GEDUNG FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI
SYARIF HIDAYATULLAH JAKARTA
skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer
Oleh : ARAFIK 103093029664
PROGRAM STUDI SISTEM INFORMASI
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
i
GEDUNG FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI
SYARIF HIDAYATULLAH JAKARTA
skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh
Gelar Sarjana Komputer
Fakultas Sains dan Teknologi Universitas Islam Negeri Jakarta
Oleh : ARAFIK 103093029664
PROGRAM STUDI SISTEM INFORMASI
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
UNIVERSITAS ISLAM NEGERI
SYARIF HIDAYATULLAH JAKARTA
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer
Pada Fakultas Sains Dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh : ARAFIK 103093029664
Menyetujui, Pembimbing I
DR. Eko Syamsuddin Hasrito, M. Eng
Pembimbing II
Ir. Adil Siregar
Mengetahui,
Ketua Program Studi Sistem Informasi
A’ang Subiyakto, M. Kom NIP. 150 411 252
Skripsi yang berjudul “Visualisasi 3 Dimensi Gedung Fakultas Sains Dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta” yang ditulis oleh Arafik, NIM : 103093029664 telah diuji dan dinyatakan Lulus dalam sidang Munaqosyah Fakultas Sains dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta pada hari Rabu tanggal 16 Juni 2010. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Strata Satu (S1) Program Studi Sistem Informasi.
Jakarta, Juni 2010
Menyetujui,
Penguji I, Penguji II,
Qurrotul Aini, MT NIP. 197303252009012001
DR. Syopiansyah Jaya Putra, M.Sis NIP. 19680117 200112 1 001
Pembimbing I, Pembimbing II,
DR. Eko Syamsuddin Hasrito, M. Eng Ir. Adil Siregar
Mengetahui, Dekan
Fakultas Sains dan Teknologi
DR. Syopiansyah Jaya Putra, M.Sis NIP. 19680117 200112 1 001
Ketua
Program Studi Sistem Informasi
A’ang Subiyakto, M. Kom NIP. 150 411 252
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR-BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Juni 2010
Arafik 103093029664
Arafik, Visualisasi 3 Dimensi Gedung Fakultas Sains Dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta. (Dibawah bimbingan DR. H. Eko Syamsuddin Hasrito M.Eng dan Ir. Adil Siregar).
Komputer merupakan sebuah alat yang paling pesat perkembangannya sehingga sudah menjadi sebuah kebutuhan dasar bagi manusia modern dalam beraktivitas. Salah satu cabang dari ilmu komputer yang cukup pesat perkembangannya adalah teknologi komputer visual grafis. Tujuan dari penelitian ini yaitu membuat suatu aplikasi multimedia yang berfungsi sebagai media untuk menampilkan visualisasi 3 dimensi agar lebih terlihat menarik, interaktif, dan mudah digunakan oleh user dengan penyajian informasi yang ditampilkan secara visual 3 dimensi. Dalam penelitian ini dilakukan dalam dua tahapan yaitu tahap pra produksi dan tahap produksi. Adapun tahap pra produksi yaitu mengidentifikasi masalah, studi lapangan, kuesioner, studi pusataka sedangkan pada tahap produksi yaitu konsep, desain, pembuatan, pengujian dan distribusi. Aplikasi visualisasi 3 dimensi ini menyajikan ruang-ruang Fakultas Sains dan Teknologi tiap lantai dan gedung secara keseluruhan. Aplikasi ini dibuat berbasiskan multimedia karena didukung oleh teks, gambar, animasi, audio, serta video. Dengan tambahan objek 3 dimensi, aplikasi multimedia ini menjadi lebih menarik dan lebih variatif. Hasil yang didapatkan dari penelitian skripsi ini adalah terciptanya piranti lunak multimedia dengan penyajian informasi yang ditampilkan secara visual 3 dimensi. Aplikasi visualisasi 3 dimensi ini menggambarkan secara umum mengenai ruang Fakultas Sains dan Teknologi Universitas Islam Negeri Jakarta baik secara aksonometri atau 3 dimensi interaktif.
Kata Kunci : Visualisasi, 3 dimensi, Multimedia, Aksonometri. V bab + xviii halaman + 125 halaman + 16 tabel + 70 gambar Daftar Pustaka : 21 (1994-2009)
Assalamu’alaikum Warahmatullahi Wabarokatuh
Dengan mengucapkan syukur Alhamdulillah, peneliti panjatkan kehadirat ALLAH SWT atas Rahmat dan Hidayah-Nya sehingga skripsi ini dapat selesai dengan baik. Shalawat serta salam semoga tetap tercurahkan kepada Rasul kita Nabi Muhammad SAW. Amin.
Skripsi merupakan salah satu tugas wajib mahasiswa sebagai persyaratan untuk menyelesaikan program studi Strata Satu (S1) di Universitas Islam Negeri Syarif Hidayatullah Jakarta. Sejauh ini peneliti menyadari bahwa tanpa bantuan dan bimbingan dari berbagai pihak, skripsi yang berjudul “Visualisasi 3 Dimensi Gedung Fakultas Sains Dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta” ini tidak akan selesai dengan baik. Pada kesempatan ini, peneliti ingin mengucapkan terima kasih yang sebesar-besarnya atas bimbingan dan pengarahan yang diberikan pada peneliti selama menyusun skripsi ini. Oleh karena itu, izinkanlah peneliti menyampaikan ucapan terima kasih kepada:
1. Bapak DR. Syopiansyah Jaya Putra, M.Sis selaku Dekan Fakultas Sains Dan Teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta. Bapak A’ang Subiyakto, M.Kom selaku Ketua Program Studi Sistem Informasi
2. Bapak DR. Eko Syamsuddin Hasrito selaku Dosen Pembimbing I dan Bapak Ir. Adil Siregar selaku Dosen Pembimbing II yang secara kooperatif, penuh kesabaran memberikan nasihat dan saran-saran berharga
skripsi ini.
3. Bapak Ir. Mudatsir Najamuddin,MM selaku PUDEK bidang adminitrasi, Bapak DR. Agus Salim, M.Si selaku PUDEK bidang Akademik, Ibu DR. Lily Surayya Eka Putri, M. Env. Stud selaku Kepala Prgram Studi Biologi, Bapak Hendra Bayu S. Kom, Bapak Ir. Bakrie La Katjong, M. Kom, MT yang telah memberikan izin kepada peneliti untuk mengambil gambar ruangan dan membantu mengarahkan peneliti dalam penyusunan skripsi ini. Seluruh Dosen Universitas Islam Negeri Syarif Hidayatullah Jakarta yang telah banyak memberikan bimbingan dan pengarahan kepada peneliti
selama kuliah.
4. Ayahanda H. Ambo Menteng (Alm), yang telah memberikan moril maupun materil. Ibunda tercinta Hj. Siti Halijah, terimakasih atas doa, dukungan, kesabaran, dan kasih sayang yang selalu diberikan kepada peneliti, kakak dan adik-adikku tercinta.
5. Anak SI A 2003 Agus, Owien, Andri, Ade, Budi, Hafidz Alwini, Syarip, Ichal, Roni Zambrong, Oeoenk, Rasid, Rizki, Fikri, Suryo Boyo, riandi, Arma, Anggita, Ajeng, Asna, Dita, reni, Tika, Lia, Riska, uut, Santri, Dian, Dwi, Farrah dan Erita.
Peneliti menyadari bahwa penyusunan skripsi ini masih jauh dari sempurna sehingga segala saran dan kritik akan sangat membangun demi kesempurnaan skripsi ini. Peneliti berharap, skripsi ini dapat berguna dan bermanfaat bagi yang membutuhkanya khususnya peneliti sendiri, dosen, rekan-rekan mahasiswa dan masyarakat pada umumnya.
