PENGEMBANGAN APLIKASI INFORMASI SHALAT BERBASIS MULTIMEDIA MENGGUNAKAN FLASHLITE MOBILE APPLICATION
Oleh:
IRHAM HAYAT DAUD NIM. 104091003205
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH JAKARTA
PENGEMBANGAN APLIKASI INFORMASI SHALAT BERBASIS MULTIMEDIA MENGGUNAKAN FLASHLITE MOBILE APPLICATION
Oleh:
IRHAM HAYAT DAUD NIM. 104091003205
PROGRAM STUDI TEKNIK INFORMATIKA FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH JAKARTA
PENGEMBANGAN APLIKASI INFORMASI SHALAT BERBASIS MULTIMEDIA MENGGUNAKAN FLASH LITE MOBILE APPLICATION
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer Pada Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh :
IRHAM HAYAT DAUD 104091003205
Menyetujui,
Pembimbing I Pembimbing II
Viva Arifin, MMSi Yusuf Durrachman, M.Sc. MIT NIP. 19730810 200604 2 001 NIP. 19710522 200604 1 002
Mengetahui :
Ketua Program Studi Teknik Informatika
PENGESAHAN UJIAN
Skripsi yang berjudul “Pengembangan Aplikasi Informasi Shalat Berbasis Multimedia Menggunakan Flash Lite Mobile Application” telah diuji dan dinyatakan lulus dalam Sidang Munaqosyah Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta pada Hari Jum’at, 12 Agustus 2011. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Strata Satu ( S1 ) Program Studi Teknik Informatika.
Jakarta, September 2011 Menyetujui,
Penguji I
Dr. Agus Salim, M.Si NIP. 19720816 199903 1 003
Penguji II
Amin Johari, MA NIP. 19720911 200212 1 008
Pembimbing I
Viva Arifin, MMSI NIP. 19730810 200604 2 001
Pembimbing II
Yusuf Durrachman, M.Sc, MIT NIP. 19710522 200604 1 002
Mengetahui, Dekan Fakultas Sains dan Teknologi
DR. Syopiansyah Jaya Putra, M.Sis NIP. 19680117 200112 1001
Ketua Prodi Teknik Informatika
PERNYATAAN
DENGAN INI SAYA MENYATAKAN BAHWA SKRIPSI INI BENAR – BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Agustus 2011
ABSTRAK
IRHAM HAYAT DAUD, Pengembangan Aplikasi Informasi Shalat Berbasis Multimedia Menggunakan Flash Lite Mobile Application. Di bawah bimbingan VIVA ARIFIN dan YUSUF DURRACHMAN.
Perkembangan teknologi menjadikan handphone tidak lagi berfungsi sekedar sarana komunikasi, fiturnya semakin diperkaya, sehingga lebih fungsional. Salah satu perkembangan handphone yaitu adanya fitur Flash lite yang dapat dijadikan media penyampaian informasi berbasis multimedia. Tujuan dari penulisan skripsi ini yaitu merancang mobile application informasi shalat untuk memudahkan umat Islamuntuk mendapatkan informasi mengenai tata cara pelaksanaan shalat wajib. Dengan menggunakan dua metode, yaitu pengumpulan data yang meliputi studi pustaka, wawancara dan observasi dan pengembangan multimedia menurut Luther yang terdiri dari enam tahap, yaitu konsep, perancangan, pengumpulan bahan material, pembuatan, testing dan distribusi. Software yang digunakan dalam pembuatan aplikasi ini yaitu Adobe Flash CS4, Adobe Device Central CS4, Adobe Photoshop CS3, dan Audacity. Output yang dihasilkan berupa mobile application informasi shalat dengan ukuran 1,7 MB yang menampilkan informasi panduan berwudhu, panduan tayamum, dan panduan shalat.
Kata Kunci: Informasi Shalat, Mobile Application, Flash Lite, Multimedia xix + 116 Halaman; 79 Gambar; 6 Tabel; 4 Lampiran
KATA PENGANTAR
Assalamualaikum wr.wb.
Alhamdulillahirabbilalamiin, Segala puji dan syukur kehadirat Allah SWT, atas segala karunia dan rahmat-Nya sehingga penulis dapat menyelesaikan penyusunan skripsi yang berjudul "PENGEMBANGAN APLIKASI INFORMASI SHALAT BERBASIS MULTIMEDIA MENGGUNAKAN FLASH LITE MOBILE APPLICATION" dengan baik. Shalawat serta salam
penulis sampaikan pada junjungan dan suri teladan kita, Nabi Besar Muhammad Saw. beserta keluarga dan para sahabatnya.
Skripsi ini adalah salah satu tugas wajib sebagai persyaratan untuk mendapatkan gelar Strata 1 (S1) bagi mahasiswa Universitas Islam Negeri Syarif Hidayatullah Jakarta, khususnya Program Studi Teknik Informatika, Fakultas Sains dan Teknologi. Selama penulisan skripsi ini, penulis mengalami hambatan dan kesulitan yang datang silih berganti. Oleh karena itu, penulis mengucapkan terima kasih yang sebesar-besarnya sehingga penulisan skipsi ini selesai, khususnya kepada:
1. Bapak Prof. Dr. Komarudin Hidayat, selaku Rektor UIN Syarif Hidayatullah Jakarta.
2. Bapak DR. Syopiansyah Jaya Putra, M.Sis, selaku Dekan Fakultas Sains dan Teknologi UIN Syarif Hidayatullah Jakarta.
Informatika Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta, dan juga selaku dosen pembimbing II dan I yang telah membantu penulis dalam penyusunan skripsi ini. Terima kasih atas kesediaan waktu, tenaga, dan pikiran dalam memberikan arahan dan bimbingan kepada penulis sehingga skripsi ini dapat diselesaikan.
4. Seluruh dosen program studi Teknik Informatika atas ilmu yang diajarkan dan diberikan selama masa perkuliahan penulis, serta para staff akademik program studi Teknik Informatika yang telah membantu penulis dalam pengurusan surat-surat yang diperlukan. 5. Keluarga penulis, kedua orang tua tercinta, Ayahanda Alm. Drs. H.
Syamsul Hayat Daud (maafkan Irham ya Pa, tidak menyelesaikan skripsi tepat pada waktunya... Semoga seluruh Amal dan Ibadahnya diterima di sisi Allah Swt. dan diampuni dosa-dosanya, dilapangkan kuburnya dan diberikan nikmat kubur untuknya) dan Ibunda Relawati terima kasih telah mendoakan penulis pagi, siang dan malam, memberi restu dan tak bosan-bosan mengingatkan penulis untuk menyelesaikan skripsi. Penulis juga berterima kasih kepada Oma, Bibi dan Paman, serta kepada adik-adik penulis Resya dan Bariy yang terus memberi dukungan, semangat dan doa untuk menyelesaikan skripsi ini.
yang telah memberikan persahabatan senasib seperjuangan dan selalu memberikan semangat serta dukungan kepada penulis untuk menyelesaikan skripsi ini.
7. Dan semua pihak yang tidak dapat disebutkan satu persatu yang telah membantu penulis selama penyusunan skripsi ini.
Penulis menyadari bahwa selama melakukan penyusunan dan penulisan skripsi ini masih banyak terdapat kekurangan dan kesalahan-kesalahan di dalamnya. Oleh karena itu penulis meminta maaf yang sebesar-besarnya kepada semua pihak, atas kekurangan dan kesalahan baik sengaja maupun tidak di sengaja selama melakukan penyusunan skripsi ini.
Akhir kata, semoga apa yang telah penulis susun dalam skripsi ini dapat memberikan manfaat bagi siapa saja yang membacanya dan semoga dapat dikembangkan di kemudian hari.
Wassalamualaikum wr.wb.
