PERANCANGAN SISTEM INFORMASI BERBASIS WEB PADA MAN 2 TANJUNGPURA MENGGUNAKAN PHP
TUGAS AKHIR
RIZKI ADRIAN
052406187
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN SISTEM INFORMASI BERBASIS WEB PADA MAN 2 TANJUNGPURA MENGGUNAKAN PHP
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya
RIZKI ADRIAN
052406187
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN SISTEM INFORMASI
BERBASIS WEB PADA MAN 2 TANJUNGPURA MENGGUNAKAN PHP
Kategori : TUGAS AKHIR
Nama : RIZKI ADRIAN
Nomor Induk Mahasiswa : 052406187
Program Studi : D3 ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Mei 2008
Komisi Pembimbing :
Diketahui / Disetujui oleh
Departemen Matematika FMIPA USU Pembimbing, Ketua,
Dr. Saib Suwilo, M.Sc Drs. Suwarno Ariswoyo, M.Si
PERNYATAAN
PERANCANGAN SISTEM INFORMASI BERBASIS WEB PADA MAN 2 TANJUNGPURA MENGGUNAKAN PHP
TUGAS AKHIR
Saya mengakui bahwa Tugas Akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2008
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Allah SWT atas limpahan rahmat dan hidayah-Nya sehingga tugas akhir ini dapat diselesaikan dengan baik. Tugas akhir ini merupakan syarat untuk dapat menyelesaikan pendidikan di program D3 Ilmu Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam di Universitas Sumatera Utara. Adapun judul tugas akhir ini adalah “Perancangan Sistem Informasi Berbasis Web Pada MAN 2 Tanjungpura Menggunakan PHP”.
Pada kesempatan ini penulis juga menyampaikan terima kasih yang sebesar-besarnya kepada seluruh pihak yang sudah banyak membantu:
1. Bapak Dr. Eddy Marlianto, M.Sc, selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam di Universitas Sumatera Utara.
2. Bapak Dr. Saib Suwilo, M.Sc, selaku Ketua Departemen Matematika di Universitas Sumatera Utara.
3. Bapak Drs. Suwarno Ariswoyo, M.Si, selaku Dosen Pembimbing yang telah memberikan saran serta bimbingan sehingga penulis dapat menyelesaikan Tugas Akhir ini.
4. Ibu Dra. Atifah Hasyim, selaku Kepala Madrasah Aliyah Negeri 2 Tanjungpura.
5. Kedua orang tua dan keluarga untuk segenap doa dan dukungannya.
6. Seluruh guru dan staf administrasi yang telah membantu penulis dalam pengumpulan data riset di MAN 2 Tanjungpura.
7. Seluruh teman-teman seperjuangan yang ikut membantu, memberikan saran dan kritik dalam penyusunan Tugas Akhir ini.
Semoga tugas akhir ini dapat berguna. Kritik dan saran penulis harapkan untuk perbaikan dan kemajuan tugas akhir ini di masa mendatang. Terima kasih.
Medan, Mei 2008
ABSTRAK
DAFTAR ISI
Halaman
Persetujuan i
Pernyataan ii
Penghargaan iii
Abstrak iv
Daftar Isi v
Daftar Tabel vii
Daftar Gambar viii
Bab 3 Sekilas Tentang MAN 2 Tanjungpura 22
DAFTAR PUSTAKA 55
DAFTAR TABEL
Halaman
Tabel 4.1 Tabel Bidang 31
Tabel 4.2 Tabel Guru 31
Tabel 4.3 Tabel Jabatan 32
Tabel 4.4 Tabel Login 32
Tabel 4.5 Tabel Status 32
Tabel 4.6 Tabel Umum 33
DAFTAR GAMBAR
Halaman
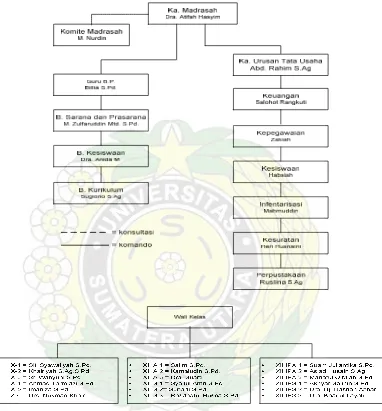
Gambar 3.1 Struktur Organisasi MAN 2 Tanjungpura 29
Gambar 4.1 Flowchart Menu Utama 34
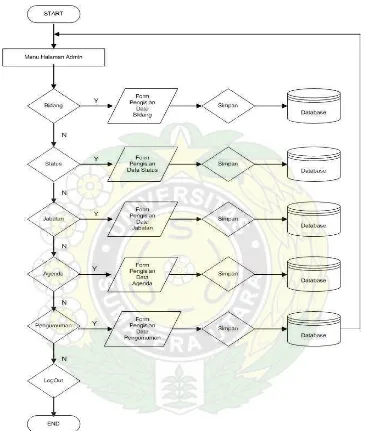
Gambar 4.2 Flowchart Administrator 42
Gambar 4.3 Flowchart Penambahan Data 36
Gambar 4.5 Tampilan layar kerja Macromedia Dreamweaver 8 38
Gambar 5.1 Tampilan antar muka Macromedia Dreamweaver 8 41
Gambar 5.2 Pengujian Apache 45
Gambar 5.3 Pengujian PHP 46
Gambar 5.4 Pengujian MySQL 47
Gambar 5.5 Penulisan Alamat di URL 47
Gambar 5.6 Hasil Pengujian Aplikasi Web di Browser 48
Gambar 5.7 Dumping Database 50
BAB 1
PENDAHULUAN
1.1. Latar Belakang
Perkembangan dan pengaruh teknologi informasi di Indonesia saat ini sudah tidak
dapat dihindari lagi. Kebutuhan yang mendesak dan semakin berharganya waktu,
semakin membuat semua orang harus bekerja ekstra cepat dengan mengharapkan hasil
semaksimal mungkin. Hal tersebut bukanlah suatu yang mustahil lagi, mengingat
sudah begitu besarnya perkembangan yang terjadi pada dunia sistem informasi dan
teknologi informasi.
Aplikasi web atau bisa disebut juga dengan perangkat lunak berbasis web telah
berkembang dengan pesat baik dari segi penggunaan, ukuran, bahasa yang digunakan
dan kompleksitasnya. Aplikasi web pada mulanya hanya berupa situs web yang
bersifat statis dan navigated oriented, serta lebih banyak digunakan sebagai brosur
produk atau profil perusahaan online. Pada saat ini aplikasi web telah banyak yang
bersifat dinamis, interaktif dan task oriented untuk digunakan dalam sistem informasi,
PHP (Hypertext Preprocessor) merupakan bahasa server side script yaitu
bahasa berbentuk script yang terletak dan dieksekusi di server untuk kemudian
hasilnya (berupa kode HTML) dikembalikan ke browser pengguna/klien. PHP
dirancang untuk membentuk suatu web yang bersifat dinamis yang artinya halaman
yang akan ditampilkan dibuat saat halaman itu diminta oleh pengguna/klien. Misalnya
dapat mengakses database dan menampilkannya di halaman web dengan cepat dan
mudah.
Dengan pertimbangan tersebut dan pribadi penulis yang ingin menerapkan
pengetahuan yang telah diperoleh maka penulis memutuskan untuk membuat suatu
aplikasi web dengan judul : “PERANCANGAN SISTEM INFORMASI
BERBASIS WEB PADA MAN 2 TANJUNGPURA MENGGUNAKAN PHP”.
1.2. Rumusan Masalah
Lembaga pendidikan pada umumnya menghadapai berbagai macam kendala dalam
menjalankan kegiatan operasionalnya, baik itu lembaga pendidikan kecil, menengah
maupun yang berskala besar. Berbagai persoalan tersebut harus mendapat solusi
Berdasarkan uraian diatas maka penulis membuat suatu perumusan masalah pada
Madrasah Aliyah Negeri (MAN) 2 Tanjungpura dalam pemakaian Sistem Informasi
MAN 2 Tanjungpura yang diberikan.