viii balasan yang setimpal dari Allah SWT, Amin
Wassalamu’alaikum Warahmatullahi Wabarokatuh
Jakarta, Juni 2010
Halaman Judul... i
Lembar Persetujuan Pembimbing... ii
Lembar Pengesahan... iii
Lembar Pernyataan... iv
Daftar Istilah... xvi
BAB I PENDAHULUAN 1.1. Latar belakang permasalahan... 1
BAB II LANDASAN TEORI 2.1 Profil Fakultas Sains dan Teknologi ... 8
2.2.3. Media penyimpanan Multimedia ... 17
2.2.4. Manfaat penggunaan Multimedia ... 19
2.3. Hardware multimedia... 20
2.4. Software Multimedia ... 22
2.7. Proyeksi Aksonometri... 45
2.8. Deteksi Tumbukan (Collision Detection) ... 46
4.1.1. Observasi... 53
4.2.2.1.Perancangan Storyboard ... 57
4.2.2.2.Perancangan Diagram Hierarki... 57
4.2.2.3.State transition Diagram (STD) ... 62
4.2.2.4.Perancangan layar menu utama ... 73
4.2.2.5.Perancangan layar intro... 74
4.2.2.6.Perancangan layar FST ... 75
4.2.2.7.Perancangan layar galeri ... 88
4.2.2.8.Perancangan layar Tentang ... 90
4.2.2.9.Perancangan layar bantuan ... 90
4.2.3.Pengumpulan bahan (Material collecting) ... 91
4.2.4.Pembuatan (Assembly) ... 95
4.2.5.Pengetesan (Testing) ... 101
4.2.6.Distribusi... 102
4.2.7.Hasil aplikasi... 102
BAB V KESIMPULAN DAN SARAN 5.1. Kesimpulan ... 110
5.2. Saran ... 110
DAFTAR PUSTAKA LAMPIRAN
Gambar 2.1. Struktur Organisasi Fakultas Sains dan Teknologi ... 11
Gambar 2.10. Tampilan Lembar Kerja Macromedia 8 ... 23
Gambar 2.11. Tampilan Lembar Kerja Adobe Photoshop CS ... 27
Gambar 2.12. Tampilan Lembar Kerja 3D Studio Max... 34
Gambar 2.13. Tampilan lembar kerja ArchiCAD 10 ... 40
Gambar 2.14. Tampilan lembar kerja Macromedia Director MX... 43
Gambar 3.1. Tahap-tahap pengembangan Visualisasi 3 Dimensi... 48
Gambar 3.2. Siklus Pengembangan Aplikasi Multimedia ... 50
Gambar 4.1. Dagram Hierarki Menu Utama ... 54
Gambar 4.2. Diagram Hierarki Menu Intro... 54
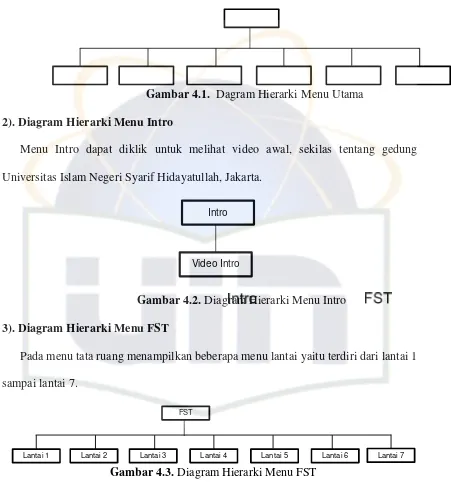
Gambar 4.3. Diagram Hierarki Menu Tata Ruang ... 55
Gambar 4.4. Diagram Hierarki Menu Lantai 1 ... 55
Gambar 4.5. Diagram Hierarki Menu Lantai 2 ... 55
Gambar 4.6. Diagram Hierarki Menu Lantai 3 ... 56
Gambar 4.7. Diagram Hierarki Menu Lantai 4 ... 56
Gambar 4.8. Diagram Hierarki Menu Lantai 5 ... 56
Gambar 4.9. Diagram Hierarki Menu Lantai 6 ... 57
Gambar 4.10. Diagram Hierarki Menu Lantai 7 ... 57
Gambar 4.11. Diagram Hierarki Menu galeri ... 57
Gambar 4.12. Diagram Hierarki Menu Credit ... 58
Gambar 4.13. Diagram Hierarki Menu Bantuan ... 58
Gambar 4.16. State Transition Diagram Tata ruang ... 61
Gambar 4.17. State Transition Diagram lantai 1... 62
Gambar 4.18. State Transition Diagram lantai 2... 63
Gambar 4.19. State Transition Diagram lantai 3... 64
Gambar 4.20. State Transition Diagram lantai 4... 65
Gambar 4.21. State Transition Diagram lantai 5... 66
Gambar 4.22. State Transition Diagram lantai 6... 67
Gambar 4.23. State Transition Diagram lantai 7... 68
Gambar 4.24. State Transition Diagram menu galeri... 69
Gambar 4.25. State Transition Diagram menu kredit ... 70
Gambar 4.26. Perancangan layar menu utama ... 70
Gambar 4.27. Perancangan layar menu beranda ... 72
Gambar 4.28. Perancangan layar intro ... 73
Gambar 4.29. Perancangan layar menu tata ruang ... 74
Gambar 4.30. Perancangan layar lantai 1... 75
Gambar 4.31. Perancangan layar lantai 2... 77
Gambar 4.32. Perancangan layar lantai 3... 79
Gambar 4.33. Perancangan layar lantai 4... 81
Gambar 4.34. Perancangan layar lantai 5... 83
Gambar 4.35. Perancangan layar lantai 6... 84
Gambar 4.36. Perancangan layar lantai 7... 86
Gambar 4.37. Perancangan layar galeri... 88
Gambar 4.38. Perancangan layar kredit ... 89
Gambar 4.39. Perancangan layar bantuan ... 90
Gambar 4.40. 1st Floor Plan... 92
Gambar 4.41. Tampak depan ... 92
Gambar 4.42. Tampak samping ... 93
Gambar 4.43. Ruang DEKAN... 94
Gambar 4.44. Ruang Kasubag Akademik ... 94
Gambar 4.47. Merubah format ke 3DS ... 98
Gambar 4.48. Merubah format ke W3D... 98
Gambar 4.49. Editing background ... 99
Gambar 4.50. Proses editing video... 99
Gambar 4.51. Proses pembuatan animasi 2D... 100
Gambar 4.52. Proses penggabungan seluruh elemen ... 100
Gambar 4.53. Tampilan Menu Utama... 104
Gambar 4.54. Tampilan Intro ... 105
Gambar 4.55. Tampilan FST ... 105
Gambar 4.56. Tampilan lantai satu ... 106
Gambar 4.57. Tampilan lantai dua ... 106
Gambar 4.58. Tampilan lantai tiga ... 107
Gambar 4.59. Tampilan lantai empat ... 107
Gambar 4.60. Tampilan lantai lima... 108
Gambar 4.61. Tampilan lantai enam ... 108
Gambar 4.62. Tampilan lantai tujuh... 109
xv
Tabel 2.1. Toolbox Macromadia Flash 8 ... 24
Tabel 2.2. Toolbox Adobe photoshop CS ... 28
Tabel 2.3. Palet Adobe Photoshop CS ... 30
Tabel 2.4. Material atau texturing ... 32
Tabel 2.5. Material atau texturing non standar... 33
Tabel 2.6. Modelling ... 37
Tabel 2.7. Integrasi desain dan dokumentasi ... 38
Tabel 2.8. Toolbox Archicad 10... 40
Framerate : Jumlah bingkai gambar atau frame yang ditunjukan setiap detik dalam membuat gambar bergerak. Diwujudkan dalam satuan frame per second (fps), standar penggunaannya adalah 25 frame per second jadi semakin banyak frame dalam hitungan detik maka semakin mulus pergerakan gambarnya.
Pixel : Merupakan singkatan dari dua kata awal, yaitu picture
dan element, yang pertama kali di publikasikan pada tahun 1965, merupakan sebuah titik dari gamabar grafis. Intensitas dari setiap pixel bervariasi dalam sistem pewarnaan, setiap pixel mempunyai tiga atau empat dimensi warna seperti merah, hijau dan biru atau cyan,
magenta, yellow, black. Semakin banyak pixel yang digunakan dalam sebuah gambar maka kualitas gambar akan semakin baik.
W3D : (Shockwave three dimention) merupakan salah satu file hasil export yang bisa digunakan untuk pembuatan 3D interaktif yang dibuat oleh software 3D max, Lightwave 3D, poser dan lain sebagainya.
AVI : (Audio Video Interleave) merupakan format video dan animasi yang digunakan video untuk windows
MPEG : (Motion Picture Expert Group) adalah skema kompresi
oleh group ini.
DVD : Kependekan dari Digital Versatile Disc, tetapi kalau DVD digunakan untuk playback sebuah film maka lebih tepatnya adalah singkatan dari Digital Video Disc.
SECAM : (Sequential Colour and Memory System), merupakan standar video yang digunakan di Prancis.
User : Pemakai.
GIF : (Graphic Intercharge Format), merupakan grafis web yang populer. Format ini juga area transparan dan animasi multi frame.
BMP : Merupakan singkatan dari Bitmap, sebagai standar grafis pada sistem operasi Microsoft Windows.
JPEG : (Joint Photographic Expert Group), merupakan standar format grafis yang dikeluarkan oleh CCITT dan ISO (International Standars Organization).
PSD : (Photoshop Digital), merupakan format grafis yang dikeluarkan oleh Adobe photoshop untuk menyimpan dan mengolah grafis.
PICT : Singkatan dari Picture, merupakan standar grafis pada sistem operasi Apple Macintosh.
PNG : (Portable Network Graphics), merupakan format grafis untuk ditampilkan di web tertentu. Format PNG bisa
mendukung area transparan.
Collision Detection : Merupakan jenis script yang mampu mendeteksi benda yang berada didepan, belakang, atas, bawah, atau terhadap benda-benda tertentu yang sensitifitasnya diarahkan terhadap kamera.
Virtual Reality : Lingkungan tiruan yang diciptakan dengan perangkat keras dan perangkat lunak komputer.
Rendering : Proses publikasi dari suatu project untuk dijadikan format tertentu.
Authoring : Merupakan aplikasi komputer yang memberikan peluang kepada pemakai untuk mengembangkan sebuah perangkat lunak dengan dragging dan dropping berbagai objek multimedia tanpa harus mengetahui penggunaan atau bahasa pemrograman.
