BERBASIS MULTIMEDIA INTERAKIF
(Studi Kasus: SD Yayasan Pantara)
Oleh:
MUHAMMAD SYAH REZA
204091002578
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI (UIN) SYARIF HIDAYATULLAH
i
BERBASIS MULTIMEDIA INTERAKIF
(Studi Kasus: SD Yayasan Pantara)
Oleh:
MUHAMMAD SYAH REZA
204091002578
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI (UIN) SYARIF HIDAYATULLAH
ii
BERBASIS MULTIMEDIA INTERAKIF
(Studi Kasus: SD Yayasan Pantara)
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer
Disusun oleh:
MUHAMMAD SYAH REZA 204091002578
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI (UIN) SYARIF HIDAYATULLAH
iii
BERBASIS MULTIMEDIA INTERAKIF
(Studi Kasus: SD Yayasan Pantara)
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar Sarjana Komputer
Pada Fakultas Sains dan Teknologi
Oleh:
Muhammad Syah Reza 204091002578
Menyetujui,
Pembimbing I Pembimbing II
Qurratul Aini, MT Dra. Nani Radiastuti, M.Si NIP 19730325 200901 2001 NIP 19650902 200112 2001
Mengetahui,
Ketua Program Studi Teknik Informatika Fakultas Sains dan Teknologi
iv
ditulis oleh Muhammad Syah Reza, NIM 204091002578 telah diuji dan dinyatakan LULUS dalam sidang Munaqosyah Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta pada tanggal 16 Juni 2011. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Strata Satu (S1) Program Studi Teknik Informatika.
Jakarta, 16 Juni 2011 Menyetujui,
Penguji I Penguji II
Viva Arifin, MMSI Hendra Bayu Suseno, M.Kom NIP 19730810 200604 2 001 NIP 19821211 200912 1 002
Pembimbing I Pembimbing II
Qurratul Aini, MT Dra. Nani Radiastuti, M.Si NIP 19730325 200901 2 001 NIP 19650902 200112 2 001
Mengetahui,
Dekan Ketua
Fakultas Sains dan Teknologi Program Studi Teknik Informatika
v
SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Juni 2011
vi
Penyebab Autisme masih menjadi spekulasi di kalangan medis. Begitupun di kalangan masyarakat awam juga masih banyak yang memiliki pemahaman salah mengenai Autisme. Salah satu yang menyebabkan Autisme pada anak adalah dampak dari banyaknya polusi seperti yang terjadi di Indonesia. Ketidakpahaman mengenai Autisme ini diperparah dengan penanganan yang tidak tepat dan lamban sehingga keadaan penderita Autisme kian buruk. Penanganan Autisme dapat dilakukan dengan terapi. Salah satunya terapi dengan metode Lovaas dengan kurikulum ABA (Applied Behavior Application)-nya. Terapi dengan metode Lovaas dapat diaplikasikan pada terapi berbasis multimedia interaktif. Metode Lovaas telah banyak mendapat pengakuan sebagai metode terapi yang efektif dalam penanganan autisme. Di samping itu, metode Lovaas adalah satu-satunya metode dalam penanganan autisme yang memungkinkan untuk mengadopsi elemen-elemen dalam multimedia. Dengan pemanfaatan teknologi informasi dan pengembangan aplikasi multimedia dapat memungkinkan dibuatnya alat terapi yang menghibur sekaligus memiliki nilai fungsionalitas dan fleksibilitas dalam penggunaannya.
Berdasarkan pada permasalahan tersebut, peneliti hendak mengembangkan aplikasi terapi multimedia interaktif bagi anak Autis dengan metode Lovaas sebagai media terapi alternatif yang dapat diterapkan pada anak Autis. Aplikasi ini dibuat dengan Adobe Director 11.5 yang dibantu dengan Adobe Flash, serta Adobe Photoshop. Untuk pengembangan aplikasi ini menggunakan empat metode pengumpulan data yaitu wawancara, studi lapangan, studi pustaka dan kuesioner serta metode pengembangan multimedia menurut Suyanto (2003). Dari hasil penyebaran kuesioner dan uji coba aplikasi kepada 20 responden yang terdiri dari orang tua, terapis dan shadow teacher, disimpulkan bahwa aplikasi terapi multimedia interaktif untuk anak autis dengan metode Lovaas (Cleverland) ini efektif dan dapat dijadikan sebagai media terapi alternatif dalam penanganan anak penderita Autisme. Hasil dari pembuatan skripsi ini adalah CD interaktif dengan kapasitas 35 MB aplikasi terapi multimedia interaktif untuk anak Autis dengan metode Lovaas.
vii
haturkan ke hadirat Allah SWT atas rahmat, kasih sayang, petunjuk dan bimbingan-Nya sehingga penulis dapat menyelesaikan penyusunan skripsi ini yang berjudul, “Aplikasi Terapi Untuk Anak Autis Dengan Metode Lovaas Berbasis Multimedia Interaktif”. Shalawat serta salam tercurah kepada junjungan Baginda Nabi Besar Muhammad SAW, beserta keluarga, sahabat dan para pengikutnya hingga akhir zaman kelak.
Penyusunan skripsi ini adalah sebagai salah satu tugas akademis yang harus dilakukan mahasiswa Program Studi Teknik Informatika, Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta, guna memenuhi syarat untuk memperoleh gelar kesarjanaan “Sarjana Komputer”.
Selama penulisan skripsi ini, penulis telah banyak menerima bantuan, bimbingan dan dukungan baik moril, materil maupun spirituil dari berbagai pihak. Untuk itu penulis mengucapkan terima kasih yang sebesar-besarnya kepada: 1. Bapak Prof. DR. Komarudin Hidayat selaku Rektor Universitas Islam Negeri
Syarif Hidayatullah, Jakarta. Bapak DR. Syopiansyah Jaya Putra, M.Sis selaku Dekan Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah, Jakarta.
viii
Suseno, M.Kom selaku dosen penguji II yang telah memberikan saran dan masukan bagi penyusunan skripsi ini.
4. Bapak dan Ibu dosen yang telah memberikan pelajaran dan materi kuliah yang sangat berguna sebagai bekal penulis untuk menyongsong masa depan. 5. Seluruh staf dan karyawan Fakultas Sains dan Teknologi.
6. Segenap pengurus dan jajaran pengajar SD Yayasan Pantara, yang telah
membuka pintu selebar-lebarnya dan memberikan kesempatan kepada penulis untuk menimba ilmu dalam penelitian yang penulis lakukan untuk memenuhi kebutuhan penulisan skripsi ini.
Akhirul kalam, dengan segala kerendahan hati, penulis mengucapkan terima kasih yang tak terhingga kepada semua pihak yang banyak membantu penulis dalam penyusunan skripsi ini. Mohon maaf atas segala kekurang dan kekhilafan. Penulis berharap semoga skripsi yang penulis susun ini memiliki manfaat bagi siapa pun yang membacanya.
