PERANCANGAN BULETIN WARTA MUHI SMA 1
MUHAMADIYAH YOGJAKARTA
SKETZ Docu Resto
KERJA PRAKTIK
Oleh :
Yefune Eka Putra
08.42010.0005
Abdullah Masbuh
08.42010.0007
SI DESAIN KOMUNIKASI VISUAL
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & TEKNIK KOMPUTER
SURABAYA
ABSTRAKSI
Dalam memproses layout, pengaturan dan penempatan berbagai unsur komposisi seperti misalnya huruf/teks, garis – garis, bidang, gambar/image dan sebagainya, untuk mempermudah dalam proses mendesain Buletin WARTA MUHI diperlukan pemahaman tentang konsep layout yang baik dan benar agar informasi dapat tersampaikan dengan baik dan benar.
Permasalahan yang dihadapi misalnya adanya kesulitan dalam menentukan konsep dan juga dalam pemilihan dan perpaduan warna. Peletakan objek – objek dan penentuan font yang sesuai dengan permintaan yang diinginkan oleh pelanggan, sehingga diperlukan pengetahuan yang lebih banyak tentang desain grafis agar produk yang dihasilkan dapat maksimal dan dapat menarik perhatian.
Dengan demikian diperlukan pemahaman mengenai layout dan prosedur
DAFTAR ISI
ABSTRAKSI... ii
KATA PENGANTAR ... iii
DAFTAR ISI ... iv
DAFTAR TABEL ... vii
DAFTAR GAMBAR ... viii
DAFTAR LAMPIRAN ... ix
BAB I PENDAHULUAN ... 1
1.1. Latar Belakang Masalah ... 1
1.2.Rumusan Masalah ... 2
1.3.Batasan Masalah ... 2
1.4.Tujuan Masalah ... 2
1.5. Sistematika Penulisan Laporan ... 3
BAB III PROFIL PERUSAHAAN ... 4
2.1Latar Belakang Perusahaan ... 4
2.2Visi dan Misi Pendirian SKETZ DOCU-RESTO ... 4
2.3Stuktur Perusahaan ... 5
2.4Jenis Jasa yang Diberikan Oleh SKETZ DOCU-RESTO ... 6
2.5Domisili Perusahaan ... 8
2.6Inventaris Perusahaan ... 8
BAB III KAJIAN PUSTAKA ... 9
3.1 Buletin ... 9
3.3 Organisasi Elemen Dan Prinsipnya ... 10
3.4 Unsur – Unsur Visual ... 11
3.5 Variable Penyusunan Unsur Visual ... 16
3.6 Komposisi ... 16
3.8 Layout, Tata Letak Pada Halaman Cetak ... 22
3.9 Ukuran Kertas ... 24
3.10 PDF Making ... 26
3.11. Image Processing ... 27
3.11. Graphics Processing ... 28
3.12.Pengaturan Halaman (Page Layout) ... 30
3.12.1. Cara Penyusunan dengan Mengikuti Hukum Diagonal : ... 33
3.12.2. Metode Modern ... 37
3.12.3.Imposisi ... 37
3.13 Sistem Reproduksi Konvensional ... 38
3.13.1. Layout Teks, Graphics dan Foto ... 39
3.13.2. Pengaturan Halaman... 39
3.13.3. Pengaturan Tumpukan ... 39
3.13.Sistem Reproduksi Digital ... 40
BAB IV PEMBAHASAN ... 43
4.1.Peranan Praktikan Dalam Perusahaan ... 43
4.2.Pekerjaan Praktikan Selama Kerja Praktek... 43
4.3.Metode Kerja Pembuatan Buletin WARTA MUHI ... 44
4.4.Proses dan Aktifitas Pengembangan Desain ... 44
4.4.1. Diskusi bersama ... 44
4.3.2.Pengambilan Data... 45
4.3.3.Proses Desain ... 45
4.6.Final Desain ... 53
4.7.Produksi ... 53
4.8.Pasca Produksi ... 55
BAB V PENUTUP ... 56
5..1. Kesimpulan ... 56
5..2. Saran ... 56 Daftar Pustaka
DAFTAR TABEL
Tabel 2. 1 Inventaris Perusahaan ... 8
DAFTAR GAMBAR
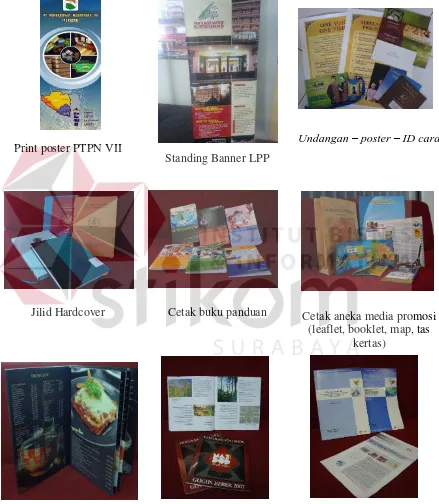
Gambar 2.1 Contoh Produk... 7
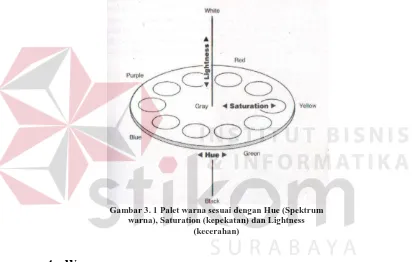
Gambar 3. 1 Palet warna sesuai dengan Hue (Spektrum warna), Saturation (kepekatan) dan Lightness (kecerahan) ... 12
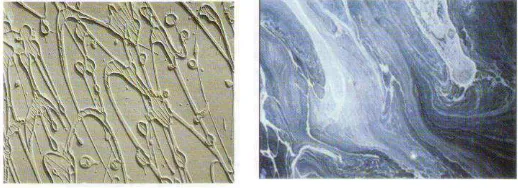
Gambar 3. 2 Sebidang tembok yang bertesktur dan Bidang gambar bertekstur marmer ... 15
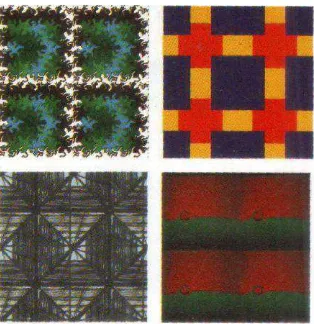
Gambar 3. 3 Empat buah contoh motif yang berbeda ... 17
Gambar 3. 4 Keseimbangan yang simetris ... 20
Gambar 3. 5 Tampilan layar Adobe Indesain CS2 ... 23
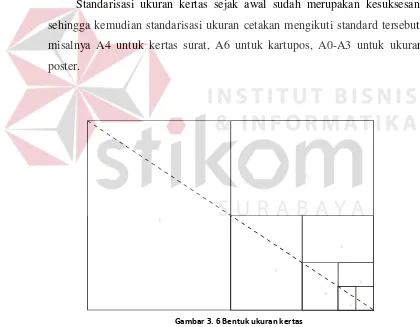
Gambar 3. 6 Bentuk ukuran kertas ... 25
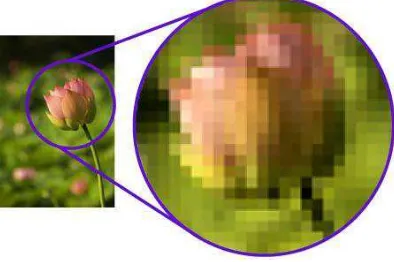
Gambar 3. 7 Contoh Image raster pada cetakan ... 28
Gambar 3. 8 Contoh Vektor Grafik... 29
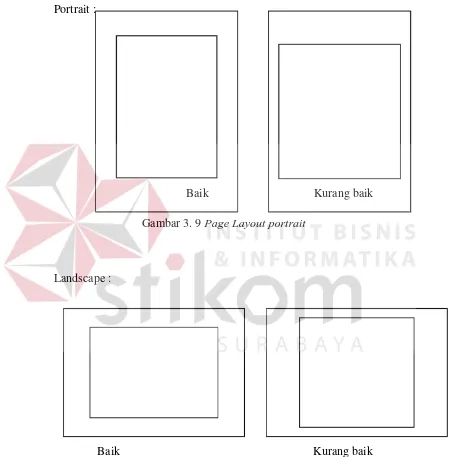
Gambar 3. 9 Page Layout portrait ... 30
Gambar 3. 10 Page Layout Potrait ... 30
Gambar 3. 11 Perhitungan Page Layout... 31
Gambar 3. 12 Penyusunan Halaman Menurut Hukum Diagonal ... 33
Gambar 3. 13 Layout Penyusunan Halaman ... 35
Gambar 3. 14 Metode Pembagian Bidang Cetak ... 36
Gambar 3. 15 Metode Pembagian Bidang Cetak Menurut Kolom ... 37
Gambar 3. 16 Layout dengan metode modern ... 37
Gambar 3. 17 Workflow Sistem Reproduksi Konvensional ... 38
Gambar 3. 18 Workflow Sistem Reproduksi Digital ... 40
Gambar 3. 19 Workflow System Proses Offset ... 41
Gambar 3. 20 Proses Perkembangan Suaatu Proses Cetak ... 41
Gambar 4. 1 Sket Awal Cover Depan Warta Muhi ... 47
Gambar 4. 2 Sket Cover Depan yang Terpilih ... 47
Gambar 4. 3 Final Desain Cover Depan ... 48
Gambar 4. 4 Sket Awal Cover Balakang ... 49
Gambar 4. 5 Sket Cover Belakang Yang Terpilih ... 49
Gambar 4. 6 Final Desain Cover Belakang ... 50
Gambar 4. 7 Contoh Desain Buletin WARTA MUHI ... 52
Gambar 4. 8 Final Desain Buletin Warta Muhi ... 53
DAFTAR LAMPIRAN
KARTU BIMBINGAN KERJA PRATEK ACUAN KERJA LEMBAR 1
ACUAN KERJA LEMBAR HARIAN LOG HARIAN
ABSENSI KERJA
BAB I
PENDAHULUAN
1.1Latar Belakang Masalah
Dunia percetakan seiring dengan kemajuan teknologi dan informasi telah mengalami perkembangan, hal tersebut dikarenakan usaha percetakan tidak terlepas dengan hasil teknologi berupa software ataupun mesin cetak yang semakin cangggih. Persaingan dalam usaha percetakan menjadi salah satu faktor yang dapat menghambat sekaligus sebagai peluang dalam mengembangkan usaha percetakan. Dikatakan sebagai penghambat apabila suatu usaha percetakan tidak dapat bersaing dengan percetakan lainnya. Namun sisi lain juga sebagai peluang karena dapat sebagai motivator bagi
