v
oleh YASNI DJAMAIN dan MOHAMMAD YUSUF.
Animasi adalah suatu kegiatan menghidupkan, menggerakkan benda mati dan diberikan dorongan kekuatan, semangat dan emosi untuk menjadi hidup dan bergerak. Dengan kemajuan jaman serta berkembangnya dunia komputer atau digital, industri film animasi pun banyak mengalami perkembangan pesat di dunia termasuk di Indonesia yang mulai banyak diminati oleh masyarakat sehingga pada tahun 2009, industri animasi masuk ke dalam 14 subsektor industri kreatif yang dikembangkan oleh pemerintah Indonesia. Teknik produksi animasi di komputer tidak hanya terdiri dari teknik 2 Dimensi dan 3 Dimensi tapi juga ada teknik motion graphic frame by frame, yaitu membuat sebuah ilusi pergerakan dari sebuah gambar/objek yang diam (still image) frame demi frame seolah-olah gambar tersebut hidup dan bergerak yang bisa dijadikan alternatif pilihan dalam membuat animasi. Teknik ini merupakan perkembangan dari Desain grafis yang merupakan gabungan dari potongan-potongan desain/animasi yang berbasis media visual yang menggabungkan film dengan desain grafis dengan memasukkan sejumlah elemen yang berbeda seperti objek 2 dimensi atau 3 dimensi, animasi, video, film, tipografi, ilustrasi, fotografi, dan musik. Teknik yang digunakan motion graphic biasanya berupa teknik frame by frame, yaitu salah satu teknik animasi yang menggunakan perubahan bentuk pada setiap frame-nya agar hasil gambar lebih halus dan realistis sehingga tujuan akhir dalam membuat animasi dapat tercapai yaitu menghasilkan animasi gambar yang bergerak hidup atau nyata sesuai dengan 12 prinsip animasi. Metode pembuatan film animasi motion graphic memiliki tahap yang sama seperti film animasi lain, tahapan yang perlu dilakukan adalah membuat konsep ide cerita, sinopsis, storyline, skenario, storyboard, animatic storyboard, pengumpulan materi gambar dan suara, pembuatan animasi, komposisi, editing, rendering, dan packaging. Namun, pembuatan animasi motion graphic diperlukan penekanan khusus pada saat melakukan komposisi di Adobe After Effects CS3 yang berfungsi sebagai perangkat lunak yang bisa melakukan animasi dan komposisi karena bahan yang digunakan adalah gambar diam yang dibuat secara manual sehingga diperlukan optimalisasi komposisi agar menghasilkan output film animasi yang bisa menyampaikan informasi dan isi pesan dari film yang dibuat serta tidak kalah menariknya dengan animasi yang dibuat di perangkat lunak seperti Flash atau pun 3DMAX.
Kata Kunci : Animasi, Motion Graphic, Frame by Frame, Komposisi, Adobe After Effects CS3.
DJAMAIN
and
MOHAMMAD YUSUF
.
Animating is an activity to gave life, moving a dead object and urging it with
power, passion and emotion to become alive and moving. As the progress of the age
along with the developing of the computer and digital world, animation film industry is
already rapidly advanced in the world including Indonesia. There, as the peoples have an
enormous interest on the industry of animation film, it set position on 14 sub-sector
creative industry developed by Indonesian government. In computer, techniques that
produce animation not only consist by using 2 dimension and 3 dimension techniques,
but also using a motion graphic frame by frame technique that can be used as an
alternatives on creating an animation. Motion graphic frame by frame technique creates
an illusion of movement from a drawing/still image frame by frame as if those drawing is
alive and moving. This technique is a development from graphic design that features a
mixing of design/animation scraps based on visual media that incorporating film with
graphic design and give it a number of different element like a 2 dimension or 3
dimension object, animation, video, film, typography, illustration, photograph, and
music. Motion graphic is using a frame by frame technique, one of a technique in
animating that uses a changes of form from each frame so that the result of the drawing
will become more fluid and realistic and the goal according to 12 principal of animation
on creating a realistic and alive animation drawing can be achieve. Methods on creating
animation film using motion graphic technique using same steps as the other animation
film technique uses, important steps that has to be done are the story idea concept,
synopsis, storyline, scenario, storyboard, animatic storyboard, sound and drawing
material collection, making of animation, compostition, editing, rendering and packaging.
Because the material that has been used is a manually created still image, the making of
motion graphic animation using Adobe After Effects CS3 as an animation and
composition software needs a specific suppression. It needs a composition optimalization
so that it will output a form of animation film that can deliever information and the core
message from the film, and also it will not become less-attractive than an animation
created by using Flash or 3DMAX as an animating software.
Key Words : Animation
, Motion Graphic, Frame by Frame,
Composition
,
Adobe
After Effects CS3.
MOTION GRAPHIC FRAME BY FRAME DENGAN
OPTIMALISASI KOMPOSISI
DI ADOBE AFTER EFFECTS CS3
DISUSUN OLEH : FETY FITHRIYA
104093002994
PROGRAM STUDI SISTEM INFORMASI FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH JAKARTA
i
OPTIMALISASI KOMPOSISI
DI ADOBE AFTER EFFECTS CS3
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar
Sarjana Komputer
Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh:
FETY FITHRIYA
104093002994
PROGRAM STUDI SISTEM INFORMASI
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI
SYARIF HIDAYATULLAH JAKARTA
ii Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh : Fety Fithriya 104093002994
Menyetujui,
Pembimbing I
Yasni Djamain, M.Kom NIP.
Pembimbing II
Mohammad Yusuf, S.Kom NIP. 1970818 200910 1002
Mengetahui,
Ketua Program Studi Sistem Informasi
iii
Skripsi yang berjudul “Pembuatan Animasi 2 Dimensi Motion Graphic Frame by Frame dengan Optimalisasi Komposisi di Adobe After Effects CS3” telah diuji dan dinyatakan lulus dalam sidang Munaqosah Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta, pada hari Rabu, tanggal 16 Juni 2010. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar sarjana strata satu (S1) pada program studi Sistem Informasi.
Jakarta, Juni 2010
Menyetujui, Penguji I
Qurrotul Aini, MT NIP. 19730325 200901 2001
Penguji II
Dr. Eko Syamsuddin Hasrito, M. Eng NIP.
Pembimbing I
Yasni Djamain, M.Kom
NIP.
Pembimbing II
Mohammad Yusuf, S.Kom NIP. 1970818 200910 1002 Mengetahui,
Dekan Fakultas Sains dan Teknologi
Dr. Syopiansyah Jaya Putra, M.Sis NIP. 19680117 20112 1 001
Ketua Program Studi Sistem Informasi
iv
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI MANA PUN.
Jakarta, Juni 2010
v
oleh YASNI DJAMAIN dan MOHAMMAD YUSUF.
Animasi adalah suatu kegiatan menghidupkan, menggerakkan benda mati dan diberikan dorongan kekuatan, semangat dan emosi untuk menjadi hidup dan bergerak. Dengan kemajuan jaman serta berkembangnya dunia komputer atau digital, industri film animasi pun banyak mengalami perkembangan pesat di dunia termasuk di Indonesia yang mulai banyak diminati oleh masyarakat sehingga pada tahun 2009, industri animasi masuk ke dalam 14 subsektor industri kreatif yang dikembangkan oleh pemerintah Indonesia. Teknik produksi animasi di komputer tidak hanya terdiri dari teknik 2 Dimensi dan 3 Dimensi tapi juga ada teknik motion graphic frame by frame, yaitu membuat sebuah ilusi pergerakan dari sebuah gambar/objek yang diam (still image) frame demi frame seolah-olah gambar tersebut hidup dan bergerak yang bisa dijadikan alternatif pilihan dalam membuat animasi. Teknik ini merupakan perkembangan dari Desain grafis yang merupakan gabungan dari potongan-potongan desain/animasi yang berbasis media visual yang menggabungkan film dengan desain grafis dengan memasukkan sejumlah elemen yang berbeda seperti objek 2 dimensi atau 3 dimensi, animasi, video, film, tipografi, ilustrasi, fotografi, dan musik. Teknik yang digunakan motion graphic biasanya berupa teknik frame by frame, yaitu salah satu teknik animasi yang menggunakan perubahan bentuk pada setiap frame-nya agar hasil gambar lebih halus dan realistis sehingga tujuan akhir dalam membuat animasi dapat tercapai yaitu menghasilkan animasi gambar yang bergerak hidup atau nyata sesuai dengan 12 prinsip animasi. Metode pembuatan film animasi motion graphic memiliki tahap yang sama seperti film animasi lain, tahapan yang perlu dilakukan adalah membuat konsep ide cerita, sinopsis, storyline, skenario, storyboard, animatic storyboard, pengumpulan materi gambar dan suara, pembuatan animasi, komposisi, editing, rendering, dan packaging. Namun, pembuatan animasi motion graphic diperlukan penekanan khusus pada saat melakukan komposisi di Adobe After Effects CS3 yang berfungsi sebagai perangkat lunak yang bisa melakukan animasi dan komposisi karena bahan yang digunakan adalah gambar diam yang dibuat secara manual sehingga diperlukan optimalisasi komposisi agar menghasilkan output film animasi yang bisa menyampaikan informasi dan isi pesan dari film yang dibuat serta tidak kalah menariknya dengan animasi yang dibuat di perangkat lunak seperti Flash atau pun 3DMAX.
