ANIMASI PENGENALAN BAJU ADAT SUMATERA
MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
ADITYA FIRMANSYAH
112406074
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ANIMASI PENGENALAN BAJU ADAT SUMATERA
MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya Komputer
ADITYA FIRMANSYAH 112406074
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Nomor Induk Mahasiswa : 112406074
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
Program Studi D3 Teknik Informatika FMIPA USU
Ketua, Pembimbing,
PERNYATAAN
ANIMASI PENGENALAN BAJU ADAT SUMATERA
MENGGUNAKAN MACROMEDIA FLASH 8
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemurah dan Maha Penyayang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyusunan Tugas Akhir ini dengan judul animasi pengenalan sistem tata surya menggunakan macromedia flash 8.
ABSTRAK
DAFTAR ISI
1.1. Latar Belakang1 Rumusan Masalah 2
1.2. Tujuan Penelitian 2
1.3. Batasan Masalah 3
1.4. Kontibusi Penelitian 3
1.5. Kajian Pustaka 4
1.6. Metodologi Penelitian 4
1.7. Sistematis Penulisan 5
BAB 2 Landasan Teori
2.1. Animasi 7
2.2. Sekilas Tentang Flash 8
3.1 Struktur Perancangan 30
3.2 Mendesain Tampilan Awal Animasi 31
3.3 Mendesain Halaman Menu 33
3.4 Mendesain Halaman Pembelajaran 35
3.5 Mendesain Tampilan Salah Satu Provinsi 40
3.6 Mendesain Tampilan Profil 42
BAB 4 Implementasi Sistem
4.1 Pengertian Implementasi Sistem 67
4.2 Tujuan Implementasi Sistem 67
4.3 Kebutuhan Sistem 67
4.3.1. Perangkat Keras (Hardware) 67
4.3.2. Perangkat Lunak (Software) 67
4.4 Hasil Halaman Awal 68
4.5 Hasil Halaman Menu 69
4.6 Hasil Halaman Pengenalan 70
4.7 Hasil Halaman Pengenalan Baju Adat dan Rumah Adat Tradisional 71 4.8 Hasil Halaman Tarian Dan Senjata Tradisional 72
DAFTAR GAMBAR
Halaman
Gambar 2.1 Area Kerja Macromedia Flash 8 13
Gambar 2.2 ToolBox Macromedia Flash 8 14
Gambar 2.3 Panel Info 16
Gambar 2.4 Panel Actions 17
Gambar 2.5 Panel Properties 18
Gambar 2.6 Panel Filter 19
Gambar 2.7 Panel Color Mixer 20
Gambar 2.8 Panel Color Swatches 21
Gambar 2.9 Panel Align 21
Gambar 2.10 Panel Transform 22
Gambar 2.11 Panel Libray 23
Gambar 2.12 Panel Scene 23
Gambar 3.1 Struktur Rancangan Baju Adat Sumatera 34
Gambar 3.2 Rancangan Tapilan Awal Animasi 35
Gambar 3.3 Rancangan Tampilan Halaman Menu 37
Gambar 3.4 Rancangan Tampilan Halaman Pembelajaran 38
Gambar 3.5 Rancangan Tampilan Salah Satu Provinsi 44
Gambar 3.6 Rancangan Tampilan Profi 45
Gambar 4.1 Tampilan Halaman Awal 49
Gambar 4.2 Tampilan Awal Menu 50
Gambar 4.3 Tampilan Halaman Menu 51
Gambar 4.4 Tampilan Halaman Baju Adat Dan Rumah Adat 52 Gambar 4.5 Tampilan Halaman Tarian Adat Dan Senjata Adat 53
ABSTRAK
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Animasi dalam dunia pendidikan berperan dalam sebagai media pembelajaran yang menarik. Animasi merupakan salah satu bentuk visual bergerak yang dapat dimanfaatkan untuk menjelaskan materi pelajaran yang sulit disampaikan secara konvensional. Animasi dapat diintegrasikan ke media lain seperti video atau presentasi sehingga cocok untuk menjelaskan materi - materi pelajaran yang sulit disampaikan secara langsung melalui buku.
Animasi dalam dunia pendidikan memberikan berbagai keuntungan bagi siswa dan pengajar. Bagi siswa, animasi dapat meningkatkan minat belajar dan pemahaman terhadap suatu bidang ilmu tertentu. Bagi pihak pengajar, animasi dapat mempermudah proses pembelajaran dan pengajaran dalam penyampaian materi kepada siswa.
menggunakan gambar dan aplikasi yang menarik sehingga bisa belajar sambil bermain. Dengan tujuan agar pelajar tidak jenuh dengan apa yang apa yang di ajarkan.
Berdasarkan pada masalah di atas, maka penulis mencoba membuat suatu “ANIMASI PENGENALAN BAJU ADAT SUMATERA MENGGUNAKAN
MACROMEDIA FLASH 8”, Pengenlan baju adat sumatera yang akan dibuat animasinya oleh penulisdifokuskan pada gambar animasi dan suara yang dihasilkan unruk menampilkan baju adat tersebut perencanaan yang matang dalam perumusan alur
gerak menghasilkan animasi yang menarik untuk sisaksikan .
1.2 Rumusan Masalah
Berdasarkan latar belkang diatas , maka rumusan masalah pada tugas akhir ini dapat dirumuskan menjadi.
