ANIMASI PEMBELAJARAN MATEMATIKA PADA TAMAN
KANAK-KANAK
TUGAS AKHIR
RIMTA JULIA PUTRI P
112406071
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ANIMASI PEMBELAJARAN MATEMATIKA PADA TAMAN
KANAK-KANAK
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai gelar Ahlimadya Komputer
RIMTA JULIA PUTRI P
112406071
PROGRAM STUDI D3 TEKNIK INFORMATIKA
FAKULTAS MATEMATIKA DAN ILMU PEGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : Animasi Pembelajaran Matematika pada
Taman kanak-kanak
Kategori : Tugas Akhir
Nama : Rimta Julia Putri P
Nomor Induk Mahasiswa : 112406071
Program Studi : D3 Teknik Informatika
Departemen : Matematika
Fakultas : Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara
Disetujui di
Medan, Juni 2014
Disetujui Oleh:
Program Studi D3 Teknik Informatika FMIPA USU
Ketua, Pembimbing
Dr. Elly Rosmaini, M.Si Drs. Sawaluddin, M.IT NIP. 196005201 198503 2 002 NIP. 19591231 199802
ii
PERNYATAAN
ANIMASI PEMBELAJARAN MATEMATIKA PADA TAMAN KANAK-KANAK
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Juni 2014
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Pemutah dan Maha Penyanyang, dengan limpah karunia-Nya Penulis dapat menyelesaikan penyususnan Tugas Akhir ini dengan judul Animasi Kandungan Vitamin Pada Buah.
Terimakasih penulis sampaikan kepada Bapak Drs. Sawaluddin, M.IT selaku dosen pembimbing tugas akhir yang telah memberikan bimbingan dan pengarahan kepada penulis selama menyusun tugas akhir ini, Terimakasih kepada Ibu Dr. Elly Rosmaini, M.Si dan Bapak Syahriol Sitorus, S.Si, M.IT selaku Ketua Program Studi dan Sekretaris Program Studi D3 Teknik Informatika FMIPA USU, Bapak Prof. Dr. Tulus, M.Si dan Ibu Dr. Mardiningsih, M.Si selaku ketua dan sekretaris Departemen Matematika FMIPA USU, Bapak Dr. Sutarman, M.Sc selaku Dekan FMIPA USU, Seluruh Staff dan Dosen Program Studi D3 Teknik Informatika FMIPA USU, Pegawai FMIPA USU dan rekan- rekan kuliah. Akhirnya tidak terlupakan kepada Ayah Ferdinan Purba, Ibu Maryguaninta br Sembiring dan keluarga yang selama ini memberikan bantuan dan dorongan yang diperlukan. Semoga Tuhan Yang Maha Esa akan membalasnya.
Medan, Juni 2014
Penulis,
Rimta Julia Putri P
iv
ABSTRAK
DAFTAR ISI
DAFTAR TABEL viii
BAB 1PENDAHULUAN 1
1.1 Latar Belakang 1
1.2 Rumusan Masalah 2
1.3 Batasan Masalah 2
1.4 Tujuan dan Manfaat 2
1.5 Metode Penelitian 3
1.6 Sistematika Penulisan 4
BAB 2 LANDASAN TEORI 6
2.1 Animasi 6
2.2 Perangkat Lunak Pembuat Animasi 6
2.3 Sekilas Tentang Flash 7
2.4 Dasar-Dasar Penggunaan Macromedia Flash 8
2.4.1 User Interface Macromedia Flash 8 8
2.4.2 Fasilitas-Fasilitas Macromedia Flash 8 10
2.5 Animasi Sebagai Media Pembelajaran 14
2.6 Pembelajaran Matematika 15
2.6.1 Penjumlahan 15
vi
BAB 3 PERANCANGAN SISTEM 16
3.1 Perancangan 16
3.2 Mendesain Tampilan Awal Animasi Pembelajaran 16
3.3 Mendesain Halaman Kategori 18
3.4 Mendesain Halaman Profil 20
3.5 Mendesain Halaman Pembelajaran 21
3.6 Mendesain Halaman Pengenalan Angka 24
3.7 Mendesain Halaman Penjumlahan 26
3.8 Mendesain Halaman Pengurangan 28
3.9 Mendesain Halaman Kuis 30
3.10 Mendesain Halaman Nilai 31
3.11 Mendesain Halaman Penutup 33
3.12 Flowchart 34
BAB 4 IMPLEMENTASI 38
4.1 Tampilan Utama 38
4.2 Tampilan Kategori 39
4.3 Tampilan Profil 40
4.4 Tampilan Pembelajaran 40
4.5 Tampilan Pengenalan Angka 41
4.6 Tampilan Penjumlahan 42
4.7 Tampilan Pengurangan 43
4.8 Tampilan Kuis 44
4.9 Tampilan Nilai 44
4.10 Tampilan penutup 45
BAB 5 Penutup 46
5.1 Kesimpulan 46
5.2 Saran 47
DAFTAR TABEL
Halaman
viii
DAFTAR GAMBAR
Halaman
Gambar 2.1. Tampilan Macromedia Flash 8 8
Gambar 2.2. Halaman Start Macromedia Flash 8 10
