RANCANGAN ANIMASI PENGENALAN BENDERA NEGARA
MENGGUNAKAN MACROMEDIA FLASH 8.0
TUGAS AKHIR
KIKI SATRIA NANDA
102406212
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
RANCANGAN ANIMASI PENGENALAN BENDERA NEGARA
MENGGUNAKAN MACROMEDIA FLASH 8.0
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahli Madya Komputer
KIKI SATRIA NANDA 102406212
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : RANCANGAN ANIMASI PENGENALAN BENDERA NEGARA
MENGGUNAKAN MACROMEDIA FLASH 8.0
Kategori : TUGAS AKHIR
Nama : KIKI SATRIA NANDA
Nomor Induk Mahasiswa : 102406212
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
PERNYATAAN
RANCANGAN ANIMASI PENGENALAN BENDERA NEGARA
MENGGUNAKAN MACROMEDIA FLASH 8.0
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebut sumbernya.
Medan, Juni 2013
PENGHARGAAN
Puji dan syukur penulis panjatkan kehadirat Allah SWT yang telah memberikan rahmat dan karunia-NYA sehingga penulis dapat menyelesaukan Tugas Akhir ini tepat pada waktunya.
Penulisan Tugas Akhir ini merupakan karya tulis yang sederhana dan merupakan salah satu syarat untuk menyelesaikan pendidikan D3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara. Adapun judul Tugas Akhir ini adalah “RANCANGAN ANIMASI PENGENALAN BENDERA NEGARA MENGGUNAKAN MACROMEDIA FLASH 8.0”
Dalam penyusunan Tugas Akhir ini, penulis sadar akan keterbatasan kemampuan dan pengetahuan penulis miliki sehingga mungkin pembaca akan menemui banyak kekurangan karena itu kritik dan saran sangat diharapkan.
Dengan selesainya Tugas Akhir ini penulis mengucapkan terima kasih kepada: 1. Bapak Sutarman, M.Sc, selaku Dekan Fakultas Matematika dan Ilmu
Pengetahuan Alam Universitas Sumatera Utara.
2. Bapak Prof. Dr. Tulus, M.Si selaku Ketua Pelaksana Program D3 Teknik Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara dan selaku Dosen Pembimbing Penulis
3. Seluruh dosen pengajar Program D3 Teknik Komputer Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
4. Penulis mengucapkan terima kasih, khususnya kepada kedua orang tua penulis, ”Ayahanda Ahdian dan Ibunda Nurmiati” serta seluruh keluarga penulis yang telah banyak memberi do’a dan dukungan serta kasih sayang yang berlimpah untuk penulis.
dukungannya dalam membantu dalam menyelesaikan Tugas Akhir ini.
Penulis juga tidak lupa mengucapkan banyak terima kasih kepada semua pihak yang telah banyak membantu penulis dalam menyelesaikan Tugas Akhir ini yang tidak dapat disebutkan satu persatu.
Penulis menyadari bahwa Tugas Akhir ini masih jauh dari sempurna, baik dalam penulisan maupun dalam tata bahasanya. Oleh karena itu, penulis mengharapkan kritik dan saran yang membangun agar kedepannya penulis dapat lebih baik lagi dalam menyusun sebuah karya tulis.
Semoga tulisan ini bermanfaat bagi pembaca pada umumnya dan penulis khususnya, serta dapat memotivasi kita untuk meningkatkan ilmu pengetahuan sebagai bekal di masa yang akan datang.
Medan, Juni 2013
ABSTRAK
DAFTAR ISI
4.2. Halaman Menu 35
4.3. Halaman Menu Benua 36
4.4. Halaman Menu Benua Eropa 37
4.4.1. Halaman Eropa Barat 38
4.4.2. Halaman Bendera Negara Inggris 39 BAB 5 Penutup
5.1. Kesimpulan 40
5.2. Saran 41
DAFTAR GAMBAR Gambar 3.8. Script Menuju Halaman Bendera Negara Inggris 31
Gambar 3.9. Button Back 32
Gambar 3.10. Script Kembali ke Halaman Menu Benua Eropa Barat 33
ABSTRAK
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Macromedia Flash 8.0 merupakan program grafis multimedia dan animasi yang dapat dipergunakan untuk keperluan pembuatan aplikasi web yang interaktif dan menarik.
Pengenalan bendera berbagai negara baiknya dapat di perkenalkan pada setiap orang untuk menambah pengetahuan umumnya. Terutama pada anak usia dini, dimasa anak-anaknya perlu dikenalkan bendera di berbagai negara di dunia.
Oleh karena itu tergeraklah hati saya untuk membuat program sederhana ini yang bisa dijadikan sebagai suatu panduan bagi orang tua atau guru untuk memperkenalkan bendera di berbagai negara pada anak atau murid-muridnya.