Kata Kunci : Animasi, Motion Graphic, Frame by Frame, Komposisi, Adobe After Effects CS3.
vi
Puji syukur peneliti panjatkan kehadirat Allah SWT karena atas berkat rahmat dan karunia-Nya, sehingga peneliti dapat menyelesaikan penyusunan skripsi dengan judul “Pembuatan Animasi 2 Dimensi Motion Graphic Frame by Frame dengan Optimalisasi Komposisi di Adobe After Effects CS3” untuk memenuhi persyaratan dalam menyelesaikan pendidikan Strata Satu (S1) Program Studi Sistem Informasi, Fakultas Sains dan Teknologi, Universitas Islam Negeri (UIN) Syarif Hidayatullah Jakarta.
Selama penyusunan skripsi, peneliti banyak mengalami hambatan dan keterbatasan dalam penyusunan dan penyelesaian. Oleh karena itu, dengan selesainya penyusunan skripsi ini peneliti mengucapkan terima kasih yang sebesar-besarnya kepada semua pihak yang telah membantu dan sabar menghadapi peneliti dalam penyusunan skripsi ini. Pada kesempatan ini peneliti mengucapkan terima kasih kepada :
1. Bapak Dr. Syopiansyah Jaya Putra, M.Sis selaku Dekan Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta.
2. Bapak A’ang Subiyakto, M.Kom selaku Ketua Program Studi Sistem Informasi. 3. Ibu Nur Aeni Hidayah, MMSI selaku Sekretaris Program Studi Sistem Informasi
yang telah memberi izin kepada peneliti untuk mengganti judul skripsi.
vii
akademik, khususnya Pak Syamsul, Pak Rivo dan Niki atas bantuannya dalam urusan birokrasi dan surat menyurat.
6. Mas Wahyu Aditya dan Mas Firman Widyasmara selaku mentor Hellomotion Academy yang telah memberikan ilmu dan berbagi pengalaman mengenai animasi berikut informasi perkembangannya.
7. Keluarga tercinta, terutama Mama dan Baba yang sudah memberikan dukungan moril dan materi serta sabar menunggu putri tercintanya untuk menyelesaikan pendidikan S1.
8. Endang Hastriana selaku adik perempuan yang peneliti temukan di kampus, Saskia Wulandarie selaku sahabat bertukar pikiran, Maya Kumalasari selaku sahabat rohani dan penyejuk hati, Edwin Adhiputra selaku sahabat pengasah kreatifitas dan membantu membuat lagu My Bonnie. Terima kasih sudah membantu, mendukung dan menyemangati peneliti hingga detik ini dan percaya bahwa suatu saat peneliti akan meraih mimpi sebagai seorang animator handal. 9. Sahabat-sahabatku tercinta yang saling memotivasi agar lulus tahun ini, Wawa,
Fahri, Santo, Irfan, Ichal, Agus, Dudunk dan lainnya. Terima kasih atas acuan liburan ke pulau Tidung dan Bali bila lulus. Ayo lulus!
viii
LANTING (sketching outdoor), teman semasa SMP IAS’01 (terutama Angga, Tasya, Gita, Vega, dan Icha) dan teman bermain sejak jaman SD hingga sekarang (Tika, Medin, Dian, dan Vina). Terima kasih sudah menemani hari-hari peneliti dengan penuh canda, tawa, suka dan duka.
12.Serta semua pihak yang telah membantu dalam penyusunan skripsi ini yang tidak dapat peneliti sebutkan satu-persatu.
Semoga skripsi ini dapat bermanfaat bagi siapa saja dan tentunya agar dapat dikembangkan lebih baik di masa mendatang. Akhir kata, kepada semua pihak yang telah membantu terselesaikannya tugas akhir ini semoga mendapat limpahan rahmat dan karunia dari Allah SWT. Amin.
Jakarta, Juni 2010
ix
Halaman
Halaman Judul
...
i
Lembar Persetujuan Pembimbing
...
ii
Lembar Pengesahan Ujian
...
iii
Lembar Pernyataan
...
iv
Abstrak
...
v
Kata Pengantar
...
vi
Daftar Isi
...
ix
Daftar Tabel
……….……..………...
xiii
Daftar Gambar
……….…..……….…………..
xiv
Daftar Lampiran
………..…..………...
xix
BAB I
PENDAHULUAN
………..
1.1
Latar Belakang..………
1.2
Perumusan Masalah..………...…………....
1.3
Batasan Masalah .……..…………...…..………...
1.4
Tujuan Penelitian ………..…………...…..………...
1.5
Manfaat Penelitian ………..……...………..……...
1.6
Metode Penelitian ……...……..……...………..……...
1.7
Sistematika Penulisan .……..…………...…………...
1
1
4
4
5
6
6
x
2.2
Multimedia ...
2.2.1 Multimedia Linear ...
2.2.2 Multimedia Interaktif ...
2.3
Teks ...
2.3.1
Text Types
...
2.3.2
Text Display
...
2.4
Grafik ...
2.4.1 Kategori Gambar ...
2.4.2 Format Gambar ...
2.4.3 Resolusi ...
2.5
Suara ...
2.6
Animasi ...
2.6.1 Pengertian Animasi ...
2.6.2
Motion Graphic
...
2.6.3
Frame by Frame
...
2.6.4 Jenis Teknik Animasi ...
2.6.5 Proses Produksi Animasi ...
2.6.6 Prinsip Animasi ...
xi
2.8.1 Kejelasan Visual ...
2.8.2 Konsistensi ...
2.8.3 Estetis ...
2.9
Manfaat dan Kegunaan Multimedia ...
2.10
Adobe Creative Suite 3
…..………..………...
2.10.1
Adobe Photoshop CS3
…....………
2.10.2
Adobe After Effects CS3
…...………
2.10.3
Adobe Premiere Pro CS3
…...………
36
37
37
39
40
40
43
45
BAB III METODE PENELITIAN
………...
3.1
Metode Pengumpulan Data………...………
3.2
Metode Pembuatan Film Animasi ……….………..
3.2.1
Pra Produksi ...………...…………..
3.2.2
Produksi ...………...………
3.2.3
Pasca Produksi ...
48
47
48
48
50
50
BAB IV
PEMBAHASAN
………..
4.1
Fase Menentukan Tujuan dan Syarat ………...
4.1.1
Tujuan Informasi ………...………....
4.1.2
Syarat-Syarat Informasi ………...…………...
4.2
Pra Produksi ...
52
52
52
52
xii
4.2.3 Sinopsis ...
4.2.4
Storyline
...
4.2.5 Skenario ...
4.2.6
Concept Art
...
4.2.7
Storyboard
...
4.2.8
Animatic Storyboard
...
4.2.9
Material Collecting
...
4.3
Produksi ...
4.3.1 Komposisi dan Animasi ...
4.3.2
Rendering
...
4.4
Pasca Produksi ...
4.4.1
Editing
...
4.4.2
Rendering
Akhir ...
4.4.3 Mempaketkan Film (
Packaging
) ...
56
57
58
64
67
73
74
80
80
92
94
96
100
103
BAB V
PENUTUP
………...
6.1
Kesimpulan...
6.2
Saran...
104
105
105
DAFTAR PUSTAKA
………..………...
LAMPIRAN
…...……….………...
108
xiii
DAFTAR TABEL
Halaman
Tabel 4.1
Tabel 4.2
Tabel 4.3
Tabel 4.4
Tabel 4.5
Tabel 4.6
Tabel 4.7
Tabel 4.8
Tabel Spesifikasi
Notebook
Acer Aspire 4520 ……….
Tabel Konsep
My Bonnie Lies Over The Ocean
………..
Tabel Lirik Lagu
My Bonnie Lies Over The Ocean
………..
Tabel
Storyboard Thumbnail
Beserta Keterangan ………
Daftar Efek Suara dan Musik yang Digunakan dalam Film
Animasi
My Bonnie Lies Over The Ocean
Berdasarkan S
cene
…
Tabel Lirik Lagu
Mother Goose
oleh Rie Tomosaka …………...
Susunan
Layer
Komposisi Adegan Bonnie Melempar Apel ……
Rancangan
Editing
Bahan Film Animasi
My Bonnie Lies Over
The Ocean
………..
53
55
56
68
78
79
85
xiv
Halaman
Gambar 2.1
Gambar 2.2
Gambar 2.3
Gambar 2.4
Gambar 2.5
Gambar 2.6
Gambar 2.7
Gambar 2.8
Gambar 2.9
Gambar 2.10
Gambar 2.11
Gambar 2.12
Gambar 2.13
Contoh
Text Types
……...……….