Jakarta, Juni 2011
xii
DAFTAR LAMPIRAN ……….. xxiv
DAFTAR ISTILAH ………... xxv
1.7.2 Metode Pengembangan Aplikasi Multimedia.... 10
1.8 Sistematika Penulisan ……….. 11
xiii
2.4.1 Sejarah Multimedia ………. 15
2.4.2 Definisi Multimedia ……… 16
2.4.3 Kegunaan Multimedia ……… 16
2.4.4 Siklus Pengembangan Sistem Multimedia ….. 17
2.4.5 Jenis Aplikasi Multimedia ……….. 29
2.4.6 Perangkat Keras Aplikasi Multimedia ……… 23
2.4.7 Perangkat Lunak Aplikasi Multimedia ……... 23
2.5 Multimedia Interaktif ……….. 24
2.5.1 Definisi Multimedia Interaktif ……… 24
2.5.2 Elemen Multimedia Interaktif ……… 25
2.6 Desain Komunikasi Visual ………..………… 36
2.6.1 Definisi Desain Komunikasi Visual ………… 36
2.6.2 Fungsi Desain Komunikasi Visual ………….. 37
2.6.3 Elemen Desain Komunikasi Visual…………. 38
2.7 Software Perancang Terapi Multimedia Interaktif …….. 40
2.7.1 Adobe Photoshop……… 41
2.8.3 Ciri-ciri dan Karakteristik Anak Autis ……... 54
2.8.4 Kriteria Diagnostik Autisme ………... 58
2.8.5 Penanganan Autisme……… 60
2.9 Metode Lovaas ……… 72
xiv
2.10.1 Kindergarten City……… 89
2.10.2 Facial Emotion……… 91
2.10.3 Whizkid Gamesi ……….. 92
2.10.4 Cleverland……… 93
2.11 Interaksi Manusia dan Komputer ……… 95
2.11.1 Definisi Interaksi Manusia dan Komputer ….. 95
2.11.2 Antarmuka Pemakai (User Interface) ………. 96
2.12 Graphical User Interface/GUI ……….. 97
2.12.1 Desain User Interface ………. 98
2.12.2 Object-basedUser Interface………... 99
2.12.3 Komponen GUI ……….. 100
2.13 Perancangan Sistem ……… 102
2.13.1 Alat Perancangan Sistem ……… 102
2.13.2 State Transition Diagram/STD ………... 102
2.13.3 Flowchart……… 105
2.14 Gambaran Umum Yayasan Pantara ………. 108
2.14.1 Sejarah/Latar Belakang ………... 108
2.14.2 Visi dan Misi……… 109
2.14.3 Struktur Organisasi ………. 110
BAB III METODOLOGI PENELITIAN 3.1 Metode Pengumpulan Data ………. 111
3.1.1 Studi Pustaka ……….……….. 111
3.1.2 Studi Lapangan ……… 112
3.1.3 Wawancara ………. 114
3.1.4 Kuesioner ………. 115
3.2 Metode Pengembangan Aplikasi Multimedia..……….... 116
xv
3.2.5 Pengujian (Testing)………..………. 119
3.2.6 Distribusi (Distribution)………..……….. 120
BAB IV HASIL DAN PEMBAHASAN 4.1 Analisis Perancangan……… 121
4.1.1 Identifikasi Masalah ……… 121
4.1.2 Hasil Studi Kelayakan ……… 123
4.1.3 Hasil Analisis Kebutuhan Sistem ……… 125
4.2 Pengembangan Aplikasi Multimedia……… 126
4.2.1 Konsep (Concept)………. 127
4.2.2 Perancangan (Design)……….. 128
4.2.3 Pengumpulan Bahan (Material Collecting)…. 173 4.2.4 Pembuatan (Assembly)………. 181
4.2.5 Pengujian (Testing) ………. 193
4.2.6 Distribusi (Distribution) ……….. 200
4.3 Tampilan Halaman-halaman Pengembangan Aplikasi Terapi Multimedia Interaktif Untuk Anak Autis Dengan Metode Lovaas ……….. 201
BAB V PENUTUP 5.1 Kesimpulan………... 216
5.2 Saran………. 217
DAFTAR PUSTAKA ……… 218
xvii
Halaman
Tabel 2.1 Kurikulum ABA Tahap Awal (Beginner) ………. 89
Tabel 2.2 Kurikulum ABA Tahap Menengah (Intermediate)……… 90
Tabel 2.3 Kurikulum ABA Tahap Lanjut (Advanced) ……….. 91
Tabel 2.4 Komponen GUI……….. 109
Tabel 2.5 Bagan Alir Sistem……….. 116
Tabel 2.6 Bagan Alir Program………... 117
Tabel 2.7 Bagan Alir Proses ……….. 117
Tabel 2.8 Simbol Pembantu………... 118
Tabel 4.1 Deskripsi Konsep Aplikasi ……… 127
Tabel 4.2 File Gambar Aplikasi Terapi Multimedia Interaktif Untuk Anak Autis Dengan Metode Lovaas ……… 177
Tabel 4.3 Hasil Kuesioner Kategori Pertanyaan No. 1 ………. 195
Tabel 4.4 Hasil Kuesioner Kategori Pertanyaan No. 2……….. 196
Tabel 4.5 Hasil Kuesioner Kategori Pertanyaan No. 3……….. 197
Tabel 4.6 Hasil Kuesioner Kategori Pertanyaan No. 4 ………. 198
xviii
Gambar 2.1 Rincian Siklus Pengembangan Aplikasi Multimedia ... 19
Gambar 2.2 Informasi Linier dan Non-Linier ... 20
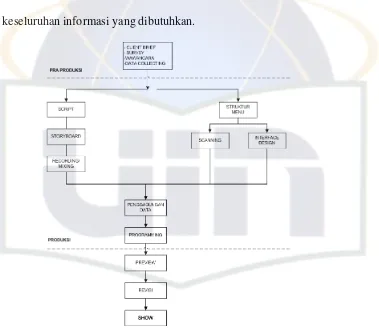
Gambar 2.3 Diagram Alur Produksi Multimedia Linier ... 21
Gambar 2.4 Diagram Alur Produksi Multimedia Interaktif ... 22
Gambar 2.5 Unsur Perangkat Keras Multimedia ... 23
Gambar 2.6 Teks Cetak ………. 26
Gambar 2.13 Digitized Picture………. 30
Gambar 2.14 Hyperpicture………... 31
Gambar 2.22 Antarmuka Pemakai ... 96
Gambar 2.23 Pendekatan Untuk Membuat STD ... 103
Gambar 2.24 Notasi STD ... 104
Gambar 2.25 Kondisi dan Aksi ... 105
Gambar 2.26 Struktur Organisasi Yayasan Pantara………. 110
xix
Gambar 4.2 Flowchart Intro……….. 131
Gambar 4.3 Flowchart Halaman Utama (HOME) ………..………. 132
Gambar 4.4 Flowchart Halaman Informasi ……… 134
Gambar 4.5 Flowchart Halaman Terapi Musik………. 136
Gambar 4.6 Flowchart Halaman Cetak ……….. 138
Gambar 4.7 Flowchart Halaman Pemula ……….……… 140
Gambar 4.8 Flowchart Halaman Lanjutan……… 142
Gambar 4.9 Flowchart Halaman EXIT………. 143
Gambar 4.10 Storyboard Layar Intro ……….. 144
Gambar 4.11 Storyboard Layar Menu Utama (Home)……… 145
Gambar 4.12 Storyboard Sub-menu Informasi ……….. 145
Gambar 4.13 Storyboard Sub-menu Musik ……… 146
Gambar 4.14 Storyboard Sub-menu Cetak ……… 146
Gambar 4.15 Storyboard Terapi Bagi Pemula ……… 147
Gambar 4.16 Storyboard Terapi Bagi Lanjutan ………. 147
Gambar 4.17 Storyboard Layar Keluar (Exit) ………... 148
Gambar 4.18 Struktur Menu Aplikasi Terapi Multimedia Interaktif Untuk Anak Autis Dengan Metode Lovaas……….. 149
Gambar 4.19 STD Layar Intro………. 151
Gambar 4.20 STD Layar Menu Utama (HOME) ……… 152
Gambar 4.21 STD Layar Menu Informasi ……….. 153
Gambar 4.22 STD Layar Informasi………. 154
Gambar 4.23 STD Layar Sub-menu Informasi Autisme ……… 155
Gambar 4.24 STD Sub-menu Informasi Yayasan Autisma Indonesia (Y.A.I) ………... 155
Gambar 4.25 STD Layar Sub-menu Informasi Yayasan Pantara …………... 156
Gambar 4.26 STD Layar Sub-menu Informasi CLEVERLAND ………. 157
xx
Gambar 4.31 STD Layar Sub-menu Panduan ………. 161
Gambar 4.32 STD Layar Sub-menu Tentang Aplikasi Cleverland ………… 161
Gambar 4.33 STD Layar Terapi Musik………... 162
Gambar 4.34 STD Layar Menu Games Pemula……….. 163
Gambar 4.35 STD Layar Menu Games Lanjutan……… 164
Gambar 4.36 Rancangan Layar Intro ……….. 166
Gambar 4.37 Rancangan Layar Halaman Utama……… 167
Gambar 4.38 Rancangan Layar Halaman Informasi……… 168
Gambar 4.39 Rancangan Layar Halaman Terapi Musik………. 169
Gambar 4.40 Rancangan Layar Halaman Cetak ………. 170
Gambar 4.41 Rancangan Layar Halaman Pemula……… 171
Gambar 4.42 Rancangan Layar Halaman Lanjutan………. 172
Gambar 4.43 Rancangan Layar Exit……… 173
Gambar 4.44 Animasi Smiley ……… 174
Gambar 4.45 Animasi Boneka(Angel)……… 175
Gambar 4.46 Animasi Boneka (Girl) ………. 175
Gambar 4.47 Animasi Boneka (Rabbit) ………. 175
Gambar 4.48 Animasi Boneka (Dog) ……… 176
Gambar 4.49 Animasi Tombol……… 176
Gambar 4.50 Animasi Teks………. 176
Gambar 4.51 File Video ……….. 181
Gambar 4.52 Pembuatan Background Aplikasi ….……… 184
Gambar 4.53 Memasukkan Gambar Ke Layar Kerja ………. 184
Gambar 4.54 Menyimpan File Background.PSD……… 185
Gambar 4.55 Oval Tool……….. 186
Gambar 4.56 Pembuatan Tombol Menu Menggunakan Adobe Flash CS3… 186
Gambar 4.57 Pembuatan Gambar Animasi ……….... 187
xxi
Gambar 4.62 Cast Member………. 191
Gambar 4.63 Area Kerja Pembuatan Halaman Utama Cleverland …………. 191
Gambar 4.64 Pembuatan Halaman Utama Cleverland ………. 192
Gambar 4.65 Memasukkan Musik ………. 192
Gambar 4.66 Diagram Tingkat Konsentrasi Dan Kefokusan Sebelum dan Sesudah Menggunakan Aplikasi ……….. 195
Gambar 4.67 Diagram Tingkat Pengenalan Terhadap Benda-benda, Bentuk Dan Warna Sebelum dan Sesudah Menggunakan Aplikasi…… 196
Gambar 4.68 Diagram Tingkat Kemampuan Berinteraksi Sebelum dan Sesudah Menggunakan Aplikasi ………...……….. 197
