Oleh: Wahyu Al Baihaqi
104091002853
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
JAKARTA
i
Skripsi
Sebagai Salah Satu Syarat untuk Memperoleh Gelar Sarjana Komputer Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh : Wahyu Al Baihaqi
104091002853
PROGRAM STUDI TEKNIK INFORMATIKA
FAKULTAS SAINS DAN TEKNOLOGI
UNIVERSITAS ISLAM NEGERI SYARIF HIDAYATULLAH
JAKARTA
xvi
Gambar 2.2. Simbol Transisi State ... 18
Gambar 2.3. Notasi State Transition Diagram ... 18
Gambar 2.4. Tahapan Pengembangan Multimedia ... 19
Gambar 2.5. Area kerja Adobe Flash CS4 Professional ... 26
Gambar 2.6. Tampilan Adobe Device Central CS4 ... 29
Gambar 2.7. Area kerja Adobe Photoshop CS4 ... 32
Gambar 2.8. Area kerja Nonosoft KHOT 3 ... 34
Gambar 3.1. Kerangka pikir pembuatan aplikasi ... 50
Gambar 4.1. Storyboard Opening ... 53
Gambar 4.2. Storyboard Intro ... 53
Gambar 4.3. Storyboard Menu Utama ... 55
Gambar 4.4. Storyboard Huruf Hijaiyah ... 56
Gambar 4.5. Storyboard al-Nūn al-Sākinah dan Tanwin ... 57
Gambar 4.6. Storyboard Iżhār ... 59
Gambar 4.7. Storyboard Pengertian Iżhār ... 60
Gambar 4.8. Storyboard Huruf Iżhār ... 61
Gambar 4.9. Storyboard Contoh Iżhār ... 63
Gambar 4.10. Storyboard Tentang Aplikasi ... 64
Gambar 4.11. Storyboard Bantuan ... 65
Gambar 4.12. Storyboard Keluar ... 66
Gambar 4.13. Struktur Navigasi Menu Utama ... 67
xvii
xviii
Ikhfā Syafawi ... 93
Gambar 4.40. Tampilan Opening ... 94
Gambar 4.41. Tampilan Intro ... 95
Gambar 4.42. Tampilan Menu Utama... 96
Gambar 4.43. Tampilan Huruf Hijaiyah ... 97
Gambar 4.44. Tampilan al-Nūn al-Sākinah dan Tanwin ... 98
Gambar 4.45. Tampilan Iżhār ... 99
Gambar 4.46. Tampilan Pengertian Iżhār ... 99
Gambar 4.47. Tampilan Huruf Iżhār... 100
Gambar 4.48. Tampilan Contoh Iżhār ... 101
Gambar 4.49. Tampilan Tentang Aplikasi ... 102
Gambar 4.50. Tampilan Bantuan ... 102
Gambar 4.51. Tampilan Keluar ... 103
Gambar 4.52. Pembuatan Gambar Background Aplikasi menggunakan Adobe Photoshop CS4 ... 107
Gambar 4.53. Pembuatan Tombol Navigasi ... 108
Gambar 4.54. Pembuatan Tombol Navigasi Menu Utama dan Submenu 1 ... 109
Gambar 4.55. Pembuatan Tombol Navigasi Submenu 2 ... 109
Gambar 4.56. Pembuatan Tampilan Opening ... 111
Gambar 4.57. Pembuatan Tampilan Halaman Menu Utama ... 112
xix
xx
Lampiran II Kuisioner Evaluasi 1 ... 128
Lampiran III Kuisioner Evaluasi 2 ... 129
Lampiran IV Hasil Kuisioner Evaluasi 1 ... 130
Lampiran V Hasil Kuisioner Evaluasi 2 . ... 132
Lampiran VI Testing . ... 134
ii
Skripsi
Sebagai Salah Satu Syarat Untuk Memperoleh Gelar Sarjana Komputer Fakultas Sains dan Teknologi
Universitas Islam Negeri Syarif Hidayatullah Jakarta
Oleh : Wahyu Al Baihaqi
104091002853
Menyetujui,
Pembimbing I
NIP.19730810 200604 2 001 Viva Arifin, MMSI
Pembimbing II
NIP. 19720911 200212 1008 Amin Johari, MA
Mengetahui,
Ketua Program Studi Teknik Informatika
iii
Skripsi yang berjudul “Aplikasi Mobile Ilmu Tajwid Berbasis Multimedia” disusun oleh Wahyu Al Baihaqi 104091002853, telah diuji dan dinyatakan lulus dalam Sidang Munaqosyah Fakultas Sains dan Teknologi, Universitas Islam Negeri Syarif Hidayatullah Jakarta pada Hari Kamis, 18 Agustus 2011. Skripsi ini telah diterima sebagai salah satu syarat untuk memperoleh gelar Sarjana Strata Satu (S1) Program Studi Teknik Informatika.
