SKRIPSI
SUBHANSYAH YUSHAN
041401049
DEPARTEMEN S1 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
SKRIPSI
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Sarjana Komputer
SUBHANSYAH YUSHAN
041401049
DEPARTEMEN S1 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : ANALISIS WEB ACCESSIBILITY PADA
PERANCANGAN WEBSITE CHAT Kategori : SKRIPSI
Nama : SUBHANSYAH YUSHAN
Nomor Induk Mahasiswa : 041401049
Program Studi : SARJANA (S1) ILMU KOMPUTER
Departemen : ILMU KOMPUTER
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, 24 Maret 2010
Komisi Pembimbing :
Pembimbing 2 Pembimbing 1
Ir. Arman Sani, MT Drs. Partano Siagian, MSc
NIP 131 945 349 NIP 130 877 994
Diketahui/Disetujui oleh Departemen S1 Ilmu Komputer Ketua,
PERNYATAAN
ANALISIS WEB ACCESSIBILITY PADA PERNCANGAN WEBSITE CHAT
SKRIPSI
Saya mengakui bahwa skripsi ini adalah hasil karya saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, 24 Maret 2010
PENGHARGAAN
Puji dan syukur penulis panjatkan kehadirat Allah SWT, atas berkat, rahmat dan karunia yang diberikan-Nya kepada penulis, sehingga penulis dapat menyelesaikan Tugas Akhir ini dalam waktu yang telah ditetapkan.
Ucapan terima kasih saya sampaikan kepada Bapak Drs. Partano Siagian, MSc selaku pembimbing pertama dan Bapak Ir. Arman Sani, MT selaku pembimbing kedua pada penyelesaian skripsi ini yang telah memberikan panduan dan penuh kepercayaan kepada saya untuk menyempurnakan skripsi ini. Panduan ringkas dan padat dan profesional telah diberikan kepada saya agar penulis dapat menyelesaikan tugas ini. Ucapan terima kasih juga ditunjukkan kepada Ketua dan Sekretaris Departemen S1 Ilmu Komputer Bapak Prof. Dr. Muhammad Zarlis dan Bapak Syahriol Sitorus, SSi, MIT, Dekan dan pembantu Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara, semua dosen pada Departemen Ilmu Komputer FMIPA USU serta pegawai di FMIPA USU dan rekan-rekan kuliah.
ABSTRAK
WEB ACCESSIBILITY ANALYSIS FOR DESIGNING WEBSITE CHAT
ABSTRACT
DAFTAR ISI
2.6.1 Jenis-jenis Jaringan Komputer 13
2.6.1.1 Jaringan LAN 13
2.7.2 Hypertext Markup Language (HTML) 18
2.7.3 Web Server Apache 18
2.8 Interaksi Manusia Komputer 19
2.8.1 Saluran Input-Output 20
2.8.1.1 Penglihatan 21
2.8.1.4 Sentuhan 28
3.3 Analisis Kebutuhan Perangkat Lunak 38
3.3.1 Kebutuhan Fungsional 38
3.5.1 Flowchart Aktifasi Server Web Chat 43
3.5.2 Flowchart Login dan Form Chat User Web Chat 44
3.6.1 Perancangan Interface Login Server 50
3.6.2 Perancangan Interface Server Controller 51
DAFTAR TABEL
Halaman
Tabel 2.1Kombinasi Warna Baik 13
Tabel 2.2Kombinasi Warna Buruk 13
Tabel 3.1Kebutuhan fungsional Server 39
Tabel 3.2Kebutuhan fungsional Client 39
DAFTAR GAMBAR
Halaman
Gambar 2.1Jaringan LAN 13
Gambar 2.2Jaringan WAN 14
Gambar 2.3Model TCP/IP 16
Gambar 2.4Fungsi TCP/IP 17
Gambar 2.5 Proses Penerimaan Informasi Melalui Indra Penglihatan 21
Gambar 2.6Kisi-kisi Hermann 22
Gambar 2.7Sudut Penglihatan Manusia 23
Gambar 2.8KeyboardLayout QWERTY 29
Gambar 2.9KeyboardLayout Alfabetik 30
Gambar 2.10KeyboardLayout Dvorak 30
Gambar 2.11Mouse 31
Gambar 2.12Monitor CRT 32
Gambar 3.1Data Flow Diagram level 0 Web Chat 41
Gambar 3.2Data Flow Diagram level 1 Web Chat 42
Gambar 3.3Flowchart Aktifasi Server Web Chat 44
Gambar 3.4Flowchart Login dan Form Chat User Web Chat 45
Gambar 3.5Flowchart Form User Web Chat 46
Gambar 3.6Flowchart Menu Channel Web Chat 47
Gambar 3.7Flowchart Menu User Web Chat 48
Gambar 3.8Flowchart Menu Zoom Web Chat 49
Gambar 3.9Layout Login Server 50
Gambar 3.10Layout Server Controller 51
Gambar 3.11Layout Interface Client 53
Gambar 4.1Loginframe 59
Gambar 4.2Servercontroller 60
Gambar 4.3Client 61
Gambar 4.4Normal 62
Gambar 4.5 Zoom 2x 62
Gambar 4.6Zoom 3x 63
ABSTRAK
WEB ACCESSIBILITY ANALYSIS FOR DESIGNING WEBSITE CHAT
ABSTRACT
BAB 1
PENDAHULUAN
1.1Latar Belakang
Komputer pada saat ini merupakan bagian yang tidak terpisahkan dengan kehidupan
manusia, karena hampir semua aspek kehidupan manusia bersinggungan dengan
teknologi komputer. Teknologi komputer memberikan kemudahan dan efektifitas,
salah satunya dalam hal berkomunikasi.
Dalam perannya untuk membantu user mencapai suatu tujuan, komputer dapat
menjalankan berbagai macam aplikasi dengan tujuan yang berbeda-beda. Aplikasi
yang dijalankan dapat berbasis web atau desktop. Dalam pengoperasian sebuah
aplikasi baik berbasis desktop maupun web diperlukan sebuah antarmuka (interface).
Interface yang menjadi jembatan yang dapat menghubungkan user dengan sistem yang dijalankannya. Karakteristik yang variatif tentu menimbulkan harapan yang
berbeda-beda bagi setiap pengguna. Pengguna selalu mengharapkan layanan, fasilitas
dan informasi yang ditampilkan melalui links, navigasi, konten informasi yang dapat
digunakan dengan mudah oleh user. Namun pada intinya user mengharapkan dapat
menyelesaikan tugas melalui sebuah aplikasi dengan mudah, efektif dan efisien.
Untuk mendapatkan suatu informasi, pengguna (user) dipermudah dengan
berbagai macam layanan yang disediakan website. Beberapa contoh adalah e-Banking,
e-Commerce dan lain sebagainya. Chating merupakan salah satu sarana komunikasi. Chat menjadi populer dan digunakan banyak orang didunia karena menawarkan banyak kelebihan. Chat mengalahkan e-mail karena bersifat interaktif, yaitu
komunikasi secara dua arah dimana user dapat mengirim dan menerima pesan secara
langsung. Secara ekonomi chat lebih murah dari pada berkomunikasi menggunakan
saat ini website penyedia layanan chat kurang fleksibel. Penyedia layanan chat yang
ada saat ini belum melayani secara penuh berbagai macam user dengan keterbatasan
yang dimilikinya masing-masing. Salah satu contoh adalah user dengan kendala
fungsi penglihatan seperti rabun.
Hal-hal diatas yang mendorong ide penulis untuk merancang sebuah website
chat dengan interface yang lebih mudah digunakan bagi orang-orang yang mengalami rabun. Sehingga kegiatan bertukar informasi oleh user dengan keterbatasan
penglihatan tersebut dapat lebih optimal.
Pada website chat ini nantinya akan dirancang sebuah interface yang
memberikan pilihan bantuan bagi para user penderita rabun agar lebih mudah
berinteraksi dengan website ini. Perancangan website chat ini menggunakan bahasa
pemrograman Java, karena bahasa pemrograman ini mempunyai kelebihan dalam
merancang interface. Perancangan website chat ini menggunakan arsitektur
client-server. Server bertindak untuk menampung seluruh aktivitas pertukaran data (dalam hal ini pesan), sehingga client dapat saling bertukar pesan dengan satu ataupun
beberapa client lainnya.
1.2 Rumusan Masalah
Masalah yang akan dipecahkan dalam penelitian ini adalah:
1. Menganalisis web accessibility bagi user yang memiliki kendala penglihatan.
2. Membangun sebuah website chat dengan menambahkan alat accessibility yang
dapat membantu user yang memiliki kendala penglihatan.
1.3Batasan Masalah
Dalam pelaksanaan tugas akhir ini ditetapkan batasan-batasan yang akan dijadikan
1. Menganalisa aspek web accessibility bagi user yang memiliki kendala
penglihatan, khususnya pada penderita rabun jauh (miopi), untuk
mendapatkan data yang dijadikan acuan dalam perancangan website chat.
2. Membangun sebuah aplikasi chat berbasis web menggunakan bahasa
pemrograman Java (Applet).
3. Rancangan website chat ini tidak membahas tentang keamanan data saat
pengiriman pesan.
1.4Tujuan
Penelitian ini bertujuan untuk menganalisis web accessibility dalam perancang sebuah
website chat, sehingga didapat suatu website chat yang lebih accessible bagi user
yang memiliki kendala penglihatan.
