APLIKASI PENANGANAN KERUSAKAN KOMPUTER KANTOR BERBASIS WEB
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
FUAD ALEXANDER S 092406214
PROGRAM STUDI DIPLOMA III TEKNIK INFORMATIKA FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA MEDAN
PERSETUJUAN
Judul : SISTEM PAKAR UNTUK MEMBANTU
MENANGANI KERUSAKAN KOMPUTER DALAM JARINGAN
Kategori : TUGAS AKHIR
Nama : FUAD ALEXANDER S
Nomor Induk Mahasiswa : 092406214
Program Studi : DIPLOMA III TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Juni 2012
Diketahui / Disetujui oleh:
Departemen Matematika FMIPA USU
Ketua Dosen Pembimbing,
Prof. Dr. Tulus, M.Si Dra. Elly Rosmaini, M.Si
NIP. 1962090 1988031002 NIP. 19600520 198503 2 002
SURAT PERNYATAAN
Yang bertanda tangan di bawah ini saya lulusan Fakultas MIPA Program Studi D3
Teknik Informatika menyatakan bahwa pada ijazah saya program nama dan data saya
supaya ditulis sebagai berikut:
Nama : FUAD ALEXANDER S.
NIM : 092406214
Tempat Tgl. Lahir : PADANG /23 MARET 1991
Jurusan/Prog. Studi : MATEMATIKA / D3 TEKNIK INFORMATIKA
Jika dikemudian hari kekurangan atau kesalahan dalam penulisan ijazah saya tersebut
karena kesalahan saya sendiri, saya tidak akan menuntut pihak USU maupun fakultas.
Medan, 2012
FUAD ALEXANDER S
PENGHARGAAN
Puji dan syukur penulis panjatkan kepada Tuhan Yang Maha Esa, Maha Pemurah dan Maha Penyayang dengan limpahan kasih dan karunia-Nya tugak akhir ini berhasil diselesaikan dalam waktu yang telah ditetapkan.
ABSTRAK
Pada hari sekarang ini, penggunaan komputer sudah hampir merata dimana-mana. Mungkin awalnya hanya pada perusahaan berskala besar saja. Namun sekarang ini, perusahaan berskala kecil pun sudah sangat membutuhkan adanya bantuan komputer. Namun kendala dan kerusakan komputer tentulah sudah menjadi sebuah konsekuensi yang harus dihadapi. Bagi sebuah perusahaan yang telah erat dengan jasa komputer
dan jaringan/internet, sudah barang tentulah keberadaan staf IT atau IT Support adalah
suatu sarat penting. Karena kita ketahui bahwa bila terjadi suatu kerusakan komputer atau jaringan baik itu kecil maupun besar sudah pasti dapat sangat mengganggu kelancaran bisnis perusahaan. Namun keterbatasan staf IT ini sering juga menjadi kendala saat para pegawai lain yang mengalami kerusakan membutuhkan bantuan. Namun dengan kinerja dari Sistem Informasi Penanganan Kerusakan Komputer
Kantor Berbasis Web, IT SupportingSys, ini diharapkan dapat membantu staf IT
DAFTAR TABEL
Halaman
Tabel 3.1 Tabel Moderator 30
Tabel 3.2 Tabel Lapor 30
Tabel 3.3 Tabel msdata 31
Tabel 3.4 Tabel cpu 31
Tabel 3.5 Tabel kbd 31
Tabel 3.6 Tabel mon 32
Tabel 3.7 Tabel mos 32
DAFTAR GAMBAR
Halaman
Gambar 2.1.a Contoh Skrip Sederhana Pemakaian Tag HTML 14
Gambar 2.1.b Output dari Skrip diatas 14
Gambar 2.2 Memulai Dreamweaver 8 21
Gambar 2.3 Area Kerja Pada Dreamweaver 8 22
Gambar 2.5 Gambar Area Kerja Secara Keseluruhan 23
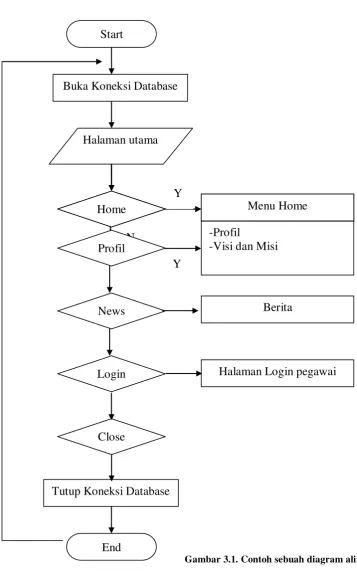
Gambar 3.1 Contoh Sebuah Diagram Alir Sederhana 26
Gambar 3.2 Rancangan Salah Satu Halaman input untuk user 28
Gambar 3.3 Rancangan Salah Satu Halaman indputy Data Sebagai Administrator 28
Gambar 3.4 Rancangan Halaman Utama Sebagai Client 29
Gambar 3.5 Diagram Alir ”Login Administrator” 34
Gambar 3.6 Diagram Alir Penambahan Arsip Oleh Administrator 35
Gambar 4.1 Tampilan Utama dari ITSupportingSys 41
Gambar 4.2 Tampilan Pilihan Pada Menu Utama 42
Gambar 4.3 Tampilan Opsi dari Salah Satu Menu 43
Gambar 4.4 Tampilan Opsi Pilihan 43
Gambar 4.5 Tampilan dari Opsi “Bantuan Petunjuk” 44
Gambar 4.6 Tampilan Opsi ”Lapor Petugas IT” 45
Gambar 4.7.a Proses Pelaporan Kerusakan Komputer 45
Gambar 4.7.b Proses Pelaporan Kendala Jaringan 46
Gambar 4.7.c Tampilan Proses Balasan dari Server 46
Gambar 4.8 Tampilan Halaman ”login” Administrator 47
Gambar 4.9 Tampilan Halaman ”Beranda” 48
Gambar 4.10 Tampilan Halaman ”feedback” dari check 48
Gambar 4.11 Tampilan Halaman ”Data Inventaris” 49
Gambar 4.12 Tampilan Halaman Berisi ”Arsip Komputer” 49
Gambar 4.13 Tampilan Pernyataan Laporan Telah Dihapus 50
Gambar 4.14 Tampilan Halaman Edit Arsip 50
Gambar 4.15 Tampilan Tambah Arsip Inventaris 51
Gambar 4.16 Tampilan Setelah Data Ditambahkan 51
Gambar 4.17 Tampilan Menu ”Data Faqs” 52
Gambar 4.18 Tampilan Halaman Edit Artikel 52
Gambar 5.19 Tampilan Halaman Tambah Artikel 53
Gambar 4.20 Tampilan Mencoba Hapus Artikel 53
Gambar 4.21 Tampilan Setelah Atrikel Sudah Dihapus 53
ABSTRAK
Pada hari sekarang ini, penggunaan komputer sudah hampir merata dimana-mana. Mungkin awalnya hanya pada perusahaan berskala besar saja. Namun sekarang ini, perusahaan berskala kecil pun sudah sangat membutuhkan adanya bantuan komputer. Namun kendala dan kerusakan komputer tentulah sudah menjadi sebuah konsekuensi yang harus dihadapi. Bagi sebuah perusahaan yang telah erat dengan jasa komputer
dan jaringan/internet, sudah barang tentulah keberadaan staf IT atau IT Support adalah
suatu sarat penting. Karena kita ketahui bahwa bila terjadi suatu kerusakan komputer atau jaringan baik itu kecil maupun besar sudah pasti dapat sangat mengganggu kelancaran bisnis perusahaan. Namun keterbatasan staf IT ini sering juga menjadi kendala saat para pegawai lain yang mengalami kerusakan membutuhkan bantuan. Namun dengan kinerja dari Sistem Informasi Penanganan Kerusakan Komputer
Kantor Berbasis Web, IT SupportingSys, ini diharapkan dapat membantu staf IT
BAB I
PENDAHULUAN
1.1. Latar Belakang
Pada saat sekarang ini sudah dapat kita pastikan bahwa hampir diseluruh perusahaan
besar, baik bergerak dibidang apapun sudah menggunakan sistem komputerisasi
dalam pengembangan proses bisnis perusahaan mereka. Adapun hal ini tak lain demi
mencapai hasil yang maksimal untuk perusahaan mereka, sekaligus mengoptimalkan
segala kemungkinan yang ada.
Setiap komputer yang dipakai oleh suatu perusahaan tersebut biasanya kita
temui dalam keadaan terhubung dalam sebuah jaringan tertentu. Baik itu dalam
cakupan Local Area Network (LAN), Metropolitan Area Network (MAN), atau Wide
Area Network (WAN). Dan sudah barang tentulah setiap komputer yang telah terhubung dalam jaringan tersebut sangat membutuhkan perhatiaan dan pemeliharaan
dari user/pengguna.
Sementara itu, setiap user yang mengoperasikan komputer di dalam suatu
perusahaan tentulah pengetahuannya mengenai komputer sangatlah berbeda-beda.
