang ideal, yakni menghasilkan
siswa-siswi yang memahami konsep pelajaran yang disampaikan dan kegunaannya pada
Pada penyusunan skripsi ini, penulis merancang aplikasi pembelajaran
berbantuan komputer berbasis multimedia dengan studi kasus barisan dan deret
aritmatika. Barisan dan deret aritmatika merupakan salah satu bahan ajar untuk mata
pelajaran matematika. Biasanya untuk pelajaran yang satu ini para siswa kurang
bahkan tidak menunjukkan minatnya karena memang untuk pelajaran ini tingkat
kesulitannya cukup tinggi. Untuk itu penulis berusaha menuangkan pelajaran ini
dalam nuansa multimedia, disini para siswa dapat belajar dengan visual dan efek
sound yang menarik sehingga diharapkan minat siswa untuk pelajaran matematika
khususnya barisan dan deret aritmatika dapat ditingkatkan.
Disamping itu pelajaran barisan dan deret aritmatika juga sering dimasukkan
dalam ujian nasional dan juga sering diterapkan dalam ujian saringan masuk suatu
universitas maupun dalam melamar suatu pekerjaan. Untuk itu diharapkan
penyusunan skripsi ini dapat menjadi alat bantu dalam pembelajaran barisan dan deret
aritmatika.
1.2Perumusan Masalah
Dalam penyusunan skripsi ini penulis menitikberatkan tentang bagaimana rancangan
aplikasi pembelajaran komputer yang dibangun dapat diimplementasikan untuk semua
mata pelajaran yang ada.
1.3Batasan Masalah
Didalam perancangan aplikasi pembelajaran berbantuan komputer, penulis membatasi
masalah-masalah yang akan dibahas, meliputi:
a. Ruang lingkup pembelajaran yang dibahas hanya mata pelajaran barisan dan deret
aritmatika
c. Penyajian materi pada aplikasi CAI ini menggunakan penyajian tutorial linier
yakni menyajikan suatu topik ke topik berikutnya sesuai dengan urutan yang telah
ditetapkan pemrogram.
d. Latihan pada aplikasi CAI hanya berupa pilihan berganda.
e. Penyajian latihan pada aplikasi CAI ini bersifat statis.
f. Pada pembuatan aplikasi pembelajaran penulis akan menggunakan perangkat
lunak Macromedia Flash Professional 8, Adobe Photoshop dan beberapa
perangkat lunak lain yang menunjang pembuatan aplikasi pembelajaran.
1.4Tujuan Penelitian
Tujuan skripsi ini adalah untuk membangun aplikasi pembelajaran berbantuan
komputer yang dapat digunakan secara user friendly.
1.5Manfaat Penelitian
Manfaat yang dapat diambil dari penulisan skripsi ini, meliputi:
a. Dapat dimanfaatkan untuk pembelajaran yang dipakai para guru untuk
mengajarkan mata pelajaran barisan dan deret aritmatika.
b. Dapat dimanfaatkan untuk pembelajaran yang digunakan para siswa dalam
1.6Metode Penelitian
Dalam penulisan skripsi, penulis menggunakan beberapa metode. Metode itu
mencakup:
a. Pembelajaran secara literatur, yakni mempelajari buku-buku referensi yang
berkaitan dengan pembelajaran berbantuan komputer, perangkat lunak
Macromedia Flash dan Adobe Photoshop.
b. Perancangan aplikasi pembelajaran berbantuan komputer.
c. Pengkodean aplikasi pembelajaran dengan Macromedia Flash.
d. Pengujian terhadap aplikasi pembelajaran yang dihasilkan.
1.7Sistematika Penulisan
Sistematika penulisan skripsi ini dibagi dalam lima bab, masing-masing bab diuraikan
sebagai berikut:
BAB I PENDAHULUAN
Bab ini menjelaskan Latar Belakang Pemilihan Judul, Rumusan
Masalah, Batasan Masalah, Tujuan Penulisan, Manfaat Penulisan,
Metode Penulisan dan Sistematika Penulisan.
BAB II TINJAUAN TEORI
Bab ini berisikan penjelasan Pembelajaran Berbantuan
Komputer/Computer Aided Instruction (CAI), penjelasan tentang
Multimedia, konsep-konsep Macromedia Flash Professional 8, dan
BAB III PERANCANGAN APLIKASI
Bab ini membahas analisis perancangan sistem pembelajaran
berbantuan komputer yang meliputi Diagram Pohon, Diagram Aliran
Data, FlowChart, perancangan tampilan dan storyboard.
BAB IV IMPLEMENTASI
Bab ini menjelaskan bagaimana perancangan yang telah dibangun pada
bab III diimplementasikan dengan perangkat lunak Macromedia Flash
Professional 8 yang menggunakan ActionScript 2.0 sebagai bahasa
pemrogramannya.
BAB V PENUTUP
Bab ini berisikan kesimpulan-kesimpulan dari bab-bab sebelumnya,
dan saran-saran yang coba disampaikan penulis guna melengkapi dan
menyempurnakan perancangan aplikasi pembelajaran berbantuan
BAB 2
TINJAUAN TEORI
2.1 Pembelajaran Berbantuan Komputer
Dunia pendidikan terus bergerak secara dinamis, khususnya untuk menciptakan
media, metode dan materi pendidikan yang semakin interaktif dan komprehensif. Para
ahli pendidikan telah mencoba untuk meneliti dan menciptakan metode-metode
belajar yang baru, seperti Cara Belajar Siswa Aktif (CBSA), Cara Belajar Siswa
Mandiri (CBSM) dan Metode Belajar Sempoa. Semuanya itu dirumuskan dengan
tujuan agar siswa dapat lebih mudah dan sederhana untuk mencerna secara logis
materi pendidikan yang sudah ditetapkan.
Perkembangan komputer baik dalam segi kuantitas, kualitas, maupun
teknologinya cenderung sangat pesat belakangan ini. Hal ini menyebabkan semakin
banyaknya jumlah kepemilikan perangkat komputer dengan aplikasi yang bervariasi
pula. Perkembangan komputer yang begitu pesat mengharuskan para pendidik untuk
mengoptimalkan fungsi dan aplikasinya dalam bidang pendidikan. CAI merupakan
salah satu bentuk pemanfaatan komputer tersebut.
Berbagai hasil penelitian menunjukkan bahwa belajar dengan menggunakan
alat bantu komputer dalam bentuk aplikasi CAI ternyata lebih efektif dibanding
dengan alat Bantu lainnya (Herman DS., 1995, Bright, 1983).
Tentu saja agar diperoleh efektivitas belajar yang tinggi sebagaimana
terungkap dalam penelitian tersebut, aplikasi CAI harus dikembangkan dengan benar.
Dengan kata lain, aplikasi CAI yang dibuat secara sembarang atau asal jadi tentunya
direncanakan dengan matang dan mengikuti prinsip-prinsip instruksional.
Perencanaan itu dimulai dengan pemilihan perangkat lunak yang akan digunakan.
Permasalahannya adalah bagaimana seorang pengembang program CAI
memilih perangkat lunak yang sesuai. Perangkat lunak yang dipilih tentunya yang
sudah dikuasainya, apabila belum maka dia akan mempelajarinya. Sedangkan aplikasi
CAI suatu materi pelajaran bidang tertentu sebaiknya dibuat oleh seseorang yang ahli
dalam bidang tersebut dan dalam hal ini adalah guru atau dosen yang bersangkutan.
