SURAT KETERANGAN Hasil Uji Program Tugas Akhir
Yang bertanda tangan dibawah ini, menerangkan bahwa mahasiswa Tugas Akhir Program D 3 Teknik Informatika :
Nama : CHRYSTOFEL L.GAOL
NIM : 132406093
Prog. Studi : D3 Teknik Informatika
Judul TA : SISTEM PEMESANAN MOBIL RENTAL BERBASIS WEBSIDE DENGAN MENGGUNAKAN MYSQL DAN PHP
Telah melaksanakan test program Tugas Akhir Mahasiswa tersebut diatas pada tanggal. . .
Dengan Hasil : SUKSES / GAGAL
Demikian diterangkan untuk digunakan melengkapi syarat pendaftaran Ujian Meja Hijau Tugas Akhir Mahasiswa bersangkutan di Departemen Matematika FMIPA USU Medan.
Medan, Juli 2016
Dr. Pasukat Sembiring , M.Si
KARTU BIMBINGAN TUGAS AKHIR MAHASISWA
Nama Mahasiswa : Chrystofel L. Gaol Nomor Stambuk : 13240693
Judul Tugas Akhir :Sistem Pemesanan mobil rental di Ratu Rosario berbasis web menggunakan PHP dan Mysql
Dosen Pembimbing : Dr. Pasukat Sembiring , M,Si. Tanggal Mulai Bimbingan :
Tanggal Selesai Bimbingan :
No. Tanggal Asisten Bimbingan
Pembahasan pada Asistensi Mengenai, pada Bab :
Paraf Dosen
Pembimbing Keterangan 1.
2. 3. 4. 5. 6.
Kartu ini harap dikembalikan ke Departemen Matematika bila bimbingan telah selesai.
Diketahui, Disetujui,
Ketua Program Studi D3 Teknik Informatika, Pembimbing,
Dr. Elly Rosmaini , M.Si Dr. Pasukat Sembiring , M,Si.
LIST PROGRAM
Cek .php <?php
session_start(); // Memulai Session
include "koneksi.php" ; // Memanggil config.php untuk konfigurasi database $username = $_POST['username'];
$password = $_POST['password'];
$passwordhash = md5($password); // Mengenkripsikannya untuk dicocokan dengan database
$sql = "select username, password from login where username = '$username' and password =
'$passwordhash'";
$sqlrun = mysql_query($sql); $cek = mysql_num_rows($sqlrun); if ($cek >= 1 )
{
$_SESSION['username'] = $username; header("location:main.php");
} else
header("location: login.php"); ?>
Daftar.php
.style1 {font-size: 24px} -->
</style>
<form name="form1" method="post" action="input_daftar.php"> <table width="400" border="0" align="center">
<tr>
<td colspan="2" align="center"><span class="style1" >Halaman Registrasi</span></td>
</tr> <tr>
<td>Username : </td>
<td><input name="txtnama" type="text" id="txtnama"></td> </tr>
<tr>
<td>Password : </td>
<td><input name="txtpassword" type="password" id="txtpassword"></td> </tr>
<tr>
<td >Ulangi Password : </td>
<td><input name="txtc_password" type="password" id="txtc_password"></td> </tr>
<tr> </tr> <tr>
</tr> <tr>
<td align="right" colspan="2">
</td> </tr> </table> </form>
Edit rental.php <?php
session_start(); // Memulai Session if (ISSET($_SESSION['username'])) {
?> <html> <head>
<title>EDIT RENTAL</title> <style type="text/css">
body{background:#ebebeb; font-family:Arial;color:#fff;} #login{
border-radius:5px;
background: -o-linear-gradient(#0066CC, #5EACFB); /* For Opera 11.1 to 12.0 */
background: -moz-linear-gradient(#0066CC, #5EACFB); /* For Firefox 3.6 to 15 */
.tombol:hover{
background:#706157; }
.th{
background:url(images/bgmenu.gif) repeat-x; color:#fff;
border:1px solid #fff; }
table{margin:0;} </style>
</head> <body>
<div id="login"> <?php
include("koneksi.php"); $id=$_GET['id'];
echo "<form method='post' action='update_rental.php?id=$id'> "; $query="SELECT * FROM `tbl_pesanmobil` WHERE id='$id'"; $eksekusi=mysql_query($query);
$data=mysql_fetch_array($eksekusi); ?>
<form method="POST" action="update_rental.php?id=$id"> <table width="100%" cellpadding="4px" align="center">
<tr>
<th class="th" colspan="2">Edit Pemesanan Mobil</th> </tr>
<tr> <tr>
<td>ID Pendaftar</td>
<td><?php echo $data['id']; ?></td> </tr>
<td>Nama</td>
<td><?php echo $data['nama']; ?></td> </tr>
<td>NIK KTP</td>
<td><?php echo $data['nik']; ?></td> </tr>
<tr><td>Konfirmasi</td><td> <select name="konfirmasi"> <option value="<?php echo $data['konfirmasi']; ?>"><?php echo $data['konfirmasi']; ?></option>
<option value="Sudah">Sudah</option> <option value="Belum">Belum</option> </select>
</tr>
<td> </td>
<td align="right"><input class="tombol" type="submit" value="SIMPAN"/></td>
</tr> <tr>
<td> </td>
<td align="right"><input class="tombol" type="reset" value="RESET"/></td>
</tr>
</table> </form>
</div> </body> </html> <?php } else
header("location: login.php"); ?>
Hapus Buku Tamu.php <?php
include("../koneksi.php");
$id=$_GET['id'];
if(mysql_query($q)){
?><script>alert('Berhasil dihapus');</script><?php
?><script>document.location.href='tampil_bukutamu.php';</script><?php }
else{
echo"data gagal dihapus: ".mysql_error(); }
?>
Hapus Rental.php <?php
include("../koneksi.php");
$id=$_GET['id'];
$q="DELETE FROM `tbl_pesanmobil` WHERE id='$id'"; if(mysql_query($q)){
?><script>alert('Berhasil dihapus');</script><?php
?><script>document.location.href='tampil_rental.php';</script><?php }
else{
?>
Input daftar .php <?php
include "koneksi.php";
$txtnama = trim(strip_tags(mysql_real_escape_string($_POST['txtnama']))); $txtpassword =
trim(strip_tags(mysql_real_escape_string($_POST['txtpassword']))); $txtc_password =
trim(strip_tags(mysql_real_escape_string($_POST['txtc_password']))); $passmd5 = md5($txtpassword); //Mengenkripsi $txtpassword
if(strlen($txtnama)<1) {
echo "Nama Masih Kosong"; }
else if(strlen($txtpassword)<1) {
echo "Password Masih Kosong"; }
else if(strlen($txtc_password)<1) {
echo "Password Masih Kosong"; }
else if($txtpassword != $txtc_password) {
exit; } else {
$cek_data="Select * from login where username='$txtnama'"; // Melakukan Pemeriksaan pada Username di tabel tbl_user
$hasil=mysql_query($cek_data); $hasil_cek = mysql_num_rows($hasil);
if ($hasil_cek==0){ //Jika Data Tidak Ditemukan Maka $sqlSimpan = "INSERT INTO login(username,password) values('$txtnama', '$passmd5')";
mysql_query($sqlSimpan, $koneksi)
or die ("Gagal Perintah SQL".mysql_error());
echo "PENYIMPANAN BERHASIL SILAHKAN <a href='login.php'>LOGIN</a>";
} else {
echo "Data / Username Sudah Ada <a href='daftar.php'>Kembali</a>"; }}
<meta charset="UTF-8">
<link rel="stylesheet" href="../page/rincian.css">
</head>
<body>
<div class="login-page"> <div class="form">
<form class="login-form" action="cek.php" method="POST"> <h2>Login Admin Ratu Rosario Transport</h2>
<input type="text" name="username" placeholder="username"/> <input type="password" name="password" placeholder="password"/> <button>login</button>
</form> </div> </div> </body> </html> Logout.php
<!DOCTYPE html> <html >
<head>
<meta charset="UTF-8">
<title>Login Administrator</title>
</head>
<body>
<div class="login-page"> <div class="form">
<form class="login-form" action="cek.php" method="POST"> <h2>Login Admin Ratu Rosario Transport</h2>
<input type="text" name="username" placeholder="username"/> <input type="password" name="password" placeholder="password"/> <button>login</button>
</form> </div> </div> </body> </html>
Tampilan Buku Tamu.php <?php
session_start(); // Memulai Session if (ISSET($_SESSION['username'])) { ?>
<!DOCTYPE html> <html>
<meta charset='UTF-8'>
<title>ADMINISTRATOR</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/table.css">
<!--[if !IE]><!--> <style>
/*
Max width before this PARTICULAR table gets nasty This query will take effect for any screen smaller than 760px and also iPads specifically.
