(STUDI KASUS : SMA MUHAMMADIYAH 3 TANGERANG)
Oleh :
NENDY SUBHANSYAH
106091002885
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
JAKARTA
ii
PERANCANGAN SISTEM AKADEMIK SEKOLAH
BERBASIS TEKNOLOGI
MOBILE WEB
(STUDI KASUS : SMA MUHAMMADIYAH 3 TANGERANG)
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh :
NENDY SUBHANSYAH
106091002885
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
JAKARTA
iii
PERANCANGAN SISTEM AKADEMIK SEKOLAH
BERBASIS TEKNOLOGI MOBILE WEB
(STUDI KASUS : SMA MUHAMMADIYAH 3 TANGERANG)
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh :
NENDY SUBHANSYAH
106091002885
Menyetujui,
Pembimbing I Pembimbing II
Herlino Nanang, M.T Andrew Fiade, M.Kom NIP. 19731209 200501 1 002 NIP. 19820811 200912 1 604
Mengetahui,
Ketua Program Studi Teknik Informatika,
iv
PENGESAHAN UJIAN
Skripsi yang berjudul ”Perancangan Sistem Akademik Sekolah Berbasis Teknologi Mobile Web (Studi Kasus : SMA Muhammadiyah 3 Tangerang)” telah diuji dan dinyatakan lulus dalam sidang Munaqosyah Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta pada hari Selasa, 25 Januari 2011. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana (S1) Program Studi Teknik Informatika.
Jakarta, Januari 2011 Menyetujui,
Penguji I Penguji II
Yusuf Durachman, M.Sc, MIT Fitri Mintarsih, M.Kom NIP. 19710522 200604 1 002 NIP. 19721223 200720 2 004
Pembimbing I Pembimbing II
Herlino Nanang, M.T Andrew Fiade, M.Kom
NIP. 19731209 200501 1 002 NIP. 19820811 200912 1 604
Mengetahui,
Dekan Fakultas Sains dan Teknologi Ketua Program Studi Teknik Informatika
v
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Januari 2011
vi
ABSTRAK
Nendy Subhansyah (106091002885), Perancangan Sistem Akademik
Sekolah Berbasis Teknologi Mobile Web (Studi Kasus : SMA
Muhammadiyah 3 Tangerang) (di bawah bimbingan Herlino Nanang, MT dan Andrew Fiade, M. Kom).
Sekolah merupakan organisasi yang di dalamnya terdapat kegiatan akademik. Dalam hal menjalankan kegiatan akademik, SMA Muhammadiyah 3 Tangerang masih bersifat sederhana. Oleh karena itu dibutuhkan sistem untuk mengatasi permasalahan tersebut, salah satunya dengan sistem berbasis web. Pengelolaan sistem akademik berbasis web pada sekolah-sekolah masih perlu dimaksimalkan, yaitu dengan menggunakan layanan mobile web, agar informasi akademik dapat diterima dengan mudah dan cepat. Oleh karena itu, permasalahan yang akan dibahas dalam penelitian ini adalah bagaimana merancang sistem akademik SMA Muhammadiyah 3 Tangerang berbasis mobile web pada user dan web pada admin sekolah.. Perancangan sistem ini menggunakan bahasa xHTML MP, PHP, jQuery, dan MySQL. Metodologi pengembangan sistem yang dipakai adalah incremental. Hasil penelitian berupa sistem akademik sekolah berbasis mobile web sehingga siswa, guru, wali siswa, pegawai, dan tamu dapat dengan mudah mengaksesnya melalui handphone.
Kata kunci : sistem akademik sekolah, mobile web, incremental, xHTML MP. V Bab + xx halaman + 138 Halaman + 124 Gambar + 20 Tabel + Daftar Pustaka + 5 Lampiran
vii
KATA PENGANTAR
Puji syukur penulis panjatkan kehadirat Allah SWT, karena atas limpahan rahmat, taufik serta karunia-Nya, penulis dapat menyelesaikan penulisan Skripsi ini yang berjudul “Perancangan Sistem Akademik Sekolah Berbasis Teknologi Mobile Web (Studi Kasus : SMA Muhammadiyah 3 Tangerang)”. Skripsi ini merupakan salah satu syarat yang harus ditempuh oleh seluruh mahasiswa Jurusan Teknik Informatika untuk mencapai gelar Sarjana Komputer pada Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta.
Selama dalam proses pembuatan skripsi ini, penulis banyak mendapat bimbingan dan bantuan dari berbagai pihak. Oleh karenanya perkenankanlah penulis mengucapkan terima kasih kepada pihak – pihak yang telah membantu penulis, diantaranya adalah :
1. Bapak Dr. Syopiansyah Jaya Putra, M.Sis, selaku Dekan Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta.
2. Bapak Yusuf Durachman, M.Sc, MIT, selaku Ketua Program Studi Teknik Informatika Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta.
viii
4. Pihak-pihak dari SMA Muhammadiyah 3 Tangerang selaku tempat riset yang telah memberikan data-data yang penulis butuhkan dalam menyelesaikan penyusunan skripsi, seperti Bapak Abd. Rohim S.Ag, M.Pd selaku Kepala Sekolah, Ibu Dewi Sri Rahayu, S.Si selaku PKS Bidang Kurikulum, serta para staf TU dan guru-guru di sana.
5. Keluarga tercinta, Ayahanda Moh. Soleh Lubis, S.IP, Ibunda Neneng Hanafiah, dan adik – adik tercinta, Nuri Shabania, Nia Septiani Amalia, dan si kecil Natasha Isramitha, atas doa dan dukungan dalam penulisan skripsi ini.
6. Teman - teman kelas TI-B angkatan 2006 yang telah memberikan motivasi untuk dapat menyusun dan menyelesaikan skripsi ini.
7. Serta semua pihak yang tidak bisa disebutkan satu persatu yang telah membantu dalam penyusunan skripsi ini.
Penulis menyadari bahwa masih terdapat banyak kekurangan dalam penyusunan skripsi ini, sehingga saran dan kritik yang ditujukan untuk kemajuan skripsi ini sangat penulis hargai untuk kelanjutan di masa yang akan datang. Penulis berharap agar skripsi ini dapat bermanfaat bagi diri sendiri, dan bagi orang banyak. Amin.
Tangerang, Juli 2010
ix
DAFTAR ISI
Halaman
LEMBAR SAMPUL ……… i
LEMBAR JUDUL .……….………. ii
LEMBAR PENGESAHAN PEMBIMBING .……… iii
LEMBAR PENGESAHAN UJIAN ...……….. iv
LEMBAR PERNYATAAN ………. v
ABSTRAK ... vi
KATA PENGANTAR ………. vii
DAFTAR ISI ………. ix
DAFTAR GAMBAR ……… xiii
DAFTAR TABEL ……… xix
BAB I. PENDAHULUAN 1.1 Latar Belakang ………....……… 1
1.2 Rumusan Masalah ...……… 3
1.3 Batasan Masalah ...……….. 4
1.4 Tujuan dan Manfaat Penelitian ……….... 4
1.4.1 Tujuan Penelitian ………... 4
1.4.2 Manfaat Penelitian ……… 5
1.5 Metodologi Penelitian ………….……… 6
x
1.5.2 Metode Pengembangan Sistem ……...…..………. 7
1.6 Sistematika Penulisan ……….……… 8
BAB II. LANDASAN TEORI 2.1 Konsep Perancangan Sistem Akademik Berbasis Mobile Web 9
2.1.1 Definisi Perancangan Sistem ……… 9
2.1.2 Perancangan Sistem Akademik Berbasis Mobile Web 9
2.2 Konsep Sistem Akademik Sekolah …………..………….. 10
2.2.1 Definisi Sistem ……… 10
2.2.2 Definisi Akademik ….………. 10
2.2.3 Definisi Sistem Akademik Sekolah ………..…….. 11
2.3 Konsep Jaringan Internet ……… 11
2.3.1 Definisi Jaringan ……….…….………... 11
2.3.2 Model Jaringan ………... 12
2.3.3 Protokol Jaringan ……… 13
2.3.4 Konsep Internet ……….. 14
2.4 Konsep Mobile Web ………..………… 15