Dalam hal ini saya selaku penulis ingin membuat program animasi yang berkaitan dengan pengenalan bendera negara pada anak usia dini. Adapun judul penulisan tugas akhir yang penulis ambil ”Rancangan Animasi Pengenalan Bendera Negara Menggunakan Macromedia Flash 8.0”.
1.2 Rumusan Masalah
Adapun rumusan masalah sebagai berikut:
1. Metode pembelajaran dengan basis animasi masih jarang digunakan.
2. Terbatasnya minat sebagian pengajar untuk menyampaikan dengan metode seperti ini.
1.3 Tujuan Penelitian
Adapun tujuan penelitian yang dilakukan adalah:
1. Untuk memudahkan para siswa dalam menerima pelajaran dan cepat memahaminya.
2. Untuk memudahkan pengajar atau para guru untuk menyampaikan materi materi yang disampaikannya.
3. Untuk menyenangkan hati para siswa karena metode ini sama dengan bermain sambil belajar.
4. Untuk menghilangkan kejenuhan para siswa dalam proses belajar mengajar.
1.4 Batasan Masalah
Agar pembahasan tidak menyimpang dari tujuan, maka perlu dibuat suatu batasan masalah sebagai berikut:
1.4.1 Pembuatan animasi ini menggunakan Macromedia Flash 8.0, dimana tampilan animasi hanya menggunakan bentuk 2 dimensi yang
dianimasikan dengan perhitungan waktu dan program.
1.4.2 Script yang digunakan untuk program animasi ini adalah action script 2.0 yang sudah tersedia dalam software.
1.4.3 Materi yang disampaikan pada animasi ini diterapkan kepada
1.5 Kontribusi Penelitian
Penelitian dilaksanakan untuk mengetahui dan memahami permasalahan yang terjadi dalam proses belajar mengajar. Dalam hal ini, masalah yang terjadi adalah tentang sulitnya para siswa memahami pelajaran dari pengajarnya dan mencari jalan keluar atau solusi untuk menyelesaikan masalah tersebut.
Oleh karena itu, dengan menggunakan Program Aplikasi ini, diharapkan dapat membantu para pengajar untuk memudahkan dalam proses belajar, sehingga dapat mudah dimengerti oleh para siswa khususnya siswa di taman kanak kanak (TK) tersebut.
1.6 Kajian Pustaka
1.7 Metodologi Penelitian
1. Metode Pengumpulan data
Studi pustaka yaitu dengan mempelajari buku-buku yang mendukung. Juga mempelajari dari internet.
2. Membuat Aplikasi
a. Tahap Analisis Sistem adalah sebuah tahap pengidentifikasian sebuah masalah secara jelas dan kemudian menentukan cara pemecahannya. b. Desain yaitu membuat tampilan program semenarik mungkin.
c. Coding yaitu membuat kode terhadap program. Pada tahap ini penulis menggunakan Action Sript 1.0 & 2.0 pada Macromedia Flash 8.0. d. Debugging yaitu tahap pencarian kesalahan dalam program. e. Compiling yaitu membuat program menjadi executable. f. Membuat petunjuk untuk mengoperasikan program. 3. Uji Aplikasi
Pengujian aplikasi yang telah dibuat apakah sesuai dengan yang telah direncanakan dan mencari kesalahan aplikasi untuk diperbaiki.
4. Perbaikan
Memperbaiki kesalahan atau kelemahan yang ditemukan dan memperbaiki untuk memaksimalkan aplikasi
5. Membuat laporan Tugas Akhir
1.8 Sistematika Penulisan
Sistematika penulisan Tugas Akhir ini dibagi menjadi lima bab yaitu sebagai berikut:
BAB 1 Pendahuluan
Bab ini berisi latar belakang, rumusan masalah, tujuan
penelitian, batasan masalah, kontribusi penelitian, kajian pustaka, metodologi penelitian, sistematika penulisan.
BAB 2 Landasan Teori
Bab ini mengungkapkan tentang konsep dasar dan teori-teori yang mendukung pembahasan untuk tema penulisan ini yang didapat dari beberapa literature.
BAB 3 Perancangan Sistem
Bab ini membahas tentang perancangan Aplikasi Pengenalan Bendera Negara dan gambaran umum rancangannya.
BAB 4 Implementasi Sistem
program yang diajukan, tampilan dari program dan pengujian aplikasi.
BAB 5 Penutup
BAB 2
LANDASAN TEORI
Bab ini akan menjelaskan masalah-masalah teoretis yang berkaitan dalam pembuatan
animasi pembelajaran Bahasa Inggris. Pembahasan pada bab ini meliputi perangkat
lunak yang digunakan yaitu Macromedia flash 8.0 serta penjelasan mengenai materi pembelajaran pengenalan bendera negara.