pengusaha untuk selalu meningkatkan inovasi dan kreasi untuk meningkatkan kualitas usahanya.
Perkembangan desain yang signifikan dan maraknya inovasi di bidang percetakan menuntut usaha percetakan untuk selalu mengupdate perkembangan teknologi guna mendukung desain sebuah percetakan. Selain itu soft skill karyawan dalam membuat desain yang bisa didapatkan dari pelatihan, pendidikan dan pengalaman kerja juga menjadi indikator yang patut dipertimbangkan untuk meningkatkan kualitas desain percetakan, karena kepuasan konsumen akan hasil desain dan hasil cetak yang berkualitas menjadi tolak ukur keberhasilan usaha percetakan.
Usaha percetakan di Indonesia sering dikaitkan dengan Yogyakarta, karena di Yogyakarta usaha percetakan tetap dapat berkembang pesat meskipun saat krisis ekonomi di negara Indonesia. Oleh karena itu, penulis mencoba menganalisis sebuah produk jasa percetakan yang ada di Yogjakarta.
(pendidikan, politik) yang mengangkat perkembangan suatu topik atau aspek tertentu dan diterbitkan/dipublikasikan secara teratur (berkala) dalam waktu yang relatif singkat (harian hingga bulanan). Buletin ditujukan kepada khalayak yang lebih sempit, yang berkaitan dengan bidang tertentu saja. Tulisan dalam buletin umumnya singkat dan padat (mirip berita) dimana digunakan bahasa yang formal dan banyak istilah teknis berkaitan dengan
bidang tersebut. Dalam hal ini, penulis memusatkan perhatian pada produk buletin WARTA MUHI SMA Muhammadiyah 1 Yogyakarta.
1.2Rumusan masalah
Berdasarkan latar belakang tersebut maka penulis merumuskan bagaimana mendesain buletin WARTA MUHI oleh SKETZ, yang diberikan kepada penulis pada waktu melaksanakan kerja praktek selama 1 bulan tersebut.
1.3Batasan masalah
Berdasarkan rumusan masalah tersebut, maka diberikan batasan-batasan pada desain buletin yang akan penulis sajikan. Batasan pada pembuatan buletin ini berdasarkan desain layout mulai dari gambar, warna, serta bentuk yang akan disajikan dalam buletin tersebut.
1.4Tujuan masalah
Bagi Perguruan tinggi
Menciptakan hubungan kerja sama yang baik antara perguruan tinggi dengan perusahaan dan dapat memperoleh gambaran nyata tentang perusahaan sebagai bahan informasi untuk pengembangan dunia pendidikan.
Bagi mahasiswa
1.5. Sistematika Penulisan Laporan
Sistematika penulisan merupakan acuan atau panduan dalam penulisan laporan kerja praktek di perusahaan, dimana sistematika penulisannya disusun dalam beberapa bab, yaitu sebagai berikut :
BAB I Pendahuluan
Berisikan tentang latar belakang, tujuan, manfaat, sasaran,
permasalahan, metodologi desain, dan sistematika penulisan.
BAB II Profil Perusahaan
Berisikan tentang profil SKETZ Docu Resto
BAB III Kajian Pustaka
Berisikan tentang dasar teori yang berhubungan dengan judul yang diambil penulis, dengan mengambil data dari buku – buku referensi.
BAB IV Pembahasan
Berisikan tentang penjelasan dan pembahasan mengenai desain layout buletin Warta Muhi yang dikerjakan oleh penulis selama pelaksanaan kerja praktek.
BAB II
PROFIL PERUSAHAAN
2.1Latar Belakang Perusahaan
SKETZ Docu Resto didirikan oleh jajaran direksi CV. HIDAYAH pada bulan Agustus 2006. Uji coba SKETZ Docu Resto dimulai pada tanggal
4 September 2006 dan resmi dibuka pada tanggal 1 Januari 2007. Dalam perjalanan uji coba beberapa bulan tersebut telah dilakukan beberapa penambahan mesin dan alat pendukung kinerja dan produksi. Pada awal uji coba, SKETZ Docu Resto hanya menerima pelayanan jasa fotocopy, namun dengan beriringnya waktu sampai dengan peresmiannya, SKETZ Docu Resto mampu menerima berbagai macam jasa layanan dokumen, layanan cetak, image processing, media promosi, dan penjualan alat tulis kantor. Seiring berjalnnhya waktu para konsumen SKETZ Docu Resto pun berkembang, mulai dari konsumen perorangan hingga jajaran instansi pemerintahan, pendidikan, dan LSM.
2.2Visi dan Misi Pendirian SKETZ DOCU-RESTO
1. Memenuhi kebutuhan masyarakat terhadap suatu penyediaan jasa yang dinamis, praktis, dan memuaskan.
2. Menyikapi perkembangan media promosi dan mengikuti perkembangannya dengan suatu ide yang dinamis sehingga mampu menjadi partner yang dapat bekerja sama dengan pihak lain sehingga dapat menghasilkan suatu kerja yang lebih efektif dan maksimal.
3. Menggagas suatu ide kreatif untuk lebih mewarnai perkembangan dunia media promosi.
2.3Stuktur Perusahaan
Nama Outlet : SKETZ Docu-Resto Nama Badan usaha : CV. HIDAYAH
Alamat Perusahaan : Jl. Demangan Baru 1B, Kelurahan Catur Tunggal,
Kecamatan Depok, Sleman, Daerah Istimewa Yogyakarta Telp : (0274) 7830011, 7830022, 7836600
Alamat Situs : http://sketz.co.id
Email : [email protected]
Nomor Pokok Wajib
Pajak (NPWP) : 02.544.116.3-542.000
Nomor Surat Izin Usaha Perdagangan
(SIUP) : 503 / 572 / 2664 / PK / VI / 2007
Nomor Tanda Daftar
Perusahaan (TDP) : 120237402135 Direktur Utama : Fajar Sadiq
Alamat : Jl. Nagan Lor 14 Yogyakarta Direktur Divisi I : Tomy Raharja
Alamat : Surokarsan MG II/298 Yogyakarta
Direktur Divisi II : L. Tori Triastama
Alamat : Suryowijayan MJ I / 504 Yogyakarta Direktur Divisi III : Adi Nugraha
Direktur Keuangan : Dyah Sulistyorini
Alamat : Jl. Nagan Lor 14 Yogyakarta
Jajaran Direksi tersebut didukung oleh 30 tenaga profesional yang menguasai bidang pekerjaannya.