2.4.1 Definisi Web ………..… 15
2.4.2 Definisi Mobile Web ………..……… 16
2.4.3 Teknologi WAP ……… ……… 17
2.4.4 Pemrograman Mobile Web/WAP 2.0 ……… 20
2.5 Konsep Database ….………. 23
xi
2.5.2 Definisi Database ……….. 23
2.5.3 Komponen Database ………. 24
2.5.4 Alat Perancangan Sistem ………... 25
2.6 Metodologi Pengembangan Sistem ……….. 27
2.6.1 Definisi Metodologi Pengembangan Sistem ……. 27
2.6.2 Metodologi Pengembangan Incremental ……….. 28
2.7 Software dan Bahasa Pemrograman Mobile Web………. 29
2.7.1 xHTML MP ……….. 29
2.7.2 PHP ………... 29
2.7.3 jQuery ………... 30
2.7.4 MySQL ………. 31
2.7.5 XAMPP dan phpMyAdmin ……….. 32
2.7.6 Macromedia Dreamweaver MX ……….. 33
2.7.7 Opera Mobile for Windows ………. 33
2.8 Studi Sejenis ……… 34
BAB III. METODOLOGI PENELITIAN 3.1 Metode Pengumpulan Data ………. 47
3.2 Metode Pengembangan Sistem ………... 49
BAB IV. PEMBAHASAN 4.1 Communication (Komunikasi) ……….... 52
xii
4.3 Modeling (Analysis and Design) ………..…… 54
4.3.1 Analisis Sistem ………...………….. 54
4.3.1.1 Gambaran Umum Sekolah ……… 54
4.3.1.2 Analisis Kebutuhan Sistem ………... 56
4.3.2 Desain Sistem ……….……….. 64
4.3.2.1 Desain Arsitektur ……….. 64
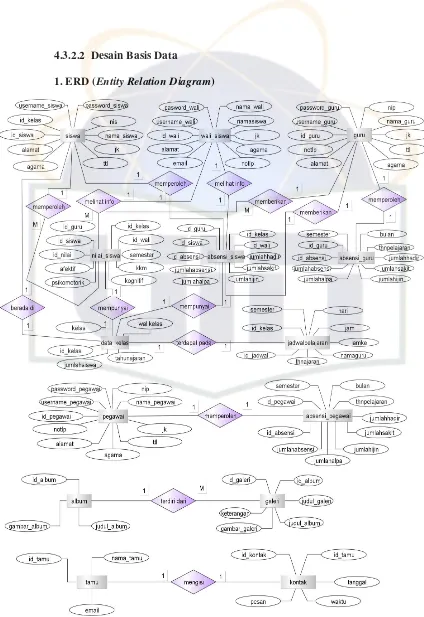
4.3.2.2 Desain Basis Data ………. 79
4.3.2.3 Desain Antarmuka ……… 89
4.3.2.4 Desain Prosedural ………. 99
4.4 Construction (Code and Test) ……….. 111
4.4.1 Pengkodean ………... 111
4.4.2 Pengujian ……….. 122
4.4.2.1 Hosting Sistem ………. 122
4.4.2.2 Pengujian Mandiri ……… 131
4.4.2.3 Pengujian Lapangan ………. 136
4.5 Deployment (Delivery and Feedback) ………. 136
BAB V. PENUTUP 5.1 Kesimpulan ……… 137
5.2 Saran ……….. 138
DAFTAR PUSTAKA
xiii
DAFTAR GAMBAR
Halaman
Gambar 2.1 Model Jaringan Peer to Peer dan Client Server… 12
Gambar 2.2 Layer Protokol OSI dan TCP/IP ………. 13
Gambar 2.3 Arsitektur Jaringan Internet ………. 14
Gambar 2.4 Model Cara Kerja WAP 1.0 ……… 18
Gambar 2.5 Model Cara Kerja WAP 2.0 ……… 20
Gambar 2.6 Tampilan Awal Opera Mobile for Windows …… 34
Gambar 3.1 Model Incremental ……….. 50
Gambar 4.1 Struktur Organisasi SMA Muga Tangerang …… 56
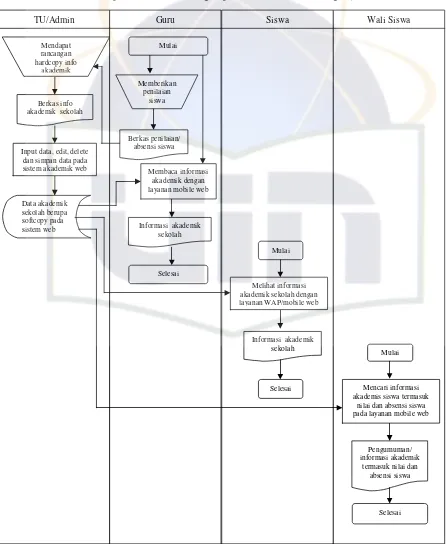
Gambar 4.2 Flow Chart Sistem Akademik yang Berjalan …. 58
Gambar 4.3 Flow Chart Sistem Akademik yang diusulkan … 62
Gambar 4.4 Cara Kerja Sistem Akademik yang diusulkan ….. 63
Gambar 4.5 Diagram Konteks yang diusulkan …….……….. 64
Gambar 4.6 DFD Level 0 yang diusulkan ……….. 65
Gambar 4.7 DFD Level 1 Proses 1.0 ……….. 66
Gambar 4.8 DFD Level 1 Proses 2.0 ……….. 67
Gambar 4.9 DFD Level 1 Proses 3.0 ……….. 67
Gambar 4.10 DFD Level 1 Proses 4.0 ……….. 68
Gambar 4.11 DFD Level 1 Proses 5.0 ……….. 68
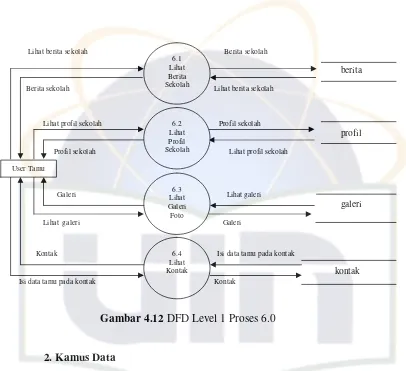
Gambar 4.12 DFD Level 1 Proses 6.0 ……….. 69
xiv
Gambar 4.14 LRS Sistem Akademik Sekolah ………. 80
Gambar 4.15 Bentuk Normal Pertama Sistem Akademik Sekolah 82
Gambar 4.16 Bentuk Normal Kedua Sistem Akademik Sekolah 83
Gambar 4.17 Struktur Menu Mobile Web ………. 89
Gambar 4.18 Struktur Menu Web ………. 90
Gambar 4.19 Halaman Beranda ……… 91
Gambar 4.20 Halaman Cari Berita ……… 91
Gambar 4.21 Halaman Detail Berita ……… 91
Gambar 4.22 Halaman Profil Sekolah ……….……… 91
Gambar 4.23 Halaman Visi & Misi ………... 92
Gambar 4.24 Halaman Fasilitas ……….. 92
Gambar 4.25 Halaman Ekstrakurikuler ……….. 92
Gambar 4.26 Halaman Prestasi Sekolah ……….. 92
Gambar 4.27 Halaman Login Siswa ……… 93
Gambar 4.28 Halaman Login Guru ………. 93
Gambar 4.29 Halaman Login Wali Siswa ……… 93
Gambar 4.30 Halaman Login Pegawai ……… 93
Gambar 4.31 Halaman Kotak Saran Wali Siswa ……… 94
Gambar 4.32 Halaman Album Foto ……… 94
Gambar 4.33 Halaman Galeri Foto ………. 94
Gambar 4.34 Halaman Kontak ……… 94
Gambar 4.35 Desain Halaman Login Admin ……….. 95
xv
Gambar 4.37 Desain Halaman Daftar Admin ………. 95
Gambar 4.38 Desain Halaman Daftar Siswa ……… 96
Gambar 4.39 Desain Halaman Daftar Nilai Siswa …………... 96
Gambar 4.40 Desain Halaman Daftar Absensi Siswa ……….. 96
Gambar 4.41 Desain Halaman Daftar Jadwal Pelajaran …….. 97
Gambar 4.42 Desain Halaman Daftar Guru ……… 97
Gambar 4.43 Desain Halaman Daftar Wali Siswa ………….. 97
Gambar 4.44 Desain Halaman Daftar Pegawai ……….. 98
Gambar 4.45 Desain Halaman Daftar Berita Sekolah …….... 98
Gambar 4.46 Desain Halaman Daftar Prestasi Sekolah ……... 98
Gambar 4.47 Desain Halaman Daftar Ekstrakurikuler ……… 99
Gambar 4.48 Desain Halaman Album Galeri Foto ………….. 99
Gambar 4.49 STD Halaman Beranda ……….. 100
Gambar 4.50 STD Halaman Detail Berita Sekolah …………. 100
Gambar 4.51 STD Halaman Cari Berita Sekolah ……… 100
Gambar 4.52 STD Halaman Profil Sekolah………. 101
Gambar 4.53 STD Halaman Login Siswa ………... 101
Gambar 4.54 STD Halaman Biodata Siswa ……… 101
Gambar 4.55 STD Halaman Nilai Siswa ………..……. 102
Gambar 4.56 STD Halaman Absensi Siswa ……….. 102
Gambar 4.57 STD Halaman Jadwal Pelajaran Siswa ……… 102
Gambar 4.58 STD Halaman Login Guru …………..……… 103
xvi
Gambar 4.60 STD Halaman Data Kelas ……… 103
Gambar 4.61 STD Halaman Absensi Guru …….………….. 104
Gambar 4.62 STD Halaman Jadwal Pelajaran Guru …...….. 104
Gambar 4.63 STD Halaman Login Wali Siswa ………….… 104
Gambar 4.64 STD Halaman Data Wali Siswa ……….. 105
Gambar 4.65 STD Halaman Data Siswa Pada Wali ……... .. 105
Gambar 4.66 STD Halaman Data Nilai Siswa Pada Wali … 105
Gambar 4.67 STD Halaman Info Akademik Pada Wali ….. 106
Gambar 4.68 STD Halaman Kotak Saran Wali Siswa …….. 106
Gambar 4.69 STD Halaman Login Pegawai ………. 106
Gambar 4.70 STD Halaman Biodata Pegawai ……….. 107
Gambar 4.71 STD Halaman Absensi Pegawai ……….. 107
Gambar 4.72 STD Halaman Balas Saran Wali Siswa ……… 107
Gambar 4.73 STD Halaman Login Admin ……… 108
Gambar 4.74 STD Halaman Beranda Admin ……… 108
Gambar 4.75 STD Halaman Daftar Admin ……… 108
Gambar 4.76 STD Halaman Daftar Siswa ………. 109
Gambar 4.77 STD Halaman Daftar Guru ……….. 109
Gambar 4.78 STD Halaman Daftar Wali Siswa ………… 109
Gambar 4.79 STD Halaman Daftar Pegawai ………. 110
Gambar 4.80 STD Halaman Daftar Berita Sekolah ……… 110
Gambar 4.81 STD Halaman Daftar Prestasi Sekolah ……. 110
xvii
xviii
Gambar 4.106 Tampilan Halaman Direktori File …………. 129 Gambar 4.107 Tampilan Halaman Direktori File 2 ………. 130 Gambar 4.108 Tampilan Halaman Direktori FileWeb Hosting 130 Gambar 4.109 Pengujian Halaman Beranda, Profil Sekolah
xix
DAFTAR TABEL
Halaman
Tabel 2.1 Simbol Data Flow Diagram (DFD) ………... 25
Tabel 2.2 Simbol Entity Relationship Diagram (ERD) …….. 26
Tabel 2.3 Simbol Flow Chart ………. 27