2.1 Flash
2.1.1 Sekilas Tentang Flash
Flash merupakan program grafis animasi web yang diproduksi oleh Macromedia corp, yaitu sebuah vendor software yang bergerak di bidang animasi web.
digunakan dalam pembuatan desain situs web. Macromedia Flash telah diproduksi dengan beberapa versi. Versi terakhir dari Macromedia Flash adalah Macromedia flash 8.0 Sekarang Flash telah berpindah vendor menjadi Adobe.
Adobe adalah vendor software yang membeli Flash dari vendor sebelumnya yaitu Macromedia. Sejak itu, Macromedia Flash berganti nama menjadi Adobe Flash.
Versi terbaru dari Adobe Flash adalah Adobe Flash Cs5 Professional. Namun, dalam
pembuatan animasi ini penulis masih menggunakan Macromedia flash 8.0sebagai aplikasinya.
Flash merupakan software yang memiliki kemampuan menggambar sekaligus menganimasikannya, serta mudah dipelajari (M. Amarullah Akbar et al, 2008). Flash
merupakan tools yang banyak digunakan untuk berbagai kepentingan, flash selain untuk menampilkan gambar bergerak, flash juga digunakan untuk membuat berbagai
animasi kartun, game, menampilkan film dan lain sebagainya. Flash sangat ringan digunakan dan bisa juga berkolaborasi dengan berbagai tools lainnya, seperti 3D Max,
PHP dan lain sebagainya.
Animasi yang dihasilkan flash adalah animasi berupa file movie. Movie yang dihasilkan dapat berupa grafik atau teks. Grafik yang dimaksud disini adalah grafik
kemampuan untuk mengimpor file suara, video maupun file gambar dari aplikasi yang sangat lengkap sangat membantu dalam pembuatan karya animasi yang menarik.
Flash seperti software yang kaya dimana didalamnya terdapat semua kelengkapan yang dibutuhkan. Mulai dari fitur menggambar, ilustrasi, mewarnai,
animasi, dan programming. Kita dapat mendesain gambar atau objek yang akan kita
animasikan langsung pada Flash. Fitur programming pada Flash menggunakan bahasa ActionScript.
ActionScript dibutuhkan untuk memberi efek gerak dalam animasi. ActionScript di flash pada awalnya memang sulit dimengerti jika seseorang tidak mempunyai dasar atau mengenal flash. Tetapi jika sudah mengenalnya, kita tidak bisa
lepas dari ActionScript karena sangat menyenangkan dan dapat membuat pekerjaan
2.2 Dasar-Dasar Penggunaan Macromedia flash 8.0
2.2.1 Halaman Awal
Halaman awal adalah tampilan yang pertama kali muncul ketika kita mengakses Macromedia flash 8.0. Cara mengakses Macromedia flash 8.0 pertama kali yaitu double klik pada icon yang ada di desktop atau lihat dari daftar program. Tampilan start page pertama kali membuka Macromedia flash 8.0 yaitu:
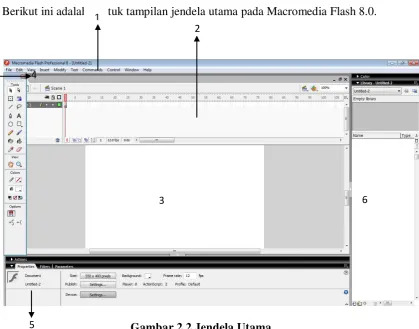
2.2.2 Jendela Utama
Jendela utama merupakan awal dari pembuatan program, pembuatannya dilakukan dalam kotak movie dan stage yang didukung oleh tools lainnya. Seperti yang pernah
dijelaskan dalam sebuah tulisan “Jendela kerja flash terdiri dari panggung (stage)
dan
panel-panel. Panggung merupakan tempat objek diletakkan, tempat menggambar dan
menganimasikan objek. Sedangkan panel disediakan untuk membuat gambar, mengedit gambar, menganimasi, dan pengeditan lainnya.” (Diginnovac et al,
2008)
Berikut ini adalah bentuk tampilan jendela utama pada Macromedia Flash 8.0.
Keterangan gambar :
1. Menu Bar adalah kumpulan yang terdiri atas dasar menu-menu yang digolongkan dalam satu kategori. Misalnya menu file terdiri atas perintah New, Open, Save, Import, Export, dan lain-lain.
2. Timeline adalah sebuah jendela panel yang digunakan untuk mengelompokkan dan mengatur isi sebuah movie, pengaturan tersebut meliputi penentuan masa tayang objek, pengaturan layer, dan lain-lain.
3. Stage adalah area untuk berkreasi dalam membuat animasi yang digunakan untuk mengkomposisi frame-frame secara individual dalam sebuah movie.