*/
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
/* Force table to not be like tables anymore */ table, thead, tbody, th, td, tr {
/* Hide table headers (but not display: none;, for accessibility) */ thead tr {
position: absolute; top: -9999px; left: -9999px; }
tr { border: 1px solid #ccc; }
td {
/* Behave like a "row" */ border: none;
border-bottom: 1px solid #eee; position: relative;
padding-left: 50%; }
td:before {
/* Now like a table header */ position: absolute;
/* Top/left values mimic padding */ top: 6px;
left: 6px; width: 45%;
white-space: nowrap; }
/*
Label the data */
td:nth-of-type(1):before { content: "First Name"; } td:nth-of-type(2):before { content: "Last Name"; } td:nth-of-type(3):before { content: "Job Title"; } td:nth-of-type(4):before { content: "Favorite Color"; } td:nth-of-type(5):before { content: "Wars of Trek?"; } td:nth-of-type(6):before { content: "Porn Name"; } td:nth-of-type(7):before { content: "Date of Birth"; }
td:nth-of-type(8):before { content: "Dream Vacation City"; } td:nth-of-type(9):before { content: "GPA"; }
td:nth-of-type(10):before { content: "Arbitrary Data"; } }
/* Smartphones (portrait and landscape) --- */ @media only screen
and (min-device-width : 320px) and (max-device-width : 480px) { body {
}
/* iPads (portrait and landscape) --- */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
<div class="bingkai"> <div id="kepala">
<h1>Jalan Pemasyarakatan No.1 Medan, Sumatera Utara, Indonesia</h1> <div id="subjudul2">
<h1>Nomor Telepon : (0634) 21709, E-mail : [email protected], <br>website :www.raturosario.com</h1>
</div> </div> </div>
<div class="menu"> <ul>
<li><a href="main.php">Beranda</a></li>
<li><a href="tampil_rental.php">Data Pesan Mobil</a></li> <li><a href="tampil_bukutamu.php">Data Buku Tamu</a></li> <li><a href="logout.php?logout=yes">Keluar</a></li>
</ul> </div>
<div id="page-wrap">
<h1>Pesan Masuk</h1>
<table> <thead> <tr>
<th>No</th> <th>Kode</th>
<th>Tanggal Pesan</th> <th>Nama</th>
<th>Email</th>
<th>Pesan</th> <th>HAPUS</th> </tr>
</thead> <tbody> <?php
include ('../koneksi.php');
$query=mysql_query("select * from tbl_bukutamu"); $no=1;
while ($data=mysql_fetch_array($query)) {
echo "<tr id=\"wrna\"> <td>".$no."</td> <td>".$data['id']."</td>
<td>".$data['tanggal_pesan']."</td> <td>".$data['nama']."</td>
<td>".$data['email']."</td> <td>".$data['telepon']."</td>"; ?>
<td><textarea name="" id="" cols="17" rows="10"><?php echo $data['pesan'];?></textarea></td>
<td><a href="hapus_dokter.php?id=<?php echo $data['id'];?>">Hapus</a></td>
$no++; } ?> </tr> </tbody> </table>
</div>
<div class="footer">Ratu Rosario Transport Medan copyright © 2016 by: Chrystofel 132406093
</div> </div> </body> <?php } else
header("location: form_login.php"); ?>
Tampilan rental.php <?php
<!DOCTYPE html> <html>
<head>
<meta charset='UTF-8'>
<title>ADMINISTRATOR</title>
<link rel="stylesheet" type="text/css" href="css/main.css">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/table.css">
<!--[if !IE]><!--> <style>
/*
Max width before this PARTICULAR table gets nasty This query will take effect for any screen smaller than 760px and also iPads specifically.
*/
@media
only screen and (max-width: 760px),
(min-device-width: 768px) and (max-device-width: 1024px) {
table, thead, tbody, th, td, tr { display: block;
}
/* Hide table headers (but not display: none;, for accessibility) */ thead tr {
position: absolute; top: -9999px; left: -9999px; }
tr { border: 1px solid #ccc; }
td {
/* Behave like a "row" */ border: none;
border-bottom: 1px solid #eee; position: relative;
padding-left: 50%; }
td:before {
/* Now like a table header */ position: absolute;
left: 6px; width: 45%;
padding-right: 10px; white-space: nowrap; }
/*
Label the data */
td:nth-of-type(1):before { content: "First Name"; } td:nth-of-type(2):before { content: "Last Name"; } td:nth-of-type(3):before { content: "Job Title"; } td:nth-of-type(4):before { content: "Favorite Color"; } td:nth-of-type(5):before { content: "Wars of Trek?"; } td:nth-of-type(6):before { content: "Porn Name"; } td:nth-of-type(7):before { content: "Date of Birth"; }
td:nth-of-type(8):before { content: "Dream Vacation City"; } td:nth-of-type(9):before { content: "GPA"; }
td:nth-of-type(10):before { content: "Arbitrary Data"; } }
/* Smartphones (portrait and landscape) --- */ @media only screen
padding: 0; margin: 0; width: 320px; } }
/* iPads (portrait and landscape) --- */
@media only screen and (min-device-width: 768px) and (max-device-width: 1024px) {
body {
width: 495px; }
}
</style>
<!--<![endif]--> </head>
<body>
<div class="bingkai"> <div id="kepala"> <div id="logo">
<img src="../image/rr.gif"> </div>
<div id="judul">
<h1>Ratu Rosario Transport</h1> <div id="subjudul">
<div id="subjudul2">
<h1>Nomor Telepon : (0634) 21709, E-mail : [email protected], <br>website :www.raturosario.com</h1>
</div> </div> </div> </div>
<div class="menu"> <ul>
<li><a href="main.php">Beranda</a></li>
<li><a href="tampil_rental.php">Data Pesan Mobil</a></li> <li><a href="tampil_bukutamu.php">Data Buku Tamu</a></li> <li><a href="logout.php?logout=yes">Keluar</a></li>
</ul> </div>
<div id="page-wrap">
<h1>Data Pemesanan Mobil</h1>
<table> <thead> <tr>
<th>NIK KTP</th> <th>Alamat</th> <th>Telepon</th> <th>Tgl</th> <th>Jangka</th> <th>Status</th> <th>Tipe Mobil</th> <th>Supir Mobil</th> <th>Pembayaran</th> <th>Konfirmasi</th> <th>HAPUS</th> <th>EDIT</th> </tr>
</thead> <tbody> <?php
include ('../koneksi.php');
$query=mysql_query("select * from tbl_pesanmobil"); $no=1;
while ($data=mysql_fetch_array($query)) {
echo "<tr id=\"wrna\"> <td>".$no."</td>
<td><textarea name="" id="" cols="15" rows="5"><?php echo $data['alamat'];?></textarea></td>
<?php echo "
<td>".$data['telepon']."</td>
<td>".$data['tanggalpemakaian']."</td> <td>".$data['jangka']."</td> ";?>
<td><textarea name="" id="" cols="10" rows="5"><?php echo $data['statusmobil'];?></textarea></td>
<td><textarea name="" id="" cols="10" rows="5"><?php echo $data['tipemobil'];?></textarea></td>
<?php echo"
<td>".$data['supirmobil']."</td> <td>".$data['pembayaran']."</td> <td>".$data['konfirmasi']."</td>"; ?>
<td><a href="hapus_rental.php?id=<?php echo $data['id'];?>">Hapus</a></td>
<td><a href="edit_rental.php?id=<?php echo $data['id'];?>">EDIT</a></td>
</tr>"; $no++; } ?> </tr> </tbody> </table>
</div>
<div class="footer">Ratu Rosario Transport Medan copyright © 2016 by: Chrystofel 132406093
</div> </div> </body> <?php } else
header("location: form_login.php"); ?>
Koneksi.php <?php
// Jangan Lupa Sesuaikan <?php include("../koneksi.php");
$konfirmasi = $_POST['konfirmasi'];
$q="UPDATE `tbl_pesanmobil` SET
konfirmasi ='$konfirmasi' WHERE id='$id'";
if (mysql_query($q)) {
?><script>alert('SUDAH DIPERBARUI');</script><?php
?><script>document.location.href='tampil_rental.php';</script><?php }
else{
echo"data gagal diinput: ".mysql_error(); }
?>Dengan Settingan Komputer Kita $my['host'] = "localhost";
$my['user'] = "root"; $my['pass'] = ""; $my['dbs'] = "topel";
$koneksi = mysql_connect($my['host'], $my['user'], $my['pass']); if (! $koneksi) {
echo "Gagal Koneksi Bro...."; mysql_error();
}
mysql_select_db($my['dbs'])
Daftar Pustaka
Kadir, Abdul.2002. “ Dasar Pemograman Web Dinamis Menggunakan
PHP”,Yogyakarta: Andi.
Kadir, Abdul.2003.”Pemograman Berbasis Web Dengan PHP dan MYSQL”,
Yogyakarta: Andi.