Salah satu aspek yang memainkan peranan penting dalam kesuksesan
implementasi CAI adalah tersedianya materi ajar elektronik yang dirancang sesuai
dengan kebutuhan. Dengan tersedianya materi ajar tersebut pada berbagai topik dan
juga tingkatan akan sangat membantu guru ataupun dosen dalam proses belajar
mengajar. Bentuk bantuan tersebut dapat berupa penelusuran topik dengan cepat,
kelengkapan sumber belajar, penyimpanan yang kompak serta dapat
memvisualisasikan penjelasan secara interaktif.
2.1.1 Pengertian Pembelajaran Berbantuan Komputer
Pembelajaran Berbantuan Komputer diadopsi dari istilah Computer Aided Instruction
(CAI). Sebenarnya ada banyak istilah lain yang digunakan selain Computer Aided
Instruction, istilah-istilah itu antara lain Computer Based Instruction (CBI), Computer
Assisted Learning (CAL), dan Computer Based Education (CBE).
Pembelajaran Berbantuan Komputer (CAI) terkait langsung dengan
pemanfaatan komputer dalam (kegiatan) pembelajaran didalam dan diluar kelas, baik
secara individu maupun secara kelompok. CAI dapat diartikan sebagai bentuk
pembelajaran yang menempatkan komputer dalam peran guru, dimana siswa
berinteraksi secara langsung dengan komputer dan kontrol sepenuhnya ditangan siswa
2.1.2 Penerapan Pembelajaran Berbantuan Komputer
CAI perlu dilakukan pada situasi-situasi sebagai berikut:
1) biaya dan metode lain (lebih) mahal,
2) keamanan kurang terjamin,
3) materi sangat sulit diajarkan dengan metode lain,
4) praktik siswa secara individual sangat diperlukan,
5) motivasi siswa kurang, dan
6) terdapat kesulitan yang logis dalam pembelajaran konvesional (Wihardjo,
2007, hal: 3)
2.1.3 Jenis Pembelajaran Berbantuan Komputer
CAI dapat dikelompokkan menjadi:
1) tutorial,
2) latih dan praktik,
3) simulasi,
4) permainan,
5) pemecahan masalah, dan
6) informasional. (Lockard et al, 1990:191)
2.1.3.1 Tutorial
Tutorial bertujuan untuk menyampaikan atau menjelaskan materi tertentu, dimana
komputer menyampaikan materi, mengajukan pertanyaan dan memberikan umpan
balik sesuai dengan jawaban siswa.
Dalam menyajikan materi, tutorial dapat dibedakan menjadi tutorial linier dan
tutorial bercabang. Tutorial linier menyajikan suatu topik ke topik berikutnya sesuai
urutan yang telah ditetapkan oleh pemrogram, sehingga siswa tidak dapat memilih
karena siswa harus mempelajari materi yang sama, tutorial linier mengabaikan
perbedaan individu.
Sebaliknya pada tutorial bercabang perbedaan individu diperhatikan dengan
memberikan kebebasan kepada siswa untuk mempelajari materi sesuai keinginan dan
kemampuannya. Penyajian materi dan topik pada tutorial bercabang menyesuaikan
dengan pilihan dan kemampuan siswa.
Dalam hal ini, tutorial bercabang memiliki kelebihan dibanding tutorial linier,
karena:
a) siswa dapat menentukan materi yang akan dipelajari,
b) pembelajaran lebih menarik, kreatif dan fleksibel, dan
c) pembelajaran lebih efektif.
2.1.3.2 Latih dan Praktik
Latih dan praktik dapat diterapkan pada siswa yang sudah mempelajari konsep
(kemampuan dasar) dengan tujuan untuk memantapkan konsep yang telah dipelajari,
dimana siswa sudah siap mengingat kembali atau mengaplikasikan pengetahuan yang
telah dimiliki.
2.1.3.3 Simulasi
Simulasi digunakan untuk memperagakan sesuatu (keterampilan) sehingga siswa
merasa seperti berada dalam keadaan yang sebenarnya. Simulasi banyak digunakan
pada pembelajaran materi yang membahayakan, sulit, atau memerlukan biaya tinggi,
2.1.3.4 Permainan (Game)
Jenis permainan ini tepat jika diterapkan pada siswa yang senang bermain. Bahkan,
jika didesain dengan baik sebagai sarana bermain sekaligus belajar, maka akan lebih
meningkatkan motivasi belajar siswa.
2.1.3.5 Pemecahan Masalah
Pemecahan masalah mirip dengan latih dan praktik, namun dengan tingkat kesulitan
lebih tinggi, karena siswa tidak sekedar mengingat konsep-konsep atau materi dasar,
melainkan dituntut untuk mampu menganalisis dan sekaligus memecahkan masalah.
2.1.3.6 Inquiry
Inquiry adalah suatu pangkalan data yang dapat dikonsultasikan oleh siswa, dimana
pangkalan data tersebut berisi data yang dapat memperkaya pengetahuan siswa.
2.1.3.7 Informasional
Informasional biasanya menyajikan informasi dalam bentuk daftar atau tabel
Informasional menuntut interaksi yang sedikit dari pemakai.
2.1.4 Kriteria Pembelajaran Berbantuan Komputer yang Baik
Northwest Regional Education Laboratory menetapakan 21 kriteria suatu
Pembelajaran Berbantuan Komputer (CAI) dikatakan baik, yaitu:
1) isi harus tepat,
2) memuat nilai pendidikan,
4) bebas dari ras, etnis, seks dan steriotip lainnya,
5) tujuan (pembelajaran) dinyatakan dengan baik,
6) isi sesuai dengan tujuan yang ditetapkan,
7) penyampaian materi jelas,
8) kesesuaian tingkat kesukaran, kesesuaian penggunaan warna, suara dan grafis,
9) kesesuaian tingkat motivasi,
10)menantang kreativitas siswa,
11)umpan balik efektif,
12)kontrol di tangan siswa,
13)materi sesuai dengan pengalaman belajar siswa sebelumnya,
14)materi dapat digeneralisasikan,
15)program harus sempurna,
16)program ditata dengan baik,
17)pengaturan tampilan efektif,
18)pembelajaran jelas,
19)membantu dan memudahkan guru,
20)sesuai dengan perkembangan teknologi komputer,
21)program sudah diujicoba.
2.1.5 Tahapan Pengembangan Pembelajaran Berbantuan Komputer
Terdapat sejumlah metode pengembangan Pembelajaran Berbantuan Komputer (CAI),
satu diantaranya adalah metode yang dikembangkan oleh Alessi dan Trollip. Metode
ini memiliki kelebihan dalam hal pentahapan pengembangan yang demikian rinci.
Metode pengembangan Alessi dan Trollip terdiri dari 10 tahapan pengembangan,
sebagaimana dipaparkan pada bagian berikut:
menyelesaikan pembelajaran. Pertimbangan utama yang mempengaruhi definisi
tujuan adalah pengetahuan masukan dari siswa. Menentukan tujuan itu meliputi
menilai karakteristik dan pembelajaran dari para siswa yang diharapkan.
2.1.5.2 Mengumpulkan Sumber Daya
Material sumber daya terkait dengan pokok materi, pengembangan pembelajaran, dan
sistem pengiriman pembelajaran, dalam hal ini komputer. Sumber daya pokok yang
bermanfaat meliputi buku teks, buku referensi (petunjuk), materi-materi sumber asli,
dan yang paling penting, pengetahuan orang lain di bidang itu. Materi sumber daya
untuk desain pembelajaran meliputi teks mendesain pembelajaran, lembar
storyboarding, materi seni grafik, suatu (perangkat lunak) pengolah kata, dan jika
semua mungkin, orang yang mempunyai pengalaman mendesain pembelajaran.
Sumber daya materi untuk sistem pengiriman meliputi komputer itu sendiri,
manual operasinya, panduan referensi perangkat lunak, dan orang yang
berpengalaman dengan komputer dan perangkat lunak yang diinginkan untuk
digunakan selama pengembangan.
