PERANCANGAN APLIKASI MULTIMEDIA PEMBELAJARAN
MATERI GERUND DALAM BAHASA INGGRIS
SKRIPSI
NANA SUTRI FARINDANI
081421020
PROGRAM EKSTENSI S1 ILMU KOMPUTER
DEPARTEMEN ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN APLIKASI MULTIMEDIA
PEMBELAJARAN MATERI GERUND DALAM BAHASA INGGRIS
Kategori : SKRIPSI
Nama : NANA SUTRI FARINDANI
Nomor Induk Mahasiswa : 081421020
Program Studi : SARJANA (S1) ILMU KOMPUTER Departemen : ILMU KOMPUTER
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Juli 2010 Komisi Pembimbing :
Pembimbing 2 Pembimbing 1
Maya Silvi Lydia, B.Sc.,M.Sc Drs. James Piter Marbun, M. Kom NIP. 197401272002122001 NIP. 195806111986031002
Diketahui/Disetujui oleh
Program Studi S1 Ilmu Komputer Ketua,
PERNYATAAN
PERANCANGAN APLIKASI MULTIMEDIA
PEMBELAJARAN MATERI GERUND DALAM BAHASA INGGRIS SKRIPSI
Saya mengakui bahwa skripsi ini adalah hasil karya saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juli 2010
PENGHARGAAN
Alhamdulillah, puji dan syukur penulis panjatkan ke hadirat Allah SWT, serta shalawat dan salam kepada junjungan kita nabi Muhammad SAW, karena atas berkah dan rahmatNya penulis dapat menyelesaikan penyusunan skripsi ini dalam waktu yang telah ditetapkan.
Dalam penulisan skripsi ini penulis banyak mendapatkan bantuan serta dorongan dari berbagai pihak lain. Dalam kesempatan ini dengan segala kerendahan hati, penulis mengucapkan terima kasih kepada:
1. Bapak Drs. James Piter Marbun, M. Kom dan Ibu Maya Silvi Lydia, B.Sc.,M.Sc, selaku dosen pembimbing penulis yang telah meluangkan waktu, tenaga, pikiran untuk menyelesaikan skripsi ini.
2. Prof. Dr. Muhammad Zarlis dan Bapak Muhammad Andri Budiman, ST, McompSc, MEM dosen pembanding yang telah banyak memberikan petunjuk, saran, dan kritik dalam menyelesaikan skripsi ini.
3. Ketua dan Sekretaris Program Studi Ilmu Komputer, Bapak Prof. Dr. Muhammad Zarlis dan Bapak Syariol Sitorus, S.Si., MIT, Dekan dan Pembantu Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara, semua dosen pada Program Studi Ilmu Komputer FMIPA USU, pegawai di FMIPA USU.
4. Teristimewa kedua orang tua penulis, yaitu Ayahanda M. Kusrin MR dan Ibunda Suharty, yang telah mendidik, mengasihi, dan membimbing serta mendukung penulis di dalam doa sehingga dapat menyelesaikan skripsi ini. Serta telah memberikan dukungan moril maupun materil kepada penulis selama ini.
5. Teman-teman seperjuangan dengan penulis yang selalu memberi semangat dan motivasi serta hiburan kepada penulis dalam mengerjakan skripsi.
Dalam penyusunan skripsi ini penulis menyadari bahwa masih banyak kekurangan, untuk itu penulis mengharapkan saran dan kritik yang bersifat membangun dari semua pihak demi kesempurnaan skripsi ini.
ABSTRAK
DESIGNING APPLICATION OF MULTIMEDIA LEARNING OF GERUND IN ENGLISH
ABSTRACT
DAFTAR ISI
1.2 Perumusan Masalah 2
1.3 Batasan Masalah 2
1.4 Tujuan Penelitian 3
1.5 Manfaat Penelitian 3
1.7 Metode Penelitian 3
1.8 Sistematika Penulisan 4
Bab 2 Landasan Teori 6
2.1 Media Pembelajaran 6
2.1.1 Pengertian Media Pembelajaran 6
2.1.2 Manfaat dan Fungsi Media Pembelajaran 7
2.1.3 Ciri-ciri Media Pembelajaran 8
2.1.4 Klasifikasi dan Karakteristik Media Pembelajaran 9
2.2. Multimedia 9
2.2.1 Definisi Multimedia 9
2.2.2 Objek Multimedia 9
2.2.3 Komponen Multimedia 11
2.2.4 Tujuan Multimedia 11
2.2.5 Keuntungan Multimedia 12
2.3. Pengajaran Berbantuan Komputer (PBK) 12 2.3.1 Definisi Pengajaran Berbantuan Komputer 12 2.3.2 Jenis Pengajaran Berbantuan Komputer 13 2.3.3 Karakteristik Pengajaran Berbantuan Komputer 15 2.3.4 Kriteria Pengajaran Berbantuan Komputer yang Baik 15 2.3.5 Kelebihan dan Kekurangan Pengajaran Berbantuan
Komputer 16
2.4 Macromedia Flash 18
2.4.1 Area Kerja Macromedia Flash 18
2.5 Gerund 21
2.5.1 Pengertian Gerund 21
2.5.2 Penggunaan Gerund 21
2.5.3 Bentuk Gerund 25
2.5.4 Negative Gerund 27
2.5.5 Perbandingan Gerund 28
2.5.5.1 Perbandingan Gerund dengan Verbal Noun 28 2.5.5.2 Perbandingan Gerund dengan Participle 29 2.5.5.3 Perbandingan Gerund dengan Infinitive 30
Bab 3 Perancangan Sistem 32
3.1 Data Flow Diagram 32
3.2 Flowchart 36
3.3 Storyboard 38
3.4 Perancangan Tampilan 59
3.4.1 Menu Intro 59
Bab 4 Implementasi Sistem 66
4.1 Pengertian Implementasi Sistem 66
4.2 Tujuan Implementasi Sistem 66
4.3 Komponen dalam Implementasi Sistem 66
4.3.1 Hardware 67
4.3.2 Software 67
4.3.3 Brainware 68
4.4 Tampilan Program 68
4.4.1 Tampilan Menu Utama 68
4.4.2 Tampilan Menu Materi 68
4.4.3 Tampilan Menu Evaluasi 71
4.5 ActionScript 72
4.5.1 ActionScript untuk Tampilan Layar Penuh 73
4.5.2 ActionScript Stop 73
4.5.3 ActionScript di Button 74
4.5.4 ActionScript Exit 74
4.5 Pengujian Aplikasi 75
Bab 5 Kesimpulan dan Saran 80
5.1. Kesimpulan 80
5.2. Saran 81
DAFTAR TABEL
Halaman
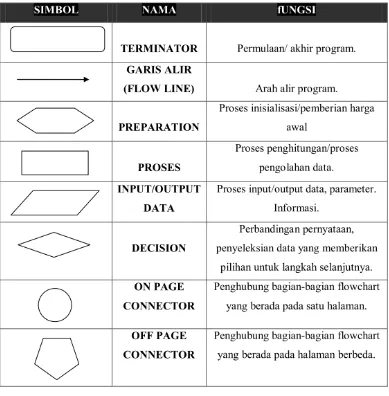
Tabel 3.1 Bagian-Bagian dari Flowchart 36
Tabel 3.2 Storyboard Perancangan Aplikasi Multimedia Pembelajaran Materi 38 Gerund dalam Bahasa Inggris
DAFTAR GAMBAR
Halaman Gambar 2.1 Area (Bidang) Kerja Macromedia Flash Professional 8 19
Gambar 3.1 Diagram Konteks 33
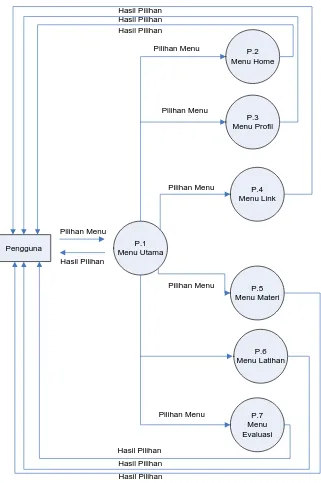
Gambar 3.2 Diagram Level 1 untuk Menu Utama 34
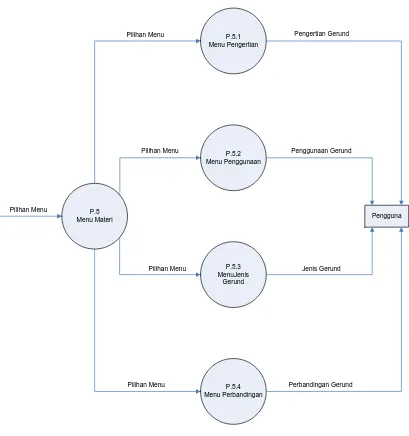
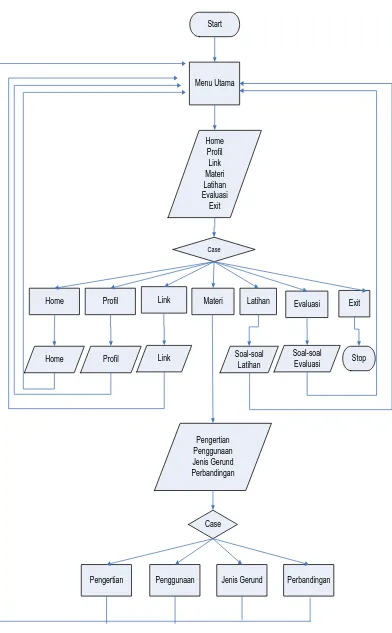
Gambar 3.3 Diagram Level 2 untuk Menu Materi 35 Gambar 3.4 FlowChart Algoritma Perancangan Aplikasi Multimedia Pembelajaran 37
Gambar 3.5 Rancangan Tampilan Menu Intro 60
Gambar 3.6 Rancangan Tampilan Menu Utama 61
Gambar 3.7 Rancangan Tampilan Menu Materi 62
Gambar 3.8 Rancangan Tampilan Penyampaian Menu Materi 62
Gambar 3.9 Rancangan Tampilan Menu Latihan 63
Gambar 3.10 Rancangan Tampilan Menu Evaluasi 64
Gambar 3.11 Rancangan Tampilan Menu Profil 64
Gambar 3.12 Rancangan Tampilan Menu Link 65
Gambar 4.1 Tampilan Menu Utama 68
Gambar 4.2 Tampilan Menu Materi 69
Gambar 4.3 Tampilan Menu Materi Pengertian Gerund 69 Gambar 4.4 Tampilan Menu Materi Penggunaan Gerund 70 Gambar 4.5 Tampilan Menu Materi Jenis Gerund 70 Gambar 4.6 Tampilan Menu Materi Perbandingan Gerund 71
Gambar 4.7 Tampilan Menu Evaluasi 72
Gambar 4.8 Tampilan Soal-Soal Evaluasi 72
Gambar 4.9 ActionScript untuk Tampilan Layar Penuh 73
Gambar 4.10 ActionScript Stop 74
Gambar 4.11 ActionScript di Button 74