Sehubungan dengan hal tersebut dapat dirumuskan permasalahan sebagai berikut:
1. Bagaimana pemanfaatan aplikasi web dalam penyebaran informasi mengenai
MAN 2 Tanjungpura.
2. Bagaimana informasi mengenai MAN 2 Tanjungpura dan berita serta artikel
mengenai pendidikan dapat disajikan dengan baik.
3. Bagaimana informasi pada aplikasi web dapat di-update (diperbaharui) dengan
mudah pada waktu yang diinginkan.
1.3. Maksud Dan Tujuan Penulisan
Maksud penulisan tugas akhir ini adalah untuk merancang suatu aplikasi web yang
dinamis yang dimanfaatkan untuk menyebarkan informasi yang baik dengan cepat dan
Tujuan dari penulisan tugas akhir ini adalah untuk menunjukkan penggunaan
dari PHP dalam membangun suatu aplikasi web dinamis serta hubungannya dengan
bahasa pemrograman web dan aplikasi lainnya serta membantu kinerja dari MAN 2
Tanjungpura dalam menyebarkan dan menyediakan informasi bagi user/pengguna
yang membutuhkan.
1.4 Ruang Lingkup Masalah
Adapun batasan dari Tugas Akhir ini adalah menampilkan halaman-halaman web baik
bersifat statis maupun dinamis sebagai suatu website yang memberikan informasi
mengenai MAN 2 Tanjungpura baik untuk kalangan masyarakat umum maupun dari
kalangan sekolah MAN 2 Tanjungpura itu sendiri yang membutuhkan informasi.
Pihak administrator web sangat berperan penting dalam membuat, menambah maupun
mengubah data yang ditampilkan pada web seperti data guru dan pegawai.
Aplikasi web ini dibangun di bawah sistem operasi Windows XP menggunakan
web server Apache, PHP, dan MySQL serta menggunakan Macromedia Dreamweaver
1.5 Metode Penelitian
Adapun Metodologi penelitian yang digunakan penulis adalah :
1. Penelitian Lapangan
Penelitian ini dilakukan penulis secara langsung di lapangan, dalam hal ini penulis
melakukan penelitian di MAN 2 Tanjungpura sebagai objek penelitian.
2. Studi Dokumen
Yaitu untuk memudahkan dalam pengumpulan data, penulis meneliti dokumen
yang mendukung penelitian.
3. Wawancara
Pengumpulan data dengan wawancara ini digunakan untuk meyakinkan bahwa
data yang diperoleh benar-benar akurat yaitu dengan bertanya langsung kepada
guru-guru dan pegawai pada sekolah tersebut.
1.6 Sistematika Penulisan
BAB 1 : Pendahuluan
Dalam bab ini penulis menguraikan Latar Belakang, Identifikasi Masalah,
Maksud dan Tujuan Penulisan, Ruang Lingkup Masalah, Metode
Penelitian dan Sistematika Penulisan.
BAB 2 : Landasan Teori
Dalam bab ini penulis menguraikan beberapa hal yang berhubungan
dengan aplikasi web dinamis yang ingin dibangun penulis yaitu sejarah
singkat internet, World Wide Web, HTML (HyperText Markup Language),
pengenalan PHP, MySQL dan Macromedia Dreamweaver.
BAB 3 : Sekilas Gambaran MAN 2 Tanjungpura
Dalam bab ini penulis menyajikan gambaran tentang MAN 2 Tanjungpura
yang terdiri dari profil, struktur organisasi, serta visi dan misi MAN 2
Tanjungpura.
BAB 4 : Perancangan Sistem
Dalam bab ini penulis menguraikan tentang perancangan sistem yang
dirancang yang meliputi perancangan layout, perancangan database, serta
BAB 5 : Implementasi Sistem
Dalam bab ini penulis menyajikan tentang pengertian implementasi sistem,
tujuan implementasi sistem serta spesifikasi sistem.
BAB 6 : Kesimpulan dan Saran
BAB 2
LANDASAN TEORI
2.1 Sekilas Lahirnya Intenet
Sejarah Internet dimulai pada tahun 1969, ketika Departemen Pertahanan Amerika
Serikat memutuskan untuk mengadakan riset tentang bagaimana caranya
menghubungkan sejumlah komputer sehingga membentuk jaringan organik. Program
riset ini dikenal dengan ARPANET. Pada 1970, sudah lebih dari 10 komputer berhasil
dihubungkan satu sama lain sehingga mereka bisa saling berkomunikasi dan
membentuk sebuah jaringan.
Tahun 1972, Roy Tomlinson berhasil menyempurnakan program e-mail yang
Ia ciptakan setahun yang lalu untuk ARPANET. Program e-mail ini begitu mudah,
sehingga langsung menjadi populer. Pada tahun yang sama, icon @ juga
diperkenalkan sebagai lambang penting yang menunjukkan “at” atau “pada”. Tahun
1973, jaringan komputer ARPANET mulai dikembangkan meluas ke luar Amerika
Serikat. Komputer University College di London merupakan komputer pertama yang
sama, dua orang ahli komputer yakni Vinton Cerf dan Bob Kahn mempresentasikan
sebuah gagasan yang lebih besar, yang menjadi cikal bakal pemikiran Internet. Ide ini
dipresentasikan untuk pertama kalinya di University Sussex. Hari bersejarah
berikutnya adalah tanggal 26 Maret 1976, ketika Ratu Inggris berhasil mengirimkan
e-mail dari Royal Signals and Radar Establishment di Malvera. Setahun kemudian,
sudah lebih 100 komputer yang bergabung di ARPANET membentuk sebuah jaringan
atau network. Pada tahun 1979, Tom Truscott, Jim Ellis dan Steve Bellovin,
menciptakan newsgroup pertama yang diberi nama USENET. Tahun 1981 France
Telecom menciptakan gebrakan dengan meluncurkan telepon televisi pertama, dimana
orang bisa saling menelepon sambil berhubungan dengan video link. Karena komputer
yang membentuk jaringan semakin hari semakin banyak, maka dibutuhkan sebuah
protokol resmi yang diakui oleh semua jaringan.
Pada tahun 1982 dibentuk Transmission Control Protocol atau TCP dan
Internet Protocol atau IP yang kini kita kenal semua. Sementara itu di Eropa muncul
jaringan komputer di negara-negara Belanda, Inggris, Denmark dan Swedia. Jaringan
Eunet menyediakan jasa e-mail dan newsgroup USENET. Untuk menyeragamkan
alamat di jaringan komputer yang ada, maka pada tahun 1984 diperkenalkan sistem
nama domain, yang kini kita kenal dengan DNS atau Domain Name System.
lebih. Setahun kemudian alamat anggota jaringan mulai menggunakan alamat dengan
akhiran .com. Sistem alamat yang serba praktis ini langsung menggelembungkan
jumlah komputer yang tersambung dengan jaringan. Pada 1987 jumlah komputer yang
tersambung ke jaringan melonjak 10 kali lipat menjadi 10.000 lebih.
Tahun 1988, antar sesama komputer sudah mulai dapat mengoborol atau
chatting, karena Jarko Oikarinen dari Finlandia berhasil menemukan dan sekaligus
memperkenalkan IRC atau Internet Relay Chat. Setahun kemudian, jumlah komputer
yang saling berhubungan kembali melonjak 10 kali dalam setahun. Tak kurang dari
100.000 komputer kini membentuk sebuah jaringan. Tahun 1990 adalah tahun yang
paling bersejarah, ketika Tim Berners Lee menemukan program lainnya, yang
membentuk jaringan itu. Program inilah yang disebut www atau World Wide Web.