4. Toolbox adalah kumpulan tools yang sering digunakan untuk melakukan seleksi, menggambar, mewarnai objek, memodofikasi objek, dan mengatur gambar atau objek.
5. Properties adalah informasi objek-objek yang ada di stage. Tampilan panel properties secara otomatis dapat berganti-ganti dalam menampilkan informasi atribut-atribut properties dari objek yang terpilih.
6. Panels adalah sebagai pengontrol yang berfungsi untuk mengganti dan memodifikasi berbagai atribut dari objek animasi secara cepat dan mudah.
2.2.3 Toolbox
1. Arrow Tool
Arrow Tool atau sering disebut selection tool berfungsi untuk memilih atau menyeleksi suatu objek.
2. Subselection Tool
Subselection Tool berfungsi menyeleksi bagian objek-objek lebih detail dari pada selection tool.
3. Free Transform Tool
Free Transform Tool berfungsi untuk mentransformasi objek yang terseleksi. 4. Gradient Transform Tool
Gradient Transform Tool berfungsi untuk mentransformasi warna dari fill objek. 5. Lasso Tool
Lasso Tool digunakan untuk melakukan seleksi dengan menggambar sebuah garis seleksi.
6. Pen Tool
Pen Tool digunakan untuk menggambar garis dengan bantuan titik-titik bantu seperti dalam pembuatan garis, kurva, atau gambar.
7. Text Tool
Text Tool digunakan untuk membuat objek teks. 8. Line Tool
Line Tool digunakan untuk membuat atau menggambar garis. 9. Rectagle Tool
Rectagle Tool digunakan untuk menggambar bentuk-bentuk persegi panjang atau bujur sangkar.
10. Oval Tool
11. Polystar Tool
Polystar Tool digunakan untuk menggambar bentuk dengan jumlah segi yang diinginkan.
12. Pencil Tool
Pencil Tool digunakan untuk membuat garis. 13. Brush Tool
Brush Tool digunakan untuk menggambar bentuk garis-garis dan bentuk-bentuk bebas.
14. Ink Bottle
Ink Bottle digunakan untuk mengubah warna garis, lebar garis, dan style garis atau garis luar sebuah bentuk.
15. Paintbucket Tool
Paintbucket Tool digunakan untuk mengisi area-area kosong atau digunakan untuk mengubah warna area sebuah objek yang telah diwarnai.
16. Eraser Tool
Eraser Tool digunakan untuk menghapus objek. 17. Hand Tool
Hand Tool digunakan untuk menggeser tampilan stage tanpa mengubah pembesaran.
18. Zoom Tool
Zoom Tool digunakan untuk memperbesar atau memperkecil tampilan stage. 19. Stroke Color
21. Black and White
Black and White digunakan untuk memilih warna hitam dan putih saja. 22. Swap Color
Swap Color digunakan untuk menukar warna fill dan stroke atau sebaliknya dari suatu gambar atau objek.
2.2.4 Library
Fungsi dari library adalah sebagai wadah untuk menyimpan program-program terpisah yang sudah jadi, seperti tombol, objek grafis, audio, video, dan lain-lain. Berikut tampilan panel library.
2.2.5 Action Script
Salah satu kelebihan Macromedia Flash 8.0 dibanding perangkat lunak animasi yang lain yaitu adanya ActionScript. ActionScript adalah bahasa pemrograman Macromedia Flash 8.0 yang digunakan untuk membuat animasi atau interaksi (Ferry Herlambang, 2007). ActionScript mengizinkan untuk membuat intruksi berorientasi action (lakukan perintah) dan instruksi berorientasi logic (analisis masalah sebelum melakukan perintah). Sama dengan bahasa pemrograman yang lain, ActionScript berisi banyak
elemen yang berbeda serta strukturnya sendiri. Kita harus merangkainya dengan benar
agar ActionScript dapat menjalankan dokumen sesuai dengan keinginan. Jika tidak merangkai semuanya dengan benar, maka hasil yang didapat akan berbeda atau file
flash tidak akan bekerja sama sekali. ActionScript juga dapat diterapkan untuk action
pada frame, tombol, movie clip, dan lain-lain. Action frame adalah action yang diterapkan pada frame untuk mengontrol navigasi movie, frame, atau objek lainlain.(
Arry Maulana Syarif, Diginnovac, 2008).
Salah satu fungsi ActionScript adalah memberikan sebuah konektivitas terhadap sebuah objek, yaitu dengan menuliskan perintah-perintah didalamnya. Tiga
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah objek. Event pada Adobe Flash Cs3 ada empat, yaitu:
a. Mouse event
Event yang berkaitan dngan penggunaan mouse. b. Keyboard Event
Kejadian pada saat menekan tombol keyboard. c. Frame Event
Event yang diletakkan pada keyframe. d. Movie Clip Event
Event yang disertakan pada movie clip. 2. Target
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi atau perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik ganda (” ”).
