PROGRAM APLIKASI PEMBELAJARAN BIOLOGI BEBBASIS MULTIMEDIA DENGAN MACROMEDIA FLASH 8
TUGAS AKHIR
FACHRI MAFTUH LUBIS
112406123
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Program Aplikasi Pembelajaran Biologi Berbasis Multimedia Macromedia Flash 8
Kategori : Tugas Akhir
Nama : Fachri Maftuh Lubis
Nomor Induk Mahasiswa : 112406123
Program Studi : D3 Teknik Informatika
Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di Medan, Juni 2014
Disetujui Oleh
Program Studi D3 Teknik Informatika Pembimbing FMIPA USU
Ketua,
Dr. Elly Rosmaini, M.Si Dr. Mardiningsih, M.Si
PERNYATAAN
PROGRAM APLIKASIPEMBELAJARAN BIOLOGI BERBASIS MULTIMEDIA DENGAN MACROMEDIA FLASH 8
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyusunan Tugas Akhir ini dengan judul Program Aplikasi Pembelajaran Biologi Berbasis Multimedia Dengan Macromedia Flash 8.
ABSTRAK
ABSTRACT
DAFTAR ISI 2.6.1. Objek Gambar-Gambar yang Dapat di Import 27 2.6.2. Tracing Objek Gambar Pada Flah 29
BAB 3 Perancangan Animasi
3.1. Struktur Perancangan 31
3.2. Mendesain Tampilan Awal Animasi 35
3.3. Mendesain Halaman Menu 37
3.4. Mendesain Halaman Materi 39
3.5. Mendesain Tampilan Ekosistem 41
3.6. Mendesain Tampilan Keanekaragaman Hayati 43 3.7. Mendesain Tampilan Pengertian Ekosistem 44
3.8. Mendesain Tampilan Abiotik 47
3.9. Mendesain Tampilan Gambar 51
BAB 4 Implementasi Sistem
4.1. Pengertian Implementasi Sistem 54
4.2. Tujuan Implementasi Sistem 55
4.3. Kebutuhan Sistem 55
4.7. Hasil Halaman Ekosistem 59
4.8. Hasil Halaman Keanekaragaman Hayati 60
4.9. Hasil Halaman Gambar Ekosistem 61
4.10. Hasil Halaman Materi Ekosistem dan Keanekaragaman Hayati 62
4.11. Hasil Halaman Profil 64
BAB 5 Kesimpulan dan Saran
5.1. Kesimpulan 65
5.2. Saran 66
DAFTAR GAMBAR
Gambar 3.1. Struktur Rancangan Program Aplikasi 32
Gambar 3.2. Lanjutan Struktur Rancangan Program Aplikasi 33 Gambar 3.3. Lanjutan Struktur Rancangan Program Aplikasi 34
Gambar 3.4. Rancangan Tampilan Awal Animasi 35
Gambar 3.5. Rancangan Tampilan Halaman Menu 37
Gambar 3.6. Rancangan Tampilan Materi 39
Gambar 3.7. Rancangan Tampilan Ekosistem 41
Gambar 3.8. Rancangan Tampilan Keanekaragaman Hayati 43 Gambar 3.9. Rancangan Tampilan Pengertian Ekosistem 45
Gambar 3.10. Rancangan Tampilan Abiotik 47
Gambar 3.11. Rancangan Tampilan Gambar 49
Gambar 3.12. Rancangan Tampilan Gambar 50
Gambar 3.13. Rancangan Tampilan Profil 51
Gambar 4.1. Tampilan halaman Awal 56
Gambar 4.2. Tampilan halaman Menu 57
Gambar 4.3. Tampilan Halaman Materi 58
Gambar 4.4. Tampilan Halaman Ekosistem 59
Gambar 4.5. Tampilan Halaman Keanekaragaman Hayati 60
Gambar 4.6. Tampilan Gambar Ekosistem 61
Gambar 4.7. Tampilan Pembelajaran Ekosistem 62
Gambar 4.8. Tampilan Pembelajaran Keanekaragaman Hayati 63
ABSTRAK
ABSTRACT
BAB 1
PENDAHULUAN
1.1 Latar Belakang Masalah
Perkembangan ilmu pengetahuan dan teknologi pada saat sekarang ini mempunyai peranan yang sangat penting, salah satunya dibidang komputer. Demikian luasnya hingga hampir mencakup seluruh kehidupan manusia, khususnya di bidang teknologi informasi dan komunikasi. Inilah yang melatarbelakangi perlunya penerapan IPTEK dibidang pendidikan. Sekolah sebagai suatu lembaga pendidikan yang mencetak kader-kader pembangunan bangsa dituntut dapat menyesuaikan dengan perubahan-perubahan yang sedang terjadi saat ini. Tantangan bagi sekolah untuk bisa menciptakan anak didik yang mengenal dan mampu mengatasi ketertinggalannya akan ilmu pengetahuan dan teknologi. (http://www.edumedia.org/bahan.php).
itu dengan baik dan memberikan hasil yang memuaskan. Apabila dalam penyampaian pelajaran seorang guru selalu menggunakan 2 metode yang konvensional dan dilakukan terus-menerus tanpa adanya variasi dalam pembelajaran, dapat membuat kejenuhan bagi anak didik. (http://id.wikipedia.org/wiki/Pembelajaran).
Sering terjadi dalam Kegiatan Belajar Mengajar (KBM) seorang guru sulit menjelaskan materi ajar kepada murid-muridnya, karena keterbatasan dalam menggambarkan (visualisasi) permasalahan atau materi yang sedang disampaikan. Sebaliknya, tidak jarang siswa kelas 1 yang kreatif ingin membuat sendiri gambaran secara visual materi ajar yang ia terima dari gurunya. (http://id.wikipedia.org/wiki/).
Pembelajaran multimedia menjawab permasalahan tersebut. Dengan kondisi di atas penulis sengaja memilih Pembelajaran Multimedia sebagai sarana untuk menerapkan cara pengembangan Proses Belajar Mengajar di sekolah, khususnya mengabdikan diri sebagai pengajar
1.2 Perumusan Masalah
Masalah yang akan diselesaikan dalam tugas akhir ini adalah bagaimana membuat siswa-siswa SMP kelas 1 sekarang mau belajar pelajaran Biologi dan mengerti tentang pelajaran tersebut.