2.4 Jenis jasa yang diberikan oleh SKETZ DOCU-RESTO
1. Layanan Dokumen
Memberikan pelayanan fotocopy dokumen, pengepakan (jilid /
binding), laminasi, dan pemotongan kertas. Pelayanan tersebut dapat dimulai dari master hardcopy maupun softcopy. Konsumen dapat memberikan dokumen dalam bentuk file, kemudian akan diproses sesuai dengan keinginan, kemudian akan diantar dalam bentuk dokumen jadi.
2. Image Processing & Percetakan
Image Processing dengan fasilitas pelayanan indoor printing dengan media print lebar sampai dengan 100 cm dan panjang tak terbatas. Contoh produk : poster, banner, foto besar, peta.
Layanan Percetakan memberikan pelayanan kepada masyarakat dalam pembuatan aneka format hasil cetak, seperti : undangan, nota, media promosi format cetak (leaflet / selebaran, pamflet / poster, flyer), seminar kit, ID Card. Layanan kami juga menerima pencetakan berbagai buku seperti : buku laporan, makalah, jurnal, news letter, buletin, dan lain sebagainya.
3. Penjualan Alat Tulis Kantor
Menyediakan berbagai macam alat tulis, perlengkapan kantor dan
sampel desain produk
Gambar 2. 1 Contoh Produk Print poster PTPN VII
Standing Banner LPP
Undangan – poster – ID card
Jilid Hardcover Cetak buku panduan Cetak aneka media promosi (leaflet, booklet, map, tas
kertas)
2.5Domisili Perusahaan
SKETZ Docu-Resto berlokasi di Jl. Demangan Baru 1B, Kelurahan Catur Tunggal, Kecamatan Depok, Sleman, dan Jl. Nagan Lor 14 Yogyakarta
2.6Inventaris Perusahaan
Nama Jumlah Keterangan
Photo Copy 4 buah Baik
Komputer 9 buah Baik
Printer 4 buah Baik
Mesin Offset 2 buah Baik
Mesin Hot Print 1 Buah Baik
Mesin Film Plat 1 buah Baik
Pemotong Kertas 2 buah Baik
BAB III
KAJIAN PUSTAKA
3.1 BULETIN
Buletin adalah publikasi organisasi yang mengangkat perkembangan suatu topik atau aspek tertentu dan diterbitkan/ dipublikasikan secara teratur (berkala) dalam waktu yang relatif singkat (harian hingga bulanan).
Buletin ditujukan kepada khalayak yang lebih sempit, yang berkaitan dengan bidang tertentu saja. Tulisan dalam buletin umumnya singkat dan padat (mirip berita) dimana digunakan bahasa yang formal dan banyak istilah teknis berkaitan dengan bidang tersebut.
Disain, serta foto-foto atau ilustrasi dalam buletin umumnya formal. Pilihan ukuran penerbitan buletin biasanya adalah A4 (210 x 297 mm) atau eksekutif (7¼ x 10½ inci).
Untuk buletin yang terbit secara berkala dalam jangka waktu sedang (1-2
bulan), biasanya diterbitkan dengan jumlah halaman agak tebal (36-120 halaman).
3.2 ELEMEN-ELEMEN DALAM DESAIN
Elemen atau unsur merupakan bagian dari suatu karya desain.
Seorang desain, dengan nalar dan perasaannya, membangun emosinya. Secara bersamaan, elemen-elemen itu dapat pula memancing berbagai sensasi. Menimbulkan persepsi yang merangsang, memberi sugesti dan memperkaya imajinasi orang yang melihatnya.
Desainer yang baik adalah seorang pembangun yang lengkap dengan
segala persiapannya. Sejumlah bahan-bahan, materi kuantitas dan elemen-elemennya terdiri dari garis, bidang, ruang, terang-gelap, bayangan, warna
tone, serta tekstur. Perancangan dua dimensi akan membentuk “area”, sedangkan perancangan tiga dimensi membentuk “volume”. Dengan
demikian, diperlukan persiapan menggunakan seperangkat peranti untuk membentuk rancangan tersebut. Dalam hal lain, peranti tersebut dapat
disamakan dengan “bahasa”, yaitu “bahasa seni” yang berfungsi sebagai alat
komunikasi serta sebagai alat pembentuk organisasi desain.
3.3 ORGANISASI ELEMEN DAN PRINSIPNYA
Sebuah desain atau organisasi elemen terbentuk atas dasar prinsip-prinsip. Nirmana atau desain awal juga merupakan suatu bentuk organisasi yang mengunakan beberapa prinsip, antara lain repetisi (perulangan), variasi dan irama (panjang, lebar, tinggi) sehingga dapat dikatakan bahwa garis adalah sesuatu yang memanjang tanpa dimensi.
Kita semua menggunakan garis untuk menulis, mencorat coret tembok, membuat tanda di atas pasir, dsb. Demikian juga ketika kita menggerak-gerakkan jari telunjuk dari kiri ke kanan atau sebaliknya, sudah pasti dapat diartikan adanya gambaran garis. Garis itu berupa khayalan akan adanya
bersifat magis untuk menciptakan segala sesuatu, maka peran kehadiran elemen garis itu akan menjadi semakin jelas.
3.4 Unsur – Unsur Visual
Untuk mewujudkan elemen garis itu akan menjadi semakin jelas:
1. Titik
Titik adalah satu unsur visual yang wujudnya relatif kecil, dimana dimensi memanjang dan melebarnya dianggap tidak berarti. Titik cenderung ditampilkan dalam bentuk kelompok, dengan variasi jumlah,
susunan dan kepadatan tertentu. a. Garis
Garis dianggap sebagai salah satu unsur visual yang banyak berpengaruh terhadap pembentukan suatu objek sehingga garis, selain dikenal sebagai goresan atau coretan, juga menjadi batas limit suatu bidang atau warna. Ciri khas garis adalah terdapatnya arah serta dimensi memanjang. Garis dapat tampil dalam bentuk lurus, lengkung, gelombang, zig zag dan lainnya. Kualitas garis ditentukan tiga hal yaitu orang yang membuatnya, alat yang digunakan serta bidang dasar tempat garis di goreskan.
2. Bidang
Bidang merupakan unsur visual yang berdimensi panjang dan lebar. Ditinjau dari bentuknya bidang bisa di kelompokkan menjadi dua, yaitu bidang geometri/beraturan dan bidang non-geometri alias tidak beraturan. Bidang geometri adalah bidang yang relatif mudah diukur keluasannya, sedangkan non-geometri merupakan bidang yang relatif sukar diukur keluasannya. Bidang bisa dihadirkan dengan menyusun titik maupun garis dalam kepadatan tertentu dan dapat pula dihadirkan dengan
menyusun titik maupun garis garis dalam kepadatan tertentu dan dapat pula dihadirkan dengan mempertemukan potongan hasil goresan satu garis
3. Ruang
Ruang dapat dihadirkan dengan adanya bidang pembagian bidang atau jarak antar objek berunsur titik, garis, bidang dan warna. Ruang lebih mengarah pada perwujudan 3 dimensi sehingga ruang dapat dibagi dua yaitu ruang semu. Keberadaan ruang sebagai salah satu unsur visual sebenarnya tidak dapat diraba tetapi dapat dimengerti.
4. Warna
Warna adalah salah satu inspirasi paling berharga yang paling mudah di dapati. Sedangkan pengertian warna itu sendiri adalah spektrum tertentu yang terdapat di dalam suatu cahaya sempurna (berwarna putih).
Persepsi warna sendiri berasal dari kepekaan sel cone dalam retina yang berbeda-beda terhadap bagian-bagian sepektrum yang berlainan.