2
2.1.5.3 Mempelajari Materi
Orang yang mengembangkan suatu Pembelajaran Berbantuan Komputer (CAI) akan
menjadi salah satu pakar materi yang harus belajar mengenai desain CAI atau seorang
perancang yang harus belajar materi pembelajaran. Bahkan ketika bekerjasama
dengan seorang pakar materi, perancang harus belajar materi itu. Hingga suatu batas
tertentu, pakar materi akan juga belajar mengenai pembelajaran.
Bagi perancang, mempelajari materi meliputi mewawancarai pakar, membaca
teks dan materi pembelajaran lain, dan biasanya menjadi seorang siswa lagi.
Perancang tidak bisa mengembangkan pembelajaran efektif bila tidak menghadapi
sebelumnysa dengan materi itu. Pemahaman dangkal hanya dapat menghasilkan suatu
pembelajaran dangkal.
2.1.5.4 Menghasilkan Gagasan
Tahap ini terdiri dari curah pendapat (brainstorming) untuk menghasilkan gagasan
kreatif. Membangkitkan gagasan melalui curah pendapat sangat penting, dan
disarankan prosedur ini untuk memberikan harapan gagasan kreatif di dalam proses
pengembangan. Banyak perancang yang tetap tinggal di awal titik ini, ataupun
meluangkan terlalu banyak waktu dengan berusaha untuk sampai pada gagasan yang
sempurna atau lebih sering menyerah dan meneruskan dengan suatu gagasan.
Dengan curah pendapat, perancang dengan bantuan dari lainnya, mengejar
tujuan untuk membangkitkan sebanyak mungkin gagasan, menunda untuk
menghakimi pertimbangan dari kelayakan atau kualitas para siswa sampai suatu waktu
tertentu. Disarankan dengan sungguh-sungguh curah pendapat sebab telah terbukti
menjadi suatu metoda yang memudahkan kreativitas dan dengan cepat menghasilkan
suatu daftar yang akan meliputi beberapa gagasan baik dan menarik.
2.1.5.5 Mendesain Pembelajaran
Hasil curah pendapat adalah suatu daftar panjang gagasan yang mencakup di dalam
hal kualitas dari sangat jelek ke sangat baik. Perancang harus menghapuskan gagasan
yang terburuk dan kemudian mulai mengurutkan, mendetilkan, dan menyuling
gagasan yang baik. Ini dilaksanakan dengan menganalisis tugas dan konsep pada
materi itu.
Dengan mengabaikan sifat alami materi, analisa seperti itu memusatkan pada
evaluasi sepanjang proses, tidak hanya pada bagian akhir. Ini dicerminkan di dalam
model dengan menyertakan kegiatan revisi dan evaluasi secara eksplisit sebagai
bagian dari beberapa tahap. Setelah tahap desain, evaluasi meliputi diskusi dan
tinjauan ulang oleh pakar konsep, para perancang pembelajaran, dan pengguna (klien).
Revisi memerlukan penilaian kembali tujuan, pengumpulan lebih banyak
sumber daya, belajar lebih banyak tentang materi, membangkitkan lebih banyak
gagasan, mengoreksi analisa tugas, mengubah metodologi, dan seterusnya. Setelah
revisi maka evaluasi harus diulangi. Revisi dan evaluasi membentuk suatu siklus yang
mana maju sampai semua bagian terkait disetujui bahwa kualitas adalah cukup untuk
maju kepada tahap yang berikutnya.
2.1.5.6 Membuat Bagan Alir Pelajaran
Suatu bagan alir adalah suatu rangkaian diagram yang menggambarkan operasi
pelaksanaan suatu komputer. Membuat bagan alir adalah penting sebab Pembelajaran
Berbantuan Komputer (CAI) harus interaktif, dan interaksi terbaik dilukiskan sebagai
penyajian visual dari keputusan dan peristiwa. Jika bagan alir tidak meliputi tes yang
nyata dari gambaran mengenai pelajaran perancang, maka perlu meliputi urutan para
siswa.
Bagan alir meliputi informasi tentang kapan komputer akan menggambar atau
menganimasi gambar, apa yang terjadi ketika siswa melakukan kesalahan, dan kapan
pelajaran berakhir. Pembuatan bagan alir bisa dilakukan di dalam sejumlah detil yang
bermacam-macam. Untuk penerapan skripsi ini, penulis hanya melaksanakan
metodologi yang lebih sederhana (tutorial, latihan, dan tes), penulis
merekomendasikan bagan alir sederhana untuk memberi suatu ikhtisar menyangkut
urutan dan lingkup pelajaran. Untuk metodologi yang lebih kompleks seperti simulasi
dan game pembelajaran penulis merekomendasikan bagan alir lebih terperinci yang
2.1.5.7 Memajang Storyboard Secara Tertulis
Pembuatan storyboard adalah proses menyiapkan pajangan tekstual dan gambar
sehingga user akan sesuai di dalam keterbatasan pajangan dari komputer perancang.
Jika bagan alir melukiskan urutan dan keputusan dari suatu pelajaran, storyboard
melukiskan materi dan presentasinya. Tahap ini meliputi merencanakan (drafting)
tujuan pembelajaran nyata yang akan disampaikan kepada siswa, seperti presentasi
informasi, pertanyaan, umpan balik, petunjuk, gambar, dan animasi.
Dalam posisi ini draft pelajaran secara tertulis harus secara hati-hati dievaluasi
dan ditinjau. Adalah penting untuk menggunakan lebih dari pakar materi dan para
perancang pembelajaran untuk tinjauan ulang ini. Material perlu juga dilihat oleh para
siswa potensial dan para orang tua tidak banyak mengetahui tentang materi itu. Ini
membongkar kerancuan, kebingungan atau materi yang hilang, dan materi yang terlalu
mudah atau juga terlalu sukar.
2.1.5.8 Memprogram Pelajaran
Ini adalah proses penerjemahan apa yang sudah perancang tulis ke dalam satu
rangkaian pembelajaran yang dapat dimengerti ke komputer itu. Perancang
menggunakan kata pemrograman dalam suatu pengertian yang lebih umum dibanding
telah digunakan di masa lalu. Menurut sejarah, pemrograman telah menunjuk pada
penulisan kode di dalam suatu bahasa standar seperti Pascal atau BASIC. Digunakan
bahasa pemograman dalam memproduksi suatu pelajaran pada komputer. Seperti
status dari seni dari macam bahasa-bahasa pemrograman yang berbeda, pengarang
bahasa, pengarang sistem, dan perkakas. Dibuat sejumlah usul pada bagaimana cara
melakukan pemrograman, bagaimana cara menghindari kesalahan, memeriksa
program itu dari kesalahan, dan membuat perubahan hingga menjadi sebagaimana
2.1.5.9 Membuat Materi yang Mendukung
Pembelajaran Berbantuan Komputer (CAI) jarang cukup tanpa materi pendukung.
Didiskusikan empat macam: manual untuk siswa, manual untuk instruktur, manual
teknis, dan pembelajaran tambahan yang berarti. Para guru dan para siswa mempunyai
kebutuhan berbeda, dan materi untuk para guru dan siswa juga berbeda. Para guru
memerlukan informasi tentang pengaturan program, mengakses data siswa, dan
mengintegrasikan materi ke dalam kurikulum. Para guru juga memerlukan informasi
ringkasan, kedua-duanya untuk menentukan apakah untuk menggunakan program
tertentu dan juga untuk menopang para siswa yang lulus program. Para siswa
memerlukan bantuan bagaimana menjalankan program dan bergerak di sekitarnya.
