PERANCANGAN PORTAL AKADEMIK SISWA SD N 050729 TANJUNG PURA
TUGAS AKHIR
ISHAREN VIONA MEILZA 102406244
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERANCANGAN PORTAL AKADEMIK SISWA SD N 050729 TANJUNG PURA
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya Komputer
ISHAREN VIONA MEILZA 102406244
PROGRAM STUDI D-3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Perancangan Portal Akademik Siswa SD N
050729 Tanjung Pura
Kategori : Tugas Akhir
Nama : Isharen Viona Meilza
Nomor Induk Mahasiswa : 102406244
Program Studi : Diploma (D-3) Teknik Informatika
Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Diluluskan di Medan, Juli 2013
Diketahui / Disetujui oleh
Departemen Matematika FMIPA USU
Ketua, Pembimbing
PERNYATAAN
PERANCANGAN PORTAL AKADEMIK SISWA SD N 050729 TANJUNG PURA
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri. Kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2013
PENGHARGAAN
Puji dan syukur penulis ucapkan kehadirat Allah SWT yang telah memberikan Rahmat serta Hidayah kepada kita semua, sehingga berkat Karunia-Nya penulis dapat menyelesaikan Tugas Akhir dengan baik yang berjudul “PERANCANGAN PORTAL AKADEMIK SISWA SD N 050729 TANJUNG PURA“ pada waktu yang telah ditetapkan.
Terimakasih penulis sampaikan kepada Bapak Drs. Faigiziduhu Bu’ulolo, M.Si selaku pembimbing yang telah meluangkan waktunya selama penyusunan Tugas Akhir ini. Terimakasih kepada Bapak Syahriol, S.Si, M.I.T dan Dra. Elly Rosmaini, M.Si selaku Ketua dan Sekretaris Program Studi D-3 Teknik Informatika, Dekan dan Pembantu Dekan FMIPA USU, seluruh Staff pengajar Program Studi D-3 Teknik Informatika FMIPA USU, pegawai FMIPA USU dan rekan-rekan kuliah. Teristimewa kepada Ayahanda Junaidi Piliang dan Ibunda Sudarni Tanjung yang senantiasa memberikan kasih sayang, semangat, dukungan dan selalu mendoakan penulis agar lancer dalam segala hal. Semoga Tuhan Yang Maha Esa akan membalasnya.
DAFTAR ISI
Halaman
Persetujuan i
Pernyataan ii
Penghargaan iii
Daftar Isi iv
Daftar Tabel vii
Daftar Gambar viii
BAB 1 PENDAHULUAN
1.1 Latar Belakang 1
1.2 Perumusan Masalah 3
1.3 Pembatasan Masalah 3
1.4 Tujuan Penelitian 4
1.5 Manfaat Penelitian 4
1.6 Tinjauan Pustaka 4
1.7 Metodologi Penelitian 5
1.8 Sistematika Penulisan 6
BAB 2 LANDASAN TEORI
2.1 Pengertian Sistem Informasi 8
2.1.1 Komponen Sistem Informasi 8
2.1.2 Perangkat Sistem Informasi 10
2.2 Internet 11
2.2.1 Manfaat Internet 11
2.3 Website 12
2.3.1 Web Statis 13
2.3.2 Web Dinamis 13
2.4 Hypertext Markup Language (HTML) 14
2.5 PHP 15
2.6 Apache 15
2.7 JavaScript 16
2.8 Adobe Dreamweaver 16
BAB 3 SEKILAS SD NEGERI 050729 TANJUNG PURA
3.1 Profil 18
3.1.1 Identitas Sekolah 18
3.2 Struktur Organisasi 19
3.3 Uraian Tugas dan Fungsi Organisasi 19
3.3.1 Kepala Sekolah 19
3.3.2 Wakil Kepala Sekolah 20
3.3.3 Guru 20
3.3.4 Wali Kelas 20
3.3.5 Guru Pembimbing dan Konseling 21
3.3.6 Pustakawan Sekolah 21
3.3.7 Pengelola Laboratorium 21
3.4 Visi dan Misi 22
3.4.1 Visi Sekolah 22
3.4.2 Misi Sekolah 22
BAB 4 PERANCANGAN SISTEM
4.1 Perencanaan dan Perancangan 23
4.2 Perancangan Halaman Website 24
4.2.1 Halaman Home 24
4.2.2 Halaman Siswa 25
4.2.3 Halaman Mata Pelajaran 25
4.2.4 Halaman Portal Akademik 25
4.2.5 Halaman Admin 25
4.3 Perancangan Data Flow Diagram (DFD) Website 26
4.4 Perancangan Flowchart 26
4.4.1 Flowchart Menu Utama 26
4.4.2 Flowchart Portal Akademik 27
4.4.3 Flowchart Admin 28
4.5 Merancang Database Server 30
4.6 Gambaran Umum Perancangan Website 34
4.6.1 Administrator Website 34
4.6.2 Pengunjung Website 34
BAB 5 IMPLEMENTASI SISTEM
5.1 Implementasi Sistem 36
5.2 Tujuan Implementasi Sistem 36
5.3 Komponen Dalam Implementasi Sistem 37
BAB 6 KESIMPULAN DAN SARAN
6.1 Kesimpulan 41
6.2 Saran 41
DAFTAR TABEL
Nomor Judul Halaman
Tabel
4.1 Admin 30
4.2 Buku Tamu 31
4.3 Guru 31
4.4 Kelas 31
4.5 Siswa 32
4.6 Pelajaran 32
4.7 Modul 32
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
3.1 Struktur Organisasi 19
4.1 Struktur Website 24
4.2 Flowchart Menu Utama 27
4.3 Flowchart Portal Akademik 28
4.4 Flowchart Admin 29
5.1 Flowchart Home 39
5.2 Halaman Siswa 39
5.3 Halaman Guru 40
5.4 Halaman Mata Pelajaran 40
5.5 Halaman Login Portal 41
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Semakin berkembangnya teknologi informasi saat ini, di mana segala kegiatan dalam kehidupan sehari – hari akan berbasis komputer. Maka dalam suatu instansi, komputer merupakan bahan kebutuhan dalam menciptakan dan memperoleh serta memproses suatu sistem informasi yang setiap saat selalu berkembang. Dan setiap orang harus mampu berupaya mengikuti arus informasi yang berkembang di dunia teknologi ini.
Pada era informasi dan globalisasi penggunaan teknologi penggunaan teknologi informasi begitu cepat berkembang dengan pesat, dunia pendidikan dituntut untuk melakukan kegiatan operasional secara efektif dan efisien untuk mempertahankan tingkat pelayanan mutu terhadap masyarakat. Teknologi software komputer saat ini sangat berpengaruh terhadap perkembangan berbagai bidang dalam kehidupan sehari – hari. Dengan kecanggihan informasi sekarang ini pekerjaan yang ingin diselesaikan oleh manusia dapat dengan mudah diatasi dengan penggunaan software komputer. Peranan komputer sangat diperlukan untuk menyediakan
tinggi tingkat ketelitian dalam pengolahan data suatu perusahaan / instansi, semakin tinggi pula efisiensi dan efektifitas informasi yang dihasilkan.
Internet merupakan jaringan komputer global diseluruh dunia yang dapat memberikan informasi kepada masyarakat. Akibat perkembangan infrastruktur yang cukup pesat seperti internet menyebabkan banyaknya website yang berkembang di dunia maya (internet). Website adalah salah satu alat penunjang, sebagai media informasi dan promosi di internet. Sekarang ini website bukan lagi menjadi “barang mewah” untuk perusahaan, organisasi, maupun pribadi. Tetapi sudah merupakan keharusan bagi mereka yang siap untuk Go Public, siap untuk memulai perluasan dan pengembangan usaha apapun bidangnya. Website juga sebagai simbol kredibilitas dari suatu instansi. Berbagai penelitian mengungkapkan beberapa kelebihan pada website sebagai media informasi. Kelebihan itu antara lain dapat menghemat biaya dalam penyampaiannya dan dapat diakses oleh semua pengguna di seluruh dunia dengan jaringan internet informative dalam penampilannya sehingga user tertarik dan lebih betah dalam membaca informasi yang di sajikan.
dapat berupa perubahan suatu sistem yang dapat mempermudah dan mempersingkat kegiatan dalam pelaksanaan atau penyajian sistem informasi di sekolah. Salah satunya dengan membuat portal akademik siswa di sekolah.