Mcleod, Raymond.2004. “Sistem Informasi Manajement”, Jakarta:PT Indeks.
Syafii,M. 2005.”Membangun Aplikasi Berbasis PHP dan MySQL”,Yogyakarta:
Andi.
Lenawati, Mei. 2006. “Macromedia Dreamweaver 8 dengan PHP”,Yogyakarta:
Andi.
Sulistya, Cristianus Sigit.2008. “Belajar Kilat Adobe Dreamweaver” CS4,Yogyakarta: CV Andi Offset.
Lubis, Mohammad Safri. 2011. “Teknologi pengembangan aplikasi web”, USU
24
BAB 3
PERANCANGAN SISTEM
3.1 Perancangan Sistem
Perancangan sistem adalah tahap setelah analisis dari siklus pengembangan sistem ,pendefenisian dari kebutuhan–kebutuhan fungsional persiapan untuk rancang bangun implementasi menggambarkan bagaimana suatu sistem dibentuk yang dapat berupa penggambaran perencanaan dan pembuataan sketsa atau pengaturan dari beberapa elemen yang terpisah kedalam satu kesatuan yang utuh dan berfungsi termasuk mengkonfirgurasi perangkat keras dari suatu sistem.
3.2Metode Pengembangan Sistem
Dalam pembuatan tugas akhir ini, penulis menggunakan metode yang terdiri dari:
1. Studi kelayakan
Studi kelayakan adalah studi awal untuk memeriksa kebutuhan
informasi pengguna akhir dan tujuannya, batasan, kebutuhan sumberdaya, biaya, manfaat, dan kelayakan dari proyek yang diusulkan. 2. Rencana pendahuluan
Yaitu menentukan lingkup sistem yang akan ditangani. 3. AnalisisSistem
25
hambatan-hambatan yang terjadi dan kebutuhan-kebutuhan yang diharapkan sehingga dapat diusulkan perbaikan-perbaikan.
4. PerancanganSistem
Pendefinisian dari kebutuhan-kebutuhan fungsional, persiapan untuk
merancang bangun implementasi, menggambarkan bagaimana suatu system dibentuk serta mengkonfigurasikan komponen-komponen perangkat lunak dan perangkat keras dari sistem.
5. ImplementasiSistem
Tahap untuk meletakkan system supaya siap untuk dijalankan.
3.3Metode Perancangan
Metode perancangan system ini menggunakan metode pendekatan atas-bawah
(top down approach).Perancangan dimulai dari bentuk yang paling global yaitu diagram konteks, kemudian diturunkan secara bertahap menjadi bentuk yang lebih detail.
3.3.1 Pembuatan Flowchart (Diagram Alir)
Flowchart adalah penggambaran secara grafik dari langkah-langkah dan urut-urutan prosedur dari suatu program. Flowchart menolong analis dan programmer untuk memecahkan masalah kedalam segmen-segmen yang lebih kecil dan menolong dalam menganalisis alternatif-alternatif lain dalam pengoperasian.
Flowchart Sistem merupakan bagan yang menunjukkan alur kerja atau apa yang
26
dari prosedur-prosedur yang ada di dalam sistem. Dengan kata lain, flowchart ini merupakan deskripsi secara grafik dari urutan prosedur-prosedur yang
terkombinasi yang membentuk suatu sistem .Flowchart Sistem terdiri dari data yang mengalir melalui system dan proses yang mentransformasikan data itu. Data
dan proses dalam flowchart system dapat digambarkan secara online (dihubungkan langsung dengan komputer) atau offline (tidak dihubungkan langsung dengan komputer, misalnya mesintik, cash register atau kalkulator).
Dengan adanya flowchart, akan sangat membantu untuk memvisualisasikan isi dari setiap halaman dan link atau navigasi antara
halaman-halaman tersebut. Di samping itu, juga dapat mempermudah dalam mengatur kode dan fileHTMLnya, terutama link untuk navigasi penjelajahan ke seluruh halaman
27
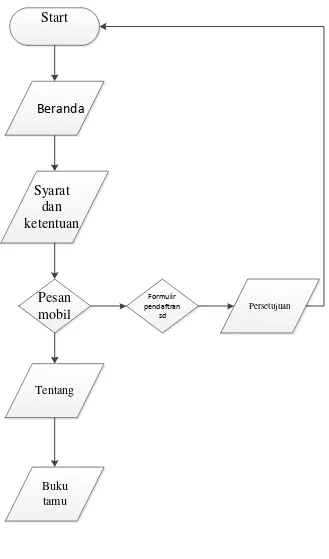
3.3.2 Flowchart Menu Utama
Start
Beranda
Syarat
dan
ketentuan
Pesan
mobil
Formulir pendaftran
sd
Persetujuan
Tentang
Buku tamu
Gambar3.1 flowchart Halaman Web
28
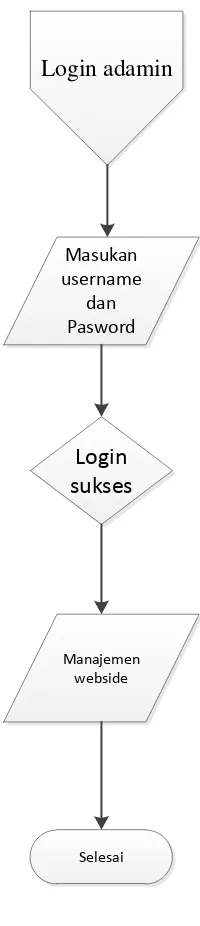
Login adamin
Masukan username
dan Pasword
Login sukses
Manajemen webside
Selesai
Gambar 3.2 Flowchart Halaman admin
29
IMPEMENTASI SISTEM
4.1 Implementasi Sistem
Impelmentasi sistem merupakan tahap meletakan sistem supaya siap dioperasikan ,termasuk juga menulis kode program jika tidak digunakan paket perangkat lunak aplikasi
4.1.1 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem ini adalah untuk mengetahui sistem yang telah ada sebelumnya dan untuk mengetahui kelebihan dan kekurangan dari sistem yang baru.
4.2 Komponen Utama dalam Sistem
Dalam pembuatan Sistem pemesanan mobil rental di Ratu Rosario ber berbasis web yang sudah dirancang membutuhkan perangkat keras (hardware), perangakat lunak (software) dan tenaga pelaksana (brainware) .kebutuhan sistem yang dibutuhkan bersifat oposional yaitu :
a. Perangkat keras (hardware) 1. Prosesor Intel Pentium
2.Hard disk sebagai media penyimpanan data dan tempat program beroperasi
3. Memori
30
8.Dan lain –lain
b. Perangkat Lunak (software)
1. Sistem Operasi Windows 7 yaitu menggunakan Perangkat lunak (software) PHP,MySql dan Sublime Text.
2. Anti virus untuk mengetahui terjadi kerusakan Sistem . 3. Dan lain- lain .
c. Tenaga Pelaksana (brainware) yaitu seorang yang memiliki keahlian yang baik dan mengerti sistem operasi menjalankan program.