1. Bagaimana membuat animasi dari pengenalan baju adat sumatera yang menarik , mudah dipahami , dan mengingat kembali baju adat sumatera yang ada di sumatera
2. Menjadika Baju adat sumatera tersebut menari dari segi animasinya dn bermanfaat untuk penerapan bagi semua orang .
1.3 Batasan Masalah
Agar pembahasan tidak menyimpang dari tujuan, maka perlu dibuat suatu batasan masalah sebagai berikut :
1. Aplikasi ini menggunakan Macromedia Flash 8. 2. Aplikasi ini hanya membahas baju adat sumatera .
1.4 Tujuan Penelitian
Tujuan dalam pengenalan baju adat sumatera ini adalah:
Sebagai syarat untuk penyelesaian tugas akhir kelulusan program D3 Teknik Informatika Universitas Sumatera Utara. Menghasilkan suatu inovasi untuk mengembangkan sebuah media pembelajaran baru menggunakan macromedia flash 8 dengan memanfaatkan teknologi computer.
1.5 Manfaat Penelitian
1.6 Sistem Penulisan
Adapun Tujuan pembuatan sistem penulisan tugas akhir ini adalah untuk lebih mudahkan penulis dalam membuat dan menyelesaikan permasalah yang dianalisis sehingga lebih terarah dan terfokus. Adapaun sistematika penulisan laporan tugas akhir ini adalah sebagai berikut :
BAB 1 : PENDAHULUAN
Dalam bab ini penulis menguraikan tentang latar belakang penulis, Batasan Masalah, rumusan masalah, maksud dan tujuan penelitian, metode pengumpulan data dan sistem penulisan.
BAB 2 : LANDASAN TEORI
Dalam bab ini penulis menguraikan tentang pengertian komputer dan informasi, pengertian sistem dan disain sistem, serta pengenalan aplikasi macromedia flash untuk membuat animasi
BAB 3 : PERANCANGAN ANIMASI
BAB 4 : IMPLEMENTASI PROGRAM
Dalam bab ini penulis menyajikan tentang defenisi implementasi sistem, Tujuan di lakukan implementasi sistem, komponen pertama dalam implentasi sistem, dan pemeliharaan sistem.
BAB 5 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Animasi
Animasi merupakan salah satu bagian grafika komputer yang menyajikan tampilan-tampilan yang sangat atraktif juga merupakan sekumpulan gambar yang ditampilkan secara berurutan dengan cepat untuk mensimulasi gerakan yang hidup. Pemanfaatan animasi dapat ditujukan untuk simulasi, menarik perhatian pemakai komputer pada bagian tertentu dari layar, memvisualisasikan cara kerja suatu alat atau menampilkan keluaran program dengan gambar-gambar yang menarik dibanding dengan sederetan angka, serta tidak ketinggalan untuk program-program permainan.
animasi non interaktif, pergerakan objek hanya dikendalikan dari prosedur yang ada di dalam sebuah program. Untuk animasi interaktif kebanyakan digunakan untuk program-program permainan, sedangkan animasi non interaktif kebanyakan untuk melakukan simulasi objek.
Komputer digital yang berkembang pesat sangat mempengaruhi proses pengerjaan animasi. Animasi kemudian membentuk suatu bidang baru dalam ilmu komputer yaitu grafika komputer yang dapat digunakan untuk menggambarkan cara kerja suatu alat dan menampilkan keluaran program berupa gambar yang lebih hidup dan interaktif. Animasi banyak digunakan pada berbagai bidang seperti bidang perekayasaan, arsitektur, ekonomi, kedokteran, dan lain-lain.
2.2 Sekilas Tentang Flash
Flash adalah adalah salah satu software yang merupakan produk unggulan pembuat animasi gambar vektor yang sangat diminati saat ini. Berkas yang dihasilkan dari perangkat lunak ini mempunyai file extension *.swf dan dapat diputar di penjelajah web yang telah dipasangi Flash Player. Flash menggunakan bahasa pemrograman bernama
ActionScript.
Flash lahir dari kepala seseorang bernama Jonathan Gay. Jon yang geek gemar menulis game dan membuat animasi di komputer. Ia menciptakan game Mac Airborne! tahun 1985, ketika ia masih duduk dibangku sekolah.
Tahun 1993 ia mendirikan FutureWave Software dengan produk pertama
SmartSketch. Inilah cikal bakal Macromedia Flash. Tahun 1995 SmartSketch berganti nama menjadi CelAnimator. Menjelang akhir 1995, FutureWave sempat mengalami masalah finansial dan mencari pembeli. Tiga calon yang ketika itu didekatinya adalah John Warnock dari Apple, lalu juga Adobe dan Fractal Designs.
Desember 1996, Macromedia yang sedang membujuk Disney agar memakai
Shockwaveplugin browser untuk produk animatornya bernama Director mendekati Jon. Akhirnya terjadilah deal dan FutureSplash Animator berubah nama menjadi Flash 1.0.
Ada desas-desus bahwa jika Macromedia membeli FutureWave, maka Microsoft
akan mencaplok Macromedia. Ternyata dugaan tersebut tidak benar, karena Microsoft
kemudian mengubah haluan dan menjadikan MSN lebih berbasis teks ketimbang televisi.
Selanjutnya Flash 2 dirilis pertengahan 1997 dan mendapatkan pujian di mana-mana. Flash 3 dan Generator menyusul April 1998. Karena tekanan Adobe yang mempromosikan format SVG— Macromedia mengumumkan membuka format file *.swf bagi public.