Gambar 4.69 Diagram Tingkat Kemampuan Anak Autis Dalam Berbaur Dengan Anak-anak Lain Secara Normal Sebelum dan Sesudah Menggunakan Aplikasi ……….. 199
Gambar 4.70 Diagram Tingkat Anak Autis Dalam Menggunakan Komputer Sebelum dan Sesudah Menggunakan Aplikasi……….. 200
Gambar 4.71 Halaman Intro ……….……….. 202
Gambar 4.72 Halaman Utama (Home) ………..………. 202
Gambar 4.73 Halaman Informasi ………..………. 203
Gambar 4.74 Halaman Terapi Musik ……….… 203
Gambar 4.75 Halaman Cetak ……….… 204
Gambar 4.76 Halaman Pemula ……….………. 204
Gambar 4.77 Halaman Lanjutan ………. 205
Gambar 4.78 Halaman Exit ………. 205
Gambar 4.79 Games Mengenal Ekspresi Bagi Pemula 1……… 206
Gambar 4.80 Games Mengenal Ekspresi Bagi Pemula 2……… 206
Gambar 4.81 Games Padanan Bentuk Bagi Pemula 1………. 207
Gambar 4.82 Games Padanan Bentuk Bagi Pemula 2………. 207
xxii
Gambar 4.87 Games Padanan Gambar Bagi Pemula 2……… 209
Gambar 4.88 Games Puzzle Bagi Lanjutan 1……….. 210
Gambar 4.89 Games Puzzle Bagi Lanjutan 2……… 210
Gambar 4.90 Games Puzzle Bagi Lanjutan 3……….. 211
Gambar 4.91 Games Konsentrasi Bagi Lanjutan 1 ………. 211
Gambar 4.92 Games Konsentrasi Bagi Lanjutan 2 ………. 212
Gambar 4.93 Games Mengenal Gambar dan Bentuk Bagi Lanjutan 1……… 212
Gambar 4.94 Games Mengenal Gambar dan Bentuk Bagi Lanjutan 2……… 213
Gambar 4.95 Games Mewarnai Bagi Lanjutan……… 213
Gambar 4.96 Games Mengenal Emosi Wajah Bagi Lanjutan 1……….. 214
xxiv
Lampiran 1 Wawancara Materi Terapi Multimedia Bagi Anak Autis
Dengan Metode Lovaas……….……… 224
Lampiran 2 Wawancara dan Kuesioner Hasil Penelitian dan
Aplikasi Terapi Multimedia Untuk Anak Autis Dengan
Metode Lovaas ……….. 229
xxv dilakukan penelitian dan didisain khusus untuk anak dengan autisme. Sistem yang dipakai adalah memberi pelatihan khusus pada anak dengan memberikan positive reinforcement (hadiah/pujian).
Jenis terapi ini bisa diukur kemajuannya. Saat ini terapi inilah yang paling banyak dipakai di Indonesia. (http://www.autism.com/index.asp)
2. Autisme Gangguan perkembangan yang disebabkan oleh adanya interferensi pada perkembangan otak pada masa prenatal atau selama satu atau dua tahun awal kehidupan anak, yang autisme ini adalah manifestasi perilaku yang timbul dari disfungsi yang terjadi pada maturasi neurobiologist dan fungsi sistem saraf pusat. (Understanding Autism: The Physiological Basis and BiomedicalIntervention Options of Autism Spectrum Disorders)
3. Echolalia Pengulangan atau menirukan kata, frasa atau kalimat yang diucapkan oleh orang lain dengan berkali-kali. (www.about.com/bipolar)
Metode pengajaran yang dilakukan berulang-ulang sampai anak berespon tanpa bantuan.
4. Hipoplasia Cerebellum
Keadaan di mana ukuran otak lebih kecil dari ukuran otak yang normal. (http://medlineplus.gov/)
xxvi (Joint
Photographics Experts Group)
dengan kualitas 16,7 juta warna.
(http://www.desainmultimedia.com/cetak.php?id=103)
7. Limbic System Pusat emosi di otak.
(http://www.thefreedictionary.com/)
8. Lingo Bahasa pemrograman yang dirancang membangun dan menyelesaikan model-model linear atau pun linear yang terdapat pada Adobe atau Macromedia Director. (Adobe Director: Help)
9. Lovaas (Metode)
Metode Lovaas adalah metode yang diperkenalkan oleh Dr O. Ivar Lovaas yang dikenal juga sebagai metode UCLA, karena memang pertama kali metode ini diperkenalkan di Universitas California, Los Angeles. Metode Lovaas ini merupakan terapi perilaku yang intensif dengan pendekatan terhadap anak-anak yang dapat diterapkan ke dalam beberapa jenis terapi gangguan saraf otak seperti autisme dan gangguan bipolar.
(http://www.nas.org.uk/)
xxvii
pengakuan dari bahan kimia oleh reseptor situs pada neuron yang berdekatan menyebabkan reaksi listrik yang memfasilitasi pelepasan neurotransmitter dan gerakan seluruh celah.
(http://translate.googleusercontent.com/translate
=http://www.answers.com/library/NeurologicalBEncyclopedia-cid)
14. Pervasif Menjalar atau merembet. (Dictionary: WordNet) 15. Stereotifik /
Stereotipikal
Perilaku yang berulang-ulang. (Dictionary: WordNet)
16. Temper Tantrum Kondisi saat emosi tidak stabil yang ditunjukkan dalam ekspresi luapan kemarahan yang meluap-luap. (http://medlineplus.gov/)
17. Terapi Perawatan ayang diberikan secara komprehensif dan berkesinambungan untuk penyembuhan dari penyakit atau suatu kecacatan (disability). (Kamus Istilah Psikologi)
18. Thalidomide Sejenis obat yang dapat memberikan efek menenangkan. (http://www.thefreedictionary.com/)
xxviii
ix
To my greatest and unforgettable mother, with whom I have the great luxury of
working: Sri Maimunah Siregar. I would like to express my immense gratitude for
her love to me since I was a kid until now and forever.
Dalam perjalanan penyelesaian skripsi ini, teramat banyak pelajaran, pengalaman, hikmah, petuah dan nasihat yang mentransformasikan peneliti menjadi pribadi yang lebih baik. Tentu kesemuanya ini tidak terlepas dari orang-orang di sekitar peneliti yang senantiasa mendukung dan tidak pernah lelah-lelahnya memberikan semangat serta doa yang tulus. Berikut merupakan persembahan bagi mereka, orang-orang hebat dan luar biasa itu.
1. A zillion greatest thanks to Papa (Zainal Arifin) and Mama (Sri Maimunah Siregar, S.Pd) for so many genuine prayers, the insatiable spirits, loves, supports, and for motivating me everyday. Remember when I had dropped, you both raised me up. There are so many the best things, Mom-Dad. So
many, and I just can‟t pin even one. I dedicate this to both of you, without
whom this wouldn‟t have been possible. I love you!
x
in this final assignment, you are even my Ritalin. Remember you company me
when I got the silly-as-hell insomnia, don‟t know what I‟d do without your
unimportant, childish, screwy but funny-as-hell text messages and phone calls
every night.
4. Fila Anggraeny, and Hadi Wibowo my favorite partners in crime! Partner
paling suportif dan produktif. (Especially, partner ‘nyela-orang’ paling mantap!). I‟d really rather not mention and jeopardize our opportunity to be
a CEO of a brothel *laugh*. Iyas, Hamimah, Yudianto Saputra, Gressia dan Fay, after all, kalian adalah bagian kehidupan yang masih hidup yang sulit dilewatkan begitu saja. Again, so many! So many guys, such as clubbing moments, gym moments, swimming moments, slumber parties... I just can‟t
over them, indeed!
5. Friends in the same struggle of TI-C in class of 2004 yang menginsipirasikan banyak hal bagi peneliti. I‟m here in the Lembar Persembahan of this
„minithesis‟, to thank the people like you guys whom I‟ve learned so much
from, and whose silly things that we‟ve shared together will always put a
xi
represent my appreciation for all the things you do to me so far: “Marry the
one who loves you more, the richer one, and of course, who‟s good in bed!”
Dan, Ratna Muliasari, I‟m really thanking for many favors you give to me and may Allah SWT bestow upon you heavenly happiness forever.
7. Anne, Imam, Qiqit, Lia, Mas Eko, Mbak Heni—for having fulfilled a part of my life. Sahabat-sahabat Eks-Yushu; Ella, Rudi, Riha, Olive, Nisa dan Jakur—may whatever this friendship takes us, we still have the time to explore our crazy, fun and inner self. And last but not least, my virtual friends on Facebook, my devoted followers on Twitter that always give me supports, I
only can say thank you so much! All of you, instantly have been colored my
days in life.