Mungkin ada yang sudah sangat paham mengenai seluk-beluk komputer namun ada
harus dia lakukan terhadap komputernya apabila terjadi sesuatu hal yang sebenarnya
adalah masalah sederhana. Oleh karena itulah bagi perusahaan yang memiliki cakupan
jaringan pribadi (private network) yang sudah tergolong besar, keberadaan IT Support
sangat dibutuhkan.
Namun memang jumlah IT Support yang bekerja untuk menangani setiap user
di kebanyakan perusahaan sangatlah terbatas, sehingga kadang kala para user yang
sesungguhnya hanya membutuhkan pertolongan yang mudah harus menunggu lama
karena harus menunggu mereka menyelesaikan permasalahan lain yang dialami user
lain. Oleh karena itulah saya mengangkat Sistem Pakar untuk Membantu
Penanganan Kerusakan Komputer User dalam Jaringan sebagai judul tugas akhir
saya. Adapun sistem ini saya buat untuk membantu para user menangani
permasalahan seputar komputer yang ada dihadapan mereka.
1.2. Rumusan Masalah
Keterbatasan jumlah personel IT Support untuk membantu penanganan kerusakan
komputer pada kebanyakan perusahaan, sering menjadi kendala yang memakan
waktu bagi user. Sehingga penulis melihat permasalahan bagaimana membuat sebuah
sistem yang dapat membantu user menangani kerusakan komputer mereka sekaligus
1.3. Maksud dan Tujuan Penulisan
Adapun sistem ini dibuat oleh penulis dengan maksud mempermudah kinerja para IT
support dalam menangani setiap permasalahan sederhana seputar komputer yang
dipergunakan oleh user, sekaligus melakukan efisiensi waktu.
1.4. Pembatasan Masalah
Agar tidak terlepas dari maksud dan tujuan dalam penulisan karya ilmiah ini,maka
penulis membatasi pokok permasalahan pada:
a. Sistem ini berbasis web dan online
b. Sistem ini digunakan untuk membantu Petugas IT
c. Para user dapat melaporkan permasalahannya secara online
d. Para user dapat mencoba menangani permasalahan ringan dengan bantuan
yang sudah disediakan
1.5. Metodologi Penelitian
Metode penelitian yang digunakan dalam tulisan ini, antara lain :
Metode penelitian ini dilakukan langsung pada objek penelitian, hal ini
dilakukan dengan cara :
a. Wawancara (interview)
Dalam hal ini penulis mengadakan tanya jawab langsung dengan staf IT
disalah satu perusahaan penyedia jasa layanan jaringan telekomunikasi.
b. Pengamatan (observasi)
Dalam metode ini penulis melakukan observasi untuk mendapatkan data
secara umum dengan ikut terjun langsung, mengamati dan mencatat
kegiatan yang apa yang dikerjakan ITsupport selama bekerja
2. Penelitian Kepustakaan (Library Research)
Penelitian ini dimaksudkan untuk mendapatkan landasan teori yang memadai
dalam menyusun tugas akhir. Dalam hal ini penulis melakukannya dengan
membaca dan juga mengkaji buku-buku yang berkaitan dengan masalah
yang ditinjau.
1.6. Sistematika Penulisan
Adapun sistematika penulisan laporan Tugas Akhir ini adalah sebagai berikut :
Dalam bab ini penulis menguraikan Latar Belakang, Perumusan Masalah,
Maksud Dan Tujuan Penulisan, Pembatasan Masalah, Metodologi
Penelitian dan Sistematika Penulisan.
BAB 2 : LANDASAN TEORI
Dalam bab ini penulis menguraikan beberapa hal yang berhubungan
dengan Aplikasi sistem informasi yang ingin dibangun penulis yaitu
defenisi komputer, pengertian data, informasi, sistem dan sistem informasi,
desain database, DBMS (DataBase Management System) dan bahasa
analisa kebutuhan database, perancangan sistem, gambaran umum
pembuatan program dan perancangan halaman website
BAB 4 : IMPLEMENTASI SISTEM
Pada bab ini berisi uraian pengertian implementasi sistem, komponen
dalam implementasi sistem, dan instalasi server lokal.
BAB 5 : PENUTUP
Bab ini berisi kesimpulan dari bab-bab yang ada, sehingga dari kesimpulan
ini penulis mencoba untuk memberi saran yang berguna untuk
BAB 2
LANDASAN TEORI
2.1 Pengertian Komputer
Dalam merancang sebuah sistem informasi, digunakan suatu alat pendukung yaitu
komputer. Komputer diambil dari bahasa inggris, yaitu to compute yang berarti
menghitung. Dengan demikian maka komputer dapat diartikan sebagai alat hitung
atau mesin hitung.
Sehubungan dengan perkembangan zaman maka defenisi komputer tidak
hanya sebagai alat hitung tetapi menjadi alat pengolah data yang bekerja secara
elektronik dengan kecepatan dan ketelitian yang tinggi serta dapat menyimpan data
dalam memory/stage unitnya. Komputer juga dapat mengingat kembali dimana letak
data yang disimpannya sehingga mesin tersebut dapat melakukan semua proses secara
kontinu dan otomatis dengan keterlibatan manusia.
Namun demikian harus disadari bahwa walaupun komputer mempunyai
kemampuan tersebut, komputer tetaplah benda mati yang bekerja atas dasar
perintah/instruksi yang diberikan kepadanya. Komputer memegang peranan penting
Pengolahan data merupakan suatu kegiatan pengolahan data atau informasi
sehingga data itu berguna sesuai dengan hasil yang diinginkan dan dapat segera
dipakai. Dalam kegiatan tersebut dibutuhkan peralatan-peralatan
(komponen-komponen) di dalam komputer yang kita kenal dengan Hardware (perangkat keras),
Software (perangkat lunak), Brainware (tenaga pelaksana), prosedur-prosedur, data
dan staf pengolahan data. Untuk lebih jelasnya defenisi komputer adalah “Alat
pengolah data yang bekerja secara elektronis dengan kecepatan dan ketelitian yang
sangat tinggi dan mampu mengerjakan berbagai proses dengan keterlibatan manusia
yang minimum sehingga menghasilkan output berupa informasi”. Minimumnya
keterlibatan manusia dalam hal ini hendaklah diartikan secara terbatas, yakni pada saat
komputer tersebut menjalankan pengolahan data.
2.2 Pengertian Data, Informasi, Sistem dan Sistem Informasi
Adapun pengertian dari komponen-komponen yang mendukung sistem informasi
adalah sebagai berikut:
1. Data
Istilah data adalah istilah majemuk dari kata datum, yang berarti fakta atau bagian dari
fakta yang mengandung arti yang menghubungkan dengan kenyataan,
gambaran-gambaran, kata-kata, angka-angka, huruf-huruf atau simbol-simbol yang menunjukkan
suatu ide atau objek, kondisi atau situasi dan lain-lain. Kata data merupakan kata
majemuk dari pada kata data yang bersifat fakta (kenyataan) yang diperoleh dari
pengamatan. Data dapat menerangkan manusia, benda, kejadian atau lembaga
Kegunaan dari data itu sendiri adalah sebagai bagian dasar dari objektif dalam
proses penyusunan kebijakan dan keputusan oleh seorang pemimpin organisasi.
Dalam setiap sistem pengolahan data merupakan sumber semua informasi yang dapat
dihasilkan
Menurut John L. Pfaltz dalam bukunya mengatakan bahwa “data adalah
merupakan sekumpulan angka-angka, simbol-simbol”. Jadi data adalah bahan mentah
yang digunakan dan dimanipulasi komputer.
Sedang Gondodiyoto mengatakan bahwa “data dapat menyatakan segala suatu
hal peristiwa atau keyataan lain apapun yang memandang pengetahuan yang dijadikan dasar penyusunan keterangan dalam pembuatan kesimpulan”.
Jelasnya data dapat berupa apa saja dan dapat ditemui dimana saja. Kegunaan
dari data adalah sebagai bahan yang objektif didalam proses penyusunan
kebijaksanaan dan keputusan oleh Pimpinan Organisasi.
Jadi data merupakan keterangan yang masih mentah. Agar dapat digunakan
untuk keperluan, maka data harus diolah terlebih dahulu ke dalam bentuk informasi
yang sesuai dengan keperluannya. Maka kita dapat mengambil kesimpulan bahwa
data merupakan sumber daya yang sangat vital dalam suatu organisasi yang harus
dikelola dengan baik, karena dari data-data itulah seorang pimpinan organisasi dapat
2. Informasi
Informasi dapat didefinisikan sebagai data yang telah diolah menjadi suatu hasil yang
lebih berguna dan berarti bagi si penerima informasi. Sumber suatu informasi adalah
data. Tanpa data kita tidak mengetahui kejadian yang terjadi pada suatu tempat dan
waktu tertentu.
Bila kita mendengar kata informasi, kita sudah merasa bahwa informasi adalah
sesuatu yang harus kita ketahui, karena informasi merupakan kebutuhan yang sangat
penting untuk perkembangan kepribadian seseorang maupun perkembangan
perusahaan dan instansi pemerintah.