Jakarta, Agustus 2011
DAFTAR ISI
Halaman Judul ... i
Lembar Persetujuan Pembimbing ... ii
Lembar Pengesahan Ujian ... iii
Lembar Pernyataan ... iv
Abstrak ... v
1.4. Tujuan dan Manfaat Penulisan ... 6
1.4.1.Tujuan ... 6
1.4.2.Manfaat ... 7
1.5. Metodologi Penelitian ... 9
1.5.1.Metodologi Pengumpulan Data ... 9
1.5.2.Metodologi Pengembangan Multimedia ... 10
1.6. Sistematika Penulisan Skripsi ... 10
BAB II LANDASAN TEORI ... 12
2.3. Multimedia Interaktif ... 25
2.4. Perancangan Sistem ... 26
2.4.1. Storyboard ... 26
2.4.2. Flowchart ... 27
2.4.3. Desain Struktur Navigasi ... 28
2.4.4. State Transition Diagram ... 30
2.5. Shalat ... 32
2.6. Adobe Flash CS4 Professional ... 33
2.6.1. Area Kerja ... 36
2.7. Flash Lite ... 41
2.11. Literatur Sejenis ... 57
2.12. Metodologi Pengembangan Multimedia ... 60
2.12.1. Konsep (Concept) ... 61
BAB III METODOLOGI PENELITIAN ... 65
3.1. Metodologi Pengumpulan Data ... 65
3.1.1. Studi Kepustakaan ... 65
3.1.2. Wawancara ... 66
3.1.3. Observasi ... 66
3.1.4. Kuisoner ... 66
3.2. Metodologi Pengembangan Multimedia ... 67
3.2.1. Konsep (Concept) ... 67
BAB IV PERANCANGAN DAN PEMBUATAN APLIKASI ... 75
4.1. Metode Pengembangan Multimedia ... 75
4.1.5. Pengujian (Testing) ... 110
4.1.5.1. Pengujian Pada Emulator ... 110
4.1.5.2. Pengujian Pada Ponsel ... 111
4.1.6. Distribusi (Distribution) ... 114
4.1.6.1. Spesifikasi Hardware dan Software ... 115
4.1.6.2.Cara Menggunakan Program ... 116
BAB IV KESIMPULAN DAN SARAN ... 117
5.1. Kesimpulan ... 117
5.2. Saran ... 118
DAFTAR TABEL
Tabel 2.1. Simbol-simbol flowchart ... 27
Tabel 3.1. Daftar Gambar ... 70
Tabel 3.2. Spesifikasi minimum handphone ... 73
Tabel 4.1. Spesifikasi hardware dan software yang digunakan ... 106
Tabel 4.2. Spesifikasi ponsel Nokia E5 yang digunakan ... 112
DAFTAR GAMBAR
Gambar 2.1 Gambaran definisi multimedia. ... 15
Gambar 2.2. Teks yang Dicetak Pada Koran ... 16
Gambar 2.3. Teks hasil scan dari buku ... 17
Gambar 2.4. Teks elektronik ... 17
Gambar 2.5. Contoh situs web yang mengandung hypertext ... 18
Gambar 2.6. Contoh Image Vector dan tampilannya setelah diperbesar ternyata tetap bagus ... 16
Gambar 2.7. Contoh Image Bitmap dan tampilannya setelah diperbesar menampakkan susunan kotak-kotak ... 17
Gambar 2.8. Contoh dari animasi bola bergerak dan mobil bergerak ... 18
Gambar 2.9. Simbol State ... 31
Gambar 2.10. Simbol Transisi State ...31
Gambar 2.11. Notasi State Transition Diagram ... 31
Gambar 2.12. Proses desain aplikasi pada flash... 36
Gambar 2.13. Area kerja Adobe Flash CS4 Professional ... 37
Gambar 2.14. Bagian dari Timeline ... 39
Gambar 2.15. Proses desain aplikasi ponsel ... 43
Gambar 2.16. Aplikasi peta digital ... 44
Gambar 2.17. Aplikasi Aplikasi games GO SUSHI berbasis Flashlite ... 44
Gambar 2.18. Aplikasi client twitter berbasis flash lite ... 45
Gambar 2.19. Screensaver Flashlite pada Nokia... 45
Gambar 2.20. Screensaver pada layar utama dan layar sub-LCD ... 46
Gambar 2.21. Tampilan wallpaper flash lite ... 46
Gambar 2.22. Tampilan Adobe Device Central CS4 ... 50
Gambar 2.23. Tampilan Device Profiles ... 51
Gambar 2.24. Tampilan emulator dengan skin Nokia E5... 52
Gambar 2.25. Tampilan Simulasi Display dengan Reflection Indoor ... 53
Gambar 2.26. Tampilan aplikasi Adobe Photoshop CS3 ... 55
Gambar 2.27. Tampilan aplikasi Audacity ... 56
Gambar 2.28. Tahapan Pengembangan Multimedia ... 60
Gambar 2.29. Rincian Tahapan Pengembangan Multimedia ... 61
Gambar 4.1. Flowchart Menu Utama ... 83
Gambar 4.2. Flowchart Panduan Shalat ... 84
Gambar 4.3. Flowchart Risalah Shalat ... 85
Gambar 4.4. Flowchart Pilihan... 86
Gambar 4.5. Struktur Navigasi Menu Utama ... 82
Gambar 4.6. STD Menu Utama ... 87
Gambar 4.7. STD Panduan Shalat ... 87
Gambar 4.8. STD Risalah Shalat ... 88
Gambar 4.9. STD Pilihan ... 88
Gambar 4.10. Tampilan Intro... 89
Gambar 4.11. Tampilan Menu Utama... 90
Gambar 4.12. Tampilan Menu Utama dengan Pilihan... 91
Gambar 4.14. Tampilan Menu Panduan Shalat ... 92
Gambar 4.15. Gambar Berwudhu Tahap 1 mencuci tangan ... 93
Gambar 4.16. Gambar Berwudhu Tahap 2 berkumur dan mencuci hidung ... 93
Gambar 4.17. Gambar Berwudhu Tahap 3 mencuci muka... 93
Gambar 4.18. Gambar Berwudhu Tahap 4 mencuci tangan hingga siku ... 94
Gambar 4.19. Gambar Berwudhu Tahap 5 mencuci rambut dan kepala ... 94
Gambar 4.20. Gambar Berwudhu Tahap 6 mencuci telinga... 94
Gambar 4.21. Gambar Berwudhu Tahap trerakhir mencuci kaki ... 95
Gambar 4.22. Gambar Bertayammum langkah 1 berniat ... 95
Gambar 4.23. Gambar Bertayammum langkah 2 membasuh muka ... 96
Gambar 4.24. Gambar Bertayammum langkah 3 membasuh muka kedua kali.... 96
Gambar 4.25. Gambar Bertayammum langkah 4 kedua belah tangan hingga siku dua kali ... 96
Gambar 4.26. Tampilan Gerakan Shalat Niat ... 97
Gambar 4.27. Tampilan Gerakan Shalat Takbiratul ihram ... 97
Gambar 4.28. Tampilan Gerakan Shalat Membaca Alfatihah dan surat pendek .. 98
Gambar 4.29. Tampilan Gerakan Shalat Rukuk ... 98
Gambar 4.30. Tampilan Gerakan Shalat I’tidal ... 98
Gambar 4.31. Tampilan Gerakan Shalat Sujud... 99
Gambar 4.32. Tampilan Gerakan Shalat Duduk antara dua sujud... 99
Gambar 4.33. Tampilan posisi kaki Gerakan Shalat Duduk antara dua sujud... 99
Gambar 4.34. Tampilan Gerakan Shalat Sujud kedua ... 100
Gambar 4.35. Tampilan posisi kaki Gerakan Shalat Tahiyat awal ... 100
Gambar 4.36. Tampilan telunjuk bergerak Gerakan Shalat Tahiyat awal ... 100
Gambar 4.37. Tampilan posisi kaki Gerakan Shalat Tahiyat akhir ... 101
Gambar 4.38. Tampilan telunjuk bergerak Gerakan shalat Tahiyat akhir ... 101
Gambar 4.39. Tampilan Gerakan Shalat Salam ke kanan... 101
Gambar 4.40. Tampilan Gerakan Shalat Salam ke kiri... 102
Gambar 4.41. Tampilan Tentang Saya... 102
Gambar 4.42. Tampilan Info Aplikasi ... 103
Gambar 4.43. Hasil Pengolahan Animasi dengan Flash ... 104
Gambar 4.44. Pembuatan gambar latar aplikasi dengan Adobe Photoshop CS3 108 Gambar 4.45. Pembuatan Menu Utama ... 109
Gambar 4.46. Pengujian aplikasi pada emulator Adobe Device Central CS4.... 110
Gambar 4.47. Ponsel Nokia E5 ... 111
Gambar 4.48. File aplikasi ... 112
Gambar 4.49 Perangkat Bluetooth pada laptop... 113
DAFTAR LAMPIRAN
Lampiran I Surat-surat Penelitian ... 124
Lampiran II Hasil Wawancara ... 126
Lampiran III Kuisioner ... 127
BAB I
PENDAHULUAN
1. 1 Latar Belakang
Perkembangan teknologi informasi saat ini sangat mempengaruhi segala bidang dalam kehidupan manusia, seperti dalam bidang pendidikan, hiburan, perekonomian, telekomunikasi dan banyak bidang lainnya yang terkena dampak perkembangan teknologi informasi tersebut.
Perkembangan teknologi informasi telah dapat menghasilkan suatu
perangkat teknologi yang mendukung pengintegrasian dari berbagai media yang mampu menghasilkan suatu aplikasi multimedia yang dapat
dimanfaatkan di berbagai bidang. Salah satu hasil perkembangan teknologi informasi tersebut adalah perangkat telepon genggam atau handphone.
kemampuan tersebut, maka handphone dapat digunakan sebagai sarana dalam penyampaian informasi.