1.3 Batasan Masalah
Sehubungan dengan keterbatasan waktu, biaya, kemampuan penulis dan banyaknya cakupan untuk menghindari kesimpangsiuran dalam penulisan agar judul dan latar belakang dapat dipahami dengan jelas, maka penulis membatasi ruang lingkup penelitian hanya menyangkut pembuatan program tentang perangkat ajar ilmu pengetahuan alam tingkat SMP kelas 1 di semester pertama. Dan program ini sangat sederhana.
1.4 Maksud Dan Tujuan
Maksud penulisan tugas akhir ini adalah untuk mempermudah seorang guru mengajar supaya peserta didik dapat belajar dan menguasai isi pelajaran hingga mencapai sesuatu objektif yang ditentukan (aspek kognitif), juga dapat mempengaruhi perubahan sikap (aspekafektif), serta keterampilan (aspek psikomotor) seseorang peserta didik.
Tujuan penyusunan tugas akhir ini adalah untuk:
1.5 Manfaat Penelitian
Adapun manfaat penelitian yang dilakukan adalah :
1. Meningkatkan efisiensi mengajar seorang guru dan kreatifitas untuk menyampaikan suatu materi pelajaran.
2. Meningkatkan pemanfaatan komputer bagi pembelajaran untuk siswa sekolah menengah pertama(SMP).
3. Meningkatkan kreativitas guru dalam mengembangkan suatu sistem pembelajaran.
1.6 Tinjauan Pustaka
Jika kita berbicara masalah desain dan animasi grafis maka pikiran kita akan langsung tertuju pada perusahaan raksasa Adobe, Flash adalah adalah salah satu software yang merupakan produk unggulan pembuat animasi gambar vektor yang sangat diminati saat ini. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension .swf dan dapat diputar di penjelajah web yang telah dipasangi flash player. Flash menggunakan bahasa pemrograman bernama ActionScript.(http://id.wikipedia.org/)
merupakan tools yang dikembangkan untuk membuat berbagai aplikasi berbasis internet. Pada awalnya, Flash yang dilengkapi bahasa pemrograman ActionScript digunakan oleh developer web untuk mendesain web menjadi lebih interaktif dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film, CD interactive, hingga pembuatan dan animasi.(http://id.wikipedia.org/wiki/Acrobat_Reader)
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama ‘Macromedia’ adalah adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005
Adobe Systems mengakuisisi Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.(http://id.wikipedia.org/wiki/)
Menurut Yahya Kurniawan (2005 : 1) mengemukakan bahwa “Flash MX 2004 adalah contoh nyata dari kombinasi animasi dan pemrograman”.
Menurut Island Script (2008 : 1) mengemukakan bahwa “Flash adalah software
Menurut Waluyo (2004 : 1) mengemukakan bahwa “Macromedia Flash adalah
software grafis animasi professional untuk menghasilkan halaman web yang menarik dan interaktif”.
Menurut Zeembry (2006 : 1) mengemukakan bahwa ”Animasi adalah rangkaian gambar yang disusun secara berurutan”.
Menurut DigiBook (2009 : 1) mengemukakan bahwa “Adobe Flash adalah software paling popular untuk membuat animasi”.
Biologi adalah ilmu alam yang mempelajari kehidupan dan organisme hidup, termasuk struktur, fungsi, pertumbuhan, evolusi, persebaran, dan taksonominya. Ilmu biologi modern sangat luas dan eklektik, serta terdiri dari berbagai macam cabang dan subdisiplin. Namun, meskipun lingkupnya luas, terdapat beberapa konsep umum yang mengatur semua penelitian, sehingga menyatukannya dalam satu bidang. Biologi biasanya mengakui sel sebagai satuan dasar kehidupan, gen sebagai satuan dasar pewarisan, dan evolusi sebagai mekanisme yang mendorong terciptanya spesies baru. Selain itu, organisme diyakini bertahan dengan mengonsumsi dan mengubah energi serta dengan meregulasi keadaan dalamnya agar tetap stabil dan vital.
biokimia mempelajari kimia kehidupan; biologi molekuler terkait dengan interaksi antar molekul biologis; botani mempelajari biologi tumbuhan; biologi seluler meneliti satuan dasar semua kehidupan, yaitu sel; fisiologi mempelajari fungsi fisik dan kimia jaringan, organ, dan sistem organ suatu organisme; biologi evolusioner meneliti proses yang menghasilkan keanekaragaman hayati; dan ekologi mempelajari interaksi antara organisme dengan lingkungannya.(http://id.wikipedia.org/wiki/Biologi)
1.7 Metodologi Penelitian
Dalam penyusunan tugas akhir ini, penulis mengumpulkan data yang diperlukan untuk membuat program tersebut dengan langkah-langkah :
1. Studi Literatur
Pengumpulan data yang erat kaitannya dengan permasalahan dengan cara membaca buku-buku, makalah dan membaca bahan-bahan sumber lainnya di perpustakaan USU
2. Membuat Rancangan Program
Proses pembuatan ini meliputi pembuatan rancangan program dan pembuatan user interface program.
3. Implementasi Program
4. Pengujian Program
Menguji apakah program yang dibuat telah berhasil berjalan sesuai dengan keinginan dan melakukan perbaikan kesalahan jika masih terdapat kesalahan (error) pada program.
5. Penyusunan dan pengadaan laporan
Tahap akhir dari penelitian yang dilakukan, yaitu membuat laporan tentang penelitian yang telah dilakukan
1.8 Sistematika Penulisan
Adapun sistematika penulisan Tugas Akhir ini terdiri dari lima (5) bab yaitu:
BAB 1. PENDAHULUAN
Bab ini berisi tentang latar belakang, perumusan masalah, ruang lingkup masalah, tujuan penelitian, metode penelitian dan sistematika penelitian.
BAB 2. LANDASAN TEORI DAN TINJAUAN PERUSAHAAN
BAB 3. ANALISA PERANCANGAN SISTEM
Bab ini berisi tentang analisa sistem yang sedang berjalan, dan desain/bentuk sistem yang sedang berjalan. Diagram contect.