3. Action
Pemberian action merupakan lagkah terakhir dalam pembuatan interaksi antar objek. Action dibagi menjadi dua antara lain:
a. Action Frame: adalah action yang diberikan pada keyframe. Sebuah keyframe akan ditandai dengan huruf a bila pada keyframe tersebut terdapat sebuah action.
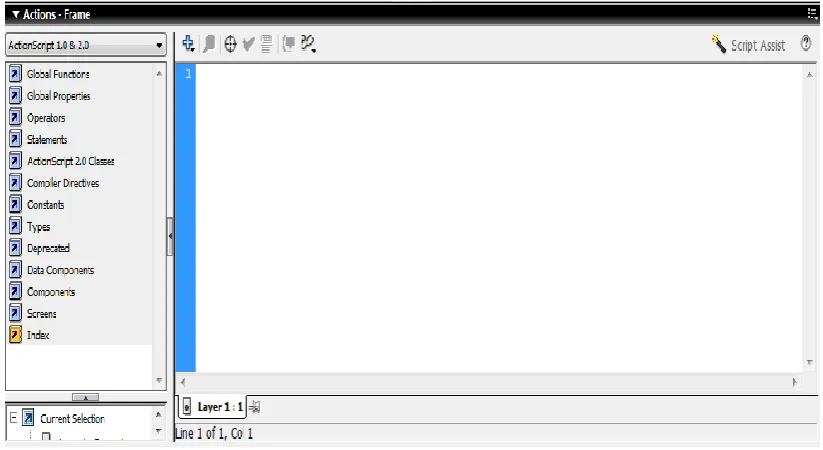
bertipe Movie Clip, keyframe, Button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie Clip telebih dahulu. Untuk membuka panel Actions, klik tulisan Action yang ada pada jendela panel. Berikut tampilan dari panel ActionScript pada Macromedia Flash 8.0.
Gambar 2.4 Panel Action
2.3 Pembelajaran Pengenalan Bendera Negara
BAB 3
PERANCANGAN SISTEM
Untuk mulai merancang suatu animasi ini maka harus jalankan software atau aplikasi Macromedia Flash 8.0 lalu kemudian pilih flash document, lalu akan muncul lembar kerja dari Macromedia Flash 8.0.
3.1Desain Halaman Awal
Halaman ini terletak di frame 1, pada halaman ini terdapat 3 buah layer seperti layer background, layer 1, dan layer 2. Berikut tahapannya:
b. Pada layer background penulis mengambil suatu gambar yang sudah tersedia dengan cara klik file>import>import to stage dan pilih wallpaper yang telah tersedia. Setelah gambar masuk ke library, pilih gambar tersebut dan tarik gambar tersebut sampai ke layer background maka otomatis akan muncul di latar belakang. Atur ukuran gambar sesuai dengan ukuran stage hingga menutupi background. Tekan Q pada keyboard untuk mengatur ukuran gambar sesuai dengan ukuran stage, atur ukuran sebesar 800 x 600 pixel (gambar yang di masukkan pada layer background berupa monitor computer LCD).
c. Pada layer 1 penulis memasukkan tombol on/off untuk menuju ke halaman menu, buatlah sebuah tombol on/off dengan cara tekan Ctrl+F8, setelah itu akan muncul tampilan create new symbol, klik type button dan ubah nama menjadi tombol, buatlah gambar tombol on/off melalui oval tool kemudian koneksikan dengan action script agar bisa lanjut ke halaman menu dengan cara pilih window > actions atau langsung shortcut dengan cara tekan F9 memiliki arti jika tombol ditekan akan menuju ke frame 2 atau halaman menu.
garapan mahasiswa semester akhir D-3 Teknik Informatika dengan judul ‘Rancangan Animasi Pengenalan Bendera Negara Pada Usia Dini
Menggunakan Macromedia Flash 8.0’ selamat belajar adik-adik” pada movie
clip text tersebut menggunakan text tool, masukkan satu persatu karakter huruf ke dalam setiap frame dengan cara klik kanan insert keyframe dari satu frame ke frame yang satunya sampe ke frame 139. Pada bagian sound penulis mengambil suatu file suara typing yang sudah di download sebelumnya dalam format.mp3 dengan cara klik file>import>import to stage dan pilih sound yang telah tersedia. Setelah sound masuk ke library, tarik sound ke mv_judul kemudian tekan F9 agar terkoneksi ke action script dan ketikkan script:
MySound = new Sound();
MySound.attachSound("typing");
MySound.stop();
MySound.start();
3.2Desain Halaman Menu
Halaman ini terletak di frame 2, pada halaman inni terdapat 3 buah layer seperti layer background, layer 1 dan layer 2. Berikut tahapannya:
a. Pada layer background penulis membuat gambar persegi empat dengan menggunakan rectangle tool dengan ukuran stage sebesar 800 x 600 pixel dan merubah warnanya menjadi warna hitam melalui fill color.