Tabel 2.4 Daftar Studi Sejenis yang Dipakai ……….. 42
Tabel 3.1 Kelebihan dan Kekurangan Metode Incremental ... 49
Tabel 4.1 Bentuk Tidak Normal Sistem Akademik Sekolah .. 81
Tabel 4.2 Tabel Siswa ………. 84
Tabel 4.3 Tabel Guru ……….…. 84
Tabel 4.4 Tabel Pegawai ………. 85
Tabel 4.5 Tabel Wali Siswa ……… 85
Tabel 4.6 Tabel Nilai Siswa ………...……… 85
Tabel 4.7 Tabel Absensi Siswa ………. 86
Tabel 4.8 Tabel Absensi Guru ……….. 86
Tabel 4.9 Tabel Absensi Pegawai ………...……. 87
Tabel 4.10 Tabel Jadwal Pelajaran ………. 87
Tabel 4.11 Tabel Data Kelas ……….………. 87
Tabel 4.12 Tabel Tamu ………..…………...………. 87
Tabel 4.13 Tabel Kontak ………..……. 88
Tabel 4.14 Tabel Album Foto ………...………. 88
xx
DAFTAR LAMPIRAN
Halaman
1 1.1 Latar Belakang
Pembangunan dunia pendidikan yang mengalami perkembangan seiring dengan laju perkembangan teknologi informasi yang sangat pesat, memerlukan peningkatan mutu di bidang pendidikan sehingga SDM yang diciptakan dapat berpartisipasi dalam membangun dunia pendidikan. Pengelolaan sistem akademik berbasis web yang telah ada pada sekolah-sekolah negeri maupun swasta masih perlu dimaksimalkan, salah satunya pengelolaan sistem akademik yang bisa diakses melalui mobile phone. Dengan banyaknya telepon selular di Indonesia, maka bukan mustahil penggunaan sistem akademik yang menggunakan mobile phone akan lebih banyak dari pada sistem akademik yang berbasis web.
dapat mengaksesnya melalui handphone-nya sendiri, tanpa harus browsing web di internet. Dengan adanya dukungan GPRS pada mobile phone, maka pemanfaatan sistem akademik berbasis mobile web ini akan dapat terlaksana dengan baik.
SMA Muhammadiyah 3 Tangerang merupakan SMA swasta yang berorientasi ke depan dalam membangun bangsa. SMA Muhammadiyah 3 Tangerang termasuk SMA yang terbilang baru, namun telah menyandang akreditasi yang sangat baik yaitu akreditasi A dan pada tahun 2009 siswa-siswinya 100% lulus Ujian Nasional. Dalam hal menyajikan sistem akademiknya dan memonitoring kegiatan siswa, SMA Muhammadiyah 3 Tangerang masih bersifat sederhana dan belum terdapat sistem akademik yang berbasis web atau mobile web. Sistem yang digunakan pun belum bisa langsung sampai pada wali siswa, sehingga wali siswa masih kesulitan memantau kegiatan akademik anaknya di sekolah. Dengan adanya sistem akademik berbasis teknologi mobile web di SMA Muhammadiyah 3 Tangerang, diharapkan siswa dan guru dapat memberikan dan mendapatkan informasi mengenai sekolah serta wali siswa dapat mengetahui perkembangan anaknya di sekolah melalui mobile phone mereka.
memilih SMA Muhammadiyah 3 Tangerang sebagai tempat riset karena dahulu penulis sekolah pada SMA tersebut dan berharap dapat memajukan sekolah tersebut. Solusi yang dipakai penulis adalah dengan merancang sistem akademik berbasis mobile web dengan menggunakan bahasa pemrograman xHTML MP (Extensible HTML Mobile Profile), PHP, jQuery, database MySQL, editor Macromedia Dreamweaver MX 2004, serta micro browser simulator Opera Mobile for Windows. Atas dasar itulah, maka penulis mencoba menyusun skripsi ini dengan judul “Perancangan Sistem Akademik Sekolah Berbasis Teknologi Mobile Web (Studi Kasus : SMA Muhammadiyah 3 Tangerang)”.
1.2 Rumusan Masalah
Berdasarkan latar belakang di atas, maka dapat dirumuskan permasalahan yang akan dibahas dalam penelitian ini adalah :
1. Bagaimana merancang sistem akademik SMA Muhammadiyah 3 Tangerang yang masih sederhana menjadi sistem yang berbasis mobile web dan web.
2. Bagaimana car a menyajikan perkembangan akademis siswa di sekolah kepada wali siswa.
1.3 Batasan Masalah
Batasan masalah dalam penelitian ini antara lain sebagai berikut :
1. Perancangan sistem akademik SMA Muga Tangerang berbasis mobile web pada user dan berbasis web pada admin sekolah.
2. Pada sistem akademiknya tidak dirancang web pada sisi user, hanya dirancang mobile web pada sisi user.
3. Sistem akademik ini tidak membahas sistem keuangan sekolah karena konteks tersebut di luar pembahasan sistem ini dan dapat dibahas tersendiri.
4. Menggunakan bahasa pemrograman xHTML MP, PHP, dan jQuery. 5. Penyimpanan database-nya menggunakan MySQL.
6. Pengujian sistem akademik ini menggunakan browser simulator yaitu Opera Mobile for Windows pada localhost , Opera Mini pada handphone secara online, dan beberapa simulator handphone.
1.4 Tujuan dan Manfaat Penelitian
1.4.1 Tujuan Penelitian
Tujuan yang ingin dicapai penulis dari penelitian ini adalah:
a. Merancang sistem akademik sekolah yang masih sederhana menjadi sistem yang berbasis mobile web.
c. Memudahkan untuk menyajikan informasi dari sistem akademik sekolah.
1.4.2 Manfaat Penelitian
1. Bagi Pengguna
a. Membantu sekolah dalam mengatur sistem akademik sekolah, sehingga dapat memberikan informasi penting yang berkaitan dengan sekolah tersebut.
b. Mempermudah siswa dan wali siswa untuk mendapatkan informasi yang dibutuhkan tanpa harus browsing internet. c. Semua kegiatan dan informasi yang berkaitan dengan sekolah
dan siswa dapat dengan mudah diakses melalui handphone. d. Masyarakat dapat mengetahui informasi sekolah melalui
portal sekolah.
2. Bagi Penulis
a. Dapat menambah pengetahuan tentang bahasa pemrograman web/mobile web seperti xHTML MP, PHP, jQuery, dan MySQL, dan desainnya seperti Dreamweaver dan Fireworks. b. Dapat mengimplementasikan ilmu yang didapat di bangku
3. Bagi Universitas
a. Sebagai referensi/literatur mahasiswa dalam penguasaan materi dan penerapan ilmu yang telah di dapat di bangku kuliah.
b. Memberikan gambaran tentang kesiapan mahasiswa dalam menghadapi dunia kerja dari hasil yang diperoleh selama pembelajaran pada masa kuliah.
c. Mengetahui kemampuan mahasiswa dalam menerapkan ilmunya dan sebagai bahan evaluasi.
1.5 Metodologi Penelitian
Dalam proses penelitian ini, penulis menggunakan metodologi-metodologi yang umum digunakan penelitian lainnya, metodologi-metodologi yang digunakan antara lain :
1.5.1 Metode Pengumpulan Data
Dalam proses penulisan skripsi ini, bentuk metodologi pelaksanaan yang akan dilakukan antara lain :
a. Observasi, yakni proses pengumpulan data dalam penelitian dengan mengamati langsung keadaan permasalahan penelitian dan mengambil data-data penting dari tempat penelitian.
c. Studi pustaka, yakni mengumpulkan data melalui buku, literatur ilmiah, maupun referensi internet yang berhubungan dengan penulisan skripsi.