4.3 Pemeliharaan
Berdasarkan penjelasan dari halaman sebelumnya ,diperlukan pemiliharaan sistem agar sistem tersebut dapat berjalan sebagaimana mestinya .adapun tujuan dari pemiliharaan sistem ini adalah sebagai berikut:
1. Mencegah terjadi kelainan sistem yang dapat mendatangkan masalah- masalah baru
2. Mengganti pemiharaan sistem dengan survey sistem jika modifikasi yang diminta relative besar
4.4Demontrasi program
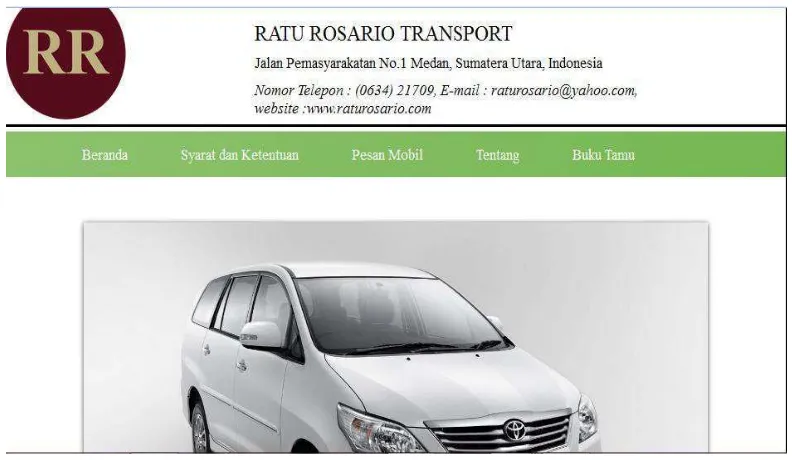
4.4.1 Halaman Utama
31
Gambar 4.1 Tampilan utama Webside
4.4.2 Halaman Syarat dan Ketentuan
Halaman ini berisi penjelasan syarat dan ketentuan untuk pemesanan mobil rental di Ratu Rosario Transport
32
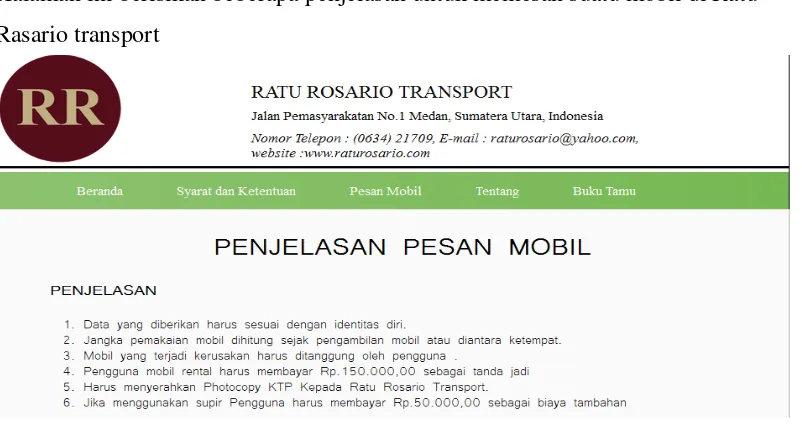
4.4.3 Halaman Pesan Mobil
Halaman ini berisikan beberapa penjelasan untuk memesan suatu mobil di Ratu Rasario transport
Gambar 4.3 Tampilan Halaman Pesan Mobil
4.4.4 Halaman Buku Tamu
Halaman ini berisikan tentang tamu atau pengguna jasa mobil rental untuk member kritik dan saran
pa
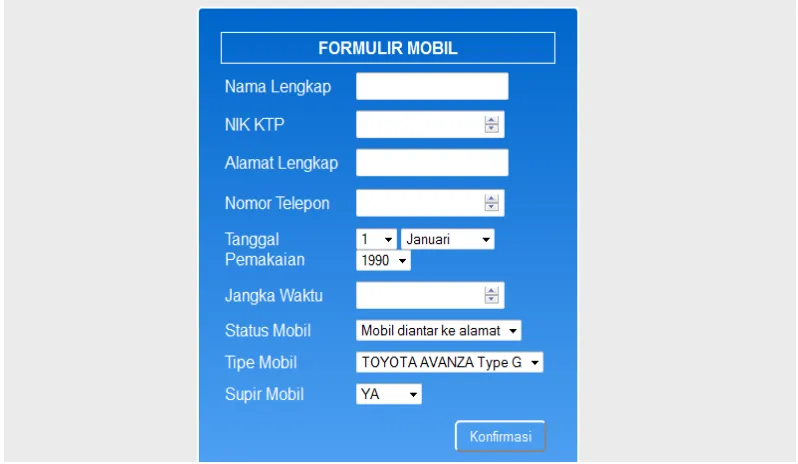
Gambar 4.4 Tampilan Halaman untuk buku tamu 4.4.5 Halaman formulir
33
Gambar 4.5 Tampilan formulir Pemesanan Mobil
4.4.6 Halaman persetujuan
Halaman ini berisikan tentang persetujuan bahwa mobil akan digunakan pelanggan
34
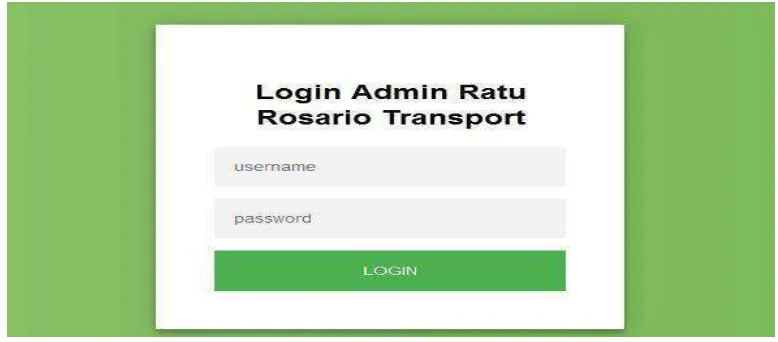
4.4.7 Halaman Login admin
Halaman ini berisikan form untuk admin .dimana form ini wajib di isi oleh admin agar menuju ke halamanadmistrator user name dan password dari admin
Gambar 4.6 Halaman Login Admin
4.4.8 Halaman utama admin
Halaman ini berisikan tampilan awal admin
35
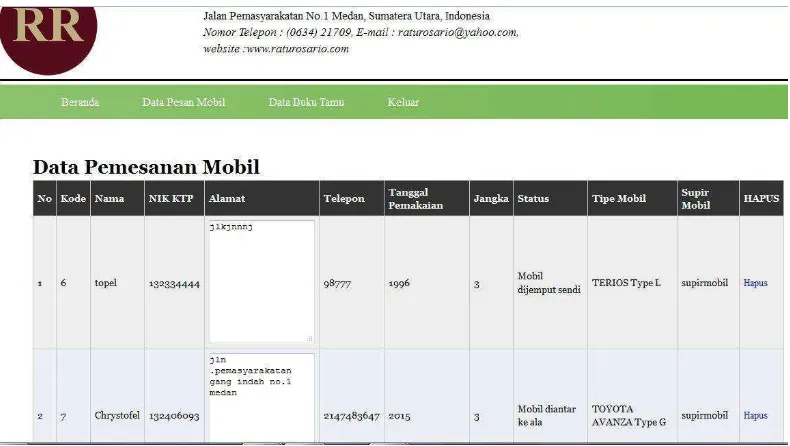
4.4.9 Halaman Data pesan Mobil
Halaman ini berisikan Tampilan data pesan mobil
Gambar 4.8 halaman data pesan mobil
4.4.10 Halaman data buku tamu
Halaman ini berisikan data tamu yang berkunjung ke webside ratu Rosario
36
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Setelah melakukan pembahasan akhirnya penulis dapat membuat kesimpulan sebagai berikut :
1. Webside pemesanan mobil rental di Ratu Rosario ini adalah sarana untuk pemesanan mobil secara online yang dapat diakses oleh pelanggan dan pihak pemilik rental yang mengunjungi webside nya.
2. Sistem ini terbagi menjadi tiga level pengguna ,yaitu administrator ,operator ,dan pelanggan ,masing masing saling terintegrasi satu sama lain 3. Semua kegiatan baik itu penambahan data mobil ,pengubahan data mobil
,maupun pencarian data mobil semua terintegrasi dalam sistem persewaan mobil ini
4. Membangun sebuah webside yang tidak hanya berdasarkan kebutuhan dari pihak pemberi order semata ,melainkan lebih dititik beratkan kepada perkembangan informasi melalui jaringan internet yang bersifat global .
5.2 Saran
Dalam mengakhiri penulisan tugas akhir penulis menguraikan beberapa saran antara lain:
1. Hendaknya program yang dibuat dapat dikembangkan lebih lanjut untuk membentuk suatu sistem yang lebih baik sesuai dengan keputusan guna menunjang pengambilan keputusan yang sempurna
37
3. Sebaiknya digunakan program anti virus yang residen .hal ini dimaksud kan untuk mencegah terjadinya kerusakan pada program ataupun data yang lain
6
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Komputer adalah serangkaian atau pun sekelompok mesin elektronik yang terdiri dari ribuan bahkan jutaan komponen yang dapat saling bekerja sama ,serta membentuk sebuah sistem kerja yang rapi dan teliti.sistem ini kemudian dapat digunakan untuk melakasanakan serangkaian pekerjaan secara otomatis , berdasarkan urutan instruksi atau pun program yang diberikan kepadanya.
Definisi yang ada member makna bahwa komputer memiliki lebih dari satu bagian yang saling bekerja sama ,dan bagian –bagian itu baru bisa bekerja kalau ada aliran listrik yang mengalir didalamnya .istilah mengenai sekelompok mesin,ataupun perangkat keras.
Hardware komputer juga dapat diartikan dengan sebagai alat fisik dari komputer itu sendiri.peralatan yagn dapat dilihat,dipegang ,ataupun dipindahkan.
Dalam hal ini , komputer tidak mungkin bisa bekerja tanpa adanya program yang dimasukan kedalamnya. Program ini bisa berupa suatu prosedur peng-operasian dari komputer itu sendiri atupun bagian prosedur dalam hal pemorosesan data yang telah di tetapkan sebelumnya.dan program-program inilah yang kemudian disebut dengan software komputer ataupun perangkat lunak komputer.
7
Secara prinsip komputer hanyalah merupakan sebuah alat yang bisa digunakan untuk membantu manusia dalam menyelesaikan pekerjaannya. Untuk bisa berkerja ,alat tersebut memerlukan adanya program dan manusia .pengertian manusia kemudian dikenal dengan isitilah brainware (perangkat manusia ).