8. There are two Johns in my life who are company me all night long with their sleeky voices and genius songs, John Mayer and John Legend. In my only deepest heart, I really thank you, Guys. Much and much, you both have given
me the best time with your inspirational songs.
9. Toshiba 15.6” that the most capable computer I ever had, so shatterproofand
so malleable to me so far. Thank you for your loyalty, Buddy!
1 1.1 Latar Belakang
Penyebab Autisme masih menjadi spekulasi di kalangan medis. Begitupun di kalangan masyarakat awam juga masih banyak yang memiliki pemahaman salah mengenai Autisme. Dari serangkaian penelitian ditemukan bahwa salah satu yang menyebabkan Autisme pada anak adalah dampak dari banyaknya polusi seperti yang banyak dialami oleh negara maju dan berkembang seperti Indonesia sebagai salah satu negara yang dilanda polusi paling mengkhawatirkan. Polusi dianggap sebagai salah satu penyebab menurunnya kecerdasan anak yang dapat menimbulkan gangguan pertumbuhan pervasif yaitu Autisme. (Arn, 2008)
Zat-zat beracun dari polusi udara seperti timah (Pb) dari knalpot mobil, cerobong pabrik, cat tembok, cadmium dari batu batere, serta turunan air raksa (Hg) yang digunakan untuk imunisasi, menjadi penyebab gejala Autis. Autisme mempunyai penyebab neurobiologist yang sangat kompleks yang dapat disebabkan oleh interaksi faktor genetik dan lingkungan seperti pengaruh negatif selama masa perkembangan otak. (Viana, 2005)
Gangguan Autis menyerang bagian otak kecil yang memproduksi hormon, hal ini menyebabkan ketidakseimbangan neurotransmitter serotoniin. Akibatnya transmisi pesan dari satu neuron ke neuron lain terhambat. Indera persepsi penyandang Autis berfungsi dengan baik namun rangsangan yang ditangkap tidak dapat diproses dengan baik, hal ini menyebabkan anak Autis hidup di dunianya sendiri. (Sicile-Kira, 2005)
Namun pada kenyataannya di tengah-tengah masyarakat yang terjadi adalah kekeliruan mengenai apa dan bagaimana sebenarnya Autisme itu. Kesalahpahaman mengenai Autisme ini secara signifikan bisa mempengaruhi tingkat kenaikan jumlah penderita Autisme.
Autisme sebenarnya penyakit yang tidak dapat disembuhkan (not curable) namun dapat diterapi (treatable). Artinya, kelainan yang terdapat di dalam otak tidak dapat diperbaiki, namun gejala-gejala yang ada dapat dikurangi secara signifikan dan semaksimal mungkin, sehingga si anak yang menderita Autisme tersebut dapat berbaur dengan anak lain secara nornal. Secara umum anak-anak dengan gangguan perkembangan ini minimal memerlukan terapi intensif awal selama 2 tahun. Dengan merujuk pada data yang ada maka akan ada 1000 anak setiap tahun yang tidak dapat mengikuti terapi tersebut. Akibatnya, sekitar 75% anak Autis yang tidak tertangani akhirnya menjadi tuna grahita.
Autis di Indonesia bertambah 0,15% atau sekitar 9200 dari mereka mungkin menyandang Autisme.
Banyak penanganan yang bisa digunakan untuk terapi bagi anak Autis ini. Terapi yang diterapkan pada penderita Autisme yang satu bisa berbeda dengan penderita Autis yang lainnya. Untuk itu perlu observasi lebih mendalam lagi. Namun realitanya, pengetahuan tentang bagaimana mendiagnosa dan mengobservasi Autisme masih rendah di kalangan masyarakat. Salah satu metode yang sering digunakan karena terbukti efektif adalah terapi metode Lovaas, yaitu terapi yang dikembangkan dari terapi „Applied Behaviour Application‟ (ABA). Inti dari metode Lovaas adalah program one-on-one therapy, maksudnya penangangan satu terapis dan satu pasien. (Edelson, 2008)
Alat atau media terapi Autisme kini dijual di pasaran dengan beragam metode dan jenis terapinya. Namun harganya kebanyakan sulit terjangkau bagi semua kalangan. Di Indonesia masih jarang produsen atau pengembang software
yang menyediakan perangkat aplikasi terapi Autisme, khususnya terapi multimedia interaktif. Kurangnya alat, sarana dan infrastruktur yang memadai dan secara terintegrasi dengan unsur-unsur yang disebutkan di atas hingga harus didatangkan dari luar negeri dengan harga yang mahal dan sulit terjangkau dan ini jelas tidak praktis. Untuk itu dibutuhkan sebuah alat yang mampu mengintegrasikan unsur-unsur visual dan audio yang dapat berinteraksi untuk menunjang pelatihan komunikasi pada anak Autis.
mendidik anak Autis. Mengingat bahwa, multimedia memiliki peran yang sangat penting dalam kehidupan. Selain itu metode Lovaas pada penerapan treatment -nya pada intervensi penanganan anak autis juga mengadopsi elemen atau unsur-unsur multimedia. (Andeson, 2007) Oleh karena itu peneliti mengusulkan Aplikasi terapi bagi anak autis dengan metode Lovaas berbasis multimedia interaktif.
1.2 Identifikasi Masalah
Sangat minimnya informasi yang benar mengenai Autisme, penyebab dan penanganannya yang membuat angka penderita Autisme tiap tahun terus bertambah. Selain itu juga, masih kurangnya alat terapi multimedia yang dapat menunjang pengajaran bagi anak Autis yang bisa didapat tanpa biaya yang tinggi dan juga dengan pengoperasian yang mudah sehingga dapat diterapkan tidak hanya oleh para terapis Autisme saja tapi juga oleh para orang tua atau pendamping penderita Autisme.
Oleh karena itu, perlu dihadirkan sebuah aplikasi berbasis multimedia untuk terapi bagi anak Autis yang user friendly dan affordable sehingga bisa dimanfaatkan dan diterapkan di segala kalangan.
1.3 Rumusan Masalah
metode Lovaas di dalam perancangan Desain Komunikasi Visual. Adapun permasalahan yang akan dibahas adalah:
1. Bagaimana merancang sebuah aplikasi multimedia interaktif ditunjang user interface yang tepat, tidak rumit dan terintegrasi dengan beberapa macam terapi sehingga dapat dioperasikan oleh penyandang Autis dan pendampingnya?
2. Bagaimana langkah-langkah perancangan aplikasi multimedia interaktif
sebagai terapi untuk anak Autis ini?
3. Apakah aplikasi multimedia interaktif ini dapat diterapkan dan dijadikan
sebagai alat atau media terapi alternatif dalam penangan anak penderita Autisme?
1.4 Batasan Masalah
Agar permasalahan yang diangkat tidak menjadi terlalu luas dan mendapatkan pencapaian hasil yang optimal, maka permasalahan dan ruang lingkup bahasan peneliti batasi menjadi sebagai berikut:
1. Aplikasi terapi multimedia interaktif untuk anak Autis ini hanya akan
ditinjau dari karakteristik pengajaran melalui metode terapi Lovaas, sebuah metode terapi Autisme yang dapat menunjang pengajaran karena efektifitasnya yang teruji tinggi.
(GUI) yang tepat dan memudahkan (user friendly) sehingga dapat dioperasikan oleh penyandang Autis yang dikemas dalam compact disk
atau CD.
3. Pengembangan rancangan terapi multimedia interaktif untuk anak Autis
ini menggunakan Adobe Director 11.5 yang dibantu dengan software lain seperti Photoshop CS3 dan Adobe Flash CS3.
4. Pengembangan rancangan terapi multimedia interaktif anak Autis ini
menggunakan metode pengembangan aplikasi multimedia dan tidak dilakukan perbandingan dengan metode lainnya.
5. Program aplikasi multimedia interaktif ini akan digunakan oleh seorang terapis atau pendamping penyandang Autis (dalam hal ini adalah orang tua) yang diaplikasikan kepada penyandang Autis. Meskipun demikian, dalam pengaplikasiannya kepada penyandang Autis, demi terwujudnya kelancaran terapi dan program pembelajaran ini, penyandang Autis hendaknya sudah harus memiliki syarat-syarat minimal sebagai berikut:
a. Dapat duduk secara mandiri di kursi
b. Melakukan kontak mata ketika dipanggil namanya c. Melakukan kontak mata ketika diberi perintah d. Memberi tanggapan terhadap arahan terapis.
ini tidak baku karena terapis dapat menilai bahwa seorang penderita Autis sudah dapat menggunakan aplikasi ini atau belum. Karena ada beberapa kasus Autisme ada penderita yang usianya baru 5 tahun sudah mampu berinteraksi dengan komputer namun ada pula yang sudah berusia 12 tahun baru bisa. Jadi semuanya tergantung dari diagnosis terapis, namun secara umum adalah usia yang tersebut di atas.