Jakarta, Agustus 2011 Menyetujui,
Penguji I
DR. Agus Salim M. Si NIP. 19720816199903 1 003
Penguji II
Muhammad Tabah Rosyadi, MA NIP. 19620714 198903 1 004
Pembimbing I
Viva Arifin, MMSI NIP. 19730810 200604 2 001
Pembimbing II
Amin Johari, MA NIP. 19720911 200212 1008
Mengetahui, Dekan Fakultas Sains dan Teknologi
DR. Syopiansyah Jaya Putra, M.Sis NIP. 19680117 200112 1001
Ketua Prodi Teknik Informatika
iv
BENAR HASIL KARYA SENDIRI YANG BELUM PERNAH DIAJUKAN SEBAGAI SKRIPSI ATAU KARYA ILMIAH PADA PERGURUAN TINGGI ATAU LEMBAGA MANAPUN.
Jakarta, Agustus 2011
v
Perkembangan teknologi menjadikan handphone tidak lagi berfungsi hanya sebagai sarana komunikasi, fiturnya semakin diperkaya, sehingga lebih fungsional. Salah satu perkembangan handphone yaitu adanya fitur flash lite yang dapat dijadikan media penyampaian informasi berbasis multimedia. Tujuan dari penulisan skripsi ini yaitu merancang aplikasi mobile ilmu tajwid untuk memudahkan para pengajar, pelajar tahsin, qari’ dan juga setiap orang yang ingin belajar tajwid untuk mendapatkan informasi dan panduan ilmu tajwid khususnya untuk hukum al-nūn al-sākinah, tanwin dan al-mīm al-sākinah. Dengan menggunakan dua metode, yaitu metode pengumpulan data yang meliputi studi pustaka, kuisioner dan metode pengembangan multimedia menurut Luther yang terdiri dari enam tahap, yaitu konsep, perancangan, pengumpulan bahan material, pembuatan, testing dan distribusi. Software yang digunakan dalam pembuatan aplikasi ini yaitu Adobe Flash CS4, Adobe Device Central CS4, Adobe Photoshop CS4, Adobe Audition 3.0 dan Nonosoft KHOT 3. Output yang dihasilkan berupa aplikasi mobile ilmu tajwid dengan ukuran 3,30 MB yang menampilkan informasi panduan ilmu tajwid khususnya untuk hukum al-nūn al-sākinah, tanwin dan al-mīm al-sākinah.
Kata Kunci: Ilmu Tajwid, Mobile Application, Hukum Al-nūn Al-Sākinah, Tanwin, Hukum Al-Mīm Al-Sākinah,Flash Lite, Multimedia
vi
Alhamdulillahirabbil’alamiin, Segala puji dan syukur kehadirat Allah SWT, atas segala karunia dan rahmat-Nya sehingga penulis dapat menyelesaikan penyusunan skripsi dengan judul "Aplikasi Mobile Ilmu Tajwid Berbasis Multimedia" dengan baik. Shalawat serta salam penulis sampaikan pada junjungan dan suri teladan kita, Nabi Besar Muhammad Saw. beserta keluarga dan para sahabatnya.
Skripsi ini dibuat sebagai salah satu syarat untuk mendapatkan gelar Strata 1 (S1) pada Program Studi Teknik Informatika Universitas Islam Negeri Syarif Hidayatullah Jakarta. Selama penulisan skripsi ini, penulis mengalami hambatan dan kesulitan yang datang silih berganti. Oleh karena itu, penulis mengucapkan terima kasih yang sebesar-besarnya kepada semua pihak yang telah membantu sehingga penulisan skipsi ini selesai, khususnya pada:
1. Bapak Prof. Dr. Komarudin Hidayat, selaku Rektor UIN Syarif Hidayatullah Jakarta.
vii
dalam memberikan arahan dan bimbingan kepada penulis sehingga skripsi ini dapat diselesaikan.
4. Seluruh dosen Program Studi Teknik Informatika, atas ilmu yang diajarkan dan diberikan selama masa perkuliahan penulis, serta para staff akademik Program Studi Teknik Informatika yang telah membantu penulis dalam pengurusan surat-surat yang diperlukan. 5. Ibu Dra. Halimah SM, M.Ag, selaku Dosen Praktikum Ibadah dan
Tilawah UIN Syarif Hidayatullah Jakarta yang telah mengijinkan penulis untuk melakukan wawancara, sehingga mendapatkan informasi yang diinginkan.