Dari uraian di atas, penulis mengajukan tugas akhir dengan judul “Perancangan Portal Akademik Siswa SD N 050729 Tanjung Pura”.
1.2 Perumusan Masalah
Berdasarkan latar belakang masalah tersebut maka dapat di rumuskan suatu masalah yaitu perlu adanya sebuah portal akademik siswa sehingga khususnya orang tua dan siswa bisa lebih mudah mendapatkan informasi dari sekolah.
1.3 Pembatasan Masalah
Untuk memberikan gambaran yang lebih jelas tentang penelitian yang dilaksanakan maka peneliti membatasi masalah diantaranya adalah memberikan informasi yang lebih efisien mengenai sekolah, dan nilai siswa. Aplikasi yang digunakan adalah Macromedia Dreamweaver CS 5, XAMPP Server versi 2,5, dan Adabe Photoshop CS
1.4 Tujuan Penelitian
Tujuan dalam penelitian ini yaitu memberikan layanan informasi kepada siswa maupun orang tua siswa seberapa efisiennya perkembangan siswanya di sekolah.
1.5 Manfaat Penelitian
Adapun manfaat dari penelitian ini adalah :
1. Mempromosikan dan mengenalkan SD Negeri 050729 Tanjung Pura agar para orang tua mau menyekolahkan anak – anak mereka di sekolah ini.
2. Membuat homepage pendidikan SD Negeri 050729 Tanjung Pura yang dapat diakses oleh siapa saja dan untuk memberikan kemudahan bagi siswanya dalam menikmati layanan yang disediakan dalam situsnya.
1.6 Tinjauan Pustaka
Perangkat lunak adalah perintah (program komputer) yang bila dieksekusi memberikan fungsi dan unjuk kerja seperti yang diinginkan, struktur data yang memungkinkan program memanipulasi informasi secara profesional, dan dokumen yang menggambarkan operasi dan kegunaan program (Roger S. Pressman, 1997).
Web adalah sebuah penyebaran informasi melalui internet. Web merupakan hal
bisa mengakses informasi - informasi di situs web yang tidak hanya berupa teks, tetapi juga dapat berupa gambar, suara, film, animasi, dan lain-lain. Sebenarnya, web merupakan kumpulan - kumpulan dokumen yang banyak tersebar di beberapa komputer server yang berada di seluruh penjuru dunia dan terhubung menjadi satu jaringan melalui jaringan yang disebut internet. (Kasiman Peranginangin, 2006)
Pada perancangan perangkat lunak ini, penulis mempergunakan PHP (Hypertext Preprocessor) sebagai bahasa pemrogramannya. PHP merupakan bahasa yang dapat ditanamkan atau disisipkan ke dalam HTML.
1.7 Metodologi Penelitian
Perancangan ini akan dilaksanakan dengan mengikuti beberapa langkah yang akan digunakan penulis yaitu :
1. Pengumpulan Data Sekolah
Pengumpulan data dengan meninjau langsung ke sekolah yang akan diamati dan melakukan wawancara langsung dengan staff pegawai yang berada di sekolah SD N 050729 Tanjung Pura.
2. Membuat Rancangan Aplikasi
3. Pengujian Aplikasi
Menguji apakah aplikasi yang dibuat telah berhasil berjalan sesuai dengan keinginan dan melakukan perbaikan kesalahan jika masih terdapat error pada aplikasi.
4. Implementasi Aplikasi
Penerapan aplikasi yang dirancang setelah melalui tahap pengujian dan telah berjalan dengan baik.
5. Penyusunan dan Pengadaan Laporan
Tahap akhir yang dilakukan, yaitu membuat laporan tentang perancangan yang telah dilakukan.
1.8 Sistematika Penulisan
Secara garis besar tugas akhir ini terdiri dari 6 (enam) bab dan beberapa lampiran. Adapun setiap bab terdiri dari sub – sub bab. Adapun sistematika penulisan tugas akhir ini adalah :
BAB 1 : PENDAHULUAN
BAB 2 : LANDASAN TEORI
Bab ini menjelaskan landasan teori yang meliputi pengertian sistem informasi, uraian singkat tentang internet, website, HTML, PHP, Apache, JavaScript, Adobe Dreamweaver dan CSS.
BAB 3 : SEKILAS SD NEGERI 050729 TANJUNG PURA Bab ini berisikan tentang profil, struktur organisasi, uraian tugas dan fungsi organisasi, serta visi dan misi SD Negeri 050729 Tanjung Pura.
BAB 4 : PERANCANGAN SISTEM
Bab ini menjelaskan tentang perancangan sistem yang diusulkan meliputi data flow diagram, struktur database, sertifikasi input, sertifikasi output dan flowchart.
BAB 5 : IMPLEMENTASI
Pada bab ini dibahas tentang implementasi sistem yang dirancang.
BAB 6 : KESIMPULAN DAN SARAN
BAB 2
LANDASAN TEORI
2.1 Pengertian Sistem Informasi
Pada dasarnya sistem informasi merupakan suatu sistem yang dibuat oleh manusia yang terdiri dari komponen – komponen dalam organisasi untuk mencapai suatu tujuan yaitu menyajikan data informasi. Sistem informasi menerima masukan data dan instruksi, mengolah data tersebut sesuai dengan instruksi, dan mengeluarkan hasilnya.
2.1.1 Komponen Sistem Informasi
Sistem informasi memiliki komponen – komponen yang saling berinteraksi membentuk satu kesatuan dalam mencapai sasaran sistem. Adapun komponen – komponen dari sistem informasi adalah sebagai berikut :
a. Blok Masukan ( input Block )
b. Blok Model ( Model Block )
Blok model ini terdiri dari kombinasi prosedur, logika dan model matematik yang berfungsi memanipulasi data untuk keluaran tertentu.
c. Blok Keluaran ( Output Block )
Blok keluaran berupa data – data keluaran seperti dokumen output dan informasi yang berkualitas.
d. Blok Teknologi (Technology Block)
Blok teknologi digunakan untuk menerima input, menjalankan model, menyimpan data dan mengakses data, menghasilkan dan mengirimkan keluaran serta membantu pengendalian dari sistem secara keseluruhan. Blok teknologi ini merupakan komponen bantu yang memperlancar proses pengolahan yang terjadi dalam sistem.
e. Blok Basisdata (Database Block)
Merupakan kumpulan data yang berhubungan satu dengan lainnya, tersimpan di perangkat keras komputer dan perangkat lunak untuk memanipulasinya.
f. Blok Kendali (Control Block)
2.1.2 Perangkat Sistem Informasi
Sebuah sistem informasi yang lengkap memiliki kelengkapan sebagai berikut :
a. Hardware
Bagian ini merupakan bagian perangkat keras sistem informasi. Sistem informasi modern memiliki perangkat keras seperti komputer, printer, dan teknologi jaringan komputer.
b. Software
Bagian ini merupakan bagian perangkat lunak sistem informasi. Sistem informasi modern memiliki perangkat lunak untuk memerintahkan komputer dalam melaksanakan tugas yang harus dikerjakannya.
c. Data
Merupakan komponen dasar dari sistem informasi yang akan diproses lebih lanjut untuk menghasilkan informasi.
d. Prosedur
Merupakan bagian yang berisikan dokumentasi prosedur atau proses yang terjadi dalam sistem.
e. Manusia
2.2 Internet
Internet (International Networking) adalah jaringan komputer global di seluruh dunia
yang dapat memberikan informasi kepada masyarakat. Akibat perkembangan infrastruktur yang cukup pesat seperti internet menyebabkan banyaknya website yang berkembang di dunia maya (internet). Saat ini ada jutaan sistem komputer dengan puluhan juta pengguna di seluruh dunia telah bergabung dengan internet.