Contoh
Display Types
……..………...
Contoh Perbandingan Gambar
Bitmap
(bawah) dan Vektor (atas)
yang Diperbesar ………...
Contoh Gambar Vektor yang Dibuat oleh Peneliti
Berjudul
Surrender
...
Gambar Animasi
Frame by Frame
Gerak Anjing Berlari ………...
Cuplikan Adegan Film Animasi 2 Dimensi
Sprited Away
Karya
Hayao Miyazaki …….……….………
Film Animasi 2 Dimensi Teknik Cut Out ………
Film Animasi Teknik Kolase oleh Alexey Devyanin ………..
Animasi Teknik Penggambaran Langsung pada Film oleh Wahyu
Aditya Berjudul Pacarku yang Baik (TIPE-X) ………
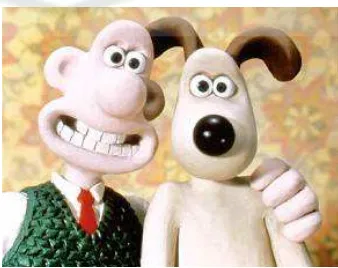
Tokoh Utama Film Animasi Clay Wallace and Gromit ………….
Film Animasi Teknik Pixilasi Berjudul
The Secret Adventures of
Tom Thumb
oleh Bolexbrothers ………..
Gambar Alur Searah Cerita ………
xv
Gambar 2.16
Gambar 2.17
Gambar 2.18
Gambar 2.19
Gambar 2.20
Gabar 2.21
Gambar 3.1
Gambar 3.2
Gambar 4.1
Gambar 4.2
Gambar 4.3
Gambar 4.4
Gambar 4.5
Gambar 4.6
Gambar 4.7
Gambar
Sub Menu Imag
e di
Adobe Photoshop CS3
……..……….
Gambar
Tool Bar
dan Fungsinya di
Adobe Photoshop CS3
…...
Bagian Area Kerja di
Adobe After Effects CS3
……...………
Pilihan Transform di
Layer
Komposisi pada
Adobe After
Effects CS3
……..……….
Pilihan Transform di
Layer
Komposisi pada
Adobe After Effects
CS3
yang Sudah Dianimasikan …….………...
Bagian Area Kerja di
Adobe Premiere Pro CS3
….……….
Tampak Depan Gedung Lama
Hellomotion
...
Gambar Susunan Metodologi Pembuatan Film Animasi
Motion
Graphic
……….………...………
Contoh Gambar
Light Box
……..……….
Rancangan Karakter Bonnie Versi Awal dan Terakhir
…..….…….
Hasil Gambar Seluruh Properti Berdasarkan Skenario ….………...
Hasil Gambar yang Di-
scan
dan Belum Di-
edit
di
Adobe
Photoshop CS3
…….………
Hasil Gambar yang Sudah Di-
edit
di
Adobe Photoshop CS3
….…
Format
Storyboard Thumbnail
……….
xvi
Gambar 4.10
Gambar 4.11
Gambar 4.12
Gambar 4.13
Gambar 4.14
Gambar 4.15
Gambar 4.16
Gambar 4.17
Gambar 4.18
Gambar 4.19
Gambar 4.20
Gambar 4.21
Gambar 4.22
Gambar 4.23
Photoshop CS3 ………
Kumpulan Gambar Objek Animasi Tokoh Bonnie ………
Sound Recorder
di
Windows
7 …..………...
Contoh Objek yang Memiliki Gerak ………..
Langkah Kerja Membuat Animasi dan Komposisi ……….
Membuat Komposisi Baru di
Adobe After Effects CS3
……..…….
File
Objek Gambar yang Berurut ………...
Jendela
Import Multiple Files
dengan Perintah Pengambilan
File
PNG
Sequence
……….….…
Jendela Kerja
My Bonnie Lies Over The Ocean
…………...….…..
Salah Satu Timeline
My Bonnie Lies Over The Ocean
………
Gambar Susunan Komposisi
Layer
dari Jendela
Preview
Adegan
Bonnie Melempar Apel ………....
Susunan Tingkat
Layer
Bila Dilihat dari Samping ……….
Sketsa Gerak Animasi Sampah Apel di Buang ke Laut
Berdasarkan Prinsip Animasi ………..
Animasi dan Komposisi Gerakan Membuang Apel ………...
xvii
Gambar 4.25
Gambar 4.26
Gambar 4.27
Gambar 4.28
Gambar 4.29
Gambar 4.30
Gambar 4.31
Gambar 4.32
Gambar 4.33
Gambar 4.34
Gambar 4.35
Gambar 4.36
Gambar 4.37
Gambar 4.38
Gambar 4.39
Gambar 4.40
Gambar 4.41
Magnificant Ration
Menggunakan Ukuran
Preview
100% ………
Jendela
Time Control
………..
Alur Tahapan
Rendering
di
Adobe After Effects CS3
……...……...
Pengaturan di Jendela
Render Queue
……….
Pengaturan Format Kompresi dari Pilihan
Output Module
………
54 Video Hasil Rendering Komposisi Adegan Film Animasi
My
Bonnie Lies Over The Ocean
………..
Pilihan
Load Project
di
Adobe Premiere CS3
………..………
Cara Memanggil Semua File dengan Pilihan
Import File
….……..
Beberapa
Tool
yang Ada di
Tool Box
……….…….
Efek
Time Remapping
untuk Meningkatkan Durasi ………….…...
Cara
Edit
Suara Menggunakan
Audio Gain
……….…
Bahan Film
My Bonnie Lies Over The Ocean
pada
Timeline
Adobe
Premiere Pro CS3
…………..………..
Tampilan Layar Monitor untuk Menjalankan Hasil
Edit
………….
Langkah
Export Movie
di
Adobe Premiere Pro CS3
….…………..
Jendela Pemilihan Penyimpanan
File
Hasil
Render
…..…………...
Tampilan Pengaturan
Export Movie
di
Adobe Premiere Pro CS3
…
xix
Halaman
Lampiran I
Lampiran II
Lampiran III
Lampiran IV
Lampiran V
Lampiran VI
Lampiran VII
Storyboard
My Bonnie Lies Over The Ocean
…….………
Skenario My Bonnie Lies Over The Ocean
……..……..…………
Gambar Objek Animasi ………..
Surat Penelitian ………...
Sertifikat Kelulusan dari
Hellomotion Academy
………
Pertanyaan Kuesioner .………
Hasil Kuesioner ………..
113
129
137
142
143
144
1 1.1 Latar Belakang
Animasi adalah suatu kegiatan menghidupkan, menggerakkan benda mati; Suatu benda mati diberikan dorongan kekuatan, semangat dan emosi untuk menjadi hidup dan bergerak (Djalle, 2007:5). Karena itulah animasi menjadi salah satu dari lima elemen multimedia serta menjadi salah satu teknik yang banyak digunakan dalam dunia industri film agar informasi dan pesan yang ingin disampaikan dapat dipahami dan dicerna dengan mudah oleh masyarakat.
Dengan kemajuan jaman serta berkembangnya dunia komputer atau digital, industri film animasi pun banyak mengalami perkembangan pesat di dunia termasuk di Indonesia. Pemerintah Indonesia sendiri sejak tahun 2009 telah mencanangkan program industri kreatif yang mencakup 14 subsektor yaitu, periklanan, arsitektur, pasar barang seni, kerajinan, desain, fashion, permainan interaktif, musik, seni pertunjukan, penerbitan dan percetakan, layanan komputer dan piranti lunak, televisi dan radio, riset dan pengembangan, serta video, film dan fotografi.
hadirlah studio dan komunitas animasi yang kemudian memproduksi karya animasi lokal seperti Homeland (Studio Kasat Mata), Kabayan dan Liplap (Castle Production), Meraih Mimpi atau Sing to The Dawn (Infinite Frame Works Studio), Catatan Dian (Kdeep AnimationStudio) dan masih banyak lagi.
