APLIKASI TUNTUNAN SHALAT BERBASIS
MULTIMEDIA
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar Sarjana Komputer (S.Kom)
Oleh :
Hasyim Azhary
103091029569
JURUSAN TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
APLIKASI TUNTUNAN SHALAT BERBASIS
MULTIMEDIA
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar Sarjana Komputer (S.Kom)
Oleh :
Hasyim Azhary
103091029569
JURUSAN TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
APLIKASI TUNTUNAN SHALAT BERBASIS MULTIMEDIA
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar Sarjana Komputer
Pada Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh : Hasyim Azhary
103091029569
Menyetujui,
Pembimbing I, Pembimbing II,
Drs. Tabah Rosyadi, MA Ir. Adil Siregar
Mengetahui,
Ketua Program Studi Teknik Informatika
Yusuf Durachman, MIT
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAUPUN LEMBAGA MANAPUN.
Ciputat, Mei 2010
Hasyim Azhary
103091029569
Skripsi ini yang berjudul : Aplilasi Tuntunan Shalat Berbasis Multimedia. Telah diuji dan dinyatakan lulus dalam sidang munaqosah Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta. Pada hari senin 08 Maret 2010.
Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh Gelar Sarjana Satu (S1) Program Studi Teknik Informatika.
Jakarta, Mei 2010
Penguji I, Penguji II,
Yusuf Durachman, MIT Khadijah Hulliyah, M. Si
NIP. 1971 0522 2006 0410 02 NIP. 1973 0402 2001 1220 01
Pembimbing I, Pembimbing II,
Drs. Tabah Rosyadi, MA Ir. Adil Siregar
Dekan
Fakultas Sains dan Teknologi
ABSTRAK
Hasyim Azhary – 103091029569, Aplikasi Tuntunan Shalat Berbasis
Multimedia, dibimbing oleh Drs. Tabah Rosyadi, MA. dan Ir. Adil Siregar
Penerapan multimedia sebagai media pembelajaran kini telah meluas penggunaannya bahkan sampai pada masalah keagamaan. Dengan perkembangan teknologi informasi khususnya teknologi multimedia penggunaan tool (alat bantu) yang berbasis pada multimedia dapat membantu umat dalam mempelajari tata cara shalat dengan baik dan benar. Pada buku-buku tuntunan shalat yang ada umat masih merasakan beberapa kendala, seperti bagaimana cara mengetahui bacaan shalat, hukum shalat serta gerakan shalat dengan jelas. Dalam skripsi ini penulis membuat solusi alternatif dari masalah yang ada, yaitu berupa Aplikasi Tuntunan Shalat Berbasis Multimedia yang memiliki kemampuan memberikan gambaran gerakan shalat dengan animasi serta penjelasan tentang hukum-hukum dalam shalat yang berupa teks yang berisi narasi yang penulis ambil dari sumber buku Drs. Moh. Rifa’i. Aplikasi ini dibuat dengan menggunakan softwareMacromedia Director yang dibantu dengan Macromedia Flash, Wave pad serta Adobe Photoshop. Untuk pengembangan aplikasi penulis menggunakan metode pengembangan multimedia menurut Arch Luther yang terdiri dari 6 tahap yaitu konsep, perancangan, pengumpulan bahan, pembuatan, evaluasi dan implementasi. Dalam aplikasi terdapat 5 halaman: Halaman Pembuka, Menu Utama, Materi Shalat, Animasi Shalat dan halaman Pembuat. Dimana dalam setiap halaman memiliki menu tersendiri. Hasil akhir berupa CD Interaktif dengan ukuran 71,2 MB, dimensi 1024x786 pixels dan durasi selama 45 menit. Dengan pendekatan pembelajaran secara interaktif maka diharapkan akan dapat membantu umat dalam mempelajari tata cara shalat dengan baik dan benar.
KATA PENGANTAR
Puji serta syukur penulis panjatkan kepada Allah SWT yang telah memberikan bimbingan dan petunjuk-Nya dalam penyusunan skripsi ini yang Alhamdulillah dapat diselesaikan dengan baik.
Skripsi yang berjudul Aplikasi Tuntunan Shalat Berbasis Multimedia
disusun untuk memenuhi salah satu syarat kelulusan strata satu (S1) Jurusan Teknik Informatika Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta guna memperoleh Gelar Sarjana Komputer (S.Kom).
Skripsi ini tidak akan terwujud tanpa peran dan bantuan dari berbagai pihak. Rasa terima kasih penulis tunjukan kepada:
1. Bapak DR. Syopiansyah Jaya Putra, M.SIS. dan Bapak Yusuf Durachman, MIT. selaku Dekan Fakultas Sains dan Teknologi dan Ketua Program Studi Teknik Informatika.
2. Bapak Ust. H. Nasrudin, Lc. selaku Pejabat Penyuluh Fungsional Agama Islam Departemen Agama Kota Madya Jakarta Selatan, yang telah membantu memverifikasi gerakan-gerakan serta hukum-hukum shalat dalam aplikasi ini. 3. Bapak Drs. Tabah Rosyadi, MA. dan Ir. Adil Siregar selaku dosen
pembimbing I dan II, yang telah meluangkan perhatian untuk membimbing dan mendidik cara berpikir penulis agar menjadi lebih teliti dan cerdas dalam melakukan apapun.
Penulis menyadari masih banyak kekurangan dalam skripsi ini, untuk itu kritik dan saran yang membangun sangat dibutuhkan untuk kebaikan skripsi ini.
Akhir kata, penulis mempersembahkan skripsi ini dengan segala kelebihan dan kekurangannya, semoga dapat bermanfaat bagi kita semua, amien.
LEMBAR PERSEMBAHAN
Betapa saya sangat menyadari bahwa hidup ini adalah perjuangan yang bahan bakarnya adalah pengorbanan, ketulusan, kearifan, keistikomahan dan keikhlasan. Skripsi ini adalah salah satu bagian dalam perjuangan hidup saya, dimana tempat saya meletakan beberapa harapan dan citi-cita dalam hidup. Tidak peduli seberapa banyak orang meragukan kemampuan saya untuk menyelesaikan skripsi ini. Namun saya sangat yakin dan percaya dengan seizin Allah SWT skripsi ini dapat terselesaikan dengan baik, karena Dialah yang Maha Berkehendak dan Maha Memiliki segala kekuatan untuk menentukan sesuatu. Pada akhirnya saya sangat termotivasi dengan perkataan salah seorang Ulama yang bernama Syekh Fadhlalla dalam kitabnya Al-Hikam, Beliau berkata:
Diantara tanda keberhasilan pada akhir perjuangan adalah berserah diri kepada
Allah sejak permulaan. Dan Beliau berkata Ketika Allah melonggarkan lidahmu untuk meminta, maka ketahuilah bahwa Dia hendak memberimu. Lewat skripsi ini mudah-mudahan Allah memberikan harapan-harapan saya.
Dalam proses penyusunan skripsi ini banyak sekali masukan, pengalaman serta motivasi yang menuntun saya menuju proses pendewasaan berfikir dan bertingkah laku. Alhamdulillah dan terima kasih saya ucapkan kepada semua pihak yang telah menjadi perantara Allah SWT, agar saya terus bisa merasakan karunia-Nya itu, diantaranya:
kebutuhan perkuliahan saya, adik-adik saya serta orang yang saya sayangi setelah keluarga saya, Hani Mairina Matan yang selalu jadi motivator saya juga tak hentinya mendoakan demi selesainya skripsi ini.
2. My Computer yang telah menemani saya sampai selesainya skripsi ini.
3. Iwan, Jacky, Arni, Rizki dan Ardi, yang telah memberikan banyak fasilitas serta kemudahan, fasilitas dari kalian jadi suatu semangat tersendiri untuk penulis.
4. Teman-teman komunitas TIC yang telah memberikan wadah untuk tetap menjaga dan memelihara motivasi saya yang juga selalu bersedia meluangkan waktu untuk berdiskusi dan memberi penulis inspirasi. Kritik dan saran kalian menjadi suatu keajaiban yang sangat indah.
5. Keluarga besar Teknik Informatika kelas C angkatan 2003, yang telah melewati waktu bersama, terima kasih atas saran-saran serta dukungan yang tidak pernah disadari menjadi tambahan semangat untuk penulis.
Semoga Allah membalas semua kebaikan dan ketulusan hati kalian. Yakinlah bahwa datangnya pertolongan Allah itu sesuai dengan persiapan, sedangkan turunnya cahaya Allah itu sesuai dengan kejernihan relung batin. Berusahalah semaksimal mungkin, jangan sampai menyesal karena tidak bisa melakukan apapun.