BAB 4 IMPLEMENTASI SISTEM
BAB 2
LANDASAN TEORI
2.1 Pengertian Aplikasi
Aplikasi merupakan program komputer yang dibuat untuk menolong manusia melaksanakan tugas tertentu (Margudi, 1995 hal: 20). Aplikasi berbeda dengan Sistem Operasi (yang menjalankan komputer), Utility (yang melaksanakan perawatan/tugas-tugas umum) dan Bahasa (yang digunakan untuk membuat program komputer), tergantung dari tujuan pekerjaan yang dimaksudkan, suatu aplikasi dapat memanipulasi teks, angka, kombinasi dari unsur-unsur tersebut.
2.2 Flash
2.2.1 Sekilas Tentang Flash
presentasi, membangun web, animasi pembelajaran, bahkan juga dalam pembuatan film. Flash lahir dari kepala seseorang bernama Jonathan Gay. Flash menggunakan bahasa pemrograman bernama ActionScript yang muncul pertama kalinya pada Flash 5.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik yang berbasis vektor, sehingga saat diakses melalui internet, animasi akan ditampilkan lebih cepat dan terlihat halus. Selain itu flash juga memiliki kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi lain.
Flash adalah program grafis yang diproduksi oleh Macromedia corp, yaitu sebuah vendor software yang bergerak dibidang animasi web. Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama “Macromedia” adalah Macromedia Flash 8. Pada tanggal 3 Desember 2005 Adobe Systems mengakui Macromedia dan seluruh produknya, sehingga nama Macromedia Flash berubah menjadi Adobe Flash.
Flash menjadi Adobe Flash CS3 (Arry Maulana, Karina Nasution, 2008 hal: 3). Versi terbaru dari Adobe Flash adalah Adobe Flash Cs5 Professional. Namun, dalam pembuatan animasi ini penulis masih menggunakan Adobe Flash Cs3 Professional sebagai aplikasinya.
2.2.2 Macromedia Flash 8
Macromedia Flash 8 adalah salah satu aplikasi pembuat animasi yang cukup dikenal saat ini. Berbagai fitur dan kemudahan yang dimiliki menyebabkan Adobe Flash CS3 menjadi program animasi favorit dan cukup populer. Tampilan interface , fungsi dan pilihan paletyang beragam, serta kumpulan tool yang sangat lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Flash seperti software gado-gado dimana didalamnya terdapat semua kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai, animasi, dan programming. Kita dapat mendesain gambar atau objek yang akan kita animasikanlangsung pada Flash. Fitur programming pada Flash menggunakan bahasa ActionScript.
2.2.3 Riwayat Produk
1. FutureSplash Animator (10 April 1996). 2. Flash 1 (Desember 1996).
3. Flash 2 (Juni 1997). 4. Flash 3 (31 Mei 1998). 5. Flash 4 (15 Juni 1999).
6. Flash 5 (24 Agustus 2000) - ActionScript 1.0. 7. Flash MX (versi 6) (15 Maret 2002).
8. Flash MX 2004 (versi 7) (9 September 2003) - ActionScript 2.0. 9. Flash MX Professional 2004 (versi 7) (9 September 2003). 10. Flash Basic 8 (13 September 2005).
11. Flash Professional 8 (13 September 2005).
12. Flash CS3 Professional (sebagai versi 9,16 April 2007) - ActionScript 3.0. 13. Flash CS4 Professional (sebagai versi 10, 15 Oktober 2008).
2.3 Biologi
Biologi adalah ilmu alam yang mempelajari kehidupan dan organisme hidup, termasuk struktur, fungsi, pertumbuhan, evolusi, persebaran, dan taksonominya. Ilmu biologi modern sangat luas dan eklektik, serta terdiri dari berbagai macam cabang dan subdisiplin. Namun, meskipun lingkupnya luas, terdapat beberapa konsep umum yang mengatur semua penelitian, sehingga menyatukannya dalam satu bidang. Biologi biasanya mengakui sel sebagai satuan dasar kehidupan, gen sebagai satuan dasar pewarisan, dan evolusi sebagai mekanisme yang mendorong terciptanya spesies baru. Selain itu, organisme diyakini bertahan dengan mengonsumsi dan mengubah energi serta dengan meregulasi keadaan dalamnya agar tetap stabil dan vital.
2.4 Dasar-Dasar Penggunaan Macromedia flash 8
2.4.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses Macromedia flash 8. Cara mengakses Macromedia flash 8 pertama kali yaitu double klik pada icon yang ada di desktop atau lihat dari daftar program. Tampilan start page pertama kali membuka Macromedia flash 8 yaitu:
2.4.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan dalam kotak movie dan stage yang didukung oleh tools lainnya. Seperti yang pernah dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (stage) dan panel -panel.Panggung merupakan tempat objek diletakkan, tempat menggambar dan menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar, mengedit gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac et al, 2008) Berikut ini adalah bentuk tampilan jendela utama pada Adobe Flash CS3.
Keterangan gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu-menu yang digolongkandalam satu kategori. Misalnya menu file terdiri atas perintah New,Open,Save, Import, Export, dan lain-lain.
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan dan mengatur isi sebuah movie. Pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer, dan lain-lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan untuk mengkomposisi frame- frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi,menggambar, mewarnai objek, memodifikasi objek, dan mengatur gambar atau objek.
5. Properties adalah informasi objek-objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti-ganti dalam menampilkan informasi atribut-atribut properties dari objek yang terpilih.
2.4.3 Toolbox
Gambar 2.3 Toolbox
Fasilitas Toolbox seperti telah dijelaskan sekilas diawal adalah sekumpulan tool atau alatyang mempunyai fungsi-fungsi tersendiri untuk keperluan desain (M. Amarullah Akbar et al, 2008). Berikut penjelasan setiap tool yang terdapat pada Toolbox.
1. Arrow Tool
2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek lebih detail dari pada selection tool.
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi.
4. Gradient Transform Tool
Gradien Transform Tool berfungsi untuk mentransformasi warna dari fill objek yang terseleksi.
5. Lasso Tool
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik Bantu seperti dalam pembuatan garis, kurva atau gambar.