Gambar 3.1 Rancangan Tampilan Awal Animasi 16
Gambar 3.2 Rancangan Halaman Kategori 18
Gambar 3.3 Rancangan Halaman Profil 20
Gambar 3.4 Rancangan Halaman Pembelajaran 21
Gambar 3.5 Rancangan Halaman Pengenalan Angka 24
Gambar 3.6 Rancangan Halaman Penjumlahan 26
Gambar 3.7 Rancangan Halaman Pengurangan 28
Gambar 3.8 Rancangan Halaman Kuis 30
Gambar 3.9 Rancangan Halaman Nilai 31
Gambar 3.10 Rancangan Halaman Penutup 33
Gambar 3.11 Flowchart Aplikasi 37
Gambar 4.1 Tampilan Utama 38
Gambar 4.2 Tampilan Kategori 39
Gambar 4.3 Tampilan Profil 40
Gambar 4.4 Tampilan Pembelajaran 40
Gambar 4.5 Tampilan Pengenalan Angka 41
Gambar 4.6 Tampilan Penjumlahan 42
Gambar 4.7 Tampilan Pengurangan 43
Gambar 4.8 Tampilan Kuis 44
Gambar 4.9 Tampilan Nilai 44
ABSTRAK
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Peningkatan mutu pendidikan di rasakan sebagai kebutuhan bangsa yang ingin
maju. Dengan keyakinan bahwa pendidikan yan bermutu dapat menunjang di
segala bidang. Oleh karena itu pendidikan perlu mendapat perhatian yang lebih
besar agar kita dapat mengejar ketinggalan di bidang ilmu pengetahuan dan
teknologi yang mutlak kita perlukan untuk mempererat pembangunan dewasa ini.
Guru memegang peranan yang sentarl dalam proses belajar mengajar, untuk
itu mutu pendidikan di suatu sekolah sangat di tentukan oleh kemampuan seorang
guru dalam menjalankan tugasnya. Mereka harus bisa melakukan sesuatu yang
dapat meningkatkan kapasitas pendidikan dan pengajaran sehingga murid-murid
dapat belajar optimal. Untuk itu kita harus menemukan metode-metode yang
dapat membuat pembelajaran lebih menarik dan mudah di mengerti oleh
anak-anak didik.
Salah satu metode yang perlu di kembangkan ialah dalam komunikasi.
Komunikasi menjadi salah satu yang sangat penting dalam dunia pendidikan.
Seorang pendidik haruslah memiliki komunikasi yang baik dan efektif agar
Hal ini membuka peluang bagi software-software animasi semacam
macromedia flash untuk membantu dalam memvisualisasikan materi
pembelajaran tersebut dalam bentuk animasi materi pembelajaran menjadi
menarik dan tidak statis, sehingga murid akan lebih mudah menerima materi yang
di sampaikan melalui gambar-gambar bergerak dan suara yang dapat mereka
praktikan secara langsung.
1.2 Rumusan Masalah
Kemudahan dalam metode pembelajaran dengan menggunakan animasi flash
harus di buat sedemikian rupa agar teori yang di sampaikan dapat benar-benar
mendidik dan memudahkan anak-anak untuk menyerapnya.
1.3Batasan Masalah
Batasan masalah yang akan dibahas dalam penyusunan tugas akhir ini adalah :
1. Pembuatan animasi ini menggunakan macromedia flash 8.
2. Materi yang di sampaikan pada animasi ini seputar keterangan mengenai
pengenalan, penjumlahan dan pegurangan.
1.4 Tujuan dan Manfaat
Penelitian ini bertujuan untuk merancang dan membuat suatu aplikasi
pembelajaran matematika pada taman kanak-kanak secara visual agar dapat lebih
3
Manfaat dari penyusunan tugas akhir ini adalah :
1. Mengenal dan mempelajari animasi dan desain grafis yang merupakan
salah satu bidang penting dalam ilmu komputer.
2. Siswa/siswi taman kanak-kanak dapat lebih tertarik dan mudah menyerap
pembelajaran matematika sehingga dunia pendidikan dapat berkembang
lebih baik lagi dan terbantu.
3. Pendidik lebih mudah memberikan pelajarannya kepada anak didiknya.
1.5 Metodologi Penelitian
Penelitian ini akan dilaksanakan dengan mengikuti beberapa langkah yang akan
dilakukan penulis, yaitu :
1. Studi Pustaka
Pada bagian ini, terdapat berbagai informasi kepustakaan, tidak terbatas pada
buku tapi juga pada kepustakaan digital seperti suara, gambar dan sebagainya.