6. Aplikasi multimedia interaktif ini juga dibatasi karena hanya akan dibuat
dalam beberapa seri. Hal ini dikarenakan banyaknya materi yang dibutuhkan dalam proses terapi menggunakan aplikasi multimedia interaktif ini. Sedangkan seri yang dibuat masih terbatas pada pengenalan benda-benda di dalam dan sekitar rumah. Obyek yang akan dikenalkan dibatasi karena terbatasnya sumber data dan waktu yang tersedia. Adapun obyek yang akan dikenalkan antara lain: Meja, kursi, pintu, tempat tidur, lemari dan beberapa lagi lainnya.
1.5 Tujuan Penelitian
Penelitian ini yang mengangkat tentang perancangan terapi multimedia interaktif untuk anak Autis memiliki beberapa tujuan, yaitu:
1. Menganalisis proses pengembangan perancangan terapi untuk anak
Autis yang dapat menunjang terapi metode Lovaas dengan menggunakan media audio visual interaktif.
metode Lovaas dalam pemberian terapi dan pembelajaran bagi penyandang Autis dengan menerapkan konsep Desain Komunikasi Visual, Interaksi Manusia dan Komputer dan Graphical User Interface hingga mudah dioperasikan oleh terapis, pendamping (orang tua) dan penyandang Autis itu sendiri.
3. Menampilkan, menerapkan dan mendistribusikan aplikasi terapi multimedia interaktif untuk anak Autis sebagai media atau alat yang praktis dan dapat digunakan di mana saja dengan menggunakan fasilitas komputer dan kapan saja bila dibutuhkan sebagai bagian dari usaha terapi dan pembelajaran yang berkelanjutan.
1.6 Manfaat Penelitian
Aplikasi terapi multimedia interaktif untuk anak Autis dalam penelitian ini memiliki beberapa manfaat, yaitu:
1. Bagi Peneliti
a. Merancang suatu aplikasi yang berguna sebagai media terapi bagi anak autis dengan presentasi yang lebih menarik, lebih mudah digunakan dan interaktif yang mudah didapatkan dengan harga yang lebih terjangkau.
2. Bagi Universitas
a. Mengetahui kemampuan mahasiswa dalam menguasai materi teori yang telah diperoleh selama kuliah.
b. Mengetahui kemampuan mahasiswa dalam menerapkan ilmunya dan menjadi sebagai bahan evaluasi.
c. Memberikan gambaran tentang kesiapan mahasiswa dalam menghadapi dunia kerja dari hasil yang diperoleh selama berkuliah. 3. Bagi Terapis
Aplikasi ini dapat meningkatkan efektifitas pembelajaran karena digunakannya berbagai macam media yaitu audio, visual serta dengan adanya unsur interaktifitas. Serta dapat memantau sejauh mana perkembangan pasien Autisme.
4. Bagi Pendamping Penyandang Autis
Aplikasi ini bermanfaat untuk melanjutkan terapi yang telah dilakukan oleh terapis sehingga terapi yang diberikan kepada penyandang Autis dapat berjalan secara berkesinambungan. Hal ini dimungkinkan karena memang aplikasi ini dibuat dengan tampilan yang memudahkan penggunannya sehingga bagi pendamping, dalam hal ini adalah orang tua penyandang Autis dapat menggunakan dan menerapkannya juga.
5. Bagi Penyandang Autis
1.7 Metode Penelitian
Dalam penelitiani ini diperlukan data-data dan informasi yang lengkap, akurat, valid dan terukur agar dapat mendukung kebenaran materi uraian dan pembahasan hingga menjadi sebuah hasil penelitian yang dapat dipertanggung-jawabkan.
1.7.1 Metode Pengumpulan Data 1. Metode Wawancara
2. Metode Studi Lapangan 3. Metode Studi Pustaka 4. Metode Kuesioner
1.7.2 Metode Pengembangan Aplikasi Multimedia
Peneliti melakukan pengembangan aplikasi multimedia menurut Luther (Soetopo, 2003) berdasarkan 6 (enam) tahapan, yaitu:
1. Konsep (Concept) 2. Perancangan (Design)
3. Pengumpulan Bahan (Material Collecting) 4. Pembuatan (Assembly)
1.8 Sistematika Penulisan
Dalam penulisan penelitian ini terbagi menjadi 5 (lima) bab dengan beberapa sub pokok bahasan. Adapun secara singkat sistematika diuraikan sebagai berikut:
BAB I PENDAHULUAN
Bab ini menguraikan latar belakang, rumusan masalah, batasan masalah, tujuan, manfaat, metode penelitian dan sistematika penulisan.
BAB II LANDASAN TEORI
Bab ini membahas teori-teori yang menjadi landasan dalam pembuatan program aplikasi terapi multimedia interaktif untuk anak Autis. Selain itu juga menguraikan mengenai multimedia dan 11 (sebelas) tahapan pengembangan sistem multimedia. BAB III METODE PENELITIAN
Bab ini berisi uraian metode penelitian yang digunakan dalam menganalisis, merancang hingga menggunakan aplikasi.
BAB IV HASIL DAN PEMBAHASAN
Bab ini peneliti menerangkan uraian hasil penelitian, identifikasi masalah dan solusinya serta penerapan 6 (enam) tahapan pengembangan aplikasi multimedia.
BAB V PENUTUP
12
2.1 Computer Software (Aplikasi Komputer)
Sebuah definisi formal dari aplikasi adalah instruksi-instruksi yang dieksekusi untuk menyediakan fungsi-fungsi tertentu. Lebih jauh dijelaskan bahwa aplikasi/ perangkat lunak komputer merupakan sebuah produk yang dikembangkan oleh pengembang perangkat lunak (software engineer) yang mencakup program yang dapat dieksekusi oleh komputer dengan berbagi ukuran dan arsitekturnya. (Pressman, 2001)
Aplikasi atau perangkat lunak komputer sangat penting karena memiliki pengaruh yang cukup dekat akan berbagai aspek dalam kehidupan dan telah menyerap ke dalam budaya dan aktifitas keseharian manusia. Aplikasi harus dirancang agar dapat digunakan pada berbagai keperluan.
2.2 Software Development Process (Proses Pengembangan Aplikasi)
Pengembangan aplikasi adalah sebuah proses pembelajaran sosial karena aplikasi seperti penanaman model yang mengandung berbagai pengetahuan. Pada prosesnya pengembangan melibatkan interaksi antara user dan pengembang, user
dengan teknologi dan pengembang dengan teknologi. (Pressman, 2001)
Pengembangan aplikasi dapat berarti menyusun suatu aplikasi yang baru untuk menggantikan aplikasi secara keseluruhan atau memperbaiki sistem yang telah ada. Namun tidak menutup kemungkinan aplikasi yang baru dibuat karena suatu kebutuhan. Berikut ini adalah beberapa alasan perlunya aplikasi dikembangkan. (Jogiyanto, 1999)
1. Adanya masalah
Permasalahan yang timbul dapat berupa ketidakberesan dari sistem atau aplikasi yang lama sehingga tidak dapat beroperasi seperti yang diharapkan. Selain itu juga dapat disebabkan karena pertumbuhan organisasi yang menuntut adanya sesuatu yang baru.
2. Untuk meraih kesempatan-kesempatan (Opportunities)
Aplikasi yang dibuat karena adanya kesempatan baru untuk bersaing dan memperoleh nilai-nilai tertentu. Hal ini antara lain dikarenakan pesatnya kemajuan berbagai bidang, terutama teknologi informasi.
3. Adanya instruksi-instruksi (Directives)
Aplikasi yang baru juga dapat terjadi karena adanya instruksi-instruksi baik dari internal perusahaan seperti pimpinan ataupun eksternal, misalnya peraturan pemerintah.
2.3 Terapi
(Kamus Besar Bahasa Indonesia, 2008) Sedangkan, pengertian istilah terapi dalam Autisme menurut Kamus Istilah Psikologi (Dali, 1982), yaitu penanganan atau intervensi terhadap penyandang autis yang diberikan secara intensif dan terpadu dan memerlukan kerjasama tim yang berasal dari berbagai disiplin ilmu antara lain, psikiater, psikolog, neurolog, dokter anak, terapi bicara dan pendidik.