7. Text Tool
Text Tool digunakan untuk membuat objek teks
8. Line Tool
9. Rectangle Tool
Rectangle Tool digunakan untuk menggambar bentuk bentuk persegi panjang atau bujur sangkar.
10.Oval Tool
Oval Tool digunakan untuk membuat bentuk bulat atau oval.
11.Poly Star Tool
Poly Star Tool digunakan untuk menggambar bentuk dengan jumlah segi yang diinginkan.
12.Pencil Tool
Pencil Tool digunakan untuk membuat garis
13.Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan bentuk-bentuk bebas.
14.Ink bottle
15.Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
16.Eraser Tool
Eraser Tool digunakan untuk menghapus objek
17.Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah pembesaran.
18.Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage.
19.Stroke Color
Stroke Color digunakan untuk memilih atau memberi warna pada suatu garis.
20.Fill Color
Fill Color digunakan untuk memilih atau memberi warna pada suatu objek.
21.Black and white
22.Swap Color
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya dari suatu gambar atau objek.
2.4.4 Library
Fungsi dari library adalah sebagai wadah untuk menyimpan program-program terpisah yang sudah jadi, seperti tombol, objek grafis, audio, video, dan lain-lain. Berikut tampilan panel library.
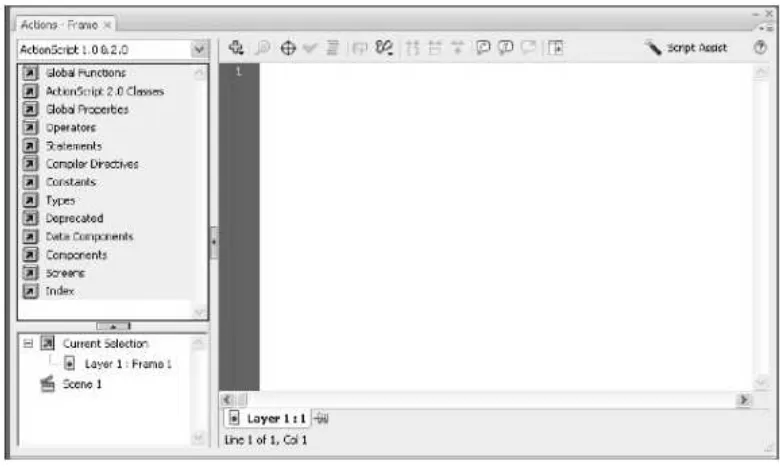
2.4.5 Action Script
Salah satu kelebihan Adobe Flash Cs3 dibanding perangkat lunak animasi yang lain yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Adobe Flash CS3 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang, 2007). ActionScript mengizinkan untuk membuat intruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan perintah).
Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak elemen yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar agar ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak merangkai semuanya dengan benar, maka hasil yang didapatkan akan berbeda atau file flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action pada frame ,tombol, movie clip, dan lain-lain. Action frame adalah action yang diterapkan pada frame untuk mengontrol navigasi movie, frame, atau objek lain-lain.(Arry Maulana Syarif,Diginnovac, 2008).
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah objek. Event pada Adobe Flash CS3 ada empat, yaitu:
a. Mouse event
Event yang berkaitan dngan penggunaan mouse. b. Keyboard
EventKejadian pada saat menekan tombol keyboard. c. Frame Event
Event yang diletakkan pada keyframe. d. Movie Clip Event
Event yang disertakan padamovie clip.
2. Target
3. Action
Pemberian action merupakan langkah terakhir dalam pembuatan interaksi antar objek. Action dibagi menjadi dua antara lain:
a. ActionFrame: adalah action yang diberikan pada keyframe. Sebuah keyframe akan ditandai dengan huruf a bila pada keyframe tersebut terdapat sebuah action.
b. Action Objek: adalah action yang diberikan pada sebuah objek, baik berupa tombol maupun movie clip.
Gambar 2.5 Panel Action
2.5 Perancangan dan Pengolahan Objek Gambar
2.6 Import Objek Gambar
Selain merancang maupun mengolah objek gambar pada jendela utamanya, Macromedia Flash juga menyediakan fasilitas untuk mengimpor objek gambar dari luar perangkat lunak ini.
2.6.1 Objek-Objek Gambar yang Dapat Di Import
Sebagian besar objek gambar yang umumnya digunakan pada Objek dihasilkan oleh perangkat lunak desain grafis dapat diimpor oleh Flash Objekk-objek gambar yang dimaksud adalah sebagai berikut:
1. Adobe Illustrator
Objek gambar yang dihasilkan oleh Adobe Illustrator pada dasarnya berakhiran *.ai (Adobe Illustrator), *.eps (Encapsulted Postscript). Mendukung impor objek dari Adobe Illustrator 7.0 sampai dengan 10.
2. Bitmap
3. Enhanced Metafile
Objek gambar yang dihasilkan berakhiran *.emf.
4. GIF
Objek gambar yang menjadi standar Compuserve dan digunakan sebagai objek gambar standar pada halaman web. Objek gambar ini berakhiran *.gif.
5. JPEG gambar standar pada komputer Macintosh.
7. Silicon Graphic Image
Objek gambar ini berakhiran *.sgi.
8. PNG (Portable Network Graphic)
9. Windows Metafile
Objek gambar yang berakhiran *.wmf.
10. TIFF
Objek gambar yang pada dasarnya dapat dibangun oleh perangkat lunak grafis umum ini berakhiran *.tif.
11. Macromedia Freehand
Objek gambar yang dihasilkan berakhiran *.fh* dan *.ft* yang dapat dihasilkan oleh perangkat lunak Macromedia Freehand.
2.6.2 Tracing Objek Gambar pada Flash
2.6.3 Distribusi Objek Gambar
BAB 3
PERANCANGAN ANIMASI
3.1 Struktur Perancangan
Dalam menguraikan suatu pokok masalah, kita perlu melakukan analisa masalah. Analisa menurut kamus bahasa Indonesia berarti penyelidikan terhadap suatu peristiwa (karangan atau perbuatan) untuk mengetahui keadaan sebenarnya (baik sebab maupun duduk perkaranya). Sehingga dengan melakukan suatu analisa, kita bisa menguraikan pokok permasalahan dari berbagai kemungkinan yang bisa terjadi.