Secara teknis internet merupakan dua komputer atau lebih yang saling berhubungan membentuk jaringan komputer hingga meliputi jutaan komputer di dunia, yang saling berinteraksi dan bertukar informasi. Sedangkan dari segi ilmu pengetahuan, internet merupakan sebuah perpustakaan yang di dalamnya terdapat jutaan bahkan milyaran informasi atau data yang dapat berupa teks, grafik, suara maupun animasi untuk melakukan pertukaran informasi jarak jauh.
2.2.1 Manfaat Internet
Sejalan dengan meningkatnya peranan informasi dalam bisnis maupun teknologi, akses terhadap sumber dan jaringan informasi semakin penting bagi pengguna. Internet adalah jaringan informasi komputer mancanegara yang berkembang pesat pada saat ini dapat dikatakan sebagai jaringan informasi terbesar di dunia. Sehingga manfaat internet sangat terasa bagi pengguna.
Adapun manfaat yang bisa diperoleh dari internet adalah sebagai berikut : a. Informasi yang didapat lebih cepat dan murah dengan menggunakan aplikasi
fasilitas internet seperti : email, www, newsgroup dan lain sebagainya.
b. Mengurangi biaya kertas dan biaya distribusi, dengan adanya koran, majalah, dan bosur di dalam internet.
c. Sebagai media promosi, misalnya pengenalan dan pemesanan produk perusahaan.
d. Komunikasi interaktif melalui email, video conferencing dan sebagainya. e. Sebagai alat penelitian dan pengembangan.
f. Sebagai alat pertukaran data.
2.3 Website
Website atau world wide web sering disingkat sebagai www ( web ), yaitu sebuah
sistem di mana informasi dalam bentuk teks, gambar, suara dan lain – lain direpresentasikan dalam bentuk hypertext dan dapat di akses oleh perangkat lunak yang disebut browser.
tersebut. Menurut kemampuannya, web dapat dibedakan menjadi 2 (dua), yaitu web statis dan web dinamis.
2.3.1 Web Statis
Web statis adalah web yang berisi informasi yang sifatnya statis (tetap). Disebut
statis karena pengguna tidak dapat berinteraksi dengan web tersebut. Untuk mengetahui web tersebut statis atau dinamis dapat dilihat dari tampilannya. Jika suatu web hanya berhubungan dengan halaman web lain berisi suatu informasi yang tetap maka web tersebut statis.
Pada web statis, pengguna hanya dapat melihat isi dokumen pada halaman web yang berisi informasi yang tetap atau tidak berubah. Interaksi pengguna hanya
terbatas dapat melihat informasi yang ditampilkan. Web statis biasanya merupakan HTML yang ditulis pada editor teks dan disimpan dalam bentuk .html atau .htm .
2.3.2 Web Dinamis
2.4 Hypertext Markup Language (HTML)
Hypertext Markup Language (HTML) merupakan sebuah bahasa scripting yang berguna untuk menuliskan halaman web. Pada halaman web, HTML dijadikan sebagai bahasa script dasar yang berjalan bersama berbagai bahasa scripting pemrograman lainnya.
Dalam penulisan script HTML dapat menggunakan editor biasa seperti notepad, edit plus ataupun editor lain yang berbasis GUI (Graphical User
Interface). Kemampuan penguasaan terhadap kode HTML sangat diperlukan,
sehingga sangat disarankan untuk menguasai kode HTML dengan menggunakan editor teks seperti notepad.
Secara umum HTML dapat melakukan tugas – tugas sebagai berikut : a. Mengontrol tampilan halaman web dan isinya.
b. Mempublikasikan web secara online.
c. Membuat online form yang bisa digunakan untuk menangani pendaftaran buku tamu, dan transaksi online lainnya.
2.5 PHP
PHP singkatan dari hypertext preprocessor yang digunakan sebagai bahasa script
server-side dalam pengembangan web yang disisipkan pada dokumen HTML. Penggunaan PHP memungkinkan web dapat dibuat dinamis sehingga maintenance situs web tersebut lebih mudah dan efisien. PHP merupakan software open-source yang disebarkan dan dilisensikan secara gratis dan dapat di download dari situs resminya : http://www.php.net.
PHP yang ditulis dengan menggunakan bahasa C dapat dikembangkan sendiri
dengan menambah fungsi – fungsi baru. PHP adalah bahasa pemrograman yang sangat popular. Sebagian besar sintak PHP mirip dengan sintak bahasa pemrograman C dan Perl.
2.6 Apache
Apache merupakan software yang dikeluarkan oleh Group Apache. Group Apache
terlibat dalam satu proyek yang disebut Proyek Apache untuk mengembangkan suatu software implementasi di server HTTP (web) yang handal, standar komersial, dan
Source Code-nya didisrtibusikan secara gratis. Adapun alamat website Apache adalah
2.7 JavaScript
JavaScript mulanya bernama LiveScript, dikembangkan pertama kali pada tahun 1995
di Netscape Communication. Pada akhir tahun 1995 Netscape Communication dan Sun Microsystem berkolaborasi dan mengganti nama LiveScript menjadi JavaScript.
JavaScript adalah bahasa script yang ditempatkan pada kode HTML dan
diproses pada sisi client. Dengan adanya bahasa ini maka kemampuan dokumen HTML menjadi lebih luas. Sebagai contoh, digunakan untuk validasi masukan
formulir sebelum diproses ke tahap selanjutnya. Bisa untuk membuat permainan interaktif dan juga bisa untuk menambah design web.
2.8 Adobe Dreamweaver
Adobe Dreamweaver merupakan pengembangan dari Macromedia Dreamweaver
MX semenjak perusahaan Macromedia dimiliki oleh perusahaan software Adobe Inc.
Software ini merupakan salah satu software terpopuler dalam bidang desain web.
2.9 Cascading Style Sheet (CSS)
CSS merupakan kependekan dari Cascading Style Sheet yang berfungsi untuk
mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut standar HTML (Hyper Text Markup Language). CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersama. Keuntungan menggunakan CSS yaitu jika ingin mengubah format dokumen, maka tidak perlu mengedit satu persatu.
BAB 3
SEKILAS SD NEGERI 050729 TANJUNG PURA
3.1 Profil
3.1.1 Identitas Sekolah
Nama Sekolah : SD NEGERI 050729 TANJUNG PURA
Alamat Sekolah : Jl. T.Amir Hamzah No.59 Tg.Pura
E-mail : sdn050729@gmail.com
Keluruhan : Pekan Tanjung Pura
Kecamatan : Tanjung Pura
Propinsi : Sumatera Utara
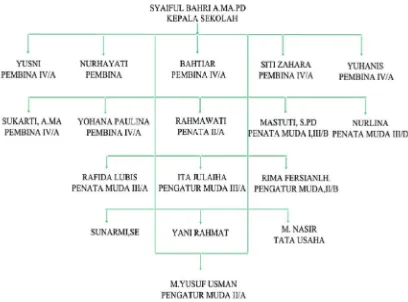
3.2 Struktur Organisasi
Gambar 3.1 Struktur Organisasi
3.3 Uraian Tugas dan Fungsi Organisasi
3.3.1 Kepala Sekolah
3.3.2 Wakil Kepala Sekolah
Wakil Kepala Sekolah bertugas membantu Kepala Sekolah dalam kegiatan : 1. Menyusun kurikulum
2. Mengatur segala program kesiswaan
3. Merencanakan kebutuhan sarana dan prasarana
4. Mengatur dan mengembangkan hubungan dengan masyarakat 5. Mengatur dan mengawasi penyelenggaraan program pendidikan 6. Mengatur mutasi siswa
7. Menyusun program kegiatan ekstrakurikuler
8. Mengatur penyusunan bahan pengajaran dan pengembangan kurikulum
3.3.3 Guru
Guru bertanggung jawab kepada Kepala Sekolah dan mempunyai tugas melaksanakan kegiatan proses belajar mengajar secara efektif dan efisien.
3.3.4 Wali Kelas
Membantu Kepala Sekolah dalam kegiatan: 1. Pengelolaan kelas.