Gambar 4.12 ActionScript Exit 75
ABSTRAK
DESIGNING APPLICATION OF MULTIMEDIA LEARNING OF GERUND IN ENGLISH
ABSTRACT
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Perkembangan teknologi informasi beberapa tahun ini berkembang dengan pesat. Salah satu bidang yang mendapatkan dampak yang cukup berarti dengan perkembangan teknologi ini adalah bidang pendidikan. Pada dasarnya pendidikan merupakan suatu proses komunikasi dan informasi dari pendidik kepada peserta didik yang berisi informasi-informasi pendidikan, memiliki unsur-unsur pendidik sebagai sumber informasi, media sebagai sarana penyajian ide, gagasan dan materi pendidikan serta peserta didik itu sendiri.
Dalam proses komunikasi, kehadiran media sangatlah penting agar pesan yang disampaikan oleh komunikator dapat diterima oleh komunikan secara efektif. Demikian juga dalam pembelajaran, agar tujuan pembelajaran dapat dicapai secara efektif dan efisien maka diperlukan media pembelajaran yang memudahkan siswa belajar. Ada banyak metode atau media pembelajaran yang diterapkan dalam kegiatan belajar mengajar, salah satunya adalah pembelajaran dengan multimedia.
Salah satu perangkat lunak yang sangat mendukung dalam penerapannya sebagai media pembelajaran adalah Macromedia Flash. Macromedia Flash adalah program untuk membuat animasi dan aplikasi web profesional. Macromedia Flash juga banyak digunakan untuk membuat game, animasi kartun, dan aplikasi multimedia interaktif seperti demo produk dan tutorial interaktif.
dalam bahasa Inggris. Pelajaran bahasa Inggris dengan materi Gerund dapat dilakukan melalui banyak media dengan kekurangan dan kelebihan masing-masing. Untuk itu diperlukan sebuah media yang dapat menekan kekurangan-kekurangan tersebut. Komputer merupakan salah satu media pembelajaran. Pembelajaran menggunakan komputer diharapkan dapat lebih memaksimalkan pembelajaran.
1.2Perumusan Masalah
Berdasarkan latar belakang masalah di atas, yang menjadi rumusan masalah adalah:
1. Bagaimana aplikasi multimedia pembelajaran yang dibangun dapat diimplementasikan pada pelajaran Bahasa Inggris khususnya materi Gerund dengan baik.
2. Bagaimana aplikasi multimedia pembelajaran ini dapat dirancang dengan semenarik mungkin sehingga dapat menarik minat pelajar (siswa) untuk mempelajari materi Gerund dalam Bahasa Inggris.
1.3Batasan Masalah
Dalam suatu penelitian diperlukan batasan masalah agar pembahasan tidak melebar. Pada penelitian ini yang menjadi batasan masalah adalah:
1. Aplikasi pembelajaran yang akan dibangun lebih difokuskan pada pembahasan pelajaran Bahasa Inggris khususnya materi tentang Gerund.
3. Perangkat lunak yang digunakan untuk membuat aplikasi multimedia ini adalah Macromedia Flash.
1.4 Tujuan Penelitian
Tujuan dari penelitian ini adalah untuk merancang suatu aplikasi antarmuka (user interface) yang mampu berinteraksi dengan pengguna (user) sehingga siswa dengan
cepat memahami pelajaran yang divisualisasikan dalam materi Gerund.
1.5 Manfaat Penelitian
Manfaat dari penelitian ini adalah siswa akan lebih mudah menangkap atau mengerti materi yang diajarkan karena menarik, jelas, dan lebih interaktif sehingga dapat meningkatkan kualitas hasil belajar dan dapat menambah motivasi belajar.
1.6Metode Penelitian
Adapun metode penelitian yang digunakan dalam pembuatan aplikasi ini adalah:
1. Studi Literatur
Penelitian ini dimulai dengan studi literatur yaitu pengumpulan data-data yang berhubungan dengan permasalahan yang dibahas sehingga dapat membantu penyelesaian masalah dalam perancangan aplikasi multimedia pembelajaran ini.
2. Perancangan Sistem
3. Implementasi Sistem
Pada tahap ini sistem yang telah dirancang kemudian diimplementasikan ke dalam bahasa pemrograman.
4. Pengujian.
Pada tahap ini dilakukan pengujian program dan mencari kesalahan pada program hingga program itu dapat berjalan seperti yang diharapkan.
5. Penyusunan laporan dan kesimpulan akhir
Pada tahap ini dilakukan penyusun laporan dan perancangan ke dalam format penulisan tugas akhir dengan disertai kesimpulan akhir.
1.7Sistematika Penulisan
Adapun sistematika penulisan laporan Tugas Akhir ini adalah sebagai berikut:
BAB 1 : Pendahuluan
Bab ini berisikan Latar Belakang Pemilihan Judul, Rumusan Masalah, Batasan Masalah, Tujuan Penelitian, Manfaat Penelitian, Metodologi Penelitian, dan Sistematika Penulisan.
BAB 2 : Landasan Teori
Bab ini menjelaskan teori-teori singkat tentang hal-hal yang berhubungan dengan ”Perancangan Aplikasi Multimedia Pembelajaran Gerund dalam Bahasa Inggris".
Bab ini membahas sekilas tentang perancangan sistem, Data Flow Diagram, Flowchart, paparan storyboard untuk rancangan aplikasi dan
perancangan tampilan.
BAB 4 : Implementasi Sistem
Pada bab ini diuraikan tentang pengertian, tujuan dan komponen-komponen yang diperlukan dalam implementasi sistem, disertai dengan tampilan halaman-halaman aplikasi yang telah dirancang pada bab sebelumnya.
BAB 5 : Kesimpulan dan Saran
BAB 2
LANDASAN TEORI
2.1 Media Pembelajaran
2.1.1 Pengertian Media Pembelajaran
Kata media berasal dari bahasa latin medius yang secara harfiah berarti ’tengah’, ’perantara’ atau ’pengantar’. Dalam bahasa Arab, media adalah perantara atau pengantar pesan dari pengirim kepada penerima pesan. Gerlach & Ely (1971) mengatakan bahwa media apabila dipahami secara garis besar adalah manusia, materi, atau kejadian yang membangun kondisi yang membuat siswa mampu memperoleh pengetahuan, keterampilan, atau sikap. Secara lebih khusus, pengertian media dalam proses belajar mengajar cenderung diartikan alat-alat grafis, fotografis, atau elektronis untuk menangkap, memproses, dan menyusun kembali informasi visual dan verbal.
Media adalah alat bantu apa saja yang dapat dijadikan sebagai penyalur pesan guna mencapai tujuan pengajaran (Djamarah, 2002: 137). Sedangkan pembelajaran adalah proses, cara, perbuatan yang menjadikan orang atau makhluk hidup belajar (Kamus Besar Bahasa Indonesia, 2002: 17). Jadi, media pembelajaran adalah media yang digunakan pada proses pembelajaran sebagai penyalur pesan antara guru dan siswa agar tujuan pengajaran tercapai.
memberikan tanggapan, umpan balik dan juga mendorong siswa untuk melakukan praktik-praktik dengan benar.