1.5Manfaat Penelitian
Manfaat dari penelitian ini adalah:
1. Mengoptimalkan interaksi antara website dan user yang menggunakan website
chat.
2. Website chat yang dibangun nantinya akan lebih mudah digunakan oleh user
yang memiliki keterbatasan penglihatan yaitu rabun jauh (miopi).
1.6Metode Penelitian
Penelitian ini dilakukan dengan beberapa tahapan yaitu:
1. Studi Literatur
Metode ini dilaksanakan dengan melakukan studi kepustakaan yang relevan
melalui buku-buku, artikel dan juga journal international yang didapatkan
melalui internet.
2. Analisis
Pada tahap ini digunakan untuk mengolah data yang ada dan kemudian
1.7Sistematika Penulisan
Pembahasan dalam skripsi ini secara garis besar terbagi dalam lima bab dengan
susunan sebagai berikut:
BAB 1 : PENDAHULUAN
Bab ini menjelaskan mengenai Latar belakang, Rumusan
masalah, Tujuan masalah, Batasan masalah,dan Metodologi
Penelitian.
BAB 2 : LANDASAN TEORI
Bab ini membahas teori-teori yang berhubungan dengan
Aplikasi Chat room yang akan dirancang. Pembahasan ini
mencakup teori dasar tentang bagaimana cara Merancang
Aplikasi Chat room menggunakan Teknologi Java, dan
bagaimana Pengiriman datanya.
BAB 3 : ANALISIS DAN PERANCANGAN
Bab ini membahas mengenai tahapan analisis dan penerapan
teori-teori yang ada untuk merancang website chat dengan
menggunakan teknologi Java. Dalam Bab ini akan dijelaskan
mengenai algoritma, perangkat yang dibutuhkan dan cara kerja
dari Aplikasi Chat. Bab ini juga menguraikan hasil perancangan
kedalam sebuah bahasa pemrograman Java.
BAB 4 : IMPLEMENTASI DAN PENGUJIAN PROGRAM
Bab ini akan membahas mengenai implementasi website dalam
sebuah situasi nyata dengan memberikan input tertentu serta
melakukan pengujian terhadap hasil implementasi rancangan
Bab ini Berisi kesimpulan atas kesesluruhan isi dan uraian pada
bab-bab sebelumnya. Bab ini juga mencantumkan saran-saran
atas hasil dari perancangan yang telah dilakukan. Saran-saran
tersebut diharapkan dapat bermanfaat bagi pengembang sistem
BAB 2
LANDASAN TEORI
2.1 Konsep Dasar
Dasar Teori yang diuraikan dalam bab ini meliputi penjelasan tentang aplikasi chat, selain itu juga akan dijelaskan tentang Platform Java serta penjelasan tentang hubungan timbal balik (interaksi) antara sebuah sistem dengan user atau yang sering disebut dengan Interaksi Manusia dan Komputer (Human Computer Interaction).
Pada perkembangan saat ini teknologi komputer menjadi hal penting yang dapat menyokong kelancaran segala aktifitas kehidupan manusia. Pada saat ini teknologi paling berkembang adalah internet. Internet menjadi sebuah media penyampaian informasi melalui sebuah website. Di beberapa negara maju internet bahkan menjadi tulang punggung dalam memperoleh informasi dan berkomunikasi. Kemudahan memperoleh informasi yang disediakan internet tak hanya di rasakan oleh orang-orang normal saja (orang-orang dengan keadaan fisik yang baik), tetapi juga bagi orang-orang yang memiliki keterbatasan kemampuan fisik (disability). Banyak dari orang-orang dengan kemampuan fisik terbatas menggunakan internet sebagai sumber informasi mereka, baik untuk melakukan pekerjaan dan juga mendapatkan hiburan (Paciello,M.G,2000).
Chat adalah sebuah aplikasi yang berkembang di dunia internet, dimana aplikasi
ini menyediakan layanan untuk bertukar pesan antara satu user dengan user lainnya. Teknologi chat ini dapat mengungguli teknologi pertukaran pesan sebelumnnya yaitu e-mail, karena bersifat real-time sehingga pertukaran informasi menjadi lebih cepat. Sudah
keterbatasan penglihatan, karena pada dasarnya aktifitas utama dalam chat adalah membaca.
Inilah yang menjadi alasan penulis untuk merancang sebuah website chat yang lebih fleksibel. Karena penulis menilai website chat yang sudah ada belum menyediakan fasilitas yang dapat membantu user yang memiliki keterbatasan penglihatan yaitu rabun. Pada saat ini website chat yang sudah ada tidak memiliki fasilitas bantuan bagi user penderita rabun.
Pada website chat yang akan dirancang nantinya akan memberikan fasilitas bantuan terhadap user penderita rabun jauh (miopi), yaitu memperbesar (zoom) tulisan agar user dapat membaca pesan dengan lebih jelas dan mempresentasikan navigasi dalam bentuk bersuara.
2.2 Teknologi Java
Java adalah bahasa pemrograman berorientasikan obyek. Setiap obyek terdiri dari data dan metode-metode (satu fungsi atau prosedur, kita sebut metode di Java) untuk manipulasi data.
Sun Microsystem telah mendefenisikan tiga buah edisi dari Java2 yaitu, J2SE (Java2 Standard Edition), J2EE (Java 2 Enterprise Edition), J2ME (Java 2 Micro Edition). Berikut akan dijelaskan tentang tiga buah edisi dari Java 2, yaitu sebagai
berikut: (Hartanto, A. 2003)
2.2.1 J2SE (Java 2 Standard Edition)
Java 2 Standard Edition (J2SE), yang digunakan untuk mengembangkan aplikasi-aplikasi
Pada pemrograman Java terdapat kelebihan lain yang tidak dimiliki bahasa pemrograman lainnya yaitu Java Applet. Java Applet adalah sebuah program kecil yang ditulis dengan menggunakan bahasa pemrograman Java, yang diakses melalui halaman web dan dapat di-download ke dalam mesin Client yang kemudian menjalankannya di dalam jendela web-browser. Java applet dapat secara dinamis menambahkan beberapa fungsi kepada halaman-halaman Web yang bersifat statis. Akan tetapi, untuk menjalankannya, sebuah komputer harus memiliki program penjelajah web yang dapat menjalankan Java, seperti Microsoft Internet Explorer, Netscape Navigator, Mozilla Firefox, dan Opera.
Ketika sebuah Java applet dibuat, semua pernyataan Java yang terkandung di dalam kode sumbernya akan dikompilasi menjadi Java bytecode, yakni sebuah bahasa mesin semu (virtual engine/machine language) yang dibentuk oleh Java. Berkas yang berisi Java bytecode ini akan disimpan sebagai sebuah berkas kelas Java (Java class file) di dalam sebuah Web server, seperti halnya Apache HTTP Server atau Microsoft Internet Information Services (IIS). Sebuah halaman Web yang hendak menggunakan applet tersebut harus menggunakan tag <APPLET>...</APPLET> di dalam kode sumber-nya. Ketika sebuah penjelajah Web milik klien melakukan request kepada halaman Web tersebut dan menemukan bahwa di dalamnya terdapat tag <APPLET>...</APPLET>, bytecode di dalam Java class file akan dieksekusi oleh mesin semu di dalam jendela penjelajah Web, yang dapat berupa Microsoft Java Virtual Machine atau Java Runtime Engine.
2.2.2 J2EE (Java 2 Enterprise Edition)
Java 2 Enterprise Edition (J2EE), merupakan subset dari J2SE yang
dan JSP (JavaServer Pages) dan teknologi lainnya seperti CORBA (Common Object Request Broker Architectur) dan XML (Extensible Markup Language).
2.2.3 J2ME (Java 2 Micro Edition)
J2ME merupakan subset dari Java 2 Standard Edition (J2SE) yang ditujukan untuk implementasi pada peralatan embedded system dan mobile devices yang tidak mampu mendukung secara penuh implementasi menggunakan J2SE. Embedded system adalah produk-produk dengan komputer kecil berada di dalamnya, namun aplikasi yang bisa dimanfaatkan dari peralatan tersebut sangatlah spesifik. Contoh embedded System adalah aplikasi-aplikasi yang memanfaatkan mikroprosesor seperti televisi dan sistem keamanan gedung (Hartanto.A,2003).
2.3 Komunikasi
Komunikasi adalah kegiatan bertukar informasi antara satu entitas ke entitas lainnya. Komunikasi sering di definisikan sebagai bertukar pikiran, opini, informasi dengan menggunakan tulisan, ucapan dan tanda-tanda (sign).
Komunikasi adalah proses dimana pesan (message) dibagikan atau dialirkan oleh seorang pengirim (sender) ke penerima (receiver) melalui sebuah media. Receiver kemudian mengartikan pesan tersebut kemudian memberikan umpan balik kepada sender. Area komunikasi yang digunakan seperti Auditory terdapat ucapan, lagu, dan nada suara. Adapula area Nonverbal seperti bahasa tubuh (body language), bahasa isyarat (sign language), sentuhan, kontak mata, dan tulisan.
2.3.1 Komunikasi Verbal
dan presentasi. Sering kali ketika berkomunikasi secara berhadapan bahasa tubuh dan nada suara berpengaruh lebih besar dibanding perkataan yang diucapkan. Berdasarkan riset (Mehrabian,1997):
55% dipengaruhi oleh bahasa tubuh, gesture, dan kontak mata.
38% dipengaruhi nada suara, dan
7% dipengaruhi dari isi pembicaraan.