Ciputat, Mei 2010
DAFTAR ISI
DAFTAR LAMPIRAN ... xiii
DAFTAR ISTILAH ... xiv
2.1.1. Pengertian Multimedia ... 11
2.1.2. Objek-Objek Multimedia ... 12
2.2. Macromedia Flash MX ... 14
2.3 Adobe Photoshop 7.0 ……… 17
2.4. Macromedia Director MX ………. 19
2.5. Wave Pad ………... 21
2.6. Studi Sejenis ... 21
2.6. Istilah-istilah yang berkaitan dengan Multimedia... 23
2.7 Perancangan Bagan Alir ... 24
BAB III METODE PENELITIAN ... 25
3.1. Metode Pengumpulan Data ... 25
3.1.1. Metode Studi Kepustakaan ... 26
3.1.2.Metode Observasi Langsung ... 26
3.1.3.Metode Kuisioner ... 27
3.2. Metode Pengembangan Aplikasi Multimedia ... 27
3.2.1. Konsep (Concept) ……… 29
3.2.2. Perancangan (Design) ……….. 29
3.2.3. Pengumpulan Bahan (Material Collecting) ……….… 30
3.2.4. Pembuatan (Assembly) ………. 30
3.2.5. Tes (Testing) ………... 30
3.2.6. Implementation (Distribution) ……… 31
BAB IV PEMBAHASAN ……….. 33
4.1. Pembahasan Pengumpulan Data ... 33
4.1.1. Pembahasan Studi Pustaka ... 33
4.1.3. Pembahasan Kuisioner ... 35
4.2. Pembahasan Pengembangan Multimedia ... 36
4.2.1. Pembahasan Konsep (Concept) ... 36
4.2.2. Pembahasan Perancangan (Design) ……… 38
4.2.2.1. Perancangan Storyboard ………. 39
4.2.2.2. Perancangan Bagan Alir ... 44
4.2.2.3. Perancangan Arsitektur Navigasi ... 49
4.2.2.4. Perancangan Diagram Transisi ………... 50
4.2.2.5. Perancangan Antarmuka (User Interface) ….. 56
4.2.3. Pembahasan Pengumpulan Bahan (Material Collecting)... 60
4.2.4. Pembahasan Pembuatan (Assembly) ... 63
4.2.5. Pembahasan Tes (Testing) ... 73
4.2.6. Pembahasan Implementation ... 74
4.2.6.1. Tampilan Aplikasi ... 74
4.2.6.2. Penggoprasian Program ... 77
DAFTAR TABEL
DAFTAR GAMBAR
Gambar 1. Area Kerja Macromedia Flash MX ... 15
Gambar 2. Area Kerja Adobe Photoshop 7.0 ... 18
Gambar 3. Area Kerja Macromedia Director MX ... 20
Gambar 4. Area Kerja Wave Pad ………. 21
Gambar 5. Perancangan Bagan Alir (Flowchart View) ... 24
Gambar 6. Diagram Tahapan Metodologi Penelitian ... 25
Gambar 7. Siklus Pengembangan Aplikasi Multimedia ... 28
Gambar 8. Tahapan Pengembangan Aplikasi ... 28
Gambar 9. Story Board Halaman Pembuka ………... 39
Gambar 10. Story Board Halaman Menu Utama ………... 40
Gambar 11. Story Board Halaman Materi Shalat... 41
Gambar 12. Story Board Halaman Animasi Shalat ……….... 42
Gambar 13. Story Board Halaman Pembuat ………... 43
Gambar 14. Story Board Halaman Terima Kasih ... 43
Gambar 15. Flowchart Pembuka ... 44
Gambar 16. Flowchart Menu Utama ... 45
Gambar 17. Flowchart Materi Shalat ... 46
Gambar 18. Flowchart Animasi Shalat ……….… 47
Gambar 19. Flowchart Pembuat ... 48
Gambar 20. Flowchart Terima Kasih ... 48
Gambar 22. Rancangan STD Menu Utama ……….... 50
Gambar 23. Rancangan STD Materi Shalat ... 52
Gambar 24. Rancangan STD Animasi Shalat ... 54
Gambar 25. Rancangan STD Pembuat ... 55
Gambar 26. Rancangan STD Terima Kasih ………... 56
Gambar 27. Masjid sebelum dan sesudah diolah dengan Adobe Photoshop 0.7 ... 61
Gambar 28. Masjid dan orang berdo’a yang diperoleh dari internet ... 61
Gambar 29. Teks sebelum dan sesudah diolah dengan Adobe Photosop 0.7... 62
Gambar 30. Proses pengintegrasian elemen-elemen dengan Macromedia Derictor MX (Printscreen Macromedia Director MX) ... 64
Gambar 31. Proses pembuatan animasi tombol dengan Macromedia Flash MX (Printscreen Macromedia Flash MX) ……….. 65
Gambar 32. Proses pembuatan background dengan Adobe Photoshop 7.0 (Printscreen Adobe Photoshop 7.0) ………. 66
Gambar 33. Proses pengeditan rekaman suara dengan Wave Pad. (Printscreen Wave Pad) ………... 66
Gambar 34. Diagram Tahapan Proses Pembuatan Aplikasi ... 68
Gambar 35. Pemberian efek Motion tween pada Movie clip dengan Macromedia Flash MX (Printscreen Macromedia Flash MX) ... 69
Gambar 37. Pembuatan gambar animasi shalat pada Movie clip dengan
Macromedia Flash MX (Printscreen Macromedia-
Flash MX) ... 70
Gambar 38. Halaman Pembuka ... 75
Gambar 39. Halaman Menu Utama ... 75
Gambar 40. Halaman Materi Shalat ... 76
Gambar 41. Halaman Animasi Shalat ... 76
Gambar 42. Halaman Pembuat ... 77
Gambar 43. Halaman Terima Kasih ... 77
Gambar 44. Diagram batang hasil kuisioner ... 81
DAFTAR LAMPIRAN
Lampiran 1. Tabel bahan-bahan aplikasi ... 86 Lampiran 2. Daftar pertanyaan kuisioner ... 90 Lampiran 3. Kumpulan Bacaan Shalat Berbahasa Indonesia yang
Bersumber dari Buku Drs. Moh. Rifa’i ..……….. 91 Lampiran 4. Kumpulan Bacaan Shalat yang Bersumber dari buku
DAFTAR ISTILAH
.jpg (Joint Photographics Experts Group)
Yaitu format citra yang dikembangkan pertama kali oleh komite The Joint Photographic Experts Group. Dimana JPEG dapat menyimpan dengan kompresi foto berwarna dengan lebih baik daripada GIF. Karenannya file JPEG lebih kecil dan lebih cepat didownload. JPEG dapat menyimpan sampai 16 juta warna sehingga tampak seperi foto.
.psd (Photoshop)
Yaitu format citra yang dibuat di Adobe Photoshop. Gambar dari Photoshop memiliki fasilitas transparency dan memiliki kedalaman warna sampai 16 juta warna sama seperti format .jpg.
.swf (Flash Movie)
Yaitu format file vector yang dibuat di Macromedia Flash. Macromedia Flash memiliki keunggulan antara lain pembuatan tombol animasi, pembuatan gambar vector yang rumit, layer grup, action script yang berhubungan dengan Java dan ukuran file yang kecil.
.mp3 (MPEG Audio Layer 3)
BAB I
PENDAHULUAN
1.1. Latar Belakang
Perkembangan teknologi informasi khususnya teknologi multimedia kini kian terasa oleh penggunanya, bahkan penggunaannya mulai merambah ke berbagai bidang. Awalnya multimedia sering digunakan dalam dunia hiburan. Namun kini multimedia dimanfaatkan juga dalam dunia pendidikan. Di dunia pendidikan, multimedia digunakan sebagai media pembelajaran, baik dalam kelas maupun secara sendiri-sendiri. Penggunaan perangkat lunak multimedia dalam proses belajar mengajar akan meningkatkan efisiensi, meningkatkan motivasi, menfasilitasi belajar aktif, memfasilitasi belajar ekperimental, konsisten dengan belajar yang berpusat pada siswa, dan memandu untuk belajar lebih baik (M.Suyanto, 2003:340).
Dari penjelasan tentang manfaat multimedia di atas maka penulis memiliki tujuan untuk mencoba membuat suatu aplikasi pembelajaran shalat yang berbasis multimedia yang dapat memberikan kemudahan bagi umat dalam mempelajari shalat. Dikarenakan pada buku-buku tuntunan shalat yang ada tidak memberikan contoh cara membaca bacaan shalat serta gerakan-gerakan dalam shalat yang dijelaskan dan diperlihatkan secara baik dan benar.
shalat dan untuk mengetahui kebutuhan umat terhadap aplikasi yang akan dibuat ini, penulis telah melakukan pengamatan dan observasi di beberapa lembaga pendidikan keagamaan, dimana dalam pengamatan ini penulis membagi objek pengamatan menjadi empat kategori yakni:
A : Kategori anak
B : Kategori terdidik dan memiliki background keagamaan C : Kategori terdidik dan tidak memiliki background keagamaan D : Kategori tidak terdidik dan tidak memiliki background keagamaan
Setelah penulis melakukan pengamatan langsung pada:
Tempat : Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta, Lembaga Taman Pendidikan Al-qur’an (TPA) Hafidin Royyan, Lembaga Pengkajian Masalah Agama (LPMA), Pesantren Ciganjur KH. Abdurrahman Wahid (Gus Dur), IPC (Ikatan Pemuda Ciganjur), yakni organisasi kepemudaan yang sejenis dengan karang taruna yang bertempat di Jl. Warung Silah RT 002 RW 005 Kelurahan Ciganjur Kecamatan Jagakarsa Jakarta Selatan (12630) dan pada lingkungan sekitar.
Waktu : 28 Agustus – 5 September 2008 Diperoleh hasil pengamatan, sebagai berikut:
untuk tetap bisa mempelajari shalat. Bahkan bagi mereka solusi yang akan dirancang ini menjadi lebih mudah dan menarik jika bisa digunakan pada komputer.
2. Pada kategori anak-anak dan pada kategori tidak terdidik dan tidak memiliki background keagamaan, masih banyak yang tidak mengetahui bacaan-bacaan dalam shalat, rukun, hukum-hukum dalam shalat, syarat serta gerakan-gerakan dalam shalat dengan baik dan benar.
3. Bagi mereka buku-buku tuntunan shalat yang statis tidak memberikan fasilitas contoh cara membaca bacaan shalat serta gerakan-gerakan dalam shalat yang dijelaskan dan diperlihatkan secara baik dan benar, serta bacaannya yang sesuai dengan makhariju Al-huruf.