2.1.2 Manfaat dan Fungsi Media Pembelajaran
Secara umum, manfaat media dalam proses pembelajaran adalah memperlancar interaksi antara guru dan siswa sehingga kegiatan pembelajaran akan lebih efektif dan efisien. Tetapi secara khusus ada beberapa manfaat media yang lebih rinci. Kemp dan Dayton (dalam Depdiknas, 2003) mengidentifikasikan beberapa manfaat media dalam pembelajaran yaitu:
1. Penyampaian materi pelajaran dapat diseragamkan. 2. Proses pembelajaran menjadi lebih jelas dan menarik. 3. Proses pembelajaran menjadi lebih interaktif.
4. Efisiensi dalam waktu dan tenaga.
5. Meningkatkan kualitas hasil belajar siswa.
6. Media memungkinkan proses belajar dapat dilakukan di mana saja dan kapan saja.
7. Media dapat menumbuhkan sikap positif siswa terhadap materi dan proses belajar.
8. Mengubah peran guru ke arah yang lebih positif dan produktif.
Fungsi media pembelajaran antara lain:
1. Menyampaikan informasi dalam proses belajar mengajar.
2. Melengkapi dan memperkaya informasi dalam kegiatan belajar mengajar. 3. Mendorong motivasi belajar.
4. Menambah variasi dalam penyajian materi.
5. Menambah pengertian nyata tentang suatu pengetahuan.
7. Mudah dicerna dan tahan lama dalam menyerap pesan-pesan (informasinya sangat membekas dan tidak mudah lupa) (Rohani, 1997: 9).
2.1.3 Ciri-ciri Media Pembelajaran
Gerlach & Ely (1971) mengemukakan tiga ciri media yang merupakan petunjuk mengapa media digunakan dan apa-apa saja yang dapat dilakukan oleh media yang mungkin guru tidak mampu (atau kurang efisien) melakukannya.
1. Ciri Fiksatif (Fixative Property)
Ciri ini menggambarkan kemampuan media merekam, menyimpan, melestarikan, dan merekonstruksi suatu peristiwa atau objek. Dengan ciri fiksatif, media memungkinkan suatu rekaman kejadian atau objek yang terjadi pada satu waktu tertentu ditransportasikan tanpa mengenal waktu.
2. Ciri Manipulatif (Manipulative Property)
Transformasi suatu kejadian atau objek dimungkinkan karena media memiliki ciri manipulatif. Kejadian yang memakan waktu berhari-hari dapat disajikan kepada siswa dalam waktu dua atau tiga menit dengan teknik pengambilan gambar time-lapse recording. Suatu kejadian dapat dipercepat dan dapat juga diperlambat pada saat menayangkan kembali hasil suatu rekaman video.
3. Ciri Distributif (Distributive Property)
2.1.4 Klasifikasi dan Karakteristik Media Pembelajaran
Menurut Oemar Hamalik (1985:63) ada empat klasifikasi media pengajaran yaitu:
1. Alat-alat visual yang dapat dilihat.
2. Alat-alat yang bersifat auditif atau hanya dapat didengar. 3. Alat-alat yang bisa dilihat dan didengar.
4. Dramatisasi, bermain peranan, sosiodrama, sandiwara boneka, dan sebagainya.
2.2 Multimedia
2.2.1 Definisi Multimedia
Secara etimologis multimedia berasal dari kata multi (Bahasa Latin), nouns yang berarti banyak, bermacam-macam, dan medium (Bahasa Latin) yang berarti sesuatu yang dipakai untuk menyampaikan atau membawa sesuatu. Kata medium dalam American Heritage Electronic Dictionary (1991) juga diartikan sebagai alat untuk
mendistribusikan dan mempresentasikan informasi (Rachmat dan Alphone, 2005/2006: 1).
Multimedia merupakan perpaduan antara berbagai media (format file) yang berupa teks, gambar (vektor atau bitmap), grafik, sound, animasi, video, interaksi, dan lain-lain yang telah dikemas menjadi file digital (komputerisasi) yang digunakan untuk menyampaikan pesan kepada publik.
2.2.2 Objek Multimedia
1. Teks
Teks merupakan dasar dari pengolahan kata dan informasi berbasis multimedia. Menurut Hofstetter, sistem multimedia banyak dirancang dengan menggunakan teks karena teks merupakan sarana yang efektif untuk mengemukakan ide-ide dan menyediakan instruksi-instruksi kepada user (pengguna). Beberapa hal yang perlu diperhatikan adalah penggunaan hypertext, auto-hypertext, text style, import text, dan export text.
2. Image
Secara umum image atau grafik berarti still image (gambar tetap) seperti foto dan gambar. Manusia sangat berorientasi pada visual (visual-oriented), dan gambar merupakan sarana yang sangat baik untuk menyajikan informasi. Semua objek yang disajikan dalam bentuk grafik adalah bentuk setelah dilakukan encoding dan tidak mempunyai hubungan langsung dengan waktu.
3. Animasi
Animasi adalah pembentukan gerakan dari berbagai media atau objek yang divariasikan dengan gerakan transisi, efek-efek, juga suara yang selaras dengan gerakan animasi tersebut atau animasi merupakan penayangan frame-frame gambar secara cepat untuk menghasilkan kesan gerakan. Konsep dari animasi adalah menggambarkan sulitnya menyajikan informasi dengan satu gambar saja, atau sekumpulan gambar.
4. Audio
Penyajian audio merupakan cara lain untuk lebih memperjelas pengertian suatu informasi. Suara dapat lebih menjelaskan karakteristik suatu gambar, misalnya musik dan suara efek (sound effect).
5. Video
6. Interactive link
Interactive link dengan informasi yang berkaitan sering kali dihubungkan secara
keseluruhan sebagai hypermedia. Interactive link diperlukan bila pengguna menunjuk pada suatu objek atau tombol supaya dapat mengakses program tertentu dan untuk menggabungkan beberapa elemen multimedia sehingga menjadi informasi yang terpadu.
2.2.3 Komponen Multimedia
Menurut definisi terdapat empat komponen penting multimedia:
1. Adanya komputer sebagai suatu alat yang dapat berinteraksi dengan user. 2. Adanya link yang menghubungkan user dengan informasi.
3. Adanya alat navigasi yang memandu, menjelajah jaringan informasi yang saling terhubung.
4. Multimedia menyediakan tempat kepada user untuk mengumpulkan, memproses, dan menghubungkan informasi dan ide user sendiri.
2.2.4 Tujuan Multimedia
Tujuan dari penggunaan multimedia adalah sebagai berikut:
1. Multimedia dalam penggunaannya dapat meningkatkan efektivitas dari penyampaian suatu informasi.
2. Penggunaan multimedia dalam lingkungan dapat mendorong partisipasi, keterlibatan serta eksplorasi pengguna tersebut.
2.2.5 Keuntungan Multimedia
Multimedia memiliki enam keuntungan, yaitu:
1. Multimedia masuk akal, sehingga dapat meningkatkan pembelajaran
2. Multimedia meningkatkan dan menvalidasi ekspresi diri dengan membiarkan pebelajar untuk memutuskan sendiri
3. Multimedia membuat pebelajar menjadi “pemilik” sehingga mereka bisa menciptakan apa yang hendak mereka pelajari
4. Multimedia menciptakan suasana yang aktif, atmosfer pembelajaran, sehingga pebelajar bisa terlibat langsung
5. Multimedia dapat sebagai katalisator yang menjembatani komunikasi siswa dan dengan instruktur
6. Pemakaian multimedia sudah tidak asing lagi, karena telah digunakan dalam kehidupan sehari-hari seperti di bank, videogame, dan televisi.
2.3 Pengajaran Berbantuan Komputer (PBK)
Pengajaran Berbantuan Komputer (PBK), diadopsi dari istilah Computer Aided Instruction (CAI). CAI merupakan istilah yang paling sering digunakan disamping
istilah Computer Based Instruction (CBI), Computer Assisted Learning (CAL), Computer Based Education (CBE) dan lainnya. Istilah CAI lebih banyak digunakan di
kalangan pendidik di Amerika Serikat, sedangkan istilah CAL digunakan di negara-negara Eropa.
2.3.1 Definisi Pengajaran Berbantuan Komputer
lokal maupun global) dan juga diperluas fungsinya melalui interface (antarmuka) multimedia (Emithu, 2010).
Istilah CAI umumnya menunjuk pada semua software pendidikan yang diakses melalui komputer dimana siswa dapat berinteraksi dengannya. Sistem komputer menyajikan serangkaian program pengajaran kepada siswa baik berupa informasi maupun latihan dan soal-soal untuk mencapai tujuan pengajaran tertentu dan siswa melakukan aktivitas belajar dengan cara berinteraksi dengan sistem komputer. Materi pelajaran dapat disajikan program CAI melalui berbagai metode seperti: drill and practice, tutorial, simulasi, games, problem-solving, dan lain sebagainya (Heinich et
al, 1993).