Flash 4 dan 5 menyusul 1999 dan Juli 2000. Sementara itu semakin banyak
software lain yang mendukung memainkan dan menghasilkan .swf, antara lain
QuickTime dan CorelDRAW. Versi 5 menambahkan integrasi dengan XML, Generator, dan ActionScript. Penetrasi browser terus meningkat hingga kini mencapai 96%. Player Flash telah tersedia untuk berbagai platform: Windows, Mac, Unix, BeOS, hingga OS/2
dan PocketPC. Jonathan Gay kini bekerja sebagai developer untuk Macromedia.
perubahan terjadi pada macromedia flash series 9 menjadi AdobeFlash CS3 pada April 16, 2007 ) merupakan tools yang dikembangkan untuk membuat berbagai aplikasi berbasis internet. Pada awalnya, Flash yang dilengkapi bahasa pemrograman
ActionScript digunakan oleh developer web untuk mendesain web menjadi lebih interaktif dengan berbagai macam animasi. Namun, kemudian Flash banyak digunakan untuk membuat aplikasi multimedia interaktif. Seperti iklan banner, intro film, CD interactive, hingga pembuatan dan animasi.
Sebelum tahun 2005, Flash dirilis oleh Macromedia. Flash 1.0 diluncurkan pada tahun 1996 setelah Macromedia membeli program animasi vektor bernama FutureSplash. Versi terakhir yang diluncurkan di pasaran dengan menggunakan nama 'Macromedia' adalah MacromediaFlash 8. Pada tanggal 3 Desember 2005 AdobeSystems mengakuisisi
Macromedia dan seluruh produknya, sehingga nama MacromediaFlash berubah menjadi
AdobeFlash.
2.3 Sekilas Tentang Program Macromedia Flash 8
Menurut Yahya Kurniawan (2005 : 1) mengemukakan bahwa “Flash MX 2004 adalah contoh nyata dari kombinasi animasi dan pemrograman”.
dapat langsug membuat objek desain tanpa harus menggunakan software grafis pendukung seperti illustrator atau photoshop”.
Menurut Waluyo (2004 : 1) mengemukakan bahwa “Macromedia Flash adalah software grafis animasi professional untuk menghasilkan halaman web yang menarik dan interaktif”.
Menurut Zeembry (2006 : 1) mengemukakan bahwa ”Animasi adalah rangkaian gambar yang disusun secara berurutan”.
Menurut DigiBook (2009 : 1) mengemukakan bahwa “Adobe Flash adalah software paling popular untuk membuat animasi”.
Macromedia Flash merupakan program grafis animasi web yang diproduksi oleh Macromedia corporation. Macromedia Flash pertama kali diproduksi pada tahun 1996. pada awal produksi, Macromedia Flash merupakan software untuk membuat animasi sederhana berbasis .gif. Seiring dengan perkembangannya, Macromedia Flash mulai digunakan dalam pembuatan desain situs web. Macromedia Flash telah diproduksi dengan beberapa versi terbaru yang sekarang beredar di pasaran adalah Macromedia Flash versi 8 di rilis tahun 2005.
Macromedia Flash 8. Meskipun versi terbarunya sudah beredar di pasaran yakni Adobe
Flash CS3 yang hak ciptanya telah dimiliki oleh Adobe bukan Macromedia Corp lagi. Keunggulan dari program Macromedia Flash dibanding program lain yang sejenis, antara lain :
1. Dapat membuat tombol interaktif dengan sebuah movie atau objek lain. 2. Dapat membuat perubahan transparansi warna dalam movie.
3. Dapat membuat perubahan animasi dari 1 bentuk ke bentuk lain.
4. Dapat membuat gerakan animasi dengan mengikuti alur yang telah ditetapkan.
5. Dapat dikonversi dan dipublikasikan ke dalam beberapa tipe, diantaranya adalah .swf, .html, .gif, .jpg, .png, .exe, .mov.
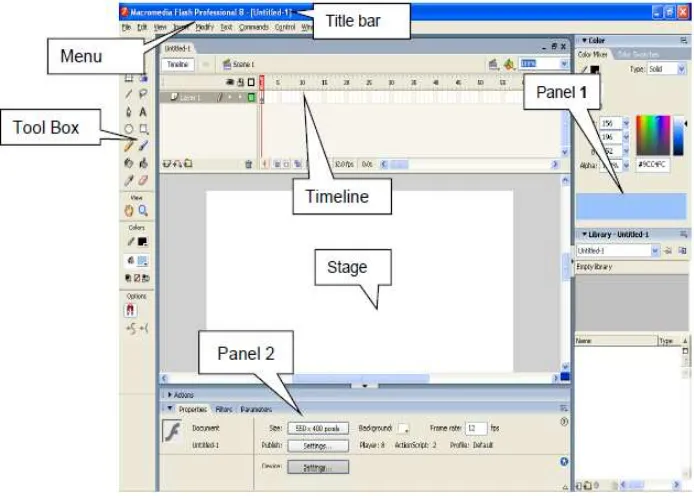
Area kerja Macromedia Flash 8 terdiri atas beberapa komponen, yaitu Menu Bar,
Stage, Toolbox, Timeline dan Panels. Di bawah ini merupakan window dari Macromedia Flash 8 yang digunakan dalam pekerjaan pembuatan animasi, baik itu berupa graphic
Gambar 2.1 Area Kerja Macromedia Flash 8
a. Menu Bar, terdiri dari 10 menu utama yang masing-masing berisi sub menu yang dilengkapi dengan short cut menggunakan kombinasi tombol keyboard.
b. Stage, merupakan lembar kerja di mana gambar, teks dan tombol navigasi dibuat untuk keperluan animasi atau aplikasi.
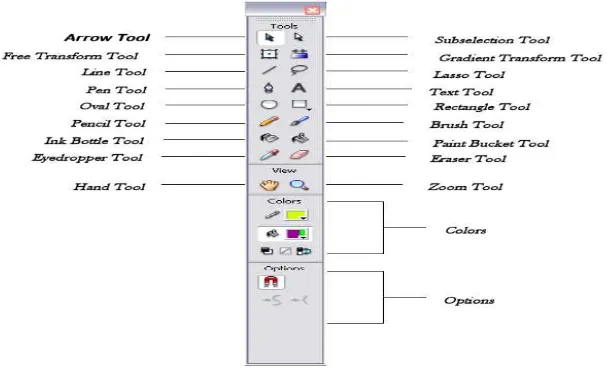
Gambar 2.2 Toolbox
1. Arrow tools (V) digunakan untuk memilih dan memindahkan objek. 2. Subselection tool (A) untuk memodifikasi titik-titik suatu garis pada objek. 3. Free Transform tool (Q) untuk mentransformasi bentuk suatu objek.