4. Pada media tertentu (contohnya acara televisi atau lembaga pengajian), interaksi dengan media tersebut memiliki keterbatasan dalam hal waktu dan tempat.
5. Dibutuhkan alat bantu ajar yang dinamis dan menarik yang dapat memberikan contoh gerakan shalat, bacaan shalat serta yang dapat menjelaskan hukum-hukum dalam shalat dengan jelas.
1.2. Pembatasan Masalah
Pada skripsi ini, penulis membatasi permasalahannya pada:
1. Aplikasi yang dibuat berbasis multimedia yang dinamis dan memiliki kemampuan menampilkan gerakan-gerakan dalam shalat serta bacaan-bacaan dalam shalat secara jelas dan benar.
2. Aplikasi ini mengambil sumber utama dalam buku “ Risalah Tuntunan Shalat Lengkap”, Drs. Moh. Rifa’i.
3. Aplikasi ini tidak menjelaskan hal-hal yang harus dilakukan sebelum shalat baik itu tentang bersuci dan tata caranya.
4. Aplikasi ini tidak menjelaskan tentang tata cara shalat untuk perempuan, dikarenakan disamping tatacara shalat bagi perempuan berbeda dengan tata cara shalat bagi laki-laki, penulis merasa tatacara shalat bagi perempuan memiliki tingkat kesulitan yang lebih tinggi untuk diterapkan dalam aplikasi ini.
5. Aplikasi ini dikhususkan untuk umat Islam atau bagi umat yang sudah memiliki dasar pengetahuan Agama Islam.
6. Aplikasi ini dibuat dengan menggunakan animasi dua dimensi. Karena animasi dua dimensi adalah animasi yang paling sederhana yang memiliki kemampuan menggerakan sebuah objek menjadi hidup dengan serangkaian frame yang bergerak dengan kecepatan sekitar 24
Disamping itu keunggulan dari file animasi dua dimensi jika dibandingkan dengan animasi tiga dimensi memiliki ukuran file yang kecil, sehingga akan tetap lancar walaupun dijalankan pada komputer yang memiliki spesifkasi yang rendah.
7. Aplikasi yang dibuat menggunakan Macromedia Flash, Macromedia director, Adobe Photoshop dan Wave Pad.
1.3. Perumusan Masalah
Rumusan masalah yang terdapat pada skripsi ini adalah:
1. Bagaimana cara mempelajari tata cara shalat dengan baik dan benar, baik dalam gerakan maupun bacaannya?
2. Media pembelajaran seperti apa yang dibuat agar informasi yang akan disampaikan jadi lebih menarik?
3. Bagaimana cara memberikan contoh tata cara shalat yang benar dalam aplikasi yang sesuai dengan buku Risalah Tuntunan Shalat Lengkap. Drs. Moh. Rifa’i, 2006 yang penulis jadikan sumber utama dalam pembuatan aplikasi ini?
1.4. Tujuan Penelitian
Penelitian ini bertujuan untuk membuat suatu aplikasi berbasis multimedia yang dapat memfasilitasi umat dalam mempelajari tata cara shalat, khusunya khususnya umat islam yang sudah memiliki dasar pengetahuan agama islam.
1.5. Manfaat Penelitian
1. Bagi Masyarakat
• Membantu umat khususnya umat Islam dalam mempelajari tata
cara shalat dengan baik dan benar.
• Mempermudah umat agar dapat mempelajarinya dengan
langsung menyaksikan dan mendengarkan cara dari setiap gerakan shalat serta bacaan-bacaannya.
• Memberikan informasi mengenai tata cara mempelajari shalat
serta gerakannya.
• Mengajak umat Islam agar lebih menghayati makna shalat dari
setiap gerakan dan bacaannya, sehingga melaksanakan shalat tidak hanya dijadikan sebatas menggugurkan kewajiban saja.
2. Bagi Penulis :
• Dapat menambah wawasan tentang hal-hal baru yang selama
ini belum diketahui oleh penulis, seperti: mengetahui kebutuhan masyarakat akan metode pembelajaran yang dapat memberikan kemudahan-kemudahan, mengetahui fungsi dan penerapan ilmu multimedia yang telah didapat selama masa perkuliahan terutama pada bidang dakwah, multimedia sangat efektif untuk dijadikan sebagai media pembelajaran yang efektif dan efisien.
• Dapat menerapkan ilmu-ilmu yang diperoleh selama kuliah
3. Bagi Universitas
• Mengetahui kemampuan mahasiswa dalam menguasai materi
baik teori maupun praktek yang telah diperoleh selama kuliah
• Mengetahui kemampuan mahasiswa dalam menerapkan
ilmunya dan sebagai bahan evaluasi.
1.6. Metode Penelitian
Untuk mendapatkan data-data serta informasi yang diperlukan dalam pembuatan aplikasi tuntunan shalat berbasis multimedia ini, penulis menggunakan tiga metode pengumpulan data, yaitu:
a. Metode Studi Pustaka
Pengumpulan data dengan melakukan studi pustaka adalah mengadakan survei terhadap data yang telah ada, menggali teori-teori yang telah berkembang dalam bidang ilmu yang berkepentingan, mencari metode-metode serta teknik penelitian, baik dalam pengumpulan data atau dalam menganalisis data, yang telah pernah digunakan oleh peneliti-peneliti terdahulu; memperoleh orientasi yang lebih luas dalam permasalahan yang dipilih, serta menghindarkan terjadinya duplikasi-duplikasi yang tidak diinginkan (Moh. Nazir,
2003:93).
b. Metode Observasi
c. Metode Kuesioner
Kuesioner adalah alat untuk mengumpulkan data melalui daftar pertanyaan. Keterangan-keterangan yang diperoleh dengan mengisi daftar pertanyaan, dapat dilihat dari segi siapa yang mengisi (menulis isian) daftar pertanyaan tersebut (Moh. Nazir, 2003:203).
Sedangkan untuk pembuatan aplikasi penulis menggunakan metode pengembangan multimedia menurut Arch Luther, yang dikutip oleh Hadi Sutopo (2002). Metode ini terdiri dari enam tahap, yaitu:
1. Konsep (Concept)
Pada tahap ini penulis menentukan tujuan aplikasi yang akan dibuat, identifikasi pengguna, macam aplikasi dan spesifikasi umum.
2. Perancangan (Design)
Pada tahap ini membuat spesifikasi secara rinci mengenai arsitektur aplikasi.
3. Pengumpulan Bahan (Material Collecting)
Pada tahap ini penulis mengumpulkan bahan seperti; gambar, suara, animasi dan lain-lain yang diperlukan dalam aplikasi ini.
4. Pembuatan (Assembly)
5. Tes (Testing)
Pada tahap ini penulis melakukan testing terhadap aplikasi untuk memastikan apakah pengguna dapat merasakan kemudahan serta manfaat dari aplikasi tersebut.
6. Implementasi (Implementation)
Pada tahap ini penulis melakukan implementasi serta evaluasi terhadap aplikasi multimedia. Dengan dilakukannya evaluasi akan dapat dikembangkan sistem yang lebih baik dikemudian hari.
1.7. Sistematika Penulisan
Dalam penyusunan skripsi ini, pembahasan penulis sajikan dalam lima bab pokok bahasan, yang secara singkat akan diuraikan sebagai berikut: BAB I PENDAHULUAN
Pada bab ini berisi tentang latar belakang, pembatasan masalah, perumusan masalah, tujuan penelitian, manfaat penelitian, metodologi penelitian dan sistematika penulisan.
BAB II LANDASAN TEORI
BAB III METODE PENELITIAN
Pada bab ini berisi tentang langkah-langkah dari metode yang digunakan, baik metode pengembangan multimedia maupun metode pengumpulan data.
BAB IV ANALISA PERANCANGAN DAN IMPLEMENTASI
Pada bab ini berisi tentang konsep aplikasi dan pembahasan langkah-langkah pengembangan aplikasi.
BAB V KESIMPULAN DAN SARAN
Bab II
LANDASAN TEORI
2.1. Multimedia
Istilah multimedia merupakan istilah yang diambil dari teater, bukan komputer. Pertunjukan yang memanfaatkan lebih dari satu medium seringkali disebut pertunjukan multimedia. Pertunjukan multimedia mencakup monitor video, dan karya seni manusia sebagai bagian dari pertunjukan. Sistem multimedia dimulai pada akhir 1980-an dengan diperkenalkannya Hypercard oleh Apple pada tahun 1987, dan pengumuman oleh IBM pada tahun 1989 mengenai perangkat lunak Audio Visual Connection (AVC) dan video adhapter card bagi PS/2. Sejak permulaan tersebut, hampir setiap pemasok perangkat keras dan lunak melompat ke multimedia. Multimedia memungkinkan pemakai komputer untuk mendapatkan output dalam bentuk yang jauh lebih kaya dari pada media tabel dan grafik konvensional (M. Suyanto, 2003:19).
2.1.1. Pengertian Multimedia
1. Menurut McCormick, multimedia secara umum merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks (M. Suyanto, 2003:21).
yang mengkombinasikan teks, grafik, animasi, audio dan video (M. Suyanto, 2003:21).
3. Menurut Turban, multimedia adalah kombinasi paling sedikit dua media input atau output dari data, media ini dapat berupa
audio (suara atau musik), animasi, video, teks, grafik dan gambar (M. Suyanto, 2003:21).