Peneliti juga melihat bahwa animasi juga merupakan salah satu elemen multimedia yang banyak digunakan sebagai objek penulisan skripsi, diantaranya penelitian yang berjudul “Perancangan Animasi 2 Dimensi dengan Menggunakan Macromedia Flash di Basic Studio” oleh Rayi Umar Halim yang membahas perancangan pembuatan animasi frame by frame di Macromedia Flash. Berdasarkan penelitian yang dilakukan oleh Rayi Umar Halim, peneliti mengembangkan objek penelitian menjadi pembuatan animasi 2 Dimensi dengan menggunakan Adobe After Effects CS3 karena jenis film animasi yang bisa diproduksi oleh pembuat animasi (animator) sebenarnya tidak hanya berupa animasi murni 2 dimensi atau 3 dimensi yang dibuat dengan menggunakan perangkat lunak komputer seperti Adobe Flash (nama Macromedia Flash saat ini.red) atau 3DMAX tapi juga bisa berupa gambar manual dan hasil fotografi yang kemudian dikomposisikan di Adobe After Affect CS3, yaitu sebagai perangkat lunak yang bisa melakukan animasi dan komposisi motion graphic yang biasa digunakan dalam film, periklanan, dan pasca produksi video.
menggunakan Adobe Premiere. Adobe After Effects bukan perangkat lunak animasi 3 dimensi, sehingga umtuk membuat animasi 3 dimensi yang powerful akan lebih baik jika menggunakan 3DMAX. Adobe After Effects merupakan aplikasi grafis dengan format bitmap, tidak seperti Flash yang lebih mengutamakan format vektor. Dengan format bitmap maka perlakuan kita pada file sumber harus disesuaikan, karena jika filebitmap diperbesar ukurannya maka akan terlihat kasar dan pecah (Djalle, 2007: xxvii).
Motion Graphic pada umumnya merupakan gabungan dari potongan-potongan desain/animasi yang berbasis media visual yang menggabungkan film dengan desain grafis dengan memasukkan sejumlah elemen yang berbeda seperti objek 2 dimensi atau 3 dimensi, animasi, video, film, tipografi, ilustrasi, fotografi, dan music (Motion by Design, 2010: 7). Dalam pembuatan animasi motion graphic biasa digunakan teknik frame by frame, yaitu salah satu teknik animasi yang menggunakan perubahan bentuk pada setiap frame-nya agar hasil gambar lebih halus dan realistis sehingga tujuan akhir dalam membuat animasi dapat tercapai yaitu menghasilkan animasi gambar yang bergerak hidup atau nyata.
Hal inilah, yang melatar-belakangi penulis untuk melakukan penelitian pembuatan film animasi 2 Dimensi motion graphic dari gambar manual dan dikomposisikan ke dalam Adobe After Effects CS3 dengan teknik frame by frame sebagai alternatif pilihan dalam pembuatan film animasi bagi para animator Indonesia dan diberi judul: ”Pembuatan Animasi 2 Dimensi Motion Graphic Frame by Frame dengan Optimalisasi Komposisi di Adobe After Efffects CS3”, sebagai tugas akhir untuk menempuh gelar sarjana strata satu (S1) pada Program Studi Sistem Informasi Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta.
1.2 Perumusan Masalah
Sesuai dengan yang dipaparkan pada latar belakang, maka perumusan masalah penelitian ini adalah:
Seperti apa pembuatan film animasi motion graphic.
Bagaimana cara membuat film animasi motion graphic yang sesuai dengan prinsip animasi.
Bagaimana cara mengoptimalisasikan teknik animasi dan komposisi
sehingga film animasi yang dibuat dapat mencakup elemen multimedia (teks, suara, gambar, animasi dan video).
1.3 Batasan Masalah
Tahapan pembuatan objek animasi motion graphic dengan menggunakan
Adobe Photoshop CS3.
Teknik Animasi frame by frame dan komposisi dengan menggunakan Adobe After Effects CS3.
Editing dan rendering film animasi dengan menggunakan Adobe Premiere Pro CS3.
1.4 Tujuan Penelitian
Berdasarkan uraian latar belakang masalah, maka tujuan penulisan skripsi ini adalah mengoptimalisasi teknik komposisi di Adobe After Effects CS3 agar menghasilkan sebuah animasi motion graphic yang sesuai dengan prinsip animasi.
1.5 Manfaat Penelitian
Berikut manfaat yang dapat diperoleh dari penelitian ini : Bagi Peneliti
Menerapkan dan mengimplementasikan ilmu yang diperoleh selama kuliah.
Untuk memenuhi salah satu syarat dalam menempuh gelar S1 (Strata 1) pada Program Studi Sistem Informasi, Fakultas Sains dan Teknologi, Universitas Islam Negeri Jakarta.
Bagi Universitas
Mengetahui kemampuan mahasiswa dalam menerapkan ilmunya
dan sebagai bahan evaluasi.
Sebagai gambaran bahwa mahasiswa Universitas Islam Negeri Jakarta bisa memasuki dunia industri kreatif di Indonesia.
Bagi Pengguna
Mengetahui bagaimana langkah pembuatan animasi motion
graphic.
Calon animator lokal mempunyai alternatif lain dalam membuat
film animasi yang tidak hanya terpaku pada perangkat lunak pembuat animasi seperti Flash atau 3DMAX.
Menangkap pesan moral yang disampaikan oleh film animasi motion graphic.
1.6 Metode Penelitian
Metode penelitian yang digunakan dalam penulisan skripsi ini adalah sebagai berikut:
a. Metode Pengumpulan Data 1) Studi Lapangan
2) Studi Pustaka
Pengumpulan data dan informasi dengan membaca buku-buku referensi dan situs internet yang berhubungan dengan multimedia, animasi dan perangkat lunak yang digunakan agar dapat dijadikan acuan pembahasan dalam masalah ini.
3) Kuesioner
Kuesioner merupakan alat pengumpulan data yang berupa serangkaian daftar pertanyaan untuk dijawab responden sebagai interview tertulis di mana responden dihubungi melalui daftar pertanyaan (Hariwijaya, 2007: 61). Isi pertanyaan yang diberikan peneliti kepada responden adalah pertanyaan mengenai minat responden terhadap animasi.
b. Metode Pembuatan Film Animasi
Dalam membuat animasi diperlukan beberapa tahap. Berikut adalah tahapan pembuatan film animasi yang dikemukakan Djalle (2007: 77): 1) Pra produksi
Pada tahap ini, film belum dibuat tapi persiapan apa saja yang dibutuhkan sudah direncanakan mulai dari ide cerita, lalu dikembangkan menjadi sinopsis, sinopsis dikembangkan lagi menjadi storyline, storyboard, hingga ke tahap animatic storyboard, dimana pada tahap tersebut merupakan draft dari film yang akan dibuat. 2) Produksi
pembuatan gambar, dilanjutkan dengan penganimasian gambar dan terakhir adalah menghasilkan ouput dengan cara proses rendering. 3) Pasca produksi
Setelah melewati tahap produksi, selanjutnya adalah tahap penyelesaian yang terdiri dari hal yang paling utama yaitu pengomposisian dan editing, kemudian diakhiri dengan rendering.
1.7 Sistematika Penulisan
Untuk mempermudah pembaca alam penulisan skripsi ini, maka penulis membagi dalam lima bab, yang secara singkat akan diuraikan sebagai berikut:
BAB I PENDAHULUAN
Dalam bab ini berisi uraian tentang latar belakang, perumusan masalah, batasan masalah, tujuan dan manfaat penelitian, metode penelitian dan sistematika penulisan.
BAB II LANDASAN TEORI
Pada bab ini berisi tentang teori-teori yang digunakan dalam penulisan skripsi ini, sejarah animasi, pengertian animasi, prinsip animasi, istilah-istilah yang ada di animasi.
BAB III METODE PENELITIAN
Pada bab ini akan dibahas mengenai metode perancangan yang digunakan dalam pembuatan film animasi.
BAB IV PEMBAHASAN
pembahasan produksi film animasi motion graphic dari tahapan pra produksi, produksi hingga pasca produksi.
BAB V PENUTUP
10 2.1 Komposisi
Komposisi menurut kamus bahasa Indonesia berarti gubahan atau susunan. Sedangkan, secara sederhana diartikan sebagai cara menata elemen-elemen dalam gambar, elemen-elemen ini mencakup garis, shape, form, warna, terang dan gelap (Wuysang, http://fotografer.net/isi/ artikel/lihat.php?id=212).
2.2 Multimedia
Secara harfiah kata multimedia terdiri dari kata multi yang berarti banyak dan media yang berarti alat atau sarana untuk menyampaikan informasi. Sehingga multimedia dapat dikaitkan dengan lima elemen media yang digabungkan. Dengan demikian, pengertian multimedia adalah penyajian dari suatu aplikasi komputer, biasanya interaktif, yang menggabungkan elemen media seperti teks, grafik, video, animasi, dan suara pada komputer (McGloughlin, 2001:2).
Sutopo (2003: 7) mengemukakan bahwa multimedia terdiri dari dua macam jenis, yaitu:
2.2.1 Multimedia Linear
Media presentasi yang pada umumnya berjalan sekuensial dan digunakan bila jumlah audiens lebih dari satu orang.
2.2.2 Multimedia Interaktif
sehingga diperlukan keyboard, mouse, atau alat input lainnya sebagai media kontrol. Dalam multimedia interaktif, user dapat memilih apa pilihan selanjutnya, dan mempengaruhi komputer dengan memberikan pertanyaan sehingga mendapatkan jawaban sesuai dengan keinginan user.