2. Pengumpulan Data
Pada bagian ini setelah melakukan metode kepustakaan kemudian di lakukan
pengumpulan data yang akan di gunakan sebagai sumber dalam merekayasa
animasi pembelajaran. Metode pengumpulan data yang di lakukan meliputi studi
pustaka, mencari buku acuan yang berhubungan dengan masalah yang penulis
3. Perancangan
Kemudian tahap selanjutnya adalah analisis dan perancangan yaitu bagaimana
animasi itu berjalan, dan merancang animasi yang di gunakan dalam
pembelajaran, interaksinya dengan pengguna dan sebagainya.
4. Implementasi dan Evaluasi
Setelah analisis dan perancangan, maka perlu di lakukan implementasi atau uji
coba aplikasi kemudian evaluasi di lakukan untuk pengembangan atau perbaikan
dalam pembuatan animasi bila masih di temukan kekurangan.
1.6 Sistematika Penulisan
Sistematika penulisan tugas akhir ini adalah sebagai berikut :
BAB 1 : PENDAHULUAN
Bab ini menguraikan latar belakang, rumusan masalah, batasan
masalah, tujuan dan manfaat, metodologi penelitian serta
sistematika penulisan.
BAB 2 : LANDASAN TEORI
Bab ini menguraikan landasan teori yang membahas masalah
secara teoritis yaitu teori-teori yang berkaitan dengan
permasalahan pelajaran matematika tentang pengenalan,
penjumlahan, dan pengurangan serta penjelasan mengenai
perangkat lunak yang di gunakan dalam pembuatan animasi yaitu
5
BAB 3 : PERANCANGAN
Bab ini membahas peracangan animasi pembelajaran Matematika
dan gambaran umum rancangannya.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini membahas anilisis hasil dan pembahasan animasi
Pembelajaran Matematia yang di rancang.
BAB 5 : KESIMPULAN DAN SARAN
Bab ini menguraikan tentang kesimpulan dan saran-saran dari
hasil akhir pembuatan animasi serta pemecahan masalah untuk
Cara pembuatannya adalah sebagai berikut:
1.Buka lembar kerja baru Macromedia Flash 8, kemudian ubah ukuran stage
menjadi 750 x 500 pixels.
2. Buat 3 (tiga) buah layer pada timeline, yaitu Layer Background, Layer
Action, Layer sound.
3. Untuk Background, pilih file kemudian pilih import, import to library, pilih
gambar yang ingin di jadikan background lalu klik open, gambar yang telah
diimport ke library ditarik ke stage dan di sesuaikan ukurannya.
4. Untuk kalimat pembuka, pilih Text Tool (T) pada Toolbox dan ketikkan
huruf “S” sebagai huruf awal kalimat pembuka, kemudian klik Selection
Tool (V) arahkan ke huruf awal kalimat pembuka kemudian klik kanan, pilih
convert tosymbol, ubah type symbol menjadi movie clip, setelah itu klik dua
kali pada awal kalimat pembuka dan klik kanan pada frame yang ada pilih
insert keyframe, kemudian ketikkan huruf selanjutnya sampai kalimat
pembuka selesai dan pada keyframe terakhir berikkan actionscript “stop ()
;” untuk membuat kalimat pembuka berhenti.
5. Untuk Start, pilih Rectangle Tool (R) pada Toolbox, buat kotak diluar stage
kemudian pilih warna yang diinginkan, kemudian convert to symbol ubah
type menjadi graphic, tarik kotak kedalam stage, pilih Text Tool (T) untuk
membuat start dan start di ubah menjadi button dan berikan actionscript.
on(release){
gotoAndStop(2);
BAB 3
PERANCANGAN SISTEM
3.1 Perancangan
Perancangan merupakan gambaran alur kerja dari aplikasi animasi pembelajaran
matematika pada taman kanak-kanak. Dengan menggunakan perancangan, penulis
dapat menggambarkan alur kerja dari aplikasi pembelajaran matematika pada
taman kanak-kanak.
3.2 Mendesain Tampilan Awal Animasi Pembelajaran
Desain Tampilan Awal Animasi adalah sebagai berikut:
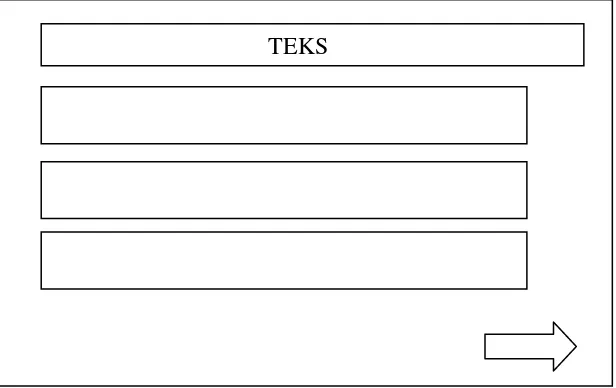
Gambar 3.1 Rancangan Tampilan Awal Animasi KALIMAT PEMBUKA
Cara pembuatannya adalah sebagai berikut:
1.Buka lembar kerja baru Macromedia Flash 8, kemudian ubah ukuran stage
menjadi 750 x 500 pixels.