2.3.2 Komunikasi Visual
Komunikasi visual adalah proses pertukaran informasi menggunakan alat bantu visual. Proses penerimaan komunikasi ini yaitu dengan melihat atau membaca. Biasanya penyampaian informasi visual ditempatkan pada bidang dua dimensi, diantaranya tanda-tanda (sign), gambar, typography, desain grafis, ilustrasi, warna dan sumber elektronik. Komunikasi visual berhubungan erat dengan aspek penglihatan. Komunikasi visual dengan menggunakan tulisan mempunyai kekuatan lebih dalam membentuk, mengajari, dan mengarahkan seseorang.
2.4 Aplikasi Chat
Chat adalah suatu kegiatan komunikasi melalui jaringan komputer ataupun internet. Pada
aplikasi chat, seseorang dapat menyampaikan informasi kepada orang lain melalui text. Chat selain menyenangkan juga efektif digunakan. Dengan chating lewat internet kita
bisa mendapat banyak teman dari penjuru dunia. Faktor kenyamanan merupakan hal penting dalam berbagi informasi. Misalnya, jika seorang atasan ingin melihat laporan hasil kerja karyawan, mengirimkan laporan tersebut melalui e-mail serasa tidak efektif apabila kita memerlukan komunikasi yang interaktif. Dengan chat dapat tercipta kegiatan komunikasi interaktif yang efektif.
pemrograman Java karena kemudahan yang dimilikinya, aplikasi yang dirancang menggunakan bahasa pemrograman ini dapat dijadikan sebuah Applet yang dapat diintegrasikan kedalam halaman web. Dan nantinya, aplikasi ini dapat dikembangkan agar dapat dijalankan dalam berbagai platform yang bisa dimasukkan kedalam berbagai produk elektronik.
Website chat ini dirancang untuk mengembangkan aspek aksesibilitas website penyedia aplikasi chat yang sudah ada sebelumnya seperti Instant Messaging, Yahoo Messenger dan lain sebagainya, dengan menyediakan opsi yang dapat membantu user
penderita rabun jauh (hipermetropi) dalam melakukan aktifitas chat.
Dalam perancangan program digunakan bahasa pemrograman Java. Java adalah bahasa yang handal, mudah dipelajari karena rumus umum dasar bahasa pemrograman java menyerupai bahasa pemrograman C++. Namun Java lebih mengkhususkan diri untuk full obyek.
Cara kerja pengiriman paket data (pesan) pada website Chat yang akan dirancang akan disediakan sebuah web server dan client. Disini server digunakan untuk menampung data baik pesan maupun profil user dan data lainnya, client melakukan login ke server dengan memasukkan nickname dan password untuk melakukan kegiatan chatting ini.
Untuk melakukan komunikasi antar dua komputer atau lebih harus terdapat jaringan yang menghubungkan antara komputer client dengan web server. Setiap komputer harus terhubung ke jaringan terlebih dahulu untuk melakukan koneksi terhadap sebuah server.
2.5 Pangkalan Data (Database)
Secara sederhana pangkalan data dapat diungkapkan sebagai suatu pengorganisasian data dengan bantuan komputer yang memungkinkan data dapat diakses dengan mudah dan cepat (Kadir, 1999). Dalam hal ini pengertian akses dapat mencakup perolehan data maupun pemanipulasian data seperti menambah dan menghapus data. Hal-hal lain yang dapat dilakukan oleh sistem basis data adalah operasi:
a) Menambah file baru ke sistem pangkalan data b) Mengosongkan berkas
c) Menyisip data ke suatu berkas
d) Mengambil data yang ada pada suatu berkas e) Mengubah data pada suatu berkas
f) Menghapus data pada suatu berkas
g) Menyajikan suatu informasi yang diambil dari sejumlah berkas.
Perkembangan perangkat lunak dan perangkat keras selanjutnya menentukan kelahiran sistem basis data. Perkembangan teknologi jaringan komputer dan komunikasi data merupakan salah satu penyumbang kemajuan penerapan basis data (Kadir, 1999). Sistem pemrosesan basis data ini pula yang akhirnya mengatasi kelemahan-kelemahan yang ada pada sistem pemrosesan berkas. Salah satu sebabnya adalah sifat independensi data yang terdapat pada sistem basis data. Independensi data adalah sifat yang memungkinkan perubahan struktur berkas tidak mempengaruhi program dan juga sebaliknya. Dampak perkembangan ini tentu saja dapat dirasakan dalam kehidupan nyata, seperti kemudahan untuk mengambil uang dengan fasilitas ATM (Anjungan Tunai Mandiri) (Kadir, 1999).
2.6 Jaringan Komputer
Untuk berkomunikasi mengirim dan menerima antara dua entiti dibutuhkan pengertian di antara kedua belah pihak. Pengertian ini lah yang dikatakan sebagai protokol. Jadi protokol adalah himpunan aturan-aturan main yang mengatur komunikasi data. Protokol mendefinisikan apa yang dikomunikasikan, bagaimana dan kapan terjadinya komunikasi.
2.6.1 Jenis-Jenis Jaringan Komputer
Secara umum Jaringan Komputer dibagi atas tiga jenis yaitu Local Area Network, Wide Area Network dan Metorpolitan Area Network.
2.6.1.1Local Area Network (LAN)
Local Area network (LAN), merupakan jaringan milik pribadi di dalam sebuah
gedung atau kampus. Jaringan jenis ini seringkali digunakan untuk menghubungkan komputer-komputer pribadi dan workstation dalam kantor suatu perusahaan atau pabrik-pabrik untuk saling bertukar informasi serta memakai bersama (share) sumberdaya (resource), misalnya printer. LAN seringkali menggunakan teknologi transmisi kabel tunggal. LAN tradisional beroperasi pada kecepatan mulai 10 sampai 100 Mbps (mega bit/detik) dengan delay rendah (mikro second) dan mempunyai faktor kesalahan yang kecil. LAN modern dapat beroperasi pada kecepatan yang lebih tinggi, sampai ratusan Megabit/detik. Gambar 2.1 menunjukkan sebuah jaringan LAN sederhana.
2.6.1.2Wide Area Network (WAN)
Wide Area Network (WAN) mencakup daerah geografis yang luas, seringkali mencakup
negara atau benua. WAN terdiri dari kumpulan mesin yang bertujuan untuk menjalankan program aplikasi. Mesin-mesin ini biasa disebut host. Didalam literature juga biasa disebut sebagai End System.
Host dihubungkan dengan sebuah subnet (bagian jaringan yang lebih kecil). Tugas subnet adalah membawa pesan dari host ke host lainnya, seperti halnya sistem telepon yang membawa isi pembicaraan dari pembicara ke pendengar. Dengan memisahkan aspek komunikasi murni sebuah jaringan dari aspek-aspek aplikasi (host), rancangan jaringan lengkap menjadi jauh lebih sederhana. Pada sebagian besar WAN, subnet terdiri dari dua komponen, yaitu kabel transmisi dan element switching. Kabel transmisi (disebut juga sirkuit, channel, atau trunk) memindahkan bit-bit dari satu mesin ke mesin lainnya. Gambar 2.2 menunjukkan sebuah jaringan WAN.
2.6.1.3Metropolitan Area Network (MAN)
Metropolitan Area Network (MAN) pada dasarnya merupakan versi LAN yang
berukuran lebih besar dan biasanya memakai teknologi yang sama dengan LAN. MAN dapat mencakup kantor-kantor perusahaan yang berdekatan dan dapat dimanfaatkan untuk keperluan pribadi (perusahaan atau instansi). MAN hanya memiliki sebuah atau dua buah kabel dan tidak mempunyai elemen switching, yang berfungsi untuk mengatur paket melalui beberapa output kabel. Adanya elemen switching membuat rancangan menjadi lebih sederhana.
2.6.2 Client-server
Suatu model umum yang diterapkan untuk komunikasi dalam sebuah jaringan adalah model client-server. Konsepnya sederhana, sebuah proses/aplikasi dimana client melakukan permintaan (request) untuk suatu informasi atau mengirim sebuah perintah ke suatu aplikasi server.
Aplikasi server akan menerima permintaan dari client, kemudian memproses berdasarkan permintaan tersebut dan mengembalikan suatu hasil dari pemrosesan yang sudah dilakukan. Sehingga tugas utama dari server adalah melakukan listen untuk suatu koneksi, sedangkan client mencoba koneksi ke server. Setelah koneksi terjadi, hubungan pertukaran data antara client dan server diwakili suatu stream input dan output. Beberapa contoh pengaplikasian server adalah:
a) Web server adalah node yang menyediakan layanan untuk akses halaman web. b) DNS server adalah node yang menyediakan layanan untuk menerjemahkan
nomor IP menjadi alamat domain.
c) Mail server adalah node yang menyediakan tempat penyimpanan (storage) e-mail.
alamat web yang pernah dikunjungi client. Proxy juga dapat membatasi ukuran file yang dapat di download oleh client, juga berperan sebagai firewall untuk mengamankan jaringannya dari serangan virus.
e) DHCP server adalah server yang bertugas untuk membagikan alamat IP kepada client pada jaringan subnetnya secara otomatis. Mencatat semua nomor mesin
client yang meminta (request) IP dari server ini, memberikan hak atapun
menolak memberikan IP address kepada suatu client.
Pada konsep Client-Server ini memudahkan manajemen jaringan, karena pada jaringan ini terdapat satu node yang menjadi sumber untuk memberikan pelayanan bagi client. Dengan berbeda-bedanya layanan yang diberikan oleh server maka dengan konsep ini, client dapat mengakses lebih dari satu server bergantung kepada kebutuhan client itu sendiri.