2.3 Teks
Teks merupakan elemen paling awal dan sederhana dalam multimedia, yang biasanya mengacu pada kata, kalimat, alinea, atau segala sesuatu yang tertulis atau ditampilkan. Menurut Sitepu dalam e-book Panduan Mengenal Desain Grafis, berdasarkan fungsinya teks dibagi menjadi dua jenis, yakni:
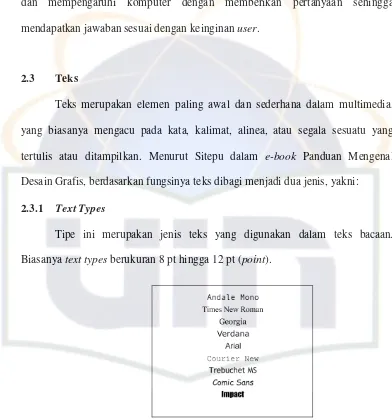
2.3.1 Text Types
[image:33.612.112.504.163.583.2]Tipe ini merupakan jenis teks yang digunakan dalam teks bacaan. Biasanya text types berukuran 8 pt hingga 12 pt (point).
Gambar 2.1 Contoh Text Types
(Sumber: http://justskins.com/date/2008/08/page/2)
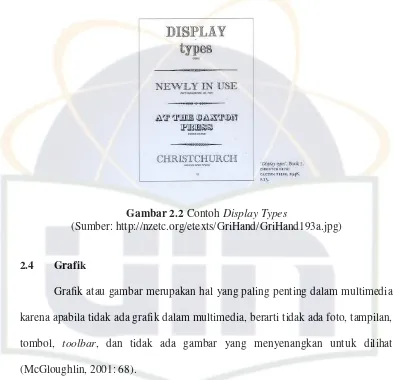
2.3.2 Text Display
ditampilkan sebagai headline atau penyajian yang bersifat menunjukan kata penting. Biasanya display types berukuran lebih dari 14 pt.
Gambar 2.2 Contoh Display Types
(Sumber: http://nzetc.org/etexts/GriHand/GriHand193a.jpg)
2.4 Grafik
Grafik atau gambar merupakan hal yang paling penting dalam multimedia karena apabila tidak ada grafik dalam multimedia, berarti tidak ada foto, tampilan, tombol, toolbar, dan tidak ada gambar yang menyenangkan untuk dilihat (McGloughlin, 2001: 68).
tumbuhan, dan sebagainya) yang dibuat dengan cat, tinta, coretan, potret, dan sebagainya.
Berikut ini adalah macam-macam kategori gambar dan format gambar yang sering digunakan dan resolusi gambar :
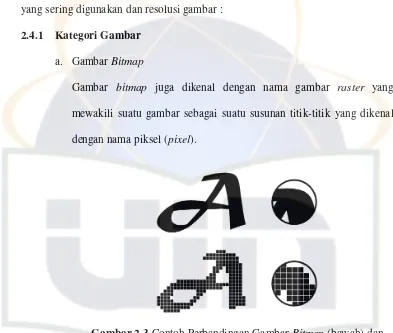
[image:35.612.112.505.182.515.2]2.4.1 Kategori Gambar a. Gambar Bitmap
Gambar bitmap juga dikenal dengan nama gambar raster yang mewakili suatu gambar sebagai suatu susunan titik-titik yang dikenal dengan nama piksel (pixel).
Gambar 2.3 Contoh Perbandingan Gambar Bitmap (bawah) dan Vektor (atas) yang Diperbesar
(Sumber: http://help.adobe.com/en_US/Director/11.0/ help.html?content=06_bitmaps_01.html)
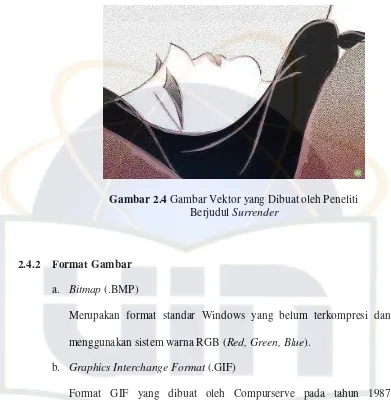
b. Gambar Vektor
Gambar 2.4 Gambar Vektor yang Dibuat oleh Peneliti Berjudul Surrender
2.4.2 Format Gambar a. Bitmap (.BMP)
Merupakan format standar Windows yang belum terkompresi dan menggunakan sistem warna RGB (Red, Green, Blue).
b. Graphics Interchange Format (.GIF)
Format GIF yang dibuat oleh Compurserve pada tahun 1987 merupakan file format terkompresi yang paling tua digunakan dalam website serta memiliki warna maksimal sebanyak 256 warna.
c. Portable Network Graphics (.PNG)
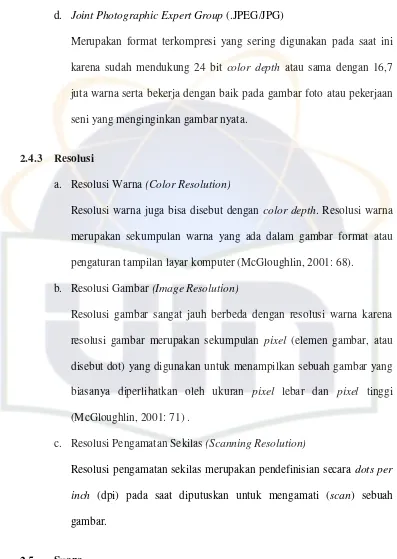
d. Joint Photographic Expert Group (.JPEG/JPG)
Merupakan format terkompresi yang sering digunakan pada saat ini karena sudah mendukung 24 bit color depth atau sama dengan 16,7 juta warna serta bekerja dengan baik pada gambar foto atau pekerjaan seni yang menginginkan gambar nyata.
2.4.3 Resolusi
a. Resolusi Warna (Color Resolution)
Resolusi warna juga bisa disebut dengan color depth. Resolusi warna merupakan sekumpulan warna yang ada dalam gambar format atau pengaturan tampilan layar komputer (McGloughlin, 2001: 68).
b. Resolusi Gambar (Image Resolution)
Resolusi gambar sangat jauh berbeda dengan resolusi warna karena resolusi gambar merupakan sekumpulan pixel (elemen gambar, atau disebut dot) yang digunakan untuk menampilkan sebuah gambar yang biasanya diperlihatkan oleh ukuran pixel lebar dan pixel tinggi (McGloughlin, 2001: 71) .
c. Resolusi Pengamatan Sekilas (Scanning Resolution)
[image:37.612.113.510.98.657.2]Resolusi pengamatan sekilas merupakan pendefinisian secara dots per inch (dpi) pada saat diputuskan untuk mengamati (scan) sebuah gambar.
2.5 Suara
efek suara atau penggabungan di antara ketiganya. (Sofyan, 2008: 3). Berikut adalah format suara menurut Gugun (http://go-gun21.blogspot.com/ 2008/02/perkembang-sistem-audio-sungguh-pesat.html):
Mpeg Audio Layer 3 (.MP3)
Merupakan file dengan lossy compression sehingga walau dikompresi, mp3 tetap memiliki kualitas yang baik. Sebab pengkompresian file ini dilakukan dengan membuang bagian-bagian suara yang tak bisa didengar telinga. Hasilnya, file mp3 bisa jauh lebih kecil hingga skala 12:1 dari ukuran sebenarnya.
Waveform Audio (.WAV)
WAV merupakan kependekan dari wave. File ini diciptakan oleh Microsoft dan IBM untuk PC. WAV adalah data tidak terkompres sehingga ukurannya cukup besar.
Audio CD (.CDA)
Format untuk mendengarkan CD Audio stereo berkualitas sama dengan WAV yang memiliki sampling rate 44100 Hz, 2 Channel (stereo) pada 16 bit.
Music Instrument Digital Interface (.MIDI)
Merupakan media penghubung atau protokol yang menghubungkan komputer dan alat musik untuk dapat saling berhubungan satu dengan yang lainnya. Ukuran file MIDI tidak terlalu besar.
Advanced Audio Coding (.AAC)
medium dan high bit rates. Kelebihan AAC dari MP3 yaitu, sample ratenya antara 8 Hz – 96 kHz sedangkan MP3 16 Hz – 48 kHz, suara lebih bagus untuk kualitas bit yang rendah (di bawah 16 Hz).
Audio Interchange File Format (.AIF)
Merupakan format standar Macintosh, perangkat lunak pendukung: Apple QuickTime.
OGG VORBIS
Ada yang menyebutnya sebagai file ogg, ada juga yang vorbis. Yang jelas keduanya sama-sama berekstensi ogg. Ogg di kembangkan oleh Chris Montgomery di MIT (Massachussets Institute of Technology), Amerika Serikat. File ini berukuran kecil ketimbang mp3, namun kualitasnya lebih bagus dibandingkan mp3. Kualitas ogg tidak didasarkan pada bit rate melainkan berdasarkan skala yang totalnya ada 10 skala. Kebanyakan yang dipakai adalah skala 3 yang setara dengan bit rate 128 Kbps.