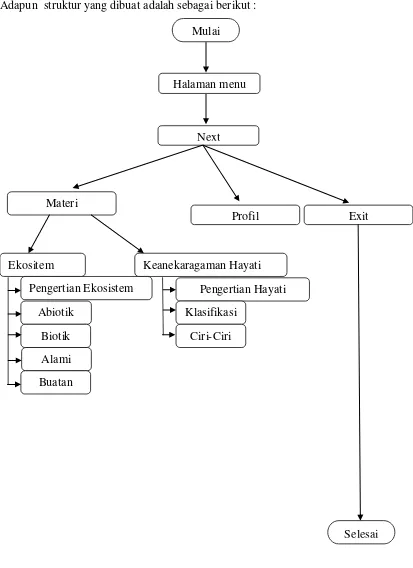
Adapun struktur yang dibuat adalah sebagai berikut :
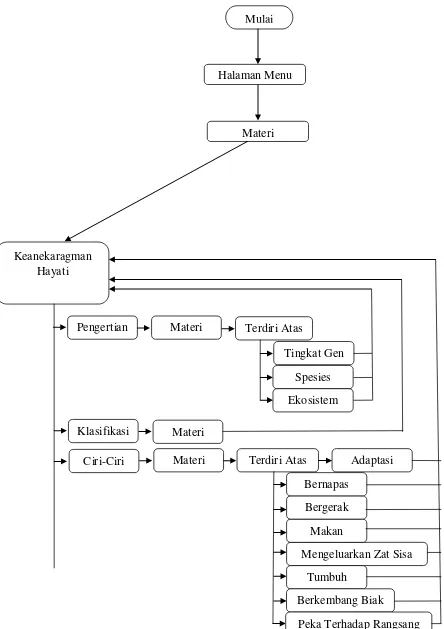
Gambar 3.1 Struktur Rancangan Program Aplikasi Pembelajaran Biologi Berbasis Multimedia dengan Macromedia Flash 8
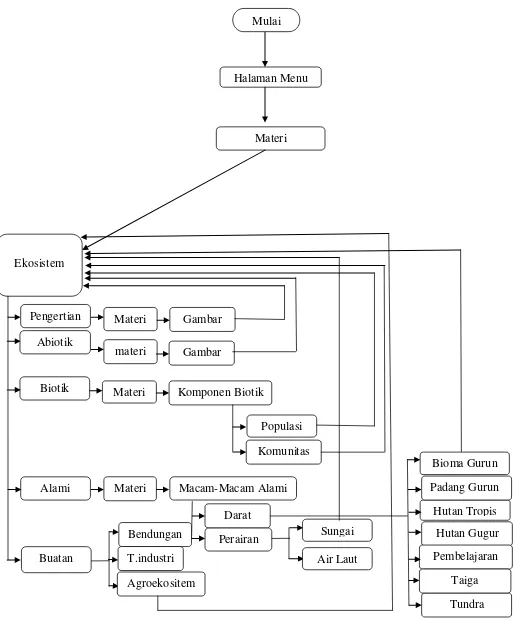
Gambar 3.3 Lanjutan Struktur Rancangan Program Aplikasi Mulai
Halaman Menu
Materi
Keanekaragman Hayati
Pengertian Materi Terdiri Atas
Tingkat Gen Spesies Ekosistem Klasifikasi Materi
Ciri-Ciri Materi Terdiri Atas
3.2 Mendesain Tampilan Awal Animasi
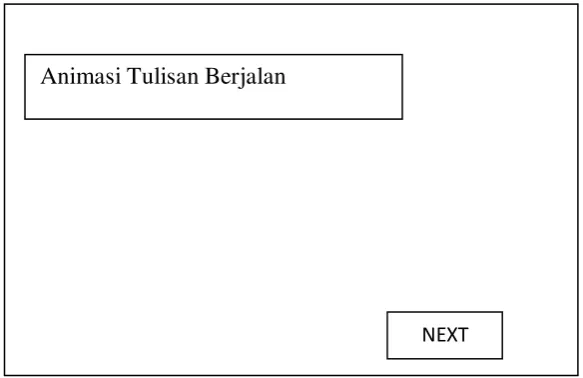
Desain tampilan awal animasi adalah sebagai berikut :
Gambar 3.4 Rancangan Tampilan Awal Animasi
Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja macromedia flash 8, kemudian pilih flash document.
2. Buat satu layer pada timeline, yaitu layer 1. Dimana timeline dan layer 1 itu berada pada scene 1.
3. Untuk pembuatan image pada layer awal pilih import pada menu file, kemudian pilih import to library.
4. Untuk pembuatan animasi tulisan berjalan, ketikkan huruf awal dari kalimat yang akan kita tampilkan pada stage. Klik kanan pada huruf tersebut, pilih Convert to Symbol. Ubah huruf yang kita tuliskan pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada huruf tersebut, maka kita akan masuk ke dalam movie clip tersebut. Isi satu persatu frame yang ada dengan melanjutkan huruf demi huruf dari huruf yang telah kita tuliskan tadi. Untuk
membuat frame selanjutnya klik kanan di frame selanjutnya lalu pilih insert keyframe atau dengan shortcut F6. Pada akhir frame, dimana kita telah selesai merangkai huruf menjadi kalimat yang kita inginkan, klik kanan pilih action, ketikkan script program sebagai berikut :
stop();
5. Tombol next berfungsi untuk masuk ke halaman selanjutnya yaitu pada layer yang berisi pembelajaran, latihan, profil dan exit. Cara untuk membuat fungsi tombol next adalah dengan memasukkan dulu gambar ke dalam library dengan cara pilih menu file klik pada pilihan import lalu pilih import to library. Setelah gambar masuk ke dalam library, drag gambar ke dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop("menu"); }
3.3 Mendesain Halaman Menu
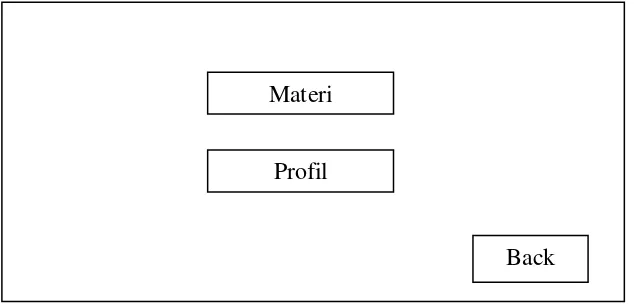
Desain halaman Menu adalah sebagai berikut :
Gambar 3.5 Rancangan Tampilan Halaman Menu
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada pilihan import lalu pilih import to library, kemudian pilihlah gambar yang diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan tombol materi dan profil sama seperti embuat tombol next pada halaman awal(depan) yaitu dengan cara pilih menu insert klik new symbol ketik nama apa yang kita mau agar terlihat pada menu library pilih type button.