Tahun 1992, komputer yang saling tersambung membentuk jaringan sudah
melampaui sejuta komputer, dan di tahun yang sama muncul istilah “surfing” di
internet . Tahun 1992, situs internet telah tumbuh menjadi 3.000 alamat halaman, dan
untuk pertama kalinya virtual-shopping atau e-retail muncul di internet. Dunia
langsung berubah. Di tahun yang sama Yahoo! Didirikan, yang juga sekaligus tahun
Setahun kemudian internet sudah menjadi jalur di mana suara, gambar, bisa
streaming sekaligus. Tahun 1996 transaksi perdagangan di internet sudah mencapai
satu milyar Dollar AS. Tahun 1997 situs internet sudah melewati 1,2 juta. Nama
domain business.com mencapai rekor penjualan 150.000 dollar AS. Tahun 1998, situs
internet tumbuh menjadi 4,2 juta, dan nama domain yang terdaftar sudah melewati
angka dua juta. Tahun 1999 nama domain business.com terjual kembali 7,5 juta dollar
AS. Tahun 2000 situs internet sudah mencapai 21,1 juta.
2.2 Mengenal Situs Website
Sebuah situs website adalah sebutan bagi sekelompok halaman web (web page), yang
umumnya merupakan bagian dari suatu nama domain (domain name) atau sub domain
di World Wide Web (WWW) di Internet. WWW terdiri dari seluruh situs web yang
tersedia kepada publik. Halaman-halaman sebuah situs web diakses dari sebuah URL
yang menjadi "akar" (root), yang disebut homepage (halaman induk; sering
diterjemahkan menjadi "beranda", "halaman muka"), dan biasanya disimpan dalam
server yang sama. Tidak semua situs web dapat diakses dengan gratis. Beberapa situs
web memerlukan pembayaran agar dapat menjadi pelanggan, misalnya situs-situs
Terminologi website adalah kumpulan dari halaman-halaman situs, yang
biasanya terangkum dalam sebuah domain atau subdomain, yang tempatnya berada
didalam World Wide Web (WWW) di Internet. Sebuah web page adalah dokumen
yang ditulis dalam format HTML (Hyper Text Markup Language), yang hampir selalu
bisa diakses melalui HTTP, yaitu protokol yang menyampaikan informasi dari server
website untuk ditampilkan kepada para pemakai melalui web browser. Semua
publikasi dari website-website tersebut dapat membentuk sebuah jaringan informasi
yang sangat besar.
Penemu Website adalah Sir Timothy John Tim Berners Lee, sedangkan
website yang tersambung dengan jaringan, pertama kali muncul pada tahun 1991.
Maksud dari Tim ketika membuat website adalah untuk mempermudah tukar menukar
dan memperbarui informasi kepada sesama peneliti di tempat dia bekerja. Pada
tanggal 30 April 1993, CERN (tempat dimana Tim bekerja) menginformasikan bahwa
WWW dapat digunakan secara gratis oleh semua orang.
2.2.1 Web Browser
Web Browser adalah software yang digunakan untuk menampilkan informasi dari
grafis, sehingga pemakai dapat dengan mudah melakukan ‘point dan click’ untuk
pindah antardokumen.
Di saat perkembangan WWW, ada dua browser web yang populer yaitu Internet
Explorer (IE) dan Netscape Navigator. Namun saat ini bermunculan web browser lain
yang turut meramaikan persaingan untuk merebut para pengguna internet. Di antara
browser web yang telah banyak digunakan pada saat peluncurannya adalah MSN ,
Opera, Avant dan Mozilla Firefox. Diantara browser web ini terdapat kelebihan dan
kekurangan sehingga pengguna dapat memilih sesuai keinginan dan kemudahan yang
ditawarkan.
2.2.2 Web Server
Web Server adalah Internet Server yang mampu untuk melayani koneksi perpindahan
data dalam protokol http web server dari internet server-server di samping e-mail,
FTP. Dikarenakan web server di rancang untuk menampilkan data, dimulai dari teks,
hypertext, gambar, yang merupakan keunggulan dari web sehingga web tidak hanya
dapat diterima di universitas tetapi di seluruh perusahaan komersial yang dapat
menampilkan datanya dalam internet. Beberapa web server yang sering digunakan :
a. Apache
c. IIS
2.2.2.1 Cara Kerja Browser Mengambil Halaman / Page
Suatu browser mengambil sebuah web page dari server dengan sebuah request.
Sebuah request adalah HTTP standar yang berisi sebuah page address. Sebuah page
address terlihat seperti berikut : http://www.google.co.id.
2.2.2.2 Cara Kerja Browser Menampilkan Halaman / Page
Seluruh web page berisi instruksi-instruksi bagaimana untuk ditampilkan. Browser
menampilkan page dengan membaca instruksi-instruksi ini. Instruksi yang paling
umum untuk menampilkan disebut tag HTML. Tag HTML contohnya, yaitu <p> Ini
merupakan suatu paragraf </p>.
2.2.2.3 Istilah-Istilah Umum Yang Harus Diketahui
Berikut ini penjelasan beberapa istilah-istilah umum yang harus diketahui antara lain :
a. Protokol; Secara definisi adalah standar pemrosesan informasi yang diterima
secara umum. Protokol TCP/IP merupakan protokol yang digunakan dalam
b.URL (Universal Resource Locator); URL adalah konsep nama file standar
yang diperluas dengan jaringannya. Nama file ini tidak hanya menunjukkan
direktori dan nama filenya, tetapi juga nama mesinnya dalam jaringan. URL
dapat disediakan (ada atau diakses) dengan berbagai metoda, dan bisa jadi
bukan sekedar file, karena URL dapat menunjukkan query-query, dokumen
yang disimpan dalam database, hasil dari suatu perintah finger atau archie,
atau apapun yang berkaitan dengan data hasil proses.
c.HTTP (HyperText Transfer Protocol); HTTP umumnya digunakan untuk
melayani dokumen hypertext, karena HTTP adalah protokol dengan overhead
yang sangat rendah, sehingga pada kenyataan navigasi informasi dapat
ditambahkan langsung ke dalam dokumen dengan demikian protokolnya
sendiri tidak harus mendukung navigasi secara penuh. Sebuah file dengan
nama ”contoh.html” pada server www.fmipa.usu.ac.id dalam direktori
“/pub/files” maka URL-nya http://www.fmipa.usu.ac.id/contoh.html”. Nomor
port jaringan HTTP default adalah 80, jika suatu server HTTP berada pada
port jaringan yang berbeda, misal pada port 1234 maka URL menjadi
d.Browsing / Surfing; kegiatan menelusuri dan mencari informasi dalam internet
melalui layanan informasi web.
e.Browser / Surfer; pengguna komputer yang melakukan browsing / surfing.
2.3 Pengenalan HTML
2.3.1 Pendahuluan HTML
Hypertext Markup Language merupakan kepanjangan dari kata HTML. Adalah script dimana kita bisa menampilkan informasi dan daya kreasi kita lewat internet.
HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding
bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca
oleh berbagai platform seperti : Windows, Linux, Macintosh. Kata “Markup
Language“ pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam skrip
HTML dimana kita bisa mengatur judul, garis, tabel, gambar, dan lain-lain dengan
perintah yang telah ditentukan pada elemen HTML.
HTML sendiri dikeluarkan oleh W3C (World Wide Web Consortium), setiap
Hingga kini versi terakhir HTML yang telah disetujui oleh W3C adalah HTML versi
4.01.
2.3.2 Bagian – Bagian HTML
HTML terdiri dari beberapa bagian yang fungsinya sebagai penanda suatu kelompok
perintah tertentu, misalnya kelompok perintah form yang ditandai dengan kode
<form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut mengenai bagian -bagian HTML perhatikan skema dibawah ini :
<html> <head>
<title>Judul Halaman</title> </head>
<body>
… isi dari halaman web … </body>
</html> Keterangan :
1. Dokumen HTML selalu diawali dengan tanda tag pembuka <html> dan diakhiri
2. Pada elemen head <head></head>, dapat kita sisipkan kode-kode untuk
menuliskan keterangan tentang dokumen HTML. Atau dapat juga kita sisipkan
scripts – scripts pemrograman web seperti Java Script, VBScripts, atau CSS untuk
menambah daya tarik pada situs yang kita buat agar lebih menarik dan dinamis.
3. Elemen body <body></body> berisi tag-tag untuk isi atau layout tampilan situs
kita, seperti : <font></font>, <table></table>, <form></form>.
Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari
kode-kode tag tersebut. Sedangkan tag hanyalah merupakan bagian dari elemen. Tag adalah
kode-kode yang digunakan untuk men-setting dokumen HTML. Secara garis besar
bentuk umum tag adalah sebagai berikut :
<tag-awal>TEKS<tag-akhir>
Namun ada juga tag yang tidak perlu ada penutup seperti <br>, <hr>, <img>,
dan lain-lain.
2.4 Pengenalan PHP
PHP merupakan bahasa skrip yang digunakan untuk membuat halaman web yang
dinamis. PHP bersifat open source product. Pengguna dapat merubah source code dan
side scripting yang dapat ditambahkan ke dalam HTML, sehingga suatu halaman web
tidak lagi bersifat statis, namun bersifat dinamis.
2.4.1 Sejarah PHP
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP
masih bernama FI (Form Interpreted), yang wujudnya berupa sekumpulan skrip yang
digunakan untuk mengolah data form dari web.
Selanjutnya Rasmus merilis kode sumber tersebut untuk umum dan
menamakannya PHP/FI, kependekan dari Personal Home Page/Form Interpreter.
Dengan perilisan kode sumber ini menjadi open source, maka banyak programmer
yang tertarik untuk ikut mengembangkan PHP.
Pada November 1997, dirilis PHP/FI 2.0. Pada rilis ini interpreter PHP sudah
diimplementasikan dalam program C. Dalam rilis ini disertakan juga modul-modul
ekstensi yang meningkatkan kemampuan PHP/FI secara signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend menulis ulang interpreter
perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan rilis tersebut
sebagai PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis
tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak
dipakai pada awal abad ke-21. Versi ini banyak dipakai disebabkan kemampuannya
untuk membangun aplikasi web kompleks tetapi tetap memiliki kecepatan dan
stabilitas yang tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Dalam versi ini, inti dari interpreter
PHP mengalami perubahan besar. Versi ini juga mendukung penuh model
pemrograman berorientasi objek (PBO), integrasi XML, mendukung semua ekstensi
terbaru MySQL.
2.4.2 Penggabungan Script PHP dan HTML
Bahasa pemrograman PHP dapat digabungkan dengan HTML dengan terlebih dahulu
memberikan tanda tag buka dilanjutkan tanda tanya ( <? ) kemudian ditutup dengan
tanda tanya dilanjutkan tanda tag tutup ( ?> ). Ada dua tipe penggabungan antara PHP
dan HTML yaitu :
Yakni penulisan tag PHP di sela-sela tag HTML. Dengan cara ini, penulisan tag PHP
digunakan untuk mengapit bagian-bagian tertentu dalam dokumen yang memerlukan
script PHP untuk proses di dalam server. Embedded Script menempatkan sebagai
bagian dari script HTML.
Contoh penulisan Embedded Script dapat dilihat di bawah ini :
<html> <head>
<title>Penulisan Embedded Script</title> </head>
<body> <?php
echo "Selamat Pagi PHP"; ?> </body>
</html>
2. Non Embedded Script
Yakni cara penulisan tag PHP dibagian paling awal dan paling akhir dokumen.
Dengan cara ini, penulisan tag PHP digunakan untuk mengawali dan mengakhiri
keseluruhan bagian dalam sebuah dokumen. Non Embedded Script menempatkan
Contoh Penulisan Non Embedded Script dapat dilihat dibawah ini :
<?php
echo ‘<html>’; echo ’<head>’;
echo ‘<title>Mengenal PHP</title>’; echo ‘</head>’;
echo ‘<body>’;
echo ‘<p>Mengerjakan Web dengan PHP</p>’; echo ‘</body>’;
echo ’</html>’; ?>
2.5 Pengenalan MySQL
2.5.1 Sejarah MySQL
MySQL adalah salah satu perangkat lunak (software) sistem manajemen database
relasi (relational database management system) yang bersifat “terbuka” (open source),
artinya bebas untuk digunakan, diedarkan, maupun dikembangkan kembali oleh siapa
MySQL merupakan hasil buah pikiran dari Michael “Monty” Widenius, David
Axmark, dan Allan Larson dimulai tahun 1995. mereka bertiga kemudian mendirikan
perusahaan bernama MySQL AB di Swedia. Tujuan awal didirikannya program
MySQL adalah untuk mengembangkan aplikasi web yang akan digunakan salah satu
klien MySQL AB. Pada saat itu MySQL AB adalah sebuah perusahaan konsultan
database dan pengembang software.
MySQL versi 1.0 dirilis pada Mei 1996 dan penggunaannya hanya terbatas di
kalangan intern saja. Pada bulan Oktober 1996, MySQL versi 3.11.0 dirilis ke
masyarakat luas dibawah lisensi “Terbuka tapi terbatas”. Dengan lisensi ini, maka :
Siapapun boleh melihat program aslinya dan menggunakan server MySQL secara
gratis untuk kegiatan-kegiatan non komersial. Tetapi, untuk kegiatan komersial, maka
harus membayar lisensi tersebut.
Pada Bulan Juni 2000, MySQL AB mengumumkan bahwa mulai versi 3.23.19
diterapkan sebagai General Public License (GPL). Dengan lisensi ini, maka siapapun
boleh melihat program aslinya dan menggunakan program executablenya secara open
2.5.2 Standarisasi MySQL
Standarisasi MySQL dimulai pada tahun 1986, ditandai dengan dikeluarkannya
standar SQL oleh ANSI. Standar ini sering disebut dengan SQL86. Standar tersebut
kemudian diperbaiki pada tahun 1989 kemudian diperbaiki lagi pada tahun 1992.
Versi terakhir dikenal dengan SQL92. Pada tahun 1999 dikeluarkan standar baru yaitu
SQL99, akan tetapi kebanyakan implementasi mereferensi pada SQL92.
2.6 Mengenal Macromedia Dreamweaver 8
Macromedia Dreamweaver adalah sebuah editor HTML profesional untuk mendesain
secara visual dan mengelola situs Web maupun halaman Web. Macromedia
Dreamweaver 8 adalah salah satu produk dari vendor Macromedia Inc. Pada saat ini,
pihak Macromedia telah mengeluarkan versi terbaru dari Macromedia Dreamweaver
yaitu Adobe Dreamweaver CS3.
Dreamweaver 8 memiliki kemampuan untuk menyunting kode dengan lebih baik,
serta mampu menggabungkan desain layout site dengan kode programming webnya.
Kehebatan Dreamweaver ini menjadikan Dreamweaver lebih banyak digunakan oleh
kerja, fasilitas, dan kemampuan Dreamweaver mampu meningkatkan produktivitas
BAB 3
SEKILAS TENTANG MAN 2 TANJUNGPURA
3.1 Gambaran Umum MAN 2 Tanjungpura
Madrasah Aliyah Negeri 2 Tanjung Pura merupakan Sekolah Menengah Atas (SMA)
yang berbasis keagamaan. Berbeda dengan sekolah setingkat lainnya, sekolah ini
selain mengajarkan silabus yang ada di sekolah lain, juga memberikan pendidikan
keagamaan yang lebih terfokus dan mendalam tentang Islam.