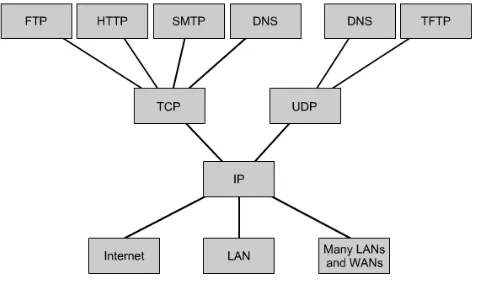
2.6.3 Protokol TCP/IP
Protokol TCP/IP hanya dibuat atas empat lapisan saja: Network Access, Internet, Transport, dan Application. Protocol TCP/IP memiliki 4 lapisan seperti ditunjukkan
Gambar 2.3.
Gambar 2.3 Model TCP/IP
b) Hypertext Transfer Protocol (HTTP). c) Simple Mail Transfer Protocol (SMTP). d) Domain Name Service (DNS).
e) Trivial File Transfer Protocol (TFTP).
Beberapa protocol yang terdapat pada lapisan Transport adalah: a) Transfer Control Protocol (TCP).
b) User Datagram Protocol (UDP).
Protokol utama dari lapisan Internet adalah Internet Protocol (IP). Lapisan Network Access dibutuhkan untuk membuat hubungan fisik.
Gambar 2.4 Fungsi TCP/IP
Pada Gambar 2.4, data yang dikirim dalam jaringan akan dipecah sesuai dengan fungsi masing-masing lapisan, sehingga dapat melalui media transmisi.
2.7 Internet
Internet merupakan jaringan terbesar yang menghubungkan jutaan komputer yang
jaringan Internet, sebuah organisasi dapat melakukan pertukaran informasi secara internal maupun eksternal dengan organisasi-organisasi yang lain (Kadir.A,2003).
Berikut akan dijelaskan tentang bagaimana sistem pengaksesan informasi dalam internet yang paling terkenal dengan nama World Wide Web (www).
2.7.1 World-Wide Web (Web)
Sistem pengaksesan informasi dalam Internet yang paling terkenal adalah World-Wide Web (WWW) atau biasa dikenal dengan Web. Pertama kali diciptakan pada tahun 1991 di
CERN, Laboratorium Fisika Partikel Eropa, Jenewa, Swiss. Tujuan awalnya adalah untuk menciptakan media yang mudah untuk berbagi informasi di antara para fisikawan dan ilmuwan (Kadir.A,2002).
Web menggunakan protokol HTTP (HyperText Transfer Protocol) yang berjalan
pada TCP/IP. Dokumen Web ditulis dalam format HTML (HyperText Markup Language). Dokumen ini diletakkan dalam Web server dan diakses oleh klien melalui Web browser.
2.7.2 Hypertext Markup Language (HTML)
HTML (Hyper Text Markup Language) adalah suatu bahasa yang digunakan untuk menulis halaman web. HTML dirancang untuk digunakan tanpa tergantung pada suatu platform tertentu (platform independent). Dokumen HTML adalah suatu dokumen teks
biasa, dan disebut sebagai markup language karena mengandung tanda-tanda (tag) tertentu yang digunakan untuk menentukan tampilan suatu teks dan tingkat kepentingan dari teks tersebut dalam suatu dokumen (Kadir.A,2002).
Apache merupakan Web server yang dikembangkan oleh NCSA (National Center for Supercomputing Application) sekitar tahun 1995 yang dikenal dengan NCSA HTTP
Daemon (NCSA HTTPd) (Kadir,A.2002).
2.8 Interaksi Manusia Komputer
Bidang ilmu interaksi manusia dan komputer adalah ilmu yang mempelajari tentang bagaimana mendesain, mengevaluasi, dan mengimplementasikan sistem komputer yang interaktif sehingga dapat digunakan oleh manusia dengan mudah.
Pengertian Interaksi adalah komunikasi 2 arah antara manusia (user) dan sistem komputer. Interaksi menjadi maksimal apabila kedua belah pihak mampu memberikan stimulan dan respon (aksi & reaksi) yang saling mendukung, jika salah satu tidak bisa, maka interaksi akan mengalami hambatan atau bahkan menuju pembiasan tujuan. Interaksi manusia komputer didefinisikan sebagai sebuah hubungan antara manusia dan komputer yang mempunyai karakteristik tertentu untuk mencapai suatu tujuan tertentu dengan menjalankan sebuah sistem melalui sebuah antarmuka (Hestiningsih. 2008).
Kepada komputer diberikan input yang umumnya berupa deretan angka dan huruf. Kemudian diolah didalam komputer yang menjadi output sesuai dengan kebutuhan dan keinginan manusia. Tanpa disadari user telah berinteraksi atau berdialog dengan sebuah komputer yaitu menekan tombol seperti tombol angka dan huruf yang ada pada keyboard atau melakukan satu sentuhan kecil pada mouse. Kemudian hasil inputan ini akan berubah bentuk menjadi informasi atau data yang seperti diharapkan manusia dengan tertampilnya informasi baru tersebut pada layar monitor atau bahkan mesin pencetak (printer).
Menurut Theo Mandel dalam buku berjudul The Golden Rules of User Interface Design, beberapa prinsip dalam merancang sebuah interface adalah:
User harus diberi hak untuk mengendalikan sebuah sistem yang dapat memenuhi
kebutuhannya untuk dapat menyelesaikan suatu tugas. 2. Mengurangi beban memori user.
Sistem atau aplikasi yang di ciptakan memiliki kegunaan untuk dapat membantu pekerjaan user. Sistem harus dapat menampung segala informasi yang dibutuhkan user, memprosesnya sehingga mengeluarkan output yang diinginkan user.
3. Konsistensi.
Konsistensi dibutuhkan untuk membantu user dalam mempercepat pembelajaran dalam memakai sistem atau aplikasi yang telah dikembangkan. Contohnya panggunaan kombinasi tombol short-cut, yang memiliki suatu fungsi tertentu yang mudah diingat dan dapat digunakan diberbagai sistem atau aplikasi manapun.
Interaksi bisa dikatakan dialog antara user dengan komputer. Model atau jenis interaksi, antara lain :
1. Command line interface (perintah baris tunggal) contoh: unix, linux, dos.
2. Menu (menu datar dan menu tarik)
contoh: hampir semua software menggunakan menu. 3. Natural language (bahasa alami)
contoh: bahasa pemrograman terstruktur (belum objek). 4. Question/answer and query dialogue
contoh: mysql, dbase interaktif, dll. 5. Form-fills and spreadsheets
contoh: excel, lotus, dll. 6. WIMP
contoh: Windows Icon Menu Pointer: button, dialogue boxes, pallettes, dll. Windows Icon Mouse Pulldown Menu.
2.8.1 Saluran Input-Output
penglihatan, pendengaran, sentuhan.
2.8.1.1Penglihatan
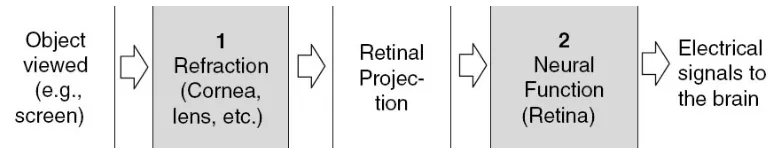
Mata manusia digunakan untuk menghasilkan persepsi yang terorganisir akan gerakan, ukuran, bentuk, jarak, posisi relatif, tekstur dan warna. Dalam dunia nyata, mata selalu digunakan untuk melihat semua bentuk 3 dimensi. Dalam sistem komputer yang menggunakan layar 2 dimensi, mata kita dipaksa untuk dapat mengerti bahwa obyek pada layar tampilan, yang sesungguhnya berupa obyek 2 dimensi, harus dipahami sebagai obyek 3 dimensi dengan teknik–teknik tertentu. Gambar 2.5 menunjukkan proses penerimaan informasi melalui indra penglihatan.
Gambar 2.5 Proses Penerimaan Informasi Melalui Indra Penglihatan
Beberapa hal yang mempengaruhi mata dalam menangkap sebuah informasi dengan melihat:
b) Kontras: Adalah hubungan antara cahaya yang dikeluarkan oleh suatu objek dan cahaya dari latar belakang objek tersebut. Kontras merupakan selisih antara luminans objek dengan latar belakangnya dibagi dengan luminans latar belakang. Nilai kontras positif akan diperoleh jika cahaya yang dipancarkan oleh sebuah objek lebih besar dibanding yang dipancarkan oleh latar belakangnya. Nilai kontras negatif dapat menyebabkan objek yang sesungguhnya “terserap” oleh latar belakang, sehingga menjadi tidak nampak. Dengan demikian, obyek dapat mempunyai kontras negatif atau positif tergantung dari luminans obyek itu terhadap luminans latar belakangnya.
c) Kecerahan: Adalah tanggapan subjektif pada cahaya. Luminans yang tinggi berimplikasi pada kecerahan yang tinggi pula. Kita akan melihat suatu kenyataan yang ganjil ketika kita melihat pada batas kecerahan tinggi ke kecerahan rendah.