Multimedia menjadi penting karena dapat dipakai sebagai alat persaingan antar perusahaan. Disamping itu pada abad ke-21 ini multimedia menjadi suatu keterampilan dasar yang sama pentingnya dengan keterampilan membaca. Sesungguhnya multimedia pun mengubah hakikat membaca itu sendiri. Multimedia menjadikan kegiatan membaca itu dinamis dengan memberi dimensi baaru pada kata-kata. Apalagi dalam hal penyampaian makna, kata-kata dalam aplikasi multimedia bisa menjadi pemicu yang dapat digunakan untuk memperluas ilmu atau penyampaian informasi (Suyanto, 2003).
Shalat sebagai tiang agama merupakan ibadah yang sangat penting halnya dalam kehidupan sehingga dalam pelaksanaannya kadang umat masih membutuhkan bantuan atau panduan dalam menjalankan ibadah tersebut. Untuk penyampaian informasi ini dapat juga memanfaatkan teknologi untuk membantu memudahkan umat Islam memperoleh informasi mengenai shalat dan tata cara pelaksanaannya beserta
hikmahnya. Pada umumnya mendapatkan informasi melalui buku-buku, brosur atau sejenisnya yang kurang praktis dalam penggunaannya, sehingga dapat dipermudah hanya dengan menggunakan sebuah aplikasi mobile yang lebih interaktif, praktis dan efisien.
shalat dan untuk mengetahui kebutuhan umat terhadap aplikasi yang akan dibuat ini, penulis telah melakukan pengamatan dan observasi di lembaga pendidikan keagamaan Mesjid Falatehan yang beralamat di Jl. Palatehan No.10 Kebayoran Baru Jakarta Selatan, yaitu dalam pengamatan ini penulis membagi objek pengamatan menjadi empat kategori :
1. Kategori anak
2. Kategori terdidik dan memiliki background keagamaan
3. Kategori terdidik dan tidak memiliki background keagamaan
4. Kategori tidak terdidik dan tidak memiliki background keagamaan
Diperoleh hasil pengamatan sebagai berikut :
1. Pada kategori terdidik dan tidak memiliki background keagamaan tuntutan pekerjaan di luar rumah atau karier merupakan hal yang sangat penting bagi mereka, namun mereka sangat menginginkan untuk tetap bisa mempelajari shalat. Bahkan bagi mereka solusi yang akan dirancang ini menjadi lebih mudah dan menarik jika bisa digunakan pada ponsel.
3. Bagi mereka buku-buku tuntunan shalat yang statis tidak memberikan fasilitas contoh cara membaca bacaan shalat serta gerakan-gerakan dalam shalat yang dijelaskan dan diperlihatkan secara baik dan benar, serta bacaannya.
4. Pada media tertentu (contohnya televisi atau lembaga pengajian), interaksi dengan media tersebut memiliki keterbatasan dalam hal waktu dan tempat.
5. Dibutuhkan alat bantu ajar yang dinamis dan menarik yang dapat memberikan contoh gerakan shalat, bacaan shalat serta yang dapat menjelaskan hukum-hukum dalam shalat dengan jelas.
6. Dalam perancangan aplikasi diharapkan mampu menyediakan fasilitas tombol navigasi yang bersifat dinamis yang dapat memberikan kemudahan bagi umat untuk memilih halaman yang sesuai dengan yang diinginkan.
Berdasarkan latar belakang tersebut kemudian penulis memilih judul : “PENGEMBANGAN APLIKASI INFORMASI SHALAT BERBASIS MULTIMEDIA MENGGUNAKAN FLASH LITE MOBILE APPLICATION”.
1.2 Perumusan Masalah
Perumusan masalah dalam skripsi ini adalah :
1. Bagaimana membuat aplikasi mobile yang dapat menyajikan penyampaian informasi shalat wajib dan pelaksanaannya berbasis multimedia.
2. Bagaimana menerapkan aplikasi tersebut pada perangkat handphone yang mendukung aplikasi Flash lite.
1.3 Batasan Masalah
Berdasarkan perumusan masalah di atas, batasan masalah yang dibahas meliputi :
1. Penyajian panduan informasi mengenai shalat wajib beserta tata cara pelaksanaannya mulai dari gerakan shalat, bacaan shalat beserta hikmahnya.
3. Aplikasi ini dikhususkan untuk umat Islam atau bagi umat yang sudah memiliki dasar pengetahuan agama Islam.
4. Beerdasarkan hasil kuisioner Jenis handphone yang digunakan dalam pembuatan aplikasi ini adalah Nokia tipe E5 dimana aplikasi ini diterapkan hanya terbatas pada handphone multimedia yang memiliki fitur Flash lite versi 2.1.
1.4 Tujuan dan Manfaat Penelitian 1.4.1 Tujuan
Tujuan dari penelitian ini adalah merancang suatu aplikasi mobile yang berisi informasi shalat yang dapat berjalan pada aplikasi Flashlite dalam perangkat handphone yang menggunakan teknologi dan aplikasi multimedia.
1.4.2 Manfaat
Dengan melakukan penulisan skripsi ini, penulis mendapatkan manfaat-manfaat, antara lain:
1. Bagi Pengguna :
b. Dapat memanfaatkan teknologi sebagai dampak positif bagi masyarakat terhadap penunjang kebutuhan dalam penyajian informasi.
c. Mendapatkan aplikasi interaktif mengenai panduan informasi shalat beserta pelaksanaannya secara praktis, efisien, dan sangat mudah untuk didistribusikan.
2. Bagi Penulis :
a. Sebagai salah satu syarat kelulusan dalam menyelesaikan program strata 1.
b. Penulis mampu menerapkan aplikasi mobile menggunakan flash lite ke dalam handphone untuk menyajikan informasi shalat.
c. Menambah pengalaman, memperluas wawasan pemikiran dan mengembangkan potensi diri dalam pengembangan aplikasi berbasis mobile.
3. Bagi Universitas :
a. Mengetahui kemampuan mahasiswa dalam menguasai materi ilmu yang telah diperoleh di bangku kuliah.
1.5 Metodologi Penelitian
Metodologi yang digunakan dalam penulisan skripsi ini meliputi dua bagian yaitu metode pengumpulan data dan metode pengembangan: 1.5.1 Metode Pengumpulan Data
1. Studi Kepustakaan
Pengumpulan data dilakukan dengan cara membaca dan mempelajari buku-buku yang berhubungan dengan multimedia serta buku-buku yang mendukung topik yang dibahas.
2. Studi Lapangan a. Observasi
Dilakukan dengan cara meneliti ke lapangan yaitu Masjid Falatehan sebagai tempat pelaksanaan shalat pada umumnya dan lembaga pendidikan keagamaan yang beralamat di Jl. Palatehan No.10 Kebayoran Baru Jakarta Selatan dimana informasi dan materi akan diperoleh sebagai bahan dari penulisan.
b. Wawancara
mendapatkan bahan penulisan dan penjelasan mengenai pengamatan yang dilakukan.
c. Kuisioner
Kuisioner dibagikan kepada pengguna untuk menentukan jenis handphone apa yang digunakan dan sebagai dasar dalam perancangan aplikasi informasi shalat.
1.5.2. Metode Pengembangan Mulltimedia
Menurut Arch Luther (1994) (dalam Ariesto Hadi Sutopo, 2003) metodologi pengembangan multimedia dilakukan melalui enam tahapan, yaitu :
1. Konsep (concept),
2. Desain atau perancangan (design),
3. Pengumpulan bahan material (material collecting),
4. Pembuatan (assemby),
5. Pengujian (testing), dan
6. Distribusi (distribution).
1.6. Sistematika Penulisan
Untuk memudahkan penulis dalam menyusun skripsi ini,
BAB I PENDAHULUAN
Bab ini berisi pembahasan mengenai uraian tentang Latar Belakang, Rumusan Masalah, Batasan Masalah, Tujuan dan Manfaat dari Pembuatan Aplikasi Informasi Shalat Berbasis Multimedia, Metodologi dan Sistematika Penulisan.
BAB II LANDASAN TEORI
Bab ini berisi pembahasan tentang landasan teori, definisi dan komponen pembangun yang ada dalam penyusunan skripsi ini. BAB III METODE PENELITIAN
Bab ini berisi pembahasan mengenai metodologi yang penulis gunakan dalam pengembangan aplikasi mobile application berbasis multimedia berdasarkan metodologi pengembangan aplikasi multimedia.
BAB IV PERANCANGAN DAN PEMBUATAN APLIKASI Bab ini berisi pembahasan perancangan dan proses pembuatan aplikasi mobile application sebagai solusi berdasarkan
permasalahan yang ada.