BAB I
PENDAHULUAN
1. 1. Latar belakang permasalahan
Perkembangan ilmu pengetahuan dan teknologi sangat cepat terutama di bidang komputer. Cabang dari ilmu komputer yang cukup pesat perkembangannya adalah teknologi komputer visual grafis dan multimedia. Komputer grafis sendiri usianya relatif muda, sekitar tiga dekade. Perkembangan komputer grafis terasa berbeda dan cukup mencolok dalam lima belas tahun terakhir. Salah satu bidang dari komputer grafis adalah Building InformationModelling atau dalam bahasa Indonesia “Permodelan bangunan” merupakan software otomatis pengubah grafik gambar 2D menjadi 3D dan merupakan evolusi cara gambar bagi arsitek untuk mengubah cara desain menjadi lebih menyenangkan dan lebih akurat, baik bekerja dalam modus 2D atau 3D komplek. Selain itu arsitek bisa bekerja lebih cepat dengan hasil akhir lebih berkualitas dan bisa menggunakan option desain dengan pilihan yang berbeda-beda dan mudah. Multimedia merupakan salah satu teknologi yang mendukung berbagai media interaksi untuk menghasilkan suatu aplikasi yang menarik. Penggunaan multimedia mampu membuat suatu terobosan baru dalam menciptakan informasi dengan cara yang berbeda, bukan dengan teks statis tetapi dengan animasi teks, gambar, suara, serta video.
Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta adalah salah satu perguruan tinggi yang memiliki gedung bertingkat yang terdiri dari 7 lantai dan memiliki banyak ruang seperti ruang perkuliahan, ruang theater, ruang Dekanat, ruang Prodi, ruang Administrasi, ruang dosen, laboratorium, perpustakaan, mushala dan sebagainya. Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta memiliki sebuah stand informasi yang terletak di lantai dasar akan tetapi stand ini tidak efektif dikarenakan tidak ada personalia yang menjaga. Disamping itu Fakultas Sains dan Teknologi belum memiliki media informasi tata letak ruang baik itu manual seperti papan informasi maupun elektronik seperti E-kios Oleh karena itu tamu, dosen baru, mahasiswa baru, bahkan mahasiswa lama masih kesulitan untuk mencari lokasi yang diinginkan.
1.2. Rumusan masalah
Berdasarkan permasalahan tersebut maka penulis tertarik untuk membuat suatu informasi tata letak ruang dengan objek gedung 3D yang memanfaatkan teknologi komputer grafis dengan elemen-elemen multimedia seperti suara, gambar, animasi dan video sehingga dapat lebih menarik. Sedangkan rumusan masalah yang ada adalah:
1.3. Batasan masalah
Dalam penyusunan skripsi ini penulis akan membatasi pembahasannya seperti berikut ini:
1. Membuat aplikasi tata letak ruang yang berfungsi untuk menampilkan hasil dari pembuatan Visualisasi 3 dimensi gedung Fakultas Sains dan Teknolgi UIN Syarif Hidayatullah Jakarta.
2. Pembuatan gedung fakultas Sains dan Teknologi berdasarkan AS BUILT DRAWING UIN Syarif Hidayatullah Jakarta.
3. Tidak membuat objek-objek didalam gedung secara detail dan keselruhan.
4. Aplikasi yang dibuat seputar informasi tata letak ruangan Fakultas Sains dan Teknologi UIN Jakarta.
1.4. Tujuan
Tujuan dari penyusunan skripsi ini adalah:
Membuat suatu aplikasi tata letak ruang yang interaktif berbasiskan multimedia dan berfungsi sebagai media untuk menampilkan informasi visualisasi 3 dimensi agar lebih terlihat menarik, dan interaktif.
1.5. Manfaat
Manfaat dari penulisan skripsi ini adalah:
1. Pihak fakultas dapat mengetahui kemampuan mahasiswa dalam menerapkan ilmunya sehingga mejadi bahan evaluasi terhadap materi yang diberikan.
2. Sebagai sarana tambahan bagi pihak Fakultas Sains dan Teknologi.
4. Mahasiswa dapat menerapkan ilmu-ilmu yang didapatkan selama kuliah.
5. Untuk memenuhi salah satu syarat kelulusan mahasiswa Strata Satu (S1) Sistem Informasi Fakultas Sains dan Teknologi UIN Syarif Hidayatullah.
1.6. Metode penelitian
Dalam rangka menyusun skripsi ini, diperlukan data-data serta informasi yang relatif lengkap sebagai bahan yang dapat mendukung kebenaran materi uraian dan pembahasan.
1.6.1. Tahap Pra Produksi
Sebelum menyusun skripsi ini, dalam persiapannya terlebih dahulu dilakukan riset atau penelitian untuk menjaring data serta informasi atau bahan materi yang diperlukan.
a. Mendefinsikan Masalah
Pada tahap ini dilakukan persiapan awal dengan menggunakan metode analisis masalah dan studi kelayakan. Metode analisis yang digunakan ini dilakukan untuk memahami apakah masalah yang ada dapat diselesaikan dengan menggunakan aplikasi multimedia
b. Studi Lapangan
Mendatangi secara langsung lokasi yang diperlukan untuk memperoleh data-data yang sesuai dengan masalah yang sedang diteliti untuk terciptanya skripsi ini.
c. Kuesioner
d. Metode Studi Pustaka
Mempelajari teori-teori dari buku yang berhubungan dengan aplikasi yang akan dibuat sebagai landasan dasar untuk terciptanya skripsi ini.
1.6.2. Tahap Produksi
Pada tahap ini melakukan enam proses dalam mengembangkan aplikasi multimedia, (Luther, 1994). Enam tahapan tersebut adalah sebagai berikut:
a. Konsep
Tahap ini menentukan tujuan dasar Perancangan visualisasi 3 dimensi gedung Fakultas Sains dan teknologi Universitas Islam Negeri Syarif Hidayatullah Jakarta berbasis multimedia. Seperti ukuran aplikasi, identifikasi masalah, memahami karekteristik aplikasi, macam-macam aplikasi interaktif dan spesifikasi umum.
b. Desain
Tahap desain atau perancangan adalah membuat spesifikasi secara rinci mengenai arsitektur proyek, gaya dan kebutuhan material untuk proyek. Pada tahap ini melakukan perancangan storyboard, diagram hierarki, state transition diagram, struktur navigasi perancangan layar dan interface.
c. Pengumpulan Bahan
d. Pembuatan
Dalam tahap ini seluruh obyek multimedia dibuat. Pembuatan visualisasi 3 dimensi gedung Fakultas Sains dan Teknologi serta Fakultas Ekonomi dan Ilmu Sosial Universitas Islam Negeri Syarif Hidayatullah Jakarta berbasis multimedia berdasarkan storyboard, diagram hierarki, state transitiondiagram, perancangan layar dan interface.yang berasal dari tahap desain.
e. Pengujian
Setelah selesai tahap pembuatan dan seluruh data telah dimasukkan dilakukan tahap uji. Fungsi dari pengujian adalah untuk memastikan bahwa hasil pembuatan aplikasi multimedia sesuai dengan yang direncanakan. Dan menguji apakah aplikasi dapat berjalan baik di lingkungan pengguna.
f. Distribusi
Pada tahap ini dilakukan implementasi serta evaluasi terhadap aplikasi multimedia dan setelah semua selesai, aplikasi multimedia dapat digandakan dengan floppy disk, CD ROM, DVD ROM, tape atau perangkat lainnya. Pada visualisasi 3 dimensi gedung Fakultas Saintek dan Ekonomi Universitas Islam Negeri Syarif Hidayatullah Jakarta berbasis multimedia ini akan digandakan dengan menggunakan DVD ROM.
1.7. Sistematika Penulisan
BAB I PENDAHULUAN
Pada bab ini akan membahas tentang latar belakang masalah, permasalahan, batasan masalah, tujuan dan manfaat, metode penelitian serta sistematika penulisan.
BAB II LANDASAN TEORI
Pada bab ini akan membahas tentang teori-teori yang digunakan dalam Pembuatan visualisasi 3 dimensi gedung Fakultas Saintek dan Ekonomi Universitas Islam Negeri Syarif Hidayatullah Jakarta berbasis multimedia, seperti pengertian multimedia, interaksi manusia dengan komputer, serta elemen-elemen dan alat pendukungnya.
BAB III METODE PENELITIAN
Pada bab ini akan dibahas mengenai metodologi penelitian yang digunakan dalam mengembangkan aplikasi multimedia berdasarkan metodologi pengembangan aplikasi multimedia
BAB IV PEMBAHASAN
Bab ini dijelaskan pembuatan dalam skripsi ini yang di sesuaikan dengan metode yang dilakukan pada Pembuatan visualisasi 3 dimensi gedung Fakultas Sains dan Teknologi serta Fakultas Ekonomi dan Ilmu Sosial Universitas Islam Negeri Syarif Hidayatullah Jakarta berbasis multimedia. BAB V KESIMPULAN DAN SARAN
BAB II
LANDASAN TEORI
2.1. Profil Fakultas Sains dan Teknologi
Fakultas Sains dan Teknologi yang berada digedung 1 (satu) UIN Syarif Hidayatullah Jakarta dengan luas lahan 4125 m² dan mempunyai 7 (tujuh) lantai, yang terdiri dari kelas besar (± 40 mahasiswa) dan kelas kecil (± 20 mahasiswa) serta ruangan theater yang berkapasitas ± 250 orang.