2.1.2. Objek–Objek Multimedia
Menurut M. Suyanto (2003:255) terdapat enam jenis objek dalam sistem multimedia, dimana setiap objek memiliki peranan masing-masing, yaitu :
1. Teks
Bentuk data multimedia yang paling mudah disimpan dan dikendalikan adalah teks. Teks dapat membentuk kata, surat atau narasi dalam multimedia yang menyajikan bahasa kita. Kebutuhan teks bergantung pada kegunaan aplikasi multimedia.
2. Grafik
Grafis sering kali muncul sebagai backdrop (latar belakang) suatu teks untuk menghadirkan kerangka yang mempermanis teks.
3. Bunyi
produksi multimedia melalui suara, musik dan efek-efek suara.
4. Video
Video menyediakan sumberdaya yang kaya dan hidup bagi aplikasi multimedia.
5. Animasi
Dalam multimedia animasi merupakan penggunaan komputer untuk menciptakan gerak pada layar.
6. Software dan Data
Adalah salah satu konsep paling ampuh dalam multimedia untuk keterpaduan serempak yang dapat dicapai dengan menciptakan link ke berbagai dokumen dan dataset.
2.1.3. Manfaat Multimedia
menghidupkan teks dengan menyertakan bunyi, gambar, musik, animasi dan video.
Lembaga riset dan penerbitan komputer, yaitu Computer Technology Reseach (CTR), menyatakan bahwa orang hanya mampu mengingat 20% dari yang dilihat dan 30% dari yang didengar. Tetapi orang dapat mengingat 50% dari yang dilihat dan didengar dan 30% dari yang dilihat, didengar dan dilakukan sekaligus. Maka multimedia sangatlah efektif menjadi tool yang ampuh untuk pengajaran dan pendidikan serta untuk meraih keunggulan bersaing perusahaan.
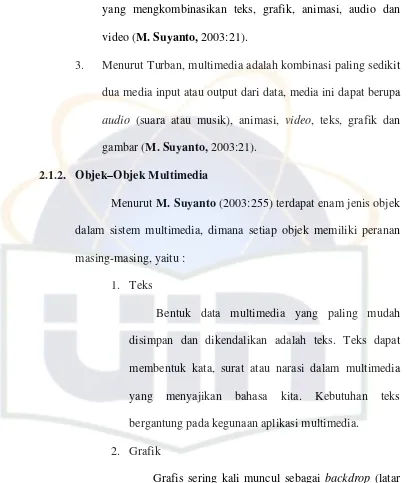
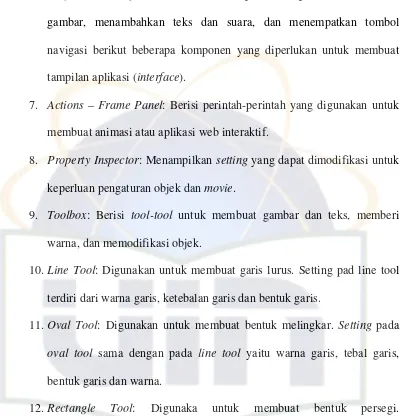
2.2. Macromedia Flash MX
Gambar 1. Area Kerja Macromedia Flash MX ( Capture Software Macromedia Flash)
1. Title Bar: Menampilkan nama program, lokasi dan nama file yang sedang diaktifkan.
2. Menu Bar: Berisi 9 kelompok menu untuk mengakses perintah, sub menu dan kotak dialog.
3. Timeline: Digunakan untuk mengorganisasi dan mengontrol waktu pemutaran movie.
4. Color Mixer: Digunakan untuk memilih sekaligus memberi warna pada objek, juga dapat digunakan untuk pengaturan Alpha (efek transparan). 5. Components Panel: Berisi komponen-komponen yang diperlukan untuk
6. Stage: Area kerja di mana ini merupakan tempat untuk membuat gambar, menambahkan teks dan suara, dan menempatkan tombol navigasi berikut beberapa komponen yang diperlukan untuk membuat tampilan aplikasi (interface).
7. Actions – Frame Panel: Berisi perintah-perintah yang digunakan untuk membuat animasi atau aplikasi web interaktif.
8. Property Inspector: Menampilkan setting yang dapat dimodifikasi untuk keperluan pengaturan objek dan movie.
9. Toolbox: Berisi tool-tool untuk membuat gambar dan teks, memberi warna, dan memodifikasi objek.
10.Line Tool: Digunakan untuk membuat garis lurus. Setting pad line tool terdiri dari warna garis, ketebalan garis dan bentuk garis.
11.Oval Tool: Digunakan untuk membuat bentuk melingkar. Setting pada
oval tool sama dengan pada line tool yaitu warna garis, tebal garis, bentuk garis dan warna.
12.Rectangle Tool: Digunaka untuk membuat bentuk persegi. Pengaturannya sama dengan oval tool dan terdapt tambahan yaitu round rectangle radius yang terdapt pada toolbar modifier. Rectangle radius
digunakan untuk membuat sudut persegi menjadi bentuk kurva.
13.Pencil Tool: Digunakan untuk membuat garis luar secara bebas (garis tidak tepat lurus). Pencil tool modifier pada toolbar adalah pencil mode
14.Brush Tool: Digunakan untuk menggambar isi (fill). Burs tool modifier
terdiri dari: model kuas (bursh mode), warna isi, ukuran kuas (bursh size), bentuk kuas (bursh shape), dan Lock fill.
15.Paint Bucket Tool: Digunakan untuk merubah isi atau memberi isi suatu bentuk. Paint bucket modifier terdiri dari; warna isi, gap control, perubahan isi (transform fill) dan lock fill.
16.Erase Tool: Digunakan untuk menentukan cara menghapus dari eraser tool. Fungsi masing-masing mode sama dengan fungsi mode pada fill tool.
17.Text Tool: Digunakan untuk memasukan teks ke dalam stage. Setting dari text tool terdiri dari; font, font size, font color, bold, italic, alignment, paragraph dan text field.
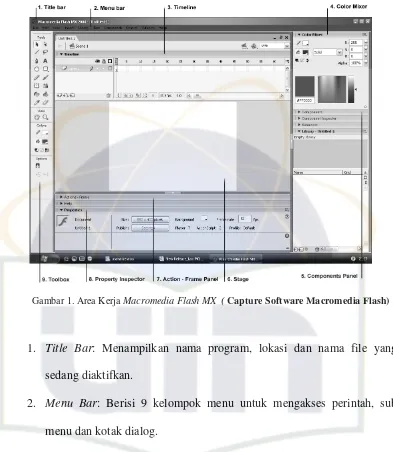
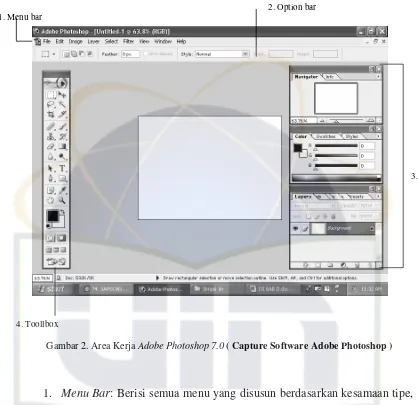
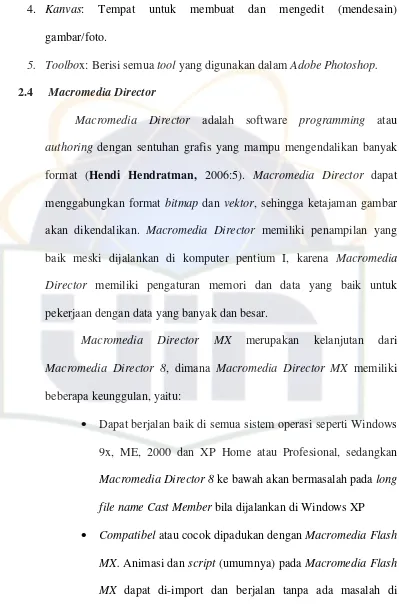
2.4 Adobe Photoshop
Adalah sebuah software pengolah gambar atau image yang dibuat oleh adobe. Photoshop sudah diakui keandalannya di seluruh dunia. Karena kehandalannya serta fasilitas yang disediakan untuk pengolahan gambar dan efek-efek teks yang disediakan cukup beragam, sehingga sampai saat ini, masih belum tersaingi oleh pengolah gambar lain (Bambang P,
2. Option bar 1. Menu bar
3. pallet
G
4. Toollbox
Gambar 2. Area Kerja Adobe Photoshop 7.0 ( Capture Software Adobe Photoshop )
1. Menu Bar: Berisi semua menu yang disusun berdasarkan kesamaan tipe, misalnya, semua menu yang berkaitan dengan layer berada di dalam menu layer, yang berkaitan dengan efek berada dalam menu filter, dan lain-lain.
2. Option Bar: Berisi pilihan tambahan yang berubah sesuai dengan tool
(alat) yang digunakan.
4. Kanvas: Tempat untuk membuat dan mengedit (mendesain) gambar/foto.
5. Toolbox: Berisi semua tool yang digunakan dalam Adobe Photoshop.
2.4 Macromedia Director
Macromedia Director adalah software programming atau
authoring dengan sentuhan grafis yang mampu mengendalikan banyak format (Hendi Hendratman, 2006:5). Macromedia Director dapat menggabungkan format bitmap dan vektor, sehingga ketajaman gambar akan dikendalikan. Macromedia Director memiliki penampilan yang baik meski dijalankan di komputer pentium I, karena Macromedia Director memiliki pengaturan memori dan data yang baik untuk pekerjaan dengan data yang banyak dan besar.