BAB V KESIMPULAN DAN SARAN
BAB II
LANDASAN TEORI
2.1. Mobile Application
Mobile application merupakan aplikasi yang cara aksesnya menggunakan perangkat bergerak (mobile device) seperti handphone, smartphone dan PDAphone (Suryana, 2008).
Aplikasi yang menggunakan perangkat bergerak semakin meningkat dan beragam saat ini, seperti aplikasi mobile berbasis java, berbasis android ataupun berbasis Flash lite.
2.1.1. Ponsel
Telepon seluler atau lebih dikenal dengan nama ponsel atau handphone saat ini menjadi salah satu alat komunikasi populer, karena perkembangan alat komunikasi yang satu ini belakangan berubah secara seginifikan. Ini dibuktikan dengan kemampuan ponsel dijejali dengan berbagai macam software dan hardware multimedia seperti kamera, pemutar musik, kemampuan berselancar di internet dan lain-lain (Rudi, 2009).
2.2 Multimedia
Multimedia berasal dari dua kata, yaitu multi dan media. Multi berarti banyak dan media biasa diartikan alat untuk menyampaikan atau membuat sesuatu, perantaraan, alat pengantar, suatu bentuk komunikasi seperti surat kabar, majalah, atau televisi (Arius, 2009).
2.2.1 Definisi Multimedia
Dalam Suyanto 2003, terdapat definisi-definisi multimedia, antara lain :
1. Menurut Hoftstetter (2001), multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, video dan animasi dengan menggabungkan link dan tool yang memungkinkan pemakai melakukan navigasi, berinteraksi, berkreasi dan berkomunikasi.
2. Menurut Rosch (1996), Multimedia adalah Kombinasi dari komputer dan video.
3. Menurut Mc Comick (1996) multimedia secara umum merupakan kombinasi tiga elemen yaitu, suara, gambar dan teks.
Definisi lain multimedia adalah kombinasi teks, seni, suara, gambar, animasi, dan video yang disampaikan dengan komputer atau dimanipulasi secara digital dan dapat disampaikan dan/atau dikontrol secara interaktif (Vaughn, 2004) .
Ada tiga jenis multimedia : 1. Multimedia interaktif
Pengguna dapat mengontrol apa dan kapan elemen-elemen multimedia akan dikirimkan atau ditampilkan. 2. Multimedia hiperaktif
Multimedia jenis ini mempunyai suatu struktur dari elemen-elemen terkait dengan pengguna yang dapat mengarahkannya. Dapat dikatakan bahwa multimedia jenis ini mempunyai banyak tautan (link) yang menghubungkan elemen-elemen multimedia yang ada. Contoh pada internet atau game.
3. Multimedia linear
Pengguna hanya menjadi penonton dan menikmati produk multimedia yang disajikan dari awal hingga akhir. Contoh pada televisi atau bioskop.
Gambar 2.1 Gambaran definisi multimedia.
(Sumber: Arius, 2009)
2.2.2. Objek Multimedia
Menurut Sutopo (2003), Multimedia terdiri dari beberapa objek (element), yaitu teks, grafik atau image, animasi, audio, video dan link interaktif.
2.2.2.1. Teks
Teks merupakan dasar dari pengolahan kata dan informasi berbasis multimedia. Penggunaan teks dalam multimedia sangat efektif untuk menyampaikan ide serta memberikan panduan kepada pengguna. Teks dapat membentuk kata, surat atau narasi dalam multimedia dan merupakan bentuk data yang paling mudah disimpan dan dikendalikan.
Teks dapat disajikan dalam berbagai bentuk font maupun ukuran dan merupakan media yang paling umum
digunakan dalam penyajian informasi yang bertujuan untuk memudahkan penyampaian informasi ke pengguna.
Menurut (Suyanto, 2003), teks secara umum terbagi menjadi empat macam, yaitu :
1. Teks cetak, yaitu teks yang tercetak di atas kertas.
Gambar 2.2. Teks yang Dicetak Pada Koran (Sumber: Tuhusetya, 2009)
Gambar 2.3. Teks hasil scan dari buku (Sumber: Thabrani, 2006)
3. Teks elektronik, yaitu jenis teks yang bisa dibaca oleh komputer dan dikirim secara elektronis melalui jaringan.
4. Hypertext, pertama kali diperkenalkan oleh Ted Nelson (1965). Hypertext merupakan dasar untuk produksi multimedia virtual dan mengacu ke proses linking (teks yang telah masuk link (linked)) yang membuat multimedia menjadi interaktif.
Gambar 2.5. Contoh situs web yang mengandung hypertext
(Sumber: Hasil Olahan Penulis, 2011)
2.2.2.2. Grafik atau Gambar
Grafik atau gambar digunakan dalam presentasi atau publikasi multimedia karena dapat menghasilkan multimedia yang menarik dan dapat mengurangi kebosanan dibandingkan dengan teks (Suyanto, 2003).
Grafik seringkali muncul sebagai latar belakang suatu teks untuk menghadirkan kerangka yang mempermanis teks.
Secara garis besar terdapat dua jenis gambar, yaitu gambar vektor dan gambar bitmap.
1. Gambar Vektor
Gambar vektor merupakan gambar yang terbentuk atas kumpulan garis dan kurva yang peletakannya dicatat dan diperhitungkan secara matematis (Kusrianto, 2006).
Gambar 2.6. Contoh Image Vector dan tampilannya setelah diperbesar ternyata tetap bagus.
(Sumber: Kusrianto, 2006)
2. Gambar Bitmap
Sifat gambar bitmap tergantung pada tingkat kerapatan pixel penyusunnya (resolution dependent), sehingga ketika gambar diperbesar melampaui batas toleransi pixel-pixel penyusunnya, gambar akan terlihat pecah, yang umumnya disebut dengan istilah jaggy (Yoga, 2005).
Gambar 2.7. Contoh Image Bitmap/raster dan tampilannya setelah diperbesar menampakkan susunan kotak-kotak atau tampak terpecah.
(Sumber: Kusrianto, 2006)
2.2.2.3. Animasi
Animasi berarti gerakan image atau video. Konsep dari animasi menggambarkan sulitnya menyajikan informasi dengan satu gambar, atau sekumpulan gambar (Sutopo, 2003).
Animasi adalah rangkaian gambar yang disusun secara berurutan. Ketika rangkaian gambar tersebut ditampilkan dengan kecepatan yang memadai, rangakaian gambar tersebut akan terlihat bergerak (Bunadi, 2007).
Dalam multimedia, animasi merupakan penggunaan komputer untuk menciptakan gerak pada layar yang bertujuan untuk menarik perhatian dan menghilangkan kejenuhan yang monoton (Suyanto,2003).
Gambar 2.8. Contoh dari animasi bola bergerak dan mobil bergerak. (Sumber: Baba: 2008)
2.2.2.4. Audio
Didefinisikan sebagai sembarang bunyi dalam bentuk digital seperti suara, musik, narasi dan sebagainya. Dengan adanya audio (suara atau musik) suatu aplikasi multimedia menjadi lebih menarik dan lebih interaktif.
Penyajian audio merupakan cara lain untuk lebih memperjelas pengertian suatu informasi. Audio atau suara dapat lebih menjelaskan karakteristik suatu gambar (Sutopo, 2003).
2.2.2.5. Video
bergerak. Video menyediakan satu kaedah penyaluran informasi yang amat menarik dan live. Video merupakan sumber atau media yang paling dinamik serta efektif dalam menyampaikan suatu informasi (Sutopo, 2003).
2.2.2.6. Interactive Link
Interactive link merupakan sebagian dari multimedia yang diperlukan untuk menggabungkan beberapa elemen (objek) multimedia sehingga menjadi informasi yang terpadu, di mana pengguna dapat menekan mouse atau objek pada layer seperti tombol atau teks dan menyebabkan program melakukan perintah tertentu (Sutopo, 2003).
Dalam penelitian ini yang digunakan oleh penulis adalah teks, gambar (vektor dan bitmap), animasi, audio dan interactive link.
2.3. Multimedia Interaktif
Multimedia interaktif atau disebut juga sebagai non-linear multimedia adalah multimedia yang dapat menangani interaktif dari pengguna (user) (Sutopo, 2003).
user) dan komputer (perangkat lunak atau aplikasi dalam format tertentu yang diharapkan memiliki hubungan 2 arah atau timbal balik antara aplikasi dengan penggunanya (user) (Harto, 2008).