4. Penyusunan statistik bulanan siswa. 5. Penyusunan nilai siswa.
3.3.5 Guru Pembimbing dan Konseling
Bertugas membantu Kepala Sekolah dalam penyusunan dan pelaksanaan pembimbingan dan konseling di sekolah.
3.3.6 Pustakawan Sekolah
Bertugas membantu Kepala Sekolah dalam kegiatan : 1. Perencanaan pengenalan buku – buku.
2. Pengurusan pelayanan perpustakaan. 3. Perencanaan pengembangan perpustakaan.
4. Menyusun laporan pelaksanaan kegiatan perpustakaan secara berkala.
3.3.7 Pengelola Laboratorium
Bertugas membantu Kepala Sekolah dalam kegiatan – kegiatan sebagai berikut : 1. Perencanaan dan pengadaan alat laboratorium.
2. Menyusun jadwal laboratorium.
3.4 Visi dan Misi
3.4.1 Visi Sekolah
Menjadikan siswa yang terdidik, berprestasi, pintar, cerdas, terampil berdasarkan iman dan taqwa.
3.4.2 Misi Sekolah
1. Melaksanakan kegiatan belajar mengajar / pembelajaran dan bimbingan secara efektif bagi siswa sesuai potensi masing-masing.
2. Menumbuh kembangkan semangat untuk mencapai keunggulann dan prestasi terbaik kepada seluruh warga sekolah.
3. Memotivasi, mendorong dan membantu setiap siswa untuk mengenali potensi dirinya, sehingga dapat dikembangkan secara optimal.
4. Menumbuhkan penghayatan dan prngalamalan terhadap ajaran agama yang dianut, toleransi beragama dan juga budaya bangsa sehingga menjadi sumber kearifan dalam bertindak.
BAB 4
PERANCANGAN SISTEM
4.1 Perencanaan dan Perancangan
Tahap perencanaan dan perancangan merupakan tahap awal yang dilakukan penulis dalam membangun website ini. Pada tahap ini penulis akan menjabarkan awal perancangan sistem, diagram alur, tujuan dan isi dari situs yang akan dibangun. Situs ini dirancang dengan menggunakan PHP sebagai bahasa pemrogramannya, MySQL sebagai databasenya, Apache sebagai servernya, dan Dreamweaver CS5 sebagai media untuk membuat layout dari situs yang akan dirancang.
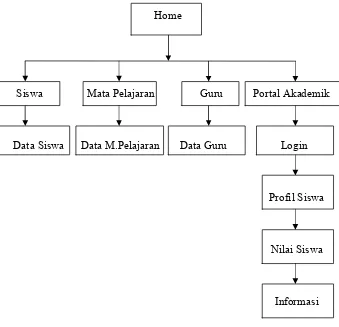
Adapun struktur dari situs yang penulis buat ditunjukkan pada gambar berikut:
Home
Siswa Mata Pelajaran Guru Portal Akademik
Data Siswa Data M.Pelajaran Data Guru Login
Profil Siswa
Nilai Siswa
[image:34.612.114.453.123.450.2]Informasi
Gambar 4.1 Struktur Website
4.2 Perancangan Halaman Website
4.2.1 Halaman Home
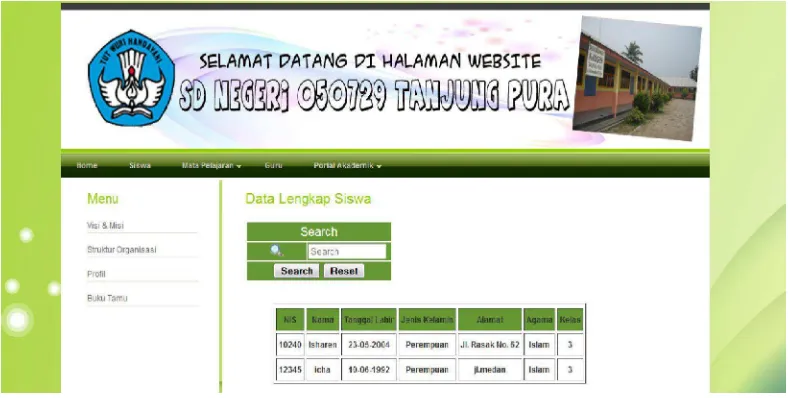
4.2.2 Halaman Siswa
Halaman ini berisikan data siswa.
4.2.3 Halaman Mata Pelajaran
Halaman ini berisikan nama – nama pelajaran yang ada di SD Negeri 050729 Tanjung Pura.
4.2.4 Halaman Portal Akademik
Merupakan halaman yang hanya dapat diakses oleh siswa yang memiliki username dan password. Halaman ini berisikan tentang pribadi siswa yang melakukan login tersebut. Selain itu halaman ini juga berisikan hasil studi atau nilai dari siswa.
4.2.5 Halaman Admin
4.3 Perancangan Data Flow Diagram (DFD) Website
Data flow diagram menggambarkan arus data di dalam sistem dengan struktur, jelas
dan menggunakan sejumlah bentuk – bentuk simbol untuk menggambarkan bagaimana data mengalir melalui suatu proses yang saling berkaitan secara grafis.
4.4 Perancangan Flowchart
Flowchart adalah bagan – bagan yang mempunyai arus yang menggambarkan langkah
– langkah penyelesaian suatu masalah dan merupakan cara penyajian dari suatu algoritma.
Flowchart ini menjelaskan secara rinci langkah – langkah dari proses program.
Flowchart dibuat dengan menggunakan simbol – simbol tertentu yang menyatakan
setiap langkah program. Berikut ini adalah bentuk – bentuk flowchart dari website SD Negeri 050729 Tanjung Pura.
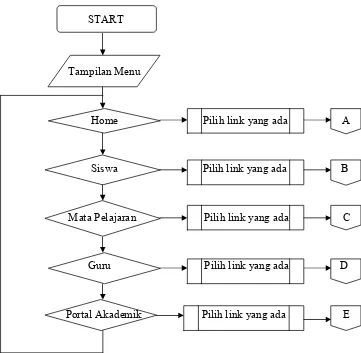
4.4.1 Flowchart Menu Utama
Flowchart menu utama dapat dilihat pada gambar berikut ini :
START
Tampilan Menu
Home Pilih link yang ada A
Siswa Pilih link yang ada B
Mata Pelajaran Pilih link yang ada C
Guru Pilih link yang ada D
[image:37.612.107.468.119.472.2]Portal Akademik Pilih link yang ada E
Gambar 4.2 Flowchart Menu Utama
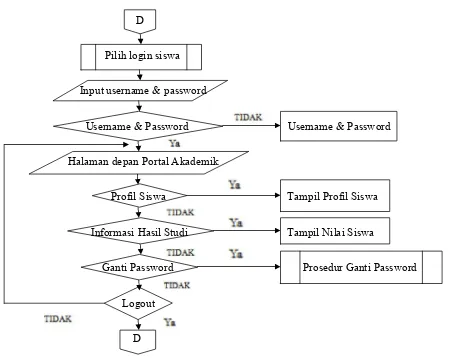
4.4.2 Flowchart Portal Akademik
atau terjadi error dan diminta untuk login kembali. Flowchart portal akademik dapat dilihat pada gambar di bawah ini :
D
Pilih login siswa
Input username & password
Username & Password Username & Password
Halaman depan Portal Akademik
Profil Siswa Tampil Profil Siswa
Informasi Hasil Studi Tampil Nilai Siswa
Ganti Password Prosedur Ganti Password
Logout
[image:38.612.59.510.128.486.2]D
Gambar 4.3 Flowchart Portal Akademik
4.4.3 Flowchart Admin
maka admin akan masuk ke halaman administrator dan jika username dan password salah, maka akan timbul pesan error dan diminta untuk login kembali. Flowchart admin dapat dilihat pada gambar di bawah ini :
E
Buka Halaman Admin
Input Username & Password
Cek Username dan Password Username & Password Salah
Tampil Menu Admin
Halaman Data Siswa Tampil Halaman Siswa F
Halaman Data Mata Tampil Halaman Mata G Pelajaran Pelajaran
Halaman Data Guru Tampil Halaman Guru H
Logout
[image:39.612.70.527.158.585.2]E
4.5 Merancang Database Server
Database merupakan tempat penyimpanan data yang terstruktur sehingga dapat diakses dengan cepat dan mudah. Tahap mempersiapkan database ini merupakan tahap di mana penulis mempersiapkan tempat untuk menampung data di server. Data tersebut akan diproses oleh program yang di buat pada tahap pemrograman, baik menambah, mengubah, menghapus, dan menampilkan database itu sendiri.