Pengertian brainware ini bisa mencakup orang –orang yang bekerja secara langsung dengan menggunakan komputer sebagai alat bantu ,ataupun orang-orang yangtidak bekerja secara langsung menggunakan komputer ,tetapi menerima hasil kerja dari komputer yang berbentuk laporan
Konsep hardware –sofware- brainware merupakan konsep tritunggal yagn tidak bisa dipisahkan satu dengan lainnya .untuk tahap pertama ,manusia harus memasukan program terlebih dahulu kedalam komputer .setelah program tersimpan didalam komputer ,maka komputerbaru bisa bekerja untuk membantu manusia untuk menyelsaikan persoalaan ataupun pekerjaanya.
2.2 Pengertian Sistem ,Sistem Komputer ,Sistem informasi dan informasi Berbasis Web
2.2.1 Pengertian Sistem
Sitem berasal dari bahasa latin latin(systema )dan bahasa yunani (sustema )adalah suatu kesautan yang terdiri komponen atau elemen yagn dihubungkan bersama untuk memudahkan aliran informasi ,materi atau energy untuk mencapai suatu tujuan isitilah ini sering digunakan untuk menggambar suatu sel entitas yagn berinteraksi ,di dimana suatu model matematika sering kali bisa dibuat .
8
elemen kesatuan lainya seperti provinsi yang saling berhungan sehingga membentuk suatu Negara diamana berperan sebagai penggeraknya yaitu rakyat yang berada dinegara tesebut .
Kata “ sistem”banyak sekali digunakan dalam percakapan sehari –hari
dalam forum diskusi maupun dokumen ilimiah .kata ini digunakan untuk banyak hal,dan pada banyak bidang pula ,sehingga maknaya menjadi beragam .dalam pengertian yang paling umum ,sebuah sistem adalah sekumpulan benda yagn memeliki hubungan diantara mereka
Beberapa pengertian tentang sistem menurut para ahli adalah sebagai berikut : 1. Murdick and ross (1993) mendefinisikan sistem seperangkat elemen
yang digabungkan satu dengan yang lainnya untuk suatu tujuan yang sama.
2. Menurut M.alexander dalam buku information system analysis menyatakan bahwa sistem merupakan elemen – elemen baik berupa fisik maupun non fisik yang menunjukkan suatu kumpulan yang saling berhubungan dan berinteraksi menuju satu atau lebih tujuan, sasaran atau akhir sebuah sistem.
3. L. James Havery Menurutnya sistem adalah prosedur logis dan rasional untuk merancang suatu rangkaian komponen yang berhubungan satu dengan yang lainnya dengan maksud untuk berfungsi sebagai suatu kesatuan dalam usaha mencapai suatu tujuan yang telah ditentukan. 4. C.W. Churcham Menurutnya sistem adalah seperangkat bagian – bagian
yang dikoordinasikan untuk melaksanakan seperangkat tujuan.
2.2.2 Sistem Komputer
9
Komputer dapat membantu manusia dalam pekerjaan sehari-hari nyaitu seperti : pengolahan kata,pengolahan angka ,pengolahan gamnbar
Elemen dari sistem komputer terdiri dari manusianya (brainware),perangkat lunak (software)set intruksi (instruction set) dan perangkat keras (hardware).deangan demikian komponen tersebut merupakan elemen yang terlibat dalam sitem komputer tentu saja hardware tidak berarti apa – apa jika tidak adasalah satu dari dua lainya(software dan brainware).
2.2.3Sistem Infomasi
Sistem informasi adalah kumpulan antara sub-sub sistem yang saling berhubungan yang membentuk suatu komponen yang didalamnya mencakup input-proses-output yang berhubungan dengan pengolaan informasi (data yang telah diperoleh sehingga lebih berguna bagi user).
1. Menurut John F. Nash (1995:8) yang diterjemahkan oleh La Midjan dan Azhar Susanto, menyatakan bahwa Sistem informasi adalah kombinasi dari manusia, fasilitas atau alat teknologi, media, prosedur daan pengendalian yang bermaksud menata jaringan komunikasi yang penting,proses atas transaksi-trsnsaksi tertentu dan rutin, membantu manajemen dan pemakai intern dan ekstern dan menyediakan dasar pengambilan keputusan yang tepat.
10
.2.2.4 Sistem informasi berbasis web
Sistem informasni Berbasis web adalah sebuah sistem infomasi yang mennggunakan telnologi web tu internet memberikan layanan keapada pengguna atau sistem informasi lain
Sistem informasi berbasis web biasanya terdiri dari satu atau lebih aplikasi web yagn masing –masing komponen mempunyai fungsi tertentu .dimana masing-masingkomponen tersebut saling mendukung satu sama lainya guna mencapai fungsi sistem informasi web seseungguhnya umum.
2.3 Syarat –syarat merancang Sistem Berbasis Web Adapun syarat –syarat agar terbentuk sebuh Website adalah :
1. Tersedianya Web Server
Baik web stastis ataupun dinamis ,jika ingin bisa online di internet ,maka syarat pertama haruslah memiliki server ,baik berupa harrware maupun software .untuk hardware yaitu seperangkat komputer yang selalu terhubung online dengan interne .untuk software, selain operating system ,harus disediakan juga disediakan juga software untuk web server
2. Tersedianya Software Pemograman Web Berbasis Sever
Jika ingon memebuat web ,berarti harus tersedia sebuah bahasa pemograman web selain HTML ,baik itu client side maupun server side .untuk yang client side ,memiliki kekurangan yaitu instruksi program bisa terlihat oleh pengguna internet .sedang kan server side lebih aman karena instruksi program nya tidak terlihat oleh user yang terlihat adalah HTMLbiasa .contoh bahasa pemograman web yang favorit adalah PHP.
3. Tersedianya Database
11
sangat banyak ,tanpa database sakan sangat rumit .database dapat menyimpan berjuta-juta data dan dapat diakses dengan sangat cepat .contoh data base yang bisa dipakai untuk membuat web adalah MySQl, oracle dan masih banyak lagi yang lain.database yang akan digunakan penulis adalah MySQL
2.4 Pengertian Internet
Internet adalah sumber daya informasi yang menjangkau seluruh dunia.Sumber daya informasi tersebut sangat luas dan sangat besar sehingga tidak ada satu orang, satu organisasi atau suatu negara yang dapat memahami seluruh seluk beluk internet.
Asal-usul internet berasal dari jaringan komputer yang dibentuk pada tahun 1970-an. Jaringan komputer tersebut disebut dengan Arpanet, yaitu jaringan komputer yang dibentuk oleh Departemen Pertahanan Amerika Serikat, selanjutnya jaringan komputer di perbaharui, dikembangkan dan sekarang penerusnya menjadi tulang punggung global untuk sumber daya informasi yang sekarang disebut Internet.
Internet berawal dari diciptakannya teknologi jaringan komputer. Jaringan komputer merupakan beberapa komputer yang terhubung satu sama lain dengan memakai kabel dalam satu lokasi, misalnya satu kantor atau gedung. Jaringan komputer ini berfungsi agar pengguna komputer bisa bertukar informasi dan data dengan komputer lainnya.
12
Setelah angkatan Amerika, dunia pendidikan pun merasa sangat perlu mempelajari dan mengembangkan jaringan komputer.Salah satunya adalahUniversity of California at Los Angeles (UCLA). Akhirnya pada tahun 1970 internet banyak digunakan Universitas di Amerika dan berkembang pesat saat ini. Agar pengguna komputer dengan merek dan tipe berbeda dapat saling berhubungan, maka para ahli membuat sebuah protocol (semacam bahasa) yang sama untuk dipakai di Internet. Namanya TCP (Transmission Control Protokol) protokol pengendali transmisi dan IP (Internet Protokol).
Kegunaan internet diantaranya untuk mendukung bisnis global, akademi dan komunitas yang mewakili pribadi. Kegunaan internet terbagi menjadi 3 fungsi yaitu:
1. Fungsi Komunitas
Internet adalah alat komunikasi.Kegunaan yang sangat penting dari internet adalah Pertukaran pesan antara manusia dengan electronic mail (e-mail). Masyarakat memakai internet untuk mendapatkan software gratis dan untuk berkomunikasi dengan orang lain dengan menggunakan komputer dan berbagai kebutuhan.
2. Fungsi Resource Sharing
Internet menghubungkan komputer dengan fasilitas sharing resource diantara komputer.
3. Fungsi Reseorces Discovery
Penuntun untuk mencari file tertentu, dokumen, host atau orang diantara jutaan host.
2.5 Web Server
13
berupa file file HTML dan CSS yang nantinya akan di parsing atau ditata oleh browser sehingga menjadi halaman –halaman web yang bagus dan mudah dibaca.
Pengguna paling umum server dalah untuk menempatkan situs web , namun pada praktek nya penggunanya diperluas sebagai tempat penyimpanan data ataupun untuk menjalankan sejumlah aplikasi kelas bisnis .