Terletak di jalan Tengku Amir Hamzah Tanjungpura dengan luas +/- 9.602
M2, pada awal berdirinya sekolah ini hanya memililiki beberapa ruang belajar dan
asrama putri untuk para siswi yang berasal dari luar daerah yang meneruskan
pendidikannya disana. Namun perkembangan terus terjadi dan pembangunan serta
perbaikanpun terus ditingkatkan. Hingga saat ini, Madrasah Aliyah Negeri 2
Tanjungpura telah memiliki fasilitas yang cukup lengkap seperti kebanyakan sekolah
Pergantian kepala sekolah yang tepat serta pembangunan fasiltas yang ada,
telah membawa sekolah ini menjadi sekolah pilihan utama para siswa yang
berkeinganan melanjutkan pendidikannya. Adapun fasilitas-fasilitas yang ada hingga
saat ini antara lain :
1. Delapan belas buah ruang belajar.
2. Laboratorium IPA, bahasa dan komputer serta perpustakaan.
3. Kantor kepala sekolah, ruang guru dan kantor BP dan kesiswaan.
4. Kantor bagian Tata Usaha dan administrasi dan ruang operator.
5. Aula utama, ruang Pramuka dan ruang UKS dan OSIS.
6. Mushola, asrama putra dan asrama putri.
7. Lapangan olah raga dan keamanan.
8. Kantin, kamar mandi, gudang dan parkir kendaraan.
3.2 Sejarah Singkat Sekolah
Madrasah Aliyah Negeri 2 Tanjung Pura merupakan sekolah menengah setingkat
Sekolah Menengah Atas (SMA) yang berbasis keagamaan. Berdiri sejak tahun 1990,
pada Allah SWT. Banyak penghargaan turut dihasilkan dari berbagai prestasi yang
diraihnya dalam mengikuti kegiatan dan perlombaan yang berhubungan dengan
pendidikan dan pengembangan mental dan jati diri. Dan dengan prestasi tersebut itu
pula, sekolah ini menjadi salah satu sekolah yang paling diinginkan setiap siswa yang
akan melanjutkan jenjang pendidikannya pada tingkat yang lebih baik. Namun begitu,
prestasi-prestasi tersebut tidak begitu saja dapat diraih dengan mudah melainkan
dengan berbagai pengorbanan yang tak sedikit pula. Dan kalau dilihat jauh ke
belakang, maka sejarah berdirinya sekolah ini sangat panjang dan memiliki ceritanya
tersendiri yang mungkin tak akan pernah dapat terlupakan.
Madrasah Aliyah Negeri 2 Tanjung Pura merupakan peralihan nama dan
fungsi dari Pendidikan Guru Agama Negeri (PGAN) sesuai Keputusan Menteri
Agama nomor 64 tahun 1990. Berawal dari PGA yang berada di Medan yang
dimekarkan menjadi dua, maka pada tahun 1960 para siswa puteri dipindahkan ke
Tanjung Pura dan yang putera tetap berada di Medan.
Karena gedung belajar permanen belum dimiliki, maka para siswa
ditempatkan di gedung-gedung sekolah yang ada pada saat itu seperti perguruan YPII
dan bekas gedung Istana Sultan Langkat yang sebelumya dipakai oleh SMAN
Tanjung Pura. Akan tetapi, setelah SMAN berpindah tempat, maka gedung Istana
Setelah pergolakan PKI selesai, makam T. Amir Hamzah dipindahkan dari
desa Kwala Begumit ke Tanjung Pura di pemakaman Mesjid Azizi. Dan tahun 1967
jenderal A.J. Mokoginta selaku Koanda Wilayah I akan meresmikannya karena T.
Amir Hamzah telah diangkat menjadi Pahlawan Nasional dan pada saat itulah
peristiwa pilu sekolah ini terjadi.
Tepatnya pada tanggal 7 Mei 1967, saat itu adalah hari Minggu yang
seharusnya para siswa libur, namun karena adanya acara penyambutan kedatangan
jenderal tersebut dan keinginan akan dibangunnya gedung sekolah yang permanen,
pihak sekolah meminta para siswa untuk hadir menyampaikan keinginan yang besar
tersebut dan saat itu, pimpinan PGAN adalah ibu Zubaidah Ahmad.
Acara yang seharusnya dilaksanakan pada pukul 09.00 tersebut di tunda
hingga pukul 11.00 WIB. Karena para siswa telah hadir sebelumnya pada pukul
delapan, tidak jadi berangkat ke Mesjid Azizi dan tetap berada pada lingkungan PGA.
Saat itu di belakang gedung PGA berlangsung upacara pernikahan dan sedang
berlangsung pengarakan terhadap pengantin pria menuju lokasi pernikahan. Para
siswa tersebut berebut ingin menyaksikan acara tersebut dan mencari lokasi yang
para siswa. Padahal sudah sejak lama gedung tersebut tidak digunakan karena
memang tidak memiliki penyanggah yang kuat.
Kejadian yang naas itupun terjadi. Padahal sebelumnya sudah ada seseorang
yang melarang untuk tidak menaiki bangunan tersebut tetapi nasehat itu tidak
dihiraukan. Dan bangunan itupun runtuh menimpa siswa yang berada dibawahnya.
Dan belum lagi sempat mengetahui apa yang telah terjadi, dinding yang lain yang
diperkirakan seberat 10 ton menyusul menimpa siswa yang terjepit sebelumnya dan
menewaskan 8 (delapan) siswa ditempat dan menyusul 3 orang lagi yang tidak dapat
diselamatkan nyawanya meski telah dibawa ke Rumah Sakit Tanjung Pura.
Meskipun sejarah pahit dan pilu tersebut telah terjadi tetapi selalu ada hikmah
di balik itu semua, keinginan para siswa untuk memiliki gedung sekolah yang
permanenpun menjadi kenyataan. Dan berkat para syuhada puteri yang telah
mengorbankan nyawanya tersebut, berdirilah gedung PGAN baru yang dibangun atas
prakarsa Bupati KDH. Langkat T.I. Aswin dan pada tahun 1990, PGAN Puteri
Tanjung Pura beralih nama dan fungsi menjadi Madrasah Aliyah Negeri 2
3.3 Visi, Misi dan Tujuan MAN 2 Tanjungpura
Visi, Misi dan Tujuan MAN 2 Tanjungpura adalah sebagai berikut:
3.3.1 Visi MAN 2 Tanjungpura
Terwujudnya manusia yang beriman, bertaqwa, berakhak mulia, berkepribadian,
berilmu terampil, dan mampu mengaktualisasikan diri dalam kehidupan
bermasyarakat.
3.3.2 Misi MAN 2 Tanjungpura
1. Menyelenggarakan pendidikan yang berkualitas dalam pencapaian prestasi
akademik dan non akademik.
2. Mewujudkan pembelajaran dan pembiasaan dalam mempelajari Al-Qur’an dan
menjalankan ajaran agama Islam.
3. Mewujudkan pembentukan karakter Islami yang mampu mengaktualisasikan diri
dalam masyarakat.
4. Meningkatkan pengetahuan dan profesionalisme tenaga kependidikan sesuai
dengan perkembangan dunia pendidikan. 5. Menyelenggarakan tata kelola
3.3.3 Tujuan MAN 2 Tanjungpura
3.3.3.1 Tujuan Umum
Adalah ingin menghasilkan manusia yang beriman dan bertaqwa kepada Tuhan YME,
berbudi luhur, berkepribadian, mandiri, tangguh, cerdas, kreatif, trampil, berdisiplin,
beretos kerja, profesional, bertanggungjawab, produktif, sehat jasmani dan rohani,
memiliki semangat kebangsaan, cinta tanah air, kesetiakawanan sosial, kesadaran akan
sejarah bangsa dan sikap menghargai pahlawan, serta berorientasi masa depan.
3.3.3.2 Tujuan Khusus
Secara khusus Madrasah bertujuan menghasilkan keluaran pendidikan yang memiliki
keunggulan dalam hal :
1. Keimanan dan ketaqwaan kepada Tuhan Yang Maha Esa sebagai sekolah yang
berciri khas Islam.
2. Nasionalisme dan patriotisme yang tinggi
3. Wawasan Iptek yang mendalam dan luas
4. Motivasi dan komitmen yang tinggi untuk mencapai prestasi dan keunggulan serta
memiliki kepribadian yang kokoh.
5. Kepekaan sosial dan kepemimpinan
3.4 Struktur Organisasi
Dalam berbagai bidang kegiatan tentunya sangat penting untuk membuat suatu tata
hubungan tugas dan kewajiban atau struktur organisasi. Hal ini berguna agar
pembagian tugas dan tanggung jawab dapat jelas diketahui oleh masing-masing
individu di dalam organisasi tersebut, sehingga akan mudah melakukan pengawasan.
Untuk lebih jelasnya, di sini digambarkan struktur organisasi pada MAN 2
BAB 4
PERANCANGAN SISTEM
4.1 Perencanaan dan Perancangan Sistem
Membuat suatu situs memerlukan persiapan, perencanaan yang baik, tujuan yang jelas
dan percobaan yang berulang-ulang karena menyangkut semua elemen yang
membentuk situs.