4. Gradient Transform tool (F) untuk mengatur setting gradasi ( fiil ) suatu objek. 5. Line tool (N) untuk membuat garis lurus.
6. Lasso tool (L) untuk memilih bagian dari objek atau memilih objek yang tidak teratur. 7. Pen tool (P) untuk menambah atau mengurangi titik-titik pada garis suatu objek. 8. Text tool (T) untuk mebuat objek yang berupa teks.
14. Paint Bucket tool (K) untuk memberi warna fiil (bagian dalam) suatu objek. 15. Eyedropper tool (I) untuk mengambil atau meniru warna suatu objek. 16. Eraser tool (E) untuk menghapus bagian objek tertentu.
17. Hand tool (H) untuk menggeser bidang kanvas ke atas atau ke bawah. 18. Zoom tool (Z) untuk mengatur ukuran persentase stage.
19. Colors untuk mengatur dan memodifikasi warna suatu objek Free Transform Tool 20. Options untuk mengatur setting objek pada stage (tiap tool memiliki option yang berbeda).
d. Panel
Panel adalah jendela persegi empat yang merupakan kumpulan dari berbagai macam fungsi yang dikelompokan sesuai dengan jenisnya. Ada berbagai macam panel yang terdapat dalam program Macromedia Flash 8 diantaranya adalah :
1. Panel Info
Panel Info adalah panel yang berisi berbagai macam informasi yang terdapat pada suatu objek gambar ataupun symbol. Informasi yang diberikan meliputi panjang lebar, letak koordinat stage, kombinasi warna, nilai Alpha (transparan), kursor mouse.
Gambar 2.3 Panel Info.
2. Panel Actions
3. Panel Properties
Panel Properties adalah suatu panel yang berisi berbagai macam informasi dan atribut pada suatu objek yang sedang terseleksi. Panel ini terletak di menu
window\properties\properties. Panel Properties dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+F3 pada keyboard.
Gambar 2.5 Panel Properties.
4. Panel Filter
5. Panel Color Mixer
Panel Color Mixer adalah panel yang berfungsi untuk melakukan proses pencampuran warna. Panel ini terletak di menu window\color mixer. Panel Color Mixer
dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Shift+F9 pada keyboard.
Gambar 2.7 Panel Color Mixer.
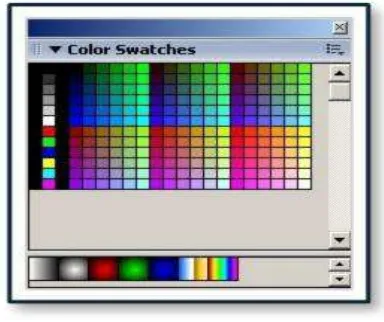
6. Panel Color Swatches
dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+F9 pada keyboard.
Gambar 2.8 Panel Color Swatches.
7. Panel Align
Panel Align adalah panel yang berfungsi untuk membantu peletakan objek dengan objek, ataupun objeck dengan stage. Panel ini terletak di menu window\align. Panel
8. Panel Transform
Panel Tranform adalah Panel yang berguna untuk memodifikasi bentuk pada suatu objek gambar ataupun symbol. Perubahan bentuk meliputi perubahan pada ukuran, letak, dan perputaran. Panel ini terletak di menu window\transform. Panel Transform
dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Ctrl+T pada keyboard.
Gambar 2.10 Panel Transform
9. Panel Library
Panel Library adalah panel yang berisi kumpulan symbol, file suara, dan file
Gambar 2.11 Panel Library.
10. Panel Scene
Panel Scene adalah panel yang berfungsi untuk mengelola scene, seperti menambah, mengurangi, dan menggandakan scene pada suatu project. Panel ini terletak di menu window\other panels\scene. Panel Scene dapat juga dipanggil dengan menggunakan shortcut dengan cara menekan tombol Shift+F2 pada keyboard.
2.4 Action Script
Action Script adalah bahasa pemrograman di dalam flash. Action Script digunakan untuk menghasilkan aksi atau gerakan pada objek dengan perintah - perintah di dalamnya (Ronald Budi, 2011). Ada 3 (tiga) hal penting dalam pembuatan sebuah animasi dengan Action Script, yaitu:
a) Event (kejadian): merupakan peristiwa yang terjadi untuk memicu suatu aksi pada objek.
b) Action: merupakan suatu aksi atau pekerjaan yang diberikan/diperintahkan kepada objek.
c) Terget: merupakan objek yang diberikan perintah.
2.5 Baju Adat Sumatera
Baju Adat Sumatera adalah suatu pengenalan adat yang ada disumatera yang diperkenalkan secara canggih . adapun dalam pengerjaan ini kita perlu memerlukan pengenalan yang cukup dalam .
Jenis - jenis Baju adat Sumatera adalah: 1. Aceh
4. Riau
2.5.2 Sumatera Utara
Kota Medan adalah ibu kota provinsi Sumatera Utara, Indonesia. Kota ini merupakan
kota terbesar di Pulau Sumatera Kota Medan merupakan pintu gerbang wilayah Indonesia
bagian barat.