b. Pada layer 1 penulis memasukkan gambar globe dengan animasi mata yang bergerak dari kanan ke kiri yang sebelumnya sudah di buat di movie clip mata dengan cara tekan Ctrl+F8 kemudian muculan tampilan create new symbol kemudian klik type movie clip ubah nama menjadi mv_mata setelah itu buat 2 buah gambar oval dengan menggunakan oval tool satu gambar digunakan sebagai pupil mata satu lagi digunakan sebagai bola mata, pada pupil mata buat movie clip bergerak dari kanan ke kiri dengan cara klik kanan pada frame 1 trus pilih insert keyframe tarik sampe ke frame 20, pindahkan pupil mata pada frame 1 di posisi sebelah kanan dan di frame 20 posisi sebelah kiri. Penulis juga memasukkan mv_judul pada layer 1, pada mv_judul tuliskan teks “Pengenalan Bendera Negara”. Mv_judul yang kedua ini berfungsi sebagai
animasi penghias/dekorasi pada halaman menu agar terlihat lebih menarik, mv_judul ini di buat bergerak keluar dari mulut pada gambar globe, cara pembuatan mv_judul kedua ini hampir sama dengan cara pembuatan mv_judul pada frame 1 di layer background.
akan muncul tampilan create new symbol, klik type movie clip ubah nama jadi mv_bintang, setelah itu pada frame 1 tahan klik kiri pada rectangle tool sampai pilihan polystar tool kemudian tekan F9 pada keyboard pilih properties klik options maka akan muncul tampilan tool settings, ubah style dari polygon menjadi star, ubah fill color menjadi warna orange pada frame 1, kemudian klik kanan pada frame 5 pilih insert keyframe ubah warna bintang menjadi warna kuning pada fill color dan klik kanan lagi pada frame 10 pilih insert keyframe ubah warna bintang menjadi warna biru muda pada fill color, setelah mv_bintang selesai di buat tarik mv_bintang. Penulis juga memasukkan button menu pada layer 2, dengan cara menekan Ctrl+F8 pada keyboard maka akan muncul tampilan create new symbol kemudian pilih type button ubah nama menjadi btn_menu, setelah itu tuliskan kata menu dengan menggunakan text tool pada bagian up button buat ukuran tulisan menjadi 25, di bagian over ubah ukuran menjadi 23 dan di bagian down buat kembali ukuran menjadi 25, setelah btn_menu selesai di buat, tarik btn_menu ke mv_bintang yang sudah di halaman menu pada frame 2 kemudian koneksikan btn_menu ke halaman menu benua dengan actions script pilih window > actions atau dengan shortcut F9 pada keyboard dan ketikkan script:
on(release){
gotoAndStop(3); }
penulis mengambil suatu file suara twinkle_twinkle yang sudah di download sebelumnya dalam format.mp3 dengan cara klik file>import>import to stage dan pilih sound yang telah tersedia. Setelah sound masuk ke library, tarik sound ke halaman menu kemudian tekan F9 agar terkoneksi ke action script dan ketikkan script:
MySound = new Sound();
MySound.attachSound("twinkle_twinkle");
MySound.stop();
MySound.start();
maka otomatis akan muncul suara twinkle_twinkle pada halaman menu.