2.3.2 Jenis Pengajaran Berbantuan Komputer
Jenis-jenis Pengajaran Berbantuan Komputer adalah sebagai berikut:
1. Tutorial
Tutorial bertujuan untuk menyampaikan atau menjelaskan materi tertentu dimana komputer menyampaikan materi, mengajukan pertanyaan dan memberikan umpan balik sesuai dengan jawaban siswa.
a. Siswa dapat menentukan materi yang akan dipelajari. b. Pembelajaran lebih menarik, kreatif, dan fleksibel. c. Pembelajaran lebih efektif.
Ciri-ciri Model Tutorial
a) Pendahuluan b) Pokok Materi
c) Jenis balikan atau Respon
d) Deteksi Jawaban Salah dan Betul e) Soal Formatif atau UTS
f) Hasil
2. Drill And Practice (Latihan dan Praktik)
Latih dan praktik dapat diterapkan pada siswa yang sudah mempelajari konsep (kemampuan dasar) dengan tujuan untuk memantapkan konsep yang telah dipelajari, dimana siswa sudah siap mengingat kembali atau mengaplikasikan pengetahuan yang telah dimiliki.
3. Simulasi
Simulasi digunakan untuk memperagakan sesuatu (keterampilan) sehingga siswa merasa seperti berada dalam keadaan yang sebenarnya. Simulasi banyak digunakan pada pembelajaran materi yang membahayakan, sulit, atau memerlukan biaya tinggi, misalnya untuk melatih pilot pesawat terbang atau pesawat tempur.
4. Permainan (Game)
Jenis permainan ini tepat jika diterapkan pada siswa yang senang bermain. Bahkan, jika didesain dengan baik sebagai sarana bermain sekaligus belajar, maka akan lebih meningkatkan motivasi belajar siswa.
2.3.3 Karakteristik Pengajaran Berbantuan Komputer
Karakteristik PBK terbagi atas dua bagian, yaitu:
a. Karakteristik umum
Karakteristik umum adalah sifat umum yang ada di setiap model pembelajaran, sehingga masing-masing model pun selalu ada dan melekat pada karakteristik umum ini.
b. Karakteristik khusus
Karakteristik khusus adalah karakteristik pengajaran berbantuan komputer yang mengacu pada masing-masing model. Sehingga akan didapatkan karakteristik yang berbeda-beda pada masing-masing model pembelajaran.
2.3.4 Kriteria Pengajaran Berbantuan Komputer yang baik
Northwest Regional Educational Laboratory menetapkan 21 kriteria suatu pengajaran
berbantuan komputer dikatakan baik, yaitu:
1. Isi harus tepat.
2. Memuat nilai pendidikan. 3. Memuat nilai-nilai yang baik.
4. Bebas dari ras, etnis, seks dan steriotip lainnya. 5. Tujuan (pembelajaran) dinyatakan dengan baik. 6. Isi sesuai dengan tujuan yang ditetapkan. 7. Penyampaian materi jelas.
8. Kesesuaian tingkat kesukaran, kesesuaian penggunaan warna, suara dan grafis. 9. Kesesuaian tingkat motivasi.
10. Menantang kreativitas siswa. 11. Umpan balik efektif.
14. Materi dapat digeneralisasikan. 15. Program harus sempurna. 16. Program ditata dengan baik. 17. Pengaturan tampilan efektif. 18. Pembelajaran jelas.
19. Membantu dan memudahkan guru.
20. Sesuai dengan perkembangan teknologi komputer. 21. Program sudah diujicoba.
2.3.5 Kelebihan dan Kekurangan Pengajaran Berbantuan Komputer
2.3.5.1Kelebihan Pengajaran Berbantuan Komputer
Kelebihan PBK di antaranya adalah sebagai berikut:
1. Meningkatkan interaksi
Interaksi disini adalah aktivitas pertukaran informasi antara komputer dengan penggunanya dalam hal ini siswa. Ketika komputer menampilkan suatu pesan, maka siswa harus meresponnya. Karena kerja komputer berdasarkan respon yang diberikan siswa, maka pelajaran dalam PBK terikat langsung oleh respon yang diberikan siswa. Dengan PBK maka interaksi antara siswa dengan materi lebih banyak karena siswa langsung menyimak materi tanpa ada rasa takut, terlalu cepat dan sebagainya.
2. Individualisasi
Individualisasi diawali dengan pre test, dimana pre test ini digunakan untuk mengetahui bahwa siswa telah memiliki kemampuan prasyarat yang dibutuhkan untuk kesuksesan belajar siswa selanjutnya. Individualisasi digunakan untuk membuat pelajaran lebih menarik, lebih relevan, dan lebih efisien.
3. Efektivitas biaya
Salah satu alasan kuat digunakannya PBK adalah masalah administrasi, karena penggunaan pelayanan dalam PBK tidak membutuhkan kehadiran seorang guru, PBK dapat digunakan di malam hari, hari-hari libur yang dimana biasanya guru tidak bisa hadir. Dengan kata lain waktunya bisa kapan saja.
4. Motivasi
Banyak siswa yang menganggap bahwa PBK sangat menarik perhatian mereka, walaupun alasan ketertarikan mereka terhadap PBK sangat beragam. Beberapa siswa mengatakan bahwa belajar dengan mesin sangat berbeda dengan belajar dengan guru. Siswa lain mengatakan mereka menyukai PBK karena mereka tertarik pada komputer sehingga pembelajaran menjadi efisien, atau dengan PBK maka proses pembelajaran dapat dikendalikan oleh tingkat kemampuan siswa.
5. Umpan balik
Umpan balik lebih cepat diterima dalam penggunaan PBK dibandingkan media lain yang sulit atau tidak bisa menerima umpan balik, jawaban siswa bisa dievaluasi dengan cepat. Kemampuan komputer untuk mengevaluasi dan merespon lebih cepat dibandingkan kemampuan instruktur. Kemampuan ini membuat PBK efektif dan efesien.
6. Keutuhan pelajaran
Dengan PBK beberapa bentuk aktivitas seperti membaca, melihat video tape dapat ditampilkan dalam satu layar. Melalui PBK dapat meyakinkan bahwa topik-topik akan disajikan secara utuh.
7. Kendali peserta belajar
2.3.5.2Kekurangan Pengajaran Berbantuan Komputer
Kekurangan PBK di antaranya adalah sebagai berikut:
1. Sangat bergantung pada kemampuan membaca dan keterampilan visual siswa. 2. Membutuhkan tambahan keterampilan pengembangan di luar keterampilan
yang dibutuhkan untuk pengembangan pembelajaran yang lama. 3. Memerlukan waktu pengembangan yang lama.
4. Kemungkinan siswa untuk belajar secara tak sengaja menjadi terbatas. 5. Hanya bertindak berdasarkan masukan yang telah terprogram sebelumnya,
tidak dapat bertindak secara spontan.
2.4 Macromedia Flash
Macromedia Flash merupakan salah satu aplikasi animasi yang sangat populer di kalangan praktisi dan desainer aplikasi multimedia. Flash merupakan salah satu produk andalan Macromedia yang cukup banyak digunakan saat ini. Hal ini ditandai dengan banyaknya berbagai jenis game dalam format Flash yang dapat dijumpai di internet.
2.4.1 Area Kerja Macromedia Flash
Gambar 2.1 Area (Bidang) Kerja Macromedia Flash Professional 8
Keterangan:
1. Stage
Stage adalah area persegi empat yang merupakan tempat membuat objek atau
animasi yang akan dimainkan.
2. Title Bar
Berisi teks yang bertuliskan Macromedia Flash yang disertai dengan nama file yang sedang aktif.
3. Menu Bar
Menu Bar berisi kontrol untuk berbagai fungsi seperti membuat, membuka, dan
4. Toolbox
Tollbox merupakan bagian yang terdiri dari berbagai tool yang berfungsi
membuat gambar, memilih objek, dan memanipulasi objek yang merupakan komponen dari stage.
5. Time Line
Time line merupakan tempat dimana animasi objek akan dijalankan. Time line
berfungsi untuk menentukan kapan suatu objek dimunculkan atau dihilangkan berdasarkan satuan waktu. Timeline terbagi menjadi beberapa bagian, antara lain:
a. Layer
Layer merupakan susunan atau lapisan yang terdiri dari kumpulan objek atau
komponen gambar, teks, atau animasi. Urutan posisi layer akan mempengaruhi urutan tampilan objek yang dianimasikan.
b. Frame
Frame merupakan bagian yang terdiri dari segmen-segmen yang akan
dijalankan secara bergantian dari kiri ke kanan.
c. Playhead
Playhead merupakan penunjuk posisi frame pada saat dijalankan.
d. FPS (frame per second) box
FPS (frame per second) box merupakan penunjuk kecepatan animasi untuk
hitungan frame per detiknya.