1.5.2 Metode Pengembangan Sistem
Metode yang digunakan dalam rekayasa web/mobile web yang penulis rancang adalah metode incremental. Metode ini merupakan metode pengembangan dari metode waterfall yang mengkombinasikan elemen dari waterfall itu sendiri dengan sifat iterasi/pengulangan. Hasil proses berupa produk yang makin lama makin lengkap sampai menghasilkan versi terlengkap sebagai produk akhir dari proses yang dilakukan.
1.6 Sistematika Penulisan
BAB I. Pendahuluan
Pada bab ini memberikan uraian mengenai latar belakang, rumusan masalah, batasan masalah, tujuan penelitian, manfaat penelitian, metodologi penelitian, dan sistematika penulisan.
BAB II. Landasan Teori
Pada bab ini memberikan uraian mengenai teori yang berhubungan dengan permasalahan yang diambil penulis dan teori yang digunakan sebagai panduan dasar dalam perancangan sistem.
BAB III. Metodologi Penelitian
Pada bab ini berisi metodologi penelitian yang digunakan serta langkah- langkah yang digunakan terkait dengan penelitian yang dilakukan.
BAB IV. Pembahasan
Pada bab ini berisi pembahasan tentang gambaran umum instansi, proses pembuatan sistem, serta tampilan sistem secara umum.
BAB V. Penutup
9
2.1 Konsep Perancangan Sistem Akademik Berbasis Mobile Web 2.1.1Definisi Perancangan Sistem
Perancangan merupakan rekayasa representasi yang berarti terhadap sesuatu yang hendak dibangun. Perancangan menekankan pada solusi logik mengenai cara sistem memenuhi kebutuhan. Tujuan perancangan adalah menghasilkan model atau representasi entitas yang akan dibangun. (Hariyanto, 2004 : 405).
Perancangan sistem adalah strategi tingkat tinggi untuk membuat keputusan – keputusan yaitu pengorganisasian sistem menjadi subsistem-subsistem, alokasi subsistem ke komponen-komponen perangkat keras dan lunak, keputusan – keputusan konseptual dan kebijaksanaan utama untuk membentuk kerangka kerja rancangan rinci. (Hariyanto, 2004 : 421).
2.1.2Perancangan Sistem Akademik Berbasis Mobile Web
diakses dengan menggunakan mobile phone sehingga dapat mengatasi kelemahan sistem akademik berbasis web yaitu tidak bersifat mobile. Perancangan sistem akademik berbasis mobile web ini mengambil studi kasus di SMA dengan menggunakan bahasa pemrograman xHTML MP yang digabung dengan bahasa pemrograman PHP, jQuery dan MySQL.
2.2 Konsep Sistem Akademik Sekolah
2.2.1Definisi Sistem
Pendekatan sistem yang lebih menekankan pada prosedur mendefinisikan suatu sistem adalah suatu jaringan kerja dari prosedur - prosedur yang saling berhubungan, berkumpul bersama-sama untuk melakukan suatu kegiatan atau menyelesaikan suatu sasaran tertentu. Pendekatan sistem yang lebih menekankan pada elemen atau komponennya mendefinisikan sistem adalah kumpulan dari elemen-elemen yang berinteraksi untuk mencapai suatu tujuan tertentu. (Jogiyanto, 2006 : 1-2).
2.2.2 Definisi Akademik
2.2.3 Definisi Sistem Akademik Sekolah
Sistem informasi adalah kombinasi antara prosedur kerja, informasi, orang, dan teknologi informasi yang diorganisasikan untuk mencapai tujuan dalam sebuah organisasi (Kadir, 2009 : 7). Adapun yang dimaksud sistem akademik sekolah di sini adalah sebuah sistem informasi yang dirancang untuk digunakan pada keperluan pengelolaan data-data akademik dalam hal ini sekolah, dengan penerapan teknologi komputer baik hardware maupun software. Adapun hardware-nya adalah peralatan - peralatan seperti komputer, printer, flashdisk, harddisk, dan sebagainya. Sedangkan software-nya merupakan program komputer yang memfungsikan hardware tersebut yang dibuat khusus untuk keperluan pengelolaan data-data akademik.
2.3 Konsep Jaringan Internet
2.3.1 Definisi Jaringan
2.3.2 Model Jaringan
Berdasarkan metode pengorganisasiannya, jaringan komputer dibagi dalam 2 model pengorganisasian :
1. Model Peer to peer adalah jaringan komputer yang terdiri atas beberapa komputer. Model jaringan ini mengutamakan pada aspek penggunaan program, data, dan printer secara bersama-sama. Dalam Model peer to peer, setiap host memberikan layanan ke peer lain atau mengambil layanan dari peer lain. (Sutanta, 2005 : 508). 2. Model Client-Server, model ini memisahkan secara jelas antara
server dan client. Server memberikan layanan jaringan dan client menerima layanan. Beberapa komputer diset-up sebagai server yang memberikan segala sumber daya yang tersedia dalam jaringan kepada komputer lain yang terkoneksi ke jaringan yang berfungsi sebagai client. (Sutanta, 2005 : 509).
2.3.3 Protokol Jaringan
Protokol jaringan adalah set aturan yang mengatur cara bagaimana suatu komputer bisa berkomunikasi satu sama lain. (Sutanta, 2005 : 523). 1. Protokol OSI, merupakan salah satu protokol standar yang didasarkan
pada model yang diusulkan ISO. (Sutanta, 2005 : 524). Protokol OSI dibagi ke dalam 7 lapis layer jaringan yaitu : physical layer, datalink layer, network layer, transport layer, session layer, presentation layer, dan application layer.
2. Protokol TCP/IP, adalah protokol untuk mengalamati komputer – komputer dalam suatu jaringan dengan aturan nomor tertentu, yang disebut nomor Net-ID dan nomor Host-ID. (Sutanta, 2005 : 526). Protokol TCP/IP dibagi menjadi 4 layer yaitu : network interface layer/physical layer, internet layer/network layer, transport layer, dan application layer.
2.3.4 Konsep Internet
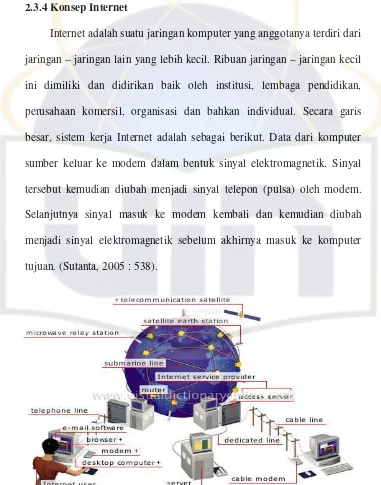
Internet adalah suatu jaringan komputer yang anggotanya terdiri dari jaringan – jaringan lain yang lebih kecil. Ribuan jaringan – jaringan kecil ini dimiliki dan didirikan baik oleh institusi, lembaga pendidikan, perusahaan komersil, organisasi dan bahkan individual. Secara garis besar, sistem kerja Internet adalah sebagai berikut. Data dari komputer sumber keluar ke modem dalam bentuk sinyal elektromagnetik. Sinyal tersebut kemudian diubah menjadi sinyal telepon (pulsa) oleh modem. Selanjutnya sinyal masuk ke modem kembali dan kemudian diubah menjadi sinyal elektromagnetik sebelum akhirnya masuk ke komputer tujuan. (Sutanta, 2005 : 538).
[image:34.612.150.531.101.586.2]
Adapun layanan – layanan yang terdapat pada internet adalah:
1. Web, sebuah sistem di mana informasi dalam bentuk teks, gambar, suara, dan lainnya yang tersimpan dalam sebuah Internet webserver ditampilkan dalam bentuk hypertext. (Sutanta, 2005 : 546).
2. Electronic Mail (e-mail), layanan internet yang berfungsi mengirim atau menerima surat ke/dari seluruh penjuru dunia. Layanan e-mail biasanya dikelompokkan dalam 2 basis, yaitu e-mail berbasis client dan e-mail berbasis web. (Sutanta, 2005 : 567).
3. File Transfer Protocol (FTP), memungkinkan para pengguna Internet untuk melakukan upload atau download file antara komputer lokal dengan komputer lain yang terhubung dalam jaringan Internet. (Sutanta, 2005 : 571).
4. Remote Login, mengacu pada program yang menyediakan fungsi yang memungkinkan seorang pengguna Internet untuk mengakses ke sebuah terminal dalam lingkungan jaringan Internet. Protokol yang banyak digunakan untuk keperluan remote login adalah Telnet (Telecommunication Networking). (Sutanta, 2005 : 572).
2.4 Konsep Mobile Web 2.4.1Definisi Web
[image:35.612.148.537.113.428.2]Secara umum, untuk menjelajahi Internet (Browsing/Surfing), harus diketahui alamat yang dituju. Aturan penulisan alamat tersebut adalah: protokol (http://), domain (www.akprind.ac.id), directory (/assisten/), nama halaman (personel.html. (Sutanta, 2005 : 548).
Berikut ini adalah skenario dari surfing Web.
1. Pengguna meminta suatu layanan dengan mengklik tautan (link) atau dengan mengetikkan sebuah perintah dengan keyboard. Browser Web menangkap perintah tersebut dan menerjemahkannya ke dalam permintaan HTTP.