2.5.3 Sumatera Barat
Sumatera barat adalah salah satu kota yang diakui memiliki peran dan pengaruh dalam
perjalanan sejarah Indonesia. Penulisan sejarah kota ini telah diusahakan oleh berbagai
peneliti yang membahas aktifitas sosial ekonomi, politik. Sebagai bagian daerah darek di
Sumatera Barat, kota ini mulai memiliki nilai lebih dan diutamakan sejak Belanda mulai
aktif menekan pihak Paderi dimasa berkecamuknya Perang Paderi 1821-1837. Dan pada
tahun 1888, Belanda mengusahakan perluasan kota ini, yang mencapai 75% dari daerah
Kanagarian Kurai Limo Jorong.
2.5.4 Riau
Riau merupakan salah satu provinsi terbesar di Indonesia jauh sebelum Kepulauan Riau
Riau adalah satu provinsi. Negeri melayu ini sungguhlah luas, bermula dari ranah
Kampar, Kuantan hingga terus ke utara, lingga, penyengat,johor, hingga Natuna.
2.5.5 Kepulauan Riau
Riau merupakan salah satu provinsi terbesar di Indonesia jauh sebelum Kepulauan Riau berpisah menjadi provinsi sendiri pada saat itu. Ya, sebelumnya, Riau dan Kepulauan Riau adalah satu provinsi. Negeri melayu ini sungguhlah luas, bermula dari ranah Kampar, Kuantan hingga terus ke utara, lingga, penyengat,johor, hingga Natuna
2.5.6 Jambi
Di Pulau Sumatera, Provinsi Jambi merupakan bekas wilayah Kesultanan Islam Melayu Jambi (1500-1901). Kesultanan ini memang tidak berhubungan secara langsung dengan 2 kerajaan Hindu-Budha pra-Islam. Sekitar Abad 6 awal 7 M berdiri KERAJAAN MALAYU (Melayu Tua) terletak di Muara Tembesi (kini masuk wilayah Batanghari, Jambi). Catatan Dinasti Tang mengatakan bahwa awak Abad 7 M. dan lagi pada abad 9 M Jambi mengirim duta/utusan ke Empayar China ( Wang Gungwu 1958;74). Kerajaan ini bersaing dengan SRI WIJAYA untuk menjadi pusat perdagangan.
2.5.7 Bengkulu
Sungai Serut, Kerajaan Selebar, Kerajaan Pat Petulai, Kerajaan Balai Buntar, Kerajaan
Sungai Lemau, Kerajaan Sekiris, Kerajaan Gedung Agung dan Kerajaan Marau Riang
yang pada hakekatnya merupakan negara-negara suku.
2.5.8 Sumatera Selatan
2.5.9 Bangka Belitung
Pulau Bangka adalah sebuah pulau yang terletak di sebelah timur Sumatra, Indonesia dan termasuk dalam wilayah provinsi Kepulauan Bangka Belitung. Populasinya pada 2004 berjumlah 789.809 jiwa. Luas pulau Bangka ialah 11.693.54 km².
Bangka menurut bahasa sehari-hari masyarakat Bangka mengandung arti "sudah tua" atau "sangat tua", sehingga pulau Bangka dapat diartikan sebagai "pulau yang sudah tua". Bila merujuk pada kandungan bahan galian yang terdapat di daerah ini, pulau Bangka banyak mengandung bahan-bahan galian mineral yang tentunya terjadi dari proses alam yang berlaku berjuta-juta tahun. Salah satu contohnya adalah bahan galian timah, oleh karenanya masyarakat menyebutnya dengan sebutan Pulau Bangka.
2.5.10 Lampung
BAB 3
PERANCANGAN ANIMASI
3.1 Struktur Perancangan
Gambar 3.1 Stuktur Rancangan Baju Adat Sumatera
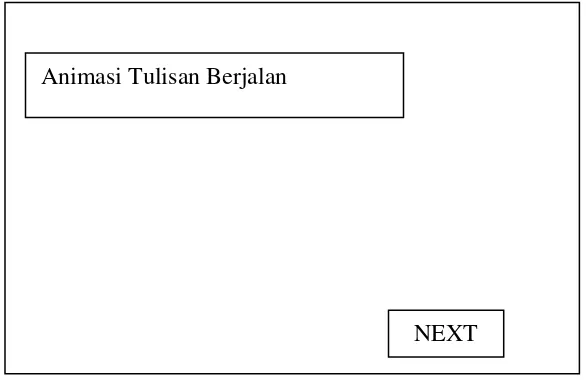
3.2 Mendesain Tampilan Awal Animasi
Desain tampilan awal animasi adalah sebagai berikut :
Gambar 3.3 Rancangan Tampilan Awal Animasi
Cara pembuatannya adalah sebagai berikut :
1. Buka lembar kerja macromedia flash 8, kemudian pilih flash document.
2. Buat satu layer pada timeline, yaitu layer 1. Dimana timeline dan layer 1 itu berada pada scene 1.
3. Untuk pembuatan image pada layer awal pilih import pada menu file, kemudian pilih import to library.
4. Untuk pembuatan animasi tulisan berjalan, ketikkan huruf awal dari kalimat yang NEXT
Symbol. Ubah huruf yang kita tuliskan pada stage itu menjadi movie clip. Kemudian klik 2 (dua) kali pada huruf tersebut, maka kita akan masuk ke dalam
movie clip tersebut. Isi satu persatu frame yang ada dengan melanjutkan huruf demi huruf dari huruf yang telah kita tuliskan tadi. Untuk membuat frame
selanjutnya klik kanan di frame selanjutnya lalu pilih insert keyframe atau dengan
shortcut F6. Pada akhir frame, dimana kita telah selesai merangkai huruf menjadi kalimat yang kita inginkan, klik kanan pilih action, ketikkan script program carapilih menu file klik pada pilihan import lalu pilih import to library. Setelah gambar masuk ke dalam library, drag gambar ke dalam stage kemudian klik kanan pada gambar yang telah kita drag ke dalam stage itu pilih convert so symbol, pilih button. Kemudian klik kanan pada tombol tanda panah, lalu pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop("menu");
}
3.3 Mendesain Halaman Menu
Desain halaman Menu adalah sebagai berikut :
Gambar 3.4 Rancangan Tampilan Halaman Menu
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk membuat background pada tampilan ini pilih menu file klik pada pilihan
import lalu pilih import to library, kemudian pilihlah gambar yang diinginkan. Sesuaikan lah ukuran gambar dengan ukuran frame.