Interaktivitas dalam multimedia menurut Zeemry (Harto, 2008) diberikan batasan sebagai berikut:
1. Pengguna (user) dilibatkan untuk berinteraksi dengan program aplikasi.
2. Aplikasi informasi interaktif bertujuan agar pengguna bisa mendapatkan informasi yang dibutuhkan.
Perancangan aplikasi mobile berbasis multimedia interaktif pada prinsipnya sama dengan multimedia interaktif berbasis komputer, karena pada saat ini handphone tidak hanya berfungsi sebagai telepon saja, melainkan dapat memainkan dan menampilkan objek-objek multimedia seperti memutar musik dan memainkan video. Aplikasi mobile berbasis multimedia memungkinkan user memilih informasi yang diinginkan dan mudah digunakan.
2.4. Perancangan Sistem 2.4.1. Storyboard
Storyboard merupakan serangkaian sketsa dibuat persegi panjang yang menggambarkan suatu urutan (alur cerita) elemen-elemen yang diusulkan untuk aplikasi multimedia (Suyanto, 2003). Storyboard memiliki manfaat antara lain:
1. Bagi Pengembang dan pemilik multimedia, storyboard merupakan visual test yang pertama-tama dari gagasan dimana secara keseluruhan dapat dilihat apa yang akan disajikan. 2. Bagi staf pembuat multimedia, storyboard merupakan pedoman
dari aliran pekerjaan yang harus dilakukan.
3. Bagi sponsor, storyboard merupakan gambaran suatu multimedia yang akan diproduksi (Sutopo, 2003).
2.4.2. Flowchart
Sistem flowchart menggambarkan tahapan proses dari suatu sistem, termasuk sistem multimedia. Sedangkan program flowchart menggambarkan urutan-urutan instruksi dari suatu program komputer (Suyanto, 2003).
Simbol-simbol dalam flowchart di antaranya : Tabel 2.1. Simbol-simbol flowchart
No Simbol Fungsi
1.
Menggambarkan proses atau proses perhitungan
2.
Proses penggabungan (merge)
3.
Proses pemecahan (extract)
4. Proses secara manual
5.
2.4.3. Desain Struktur Navigasi
Struktur navigasi merupakan rancangan alur program. Dalam pengembangan aplikasi berbasis multimedia maupun pengembangan web menurut Lowery (2001, dalam Sutopo, 2003: 37), terdapat beberapa model navigasi dasar, di mana desainer harus mengenal dengan baik karena setiap model memberikan solusi untuk kebutuhan yang berbeda.
Secara umum terdapat 4 jenis model struktur navigasi dalam pengembangan aplikasi berbasis multimedia, yaitu :
1. Linearnavigationmodel
Merupakan model yang digunakan oleh sebagian besar multimedia linier. Informasi diberikan secara sekuensial dimulai dari satu halaman.
Linear navigation model banyak digunakan dan berhasil dengan baik pada beberapa macam aplikasi seperti:
a. Presentasi.
b. Aplikasi computerbased-training.
c. Aplikasi yang memerlukan informasi berurutan. 2. Hierarchicalmodel
halaman-halaman level 1, dari tiap halaman-halaman level 1 dikembangkan menjadi beberapa cabang lagi.
3. Spoke-and-hub model
Model hub dinyatakan dengan halaman utama yang mempunyai hubungan dengan setiap node, setiap node dapat berhubungan kembali ke halaman utama dan memiliki struktur hyperlink yang fleksibel.
4. Fullwebmodel
Model ini memberikan kemampuan hyperlink yang banyak yang digunakan untuk dapat mengakses semua topik dengan cepat, namun memiliki kelemahan seperti user akan kehilangan cara untuk kembali ke topik sebelumnya. Dalam hal ini penulis menggunakan model struktur navigasi Hierarchicalmodel dalam pembuatan aplikasi ini.
2.4.4. State Transition Diagram
Notasi State Transition Diagram yang digunakan oleh penulis untuk membangun aplikasi adalah sebagai berikut:
1. State ialah kumpulan keadaan atau atribut yang mencirikan seseorang atau suatu benda pada waktu tertentu, bentuk keberadaan tertentu atau kondisi tertentu. State disimbolkan dengan segi empat.
Gambar 2.9. Simbol State
2. Transisi State atau perubahan state, disimbolkan dengan panah berarah.
Gambar 2.10. Simbol Transisi State
Gambar 2.11. Notasi State Transition Diagram (Sumber: Wisnu, 2002)
2.5. Shalat
Sebagaimana dimaklumi tak ada suatu perintah yang sangat dipentingkan dalam Islam, sebgaimana pentingnya perintah mendirikan shalat. Banyak ayat-ayat Al Qur-an dan hadits-hadits Nabi yang menunjukkan dan menekankan tentang pentingnya ibadat shalat dibandingkan ibadat-ibadat lainnya. Perintah mendirikan tersebut adakalanya dalam bentuk suruhan yang tegas, dan adakalanya dengan cara memuji orang yang mengerjakannya dan mencela orang yang meninggalkannya. Ditegaskan, bahwa shalat adalah tiang agama Islam, siapa yang mendirikannya berarti dia mendirikan tiang agama, dan siapa yang meninggalkannya berarti ia merobohkan agama (Pedoman Shalat, 1996).
Rasulullah SAW bersabda : “Allah SWT telah mewajibkan atas umatku pada malam isra' lima puluh kali shalat, maka aku selalu kembali menghadap-Nya dan memohon keringanan sehinggga dijadikan kewajiban shalat lima kali dalam sehari semalam." (HR Al-Bukhori dan Muslim)
"Hai orang-orang yang beriman, rukuk'lah kamu, sujudlah kamu, sembahlah Tuhanmu dan perbuatlah kebajikan, supaya kamu mendapat kemenangan." (QS. Al-Hajj : 77)
"Dan dirikanlah salat, tunaikanlah zakat dan rukuk'lah beserta orang-orang yang rukuk."(QS. Al-Baqarah : 43)
Ibadah shalat merupakan ibadah yang pertama kali diperhitungkan dalam hisab, sebagaimana hadits Rasulullah berikut :
"Amal yang pertama kali dihisab bagi seorang hamba pada hari kiamat adalah shalat. Jika shalatnya baik maka baiklah seluruh amalnya yang lain, dan jika shalatnya rusak maka rusaklah seluruh amalnya yang lain." (HR. At-Thabrani)
Shalat juga merupakan sarana penghapus kesalahan dan dosa. Dalam sebuah hadits dinyatakan sebagai berikut :
Dari Abi Hurairah ra, ia berkata : Rasulullah SAW bersabda : "Shalat lima waktu dan shalat jum'at yang satu kepada shalat jum'at yang lain adalah sebagai penghapus kesalahan yang terjadi pada waktu antara dua jum'at selama tidak melakukan dosa besar."
2.6. Adobe Flash CS4 Professional
Adobe Flash CS4 Professional adalah aplikasi perangkat lunak utama yang digunakan untuk membuat dan menyampaikan konten interaktif. Adobe Flash CS4 Professional adalah program yang sangat handal dan paling maju dalam lingkungan authoring untuk membuat konten interaktif untuk digital, web, dan mobile platform (Adobe System Incorporated, 2010).
Flash dirancang dan dikembangkan untuk membuat presentasi, aplikasi dan beberapa karya multimedia interaktif. Pekerjaan yang dapat dilakukan oleh flash meliputi animasi, video, presentasi, dan aplikasi lainnya. Secara umum semua hasil pekerjaan menggunakan flash disebut aplikasi. Aplikasi dalam flash dapat menggunakan elemen-elemen seperti, gambar atau foto, suara, video, dan efek spesial (Thabrani, 2006).
Menurut (Wahana, 2008) Secara umum semua aplikasi flash baik animasi maupun interaktif dibuat mengikuti tahap-tahap berikut:
1. Menentukan jenis aplikasi yang akan dibuat. Menurut jenisnya, ada 3 macam aplikasi flash, yaitu:
a. Animasi, biasanya berupa film kartun singkat, animasi logo, dan sebagainya.
b. Interaktif, banyak digunakan untuk pembuatan formulir atau polling online di internet.
Berdasarkan file, flash cs4 professional dapat membuat beberapa aplikasi yaitu, file flash dan file flash mobile, yaitu file yang ditujukan untuk aplikasi pada telepon seluler tipe dan merek tertentu, yang tersedia pada adobe device central.
2. Membuat atau menambahkan unsur-unsur media, bisa berupa gambar, video, suara, atau teks.
3. Menyusun unsur-unsur media yang telah dibuat atau ditambahkan. 4. Memberi efek khusus.
5. Menambahkan action script. 6. Menguji aplikasi.
7. Mempublikasikan hasil akhir aplikasi.
Gambar 2.12. Proses desain aplikasi pada flash (Sumber: Wahana, 2008)
Dalam hal ini penulis menerapkan aplikasi Flash lite untuk digunakan pada telepon seluler.