2. Browser kemudian meneruskan permintaan yang baru saja diciptakan kepada server Web dan penyedia konten. Ketika server menerima sebuah permintaan, permintaan tersebut akan diproses. 3. Ketika pemrosesan dilakukan, server Web kemudian mengirimkan
kembali respon tersebut ke browser.
4. Ketika browser menerima respon tersebut, browser menerjemahkannya ke dalam bentuk yang dapat dibaca oleh manusia. (Simarmata, 2010 : 53-54).
2.4.2Definisi Mobile Web
dirancang dengan mempertimbangkan keterbatasan perangkat mobile seperti sebuah handphone yang memiliki layar dengan ukuran yang terbatas ataupun beberapa keterbatasan pada sebuah perangkat mobile.
Pada Mei 2005 mobile web di keluarkan oleh W3C dengan nama Mobile Web Initiative (MWI) dengan tujuan membuat web dapat diakses dari sebuah perangkat mobile secara sederhana seperti mengakses web dari sebuah komputer desktop. Pada mobile web juga dikenal dengan sebutan mobile web 2.0, yang dapat diartikan membawa teknologi web 2.0 ke sebuah mobile device. Tetapi perangkat mobile berbeda dengan komputer desktop, sehingga banyak faktor yang menjadi batasan ketika membangun sebuah mobile web, salah satunya adalah ketersediaan data secara real time atau update berkala ketika terjadi perubahan data pada web. (Obie, 2008).
2.4.3Teknologi WAP (Wireless Application Protocol) 1. WAP 1.0
Cara kerja WAP 1.0 adalah sebagai berikut. Saat sebuah handheld mobile device tersambungkan ke jaringan wireless dan meminta akses sebuah web yang mendukung WAP, handheld mobile device anda akan mengirimkan permintaan tersebut via gelombang radio ke sel terdekat, dimana langsung dirutekan ke internet melalui sebuah server gateway. Server gateway tersebut akan menerjemahkan permintaan ke format standar HTTP dan meneruskannya ke site web. Bila site tersebut meresponnya, ia akan mengirimkan dokumen HTML ke server gateway, kemudian dikonversi menjadi WML dan merutekannya ke antena terdekat. Antena tersebut akan mengirimkan data via gelombang ke piranti WAP anda dan akhirnya microbrowser sebagai navigator yang menyediakan interface antara user dan wireless internet menampilkan halaman microbrowser tersebut. ( Elidjen dkk, 2005).
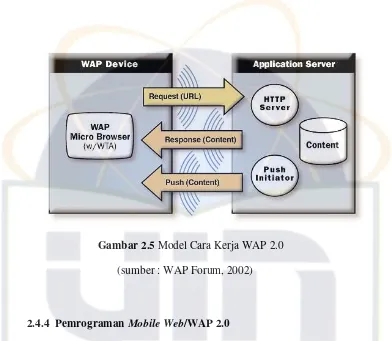
2. WAP 2.0/Mobile Web
Sejak tahun 2001, proposal WAP 2.0 oleh WAP Forum telah diumumkan untuk mengadopsi standard WC3 dari markup dengan tidak melanjutkan WML 1.x. Tidak lama setelah merintis laporan WAP 2.0, WAP Forum telah dikonsolidasikan ke dalam Open Mobile Alliance (OMA). WAP Forum atau OMA memutuskan untuk menggantikan WML dengan Extensible HyperText Markup Language (XHTML). (Simarmata, 2010 : 369). WML 1.x dikombinasikan dengan xHTML Basic untuk menciptakan xHTML Mobile Profile (xHTML MP), sehingga bahasa yang dipergunakan pada WAP 2.0 sampai sekarang adalah xHTML MP dan WAP 2.0 inilah yang disebut teknologi mobile web.
Gambar 2.5 Model Cara Kerja WAP 2.0 (sumber : WAP Forum, 2002)
2.4.4 Pemrograman Mobile Web/WAP 2.0
1. Aturan Penulisan xHTML MP
Penulisan syntax xHTML MP sangat berbeda dengan script WML namun lebih cenderung mirip dengan HTML karena xHTML MP memang didesain untuk mobile web. Namun pada xHTML MP, aturan penulisannya lebih diperketat daripada HTML karena keterbatasan memory device. Menurut Jusak (2008 : 10-14), beberapa aturan (rule) tersebut dijelaskan dalam bagian ini.
a. Elemen-elemen dalam xHTML MP harus tersarang dengan benar. <p><b><i>Tes</ i></ b></ p> (benar)
<p><b><i>Tes</ p></ i></ b> (salah)
b. Elemen-elemen dalam xHTML MP harus tertutup. 1)<p>Tes</ p> (benar) <p>Tes (salah) 2) Tes<br / > (benar) Tes<br> (salah)
c. Elemen-elemen dalam xHTML MP harus tertulis dengan huruf kecil. <p id=" p1" >Tes </ p> (benar) <P ID=" p1">Tes</ P> (salah)
d. Nilai dari setiap atribut pada xHTML MP harus ditulis dalam tanda petik (ganda atau tunggal).
<p id=” p1” >Tes</ p> (benar) <p id=’p1’ >Tes</ p> (benar) <p id=p1>Tes</ p> (salah)
e. xHTML MP tidak mengijinkan adanya minimisasi atribut. <input t ype="checkbox" checked=" checked" / > (benar)
2. Struktur Penulisan Bahasa xHTML MP
Pada dasarnya penulisan xHTML MP sama dengan penulisan HTML, hanya terdapat beberapa perbedaan. Penulisan syntax tersebut yaitu sebagai berikut.
<?xml version=" 1.0" encoding=" UTF-8" ?>
<! DOCTYPE ht ml PUBLIC " -/ / WAPFORUM / / DTD XHTM L M obile 1.0/ / EN"
" ht t p:/ / w w w .w apforum.org/ DTD/ xht ml-mobile10.dt d" >
<ht ml xmlns=" ht t p:/ / w w w .w 3.org/ 1999/ xht ml" >
<head>
<t it le>Hello</ t it le>
</ head>
<body>
<p>Halo <a href=" ht t p:/ / t es.org/ " >Tes</ a></ p>
</ body>
</ ht ml >
3. Konfigurasi Penulisan xHTML MPdanPHP
Untuk membuat sistem berbasis mobile web yang berjalan dinamis, maka pemrograman xHTML MP dapat dikolaborasikan dengan PHP. Bentuk script konfigurasi bahasa PHP dan xHTML MP adalah :
<?php
echo('<?xml version=" 1.0" encoding=" UTF-8" ?>');
echo('<! DOCTYPE ht ml PUBLIC " -/ / WAPFORUM / / DTD XHTM L M obile 1.0/ / EN"
" ht t p:/ / w w w .w apforum.org/ DTD/ xht ml-mobile10.dt d" >' );
<ht ml xmlns=" ht t p:/ / w w w .w 3.org/ 1999/ xht ml" >
<head>
<met a ht t p-equiv=" Cache-Cont rol" cont ent =" no-t ransform" / >
<t it le>TES </ t it le>
</ head>
<body>
<?php
echo” …………” ;/ / Lokasi eksekusi
?></ body></ ht ml>
2.5 Konsep Database 2.5.1 Definisi Data
Data merupakan bentuk yang masih mentah yang belum dapat berceritera banyak, sehingga perlu diolah lebih lanjut. Data diolah melalui suatu model untuk dihasilkan informasi. (Jogiyanto, 2006 : 8). Jadi, data adalah suatu bahan mentah yang kelak dapat diolah lebih lanjut untuk menjadi sesuatu yang lebih bermakna. Data inilah yang nantinya akan disimpan dalam database. (Kadir, 2009 : 2).
2.5.2Definisi Database
media penyimpanan, tetapi dikelola dengan sebuah sistem pengaturan database yang sering disebut dengan istilah Database Management Systems (DBMS).
2.5.3Komponen Database
1. Entitas/tabel (entity), merupakan komponen database yang digunakan untuk menyimpan sebuah kelompok data.
2. Atribut/kolom (field), merupakan komponen atau bentuk terkecil dari database yang digunakan untuk menyimpan sebuah data. 3. Kunci primer (primary key), merupakan kolom atau field utama
yang mewakili field lainnya dalam sebuah entitas untuk menghindari penggandaan data, dan perancangannya ditandai dengan tanda bintang satu ( * ).
4. Kunci tamu (foreign key), merupakan kunci primer yang berasal dari entitas lain di mana kunci primer ini berelasi dengan entitas lain sehingga akan menjadi kunci tamu dalam entitas tersebut dan perancangannya ditandai dengan tanda bintang dua ( * * ).
5. Kunci alternatif (unique key), adalah kunci yang dapat dinominasikan sebagai kunci primer dan menjadi kunci utama kedua setelah kunci primer.
2.5.4Alat Perancangan Sistem
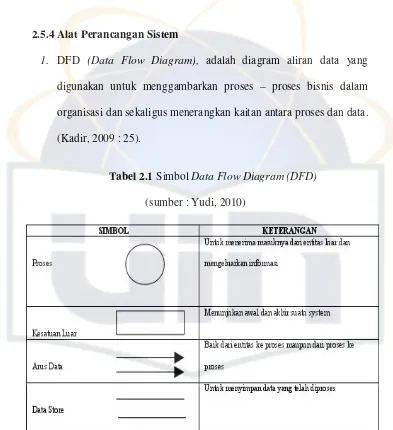
[image:45.612.143.536.74.504.2]1. DFD (Data Flow Diagram), adalah diagram aliran data yang digunakan untuk menggambarkan proses – proses bisnis dalam organisasi dan sekaligus menerangkan kaitan antara proses dan data. (Kadir, 2009 : 25).