Manual teknis adalah perlu manakala pengaturan suatu pelajaran rumit atau
memerlukan alat canggih seperti jaringan area lokal. Pembelajaran tambahan meliputi
lembar kerja (worksheets), diagram, ujian, foto, dan lembar tugas.
2.1.5.10 Mengevaluasi dan Menijau Kembali
Akhirnya, Pembelajaran Berbantuan Komputer (CAI) dan materi pendukung harus
dievaluasi dengan penekanan pada bagaimana CAI dilihat dan bekerja. Perancang
akan menentukan seberapa baik penampakan CAI dengan menggunakannya sendiri
dan meminta orang yang berpengalaman. Prosedur ini disebut tinjauan ulang CAI.
Perancang akan menilai seberapa baik CAI bekerja dengan pedoman mengamati hasil
dari siswa yang mempelajari dan menaksir berapa banyak siswa itu belajar. Siswa ini
harus mewakili pada siapa materi pembelajaran dimaksudkan. Tahap ini meliputi
pengujian dan pengesahan (validasi).
Pada umumnya pengembangan program pembelajaran berbantuan komputer
meliputi 4 tahapan, yakni tahap penilaian kebutuhan, tahap perancangan, tahap
2.1.6 Kelebihan dan Kekurangan Pembelajaran Berbantuan Komputer
Pembelajaran Berbantuan Komputer (CAI) memiliki banyak kelebihan dibandingkan
proses pembelajaran secara konvensional. Disamping memiliki kelebihan CAI juga
memiliki beberapa kekurangan jika dibandingkan dengan sistem pembelajaran
konvesional.
2.1.6.1Kelebihan Pembelajaran Berbantuan Komputer
Kelebihan komputer sebagai media pembelajaran adalah:
1) meningkatkan perhatian dan konsentrasi siswa,
2) meningkatkan motivasi siswa,
3) menyesuaikan materi dengan kemampuan siswa,
4) mereduksi penggunaan waktu penyampaian materi,
5) membuat pengalaman belajar lebih menyenangkan, memuaskan dan
menguatkan siswa,
6) dapat mengakomodasi banyak siswa dan menjalankan fungsinya dengan
sedikit kesalahan,
7) komputer tidak mudah lelah, benci, lupa dan marah,
8) dapat menggunakan fasilitas penyimpanan untuk mengetahui kemajuan belajar
siswa,
9) bersifat tanggap dan bersahabat sehingga siswa belajar tanpa tekanan
psikologis,
10)materi dapat didesain lebih menarik,
11)tingkat kemampuan dan kecepatan belajar dapat dikontrol oleh siswa sehingga
siswa dapat belajar dan berprestasi sesuai dengan kemampuannya, dan
12)dapat mendorong guru untuk meningkatkan pengetahuan dan kemampuan
2.1.6.2Kekurangan Pembelajaran Berbantuan Komputer
Pada sisi lain, CAI juga memiliki kekurangan, antara lain karena:
1) dikembangkan dalam dialog terbatas sehingga tidak dapat menjawab semua
permasalahan siswa,
2) tidak dapat melihat teknik siswa dalam menjawab soal,
3) pengembangan CAI memerlukan biaya, waktu dan tenaga yang tidak sedikit,
4) pada kasus khusus, CAI hanya dapat dijalankan pada spesifikasi komputer
tertentu,
5) kecepatan perkembangan teknologi komputer memerlukan upgrade yang terus
menerus,
6) penilaian tidak mempertimbangkan apakah siswa sedang lelah, mengantuk
atau sakit,
7) pada umumnya (hanya) menilai hasil akhir, bukan proses belajar,
8) komputer tidak dapatmeniru tingkah laku guru. (Wihardjo, 2007, hal: 18)
2.2 Multimedia
Teknologi komputasi multimedia merupakan suatu era baru dalam dunia informasi
modern yang telah berkembang pesat beberapa tahun terakhir ini. Dengan lahirnya era
teknologi komputasi multimedia ini, maka transfer informasi semakin cepat karena
multimedia telah mampu menciptakan sistem komunikasi yang interaktif antar
pemakai komputer dengan komputer itu sendiri.
2.2.1 Definisi Multimedia
Multimedia adalah kombinasi dari teks, gambar, seni grafik, suara, animasi dan
elemen-elemen video yang dimanipulasi secara digital. (Vaughan, 2004). Meskipun
definisi multimedia sangat sederhana, tetapi cara untuk menjalankannya sangatlah
dapat bergerak, tetapi bagaimana cara menggunakan piranti dan teknologi komputer
multimedia untuk dapat menggabungkan semua elemen bersama-sama.
Piranti perangkat lunak, pesan-pesan dan isi yang ditampilakan dalam layer
komputer atau televisi bersama-sama membentuk sebuah proyek multimedia.
Menentukan bagaimana seorang pengguna akan berinteraksi dan menelusuri isi dari
suatu proyek multimedia membutuhkan perhatian yang besar pada pesan,
storyboarding, karya seni, dan pemrograman.
Elemen-elemen multimedia biasanya dipotong bersama-sama menjadi sebuah
proyek menggunakan peranti authoring. Peranti perangkat lunak ini didesain untuk
mengolah elemen multimedia individu dan menyediakan interaksi pengguna.
2.2.2 Lalu Lintas Multimedia
Saat ini, jaringan telekomunikasi telah semakin global, sehingga lalu lintas multimedia
dari satu tempat ke tempat lain hanya memerlukan waktu yang sangat singkat. Sebagai
contoh isi teks secara penuh dari buku dan majalah dapat diakses dengan
menggunakan modem dan penghubung elektronik; fitur film dimainkan dirumah;
laporan berita secara langsung dari segala penjuru bumi tersedia; kuliah dari
universitas bersangkutan dapat dimonitor untuk tujuan pendidikan. Multimedia
interaktif dikirimkan kebanyak rumah diseluruh dunia.
2.2.3 Integrasi Teks, Gambar, Grafik, Suara, Animasi dan Video
Untuk menciptakan suatu komunikasi interaktif dari sebuah informasi maka teknologi
komputasi multimedia mengintegrasikan teks, grafik, suara, animasi dan video yang
mampu mempengaruhi sebanyak mungkin indera yang dimiliki oleh manusia seperti
Media teks digunakan untuk menciptakan tulisan-tulisan, sedangkan media
gambar dan grafik digunakan untuk menciptakan suatu citra yang dapat menerangkan
dan berbicara lebih banyak dari tulisan-tulisan yang ada. Tanpa sitem grafis yang baik,
tidak mungkin informasi dapat disajikan dalam bentuk diagram, animasi, video
maupun teks dengan kualitas tinggi. Di samping itu, penambahan suara dapat lebih
menciptakan suasana interaktif bagi pemakainya.
Animasi adalah gambar-gambar yang bergerak dengan kecepatan, arah dan
cara tertentu. Jadi dalam pembentukan animasi terdapat tipe data pemrograman yang
baru, yaitu waktu. Dengan animasi, penyajian informasi menjadi lebih hidup dan
menarik.
2.2.4 Penerapan Multimedia
Multimedia akan sesuai dengan antarmuka manusia, mengkoneksikan pengguna
(manusia) pada informasi elektronik dalam berbagai jenis. Multimedia meningkatkan
antarmuka komputer dan menghasilkan keuntungan yang memuaskan dengan mencari
dan menarik perhatian dan ketertarikan; multimedia memperkuat ingatan terhadap
informasi. Jika dirancang dengan tepat multimedia dapat menjadi sangat menghibur.
Penerapan multimedia telah mencakup berbagai aspek kehidupan
bermasyarakat, diantaranya:
a. Multimedia dalam Pendidikan
Sekolah mungkin merupakan instuisi yang paling membutuhkan multimedia.