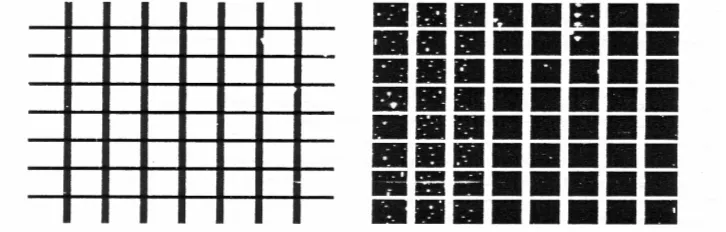
Gambar 2.6 Kisi-kisi Hermann
Pada Gambar 2.6 kisi-kisi Hermann, pada kisi kiri Anda melihat seakan-akan ada titik putih pada perpotongan antara garis vertikal dan horisontal. Pada kisi-kisi kanan seakan-akan ada titik hitam pada perpotongan antara garis vertikal dan horisontal. Tetapi jika mata melihat tepat pada titik perpotongan itu, titik putih/hitam akan lenyap. Dengan adanya kenyataan ini, perancang harus benar- benar memperhatikan efek yang muncul pada layar tampilan.
adalah sudut penglihatan minimum ketika mata masih dapat melihat sebuah objek dengan jelas.
Gambar 2.7 Sudut Penglihatan Manusia
Pada Gambar 2.7, sebuah objek yang mempunyai tinggi L dan jarak dari mata pengamat adalah D. Sudut penglihatan yang dibentuk:
φ = 120 tan-1 L 2D……(1.1)
Keterangan:
φ: Sudut Penglihatan
L: Tinggi Obyek
D: Jarak Pandang
Nilai persamaan diatas biasanya sangat kecil, sehingga biasanya dinyatakan dalam satuan menit atau detik busur. Sudut penglihatan yang nyaman bagi mata adalah 15 menit. Dalam penglihatan yang buruk dapat dinaikkan sampai 21 menit. Hal ini dapat diekuivalenkan dengan ketika kita melihat obyek setinggi 4.3 mm dan 6.1 mm pada jarak 1 meter.
e) Medan Penglihatan: Adalah sudut yang dibentuk ketika mata bergerak ke kiri terjauh dan ke kanan terjauh, yang dapat dibagi menjadi 4 daerah:
Daerah pertama (penglihatan binokuler) = tempat kedua mata mampu melihat sebuah obyek dalam keadaan yang sama.
Daerah ketiga (penglihatan monokuler kanan) = tempat terjauh yang dapat dilihat oleh mata kanan ketika mata kiri kita gerakkan ke sudut paling kanan.
Daerah keempat = daerah buta, yakni daerah yang sama sekali tidak dapat dilihat oleh kedua mata.
Besarnya daerah atau medan penglihatan dinyatakan dalam derajad, dapat bervariasi tergantung gerakan mata dan kepala yaitu: kepala dan mata keduanya diam, kepala diam mata bergerak, dan keduanya bergerak.
f) Warna: Menurut Haim Levkowitz dalam buku berjudul Color Theory and Modeling for Computer Graphics, Visualization, and Multimedia
Applications, warna adalah sebuah sensasi yang terjadi di dalam otak ketika
cahaya memasuki retina mata. Warna merupakan hasil dari cahaya dimana cahaya merupakan perwujudan dari spektrum elektromagnetik. Seseorang yang mempunyai penglihatan warna normal mampu membedakan kira-kira 128 warna yang berbeda. Banyaknya warna yang dapat dibedakan satu dengan yang lain bergantung pada tingkat sensitifitas mata seseorang. Sensitifitas ini tidak merata pada seluruh medan penglihatan seseorang. Mata dapat membedakan warna secara akurat ketika posisi obyek membentuk sudut sebesar ± 150 terhadap mata (dengan posisi kepala dan mata diam). Dengan warna manusia mampu membedakan satu objek dengan objek yang lain. Dengan warna manusia terbantukan dalam mengolah data menjadi informasi. Penggunaan warna yang sesuai dengan pengguna akan mempertinggi efektifitas tampilan grafis. Jika warna yang digunakan tidak mengindahkan aspek kesesuaian dengan pengguna, maka pengguna justru bisa menerima informasi yang salah. Penggunaan warna harus memperhatikan beberapa aspek yaitu:
Persepsi adalah proses pengalaman seseorang dalam menggunakan sensor warnanya. Diterima tidaknya layar tampilan warna oleh para pengguna, sangat bergantung pada bagaimana warna digunakan. Warna dapat meningkatkan interaksi hanya jika implementasinya mengikuti prinsip dasar dari penglihatan warna oleh manusia. Tidak semua warna mudah dibaca. Secara umum latar belakang dengan warna gelap akan memberikan kenampakan yang lebih baik (informasi lebih jelas) dibanding warna yang lebih cerah.
Aspek Kognitif
Jangan menggunakan warna yang berlebihan karena penggunaan warna bertujuan menarik perhatian atau pengelompokan informasi. Sebaiknya menggunakan warna secara berpasangan.
- Kelompokkan elemen–elemen yang saling berkaitan dengan latar belakang yang sama.
- Warna yang sama membawa pesan yang serupa. - Urutkan warna sesuai dengan urutan spektralnya. - Kecerahan dan saturasi akan menarik perhatian.
- Warna hangat dan dingin sering digunakan untuk menunjukkan arah tindakan. Biasanya warna hangat digunakan untuk menunjukkan adanya tindakan atau tanggapan yang diperlukan. Warna dingin digunakan untuk menunjukkan status atau informasi latar belakang.
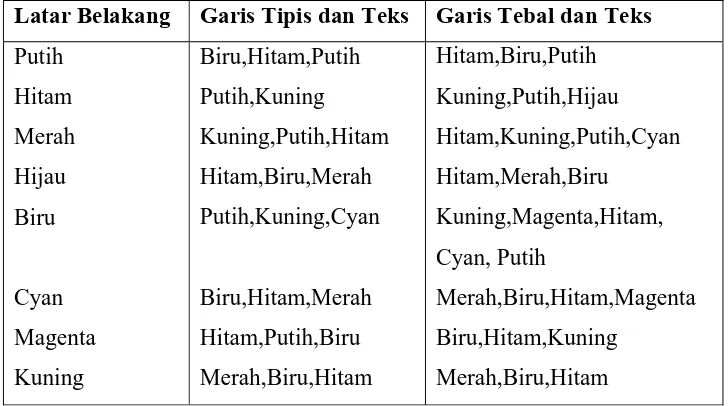
Kombinasi Warna
menimbulkan umpan balik yang buruk sehingga dalam penggunaan suatu sistem ataupun aplikasi tidak berjalan dengan baik. Tabel di bawah menjelaskan kombinasi warna yang baik dan buruk (Hestiningsih. 2008).
Tabel 2.1. Kombinasi Warna Baik
Latar Belakang Garis Tipis dan Teks Garis Tebal dan Teks
Putih
Tabel 2.2. Kombinasi Warna Buruk
LatarBelakang Garis Tipis dan Teks Garis Tebal dan Teks
2.8.1.2Cacat Mata
Cacat mata (aberasi) adalah suatu keadaan dimana mata mengalami hambatan dalam meneruskan suatu objek yang dilihat. Pada mata normal (emetropi) mempunyai jangkauan penglihatan dari 25 cm sampai tak berhingga (~). Beberapa contoh cacat mata adalah:
Rabun jauh (Miopi) : cacat mata ini terjadi karena lensa mata tidak dapat memipih sesuai dengan yang diperlukan, sehingga bayangan benda yang sangat jauh jatuh di depan retina. Titik jauh (Punctum Remotum) mata Miopi terletak pada jarak tertentu (PR < ~), sedangkan untuk titik dekatnya (Punctum Proximum) berada lebih dekat dari pada mata normal (PP < 25 cm).
Rabun dekat (Hipermetropi) : cacat mata ini terjadi karena lensa mata tidak dapat mencembung sesuai dengan yang di butuhkan, sehingga bayangan benda yang dekat jatuh dibelakang retina. Titik dekat mata penderita Hipermetropi lebih besar dari pada mata normal (PP > 25 cm). akibatnya penderita cacat ini tidak dapat melihat objek yang dekat.
Mata tua (Presbiopi) : cacat mata ini terjadi karena berkurangnya daya akomodasi pada usia lanjut, sehingga titik dekat mata menjadi lebih jauh dan titik jauhnua menjadi lebih dekat (PP > 25 cm dan PR < ~).
Astigmatisma (Silindris) : cacat mata ini terjadi karena kornea (lensa mata) tidak berbentuk sferik atau jari-jari kelengkungannya tidak konstan. Pada cacat mata ini memiliki fokus yang lebih pendek untuk sinar-sinar pada bidang vertical dari pada fokus untuk sinar-sinar pada bidang horizontal.
2.8.1.3Pendengaran
seseorang. Suara yang berkisar pada frekuensi 1000 – 4000 Hz menyebabkan pendengaran menjadi lebih sensitif. Selain frekuensi, suara juga dapat bervariasi dalam hal kebisingan (loudness).
Batas kebisingan dinyatakan sebagai 0 dB (decible) maka suara bisikan mempunyai tingkat kebisingan 20 dB, percakapan biasa mempunyai tingkat kebisingan 50 dB sampai 70 dB. Kerusakan telinga terjadi jika mendengar suara dengan kebisingan lebih dari 140 dB. Suara dapat dijadikan sebagai salah satu penyampaian informasi akan tetapi hal itu dapat menjadikan manusia cepat bosan sehingga penggunaan suara dalam antarmuka perlu pemikiran khusus dan seksama.