Kebanyakan ahli informasi mendefenisikan informasi sebagai data yang
digunakan sebagai dasar pengambilan keputusan, dengan kata lain informasi itu
dihasilkan dari data yang berguna dalam pemecahan masalah-masalah.
Kualitas Informasi yaitu:
1. Akurat, informasi harus bebas dari kesalahan serta konsisten atau tidak
mengandung kontradiksi.
2. Tepat waktu, informasi yang terlambat datang tidak akan mempunyai
arti.
3. Relevan, sesuai dengan masalah yang dihadapi.
4. Mudah, mudah dipahami dan mudah diperoleh.
5. Murah, biaya rendah.
6. Handal, diperoleh dari sumber yang dapat diandalkan, tanpa dikurangi
3. Sistem
Istilah sistem paling sering digunakan untuk menunjukkan pengertian metode atau
cara untuk suatu himpunan unsur atau komponen yang saling berhubungan satu
dengan lainnya sehingga menyebabkan satu kesatuan yang utuh. Kata sistem berasal
dari bahasa Yunani yang artinya kesatuan. Satu kesatuan yang paling ketergantungan
dan saling bekerja sama untuk mencapai satu tujuan usaha tertentu. Untuk mengetahui
lebih jelas apa sebenarnya sistem tersebut, maka sistem adalah suatu jaringan kerja
dari prosedur-prosedur yang saling berhubungan, berkumpul bersama untuk
melakukan suatu kegiatan atau untuk menyelesaikan suatu sasaran tertentu.
Elemen yang membentuk suatu sistem secara umum yaitu:
1. Masukan (input) adalah segala sesuatu yang masuk ke dalam sistem
dan selanjutnya menjadi bahan untuk diproses.
2. Pengolahan (proses) adalah bagian dari sistem yang berfungsi sebagai
pengolah yang mengubah masukan menjadi keluaran yang berguna.
3. Keluaran (output) adalah hasil dari pemrosesan pada sistem informasi.
Dengan demikian sistem tidak dapat dipisahkan karena bagian-bagiannya
saling berhubungan antara yang satu dengan yang lainnya dalam pencapaian suatu
tujuan tertentu dan sistem bukanlah seperangkat unsur yang tersusun secara teratur
4. Sistem Informasi
Sistem informasi merupakan sekumpulan elemen yang saling berhubungan satu sama
lain untuk membentuk satu kesatuan yang menggabungkan data, memproses,
menyimpan, mendistribusikannya, sehingga dapat digunakan sebagai bahan dalam
pengambilan keputusan dan mengendalikannya.
Sistem informasi didefenisikan oleh Robert A. Leitch dan K. Roscoe Davis
sebagai berikut:
“Sistem informasi adalah suatu sistem di dalam organisasi yang mempertemukan kebutuhan pengolahan transaksi harian, mendukung operasi, bersifat manajerial, dan
kegiatan stategis dari suatu organisasi dan menyediakan pihak luar tertentu dengan
laporan-laporan yang diperlukan”.
Berdasarkan defenisi dari sistem informasi yang telah dijelaskan, diketahui
bahwa sistem informasi merupakan suatu sistem yang menyediakan informasi yang
sangat berguna dalam hal pengambilan keputusan. Sistem tersebut mempunyai
keterkaitan yang sangat erat dengan berbagai bagian dalam organisasi.
2.3 Desain Database
Database (basis data) adalah merupakan kumpulan-kumpulan informasi yang bermanfaat yang diorganisasikan kedalam suatu tata cara yang khusus yang saling
terkait sehingga memudahkan aktivitas untuk memperoleh informasi. Basis data
dimaksudkan untuk mengatasi problem pada sistem yang memakai pendekatan
Bila terdapat file yang tidak dapat dipadukan atau dihubungkan dengan file
yang lainnya, berarti file tersebut bukanlah kelompok dari satu database, melainkan
membentuk satu database sendiri. Database juga merupakan landasan bagi
pembuatan dan pengembangan program aplikasi. Oleh sebab itu, database harus
dibuat sedemikian rupa sehingga pembuatan program lebih mudah dan cepat.
Fungsi sistem database pada umumnya didalam komputer adalah sebagai
berikut:
1. Menambah file yang baru ke dalam sistem database.
2. Mengosongkan file.
3. Menyisip data ke dalam suatu file.
4. Mengambil data yang terdapat di dalam file.
5. Mengubah data yang terdapat di dalam suatu file.
6. Menyajikan suatu informasi yang diambil dari beberapa file.
Dimasa lalu, hanya komputer dengan kapasitas memori yang besar dan
kecepatan pengolahan yang tinggi yang dapat menangani secara efektif tugas-tugas
dari praktek manajemen database. Dengan adanya mesin-mesin yang ampuh seperti
komputer pribadi IBM (IBM PC, IBM PC XTTM dan personel komputer AT) dan
piranti penyimpanan yang berkapasitas tinggi dengan harga rendah, maka sistem
manajemen database yang cukup besar dapat diimplementasikan hanya dengan
investasi yang tidak terlalu mahal. Sebagai akibatnya, lebih banyak sistem manajemen
database yang dikembangkan untuk penerapan pribadi dan bisnis. Jadi Defenisi
Database adalah sekumpulan informasi yang berguna diorganisasikan dalam suatu
bentuk yang spesifik.
Untuk mengelola basis data diperlukan perangkat lunak yang disebut DBMS. DBMS
adalah perangkat lunak yang memungkinkan para pemakai membuat, memelihara,
mengontrol, dan mengakses basis data dengan cara praktis dan efisien. DBMS dapat
digunakan untuk mengakomodasi berbagai macam pemakai yang memiliki kebutuhan
akses yang berbeda-beda.
DBMS merupakan antarmuka bagi pemakai dalam mengorganisasikan
database yang disusunnya. Pemakai dapat berinteraksi dan mengeksplorasi database
dengan mudah dan praktis dengan menggunakan perintah-perintah yang sederhana
yang dibuat dalam bahasa. Bahasa itu disebut bahasa database yang terdiri dari dua
kelompok yaitu Data Defenition Language (DDL) dan Data Manipulation Language
(DML).
DDL merupakan bahasa yang digunakan untuk menentukan, mengubah,
mengedit, dan menyiapkan struktur file atau tabel baru, serta pembuatan indeks file
tersebut. Hasil dari kompilasi perintah DDL berupa kamus data (Data Dictionary).
DML merupakan bahasa yang mempermudah pemakai untuk melakukan eksplorasi
terhadap database yang telah dibangun.
2.4 Sekilas tentang HTML (HyperText Markup Language)
HyperText Markup Language (HTML) adalah sebuah bahasa markup yang digunakan
untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam
sebuah Penjelajah web Internet dan formating hypertext sederhana yang ditulis
kedalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang
terintegerasi. Dengan kata lain, berkas yang dibuat dalam perangkat lunak pengolah
dengan perintah-perintah HTML. Bermula dari sebuah bahasa yang sebelumnya
banyak digunakan di dunia penerbitan dan percetakan yang disebut dengan SGML
(Standard Generalized Markup Language), HTML adalah sebuah standar yang
digunakan secara luas untuk menampilkan halaman web. HTML saat ini merupakan
standar Internet yang didefinisikan dan dikendalikan penggunaannya oleh World
Wide Web Consortium (W3C). HTML dibuat oleh kolaborasi Caillau TIM dengan
Berners-lee robert ketika mereka bekerja di CERN pada tahun 1989 (CERN adalah
lembaga penelitian fisika energi tinggi di Jenewa).
1. Tahun 1980, IBM memikirkan pembuatan suatu dokumen yang akan
mengenali setiap elemen dari dokumen dengan suatu tanda tertentu. IBM
kemudian mengembangkan suatu jenis bahasa yang menggabungkan teks
dengan perintah-perintah pemformatan dokumen. Bahasa ini dinamakan
Markup Langiage, sebuah bahasa yang menggunakan tanda-tanda sebagai
basisnya. IBM menamakan sistemnya ini sebagai Generalized Markup
Language atau GML.
2. Tahun 1986, ISO menyatakan bahwa IBM memiliki suatu konsep tentang
dokumen yang sangat baik, dan kemudian mengeluarkan suatu publikasi ( ISO
8879 ) yang menyatakan markup language sebagai standar untuk pembuatan
dokumen-dokumen. ISO membuat bahasa ini dari GML milik IBM, tetapi
memberinya nama lain, yaitu SGML ( Standard Generalized Markup
Language ).
ISO dalam publikasinya meyakini bahwa SGML akan sangat berguna untuk
pemrosesan informasi teks dan sistem-sistem perkantoran. Tetapi diluar perkiraan
ISO, SGML dan terutama subset dari SGML, yaitu HTML juga berguna untuk
Versi terakhir dari HTML adalah HTML 4.01, meskipun saat ini telah berkembang
XHTML yang merupakan pengembangan dari HTML.
Kegunaan
Mengintegerasikan gambar dengan tulisan.
Membuat Pranala.