6. Panel
Panel merupakan jendela tambahan yang dipergunakan untuk mengedit/mengatur
performan dari suatu objek. Flash memiliki beberapa panel sesuai dengan fungsinya. Panels biasanya terletak di bagian kanan area Flash. Untuk menampilkan panel tertentu, klik menu Window > (Nama Panel)
2.5.1 Pengertian Gerund
Gerund adalah bentuk verb ing dari kata kerja yang difungsikan sebagai kata benda (membendakan kata kerja) dengan cara menambah ING di belakangnya.
Rumus: Verb + Ing
2.5.2 Penggunaan Gerund
Karena gerund merupakan sejenis kata benda, gerund digunakan sebagai berikut:
1. Sebagai subjek
Gerund jika digunakan sebagai subjek untuk suatu kalimat memiliki ciri-ciri sebagai berikut:
a. Berupa kata kerja + ing. b. Berada di depan predikat.
c. Merupakan subjek dari kalimat tersebut.
d. Mempunyai arti sebuah benda yang merupakan subjek dari kalimat tersebut.
Contoh:
Reading is pleasant.
= Membaca adalah hal yang menyenangkan.
Smoking is not good for our healthy.
a. Objek kata kerja
Gerund dapat digunakan sebagai objek yang mengikuti kata kerja. Kata kerja yang diikuti oleh gerund hanya kata kerja tertentu. Kata kerja yang dapat diikuti gerund sebagai objek antara lain: abhor, advice, bear, begin, consider, delay, enjoy, escape, finish, like, need.
Contoh:
I don’t like smoking.
= Saya tidak suka merokok. Your hair needs cutting.
= Rambutmu perlu dipotong.
b. Objek kata depan
Kata depan (preposition) yang bisa digunakan gerund antara lain: at, after, by, for, about, from, to, of, out, with, before, in, on, without.
Contoh:
They were late in coming.
= Mereka datang terlambat. He left without saying anything.
= Dia pergi tanpa mengatakan apa-apa.
3. Sebagai Subjek Complement (pelengkap pokok.kalimat)
Bentuk: To be + Gerund
Contoh:
My hobby is reading novel.
= Salah satu kebiasaan terburuknya adalah mengatakan kebohongan.
4. Digunakan di belakang ”No...” membentuk kalimat pendek yang menyatakan larangan atau peringatan.
Contoh: No Parking!
= Dilarang Parkir! No Smoking!
= Dilarang Merokok!
5. Sebagai Noun Modifier (penjelas kata benda)
Bentuk: Gerund + Noun
Contoh:
The waiting room is very large. = Ruangan tunggu itu sangat besar.
The reading books are on the table. = Buku-buku bacaan itu ada di atas meja.
6. Digunakan sebagai Appositive (keterangan tambahan) dalam suatu kalimat
Contoh:
Her favourite exercise, swimming in the pool, makes her body stong.
= Latihan kesukaannya, berenang di kolam renanng, membuat tubuhnya kuat. She has a bad habit, gambling
Contoh:
Ita’s cooking is very delicious.
= Masakan Ita adalah sangat enak.
Her coming makes me surprised.
= Kedatangannya membuat saya terkejut.
8. Digunakan setelah kelompok kata (phrase) tertentu
Frase yang sering diikuti oleh gerund diantaranya adalah: It’s no use..., It’s no good..., It’s worth..., Would you mind....
Contoh:
It’s no use talking to that man.
= Tidak ada gunanya bicara dengan laki-laki itu.
It’s not worth getting angry with her.
= Tidak perlu marah kepadanya.
9. Digunakan setelah Preposisi (kata depan) yaitu: to without, after, before, instead of, about, by, in, at, on, for, of.
Contoh:
Before leaving the house, I locked the door.
= Sebelum meninggalkan rumah, saya mengunci pintu.
After washing the rice, Ita cooked it.
= Setelah mencuci beras, Ita memasaknya. This knife is for cutting.
10. Digunakan setelah Verb/Adjective/Noun + Preposition
Sherly is thinking of going to London.
= Sherly merasa akan pergi ke London. I am tired of doing the work again.
= Saya lelah melakukan tugas ini lagi.
She is glad to have this opportunity of coming to visit your country = Dia senang mempunyai kesempatan datang mengunjungi kotamu.
11. Digunakan untuk menyatakan ungkapan tertentu (idiomatic expression) yang menyatakan kegiatan rekreasi
Bentuk: Go + Gerund
Contoh:
Do you go shopping on Sunday.
= Apakah kamu pergi berbelanja pada hari Minggu.
2.5.3 Bentuk Gerund
Gerund mempunyai empat bentuk, yaitu dua bentuk active voice dan dua bentuk
passive voice.
1. Present Active
Bentuk: Verb + Ing
Contoh: Learning Dropping
Loving
Carrying
Bentuk: Having + Past Participle
Contoh: Having learned Having read
Having dropped
Bentuk ini biasanya digunakan untuk menyatakan suatu peristiwa yang terjadi lebih dulu daripada peristiwa lain mengikutinya.
Contoh:
I regret not having taken her advice.
= Saya menyesal tidak menuruti nasehatnya.
He doesn’t remember having ever promised you that.
= Dia tidak ingat bahwa saya pernah menjanjikan itu kepadamu.
3. Present Passive
Bentuk: Being + Past Participle
Contoh: Being written Being asked
Being read
Being witten
Penggunaannya:
I remember being taken to London as a small child.
= Saya ingat bahwa saya pernah dibawa ke London ketika masih kecil.
He likes driving car, but he dislike being driven.
= Ia mengemudikan mobil, tetapi tidak suka dikendalikan.
Bentuk: Having + Been + Past Participle
Contoh: Having been written Having been asked
Penggunaannya:
The watch was still going in spite of having been dropped.
= Arloji itu masih jalan meskipun telah pernah dijatuhkan.
The football team has played ten matches this season without having been beaten
once.
= Regu sepak bola itu telah bertanding sepuluh kali dalam musim ini tanpa terkalahkan.
Bentuk Passive gerund biasanya digunakan kata-kata seperti:
Want need deserve require
Contoh:
Your method needs improving.
= Caramu itu perlu diperbaiki. My shoes want mending.
= Sepatuku sudah harus diperbaiki.
2.5.4 Negative Gerund
She regretted not seeing her boyfriend last weekend.
= Dia menyesal tidak bertemu pacarnya akhir pekan lalu. Students are usually worried of not getting good grades.
= Murid biasanya cemas tidak akan mendapatkan nilai bagus.
The criminal insisted on not telling the truth even though the policemen had tortured
him.
= Penjahat itu bersikeras tidak menceritakan yang sebenarnya walaupun polisi telah menyiksanya.
2.5.5 Perbandingan Gerund
2.5.5.1Perbandingan Gerund dengan Verbal Noun
Gerund dan verbal noun sama-sama memiliki bentuk verb + ing, namun sifat dan
penggunaan masing-masing berbeda.
Verbal noun adalah gerund yang dikatabendakan, oleh karena itu ciri-ciri yang
ada pada kata benda juga ada pada verbal noun, dan ciri-ciri gerund atau kata kerja (verb) sudah tidak terdapat lagi pada verbal noun.
Berikut adalah beberapa sifat dari verbal noun yang membedakannya dengan gerund:
1. Seperti noun, di depan verbal noun dapat diberi article “a” atau “the”, dan di belakangnya diikuti dengan preposition “of”. Sedangkan di depan gerund tidak dapat diberi article dan di belakangnya tidak diikuti preposition.
Contoh:
The reading of the novel took her about two days. (Verbal Noun)
= Dalam membaca novel membutuhkan waktu selama dua hari.
= Dia suka membaca.
2. Verbal noun, seperti noun dapat diterangkan dengan adjective.
Contoh:
There was much debating on the subject. (Debating: Verbal Noun)
= Ada banyak perdebatan pada subjek ini.
3. Verbal noun, seperti noun mempunyai bentuk jamak (Plural).
Contoh:
Everybody was annoyed at her mischievous doings. (Doings: Verbal Noun,
berbentuk jamak)
= Semua orang jengkel pada perbuatan nakalnya itu.
4. Verbal noun tidak mempunyai sifat-sifat kata kerja (verb) dan juga tidak
mempunyai objek atau menjadi objek dari sebuah preposisi.
Contoh:
The shooting of those rere bird appalled us.
= Semua orang jengkel pada perbuatan nakalnya itu.
2.5.5.2Perbandingan Gerund dengan Participle
Bentuk gerund adalah sama seperti bentuk Present Participle dan keduanya merupakan bagian dari kata kerja. Perbedaannya, Gerund merupakan sejenis kata benda, tetapi Present Participle adalah kata sifat.
Contoh:
The running boy is Anwar. (Active Participle)
= Sepatu yang digunakan untuk berlari itu sangat mahal.
2.5.5.3Perbandingan Gerund dengan Infinitive
Berikut ini adalah perbandingan antara gerund dengan infinitive “to”.