2.8.1.4Sentuhan
Kulit adalah indera manusia yang berfungsi untuk mengenali lingkungan dari rabaan atau sentuhan benda terhadap tubuh manusia. Sentuhan ini dikaitkan dengan aspek sentuhan dalam bentuk media inputan maupun keluaran. Sensitifitas sentuhan lebih dikaitkan dengan aspek ergonomis dalam sebuah sistem.
Umpan balik dari sentuhan disini tidak dijadikan sebagai penyaji atau penerimaan informasi, tetapi lebih ke piranti pendukung seperti model keypad handphone, keyboard, mouse, tempat duduk user, dan lain-lain. Contoh dalam penggunaan papan ketik atau
tombol, kita akan merasa nyaman bila tangan kita merasakan adanya sensasi sentuhan. Ketidak-nyamanan biasanya disebabkan karena posisi dan bentuk tombol serta pengoperasian tombol–tombol tersebut kadang–kadang harus dilakukan penekanan yang cukup berat atau malah terlalu ringan.
2.8.2 Alat Input-Output
membedakan satu sama lain meski memiliki fungsi yang sama. Beberapa contoh alat input adalah:
2.8.2.1 Keyboard (Papan Ketik)
Keyboard merupakan alat input umum yang menggunakan layout terstandarisasi yaitu QWERTY, Dvorak dan Alfabetik.
A. QWERTY: seperti diketahui layout keyboard ini menjadi standar paling populer. Namun layout ini dianggap tidak optimal oleh beberapa pengguna. Layout keyboard ini lebih cocok digunakan bagi mereka yang kidal, misal
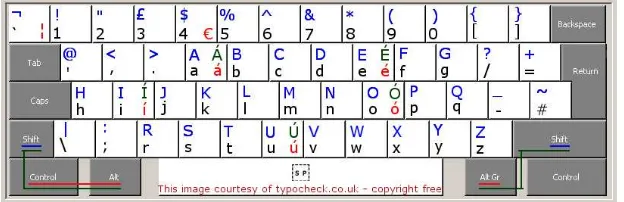
jika mengetik kata yang banyak mengandung huruf ‘a’ maka jari kelingking kiri harus menanggung beban yang lebih berat. Desain keyboard yang lain dinilai lebih memudahkan/mengetik lebih cepat, namun masyarakat sudah terlanjur terbiasa dengan pola QWERTY sehingga menyebabkan keengganan untuk berubah menggunakan desain keyboard lain. Layout Keyboard QWERTY ditunjukkan pada Gambar 2.8.
Gambar 2.8 KeyboardLayout QWERTY
Gambar 2.9 KeyboardLayout Alfabetik
C. Dvorak: Pada layout keyboard ini, seperti pada Gambar 2.10, huruf yang sering dipakai ditempatkan pada jari yang dominan (lebih kuat). Huruf yang lain diletakkan diantaranya. Layout condong kepada pemakai tangan kanan (bukan kidal). Keunggulan lainnya layout ini dapat menambah kecepatan mengetik sekitar 10–15% dan mengurangi rasa lelah, namun karena dominasi konsep QWERTY, membuat desain ini tidak berkembang.
Gambar 2.10 KeyboardLayout Dvorak
2.8.2.2 Mouse
Gambar 2.11 Mouse
Beberapa karakteristik yang terdapat pada alat ini adalah:
Bergerak di bidang datar.
Mempunyai 1–3 tombol yang berfungsi sebagai pemilih, penanda, menggambar, dll.
Perlu tempat khusus, namun tidak melelahkan.
Mendeteksi gerakan.
Gerakan mouse sesuai dengan gerak kursor di layar.
Kursor bergerak dalam sumbu (x,y) dalam layar monitor, sedangkan mouse bergerak dalam sumbu (x,z).
Merupakan peralatan manipulasi secara tidak langsung.
Mampu menunjuk secara akurat dan cepat sebab alat dan kursornya terlihat.
Dapat mengarah pada masalah koordinasi tangan-mata berkaitan dengan ketidaklangsungan manipulasi.
Metode untuk mendeteksi gerakan:
- Mekanik: pada mouse ini menggunakan bola yang mengikuti pergerakan mouse. Pergerakan bola tersebut menggerakkan potensiometer orthogonal yang kemudian diterjemahkan oleh komputer sehingga kursor pada layar bergerak sesuai gerakan mouse.
2.8.2.3 Layar (Screen)
Komputer konvensional menggunakan layar (screen) sebagai alat output utama. Ada berberapa jenis layar komputer, namun yang paling popular saat ini yaitu layar CRT (Cathode Ray Tube) dan LCD (Liquid Crystal Display). Gambar 2.12 menunjukkan bagian-bagian monitor CRT.
Gambar 2.12 Monitor CRT
2.8.2.4 Layar Sentuh (Touch Screen)
Peralatan ini menggunakan teknologi tingkat lanjut. Penggunaan layar sentuh biasanya bagi komputer dengan fungsi tertentu (special purpose), seperti: cash register, penyedia nomor antrian di bank, dan lain sebagainya.
Penggunaannya memerlukan perangkat lunak khusus yang dapat menunjang kinerjanya, contoh: on-screen keyboard. Namun dibalik keunggulannya terdapat beberapa kerugian, seperti tidak presisi saat digunakan pada area kerja yang sempit, jari-jari tangan dapat mengotori permukaan layar, dan mahalnya harga.
User memasukkan berbagai input melalui alat input seperti keyboard, mouse
2.8.2.5 Alat Cetak (Printer)
Alat output ini memungkinkan pengguna untuk mencetak karakter atau pun image yang terdapat pada layar komputer.
2.8.2.6 Pengeras Suara (Speaker)
Speaker merupakan salah satu alat output yang menghasilkan keluaran berbentuk suara. Suara adalah fenomena fisik yang dihasilkan oleh getaran benda, getaran suatu benda yang berupa sinyal analog dengan amplitudo yang berubah secara kontinu. Suara atau bunyi biasanya merambat melalui udara. Suara tidak bisa merambat melalui ruang hampa. Penggunaan speaker sebagai alat output berkaitan dengan konsep multimedia, dimana user memiliki indera pendengar yang dapat digunakan sebagai saluran masukan yang dapat diolah menjadi informasi.
2.9 Web Accesibility
Web accessibility adalah suatu faktor yang dapat meningkatkan kemudahan pengunaan suatu web. Seperti orang-orang dengan keterbatasan (disability), orang yang mengalami penuaan, dan lain sebagainya. Beberapa contoh disability adalah:
1. Orang-orang dengan keterbatasan penglihatan, pendengaran, gerak atau tidak dapat memproses informasi dengan baik.
2. Orang-orang yang memiliki kesulitan untuk membaca.
3. Orang-orang yang memiliki tampilan monitor berbasis text, ukuran layar yang kecil atau jaringan internet yang lambat.
4. Orang-orang pada suatu situasi dimana mata, telinga dan tangan dalam keadaan sibuk, contoh: sedang mengemudikan kendaraan.
Perancangan sebuah website yang baik harus dapat diakses oleh semua user, baik user dengan keadaan fisik normal maupun user dengan keterbatasan kemampuan fisik agar penyampaian informasi dari situs web tersebut optimal dan dapat digunakan oleh siapa saja. W3C (World Wide Web Consortium) adalah sebuah lembaga yang memberikan suatu kerangka kerja standar dalam penyusunan isi (content) dan teknologi yang dapat mendukung aksesibilitas dari suatu web. Beberapa aturan yang dapat digunakan dalam perancangan web yang dapat digunakan bagi orang-orang dengan keterbatasan kemampuan (disabilities) yaitu:
1. Menyediakan alternatif yang sepadan dalam merepresentasikan content berupa suara atau gambar (images). Dalam hal ini perancangan dari suatu website harus memberikan pilihan lain kepada user dalam mempresentasikan content didalam website tersebut, contohnya memberikan alternatif image kedalam tulisan bagi pengguna web-browser berbasis text.
2. Penggunaan warna yang baik. Penggunaan warna dalam isi web harus memiliki kontras yang cukup agar user mudah dalam membedakan antara background dan foreground halaman web. Selain itu pewarnaan juga dapat membantu user dalam
mengingat antara halaman web atau link yang telah dikunjungi dengan yang belum dikunjunginya.
3. Menggunakan Markup dan Style sheet pada halaman web dengan baik. Menggunakan Markup yang tidak sesuai dapat menghalangi aksesibilitas. Contohnya menggunakan MathML (Mathematics Markup Language) dalam penulisan persamaan matematika dan gunakan style sheet dalam pengaturan tata letak dan teks.
4. Membuatkan bentuk table dengan benar. Penggunaan Markup yang benar untuk mempresentasikan informasi berbentuk tabel.
6. Membuatkan perangkat accessibility langsung dari sebuah antarmuka. Pengembang web menyediakan langsung perangkat yang dapat membantu accessibility dari halaman web.
7. Memberikan alternatif dalam peng-inputan data. User dapat melakukan input dengan berbagai macam alat input, contohnya user dapat menginput data melalui keyboard maupun mouse.
8. Mengelompokkan setiap elemen dan menyediakan informasi yang kontekstual tentang hubungan setiap elemen yang berguna bagi setiap user,contoh, di HTML gunakan "title" dalam menujukkan Frame.
9. Menyediakan mekanisme navigasi yang baik. Mekanisme navigasi yang jelas dan konsisten sangat penting bagi user dengan keterbatasan penglihatan dan penderita gangguan kesadaran, serta bermanfaat bagi semua user.