Mengintegerasikan berkas suara dan rekaman gambar hidup.
Membuat form interaktif.
HTML dokumen tersebut mirip dengan dokumen tulisan biasa, hanya dalam dokumen
ini sebuah tulisan bisa memuat instruksi yang ditandai dengan kode atau lebih dikenal
dengan TAG tertentu. Sebagai contoh jika ingin membuat tulisan ditampilkan menjadi
tebal seperti: TAMPIL TEBAL, maka penulisannya dilakukan dengan cara:
<b>TAMPIL TEBAL</b>. Tanda <b> digunakan untuk mengaktifkan instruksi cetak tebal, diikuti oleh tulisan yang ingin ditebalkan, dan diakhiri dengan tanda </b>
untuk menonaktifkan cetak tebal tersebut. HTML lebih menekankan pada
penggambaran komponen-komponen struktur dan formating di dalam halaman web
daripada menentukan penampilannya.Sedangkan penjelajah web digunakan untuk
menginterpretasikan susunan halaman ke gaya built-in penjelajah web dengan
menggunakan jenis tulisan, tab, warna, garis, dan perataan text yang dikehendaki ke
komputer yang menampilkan halaman web. Salah satu hal Penting tentang eksistensi
HTML adalah tersedianya Lingua franca (bahasa Komunikasi) antar komputer dengan
kemampuan berbeda. Pengguna Macintosh tidak dapat melihat tampilan yang sama
sebagaimana tampilan yang terlihat dalam Personal Computer (pc) berbasis Windows.
Pengguna Microsoft Windows pun tidak akan dapat melihat tampilan yang sama
Produk-produk Sun Microsystems. namun demikian pengguna-pengguna tersebut dapat
melihat semua halaman web yang telah diformat dan berisi Grafika dan Pranala.
Secara garis besar, terdapat 4 jenis elemen dari HTML:
structural. tanda yang menentukan level atau tingkatan dari sebuah tulisan
(contoh, <h1>Golf</h1> akan memerintahkan browser untuk menampilkan
"Golf" sebagai tulisan tebal besar yang menunjukkan sebagai Heading 1
presentational. tanda yang menentukan tampilan dari sebuah tulisan tidak
peduli dengan level dari tulisan tersebut (contoh, <b>boldface</b> akan
menampilkan bold atau cetak tebal. Tanda presentational saat ini sudah mulai
digantikan oleh Cascading Style Sheet (CSS) dan tidak direkomendasikan
untuk mengatur tampilan tulisan,
hypertext. tanda yang menunjukkan pranala ke bagian dari dokumen tersebut
atau pranala ke dokumen lain (contoh, <a
href="http://www.ilmukomputer.org/">Ilmukomputer</a> akan
menampilkan ilmukomputer sebagai sebuah hyperlink ke URL tertentu),
Elemen widget yang membuat objek-objek lain seperti tombol (<button>), list
(<li>), dan garis horizontal (<hr>), Konsep hypertext pada HTML
memungkinkan kita untuk membuat link pada suatu kelompok kata atau frasa
untuk menuju ke bagian manapun dalam World Wide Web,
Ada tiga macam link yang dapat kita gunakan :
Link menuju bagian lain dari page
Link menuju page lain dalam satu web site
Selain markup presentational , markup yang lain tidak menentukan bagaimana tampilan dari sebuah tulisan. Namun untuk saat ini, penggunaan tag HTML untuk
menentukan tampilan telah dianjurkan untuk mulai ditinggalkan, dan sebagai gantinya
digunakan Cascading Style Sheets.
Contoh sederhana script dan output HTML:
Gambar 2.1.a. Contoh skrip sederhana pemakaian tag HTML
Gambar 2.1.b. Contoh output dari skrip diatas
2.5 Sekilas tentang PHP (Personal Home Page)
<HTML> <HEAD>
<TITLE>HALAMAN HTML</TITLE> </HEAD>
<BODY>
<h1 alig =” e ter”>I i adalah se uah o toh hala a <i>we site</i></h1>
</BODY>
PHP merupakan bahasa pemrograman berbasis web yang terbukti sangat reliable
penggunaanya dan mempunyai dukungan yang kuat. Dukungan tersebut ialah
kemampuan dari PHP untuk terintegrasi dengan berbagai macam jenis database.
Mengapa PHP selalu identik dengan database? Berbicara mengenai PHP tentu kita
harus berbicara tentang internet karena PHP ialah bahasa pemrograman berbasis web.
Artinya, untuk membangun sebuah website yang dinamis, dibutuhkan kemampuan
bahasa pemrograman yang digunakan, yaitu mudah terintegrasi ke dalam database.
PHP sudah tidak diragukan lagi kemampuannya tergabung dengan berbagai
macam jenis database, mulai dari dbase, ODBC, MySql sampai ke Oracle. PHP
mempunyai fungsi sendiri untuk mengakses semua jenis database tersebut. PHP
merupakan produk open source yang akan terus dikembangkan agar lebih sempurna
dan tidak terbatas penggunaannya. Misalnya, pada PHP versi 3 tidak ada fungsi
session, semenjak PHP versi 4 kita sudah dapat menggunakan fasilitas session. Bahasa
pemrograman ini semakin hari semakin canggih. PHP versi sekarang ialah PHP
versi 5.
2.4.1 Sejarah PHP (Personal Home Page)
PHP pertama kali dibuat oleh Rasmus Lerdorf pada tahun 1995. Pada waktu itu PHP
bernama FI (Form Interpreted). Pada saat tersebut PHP adalah sekumpulan script
yang digunakan untuk mengolah data form dari web. Perkembangan selanjutnya
adalah Rasmus melepaskan kode sumber tersebut dan menamakannya PHP/FI, pada
saat tersebut kepanjangan dari PHP/FI adalah Personal Home Page/Form Interpreter.
Dengan pelepasan kode sumber ini menjadi open source, maka banyak programmer
yang tertarik untuk ikut mengembangkan PHP. Pada November 1997, dirilis PHP/FI
disertakan juga modul-modul ekstensi yang meningkatkan kemampuan PHP/FI secara
signifikan.
Pada tahun 1997, sebuah perusahaan bernama Zend, menulis ulang interpreter
PHP menjadi lebih bersih, lebih baik dan lebih cepat. Kemudian pada Juni 1998
perusahaan tersebut merilis interpreter baru untuk PHP dan meresmikan nama rilis
tersebut menjadi PHP 3.0.
Pada pertengahan tahun 1999, Zend merilis interpreter PHP baru dan rilis
tersebut dikenal dengan PHP 4.0. PHP 4.0 adalah versi PHP yang paling banyak
dipakai. Versi ini banyak dipakai sebab versi ini mampu dipakai untuk membangun
aplikasi web kompleks tetapi tetap memiliki kecepatan proses dan stabilitas yang
tinggi.
Pada Juni 2004, Zend merilis PHP 5.0. Versi ini adalah versi mutakhir dari
PHP. Dalam versi ini, inti dari interpreter PHP mengalami perubahan besar. Dalam
versi ini juga dikenalkan model pemrograman berorientasi objek baru untuk
menjawab perkembangan bahas pemrograman kearah pemrograman berorientasi
objek.
Keuntungan menggunakan PHP
PHP terkenal dengan 4 kelebihannya :
1. Praktis/ Practical :
PHP adalah bahasa pemrograman yang sangat longgar dalam penulisan,
dan ini meningkatkan kepraktisan buat para penggunanya. Misalnya saja
programmer tidak diharuskan untuk menuliskan atau menghapus variabel.
kemudian dipanggil dalam sebuah skrip, menebak formula terbaik dalam
penetapan variabel secara otomatis kemudian menghapus variabel dan dan
mengembalikan resource ke sistem setelah skrip berhasil di eksekusi.Pada
akhirnya, PHP mampu membuat programmer lebih berpikir pada tujuan
akhir dari project yang akan dibuat
2. Power
PHP mampu membuat halaman dinamis, memanipulasi form, dan dapat
dihubungkan dengan database. Selain itu PHP juga dapat menangani
hal-hal dibawah ini:
a. Membuat dan memanipulasi file Macromedia Flash, gambar, dan
Portable Document Format (PDF).
b. Mengevaluasi sebuah password apakah sebuah password yang dibuat
gampang ditebak.
c. Berkomunikasi dengan LAPD.
d. Menguraikan string, bahkan yang kompleks sekalipun, dengan
menggunakan POSIX dan Perl Based Regular Expression Library.
e. Berkomunikasi dengan banyak protokol, termasuk IMAP, POP3 dan
NNTF
f. Berkomunikasi dengan credit-card processing solution.
3. Possibility
Jarang ada developer PHP yang terikat pada suatu implementasi
pemecahan masalah. Dilain sisi, ada banyak pilihan yang ditawarkan oleh
PHP. Contohnya ada pada database yang didukung oleh PHP. Kurang
lebih semuanya ada 25 database, termasuk Adabas D, dBase, Empress,
mSQL, direct MS-SQL, MySQL, Oracle, Ovrimos, PostgreSQL, Solid,
Sybase, Unix dbm, dan Velocis. Kemampuan string-parsing juga bisa dianggap sebagai banyaknya kemungkinan yang ditawarkan oleh PHP.