Sebelum membangun situs, perlu dilakukan identifikasi awal antara lain:
a. Situs apa yang ingin dibuat?
b. Siapa saja pengunjung yang diharapkan berkunjung ke situs tersebut?
c. Apa saja aktivitas yang dapat pengunjung lakukan dalam situs?
d. Apa target yang ingin dicapai dari pembuatan situs tersebut?
Dengan menjawab pertanyaan-pertanyaan di atas, akan semakin memperjelas
dan mempermudah dalam membangun situs karena dari situlah nantinya akan
Berkenaan dengan situs yang akan dibangun, maka jawaban untuk pertanyaan
di atas sebagai berikut:
a. Situs yang akan dibuat adalah situs lembaga pendidikan keagamaan, dalam hal ini
adalah MAN 2 Tanjungpura, yang menyediakan informasi-informasi mengenai
lembaga pendidikan tersebut.
b. Pengunjungnya adalah guru dan siswa/i MAN 2 Tanjungpura pada khususnya dan
masyarakat luar pada umumnya yang ingin mengetahui informasi seputar MAN 2
Tanjungpura
c. Aktifitas yang akan dijumpai di dalam situs tersebut adalah pengunjung dapat
mengetahui informasi mengenai MAN 2 Tanjungpura, membaca pengumuman
serta agenda MAN 2 Tanjungpura.
d. Target yang akan dicapai dari situs tersebut adalah pengunjung mendapatkan
informasi tentang MAN 2 Tanjungpura.
Pada tahap ini dipersiapkan tempat untuk menampung data di server, data tersebut
nantinya akan diproses oleh program yang kita buat pada tahap pemrograman, baik
penambahan, pengeditan, panghapusan dan menampilkan isi database ke halaman
web. Database terdiri atas tabel-tabel yang dibuat dengan menggunakan program
MySQL.
Adapun database yang dibuat oleh penulis adalah database man2 dengan
tabel-tabel sebagai berikut:
a. Tabel bidang terdiri dari:
Field Type Keterangan
Id_bidang Int Kode Bidang
Bidang Varchar Nama Bidang
b. Tabel Guru terdiri dari:
Field Type Keterangan
Nip Varchar Nomor Induk Pegawai
Id_bidang Int Kode Bidang
Nama Varchar Nama Guru
Alamat Varchar Alamat Guru
Pangkat Varchar Pangkat Guru
Id_jabatan Varchar Jabatan Guru di Sekolah
Id_status Varchar Status Guru
Img Varchar Gambar Guru
4.2 Tabel Guru
c. Tabel jabatan terdiri dari:
Field Type Keterangan
Id_jabatan Int Kode Jabatan
Jabatan Varchar Nama Jabatan
d. Tabel login terdiri dari:
Field Type Keterangan
Username Varchar Nama Admin untuk Login
Password Varchar Password Admin
Name Varchar Nama Admin
4.4 Tabel Login
e. Tabel status terdiri dari:
Field Type Keterangan
Id_status Int Kode Status
Status Varchar Nama Status
f. Tabel umum terdiri dari:
Field Type Keterangan
Id_umum Int Nomor Pengumuman
Judul Varchar Judul Pengumuman
Isi text Isi Pengumuman
Tanggal date Tanggal Pengumuman
4.6 Tabel Umum
4.3. Flowchart Sistem
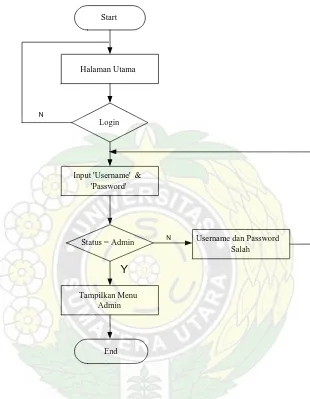
4.3.2 Flowchart Login Administrator
Halaman administrator hanya diakses oleh orang yang berhak mengaksesnya. Data
login dan password dari seorang administrator harus sesuai dengan data yang ada pada
tabel administrator. Jika username dan password yang diisi sesuai, maka admin
diantarkan menuju tampilan halaman administrator, jika proses login gagal, maka
Gambar 4.2 Flowchart Administrator.
4.3.3 Flowchart Penambahan Data dalam Database
Start
Halaman Utama
Login
Status = Admin Input 'Username' &
'Password'
Tampilkan Menu Admin
End
Username dan Password Salah
N N
Adapun halaman-halaman yang dibangun oleh penulis adalah:
a. Menu Home berisikan kata sambutan dari pimpinan MAN 2 Tanjungpura dan
link-link menuju halaman berikutnya.
b. Menu Profil berisikan informasi tentang sejarah, visi dan misi, kata pengantar
serta fasilitas-fasilitas yang tersedia di MAN 2 Tanjungpura.
c. Menu Guru berisikan data pengajar pada MAN 2 Tanjungpura.
d. Menu Agenda berisikan kegiatan ekstrakurikuler yang ada di MAN 2 Tanjungpura
serta prestasi-prestasi siswa/i yang pernah diraih.
e. Menu Pengumuman berisikan pengumuman-pengumuman.
f. Menu kurikulum berisikan daftar mata pelajaran yang dipelajari oleh siswa/i MAN
2 Tanjungpura baik kelas X, kelas XI maupun kelas XII.
g. Halaman admin.php, merupakan halaman yang khusus diakses oleh admin untuk
melakukan pengaturan seperti membuat, menghapus atau mengubah data yang
akan dimasukkan dan yang telah ada dalam database.
Tahap-tahap yang dilakukan penulis dalam membangun halaman situs adalah
sebagai berikut:
1. Membuka software Macromedia Dreamweaver MX 2004 sebagai software
pengatur letak layout dan penulisan skrip-skrip PHP dalam membangun halaman.
Tampilannya dapat dilihat seperti gambar berikut ini:
2. Mengatur letak layout dengan memanfaatkan tool dan perintah yang terdapat pada
Macromedia Dreamweaver yaitu dengan meletakkan link-link, grafik, animasi, isi
berita dan modul-modul lainnya di tempat yang telah ditentukan.
3. Menulis dan meletakkan skrip-skrip PHP dan HTML yang diperlukan pada tempat
yang sesuai yang dikerjakan di jendela Code pada Macromedia Dreamweaver.
4. Menulis skrip CSS untuk memperindah tampilan situs dan skrip javascript untuk
melakukan peringatan (alert) pada pengisian form.
BAB 5
IMPLEMENTASI SISTEM
5.1 Pengertian Implementasi Sistem
Implementasi Sistem adalah langkah-langkah atau prosedur-prosedur yang dilakukan
dalam menyelesaikan desain sistem yang telah disetujui, untuk menguji, menginstall
dan memulai sistem baru atau sistem yang diperbaiki untuk menggantikan sistem yang
lama.
5.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui sebelumnya.
2. Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru
3. Menguji apakah sistem baru tersebut sesuai dengan pemkai.
4. Memastikan bahwa konversi ke sistem baru berjalan yaitu dengan membuat
5.3 Spesifikasi Sistem
Spesifikasi sistem untuk yang dianjurkan penulis untuk membuat dan menjalankan
aplikasi web ini di komputer lokal adalah sebagai berikut:
a. Komputer dengan processor Intel Pentium IV 1,8 Ghz atau lebih tinggi.
b. Memori RAM 128 Mb atau lebih.
c. Kapasitas Harddisk minimal tersedia 10 Gb.
d. Monitor CRT atau flat digital.
e. Sistem Operasi Microsoft Windows XP Professional.
f. Macromedia Dremweaver 8.0
g. Apache 2.0.48, MySQL 5.0.15, PHP 5.1.1
Software ini berfungsi sebagai text editor pendesainan web dan penggabungan antara
layout dengan bahasa pemrograman PHP.
5.4 Instalasi Apache, PHP dan MySQL
Dalam menginstalasi Apache, PHP dan MySQL dilakukan secara satu per satu.