Database terdiri dari tabel – tabel yang dibuat menggunakan program MySQL.
[image:40.612.123.525.389.550.2]Database yang dirancang penulis adalah database sekolah yang terdiri dari :
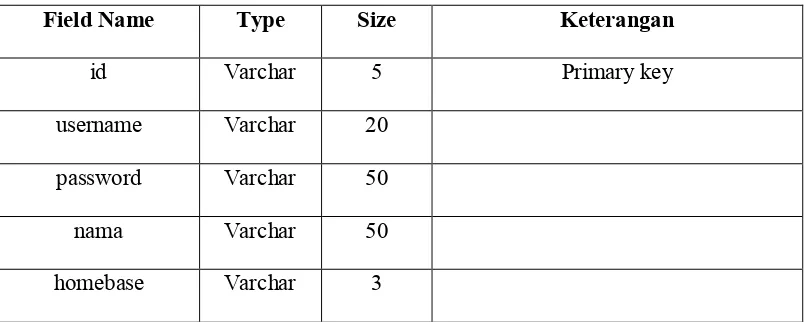
Tabel 4.1 Admin
Field Name Type Size Keterangan
id Varchar 5 Primary key
username Varchar 20
password Varchar 50
nama Varchar 50
Tabel 4.2 Buku Tamu
Field Name Type Size Keterangan
id Int 3 Primary Key
nama Varchar 20
email Varchar 20
tanggal Date
[image:41.612.120.527.338.564.2]pesan Text
Tabel 4.3 Guru
Field Name Type Size Keterangan
nip Varchar 20 Primary Key
nama Varchar 45
kelamin Varchar 15
tanggal_lahir Varchar 15
lulusan Varchar 45
agama Varchar 15
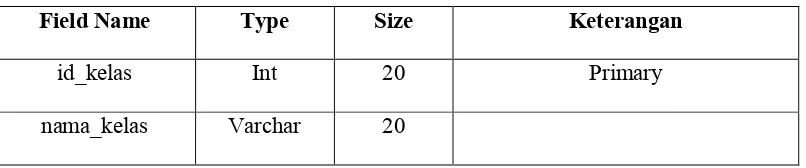
Tabel 4.4 Kelas
Field Name Type Size Keterangan
id_kelas Int 20 Primary
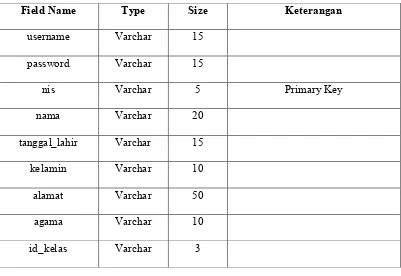
[image:41.612.125.528.603.687.2]Tabel 4.5 Siswa
Field Name Type Size Keterangan
username Varchar 15
password Varchar 15
nis Varchar 5 Primary Key
nama Varchar 20
tanggal_lahir Varchar 15
kelamin Varchar 10
alamat Varchar 50
agama Varchar 10
id_kelas Varchar 3
Tabel 4.6 Pelajaran
Field Name Type Size Keterangan
kodepel Varchar 10 Primary Key
[image:42.612.121.528.601.712.2]mapel Varchar 20
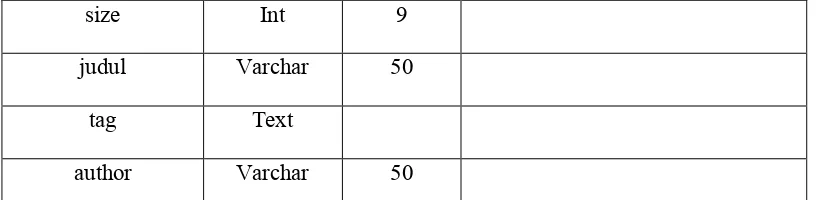
Tabel 4.7 Modul
Field Name Type Size Keterangan
id Int 9 Primary Key
nama Varchar 100
size Int 9
judul Varchar 50
tag Text
[image:43.612.121.529.80.180.2]author Varchar 50
Tabel 4.8 Murid
Field Name Type Size Keterangan
nama Varchar 60
username Varchar 50 Primary Key
password Varchar 50
nis Varchar 50
tglLahir Varchar 50
jk Varchar 10
email Varchar 30
kota Varchar 30
alamat Varchar 50
kodepos Varchar 9
telp Varchar 15
tglDaftar Date
4.6 Gambaran Umum Perancangan Website
Sistem yang dibuat dalam situs ini bekerja dalam sebuah web server dan dapat diakses melalui jaringan intranet dan internet. Karena program ini berjalan dalam sebuah jaringan intranet dan internet, maka dapat dijalankan dengan multiuser, dapat diakses oleh banyak pengguna secara bersamaan dari komputer yang berbeda.
4.6.1 Administrator Website
Halaman administrator adalah kumpulan halaman web yang berfungsi sebagai ruang kerja seorang admin untuk mengatur dan mengelola data dari website. Data yang ditampilkan pada website diambil langsung dari database. Ada 3 (tiga) cara dari seorang admin dalam mengelola database melalui halaman admin yaitu menambah data, mengedit data, menghapus data. Untuk masuk ke halaman menu admin pengguna harus melakukan login terlebih dahulu dengan username : admin dan password : password.
4.6.2 Pengunjung Website
a. Pengunjung Umum
Pengunjung umum adalah pengunjung biasa atau masyarakat umum yang ingin melihat website SD Negeri 050729 Tanjung Pura maupun untuk memperoleh informasi yang disajikan pada website tersebut. Pengunjung umum ini hanya dapat melihat isi dari website tanpa dapat menambah, mengubah, dan menghapus isi website. Ada beberapa halaman website yang tidak dapat diakses oleh pengunjung umum yaitu halaman admin dan halaman portal akademik.
b. Pengunjung Khusus
BAB 5
IMPLEMENTASI SISTEM
5.1 Implementasi Sistem
Implementasi sistem adalah langkah-langkah atau prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui untuk menguji, menginstal dan melalui sistem baru atau sistem yang diperbaiki untuk menggantikan sistem yang lama.
5.2 Tujuan Implementasi Sistem
Tujuan Implementasi Sistem adalah sebagai berikut: 1. Menyelesaikan desain website yang baru akan dibuat. 2. Menguji program - program dan prosedur baru.
3. Memastikan bahwa sistem dibuka dengan sempurna oleh member. 4. Menguji apakah sistem baru tersebut sesuai dengan apa yang diinginkan.
5.3 Komponen Dalam Implementasi Sistem
Untuk mengetahui perancangan website yang telah di kerjakan dapat berjalan dengan baik atau tidak, maka perlu dilakukan pengujian terhadap sistem yang telah dibuat. Untuk itu dibutuhkan beberapa komponen utama mencakup perangkat keras (hardware), perangkat lunak (software), dan otak (brainware).
Pada website SD Negeri 050729 Tanjung Pura ini dibutuhkan beberapa komponen seperti yang disebut diatas, yaitu :
1. Perangkat keras (hardware)
Perangkat keras adalah semua bagian fisik komputer, dan dibedakan dengan data yang berada didalamnya atau beroperasi didalamnya, dan dibedakan dengan perangkat lunak yang menyediakan instruksi untuk perangkat keras dalam menyelesaikan tugasnya. Perangkat keras yang dibutuhkan ini antara lain :
a. Monitor
b. Hardisk
c. Memori minimal 256 MB d. Modem
e. Keyboard dan mouse
2. Perangkat lunak (software)
a. Sistem Operasi windows 7 b. MySQL sebagai pengola data
c. PHP sebagai bahasa pemrograman serverside
d. CSS untuk mengatur tampilan dokumen dalam mengendalikan ukuran gambar, warna teks, warna table, ukuran border, warna border, warna hyperlink, spasi antar paragraf, spasi antar teks, margin kiri, kanan, atas, dan bawah
3. Perangkat Operator (Brainware)
Brainware adalah manusia yang terlibat dalam mengoperasikan serta mengatur sistem
di dalam komputer. Diartikan juga sebagai perangkat intelektual yang mengoperasikan dan mengeksplorasi kemampuan dari hardware maupun software.