Dalam hal in, PHP memiliki lebih dari 85 function untuk memanipulasi
string. Kelebihan ini tak hanya akan menawarkan keleluasaan untuk
melakukan operasi string yang kompleks, namun juga menjembatani
program yang memiliki fungsionalitas yang sama (seperti Python dan Perl)
lewat PHP.
4. Price (Harga)
PHP merupakan salah satu open source software, yang dapat diartikan
sebagai berikut:
a. PHP dapat dimodifikasi, didistribusikan, dan diintegrasikan dengan
produk lain oleh penggunanya.
b. Pengembangan dan auditing yang dilakukan secara terbuka.
c. Semua orang bebas berpartisipasi.
2.6 Cascading Style Sheets (CSS)
Cascading Style Sheet (CSS) merupakan salah satu bahasa pemrograman web untuk
mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur
Sama halnya styles dalam aplikasi pengolahan kata seperti Microsoft Word
yang dapat mengatur beberapa style, misalnya heading, subbab, bodytext, footer,
images, dan style lainnya untuk dapat digunakan bersama-sama dalam beberapa
berkas (file). Pada umumnya CSS dipakai untuk memformat tampilan halaman web
yang dibuat dengan bahasa HTML dan XHTML.
CSS dapat mengendalikan ukuran gambar, warna bagian tubuh pada teks,
warna tabel, ukuran border, warna border, warna hyperlink, warna mouse over, spasi
antar paragraf, spasi antar teks, margin kiri, kanan, atas, bawah, dan parameter
lainnya. CSS adalah bahasa style sheet yang digunakan untuk mengatur tampilan
dokumen. Dengan adanya CSS memungkinkan kita untuk menampilkan halaman yang
sama dengan format yang berbeda.
Nama CSS didapat dari fakta bahwa setiap deklarasi style yang berbeda dapat
diletakkan secara berurutan, yang kemudian membentuk hubungan ayah-anak (
parent-child) pada setiap style. CSS sendiri merupakan sebuah teknologi internet yang direkomendasikan oleh World Wide Web Consortium atau W3C pada tahun 1996.
Setelah CSS distandarisasikan, Internet Explorer dan Netscape melepas browser
terbaru mereka yang telah sesuai atau paling tidak hampir mendekati dengan standar
CSS.
Saat masuk pada bagian CSS, sering dijumpai kode sebagai berikut:
h1 {
color: #0789de;
}
Bagian pertama sebelum tanda '{}' dinamakan selector, sedangkan yang diapit oleh
dalam pernyataan di atas adalah h1, sedangkan color adalah property, dan #0789de adalah value.
Ada beberapa cara dalam penulisan CSS atribut, yaitu :
1. Inline Style Sheet
CSS didefinisikan langsung pada tag HTML yang bersangkutan. Cara
penulisannya cukup dengan menambahkan atribut style="..." dalam tag
HTML tersebut. Style hanya akan berlaku pada tag yang bersangkutan, dan
tidak akan memengaruhi tag HTML yang lain.
Contoh penulisan CSS dengan metode Inline Style Sheet:
<html>
<head>
<title>Contoh Bentuk Inline </title>
</head>
<body bgcolor="#FFFFFF">
<p id="cth1">
Ini adalah contoh tag P tanpadiformat menggunakan CSS </p>
<p id="cth2" style="font-size:20pt">
Tag P ini diformat dengan besar font 20 point </p>
<p id="cth3" style="font-size:14pt; color:red">
Tag P ini diformat dengan besar font 14 point, dan menggunakan warna merah </p>
</body>
2. Embedded Style Sheet
CSS didefinisikan terlebih dahulu dalam tag <style> ... </style> di atas tag
<body>.Pada pendefinisian ini disebutkan atribut-atribut CSS yang akan digunakan untuk tag-tag HTML, yang selanjutnya dapat digunakan oleh tag
HTML yang bersangkutan.
Contoh penggunaan CSS dengan metode Embedded Style Sheet :
<html>
<head>
<title>Contoh Bentuk Embedded</title>
</head>
<style>
body {background:#0000FF; color:#FFFF00; margin-left:0.5in}
h1 {font-size:18pt; color:#FF0000}
p {font-size:12pt; font-family:arial; text-indent:0.5in}
</style>
<body>
<h1 id="cth1">Judul ini berukuran 18 dengan warna merah!</h1>
<p id="cth2">Tag p ini di format dengan besar font 12 point dengan tipe font Arial
dan mempunyai identasi 0.5 inch </p>
<p id="cth3">Yang perlu diperhatikan juga bahwa body disini telah diformat dengan
</body>
</html>
Fakta Menggunakan CSS diantaranya :
Telah didukung oleh kebanyakan browser versi terbaru, tetapi tidak didukung
oleh browser-browser lama.
Lebih fleksibel dalam penempatan posisi layout. Dalam layouting CSS, kita
mengenal Z-Index untuk menempatkan objek dalam posisi yang sama.
Menjaga HTML dalam penggunaan tag yang minimal, hal ini berpengaruh
terhadap ukuran berkas dan kecepatan pengunduhan.
Dapat menampilkan konten utama terlebih dahulu, sementara gambar dapat
ditampilkan sesudahnya.
Penerjemahan CSS setiap browser berbeda, tata letak akan berubah jika dilihat
di berbagai browser
CSS adalah layouting "Masa Depan" dengan penggabungan bersama XHTML.
2.7 Mengenal Macromedia Dreamweaver 8
Macromedia Dreamweaver merupakan sebuah editir HTML profesional untuk
mendesai secara visual dan mengolah situs web maupun halaman web. Macromedia
Dreamweaver 8 adalah salah satu produk dari vendor Macromedia Dreamweaver Inc.
Pada saat ini, pihak Macromedia Dreamweaver telah mengeluarkan versi terbaru dari
Macromedia Dreamweaver yaitu Macromedia Dreamweaver 8. Dimana Macromedia Dreamweaver 8 ini memiliki kemampuan untuk menyunting kode dengan lebih baik,
Gambar 2.2. Memulai Dreamweaver 8
Seperti halnya dengan program-program ini, untuk menjalankan Macromedia
Dreamweaver 8, mulailah dengan memilih tombol Start pada taskbar, kemudia pilih
All Program pada tampilan Start Menu Program, pilih folder Macromedia dan klik
Macromedia Dreamweaver 8. Pada saat pertama kali menggunakan Dreamweaver
setelah meng-install-an, kita akan mendapatkan tampilan kotak dialog yang
menanyakan pilihan layout ruang kerja yang ingin kita gunakan, sebaiknya kita
Gambar 2.3. Area Kerja Pada Dreamweaver 8
Komponen yang terdapat pada ruang kerja Dreamweaver 8 adalah :
1. Document Window berfungsi untuk menampilkan dokumen dimana kita sekarang bekerja.
2. Menu Utama berisi semua perintah yang dapat digunakan untuk bekerja pada
Dreamweaver.
3. Insert Bar terdiri dari tombol-tombol untuk menyisipkan berbagai macam objek
seperti hyperlink, image, tabel, dan lain-lain.
4. Document Toolbar berisi tombol-tombol dan menu pop up dari dokumen yang sedang kita kerjakan.
5. Panel Groups adalah sekumpulan panel window yang saling berkaitan satu sama lain, yang dikelompokkan dibawah satu judul untuk membantu bekerja dengan
6. Tag Selector adalah tag-tag HTML yang terpilih sesuai dengan objek yang ada di area kerja.
7. Properti Inspector digunakan untuk melihat dan mengubah berbagai properti dari tiap objek terpilih yang ada di area kerja. Setiap objek memiliki properti yang
berbeda-beda.
Didalam area kerja Dreamweaver 8 terdapat beberapa menu utama yang sangat
sederhana dan mudah untuk dipahami. Pada Menu Bar Area kerja Dreamweaver 8
terdiri dari beberapa komponen yang dapat kita gunakan, yaitu :
1. Menu File
Menu file terdiri dari perintah untuk membuat dokumen baru, membuka dokumen
yang telah disimpan, dan lain-lain.
2. Menu Edit
Menu Edit terdiri dari perintah untuk men-copy, memindahkan, serta perintah
untuk pemilihan seperti Select All, dan lain-lain.
3. Menu View
Berisi perintah untuk menampilkan beberapa macam tampilan jendela dari area
kerja Dremweaver 8. Seperti jendela Code dan View, serta untuk menampilkan
dan menyembunyikan beberapa elemen halaman dan toolbar.
4. Menu Insert
Berisikan alternatif baris insert untuk menyisipkan objek di dalam dokumen.
5. Menu Modify
Berfungsi untuk melakukan perubahan properti pada item atau halaman terpilih.
Dengan menggunakan menu ini kita dapat meng-edit atribut tag, mengganti tabel
dan elemen tabel, dan bermacam bentuk aksi untuk item library dan template.