Warna memiliki banyak kegunaan selain dapat mengubah rasa, bisa juga mempengaruhi cara pandang, dan bisa menutupi ketidaksempurnaan serta bisa membangun suasana atau kenyamanan untuk semua orang. Warna juga berperan penting dalam menentukan respon dari orang ,karena setiap warna memberikan kesan dan identitas
Gambar 3. 1 Palet warna sesuai dengan Hue (Spektrum warna), Saturation (kepekatan) dan Lightness
tertentu yang di yakini mempunyai dampak psikologis terhadap manusia. Dampak tersebut dapat dipandang dari berbagai macam aspek, baik aspek panca indra, aspek budaya, dan lain-lain.
Maka dari itu warna merupakan salah satu aspek yang paling berpengaruh dari sebuah logo, karena warna membedakan kepribadian, dan menarik perhatian ke atribut-atribut lainnya, juga memungkinkan
untuk membuat perbedaan dari kompetitor dalam sebuah prodak. Rasa Terhadap Warna
1. Warna netral, adalah warna-warna yang tidak lagi memiliki kemurnian warna/merupakan warna primer maupun sekunder. Warna ini merupakan campuran ketiga warna sekaligus, tetapi tidak dalam komposisi tepat sama.
2. Warna kontras, adalah warna yang berkesan berlawanan satu dengan lainnya. Warna kontras bisa didapatkan dari warna yang bersebrangan. Terdiri atas warna primer dan warna sekunder. Contoh warna kontras adalah merah dengan hijau, kuning dengan ungu, dan biru dengan jingga. 3. Warna panas, adalah kelompok warna dalam rentang setengah lingkaran di dalam lingkaran warna mulai dari merah hingga kuning. Warna ini menjadi simbol, riang, semangat, marah, dan sebagainya. Warna panas mengesankan jarak yang dekat. Tetapi justru barang yang mempunyai warna panas ini radiasi panasnya kecil.
4. Warna dingin, adalah kelompok warna dalam rentang setengah lingkaran di dalam lingkaran warna mulai dari hijau hingga ungu. Warna ini menjadi simbol kelembutan, sejuk, nyaman, dan sebagainya. Warna
sejuk mengesankan jarak yang jauh. Tetapi justru barang yang mempunyai warna dingin ini radiasi panasnya besar.
Untuk unsur huruf atau tipografis, warna teks harus benar-benar kontras dengan warna latar belakang. Tidak ada teks berwarna yang tidak terbaca sejauh ada kombinasi yang tepat dengan warna latar belakang.
Beberapa batasan warna untuk teks maupun gambar meliputi beberapa sifat yang sering dipakai, antara lain :
Warna biru untuk mewakili ketenangan dan kepemimpinan, warna
hijau memberi suasana teduh dan mewakili alam, warna panas seperti kuning, merah dll.
Sistem standard warna yang biasanya dipakai dalam proses Layout meliputi :
Presepsi visual manusia terhadap warna dipengaruhi oleh beberapa faktor baik yang bersifat fisika maupun fifiologis-pisikologis yaitu:
Cahaya dan semua sifat-sifatnya ; tanpa cahaya jangankan berbicara warna, objeknya saja tak akan terlihat.
Adanya komponen – komponen warna dalam cahaya pada daerah kasat mata seperti diuraikan diatas, secara alamai tampak pada pelangi,
atau dapat ditiru dengan pambiasancahaya putih oleh sebuah prisma. Secara keseluruhan, menurut hasil penelitian manusia dapat membedakan sekitar 10 juta warna yang berbeda.
cahaya yang menggambarkan intensitas energi cahaya terhadap panjang gelombang dalam daerah kasat mata.
Spectrophotometer sebenernya mamadahi untuk menganalisis cahaya baik kuantitatif maupun kuantitif; bahkan mampu pula menjangkau daerah UV dan IR, kerena fotoselnya dapat dibuat peka terhadap semua panjang gelombang cahaya. Namun kalu mau mangukur
warna, maka faktor subjectif harus diakomodasi agar sejalan dengan persepsi visual manusia.
5. Tekstur
Tekstur adalah nilai laba dari suatu permukaan. Secara fisik tekstur dibagi menjadi tekstur kasar dan halus, dengan kesan pantul mengkilat dan kusam. Ditinjau dari efek tampillannya tekstur digolongkan menjadi tekstur nyata dan tekstur semu. Disebut tekstur nyata bila ada kesamaan antara hasil raba dan penglihatan. Misalnya, bila suatu permukaan terlihat kasar dan ketika diraba juga terasa kasar. Sementara itu, pada tekstur semua terdapat perbedaan antara hasil penglihatan dan perabaan. Misalnya, bila dilihat tampak kasar, tetapi ketika diraba malah sebaliknya, yaitu terasa halus.
Dalam penerapannya tekstur dapat berpengaruh terhadap unsur visual lainnya, yaitu kejelasan titik, kualitas garis, keluasan bidang dan ruang, serta intensitasi warna.
3.5 Variable Penyusunan Unsur Visual
Unsur-unsur visual dalam desain grafis disusun dengan berbagai kemungkinan efek penampilan yang bervariasi. Oleh karena itu, perlu kiranya diperhatikan masalah variabel penyusunannya agar mempermudah pengontrolan tampilannya bila diterapkan oleh suatu komposisi. Variabel penyusunan unsur-unsur visual meliputi kedudukan, arah, ukuran, jarak, bentuk dan jumlah.
1. Kedudukan adalah masalah dimana suatu objek yang terbentuk olej unsur – unsur visual ditempatkan.
2. Arah, memberikan pilihan mengenai ke arah mana objek dihadapkan dan bagaimana efeknya terhadap hubungan suatu objek dengan objek lainnya. 3. Ukuran menentukan kesan besar – kecilnya sesuai dengan peranannya. 4. Jarak bentuk dan jumlah berpengaruh terhadap kepadatan, bobot dan
keluasan ruang atau bidang di mana berbagai objek dihadirkan.
Penyusunan unsur – unsur visual agar memiliki daya tarik yang prima memerlukan variasi. Namun, terlalu banyaknya jumlah variasi akan menimbulkan kesan ruwet. Dengan demikian perlu kiranya memperhatikan masalah komposisi beserta prinsip – prinsip menuju kearah harmonisasi.
3.6 KOMPOSISI
Gambar 3. 3 Empat buah contoh motif yang berbeda
3.7 PRINSIP KOMPOSISI
3.7.1 KESATUAN
Kesatuan atau unity merupakan salah satu prinsip yang
menekankan pada keselarasan dari unsur – unsur yang disusun, baik dalam wujudnya maupun keaitannya dengan ide yang melandasinya.
Kesatuan diperlukan dalan suatu karya grafis yang mungkin terdiri dari beberapa elemen di dalamnya. Dengan adanya kesatuan itulah, elemen – elemen yang ada saling mendukung sehingga diperoleh fokus yang dituju. Secara elementer, ada beberapa cara untuk mencapai kesatuan.
Menentukan Dominasi Agar diperoleh Pengaruh Yang Tepat
Dominan Pada Ukuran
Sebuah grafis memiliki ukuran yang besar. Agar ukuran besar tersebut dapat menjadi dominan, hendaknya bidang besar itu diisi dengan elemen-elemen grafis. Namun, hal itu tidak berarti bahwa keseluruhan bidang harus diisi penuh dengan elemen grafis.
Dominan Pada Warna
Ketika kita melihat suatu karya grafis, yang terlihat secara keseluruhan adalah bidang – bidang warna. Bidang – bidang itu membentuk arti serta estetika keindahan. Dominasi warna tertentu lebih memudahkan untuk mengarahkan konsentrasi saat mencerna karya itu. Jangan menggunakan warna – warna yang saling tidak mendukung satu sama dengan yang lain di dalam sebuah karya grafis. Tentukan arah yang dominan.
Dominan Pada Letak/Penempatan
Keberhasilan suatu karya grafis atau sebuah elemen grafis tidak dapat dilepaskan dari lingkungan dimana karya tersebut berada. Pertimbangkan tempat peletakan karya yang telah anda buat, kemudian perhatikan bahwa letak/penempatan elemen tersebut akan berpengaruh dan berperan menentukan.