Brainware termasuk bagian penting dari sebuah sistem komputer. Hardware
tidak dapat bekerja tanpa adanya software, sedangkan software dan hardware tidak dapat bekerja tanpa adanya brainware. Jadi 3 komponen ini saling terkait dan saling membutuhkan.
a. Administrator
b. Pengunjung dan Member
5.4 Demonstrasi Program
1. Halaman Home
Gambar 5.1 Halaman Home
2. Halaman Siswa
[image:49.612.128.522.431.630.2]3. Halaman Guru
Gambar 5.3 Halaman Guru
4. Halaman Mata Pelajaran
[image:50.612.127.508.447.624.2]5. Halaman Login Portal
Gambar 5.5 Halaman Login Portal
6. Halaman Login Admin
[image:51.612.131.505.483.657.2]BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Portal Akademik merupakan sebuah sarana informasi pendidikan yang memberikan layanan informasi kepada siswa maupun orang tua siswa mengenai perkembangan siswa di sekolah. Dan ini sangat perlu adanya sehingga khususnya orang tua dan siswa lebih mudah mendapatkan informasi yang lebih akurat dari sekolah.
6.2 Saran
Pihak administrator harus memperbaharui website dengan menambah informasi penting lainnya dan menjaga keamanan terhadap data - data pada server SD N 050729 Tanjung Pura agar tidak bisa diakses oleh orang yang tidak berhak mengaksesnya.
DAFTAR PUSTAKA
Andi. 2003. Promosi Efektif Dengan Web. Yogyakarta. Wahana Komputer. Bethas Sidik, dan Husni, Pohan. 2007. Pemrograman Web dengan HTML.
Informatika Bandung.
Dian Sano, Albert. 2005. 24 Jam Menguasai HTML, JSP dan MySQL. Yogyakarta. Andi Offset.
Hayes, Deidre. 2006. HTML in 10 Minutes. SAMS Teach Yourself. Kadir, Abdul. 2002. Penuntun Praktis Belajar. Yogyakarta : Andi.
Ladjamudin, Al-Bahra. 2005. Analisis dan Desain Sistem Informasi. Yogyakarta. Graha Ilmu.
Madcoms. 2008. PHP dan MySQL Untuk Pemula. Madcoms : Madcoms dan Andi. Mansfield, Richard. 2001. CSS Web Design for Dummies, Wiley Publishing Inc. Master Web Indonesia. Artikel: Profesi Web di Indonesia. http://www.master.web.id. Raharjo, Budi. 2011. Belajar Pemrograman Web. Modula.
Setiawan, Agung. 2003. Pengantar Sistem Komputer. Informatika Bandung.
1. Index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<link rel="icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Welcome SD Negeri 050729 Tanjung Pura</title>
<link rel="shortcut icon" href="img/smile.png" title="Smile Bimbel Online"/>
<link href="css/homestyle.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
href="pro_dropdown_2/pro_dropdown_2.css" />
<script src="pro_dropdown_2/stuHover.js" type="text/javascript"></script>
</head>
<body>
<br />
<div id="main_wrapper">
<div id="header"></div>
<div id="dropdown_menu">
<span class="preload1"></span>
<span class="preload2"></span>
<ul id="nav">
<li class="top"><a href="index.php" class="top_link"><span>Home</span></a></li>
<li class="top"><a href="pengunjungsiswa.php" id="products" class="top_link"><span>Siswa</span></a>
</li>
<li class="top"><a href="pengunjungmapel.php" id="services" class="top_link"><span>Mata
Pelajaran</span></a>
</li>
<li class="top"><a href="pengunjungguru.php" id="contacts" class="top_link"><span>Guru</span></a>
</li>
<li class="top"><a href="member/index.html" id="services" class="top_link"><span>Portal Akademik</span></a>
</li>
</ul>
</div>
<!-- End head -->
<!-- Side Bar -->
<div id="sidebar">
<p class="side_title">Menu</p>
<ul class="side_item">
<a href="visi.php"><li>Visi & Misi</li></a>
<a href="strukturorganisasi.php"><li>Struktur Organisasi</li></a>
<a href="profil.php"><li>Profil</li></a>
<a href="bukutamu.php"><li>Buku Tamu</li></a></ul>
</div>
<!-- End Sidebar -->
<!-- Main Content -->
<div id="container">
<div id="content_wrapper">
<div id="content_wrapper"><font color="#339900"><br /><h2 align="center"
class="style1">Selamat Datang di Website<br />SD Negeri 050729 Tanjung Pura</font></h2></div>
<div id="main_content">
Selamat Datang Dihalaman Website SD Negeri 050729 Tanjung Pura <img style="float:right;
margin-left:5px; margin-bottom:5px;" src="img/PLANG SEKOLAH.jpg" />. Website ini menyediakan informasi
Tanjung Pura adalah sekolah negeri yang memberikan
pendidikan bagi masyarakat umum, dan merupakan SD terbaik di Tanjung Pura. Seperti sekolah SD lainnya, sekolah ini juga memberikan ilmu pengetahuan umum dan juga pendidikan agama.