Adapun softwarenya dapat diperoleh dari situs http://www.apache.org untuk Apache,
http://www.php.net untuk PHP dan http://www.mysql.com untuk MySQL. Tahap instalasinya dimulai dengan menginstalasi Apache, kemudian disusul dengan
menginstalasi PHP dan MySQL. Setelah instalasi selesai dilanjutkan dengan
melakukan pengaturan konfigurasi yang diberikan setelah instalasi selesai.
5.4.1 Mengkonfigurasi Apache, PHP dan MySQL
1. Buka file httpd.conf pada apache dengan menggunakan Notepad untuk
melakukan konfigurasi pada Apache, kemudian tambahkan kata yang bercetak
tebal.
………
#AddEncoding x-compress .Z
#AddEncoding x-gzip .gz .tgz
# If the AddEncoding directives above are commented-out, then you
# probably should define those extensions to indicate media types:
#
AddType application/x-compress .Z
AddType application/x-gzip .gz .tgzs
ScriptAlias /php/ "C:/php/"
AddType application/x-httpd-php .php .php Action application/x-httpd-php "/php/php-cgi.exe"
2. Buka file php.ini pada php dengan menggunakan Notepad dan lakukan beberapa
perubahan seperti berikut.
………
; You should do your best to write your scripts so that they do not require
; register_globals to be on; Using form variables as globals can easily lead
; to possible security problems, if the code is not very well thought of.
register_globals = on
………
; Maximum size of POST data that PHP will accept.
post_max_size = 8M
;
; Magic quotes for incoming GET/POST/Cookie data.
magic_quotes_gpc = On
………
; The root of the PHP pages, used only if nonempty.
; if PHP was not compiled with FORCE_REDIRECT, you SHOULD set doc_root
; if you are running php as a CGI under any web server (other than IIS)
; see documentation for security issues. The alternate is to use the
; cgi.force_redirect configuration below
doc_root =”c:\apache\apache2\htdocs”
; The directory under which PHP opens the script using /~username used only
; if nonempty.
user_dir =”c:\php\ext”
; Directory in which the loadable extensions (modules) reside.
extension_dir ="C:\PHP\ext"
………
………
;extension=php_filepro.dll
;extension=php_ifx.dll
;extension=php_imap.dll
;extension=php_interbase.dll
;extension=php_ldap.dll
extension=php_mcrypt.dll extension=php_mhash.dll ;extension=php_mime_magic.dll
;extension=php_ming.dll
extension=php_mssql.dll
extension=php_msql.dll
extension=php_mysql.dll
………..
; Define the User-Agent string
; user_agent="PHP"
; Default timeout for socket based streams (seconds)
default_socket_timeout = 60
upload_tmp_dir="C:\php\Temp\upload"
3. Simpan perubahan konfigurasi pada file httpd.conf dan php.ini, kemudian lakukan
restart pada Apache, dan restart juga komputer.
5.4.2 Menjalankan Apache, PHP dan MySQL
1. Untuk menjalankan Apache, Klik Start > All Programs >Apache HTTP Server
2.0.48 > Control Apache Servers > Monitor Apache Servers.
2. Kemudian untuk menguji apakah Apache telah bekerja dengan baik dengan cara
membuka browser dan ketik http://localhost/ di URL. Jika berhasil maka akan
terlihat seperti gambar berikut ini.
3. Uji apakah PHP dapat dijalankan dengan cara menuliskan script berikut pada
Notepad :
<?php phpinfo(); ?>
Simpan dengan nama phpinfo.php dan letakkan file di folder htdocs pada apache.
4. Buka Internet Explorer dan tulis http://localhost/phpinfo.php di URL address. Jika berhasil maka akan tampil gambar sebagai berikut.
5. Uji apakah MySQL telah dapat dijalankan dengan cara Klik Start > MySQL
Server 5.0 > MySQL Command Line Client., maka akan terlihat gambar
sebagai berikut :
Gambar 5.4 Pengujian MySQL.
5.5 Pengujian di Browser
Setelah menginstalasi Apache, PHP dan MySQL, maka aplikasi web telah dapat
diujikan di komputer lokal. Adapun caranya adalah sebagai berikut :
1. Buka browser Internet Explorer.
Gambar 5.5 Penulisan Alamat Di URL
3. Setelah dilakukan Enter pada keyboard maka akan terlihat tampilan sebagai
berikut:
5.6 Melakukan Upload file dan Database
Upload adalah proses penyalinan file-file dari suatu komputer lokal ke komputer
server di internet. Proses ini sedikit berbeda dengan proses penyalinan file biasa
karena dilakukan melalui jaringan internet.
Untuk melakukan upload file dan database diperlukan sebuah server hosting
atau yang lebih dikenal dengan web hosting. Ada dua jenis web hosting, yaitu web
hosting yang gratis dan web hosting yang berbayar. Maksudnya, ada yang merelakan
server hosting-nya untuk digunakan oleh siapa pun secara gratis, dengan ketentuan
server host akan memasang iklan/banner di situs pelanggan dan nama alamat dari
situs pun harus menyertakan nama situs server host, misalnya sebuah situs dengan
alamat www.geocities.com/man2tjp. Salah satu situs di Indonesia yang menyediakan hosting berbayar yaitu http://www.singcat.com.
Web hosting gratis bisa diperoleh dengan melakukan pencarian melalui search
engine seperti Google atau Yahoo. Sebenarnya web hosting gratis ini telah banyak
disediakan di internet, namun kebanyakan hanya mendukung halaman situs yang
Salah satu situs di internet yang menyediakan hosting gratis dan telah
mendukung PHP dan MySQL yaitu http://www.tripod.co.uk. Web hosting ini dikatakan salah satu web hosting yang terbaik di Eropa. Web hosting ini menyediakan
kapasitas free hosting sebesar 500 MB dan didukung juga dengan Frontpage dan
PHPMyAdmin. Proses pendaftarannya cukup sederhana seperti pengisian form email.
Setelah sukses mendaftar, diwajibkan untuk melakukan aktivasi dengan meng-klik
link yang dikirim ke email pendaftar. Setelah login ke situs tersebut, barulah dapat
melakukan upload file.
Dalam meng-upload file, web hosting telah memberikan fasilitas seperti
WebFTP (Lycos Tripod) atau File Manager (Singcat). Proses meng-upload dengan
fasilitas ini adalah dengan memasukkan file satu demi satu. Fasilitas lain yang bisa
digunakan adalah dengan menggunakan aplikasi FTP (File Transfer Protocol) seperti
software WS_FTP atau Cute_FTP. Dengan mengetikkan alamat ftp server pada
bagian Address, misalnya ftp.members.lycos.co.uk/man2tjp, dan koneksinya berhasil maka proses peng-upload-an file dapat dilakukan dengan mudah yaitu dengan
Dalam meng-upload database ke web hosting, terlebih dahulu dilakukan
dumping melalui perintah MySQL di komputer lokal. Kemudian hasil dumping
tersebut diupload dengan menggunakan fasilitas PHPMyAdmin yang disediakan web
hosting.
BAB 6
KESIMPULAN DAN SARAN
6.1 Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana perancangan sistem
dalam pembangunan web MAN 2 Tanjungpura. Maka Penulis dapat membuat
kesimpulan sebagai berikut :
1. Dalam membuat suatu website yang dinamis tidak hanya digunakan bahasa
pemrograman HTML, tetapi dibutuhkan Apache sebagai Web server, PHP sebagai
web scripting dan MySQL sebagai database.
2. Sebuah website dinamis adalah website yang secara berkala, informasi didalamnya
dapat diperbaharui.
3. Pembuatan suatu aplikasi website dapat dilakukan di komputer lokal tanpa
4. Situs MAN 2 Tanjungpura ini adalah sarana informasi online yang bisa diakses
oleh siapapun juga, baik dari pihak sekolah, para siswa, maupun para pengunjung
(user) yang mengunjungi situsnya.
6.2 Saran
1. Diharapkan partisipasi dari pihak sekolah dalam memelihara dan memperbaharui
data dan informasi di dalam web MAN 2 Tanjungpura.
2. Isi situs web seharusnya di-update oleh admin secara berkala guna memberikan
informasi yang terbaru dan tercepat.