BAB 3
ANALISIS DAN PERANCANGAN
3.1 Analisa Masalah Umum
Internet adalah perantara informasi, perpustakaan besar dan meta-centre dari teknologi informasi. Di dunia internet terdapat idiom “Give free, receive free”, dimana semua orang dapat memberi atau mendapatkan informasi secara gratis melalui halaman web. Internet adalah suatu dunia virtual yang membentuk suatu komunitas pekerjaan, pendidikan dan pemerintahan yang saling terhubung yang pada awalnya dapat diakses oleh semua orang.
Akan tetapi sesungguhnya web tidak dapat diakses oleh semua orang. Web adalah suatu teknologi tingkat lanjut yang bersifat interaktif yang dirancang untuk meningkatkan kerja sama dan komunikasi. Akan tetapi alat penghubung antara sistem dan User yang digunakan kurang intuitif dan tidak dapat digunakan dengan mudah terutama bagi User yang memiliki keterbatasan kemampuan (Disabilities). Beberapa contoh User dengan keterbatasan kemampuan (Disabilities) terkait dengan pengembangan tingkat lanjut pada web yaitu:
Penggunaan interface berbasis grafik (GUI), meningkatkan kesulitan bagi User yang memiliki kesulitan penglihatan (visual impairment) untuk mengakses, menavigasikan dan menginterpretasikan suatu informasi yang terdapat pada halaman web.
Pada teknologi tingkat lanjut seperti penggunaan dektop berbasis Speech Interface yang diciptakan untuk mengantikan aktivitas “point and click” yang biasa dilakukan dengan mouse, akan sangat menyulitkan bagi User yang memiliki kesulitan pendengaran dan bisu.
Chat adalah suatu aplikasi yang cukup populer saat ini. Chat adalah sarana
bertukar informasi tingkat lanjut berbasis teks yang melebihi teknologi sebelumnya seperti e-mail, karena chat memungkinkan kegiatan bertukar pesan secara interaktif, yaitu terjadi komunikasi dua arah secara langsung. Kegiatan utama User dalam mendapatkan informasi dalam chat adalah membaca teks. Namun dari kumpulan User yang ada terdapat kelompok User yang memiliki keterbatasan fisik, dalam hal ini gangguan penglihatan (visual impairment). Beberapa kesulitan yang sering dihadapi oleh User yang memiliki kesulitan penglihatan dalam penggunaan web adalah:
Dibutuhkan waktu yang lama bagi seorang yang memiliki kesulitan penglihatan dalam mengakses halaman web yang benar.
Kesulitan dalam mencari kata-kata yang saling berhubungan di internet.
Kesulitan untuk mengidentifikasi awal dan akhir sebuah paragraf.
Kesulitan untuk mendapatkan informasi yang disajikan dalam bentuk image di halaman web.
3.2 Penyelesaian Masalah
Perancangan sistem yang akan dibuat adalah merancang sebuah aplikasi Chat berbasiskan web. Website Chat digunakan untuk saling mengirimkan pesan dan bertukar informasi antar sesama komputer yang terhubung dalam suatu jaringan baik private maupun dalam tingkat lanjut yaitu internet. Hal ini dimaksudkan untuk memudahkan User tanpa harus menginstal sehingga dapat menghemat resource komputernya.
dengan menggunakan web browser. Server berfungsi menampung segala lalu lintas percakapan yang dilakukan oleh Client. Untuk dapat melakukan kegiatan Chat ini, setiap Client harus memiliki web browser dan terhubung dalam suatu jaringan, baik jaringan
local maupun dalam tingkatan lebih lanjut yaitu internet, agar dapat terhubung kepada
web Server penyedia aplikasi chat tersebut.
Website Chat yang akan dirancang memiliki opsi bantuan bagi User yang memiliki gangguan penglihatan. Opsi bantuan yang akan dibuat adalah kemampuan Zoom pada teks pesan, dalam hal ini zoom dilakukan dengan memperbesar ukuran teks yang terdapat pada jendela pesan. Selain itu web chat ini juga menerapkan konsep multimedia, yaitu mepresentasikan menu/navigasi penting dalam bentuk suara pada menu ytang ada pada website Chat ini.
3.3 Analisis Kebutuhan Perangkat Lunak
Dalam pembahasan Analisis kebutuhan perangkat lunak akan dibahas kebutuhan fungsional perangkat yang akan dibangun yaitu komputer yang digunakan untuk Server Aplication. Spesifikasi perangkat lunak merupakan analisis yang berkaitan dengan
kebutuhan perangkat lunak yang dibangun dan lingkungan pengembangan yang dibutuhkan (dalam hal ini lingkungan komputer dari client itu sendiri).
3.3.1 Kebutuhan Fungsional Web Chat
Adapun kebutuhan yang akan diimplementasikan dalam sistem website chat ini yaitu Server dan client.
1. Server
Server merupakan tempat yang menampung dan mengawasi segala aktifitas chat yang
Tabel 3.1 Kebutuhan fungsional Server
No. Kebutuhan Keterangan
1 Login User memasukkan Username, e-mail dan password Server. 2 Menampilkan
Friendlist
Menampilkan friendlist untuk Username yang telah berhasil login pada masing-masing room.
3 Mengirim Pesan Melakukan pengiriman pesan ke contact yang sudah ada di friendlist.
4 Menerima Pesan Adalah salah satu kebutuhan utama, agar dapat menerima pesan dari contact yang menghubungi User.
5 Logout Memutuskan koneksi dengan Server. 6 Exit Keluar dari Aplikasi.
2. Client
Client merupakan tempat dimana segala aktifitas chat yang dilakukan. Kebutuhan fungsional Client dijelaskan pada Tabel 3.2.
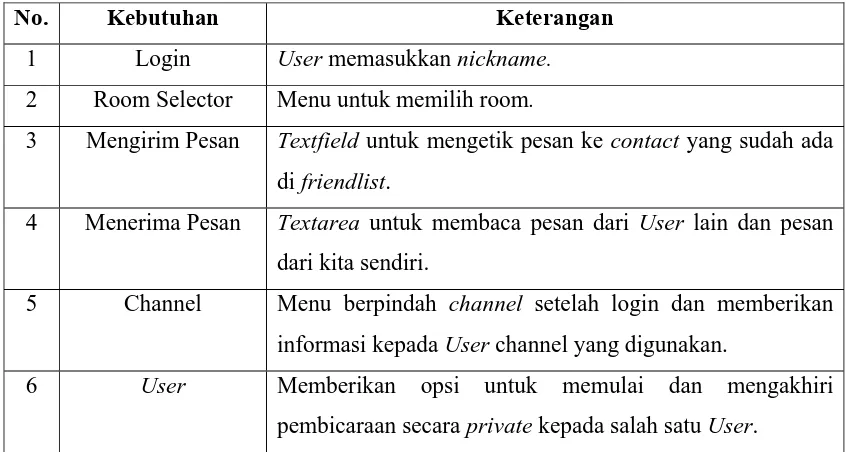
Tabel 3.2 Kebutuhan fungsional Client
No. Kebutuhan Keterangan
1 Login User memasukkan nickname. 2 Room Selector Menu untuk memilih room.
3 Mengirim Pesan Textfield untuk mengetik pesan ke contact yang sudah ada di friendlist.
4 Menerima Pesan Textarea untuk membaca pesan dari User lain dan pesan dari kita sendiri.
5 Channel Menu berpindah channel setelah login dan memberikan informasi kepada User channel yang digunakan.
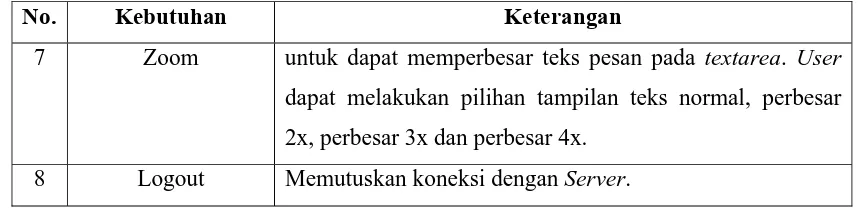
Tabel 3.2 Kebutuhan fungsional Client (Lanjutan)
No. Kebutuhan Keterangan
7 Zoom untuk dapat memperbesar teks pesan pada textarea. User dapat melakukan pilihan tampilan teks normal, perbesar 2x, perbesar 3x dan perbesar 4x.
8 Logout Memutuskan koneksi dengan Server.
3.3.2 Algoritma
Dalam matematika dan komputasi, algoritma merupakan kumpulan perintah untuk menyelesaikan suatu masalah, dimana perintah-perintah tersebut diterapkan secara langsung kedalam bahasa pemrograman. Berikut merupakan algoritma dari website chat ini, baik dari sisi Server maupun sisi client.
3.3.2.1 Algoritma Server
Untuk dapat memulai penggunaan website chat ini, Server sebagai penghubung antara satu client dengan client lainnya harus diaktif kan terlebih dahulu. Langkah-langkah menjalankan Server adalah sebagai berikut:
Langkah 1 : Memasukan Username, e-mail, password. Langkah 2 : Server aktif.
Langkah 3 : Menampilkan User yang aktif pada Listing User di masing-masing room. Langkah 4 : Menampilkan pesan dari User.
3.3.2.2 Algoritma Client
Langkah-langkah yang dilakukan pada sisi Client adalah sebagai berikut:
Langkah 1 : Menjalankan web browser, dengan mengisikan URL yang dituju. Langkah 2 : Registration dan Login.