Pemanfaatan multimedia yang menarik di sekolah-sekolah melibatkan para
siswa itu sendiri. Siswa dapat menikmati sistem belajar yang interaktif.
b. Multimedia dalam Bisnis
Aplikasi bisnis untuk multimedia meliputi presentasi, pelatihan, pemasaran,
periklanan, demo produk, database, katalog, pesan kilat dan komunikasi
c. Multimedia di Tempat Umum
Di hotel, stasiun kereta api, mal perbelanjaan, museum dan terminal.
2.2.5 Kendala Implementasi Multimedia
Masalah yang masih sering menghantui teknologi multimedia adalah banyaknya
standar peralatan yang ada, seperti volume kabel, konektor dan standar format sinyal,
sehingga membutuhkan waktu instalasi yang lama. Disamping itu, teknologi
multimedia menuntut spesifikasi hardware yang tinggi dan harganya juga cukup
mahal. Belum lagi tingkat inovasi yang sangat tinggi dari industri multimedia,
mengharuskan perusahaan untuk menyediakan biaya investasi yang tidak sedikit
bilamana akan mengikuti perkembangan teknologi ini.
Hambatan lain dalam perkembangan teknologi multimedia saat ini adalah
besarnya data digital untuk menyimpan image video. Di samping kendala teknis
peralatan, kendala lain yang dihadapi adalah Sumber Daya Manusia (SDM) yang
memahami faktor-faktor yang terkait dengan penyajian pemodelan grafis, seperti
tatawarna, tatagaris, daya tarik dan kemampuan ingatan manusia.
2.2.6 Pengujian Berbasis Multimedia
Pengujian merupakan suatu proses yang tidak bisa dihindari. Pengujian atau
peninjauan proyek suatu aplikasi berbasis multimedia adalah untuk memastikan
proyek itu bebas dari gangguan (bug free), akurat, memenuhi target secara operasional
dan visual.
Salah satu kesulitan besar yang dihadapi dalam pengujian operasi aplikasi
multimedia adalah performanya tergantung pada perangkat keras dan konfigurasi
aplikasi harus benar-benar diuji pada sebanyak mungkin platform yang ada, termasuk
pada sistem yang kompleks.
Pengujian berbasis multimedia dapat dibedakan menjadi dua, yaitu pengujian
alfa dan pengujian beta. Pengujian alfa dan pengujian beta digunakan oleh
pengembang aplikasi untuk mendeskripsikan tingkatan perkembangan
Pengujian alfa biasanya hanya dilakukan oleh tim kerja pada proyek.
Sedangkan pengujian beta dilakukan oleh orang-orang yang tidak terlibat dalam
pengembangan proyek. Penguji beta harus tidak memiliki gagasan yang terbentuk
sebelumnya.
Pada pengembangan aplikasi CAI, penulis menguji sistem dengan
menggunakan teknik penggujian alfa dengan melibatkan beberapa teman penulis.
2.3Macromedia Flash Professional 8
Flash merupakan program animasi professional yang mudah digunakan dan sangat
berdaya guna untuk membuat animasi kompleks, meliputi multimedia dan aplikasi
web yang dinamis dan interaktif seperti e-commerce.
Flash mempunyai banyak fasilitas yang sangat berdaya guna , tetapi mudah
digunakan seperti membuat interface/form menggunakan komponen dengan drag and
drop saja, efek-efek spesial animasi timeline yang sudah siap pakai, behavior yang
sudah siap pakai untuk menambah interaktifitas pada animasi tanpa perlu menuliskan
kode pemrograman, dan masih banyak lagi.
Flash terdiri dari beberapa versi, versi yang terbaru adalah Macromedia Flash
Profesional 8. Macromedia Flash Propessional 8 merupakan salah satu software
animasi yang sudah tidak asing lagi bagi kebanyakan orang yang berkecimpung dalam
pembuatan program animasi. Software ini mempunyai banyak keunggulan
berorientasi objek (OOP), mampu mendesain gambar berbasis vektor, dapat
dipergunakan sebagai software pembuat situs WEB, dan banyak keunggulan lainnya.
Dibandingkan dengan versi sebelumnya yaitu versi 4.0, 5.0, 6.0 (Macromedia
Flash MX), 7.0 (Macromedia Flash MX 2004), Macromedia Flash Propessional 8ini
mempunyai beberapa kemampuan tambahan di antaranya mampu menjalankan audio
dalam bentuk file MP3, maupun video dalam bentuk MPG. Dalam menggunakan
software ini ada beberapa persyaratan sebelum diinstal ke komputer untuk menjamin
bahwa program dapat berjalan secara optimum yaitu:
a. Processor : Intel Pentium III-800 MHz atau processor terbaru.
b. Memori : 128 MB (dianjurkan 256 MB).
c. CD-Rom : 52X
d. Harddisk : 10 GB
e. Monitor : SVGA 1024x768 pixel dengan kedalaman warna 16 bit.
f. Dilengkapi dengan browser seperti Internet Explorer 5.0 atau versi terbaru.
Dalam membuat animasi, seseorang akan mengatur jalan cerita dari animasi
tersebut. Membuat beberapa objek dan merangkainya menjadi suatu bagian yang
bermakna tertentu. Suatu movie terkadang terdiri dari beberapa animasi yang
terkadang disebut movie clip. Clip-clip movie tersebut dapat dirangkai kembali
menjadi movie baru. Suatu animasi/movie clip akan dijalankan dalam suatu scene
yang dapat dianalogkan sebagai suatu episode. Macromedia Flash Propessional 8 juga
termasuk bagian dari keluarga Macromedia yang digunakan sebagai aplikasi pembuat
animasi. Aplikasi yang termasuk ke dalam keluarga Macromedia adalah Flash
Propessional 8, Fireworks 8, Dreamweaver 8, dan Freehand 8.
Seiring dengan perkembangan zaman maka Macromedia Flash Propessional 8
dirancang sesuai kebutuhan akan pembuatan sebuah aplikasi web di samping
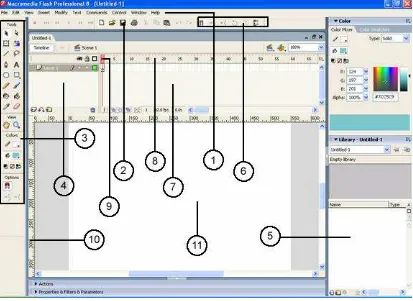
2.3.1 Area Kerja Flash
Karena Macromedia Flash Propessional 8 merupakan program berbasis Windows,
maka pemakai dapat menggunakan program ini dengan lebih mudah karena dapat
mendesain secara visual. Berikut ini adalah bagian-bagian dari sebuah area kerja
Macromedia Flash Professional 8:
1. Main Bar
Main bar merupakan menu baris/pulldown menu yang dipergunakan untuk
mengakses beberapa perintah yang ada di Flash. Menu ini berisi sub menu
yang disertai dengan shortcut.
2. Toolbar
Menu ini ditandai dengan icon-icon yang fungsinya sama seperti menu bar.
3. Toolbox
Tollbox merupakan alat bantu dalam menggambar suatu object seperti garis,
lingkaran, persegi empat, text, pemberi warna. Juga dapat dipergunakan untuk
menghapus, memperbesar/memperkecil, maupun memilih objek.
4. Layer
Layer merupakan lapisan-lapisan yang dipergunakan untuk menampilkan
kumpulan-kumpulan objek atau komponen, baik gambar, animasi maupun
video. Layer dapat dijalankan secara bersamaan.
5. Panel
Panel merupakan jendela tambahan yang dipergunakan untuk
mengedit/mengatur performa dari suatu objek. Flash memiliki beberapa panel
sesuai dengan fungsinya.