3. Untuk pembuatan tombol Menu, profil, sama seperti embuat tombol next pada halaman awal(depan) yaitu dengan cara pilih menu insert klik new symbol ketik nama apa yang kita mau agar terlihat pada menu library pilih type button.
4. Untuk membuat warna berubah pada tombol yang kita pilih yaitu pada saat kita
membuat tombol itu kita klik menu tombol yang diatas pada menu library. Menu
lalu untuk mengunci agar tampilan nya bisa dirubah, klik kanan pada frame over
pilih keyframe lalu block tulisan pada tombol ini ganti warna pada menu color mixer.
3.4 Mendesain Halaman Pembelajaran
Desain tampilan pada halaman pembelajaran :
Gambar 3.5 Rancangan Tampilan Halaman Pembelajaran
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk memasukkan gambar ke dalam frame yaitu pilih menu file klik import lalu pilih
import to library,masukan gambar dari menu library ke dalam frame.
3. Cara untuk membuat fungsi tombol menu adalah dengan mengklik tombol menu yang sudah dijadikan button pada jendela Actions-Button ketikkan script program sebagai berikut :
on(release){
gotoAndStop("menu");
}
Tombol menu bertujuan untuk kembali ke halaman menu.
4. Untuk pembuatan tombol acehpada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya bedanya hanya pada bentuk tampilan warna yang lebih berbeda dan berbeda script frame nya. Untuk membuat script pada tombol bangun datar dengan cara mengklik kanan pada jendela action-buttons ketikkan script
program sebagai berikut: on(release){
gotoAndStop("aceh");
}
Tombol aceh bertujuan untuk masuk ke scene aceh. Dimana pada scene yang telah diberi nama aceh terdapat penjelasan tentang adat aceh.
5. Untuk pembuatan tombol sumatera utara pada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya. Untuk membuat script pada tombol sumatera utara dengan cara mengklik kanan pada jendela action-buttons ketikkan
Tombol sumatera utara bertujuan untuk masuk ke scene sumatera utara. Dimana pada
scene yang telah diberi nama sumatera utara terdapat penjelasan tentang adat sumatera utara .
6. Untuk pembuatan tombol sumatera barat pada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya. Untuk membuat script pada tombol sumatera barat dengan cara mengklik kanan pada jendela action-buttons ketikkan
script program sebagai berikut: on(release){
gotoAndStop("sumatera barat");
}
Tombol bangun ruang bertujuan untuk masuk ke scene sumatera utara. Dimana pada
scene yang telah diberi nama sumatera utara terdapat penjelasan tentang adat sumatera barat .
7. Untuk pembuatan tombol riau pada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya. Untuk membuat script pada tombol riau dengan cara mengklik kanan pada jendela action-buttons ketikkan script program sebagai berikut: on(release){
gotoAndStop("riau");
}
8. Untuk pembuatan tombol kepulauan riau pada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya. Untuk membuat script pada tombol kepulauan riau dengan cara mengklik kanan pada jendela action-buttons ketikkan
script program sebagai berikut: on(release){
gotoAndStop("kepulauan riau");
}
Tombol bangun ruang bertujuan untuk masuk ke scene kepulauan riau. Dimana pada
scene yang telah diberi nama kepulauan riau terdapat penjelasan tentang adat kepulauan riau .
10. Untuk pembuatan tombol benkulu pada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya. Untuk membuat script pada tombol bengkulu dengan cara mengklik kanan pada jendela action-buttons ketikkan script
program sebagai berikut: on(release){
gotoAndStop("bengkulu");
}
Tombol bangun ruang bertujuan untuk masuk ke scene bengkulu. Dimana pada scene
yang telah diberi nama benkulu terdapat penjelasan tentang adat bengkulu .
11. Untuk pembuatan tombol sumatera selatan pada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya. Untuk membuat script pada tombol sumatera selatan dengan cara mengklik kanan pada jendela action-buttons
ketikkan script program sebagai berikut: on(release){
gotoAndStop("sumatera selatan ");
}
Tombol bangun ruang bertujuan untuk masuk ke scene sumatera selatan. Dimana pada
12. Untuk pembuatan tombol Bangka belitung pada bagian pembelajaran ini juga sama dengan tombol tombol button yang sebelumnya. Untuk membuat script pada tombol Bangka belitung dengan cara mengklik kanan pada jendela action-buttons
ketikkan script program sebagai berikut: on(release){
gotoAndStop("Bangka Belitung ");
}
Tombol bangun ruang bertujuan untuk masuk ke scene Bangka belitung. Dimana pada
scene yang telah diberi nama Bangka belitung terdapat penjelasan tentang adat
Tombol bangun ruang bertujuan untuk masuk ke scene lampung. Dimana pada scene
3.5 Mendesain Tampilan Salah Satu Provinsi
Desain tampilan bangun datar adalah sebagai berikut :
Gambar 3.5 Rancangan Tampilan Salah Satu Provinsi
Cara pembuatannya adalah sebagai berikut :
1. Membuat Frame baru klik kanan pada Frame awal setelah itu pilih insert Blank KeyFrame.
2. Untuk button persegi memiliki fungsi yang berbeda - beda. Button yang dipilih akan menampilkan penjelasan yang berbeda pada bidang yang sesuai dengan nama button
Maksudnya adalah, jika kita menekan tombol persegi maka kita akan berpindah ke
scene yang selanjutnya . 1 yang ada pada script berarti baju adat sumatera berada pada frame 1. Begitu selanjutnya sampai lingkaran, yang membedakannya hanyalah nomor frame yang berbeda. Penjelasan mengenai bangun datar berada pada scene
yang sama, yaitu pada scene yang diberi next frame.