3.3 Halaman Menu Benua
Gbr 3.1. Button Benua Eropa
Button benua Eropa juga di jadikan sebagai tombol untuk masuk kehalaman yang akan di tuju, yaitu halaman benua Eropa dengan cara klik gambar button benua Eropa yang ada pada halaman benua, kemudian tekan F9 pada keyboard, ketik script seperti berikut ini:
Halaman benua memiliki background biru laut, penulis membuat gambar persegi empat dengan menggunakan rectangle tool dengan ukuran stage sebesar 800 x 600 pixel dan merubah warnanya menjadi warna biru melalui fill color. Pada halaman ini juga terdapat gambar awan dan pesawat yang bergerak yang sudah di jadikan movie clip yang berfungsi menjadi animasi penghias pada halaman benua. Di buat dengan cara menekan Ctrl+F8 pada keyboard maka akan muncul tampilan create new symbol kemudian pilih type movie clip ubah nama menjadi mv_awan, setelah itu Klik file>import>import to stage dan pilih gambarbawan yang sebelumnya sudah di download, setelah gambar masuk ke library tarik gambar ke tampilan button kilk kana pada frame 1 tarik sampe ke frame 15 kemudian klik kanan lagi setelah itu pilih create motion tween, itulah cara pembuatan pada mv_awan. Pesawat Di buat dengan cara menekan Ctrl+F8 pada keyboard maka akan muncul tampilan create new symbol kemudian pilih type movie clip ubah nama menjadi mv_pesawat, setelah itu Klik file>import>import to stage dan pilih gambar pesawat yang sebelumnya sudah di download, setelah gambar masuk ke library tarik gambar ke tampilan button kilk kanan pada frame 1 tarik sampe ke frame 15 kemudian klik kanan lagi setelah itu pilih create motion tween. Berikut gambarnya:
Gbr 3.4. Pesawat
Di halaman ini juga terdapat musik pengiring. Berikut pemaparan gambar scriptnya:
Gbr 3.5. script sound pada halaman Benua
3.4 Halaman Menu Benua Eropa
benua Eropa Barat yang sebelumnya sudah di download. Berikut penjelasan gambar pembuatan button benua Eropa Barat:
Gbr 3.6. Button Benua Eropa Barat
Button benua Eropa Barat juga di jadikan sebagai tombol untuk masuk kehalaman yang akan di tuju, yaitu halaman menu benua Eropa Barat dengan cara klik gambar button benua Eropa yang ada pada halaman benua, kemudian tekan F9 pada keyboard, ketik script seperti berikut ini:
Gbr 3.7. script menuju halaman menu Benua Eropa Barat
3.4.1. Menu Benua Eropa Barat
penulis mengambil gambar Negara Inggris yang sudah di jadikan button, jadi jika gambar Negara Inggris yang ada di halaman menu benua Eropa Barat di klik maka akan menuju ke halaman bendera Negara Inggris. Button Negara Inggris di buat dengan cara menekan Ctrl+F8 pada keyboard kemudian akan muncul tampilan create new symbol, pilih type button ubah nama menjadi btn_inggris, pada bagian up buat gambar persegi panjang dari rectangle tool, ubah warna gambar persegi panjang menjadi warna coklat melalui fill color, kemudian tuliskan kata “inggris” pada gambar persegi panjang dengan menggunakan text tool, setelah itu klik kanan pada bagian over pilih insert keyframe, kemudian klik kanan lagi pada bagian down pilih insert keyframe. Agar gambar terkoneksi ke halaman bendera Negara Inggris buat script berikut:
Gbr 3.8. script menuju halaman bendera Negara Inggris
laba yang sebelumnya sudah di download, setelah gambar masuk ke library tarik gambar ke tampilan movie clip, klik kanan pada frame 1 pilih insert keyframe tarik ke frame 15 kemudian klik kanan lagi pada frame 1 pilih create motion tween.
3.4.2. Halaman Bendera Negara Inggris
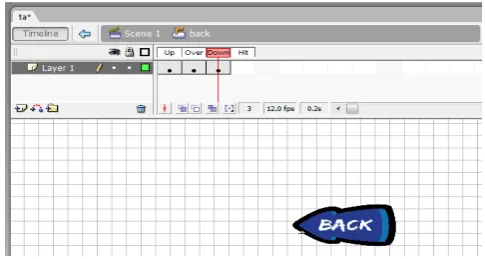
Pada halaman ini terdapat gambar background, di buat dengan menggunakan rectangle tool dengan ukuran stage sebesar 800 x 600 pixel dan merubah warnanya menjadi warna abu-abu melalui fill color. Penulis juga memasukkan gambar rumput dengan cara klik file>import>import to stage dan pilih gambar rumput yang sebelumnya sudah di download, setelah gambar masuk ke library tarik gambar ke halaman bendera Negara Inggris, setelah itu masukkan gambar bendera Negara Inggris bersama tiang bendera dengan cara klik file>import>import to stage dan pilih gambar bendera Negara Inggris yang sebelumnya sudah di download, setelah gambar masuk ke library tarik gambar ke halaman bendera Negara Inggris, penulis juga memasukkan mv_awan pada halaman bendera Negara Inggris. Di halaman ini juga terdapat button back yang berfungsi untuk kembali ke halaman menu benua Eropa Barat. Berikut gambarnya:
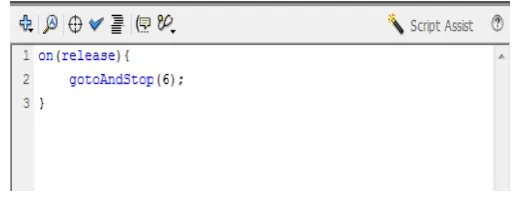
Pada button back ini di buatkan script berikut:
BAB 4
IMPLEMENTASI SISTEM
4.1Hasil
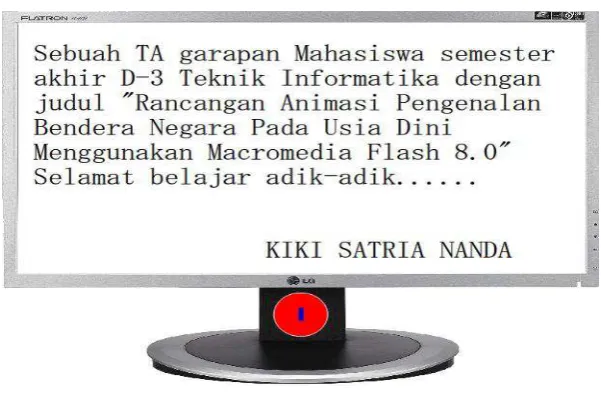
Ketika pertama kali dibuka, aplikasi ini akan menampilkan halaman intro. Pada intro terdapat gambar Monitor Komputer LCD tombol On/Off warna merah yang di jadikan
sebagai tombol untuk menuju ke halaman menu.