2.6.1. Area Kerja
Gambar 2.13. Area kerja Adobe Flash CS4 Professional (Sumber: Madcoms, 2009)
1. Menu, sekumpulan perintah untuk mengatur objek atau animasi dan berisi kontrol untuk berbagai fungsi seperti membuat, membuka, dan menyimpan file, copy, paste dan lain-lain. 2. Stages, merupakan lembar kerja berupa area persegi empat
yang digunakan untuk mendesain, membuat, membentuk, dan menempatkan atau menganimasikan objek seperti gambar, teks, dan foto.
untuk membuat tulisan, mewarnai, menghapus, dan membuat path pada stage dan timeline.
4. Panel properties, untuk memformat atau mengatur properti pada stage, seperti ukuran stage, warna dasar stage dan framerate dengan satuan FPS (frame per second). Panel properties juga memberikan informasi seperti versi flash player, script yang sedang digunakan.
5. Timeline merupakan bagian dalam flash yang berfungsi untuk membuat dan mengontrol objek dan animasi, terdiri dari layer, frame dan playhead. Timeline mengatur objek yang muncul dan berfungsi untuk mengatur waktu suatu movie dan memunculkan objek tertentu serta penempatan efek suara dan musik latar belakang.
Gambar 2.14. Bagian dari Timeline (Sumber: Hasil Pengolah Penulis, 2011)
lainnya dan memudahkan dalam meng-edit suatu objek tanpa mempengaruhi objek lain yang berada pada layer lain.
7. Frame adalah gambar yang membentuk suatu gerakan bila frame tersebut ditampilkan satu demi satu secara berurutan untuk mengatur pembuatan animasi. Berikut istilah-istilah pada frame:
a. Keyframe, merupakan suatu tanda yang digunakan untuk membatasi suatu gerakan animasi, ditandai dengan titik hitam tebal pada frame.
b. Blank Keyframe, merupakan keyframe yang tidak terdapat objek di dalamnya, ditandai dengan lingkaran pada frame. 8. Playhead , merupakan garis merah vertikal yang menunjukkan
posisi frame pada suatu saat.
9. Frame rate adalah Jumlah bingkai gambar atau frame yang ditunjukkan setiap detik dalam membuat gambar bergerak, diwujudkan dalam satuan fps (frames per second), makin tinggi angka fps-nya, semakin mulus pergerakan gambar.
2.6.2. Action Script pada Flash
menganimasi objek, mengontrol movie clip, memanipulasi teks, dan yang lainnya (Fanani, 2007).
Action script pada flash diterapkan pada frame (di dalam panel timeline), button (tombol) atau movie clip (di dalam stage) (Syarif, 2003).
1. Action script yang diterapkan pada frame akan dieksekusi pada saat playhead mencapai frame tersebut. 2. Action script yang diterapkan pada movie atau button
(tombol) dieksekusi pada saat event terjadi. Event adalah suatu kejadian di dalam movie, misalnya pergerakan mouse, penekanan tombol, atau movie clip yang sedang di-load.
Action script merupakan pemrograman visual berorientasi objek yang memiliki sintaks, tata bahasa dan struktur yang mirip dengan bahasa pemrograman C++ yang digunakan dengan tujuan: 1. Memberikan kebebasan berkreasi bagi desainer.
2. Membuat animasi interaktif.
3. Dapat menampilkan animasi tertentu (non-linier).
2.7. Flash lite 2.7.1. Sejarah
flash 4 scripting engine. Flash lite ditujukan untuk pasar handphone yang cukup luas (Siswoutomo, 2007).
Flash lite 1.0 diluncurkan pertama kali untuk handset 505i NTT DoCoMo di Jepang dan memberikan kemudahan dalam penempatan konten flash ke pasar ponsel untuk pertama kalinya. Penerapan Flash lite di jepang telah sukses dengan Flash lite pre-installed pada 25 model handset yang berbeda (Wilson, 2005).
Pada Adobe Flash CS4 saat ini untuk action script pada Flash lite sudah mencapai versi 3.0.
2.7.2. Pembahasan umum Flash lite
Flash lite merupakan versi ringan dari adobe flash player (aplikasi perangkat lunak yang di-publish oleh Adobe Systems), versi ini ditujukan untuk ponsel dan perangkat elektronik portabel lainnya yang memungkinkan pengguna perangkat ini untuk melihat konten multimedia dan aplikasi yang dikembangkan dengan menggunakan tool adobe flash yang sebelumnya hanya tersedia pada komputer (YongFei, 2010).
Dalam pengembangan aplikasi Flash lite diperlukan tools seperti:
1. AdobeFlashProfessional. 2. Adobe Device Central. 3. Action Script.
Untuk menjalankan aplikasi Flash lite, diperlukan handphone atau device yang telah terinstal Flash lite player. Ilustrasi berikut ini menjelaskan tentang proses kerja desain aplikasi mobile dalam flash.
Aplikasi Flash lite dapat dibagi menjadi tiga jenis, yaitu: 1. Standalone
Aplikasi standalone Flash lite merupakan kategori yang paling umum dari aplikasi Flash lite. Aplikasi ini tidak memerlukan hubungan ke jaringan. Contoh dari jenis aplikasi ini adalah application dan games.
Gambar 2.16. Aplikasi peta digital (Sumber: Siswoutomo, 2006)
2. Browser
Konten Flash lite juga dapat dimasukkan dalam halaman web sehingga konten Flash lite ditampilkan pada situs mobile.
Gambar 2.18. Aplikasi clienttwitter berbasis Flash lite (Sumber: Faraday, 2009)
3. Screensaver
Gambar 2.19. ScreensaverFlash lite pada Nokia (Sumber: Rankine, 2009)
Wallpaper merupakan bagian dari screensaver. Wallpaper ditampilkan sebagai gambar latar belakang pada layar perangkat atau dalam sub-LCD. Perangkat yang mendukung screensaver otomatis mendukung wallpaper.
Gambar 2.21. Tampilan wallpaper Flash lite (Sumber: Forum Nokia, 2010)
Perangkat (device) yang mendukung untuk jenis aplikasi tergantung pada platform perangkat dan kemampuan dari Flash lite player yang diinstal pada perangkat (Forum Nokia, 2010).
Karena berupa aplkasi interaktif maka dalam hal ini penulis menggunakan jenis aplikasi Flash lite Standalone.
2.7.3. Pembahasan umum Action Script pada Flash lite
Action script dalam pembuatan aplikasi mobile berbasis Flash lite pada dasarnya tidak berbeda dengan action scipt dalam pembuatan aplikasi berbasis flash seperti web interaktif, company-profile, maupun aplikasi lainnya. Dengan didukung Flash 4 Action Script, pengembang dapat memakai script-script seperti operator perhitungan, movie clip properties (_height,_x dan _y, fungsi kontrol timeline (gotoAndPlay() atau stop()), dan fungsi jaringan seperti loadvariables() dan loadMovie(), namun juga terdapat script yang tidak didukung oleh Flash lite seperti fungsi startdrag, stopDrag() dan _dropTarget (Adobe Systems Incorporated, 2007).
Karena berbasis mobile, action script pada Flash lite memiliki kemampuan seperti mengakses tombol-tombol navigasi handphone, mengirim SMS, dan mengaskes status baterai dan sinyal. Berikut ini contoh-contoh action script dalam Flash lite: 1. <Enter>, merupakan script untuk mengakses tombol select
atau enter pada handphone. contoh : on(keyPress "<Enter>") {
trace("Anda menekan tombol enter"); }
2. GetBatteryLevel : mengembalikan level baterai saat ini contoh: baterai = fscommand2("GetBattery Level"); 3. GetDeviceID : Mengatur sebuah parameter yang
Contoh:
Status = fscommand2("GetDeviceID","deviceID);
4. GetNetworkName : Mengeset sebuah parameter dari nama jaringan saat ini.
Contoh:
netNameStatus = fscommand2 (”GetNetworkName”, myNetName);
2.8. Adobe Device Central CS4
Adobe device central cs4 adalah perangkat lunak yang berfungsi sebagai emulator yang memungkinkan pengembang untuk menguji konten flash berdasarkan profil menggunakan berbagai perangkat. Device central memudahkan pengembang untuk mengetahui perangkat mana saja yang dapat menjalankan aplikasi, sehingga pengembang dapat melihat bagaimana tampilan aplikasi yang akan terlihat oleh pengguna (Global
Web Site, 2009).