Fungsi sebua server web adalah untuk mentrasfer berkas atas permintaan pengguna melalui protocol komunikasi yang telah ditentukan .diseebabkan sebuah halaman web dapat terdiri atas berkas teks,gambar ,video ,dan lainnya pemanfaatan server halaman web yang terkait; termasuk didalamnya teks ,gambar,video atau lainya.
Saat ini umumnya sever web telah dilengkapi pula dengan mesin penerjemah bahasa skrip yang memungkinkan server web menyediakaan layanaan situs web dinamis dengan memanfaatkan pustaka tambahan seperti PHP,ASP
Pemanfaatan server web sat ini tidak terbatas hanya untuk publikasi situs web dalam World wide web ,pada prakteknya server web banyak pula digunakan dalam perangkat keras lainya seperti printer ,router ,kamera web yang menyediakan perangkat manajemen serta mempermdah peninjauan atas perangkat keras tersebut.
2.6 Hyper Text Markup Language ( HTML)
Beberapa bagian yang penting, yang terdapat di HTML yaitu 2.6.1 Dokumen HTML
14
Ada dua cara untuk membuat web page dengan web editor (misalnya macromedia Dreamweaver atau Microsoft Frontpage) atau teks editor biasa misalnya notepad atau editplus.
2.6.2 Penamaan Dokumen HTML
Penamaan dokumen HTML yang menggunakan tiga karakter awalnya adalah untuk mengakomodasikan sistem penamaan yang ada pada sistem operasi DOS.Nama dokumen pada beberapa sistem operasi bersifat case sensitive (membedakan huruf besar dan kecil). Nama dokumen yang sama tapi dituliskan dalam case yang berbeda akan dianggap sebagai document yang berbeda,
misalnya ‘dokumen.html’ berbeda dengan ‘DOKUMEN.html’.Kasus case
sensitiveakan dijumpai pada dokumen web yang dihosting didalam server yang berbasis *.nix (keluarga sistem operasi UNIX).
2.6.3 Dasar – dasar HTML
Mendesain html berarti melakukan suatu tindakan pemrograman.Namun html bukanlah sebuah bahasa pemrograman.Namun html hanyalah berisi perintah‐ perintah yang telah terstruktur berupa tag‐tag penyusun.Menuliskan tag‐tag html tidaklah sebatas hanya memasukkan perintah‐perintah tertentu agar html kita dapat di aksesoleh browser.Mendesain html adalah adalah sebuah seni tersendiri.Homepage yang merupakan implementasi dari htmladalah refleksi dari orang yang membuatnya.
penulisan informasi Web </body>
15
Dari struktur dasar html di atas dapat dijelaskan sebagai berikut: 1. Tag
Tag adalah teks khusus (markup) berupa dua karakter "<" dan ">", sebagai contoh <body> adalah tag dengan namabody. Tag harus ditulis secara berpasangan, yang terdiri atas tag pembuka dan tag penutup (ditambahkan karakter "/" setelah karakter "<"), sebagai contoh <body>ini adalah tag pembuka isi dokumen html, dan </body> ini adalah tag penutup isi dokumen html.
2. Element
Element terdiri atas tiga bagian, yaitu tag pembuka, isi, dan tag penutup.Sebagai contoh untuk menampilkan judul dokumen html pada web browser digunakan elementtitle, dimana: <title> ini adalah tag pembuka judul dokumen html Judul Dokumen html ini adalah isi judul dari dokumen html </title> ini adalah tag penutup judul dokumen html. Tag‐tag yang ditulis secara berpasangan pada suatu element html, tidak boleh saling tumpang tindih dengan pasangan tag‐tag lainnya. Contoh penulisan tag‐tag yang benar
<p> <b> </b>
</p> 3. Attribute
Attribute mendefinisikan property darisuatu element html, yang terdiri atas nama dan nilai. Penulisannya adalah sebagai berikut:
16
latarbelakang halaman webmenjadi hitam, penulisannya adalah <body bgcolor="black" text="yellow">.
4. Element html
Menyatakan pada browser bahwa dokumen Web yang digunakan adalah html. Sintaks:
<html> </html> 2. Element head
Merupakan kepala dari dokumen html.Tag <head> dan tag </head> terletak di antara tag <html> dan tag</html>.
Sintaks: <head> </head> 3. Element title
Merupakan judul dari dokumen html yang ditampilkan pada judul jendela browser.Tag <title> dan tag </title> terletak di antara tag <head> dan tag </head>.
Sintaks:
<title> Judul Halaman HTML </title>
4. Element body
Element ini untuk menampilkan isi dokumen html.Tag <body> dan tag </body> terletak di bawah tag <head> dan tag </head>. Element body mempunyai attribute‐attribute yang menspesifikasikan khususnya warna dan latarbelakang dokumen yang akan ditampilkan pada browser.Sintaks:
17
2.6.4 Elemen dan Tag HTML
Dokumen HTML disusun oleh elemen-elemen.Elemen merupakan istilah bagi komponen-komponen dasar pembentuk dokumen HTML untuk menandai berbagai elemen dalam suatu dokumen HTML, digunakan Tag. Tag HTML terdiri dari sebuah kurung sudut kiri (<, tanda lebih kecil), sebuah nama tag, dan sebuah kurung sudut kanan (>, tanda lebih besar). Tag umumnya berpasangan (misalnya, <H1> dengan </H1>), atau yang menjadi pasangan selalu diawali dengan karakter garis miring.Tag yang menunjukkan tag awal yang berarti awal elemen, dan yang kedua menunjukkan tag akhir, berarti akhir elemen.
Nama elemen ditunjukkan dengan namatagnya.Suatu elemen didalam dokumen HTML harus ditandai dengan tagnya yang berpasangan. Ada beberapa elemen yang tidak mengharuskan tagnya ditulis secara berpasangan, elemen tersebut diantarnya adalah:
1. Paragraf dengan tag <p>.
2. Ganti garis – break line dengan tag<br>. 3. Ganti datar – horizontal rule dengan tag <hr>. 4. List item dengan tag<Li>.
Secara umum elemen dalam dokumen HTML yang dinyatakan dengan tagnya, dituliskan: <namatag>_</nametag>penulisan penamaan tag bebas, dapat menggunakan huruf besar, huruf kecil, ataupun campuran (tidak case sensitive). Tetapi untuk antisipasi pada standar penulisan tag, direkomendasikan untuk menuliskan tag dengan menggunakan huruf kecil semuanya.Tag mark up sebenarnya memberi tahu browser bagaimana memberlakukan atau menampilkan (memformat) halaman dokumen tersebut dalam browser.
18
…informasi tentang dokumen HTML
</head> <body>
…informasi yang ditampilkan oleh browser web
</body> </html>
Setiap dokumen HTML harus diawali tag<html> dan tag</html> diakhir dokumen. Tag ini menandai elemen HTML, yang berarti dokumen ini adalah dokumen HTML.
Dalam suatu dokumen hanya ada satu dokumen HTML, section atau elemen head ditandai dengan tag<head> diawal, dan tag</head> diakhir.Section ini berisi informasi tentang dokumen HTML lainnya. Minimal informasi yang dituliskan dalam elemen ini adalah judul dari elemen, judul ini akan ditampilkan pada captionBr dari windows browser, ditandai dengan menggunakan tag<title>dan diakhiri dengan </title>.
Section atau elemen body ditandai dengan tag<body> diawal, dan tag </body> diakhir.Section body merupakan elemen terbesar didalam dokumen HTML. Elemen ini berisi dokumen yang akan ditampilkan pada browser, meliputi paragraf grafik, link, tabel, dan sebagainya.Contoh dokumen HTML sebagai berikut:
<!-contoh.html-> <html>
19
<title> Halaman contoh </title> </head>
<body>
File ini merupakan file contoh.<br>
<b>ini untuk membuat huruf cetak tebal</b> </body></html>
2.7 Sejarah Singkat PHP
PHP pertama kali dibuat oleh Rasmus Lerdroft, seorang programmer C. Semula PHP digunakannya untuk menghitung jumlah pengunjung di dalam webnya. Kemudian ia mengeluarkan Personal Home Page Tools versi 1.0 secara gratis. Versi ini pertama kali keluar pada tahun 1995. Isinya adalah sekumpulan script PERL yang dibuatnya untuk membuat halaman webnya menjadi dinamis. Kemudian mengeluarkan PHP versi 2.0 yang kemampuannya telah dapat mengakses database dan dapat terintegrasi dengan HTML.Vesri mutahir dari PHP diluncurkan pada Juni 2004, oleh Zend merilis PHP 5.0. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar.Dalam versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk menjawab perkembangan bahas pemrograman kearah pemrograman berorientasi objek.