6. Bapak Kuswanto, selaku Koordinator Bidang Kajian Islam Yayasan Subuh.net yang telah mengijinkan penulis melakukan penelitian, dan para anggota yang banyak membantu selama penulis melakukan penelitian.
viii
semua pihak, atas kekurangan dan kesalahan baik sengaja maupun tidak di sengaja selama melakukan penyusunan skripsi ini.
Akhir kata, semoga apa yang telah penulis susun dalam skripsi ini dapat memberikan manfaat bagi siapa saja yang membacanya dan semoga dapat dikembangkan di kemudian hari.
Wassalamualaikum wr.wb.
Jakarta, Agustus 2011
ix
membantu penulis sehingga skripsi ini dapat diselesaikan, di antaranya adalah. 1. Keluarga penulis, kedua orang tua tercinta, Ayahanda Bambang
Darusman dan Ibunda Anisatullaila, terima kasih telah selalu mendoakan penulis pagi, siang dan malam, memberi restu dan tak bosan-bosan mengingatkan penulis untuk menyelesaikan skripsi. Penulis juga berterima kasih kepada kedua adikku, Bagus dan Novi yang juga mendoakan serta memberikan support kepada penulis. 2. Seluruh teman-teman TI B 2004 yang namanya tidak bisa disebutkan
satu persatu.
x
Lembar Persetujuan Pembimbing ... ii
xi
2.4. Metodologi Pengembangan Multimedia ... 19
2.4.1. Konsep (Concept) ... 19
2.4.2. Perancangan (Design) ... 20
2.4.3. Pengumpulan Bahan Material (Material Collecting) ... 21
xii
3.2. Metodologi Pengembangan Multimedia ... 39
3.2.1. Konsep (Concept) ... 39
4.1. Metode Pengembangan Multimedia ... 51
xiv
Tabel 3.1. Daftar Gambar ... 44
Tabel 3.2. Daftar Audio ... 45
Tabel 4.1. Spesifikasi hardware dan Software ... 106
Tabel 4.2. Spesifikasi Handphone ... 117
Tabel 4.3. Spesifikasi handphone yang disarankan ... 120
BAB I
PENDAHULUAN
1.1. Latar Belakang
Penggunaan telepon selular atau yang lebih akrab dengan nama ponsel, di era sekarang posisinya memang sudah tidak tergantikan. Selain sebagai alat komunikasi dan penghubung antar individu, ponsel juga tidak lebih sebagai alat untuk mempermudah serta mempernyaman kebutuhan hidup, Ketika tidak terhubung dengan PC desktop dan ingin melakukan sesuatu yang biasanya dilakukan dengan PC, semisal membaca email, browsing, chatting, dan lain sebagainya, ponsel dapat dipergunakan sebagai media penghubung. (Azis, 2009).
Munculnya teknologi komputer, elektronik dan komunikasi menciptakan struktur multimedia yang baru untuk dekade yang akan datang. Bersatunya teknologi multimedia dengan industri telekomunikasi menjadikan telepon dan televisi dapat dikombinasikan, yang menghasilkan peralatan komunikasi yang semakin kaya, sehingga mampu untuk melakukan belanja di rumah, belajar jarak jauh, mendengarkan lagu, nonton film, menabung, membayar telepon dan listrik dan berinteraksi keseluruh dunia. (Suyanto, 2005)
agama. Seorang muslim harus mampu membaca al-Qur’an dengan benar seperti yang dicontohkan Rasulullah SAW. (Syarbini & Mufidah, 2010)
Membaca al-Qur’an tidaklah sama dengan membaca bacaan yang lain, ada aturan – aturan tertentu yang harus dilakukan. Hal yang paling utama bahwa membaca al-Qur’an harus dengan tartīl. Tartīl mengandung arti teratur, perlahan, membaguskan dan memperhatikan tajwidnya. Hal ini tidak dapat dilakukan tanpa mengerti dan memahami kaidah baca al-Qur’an seperti yang dipelajari dalam ilmu tajwid. (Al Mahfani, 2010)
Indonesia merupakan negara yang berpenduduk muslim terbesar di dunia, tetapi masih banyak yang belum bisa membaca al-Qur’an dengan baik dan benar. Data Balitbang Departemen Agama (Depag) tahun 2008-2009 menunjukkan bahwa 50% sampai 70% masyarakat muslim Indonesia masih dalam kondisi buta huruf al-Qur’an. (Syarbini & Mufidah, 2010)
Terdapat beberapa kendala dalam membaca al-Qur’an dengan benar sesuai dengan hukum-hukum tajwid, seperti :
1. Sulitnya membedakan hukum al-nūn al-sākinah, tanwin dan al-mīm al-sākinah.
2. Karena terlalu banyaknya hukum al-nūn al-sākinah, tanwīn dan al-mīm al-sākinah di dalam al-Qur’an, sehingga sering terlewat.