Ukuran Sebagai Daya Tarik
Untuk memperoleh daya tarik, anda dapat menentukan ukuran sebagai salah satu faktornya. Sebuah karya publikasi (misalnya, sebuah undangan pernikahan) yang berukuran besar akan menarik untuk diketahui, diintip dan dibaca. Bayangkan bisa si penerima adalah
seseorang yang sibuk sehingga undangan tersebut diterima di sela- sela kesibukannya. Pertanyaan –pertanyaan seperti , “Apa sih?” “Dari siapa
sih?” “Ada hajat apa?” akan bermunculan juga pertanyaan seperti ini,
“Tanggal berapa?” “Mana tanggalnya?” “Ooo… tanggal 5 bulan depan.
Tempatnya? Di Hotel Mutiara? Iih.. jauh amat, tapi disana asik juga.
Begitulah kemungkinan salah satu proses bagaimana informasi diterima dan direspon olen targetnya.
Menyatukan Arah
Sebuah karya visual hendaknya memiliki point of view. Hal itu dapat diartikan sebagai arah perhatian yang mula – mula harus diberikan oleh respondennya. Arah juga dapat diartikan sebagai alur
untuk mengamati/membaca sebuah karya. Dengan demikian, elemen arah jelas merupakan sarana kesatuan yang harus diperhitungkan.
Menyatukan Bentuk
Sebuah karya grafis yang berisi bentuk – bentuk yang semrawut pastilah akan lebih sulit dicerna. Bentuk – bentuk yang menyatu memiliki kemungkinan untuk dicerna lebih cepat.
3.7.2 KESEIMBANGAN
Keseimbangan atau balance merupakan prinsip dalam komposisi yang menghindari kesan berat sebelah atas suatu bidang atau ruang yang diisi dengan unsur – unsur rupa.
Keseimbangan dapat dibagi menjadi 2: 1. Balans simetris dan asimetris 2. Balans memusat dan menyebar
Bentuk visualnya sesuai dengan gerak mata sehingga erat hubungannya dengan unsur gerak:
Gambar 3. 4 Keseimbangan yang simetris
CARA MENCAPAI KESEIMBANGAN
Sebagaimana contoh – contoh yang kita lihat diatas, kita dapat melihat bahwa keseimbangan itu dapat dicapai dengan beberapa hal sebagai berikut:
1. Keseimbangan dalam bentuk dan ukuran 2. Keseimbangan dalam warna
3. Keseimbangan yang diperoleh karena tekstur
4. Dari semua itu yang paling terasa adalah keseimbangan yang terbentuk dari komposisi
3.7.3 KOMPOSISI
Suatu susunan komponen/unsur desain yang digunakan dalam perencanaan komposisi adalah beberapa benda/bentuk yang ditata secara serasi/seimbang sehingga tercapai kesatuan antara unsur – unsur desain komposisi dengan menyatukan faktor sejenis, antara lain:
1. Faktor Formal (Bentuk/Shape/Form)
2. Ukuran
3. Posisi (direction, internal, attitude)
4. Faktor tone
8. Intensitas warna 9. Faktor ide
10. Representation (cara menggambarkan) 11. Association (Asosiasi/ikatan/hubungan) 12. Sumbolism (lambang)
3.7.4 IRAMA
Irama atau ritme adalah penyusunan unsur – unsur dengan mengikuti suatu pola penataan tertentu seara teratur agar didapatkan kesan yang menarik. Penataan dapat dilaksanakan dengan mengadakan
pengulangan maupun pergantian secara teratur.
3.7.5 KONTRAS
Kontras di dalam suatu komposisi diperlukan sebagai vatalitas agar tidak terkesan monoton. Tentu saja, kontras ditampilkan secukupnya
saja karena bila terlalu berlebihan, akan muncul ketidak beraturan dan kontradiksi yang jauh dari kesan harmonis.
3.7.6 FOKUS
Fokus atau pusat perhatian selalu diperlukan dalam suatu komposisi untuk menunjukkan bagian yang dianggap penting dan
diharapkan menjadi perhatian utama. Penjagaan keharmonisan dalam membuat suatu fokus dilakukan dengan menjadikan segala sesuatu
yang berada di sekitar fokus mendukung fokus yang telah ditentukan.
3.7.7 PROPORSI
dengan adanya kegiatan – kegiatan apresiasi karya desain serta melalui kegiatan pembuatan karya desan.
3.8 LAYOUT, TATA LETAK PADA HALAMAN CETAK
Menata layout halaman cetak adalah satu bagian dari kegiatan Desain Grafis. Oleh karena itu, prinsip desan tidak ada bedanya dengan apa yang anda pelajari pada Nirmana maupun Desain Grafis. Bidang halaman yang akan anda tata tidak ubahnya kanvas yang harus anda isi dengan elemen – elemen grafis pengisi halaman itu.
a. Desktop Publishing
Istilah lain yang populer di era komputer adalah desktop publising
(disingkat DTP). Pekerjaan itu menggabungkan unsur Personal Computer dan program page layout untuk menghasilkan karya publikasi, baik untuk diedarkan dalam sekala kecil maupun skala besar. Desainer yang merancang layout halaman menggabungkan unsur tesk, gambar, foto, maupun unsur visual lainnya. Hasil pembuatan beberapa copy publikasi mungkin cukup dicetak dengan printer desktop tetapi untuk produksi berskala besar, file dokumen tersebut dikirim ke perusahaan percetakan. b. Konsep Desain Layout
Tantangan paling menarik dari desain grafis maupun tata desain
layout adalah “ketiadaan aturan dan hukun yang universal”. Semuanya
serba relatif. Anda bisa memakai sarana dan teknik dalam suatu karya secara efektif dan berhasil, tetapi belum tentu sarana dan teknik tersebut efektif dan cocok untuk karya yang lain. Apabila desain grafis maupun tata letak layout dibuat patent dengan standart baku, maka pekerjaan mendesain akan diambil alih oleh komputer saja. Seorang desainer akan kehilangan pekerjaan setelah menyelesaikan beberapa karya templatenya.
Oleh karena itu, beruntunglah dalam desain tata letak tidak dikenal aturan-aturan yang berlaku secara menyeluruh. Justru di situlah peran seorang
klien yang seleranya berbeda atau yang jelas untuk menyampaikan isi informasi yang berbeda.
Gambar 3. 5 Tampilan layar Adobe Indesain CS2
c. Prinsip Layout
Dalam setiap buku atau tulisan yang membahas pembelajaran tentang prinsip desain, selalu dimuat 5 buah prinsip utama dalam desain,
yaitu:
Menurut Tom Lincy (dalam Desain Principle for Dekstop Publising):
3.9 UKURAN KERTAS
Seorang layouter harus mengetahui ukuran kertas yang dipakai dalam proses layout tersebut, sesuai dengan desain yang diinginkan.
Sampai tahun 1917 banyak dipakai berbagai ukuran kertas, sehingga membuat perusahaan kertas mengalami kesulitan dalam melayani pelanggannya dengan ukuran kertas yang benar, dan juga bagi percetakan sulit memenuhi keinginan langganannya.
Oleh karena itu akhirnya muncul standarisasi ukuran yang dibagi menjadi 3
grup :
A = ukuran kertas jadi yang harus dipakai sebagai ukuran dasar. A0
adalah ukuran yang terbesar dan ukurannya kurang lebih 1 meter persegi.
(841 x 1189mm = 999949 mm2)
B = ukuran sebelum dipotong
C = ukuran sampul dari grup A
(A4 ukuran surat, C4 ukuran sampul suratnya)
Ukuran Kertas
A Ukuran (mm) B Ukuran (mm) C Ukuran (mm)
A8 52 x 74 B8 62 x 88 C8 57 x 81
A9 37 x 52 B9 44 x 62
A10 26 x 37 B10 31 x 44
Tabel 3. 1 ukuran kertas
Hubungan dari semua ukuran dalam grup yang sama merupakan prinsip dalam memotong setengah, yaitu setiap potongan yang lebih kecil merupakan tepat setengah dari ukuran yang satu tingkat di atasnya.
Standarisasi ukuran kertas sejak awal sudah merupakan kesuksesan, sehingga kemudian standarisasi ukuran cetakan mengikuti standard tersebut, misalnya A4 untuk kertas surat, A6 untuk kartupos, A0-A3 untuk ukuran
poster.