2.1.1. Sejarah singkat
Sebelum dibentuk Fakultas Sains dan Teknologi (FST), IAIN Syarif Hidayatullah Jakarta sejak tahun 2000/2001 membentuk program konversi UIN yang menyelenggarakan Program Studi Agribisnis, Teknik Informatika, dan Ekonomi.
Pada tahun 2002, berdasarkan Keputusan Presiden RI No. 31 Tahun 2002 tentang perubahan IAIN Syarif Hidayatullah Jakarta menjadi UIN Syarif Hidayatullah Jakarta dan Program Studi Agribisnis, Teknik Informatika dan Ekonomi berubah menjadi Fakultas Sains dan Teknologi (FST) dan Fakultas Ekonomi dan Ilmu Sosial (FEIS).
Fakultas Sains dan Teknologi terdiri dari program studi : - Sosial Ekonomi Pertanian atau Agribisnis
2.1.2. Visi
Menjadi lembaga pendidikan tinggi terkemuka secara nasional dan internasional dalam pengembangan sains dan teknologi yang terintegrasi dalam nilai keIslaman dan keIndonesiaan.
2.1.3. Misi
1. Menghasilkan lulusan profesional dalam bidang sains dan teknologi yang memiliki keunggulan kompetitif dalam persaingan global
2. Memberikan landasan moral bagi pengembangan sains dan teknologi dan melakukan pencerahan dalam pembinaan iman dan taqwa.
3. Menyelenggarakan penelitian dan pengembangan dalam bidang sains dan teknologi.
4. Memberikan kontribusi dalam penerapan sains dan teknologi terhadap kualitas hidup masyarakat.
2.1.4. Fasilitas perkuliahan
Fasilitas perkuliahan dilingkungan Fakultas Sains dan Teknologi terdiri dari : - Ruang Perkuliahan
- Ruang Theater - Ruang Dekanat - Ruang Jurusan
- Ruang Administrasi / Tata Usaha - Ruang Dosen
Disamping fasilitas di lingkungan di FST, civitas akademika FST dapat memanfaatkan fasilitas dilingkungan UIN antara lain terdiri dari:
- Auditorium (Utama dan Madya) - Perpustakaan Utama
- Pusat kegiatan Mahasiswa - Pusat Bahasa dan Budaya - Klinik Kesehatan
- Wisma dan lain-lain 2.1.5. Struktur organisasi
2.2. Multimedia
Pada umumnya user akan lebih tertarik pada penyampaian pesan informasi dengan menggunakan multimedia dibandingkan menggunakan slide atau proyektor transparan. Karena menurut Hotstetter yang dikutip oleh M. Suyanto, 2004 multimedia adalah menggabungkan teks, suara dan video. Riset komunikasi telah menunjukkan bahwa kombinasi gaya komunikasi audio dan visual menawarkan ingatan dan pemahaman yang lebih besar.
2.2.1. Pengertian Multimedia
1. Komputer multimedia adalah komputer yang mempunyai alat output seperti biasanya, yaitu alat display dan hardcopy, dengan rekaman audio berkualitas tinggi, image berkualitas tinggi, animasi dan rekaman video. (Sutopo, 2003)
2. Multimedia adalah kombinasi dari teks, foto, seni grafis, suara, animasi, dan elemen-elemen video yang dimanipulasi secara digital. (Tay Vaughan 2004) 3. Multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan
teks, grafik, audio, gambar bergerak (animasi dan video) dengan menggabungkan
link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi. (Suyanto, 2001)
2.2.2. Elemen-Elemen Multimedia
Dalam pembuatan sebuah aplikasi multimedia, diperlukan penggabungan dari beberapa objek atau elemen-elemen multimedia. Objek-objek atau elemen-elemen multimedia terdiri teks, grafik, bunyi, animasi, video dan software (Suyanto, 2005). 1. Teks
dimengerti oleh masyarakat. Mereka akan mendapatkan informasi yang mereka inginkan hanya dengan membaca teks tersebut tanpa harus memikirkan lagi maksud dari suatu gambar.
2. Grafik
Grafik sering terlihat sebagai latar belakang teks. Grafik bermanfaat untuk menggambarkan informasi yang berbentuk data atau presentasi. Dengan menggunakan grafik, maka akan terlihat lebih jelas perbedaan suatu kondisi dengan kondisi yang lainnya dibandingkan dengan menggunakan kata-kata atau kalimat. Grafik dapat berupa grafik batang, grafik garis, grafik pie dan sebagainya dalam bentuk dua dimensi maupun tiga dimensi. Grafik komputer dimasukkan dalam dua kategori, yaitu vektor dan bitmap.
Grafik bitmap yang secara teknik disebut raster terdiri atas titik-titik yang dipanggil pixel, diatur di dalam suatu grid. Grafik bitmap adalah resolution-dependent, mereka menghadirkan sesuatu dengan jumlah pixel yang ditetapkan. Sebagai hasilnya, grafik ini dapat kehilangan detil dan nampak bergerigi jika on-screen scaled atau jika dicetak pada bidang yang lebih tinggi resolusinya dibanding resolusi grafik itu diciptakan.
Gambar 2.2. Gambar Format Bitmap
(http://smajisit.files.wordpress.com/2009/07/vector_b1.jpg. 02 Juni 2010)
Sedangkan grafik vektor dibuat dari kurva dan bentuk yang digambarkan oleh
memperbesar grafik vektor tanpa kehilangan kejelasan sebab mereka adalah
resolution independent-number. Pixel-pixel yang digunakan untuk memperlihatkan sesuatu grafik vektor ditentukan oleh resolusi dari pencetak atau monitor bukan oleh grafik itu sendiri. Itu karena grafik vektor tidaklah dikonversi ke pixel-pixel
sampai grafik itu ditampilkan atau dicetak.
Gambar 2.3. Gambar Format Vektor
(http://smajisit.files.wordpress.com/2009/07/vector_b1.jpg. 02 Juni 2010)
Jenis-jenis format grafis antara lain (Sutopo, 2003): a. Format *.GIF
Kepanjangan dari Graphics Interchange Format, merupakan grafis web yang populer dengan kedalaman 256 warna (8 bit). Format ini juga mendukung area transparan dan animasi multiframe.
b. Format *.JPEG atau *.JPG
Kepanjangan dari Joint Photographic Experts Group, merupakan standar format grafis yang dikeluarkan oleh CCITT dan ISO (International Standards Organization) dimulai pada Juni 1987. Penggunaan format ini telah dibuktikan berhasil dan secara menyeluruh dijadikan standar grafis di dalam web.
c. Format *.BMP
Kepanjangan dari Bitmap, merupakan standar grafis pada sistem operasi
Microsoft Windows
Kepanjangan dari Picture, merupakan standar grafis pada sistem operasi Apple Macintosh
e. Format *.PSD
Kepanjangan dari Photoshop Digital, merupakan format grafis yang dikeluarkan oleh Adobe Photoshop untuk menyimpan dan mengolah grafis. f. Format *.PNG
Kepanjangan dari Portable Network Graphics, merupakan format grafis untuk ditampilkan di web tertentu. Format PNG bisa mendukung kedalaman warna sampai 32 bit dan mendukung area transparan.
g. Format *.TIFF
Kepanjangan dari Tagged Image File Format, merupakan format grafis yang digunakan untuk menyimpan sekumpulan gambar bitmap. Format ini umumnya digunakan di bidang industri percetakan.
h. Format *.WBMP
Kepanjangan dari Wireless Bitmap, format grafis ini diciptakan untuk penggunaan media yang mobile seperti telepon seluler dan PDA (Personal Digital Assistant). Format ini berjalan pada halaman web yang berbasis WAP (Wireless Application Protocol).
3. Bunyi
Gambar 2.4. Bentuk Gelombang Dari File Wav
(Sumber: http://scienceshareware.com/images/sss_mic.jpg. 02 Juni 2010)
4. Video
Video merupakan sumber daya yang kaya dan dapat menghidupi bagi aplikasi multimedia. Jenis video dalam aplikasi multimedia, yaitu: live video feeds,
videotape, video disc dan digital video. Jenis format video antara lain: AVI, MOV, MPEG, DAT dan SWF.
5. Animasi
Animasi adalah kumpulan gambar-gambar yang ditampilkan secara bergantian dengan sangat cepat sehingga menimbulkan kesan bergerak. Definisi lain dari animasi adalah satu teknik dan proses memberikan gerakan yang nampak pada obyek mati yang dirangkai dengan perbedaan gerak yang minim pada setiap frame. Terdapat sembilan macam jenis animasi, yaitu: animasi sel, animasi frame, animasi
sprite, animasi lintasan, animasi spline, animasi vektor, animasi karakter, animasi
6. Software
Merupakan piranti lunak multimedia yang dapat menciptakan link ke berbagai dokumen dan data.
2.2.3. Media Penyimpanan Multimedia
Media penyimpanan multimedia menurut M. Suyanto (2005) antara lain: 1. Hard Disk Drive
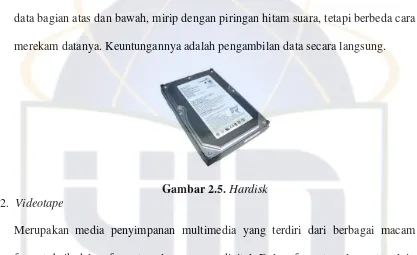
Merupakan media penyimpanan berupa piringan-piringan yang dapat merekam data bagian atas dan bawah, mirip dengan piringan hitam suara, tetapi berbeda cara merekam datanya. Keuntungannya adalah pengambilan data secara langsung.