Macromedia Director MX merupakan kelanjutan dari
Macromedia Director 8, dimana Macromedia Director MX memiliki beberapa keunggulan, yaitu:
• Dapat berjalan baik di semua sistem operasi seperti Windows
9x, ME, 2000 dan XP Home atau Profesional, sedangkan
Macromedia Director 8 ke bawah akan bermasalah pada long file name Cast Member bila dijalankan di Windows XP
• Compatibel atau cocok dipadukan dengan Macromedia Flash
MX. Animasi dan script (umumnya) pada Macromedia Flash MX dapat di-import dan berjalan tanpa ada masalah di
• Macromedia Director MX dilengkapi dengan kemampuan 3
dimensi dengan engine DirectX dan OpenGL yang biasa digunakan untuk game 3D.
Menu panel property inspector
Tooll Palette
Score
Cast member
Stag
Gambar 3. Area Kerja Macromedia Director MX ( Capture Software Macromedia Director )
1. Menu Bar: Berisi 9 kelompok menu untuk mengakses perintah, sub menu dan kotak dialog.
2. Toolpalette: Berisi tool-tool untuk membuat bentuk, teks, tombol, dan memberi warna.
3. Stage : Tampilan untuk menunjukan hasil tata letak objek pada waktu (frame) tertentu.
5. Cast Member: Untuk menampung objek apa saja yang siap dan bisa ditampilkan.
6. Panel Property Inspector : Untuk mengatur sifat atau parameter yang ada pada objek. Setiap objek mempunyai keistimewaan sendiri.
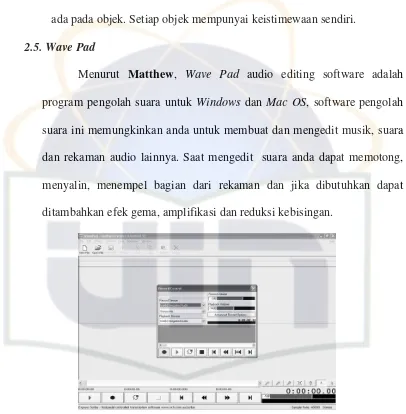
2.5. Wave Pad
Menurut Matthew, Wave Pad audio editing software adalah program pengolah suara untuk Windows dan Mac OS, software pengolah suara ini memungkinkan anda untuk membuat dan mengedit musik, suara dan rekaman audio lainnya. Saat mengedit suara anda dapat memotong, menyalin, menempel bagian dari rekaman dan jika dibutuhkan dapat ditambahkan efek gema, amplifikasi dan reduksi kebisingan.
Gambar 4. Area Kerja Wave Pad (Printscreen Wavepad )
2.7. Studi Sejenis
banyak terdapat kekurangan yang menyebabkan pengguna akan mengalami kesulitan untuk memahaminya. Diantara kekurangan tersebut adalah :
1. Tidak terdapat keterangan mengenai hukum-hukum dalam shalat 2. Tidak menerangkan nama dari tiap-tiap gerakan shalat
3. Tidak terdapat fasilitas pembesaran gambar pada saat gerakan shalat berlangsung, sehingga umat kesulitan untuk memahami tiap-tiap gerakan tersebut dengan jelas.
4. Tidak terdapat fasilitas bacaan shalat yang ditulis dengan menggunakan bahasa indonesia, hal ini akan menyebabkan umat yang belum bisa membaca al-qur’an mengalami kesulitan dalam memahaminya.
5. Aplikasi tersebut tidak menjelaskan sumber atau referensi buku yang telah digunakan, hal ini akan menimbulkan keraguan pada umat dalam menggunakannya.
Dari hasil pengamatan yang telah penulis lakukan, penulis akan mencoba memberikan solusi alternatif, salah satunya adalah dengan penerapan sistem pengajaran tuntunan shalat berbasis multimedia, sistem yang mampu memberikan kemudahan dalam memahami tata cara shalat, baik dalam bacaan serta gerakannya secara interaktif dan dinamis. Dengan pendekatan pembelajaran secara interaktif maka diharapkan akan membantu umat dalam mempelajari tata cara shalat dengan baik dan benar.
2.7. Istilah-istilah Yang Berkaitan Dengan Multimedia
Definisi dari istilah-istilah tersebut menurut Kamus Besar Bahasa Indonesia adalah sebagai berikut :
1. Program
a. Adalah rancangan mengenai asas serta usaha yang akan dijalankan
b. Urutan perintah yang diberikan pada komputer untuk membuat fungsi atau tugas tertentu.
2. Aplikasi
Penggunaan atau penerapan 3. Berbasis
a. Berasas atau berdasar
c. Menjadikan sesuatu sebagai basis 4. Multimedia
Penyediaan informasi pada komputer yang menggunakan suara, grafika, animasi dan teks
5. Teknologi
Metode ilmiah untuk mencapi tujuan praktis ; ilmu pengetahuan terapan
6. Teknik
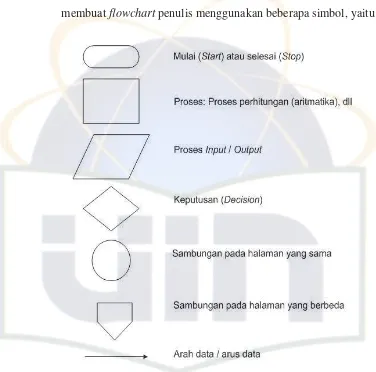
2.8. Perancangan Bagan Alir (Flowchart View)
Sistem Flowchart menggambarkan tahapan proses dari suatu sistem, termasuk sistem multimedia (M.Suyanto, 2003:364). Dalam membuat flowchart penulis menggunakan beberapa simbol, yaitu:
BAB III
METODE PENELITIAN
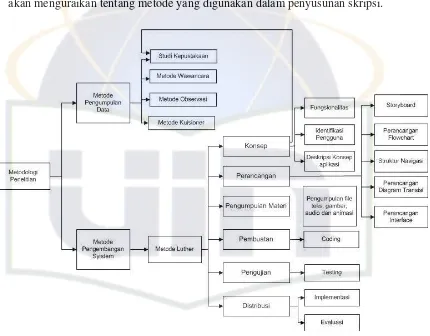
Untuk penyusunan skripsi ini dibutuhkan data-data serta informasi untuk mendukung kebenaran materi dan pembahasan. Maka dari itu pada bab ini penulis akan menguraikan tentang metode yang digunakan dalam penyusunan skripsi.
Gambar 6. Diagram Tahapan Metodologi Penelitian
3.1. Metode Pengumpulan Data
dalam pengumpulan data maupun informasi yang diperlukan, untuk mendapatkan kebenaran materi uraian pembahasan.
Adapun metode pengumpulan data yang akan digunakan dalam pembahasan skripsi ini adalah dengan mengunakan :
3.1.1. Studi Kepustakaan
Dilakukan dengan cara membaca dan mempelajari buku-buku yang berhubungan dengan multimedia dan aplikasi serta buku-buku yang mendukung topik yang akan dibahas dalam penyusunan skripsi ini.
Selain itu juga penulis mengunjungi (browsing) situs-situs internet yang berhubungan dengan topik yang akan dibahas dalam penyusunan skripsi ini.
3.1.2. Metode Observasi Langsung
Metode ini akan dilakukan dengan cara melakukan pengamatan langsung ke lapangan tentang kelebihan dan kekurangan dari tool
(alat bantu) yang ada, seperti tata cara shalat yang divisualisasikan dengan video, gerakan dan bacaan shalat yang berbentuk gambar dan teks statis, dll. Pengamatan dilakukan pada:
(LPMA) Ciganjur RT002/05 Kelurahan Ciganjur Kecamatan Jagakarsa, Jakarta Selatan (12630).
Waktu : 28 Maret – 31 juni 2008
Berdasarkan pengamatan yang penulis lakukan, penulis akan menganalisis hasil yang ada sehinggga dapat mengidentifikasi kebutuhan sistem.
3.1.3. Metode Kuisioner
Metode ini akan dilakukan dengan cara membagikan kuisioner kepada 40 responden kaum pria berdasarkan spesifikasi pengguna yang akan dibagi menjadi 4 kategori diantaranya:
A : Kategori anak
B : Kategori terdidik dan memiliki background keagamaan C : Kategori terdidik dan tidak memiliki background keagamaan D : Kategori tidak terdidik dan tidak memiliki background keagamaan
Setiap butir pertanyaan dalam kuisioner merupakan pertanyaan yang secara logis berhubungan dengan masalah penelitian, dan tiap pertanyaan merupakan jawaban-jawaban yang mempunyai makna dalam menguji hipotesa. Butir pertanyaan akan ditentukan berdasarkan manfaat penelitian yang merupakan indikator dari tujuan penelitian.
3.2. Metode Pengembangan Aplikasi Multimedia
Sutopo (2002) yang terdiri dari enam tahap, yaitu konsep (concept),
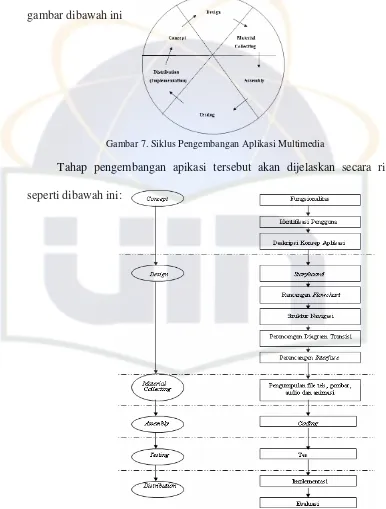
perancangan (design), pengumpulan bahan (material collecting), pembuatan (assembly), tes (testing), dan distribusi (implementation). Seperti pada gambar dibawah ini
Gambar 7. Siklus Pengembangan Aplikasi Multimedia
Tahap pengembangan apikasi tersebut akan dijelaskan secara rinci seperti dibawah ini:
3.2.1. Konsep (Concept)
Penulis akan menentukan tujuan dari aplikasi pada tahap ini, yakni tahap konsep (concept), yakni tahap awal dimana aplikasi ini akan dibuat berdasarkan dengan metode Luther tersebut. Yang termasuk di dalamnya adalah identifikasi pengguna, macam aplikasi (informasi, media pembelajaran, hiburan, pelatihan, dan lain-lain).