2.4 Multimedia
Menurut IBM Multimedia adalah gabungan video, audio, grafik dan teks dalam suatu produksi bertingkat berbasis komputer yang dapat dialami secara interaktif atau menurut McCormick multimedia secara umum merupakan kombinasi tiga elemen yaitu suara, gambar dan teks atau menurut Robin dan Linda multimedia merupakan alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan gambar video. (Juhaeri, 2008)
Pengguna aplikasi multimedia akan berkembang semakin pesat dan menjadi sama pentingnya dengan belajar membaca. Bahkan multimedia merubah cara dari membaca. Membaca teks dalam buku dan adalah kegiatan yang bersifat linier dan satu arah, multimedia memberikan pilihan banyak. Sebagai contoh sebuah kata dalam aplikasi multimedia bisa dibuat menjadi sebuah tombol yang bisa membawa pembaca kepada dokumen yang menjelaskan apa arti dari kata tersebut, didukung dengan gambar, audio, musik dan video. (McGloughlin, 2001)
bisa mengingat 20% dari apa yang mereka lihat dan 30% dari apa yang mereka dengar. Namun mereka dapat mengingat 50% dari apa yang mereka lihat dan dengar, hasil sebanyak 80% didapat dari apa yang mereka lihat, dengar, dan dilakukan berulang-ulang, karena itu multimedia adalah alat yang sangat efektif untuk belajar dan mengajar. (Hofstetter, 2001)
Sebuah studi lain yang dilakukan oleh 3M Corporation dan University of Minnesota didapatkan bahwa sebuah presentasi yang dilakukan dengan menggunakan visual dari film 35mm, transparansi film dan grafis berwarna, ternyata lebih efektif 43% digunakan pada audience dibanding dengan yang tidak. Kajian tersebut menghasilkan sebuah kesimpulan yang mana penggunaan visual menjadikan suatu presentasi menjadi lebih mudah diingat, peningkatan ingatan
audience terhadap bahan naik hingga 10,01%, persepsi audience terhadap bahan naik menjadi 11%, pemahaman 8,5%, perhatian 7,5% dan kesepahaman menjadi 5,5%.
Pada penelitian yang lebih lanjut dilakukan oleh Management Information Systems Departement pada University of Arizona. Penelitian ini membahas perbedaan dari penggunaan visual statis dengan statis dengan hubungannya kepada peningkatan persepesi. Hasilnya, persepsi naik menjadi 16% bila digunakan animasi dan transisi pada presentasi, bila menggunakan visual statis, hasilnya hanya meningkat sebanyak 6%.
2.4.1 Sejarah Multimedia
Pertunjukan multimedia mencakup monitor video dan karya seni manusia sebagai bagian dari pertunjukan. Sistem multimedia dimulai pada akhir 1980-an, sejak permulaan tersebut hampir setiap pemasok perangkat keras dan lunak melompat ke multimedia. Pada tahun 1994 diperkirakan ada lebih dari 700 produk dan sistem multimedia dipasaran. (Suyanto, 2003)
2.4.2 Definisi Multimedia
Dalam industri elektronika menurut Suyanto (2003), Multimedia adalah kombinasi dari komputer dan video (Rosch, 1996) atau multimedia secara umum merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks (McCormick, 1996) atau multimedia adalah kombinasi dari paling sedikit dua media input atau output dari data, media ini dapat audio (suara, musik), animasi, video, teks, grafik dan gambar (Turban dkk, 2002) atau multimedia merupakan alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan gambar video (Robin dan Linda, 2001)
Definisi yang lain dari multimedia, yaitu dengan menempatkan dalam konteks, seperti yang dilakukan oleh Hofstetter (2001), multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, gambar bergerak (video dan animasi) dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi.
2.4.3 Kegunaan Multimedia
Setelah mengetahui defenisi dari multimedia serta elemen-elemen multimedia yang ada, serta aplikasi-aplikasi yang saat ini digunakan pada bidang kehidupan manusia, maka dapat diketahui bahwa tujuan dari penggunaan multimedia adalah sebagai berikut:
1. Multimedia dalam penggunaannya dapat meningkatkan efektivitas dari penyampaian suatu informasi.
2. Penggunaan multimedia dalam lingkungan dapat mendorong partisipasi,
keterlibatan serta eksplorasi pengguna tersebut.
3. Aplikasi multimedia dapat meransang panca indera, karena dengan
penggunaannya multimedia akan meransang beberapa indera penting manusia, seperti: Penglihatan, pendengaran, aksi maupun suara.
4. Dalam pengaplikasiannya multimedia akan sangat membantu
penggunanya, terutama bagi pengguna awam. 2.4.4 Siklus Pengembangan Sistem Multimedia
Menurut Luther (Soetopo, 2003), agar multimedia dapat menjadi alat keunggulan bersaing perusahaan, pengembangan sistem multimedia harus berdasarkan 6 (enam) tahapan, yaitu:
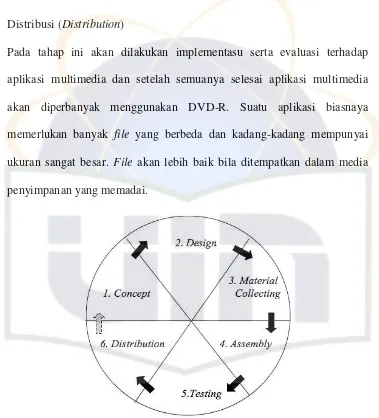
1. Konsep (Concept)
Dasar aturan untuk perancangan juga ditentukan pada tahap ini, misalnya ukuran aplikasi, target dan lain-lain.
2. Perancangan (Design)
Maksud dari tahap perancangan (design) adalah membuat spesifikasi secara rinci mengenai arsitektur proyek, gaya dan kebutuhan material untuk proyek.
3. Pengumpulan Bahan (Material Collecting)
Pada tahap pengumpulan bahan (material collecting) dilakukan pengumpulan bahan seperti clip art image, animasi, audio, video, berikut pembuatan gambar, grafik, foto dan lain-lain yang diperlukan untuk tahap berikutnya.
4. Pembuatan (Assembly)
Tahap pembuatan (assembly) merupakan tahap di mana seluruh obyek multimedia dibuat. Pembuatan aplikasi berdasarkan storyboard, flowchart view, struktur navigasi atau diagram objek yang berasal dari tahap desain. 5. Pengujian (Testing)
6. Distribusi (Distribution)
Pada tahap ini akan dilakukan implementasu serta evaluasi terhadap aplikasi multimedia dan setelah semuanya selesai aplikasi multimedia akan diperbanyak menggunakan DVD-R. Suatu aplikasi biasnaya memerlukan banyak file yang berbeda dan kadang-kadang mempunyai ukuran sangat besar. File akan lebih baik bila ditempatkan dalam media penyimpanan yang memadai.
Gambar 2.1 Rincian Siklus Pengembangan Aplikasi Multimedia
2.4.5 Jenis Aplikasi Multimedia
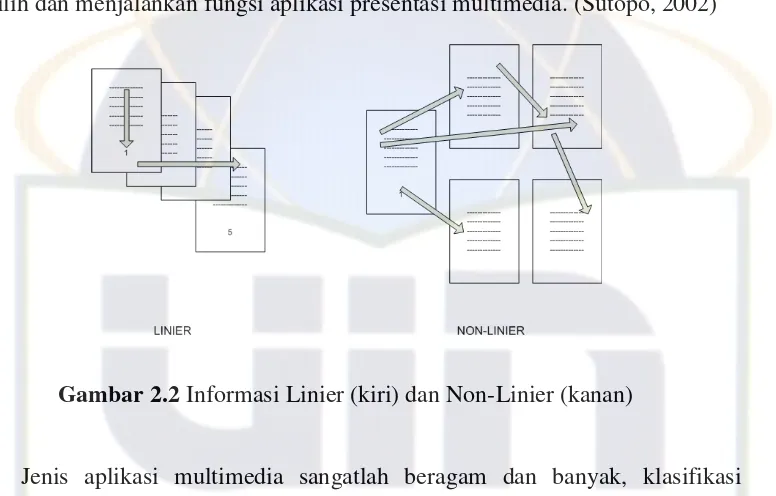
lainnya. Hal ini disebut sebagai multimedia non-linier atau multimedia interaktif karena presentasi multimedia seperti ini melibatkan user untuk mengendalikan, memilih dan menjalankan fungsi aplikasi presentasi multimedia. (Sutopo, 2002)
Gambar 2.2 Informasi Linier (kiri) dan Non-Linier (kanan)
Jenis aplikasi multimedia sangatlah beragam dan banyak, klasifikasi multimedia dapat digolongkan dari cara penyajian dan tujuan. Dilihat dari cara penyajiannya program multimedia, proses produksi program multimedia tersebut dapat digolongkan menjadi:
1. Linear Programatau Continuous Program
Linear program atau continuous program yaitu sebuah program yang berkesinambungan dari awal sampai akhir karena informasinya disusun berurutan dari awal hingga akhir, sehingga penayangannya tidak mungkin dihentikan pada suatu saat secara acak, karena informasi yang disampaikan akan menjadi tidak lengkap dan tidak jelas. Secara garis besar
seluruh uraian tersebut. Program multimedia dengan bentuk linear program, dapat berupa program audio visual statis seperti multi image slide program, audio visual gerak, animasi film, maupun gabungan ketiga media tersebut.
Gambar 2.3 Diagram Alur Produksi Multimedia Linier
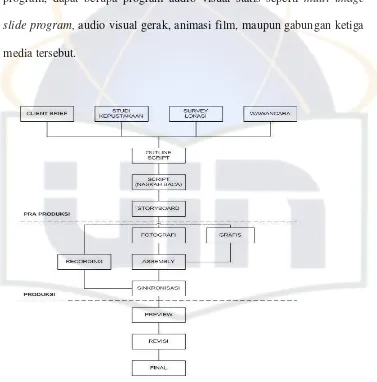
2. Non-Linear Programatau Interactive Program
keseluruhan aplikasi. Aplikasi interaktif memberikan banyak pilihan kepada audience untuk memilih sendiri informasi yang diinginkan, dan dari mana akan dimulai serta diakhiri, ataukah hanya sebagian saja dari keseluruhan informasi yang dibutuhkan.