2. Buat 3 (tiga) buah layer pada timeline, yaitu Layer Background, Layer
Action, Layer sound.
3. Untuk Background, pilih file kemudian pilih import, import to library, pilih
gambar yang ingin di jadikan background lalu klik open, gambar yang telah
diimport ke library ditarik ke stage dan di sesuaikan ukurannya.
4. Untuk kalimat pembuka, pilih Text Tool (T) pada Toolbox dan ketikkan
huruf “S” sebagai huruf awal kalimat pembuka, kemudian klik Selection
Tool (V) arahkan ke huruf awal kalimat pembuka kemudian klik kanan, pilih
convert tosymbol, ubah type symbol menjadi movie clip, setelah itu klik dua
kali pada awal kalimat pembuka dan klik kanan pada frame yang ada pilih
insert keyframe, kemudian ketikkan huruf selanjutnya sampai kalimat
pembuka selesai dan pada keyframe terakhir berikkan actionscript “stop ()
;” untuk membuat kalimat pembuka berhenti.
5. Untuk Start, pilih Rectangle Tool (R) pada Toolbox, buat kotak diluar stage
kemudian pilih warna yang diinginkan, kemudian convert to symbol ubah
type menjadi graphic, tarik kotak kedalam stage, pilih Text Tool (T) untuk
membuat start dan start di ubah menjadi button dan berikan actionscript.
on(release){
gotoAndStop(2);
18
3.3 Mendesain Halaman Kategori
Desain Halaman Kategori adalah sebagai berikut:
Gambar 3.2 Rancangan Halaman Kategori
Cara pembuatannya adalah sebagai berikut:
1. Buka lembar kerja baru Macromedia Flash 8, kemudian ubah ukuran stage
menjadi 750 x 500 pixels.
2. Untuk Background, pilih file kemudian pilih import, import to library,
pilih gambar yang ingin di jadikan background lalu klik open, gambar
yang telah diimport ke library ditarik ke stage dan di sesuaikan ukurannya.
3. Untuk membuat teks kategori, pilih Text Tool (T) pada Toolbox ketikkan
kata “Kategori”.
4. Untuk membuat profil, pilih oval Tool (O) pada Toolbox, buat oval diluar
stage kemudian pilih warna yang diinginkan, kemudian convert to symbol
ubah type menjadi graphic, tarik kotak kedalam stage, pilih Text Tool (T) KATEGORI
PROFIL PEMBELAJARAN
untuk membuat profil dan profil di ubah menjadi button dan berikan
actionscript.
on(release){
gotoAndStop(3);
}
5. Untuk membuat pembelajaran, pilih oval Tool (O) pada Toolbox, buat oval
diluar stage kemudian pilih warna yang diinginkan, kemudian convert to
symbol ubah type menjadi graphic, tarik kotak kedalam stage, pilih Text
Tool (T) untuk membuat pembelajaran dan pembelajaran di ubah menjadi
button dan berikan actionscript.
on(release){
gotoAndStop(4);
}
6. Untuk membuat quis, pilih oval Tool (O) pada Toolbox, buat oval diluar
stage kemudian pilih warna yang diinginkan, kemudian convert to symbol
ubah type menjadi graphic, tarik kotak kedalam stage, pilih Text Tool (T)
untuk membuat quis dan quis di ubah menjadi button dan berikan
actionscript.
on(release){
gotoAndStop(8);
20
3.4 Mendesain Halaman Profil
Desain Halaman Profil adalah sebagai berikut:
Gambar 3.3 Rancangan Halaman Profil
Cara pembuatannya adalah sebagai berikut:
1. Buka lembar kerja baru Macromedia Flash 8, kemudian ubah ukuran stage
menjadi 750 x 500 pixels.
2. Untuk Background, pilih file kemudian pilih import, import to library,
pilih gambar yang ingin di jadikan background lalu klik open, gambar
yang telah diimport ke library ditarik ke stage dan di sesuaikan ukurannya.
3. Untuk membuat foto profil, pilih file kemudian pilih import, import to
library, pilih foto yang ingin di jadikan foto profil lalu klik open, gambar
yang telah diimport ke library ditarik ke stage dan di sesuaikan ukurannya.
FOTO PROFIL IDENTITAS
4. Untuk membuat identitas penulis, pilih Text Tool (T) pada Toolbox dan
berikkan actionscript untuk kembali ke kategori.
on(release){
gotoAndStop(2);
}
3.5 Mendesain Halaman Pembelajaran
Desain Halaman Pembelajaran adalah sebagai berikut:
Gambar 3.4 Rancangan Halaman Pembelajaran Cara pembuatannya adalah sebagai berikut:
1. Buka lembar kerja baru Macromedia Flash 8, kemudian ubah ukuran stage
menjadi 750 x 500 pixels.