A
A
A
A
A A
A
3.10 PDF Making
Pembuatan file PDF (Portable Document Format) dari file aplikasi
software design dan layout yang digunakan oleh customer, merupakan salah satu langkah penting dalam tahap akhir persiapan dan pengolahan file digital artwork. Seiring dengan makin berkembang dan didukungnya file PDF didalam dunia Grafika, bagian Marketing Design selalu memberikan pengetahuan dan training secara berkala terhadap para customer dalam pembuatan file PDF yang memenuhi standard untuk proses cetak dengan
tujuan pada saat mengirim filedigitalartwork pada bagian MarketingDesign
nantinya telah berformat PDF bukan berupa file-file aplikasinya lagi seperti
Adobe Illustrator, Adobe Indesign, Corel Draw, Macromedia Freehand dan lain sebagainya, dimana hal tersebut akan mempermudah dan meningkatkan keefektifan kerja pada bagian Marketing Design. Kelebihan penyerahan file
berformat PDF ke bagian MarketingDesign adalah sebagai berikut:
- Besar data file PDF relatif jauh lebih kecil dibandingkan besar data
file asli atau nativefilenya.
- File PDF bersifat cross platform, artinya dapat dibuka di PC maupun di Macintosh berikut softwarenya yang mudah didapat Adobe Acrobat dan Adobe Reader.
- File PDF berupa single file karena dapat meng-embed font, image
dan vektor didalam satu file, sehingga tidak perlu dilampirkan lagi (dengan catatan cara pembuatan file PDF dilakukan dengan benar).
- Tidak diperlukan software aslinya lagi seperti Freehand, Illustrator, Indesign dan lain sebagainya apabila sudah menyerahkan file PDF.
- File PDF bersifat independent dan universal file, sehingga dengan
file yang sama dapat digunakan untuk berbagai keperluan.
diperhatikan pada file digital artwork hasil dari software design dan layout
yang digunakan:
- Resolusi Image 200 – 300 dpi (untuk CMYK dan Grayscale), 800 dpi untuk bitmap.
- File format TIFF/EPS
- Teks/font dikonversi menjadi outline/path/vektor, minimal 5 – 6
point.
- Teks black harus di overprint.
- Tidak menggunakan warna spot/pantone/RGB (tergantung dari permintaan customer khususnya untuk pemakaian warna-warna khusus).
- Ukuran harus tepat/sesuai dengan permintaan customer maupun kapasitas mesian cetak yang digunakan.
3.11. Image Processing
Proses mempersiapkan semua data foto/image yang diperlukan dalam layout suatu desain. Penjelasan tentang data gambar yang berupa image sudah dijelaskan sebagian di Layout.
Software yang digunakan : Adobe Photoshop, Photo Express, Photo Paint dll.
File image biasanya berekstension : TIF, JPG, PDF, GIF, BMP dll.
Input Foto/Image dapat diperoleh dari sumber-sumber sebagai berikut :
- CD Clipart & Images
- Internet
- Foto asli hasil cuci cetak
- Hasil cetakan (Majalah/Brosur, Katalog, dll.)
- File-file yang sudah ada di komputer
- Film repro
- Hasil Scanner
3.11. GRAPHICS PROCESSING
Perbedaan antara file image dan graphic adalah :
- Image terdiri dari titik-titik yang saling terkait dan menumpuk membentuk suatu warna tertentu yang merupakan bagian dari suatu gambar/foto.
- Gambar grafik terbentuk dari vektor, yaitu meliputi titik-titik yang membentuk garis obyek yang digambar. Titik tersebut dapat diubah-ubah sehingga mempengaruhi bentuk obyek, dan dapat diberi warna sesuai dengan keinginan. Biasanya gambar garis dapat dibuat dari vektor tersebut.
Image raster (titik-titik yang membentuk gambar) :
Vektor Grafik :
Gambar 3. 8 Contoh Vektor Grafik
Software yang digunakan untuk manipulasi vektor ini antara lain :
- Macromedia Freehand
- CorelDraw
- Adobe Illustrator dll.
Sedangkan Input Grafik ini dapat diperoleh dari sumber-sumber sebagai berikut :
- CD Clipart
- Internet
- File-file yang sudah ada di komputer
- Gambar langsung di komputer
3.12. Pengaturan Halaman (Page Layout)
Portrait :
Baik Kurang baik
Gambar 3. 9 Page Layout portrait
Landscape :
Baik Kurang baik
Gambar 3. 11 Perhitungan Page Layout
Perhitungan :
Ukuran A4 = 210 x 297 mm
Ukuran A5 = 148 x 210 mm
A4 – A 5 = 210 mm – 148 mm = 62 : 2 = 31 mm (untuk lebar kanan dan kiri)
= 297 mm – 210 mm = 87 mm
Pengaturan ukuran dan posisi materi banyak dipakai untuk pembuatan buku-buku, daftar harga, katalog, majalah dan sebagainya, yaitu kalau barang hasil cetakan memiliki halaman yang banyak.
Bagi bidang cetak dgn huruf kecil, dikenakan pinggiran halaman yang lebih sempit. Sedangkan bagi bidang cetak dengan huruf yang lebih besar, dipakai pinggiran halaman yang lebih besar. Pada sebuah buku yang terbuka kita
berhadapan dengan dua halaman sebagai satu unit, itulah sebabnya ruangan pinggiran di bagian luarnya harus lebih besar daripada ruang pinggiran di
tengah. Suatu ukuran dikatakan ideal kalau ukuran kertas dan bidang cetak mempunyai proporsi yang sama.
Ada beberapa cara untuk memperoleh posisi yang benar dalam menempatkan bahan tulisan/gambar atau keduanya bersama-sama :
- Metode Diagonal
- Metode Medial Section
- Metode aturan pokok 2 : 3 : 4 : 5 (atau 6)
- Metode proporsi 3 : 5
- Metode pembagian Bidang Cetak
3.12.1. Cara penyusunan dengan mengikuti hukum diagonal :
Pada penyusunan menurut cara ini ukuran kertas dan bidang tulisan selalu memiliki proporsi yang sama.
Gambar 3. 12 Penyusunan Halaman Menurut Hukum Diagonal
Misal ukuran kertas = 51 x 70 mm
= 70 : 51 = 1,37
Maka bidang cetak = 39 x 54 mm
= 54 : 39 = 1,38
Pada metode ini bidang cetak adalah setengahnya ukuran kertas. Misalnya bidang cetak adalah A5, maka ukuran kertas ideal yang dipakai adalah A4.
Metode yang mengikuti “Medial Section” (faktor
Medial Section adalah suatu hukum kuno tentang keindahan yang berbunyi :
Bagian yang kecil berbanding dengan bagian yang lebih besar memiliki proporsi yang sama seperti bagian yang lebih besar terhadap keseluruhan bagian :
3 : 5 : 8 (=3+5) : 13 (=5+8) dan seterusnya, sehingga :
3 : 5 = 1 : 1,6
5 : 8 = 1 : 1,6
8 : 13 = 1 : 1,6 dst.
Metode ini dipergunakan untuk pengaturan ukuran halaman buku 3 : 5 : 5 : 8, yang artinya :
3 bagian utk bagian dalam, 5 bagian utk bagian atas,
5 bagian utk bagian luar, 8 bagian utk bagian bawah.
Misalnya :
Ukuran kertas = 119 mm : 170 mm
Bidang cetak = 85 mm : 120 mm
34 mm : 50 mm = 84 : 21 (3+5+5+8)
= 4 mm (per bagian)
Maka bagian sebelah dalam : 3 x 4 mm = 12 mm
bagian sebelah atas : 5 x 4 mm = 20 mm
bagian sebelah luar : 5 x 4 mm = 20 mm
Gambar 3. 13 Layout Penyusunan Halaman
Metode yang mengikuti aturan pokok (main law) 2 : 3 : 4 : 5
(atau 6) :
Metode ini membagi area cetak mengikuti aturan pokok 2 : 3 :
4 : 5. Berdasarkan contoh sebelumnya, maka dipakai perhitungan : 84 : 14 (2+3+4+5) = 6 mm (per satu bagian).