Adapun tahap konsep yang penulis lakukan adalah:
• Menentukan tujuan, pada tahap ini ditentukan tujuan dari
pembuatan aplikasi.
• Deskripsi konsep aplikasi yang akan dibuat dengan menentukan
jenis aplikasi (presentasi, interaktif, dan lain-lain), dan spesifikasi umum.
3.2.2. Perancangan (Design)
Maksud tahap ini adalah penulis akan membuat spesifikasi secara rinci mengenai arsitektur proyek, serta gaya dan kebutuhan material yang digunakan untuk proyek.
Spesifikasi yang akan dibuat berdasarkan pada langkah berikut:
• Perancangan storyboard
• Perancangan bagan alir (flowchart view)
• Desain arsitektur navigasi
• Perancangan diagram transisi (state transition diagram)
3.2.3. Pengumpulan Bahan (Material Collecting)
Pada tahap ini penulis akan melakukan pengumpulan bahan seperti gambar, animasi, suara serta animasi yang diperlukan untuk tahap berikutnya. Bahan-bahan yang akan digunakan untuk kebutuahan aplikasi, diperoleh dari membuat sendiri dengan menggunakan beberapa program, seperti: Macromedia Firework MX,
Macromedia Flash MX, Macromedia Director MX dan Adobe Photoshop 7.0.
3.2.4. Pembuatan (Assembly)
Merupakan tahap dimana seluruh obyek multimedia akan dibuat. Pembuatan aplikasi berdasarkan storyboard, flowchart view, struktur navigasi, state diagram transision dan perancangan antarmuka. Pada tahap ini software yang akan digunakan untuk membangun aplikasi adalah Macromedia Director yang didukung dengan Macromedia Flash, Adobe Photoshop dan Wave pad.
3.2.5. Tes (Testing)
pedoman bagi user yang ingin menggunakannya sebagai alat bantu untuk mempelajari shalat, mengetahui apakah program aplikasi dapat berjalan dengan baik serta digunakan sebagai jaminan bahwa program aplikasi ini terbebas dari kesalahan, baik dari kesalahan
script atau tuntunan shalat itu sendiri.
Pada tahap tes ini penulis akan melakukan kepada bapak Drs. Tabah Rosyadi, MA. dan bapak Ir. Adil Siregar, selaku dosen Agama dan dosen Multimedia Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta yang merupakan orang-orang yang ahli dibidang Multimedia dan Hukum fiqih Islam untuk memperoleh jaminan bahwa program aplikasi terbebas dari kesalahan script.
3.2.6. Implementation (Distribution)
dalam penggunaan maupun penilaian. Implementasi akan dilakukan kepada pengguna sesuai dengan spesifikasi pengguna yang telah ditentukan sebelumnya.
Beberapa tahap implementasi dan evaluasi yang penulis lakukan adalah:
• Membahas hasil tampilan dari aplikasi yang telah dibuat
• Menerangkan cara pengoperasian program
• Melakukan evaluasi program
• Interaktif : Menggunakan link baik berupa tombol, gambar
maupun teks yang dapat berpindah dari satu halaman ke halaman lain
4.2.1. Pembahasan Perancangan (Design)
Tahap ini merupakan tahap perancangan aplikasi, dimana perancangan tersebut berupa perancangan storyboard, perancangan
flowchart view, perancangan arsitektur navigasi, perancangan diagram transisi (state transition diagram) dan perancangan antar muka (user interface).
4.2.1.1. Pembahasan Perancangan Storyboard
Secara umum rancangan storyboard dalam aplikasi Tuntunan Shalat Berbasis Multimedia ini adalah:
Storyboard Gambar kegiatan shalat
Navigasi
Menu Utama : Untuk masuk ke halaman Menu Utama Keluar : Untuk keluar dari aplikasi
Notes : Halaman pembuka merupakan halaman
Awal dari aplikasi ini, dimana dalam halaman ini hanya terdapat satu tombol, yaitu menu utama untuk menuju ke halaman selanjutnya.
BAB IV
PEMBAHASAN
4.1. Pembahasan Pengumpulan Data
Aplikasi Tuntunan Shalat Berbasis Multimedia merupakan suatu solusi alternatif dari identifikasi masalah yang telah diuraikan pada bab sebelumnya dan untuk mendapatkan data serta informasi yang diperlukan, penulis menggunakan empat metode pengumpulan data, yaitu:
4.1.1. Pembahasan Studi Keptustakaan
Setelah penulis melakukan studi kepustakaan di fakultas sains dan teknologi dengan mempelajari buku-buku yang dapat mendukung teori dalam perancangan sekripsi ini, penulis memperoleh informasi:
• Penulis memperoleh inspirasi tentang perancangan aplikasi ini
• Dengan mempelajari buku-buku yang berkaitan dengan multimedia
penulis dapat menentukan teori dan metodologi yang dapat menunjang penulisan skripsi ini
• Menambah wawasan penulis tentang pengetahuan multimedia
• Penulis dapat menentukan software-software yang digunakan dan
dapat membantu dalam pembuatan aplikasi ini
• Penulis dapat mengetahui kekurangan-kekurangan dari
aplikasi-aplikasi yang sejenis yang terdapat di perpustakaan.
4.1.2. Pembahasan Observasi Langsung
Tempat : Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta, Lembaga Taman Pendidikan Al-qur’an (TPA) Hafidin Royyan, Pesantren Ciganjur KH. Abdurrahman Wahid (Gus Dur), Lembaga pengajian Lembaga Pengkajian Masalah Agama (LPMA), Ikatan Pemuda Ciganjur (IPC), yakni organisasi kepemudaan yang sejenis dengan karang taruna yang bertempat di Jl. Warung Silah RT 002 RW 005 Kelurahan Ciganjur Kecamatan Jagakarsa Jakarta Selatan (12630) dan lingkungan sekitar.
Waktu : 28 Agustus – 5 September 2008
Dari data dan informasi tersebut, maka penulis menggunakannya sebagai kebutuhan sistem dari aplikasi yang akan dibangun, yaitu:
• Aplikasi yang dibuat dapat memberikan fasilitas yang menjelaskan
tentang waktu shalat, niat-niat, hukum-hukum dalam shalat serta bacaannya.
• Aplikasi yang dibuat dapat memberikan contoh cara melaksanakan
shalat yang mudah dimengerti umat yang masih dalam taraf mempelajari gerakan-gerakan dalam shalat serta bacaannya.
• Aplikasi yang dibuat dapat membahas Kayfiyatul-shalat atau Tata
cara shalat.
• Aplikasi yang dibuat menggunakan gambar animasi bergerak yang
• Aplikasi yang dibuat tidak memiliki keterbatasan dalam hal waktu
dan tempat.
4.1.3.Pembahasan Kuisioner
Kuisioner dilakukan setelah tahap tes pada metode pengembangan multimedia. Setiap butir pertanyaan pada lembar kuisioner diperoleh dari manfaat penelitian yang merupakan indikator dari tujuan penelitian. Pertanyaan pada lembar kuisioner berjumlah 10 pertanyaan.
Seluruh butir pertanyaan diatas dituangkan dalam lembar kuisioner dan kusioner yang dibuat dibagikan kepada 4 kategori pengguna, yaitu:
A : Kategori anak
B : Kategori terdidik dan memiliki background keagamaan C : Kategori terdidik dan tidak memiliki background keagamaan D: Kategori tidak terdidik dan tidak memiliki background keagamaan
Masalah Agama) yang beralamat di Jl. Kopo, Ciganjur, Jagakarsa Jakarta Selatan yang di dalamnya terdapat para Ustadz dan Ustadzah dan Pesantren Ciganjur KH. Abdurrahman Wahid (Gus Dur), dengan pertimbangan bahwa lembaga tersebut memiliki intensitas belajar keagamaan lebih besar dari lembaga lainnya. Kategori C, penyebaran kuisioner dilakukan di Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta yang memiliki intensitas belajar keagamaan yang lebih sedikit dibanding kategori B. Kategori D, penyebaran kuisioner dilakukan di rumah-rumah sekitar. Yang termasuk dalam kategori ini adalah ibu–ibu rumah tangga, bapak-bapak, serta para karyawan maupun wiraswasta yang memiliki keterbatasan pengetahuan, baik pengetahuan formal maupun pengetahuan keagamaan.
4.2. Pembahasan Pengembangan Multimedia
Untuk pengembangan aplikasi, penulis telah melakukannya berdasarkan enam tahap pengembangan multimedia menurut Luther (2002: 222) yaitu konsep (concept), perancangan (design), pengumpulan bahan (material collecting), pembuatan (assembly), tes (testing), dan distribusi (implementation).
4.2.1. Pembahasan Konsep (Concept)
mempelajari gerakan-gerakan dalam shalat, hukum-hukum dalam shalat serta bacaannya dalam bentuk video animasi. Dengan menggunakan sistem ini, umat tidak perlu lagi mengalami kesulitan dalam mengetahui gerakan, hukum serta bacaan shalat dengan baik dan benar, hal ini akan membuat umat lebih mudah dan terfokus untuk memahaminya, sehingga umat dapat melaksanakan shalat dengan benar sesuai syariat yang ditetapkan dalam ilmu fiqih.