</div>
</div>
</div>
<!-- End Main content -->
<!-- Footer -->
<div id="footer">Copyright © 2013 SD NEGERI 050729 TANJUNG PURA </div>
</div>
</center>
</body>
</html>
<!-- End Footer -->
2. Pengunjungsiswa.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<link rel="icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Welcome SD Negeri 050729 Tanjung Pura</title>
<link rel="shortcut icon" href="img/smile.png" title="Smile Bimbel Online"/>
<link href="css/homestyle.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
href="pro_dropdown_2/pro_dropdown_2.css" />
<script src="pro_dropdown_2/stuHover.js" type="text/javascript"></script>
</head>
<body>
<br />
<center>
<div id="main_wrapper">
<div id="header"></div>
<div id="dropdown_menu">
<span class="preload1"></span>
<span class="preload2"></span>
<li class="top"><a href="index.php" class="top_link"><span>Home</span></a></li>
<li class="top"><a href="pengunjungsiswa.php" id="products" class="top_link"><span>Siswa</span></a>
</li>
<li class="top"><a href="pengunjungmapel.php" id="services" class="top_link"><span>Mata
Pelajaran</span></a>
</li>
<li class="top"><a href="pengunjungguru.php" id="contacts" class="top_link"><span>Guru</span></a>
</li>
<li class="top"><a href="member/index.html" id="services" class="top_link"><span>Portal Akademik</span></a>
</li>
</ul> </div>
<!-- End head -->
<!-- Side Bar -->
<div id="sidebar">
<p class="side_title">Menu</p>
<ul class="side_item">
<a href="visi.php"><li>Visi & Misi</li></a>
<a href="profil.php"><li>Profil</li></a>
<a href="bukutamu.php"><li>Buku Tamu</li></a></ul></div>
<!-- End Sidebar -->
<!-- Main Content -->
<div id="container">
<div id="content_wrapper"><div id="main_title"><center>Data Lengkap Siswa </center></div>
<div id="main_content">
<form name="form1" method="get" action="lihatsiswa.php">
<td><table width="225"><tr>
<td colspan="2" align="center" bgcolor="#669933"><span class=""><font color="#FFFFFF" size="+1">Search
</span></font></td></tr>
</td></tr>
<tr><td width="85" bgcolor="#669933" align="center"><span class="body"><img src="img/search-1.jpg"></span></td>
<td width="105" bgcolor="#669933"><input type="text" name="q" id="q" size="15"
placeholder="Search"/></td></tr>
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="reset" class="submit_btn" name="reset" id="reset"
value="Reset"></td>
</tr></table></form>
<table><tr>
<td align="left"><font size="+1"><h6><ul><? include 'tabelsiswa.php'?></ul></h6></font></td></tr></table>
<br><br><br><br>
</div>
</div>
</div>
<!-- End Main content -->
<!-- Footer -->
<div id="footer">Copyright © 2013 SD NEGERI 050729 TANJUNG PURA </div>
</div>
</center>
</body>
</html>
3. Pengunjungmapel.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<link rel="icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Welcome SD Negeri 050729 Tanjung Pura</title>
<link rel="shortcut icon" href="img/smile.png" title="Smile Bimbel Online"/>
<link href="css/homestyle.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
href="pro_dropdown_2/pro_dropdown_2.css" />
<script src="pro_dropdown_2/stuHover.js" type="text/javascript"></script>
</head>
<body>
<br />
<div id="main_wrapper">
<div id="header"></div>
<div id="dropdown_menu">
<span class="preload1"></span>
<span class="preload2"></span>
<ul id="nav">
<li class="top"><a href="index.php" class="top_link"><span>Home</span></a></li>
<li class="top"><a href="pengunjungsiswa.php" id="products" class="top_link"><span>Siswa</span></a>
</li>
<li class="top"><a href="pengunjungsiswa.php" id="services" class="top_link"><span>Mata
Pelajaran</span></a>
</li>
<li class="top"><a href="pengunjungguru.php" id="contacts" class="top_link"><span>Guru</span></a>
</li>
<li class="top"><a href="member/index.html" id="services" class="top_link"><span>Portal Akademik</span></a>
</li>
</ul>
</div>
<!-- End head -->
<!-- Side Bar -->
<div id="sidebar">
<p class="side_title">Menu</p>
<ul class="side_item">
<a href="visi.php"><li>Visi & Misi</li></a>
<a href="strukturorganisasi.php"><li>Struktur Organisasi</li></a>
<a href="profil.php"><li>Profil</li></a>
<a href="bukutamu.php"><li>Buku Tamu</li></a>
</ul>
</div>
<!-- End Sidebar -->
<!-- Main Content -->
<div id="container">
<div id="content_wrapper"><div
id="main_title"><center>Data Lengkap Mata Pelajaran</center></div>
<div id="main_content">
<form name="form1" method="get" action="lihatmapel.php">
<td><table width="225"><tr>
<td colspan="2" align="center" bgcolor="#669933"><span class=""><font color="#FFFFFF" size="+1">Search
</td></tr>
<tr><td width="85" bgcolor="#669933" align="center"><span class="body"><img src="img/search-1.jpg"></span></td>
<td width="105" bgcolor="#669933"><input type="text" name="q" id="q" size="15"
placeholder="Search"/></td></tr>
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="submit" class="submit_btn" name="submit" id="submit" value=" Search " />
<input style="font-weight: bold;" input type="reset" class="submit_btn" name="reset" id="reset"
value="Reset"></td>
</tr></table></form>
<table><tr>
<td align="left"><font size="+1"><h6><ul><? include 'tabelmapel.php'?></ul></h6></font></td></tr></table>
<br><br><br><br>
</div>
</div>
</div>
<!-- End Main content -->
<!-- Footer -->
<div id="footer">Copyright © 2013 SD NEGERI 050729 TANJUNG PURA </div>
</center>
</body>
</html>
<!-- End Footer -->
4. Pengunjungguru.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="shortcut icon" href="img/favicon.ico" type="image/x-icon">
<link rel="icon" href="img/favicon.ico" type="image/x-icon">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Welcome SD Negeri 050729 Tanjung Pura</title>
<link rel="shortcut icon" href="img/smile.png" title="Smile Bimbel Online"/>
<link href="css/homestyle.css" rel="stylesheet" type="text/css" />
<link rel="stylesheet" type="text/css"
<script src="pro_dropdown_2/stuHover.js" type="text/javascript"></script>
</head>
<body>
<br />
<center>
<div id="main_wrapper">
<div id="header"></div>
<div id="dropdown_menu">
<span class="preload1"></span>
<span class="preload2"></span>
<ul id="nav">
<li class="top"><a href="index.php" class="top_link"><span>Home</span></a></li>
<li class="top"><a href="pengunjungsiswa.php"
id="products" class="top_link"><span>Siswa</span></a>
</li>
<li class="top"><a href="pengunjungmapel.php" id="services" class="top_link"><span>Mata
Pelajaran</span></a>
</li>
<li class="top"><a href="pengunjungguru.php" id="contacts" class="top_link"><span>Guru</span></a>
</li>
<li class="top"><a href="member/index.html" id="services" class="top_link"><span>Portal Akademik</span></a>
</li>
</ul>
</div>
<!-- End head -->
<!-- Side Bar -->
<div id="sidebar">
<p class="side_title">Menu</p>
<ul class="side_item">
<a href="visi.php"><li>Visi & Misi</li></a>
<a
href="strukturorganisasi.php"><li>Struktur Organisasi</li></a>
<a
href="profil.php"><li>Profil</li></a>
<a href="bukutamu.php"><li>Buku Tamu</li></a>
</ul>
</div>
<!-- End Sidebar -->
<div id="container">
<div id="content_wrapper"><div
id="main_title"><center>Data Lengkap Guru </center></div>
<div id="main_content">
<form name="form1" method="get" action="lihatguru.php">
<td><table width="225"><tr>
<td colspan="2" align="center" bgcolor="#669933"><span class=""><font color="#FFFFFF" size="+1">Search
</span></font></td></tr>
</td></tr>
<tr><td width="85" bgcolor="#669933" align="center"><span class="body"><img src="img/search-1.jpg"></span></td>
<td width="105" bgcolor="#669933"><input type="text" name="q" id="q" size="15"
placeholder="Search"/></td></tr>
<tr><td colspan="2" align="center" bgcolor="#669933">
<input style="font-weight: bold;" input type="submit" class="submit_btn" name="submit" id="submit" value=" Search " />
<input style="font-weight: bold;" input type="reset" class="submit_btn" name="reset" id="reset"
value="Reset"></td>
</tr></table></form>
<table><tr>
<br><br><br><br>
</div>
</div>
</div>
<!-- End Main content -->
<!-- Footer -->
<div id="footer">Copyright © 2013 SD NEGERI 050729 TANJUNG PURA </div>
</div>
</center>
</body>
</html>
<!-- End Footer -->
5. Portal.php
<?php session_start();