Tabel 2.1 Simbol Data Flow Diagram (DFD) (sumber : Yudi, 2010)
Tabel 2.2 Simbol Entity Relationship Diagram (ERD) (sumber : Yudi, 2010)
3. STD (State Transition Diagram) merupakan suatu modelling tool yang menggambarkan sifat ketergantungan pada waktu dari suatu sistem. Notasi STD terdiri dari state yang disimbolkan dengan segi empat, dan transisi state yang disimbolkan dengan panah berarah. (Haryanto, 2010).
Tabel 2.3 Simbol Flow Chart (sumber : Rezkiani, 2009)
2.6 Metodologi Pengembangan Sistem
2.6.1 Definisi Metodologi Pengembangan Sistem
2.6.2Metodologi Pengembangan Incremental
Metode incremental merupakan metode yang mengkombinasikan metode waterfall dengan penerapan pada sifat iterasi/pengulangan. Masing-masing tahap mengirimkan penambahan/increment ke proses incremental selanjutnya sampai menghasilkan spesifikasi software yang lengkap. Produk dari increment pertama merupakan produk inti (core). Produk inti ini digunakan oleh pelanggan dan sebagai hasil dari penggunaan tersebut, produk dievaluasi oleh pelanggan untuk dikembangkan oleh pengembang pada tahap increment selanjutnya. Proses ini akan berulang sesuai dengan delivery dari masing-masing increment sampai produk lengkap dihasilkan. (Pressman, 2005 : 80-81).
Karakteristik yang ada pada metode incremental yaitu :
1. Kebutuhan user menjadi prioritas dan prioritas tertinggi dimasukkan ke dalam awal increment.
2. Merupakan kombinasi dari waterfall model, yaitu dengan melakukan tahap-tahap waterfall secara berulang.
3. Produk dari increment pertama menjadi dasar perbaikan untuk increment kedua, dan seterusnya sampai produk dianggap sempurna. 4. Model ini cocok jika anggota pengembang sistem sangat terbatas dan
proyek yang dikerjakan berukuran kecil.
2.7Software dan Bahasa Pemrograman Mobile Web 2.7.1 xHTML MP
xHTML MP merupakan sebuah bahasa markup yang didefinisikan dalam Wireless Application Protocol (WAP) 2.0, yaitu sebuah protocol komunikasi untuk aplikasi-aplikasi nirkabel yang dibuat oleh WAP Forum. xHTML sendiri sebenarnya merupakan gabungan antara Hypertext Markup Language (HTML) yang telah umum digunakan sebagai bahasa pemrograman untuk membuat situs-situs internet dewasa ini dan Extensible Markup Language (XML). Penambahan istilah Mobile Profile berarti xHTML MP merupakan bahasa pemrograman yang dikhususkan untuk membangun aplikasi-aplikasi yang dapat dibaca melalui perangkat-perangkat mobile, seperti telepon selular (ponsel), PDA, ataupun smartphone. Jadi xHTML MP merupakan bagian dari xHTML. ...tujuan utama dari xHTML MP adalah menggabungkan teknologi browser yang ada pada mobile dan World Wide Web (HTML). (Jusak, 2008 : 1-2).
2.7.2PHP (PHP Hypertext Preprocessor)
Page Tools versi 1.0 secara gratis, kemudian menambah kemampuan PHP 1.0 dan meluncurkan PHP versi 2.0. (Peranginangin, 2006 : 2).
Beberapa keunggulan yang dimiliki oleh program PHP adalah memiliki tingkat akses yang lebih cepat; memiliki tingkat lifecycle yang cepat; memiliki tingkat keamanan yang tinggi; mampu berjalan di beberapa server yang ada misalnya Apache, Microsoft IIS, PWS, Xitami, dsb; mampu berjalan di beberapa OS yang ada yaitu Windows, Linux, Unix, dan Solaris; mendukung akses ke beberapa database yang sudah ada, yaitu MySQL, PosgreSQL, mSQL, dan Microsoft SQL Server; bersifat free/gratis. (Divisi Litbang MADCOMS, 2004 : 2).
2.7.3 jQuery
jQuery adalah Javascript library yakni kumpulan kode/fungsi Javascript siap pakai, sehingga mempermudah kita dalam membuat kode Javascript. Secara standar, apabila kita membuat kode Javascript, maka diperlukan kode yang cukup panjang, bahkan terkadang sangat sulit dipahami. Disinilah peran jQuery sebagai Javascript library, di mana kita bisa langsung memanggil fungsi yang terdapat di dalam Library tersebut. (Hakim, 2010 : 3).
manipulasi elemen tertentu pada dokumen, mempermudah modifikasi/perubahan tampilan halaman web, mempersingkat Ajax (Asynchronous Javascript and XML), memiliki API (Application Programming Interface) sehingga dapat memanipulasi content pada suatu halaman web, mampu merespon interaksi antara user dengan halaman web dengan lebih cepat, menyediakan fasilitas untuk membuat animasi sekelas Flash dengan mudah. (Hakim, 2010 : 6-7).
2.7.4MySQL
MySQL adalah sebuah program database server yang mampu menerima dan mengirimkan datanya dengan sangat cepat, multi user, dan menggunakan perintah standar SQL (Structured Query Language). MySQL pertama kali dirintis oleh programmer database bernama Michael Widenius. MySQL adalah sebuah database yang dapat digunakan baik sebagai Client maupun Server.(Nugroho, 2005 : 1-2).
2.7.5 XAMPPdan phpMyAdmin
XAMPP adalah perangkat lunak bebas yang berfungsi sebagai server yang berdiri sendiri (localhost), yang terdiri atas program Apache HTTP Server, MySQL database, dan penerjemah bahasa yang ditulis dengan bahasa pemrograman PHP dan Perl. Nama XAMPP merupakan singkatan dari X (dijalankan di banyak sistem operasi, seperti Windows, Linux, Mac OS, dan Solaris), Apache, MySQL, PHP dan Perl.
Software XAMPP terdiri atas:
a. Apache, merupakan aplikasi web server. Tugas utama Apache adalah menghasilkan halaman web yang benar kepada user berdasarkan kode PHP yang dituliskan oleh pembuat halaman web. Jika diperlukan juga berdasarkan kode PHP yang dituliskan, maka dapat saja suatu database diakses terlebih dahulu untuk mendukung halaman web yang dihasilkan PHP.
b. MySQL.
2.7.6Macromedia Dreamweaver MX 2004
Macromedia Dreamweaver MX 2004 adalah program aplikasi profesional untuk mengedit HTML secara visual dan mengelola website serta pages. Program ini menyertakan banyak perangkat yang berkaitan dengan pengkodean dan fitur seperti HTML, CSS, Javascript Reference, dan Javascipt Debugger. Program aplikasi ini juga memungkinkan pengeditan PHP, Javascript, ASP, XML, dan lainnya secara langsung yaitu dengan fasilitas Code Editors. (Tim Wahana Komputer, 2004 : 1).
2.7.7Opera Mobile for Windows
Gambar 2.6 Tampilan Awal Opera Mobile for Windows
2.8 Studi Sejenis
Banyak studi sejenis yang berkaitan dengan skripsi penulis, di antaranya beberapa dijadikan acuan dalam penelitian ini. Studi sejenis dari penelitian akademik bisa diklasifikasikan sebagai berikut.
1. Skripsi Tentang Sistem Akademik Sekolah
[image:54.612.148.537.57.407.2]Sistem Informasi Pembuatan Rapor SDN Pondok Kacang Timur IV. Qunut Fajri. 2007. UIN Jakarta : Jakarta. Skripsi ini menggunakan sistem berbasis desktop; menggunakan Microsoft Visual Basic 6.0 dan Ms. Access 2003; serta menggunakan metode waterfall sebagai metode pengembangan sistemnya. Kelebihannya adalah terintegrasinya guru dan TU sehingga guru dan TU dapat menginput nilai siswa dan membuat laporan nilai siswa; serta menangani data-data akademik dengan baik. Sedangkan kelemahannya adalah sistemnya masih berbasis desktop, dan belum adanya proses validasi data.
Pengembangan Sistem Informasi Siswa Berbasis Teknologi SMS Menggunakan Konsep At Command. Erika Nachrowi. 2010. UIN Jakarta : Jakarta. Skripsi ini berbasis sistem yang menggunakan bahasa Java, SMS Gateway, UML dan metode spiral. Skripsi ini bertujuan merancang sistem informasi siswa yang menjadi media dalam pemantauan nilai, absensi dan SPP siswa, serta informasi kegiatan sekolah dengan menggunakan SMS. Kelebihannya adalah menampilkan informasi siswa dalam hal nilai harian, UTS, UAS, SPP, absensi, dan info akademik sekolah; juga berbasis teknologi SMS gateway. Kelemahannya adalah belum semua ponsel dapat menggunakan aplikasi ini, dan belum adanya fasilitas autentikasi user dan keamanan sistemnya.