Gambar 2.5. Hardisk
2. Videotape
Merupakan media penyimpanan multimedia yang terdiri dari berbagai macam format, baik dalam format analog maupun digital. Dalam format analog antara lain dalam VHS, S-VHS ataupun format Betacam. Format digital berupa Mini DV, DVC- Pro, DVCAM, HDCAM, Hi8 dan DVHAS. Kelebihan media penyimpanan ini banyak digunakan untuk perekaman video melalui kamera dan handycam.
3. Universal Serial Bus Flash Disk (USB)
Merupakan media penyimpanan serial bus yang memiliki kelebihan dapat dibawa kemana saja, kapasitas bervariasi antara 128 MB sampai 4 GB dan relatif murah harganya (http://www.usbyte.com/common /usb_interface.html).
Gambar 2.7. Universal Serial Bus Flash Disk (USB)
4. CD-ROM
Merupakan media penyimpanan yang dapat menyimpan data hingga 650 MB setara dengan 477 buah disket. Kelebihan dari media ini adalah kapasitas penyimpanan data yang lebih banyak.
Gambar 2.8. CD ROM
5. Digital Versatile Disk (DVD)
Gambar 2.9. Digital Versatile Disk (DVD) 2.2.4. Manfaat Penggunaan Multimedia
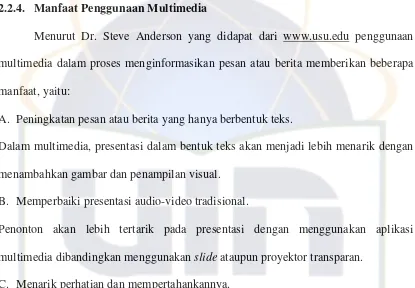
Menurut Dr. Steve Anderson yang didapat dari www.usu.edu penggunaan multimedia dalam proses menginformasikan pesan atau berita memberikan beberapa manfaat, yaitu:
A. Peningkatan pesan atau berita yang hanya berbentuk teks.
Dalam multimedia, presentasi dalam bentuk teks akan menjadi lebih menarik dengan menambahkan gambar dan penampilan visual.
B. Memperbaiki presentasi audio-video tradisional.
Penonton akan lebih tertarik pada presentasi dengan menggunakan aplikasi multimedia dibandingkan menggunakan slide ataupun proyektor transparan.
C. Menarik perhatian dan mempertahankannya.
Pada umumnya orang lebih tertarik pada penyampaian dengan multimedia yang menggabungkan teks, grafik, suara dan video. Riset komunikasi telah menunjukkan bahwa kombinasi gaya komunikasi audio dan visual menawarkan ingatan dan pemahaman informasi lebih besar.
D. Baik bagi para pemula pengguna komputer.
2.3. Hardware yang digunakan
Untuk membuat atau menjalankan aplikasi multimedia ini, diperlukan komponen piranti keras agar dihasilkan aplikasi multimedia yang menarik, yaitu: A. Prosessor
Prosessor adalah chip elektronik sebagai otak komputer dimana hitungan dan berbagai keputusan dibuat dan mampu merespon dan memproses instruksi yang diberikan lalu mengeluarkan hasil dari instruksi yang diberikan. Makin besar kapasitas prosessor maka makin cepat respons komputer. (Suyanto, 2001).
B. Memori
RAM singkatan dari random acces memory Adalah perangkat keras untuk menyimpan informasi program-program yang sedang berlangsung. Satu byte bisa menyimpan satu karakter dan satu megabyte bisa menyimpan satu juta karakter. Meski sejumlah program bisa dioperasikan dengan RAM kecil, siapapun yang ingin menyeriusi multimedia harus memiliki komputer dengan spesifikasi yang tinggi. (Suyanto, 2001).
C. Monitor
Perangkat keras yang biasa disebut layar tampilan karena mampu menampilkan bermacam bentuk format sesuai dengan jenis kartu grafik yang digunakan. (Suyanto, 2001)
D. Kartu Grafik
E. Kartu Suara
Kartu yang dipasang pada motherboard untuk memanipulasi, merekam suara dari CD ROM atau dari peralatan audio yang lain dan mengeluarkan suara melalui active speaker setelah diproses di dalam komputer. (Suyanto, 2001)
F. Pengeras Suara (Active Speaker)
Alat yang mampu mengeluarkan suara yang dikirim dari kartu suara. Selain digunakan pada komputer, active speaker juga biasa digunakan untuk keperluan elektronik lainnya seperti televisi, radio, dan lain sebagainya. (Suyanto, 2001)
G. Hard Disk Drive
Sebuah piringan keras dari magnetik yang berfungsi untuk menyimpan data ke dalam komputer. Kata “keras” di sini untuk membedakan dengan floppy disk yang biasa disebut piringan lunak. Kapasitas hard disk sekarang sudah sangat memadai, antara 40 GB-120 GB (Giga Byte), dan akan semakin besar lagi dimasa yang akan datang. (Suyanto, 2001)
G. CD ROM
Suatu perangkat keras yang mampu membaca data yang disimpan dalam piringan
compack disk (CD). Untuk menulis data yang akan disimpan ke dalam compack disk,
mempergunakan CD ROM Writer (CD RW). (Suyanto, 2001) H. Piranti lunak
2.4. Software yang digunakan
Untuk pembuatan Aplikasi multimedia ini penulis menggunakan beberapa
software. Karena setiap data yang telah dirender atau dipublish dengan meggunakan
software yang satu akan digabungkan lagi dengan software yang lain. 2.4.1. Macromedia Flash 8
Macromedia flash adalah software aplikasi untuk animasi yang digunakan untuk internet, perfilman, dan lain-lain. Dengan Macromedia Flash (Ir. Suryanto Thabrani. MM). Visualisasi dapat dilengkapi dengan beberapa macam animasi, audio, interaktif animasi dan lain-lain. Animasi hasil dari Macromedia Flash dapat diubah ke dalam format lain untuk digunakan pada pembuatan desain Visualisasi yang tidak langsung mengadaptasi flash.
Macromedia flash memiliki pemrograman ActionScript dan merupakan
authoring tool berbasis timeline dan terstruktur. ActionScript merupakan pemrograman berorientasi objek. Flash 8 mempunyai kelebihan yang menonjol dibanding dengan flash sebelumnya, Dengan demikian dapat digunakan untuk pengembangan multimedia interaktif untuk produksi CD, jaringan, maupun penggunaan pada web. Dalam multimedia dapat dilihat teks, gambar, animasi, dan digital video bersama-sama tampil pada satu saat dan penggunaan button sebagai alat interaktif. (Astuti, 2006).
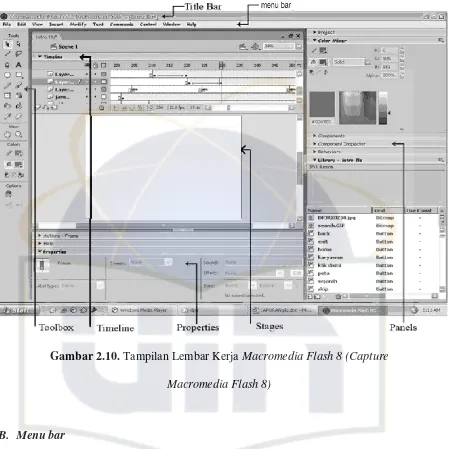
Perkembangan multimedia yang pesat dapat dilihat dengan makin di perlukannya presentasi bisnis, menampilkan newsletter dalam internet, menambahkan audio dan lain-lain. Berikut ini adalah area kerja piranti lunak Macromedia Flash 8 :
A. Title Bar
Gambar 2.10. Tampilan Lembar Kerja Macromedia Flash 8 (Capture Macromedia Flash 8)
B. Menu bar
Merupakan baris menu yang berisi perintah dan fasilitas default yang disediakan oleh sebuah program yang mendukung kinerja dari program tersebut. Saat pertama kali Jendela Macromedia Flash 8 terbuka, terdapat sepuluh tampilan menu utama, yaitu : File, Edit, View, Insert, Modify, Teks, Commands, Control, Window dan Help
C. Toolbox
Tempat penyimpanan tool atau tombol-tombol yang berisi alat-alat kerja. Piranti-piranti yang ada di dalam toolbox:
Tabel 2.1. Toolbox Macromadia Flash 8
Selection Tool : Menyeleksi atau memilih gambar
Sub Selection Tool : Menampilkan seleksi lebih detail
Line Tool : Menggambar garis
Lasso Tool : Memilih gambar secara tak beraturan
Pen Tool : Menggambar path seperti garis lurus atau melengkung
Teks Tool : Membuat objek teks
Oval Tool : Menggambar lingkaran
Rectangle Tool : Menggambar kotak
Pencil Tool : Menggambar garis atau bentuk menggunakan pensil
Brush Tool : Menggambar garis atau bentuk menggunakan kuas
Free Transform Tool : Mengatur posisi atau ukuran dari objek yang terpilih
Fill Tool : Membuat transformasi dari pengisian warna gradasi
Ink Bottle Tool : Mengubah warna garis atau coretan
Paint Bucket Tool : Mewarnai gambar atau fill (area yang diisi oleh warna)
Eyedropper Tool : Mengambil sampel warna
Eraser Tool : Menghapus bagian gambar
Hand Tool : Menggeser kanvas gambar
Zoom Tool : Memperbesar atau memperkecil gambar
Fill Tool : Memilih warna pada sebuah bentuk objek
Stroke Tool : Memilih warna pada sebuah garis
No Color : Membuat objek dari penggunaan rectangular atau oval tool tidak berwarna
Swap Colors : Mengubah pilihan warna fill menjadi stroke atau sebaliknya
D. Stage
Area membuat, mengolah, mengedit, gambar yang akan di jadikan animasi serta melihat hasil animasinya, atau bisa juga disebut area kerja, karena persentase proses pembuatan animasi lebih banyak didominasi pada area ini. Dalam kehidupan nyata dapat kita bayangkan seperti layar bioskop. (Astuti, 2006).