Windows Media Audio (.WMA)
Merupakan temuan Microsoft, yang mempunyai hak cipta. Seperti mp3, wma menggunakan bit rate 128 Kbps kualitasnya sama tapi ukurannya lebih besar dari mp3.
Adaptive Multi Rate (.AMR)
2.6 Animasi
2.6.1 Pengertian Animasi
[image:40.612.113.509.256.508.2]Menurut Encyclopedia Americana, Animasi merupakan gerakan beberapa gambar yang dibuat dari sketsa tangan secara konsisten, di mana posisi dan gerakannya bervariasi dari sketsa satu ke sketsa lainnya, kemudian diurutkan menjadi sebuah film dan diproyeksikan dalam layar sehingga terlihat seperti gambar yang bergerak (Djalle, 2007: 4).
2.6.2 Motion Graphic
Motion Graphic merupakan gabungan dari potongan-potongan desain/animasi yang berbasis media visual yang menggabungkan film dengan desain grafis dengan memasukkan sejumlah elemen yang berbeda seperti objek 2 dimensi atau 3 dimensi, animasi, video, film, tipografi, ilustrasi, fotografi, dan musik (motion by design, http://issuu.com/motionbydesign/docs/mbd1).
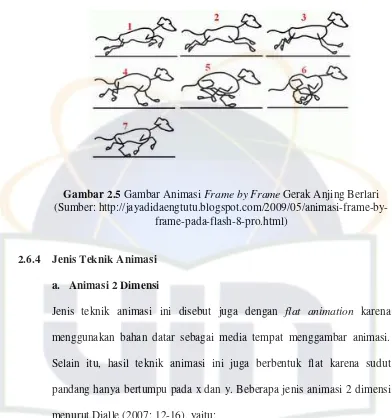
2.6.3 Frame by Frame
Gambar 2.5 Gambar Animasi Frame by Frame Gerak Anjing Berlari (Sumber:
http://jayadidaengtutu.blogspot.com/2009/05/animasi-frame-by-frame-pada-flash-8-pro.html)
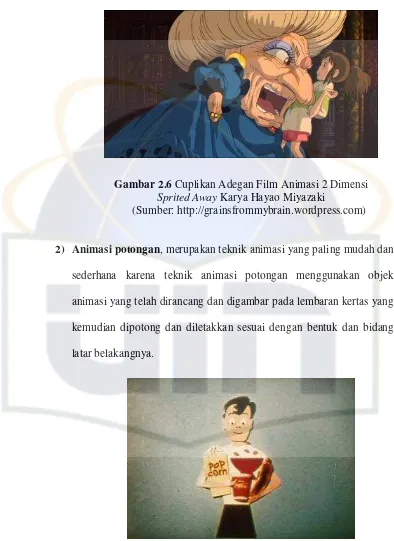
2.6.4 Jenis Teknik Animasi a. Animasi 2 Dimensi
Jenis teknik animasi ini disebut juga dengan flat animation karena menggunakan bahan datar sebagai media tempat menggambar animasi. Selain itu, hasil teknik animasi ini juga berbentuk flat karena sudut pandang hanya bertumpu pada x dan y. Beberapa jenis animasi 2 dimensi menurut Djalle (2007: 12-16), yaitu:
Gambar 2.6 Cuplikan Adegan Film Animasi 2 Dimensi Sprited Away Karya Hayao Miyazaki
(Sumber: http://grainsfrommybrain.wordpress.com)
2) Animasi potongan, merupakan teknik animasi yang paling mudah dan sederhana karena teknik animasi potongan menggunakan objek animasi yang telah dirancang dan digambar pada lembaran kertas yang kemudian dipotong dan diletakkan sesuai dengan bentuk dan bidang latar belakangnya.
Gambar 2.7 Film Animasi 2 Dimensi Teknik Cut Out (Sumber:
3) Animasi bayangan, yaitu menggunakan objek bayangan atau bahan kertas yang berwarna gelap dengan latar belakang yang lebih terang dari objek animasi yang kemudian dianimasikan. Secara teknik, animasi bayangan sama seperti teknik pembuatan animasi potongan. 4) Animasi kolase, merupakan sebuah teknik bebas dalam
mengembangkan keinginan si pembuat dalam menggerakkan objek animasi. Maksudnya, gambar dan berbagai bahan yang dipakai, disusun lalu diubah menjadi bentuk susunan baru sehingga perubahan yang terjadi menjadi suatu bentuk animasi yang bebas.
Gambar 2.8 Film Animasi Teknik Kolase oleh Alexey Devyanin (Sumber: http://www.behance.net/Gallery/stud-island/202357)
Gambar 2.9 Animasi Teknik Penggambaran Langsung pada Film oleh Wahyu Aditya Berjudul Pacarku yang Baik (TIPE-X) (Sumber: http://www.photo400.com/howto/index.php?key=dapupu)
b. Animasi 3 Dimensi
Jenis teknik animasi ini disebut juga object animation karena menggunakan bahan yang berwujud 3 dimensi dan secara nyata membentuk objek riil dengan sudut pandang x, y dan z. Menurut Djalle (2007: 16-18), jenis animasi 3 dimensi terdiri dari:
1) Animasi boneka, objek animasi yang dipakai animasi ini adalah boneka yang mudah digerakkan seperti kayu, kain, kertas, lilin, tanah lempung, dan sebagainya sebagai simplikasi dari bentuk benda aslinya.
2) Animasi model, disebut juga animasi non-figur. Pada animasi ini keseluruhan cerita tidak membutuhkan tokoh atau figur lainnya karena animasi ini hanya bersifat menjelaskan sesuatu yang berhubungan dengan ilmu pengetahuan umum.
3) Pixilasi, adalah suatu teknik di mana manusia berbuat atau melakukan sesuatu adegan seperti boneka, sama hanya yang dilakukan boneka dalam film animasi pada umumnya.
Gambar 2.11 Film Animasi Teknik Pixilasi Berjudul The Secret Adventures of Tom Thumb oleh Bolexbrothers
(Sumber: http://www.awn.com/mag/issue3.11/3.11pages/osmondbristol.php3)
2.6.5 Proses Produksi Animasi
Proses produksi animasi menurut Djalle (2007:19-22) dibagi menjadi tiga kategori, yaitu :
a. Animasi Klasik
pembuatannya sudah memiliki perencanaan dan proses gambar yang cukup siap untuk diolah menjadi sebuah film animasi.
b. Animasi Stop-Motion
Jenis animasi stop-motion atau disebut juga frame by frame merupakan teknik animasi yang berhubungan dengan shooting serta penganalisaan langsung gerak animasi yang dihentikan sebentar pada saat merekam objek. Selain itu menurut Wikipedia, teknik animasi ini membuat sebuah ilusi pergerakan dari sebuah gambar/objek yang diam (still image) frame demi frame-nya
c. Animasi Komputer
Animasi komputer merupakan teknik pembuatan animasi dengan memanfaatkan teknologi komputer untuk memproduksi filmnya, karena banyak memberikan kemudahan dalam mengembangkan imjinasi yang lebih luas dan jauh dari pemikiran rasional manusia, namun dapat diwujudkan dalam suatu bentuk visual nyata yang logis, dapat diterima oleh akal, meskipun hanya ada di dunia maya.
2.6.6 Prinsip Animasi
Prinsip animasi merupakan aturan dasar yang memungkinkan karakter yang diciptakan dapat bergerak dan hidup wajar (Djalle, 2007:29). Dan dalam buku “Art of Animation”, Disney mengemukakan 12 prinsip animasi (Djalle, 2007:29-42), yaitu:
1) Pose to Pose
between adalah cara animator menentukan posisi gerak karakter dari posisi awal gerak, posisi gerak selanjutnya hingga pada posisi akhir gerak.
2) Timing
Timing adalah satuan waktu yang ada pada gerakan gambar yang hidup atau bergerak di mana gerakan tersebut menghasilkan perubahan bentuk atau posisi.
3) Stretch and Squash
Stretch dan Squash merupakan prinsip animasi yang memberikan sentuhan kelenturan pada suatu benda tertentu sesuai dengan karakter materialnya, sehingga memberikan kesan objek tersebut memiliki bobot dan muatan tertentu bila sedang melakukan gerakan animasi.
4) Anticipation
Anticipation merupakan suatu gerakan ancang-ancang ketika akan melakukan gerakan utama.
5) Secondary Action
Secondary Action atau aksi kedua merupakan gerakan yang muncul dikarenakan adanya akibat suatu gaya dari gerakan atau aksi pertama sebuah objek benda animasi.
6) Follow Trough and Over Lapping Action
mengikuti benda B. Jadi, Prinsip ini melibatkan dua benda yang sama atau berbeda, namun saling berkaitan satu dengan yang lain dan bisa saling mempengaruhi dalam setiap gerakannya.