Secara garis besar deskripsi konsep aplikasi sebagai berikut:
• Judul : Aplikasi Tuntunan Shalat Berbasis Multimedia
untuk mempelajari dan memahami gerakan-gerakan, hukum-hukum dalam shalat serta bacaannya dengan baik dan benar
• Fungsi : Sebagai alat bantu interaktif yang memiliki
kemampuan menampilkan video animasi gerakan shalat, hukum-hukum dalam shalat serta bacaannya
• Jenis Aplikasi : Media pembelajaran interaktif
• Tujuan : Mempermudah umat untuk mempelajari dan
memahami tata cara shalat dengan baik dan benar sesuai dengan ilmu fiqih shalat
• Pengguna : Umum, khususnya umat Islam yang
terdidik dan tidak memiliki background
keagamaan serta tidak terdidik dan tidak memiliki
background keagamaan
• Gambar : Menggunakan format file jpg dan png yang
dibuat sendiri dengan menggunakan software Adobe Photoshop 7.0,
• Audio : Merupakan rekaman suara asli orang Indonesia,
yaitu penulis sendiri yang pernah mengenyam pendidikan Ponpes Daaruttaqwa yang bernama Hasyim Azhary sedangkan background musik menggunakan mp3 lagu nasyid islami.
• Teks ayat : Diperoleh dari Drs. MOH. RIFA’I dalam bukunya
Risalah Tuntunan Shalat Lengkap
• Animasi : Animasi teks dan gambar menggunakan format
swf yang dibuat sendiri dengan menggunakan
software Macromedia Flash MX dan
Macromedia Director MX
• Interaktif : Menggunakan link baik berupa tombol, gambar
maupun teks yang dapat berpindah dari satu halaman ke halaman lain
4.2.2. Pembahasan Perancangan (Design)
flowchart view, perancangan arsitektur navigasi, perancangan diagram transisi (state transition diagram) dan perancangan antar muka (user interface).
4.2.2.1. Pembahasan Perancangan Storyboard
Secara umum rancangan storyboard dalam aplikasi Tuntunan Shalat Berbasis Multimedia ini adalah:
Storyboard Gambar kegiatan shalat
Navigasi
Menu Utama : Untuk masuk ke halaman Menu Utama Keluar : Untuk keluar dari aplikasi
Notes :Halaman pembuka merupakan halaman Awal dari aplikasi ini, dimana dalam halaman ini hanya terdapat satu tombol.
Storyboard
Audio : Temui Allah.mp3 Navigasi
Materi Shalat : Untuk masuk ke halaman Materi Shalat Animasi Shalat : Untuk masuk ke halaman Animasi Shalat Pembuat : Untuk masuk ke menu Tentang
Terima ksih : Untuk masuk ke menu Terima kasih Pembuka : Untuk masuk ke halaman Pembuka Keluar : Untuk keluar dari aplikasi
Notes : Halaman menu utama, merupakan halaman kedua dari aplikasi ini, dimana dalam menu utama ini terdapat enam tombol untuk masuk ke menu selanjutnya yang berisi materi yang berbeda, 1 tombol untuk kembali ke halaman Pembuka dan 1 tombol untuk keluar dari aplikasi.
Storyboard Audio : Temui Allah.mp3 Navigasi
Syarat Shalat : Untuk masuk ke menu Syarat Shalat Rukun Shalat : Untuk masuk ke menu Rukun Shalat Sunah Shalat : Untuk masuk ke menu Sunah Shalat Makruh Shalat : Untuk masuk ke menu Makruh Shalat Batal Shalat : Untuk masuk ke menu Batal Shalat Niat Shalat : Untuk masuk ke menu Niat Shalat Waktu Shalat : Untuk masuk ke menu Waktu Shalat Gerakan Shalat : Untuk masuk ke menu Gerakan Shalat Menu Utama : Untuk kembali ke halaman Menu Utama Keluar : Untuk keluar sari aplikasi
Notes : Halaman Materi Shalat berisi materi dasar, yang berfungsi sebagai pembelajaran dasar untuk audiens yang baru belajar Shalat. Dalam halaman ini berisi 10 tombol yang berisi 8 materi; syarat shalat, rukun shalat, sunah shalat, makruh shalat, batal shalat, niat shalat, waktu shalat dan gerakan shalat.
Storyboard
Modul : 4
Halaman : Animasi Shalat Nama File : Video. dir
Gambar : Halaman3.jpg Audio : Temui Allah.mp3
Keluar Gambar masjid
Menu Utama Tombol Navigasi
Navigasi
Animasi Shalat : Untuk masuk ke Animasi Shalat yang diinginkan sesuai dengan Animasi Shalat yang tertera.
Ulangi : Untuk menjalankan Animasi Shalat dari awal.
Menu Utama : Untuk kembali ke halaman Menu Utama Keluar : Untuk keluar dari aplikasi
Notes : Halaman Animasi Shalat merupakan salah satu inti dari apliksi ini, karena dalam halaman ini penerapan gerakan serta bacaan shalat dilakukan. Pada halaman ini berisi daftar gerakan atau animasi shalat yang bila diklik akan langsung masuk ke shalat yang diinginkan. Dalam halaman ini juga berisi tombol menu utama, tombol ini disediakan untuk kembali ke menu utama. Selain itu juga berisi tombol keluar untuk dapat langsung keluar dari aplikasi.
Gambar 13. Storyboard Halaman Pembuat
4.2.2.2. Pembahasan Perancangan Bagan Alir (Flowchart View)
Dengan menggunakan simbol-simbol tersebut penulis telah membuat 6 flowchart, yaitu: Flowchart Pembuka, Flowchart
Menu Utama, Flowchart Materi Shalat, Flowchart Animasi Shalat, Flowchart Pembuat dan Flowchart Terima Kasih.
A
Tampilkan Layar Menu Utama
Menu Utama B : Halaman Materi Shalat C : Halaman Animasi Shalat D : Menu Pembuat
Gambar 16. Flowchart Menu Utama
jika ”tidak” maka pengguna bisa memilih menu lainnya atau keluar dari aplikasi.
Flowchart diatas menjelaskan bahwa dalam halaman Materi Shalat berisi 8 proses, jika audiens memlih ”ya” maka akan terhubung ke menu yang diinginkan dan jika ”tidak” maka
audiens bisa memilih menu lainnya atau keluar dari aplikasi
C
Tampilkan Layar Animasi Shalat
Kategori Shalat
D
Gambar 19. Flowchart Pembuat
Flowchart di atas menjelaskan bahwa dalam halaman Pembuat berisi 2 proses menuju ke menu utama atau keluar dari aplikasi, jika pengguna memlih ”ya” maka akan terhubung ke halaman tentang yang diinginkan dan jika ”tidak” maka pengguna bisa kembali ke menu utama atau keluar dari aplikasi.
E
Tampilkan Layar Terima Kasih
Pilih Menu Ya
Menu Utama A
Tidak
Keluar
Gambar 20. Flowchart Terima Kasih
4.2.2.3. Pembahasan Perancangan Arsitektur Navigasi
Gambar 21. Struktur Navigasi
4.2.2.4. Pembahasan Perancangan Diagram Transisi (State Transition
Gambar 22. Rancangan STD Menu Utama
Gambar 23. Rancangan STD Materi Shalat
Gambar 24. Rancangan STD Animasi Shalat
pengguna akan terhubung ke halaman shalat dzuhur atau dapat kembali lagi ke halaman menu utama untuk dapat memilih ke halaman selanjutnya yang diinginkan atau keluar dari aplikasi, jika pengguna memilih halaman shalat ashar maka pengguna akan terhubung ke halaman shalat ashar atau dapat kembali lagi ke halaman menu utama untuk dapat memilih ke halaman selanjutnya yang diinginkan atau keluar dari aplikasi, jika pengguna memilih halaman shalat magrib maka pengguna akan terhubung ke halaman shalat magrib atau dapat kembali lagi ke halaman menu utama untuk dapat memilih ke halaman selanjutnya yang diinginkan atau keluar dari aplikasi, jika pengguna memilih halaman shalat isya maka pengguna akan terhubung ke halaman shalat isya atau dapat kembali lagi ke halaman menu utama untuk dapat memilih ke halaman selanjutnya yang diinginkan atau keluar dari aplikasi.
Gambar 25. Rancangan STD Pembuat
Gambar 26. Rancangan STD Terima Kasih
Pada rancangan STD di atas menjelaskan bahwa dalam halaman terima kasih berisi 3 proses dimana pengguna dapat memilih proses tersebut sesuai dengan keinginannya. Pada halaman terima kasih jika pengguna memilih halaman terima kasih maka pengguna akan terhubung ke halaman terima kasih atau dapat kembali lagi ke halaman menu utama untuk dapat memilih ke halaman selanjutnya yang diinginkan atau keluar dari aplikasi.
4.2.2.5. Pembahasan Perancangan Antarmuka (User Interface)
Untuk rancangan antarmuka yang akan ditampilkan pada aplikasi Tuntunan Shalat Berbasis Multimedia ini disesuaikan dengan kebutuhan dan pengetahuan pengguna, artinya dalam aplikasi ini penulis menyerderhanakan setiap halaman yang ada dengan cara meminimalkan penggunaan tombol, hal ini dimaksudkan agar pengguna yang belum terbiasa menggunakan komputer tidak terlalu kesulitan untuk mempelajari materi yang ada didalam aplikasi.