TEKS
PENGENALAN PENJUMLAHAN
PENGURANGAN
22
2. Untuk Background, pilih file kemudian pilih import, import to library,
pilih gambar yang ingin di jadikan background lalu klik open, gambar
yang telah diimport ke library ditarik ke stage dan di sesuaikan
ukurannya.
3. Untuk membuat teks, pilih Text Tool (T) pada Toolbox ketikkan teks.
4. Untuk membuat pengenalan, pilih oval Tool (O) pada Toolbox, buat oval
diluar stage kemudian pilih warna yang diinginkan, kemudian convert to
5. Untuk membuat penjumlahan, pilih oval Tool (O) pada Toolbox, buat oval
6. Untuk membuat pengurangan, pilih oval Tool (O) pada Toolbox, buat oval
diluar stage kemudian pilih warna yang diinginkan, kemudian convert to
symbol ubah type menjadi graphic, tarik kotak kedalam stage, pilih Text
Tool (T) untuk membuat tulisan pengurangan dan tulisan pengurangan di
ubah menjadi button dan berikan actionscript untuk masuk ke frame
penjumlahan.
On(release){
gotoAndStop(7);
}
7. Untuk membuat home, pilih file kemudian pilih import, import to
library,pilih gambar yang diinginkan lalu klik open, gambar yang telah
diimport ke library di tarik ke stage dan di sesuaikan ukurannya,convert
gambar dan ubah type menjadi button dan berikkan actionscript untuk
kembali ke kategori.
On(release){
gotoAndStop(2);
24
3.6 Mendesain Halaman Pengenalan Angka
Desain Halaman Pengenalan Angka adalah sebagai berikut:
Gambar 3.5 Rancangan Halaman Pengenalan Angka
Cara pembuatannya adalah sebagai berikut:
1. Buka lembar kerja baru Macromedia Flash 8, kemudian ubah ukuran stage
menjadi 750 x 500 pixels.
2. Untuk Background, pilih file kemudian pilih import, import to library,
pilih gambar yang ingin di jadikan background lalu klik open, gambar
yang telah diimport ke library ditarik ke stage dan di sesuaikan
ukurannya.
4. Untuk pengenalan angka, pilih Text Tool (T) pada Toolbox dan ketikkan
angka pertama “0” sebagai angka awal pada pengenalan angka, kemudian
klik Selection Tool (V) arahkan ke angka awal pengenalan angka
kemudian klik kanan, pilih convert to symbol, ubah type symbol menjadi
movie clip, setelah itu klik dua kali pada angka awal pengenalan angka dan
klik kanan pada frame yang ada pilih insert keyframe, kemudian ketikkan
angka selanjutnya sampai pengenalan angka selesai dan pada keyframe
terakhir berikkan actionscript “stop () ;” untuk membuat pengenalan
angka berhenti.
5. Untuk membuat tombol kembali, pilih file kemudian pilih import, import
to library,pilih gambar tombol yang diinginkan lalu klik open, gambar
yang telah diimport ke library di tarik ke stage dan di sesuaikan
ukurannya,convert tombol kembali dan ubah type menjadi button dan
berikkan actionscript untuk kembali ke pembelajaran.
on(release){
gotoAndStop(4);
26
3.7 Mendesain Halaman Penjumlahan
Desain Halaman Penjumlahan adalah sebagai berikut:
Gambar 3.6 Rancangan Halaman Penjumlahan
Cara pembuatannya adalah sebagai berikut:
1. Buka lembar kerja baru Macromedia Flash 8, kemudian ubah ukuran stage
menjadi 750 x 500 pixels.
2. Untuk Background, pilih file kemudian pilih import, import to library,
pilih gambar yang ingin di jadikan background lalu klik open, gambar
yang telah diimport ke library ditarik ke stage dan di sesuaikan
ukurannya.
4. Untuk penjumlahan, import gambar-gambar yang ingin digunakan dengan
cara pilih file lalu pilih import dan pilih import to library lalu klik open
maka gambar akan masuk ke panels lalu gambar di tarik ke stage dan
sesuaikan ukurannya, lalu susun gambar-gambar tersebut sesuai dengan
penjumlahan yang di inginkan.
5. Untuk membuat tombol next, pilih file kemudian pilih import, import to
library, pilih gambar tombol yang diinginkan lalu klik open, gambar yang
telah diimport ke library di tarik ke stage dan di sesuaikan
ukurannya,convert tombol kembali dan ubah type menjadi button dan
berikkan actionscript untuk ke penjumlahan angka selanjutnya.
on(release){
gotoAndStop(20);
28
3.8 Mendesain Halaman Pengurangan
Desain Halaman Pengurangan adalah sebagai berikut:
Gambar 3.7 Rancangan Halaman Pengurangan
Cara pembuatannya adalah sebagai berikut:
1. Buka lembar kerja baru Macromedia Flash 8, kemudian ubah ukuran stage
menjadi 750 x 500 pixels.