6. Menu Text
BAB 3
PERANCANGAN SISTEM
3.1Analis Sistem
Untuk memulai membangun suatu website yang berupa aplikasiKesiswaan yang
meliputi nila siswa, penulis terlebih dahulu merencanakan alur kerja berdasarkan
kebutuhan dari user yang akan menggunakan aplikasi berbasis web yang akan dibuat.
Langkah yang akan penulis ambil adalah membuat outline atau garis besar dari
situs tersebut. Salah satu cara yang dapat digunakan adalah dengan membuat aliran
informasi atau flowchart (bagan alir) situs tersebut. Flowchart merupakan gambaran
yang menampilkan struktur, hierarki dan isi halaman per halaman, biasanya berbentuk
pohon yang bercabang-cabang.
Dengan adanya flowchart, akan sangat membantu untuk memvisualisasikan isi
dari setiap halaman dan link atau navigasi antara halaman-halaman tersebut. Di
samping itu, juga dapat mempermudah dalam mengatur kode dan file HTML-nya,
terutama link untuk navigasi penjelajahan ke seluruh halaman web. Secara sederhana
Gambar 3.1. Contoh sebuah diagram alir sederhana
Start
Home Menu Home
Buka Koneksi Database
Halaman utama
Home Menu Home
Y
N Profil
News
Login
Close
Tutup Koneksi Database
End
Halaman Login pegawai -Profil
-Visi dan Misi
3.2 Perancangan Sistem
Perancangan sistem adalah merupakan upaya perusahaan untuk memulai
memiliki sistem baik yang lama maupun untuk memiliki sistem yang baru.
Perancangan sistem dilakukan setelah mendapat gambaran dengan jelas apa yang
harus dikerjakan.
Agar lebih mudah untuk memahaminya, maka penulis membuat perancangan
sistem dalam Tugas Akhir ini. Metode perancangan sistem yang penulis lakukan
didalam penyusunan Tugas Akhir ini terdiri dari Perancangan Data Flow Diagram
(DFD), Perancangan Normalisasi dan Database serta Perancangan Data Flowchart.
3.2.1. Perancangan Masukan (Input)
Kualitas sistem input menentukan kualitas sistem output. Dengan berusaha membuat
sistem input yang dibentuk secara bagus, penganalisis sistem menyatakan bahwa input
yang buruk mengundang pertanyaan tentang kepercayaan terhadap keseluruhan
sistem. Adapun tujuan perancangan masukan (input) adalah :
1. Membuat penyelesaian input yang mudah dan efisien.
2. Menjamin input akan memenuhi tujuan yang diharapkan.
3. Menjamin penyelesaian yang tepat.
4. Membuat tampilan layar dan formulir yang menarik.
5. Membuat input yang tidak rumit.
6. Membuat tampilan layar dan formulir yang konsisten.
Adapun perancangan beberapa masukan (input) yang ingin penulis perbuat
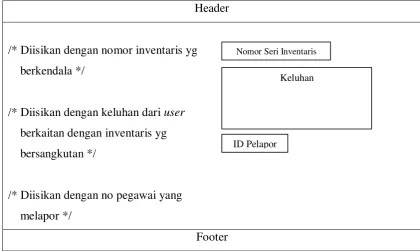
Header
/* Diisikan dengan nomor inventaris yg
berkendala */
/* Diisikan dengan keluhan dari user
berkaitan dengan inventaris yg
bersangkutan */
/* Diisikan dengan no pegawai yang
melapor */
Footer
Gambar 3.2. Rancangan salah satu halaman input untuk user Nomor Seri Inventaris
Keluhan
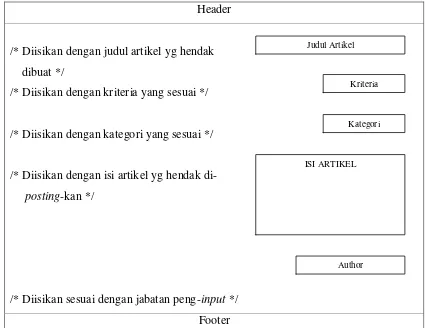
Header
/* Diisikan dengan judul artikel yg hendak
dibuat */
/* Diisikan dengan kriteria yang sesuai */
/* Diisikan dengan kategori yang sesuai */
/* Diisikan dengan isi artikel yg hendak di-
posting-kan */
/* Diisikan sesuai dengan jabatan peng-input */
Footer
Gambar 3.3. Rancangan salah satu halaman input data sebagai administrator
3.2.2. Perancangan Keluaran (Output)
Output adalah informasi yang dikirim kepada para pengguna melalui sistem informasi
lewat internet atau world wide web (www). Beberapa data memerlukan pemrosesan
yang ekstensif sebelum menjadi keluaran yang layak, data-data lainnya disimpan, dan
ketika diperoleh, dianggap sebagai output dengan sedikit atau tanpa pemrosesan sama
sekali. Adapun tujuan dari keluaran (output) yaitu :
Judul Artikel
ISI ARTIKEL
Author Kriteria
1. Merancang output untuk tujuan khusus.
2. Membuat output bermanfaat bagi para pengguna.
3. Mengirim jumlah output yang tepat.
4. Menyediakan distribusi output yang tepat.
5. Menyediakan output tepat waktu.
Adapun perancangan keluaran halaman utama/index yang ingin penulis
perbuat adalah seperti berikut :
HEADER
FOOTER
Gambar 3.4. Rancangan halaman utama sebagai client
3.2.3. Perancangan Database
Perancangan struktur database adalah untuk menentukan file database yang
digunakan seperti field, tipe data dan ukuran data. Sistem ini dirancang dengan
menggunakan bahasa pemrograman PHP dan didukung oleh database. Database
KOMPUTER
MONITOR
MOUSE
PRIINTER dan SCANNER
merupakan tempat penyimpanan data yang distrukturkan dan disimpan ke dalam tabel.
Database ini menggunakan MySql.
Ada beberapa macam dari database yang akan dibutuhkan dalam perancangan
situs ini, antara lain data pegawai, data cuti, pegawai, administrator dan hak akses.
Database tersebut dapat berdiri sendiri dan juga dapat digabung menjadi satu
kesatuan. Menggabung dua atau lebih jenis database sering juga disebut
mengkorelasikan.
Adapun rancangan database yang digunakan dalam pembuatan sistem
informasi ini adalah sebagai berikut:
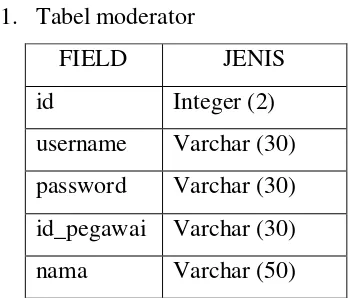
1. Tabel moderator
FIELD JENIS
id Integer (2)
username Varchar (30)
password Varchar (30)
id_pegawai Varchar (30)
nama Varchar (50)
2. Tabel lapor
FIELD JENIS
id Integer (4)
noseri Varchar (12)
keluhan Text
idpegawai Varchar (6)
Tabel 3.2. Tabel Lapor
3. Tabel msdata
FIELD JENIS
id Integer (4)
judul Varchar (60)
kriteria Varchar (10)
kategori Varchar (20)
text Text
author Varchar (10)
Tabel 3.3. Tabel Msdata
4. Tabel cpu
FIELD JENIS
noseri Varchar (12)
merk Varchar (6)
processor Varchar (30)
ram Varchar (10)
vga Varchar (10)
media Varchar (6)
Tabel 3.4. Tabel cpu
5. Tabel kbd
FIELD JENIS
noseri Varchar (12)
merek Varchar (6)
kabel Varchar (10)
Tabel 3.5. Tabel kbd
6. Tabel mon
FIELD JENIS
noseri Varchar (12)
merek Varchar (6)
tipe Varchar (10)
ukuran Varchar (10)
Tabel 3.6. Tabel mon
7. Table mos
FIELD JENIS
merek Varchar (6)
kabel Varchar (10)
tipe Varchar (10)
scroll Varchar (10)
Tabel 3.7. Tabel mos
8. Tabel pnt
FIELD JENIS
noseri Varchar (12)
merek Varchar (6)
tipe Varchar (10)
jenis Varchar (20)
kegunaan Varchar (10)
Tabel 3.8. Tabel pnt
3.2.4. Perancangan Data Flow Diagram (DFD)
Didalam penyusunan Tugas Akhir ini, penulis melakukan perancangan awal sistem
dengan menggunakan Data Flow Diagram (DFD) sesuai dengan data hasil penelitian.
Data Flow Diagram (DFD) merupakan suatu bagian yang menggambarkan urutan kerja/proses secara garis besar. Dengan diagram aliran data dapat dipahami bagaimana
Penggunaan notasi/simbol dalam diagram arus data berguna untuk membantu
komunikasi antara analisis sistem dengan pemakai sistem (user) agar dapat memahami
suatu sistem secara logika, selain dari itu notasi/simbol dalam diagram arus data itu
juga membantu sekali untuk memahami suatu sistem pada semua tingkat
kompleksitasnya. Diagram tersebut dikenal dengan Data Flow Diagram (DFD).