7) Easy In and Easy Out
Prinsip animasi Easy in dan easy out merupakan suatu aturan animasi yang berprinsip pada hukum ilmu fisika yang berlaku, seperti gaya gravitasi, bobot, kecepatan, percepatan, daya, hukum sebab dan akibat, dan lain-lain. Sehingga gerakan animasi terlihat lebih logis, wajar, berbobot, dan berkesan hidup pada saat dilihat.
8) Arch
Animasi arch atau gerak melengkung merupakan prinsip animasi yang membuat gerak karakter animasi tampak menjadi lebih luwes, dinamis, hidup, dan indah. Contohnya, seperti gerakan menari, melompat, berayun, berbelok, atau gerakan memutar.
9) Exaggaration
Prinsip exaggaration merupakan prinsip yang menggunakan teknik mendramatisasi adegan agar tampak lebih ekspresif dan komunikatif, meskipun gerakannya dibuat agak berlebihan bahkan sangat ekstrem. 10)Staging
tidak terlalu lelah dalam menyimak jalan cerita dan merasa terlibat di sana.
11)Appeal
Prinsip appeal merupakan cara yang baik untuk menyampaikan sesuatu pesan dalam bentuk kesan yang menarik, cantik dan komunikatif dari sebuah karakter yang ingin disampaikan. Sehingga tanpa perlu dijelaskan dengan kata-kata, pesan dalam gambar tersebut sudah tersampaikan dengan baik.
12)Personality
Prinsip personality merupakan penelurusan pamahaman karakter seperti sifat fisik, sifat psikis, latar belakang ekonomi, sosial budaya, ataupun historisnya, sehingga dapat didieskripsikan dengan baik dalam bentuk karakter yang lebih kuat, bermakna, hidup, dan berkarakter.
2.6.7 Teori Dasar Pembuatan Film Animasi
Film animasi memiliki teori yang yang tidak dapat dipisahkan dari proses pembuatannya, berikut adalah teori-teori dasar yang ada dalam pembuatan film animasi:
a. Ide Cerita
Menurut James Webb Young dalam buku “The Wizard of Ideas” karangan Jonathan Grumphy (2003: 27):
Sehingga Jonathan Grumphy menyimpulkan bahwa untuk mendapatkan ide diperlukan:
1) Pendefinisian masalah;
2) Pengumpulan data, yaitu mendapatkan bahan-bahan yang diperlukan untuk menganalisa masalah yang ada;
3) Analisa masalah, yaitu memahami permasalahan untuk memperoleh sebuah jawaban yang tepat;
4) Carilah ide, mencari inspirasi seluas-luasnya; 5) Merealisasikan ide yang telah didapatkan.
b. Cerita
1) Pengertian Cerita
Djalle (2007: 83) mengemukan bahwa cerita adalah urutan yang dimulai dengan awal atau permulaan, pertengahan, hingga akhir yang tersusun menjadi sebuah jalinan cerita. Sedangkan menurut pengertian pertama kamus umum bahasa Indonesia, cerita adalah tuturan yang membentangkan bagaimana terjadinya suatu peristiwa atau kejadian. Dan menurut pengertian kedua, cerita adalah karangan yang menuturkan perbuatan, pengalaman atau penderitaan orang dan sebagainya baik yang sungguh-sungguh terjadi ataupun yang hanya rekaan belaka (Poerwadarminta, 2006: 233).
2) Kategori Cerita
Fakta, yaitu cerita yang berhubungan dengan kejadian sebenarnya,
atau biasanya diangkat dari kejadian sebenarnya.
Fiksi, yaitu cerita yang berhubungan dengan kejadian yang dibangun atau dibuat berdasarkan imajinasi.
3) Alur Cerita
Alur adalah urutan atau rangkaian peristiwa dalam cerita rekaan (Suyoto, 2008). Berikut adalah dua jenis alur yang telah dikenal secara umum:
Alur Maju
Alur maju adalah rangkaian peristiwa yang urutannya sesuai dengan urutan waktu kejadian.
Gambar 2.12 Gambar Alur Searah Cerita
Alur Mundur
alur mundur adalah rangkaian peristiwa yang susunannya tidak sesuai dengan urutan waktu kejadian.
4) Struktur Cerita
Struktur cerita yang dikemukan oleh Djalle, Porwantoro dan Dasmana (2007: 90) terdiri atas:
Struktur linier, di mana sebuah cerita berkembang secara berangkaian
Struktur paralel, digunakan apabila satu aksi dari satu atau dua atau lebih karakter diperlukan untuk ditampilkan dalam satu waktu yang bersamaan.
Struktur halte bus, merupakan variasi lain dari struktur linier. Di mana sang karakter masuk lalu keluar cerita pada bagian mana saja sesuai kebutuhan dari karakter lain yang membutuhkan.
Struktur zig-zag, yaitu karakter yang baru muncul dan masuk ke dalam cerita, sementara karakter lama meninggalkan cerita.
Struktur lingkaran, adalah ketika sebuah cerita berakhir sama seperti awal cerita.
Struktur bintang, adalah struktur yang sangat rumit dan kompleks karena karakter utama keluar masuk ke dalam berbagai situasi yang mengelilinginya.
Struktur outline, merupakan cerita yang diatur dalam beberapa kalimat yang disebut rangkuman, kemudian divariasikan sehingga dapat menjadi cerita yang baru.
struktur yang sudah ada sebagai titik awal cerita dan sedikit demi sedikit berubah membentuk cerita yang baru.
c. Karakter
Karakter adalah kepribadian. Setiap karakter memiliki kekuatan, kelemahan, kelakuan, kebiasaan, tujuan yang mendefinisikan apa yang mereka lakukan, mengapa mereka melakukan, dan bagaimana mereka melakukannya (Djalle, 2007:97).
d. Sinopsis
Sinopsis atau synopsis berasal dari kata synopical yang artinya ringkas. Berdasarkan asal kata tersebut, sinopsis diartikan sebagai ringkasan suatu materi tulisan yang panjang (baik fiksi maupun non-fiksi) dan sinopsis itu sendiri ditulis dalam bentuk narasi (Pranoto, 2008).
e. Storyline
Menurut Djalle, Porwantoro dan Dasmana (2007), storyline merupakan garis cerita yang sudah dikembangkan dari sinopsis yang keadaannya sudah menjadi lebih jelas seperti membaca sebuah cerpen, novel atau sejenisnya.
f. Skenario
sebelumnya, berikut ini adalah istilah-istilah teknis yang umum digunakan, antara lain adalah :
CAMERA FOLLOW, petunjuk pengambilan gambar dengan cara mengikuti pergerakan objek.
CAMERA PAN TO, petunjuk pengambilan gambar dengan cara mengalihkan kamera kepada objek yang dituju dari objek sebelumnya. CLOSE UP, petunjuk pengambilan gambar secara close-up.
CUT TO, mengakhiri adegan secara langsung tanpa proses transisi. CUT TO FLASH BACK, petunjuk mengalihkan gambar ke
adegan flash back.
FADE IN, petunjuk transisi memasuki adegan secara perlahan.
FADE OUT, petunjuk transisi mengakhiri adegan secara perlahan dari layer.
FLASH BACK CUT TO, petunjuk untuk mengakhiri adegan flash back. INSERT, sama dengan CAMERA PAN TO.
INTERCUT, petunjuk potongan adegan dalam satu adegan (scene). ZOOM IN, petunjuk gerakan kamera dengan menyorot objek dari jauh
sampai dekat atau close-up.
ZOOM OUT, petunjuk gerakan kamera dengan menyorot objek dari dekat sampai jauh
g. Storyboard
1) Pengertian Storyboard
secara keseluruhan dapat dilihat dari apa yang akan disajikan (Sutopo, 2003:34). Sedangkan Djalle (2007:51) mengemukakan bahwa storyboard merupakan area berseri dari sebuah gambar sketsa yang digunakan sebagai alat perencanaan untuk menunjukkan secara visual bagaimana aksi dari sebuah cerita berlangsung. Sehingga tujuan storyboard yang menjelaskan tentang alur narasi dari sebuah storyline dapat tersampaikan dengan baik.
2) Aspect Ratio
Aspect ratio adalah sebuah ukuran yang berhubungan dengan lebar dan panjang sebuah layar (Djalle, 2007: 63). Sehingga informasi yang dibuat pada medan storyboard dapat sesuai dan tersampaikan pada medan frame yang akan digunakan. Dan standar aspect ratio yang digunakan pada layar televisi dan komputer adalah 1.33:1 atau 1.33 ukuran lebar dari frame berbanding 1 ukuran tinggi frame.
2.7 Video
Menurut Suyanto (2003: 279), video merupakan elemen multimedia paling kompleks karena penyampaian informasi yang lebih komunikatif dibandingkan gambar biasa. Di bawah ini adalah beberapa format file video, sebagai berikut:
Motion Picture Experts Group (.MPEG)
Audio Video Interleave (.AVI)
Format AVI dibangun oleh Windows dan didukung oleh semua komputer yang berjalan dengan sistem Windows, dan oleh kebanyakan web browser. Ia banyak dipakai dalam Internet, tetapi tidak berjalan dengan baik pada komputer non-Windows.