Profil Materi
4. Untuk membuat warna berubah pada tombol yang kita pilih yaitu pada saat
kita membuat tombol itu kita klik menu tombol yang diatas pada menu library. kita tambah frame pada menu ini dengan cara klik kanan pada over pilih frame
lalu untuk mengunci agar tampilan nya bisa dirubah, klik kanan pada frame over pilih keyframe lalu block tulisan pada tombol ini ganti warna pada menu color mixer.
5. Tombol materi dan profil memiliki fungsi yang berbeda - beda. Tombol pembelajaran berfungsi untuk masuk ke pembelajaran bangun datar dan bangun ruang. Tombol profil berfungsi untuk masuk ke bagian profil. Tombol latihan berfungsi untuk masuk ke bagian latihan bangun datar dan bangun ruang. Tombol exit berfungsi untuk keluar dari media pembelajaran. Actions-Button setiap button berbeda - beda karena frame atau scene yang dituju juga berbeda. Berikut script dari setiap button :
3.4 Mendesain Halaman Materi
Desain tampilan pada halaman pembelajaran :
Gambar 3.6 Rancangan Tampilan Halaman Materi
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk memasukkan gambar ke dalam frame yaitu pilih menu file klik import lalu pilih import to library,masukan gambar dari menu library ke dalam frame.
3. Untuk pembuatan tanggal pada bagian ini sama seperti pembuatan tanggal pada bagian sebelumnya.
Tombol menu bertujuan untuk kembali ke halaman menu.
5. Untuk pembuatan tombol ekositem pada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya bedanya hanya pada bentuk tampilan warna yang lebih berbeda dan berbeda script frame nya. Untuk membuat script pada tombol bangun datar dengan cara mengklik kanan pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("makhluk"); }
Tombol bangun datar bertujuan untuk masuk ke scene ekosistem. Dimana pada scene yang telah diberi nama makhluk terdapat pembelajaran mengenai ekosistem.
6. Untuk pembuatan tombol keanekaragaman hayati pada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya bedanya hanya pada bentuk tampilan warna yang lebih berbeda dan berbeda script frame nya. Untuk membuat script pada tombol keanekaragaman hayati dengan cara mengklik kanan pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("ekosistem"); }
3.5 Mendesain Tampilan Ekosistem
Desain tampilan bangun datar adalah sebagai berikut :
Gambar 3.7 Rancangan Tampilan Ekosistem
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk button pengertian ekosistem sampai buatan memiliki fungsi yang berbeda - beda. Button yang dipilih akan menampilkan penjelasan materi pada bidang yang sesuai dengan nama button yang ada. Sebagai contoh kita akan memilih pengertia ekosistem. Script pada button pengertian ekosistem adalah sebagai berikut :
Maksudnya adalah, jika kita menekan tombol pengertian ekosistem maka kita akan berpindah ke scene yang bernama materi1. 1 yang ada pada script berarti penjelasan pengertian ekosistem berada pada frame 1. Begitu selanjutnya sampai buatan, yang membedakannya hanyalah nomor frame yang berbeda. Penjelasan mengenai ekosistem berada pada scene yang sama, yaitu pada scene yang diberi nama materi1.
3. Untuk pembuatan tombol back pada tampilan bangun datar kali ini sama dengan tombol button yang sebelumnya bedanya hanya pada bentuk tampilan yang lebih kreatif yang disimbolkan dengan gambar dan beda pada script frame nya, untuk membuat script pada tombol home dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("materi1",1); }
3.6 Mendesain Tampilan Keanekaragaman Hayati
Desain tampilan bangun ruang adalah sebagai berikut :
Gambar 3.8 Rancangan Tampilan Keanekaragaman hayati
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
Maksudnya adalah, jika kita menekan tombol pengertian keanekagaraman hayati maka kita akan berpindah ke scene yang bernama hayati. 1 yang ada pada script berarti penjelasan kubus berada pada frame 1. Begitu selanjutnya sampai ciri-ciri, yang membedakannya hanyalah nomor frame yang berbeda. Penjelasan mengenai keanekaragaman hayati berada pada scene yang sama, yaitu pada scene yang diberi nama hayati.
3. Untuk pembuatan tombol back pada tampilan bangun datar kali ini sama dengan tombol button yang sebelumnya bedanya hanya pada bentuk tampilan yang lebih kreatif yang disimbolkan dengan gambar dan beda pada script frame nya, untuk membuat script pada tombol home dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("materi1",1); }
Jika kita mengklik button back maka kita akan kembali ke tampilan menu pembelajaran.
3.7 Mendesain Tampilan Pengertian Ekosistem
Desain tampilan pengertian ekosistem adalah sebagai berikut :
Gambar 3.9 Rancangan Tampilan Perngertian Ekosistem
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan tombol back pada tampilan kali ini sama dengan tombol button yang sebelumnya bedanya hanya pada bentuk tampilan yang lebih kreatif yang disimbolkan dengan gambar dan beda pada script frame nya, untuk membuat script pada tombol back dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("materi1",1); }
Judul topik pembelajaran
Penjelasan
Jika kita mengklik button back maka kita akan kembali ke tampilan menu bangun datar.
3. Button untuk melihat gambar pada bagian ini berupa teks tulisan yang telah diconvert menjadi button. Fungsi dari button ini adalah memindahkan kita ke gambar yang sesuai dengan topik pembelajaran kita. Sebagai contoh di sini adalah ekosistem, jika kita menekan button melihat gambar maka akan ditampilkan gambar ekosistem. Untuk membuat script pada tombol melihat gambar dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut: on(release){
gotoAndPlay("gambar", 1 ); }
3.7 Mendesain Tampilan Abiotik
Sebagai contoh tampilan dari setiap topik pembelajaran ekosistem di sini adalah abiotik, karena pada tampilan pada bagian abiotik yang lainnya sama saja, yang membedakannya hanyalah pada bagian script dimana frame yang dituju akan berbeda.