1. Gerund bisa dipakai di belakang preposisi, dan di depan gerund bisa diberi
possessive adjective atau possessive noun.
Infinitive with “to” tidak bisa dipakai dibelakang preposisi, dan di depan infinitive
tidak bisa diberi possessive adjective atau possessive noun.
Contoh:
After writing.
= Setelah menulis.
Mary’s coming.
= Kedatangan Mary.
2. Gerund dan infinitive with “to” sama-sama dapat dipakai di belakang beberapa kata sebagai objek kata kerja tersebut. Kata kerja yang dapat diikuti oleh gerund dan infinitive adalah: advise, allow, attempt, begin, continue, forget.
Contoh:
The girl began to laugh.
= Gadis itu mulai untuk tertawa. The girl began laughing.
= Gadis itu mulai tertawa.
3. Kata-kata kerja yang hanya dapat dipakai di depan gerund, dan gerund tersebut sebagai objeknya.
They don’t allow walking on the lawn.
= Mereka tidak mengizinkan berjalan di halaman. I have just finished typing my paper.
= Saya telah menyelesaikan mengetik kertas saya.
4. Kata-kata kerja yang hanya dapat dipakai di depan infinitive “to”.
Contoh:
I cannot afford to lose so good a chance.
= Saya tidak boleh kehilangan kesempatan yang sangat baik. They decided to build a university.
BAB 3
PERANCANGAN SISTEM
Perancangan sistem adalah upaya suatu organisasi atau lembaga untuk memulai memiliki suatu sistem yang lebih baik lagi dari sistem yang sebelumnya. Perancangan sistem dilakukan setelah mendapat gambaran dengan jelas apa yang harus dikerjakan. Tujuan dari perancangan sistem adalah untuk memenuhi kebutuhan user (pemakai) mengenai gambaran yang jelas tentang perancangan sistem yang akan dibuat dan diimplementasikan.
Sebuah rancangan atau desain yang baik haruslah memenuhi beberapa kriteria berikut ini:
1. Mengimplementasikan keseluruhan persyaratan dan kebutuhan (eksplisit dalam model analisis dan implisit yang diinginkan pengguna).
2. Menjadi panduan yang dapat dipahami selanjutnya dalam tahap-tahap berikutnya dalam proses merekayasa perangkat lunak, yakni pengkodean dan pengujian.
3. Memberikan gambaran lengkap mengenai perangkat lunak yang akan dibangun.
3.1Data Flow Diagram
DFD adalah suatu diagram yang menggunakan notasi-notasi untuk menggambarkan arus dari data sistem, yang penggunaannya sangat membantu untuk memahami sistem secara logika, terstruktur dan jelas. DFD merupakan alat bantu dalam mengGambarkan atau menjelaskan sistem yang sedang berjalan logis.
DFD terdiri dari diagram konteks dan diagram rinci. Diagram konteks merupakan diagram yang menggambarkan hubungan antarsistem dengan entitas di luar sistem, merupakan sistem secara keseluruhan. Diagram rinci menggambarkan sistem sebagai jaringan kerja antara fungsi yang berhubungan satu dengan yang lain dengan aliran penyimpanan data, model ini hanya memodelkan sistem dari sudut pandang fungsi.
Pada perancangan aplikasi pengajaran berbantuan komputer pelajaran bahasa Inggr is materi Gerund, diagram konteksnya dapat dilihat pada Gambar 3.1 berikut ini.
Pilihan Menu
Hasil Pilihan
Gambar 3.1 Diagram Konteks
Diagram rinci dari aplikasi multimedia pembelajaran bahasa Inggris dengan materi Gerund terdiri dari dua level yaitu level 1 dan level 2. Diagram rinci level 1 dan level 2 untuk aplikasi multimedia pembelajaran bahasa Inggris dengan materi Gerund dapat dilihat pada Gambar 3.2 dan Gambar 3.3.
P.2
P.5
Gambar 3.3 Diagram Level 2 untuk Menu Materi
DFD memiliki beberapa fungsi dalam mengembangkan suatu sistem, di antaranya adalah:
1. DFD membantu para analis sistem meringkas informasi tentang sistem, mengetahui hubungan antar subsistem, membantu perkembangan aplikasi secara efektif.
2. DFD berfungsi sebagai alat komunikasi yang baik antara pemakai dan analis sistem.
3.2Flowchart
Flowchart adalah gambaran dalam bentuk diagram alir dari algoritma dalam suatu program yang menyatakan arah alur program dalam menyelesaikan suatu masalah. Flowchart dari program aplikasi multimedia pembelajaran bahasa Inggris dengan materi Gerund dapat dilihat pada Gambar 3.4.
Start
Home Profil Materi Latihan Evaluasi
Home Profil
Pengertian Penggunaan Jenis Gerund Perbandingan Link
Link
Exit
Soal-soal Evaluasi
3.3Storyboard
Storyboard merupakan uraian yang berisi visual dan audio penjelasan dari
masing-masing alur dalam flowchart. Satu kolom dalam storyboard mewakili satu tampilan di layar monitor. Dengan demikian, biasanya storyboard cukup banyak hingga berlembar-lembar. Fungsi dari storyboard antara lain:
a. Memperjelas flowchart.
b. Pedoman bagi animator, programmer, dan narrator. c. Sebagai dokumen tertulis.
d. Bahan pembuatan buku manual.
Adapun storyboard dari rancangan aplikasi multimedia pembelajaran materi gerund dalam bahasa Inggris yang akan dibangun dapat dilihat pada tabel 3.2 sebagai
berikut.
Tabel 3.2 Storyboard Perancangan Aplikasi Multimedia Pembelajaran Materi Gerund dalam Bahasa Inggris
No Rancangan Visual Audio
Gambar : Logo USU (kiri atas).
Teks : (hitam, bagian tengah)
Perancangan Aplikasi Multimedia Pembelajaran Materi Gerund dalam Bahasa Inggris
Animasi :
1) Logo USU beserta keterangan logonya secara serentak muncul dari tampilan ukuran kecil ke tampilan ukuran normalnya pada bagian tengah.
2) Teks muncul teratur per karakter.
No Rancangan Visual Audio 3) Persegi panjang berwarna hijau transparan
bergerak dari kiri ke kanan.
Tombol navigasi :
1) Tombol “Menu” untuk masuk ke tampilan menu utama.
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
Posisi : Bagian kiri bawah
2) Tombol “Home” untuk masuk atau kembali pada tampilan Halaman Utama.
Bentuk : Oval berwarna Hijau- Putih Posisi : Bagian kanan atas
3) Tombol “Profil” untuk masuk ke tampilan Profil.
Bentuk : Oval berwarna Hijau- Putih Posisi : Bagian kanan atas
4) Tombol “Link” untuk masuk ke tampilan Link.
No Rancangan Visual Audio 5) Tombol “Exit” untuk keluar dari
aplikasi.
Gambar : Logo USU (kiri atas). Sub Menu Utama : (bagian kiri) 1) Tombol Materi
2) Tombol Latihan 3) Tombol Evaluasi
Teks : (pada bagian tengah) Pilihlah menu yang tersedia.
1) Klik pada Materi untuk melihat pembahasan dari materi Gerund. Setiap Pembahasan mempunyai beberapa topik dan memiliki persyaratan tertentu.
2) Klik pada Latihan untuk memulai latihan.
No Rancangan Visual Audio Warna : Hitam
2) Tombol “Materi” untuk masuk ke tampilan materi yang berisikan pembahasan tentang materi Gerund. Setiap pembahasan mempunyai beberapa topik tentang Gerund.
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
Posisi : Bagian kiri tengah
3) Tombol “Latihan” untuk masuk ke tampilan latihan untuk memulai latihan tentang Gerund.
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
Posisi : Bagian kiri tengah
4) Tombol “Evaluasi” untuk masuk ke tampilan evaluasi untuk memulai evaluasi tentang Gerund.
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
No Rancangan Visual Audio 5) Tombol “Home” untuk masuk atau
kembali pada tampilan Halaman Utama. Bentuk : Oval berwarna
Hijau- Putih Posisi : Bagian kanan atas
6) Tombol “Profil” untuk masuk ke tampilan Profil.
8) Tombol “Exit” untuk keluar dari aplikasi.
Bentuk : Bujur sangkar berwarna Merah
Posisi : Bagian kanan atas
Animasi:
1) Persegi panjang berwarna hijau transparan bergerak dari kiri ke kanan. 2) Kotak kecil bergerak dari atas ke bawah
bagian kiri.
No Rancangan Visual Audio
Gambar : Logo USU (kiri atas).
Sub Materi : (bagian kiri)
Tombol Pengertian (klik untuk ke halaman Pengertian Gerund).
Tombol Penggunaan (klik untuk ke halaman Penggunaan Gerund).
Tombol Jenis Gerund (klik untuk ke halaman Jenis Gerund).
Tombol Perbandingan (klik untuk ke halaman Perbandingan).