Gambar 2.4 Diagram Alur Kerja Multimedia Interaktif
2.4.6 Perangkat Keras Aplikasi Multimedia
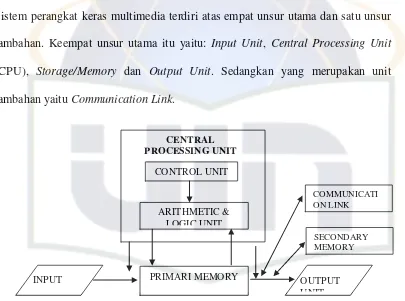
Perangkat keras (komputer) multimedia adalah alat pengolah data (teks, gambar, audio, video, animasi) yang bekerja secara elektronis dan otomatis. Sistem perangkat keras multimedia terdiri atas empat unsur utama dan satu unsur tambahan. Keempat unsur utama itu yaitu: Input Unit, Central Processing Unit
(CPU), Storage/Memory dan Output Unit. Sedangkan yang merupakan unit tambahan yaitu Communication Link.
Gambar 2.5 Unsur Perangkat Keras Multimedia
2.4.7 Perangkat Lunak Aplikasi Multimedia
Perangkat lunak aplikasi multimedia ialah program-program yang dibuat oleh personal atau pabrik komputer untuk user yang dipakai atau beroperasi dalam bidang-bidang multimedia yang spesifik, misalnya perangkat lunak pengolah teks, perangkat lunak pengolah grafik 2D, perangkat lunak modelling dan animasi, perangkat lunak pengolah video dan perangkat lunak berbasis web.
2.5 Multimedia Interaktif
2.5.1 Definisi Multimedia Interaktif
Menurut pendapat-pendapat ahli dalam mendefinisikan multimedia seperti yang telah dipaparkan di atas, maka dapat disimpulkan bahwa multimedia merupakan perpaduan antara berbagai elemen/media (format file) yang berupa teks, gambar (vektor atau bitmap), grafik, sound, animasi, video, interaksi, dan lain-lain. yang telah dikemas menjadi file digital (komputerisasi), digunakan untuk menyampaikan pesan kepada publik. Dan apabila pengguna akhir (user) mendapatkan keleluasaan dalam mengontrol apa dan kapan elemen-elemen multimedia tersebut, maka hal ini disebut multimedia interaktif. Sistem yang menggunakan lebih dari satu media presentasi (teks, suara, citra, animasi, video) secara bersamaan dan melibatkan keikutsertaan pemakai untuk memberi perintah, mengendalikan dan memanipulasi. (Vaughan, 2006)
„Interaktif’ sendiri memiliki pengertian menerima masukan dari manusia
(PC Webopædia, 2006). Atau interaksi bisa juga diartikan sebagai dialog sensorik yang terjadi antara manusia dan program komputer (Mifflin, 2009)
Setidaknya ada 6 (enam) kriteria multimedia dikatakan interaktif (Thorn, 2006) yaitu:
1. Kemudahan navigasi.
2. Kandungan kognisi. 3. Presentasi informasi.
Kedua kriteria di atas (poin 2 dan 3) adalah untuk menilai isi dari program itu sendiri, apakah program telah memenuhi kebutuhan user atau belum. 4. Integrasi media.
Yaitu di mana media harus mengintegrasi aspek dan isi materi multimedia yang dibangun.
5. Artistik dan estetika.
Kriteria ini dimaksudkan untuk menarik minat pengguna program multimedia.
6. Fungsi secara keseluruhan.
Program yang dikembangkan harus memberikan fungsi dan manfaat yang diinginkan oleh pengguna program multimedia. Sehingga pada waktu seorang selesai menjalankan sebuah program multimedia dia akan merasa telah belajar sesuatu.
2.5.2 Elemen Multimedia Interaktif
Dalam buku Sutopo (2003), multimedia terdiri dari beberapa elemen/objek, yaitu:
1. Teks
memberikan panduan kepada pengguna. Secara umum ada 4 (empat) macam teks (Suyanto, 2003), yaitu:
a. Teks Cetak
Teks hasil cetakan yang akan dimasukkan ke dalam sistem multimedia harus ditransformasikan ke bentuk yang dapat dibaca oleh komputer. Cara yang biasa digunakan adalah dengan mengetikkan teks tersebut dengan pengolah kata atau teks editor.
Gambar 2.6 Teks Cetak b. Teks Hasil Scan
Gambar 2.7 Teks Hasil Scan c. Teks Elektronik
Teks elektronik adalah teks yang dapat dibaca oleh komputer dan dapat ditransmisikan secara elektronis melalui jaringan.
Gambar 2.8 Teks Elektronik d. Hypertext
Gambar 2.9 Hypertext
Dalam hal ini yang penulis gunakan dalam merancang aplikasi terapi untuk anak autis dengan metode Lovaas berbasis multimedia interaktif adalah jenis teks cetak.
2. Image
Secara umum image atau grafik adalah still image (gambar yang tidak bergerak/diam) seperti foto dan gambar. Manusia sangat berorientasi pada visual dan gambar merupakan sarana yang baik untuk menyajikan informasi (Sutopo, 2003)
Macam-macam image dalam buku Suyanto (2003), antara lain: a. Bitmap
Bitmap adalah gambar yang disimpan sebagai satuan pixel (titik) yang berkorespondesi dengan titik-titik garis pada sebuah layar komputer.
Gambar 2.10 Bitmap
b. Vector Image
Vector image disimpan sebagai sekumpulan persamaan matematika yang disebut algoritma yang mendefinisikan kurva, garis dan bentuk dalam sebuah gambar.
Gambar 2.11 Vector Imaage
c. Clip Art
Gambar 2.12 Clip Art
d. Digitized Pictures
Digitized pictures adalah gambar yang diperoleh melalui grabbing atau proses penangkapan gambar dari kamera video yang terhubung ke komputer.
Gambar 2.13 Digitized Picture
e. Hyperpicture
Hyperpictures adalah gambar yang telah dihubungkan. Bila sebuah
Gambar 2.14 Hyperpicture
Beberapa format file grafik yang umum yaitu (Suyanto, 2003): a. PICT: Standar grafik pada Apple Mac.
b. BMP: Standar grafik pada Windows.
c. Joint Photographic Expert Graphic (JPEG): Standar format foto dan juga populer dalam file format web.
d. Graphic Interchange File (GIF): Grafik yang sudah dikompres untuk penggunaan internet. Dengan kedalaman warna 256 (16 bit)
e. Tagged Interchange File Format (TIFF): Format filenya terkompresi yang biasa digunakan pada paket desktop dan umumnya untuk perusahaan percetakan. File .TIFF masih dapat diedit.
f. Encapsulated Post Script (EPS): Format yang digunakan oleh Photoshop
dan dapat terdiri dari vector maupun bitmap.
g. PSD: Format yang digunakan oleh Photoshop saat menyimpan atau memanipulasi grafik.
h. Format khusus: Selain format file di atas, masih ada beberapa format
Dalam hal ini yang peneliti gunakan adalah gambar/image vektor dan raster. Format gambar yang peneliti pakai yaitu .JPEG, .PSD, .BMP dan .PNG.
3. Animasi
Animasi adalah pembentukan gerakan dari berbagai media atau objek yang divariasikan dengan gerakan transisi, efek-efek, juga suara yang selaras dengan gerakan animasi tersebut atau animasi merupakan penayangan
frame-frame gambar secara cepat untuk menghasilkan kesan gerakan (Sutopo, 2003).
Animasi yang peneliti buat antara lain berupa tombol-tombol, boneka, hewan dan awan. Animasi-animasi itu dapat bergerak dan berganti-ganti gambar, hal ini diperlukan untuk menarik perhatian.
4. Audio
Penyajian audio atau suara merupakan cara lain untuk lebih memperjelas pengertian suatu informasi. Contohnya, narasi merupakan kelengkapan dari penjelasan yang dilihat melalui video. Suara dapat lebih lebih menjelaskan karakteristik suatu gambar, misalnya musik dan suara efek (effect sound). Salah satu bentuk bunyi yang bisa digunakan dalam produksi multimedia adalah Waveform Audio yang merupakan format file audio yang berbentuk digital. Kualitas produknya bergantung pada
sampling rate (banyaknya sampel per detik). Waveform (wav) merupakan standar untuk Windows PC (Sutopo, 2003)
a. Waveform Audio
Format suara ini dapat digunakan untuk merekam berbagai suara yang diinginkan. Setiap suara yang direkam dengan format Waveform, dapat diperoleh informasi mengenai frekuensi, amplitudo dan harmoninya. b. MIDI
MIDI merupakan singkatan dari Musical Instrument Digital Interface.