Device central memiliki pengaturan-pengaturan untuk menguji aplikasi, seperti kondisi pencahayaan, kekuatan jaringan atau sinyal, dan memori yang tersedia. Device central juga berguna dalam tugas-tugas meliputi desain dan proses pengembangan, termasuk perencanaan, ide, pengetesan, dokumentasi dan presentasi (Adobe Systems Incorporated, 2008).
berbagai macam perangkat (devices). Device central menampilkan antarmuka realistis dari berbagai perangkat mobile yang menunjukkan:
1. Seperti apa perangkat tersebut.
2. Bagaimana tampilan konten aplikasi pada perangkat tersebut (Adobe Systems Incorporated, 2008).
2.8.1. Area Kerja Adobe Device Central CS4
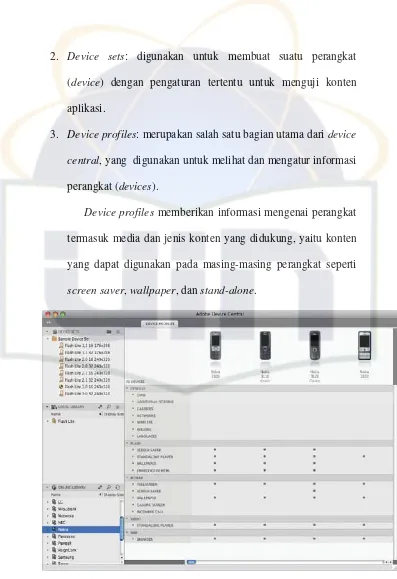
Gambar 2.22. Tampilan Adobe Device Central CS4 (Sumber: Hasil Olahan Penulis, 2011)
2. Device sets: digunakan untuk membuat suatu perangkat (device) dengan pengaturan tertentu untuk menguji konten aplikasi.
3. Device profiles: merupakan salah satu bagian utama dari device central, yang digunakan untuk melihat dan mengatur informasi perangkat (devices).
Device profiles memberikan informasi mengenai perangkat termasuk media dan jenis konten yang didukung, yaitu konten yang dapat digunakan pada masing-masing perangkat seperti screen saver, wallpaper, dan stand-alone.
4. Emulator: merupakan salah satu bagian utama dari device central untuk melihat tampilan aplikasi pada perangkat virtual yang telah dipilih dari device library. Dalam modus ini, device central bisa digunakan sebagai aplikasi stand-alone untuk melihat konten seperti multimedia player dan melakukan interaksi seperti pada perangkat yang sebenarnya.
Gambar 2.24. Tampilan emulator dengan skin Nokia E5 (Sumber: Hasil Olahan Penulis, 2011)
Emulator memiliki panel-panel yang menampilkan informasi yang dibutuhkan dalam pembuatan aplikasi, antara lain:
dapat melihat bagaimana tampilan aplikasi pada lingkungan tertentu.
Gambar 2.25. Tampilan Simulasi Display dengan Reflection Indoor
(Sumber: Hasil Olahan Penulis, 2011)
b. File info: memberikan informasi tentang nama, ukuran, versi flash dan dimensi dari suatu file.
c. Content type: memberikan informasi tipe konten aplikasi yang sedang dijalankan pada emulator.
d. Memory: panel ini memberikan informasi ukuran memori yang terpakai saat aplikasi dijalankan.
6. Local library: menampilkan perangkat umum Flash lite dan juga menampilkan perangkat mobile yang telah di-download ke dalam device central dari online library.
2.8.2. Cara Kerja Adobe Device Central
Berikut ini adalah cara kerja dari adobe device central, meliputi:
1. Menyediakan informasi menyediakan perangkat (device) seperti hardware, software dan kemampuan media untuk menjalankan bitmap, video, web dan tipe Flash lite, dan memungkinkan untuk merancang secara tepat untuk setiap perangkat.
2. Membantu untuk mengatur efisiensi proyek pada perancangan untuk beberapa perangkat.
3. Memungkinkan untuk melihat hasil pekerjaan di dalam lingkungan emulator perangkat secara interaktif.
2.9. Adobe Photoshop CS3
Photoshop adalah aplikasi atau software yang digunakan untuk memanipulasi foto, mengedit gambar, dan menciptakan sebuah karya grafis orisinal (SmithDev Community, 2009).
sejenisnya (Soeherman, 2007). Dengan fitur yang sangat kompleks, menjadikan photoshop sebagai standar program aplikasi pengolah foto dan penyunting gambar yang banyak digunakan oleh para desainer untuk keperluan media cetak, reklame, elektronik, stiker, iklan dan internet (Hakim, 2004).
Gambar 2.26. Tampilan aplikasi Adobe Photoshop CS3 (Sumber: SmithDev Community, 2009)
Audacity merupakan sebuah aplikasi editor audio digital dan perekaman. Editor audio digital adalah sebuah aplikasi komputer untuk pengeditan audio, misalnya pemanipulasian audio digital. Audacity bersifat cross-platform dan tersedia untuk Mac OS X, Linux, dan Windows (Binanto, 2010).
2.11. Literatur Sejenis
Judul : Aplikasi Panduan Informasi Shalat Berbasis Multimedia Jenis Literatur : Skripsi
Penulis : Ahmad Zainal Tahun : 2009
No .
Hal-hal yang
diperbandingkan Penulis Sebelumnya Penulis Sekarang
1. Tools 2. Penerapan Aplikasi CD interaktif pada
komputer
Handphone dengan Flash Lite v. 2.1
3. Informasi Shalat
Gerakan dan Tata cara pelaksanaan Shalat Wajib, shalat wajib, risalah shalat.
4. Hasil
User dapat berinteraktif menggunakan komputer.
User dapat berinteraksi menggunakan telepon
selular.
Penulis : Alsunna Tahun : 2009
No .
Hal-hal yang
diperbandingkan Penulis Sebelumnya Penulis Sekarang
1. Tools Menggunakan bahasa
pemrograman html.
Menggunakan Adobe Flash CS4,
Audacity
Adobe Device Central CS4, Adobe Photoshop CS3, 2. Penerapan Aplikasi Aplikasi dibangun
berbasis web
Handphone dengan Flash Lite v. 2.1
3. Informasi Shalat
Gerakan dan tata cara Berwudhu, Tayammum, dan Shalat
Wajib
Tata cara berwudhu, tayammum, pelaksanaan shalat wajib, risalah shalat.
4. Hasil
User dapat berinteraksi dengan teks dan gambar, melalui jaringan internet.
User dapat berinteraksi dengan teks, gambar,
animasi, dan audio menggunakan telepon
Judul : Let’s Learn Salah Jenis Literatur : Website
Penulis : BD Islam Tahun : 2009
No .
Hal-hal yang
diperbandingkan Penulis Sebelumnya Penulis Sekarang
1. Tools Menggunakan bahasa
pemrograman php
Menggunakan Adobe Flash CS4,
Audacity,
Adobe Device Central CS4, Adobe Photoshop CS3, 2. Penerapan Aplikasi Aplikasi dibangun
berbasis web
Handphone dengan Flash Lite v. 2.1
3. Informasi Shalat
Gerakan dan tata cara Berwudhu, Tayammum, dan Shalat
Wajib
Tata cara berwudhu, tayammum, pelaksanaan shalat wajib, risalah shalat.
4. Hasil
User dapat berinteraksi dengan teks, gambar,
dan audio melalui jaringan internet.
User dapat berinteraksi dengan teks, gambar,
animasi, dan audio menggunakan telepon
2.12. Metodologi Pengembangan Multimedia
Metode penelitian yang digunakan dalam penulisan skripsi dan pembuatan aplikasi ini adalah metode menurut Arch Luther (1994, Sutopo: 2003), yaitu pengembangan multimedia dilakukan berdasarkan 6 tahap, yaitu concept, design, material collecting, assembly, testing, dan distribution.
Gambar 2.28. Tahapan Pengembangan Multimedia (Sumber: Sutopo, 2003)
Gambar 2.29. Rincian Tahapan Pengembangan Multimedia (Sumber: Sutopo, 2003)
2.12.1. Konsep (Concept)
Tahap konsep (concept) yaitu menentukan tujuan, termasuk identifikasi audiens, macam aplikasi (presentasi, interaktif, dan lain), tujuan aplikasi (informasi, hiburan, pelatihan, dan lain-lain) dan spesifikasi umum.
Pada tahap konsep ini yang penulis lakukan adalah:
2. Deskripsi konsep aplikasi yang akan dibuat dengan menentukan jenis aplikasi dan spesifikasi umum aplikasi (judul, audien dan lain-lain).
2.12.2. Perancangan (Design)
Maksud dari tahap perancangan (design) adalah membuat spesifikasi secara rinci mengenai arsitektur proyek, gaya, dan kebutuhan material untuk proyek. Spesifikasi dibuat cukup rinci sehingga pada tahap berikutnya, yaitu tahap pengumpulan bahan material (material collecting), pembuatan (assembly) tidak diperlukan keputusan baru, tetapi menggunakan apa yang sudah ditentukan pada tahap perancangan (design).
Spesifikasi yang akan dibuat disesuaikan berdasarkan pada: 1. Perancangan storyboard.