Tombol Navigasi:
1) Tombol Submenu “Pengertian” Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
Posisi : Bagian kiri tengah
No Rancangan Visual Audio 3) Tombol Submenu “Jenis Gerund”
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
Posisi : Bagian kiri tengah
4) Tombol Submenu “Perbandingan” Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
Posisi : Bagian kiri tengah
5) Tombol “Menu” untuk kembali ke tampilan menu utama.
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
Posisi : Bagian kiri tengah
6) Tombol “Home” untuk masuk atau kembali pada tampilan Halaman Intro. Bentuk : Oval berwarna
No Rancangan Visual Audio 7) Tombol “Profil” untuk masuk ke
tampilan Profil.
Bentuk : Oval berwarna Hijau- Putih Posisi : Bagian kanan atas
8) Tombol “Link” untuk masuk ke tampilan Link.
Bentuk : Oval berwarna Hijau- Putih Posisi : Bagian kanan atas
9) Tombol “Exit” untuk keluar dari aplikasi.
Bentuk : Bujur sangkar berwarna Merah
Posisi : Bagian kanan atas
Animasi:
Persegi panjang berwarna hijau
1) transparan bergerak dari kiri ke kanan. 2) Kotak kecil bergerak dari atas ke bawah
bagian kiri.
No Rancangan Visual Audio
Gambar : Logo USU (kiri atas).
Judul Materi : Pengertian Tombol Navigasi:
1) Tombol “Materi” untuk kembali ke tampilan materi.
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
Posisi : Bagian kiri tengah
2) Tombol “Home” untuk masuk atau kembali pada tampilan Halaman Utama. Bentuk : Oval berwarna
Hijau- Putih Posisi : Bagian kanan atas
No Rancangan Visual Audio 5) Tombol “Exit” untuk keluar dari
aplikasi.
Bentuk : Bujur sangkar berwarna Merah
Posisi : Bagian kanan atas
Animasi:
Teks Isi Materi Pengertian muncul per karakter.
Gambar : Logo USU (kiri atas).
Judul Materi : Penggunaan
Tombol Navigasi:
1) Tombol “Materi” untuk kembali ke tampilan materi.
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
Posisi : Bagian kiri tengah
No Rancangan Visual Audio 3) Tombol “Profil” untuk masuk ke
tampilan Profil.
5) Tombol “Exit” untuk keluar dari aplikasi.
Gambar : Logo USU (kiri atas).
Judul Materi : Jenis Gerund
Tombol Navigasi:
1) Tombol “Materi” untuk kembali ke tampilan materi.
No Rancangan Visual Audio Posisi : Bagian kiri tengah
2) Tombol “Home” untuk masuk atau kembali pada tampilan Halaman Utama. Bentuk : Oval berwarna
Hijau- Putih Posisi : Bagian kanan atas
3) Tombol “Profil” untuk masuk ke tampilan Profil.
Bentuk : Oval berwarna Hijau- Putih Posisi : Bagian kanan atas
4) Tombol “Link” untuk masuk ke tampilan Link.
Bentuk : Oval berwarna Hijau- Putih Posisi : Bagian kanan atas
5) Tombol “Exit” untuk keluar dari aplikasi.
Bentuk : Bujur sangkar berwarna Merah
No Rancangan Visual Audio
Gambar : Logo USU (kiri atas).
Judul Materi : Perbandingan
Tombol Navigasi:
1) Tombol “Materi” untuk kembali ke tampilan materi.
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
Posisi : Bagian kiri tengah
2) Tombol “Home” untuk masuk atau kembali pada tampilan Halaman Utama. Bentuk : Oval berwarna
Hijau- Putih Posisi : Bagian kanan atas
No Rancangan Visual Audio 5) Tombol “Exit” untuk keluar dari
aplikasi.
Bentuk : Bujur sangkar berwarna Merah
Gambar : Logo USU (kiri atas).
Teks : (hitam)
(setelah dipilih jawaban pada soal, kemudian akan muncul pesan teks : “Anda Benar” jika benar dan “Anda salah” jika jawaban salah dan pembahasan soal akan muncul jika jawaban benar, berlaku untuk semua soal)
Tombol navigasi :
1) Tombol “Materi” untuk kembali ke tampilan materi.
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam Posisi : Bagian kiri
2) Tombol “Home” untuk masuk atau kembali pada tampilan Halaman Utama.
Sound Effect
No Rancangan Visual Audio Bentuk : Oval berwarna
Hijau- Putih Posisi : Bagian kanan atas
3) Tombol “Profil” untuk masuk ke tampilan Profil.
5) Tombol “Exit” untuk keluar dari aplikasi.
Bentuk : Bujur sangkar berwarna Merah
Posisi : Bagian kanan atas
6) Tombol sebelumnya (panah kiri, klik untuk ke soal sebelumnya).
Bentuk : Abu-abu, bulat Posisi : Bagian kiri bawah
7) Tombol berikutnya (panah kanan, klik untuk ke soal berikutnya).
No Rancangan Visual Audio
Gambar : Logo USU (kiri atas).
Teks : (hitam)
(Bagian tengah di dalam sebuah persegi) Masukkan Nama Anda minimal 20 Karakter (hitam)
Gambar :
(kotak persegi panjang berwarna hijau - putih, untuk mengisi nama berada tepat di bawah teks)
Tombol navigasi :
1) Tombol “Menu” untuk kembali ke tampilan menu utama.
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam Posisi : Bagian kiri
2) Tombol “Home” untuk masuk atau kembali pada tampilan Halaman Utama. Bentuk : Oval berwarna
Hijau- Putih Posisi : Bagian kanan atas
3) Tombol “Profil” untuk masuk ke tampilan Profil.
Sound Effect
No Rancangan Visual Audio Bentuk : Oval berwarna
Hijau- Putih Posisi : Bagian kanan atas
4) Tombol “Link” untuk masuk ke tampilan Link.
Bentuk : Oval berwarna Hijau- Putih Posisi : Bagian kanan atas
5) Tombol “Exit” untuk keluar dari aplikasi.
Bentuk : Bujur sangkar berwarna Merah
Posisi : Bagian kanan atas
6) Tombol “Lanjut” untuk memulai latihan. Bentuk : Bujur sangkar berwarna hijau - putih
Posisi : Bagian tengah
7) Tombol “Tidak”.
Bentuk : Bujur sangkar berwarna hijau – putih, teks hitam
No Rancangan Visual Audio
Gambar : Logo USU (kiri atas).
Teks : (hitam, bagian tengah)
Perancangan Aplikasi Multimedia Pembelajaran Materi Gerund dalam Bahasa Inggris
Animasi :
1) Logo USU beserta keterangan logonya secara serentak muncul dari tampilan ukuran kecil ke tampilan ukuran normalnya pada bagian tengah.
2) Teks muncul teratur per karakter.
3) Persegi panjang berwarna hijau transparan bergerak dari kiri ke kanan.
Tombol navigasi :
1) Tombol “Menu” untuk masuk ke tampilan menu utama.
Bentuk : Persegi panjang berwarna Orange- Putih
Warna : Hitam
Posisi : Bagian kiri bawah
2) Tombol “Home” untuk masuk atau kembali pada tampilan Halaman Utama.
Sound Effect
No Rancangan Visual Audio Bentuk : Oval berwarna
Hijau- Putih Posisi : Bagian kanan atas
3) Tombol “Profil” untuk masuk ke tampilan Profil.
5) Tombol “Exit” untuk keluar dari aplikasi.
Gambar : Logo USU (kiri atas).
Teks : (hitam, bagian tengah)
Animasi :
1) Logo USU beserta keterangan logonya secara serentak muncul dari tampilan
Sound Effect
No Rancangan Visual Audio 2) ukuran kecil ke tampilan ukuran
normalnya pada bagian tengah. 3) Teks muncul teratur per karakter.
Tombol navigasi:
1) Tombol “Home” untuk masuk atau kembali pada tampilan Halaman Utama. Bentuk : Oval berwarna
Hijau- Putih Posisi : Bagian kanan atas
2) Tombol “Profil” untuk masuk ke tampilan Profil.
Bentuk : Oval berwarna Hijau- Putih Posisi : Bagian kanan atas
3) Tombol “Link” untuk masuk ke tampilan Link.
Bentuk : Oval berwarna Hijau- Putih Posisi : Bagian kanan atas
4) Tombol “Exit” untuk keluar dari aplikasi.
Bentuk : Bujur sangkar berwarna Merah
No Rancangan Visual Audio
Gambar : Logo USU (kiri atas).
Teks : (hitam, bagian tengah) Animasi :
1) Logo USU beserta keterangan logonya secara serentak muncul dari tampilan ukuran kecil ke tampilan ukuran normalnya pada bagian tengah.
Tombol navigasi:
1) Tombol “Home” untuk masuk atau kembali pada tampilan Halaman Utama. Bentuk : Oval berwarna
Hijau- Putih Posisi : Bagian kanan atas
2) Tombol “Profil” untuk masuk ke tampilan Profil.