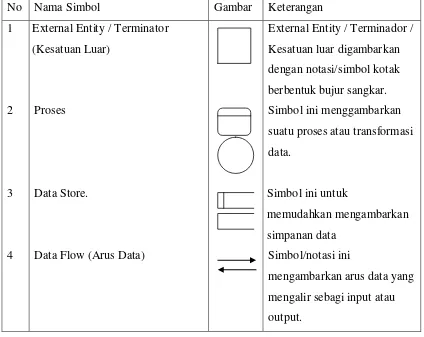
Adapun sombol-simbol yang digunakan pada DFD adalah sebagai berikut :
No Nama Simbol Gambar Keterangan
1
2
3
4
External Entity / Terminator
(Kesatuan Luar)
Proses
Data Store.
Data Flow (Arus Data)
External Entity / Terminador /
Kesatuan luar digambarkan
dengan notasi/simbol kotak
berbentuk bujur sangkar.
Simbol ini menggambarkan
suatu proses atau transformasi
data.
Simbol ini untuk
memudahkan mengambarkan
simpanan data
Simbol/notasi ini
mengambarkan arus data yang
mengalir sebagi input atau
output.
Adapun flowchart untuk perancangan output administrator yaitu:
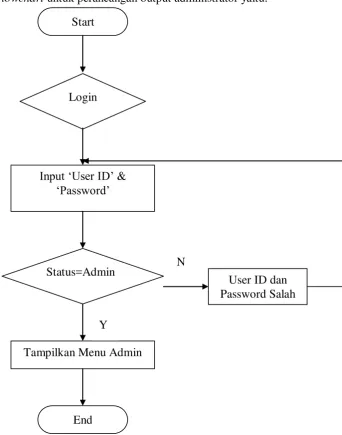
Gambar 3.5. Diagram alir “Login Administrator”
Start
Login
Input „User ID‟ & „Password‟
Status=Admin
Tampilkan Menu Admin
End
User ID dan Password Salah N
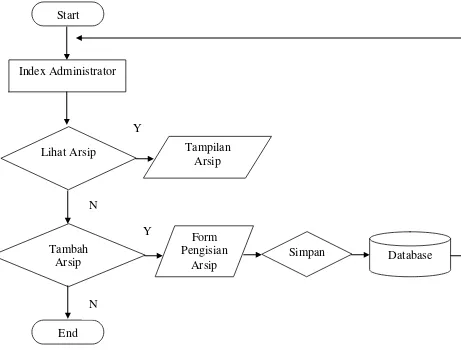
3.2.6. Flowchart Penambahan Arsip
Gambar 3.6. Diagram alir penambahan arsip oleh administrator
Database Simpan
Start
Index Administrator
Lihat Arsip Tampilan
Arsip
Tambah Arsip Pegawai
End
Form Pengisian
Arsip Y
Y N
3.3 Algoritma Program
Algoritma adalah urutan langkah-langkah berhingga untuk memecahkan masalah
logika atau matematika. Adapun algoritma yang akan dibahas antara lain, yaitu :
3.3.1. Algoritma Menu Utama
Langkah 1 : Aktifkan browser melalui Interner Explorer,Mozilla Firefox,ataupun
yang lainnya tergantung keinginan anda, kemudian ketikan pada
address bar http://localhost/itsupportingsys kemudian ketik icon
”Go” pada sudut kanan address bar ataupun tekan tombol “enter”
maka akan tampil halaman utama website.
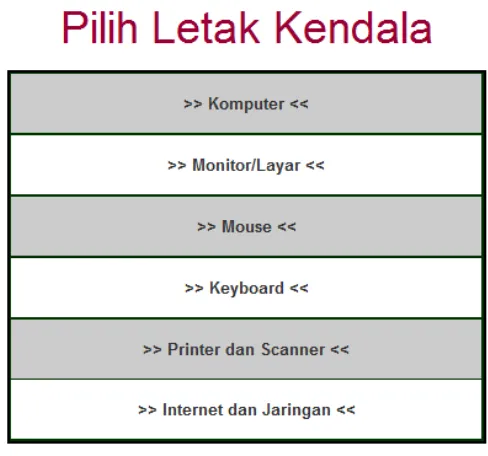
Langkah 2 : Dengan demikian kita akan di bawa langsung masuk ke menu utama
yang menampilikan berbagai pilihan kategori mengenai kendala yang
anda alami seputar komputer yang anda pergunakan.
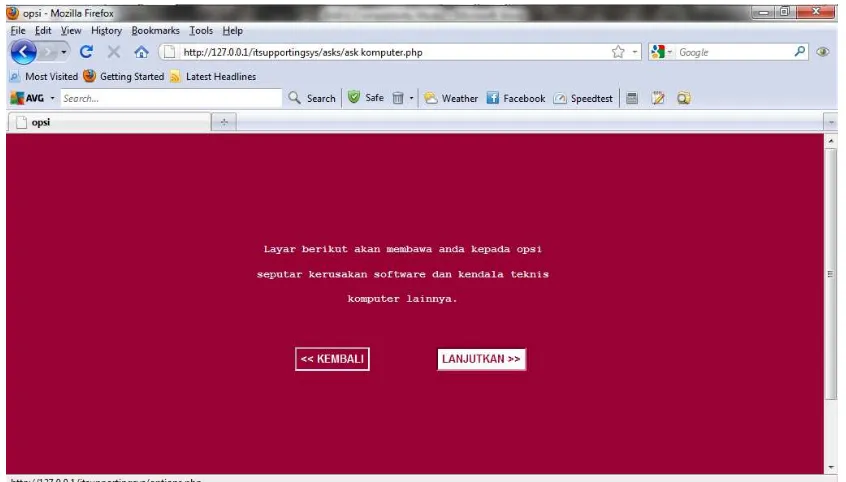
Langkah 3 : Jika anda telah memilih kategori kerusakan yang anda alami anda
akan disuguhkan pertanyaan untuk memastikan bahwa kategori yang
telah anda pilih sudah tepat.Jika sudah tepat anda dapat memilih
pilihan “Lanjutkan” dan apabila belum tepat anda dapat memilih
“Kembali”.
Langkah 4 : Bila sudah tepat selanjutnya anda akan diberikan dua pilihan lagi.
Apabila anda ingin mencoba menangani dan mencari tahu kerusakan
yang anda alami anda dapat memilih pilihan “Buka Petunjuk” ataupun
anda dapat langsung melapor kepada petugas IT dengan memilih
Langkah 5 : Setelah melihat petunjuk dan melaporkan kendalanya anda akan
kembali dibawa kehalaman utama.
Langkah 6 : Tutup.
3.3.2. Algoritma Admin
Langkah 1 : Aktifkan browser Interner Explorer atau Mozilla Firefox, Ketik
address bar http://localhost/itsupportingsys/mod kemudian ketik
icon ”Go” pada sudut kanan address bar, maka akan tampil halaman
utama website.
Langkah 2 : Untuk melakukan login, masukkan user login dan password di tempat
web login, lalu klik login.
Langkah 3 : Periksa user login dan password yang dimasukkan, jika benar
maka tampil halaman selanjutnya, dan jika salah maka mucul
peringatan untuk memperbaiki user login dan password.
Langkah 4 : Pilih salah satu menu yang ada di halaman Admin, lalu kita
akan masuk ke jendela menu yang dipilih, seperti Data Inventaris,
Data Faqs, dan menu Keluar.
BAB 4
IMPLEMENTASI SISTEM
4.1 Pengertian dan Tujuan Implementasi Sistem
Implementasi sistem adalah langkah-langkah atau prosedur-prosedur yang dilakukan
dalam menyelesaikan desain sistem yang telah disetujui, untuk menginstal, menguji
dan memulai sistem baru atau sistem yang diperbaiki.
Adapun tujuan dari implementasi sistem ini adalah sebagai berikut:
1. Menyelesaikan desain sistem yang telah disetujui sebelumnya.
2. Memastikan bahwa pemakai (user) dapat mengoperasikan sistem baru
3. Menguji apakah sistem baru tersebut sesuai dengan pemkai.
4. Memastikan bahwa konversi ke sistem baru berjalan yaitu dengan membuat
rencana, mengontrol dan melakukan instalasi baru secara benar.