2. Untuk Background, pilih file kemudian pilih import, import to library,
pilih gambar yang ingin di jadikan background lalu klik open, gambar
yang telah diimport ke library ditarik ke stage dan di sesuaikan
ukurannya.
4. Untuk pengurangan, import gambar-gambar yang ingin digunakan dengan
cara pilih file lalu pilih import dan pilih import to library lalu klik open
maka gambar akan masuk ke panels lalu gambar di tarik ke stage dan
sesuaikan ukurannya, lalu susun gambar-gambar tersebut sesuai dengan
pengurangan yang di inginkan.
5. Untuk membuat tombol next, pilih file kemudian pilih import, import to
library,pilih gambar tombol yang diinginkan lalu klik open, gambar yang
telah diimport ke library di tarik ke stage dan di sesuaikan
ukurannya,convert tombol kembali dan ubah type menjadi button dan
berikkan actionscript untuk ke pegurangan selanjutnya.
on(release){
gotoAndStop(21);
30
3.9 Mendesain Halaman Kuis
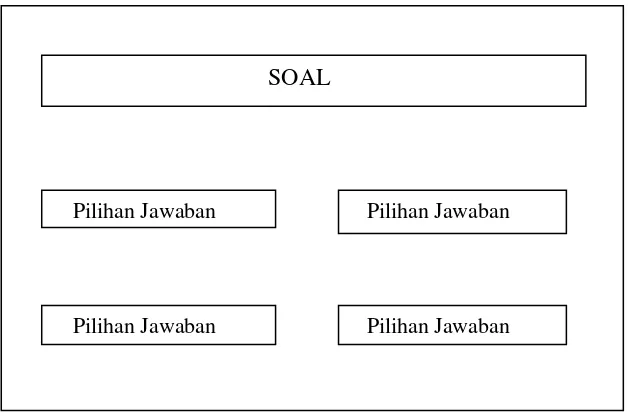
Desain Halaman Kuis adalah sebagai berikut:
Gambar 3.8 Rancangan Halaman Kuis
Cara pembuatannya adalah sebagai berikut:
1. Buka lembar kerja baru Macromedia Flash 8, kemudian ubah ukuran stage
menjadi 750 x 500 pixels.
2. Untuk Background, pilih file kemudian pilih import, import to library,
pilih gambar yang ingin di jadikan background lalu klik open, gambar
yang telah diimport ke library ditarik ke stage dan di sesuaikan
ukurannya.
3. Untuk membuat teks soal, pilih Text Tool (T) pada Toolbox ketikkan teks
4. Untuk membuat pilihan jawaban, pilih Text Tool (T) pada Toolbox
ketikkan A, B, C dan D sebagai pilihan jawaban, setiap pilihan jawaban
diconvert dan di ubah typenya menjadi button dengan cara klik sekali pada
pilihan jawaban yang sudah di ketik, klik kanan pilih convert to symbol,
ubah type symbol menjadi button, agar jawaban bisa masuk ke soal
berikutnya maka pada panel properties, di kolom instance name di buat
variable jawaban, jika pilihan jawabannya A maka pada kolom instance
name juga di buat A, jika pilihan jawabannya B maka pada kolom instance
name juga dibuat B, begitu juga untuk pilihan jawaban berikutnya, jika
sudah memilih jawaban pada soal pertama maka dengan otomatis akan di
lanjutkan ke soal berikutnya.
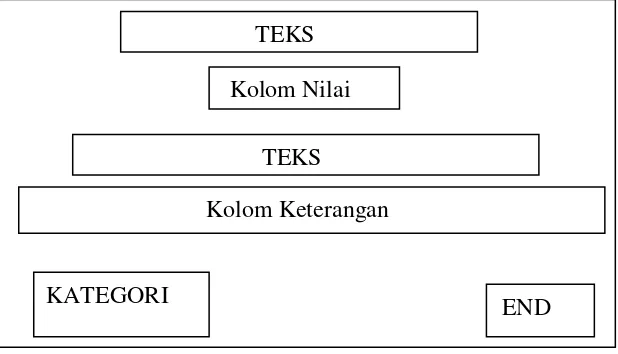
3.10 Mendesain Halaman Nilai
Desain Halaman Nilai adalah sebagai berikut:
32
Cara pembuatannya adalah sebagai berikut:
1. Buka lembar kerja baru Macromedia Flash 8, kemudian ubah ukuran stage
menjadi 750 x 500 pixels.
2. Untuk Background, pilih file kemudian pilih import, import to library,
pilih gambar yang ingin di jadikan background lalu klik open, gambar
yang telah diimport ke library ditarik ke stage dan di sesuaikan
ukurannya.
3. Untuk membuat teks, pilih Text Tool (T) pada Toolbox ketikkan teks.
4. Untuk membuat kolom nilai, pilih Text Tool (T) pada Toolbox, bentuk
kolom nilai didalam stage sesuai dengan ukuran yang diinginkan, lalu
pada panel properties stylenya diubah menjadi dynamic text dan pada
kolom variabledi isi “skor” agar nilai dapat keluar.