6. Controller
Controller merupakan tombol-tombol yang dipergunakan untuk menjalankan
7. Time Line
Time line merupakan tempat dimana animasi objek akan dijalankan. Time line
juga berfungsi untuk menentukan kapan suatu objek dimunculkan atau
dihilangkan berdasarkan satuan waktu. Pada time line terdapat frame, layer
dan playhead.
8. Frame
Frame merupakan bagian-bagian dari movie yang dijalankan bergantian dari
kiri ke kanan. Masing-masing frame terdiri atas satu gambar.
9. Play Head
Play head dipergunakan untuk menunjuk posisi dari frame yang sedang
dijalankan.
10. Ruler
Ruler merupakan mistar bantuan yang terletak di sebelah atas maupun kiri dari
stage yang berfungsi untuk mengukur ketepatan penggambaran maupun
peletakan suatu objek.
11. Stage
Stage dipergunakan sebagai daerah tempat meletakkan objek. Objek-objek
yang terletak didalam stage akan ditampilkan dalam movie, sedangkan yang
berada di luar stage tidak.
Bagian-bagian dari sebuah area kerja Macromedia Flash Professional 8 dapat
Gambar 2.1 Area Kerja Macromedia Flash Profesional 8
2.3.2 Konsep Dasar Flash
Dalam membuat sebuah aplikasi menggunakan Macromedia Flash Professional 8,
terdapat beberapa konsep dasar yang perlu untuk dipahami terlebih dahulu. Konsep
dasar tersebut meliputi animasi, movie, objek, teks, sound dan simbol.
2.3.2.1 Animasi
Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang terjadi
selama beberapa waktu. Animasi bisa berupa gerak sebuah objek dari tempat yang
satu ke tempat yang lain, perubahaan warna, atau perubahan bentuk (yang dinamakan
Animasi Flash dapat dilakukan dengan dua cara yaitu :
1. Frame by frame
Bentuk dasar dari animasi adalah animasi frame per frame. Animasi frame per
frame menuntut banyak gambar yang harus dibuat. Efek animasi diciptakan
dengan mengganti gambar yang satu dengan gambar yang lain selama
beberapa waktu. Semua gambar yang bergerak dihasilkan dari gambar yang
berbeda-beda tiap framenya. Karena animasi frame per frame harus memiliki
gambar yang unik tiap framenya maka animasi frame per frame sangat ideal
untuk membuat animasi yang kompleks yang terdiri dari banyak perubahaan
seperti ekspresi wajah. Kelemahan dari animasi frame per frame adalah
membutuhkan banyak waktu untuk membuat setiap gambar dan menghasilkan
file yang besar ukurannya.
Di dalam Flash, sebuah frame yang memiliki gambar yang unik
dinamakan keyframe. Animasi frame per frame membutuhkan gambar yang
unik setiap framenya, hal ini menyebabkan setiap framenya adalah keyframe.
Berikut ditampilkan contoh penggunaan Animasi frame per frame pada
Gambar 2.2.
Gambar 2.2 Pengunaan Animasi Frame per Frame
2. Tweening
Tween animation sangat mengurangi waktu karena tidak perlu membuat
animasi secara frame per frame. Sebaliknya hanya membuat frame awal dan
frame akhir saja. Dua alasan utama mengapa tween animation sangat baik
yaitu karena mengurangi pekerjaan mengambar dan meminimalkan ukuran file
Gambar 2.3 Penggunaan Animasi Tweening
2.3.2.2 Movie
Animasi yang dibuat dalam Flash secara umum disebut dengan movie. Dalam
membuat animasi, maka seseorang akan mengatur jalan cerita dari animasi tersebut,
membuat beberapa objek dan merangkainya menjadi suatu bagian yang bermakna
tertentu. Suatu movie terkadang terdiri dari beberapa animasi yang biasa disebut
movie clip. Clip-clip movie tersebut dapat dirangkai kembali menjadi movie baru.
Suatu animasi/movie clip akan dijalankan dalam suatu scene yang dapat dianalogkan
sebagai suatu episode.
2.3.2.3 Objek
Sebelum membuat animasi, maka terlebih dahulu membuat objek. Kemudian
mengatur gerakan-gerakan dari objek tersebut. Flash menyediakan tool untuk
membuat objek sederhana seperti garis, lingkaran, persegi empat.
2.3.2.4 Teks
Pada toolbox disediakan fasilitas untuk menulis teks. Dengan teks dapat ditulis pesan
yang akan sampaikan pada animasi. Selain itu pesan/teks dapat dibuat dalam bentuk
animasi. Untuk dapat menjalankan teks sesuai dengan animasi yang diinginkan.
Dalam Flash teks dikategorikan dalam tiga jenis yaitu teks statis label, teks dinamis,
2.3.2.5 Sound
Animasi yang dibuat dapat disertakan dengan sound agar tampak lebih menarik.
Penambahan sound pada suatu movie akan memperbesar ukuran file. Format sound
yang dapat pergunakan dalam Flash dapat bermacam-macam seperti WAV, MP3.
Sound dapat mengimport dari luar tetapi untuk sound-sound tertentu telah disediakan
di dalam program Flash.
2.3.2.6 Simbol
Dalam Macromedia Flash Propessional 8 ada beberapa simbol yang harus diketahui
yaitu movie clip, button, dan graphic. Masing-masing simbol mempunyai fungsi
tersendiri.
2.3.3 Menu Controller
Dalam perancangan aplikasi Flash, terdapat beberapa bagian dari Flah yang dapat
memudahkan user dalam merancang aplikasi, bagian itu meliputi Library, Control
Panel, ActionScript, Mouse Event dan Keyboard Event.
2.3.3.1 Library
Library atau pustaka di dalam Macromedia Flash Propessional 8 berfungsi untuk
menyimpan item animasi seperti objek grafik baik statis maupun dinamis, teks baik
statis maupun dinamis, objek suara, objek video, maupun objek tombol. Untuk
2.3.3.2 Control Panel
Control panel berfungsi sebagai tombol untuk menjalankan animasi yang dibuat di
simbol maupun di scene. Dengan control panel dapat menjalankan animasi,
me-rewind animasi ataupun men-stop animasi yang sedang berlangsung. Untuk
mengakses menu Control Panel dapat dilakukan prosedur klik Window > Toolbar >
Controller, maka akan muncul panel controller pada bagian atas toolbar yaitu Library
panel simbol yang terekam di Library.
2.3.3.3 ActionScript
ActionScript adalah bahasa pemrograman yang ada di dalam Macromedia Flash.
Bahasa pemrograman ActionScript ini mirip dengan bahasa pemrograman Java Script
atau C++. Jadi jika sudah terbiasa dengan kedua bahasa pemrograman terakhir
tersebut akan lebih mudah untuk membuat program di Flash. Berikut diperkenalkan
beberapa teori dasar untuk mempelajari bahasa pemrograman ini.
Dalam membuat suatu interaktifitas harus memahami tiga hal dalam
ActionScript:
a. Event (Kejadian): merupakan peristiwa yang terjadi untuk memicu suatu aksi
pada suatu objek
b. Action: merupakan suatu aksi atau kerja yang dikenakan atau diberikan pada
suatu objek
c. Target: merupakan objek yang dikenai oleh aksi.
ActionScript menggunakan struktur bahasa Dot Syntax. Dot atau titik (.)
digunakkan untuk menunjukkan metoda atau properti yang terkait dengan objek,
sebagai contoh:
mahasiswa.mengajar (matematika)
pernyataan diatas menetapkan nilai 40 untuk properti usia dosen dan menjelaskan
metoda mengajar yang diterapkan pada objek dosen.