Desain tampilan kubus adalah sebagai berikut :
Gambar 3.10 Rancangan Tampilan Abiotik
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk pembuatan tombol back pada tampilan kali ini sama dengan tombol button yang sebelumnya bedanya hanya pada bentuk tampilan yang lebih kreatif yang disimbolkan dengan gambar dan beda pada script frame nya, untuk membuat script
Judul topik pembelajaran
Penjelasan
pada tombol back dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
gotoAndStop("materi1",1); }
Jika kita mengklik button back maka kita akan kembali ke tampilan menu bangun ruang.
3. Button untuk selanjutnya pada bagian ini berupa teks tulisan yang telah diconvert menjadi button. Fungsi dari button ini adalah memindahkan kita ke frame selanjutnya sesuai dengan topik pembelajaran kita. Untuk membuat script pada tombol melihat gambar dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut:
on(release){
3.8 Mendesain Tampilan Gambar
Pada bagian gambar ini akan ditunjukkan bagaimana gambar setiap ekosistem yang dipelajari.
Desain tampilan gambar kita ambil dari contoh kubus adalah sebagai berikut :
Gambar 3.11 Rancangan Tampilan Gambar
Setelah kita mengklik button untuk melihat gambar, maka akan ditampilkan gambar dari pengertian ekosistem tersebut. Pada bagian button kita masukkan script sebagai berikut :
on(release){
gotoAndStop("gambar",1);
}
Judul topik pembelajaran menggunakaan teks animasi
Penjelasan
Maksud dari script di atas adalah kita akan berpindah ke scene yang telah diberi nama gambar dan menuju ke frame 1 di dalam scene itu dimana di dalam frame 1 telah terdapat gambar ekosistem. Untuk gambar bangun datar dan bangun ruang lainnya juga berada pada scene gambar ini, yang membedakan script nya adalah pada bagian frame nya.
Berikut rancangan desain dari bagian gambar :
Gambar 3.12 Rancangan Tampilan Gambar
Cara pembuatannya adalah sebagai berikut :
1. Membuat scene baru dengan cara insert kemudian pilih scene, beri nama scene tersebut gambar. Dimana di dalam scene ini hanya terdapat kumpulan gambar dari semua ekosistem yang dipelajari.
2. Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame. 3. Untuk pembuatan tombol back pada tampilan kali ini sama dengan tombol button
yang sebelumnya bedanya hanya pada bentuk tampilan yang lebih kreatif yang disimbolkan dengan gambar. Untuk membuat script pada tombol back dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut :
Nama gambar
Gambar ekosistem
on(release){
gotoAndStop("materi1",1); }
Jika kita mengklik button back maka kita akan kembali ke pembelajaran bangun ruang yang sedang kita pelajari
3.9 Mendesain Tampilan Profil
Gambar 3.13 Rancangan Tampilan Profil
1. Untuk pembuatan tombol home pada tampilan profil datar kali ini sama dengan tombol button yang sebelumnya bedanya hanya pada bentuk tampilan yang lebih kreatif yang disimbolkan dengan gambar dan beda pada script frame nya, untuk membuat script pada tombol home dengan mengklik pada jendela action-buttons ketikkan script program sebagai berikut:
Foto
Home
on(release){
gotoAndStop("Scene 1",2); }
Jika kita mengklik button home maka kita akan kembali ke tampilan menu pembelajaran.
2. Untuk foto di bagian profil ini dimasukkan dengan cara klik import pilih import to library. Kemudian gambar yang kita masukkan ke library akan berupa gambar bitmap. Setelah gambar masuk ke library, tarik gambar ke dalam stage, atur posisi gambar sebaik mungkin.
3. Untuk pembuatan nama bangun datar atau bangun ruang pada bagian atas tampilan menggunakan animasi mask. Dimana animasi mask ini membuat objek seakan disorot. Langkah - langkah pembuatan mask ini adalah :
1. Buatlah objek tulisan pada layer, di sini kita buat contoh nya Fachri Maftuh Lubis.
2. Buat 2 layer baru.
3. Pada layer 1 yang telah kita buat objek tulisan Fachri Maftuh Lubis itu, klik kanan, copy.
4. Kemudian kita pindah ke layer 3, pada stage, klik kanan pada mouse kemudian pilih paste in place.
5. Kemudian kita berpindah ke layer 2, di layer 2 ini kita membuat kotak berwarna atau pilih rectangle tool dari toolbar, di sini kita pilih warna biru dengan tulisan teks berwarna hitam.
6. Pada layer 1,2,3 pilih frame 10, kemudian klik kanan inster keyframe.
objek pada frame 10. Klik kanan pada sembarang frame di layer 2 kemudian pilih create motion tween.
8. Kemudian klik kanan pada layer 3, pilih mask. Maka objek tulisan yang telah kita buat di stage sekarang sudah seakan - akan disorot atau telah menggunakan mask.
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Defenisi Implementasi menurut Kadir, A dalam bukunya “Perancangan Sistem Informasi” Andi , Yogyakarta, 2003.“Implementasi adalah kegiatan yang dilakukan untuk menguji data dan menerapkan sistem yang diperoleh dari kegiatan seleksi”.
4.2 Tujuan Implementasi Sistem
Tujuan implementasi sistem adalah untuk menjelaskan tentang manual modul kepada semua user yang akan menggunakan sistem. Sehingga user tersebut dapat merespon apa yang ditampilkan di sistem dan memberikan masukan kepada pembuat sistem untuk dilakukan perbaikan agar sistem lebih baik lagi.