Aplikasi Pelayanan Informasi Akademik Menggunakan Protokol WAP (Studi Kasus : Madrasah Aliyah Al Hikmah 2 Brebes). Dawimah. 2010. UIN Jakarta : Jakarta. Skripsi ini menggunakan sistem berbasis web pada admin dan WAP pada user. dengan bahasa PHP-MySQL, dan metode waterfall. Skripsi ini bertujuan mengembangkan layanan informasi akademik MA berbasis WAP untuk mengakses informasi akademik MA Hikmah 2 Brebes. Kelebihannya adalah dapat mengakses info akademik dengan ponsel, dan menggunakan protokol WAP. Kelemahannya adalah pada sistemnya tidak ada fitur untuk pembayaran SPP sekolah, dan sistem keamanannya yang masih rentan.
2. Skripsi Tentang Sistem Akademik Kampus
Pengembangan Sistem Informasi Akademik (Studi Kasus : UIN Syarif Hidayatullah Jakarta). Fitria Nurul Husna. 2010. UIN Jakarta : Jakarta. Skripsi ini menggunakan sistem berbasis web dengan bahasa Java, konsep UML, dan metode Extreme Programming. Skripsi ini bertujuan menganalisis sistem yang ada dan merancang pengembangan sistem akademik sehingga menunjang kegiatan akademik di UIN Jakarta. Kelebihannya adalah sistemnya memiliki banyak fitur seperti skripsi, wisuda; serta sudah diintegrasikan ke seluruh fakultas. Kelemahannya adalah belum adanya batasan minimal kehadiran mahasiswa untuk UAS pada modul absen, dan jumlah pertemuan yang harus dilakukan dosen.
Pengembangan Sistem Informasi Buku Induk Mahasiswa Pada Prodi SI Fakultas Saintek UIN Syarif Hidayatullah Jakarta. Morteza Muthahhari. 2008. UIN Jakarta : Jakarta. Skripsi ini menggunakan sistem berbasis web dengan bahasa PHP-MySQL dan metode SDLC. Skripsi ini bertujuan merancang sistem informasi buku induk mahasiswa yang mempermudah prodi SI melakukan pengelolaan data akademik. Kelebihannya adalah mempermudah prodi dalam penentuan nilai, IPK, peminatan, dan sebagainya; serta mengcover SIMPERTI bila transkrip telat datangnya. Kelemahannya adalah sistem belum dijalankan online hanya intranet, dan belum ada akun dosen untuk memasukkan nilai.
Sistem Informasi Pendaftaran Wisuda Online (Studi Kasus : UIN Syarif Hidayatullah Jakarta). Dwi Martha Jingga. 2009. UIN Jakarta : Jakarta. Skripsi ini menggunakan sistem berbasis web dengan bahasa PHP-MySQL, dan metode waterfall. Skripsi ini bertujuan merancang aplikasi sistem informasi pendaftaran wisuda secara online pada UIN Jakarta. Kelebihannya adalah dapat mempermudah mengakses sistem untuk melihat informasi wisuda seperti jadwal dan syarat wisuda; serta sistem dijalankan secara online. Kelemahannya adalah belum adanya fasilitas layanan transaksi pembayaran wisuda secara online, dan sistem keamanan yang belum memadai.
Sistem Informasi Akademik Berbasis WAP (Wireless Application Protocol) Pada Sekolah Pasca Sarjana UIN Syarif Hidayatullah Jakarta. Elis Royanah. 2009. UIN Jakarta : Jakarta. Skripsi ini menggunakan sistem berbasis web pada admin dan WAP pada user dengan bahasa PHP-MySQL dan metode waterfall. Skripsi ini bertujuan merancang sistem akademik Sekolah Pasca Sarjana UIN berbasis WAP yang bisa diakses ponsel. Kelebihannya adalah menggunakan layanan WAP, dan dapat mengakses informasi akademik lewat handphone. Kelemahannya adalah belum ada layanan yang memungkinkan user berinteraksi dengan sistem, dan informasi yang disampaikan terbatas hanya pada informasi akademik kuliah saja.
Ringkasan studi sejenis yang telah dibahas diperlihatkan pada tabel berikut ini. Tabel 2.4 Daftar Studi Sejenis yang Dipakai
Judul Skripsi/Tugas Akhir Deskripsi Kelebihan dan Kelemahan Aplikasi Akademik
Berbasis Wireless Application Protocol (Studi Kasus : SMA Negeri 1 Ciputat). Eko Sapu tro . 2010. UIN Jakarta : Jakarta.
Sistem berbasis web pada admin dan WAP pada user, menggunakan bahasa PHP-MySQL, dan metode pengembangan waterfall. Tujuan : merancang aplikasi akademik yang digunakan untuk mengelola data akademik SMAN 1 Ciputat.
Kelebihan : menggunakan
WAP, menyajikan
informasi akademik seperti siswa, jadwal, dan lainnya. Kelemahan : tampilan interface sederhana, dan belum memiliki fasilitas untuk menampilkan nilai siswa
Sistem Informasi Pembuatan Rapor SDN Pondok Kacang Timur IV. Qunut Fajri. 2007. UIN Jakarta : Jakarta.
Sistem berbasis desktop, menggunakan bahasa VB 6.0 dan Access 2003, dan metode waterfall.
Tujuan : merancang sistem pembuatan rapor untuk membantu sekolah mengelola nilai rapor dan mencetaknya.
Kelebihan : terintegrasinya guru dan TU sehingga guru dan TU dapat menginput nilai siswa dan membuat laporan nilai siswa.
Kelemahan : masih berbasis desktop, dan belum adanya proses validasi data.
Pengembangan Perangkat Lunak Sistem Informasi Akademik SD Standar Nasional Rajawati 08 Pagi Berbasis Jaringan WLAN dengan Menggunakan Infrastruktur Ad-Hoc. Indah Dwijayanthi Nirmala. 2010. UIN Jakarta : Jakarta.
Sistem berbasis desktop yang dihubungkan dalam jaringan WLAN, menggunakan bahasa Delphi 7, dan metode pengembangan waterfall. Tujuan : mengembangkan aplikasi akademik yang dapat diakses beberapa komputer dengan berbasis WLAN.
Kelebihan : dapat diakses beberapa komputer dalam satu jangkauan sekolah, adanya fitur laporan sehingga membantu pihak sekolah dalam mencetak hasil sistem akademiknya. Kelemahan : belum diintegrasikan dengan sistem lain di sekolah, dan sistem keamanannya yang masih kurang.
Pengembangan Sistem Informasi Siswa Berbasis
Teknologi SMS
Menggunakan Konsep At Command. Erika Nachrowi. 2010. UIN Jakarta : Jakarta.
Sistemnya menggunakan bahasa Java, SMS Gateway, UML dan metode spiral. Tujuan : merancang sistem informasi siswa yang menjadi media dalam pemantauan nilai, absensi dan SPP siswa, serta informasi kegiatan sekolah dengan menggunakan SMS.
Kelebihan : menampilkan informasi akademis siswa, dan berbasis teknologi SMS gateway.
Perancangan Sistem Informasi Laporan Akademik Berbasis Web SMAN 108 Ulujami Pesanggrahan Jakarta Selatan. Andry Hidayat. 2009. UIN Jakarta : Jakarta.
Sistem berbasis web dengan menggunakan PHP-MySQL, dan metode pengembangan SDLC.
Tujuan : merancang aplikasi sistem akademik yang membantu mengelola data akademik sekolah dan mengetahui info akademik dengan mudah.
Kelebihan: mempermudah pihak sekolah mengelola data akademik dan mempermudah siswa mendapat informasi akademik.
Kelemahan : sistem keamanannya yang kurang, dan belum adanya penerapan langsung pada pihak sekolah.
Aplikasi Pelayanan Informasi Akademik Menggunakan Protokol WAP (Studi Kasus : Madrasah Aliyah Al Hikmah 2 Brebes). Dawimah. 2010. UIN Jakarta : Jakarta.
Sistem berbasis web pada admin dan WAP pada user. dengan bahasa PHP-MySQL, dan metode waterfall.
Tujuan : mengembangkan layanan informasi akademik MA berbasis WAP untuk mengakses informasi akademik MA Hikmah 2 Brebes.
Kelebihan : dapat mengakses informasi akademik dengan ponsel dengan cepat, dan menggunakan protokol WAP.
Kelemahan : tidak ada fitur untuk pembayaran SPP sekolah, dan sistem keamanannya yang masih rentan.
Aplikasi PHP dan MySQL Dalam Pembuatan Sistem Infomasi SMAN 1 Dukuhwaru Kabupaten Tegal Berbasis Web. Hery Sasria. 2007. UNS : Semarang.
Sistem berbasis web, menggunakan bahasa PHP- MySQL, dan menggunakan
metode pendekatan
terstruktur.
Tujuan : merancang aplikasi sistem akademik sekolah agar dapat menyajikan informasi akademik sekolah.
Kelebihan : memiliki fasilitas agar siswa, guru, dan wali siswa dapat login ke halamannya masing - masing; serta menangani data-data akademik dengan baik.
Kelemahan : informasi akademik tidak dapat diakses dengan cepat oleh pengguna kapanpun dan dimanapun.