1. Rancangan Layar Pembuka
terdapat satu tombol untuk menentukan halaman selanjutnya, yaitu:
Tombol Menu Utama untuk masuk ke halaman menu utama. 2. Rancangan Layar Menu Utama
Rancangan ini merupakan tampilan utama dari aplikasi Tuntunan Shalat berbasis multimedia, dimana dalam tampilan menu utama ini terdapat 6 tombol, yaitu:
• Tombol Pembuka untuk kembali ke halaman Pembuka
• Tombol Materi Shalat untuk masuk ke halaman Materi
Shalat
• Tombol Animasi Shalat untuk masuk ke menu Materi
Shalat
• Tombol Pembuat untuk masuk ke halaman Pembuat
• Tombol Terima kasih untuk masuk ke menu Terima Kasih
• Tombol Keluar untuk keluar dari program
Untuk background penulis menggunakan animasi dan gambar yang dibuat sendiri menggunakan software Adobe Photoshop, dan Macromedia Flash MX
3. Rancangan Materi Shalat
bagi audiens yang benar-benar belum memahami dan mengerti tentang hal-hal yang harus dipahami sebelum melakukan dan pada saat melakukan shalat. Materi Shalat yang ditampilkan berupakan tombol, yang bila ditekan akan mengeluarkan suara yang merupakan penjelasan dari masing-masing materi tersebut. Selain mengeluarkan suara, tombol juga mengeluarkan keterangan yang berupa tulisan. Dalam rancangan layar Materi Shalat terdapat 10 tombol, yaitu:
• Tombol Syarat Syah Shalat untuk masuk ke menu Syarat
Syah Shalat
• Tombol Rukun Shalat untuk masuk ke menu Rukun Shalat
• Tombol Niat-niat Shalat untuk masuk ke menu Niat-niat
Shalat
• Tombol Makruh Shalat untuk masuk ke menu Makruh
Shalat
• Tombol Sunah Dalam Shalat untuk masuk ke menu Sunah
Dalam Shalat
• Tombol Waktu Shalat untuk masuk ke menu Waktu Shalat
• Tombol Gerakan Shalat untuk masuk ke dalam menu
Gerakan Shalat
• Tombol Membatalkan Shalat untuk masuk ke dalam menu
• Tombol Menu Utama untuk kembali ke Menu Utama
• Tombol Keluar untuk keluar dari program
4. Rancangan Layar Animasi Shalat
Pada rancangan layar ini berisi informasi mengenai Animasi tatacara melaksanakan shalat. Menu ini dimaksudkan menjadi salah satu inti dari aplikasi ini bagi audiens yang belum memahami namun ingin mengetahui praktek pelaksanaan shalat. Dalam rancangan layar Animasi Shalat terdapat beberapa tombol menu animasi shalat wajib, yaitu:
• Tombol Shalat Subuh untuk masuk ke halaman Shalat
subuh
• Tombol Shalat Zhuhur untuk masuk ke menu Shalat
Zhuhur
• Tombol Shalat Ashar untuk masuk ke halaman Shalat
Ashar
• Tombol Shalat Magrib untuk masuk ke halaman Shalat
Magrib
• Tombol Shalat Isya untuk masuk ke halaman Shalat Isya
• Tombol Menu Utama untuk kembali ke Menu Utama
• Tombol Keluar untuk keluar dari program
5. Rancangan Layar Pembuat
Multimedia. Dalam rancangan layar Pembuat terdapat 2 tombol, yaitu:
• Tombol Menu Utama untuk kembali ke halaman Menu
Utama
• Tombol Keluar untuk keluar dari program
6. Rancangan Layar Terima Kasih
Pada rancangan layar ini berisi ucapan Syukur dan terima kasih dari pembuat kepada pihak-pihak yang turut membantu menyelesaikan aplikasi Tuntunan Shalat berbasis Multimedia ini. Dalam rancangan layar Terima kasih terdapat 2 tombol, yaitu:
• Tombol Menu Utama untuk kembali ke halaman Menu
Utama
• Tombol Keluar untuk keluar dari program
4.2.3. Pembahasan Pengumpulan Bahan (Material Collecting)
Bahan-bahan yang diperlukan untuk membangun aplikasi ini, baik berupa file-file suara, gambar, teks ayat, animasi dan tombol diperoleh dari berbagai sumber, namun sebagian besar elemen banyak yang dibuat sendiri menggunakan software programming.
File gambar penulis peroleh dari internet Qubah_alsyakrah.com yang kemudian diolah dengan menggunakan
sub menu, tombol dan lain sebagainya, penulis peroleh dari membuat sendiri dengan menggunakan Adobe Photoshop 7.0. Untuk gambar atau foto-foto dalam halaman Pembuka penulis peroleh dari internet yang dijadikan animasi oleh penulis dengan menggunakan
Macromedia Flash MX. Seperti pengolahan gambar pada Adobe Photoshop 7.0. untuk memisahkan gambar masjid dari latar belakang putih polos dengan format jpg menjadi png.
sebelum sesudah
Gambar 27. Gambar masjid sebelum dan sesudah diolah dengan Adobe
Photoshop 0.7.
Proses penghilangan gambar latar ini menggunakan tool seleksi jenis Polygonal Lasso . dan Magic Wand Tool . Total jumlah gambar yang diperoleh dari internet ialah sedikitnya 20 gambar.
File teks ayat diperoleh dari buku Risalah Tuntunan Shalat Lengkap Karangan DRS. MOH. Rifa’i yang menjadi acuan dalam pembuatan program ini. Teks tersebut berupa file gambar yang kemudian di-scanning dan diolah dengan menggunakan Adobe Photoshop 7.0.
Sebelum sesudah
Gambar 29. Gambar teks sebelum dan sesudah diolah dengan Adobe Photoshop 07.
Untuk memisahkan gambar teks dari latar belakangnya dengan format jpg menjadi png.
File suara penulis peroleh dari rekaman suara asli, baik untuk contoh cara membaca bacaan shalat, narasi yang berisi keterangan materi shalat. Untuk contoh cara membaca bacaan shalat dengan benar serta narasi dalam aplikasi merupakan rekaman suara dari orang Indonesia yakni penulis sendiri, Hasyim Azhari yang merupakan lulusan pondok pesantren Daaruttaqwa dan sekarang berstatus mahasiswa UIN Syarif Hidayatullah Jakarta.
4.2.4. Pembahasan Pembuatan (Assembly)
Dalam pengembangan Aplikasi Tuntunan Shalat berbasis Multimedia ini dibutuhkan spesifikasi perangkat keras dan perangkat lunak, sebagai berikut:
1. Spesifikasi Perangkat Keras Pengembangan Multimedia
• Intel Pentium 4 2,00 Ghz berfungsi untuk memberikan proses
kinerja, kreativitas dan produktifitas yang lebih tinggi.
• Hard disk 40 GB berfungsi untuk menyediakan tempat bagi
aplikasi perangkat lunak dan menyediakan tempat penyimpanan untuk keperluan aplikasi yang akan dibuat.
• Memory minimal 512 MB berfungsi untuk mempercepat proses
publish movie dan rendering gambar, sekaligus sebagai tempat penyimpanan sementara perangkat lunak dan data.
• Sound Card berfungsi untuk memproses suara pada aplikasi.
• Graphic Card 128 MB berfungsi untuk mempercepat proses
penampilan gambar pada layar.
• Mouse berfungsi sebagai alat interaksi pengguna aplikasi ini
sekaligus sebagai alat interaksi yang penting pada pembuatan aplikasi.
• Keyboard berfungsi sebagai unit input data guna
pengembangan aplikasi.
• Active Speaker berfungsi sebagai unit output suara untuk
• Monitor 17 inci berfungsi sebagai unit keluaran yang dapat
menampilkan tampilan aplikasi dan secara otomatis sebagai
interface (antar muka) atau penghubung penulis dengan komputer.
• CD-RW berfungsi untuk menyimpan program kedalam
kepingan CD
2. Spesifikasi Perangkat Lunak Pengembangan Multimedia
• Macromedia Director MX sebagai software programming
dengan sentuhan grafis yang mampu mengimpor dan mengendalikan banyak format. Macromedia Director MX ini berfungsi sebagai perangkat lunak pengembangan utama yang mengintegritaskan elemen-elemen yang telah dipersiapkan dari berbagai aplikasi lainnya.
• Macromedia Flash MX sebagai program standar profesional
yang digunakan untuk membuat animasi interaktif, juga animasi tombol dan animasi background yang diperlukan dalam aplikasi ini.
Gambar 31. Proses pembuatan animasi tombol dengan Macromedia Flash MX (Printscreen Macromedia Flash MX)
• Adobe Photoshop 7.0 untuk mendesain background tampilan
Gambar 32. Proses pembuatan background dengan Adobe Photoshop 7.0 (Printscreen Adobe Photoshop 7.0)
• Wave Pad program pengolah suara sederhana digunakan
untuk merekam dan mengolah suara narasi yang akan digunakan dalam aplikasi
Gambar 34. Diagram tahapan proses pembuatan aplikasi
yang telah diperoleh dari berbagai sumber kemudian diolah menggunakan Adobe Photoshop 7.0 dimana material tersebut diberi efek seperti menambahkan bayangan dan transparansi. Khusus untuk gambar dengan transparansi atau tanpa latar disimpan dengan format
.png.
Untuk file tombol dan animasi flash dibuat oleh penulis menggunakan Macromedia Flash MX. Awalnya gambar-gambar diimpor ke dalam library Macromedia Flash MX lewat perintah File Import To Library. Kemudian gambar dari library ditarik ke dalam
stage atau area kerja, lalu mengklik kanan mouse pada gambar dan memilih perintah Convert To Symbol - Movie Clip, agar gambar berubah menjadi Symbol Movie Clip. Movie Clip lalu diberi efek
Motion Tween, Masking dan Action Script agar tampil lebih menarik dan interaktif.