E. Panel
Merupakan suatu wadah pengaturan yang memiliki fungsi menampilkan dan mengubah informasi atas suatu objek yang ada pada sebuah stage, panel memiliki fungsi yang terkait dengan proses pembuatan animasi. (Astuti, 2006).
- Panel Library pada flash adalah kotak penyimpanan simbol, baik itu simbol yang dibuat pada flash ataupun yang di impor ke flash.
- Panel Symbol adalah objek yang berupa gambar, tulisan, suara, ataupun animasi yang tersimpan di dalam kotak library.
- Panel Instance. Instance adalah istilah untuk sebuah simbol yang di ambil dari library dan diletakkan atau diseret ke stage. Dengan kata lain, simbol yang berada pada stage di sebut instance.
F. Property Teks
G. Layer
Layer pada flash dapat kita bayangkan sebagai lembaran kertas transparan yang ditumpuk di atas layer yang lainnya dengan tujuan untuk membantu proses animasi. Di dalam flash, layer tidaklah hanya gambar saja dapat juga berupa suara ataupun tulisan. (Astuti, 2006).
H. Movie
Gabungan dari beberapa objek gambar, animasi, tulisan, serta suara yang membentuk suatu cerita pada sebuah stage. (Astuti, 2006).
I. Timeline
Sebuah panel yang digunakan untuk mengolah layer atau frame, mengorganisasi artwork, mengatur cerita dan masa tayang dari sebuah movie, kapan efek suara harus ada, kapan musik latar mengalun, juga kapan sebuah objek akan muncul atau menghilang. (Astuti, 2006).
2.4.2. Adobe Photoshop CS
A. Title Bar
Title bar merupakan batang judul jendela yang berfungsi untuk menampilkan judul atau nama program yang sedang dijalankan.
B. Menu bar
Merupakan baris menu yang berisi perintah dan fasilitas default yang disediakan oleh sebuah program yang mendukung kinerja dari program tersebut. Saat pertama kali jendela Adobe Photoshop terbuka, terdapat sembilan tampilan menu utama, yaitu: File, edit, image, layer, select, filter, view, window dan help yang masing–masing memiliki arti dan fungsi yang berbeda. (Anindya, 2004).
C. Option bar
Bagian yang berisi sekumpulan tombol atau pilihan yang dapat digunakan untuk melaksanakan suatu perintah tertentu dalam mengoperasikan program Adobe Photoshop. Tombol pilihan yang ditampilkan di dalam option bar akan menyesuaikan dengan tombol atau piranti yang terpilih didalam Toolbox. (Anindya, 2004).
D. Toolbox
Toolbox merupakan sebuah bagian yang berisi berbagai piranti yang dapat digunakan untuk memanipulasi dan menyunting sebuah gambar atau photo. Piranti yang terlihat didalam toolbox mempunyai sub piranti yang tersembunyi. Untuk menampilkannya klik kanan pada segitiga kecil di sudut kanan bawah (Anindya, 2004). Piranti-piranti yang ada di dalam toolbox, yaitu:
Tabel 2.2. Toolbox Adobe Photoshop CS (Anindya)
Move Tool : Untuk memilih sekaligus memindahkan objek terpilih didalam lembar kerja.
Rectangular marquee Tool
: Untuk membuat seleksi yang berbentuk segi empat.
Elliptical Marquee Tool
: Untuk membuat seleksi yang berbentuk elips. Dapat juga digunakan untuk membuat seleksi berbentuk lingkaran dengan menekan tombol shift sambil mengeser mouse.
Single row marquee tool
: Untuk membuat seleksi horizontal setinggi satu pixel.
Single column marquee tool
: Untuk membuat seleksi vertikal selebar satu pixel.
Crop tool : Untuk memotong bagian-bagian tertentu dari sebuah gambar.
Lasso tool : Untuk membuat seleksi dengan pola bebas.
Polygonal lasso tool : Untuk membuat seleksi berupa poligon atau segi banyak yang berupa garis patah-patah.
Magnetic lasso tool : Untuk membuat seleksi yang melekat pada perbatasan dari pixel yang dipilih.
Magic wand tool : Untuk membuat seleksi atas pixel-pixel yang ada dalam kawasan warna tertentu.
Pencil tool : Untuk membuat goresan secara bebas
Healing brush tool : Untuk memperbaiki bagian gambar yang rusak dengan cara menambal bagian yang rusak tersebut dengan bagian gambar yang masih bagus.
Clone stamp tool : Untuk membuat duplikat secara utuh atau bagian tertentu dari sebuah gambar yang diambil dengan cara
menentukan dahulu contoh bagian yang akan di duplikat.
History brush tool : Untuk mengembalikan bagian tertentu dari sebuah gambar yang sudah diberi efek ke bentuk semula.
Gradient tool : Untuk memberi warna gradasi pada sebuah obyek.
Eraser tool : Untuk menghapus bagian-bagian tertentu dari gambar.
Paint bucket tool : Untuk memberi warna pada blok area tertentu.
Blur tool : Untuk membuat buram bagian-bagian tertentu.
Dogde tool : Untuk memutihkan atau menerangkan bagian gambar yang gelap sehinga menjadi terang.
Burn tool : Untuk menggelapkan bagian warna yang terlalu terang.
Spunge tool : Untuk menambahkan kecerahan gambar atau foto.
Type tool : Untuk membuat teks pada gambar atau foto.
Shape tool : Untuk membuat objek bentuk default yang sudah disediakan oleh photoshop.
Pen tool : Untuk membuat objek secara bebas. Hasil dari piranti ini juga dapat diubah menjadi sebuah seleksi.
Path selection tool : Untuk memilih objek bentuk dari hasil proses penggunaan pen tool dan mengubah titik poin yang terdapat di dalam bentuk tersebut.
Notes tool : Untuk membuat catatan atau keterangan pada bagian gambar tertentu.
Eyedropper tool : Untuk memilih sample warna tertentu yang tidak tersedia di dalam pilihan warna default.
Zoom tool : Untuk memperbesar dan memperkecil persentase tampilan gambar.
Pan tool : Untuk menampilkan bidang gambar tertentu dengan menggeser bidang gambar tersebut.
Set
foreground/background color
Standar/quick mask mode
: Untuk berpindah di dalam mode standar atau quick mask dan bisa digunakan untuk proses masking.
Screen mode : Untuk mengatur mode tampilan dari lembar kerja.
Jump to imageReady : Untuk berpindah secara otomatis ke dalam program ImageReady tanpa menutup lembar kerja photoshop.
E. Palet
Fungsi palet hampir sama dengan piranti lunak grafis lainnya. Palet dalam Photoshop digunakan untuk mengontrol sifat dan cara kerja dari tombol-tombol yang ada didalam toolbox serta mendukung proses kerja yang terjadi pada gambar atau foto yang sedang dikerjakan. Pilihan pada menu window menunjukan jenis palet yang ada (Anindya, 2004).
Palet dalam Photoshop terdiri dari:
Tabel 2.3. Palet Adobe Photoshop CS (Anindya)
Palet navigator : Untuk memperbesar dan memperkecil persentase gambar.
Palet color : Untuk mengatur pilihan warna dengan menentukan nilai campuran dari tiga warna dasar, yaitu red, green dan blue.
Palet history : Untuk kembali ke kondisi sebelumnya.
Palet layer : Untuk mengolah layer.
F. Jendela gambar
Area kerja atau tampilan kerja dari file atau gambar yang sedang dikerjakan (Anindya, 2004).
2.4.3. 3D Studio Max
Pertelevisian, Media cetak, Games, Web, dan lain-lain. 3D Studio Max merupakan
software graphic yang dibuat oleh Autodesk. Program ini memadukan graphic vector
dengan raster image sehingga objek yang dihasilkan mendekati realistis. 3D Studio Max mampu menghasilkan objek dalam bentuk gambar ataupun dalam bentuk file
interaktif seperti gambar animasi yang disimpan dalam bentuk dibentuk dengan format file .avi atau .mov. Fitur di dalamnya memungkinkan desainer untuk menuangkan ide kreatif ke dalam komputer. Dapat di katakan bahwa kemampuan 3D Studio Max dibatasi oleh imajinasi desainer sendiri, yaitu seberapa jauh desainer mampu mengelola dan mengoptimalkan semua fitur yang ada dalam 3D Studio Max.