3. Kecepatan dalam membuka halaman web MAN 2 Tanjungpura perlu diperhatikan,
agar pengunjung tidak merasa bosan karena harus menunggu lama untuk
DAFTAR PUSTAKA
Firdaus. 2007. 7 Jam Belajar Interaktif PHP & MySQL dengan Dreamweaver.
Maxikom : Palembang
Juju, Dominikus. 2006. Tip dan Trik Desain Web untuk Pemula. Elex Media
Komputindo : Jakarta.
Mutmainah, Siti. 2005. Proyek Desain Web Berbasis Grafis dengan Dreamweaver
dan Fireworks. ANDI : Yogyakarta.
Perangin-angin, Kasiman. 2006. Aplikasi Web dengan PHP dan MySQL. ANDI :
TAMPILAN HALAMAN WEBSITE
1. Halama index.php
3. Halaman fasilitas.php
5. Halaman sejarah.php
7. Halaman prestasi.php
9. Halaman umum.php
11. Halaman wali.php
13. Halaman index.php
(khusus untuk login administrator)
LISTING PROGRAM
1. Halaman index.php <html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <meta name="description" content="<? include("des.php");?>" />
<meta name="keywords" content="<? include("key.php"); ?>" /> <title><? include("title.php");?></title>
</head>
<body bgcolor="#999999">
<table width="600" border="0" align="center" cellpadding="0" cellspacing="0" bordercolor="#000066">
<tr bgcolor="#ffffff"> <td><div align="center">
<table width="589" border="0" align="center" cellpadding="0" cellspacing="0"> <tr>
<td>
<div align="center">
</body> </html>
2. Halaman inc_tengah.php
<link href="teks.css" rel="stylesheet" type="text/css" /> <style type="text/css">
<!-- .style6 {
color: #FFFFFF;
font-family: "Courier New", Courier, monospace; font-size: 12px;
} .style7 {
font-family: "Courier New", Courier, monospace; font-size: 14px;
font-weight: bold; }
.style8 {font-size: 14px}
.style5 { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 10px;
}
.style9 { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 14px;
}
.style10 {font-size: 12px}
.style14 {family: "Courier New", Courier, monospace; size: 10px; font-weight: bold; }
.style15 {font-size: 12} -->
</style>
<script language="JavaScript"> <!--
function mmLoadMenus() {
if (window.mm_menu_0502081703_0) return;
window.mm_menu_0502081703_0 = new Menu("root",118,18,"Arial, Helvetica,
mm_menu_0502081703_0.addMenuItem("Kata Pengantar","location='sam
window.mm_menu_0513030019_0 = new Menu("root",97,18,"Arial, Helvetica,
sans-mm_menu_0513030626_0.bgColor='#555555'; mm_menu_0513030626_0.menuBorder=1;
mm_menu_0513030626_0.menuLiteBgColor='#FFFFFF'; mm_menu_0513030626_0.menuBorderBgColor='#777777';
window.mm_menu_0513031022_0 = new Menu("root",174,18,"Arial, Helvetica,
sans-window.mm_menu_0513031140_0 = new Menu("root",104,18,"Arial, Helvetica,
<table width="700" height="" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="2" height="" background="images/garis2.gif"></td>
<td width="143" valign="top" bgcolor="#000000"><table width="139" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><div align="center"><img src="images/man2/man.jpg" width="104" height="97" /></div></td>
</tr> <tr>
<td width="144"><a href="index.php"><img src="images/kotak/home2.jpg" width="136" height="21" /></a></td>
</tr> <tr>
<td><img src="images/kotak/profil2.jpg" name="image1" width="139"
height="21" id="image1"
onmouseover="MM_showMenu(window.mm_menu_0502081703_0,139,0,null,'i mage1')" onmouseout="MM_startTimeout();" /></td>
</tr> <tr>
<td><img src="images/kotak/Guru.jpg" name="image2" width="139"
height="21" id="image2"
onmouseover="MM_showMenu(window.mm_menu_0513030019_0,139,0,null,'i mage2')" onmouseout="MM_startTimeout();" /></td>
</tr> <tr>
<td><img src="images/kotak/agenda2.jpg" name="image4" width="139" height="21" border="0" id="image4" onmouseover="MM_showMenu(window.mm_menu_0513031022_0,139,0,null,'i mage4')" onmouseout="MM_startTimeout();" /></td>
</tr> <tr>
<td><img src="images/kotak/pengumuman2.jpg" name="image5" width="139" height="21" border="0" id="image5" onmouseover="MM_showMenu(window.mm_menu_0513031140_0,139,0,null,'i mage5')" onmouseout="MM_startTimeout();" /></td>
<td><img src="images/kotak/kurikulum2.jpg" name="image3" width="139"
height="21" id="image3"
onmouseover="MM_showMenu(window.mm_menu_0513030626_0,139,0,null,'i mage3')" onmouseout="MM_startTimeout();" /></td>
</tr> <tr>
<td> </td> </tr>
</table></td>
<td width="1" background="images/garis.GIF"></td>
<td width="649" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td valign="top"><table width="135%" height="42" border="0" cellpadding="0" cellspacing="0" >
<tr bgcolor="#000000">
<td width="559" height="41" class="style8"border="2"><marquee scrollamount="3">
<span class="style10 style6">Selamat Datang di Situs MAN2-Tanjung Pura </span>
</marquee></td> </tr>
</table>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
</table></td> </tr>
</table>
<table width="554" border="0" cellpadding="0" cellspacing="0"> <tr> </tr><tr>
<td valign="baseline" ><span class="style7"> Assalamualaikum wr.wb</span></td>
</tr> <tr>
<td valign="top"><? include("arsip/pengantar.html");?> </td>
<td width="124" valign="top"><table width="130" border="2" align="right" cellpadding="0" cellspacing="3" bordercolor="#000066">
<td bgcolor="#0066FF"><div align="center"><span class="style7">Sekilas Foto </span></div></td>
</tr>
<tr bordercolor="#0000CC">
<td><marquee direction="up" scrollamount="2">
<p><img src="images/man2/MAN2.jpg" width="130" height="100" /></p> <p align="center"><img src="images/garis2.gif" width="100" height="1"/></p> <p><br />
<img src="images/man2/Kegiatan.jpg" width="130" height="86" /></p>
<p align="center"><img src="images/garis2.gif" width="100" height="1"/></p> <p align="center"><br />
<img src="images/man2/Azizi.jpg" width="132" height="101" /> </p> <p align="center"><img src="images/garis2.gif" width="100" height="1"/></p> <img src="images/man2/Guru.jpg" width="130" height="100" /><br />
<p><img src="images/garis2.gif" width="100" height="1" /></p>
<p><img src="images/man2/images7.gif" width="130" height="86"/></p> </marquee> </td>
3. Halama inc_tengah sejarah.php
<link href="teks.css" rel="stylesheet" type="text/css" /> <style type="text/css">
<!-- .style6 {
color: #FFFFFF;
font-family: "Courier New", Courier, monospace; font-size: 12px;
} .style7 {
font-family: "Courier New", Courier, monospace; font-size: 14px;
}
.style8 {font-size: 14px}
.style5 { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 10px;
}
.style10 {font-size: 12px}
.style16 {font-family: Verdana, Arial, Helvetica, sans-serif} -->
</style>
<script language="JavaScript"> <!--
function mmLoadMenus() {
if (window.mm_menu_0502081703_0) return;
window.mm_menu_0502081703_0 = new Menu("root",118,18,"Arial, Helvetica,
sans-mm_menu_0513030019_0.hideOnMouseOut=true; mm_menu_0513030019_0.bgColor='#555555'; mm_menu_0513030019_0.menuBorder=1;
mm_menu_0513030019_0.menuLiteBgColor='#FFFFFF'; mm_menu_0513030019_0.menuBorderBgColor='#777777';
window.mm_menu_0513030626_0 = new Menu("root",84,18,"Arial, Helvetica,
sans-window.mm_menu_0513031022_0 = new Menu("root",174,18,"Arial, Helvetica,
sans-window.mm_menu_0513031140_0 = new Menu("root",104,18,"Arial, Helvetica,