Jadi : sebelah dalam = 2 x 6 mm = 12 mm
sebelah atas = 3 x 6 mm = 18 mm
sebelah luar = 4 x 6 mm = 24 mm
sebelah bawah = 5 x 6 mm = 30 mm
Metode yang mengikuti aturan proporsi 3 : 5
Metode ini dipakai kalau kita terpaksa menghadapi ukuran kertas dan bidang cetak yang menunjukkan proporsi yang tidak baik.
Caranya, bidang kiri dan kanan diberi 8 bagian untuk daerah kosongnya, kiri 3 bagian dan kanan 5 bagian.
Berdasarkan contoh sebelumnya, maka dipakai perhitungan per lajur (atas-bawah atau kiri-kanan) :
50 : 8 (3+5) = 6,25 mm (per satu bagian).
Jadi : sebelah atas
= 3 x 6,25 mm = 18,75 mm
sebelah bawah
= 5 x 6,25 mm = 31,25 mm
Metode pembagian bidang cetak :
Dalam metode ini terdapat dua cara untuk menentukan
bidang cetak yaitu :
- Area kertas dibagi menjadi kotak-kotak dengan perbandingan lebar dan tingginya dibagi dalam 9 bagian, dimana 1 bagian di kiri dan atas, 2 bagian pada sebelah luar dan bawah.
Gambar 3. 14 Metode Pembagian Bidang Cetak
Gambar 3. 15 Metode Pembagian Bidang Cetak Menurut Kolom
3.12.2. Metode Modern
Metode ini tidak mengikuti suatu aturan tertentu, kecuali selera si perencana, juga tergantung dari selera pelanggan. Metode ini yang saat ini terbiasa digunakan oleh para layouter.
Contoh :
Gambar 3. 16 Layout dengan metode modern
3.12.3. Imposisi
Biasanya sistem yang dipakai adalah perkalian 4 (untuk buku).
Contoh : jumlah halaman dlm suatu buku 16 hal., maka :
Halaman :
1 4,5 8,9 12,13 16
2,3 6,7 10,11 14,15
Sehingga pasangan halaman pada waktu layout :
1 – 16 5 – 12
2 – 15 6 – 11
3 – 14 7 – 10
4 – 13 8 – 9
3.13 Sistem Reproduksi Konvensional Workflow :
3.13.1. Layout Teks, Graphics dan Foto
Langkah awal adalah pembuatan layout yang terdiri dari komponen-komponen : teks, gambar grafis dan foto, yang dijadikan satu kesatuan, dan dilakukan pembuatan film (pemecahan warna). Metode ini masih menggunakan repro kamera dan color filter untuk
menghasilkan film.
3.13.2. Pengaturan Halaman
Dalam tahap berikutnya, berbagai elemen yang sudah difilm tersebut digabungkan dalam satu film, dengan menggunakan meja yang menggunakan lampu.
Jadi jika dibuat film separasi, maka melalui proses ini akan dihasilkan 4 buat halaman film. Proses ini sering disebut dengan montage.
3.13.3. Pengaturan Tumpukan
Halaman Film yang sudah diatur tersebut, mulai digabungkan dengan halaman-halaman lain, sehingga nantinya akan terjadi beberapa kumpulan halaman untuk masing-masing warna (cyan, magenta, yellow, black). Halaman Film yang sudah diatur tersebut, mulai digabungkan dengan halaman-halaman lain, sehingga nantinya akan terjadi beberapa kumpulan halaman untuk masing-masing warna (cyan, magenta, yellow, black).
3.13.4. Pengaturan Plat
ditambahkan pula test film, yang biasanya dikeluarkan oleh FOGRA atau UGRA.
3.13.Sistem Reproduksi Digital Workflow :
Gambar 3. 18 Workflow Sistem Reproduksi Digital
Berbagai elemen yang didapat dari proses digital (baik teks, gambar grafis maupun foto), digabungkan menjadi satu dalam satu kesatuan layout dengan komputer. Software yang digunakan biasanya memakai InDesign, QuarkXpress atau Pagemaker. Hasil jadi untuk persetujuan layout biasanya dikeluarkan melalui media printer. OPI adalah Open Prepress Interface, merupakan salah satu fasilitas yang tersedia di program desain. Fungsi dari OPI adalah menampilkan lebih cepat dan bagus hasil desain di layar monitor. OPI dihasilkan dengan DCS (Desktop Color Separation).
monitor. OPI dihasilkan dengan DCS (Desktop Color Separation). Setelah proses layout selesai, file hasil desain dikirimkan ke mesin pembuat film (Image Setter). Untuk dapat menerjemahkan file tersebut, maka struktur file diubah menjadi bentuk PostScript file. Dalam proses ini semua tanda register, register potong dan lipat, color bar secara otomatis terbentuk. File postscript tersebut kemudian diterjemahkan dengan penerjemah yang
disebut RIP (Raster Image Processor), dan disampaikan ke mesin film atau plat.
a. Workflow System dari proses cetak offset :
Gambar 3. 19 Workflow System Proses Offset
b. Perkembangan proses cetak
Computer to Film
Perkembangan teknologi proses cetak pada saat ini sudah cukup berkembang yang dahulu berawal dari computer to film yaitu proses dari final art work kamudian harus dijadikan film melalui RIP, lalu melalui imagesatter kemudian mejadi plate cetak baru dapat dilakukan proses cetak. Lalu semakin berkembangnya teknologi proses cetak yang harus melalui beberapa tahapan proses cetak yang kurang begitu efisien, lalu saat ini
berkembang dari final art work kemudian langsung menuju ke CTP yaitu computer to plate dengan demikian proses lumayan menjadi mudah karena
BAB IV
PEMBAHASAN
4.1. Peranan Praktikan Dalam Perusahaan
Penulis melakukan Kerja Praktik yang bertempat di :
Nama perusahaan : CV. HIDAYAH(SKETZ Docu-Resto)
Divisi : Pracetak
Tempat : SKETZ Docu-Resto berlokasi di Jl. Demangan Baru 1B, Kelurahan Catur Tunggal, Kecamatan Depok, Sleman, dan Jl. Nagan Lor 14 Yogyakarta
4.2. Pekerjaan Praktikan Selama Kerja Praktek
Kerja Praktik yang dilakukan oleh penulis selama satu bulan, dimulai pada tanggal 17 Januari 2011, dan berakhir pada tanggal 17 Februari 2011, dengan alokasi waktu per minggu sebagai Berikut :
Senin – Sabtu
4.3. Metode Kerja Pembuatan Buletin WARTA MUHI
Di dalam pembuatan Buletin WARTA MUHI penulis mengunakan pendekatan atau metodologi desain sebagai berikut :
1. Diskusi bersama ( baik dengan pihak SKETZ Docu-Resto maupun pihak SMA Muhammadiyah 1 Yogyakarta )
2. Pengambilan data dan analisa data 3. Proses dan Alternatif desain 4. Pemilihan alternative desain
4.4. Proses dan Aktifitas Pengembangan Desain
4.4.1 Diskusi bersama
Pada tahap ini penulis melakukan diskusi dengan bapak Agus Rimawan Dhian Anggoro selaku Direktur Pemasaran SKETZ Docu-Resto dan dari pihak SMA Muhammadiyah 1 Yogyakarta yaitu Ibu Dra. Hj. Dyah Hartanti Sulistyani selaku Pimpinan Redaksi WARTA MUHI. Pokok bahasan yang pertama berupa penentuan tema buletin, dimensi buletin dan tatanan layout yang akan di jadikan panduan dari buletin WARTA MUHI .
Kemudian di lanjutkan dengan membahas grafisnya sesuai dengan
4.3.2. Pengambilan Data
Setelah melakukan diskusi, penulis mengambil data- data yang diperlukan untuk dapat menyelesaikan Buletin WARTA MUHI. data di ambil dari pihak SKETZ Docu-Resto dan SMA Muhammadiyah 1 Yogyakarta Data diambil secara bertahap baik secara langsung maupun
melalui email. Format file-file digital artwork yang diberikan oleh pihak customer biasanya berupa image jpg atau vektor maupun
berformat PDF.
Media yang sering digunakan untuk perantara pemberian file digital artwork dari pihak customer ke bagian Marketing biasanya adalah berupa cd dan flashdisk.