Bekerja dengan 3D Studio Max berarti harus memiliki kerangka berpikir 3 dimensi. Kreatifitas dan imajinasi terhadap benda-benda 3 dimensi dan ruang 3 dimensi sangat diperlukan untuk mendukung karya yang baik. Pada umumnya presisi dalam 3D Studio Max tidaklah menjadi prioritas sebagaimana pada program-program CAD lainnya. Prioritas dalam 3D studio Max adalah proporsionalitas secara umum, jadi jika suatu scene terlihat benar maka benarlah dia. Oleh sebab itulah 3D Studio Max sering digunakan untuk persentasi.
2.4.3.1. Kemampuan 3D Studio Max
A. 2D Shaping
2D shaping adalah Membuat objek dua dimensi seperti pada piranti lunak
B. 3D Modeling
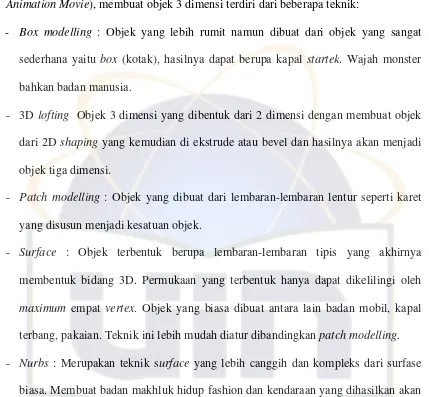
Zaharuddin G Djalle menerangkan dalam bukunya (The Making Of 3D Animation Movie), membuat objek 3 dimensi terdiri dari beberapa teknik:
- Box modelling : Objek yang lebih rumit namun dibuat dari objek yang sangat sederhana yaitu box (kotak), hasilnya dapat berupa kapal startek. Wajah monster bahkan badan manusia.
- 3D lofting Objek 3 dimensi yang dibentuk dari 2 dimensi dengan membuat objek dari 2D shaping yang kemudian di ekstrude atau bevel dan hasilnya akan menjadi objek tiga dimensi.
- Patch modelling : Objek yang dibuat dari lembaran-lembaran lentur seperti karet yang disusun menjadi kesatuan objek.
- Surface : Objek terbentuk berupa lembaran-lembaran tipis yang akhirnya membentuk bidang 3D. Permukaan yang terbentuk hanya dapat dikelilingi oleh
maximum empat vertex. Objek yang biasa dibuat antara lain badan mobil, kapal terbang, pakaian. Teknik ini lebih mudah diatur dibandingkan patch modelling. - Nurbs : Merupakan teknik surface yang lebih canggih dan kompleks dari surfase
biasa. Membuat badan makhluk hidup fashion dan kendaraan yang dihasilkan akan lebih halus dan mudah di kontrol.
C. Material atau Texturing
Objek yang dibuat tanpa ada textur atau material akan kurang realistik dan menarik. Oleh karena itu teknik penempatan material atau maping wajib dikuasai. Kesan yang khas didapat dari material objek tersebut (Djalle, 2006).
Beberapa jenis tekstur standar yang umum dipakai antara lain:
Tabel 2.4. Material atau texturing (Djalle, 2006)
Reflection atau cermin
: Pantulan seperti cermin yang dihasilkan benda sekitarnya, sehingga objek tampak lebih berkilau.
Refraction : Objek yang menggunakan material ini akan terlihat transparan namun hasilnya akan distorsi seperti melihat tongkat yang dimasukkan kedalam bak air.
Bump : Objek akan tampak kasar dan timbul seperti beton, batu karang, karpet, bukit, tanah, dll.
Opacity : Objek akan menjadi transparan pada bagian tertentu. Biasa digunakan untuk pembuatan pohon, kain, sangkar, dan lain-lain
Displacement : Objek dengan material ini akan terlihat kasar dan permukaannya akan terjadi perbedaan tinggi rendah. Material ini hanya akan berfungsi jika ada modifier Displace Mesh. Material ini biasa digunakan untuk membuat asteroid, bukit, air laut, tekstur pesawat luar angkasa, dan lain-lain.
D. Texturing atau Material Non Standar
Objek yang dibuat hanya menggunakan warna atau campuran beberapa warna dan modifikasinya (Djalle, 2006). Jenis tekstur yang umum dipakai antara lain:
Tabel 2.5. Material atau texturing non standar (Djalle, 2006)
Ink ‘n paint : Untuk membuat material gaya kartun. Render dengan menggunakan material ini memakan waktu cukup lama, lebih baik menggunakan plugins final render
Multi atau sub-object : Dalam satu objek bisa terdiri dari banyak material standar
Matte atau shadow : Material hanya untuk menampilkan bayangan dan refleksi yang ada pada objek
Top bottom : Dalam satu objek terdiri dari dua material, yaitu bagian bawah dan atas. Biasa dipakai untuk pemberian
material pada perbukitan dan daerah berkontur
E. Animasi Reactor
F. Lighting dan Rendering
Pencahayaan atau lighting adalah unsur utama dalam pembuatan sebuah film animasi 3D, karena cahaya faktor yang membuat sebuah animasi 3D menjadi lebih hidup (Djalle, 2006).
Pencahayaan terbagi menjadi tiga bagian penting yaitu :
- Cahaya utama (main light) kunci utama dari pencahayaan terdapat unsur kekuatan penerangan dan bayangan atau shadow.
- Cahaya isian (Fill Light) adalah sebuah cahaya tunggal atau single. Menyorot dengan tajam pada sebuah objek atau karakter.
- Cahaya pembantu (back Light atau rim light) dipasang untuk membantu cahaya utama.
2.4.3.2. Area kerja 3D studio Max
Reactor Toolbar Time Slider Command Panel Rollout Object Categories
Gambar 2.12. Tampilan Lembar Kerja 3D Studio Max (Capture 3D Max 8)
A. Menu Bar
graph editor, rendering, customize, maxscript dan help yang masing–masing memiliki arti dan fungsi yang berbeda.
B. Tab Menu
Tab menu adalah toolbar yang berisikan fungsi-fungsi 3D max 8 yang umum dan sering digunakan, seperti move, rotate, scale, array, rendering, dan lain-lain.
C. Reactor toolbar
Reactor toolbar adalah toolbar yang berisikan fungsi-fungsi untuk mengakses secara cepat fitur reactor dalam 3D max 8. Reactor sendiri adalah fitur untuk mensimulasi objek dinamis agar tampak nyata, seperti tumbukan, efek angin, air dan seterusnya.
D. Viewport
Viewport adalah area kerja untuk melakukan permodelan dan pengeditan objek.
Viewport terdiri dari empat yaitu viewport top, viewport front, viewport, viewport left
dan viewport perspective. Viewport bisa dirubah sesuai keinginan.
E. TimeSlider
Time slider adalah penunjuk frame yang sedang aktif saat ini. Time slider
dipergunakan untuk proses animasi.
F. Command panel
Adalah panel untuk mengakses secara cepat fungsi-fungsi 3D max, seperti pembuatan objek, modifikasi objek, display, utility, dan lain-lain.
- Command panel rollout adalah rincian detail seting dari setiap fungsi yang ada pada setiap objek.
G. AnimationControl
Animation control adalah grup yang berisikan tombol-tombol untuk pengaturan dan pembuatan animasi.
H. Viewportnavigation
Viewport navigation control adalah grup yang berisikan tombol-tombol untuk pengaturan tampilan viewport.
2.4.4. ArchiCAD10
ArchiCAD adalah salah satu software Visual Building atau bangunan maya yang merupakan tool atau alat sebagai perwujudan daya kreasi secara bebas bagi para perancang untuk membuat desain bentuk 3Dimensi, sehingga memudahkan kita untuk mengembangkan ide dan bentuk skema bangunan yang pantas dalam proporsi yang baik. Sehingga perancang bisa mempresentasikan gambar bagi client atau Audient
agar mereka bisa melihat sedekat mungkin ide-ide kita yang tertuang dalam gambar desain. (Gunawan, 2007).
Dengan menggunakan elemen-elemen bangunan yang ada dalam ArchiCAD,
Lengkap dalam penerapan sudut pandang dan kelengkapan konstruksi serta furniture yang baik, kita bisa menunjukan secara spesifik perpaduan keinginan client atau audient dengan ide kita.
2.4.4.1. Kemampuan ArchiCAD 10
A. Modelling
Tabel 2.6. Modelling (Gunawan).
Slanted walls (Tembok miring), colums (kolom), dan Beams (balok).
: Tembok bisa dibuat miring dan dobel miring. Kolom dan balok juga bisa dibuat miring.
Profil tembok, kolom, dan balok.
: Profil bisa dibuat sendiri menggunakan Profil manager. Kita bisa membuat bermacam bentuk profil dengan menggunakan Fill Tool. Komponen dalam profil juga bisa mempunyai atribut sendiri, baik material maupun prioritasnya.
Perpotongan antara objek solid dalam view 3D.
: Perpotongan antar tembok hanya terjadi pada sisi tembok vertikal yang memotong saja. Perpotongan tembok dengan balok dan balok dengan balok dengan segala sudut menjadi lebih baik.
Titik pengukuran Ketinggian pintu dan jendela.