// if session is not set redirect the user
$nis=$_SESSION['nis'];
if(empty($nis))
header("Location:../Logindonk.html");
if(isset($_GET['logout']))
{
session_destroy();
header("Location:../index.html");
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script language="JavaScript">
var gAutoPrint = true; // Tells whether to automatically call the print function
function printSpecial()
{
if (document.getElementById != null)
{
var html = '<HTML>\n<HEAD>\n';
if (document.getElementsByTagName != null)
{
var headTags = document.getElementsByTagName("head");
html += headTags[0].innerHTML;
}
html += '\n</HE>\n<BODY>\n';
var printReadyElem =
document.getElementById("printReady");
if (printReadyElem != null)
{
html += printReadyElem.innerHTML;
}
else
{
alert("Could not find the printReady function");
return;
}
html += '\n</BO>\n</HT>';
var printWin = window.open("","printSpecial");
printWin.document.open();
printWin.document.write(html);
printWin.document.close();
if (gAutoPrint)
printWin.print();
}
{
alert("The print ready feature is only available if you are using an browser. Please update your browswer.");
}
}
</script>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<style type="text/css">
#figure{float:left;}
#tbl{border-left:none; border-top:none; border-left:none; border-right:none; font-size:12px;}
#tbl1{left:none; top:none; border-left:none; border-right:none; font-size:15px; width:150px; height:30px;}
#tbl11{left:none; top:none; border-left:none; border-right:none; font-size:15px; width:550px; height:30px;}
#table{left:none; right:none; border-top:none; border-bottom:none;}
#denzuaz img{-moz-transition:all .8s ease-in-out;-ms-transition:all .8s ease-in-out;-o-ease-in-out;-ms-transition:all .8s out;-webkit-transition:all .8s
ease-in-out;transition:all .8s ease-in-out;}
rotate(360deg); -webkit-transform: scale(1.5) rotate(360deg);}
p{color:#3FC;}
p.sapaan{color:#666;}
</style>
<link rel="shortcut icon" href="gambar/smile.png" title="Smile Bimbel Online"/>
<title>Welcome To Portal Akademik</title>
<link rel="stylesheet" href="table.css" type="text/css" media="screen" />
<link rel="stylesheet" href="layout.css" type="text/css" media="screen" />
</head>
<body>
<br>
<br>
<div id="container">
<div id="header">
<?php
echo "<br><br></br><br></br><br><p id='p'><font
size=\"2\" face=\"Lucida Sans Unicode, Lucida Grande, sans-serif\">";
$hari = array
("Minggu","Senin","Selasa","Rabu","Kamis","Jumat","Sabtu" );
$bulan = array
("Januari","Februari","Maret","April","Mei","Juni","Juli" ,"Agustus","September","Oktober","November","Desember");
$waktu[0]=$hari[date("w",time())];
$waktu[1]=date("d",time()+60*60*7);
$waktu[2]=date("m",time()+60*60*7);
$waktu[3]=date("Y",time()+60*60*7);
echo"<font size='2' face=\"Times New Roman, Times, serif\" color=\"#FFF\"><b>";
$hariini="$waktu[0]";
$tanggalini="$waktu[1] ".$bulan[$waktu[2]-1]." $waktu[3]";
echo" $hariini , $tanggalini , ";
echo gmdate("H:i", time()+60*60*7);
echo " WIB";
echo"</b></font>";
echo"<br></br></p>";
?>
</div>
<div id="menu">
<?php
echo"<ul>
<li><a href='index.php' id='denzuaz' ><img src='gambar/home.png' width='50' height='40'
title='HOME' /></a></li>
<li><a href='profile_member.php' id='denzuaz'><img src='gambar/profil.png' width='50' height='45' title='PROFILE' /></a></li>
<li><a href='portal.php'
id='denzuaz'><img src='gambar/nilai.png' width=50' height='45' title='PORTAL' /></a></li>
<li><a href='modul.php'
id='denzuaz'><img src='gambar/buku.png' width='50' height='45' title='MODUL' /></a></li>
<li><a href='shoutbox.php'
id='denzuaz'><img src='gambar/shutbox.png' width='50' height='45' title='SHOUTBOX' /></a></li>"; ?>
<?php
include"../../config/koneksi.php";
$asik ="select * from murid where nis='$nis' ";
$asik1 = mysql_query($asik);
while($d=mysql_fetch_array($asik1))
{
$namalogin=$d['username'];
}
<li id='right'><b><a href='#'>Hai <?php echo $namalogin ?> !!</a></b>
<?php
echo"<ul>
<li><a href='u_gambar.php' title='EDIT AKUN ' >EDIT AKUN <img src='gambar/editfoto.jpg'
width='13' height='13' title='EDIT AKUN ' /></a></li>
<li><a href='pass.php' title='PASSWORD ' >PASSWORD <img src='gambar/key.jpg' width='13'
height='13' title='PASSWORD ' /></a></li>
<li><a href='index.php?logout' title='LOGOUT '>LOGOUT <img src='gambar/logout.jpg' width='13' height='13' title='LOGOUT' /></a></li>
</ul>
</li>
</ul>";
?>
</div>
<div id="sideleft">
<div id="sideleft1">
<?php
include"../../config/koneksi.php";
$sql ="select gambar from murid where nis='$nis' ";
$query = mysql_query($sql);
$gambar =$a['gambar'];
$isi = $a['isi'];
}
echo "<img src='../../gambar_member/$gambar' style='width:180px; height=150px;'
onclick=\"window.location.href='u_gambar.php?$u_name' \" title='Edit Foto'>";
?>
</div>
<br><br>
<br><br>
<br><br>
<div id="sideleft2">
<p>
<center>
<p id="pi"><b>DATA SINGKAT : <b></p>
</center></p>
<?php
include"../../config/koneksi.php";
$query = "select * from murid where nis='$nis' ";
$data = mysql_query($query);
echo "<center>
<table border='1' id='table'>
while($data2=mysql_fetch_array($data))
{
echo "<tr>
<td id='tbl'>username</td><td id='tbl'>: $data2[username]</td ></tr><tr>
<td id='tbl'>nama</td><td id='tbl'>: $data2[nama]</td ></tr><tr>
<td id='tbl'>tggl Lahir</td><td id='tbl'>: $data2[tglLahir]</td></tr><tr>
<td id='tbl'>No Hp</td><td id='tbl'>: $data2[telp]</td></tr><tr>
<td id='tbl'>Jns Kelamin</td><td id='tbl'>: $data2[jk]</td></tr><tr>
</tr>";
}
echo"</table></center>";
?>
</div>
</div>
<div id="middle">
<div id="judul">
<center><p><b>Selamat Datang Di Portal Akademik</b></p></center>
</div>
<img src='gambar/nilai.png' width='80' height='80'
id='figure' alt='FORM EDIT FOTO'/><h2> PORTAL </h2>
<hr / id="garis">
<br />
<center><table border=1>
<tr><th>Kode</th><th>Mata
Pelajaran</th><th>KKM</th><th>NIlai</th></tr>
<?php
$sql ="select
tblmapel.kdmapel,tblmapel.nama_mapel,tblmapel.kkm,tblnila i.nilai from tblmapel,tblnilai where
tblmapel.id=tblnilai.idmapel and tblnilai.nis='$nis' ";
$query = mysql_query($sql);
while($a = mysql_fetch_array($query)){
echo"<tr><td>$a[kdmapel]</td><td>$a[nama_mapel]</td><td>$ a[kkm]</td><td>$a[nilai]</td></tr>";
}
echo"<tr><td colspan='4'><center><a
href='cetak_raport.php?nis=$nis'>Cetak</a></td></tr>";
?>
</table></center>
</div>
</div>
<!-- Footer -->
<div id="footer"><center>Copyright © 2013 SD NEGERI 050729 TANJUNG PURA </div>
</div>
</center>
</body>
</html>
<!-- End Footer -->
6. Cetak_raport.php
<?php session_start();
// Developed by Roshan Bhattarai
// Visit http://roshanbh.com.np for this script and more.
// This notice MUST stay intact for legal use
// if session is not set redirect the user
$nis=$_SESSION['nis'];
if(empty($nis))
header("Location:redir.php");
//if logout then destroy the session and redirect the user
if(isset($_GET['logout']))
{
header("Location:index.php");
}
//echo "<a href='secure.php?logout'><b>Logout<b></a>";
//echo "<div align='center'>You Are inside secured Page</a>";
?>
<?php
include"../../config/koneksi.php";
$nis=$_GET['nis'];
$sql = "select * from siswa where nis='$nis'";
$result = mysql_query($sql);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<script language="JavaScript">
var gAutoPrint = true; // Tells whether to automatically call the print function
function printSpecial()
{
{
var html = '<HTML>\n<HEAD>\n';
if (document.getElementsByTagName != null)
{
var headTags = document.getElementsByTagName("head");
if (headTags.length > 0)
html += headTags[0].innerHTML;
}
html += '\n</HE>\n<BODY>\n';
var printReadyElem =
document.getElementById("printReady");
if (printReadyElem != null)
{
html += printReadyElem.innerHTML;
}
else
{
alert("Could not find the printReady function");
return;
}
html += '\n</BO>\n</HT>';
var printWin = window.open("","printSpecial");
printWin.document.write(html);
printWin.document.close();
if (gAutoPrint)
printWin.print();
}
else
{
alert("The print ready feature is only available if you are using an browser. Please update your browswer.");
}
}
</script>
</head>
<body>
<p align="center"><a
href="javascript:void(printSpecial())"><img src="img/Printer1.png" width="28" height="28" border="