Penulisan sintaks ActionScript mengikuti sejumlah aturan, antara lain:
a. ActionScript bersifat case-sensitive. Gunakan huruf besar (kapital) dan huruf
kecil dengan benar.
b. ActionScript mengabaikan spasi kosong. Gunakan spasi kosong untuk
membuat kode lebih menarik dan lebih mudah dibaca.
c. Kurung kurawal ({}) adalah simbol pengelompokkan. Kurung kurawal buka
({) menandakan awal dan kurung kurawal tutup (}) menandakan akhir sesi
program. Suatu program mempunyai jumlah kurung kurawal buka dan tutup
yang sama. Contoh:
Setiap penyataan diakhiri dengan titik koma (;). Simbol // digunakan untuk
membuat komentar yang terdiri dari satu baris. Contoh:
// Ini sebuah komentar
Sedangkan simbol /* dan */ digunakan untuk membuat komentar yang terdiri
lebih dari satu baris. Contoh:
/* Ini sebuah komentar
Ini sebuah komentar
Ini sebuah komentar */
Tabel 2.1 Beberapa Tipe Data ActionScript
ActionScript juga mengenal operator-operator untuk tiap variabel data antara
lain operator aritmatika, operator assignment, operator bitwise, operator logika, dan
operator miscelanous (lain-lain). Pada Tabel 2.2 sampai Tabel 2.6 ditampilkan tiap
jenis operator beserta keterngan dan contohnya.
Tabel 2.2 Operator Aritmatika
Tabel 2.3 Operator Assignment
Tabel 2.4 Operator Bitwise
Tabel 2.5 Operator Logika
2.3.3.4 Mouse Event
Mouse Event terjadi bila pemakai menggunakan tombol (instant button) pada suatu
movie. Contoh mouse event adalah:
a) On (press), suatu aksi akan terjadi ketika pemakai meletakkan pointer pada tombol
dan menekan tombol mouse tersebut.
b) On (release), suatu aksi akan terjadi ketika pemakai meletakkan pointer pada
tombol, menekan tombol (klik kiri mouse) dan melepaskannya.
c) On (Release Outside), suatu aksi terjadi ketika pemakai menekan tombol dan
melepaskannya di luar areal tombol.
d) On (roll over), suatu aksi terjadi ketika pemakai menggerakkan pointer ke area
tombol.
e) On (roll out), suatu aksi terjadi ketika pemakai menggerakkan pointer yang semula
berada pada area tombol keluar dari area tombol.
f) On (drag over), suatu aksi terjadi ketika pemakai meletakkan pointer pada area
tombol, menekan tombol mouse, menggerakkannya ke luar area tombol dan
memasukkan kembali ke area tombol (posisi tombol dalam keadaan tertekan
ketika menggerakkan tombol).
g) On (drag out), suatu aksi terjadi ketika pemakai meletakkan pointer pada area
tombol, menekan tombol mouse, menggerakkannya keluar area tombol.
Untuk memilih mouse event dapat dilakukan dengan mengaktifkan pilihan
2.3.3.5 Keyboard Event
Keyboard event akan terjadi jika ditekan suatu tombol karakter, angka, tombol fungsi,
tombol panah (insert, home, left, right). Cara mengaktifkan perintah ini hampir sama
dengan mengaktifkan mouse event. Pada pilihan on letakkan, aktifkan pilihan on
(keyPress "<Home>") sebagai contoh.
Berikut salah satu contoh action script menggunakan keyboard:
on (keyPress "<Home>") {
gotoAndStop(5);
}
Pada contoh di atas tombol akan bereaksi jika ditekan tombol keyboard “Home”
dan program akan lompat ke frame 5.
2.4 Barisan dan Deret Aritmatika
Suatu barisan terkadang mempunyai suatu pola khusus yang selisih suku-suku yang
berurutan adalah konstan, itulah yang disebut barisan aritmatika sedangkan jumlah
semua suku-suku dari suatu barisan aritmatika itulah yang disebut deret aritmatika.
Untuk dapat lebih memahami apa itu barisan dan deret aritmatika, akan dijelaskan
sebagai berikut :
2.4.1 Barisan Aritmatika
Barisan aritmatika adalah barisan bilangan dimana dua suku yang berurutan konstan
dan mempunyai selisih sama besar. Selisih dua suku yang berurutan disebut beda
Barisan U1, U2, U3,..., Un disebut barisan aritmatika jika Un - Un-1 = konstan, dengan n = 2, 3, 4,.... Konstanta pada barisan aritmatika di atas disebut
beda dari barisan itu dan sering dinotasikan dengan b, dan U1 sering dinotasikan
dengan a
Contoh barisan aritmatika adalah : 2, 4, 6 ,8, …….
Dari contoh didapat suku ke-1 = 2
suku ke-2 = 4
suku ke-3 = 6
suku ke-4 = 8
dengan selisih dua suku yang berurutan (beda) adalah
b = Un - Un-1 = 8 – 6 = 6 – 4 = 4 – 2 = 2
Jika U1 = a, U2, U3, U4, ……, Un merupakan suatu barisan aritmatika, maka
unsur ke- n dari barisan tersebut dapat diturunkan sebagai berikut :
U1 = a
Jadi rumus umum unsur ke-n suatu barisan aritmatika dengan unsur pertama
Contoh:
Jika Suatu Barisan Aritmatika 2, 5, 8, ..., 32. maka masing-masing nilai a, b , n
dan Un dari barisan itu adalah:
2.4.2 Suku Tengah Barisan Aritmatika
Dalam Barisan Aritmatika jika ternyata banyak suku suatu barisan aritmatika adalah
ganjil (n = ganjil), maka terdapat suku tengah atau Ut, yang berada diantara U1 dan Un
ataupun suku tengah ini berada diantara dua suku sesudah atau sebelum suku tengah
tersebut
Jika Suatu Barisan Aritmatika 2, 5, 8, ..., 32. maka nilai suku pertama, suku
tengah dan suku terakhir dari barisan itu masing-masing adalah:
U1 = a = 2
Ut = ½ (2+32) = 17
2.6.3 Deret Aritmatika
Deret aritmatika adalah jumlah semua suku-suku dari suatu barisan aritmatika. Jika
U1, U2, U3,..., Un merupakan barisan aritmatka, maka U1 + U2 + U3 + ... + Un
disebut deret aritmatika. Un disebut suku ke n dari deret itu (Sartono, 2007 : hal
255).
Jika Snmenyatakan jumlah n suku pertama deret aritmatika U1 + U2 + U3 + ...
+ Un, maka Sn = U1 + U2 + U3 + ... + Un dapat diturunkan dengan cara sebagai
berikut.
Sn = U1 + U2 + U3 + ……….…. + Un
Sn = Un + Un-1 + Un-2 + ...……….………… + U1 +
2Sn = (U1 + Un) + (U2 + Un-1) + (U3 + Un-2) + ... + (U1 + Un) sebanyak n suku
dimana U2 + Un-1 = (a + b) + (a + (n - 2)b)
= a + b + a + nb -2b
= a + (a + nb – b)
= a + (a + (n-1)b) = a + Un = U1 + Un
U3 + Un-2 = (a + 2b) + (a + (n - 3)b)
= a + 2b + a + nb -3b
= a + (a + nb – b)
= a + (a + (n-1)b) = a + Un = U1 + Un dan seterusnya
sehingga
2Sn = (U1 + Un) + (U2 + Un-1) + (U3 + Un-2) + ... + (U1 + Un) sebanyak n suku
jadi 2Sn = n (U1 + Un)
Sn = ½ n (U1 + Un)
Sn = ½ n (a+ Un)
Sn = ½ n (a+ (a + (n – 1)b)
Sn = ½ n (2a + (n – 1)b)
Sehingga rumus umum untuk jumlah n suku pertama suatu deret aritmatika
U1 + U2 + U3 + ... + Un dengan suku pertama a dan beda b adalah
dari deret tersebut masing-masing:
a = 2
2.6.4 Sisipan pada Barisan dan Deret Aritmatika
barisan aritmatika tersebut disisipkan k buah bilangan baru (suku baru), sehingga
membuat barisan aritmatika baru, maka :
Barisan semula :
a, (a + b), (a + 2b),…..