: Pada versi sebelumnya, Titik ketinggian pintu dan jendela diukur dari garis bawah tembok, sekarang bisa diukur dari banyak cara, dari dinding pendukungnya, ketinggian melewati perbedaan lantai, atau ketinggian sill atau headernya.
Integrasi pintu dan jendela pada permukaan tembok miring dan tembok komplek.
: Pintu dan jendela terpasang dengan baik pada permukaan tembok samping.
Pintu dan jendela dalam tembok tidak beraturan (polygonal wall).
: Pintu dan jendela dapat dengan mudah di-drag
(tarik), mirror (pencerminan), dan rotate (putar) dalam polygonal wall.
Multi story element : Tembok, kolom, balok, dan atap, otomatis terlihat pada semua story bilamana mereka berpotongan. Pilihan baru untuk display
konstruksi elemen.
: Penambahan pada fasilitas elemen, seperti projected,
projected with overhead, dan cut only.
Pilihan penggunaan
priority intersection antar
wall dalam Floor Plan.
: Setting priority untuk perpotongan wall dalam Floor Plan dengan kaitannya terhadap skin atau hatch dari wall.
Editing Elemen dalam semua display view.
: Semua perintah editing dasar dan perintah spesifik pada elemen komplek dapat digunakan pada Floor Plan view, Section Elevation, dan 3D window.
Menggeser pintu dan jendela pada dinding.
B. Integrasi desain dan dokumentasi
Tabel 2.7. Integrasi desain dan dokumentasi(Gunawan).
Integrasi layout : Fungsi dalam ArchiCAD (Plot maker) sudah terintegrasi penuh dalam ArchiCAD 10.
Navigator baru : Dua panel navigator baru, Layout book dan
Publisher set. Pada navigator baru ini terdapat link
struktur desain file eksternal.
Project organizer : Kemudahan pengorganisasian tool-tool pada
ArchiCAD, seperti View Set, Layout Book dan
Publisher Set, Dengan memindahkan elemen antar
navigator panel Drag dan drop item
navigator
: Memindahkan dan menduplikat item navigator
dengan sistem drag dan drop pada panel navigator.
Manajemen gambar : Penambahan manajemen baru dengan customisasi interface dan level checking
Tool gambar : Toolbox baru untuk penempatan dan modifikasi
drawing. Setting drawing juga muncul dalam
infobox
Pemberian kop gambar dalam desain
: Pemberian kop pada gambar dapat dilakukan secara otomatis dalam ArchiCAD 10.
Image dari PDF dalam
ArchiCAD
: Kemampuan baru import dokumen PDF sebagai lembar layout ataupun sebagai model.
Elemen schedule interaktif : Schedule elemen berupa tabulasi window yang lebih interaktif, dan perubahan pada elemen dapat di-Update lebih cepat.
2.4.4.2. Area kerja ArchiCAD 10
ArchiCAD adalah salah satu program gambar berbantu (CAD/Computer Aidid Design) yang cukup popular. ArchiCAD dirancang khusus untuk arsitek merancang gedung secara cepat dan tepat. (Gunawan, 2007)
ArchiCAD menawarkan sebuah pendekatan yang berbeda dibandingkan program CAD yang ada. Penggambaran dalam ArchiCAD dilakukan dengan berorientasi pada bangunan dan bukan pada gambar. Dengan konsep Virtual Building,
langkah yang secara langsung dapat menghasilkan sekaligus gambar 2 dimensi dan 3 dimensi. (Gunawan, 2007).
Menggunakan konsep dan pendekatan yang berbeda membuat perancangan lebih mudah dan menyenangkan. Perancang dapat membuat gedung dan secara otomatis dapat menghasilkan aneka gambar turunan seperti gambar 2 dimensi, 3 dimensi, potongan, perspektif, rendering, animasi dan anggaran biaya. (Gunawan, 2007)
A. Title
Title merupakan batang judul jendela yang berfungsi untuk menampilkan judul atau nama program yang sedang dijalankan. (Abdi, 2009).
B. Menu
Gambar 2.13. Tampilan lembar kerja ArchiCAD 10 (Capture ArchiCAD 10)
C. Toolbox
Secara default, Toolbox dalam ArchiCAD merupakan sebuah bagian yang berisi berbagai piranti yang dapat digunakan untuk seleksi, konstruksi elemen, desain 3D, elemen 2D, dan tool dokumen. Piranti yang terlihat didalam toolbox mempunyai sub piranti yang tersembunyi. Untuk menampilkannya double klik piranti yang digunakan. (Abdi, 2009).
Berikut piranti yang digunakan yang ada ditoolbox: Tabel 2.8. Toolbox Archicad 10 (Abdi).
Arrow tool : Digunakan untuk memilih satu objek atau beberapa objek yang telah dibuat.
Marquee tool : Digunakan untuk menyeleksi bagian tertentu,
Wall : Tool ini digunakan untuk membuat dinding yang merupakan elemen dasar untuk memulai desain. Wall
dapat berupa susunan lurus, melingkar, ataupun
trapezoid dan polygonal. Bahkan pada ArchiCAD 10 ditambahkan wall yang bisa dibuat miring pada satu atau dua sisinya, dan ini berguna salah satunya untuk membuat fondasi.
Wall end : Variasi bentuk yang digunakan sebagai pendukung dari wall untuk ujung tembok yang tidak terikat satu sama lain.
Door : Digunakan untuk membuat pintu pada desain. Terdiri dari berbagai macam pintu yang telah tersedia dan siap pakai, sesuai keinginan perancang.
Window : Digunakan untuk membuat jendela pada desain. Terdiri dari berbagai macam pintu yang telah tersedia dan siap pakai, sesuai keinginan perancang.
Roof : Sebagai kontruksi atap maupun sebagai elemen bantu untuk memotong elemen lainnya.
Beam tool : Tool untuk membuat balok beton maupun rangka kayu pada plafound atau untuk membuat rangka atap dan sebagainya.
Column tool : Sebagai tool pembuat struktur penyangga bangunan, walau dalam proyeksi 3D tidak selalu terlihat atau kadang tertutup tembok, tetapi pada perhitungan bahan, volume, dan detail pada potongan struktur, ini sangat penting.
Slab tool : Tool yang berupa balok dimensi yang digunakan sebagai pembuat struktur lantai dan pembagi ketinggian antar lantai ataupun untuk membuat kanopi.
Objek tool : Parameter elemen yang dapat ditempatkan dimana saja dalam desain. Pada objek tool terdapat banyak sekali pilihan objek dari yang simple element sampai yang komplek.
Lamp tool : Juga merupakan parameteric element yang ditempatkan pada desain sebagai ornamen dan berfungsi sebagai sumber cahaya.
Stair tool : Tool untuk membuat tangga sebagai penghubung antar lantai dalam archiCAD terdapat berbagai pilihan bentuk.
Mesh tool : Merupakan elemen tool yang dapat digunakan untuk membuat kontur tanah, complex atap, ataupun elemen lain yang memerlukan elevasi yang berbeda pada permukaan.
D. Info box
Berisi informasi akan elemen yang kita pilih dari toolbox. Info box muncul apabila kita memilih tool, misalnya wall. Dari sini perancang bisa memasukan parameter geometri pada tembok seperti ketinggian dan lebar tembok, model tembok, layer yang digunakan, serta material dan atribut lainnya secara cepat tanpa masuk ke tool setting wall tersebut.
E. Navigator
Tool navigasi pada ArchiCAD berfungsi untuk memudahkan perancang dalam memanajemen susunan gambar dan berpindah antar gambar dengan cepat. Secara default, navigator terletak disamping kanan jendela ArchiCAD. (Abdi, 2009).
F. 3D window dan Floor plan
Disebut juga lembar kerja denah. Merupakan area utama saat perancang bekerja pada pembuatan desain. Pada bagian kiri bawah terdapat tool-tool untuk mengontrol seperti scala, zoom, dan navigasi. (Abdi, 2009).
G. Control box
Tool ini adalah bagian dari floor plan dan 3D window karena tool ini berfungsi sebagai pengontrol desain yang dibuat. (Abdi, 2009).
2.4.5. Macromedia Director
Macromedia director adalah salah satu software yang biasa digunakan untuk pembuatan CD interaktif karena macromedia director memiliki kemampuan mengelola dan merangkai file multimedia dan grafis. Macromedia director mampu mengendalikan banyak format. Macromedia Director dapat menggabungkan format
Macromedia Director MX merupakan kelanjutan dari Macromedia Director 8, di mana Macromedia Director MX memiliki beberapa keunggulan, yaitu:
- Dapat berjalan baik di semua sistem operasi windows seperti Windows 9x, ME, 2000 dan XP Home atau Professional, sedangkan Macromedia Director 8 ke bawah akan bermasalah pada long file name Cast Member bila dijalankan di
Windows XP.
- Compatible atau cocok dipadukan dengan Macromedia Flash MX. Animasi dan
script (umumnya) pada Macromedia Flash MX dapat di-impor dan berjalan tanpa ada masalah di Macromedia Director
- Macromedia Director MX dilengkapi dengan kemampuan 3 dimensi dengan
engine DirectX dan OpenGL yang biasa digunakan untuk game 3D.
Menu Stage Cast member Property inspector
Score
Gambar 2.14. Area Kerja Macromedia Director MX (Capture Macromedia Director MX)