3. Untuk pembuatan tombol back pada tampilan baju adat sumatera kali ini sama dengan tombol button yang sebelumnya bedanya hanya pada bentuk tampilan yang lebih kreatif yang disimbolkan dengan gambar dan beda pada script frame nya, untuk membuat script pada tombol next dengan mengklik pada jendela action-buttons
ketikkan script program sebagai berikut:
on(release){
gotoAndStop(next);
}
Jika kita mengklik buttonnext maka kita akan kembali ke tampilan menu sebelumnya.
Untuk pembuatan tombol back pada tampilan profil datar kali ini sama dengan tombol
button yang sebelumnya bedanya hanya pada bentuk tampilan yang lebih kreatif yang disimbolkan dengan gambar dan beda pada script frame nya, untuk membuat script
pada tombol home dengan mengklik pada jendela action-buttons ketikkan script
program sebagai berikut:
on(release){
gotoAndStop("2” );
}
Jika kita mengklik buttonnext maka kita akan kembali ke tampilan menu pengenalan.
1. Untuk foto di bagian profil ini dimasukkan dengan cara klik import pilih import to library. Kemudian gambar yang kita masukkan ke library akan berupa gambar bitmap. Setelah gambar masuk ke library, tarik gambar ke dalam stage, atur posisi gambar sebaik mungkin.
2. Untuk pembuatan nama bangun datar atau bangun ruang pada bagian atas tampilan menggunakan animasi mask. Dimana animasi mask ini membuat objek seakan disorot. Langkah - langkah pembuatan mask ini adalah :
1. Buatlah objek tulisan pada layer, di sini kita buat contoh nya Aditya Firmansyah. 2. Buat 2 layer baru.
3. Pada layer 1 yang telah kita buat objek tulisan Aditya Firmansyah itu, klik kanan,
copy.
5. Kemudian kita berpindah ke layer 2, di layer 2 ini kita membuat kotak berwarna atau pilih rectangle tool dari toolbar, di sini kita pilih warna biru dengan tulisan teks berwarna hitam.
6. Pada layer 1,2,3 pilih frame 10, kemudian klik kanan inster keyframe.
7. Kembali ke layer 2, klik frame 10. Pindahkan kotak berwarna yang pada frame 1 posisi awalnya berada di depan objek berubah posisinya menjadi di belakang objek pada frame 10. Klik kanan pada sembarang frame di layer 2 kemudian pilih
create motion tween.
8. Kemudian klik kanan pada layer 3, pilih mask. Maka objek tulisan yang telah kita buat di stage sekarang sudah seakan - akan disorot atau telah menggunakan mask. 9. Dengan langkah yang sama, dilanjutkan penulisan animasi tulisan tentang
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Defenisi Implementasi menurut Kadir, A dalam bukunya “Perancangan Sistem Informasi” Andi , Yogyakarta, 2003.“Implementasi adalah kegiatan yang dilakukan
untuk menguji data dan menerapkan sistem yang diperoleh dari kegiatan seleksi”.
4.2 Tujuan Implementasi Sistem
Tujuan implementasi sistem adalah untuk menjelaskan tentang manual modul kepada semua user yang akan menggunakan sistem. Sehingga user tersebut dapat merespon apa yang ditampilkan di sistem dan memberikan masukan kepada pembuat sistem untuk dilakukan perbaikan agar sistem lebih baik lagi.
4.3 Kebutuhan Sistem
4.3.1 Perangkat Keras (Hardware)
Hardware merupakan komponen yang sangat dibutuhkan dalam mewujudkan sistem yang diusulkan. Dalam hal ini penulis merinci spesifikasi komponen hardware, yaitu: a. Personal Computer dengan Processor Intel CoreTM2 i3-2330M
b. Harddisk 500 GB
c. Monitor 14.0” HD LED LCD
d. Memory 2 GB
4.3.2 Perangkat Lunak (Software)
Seperti halnya hardware, software komputer juga mutlak harus digunakan. Adapun
b. Macromedia FLASH 8 Professional
4.4 Hasil Halaman Awal
Saat pertama kali dibuka, aplikasi ini akan menampilkan halaman awal. Pada halaman awal terdapat tombol next. Jika user menekan tombol next yang berupa simbol panah ini maka akan masuk ke halaman menu.
4.5 Hasil Halaman Menu
Pada halaman menu terdapat 2 buah button, yaitu button Menu, profil, Button pengenalan berfungsi untuk masuk ke halaman menu selanjutnya ,akan masuk ke halaman profil akan masuk ke halaman profil dan button exit berfungsi untuk keluar dari media pembelajaran ini.
4.6 Hasil Halaman Pengenalan
Pada halaman pengenalan ini terdapat 10 button, menu, aceh, sumatera utara , sumatera barat, riau. Kepulauan riau, jambi, Bengkulu, sumatera selatan, bagka Belitung, dan lampung , button menu ini berfungsi untuk kembali ke halaman menu. Button berfungsi untuk masuk ke pengenalan mengenai baju adat sumatera .