Barisan Baru :
a, (a + b), (a + 2b), ….., (a + kb), (a + (k+1)b), ….
Dari barisan semula dan barisan baru diperolah hubungan :
1.
2. n’ = n + (n - 1)k
3. Un’ = a + (n’ - 1)b’
4. Sn’ = ½ n’ (a + Un’)
= ½ n’ (a + (a + (n’ - 1)b’)
Sn’ = ½ n (2a + (n’ – 1)b’)
dimana b’= beda barisan baru
b = beda pada barisan semula
k = banyaknya sisipan pada barisan
n’= banyaknya suku pada barisan yang baru
n = banyaknya suku pada barisan semula
a = Suku pertama pada barisan
Un’= Suku ke-n pada barisan yang baru
Contoh :
Suatu Deret Aritmatika 2 + 6 + 10 + … + 42 akan disisipkan 1 buah bilangan
maka masing-masing nilai k, a, b, b’, n, n’, Un, Un’, Sn, Sn’ dan bentuk Deret
Aritmatika yang baru adalah adalah:
k = 1
a = 2
b = 6-2 = 4
b’ = b/(k+1) = 4/2 = 2
n = 11
n’ = n + (n-1)k = 11 + (10.1) = 21
Un = Un’ = 42
Sn = ½n (2a + Un)
= 11/2 (4 + 42) = 11/2 (46) = 253
Sn’ = ½n’ (2a + Un’)
= 21/2 (4 + 42) = 21/2 (46) = 483
BAB 3
PERANCANGAN APLIKASI
Perancangan Aplikasi Pembelajaran Berbantuan Komputer Berbasis Multimedia pada
penulisan skripsi ini terdiri atas empat tahapan perancangan yaitu Perancangan dengan
Diagram Pohon atau Tree Chart Perancangan dengan Diagram Aliran Data (DAD)
atau Data Flow Diagram (DFD), Perancangan dengan menggunakan FlowChart
sebagai diagram alir aplikasi dan Perancangan tampilan aplikasi.
3.1 Diagram Pohon
Diagram pohon atau tree chart diperlukan untuk menggambarkan hierarki isi aplikasi.
Yang menjadi halaman utama adalah menu. Sesuai dengan namanya, menu, maka
halaman ini memuat link-link menuju ke halaman isi menu.. Adapun diagram pohon
untuk Aplikasi Pembelajaran Berbantuan Komputer Barisan dan Deret Aritmatika
Home Profil Materi Latihan Aplikasi Pembelajaran Berbantuan Komputer
Barisan dan Deret Aritmatika
User
Barisan Suku Tengah Deret Sisipan
Gambar 3.1 Diagram Pohon Aplikasi Pembelajaran
3.2 Diagram Aliran Data (DAD)
Diagram Aliran Data (DAD) adalah suatu model logika data atau proses yang dibuat
untuk menggambarkan dari mana asal data dan kemana tujuan data yang keluar dari
sistem, dimana data disimpan, proses apa yang menghasilkan data tersebut dan
interaksi antara data yang tersimpan dan proses yang dikenakan pada data tersebut.
DAD terdiri dari diagram konteks dan diagram rinci. Diagram konteks
berfungsi memetakan model lingkungan (menggambarkan hubungan antara entitas
luar, masukkan dan keluaran sistem), yang direpresentasikan dengan lingkaran
tunggal yang mewakili keseluruhan sistem. Pada Aplikasi Pembelajaran Berbantuan
Komputer Barisan dan Deret Aritmatika, diagram konteks dapat dilihat pada Gambar
Sedangkan diagram rinci menggambarkan sistem sebagai jaringan kerja antara
fungsi yang berhubungan satu dengan yang lain dengan aliran penyimpanan data,
model ini hanya memodelkan sistem dari sudut pandang fungsi. Diagram rinci dari
Aplikasi Pembelajaran Berbantuan Komputer Barisan dan Deret Aritmatika yang
penulis rancang terdiri atas dua level, yaitu level 1 yang ditunjukkan oleh Gambar 3.3
dan level 2 yang ditunjukkan oleh Gambar 3.4 – 3.7.
USER
Tekan TombolMulaiGambar 3.3 DAD Level 1 untuk Aplikasi Pembelajaran Barisan dan Deret
Aritmatika
USER
2. 1Tekan Tombol Profil
Pilihan Menu Data Profil
Gambar 3.5 DAD Level 2 untuk Profil
3. 2
4. 2
Gambar 3.7 DAD Level 2 untuk Latihan
3.3 FlowChart
FlowChart (Bagan Alir Program) adalah suatu bagan yang menggambarkan arus
logika dari data yang akan diproses dalam suatu program dari awal sampai akhir.
FlowChart berguna bagi pemrogram (programmer) aplikasi untuk mempersiapkan
Tabel 3.1 Simbol-simbol FlowChart
Simbol Nama Fungsi
Terminator
(Terminal)
Menunjukkan awal dan akhir
program
Preparation
(Persiapan)
Memberikan nilai awal pada suatu
variabel atau counter
Garis Alir Menunjukkan arah aliran
program
Proses Proses perhiyungan dan proses
pengolahan data
Keputusan Operasi perbandingan logika
Input/Ouput
Data
Proses input output data,
parameter dan informasi
Proses
Terdefinisi
Proses yang detilnya dijelaskan
terpisah, misalnya dalam bentuk
subroutine.
Penghubung
Penghubung bagian-bagian
FlowChart yang berada pada satu
halaman.
Penghubung
Halaman
Penghubung bagian-bagian
FlowChart yang berada pada
halaman berbeda.
Struktur Case Memproses sebuah blok statemen
pada salah satu kondisi case yang
Pada Gambar 3.8 ditampilkan FlowChart untuk Aplikasi Pembelajaran
Berbantuan Komputer Barisan dan Deret Aritmatika.
Mulai
Pada prosedur latihan akan didefinisikan pada Gambar 3.9.
Mulai
Read Nama
Soal = 1 Benar, Salah, Nilai
Hasil = 0
Print Soal
Read Jawaban
Jawaban Benar
Benar = Benar + 1 Salah = Salah + 1
Soal = Soal + 1
Tidak Ya
Soal > 10
Nilai = (Benar * 10) - (Salah * 5)
Print Nama, Nilai
Selesai Ya
3.4 Perancangan Tampilan
Tampilan aplikasi Pembelajaran Berbantuan Komputer Barisan dan Deret Aritmatika
dirancang dengan menggunakan sebuah tampilan utama yang terdiri atas lima menu
yakni menu home, menu profil, menu materi, menu latihan dan menu keluar.
3.4.1 Tampilan utama
Tampilan utama dirancang sedemikian rupa untuk mempermudah user dalam
berinteraksi dengan aplikasi. Tampilan utama dirancang dengan fitur-fitur yang
menarik dan memudahkan penguna dalam pengoperasiannya (user friendly).
Tampilan utama dibagi dalam empat bagian utama yakni bagian atas yang merupakan
judul aplikasi, bagian tengah sebelah kiri yang berisikan tombol-tombol navigasi
menu, bagian tengah sebelah kanan dibuat kosong untuk memunculkan isi dari setiap
menu yang ada di sebelah kirinya, dan bagian bawah menampilkan teks S1 Ilmu
Komputer USU. Rancangan untuk tampilan utama aplikasi dapat dilihat pada Gambar
3.10.