Pengembangan Sistem Informasi Akademik (Studi Kasus : UIN Syarif Hidayatullah Jakarta). Fitria Nurul Husna. 2010. UIN Jakarta : Jakarta.
Sistem berbasis web dengan bahasa Java, konsep UML, dan metode Extreme Programming.
Tujuan : menganalisis sistem yang ada dan merancang pengembangan sistem
akademik sehingga
menunjang kegiatan akademik di UIN Jakarta.
Kelebihan : sistemnya memiliki banyak fitur seperti skripsi, wisuda; serta sudah diintegrasikan ke seluruh fakultas.
Analisis dan Perancangan Sistem Informasi Akademik (Studi Kasus : Prodi SI Fakultas Saintek UIN Syarif Hidayatullah Jakarta). Abdullah. 2010. UIN Jakarta : Jakarta.
Sistem berbasis web dengan menggunakan bahasa PHP-MySQL, dan metode waterfall. Tujuan : merancang sistem informasi akademik yang memudahkan pengolahan dan menyajikan data akademik kemahasiswaan.
Kelebihan : memudahkan pengolahan data akademik oleh admin, dan menyajikan layanan informasi akademik secara online untuk mahasiswa. Kelemahan : belum adanya fitur penawaran mata kuliah dengan sistem paket dalam pengisian KRS, dan kajian penelitian belum dilakukan sepenuhnya. Pengembangan Sistem
Informasi Buku Induk Mahasiswa Pada Prodi SI Fakultas Saintek UIN Syarif Hidayatullah Jakarta. Morteza Muthahhari. 2008. UIN Jakarta : Jakarta.
Sistem berbasis web dengan bahasa PHP-MySQL dan metode SDLC.
Tujuan : merancang sistem informasi buku induk
mahasiswa yang
mempermudah prodi SI melakukan pengelolaan data akademik.
Kelebihan : mempermudah prodi dalam penentuan nilai, IPK, peminatan, dan sebagainya; serta mengcover SIMPERTI bila transkrip telat datangnya. Kelemahan : sistem belum dijalankan online hanya intranet, dan belum ada akun dosen untuk memasukkan nilai.
Pengembangan Sistem Informasi Penjadwalan Kuliah Pada Prodi TI dan SI Fakultas Saintek UIN Syarif Hidayatullah Jakarta. Annisa Primasari. 2010. UIN Jakarta : Jakarta.
Sistem berbasis web dengan menggunakan bahasa PHP-MySQL, konsep UML, dan metode waterfall.
Tujuan : menganalisis pembuatan jadwal di prodi TI dan SI serta mengembangkan sistem informasi penjadwalan kuliah untuk mengatur hari, sesi, dan ruang berdasarkan mata kuliah dan dosen.
Kelebihan : membantu penentuan hari, sesi, lokal, dan kelas untuk setiap kesediaan mengajar dosen; serta membantu verifikasi kesediaan mengajar dosen. Kelemahan : belum adanya modul absensi dosen, dan belum adanya sistem keamanan yang memadai. Sistem Informasi
Pendaftaran Wisuda Online (Studi Kasus : UIN Syarif Hidayatullah Jakarta). Dwi Martha Jingga. 2009. UIN Jakarta : Jakarta.
Sistem berbasis web dengan bahasa PHP-MySQL, dan metode waterfall.
Tujuan : merancang aplikasi sistem informasi pendaftaran wisuda secara online pada UIN Jakarta.
Aplikasi Sistem Penerimaan Mahasiswa Baru Berbasis Ujian Online Pada UIN Syarif Hidayatullah Jakarta. Muhammad Miftahudin. 2007. UIN Jakarta : Jakarta.
Sistem berbasis web dengan bahasa PHP-MySQL, dan metode prototyping.
Tujuan : merancang aplikasi penerimaan mahasiswa baru yang membantu pihak akademik dalam menerapkan ujian masuk online oleh semua pihak jurusan.
Kelebihan : sistem ini memproses hasil ujian online lebih cepat, dan dapat menghemat biaya dan waktu dalam melakukan ujian masuk UIN.
Kelemahan : belum adanya sistem pembayaran online, dan sistem terbatas hanya pada tes tulis saja dan hasilnya ada pada web. Sistem Informasi
Akademik Berbasis WAP (Wireless Application Protocol) Pada Sekolah Pasca Sarjana UIN Syarif Hidayatullah Jakarta. Elis Royanah. 2009. UIN Jakarta : Jakarta.
Sistem berbasis web pada admin dan WAP pada user dengan bahasa PHP-MySQL dan metode waterfall.
Tujuan : merancang sistem akademik Sekolah Pasca Sarjana UIN berbasis WAP yang bisa diakses ponsel.
Kelebihan : menggunakan layanan WAP, dan dapat mengakses informasi
akademik lewat
handphone.
Kelemahan : belum ada
layanan yang
memungkinkan user berinteraksi dengan sistem, dan informasi yang disampaikan terbatas hanya pada informasi akademik kuliah saja.
Pemanfaatan Teknologi Web Mobile Untuk
Mengakses Data
Mahasiswa Pada Sistem Informasi Akademik STMIK ProVisi Semarang. Neira Anjar Pujisusilo. 2006. STMIK ProVisi Semarang : Semarang.
Sistem mobile web dengan bahasa ASP.Net dan metode pendekatan terstruktur.
Tujuan : merancang sistem
akademik dengan
menggunakan perangkat mobile dan berbasis mobile web.
Kelebihan : sistem dapat diakses melalui handphone, sistemnya sudah di-upload ke internet, dan memudahkan mahasiswa mengakses informasi akademik kampus.
Berdasarkan penelitian yang dibahas pada studi sejenis tadi, penulis melakukan perbandingan terhadap skripsi penulis dan hasilnya sebagai berikut.
1. Sistem akademik yang dirancang berbasis web pada admin sekolah dan berbasis mobile web pada user.
2. Menggunakan bahasa xHTML MP, PHP, jQuery, MySQL serta menggunakan metode incremental sebagai pengembangan sistemnya. 3. Memiliki fasilitas agar siswa, guru, wali siswa, dan pegawai dapat
login ke halamannya masing-masing dengan username dan password yang sudah diberikan.
4. Memiliki fasilitas portal sekolah untuk melihat informasi sekolah yang diperuntukkan bagi tamu/masyarakat.
47
Metodologi penelitian yang digunakan oleh penulis dalam perancangan sistem akademik ini meliputi dua metode, yaitu metode pengumpulan data dan metode pengembangan sistem.
3.1Metode Pengumpulan Data
Metode yang penulis gunakan dalam pengumpulan data pada penulisan skripsi ini antara lain sebagai berikut.
1. Observasi, yaitu dengan mengamati keadaan pada tempat penelitian dan mengambil data-data yang diperlukan untuk penelitian. Observasi yang penulis lakukan adalah dengan cara mengamati sistem akademik sekolah yang berjalan di SMA Muhammadiyah 3 Tangerang. Selain itu, observasi yang juga dilakukan oleh penulis adalah dengan cara mengambil data-data penting untuk perancangan sistem akademiknya. Hasil dari observasi yang telah penulis lakukan dapat dilihat pada bab 4. Adapun waktu dan tempat observasi yang penulis lakukan adalah sebagai berikut.
2. Wawancara, yaitu dengan melakukan kegiatan tanya - jawab terhadap narasumber terkait agar mendapat informasi yang dibutuhkan untuk penelitian. Wawancara dilakukan penulis pada waktu melakukan riset di SMA Muhammadiyah 3 Tangerang dengan Kepala Sekolah dan PKS Bidang Kurikulum selaku pihak yang berperan penting dalam sistem akademik sekolah di sana. Adapun daftar wawancara serta waktu dan tempatnya dapat ditemukan pada daftar lampiran skripsi ini.
3. Studi pustaka, dilakukan dengan cara membaca dan mempelajari literatur dan buku-buku yang mendukung dengan topik yang dibahas dalam penyusunan skripsi ini. Selain itu juga penulis mengumpulkan data-data dari internet yang berhubungan dengan skripsi penulis. Adapun daftar dari studi pustaka yang telah penulis lakukan terdapat pada halaman daftar pustaka skripsi ini.
3.2Metode Pengembangan Sistem
Metode pengembangan sistem yang digunakan penulis adalah metode incremental. Kelebihan dan kekurangan metode incremental ditampilkan dalam tabel berikut ini.
Tabel 3.1 Kelebihan dan Kekurangan Metode Incremental
Kelebihan Kekurangan
Bersifat iteratif/pengulangan dan dapat mengakomodasi perubahan secara fleksibel.
Butuh waktu yang relatif lama untuk menghasilkan produk yang terlengkap.
Mengutamakan kebutuhan user dan cocok untuk proyek berskala kecil.
Tidak cocok untuk diaplikasikan pada proyek berskala besar.
Produk yang dihasilkan semakin lama semakin lengkap sampai menghasilkan versi terlengkap karena mengalami perbaikan produk yang berkesinambungan.
Kebutuhan tidak didefinisikan secara penuh yang dapat membuat manajemen tidak nyaman.
Memiliki resiko lebih rendah terhadap pengembangan sistem.
Diperlukan perencanaan yang baik dan kerjasama user.
Nilai penggunaan dapat ditentukan pada setiap increment sehingga fungsionalitas sistem disediakan lebih awal.