4.3 Kebutuhan Sistem
4.3.1 Perangkat Keras (Hardware)
Hardware merupakan komponen yang sangat dibutuhkan dalam mewujudkan sistem yang diusulkan. Dalam hal ini penulis merinci spesifikasi komponen hardware, yaitu: a. Personal Computer dengan Processor Intel CoreTM i3-2330M
b. Harddisk 500 GB
c. Monitor 14.0” HD LED LCD d. Memory 2 GB DDR 3Memory
4.3.2 Perangkat Lunak (Software)
Seperti halnya hardware, software komputer juga mutlak harus digunakan. Adapun software yang digunakan dalam pembuatan aminasi ini adalah:
4.4 Hasil Halaman Awal
Saat pertama kali dibuka, aplikasi ini akan menampilkan halaman awal. Pada halaman awal terdapat tombol next. Jika user menekan tombol next yang berupa simbol panah ini maka akan masuk ke halaman menu.
4.5 Hasil Halaman Menu
Pada halaman menu terdapat 4 buah button, yaitu button materi, profil, dan exit. Button materi berfungsi untuk masuk ke halaman materi, button profil akan masuk ke halaman profil dan button exit berfungsi untuk keluar dari media pembelajaran ini.
4.6 Hasil Halaman Materi
Pada halaman materi ini terdapat 3 button, menu, ekosistem dan keanekaragaman hayati. Dimana button menu ini berfungsi untuk kembali ke halaman menu. Button ekosistem berfungsi untuk masuk ke pembelajaran mengenai ekosistem dan button keanekaragaman makhluk hidup akan masuk ke pembelajaran keanekaragaman hayati.
4.7 Hasil Halaman Ekosistem
Pada halaman ekosistem ini terdapat 6 button. 6 button itu adalah pengertian ekosistem, abiotik, biotik, alami, buatan dan tombol home. Fungsi button dari pengertian ekosistem sampai buatan adalah masuk ke halaman pembelajaran tentang ekosistem itu, sedangkan button home yang disimbolkan dengan gambar tanda panahberfungsi untuk kembali ke halaman materi.
4.8 Hasil Halaman Keanekaragaman Hayati
Pada halaman bangun ruang ini terdapat 3 button. 3 button itu adalah pengertian keanekaragaman makhluk hidup, klasifikasi dan tombol ciri-ciri. Fungsi button dari keanekaragaman makhluk hidup sampai ciri-ciri adalah masuk ke halaman pembelajaran tentang keanekaragaman makhluk hidup itu.
4.9 Hasil Halaman Gambar Ekosistrem
Pada halaman gambar bangun datar dan bangun ruang ini akan ditampilkan gambar dari bangun datar dan bangun ruang yang kita pilih. Sebagai contoh di sini kita ambil gambar persegi, setelah memasuki pembelajaran tentang persegi dan memilih melihat gambar, maka akan ditampilkan gambar dari persegi tersebut. Pada halaman gambar ini juga terdapat button back yang disimbolkan dengan tanda panah. Fungsi button ini adalah kembali ke halaman pembelajaran sesuai dengan gambar yang kita lihat. Seperti contoh di sini setelah kita melihat gambar persegi dan menekan button back, maka kita akan kembali ke pembahasan tentang persegi. Begitu juga dengan gambar bangun datar dan bangun ruang lainnya.
4.10 Hasil Halaman Materi Ekosistem dan Keanekaragaman Makhluk Hayati
Pada halaman pembelajaran ekosistem dan keanekagaraman makhluk hidup ini akan ditampilkan pembelajaran dari ekosistem dan keanekaragaman makhluk hidup yang kita pilih. Sebagai contoh di sini kita ambil pembelajaran pengertian ekositem, setelah memasuki pembelajaran pengertian ekositem, maka akan ditampilkan pembelajaan dari ekosistem tersebut. Pada halaman pembelajaran ini juga terdapat button back yang disimbolkan dengan tanda panah dan button home yang disimbolkan dengan gambar apel. Fungsi button back ini adalah kembali ke halaman menu pembelajaran sesuai dengan pelajaran yang kita pelajari. Sedangkan button home berfungsi untuk kembali ke halaman menu pembelajaran. Seperti contoh di sini setelah kita melihat pembelajaran pengertian keanekaragaman makhluk hidup dan menekan button back, maka kita akan kembali ke menu pembelajaran ekosistem. Begitu juga dengan pembelajaran ekosistem dan keanekaragaman makhluk hidup lainnya
4.11 Hasil Halaman Profil
BAB 5
KESIMPULAN DAN SARAN
5.1. Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan aplikasi ini para pengguna dapat mempelajari Biologi dengan mudah dan praktis.
5.2. Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah:
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan suara dan dapat juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi menjadi lebih menarik. 2. Kosa kata dan gambar masih belum lengkap, maka penulis harus
melengkapinya.
Chandra, 2006, Flash Professional 8 untuk Orang Awam, Penerbit CV. Maxikom, Palembang.
Hendrayudi, 2008, Pemrograman Delphi 8.0. Bandung : CV. Yrama Widya.
Hidayatullah P, M. Amarulah Akbar, Zaky Rahim, 2008, Making Educational Animationusing Flash, Penerbit Informatika, Bandung
Jogiyanto, 2005, Analisis dan Desain Sistem Informasi : Pendekatan Perstruktur Teori danPraktek Aplikasi Bisnis, Andi, Yogyakarta.
Ramly, A.T. 2005, Menjadi Guru Idola : Mengajar dari Kedalaman Cinta, Penerbit Pustaka Inti, Jakarta.
Ramly, A.T. 2007, Menjadi Guru Bintang : Mengajar dengan Cahaya Hati, Cetakan Kedua,Pustaka Inti, Jakarta.
Bagod Sudjadi, Laila Siti, 2006, Biologo Sains Dalam Kehidupan,Yudistira Surabaya.
on(release){
5. Halaman Ekosiste dan Bangun Keanekaragaman Makhlik hidup
Frame Pertama Pada Awal Setiap Pembelajaran
on(release){
gotoAndPlay("Scene 1", 2 ); }
Tombol Back on(release){
gotoAndPlay("Scene 1", 3 ); Layer disesuaikan }
Tombol Lihat Gambar on(release){
gotoAndPlay("gambar", 1 ); Layer disesuaikan }
6. Halaman Tampilan Gambar
Frame Pertama Pada Awal Setiap Pembelajaran
Stop();
Tombol Back on(release){
Frame 1 stop();
Tombol Home on(release){