QuickTime (.MOV)
Format QuickTime dibangun oleh Apple. QuickTime adalah format video yang banyak dipakai di Internet, tetapi QuickTime movie tidak dapat dimainkan di Windows tanpa diinstal komponen tambahan untuk mendukungnya. Video yang tersimpan di dalam format QuickTime memiliki extensi “.mov”.
RealVideo
Format RealVideo dibangun oleh Real Media. Format ini memungkinkan melakukan streaming video (on-line video, internet TV) dengan menggunakan bandwidth yang rendah. Oleh karena diprioritaskan pada kemampuannya berjalan pada bandwidth rendah, maka kualitasnya dikurangi. Video yang disimpan dalam format RealVideo memiliki ekstensi “.rm” atau “.ram”.
Shockwave (Flash)
internet. Ia memiliki ukuran file yang kecil. Video yang tersimpan dalam format Shockwave memiliki extensi “.swf”.
Sedangkan, dalam mengambil gambar video terdapat beberapa macam sudut yang dapat diambil menurut Djalle (2007: 67-72), yaitu:
Extreme Close Up, yaitu shot yang menampilkan gambar yang sangat detail.
Very Close Up, yaitu shot yang menampilkan seluruh permukaan wajah dan yang terpotong adalah bagian atas dan dagu.
Big Close Up, yaitu shot yang menampilkan seluruh permukaan wajah hingga ke leher.
Close Up, yaitu shot yang menampilkan seluruh permukaan wajah hingga bahu.
Medium Close Up, yaitu shot yang menampilkan seluruh permukaan wajah hingga lengan atas.
Medium Shot, yaitu shot yang menampilkan seluruh permukaan wajah hingga lengan bawah.
Three Quarter Shot, yaitu shot yang menampilkan badan sampai bagian lutut.
Medium Long Shot, yaitu shot yang menampilkan seluruh badan.
Long Shot, yaitu shot yang menampilkan seluruh badan dalam sepertiga
kapasitas seluruh permukaan layar.
High Angle, yaitu shot yang menampilkan gambar objek terlihat dari sudut
Low Angle, yaitu shot yang menampilkan gambar objek terlihat dari sudut
bawah.
Eye Level Shot, yaitu shot yang menampilkan gambar dalam sudut pandang kamera.
Bird’s Eye View, yaitu shot yang menampilkan gambar dalam jangkauan yang sangat luas.
Over The Shoulder Shot, yaitu shot yang menampilkan gambar dalam sudut kamera yang berasal dari belakang objek lain.
2.8 Aspek Perancangan Multimedia
Menurut Linda dalam Sutopo (2003:43), terdapat beberapa aspek penting pada perancangan tampilan, terutama informasi yang ditampilkan pada tampilan teratur, tampilan yang tidak teratur menyebabkan informasi tidak komunikatif, dan sulit untuk mencapai sasaran pengguna.
2.8.1 Kejelasan Visual
Penyajian visual tidak boleh memberikan pengertian ambigu, sehingga membingungkan user. Hal ini berarti bahwa tampilan visual harus jelas.beberapa persyaratan yang harus dipenuhi untuk mendapatkan kejelasan visual:
Kesamaan, yaitu dua bentuk visual mempunyai properti yang kelihatan dimiliki oleh keduanya.
Pendekatan, yaitu dua bentuk visual mempunyai properti yang dimiliki bersama-sama.
Kontinuitas, yaitu suatu bentuk visual akan terhubung dengan bentuk
berikutnya menurut garis lurus.
Supaya bentuk visual mempunyai arti yang jelas, perlu diperhatikan untuk tidak menempatkan sesuatu yang tidak berarti pada suatu tampilan.
2.8.2 Konsistensi
Bentuk visual yang konsistensi akan memudahkan user dalam menggunakan perintah. Konsistensi harus diatur untuk suatu gambar. Tertentu maupun keseluruhan desain. Biasanya, model yang kompleks dan tidak konsisten membuat user sulit untuk memahami dan menjalankan sistem dengan baik, objek dan operasi dirancang sedemikian rupa sehingga menyajikan macam bentuk yang sedikit dan konsisten.
2.8.3 Estetis
Keindahan dalam tampilan multimedia merupakan nilai yang harus tersedia dalam aspek perancangan multimedia untuk itu digunakan prinsip-prinsip desain sebagai acuan yang dianjurkan agar perancangan multimedia memiliki estetis yang dapat memikat user. Berikut adalah prinsip-prinsip yang dikemukan oleh Sitepu dalam Panduan Mengenal Desain Grafis:
yang sulit dibaca. Desainer grafis biasanya juga menyebut prinsip ini sebagai KISS (Keep It Simple Stupid). Prinsip ini bisa diterapkan dengan penggunaan elemen ruang kosong (white space) dan tidak menggunakan terlalu banyak unsur-unsur aksesoris.
Keseimbangan adalah keadaan atau kesamaan antara kekuatan yang saling berhadapan dan menimbulkan adanya kesan seimbang secara visual. Prinsip keseimbangan ada dua, yaitu: keseimbangan formal dan keseimbangan informal. Keseimbangan formal memberikan kesan sempurna, resmi, kokoh, yakin dan bergengsi. Sedangkan keseimbangan informal bermanfaat menghasilkan kesan visual yang dinamis, bebas, lepas, pop, dan meninggalkan sikap kaku.
Kesatuan adalah kohesi, konsistensi, ketunggalan atau keutuhan, yang merupakan isi pokok dari komposisi. Contohnya adalah boks grafis yang dibuat litbang KOMPAS. Ilustrasi, garis dan teks tentang terjadinya tsunami dijadikan satu dalam sebuah boks garis dan diberi raster memberikan kesan kesatuan terhadap pesan yang dimaksud.
Penekanan (aksentuasi) dimaksudkan untuk menarik perhatian pembaca,
berita lainnya. Penekanan juga dilakukan melalui perulangan ukuran, serta kontras antara tekstur, nada warna, garis, ruang, bentuk atau motif.
Irama (repetisi) merupakan pengulangan unsur-unsur pendukung karya seni. Irama merupakan selisih antara dua wujud yang terletak pada ruang, serupa dengan interval waktu antara dua nada musik beruntun yang sama. Desain grafis mementingkan interval ruang atau kekosongan atau jarak antar objek. Misalnya jarak antar kolom. Jarak antar teks dengan tepi kertas, jarak antar 10 foto di dalam satu halaman dan lain sebagainya.
2.9 Manfaat dan Kegunaan Multimedia
Mengurangi waktu dan ruang yang digunakan untuk menyimpan dan menampilkan dokumen dalam bentuk elektronik dibanding dalam bentuk kertas.
Meningkatkan produktifitas dengan menghindari hilangnya file. Hal ini dilakukan menggunakan indeks otomatis dengan sistem manajemen data. Memberikan akses dokumen dalam waktu bersamaan dan ditampilkan
pada tampilan.
Memberikan fasilitas untuk kecepatan dan ketepatan informasi yang
diperlukan dengan interaksi visual.
2.10 Adobe Creative Suite 3
website yang dibuat oleh perusahaan Adobe Systems dan dirilis pada tanggal 27 Maret 2007.
Gambar 2.14 Ikon Perangkat Lunak di Adobe Creative Suite 3
2.10.1 Adobe Photoshop CS3
Gambar 2.15 Gambar Bagian Area Kerja di Adobe Photoshop CS3
Menu kerja (Menu Bar): tampilan menu yang ada di Photoshop. Untuk memperindah desain gambar pengguna bisa menggunakan menu Image dan menu Filter.
Alat Kerja (Tool Bar): tampilan alat-alat kerja yang ada pada photoshop
untuk memanipulasi gambar, seperti move tool, pen tool, crop tool, brush tool, clone stamp tool, healing brush tool, eraser tool dan lain-lain.
Gambar 2.17 Gambar Tool Bar dan Fungsinya di Adobe Photoshop CS3
Jendela Kerja: tempat untuk melakukan manipulasi gambar.
Susunan Kerja (Layer): lembar kerja yang digunakan untuk mengedit gambar, memanipulasi dan megkomposisikan gambar.
Riwayat Kerja (History): catatan riwayat kerja selama menggunakan Photoshop.
Skala Pandangan Kerja (Navigator): tampilan area kerja secara mini sesuai dengan skala pandangan yang digunakan.
Shortcut Menuju Bridge: ikon jalan pintas untuk menuju perangkat lunak
2.10.2 Adobe After Effect CS3
Adobe After Effects CS3 pada awalnya merupakan sebuah perangkat lunak produk dari Macromedia yang sekarang sudah menjadi salah satu produk Adobe Systems yang sangat profesional untuk kebutuhan motion graphic design. Dengan perpaduan dari bermacam- macam perangkat lunak desain yang telah ada dan memiliki sekitar 50 macam lebih