2.7.1 Kelebihan dan Kelemahan PHP
Kelebihan PHP :
a. Bahasa pemograman PHP adalah sebuah bahasa script yang tidak melakukan sebuah kompilasi dalam penggunaan nya
b. Web server yang mendukung PHP dapat ditemukan dimana-mana dari mulai apache ,IIS,Lighttpd,hingga xintamidengan konfigurasi yang relatife mudah
20
d. Dalam sisi pemahaman ,PHP adalah bahasa scripting yang paling mudah karena memiliki referensi yang banyak.
e. PHP adalah bahasa open source yang dapat digunakan diberbagai mesin (Linux,Unix, Macintosh,Windows )dan dapat dijalankan secara runtime melalui console serta juga dapat menjalankan perintah –perintah System
Kelemahan PHP :
a. Tidak ideal untuk pengembangan skala besar .
b. Tidak memiliki sistem pemograman berorientasi objek yang sesungguhnya
c. Tidak bisa memisahkan antara tampilan dengan logic dengan baik (walau pengguna tempalate dapat memperbaikinya)
d. PHP memiliki kelemahan pengamanan tertentu apabila programmer tidak jeli dalam melakukan pemograman dan kurang memperhatikan isu dan konfigurasi PHP
e. Kode PHP dapat dibaca semua orang ,dan kompilasi hanya dapat dilakukan dengan tool yang mahal dari Zend
2.8 MySql
MySQL merupakan salah satu perangkat lunak sistem pengelola basis data (database management system). MySQL juga dapat dikategorikan sebagai relation DatabaseManagement Sistem (RDBMS).Karena dalam pembuatan basis data pada
MySQL dapat dipilah-pilah dalam berbagai tabel dua dimensi.Setiap tabel pada MySQL terdiri atas lajur horizontal dan lajur vertikal.
21
kemampuannya dalam menampung data yang cukup besar dan proses loading yang cepat dalam memanggil data.MySQL dapat didefinisikan sebagai:
1. MySQL merupakan sistem manajemen database. Database merupakan struktur penyimpanan data. Untuk menambah,mengakses, dan memproses data yang disimpan dalam sebuah database komputer, diperlukan sistem manajemen database MySQL server.
2. MySQL merupakan sistem manajemen database atau basis dat terhubung menyimpan pada tabel – tabel terpisah. Kata SQL pada MySQL merupakan singkatan dari Structure Query Language. SQL merupakan bahasa standart yang digunakan untuk mengakses database dan ditetapkan oleh ANSI/ISO SQL Standar.
3. MySQL merupakan software Open Source, berarti semuaorang diizinkan menggunakan dan memodifikasi software ini. Semua orang dapat mendownload software MySQL dari internet dan menggunakannya tanpa membayar. Anda dapat mempelajari Source Code dan menggunakannya sesuai dengan kebutuhan.
4. Server database MySQL mempunyai kecepatan yang tinggi,mudah digunkan, dan handal. MySQL dikembangkan untuk menangani database yang besar secara cepat dan telah sukses digunakan selama bertahun-tahun. Konektifitas, kecepatan, dan keamanannya membuat server MySQL cocok untuk mengakses database di internet.
5. MySQL Server bekerja di client server atau sistem embedded. Software database MySQL merupakan sistem yang terdiri atas multitheread SQL Server yang mendukung software client dan library yang berbeda, tool administrative,dan sejumlah Application programming Interfaces (APIs).
6. MySQL terdiri daribeberapa macam bahasa. 2.8.1 Pengertian Sql
22
Institute) yang digunakan dalam manajemen database relasional .dengan SQL,kita dapat mengakses database ,menjalankan queryuntuk mengambil data dari database ,menambahkan data ke database ,menghapus data didalam database ,dan mengubah data didalam database .saat ini hampir semua server database yang ada mendukung SQL untuk melakukan manajemen datanya
2.9 Cascading Style Sheet (CSS)
Cascading Style Sheet (CSS) merupakan salah satu bahasa pemograman beberapa komponen dalam sebuah web sehingga akan lebih terstrutur dan seragam .sama halnya styles dalam aplikasi pengolahan kata seperti microsoft word yang dapat mengatur beberapa style ,misalnya heading , subbab ,bodytext footer ,images, dan style lainya untuk dapat digunakan bersama-sama dalam beberapa file .pada umumnya CSS dipakai untuk memformat tampilan halaman web yang dibuat dengan bahasa HTML dan XHTML.CSS dapat mengendalikan ukuran gambar ,warna body teks ,warna tabel , ukuran border ,warna border,warna hyperlink, warna mouse over ,spasi antar paragraf ,spasi antar teks ,margin kiri/kanan/atas/bawah ,dan parameter lainya .CSS adalah bahasa style Sheet yang digunakan untuk mengatur tampilan document .dengan adanya css memungkinkan kita untuk menampilkan halaman yang sama dengan format yang berbeda.
2.10 Sublime Text 2
Dalam membuat situs web diperlukan suatu editor. Salah satu contoh editor yang sangat sederhana adalah notepad.
23
2.10 Macromedia Dreamweaver
Saat ini dreamweaver merupakan software utama yang digunakan oleh web server designer maupun web programmer dalam membangun suatu web.Dreamweaver memberikan kemudahan bagi penggunanya dalam menentukan ruang kerja yang diinginkan.Tips ruang kerja, faasilitas dan kemampuan dreamweaver maupun dalam membangun web.
Versi terbaru Macromedia Dreamweaver d]i tahun 2005 adalah Macromedia Dreamweaver 8 yang merupakan penyempurnaan dari versi
sebelumnya dan semakin mudah dalam penggunaannya. Fasilitas terbaru dari Macromedia Dreamweaver 8 adalah Zoom Tool and Guides, Panel CSS yang baru, Code Collapse, Coding Toolbar, Insert Flash Video dan tampilan baru dalam Dreamweaver 8 membuat pekerjaan anda lebih cepat selesai.
1
BAB 1
PENDAHULUAN
1.1Latar Belakang Masalah
Teknologi infomasi sekarang ini sudah semakin berkembang , dan perkembang itu membutuh kan sumber daya manusia dengan pemikiran yang, sehingga dapat memanfaatkan teknologi yang tersedia . dengan perkembagan teknologi terutama dalam bidang informatika,maka telah banyak pengembangan yang lebih mempermudah dan mempercepat serta menghemat waktu atau dengan kata lain lebih efektif dalam penyelesaian pekerjaan yang pada awalnya dilakukan secara cara konvensional .hasil perkembangan teknologi saat ini yang di rasakan kepada pengusaha kecil dan menengah.
Dengan melihat kenyataan ini, penulis terdorong untuk membuat aplikasi yang membantu mempermudah pemesanan mobil dan berupa semaksimal mungkin untuk mengembangkan sistem yang terkomputerisasi .karena sampai saat masih jarang suatu rental mobil menggunakan sistem komputer atau dapat disebut juga manual .dengan cara ini kurang efisien .untuk mempermudah pemesanan mobil rental maka dibuat aplikasi dengan menggunakan bahasa pemograman PHP dan MySQL sebagai software penunjang .sehingga untuk mengatasi permasalahan diatas penulis akan membuat tugas akhir dengan judul:
2
1.2Rumusan Masalah
Dari uraian latar belakang masalah sebelumnya, maka rumusan masalah yang diajukan dari kegiatan penelitian ini. Bagaimana meningkatkan ekonomi pengusaha keci dan menengah dengan membantu merancang media informasi dan komunikasi dengan penyewaan mobil rental di Ratu Rosario transport berbasis website menggunakan PHP dan MYSQL. Suatu aplikasi layaknya dirancang untuk mengatasi masalah yang dilakukan oleh pengguna untuk mengatasi permasalahan agar dapat dilakukan lebih efektif dan efisien. Namun untuk mengatasi hal tersebut perlu dibuat sebuah aplikasi yang bersifat terbuka dan dapat digunakan oleh masyarakat luas. Untuk itu, penulis membuat sebuat aplikasi dengan tujuan mempermudah pengoperasian penyewaan mobil rental di Ratu rosario berbasis website menggunakan PHP dan MYSQL untuk semua kalangan masyarakat di manapun.
1.3Batasan Masalah
Agar pembahasan masalah tidak menyimpang dari tujuan penelitian, maka berikut ini adalah beberapa batasan masalah yang perlu dibuat yaitu:
1. Aplikasi web yang dibuat berdasarkan data yang ada diRatu Rosario . 2. Dapat diakses oleh tiap kalangan masyarakat yang ingin me-review atau
melakukan pemesanan terhadap barang yang tersedia.
3. Proses kerja pemesanan mobil pada ratu rosario berbasis web tidak ditampilkan secara detail.
4. Menggunakan bahasa pemrogramanPHP dan MYSQL berbasis web
1.4Tujuan
Tujuan dalam perancangan aplikasi pemesanan mobil di Ratu Rosario adalah: 1. Sebagai syarat untuk penyelesaian Tugas Akhir kelulusan program D3
3
2. Merancang perangkat lunak untuk mempermudah pemesanan Mobil rental secara cepat dan efisien
3. Merancang perangkat lunak yang membantu para pemilik perusahaan rental mobil
1.5Manfaat
Manfaat yang diperoleh dari aplikasi pemesanan mobil rental adalah 1. Mempermudah konsumen untuk memesan mobil.