2. Perancangan diagram tampilan (flowchart). 3. Desain struktur navigasi.
4. Perancangan diagram transisi (state transition diagram).
5. Perancangan antar muka (interface).
2.12.3. Pengumpulan Bahan Material (Material Collecting)
audio, dan lain-lain yang diperlukan untuk tahap-tahap berikutnya. Bahan material yang diperlukan dalam multimedia dapat diperoleh dari berbagai sumber seperti buku, internet, koleksi pribadi maupun dari bahan yang terdapat dari pihak tempat di mana penelitian dilaksanakan.
2.12.4. Pembuatan (Assembly)
Tahap pembuatan (assembly) merupakan tahap di mana seluruh objek multimedia dibuat. Pembuatan aplikasi berdasarkan storyboard, flowchart, struktur navigasi atau diagram objek yang berasal dari tahap perancangan (design). Pada tahap ini semua objek atau elemen multimedia dibuat dan digabungkan menjadi satu kesatuan aplikasi.
2.12.5. Pengujian (Testing)
Tahap pengujian (testing) dilakukan setelah tahap pembuatan dan seluruh data telah dimasukkan. Tahap ini dilakukan setelah tahap pembuatan (assembly) dengan menjalankan aplikasi atau program dengan tujuan untuk melihat apakah ada kesalahan atau tidak dan memastikan hasil pembuatan aplikasi multimedia sesuai dengan yang direncanakan.
2.12.6. Distribusi (Distribution)
BAB III
METODOLOGI PENELITIAN
Dalam rangka menyusun skripsi ini, diperlukan kelengkapan dan keabsahan data-data serta informasi yang dapat mendukung kebenaran materi uraian dan pembahasan. Oleh karena itu sebelum menyusun skripsi ini, dalam persiapannya terlebih dahulu dilakukan riset atau penelitian untuk menjaring data serta informasi atau bahan materi yang diperlukan.
3.1. Metode Pengumpulan Data
Dalam metodologi pengumpulan data yang digunakan oleh penulis dalam merancang mobile application informasi shalat ini adalah :
3.1.1. Studi Kepustakaan
Metode pengumpulan kepustakaan atau studi literatur, dilakukan dengan cara membaca buku-buku yang berkaitan, mencari di perpustakaan dan melalui website-website yang berkaitan sehingga dapat dijadikan acuan dalam penulisan skripsi ini. Secara detail dapat dilihat pada daftar pustaka.
3.1.2. Wawancara
perancangan aplikasi mobile ini agar didapatkan data dan masukan yang mendukung. Hasil wawancara dapat dilihat pada lampiran. 3.1.3. Observasi
Metode pengumpulan data ini dilakukan dengan pengamatan langsung pada objek yang ada pada badan atau instansi terkait untuk mendapatkan data-data yang diperlukan.
Penulis melakukan observasi dengan datang langsung ke lokasi penelitian yakni Mesjid Falatehan yang beralamat di Jl. Palatehan No. 10 Kebayoran Baru guna melihat dari dekat kegiatan yang dilakukan serta mencatat dan mengambil data-data informasi yang dibutuhkan.
3.1.4. Kuisioner
Penulis menyebarkan kuisioner kepada para pengguna (user) dengan responden sebanyak 20 orang. Kuisioner ini
bertujuan untuk menentukan jenis handphone apa yang digunakan dan sebagai dasar dalam perancangan aplikasi informasi shalat. Kuisioner dapat dilihat pada lampiran.
3.2. Metode Pengembangan Multimedia 3.2.1. Konsep (Concept)
Pada tahap konsep ini yang penulis lakukan adalah:
Islam dan masyarakat luas dalam mendapatkan informasi mengenai panduan shalat.
4. Deskripsi aplikasi yaitu dengan judul Mobile Application Infomasi Shalat, bentuk aplikasi mobile application, dengan user Majelis Mesjid Falatehan dan aplikasi ini dijalankan pada handphone yang mendukung aplikasi flashlite versi 2.1. 3.2.2. Perancangan (Design)
Pada tahap ini penulis membuat spesifikasi aplikasi secara rinci dalam perancangan aplikasi. Spesifikasi yang akan dibuat disesuaikan berdasarkan pada:
1. Perancangan Storyboard
Pada aplikasi terdapat storyboard , yaitu 1) Storyboard intro,
2) Storyboard menu utama,
3) Storyboard menupanduan shalat, 4) Storyboard panduan wudhu, 5) Storyboard indeks,
6) Storyboard bantuan, 7) Storyboard tentang saya, 8) Storyboard info aplikasi.
Pada aplikasi ini terdapat diagram tampilan (flowchart), yaitu.
1) Flowchart menu utama, 2) Flowchart panduan shalat, 3) Flowchart Risalah shalat,
Secara detail dapat dilihat pada subbab 4.1.2.2 3. Desain Struktur Navigasi
Pada aplikasi ini hanya terdapat 1 desain struktur navigasi hierarchicalmodel, yaitu struktur navigasi menu utama. Secara detail dapat dilihat pada subbab 4.1.2.3.
4. Perancangan diagram transisi (state transition diagram). Pada aplikasi ini terdapat state transition diagram (STD), yaitu
1) STD Menu Utama, 2) STD Panduan Shalat, 3) STD Risalah Shalat 4) STD Pilihan,
Secara detail dapat dilihat pada subbab 4.1.2.4. 5, Perancangan antar muka (interface).
Pada aplikasi terdapat interface, yaitu 1) Interface intro,
4) Interface panduan shalat, 5) Interface panduan wudhu, 6) Interface panduan tayammum, 7) Interface gerakan shalat, 8) Interface risalah shalat, 9) Interface index,
10) Interface bantuan, 11) Interface tentang saya, 12) Interface info aplikasi.
Secara detail dapat dilihat pada subbab 4.1.2.5.
3.2.3. Pengumpulan Bahan Material (Material Collecting)
Pada tahap ini dilakukan pengumpulan dan pembuatan bahan gambar, animasi, audio dan pengumpulan informasi shalat.
Pada aplikasi terdapat 69 gambar yang berupa bitmap atau vektor yang dapat di lihat pada tabel 3.1.
Tabel 3.1. Daftar Gambar
IntroApp.jpg BG_MenuUtama.jpg Ico.png
Ico2.png Bg2.png Ico3.png
Iapp.png Wd1.png Bg4.png
Bg3.jpg Wd2.png Wd6png
Ts.png Wd3.png Wd7.png
Sh2.png Wd5.png Bg6.jpg
Sh3.png Bg5.jpg Bg7.jpg
Sh4.png Sh5.png Sh6.png
Sh7.png Sh8.png Sh9.png
Sh10.png Sh11.png Sh12.png
Bg8.jpg ttgsy.jpg logosoftware.jpg
keypadponsel appin.jpg Ico1
tombol bgshl.jpg bgwd.jpg
Bahan material yang diperlukan dalam multimedia penulis peroleh dari berbagai sumber, seperti internet, koleksi pribadi, dan hasil pembuatan penulis. Sedangkan bahan-bahan informasi shalat penulis peroleh dari hasil wawancara bersumber dari buku yang berjudul “Risalah Tuntunan Shalat Lengkap”, Drs. Moh Rifai., 2010 Penerbit PT. Karya Toha Putra, Semarang sebagai referensi isi penelitian penulis, internet dan lain-lain seperti yang secara lengkap dapat dilihat pada daftar pustaka.
3.2.4. Pembuatan (Assembly)
satu kesatuan aplikasi. Pada tahap ini penulis menggunakan software seperti Adobe Flash CS4, Adobe Device Central CS4, Adobe Photoshop CS3, dan Audacity.
Pada Adobe Flash CS4 penulis menggunakan fitur yang terdapat di dalamnya yaitu layer, action script, frame, keyframe, blank keyframe, playhead, stages, toolbox seperti teks, panel properties yang digunakan untuk mengatur framerate dan warna background aplikasi, mengatur bentuk, jenis dan warna teks dan penggunaan menu seperti save, open file, import, dan test movie.
Pada Adobe Device Central CS4 penulis menggunakan fitur yang terdapat di dalamnya, yaitu device sets, emulator, file info, memori, display, local library, dan device profiles. Sedangkan pada Audacity penulis hanya menggunakan fitur kompres file mp3 dan pada Adobe Photoshop CS3 penulis menggunakan fitur yang terdapat di dalamnya yaitu layer, text tools dan effect layer.
Spesifikasi minimum dalam pembuatan aplikasi ini adalah menggunakan software Adobe Flash CS3, Adobe Device Central CS3 Adobe Photoshop 7, dan Audacity.
Perangkat handphone yang dapat digunakan untuk
menjalankan aplikasi ini harus memiliki spesifikasi minimal seperti pada tabel 3.2.
Tabel 3.2. Spesifikasi minumum handphone
Spesifikasi Keterangan