4. Pada media tertentu, seperti program acara televisi, aplikasi CD pembelajaran interaktif dan lembaga pengajian, interaksi dengan media tersebut memiliki keterbatasan dalam hal waktu dan tempat.
5. al-Qur’an Digital yang ada belum memberikan fasilitas untuk membedakan hukum al-nūn al-sākinah, tanwīn dan al-mīm al-sākinah. Berdasarkan uraian tersebut maka diperlukan suatu solusi untuk mengatasi masalah tersebut. Solusi yang ditawarkan oleh penulis adalah dengan membuat aplikasi mobile atau mobile application berbasis multimedia yang dijalankan pada perangkat handphone menggunakan aplikasi flash lite yang akan mempermudah umat Islam untuk mengetahui dan mempelajari ilmu tajwid, khususnya hukum al-nūn al-sākinah, tanwīn
dan al-mīm al-sākinah, dengan penyampaian yang lebih menarik dan cara pengaksesan lebih cepat, praktis dan efisien.
Pengembangan aplikasi ini tidak terlepas dari sudah banyaknya perangkat handphone yang mendukung aplikasi flash lite versi 2.0 dan mendukung berbagai macam elemen multimedia, maka penulis ingin mendalami teknologi aplikasi flash lite dengan mengembangkan aplikasi ilmu tajwid tersebut.
1.2. Perumusan Masalah
Berdasarkan pada latar belakang yang dijelaskan dan sesuai tujuan dari penulisan skripsi ini, maka pokok permasalahan yang dapat penulis simpulkan adalah sebagai berikut:
1. Bagaimana membuat aplikasi mobile yang dapat menyajikan penyampaian ilmu tajwid untuk hukum al-nūn al-sākinah, tanwīn dan
al-mīm al-sākinah berbasis multimedia.
2. Bagaimana menerapkan aplikasi tersebut pada perangkat handphone
yang mendukung aplikasi flashlite versi 2.0.
1.3. Batasan Masalah
Dengan luasnya cakupan pembahasan mengenai ilmu tajwid, maka penulis membatasi ruang lingkup pembahasan agar penulisan skripsi dapat terfokus kepada masalah yang ada. Ruang lingkup pembahasan adalah: 1. Penyajian Ilmu tajwid terbatas pada hukum al-nūn al-sākinah, tanwīn
dan al-mīm al-sākinah, hal ini bersumber pada buku karya Moh. Wahyudi, Ilmu Tajwid Plus, Halim Jaya, Surabaya, 2008.
2. Tools atau software yang digunakan adalah Adobe Flash CS4, Adobe Device Central CS4, Adobe Photoshop CS 4 Nonosoft KHOT 3, dan
Adobe Audition 3.0.
4. Aplikasi diterapkan hanya pada handphone yang mendukung aplikasi
flash lite versi 2.0
5. Aplikasi ini digunakan sebagai panduan bagi para pengajar dan pelajar tahsin, qari’ serta untuk umum yaitu orang yang ingin belajar tajwid.
1.4. Tujuan dan Manfaat Penulisan
1.4.1. Tujuan
Tujuan dari penulisan skripsi ini adalah untuk merancang suatu mobile application yang berisi tentang ilmu tajwid untuk hukum al-nūn al-sākinah, tanwīn dan al-mīm al-sākinah yang berjalan pada aplikasi flash lite dalam perangkat handphone yang menggunakan teknologi dan aplikasi multimedia.