2. Bisa melakukan pemesanan mobil dari jauh-jauh hari.
3. Menghemat waktu dan tenang konsumen dalam pemesanan mobil
1.6 Metodologi
Metodologi Penelitian yang digunakan penulis untuk menyelesaikan permasalahan yang terjadi diatas adalah:
1. Pengumpulan data yang erat terkait dengan permasalahan dengan cara membaca buku –buku ,makalah dan membaca bahan –bahan sumber lainya di perpustakaan USU
2. Mencari beberapa referensi mengenai aplikasi yang dibuat untuk sistem pe mesanan mobil
Metodologi penelitian yang digunakan penulis untuk menyelesaikan permasalah yang terjadi diatas adalah:
1. Studi literaturePengumpulan data yang erat kaitanya dengan permasalahan dengan cara membaca buku buku, makalah dan membaca bahan –bahan sumber lainya di perpustkaan USU
2. Analisis Sistem
4
3. Desain Sistem
Pada tahap ini dilakukan perancangan program , membuat desain aplikasi pemesanan mobil rental
4. Uji Coba
Melakukan pengujian program ,mengenai dan memperbaiki kesalahan yang ada pada aplikasi pemesana mobil rental agar dapat berjalan dengan baik
5. Dokumentasi
Pada tahap ini dilakukan pembuatan laporan mulai dari studi literatur sampai dengan implementasi,serta penarikan kesimpulan dan saran .pada tahap ini juga ada dicatat apa saja yang menjadi kelemahan dan kelebihan dalam aplikasi pemesanan mobil rental
1.7Sistem penulisan
Maksud dan tujuan dari pembuatan sistematika tugas Akhir ini adalah Untuk mempermudah penulisan dalam membuat dan menyelesaian permasalahan yang dianalisis oleh penulisan sehingga lebih terarah dan lebih terfocus serta diuraikan bab per bab. Sistematika penulisan laporan ini adalah ;
BAB 1 : PENDAHULUAN
Bab ini menguraikan tentang latar belakang pemilihan judul , ruang lingkup permasalahan ,tujuan dan manfaat penelitian ,metode penelitian ,sistem penelitian.
BAB 2 : LANDASAN TEORI
Bab ini menjelesakan Uraian teoritis tentang landasan teori yang berhubungan dengan penelitian yang dilakukan serta dapat memdukung dalam penyusunan laporan Tugas Akhir ini.
BAB 3: PERANCANGAN SISTEM
5
BAB 4 : IMPLEMENTASI SISTEM
Bab ini berisikan tentang implementasi sistem dan juga kebutuhan mengenai sistem pengujian program
BAB 5 : KESIMPULAN DAN SARAN
Bab ini berisikan tentang kesimpulan dan saran mengenai hasil perancangan sistem yang telah dibentuk dengan saran yang diberikan
v
ABSTRAK
SISTEM PEMESANAN MOBIL RENTAL DI RATU ROSARIO
TRANSPORT BERBASIS WEBSITE MENGGUNAKAN
PHP DAN MYSQL
TUGAS AKHIR
CHRYSTOFEL LUMBAN GAOL
132406093
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SISTEM PEMESANAN MOBIL RENTAL DI RATU ROSARIO
TRANSPORT BERBASIS WEBSITE MENGGUNAKAN
PHP DAN MYSQL
Diajukan untuk melengkapi Tugas dan memenuhi syarat memperoleh Ahli Madya
CHRYSTOFEL LUMBAN GAOL
132406093
PROGRAM STUDI D-3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ii
PERSETUJUAN
Judul: : Sistem pemesanan mobil rental di Ratu Rosario Berbasis webside dengan menggunkan MYSQL danPHP
Kategori : Tugas Akhir
Nama : Chrystofel L.Gaol
Nomor Induk Mahasiswa : 1324060093
Program Studi : D3 Teknik Informatika Departemen : Matematika
Fakultas : Matematika Dan Ilmu Pengetahan Alam Universitas Sumatera Utara
Diluluskan di Medan, Juli 2016
Diketahui/Disetujui oleh
Departemen Matematika FMIPA
Ketua Pembimbing
Dr.Ely Rosmaini , M.Si Dr. Pasukat Sembiring , M.Si
iii
PERNYATAAN
SISTEM PEMESANAN MOBIL RENTAL DI RATU ROSARIO BERBASIS WEBSIDE MENGGUNAKAN PHP DAN MYSQL
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali
beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2016
iv
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Kuasa, dengan limpah karunia-Nya penulis dapat menyelesaikan penyusunan tugas akhir ini dengan judul Sistem pemesanan mobil rental di Ratu Rosario Berbasis Web Menggunakan PHP dan MySQL.
Terimakasih penulis sampaikan kepada Bapak Dr. Pasukat sembiring , M.Si selaku pembimbing yang telah meluangkan banyak waktunya untuk memberi motivasi, saran dan kritik kepada penulis selama penyusunan tugas akhir ini. Kepada Bapak Dr. Kerista Sebayang, MS selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara Medan yang telah meluangkan banyak waktunya selama penyusunan tugas akhir ini. Bapak Prof. Dr. Tulus, Vordipl. Math., M.Si., Ph.D. selaku Ketua Departemen Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara. Ibu Dr. Elly Rosmaini, M.Si selaku Ketua Program Studi D3 Teknik Informatik FMIPA. Bapak Syahriol Sitorus S.Si, M.IT selaku sekretaris Program Studi D3 Teknik Informatika FMIPA USU, dan seluruh staff dan Dosen Program Studi D3 Teknik Informatika, dan pegawai FMIPA USU. Tidak terlupakan kedua orangtua, Ayahanda Ir.H Lumban Gaol dan Ibunda Tb.br Sihite.SE yang telah memberikan banyak motivasi dan doa yang tulus. Juga kepada teman-teman Program Studi D3 Teknik Informatika selaku sahabat dan rekan kerja terbaik.
v
ABSTRAK
Webside salah satu sistem informasi yang dapat dengan mudah diakses melalui jaringan internet .dalam perancangan suatu sistem informasi diperlukan data dan informasi yang akurat agar sistem informasi yang dirancang dapt memenuhi kebutuhan yang sesuai dengan keinginan pengguna .pembuatan webside ini bertujuan untuk memudahkan para pelanggan ratu Rosario untuk memesan mobil untuk dirental webside ini dikembangkan menggunakan bahasa pemograman PHP
dan MySQL sebagai database .Untuk itu penulis akan membahas “Sistem
vi
2.1 Pengertian Komputer 6
2.2 Pengertian Sistem,Sistem komputer ,sistem informasi berbasis web 7
2.2.1 Pengertian Sistem 7
2.2.2 Sistem Komputer 9
2.2.3 Sistem Informasi 9
2.2.4Sistem Informasi berbasis web 10
2.3 Syarat –syarat merancang Sistem Berbasis Web 10
2.4PengertianInternet 11
2.5WebServer 13
vii
2.6.1 Dokumen HTML 14
2.6.2 Penamaan Dokumen HTML 14
2.6.3 Dasar – dasar HTML 14
2.6.4Elemen dan Tag HTML 17
2.7SejarahSingkatPHP 19
2.7.1KelebihandanKelemahanPHP 20
2.8 MySql 21
2.8.1 PengertianSql 22
2.9 Cascading Style Sheet(CSS) 22
2.10 Sublime Text 2 23
2.11Macromedia Dreamweaver 23
BAB 3 PERANCANGAN SISTEM 25
3.1Perangkat Sistem 25
3.2Metode Pengembangan Sistem 25
3.3Metode Perancangan 26
3.3.1Pembuatan Flowchart (Diagram alir) 26
3.3.2Flowchart Menu Utama 28
3.3.3Flowchart Administrator 29
BAB4 IMPLEMENTASI SISTEM 30
4.1 Implementasi Sistem 30
4.1.1Tujuan Imlementasi Sistem 30
4.2 Komponen utama pada Sistem 30
4.3 Pemeliharaan 31
4.4 Demonstrasi Program 31
4.4.1 Halaman utama 31
4.4.2 HalamanSyarat dan Ketentuan 32
4.4.3 Halaman Pesan mobil 33
4.4.4 Halaman Buku tamu 33
4.4.5 Halaman formulir 34
4.4.6 Halaman Persetujuan 34
4.4.7 Halaman Login Admin 35
viii
4.4.9 Halaman Data pesan Mobil 36
4.4.10 Halaman Buku Tamu 36
BAB 5 KESIMPULAN DAN SARAN 37
5.1 Kesimpulan 37
5.2 Saran 38