Jika user mengklik tombol tersebut maka on/offakan masuk ke halaman menu.
4.2Halaman Menu
Pada halaman menu terdapat gambar globe, judul “Pengenalan Bendera Negara” dan
bintang yang berkelap-kelip, jika bintang yang bertuliskan kata “Menu” di klik maka user akan menuju ke halaman menu benua.
Gambar 4.2. Tampilan halaman MENU
4.3Halaman Menu Benua
Pada halaman ini terdapat gambar 5 benua yang jika di klik akan menuju ke halaman benuanya masing-masing. Di halaman ini juga terdapat gambar pesawat yang bergerak, dan juga gambar awan yang bergerak, yang berfungsi sebagai animasi penghias pada halaman ini, agar tampilan terlihat lebih menarik.
Gbr 4.3. Tampilan halaman Menu Benua
4.4 Halaman Menu Benua Eropa
Pada halaman ini terdapat gambar bagian-bagian benua Eropa, yang jika di klik akan menuju ke halaman bagian-bagian benua Eropa. Di halaman ini juga terdapat gambar pesawat, perahu dan awan yang bergerak yang berfungsi sebagai animasi penghias agar tampilan terlihat lebih menarik, dan juga tulisan “menu” yang jika di klik akan kembali ke halaman benua.
Gbr 4.4.Tampilan halaman Menu Benua Eropa
4.4.1 Halaman Eropa Barat
Pada halaman ini terdapat 7 gambar nama Negara-negara di Eropa Barat, yang jika di klik akan menuju ke bendera Negaranya masing-masing. Di halaman ini juga terdapat gambar laba-laba yang bergerak yang berfungsi sebagai animasi penghias pada tampilan ini, serta terdapat tulisan “menu” yang jika di klik akan kembali ke halaman
benua dan juga terdapat tombol back yang jika di klik akan kembali ke halaman benua Eropa Barat.
Gbr.4.5 Tampilan halaman Eropa Barat
4.4.2 Halaman Bendera Negara Inggris
Pada halaman ini terdapat gambar bendera Negara Inggris, rumput dan awan yang bergerak berfungsi sebagai animasi penghias agar tampilan terlihat lebih menarik, background abu-abu dimaksudkan suasana lagi mendung. Di halaman ini juga
terdapat tulisan “menu” yang berfungsi untuk kembali ke halaman benua serta tombol
back yang berfungsi untuk kembali ke tampilan bagian-bagian benua Eropa.
BAB 5
PENUTUP
5.1Kesimpulan
Dari hasil pengamatan penulis maka dapat disimpulkan bahwa:
1. Dengan aplikasi ini para pengguna dapat belajar mengenal bendera – bendera negara di dunia.
2. Aplikasi yang dibuat menarik, karena aplikasi ini dilengkapi dengan gambar, penuh warna, suara dan musik.
3. Aplikasi ini di tujukan kepada masyarakat umum dan para siswa terutama siswa di taman kanak – kanak, karena aplikasi ini di desain dan di tujukan semenarik mungkin buat usia mereka.
5.2 Saran
Saran yang dapat penulis berikan berhubungan dengan aplikasi yang di buat ini adalah:
1. Dalam pembuatan animasi sebaiknya di lengkapi dengan video dan dapat juga digunakan gabungan dengan aplikasi pembuatan animasi lain yang dapat membuat objek 3 dimensi agar animasi menjadi lebih menarik. 2. Kosa kata dan gambar masih belum lengkap, maka penulis harus
melengkapinya.
Arry Maulana Syarif. 2008. Tip dan trik membuat fitur game flash. Jakarta: PT Elex Media Komputindo.
Arry Maulana Syarif. 2006.Cara mudah belajar Adobe Flash CS3.Jakarta: PT Elex Media Komputindo.
Astuti, Dwi.2006. Macromedia Flash 8. Yogyakarta: Penerbit Andi.
Panduan Tatacara Penulisan Tugas Akhir.2005.Dokumen Nomor: Akad/05/2005.Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Wibawanto, W. 2005. Membuat Game dengan Macromedia Flash. Yogyakarta. ANDI