5. Untuk membuat teks, pilih Text Tool (T) pada Toolbox ketikkan teks.
6. Untuk membuat kolom keterangan, pilih Text Tool (T) pada Toolbox,
bentuk kolom keterangan didalam stage sesuai dengan ukuran yang
diinginkan, lalu pada panel properties stylenya diubah menjadi dynamic
text dan pada kolom variable di tu “keterangan” agar keterangan dapat
keluar
7. Untuk membuat kategori, pilih Rectangle Tool (R) pada Toolbox, buat
kotak diluar stage kemudian pilih warna yang diinginkan, kemudian
convert to symbol ubah type menjadi graphic, tarik kotak kedalam stage,
pilih Text Tool (T) untuk membuat kategori dan kategori di ubah menjadi
button dan berikan actionscript agar jika di klik kategori dapat kembali ke
8. Untuk membuat end, pilih Rectangle Tool (R) pada Toolbox, buat kotak
diluar stage kemudian pilih warna yang diinginkan, kemudian convert to
symbol ubah type menjadi graphic, tarik kotak kedalam stage, pilih Text
Tool (T) untuk membuat end dan end di ubah menjadi button dan berikan
actionscript untuk ke frame penutup.
on(release){
gotoAndStop(19);
}
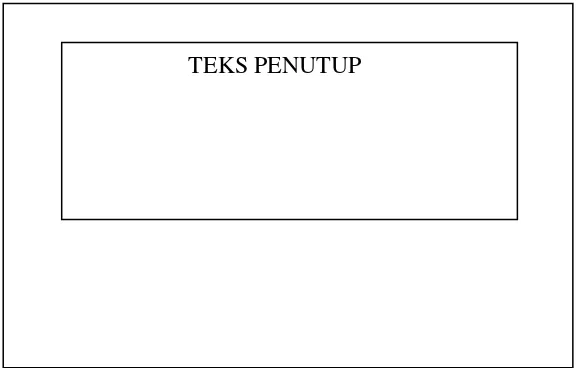
3.11 Mendesain Halaman Penutup
Desain Halaman Penutup adalah sebagai berikut:
34
Cara pembuatannya adalah sebagai berikut:
1. Buka lembar kerja baru Macromedia Flash 8, kemudian ubah ukuran stage
menjadi 750 x 500 pixels.
2. Untuk Background, pilih file kemudian pilih import, import to library,
pilih gambar yang ingin di jadikan background lalu klik open, gambar
yang telah diimport ke library ditarik ke stage dan di sesuaikan
ukurannya.
3. Untuk membuat teks penutup, pilih Text Tool (T) pada Toolbox ketikkan
teks penutup.
3.12 Flowchart
Flowchart adalah sekumpulan simbol yang menunjukkan atau menggambarkan
rangkaian kegiatan-kegiatan program dari awal hingga akhir. Jadi flowchart juga
digunakan untuk menggambarkan urutan langkah-langkah pekerjaan di suatu
algoritma. Penjelasan arti dari lambang-lambang flowchart dapat didefinisika
Tabel 3.1 Simbol-Simbol Flowchart
No Simbol Keterangan
1. Terminator, untuk memulai dan mengakhiri
program.
2. Process, suatu simbol yang menunjukan
suatu setiap pengolahan yang di lakukan oleh
computer.
3. Data, untuk memasukkan data maupun
menunjukkan hasil dari suatu proses.
4. Decision, suatu kondisi yang akan
menghasilkan beberapa kemungkinan
jawaban atau pilihan.
5. Preparation, suatu simbol untuk
menyediakan tempat-tempat pengolahan
dalam suatu storage.
6. Connector, adalah simbol utuk masuk atau
keluarnya suatu prosedur pada lembar kerja
yang sama.
7. Off page connector, merupakan simbol untuk
masuk atau keluarnya suatu prosedur pada
lembar kerja yang lain.
8. Document, merupakan simbol untuk data
36
9. Predefine process, untuk menyatakan
sekumpulan langkah proses yang di tulis
sebagai prosedur.
10. Display, untuk output yang ditunjukkan suatu
device, seperti monitor.
11. Magnetic disk, untuk menyimpan data.
Start
BAB 4
IMPLEMENTASI
Pada bab ini dapat di lihat tampilan animasi setelah dijalankan adalah sebagai
berikut:
1. Tampilan utama:
Gambar 4.1 Tampilan Utama
2. Tampilan Kategori:
Gambar 4.2 Tampilan Kategori
Klik pilihan tulisan untuk menuju ke animasi yang ingin dituju, klik profil
untuk melihat profil penulis, klik pembelajaran untuk langsung ke
40
3. Tampilan Profil
Gambar 4.3 Tampilan Profil Klik tombol back untuk kembali ke kategori.