MIDI menyediakan cara merekam musik yang sangat efisien daripada merekam suara berformat WAV yang membutuhkan tempat penyimpanan yang besar dalam penyimpanannya. Format MIDI mempunyai ekstensi .mid dan tidak membutuhkan tempat tempat penyimpanan yang besar. c. Audio CD
Audio CD dapat menampung rekaman dengan suara yang sangat jernih.
Sampling rate-nya adalah 44100 sampel per detik, yang cukup cepat untuk merekam segala macam suara yang dapat didengar oleh manusia.
d. CD Plus, CD Extra dan Enhanced CD
Adalah CD musik yang dapat berfungsi sebagai CD-ROM dengan data komputer yang terdapat dalam sebuah disc musik. Jika sebuah CD Plus
dimasukkan ke dalam PC (personal computer) multimedia, komputer akan menyajikan tampilan grafis yang menarik dan tepat untuk bernavigasi dan berinteraksi.
e. MP3
Singkatan dari MPEG Audio Layer 3. MP3 dapat mengkompres sebuah
f. Hyperaudio
Hyperaudio adalah audio yang digunakan untuk menggerakkan obyek-obyek multimedia.
Dalam hal ini, jenis audio yang peneliti gunakan dalam pembuatan aplikasi terapi bagi anak autis ini yang itu MP3 dan Waveform Audio. 5. Video
Video merupakan sumber daya yang kaya dan hidup bagi aplikasi multimedia karena penyampaian yang komunikatif dibandingkan gambar biasa (Suyanto, 2003). Ada empat macam video yang dapat digunakan sebagai objek link dalam aplikasi multimedia, yaitu:
a. Live Video Feeds
Live Video Feeds menyediakan obyek-obyek realtime yang menarik dari sistem multimedia. Beberapa channel TV atau live camera feed
dapat menjadi objek suatu link. b. Video Tape
Video tape merupakan video yang paling tersebar luas. Hampir semua orang memiliki sebuah VCR (video cinematic recording) dan hampir di setiap pusat perbelanjaan terdapat toko video yang menyewakan film dalam bentuk video tape.
c. Video Disc
hingga 54000 frame. Sedangkan CLV disc dapat menyimpan video dua kali lebih besar daripada CAV disc.
d. Digital Video
Digital video adalah media penyimpanan yang paling menarik dan menjanjikan. Digital video disimpan dalam bentuk file pada hard disc, CD-ROM atau DVD.
Dalam hal ini, jenis video yang peneliti gunakan adalah Digital video karena dapat disimpan dalam media penyimpanan secara efisien dan selain itu juga dapat disunting secara instan dengan software-software pengolah video.
6. Interactive Link
Sebagian dari multimedia adalah interaktif, di mana pengguna dapat menekan mouse atau objek pada screen seperti button atau teks dan menyebabkan program melakukan perintah tertentu.
Interactive link dengan informasi yang dihubungkannya sering kali dihubungkan secara keseluruhan sebagai hypermedia. Secara spesifik, dalam hal ini termasuk hypertext (hotword), hypergraphics dan
hypersound menjelaskan jenis informasi yang dihubungkan.
Interactive link diperlukan bila pengguna menunjuk pada suatu objek atau
2.6 Desain Komunikasi Visual
2.6.1 Definisi Desain Komunikasi Visual
Desain komunikasi visual adalah desain yang mengkomunikasikan informasi dan pesan yang ditampilkan secara visual (Saleh, 2006). Desain grafis menerapkan elemen-elemen dan prinsip-prinsip desain (komposisi) dalam memproduksi sebuah karya visual. Karya visual, seiring berkembangnya tuntutan industri, tidak lagi terbatas pada media cetak dalam penyampaian visualnya. Melainkan juga pada media-media elektronik. Inilah yang menyebabkan terminologi Desain Grafis terkikis secara teknologi dan digantikan dengan terminologi baru yakni Desain Komunikasi Visual. Namun demikian, persoalan pergantian terminologi ini tidak serta merta melemahkan posisi Desain Grafis sebagai dasar penerapan elemen dan prinsip dalam perancangan sebuah karya visual. (Sitepu, 2003)
Pekerjaan desain grafis menuntut pemahaman terhadap esensi dunia visual dan seni (estetika). Dengan menggunakan istilah Desain Komunikasi Visual, maka seorang desainer grafis dituntut juga untuk menguasai bidang-bidang lain dan melakukan pendekatan-pendekatan dengan disiplin ilmu yang lebih luas terutama ilmu komunikasi.
membuktikan media komunikasi visual lebih efektif ketimbang media lainnya yang hanya mengandalkan teks. (Pujrianto, 2005)
2.6.2 Fungsi Desain Komunikasi Visual
Dalam perkembangannya selama beberapa abad, desain komunikasi visual mempunyai tiga fungsi dasar, yaitu sebagai sarana identifikasi, sebagai sarana informasi dan instruksi, dan yang terakhir sebagai sarana presentasi dan promosi. (Zaidanrizky, 2008)
a. Desain Komunikasi Visual sebagai sarana identifikasi
Fungsi dasar yang utama dari desain komunikasi visual adalah sebagai sarana identifikasi. Identitas seseorang dapat mengatakan tentang siapa orang itu, atau dari mana asalnya. Demikian juga dengan suatu benda atau produk, jika mempunyai identitas akan dapat mencerminkan kualitas produk itu dan mudah dikenali, baik oleh produsennya maupun konsumennya.
b. Desain Komunikasi Visual sebagai sarana informasi dan instruksi
berbagai latar belakang dan kalangan. Inilah sekali lagi salah satu alasan mengapa desain komunikasi visual harus bersifat universal.
c. Desain Komunikasi Visual sebagai sarana presentasi dan promosi
Tujuan dari desain komunikasi visual sebagai sarana presentasi dan promosi adalah untuk menyampaikan pesan, mendapatkan perhatian (atensi) dari mata (secara visual) dan membuat pesan tersebut dapat diingat; contohnya poster. Penggunaan gambar dan kata-kata yang diperlukan sangat sedikit, mempunyai satu makna dan mengesankan. Umumnya, untuk mencapai tujuan ini, maka gambar dan kata-kata yang digunakan bersifat persuasif dan menarik, karena tujuan akhirnya adalah menjual suatu produk atau jasa.
2.6.3 Elemen Desain Komunikasi Visual
Untuk dapat berkomunikasi secara visual, seorang desainer menggunakan elemen-elemen untuk menunjang desain tersebut. Elemen-elemen yang sering digunakan dalam desain komunikasi visual antara lain adalah tipografi, simbolisme, ilustrasi dan fotografi. Elemen-elemen ini bisa digunakan sendiri-sendiri, bisa juga digabungkan. (Santosa, 2000)
1. Desain dan Tipografi
Tipografi adalah seni menyusun huruf-huruf sehingga dapat dibaca tetapi masih mempunyai nilai desain. Tipografi digunakan sebagai metode untuk menerjemahkan kata-kata (lisan) ke dalam bentuk tulisan (visual). 2. Desain dan Simbolisme
komponen dari signing systems sebuah pusat perbelanjaan. Untuk menginformasikan letak toilet, telepon umum, restoran, pintu masuk dan keluar, dan lain-lain digunakan simbol.
Bentuk yang lebih kompleks dari simbol adalah logo. Logo adalah identifikasi dari sebuah perusahaan, karena itu suatu logo mempunyai banyak persyaratan dan harus dapat mencerminkan perusahaan itu.
3. Desain dan Ilustrasi
Ilustrasi adalah suatu bidang dari seni yang berspesialisasi dalam penggunaan gambar yang tidak dihasilkan dari kamera atau fotografi (nonphotographic image) untuk visualisasi. Dengan kata lain, ilustrasi yang dimaksudkan di sini adalah gambar yang dihasilkan secara manual. 4. Desain dan Fotografi
2.7 Software Perancang Terapi Multimedia Interaktif
Aplikasi pengolah multimedia ada bermacam-macam, namun berdasarkan proses pembuatannya aplikasi pengolah multimedia dapat dibagi menjadi 2 macam yaitu: (Suyanto, 2004)
1. Multi layer based application
Aplikasi multi layer memungkinkan sebuah obyek memiliki track atau alur tersendiri terpisah dari obyek lainnya, yang memungkinkan obyek untuk dimanipulasi secara tersendiri terpisah dari obyek lainnya. Contoh aplikasi misalnya: Macromedia Director, Flash, Swish, Adobe Premiere, After Effect dan sebagainya.
2. Single Layer based application
Berbeda dengan aplikasi multi layer, obyek yang sudah diletakkan dalam layer tidak memungkinkan untuk diedit, kalaupun bisa, sangat terbatas tidak dapat dimanipulasi secara bebas. Aplikasi semacam ini digunakan untuk membuat sebuah program interaktif sederhana. Misalnya untuk membuat VCD interaktif, DVD interaktif dan presentasi sederhana. Contoh aplikasinya adalah Microsoft Power Point, U-lead DVD Creator, Nero Burning Interactive VCD Creator dan sebagainya.