4.2 Komponen Utama dalam Implementasi Sistem
Agar sistem perancangan yang telah kita kerjakan dapat berjalan baik atau tidak, maka
perlu kiranya dilakukan pengujian terhadap sistem yang telah kita kerjakan. Untuk itu
dibutuhkan beberapa komponen utama mencakup perangkat keras (Hardware),
4.2.1. Perangkat Keras (Hardware)
Hardware merupakan komponen yang terlihat secara fisik, yang saling bekerjasama
dalam pengolahan data. Perangkat keras (hardware) yang digunakan meliputi :
a. Monitor
b. CPU (Central Processing Unit)
c. Harddisk sebagai tempat sistem beroperasi dan media penyimpanan d. Memori minimal 128
e. Keyboard dan mouse
4.2.2. Perangkat Lunak (Software)
Software adalah instruksi atau program-program komputer yang dapat digunakan oleh
komputer dengan memberikan fungsi serta penampilan yang diinginkan. Dalam
hal ini, perangkat lunak yang digunakan penulis untuk aplikasi perancangan
website adalah :
a. Sistem Operasi Windows Seven Ultimate.
b. MySQL sebagai bahasa pemrograman untuk database dalam bahasa SQL.
c. Macromedia Dreamweaver 8 sebagai editor pendesainannya.
d. PHP sebagai bahasa pemrograman server side.
e. Web Server sebagai server lokal dalam pengetesan halaman web. f. Browser sebagai tempat media tampilan halaman website.
4.2.3. Unsur manusia (Brainware)
Brainware merupakan faktor manusia yang menangani fasilitas komputer yang
ada. Faktor manusia yang dimaksud adalah orang-orang yang memiliki bagian
untuk menangani sistem dan merupakan unsur manusia yang meliputi :
a. Analisis Sistem, yaitu orang membentuk dan membangun fasilitas rancangan sistem
atau program.
b. Programmer, yaitu orang yang mengerti bahasa pemrograman yang digunakan
dalam membuat dan membangun suatu program.
c. Operator (Admininistrator), yaitu orang yang mengoperasikan sistem seperti
memasukkan data untuk dioperasikan oleh komputer dalam menghasilkan
informasi dan lain sebagainya.
d. Public (Pengguna), yaitu orang yang memakai sistem yang telah dirancang untuk
mendapatkan informasi yang dibutuhkan.
4.3Instalasi Apache, PHP dan MySQL
Dalam menginstalasi Apache, PHP dan MySQL dilakukan secara satu per satu.
Adapun softwarenya dapat diperoleh dari situs http://www.apache.org untuk Apache,
http://www.php.net untuk PHP dan http://www.mysql.com untuk MySQL. Tahap
instalasinya dimulai dengan menginstalasi Apache, kemudian disusul dengan
menginstalasi PHP dan MySQL. Setelah instalasi selesai dilanjutkan dengan
melakukan pengaturan konfigurasi yang diberikan setelah instalasi selesai. Namun hal
Alternatif lain yang digunakan penulis adalah dengan menginstalasi
WAMPSERVER. Perangkat lunak WAMPSERVER dengan versi 1.7.1 ini penulis
download di situs http://www.sourceforge.net.
4.3.1 Instalasi WAMPSERVER 1.6.1.33
WAMPSERVER 1.6.1.33 memberikan paket-paket yang cukup lengkap diantaranya:
1. Apache HTTPD 2.2.11 + Openssl 0.9.8i
2. MySQL 5.1.33
3. PHP 5.2.9
4. phpMyAdmin 3.1.3.1
Dengan menginstalasi WAMPSERVER secara otomatis ketiga software utama
yang akan digunakan yaitu Apache, PHP dan MySQL telah dapat digunakan tanpa
perlu konfigurasi yang rumit.
4.4 Prosedur Penggunaan Program
Aplikasi Sistem Informasi IT SupportingSys terdiri dari beberapa halaman website
yang saling terhubung satu sama lain. Setiap halaman utama masing-masing memiliki
link yang tiap isi halaman web-nya memberikan suatu informasi yang berbeda-beda
tentunya. Sebagai bahan pengujian pada tool browser, silahkan ketikkan pada address
bar http://127.0.0.1 atau http://localhost untuk melihat tampilan Apache web server
pada browser. Untuk pengujian halaman website IT SupportingSys sendiri ketikkan
pada address bar browsing seperti berikut ini : http://localhost/itsupportingsys atau
localhost bertujuan untuk menunjukkan folder tempat file-file website IT
SupportingSys. Disimpan. Dibawah ini adalah contoh halaman utama pada website
IT SupportingSys:
Gambar 4.1. Tampilan utama dari IT SupportingSys.
Adapun prosedur penggunaan program secara manual dapat diuraikan sebagai berikut:
1. Aktifkan terlebih dahulu server local dalam hal ini saya menggunakan
WAMPSERVER sebagai server local pada komputer saya.
2. Buka browser, anda dapat menjalankan hampir dari setiap browser apapun di
platform manapun. Dalam kesempatan ini saya menggunakan Mozilla Firefox untuk menjalankannya.
3. Setelah jendela browser Mozilla Firefox terbuka, ketik alamat website yang telah
dirancang, contoh http://localhost/itsupportingsys pada address bar untuk
4. Kemudian kita akan dihantarkan kepada menu utama dari website IT SupportingSys.
Pada Gambar 4.2. diatas kita dapat melihat ada beberapa opsi pilihan mengenai
kendala pada bagian-bagian komputer. Silahkan pilih salah satu. Misalkan saya memilih “komputer” maka selanjutnya kita akan diarahkan kesebuah halaman baru seperti gambar berikut.
Gambar 4.3. Tampilan opsi dari salah satu menu
Gambar 4.4. Tampilan opsi pilihan
Gambar 4.5. Tampilan dari opsi “Bantuan Petunjuk”
Dari printout halaman diatas kita dapat melihat bahwa terdapat artikel-artikel
tersimpan yang berisikan tips dan trik untuk mengatasi kendala-kendala sederhana yg
dapat dikerjakan oleh user biasa. Namun apa bila kita masih merasa kebingungan dan
Gambar 4.6. Tampilan opsi “Lapor Petugas IT”
Gambar 4.7.b. Proses pelaporan kendala jaringan
Pada form isian lapor kerusakan pada gambar 4.7.a. dan gambar 4.7.b. sepintas kita
tidak melihat perbedaanya, namun itu sesungguhnya berbeda. Karena isian yang
pertama adalah form isian untuk keluahan kerusakan komputer sedangkan isian yang
kedua untuk melapor keluhan gangguan jaringan.Setelah isiannya telah diisi sesuai
dengan data yg dibutuhkan secara lengkap maka akan di proses secara lanjut seperti
pada gamba 4.7.c.
Setelah kita bercerita mengenai proses aplikasi yang terjadi pada interface
untuk user/client maka selanjutnya kita akan membahas mengenai proses aplikasi
interface untuk administrator/operator dalam aplikasi ini.
Kita mulai dengan proses login dari administrator dengan mengetikan
http://localhost/itsupportingsys/mod atau http://127.0.0.1/itsupportingsys/mod
dimana “mod” yang baru saja kita tambahkan pada akhir perintah di address bar
Gambar 4.8. Tampilan halaman “login” administrator
Setelah melakukan proses login dan apabila proses berjalan lancar dengan semestinya,
maka seharusnya kita langsung akan dibawa ke halaman awal dari tampilan interface
Gambar 4.9. Tampilan halaman “beranda”
Saat halaman beranda terbuka maka informasi pertama yang disajikan kepada kita
apabila berlaku sebagai administratoradalah “Catatan laporan kerusakan” yang selalu
ter-update setiap kali ada laporan yg dilaporkan oleh user. Adapun administrator juga
berlaku sebagai seorang staf IT support maka apabila kasus kerusakan telah ditangani
Gambar 4.10. Tampilan halaman feedback setelah di “check”
Selanjutnya kita dapat melihat ada menu “Data Inventaris” seperti gambar 4.11. diatas. Data inventaris berisikan arsip-arsip seperti CPU, Monitor Komputer, Mouse
Komputer, Keyboard Komputer, dll. Kita dapat membuka arsip seperti dibawah ini
Gambar 4.12. Tampilan halaman berisi “arsip komputer”
Dari dalam halaman arsip ini kita dapat mengubah dan menghapus record arsip yang
Gambar 4.13. Tampilan pernyataan laporan telah dihapus
Gambar 4.14. Tampilan halaman edit arsip
Gambar 4.16. Tampilan setelah data ditambahkan
Selanjutnya ada menu “Data Faqs” yang berisikan artikel-artikel yang di-input-kan
Gambar 4.17. Tampilan menu “Data Faqs”
Gambar 4.19. Tampilan halaman tambah artikel
Gambar 4.21. Tampilan setelah artikel di hapus
Setelah semua menu yang ada telah di paparkan sekarang kita masuk ke menu terakhir
di sudut kanan atas yaitu menu keluar.Proses logout dari sistem ini terkesan sangat
simple karena apabila kita sudah keluar maka akan langsung dihantarkan ke halaman
utama dari interface untuk client. Bila kita keluar namun ingin mencoba kembali
masuk kehalaman yang kita akses sebelumnya maka kita harus login terlebih dahulu
Gambar 4.22. Contoh keamanan yang masih sederhana
Tujuan Implementasi
Tujuan implementasi sistem adalah sebagai berikut:
1. Menyesaikan desain sistem yang ada dalam dokumen desain sistem yang
disetujui.
2. Menulis, menguji dan mendokumentasikan program-program dan
prosedur-prosedur yang dilakukan oleh dokumen desain sistem yang disetujui.
3. Memastikan bahwa personil dapat menggunakan sistem baru yaitu dengan