Bentuk : Oval berwarna Hijau- Putih Posisi : Bagian kanan atas
No Rancangan Visual Audio 4) Tombol “Exit” untuk keluar dari
aplikasi.
Bentuk : Bujur sangkar berwarna Merah
Posisi : Bagian kanan atas
3.4Perancangan Tampilan
Perancangan tampilan layar menunjukkan interface (antarmuka) dari program aplikasi ini. Perancangan tampilan layar untuk program aplikasi ini dapat dijelaskan sebagai berikut.
3.4.1 Menu Intro
Gambar 3.5 Rancangan tampilan Menu Intro
3.4.2 Menu Utama
Tampilan menu utama dirancang dengan fitur-fitur yang menarik dengan efek-efek warna dan pencahayaan dengan animasi-animasi yang memudahkan pengguna dalam pengoperasiannya (user friendly). Menu utama ini merupakan halaman yang digunakan untuk membantu user untuk menuju ke halaman-halaman menu selanjutnya. Pada aplikasi multimedia pembelajaran ini mempunyai tampilan menu utama yang terdiri dari enam sub menu utama yaitu home, profil, link, materi, latihan dan evaluasi. Berikut ini rancangan tampilan utama aplikasi aplikasi multimedia pembelajaran bahasa Inggris dengan materi Gerund dapat dilihat pada Gambar 3.6.
Judul Aplikasi
H P L
Logo USU
Gambar 3.6 Rancangan tampilan Menu Utama
3.4.3 Menu Materi
Pada menu materi menampilkan materi pelajaran materi Gerund dalam bahasa Inggris. Pada bagian kiri terdapat sub menu materi. Apabila kursor digerakkan ke salah satu tombol bagian kanan atas, maka akan ditampilkan secara sekilas penjelasan tombol tersebut. Terdapat empat sub menu yang akan dibahas, yaitu Pengertian Gerund, Penggunaan Gerund, Jenis Gerund, dan Perbandingan Gerund. Rancangan
untuk menu materi dapat dilihat pada Gambar 3.7
Setelah memilih submenu materi yang diinginkan, maka pengguna akan disajikan uraian materi pada halaman baru. Rancangan tampilan penyajian materi dirancang dengan sederhana agar pengguna lebih nyaman dalam mempelajari materi yang disampaikan. Berikut ini rancangan tampilan penyajian isi materi dapat dilihat pada Gambar 3.8.
H P L
menu
Gambar 3.7 Rancangan Tampilan Menu Materi
Gambar 3.8 Rancangan Tampilan Penyampaian Isi Materi
H P L
Pengertian Penggunaan Jenis gerund Perbandingan
H P L
Isi Materi
Materi
3.4.4 Menu Latihan
Pada menu latihan menampilkan latihan-latihan tentang Gerund. Apabila pilihan jawaban pada soal benar, maka akan muncul pesan teks: “Benar” dan jika jawaban salah, maka akan muncul pesan teks: “Salah”. Pembahasan soal akan muncul jika jawaban benar. Rancangan untuk menu latihan dapat dilihat pada Gambar 3.9.
Gambar 3.9 Rancangan Tampilan Menu Latihan
3.4.5 Menu Evaluasi
Tampilan menu evaluasi ini dibedakan menjadi tiga bagian, yaitu bagian pertama penginputan nama user pada kotak yang tersedia maksimal 20 karakter sebelum memulai evaluasi, bagian kedua yaitu tampilan soal-soal evalusi dan bagian ketiga yaitu menampilkan nilai hasil evaluasi. Rancangan tampilan menu evaluasi dapat dilihat pada Gambar 3.10.
H P L
Isi Materi
Materi
Gambar 3.10 Rancangan Tampilan Menu Evaluasi
3.4.6 Menu Profil
Perancangan tampilan menu profil pada aplikasi ini terdiri dari gambaran tentang penulis. Rancangan untuk menu profil dapat dilihat dari Gambar 3.7.
Gambar 3.11 Rancangan tampilan Menu Profil
H P L
Masukkan nama Anda maximal 20 karakter
Lanjut
3.4.7 Menu Link
Tampilan menu link dirancang dengan sederhana. Rancangan tampilan menu link dapat dilihat pada Gambar 3.12
Gambar 3.12 Rancangan Tampilan Menu Link
BAB 4
IMPLEMENTASI SISTEM
4.1Pengertian Implementasi Sistem
Implementasi sistem adalah langkah-langkah atau prosedur-prosedur yang dilakukan dalam menyelesaikan desain sistem yang telah disetujui, untuk menguji, menginstall dan memulai sistem baru atau sistem yang diperbaiki untuk menggantikan sistem yang lama.
4.2Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui sebelumnya.
2. Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru. 3. Menguji apakah sistem baru tersebut sesuai dengan pemakai.
4. Memastikan bahwa konversi ke sistem baru berjalan yaitu dengan membuat rencana, mengontrol dan melakukan instalasi baru secara benar.
4.3Komponen Dalam Implementasi Sistem
perangkat lunak (software), dan perangkat operator (brainware). Berikut beberapa komponen yang dibutuhkan sistem agar dapat beroperasi dengan baik.
4.3.1 Hardware
Hardware adalah suatu komponen yang sangat dibutuhkan dalam mewujudkan sistem
yang diusulkan. Dalam hal ini penulis merinci spesifikasi komponen hardware yaitu:
1. CPU (Central Proccessing Unit)
2. Resolusi monitor 1024 x 768 pixel dengan kedalaman warna 16 bit 3. Prosessor minimal Intel Pentium IV-2,4 GHz
4. Kapasitas Hardisk minimal 10 GB 5. Memori RAM 256 MB atau lebih
6. Ruang Kosong Harddisk 5 GB atau lebih tinggi
7. Sistem Operasi minimal Windows 98, 2000, XP, atau Vista 8. VGA Card 64 MB
9. Sound card yang baik agar kualitas suara jadi lebih baik 10. CD-ROM, Mouse, dan Keyboard
11. Speaker, Microphone, dan Camera
4.3.2 Software
Hardware tidak akan dapat memecahkan suatu masalah tanpa adanya komponen
software. Adapun software yang digunakan dalam pembuatan website ini adalah:
1. Macromedia Flash Professional 8 sebagai pembuat animasi 2. Macromedia Flash Player 8
4.3.3 Brainware
1. Brainware adalah semua pihak yang bertanggung jawab dalam pengembangan
sistem informasi, pemrosesan dan penggunaan keluaran sistem informasi.
4.4Tampilan Program
4.4.1 Tampilan Menu Utama
Tampilan menu utama Aplikasi Multimedia Pembelajaran Bahasa Inggris dengan Materi Gerund dapat dilihat pada Gambar 4.1.
Gambar 4.1 Tampilan Menu Utama
4.4.2 Tampilan Menu Materi
Gambar 4.2 Tampilan Menu Materi
Tampilan menu materi terdiri dari empat submenu materi, yaitu Pengertian, Penggunaan, Jenis Gerund, dan Perbandingan. Apabila diklik submenu Pengertian, maka akan tampil tampilan seperti yang terlihat pada Gambar 4.3.
Gambar 4.3 Tampilan Menu Materi Pengertian Gerund
Gambar 4.4 Tampilan Menu Materi Penggunaan Gerund
Pada submenu materi Jenis Gerund terdapat tombol navigasi seperti yang ada pada submenu sebelumnya. Berikut tampilan apabila submenu materi jenis gerund diklik seperti yang terlihat pada Gambar 4.5.
Gambar 4.5 Tampilan Menu Materi Jenis Gerund
Gambar 4.6 Tampilan Menu Materi Perbandingan Gerund
4.4.3 Tampilan Menu Evaluasi
Gambar 4.7 Tampilan Menu Evaluasi
Gambar 4.8 Tampilan Soal-Soal Evaluasi
4.5 ActionScript
ActionScript bisa disebut juga dengan Bahasa Pemrograman Flash. ActionScript
adalah suatu perintah yang menghasilkan suatu aksi atau gerakan pada objek. Perintah ActionScript digunakan untuk membuat animasi yang lebih kompleks dan lebih baik
Perintah-perintah ActionScript pada pembuatan Aplikasi Multimedia Pembelajaran Bahasa Inggris dengan Materi Gerund akan dijelaskan satu per satu berikut ini.
4.5.1 ActionScript untuk Tampilan Layar Penuh
Format penulisan ActionScript untuk mengatur tampilan aplikasi sesuai dengan besar kecilnya resolusi layar komputer yang digunakan dapat dilihat pada Gambar 4.9
Gambar 4.9 ActionScript untuk tampilan layar Penuh
4.5.2 ActionScript Stop
ActionScript Stop digunakan untuk menghentikan jalannya aplikasi baik itu berupa
Gambar 4.10 ActionScript Stop
4.5.3 ActionScript di Button
ActionScript navigasi Frame dapat dilihat pada Gambar 4.11.
Gambar 4.11 ActionScript di Button
4.5.4 ActionScript Exit