4.7 Hasil Halaman Pengenalan Baju Adat dan Rumah Adat Tradisional
Pada halaman baju adat sumatera ini akan menjelaskan tentang baju adat sumatera dan rumah adat sumatera, baju dan rumah adat ini akan mewakili baju/rumah adat lain nya dari daerah sumatera , sedangkan button next akan menuju ke frame selanjutnya yaitu
frame senjata dan tarian adat sumatera .
Gambar 4.4 Tampilan Halaman Baju Adat dan Rumah Adat
4.8 Hasil Halaman Tarian Dan Senjata Tradisional
Pada halaman tarian dan senjata adat ini terdapat penjelasan tentang senjata dan tarian adat ,tarian dan senjata adat ini juga akan mencangkup semua tarian dan senjata adat yang ada disumatera , sedangkan button back akan kembali kemenu selanjutnya yaitu menu button pengenalan baju , rumah , tarian dan senjata adat yang ada disumatera .
4.9 Hasil Halaman Profil
Pada halaman profil ini berisi tentang foto dan biodata dari pembuat dan juga terdapat
button back yang disimbolkan dengan gambar tanda panah. Fungsi button back ini adalah kembali ke halaman menu sebelumnya .
BAB 5
KESIMPULAN DAN SARAN
5.1. Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan aplikasi ini para pengguna dapat mengetahui baju adat sumatera dengan mudah dan praktis, karena tidak menggunakan buku sebagai model pembelajaran. 2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar,
penuh warna, suara sehingga para pengguna khususnya anak-anak akan lebih tertarik dan tidak jenuh.
5.2. Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah:
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan gambar dan penjelasan dapat juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi menjadi lebih menarik.
DAFTAR PUSTAKA
Pengenalan baju adat sumatera :Sumber [http://id.wikipedia.org/wiki/Kupu-kupu]
Belajar flash [www.latihanflash.blogspot.com]
Music Michael Bolton Butterfly Kisses [www.mp3skull.com]
Panduan Tatacara Penulisan Tugas Akhir.2005.Dokumen Nomor: Akad/05/2005.Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Arry Maulana Syarif. 2006.Cara mudah belajar Adobe Flash 8.Jakarta: PT Elex Media Komputindo.
LAMPIRAN
1. Halaman Awal
Layer Sound
Sound Frame 1
MySound = new Sound();
MySound.attachSound("up");
MySound.stop();
MySound.start();
Frame 1
Stop();
Tombol Next
on(release){
gotoAndStop("next");
}
Frame 2
stop();
Tombol Pengenalan
on(release){
gotoAndStop("menu");
}
Tombol Profil on(release){
gotoAndStop("24" ); }
Tombol Exit
on(release){
fscommand("quit",true);
3. Halaman Aceh
Frame 3
stop();
Tombol Aceh
on(release){
gotoAndPlay("aceh" );
}
4. Halaman Sumatera Utara
Frame 4
stop();
Tombol Sumatera Utara
on(release){
gotoAndPlay("medan" );
5. Halaman Sumatera Barat
Frame 5
stop();
Tombol Sumatera Barat
on(release){
gotoAndPlay("padang" );
}
6. Halaman Riau
Frame 6
stop();
Tombol Riau
on(release){
gotoAndPlay("riau" );
7. Halaman KepulauanRiau
Frame 7
stop();
Tombol Riau
on(release){
gotoAndPlay("kepulauan riau" );
}
8. Halaman Jambi
Frame 8
stop();
Tombol Jambi
on(release){
9. Halaman Bengkulu
Frame 9
stop();
Tombol Bengkulu
on(release){
gotoAndPlay("bengkulu" );
}
10. Halaman Sumatera Selatan
Frame 10
stop();
Tombol Sumatera Selatan
on(release){
gotoAndPlay("palembang" );
13. Halaman Profil
Frame 1
stop();
Tombol Home
on(release){
gotoAndStop("24");
KEMENTRIAN PENDIDIKAN DAN KEBUDAYAAN UNIVERSITAS SUMATERA UTARA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM Jl. Bioteknologi No.1 Kampus USU Padang Bulan Medan 20155
Telp. (061) 8211050, Fax. (061) 8214 290
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : Aditya Firmansyah Nomor Induk Mahasiswa : 112406074
Judul Tugas Akhir : Animasi pengenalan baju adat sumatera menggunakan Macromedia Flash 8
Dosen Pembimbing : Drs. Marihat Situmorang, M.Kom Tanggal Mulai Bimbingan : Maret 2013
Tanggal Selesai Bimbingan : Juni 2013 Tanggal Asisten
* Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Disetujui Oleh, Disetujui,
Program Studi D3 Teknik Informatika Pembimbing Umum/ FMIPA USU Penanggungjawab Ketua
SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa mahasiswa Tugas Akhir Program D 3 Teknik Informatika :
Nama : ADITYA FIRMANSYAH NIM : 112406074
Prog. Studi : D3 Teknik Informatika
Judul TA : ANIMASI PENGENALAN BAJU ADAT SUMATERA MENGGUNAKAN MACROMEDIA FLASH 8
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut diatas pada tanggal. . . . .
Dengan Hasil : SUKSES / GAGAL
Demikian diterangkan untuk digunakan melengkapi syarat pendaftararn Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juli 2014
DAFTAR PUSTAKA
Pengenalan baju adat sumatera :Sumber [http://id.wikipedia.org/wiki/Kupu-kupu]
Belajar flash [www.latihanflash.blogspot.com]
Music Michael Bolton Butterfly Kisses [www.mp3skull.com]
Panduan Tatacara Penulisan Tugas Akhir.2005.Dokumen Nomor: Akad/05/2005.Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Arry Maulana Syarif. 2006.Cara mudah belajar Adobe Flash 8.Jakarta: PT Elex Media Komputindo.