Langkah 3 : Memilih room.
Langkah 4 : Mengirim pesan umum.
Langkah 5 : Menerima pesan umum / pribadi (private chat). Langkah 6 : Logout dari Server.
Langkah 7 : Selesai.
3.4 Data Flow Diagram Perancangan Sistem
Data Flow Diagram (DFD) merupakan suatu metodologi yang digunakan untuk
menggambarkan sistem yang terstuktur (structured analysis and design). DFD dibuat untuk menggambarkan secara logika, kemana data tersebut mengalir dan dimana data tersebut akan disimpan. DFD juga berfungsi sebagai acuan untuk mempermudah pengembangan suatu sistem.
Pada diagram sistem web chat ini, Chat Server merupakan pusat yang melangsungkan kegiatan chat. Server dijalankan oleh administrator, dimana administrator dapat melakukan aktifitas seperti mengaktifasi Server, melakukan pengawasan User serta melakukan pengawasan room. Administrator memperoleh informasi dari Server log dalam mengawasi kegiatan chat seperti User name dan data percakapan. Gambar 3.1 menunjukkan DFD level 0 Web Chat.
Gambar 3.1 Data Flow Diagram level 0 Web Chat Server Log
Pengawasan Room Login
Level berikutnya administrator sebagai pengawas kegiatan chat memiliki kemampuan untuk mengawasi User seperti melakukan kick (pengusiran) terhadap User tertentu, serta dapat pula melakukan ban (pencekalan) terhadap room tertentu. Selain itu itu administrator juga dapat mengundang (invite) User untuk bergabung pada suatu room tertentu dan juga melakukan percakapan pribadi (private chat).
Disisi Client setelah berhasil login ke Server menjadi User sehingga dapat terhubung dengan User lainnya yang juga telah bergabung sebelumnya. Pada level ini digambarkan detail kegiatan yang dapat dilakukan Client, yaitu melakukan login ke Server untuk menjadi User, melakukan percakapan dengan User lain yang telah login.
User juga dapat mengundang (invite) dan melakukan percakapan pribadi (private) dengan
User lain. Berbeda dengan aplikasi pada Server, User tidak dapat melakukan kick dan
ban. DFD level 1 web chat dapat dilihat pada Gambar 3.2.
3.5 Flowchart
Flowchart atau diagram alir merupakan diagram untuk memberikan gambaran aliran
kegiatan dari awal hingga akhir mengenai suatu langkah-langkah dalam menyelesaikan suatu masalah.
Untuk dapat melakukan kegiatan chat pada Web Chat ini kegiatan awal yang sangat perlu dilakukan adalah mengaktifasikan Server. Mengaktifkan Server dilakukan oleh seorang administrator dengan memasukkan data berupa Username, email dan password.
3.5.1 Flowchart Aktifasi Server Web Chat
Gambar 3.3 Flowchart Aktifasi Server Web Chat
3.5.2 Flowchart Logindan Form Chat User Web Chat
Dalam memulai kegiatan chat, Client menjalankan web-browser, lalu mengisikan URL menuju pada web chat. Setelah web chat berjalan maka Client harus melakukan login untuk menjadi User, yaitu dengan mengisikan Username dan memilih room. Gambar 3.4 menunjukkan urutan kegiatan login pada Client web chat.
Tidak
Ya Mulai
Loginframe
Username,
email, password
Login,
Server aktif?
Selesai
Gambar 3.4 Flowchart Login dan Form Chat User Web Chat
3.5.3 Flowchart Form User Web Chat
Form User adalah tampilan utama dari web chat. Pada form ini User dapat mengirim dan membaca pesan, selain itu terdapat menu Connection, User, Zoom, serta Logout. Gambar 3.5 menunjukkan segala urutan kegiatan yang dapat dilakukan pada Client Web Chat.
Aktif Tidak
aktif
Mulai
Isi Username dan,pilih room
Pengecekan server
A Jalankan aplikasi
Gambar 3.5 Flowchart Form User Web Chat
3.5.4 Flowchart Menu Channel Web Chat
Pada Gambar 3.6 menunjukkan urutan kerja pada menu Channel. Pada menu ini terdapat pilihan untuk melakukan Join Channel yaitu untuk melakukan perpindahan dari room
awal ke room lainnya. Pada sub menu Part Channel berfungsi untuk member informasi di room mana user berada.
Gambar 3.6 Flowchart Menu Channel Web Chat
Tidak Tidak
Ya
Ya
Tidak
Ya B
Menu
Channel
Join room
Pesan dibalas?
Logout
Selesai
Part channel
Room user
aktif
Tulis pesan
3.5.5 Flowchart Menu User Web Chat
Pada Gambar 3.7 menunjukkan urutan kerja pada menu User. Pada menu ini terdapat pilihan untuk melakukan Private Chat yaitu untuk melakukan percakapan pribadi dengan User tertentu dan menghentikan percakapan pribadi dengan memilih menu End Private.
Selain itu terdapat sub menu untuk mengundang (invite) User yang diinginkan.
Gambar 3.7 Flowchart Menu User Web Chat
Tidak
Tidak Ya
Ya
Tidak Tidak
C
Pilih user
Private Chat
User non-aktif
Ya Menu User
Tulis Pesan End
Private
Invite
user Pilih user Tulis Pesan
Logout
3.5.6 Flowchart Menu Zoom Web Chat
Menu Zoom adalah suatu fitur tambahan yang tersedia pada web chat ini. Fitur ini berfungsi untuk memberikan pilihan pembesaran ukuran teks pada textarea pesan. Pada menu ini terdapat beberapa pilihan yaitu, Normal, Zoom 2x, Zoom 3x, Zoom 4x. Pada Gambar 3.8 menunjukkan urutan kerja yang terdapat pada menu Zoom.
Gambar 3.8 Flowchart Menu User Web Chat
3.6 Perancangan Interface
Dalam sebuah sistem, perancangan interface merupakan hal yang sangat penting. Perancangan interface yang baik akan mendukung interaksi yang baik pula, sehingga dalam penggunaannya User akan terbantu dalam menyelesaikan masalah dari penggunaan sistem tersebut.
3.6.1 Perancangan Interface Login Server
Gambar 3.9 merupakan gambar form Server yang digunakan untuk memulai aplikasi chat room.
Gambar 3.9 Layout Login Frame Server
Pada layout login form Server diatas terdapat tiga buah label yaitu Username, email dan password. Administrator harus mengisi textfield yang tersedia sesuai dengan labelnya masing-masing. Pada form juga terdapat dua Jbutton, yaitu Jbutton OK dan Jbutton Clear. Jbutton OK berfungsi untuk memanggil form Servercontroller.java yang
juga berfungsi membuka port untuk melakukan aktifitas chat. Hal ini dapat terjadi apabila administrator mengisikan seluruh data yang diperlukan dengan benar. Jbutton Clear berfungsi untuk mengosongkan seluruh textfield yang telah terisi.
Username
Password
3.6.2 Perancangan Interface ServerController
Pada Servercontroller terdapat textarea message dimana administrator dapat melihat segala aktifitas percakapan dari seluruh User yang telah bergabung. Selain itu juga terdapat User list untuk mengetahui daftar User yang telah bergabung pada room tertentu, pada webchat ini tersedia lima room yang masing telah diberi label room masing-masing.
Pada bagian bawah layout Servercontroller terdapat sebuah textfield sebagai tempat untuk mengetikkan pesan dari Server dan terdapat sebuah Jbutton Send, yaitu tombol yang berfungsi untuk mengirimkan pesan yang telah di ketikkan pada textfield. Gambar 3.10 adalah perancangan layout Servercontroller.
Gambar 3.10 Layout Servercontroller
Pada bagian atas form terdapat tiga menu yaitu:
Channel : pada menu ini terdapat tiga sub menu yaitu:
- Ban Channel sub menu ini berfungsi untuk mencekal seluruh User yang terdapat pada suatu room.
- Join Channel sub menu ini berfungsi untuk melakukan join yaitu menggabungkan diri yaitu admin ke sebuah room yang diinginkan.
Channel User Connection
- Part Channel sub menu ini berfungsi untuk memberikan informasi di room mana administrator berada.
User : pada menu ini terdapat empat sub menu yaitu:
- Kick User sub menu ini berfungsi untuk mengusir User tertentu yang dikehendaki pada suatu room.
- Private Chat sub menu ini berfungsi untuk melakukan percakapan pribadi antara administrator dengan User yang diinginkan.
- End Private sub menu ini berfungsi untuk mengakhiri percakapan pribadi. - Invite User sub menu ini berfungsi untuk mengundang seorang User untuk
bergabung pada room berbeda.
Connection : pada menu ini terdapat dua sub menu yaitu:
- Current Port sub menu ini berfungsi untuk memberikan informasi port mana yang sedang digunakan dalam aktifitas chat.
- Logout sub menu ini berfungsi untuk mematikan Server yang secara otomatis akan menutup koneksi bagi User pengguna web chat.
3.6.3 Perancangan Interface Client
Pada layout interface Client terdapat dua buah textarea, yang pertama textarea message untuk membaca segala aktifitas percakapan yang dilakukan oleh setiap User pada suatu room, dan Userlist yang berisi daftar User yang sedang bergabung.
Di bawah dua textarea terdapat login area yang terdiri dari label Username, textfield, label room selection dan lima radio button yang dapat dipilih untuk dapat