4.3.3. Proses Desain
Untuk pembuatan desain buletin ini penulis menentukan batik sebagai tema. Hal itu ditujukan agar budaya kental dari Jogja melekat pada desain buletin ini. Seperti yang penulis sajikan, ditiap desain layout halaman pada buletin tersebut sebagian besar menggunakan background batik. serta orang orang yang menhargai budaya serta seni maka desainer
b. Desain Cover
Dalam pembuatan cover ini diperlukan beberapa sket gambar untuk memilih desain yang lebih bagus, sesuai dengan permintaan dari pihak SMA Muhammdiyah 1 Yogyakarta, element yang harus ada di cover buletin yaitu : foto sekolah dan lukisan kaligrafi Ir. H. Munichy B. Edrees, M.Arch.IAI ( beliau adalah Seorang Arsitek
alumni MUHI 1971 adalah salah satu cicit KH Ahmad Dahlan, merupakan salah satu Dosen Tetap di Fakultas Teknik Sipil dan
Perencanaan di Universitas Islam Indonesia Jurusan Arsitektur, dengan Kaligrafi. Surat Qaaf ayat 1 & 2 : “Demi Al Qur‟an yang
Gambar 4. 1 Sket Awal Cover Depan Warta Muhi
Dari beberapa pertimbangan maka penulis memilih cover buletin sebagai berikut:
Gambar 4. 3 Final Desain Cover Depan
Konsep Desain Cover Depan
Konsep desain cover desain buletin ini Al-quran sebagai landasan yang mulia. Tema batik, dengan mengunakan tema batik
bertujuan mengangkat budaya Indonesia, lukisan kaligrafi pada bagian bawah mengangkat konsep ke-Islamian yang mendasari sekolah Muhamadiyah 1 Yogjakarta. Tema warna yang kami gunakan kali ini adalah coklat dimana coklat memberikan kesan hangat dan akrab yang juga mewakili budaya batik di Yogjakarta sebagai pelambangan sekolah Muhamadiyah bukan hanya tempat menuntut ilmu tetapi juga merupakan tempat belajar yang hangat dan penuh budi pekerti.
Gambar 4. 4 Sket Awal Cover Balakang
Dari beberapa pertimbangan maka penulis memilih cover belakang buletin sebagai berikut:
Gambar 4. 6 Final Desain Cover Belakang
Konsep Desain Cover Belakang
Iklan penerimaan mahasiswa baru untuk UMY kami
mengambil konsep unggul dan Islami sesuai textline dari UMY. Kami sengaja memilih tema warna biru sebagai perlambangan kepercayaan unggul dan konsisten sama seperti peran yang ingin disampaikan oleh UMY. Pada bagian bawah kami melampirkan foto – foto pelengkap mengenai UMY untuk memperkuat informasi mengenai informasi mengenai UMY tersebut.
C. Desain Layout Isi Buletin Warta Muhi
Batik merupakan salah satu budaya Indonesia, oleh karena itu pada desain layout yang penulis sengaja sajikan berbagai macam motif batik guna mendukung kesan yang ada pada ciri khas desain batik yang berasal dari daerah Yogjakarta.
Lay-out dalam sebuah buletin memiliki fungsi serta tujuan untuk sell the news, grade the news set the tone, and guide the readers (menawarkan/menjual berita, menentukan rangking berita, membimbing para pembaca akan hal-hal yang harus dibaca terlebih dahulu).
Posisi suatu berita, isi dan pola yang digunakan semuanya
dibuat untuk melayani pembaca. Sehingga lay-out itu disesuaikan dengan siapa pembacanya. Berdasarkan desain, lay-out, dan
tipografi dapat menjadi sebuah ekspresi pencerminan kepribadian buletin itu sendiri, sehingga pembaca dapat memberikan penilaian akan jenis buletin yang dibacanya. Pada akhirnya kami memilih desain layout buletin ini, dengan menggunakan 2 kolom.
Sesuai dengan konsep awal kami bahwa kami menggunakan tema batik sehingga layout kita memberikan kesan yang kental akan nuansa batik yang kami sajikan. Untuk mendukung batik tersebut maka warna kami sajikan dengan warna
– warna yang mendukung batik tesebut seperti coklat, hijau, kuning, hitam.
Berikut ini Contoh beberapa Desain dari isi Buletin WARTA MUHI
Gambar 4. 7 Contoh Desain Buletin WARTA MUHI
4.5.PROFFING
Karya desain yang baik bukan hanya visualnya saja yang bagus akan tetapi harus juga memperhitungkan bagaimana desain itu dapat diaplikasikan sesuai dengan apa yang diminta. Sebagaimana yang kita tahu sebagus apapun
Pada tahap ini adalah untuk mencoba menyajikan desain (membuat contoh) dan hasil akhir yang sempurna ditentukan pada saat ini, karena selain untuk mendapatkan hasil yang maksimal dan meminimalisir kesalahan, juga dapat memperhitungkan biaya produksi yang dikeluarkan. Maka dari itu diperlukan proffing atau pengaplikasian desain.
4.6.FINAL DESAIN
Gambar 4. 8 Final Desain Buletin Warta Muhi
4.7.Produksi
Final desain sudah didapat, dilanjutkan dengan proses produksi. Karena buku ini akan dicetak dalam jumlah ribuan , maka dicetak
Gambar 4. 9 Workfow System Proses Cetak
Semua produk percetakan harus melewati beberapa seri prosedur sebelum siap untuk dipasarkan. Adapun tahapannya sebagai berikut
1. Mengetik (typesetting) bahan teks, atau meletakkan kata-kata (text copy) menjadi ketikkan.
2. Menyiapkan artwork (seperti ilustrasi dan foto) untuk reproduksi. 3. Pengaturan gambar (atau mendesain lay out) dengan
mengombinasikan dan menyusun salinan typeset dan artwork. 4. Menyiapkan sebuah permukaan pembawa gambar (plate) di mana
kena dipasang ke mesin pencetak, benda ini dapat mentransfer
image dari typeset dan artwork ke kertas ataupun bahan lain.
5. Mencetak gambar melalui mesin pencetak/percetakan, di mana tinta
dan plat akan dikontakkan pada kertas atau bahan lainnya.
4.8.Pasca Produksi
Dalam pembuatan buletin ini sesuai dengan kreteria yang diminta dari pihak SMA Muhamadiyah 1. Untuk finishingnya menggunakan cover laminasi glossy, jilid lem.
Pada tahan pra produksi ini setelah proses produksi melalui tahap – tahap berikut:
1. Menyeting halaman
Kegiatan menyusun lembaran-lembaran kertas yang ada menjadi buku. Namun pada saat ini telah ada mesin yang mampu melakukan kegiatan
tersebut diatas.
2. Laminasi glossy
Sesuai dengan permintaan klien maka cover terlebih dahulu dilaminasi glossy.
3. Penjilidan
Sesudah melakukan 2 langkah di atas maka saat ini melakukan penjilidan dengan menggunakan mesin jilid lem.
4. Pemotongan
BAB V
PENUTUP
5..1. Kesimpulan
Pada pelaksanaan kerja praktek di SKETZ , penulis banyak mendapatkan pengalaman mengenai dunia kerja, khususnya yang berhubungan dengan program studi Desain Komunikasi Visual. Salah satunya yaitu, bagaimana menjadikan sebuah desain layout dapat menarik perhatian, bisa dengan komposisi warna yang baik juga pemakaian bentuk yang lebih unik atau inovatif (lain daripada yang lain). Desain yang penulis kerjakan sebagai judul laporan kerja praktek ini adalah Perancangan Buletin Warta Muhi SMA 1 Muhamadiyah Yogjakarta.
5..2. Saran
Untuk meningkatkan kualitas mahasiswa, serta demi tercapainya tujuan, maka penulis menyarankan beberapa hal sebagai berikut :
1. Dalam mendesain diharapkan dapat menggunakan dan menampilkan warna yang sesuai dengan produk agar dapat menarik perhatian.
2. Penggunaan jenis huruf / font harus menyesuaikan dengan konsep atau tema, dan yang terpenting informasi dapat tersampaikan dengan
baik.
3. Diharapkan dapat keseimbangan tata letak objek agar dapat terlihat
dengan jelas dan menarik.