4. Tampilan Pembelajaran
Gambar 4.4 Tampilan Pembelajaran
Klik pilihan tulisan untuk menuju ke animasi yang ingin dituju, klik
penjumlahan untuk masuk ke penjumlahan angka, atau klik pengurangan
untuk langsung ke pengurangan angka.
5. Tampilan Pengenalan Angka
42
6. Tampilan Penjumlahan
Gambar 4.6 Tampilan Penjumlahan
Klik tombol next untuk ke penjumlahn selanjutnya. Klik tombol back untuk
7. Tampilan Pengurangan
Gambar 4.7 Tampilan Pengurangan
Klik tombol next untuk ke pengurangan selanjutnya. Klik tombol back
44
8. Tampilan Kuis
Gambar 4.8 Tampilan Kuis Klik pilihan jawaban untuk masuk ke soal berikutnya.
9. Tampilan Nilai
Gambar 4.9 Tampilan Nilai
Klik kategori untuk kembali ke kategori, dan klik end jika ingin mengakhiri
10. Tampilan Penutup
BAB 5
KESIMPULAN DAN SARAN
5.1Kesimpulan
Kesimpulan yang dapat diambil penulis dalam pembuatan animasi ini adalah:
1. Animasi pembelajaran dirancang dengan menggunakan Macromedia
Flash 8.
2. Keterbatasan materi pembelajaran hanya pada materi pengenalan,
beberapa penjumlahan dan pengurangan.
5.2Saran
Saran yang dapat penulis berikan berhubungan dengan pembuatan animasi yang
dibuat adalah :
1. Aplikasi pembelajaran ini adalah aplikasi yang masih mempunyai bnayak
kekurangan. Untuk itu, diharapkan adanya pendalaman materi yang
disampaikan dan desain tampilan dengan menambahkan animasi ataupun
video interaktif berbantuan komputer sehingga dapat lebih menarik.
2. Sebaiknya aplikasi bisa lebih banyak menampilkan gambar agar terlihat
lebih menarik.
3. Sebaiknya uji lagi aplikasi yang dibuat apakah berjalan sesuai dengan
yang diharapkan serta pembelajaran yang ditampilkan telah terjamin
48
DAFTAR PUSTAKA
Astuti, Dwi. 2006. Teknik membuat animasi professional menggunakan Macromedia Flash 8. Yogyakarta. ANDI.
Philipus, Erwin. 2007. 20 Teknik flash master untuk macromedia flash MX 2004 dan flash Profesional 8. Yogyakarta. ANDI.
Madcom. 2004. Macromedia flash MX 2004. Yogyakarta. ANDI.
M. Amarullah Akbar. 2008. Membuat animasi pembelajaran menggunakan flash.
Bandung. Penerbit Informatika.
LAMPIRAN 1. Halaman Awal
Frame Stop();
Layer Sound
MySound = new Sound();
MySound.attachSound("sponge");
MySound = new Sound();
MySound.attachSound("gitar");
MySound.stop();
Tombol Pengenalan
mulai.onPress = function () {
nextFrame();
};
stop();
onEnterFrame = function () {skor= +score;};
A.onPress = function(){
52
MySound = new Sound();
MySound.attachSound("sponge");
MySound.stop();
MySound.start();
Layer Action if(score>=60){
keterangan = "Selamat nilai kuis anda mencapai tuntas";
}
if(score<60){
keterangan = "nilai kuis anda belum tuntas,belajar lagi ya";
}
restart.onPress = function (){
gotoAndStop(2);
DAFTAR PUSTAKA
Astuti, Dwi. 2006. Teknik membuat animasi professional menggunakan Macromedia Flash 8. Yogyakarta. ANDI.
Philipus, Erwin. 2007. 20 Teknik flash master untuk macromedia flash MX 2004 dan flash Profesional 8. Yogyakarta. ANDI.
Madcom. 2004. Macromedia flash MX 2004. Yogyakarta. ANDI.
M. Amarullah Akbar. 2008. Membuat animasi pembelajaran menggunakan flash.
Bandung. Penerbit Informatika.
49
MySound = new Sound();
MySound.attachSound("sponge");
MySound = new Sound();
MySound.attachSound("gitar");
MySound.stop();
Tombol Profil
on(release){
gotoAndStop(3);
}
Tombol Pembelajaran
on(release){
gotoAndStop(4);
}
Tombol Quis
on(release){
gotoAndStop(8);
}
3. Halaman Pembelajaran
Tombol Home
on(release){
gotoAndStop(2);
51
mulai.onPress = function () {
nextFrame();
};
stop();
onEnterFrame = function () {skor= +score;};
A.onPress = function(){
nextFrame();
MySound = new Sound();
MySound.attachSound("sponge");
MySound.stop();
MySound.start();
Layer Action if(score>=60){
keterangan = "Selamat nilai kuis anda mencapai tuntas";
}
if(score<60){
keterangan = "nilai kuis anda belum tuntas,belajar lagi ya";
}
restart.onPress = function (){
gotoAndStop(2);