1.4.2. Manfaat
Dengan melakukan penulisan skripsi ini, penulis mendapatkan manfaat-manfaat, antara lain:
1. Bagi Penulis
a. Lebih paham secara detail pengetahuan tentang ilmu tajwid dan hukumnya terutama untuk hukum al-nūn al-sākinah,
tanwīn dan al-mīm al-sākinah.
b. Penulis mampu menerapkan aplikasi mobile menggunakan
aplikasi flash lite ke dalam handphone untuk
menyampaikan ilmu tajwid untuk hukum al-nūn al
2. Bagi Pengguna
a. Dengan dirancangnya aplikasi ini, dapat memudahkan pengguna dalam memperoleh ilmu tajwid mengenai hukum
al-nūn al-sākinah, tanwīn dan al-mīm al-sākinah
b. Membantu pengguna untuk mengetahui hukum dan tata cara menggunakan ilmu tajwid untuk hukum al-nūn al
-sākinah, tanwīn dan al-mīm al-sākinah dalam membaca
al-Qur’an. 3. Bagi Universitas
a. Mengetahui kemampuan mahasiswa dalam menguasai
materi ilmu yang telah diperoleh di bangku kuliah.
b. Mengetahui kemampuan mahasiswa dalam menerapkan
ilmunya dan sebagai bahan evaluasi.
1.5. Metodologi Penelitian
Dalam penulisan skripsi ini penulis menggunakan dua metode dalam perancangan aplikasi dan untuk mendapatkan data-data serta informasi yang diperlukan, yaitu metode pengumpulan data dan metode pengembangan multimedia.
1.5.1. Metodologi Pengumpulan Data:
1.5.1.1. Studi Kepustakaan
berkaitan, sehingga dapat dijadikan acuan dalam penulisan skripsi ini.
1.5.1.2. Kuisioner
Metode ini dilakukan dengan cara membagikan kuisioner kepada pengguna untuk mengetahui sejauh mana aplikasi yang di rancang dapat bermanfaat bagi para
pelajar tahsin ilmu tajwid terkait hukum-hukumnya.
1.5.2. Metodologi Pengembangan Multimedia:
Menurut Luther (1994) (dalam Ariesto Hadi Sutopo, 2003:32) metodologi pengembangan multimedia dilakukan melalui 6 tahapan, yaitu konsep (concept), desain atau perancangan (design), pengumpulan bahan material (material collecting), pembuatan (assemby), pengujian (testing), dan distribusi (distribution).
1.6. Sistematik Penulisan
BAB I PENDAHULUAN
Bab ini berisi pembahasan mengenai uraian tentang Latar Belakang, Rumusan Masalah, Batasan Masalah, Tujuan dan Manfaat Penulisan, dan Sistematika penulisan.
BAB II LANDASAN TEORI
Bab ini berisi pembahasan tentang landasan teori, definisi dan komponen pembangun yang ada dalam penyusunan skripsi ini, mulai dari al-Qur’an, Ilmu Tajwid, Hukum al-Nūn al-Sākinah dan Tanwīn, Hukum
al-Mīm al-Sākinah, Multimedia, Adobe Flash CS4, Adobe Photoshop CS4, Nonosoft KHOT 3, Adobe Device Central CS4, Adobe Audition 3.0.
BAB III METODE PENELITIAN
Bab ini berisi pembahasan mengenai metodologi yang penulis gunakan dalam pengembangan aplikasi mobile application berbasis multimedia berdasarkan metodologi pengembangan aplikasi multimedia. BAB IV PERANCANGAN DAN PEMBUATAN APLIKASI
Bab ini berisi pembahasan perancangan dan proses pembuatan aplikasi mobile application sebagai solusi berdasarkan permasalahan yang ada.
BAB V KESIMPULAN DAN SARAN
BAB II
LANDASAN TEORI
2.1.Mobile Application
Mobile Application adalah merupakan suatu aplikasi yang cara mengaksesnya menggunakan perangkat bergerak (Mobile Device) seperti
Handphone, Smartphone, dan PDA Phone. (Suryana, 2008)
2.1.1. Handphone
Telepon seluler atau lebih dikenal dengan nama ponsel atau
handphone saat ini menjadi salah satu alat komunikasi populer. karena perkembangan alat komunikasi yang satu ini belakangan berubah secara seginifikan. ini dibuktikan dengan kemampuan ponsel dijejali dengan berbagai macam software dan hardware
multimedia seperti kamera, pemutar musik, kemampuan berselancar di internet dan lain-lain. (Rudi, 2009)
2.2. Multimedia
Istilah multimedia merupakan istilah yang diambil dari teater, bukan komputer. Pertunjukan yang memanfaatkan lebih dari satu medium seringkali disebut pertunjukan multimedia. Sistem multimedia dimulai pada akhir 1980-an dan terus berkembang hingga saat ini (Suyanto, 2003). 2.2.1. Definisi Multimedia
1. Menurut McCormick (2003), multimedia secara umum
merupakan kombinasi tiga elemen, yaitu suara, gambar dan teks.
2. Menurut Robin dan Linda (2003), multimedia merupakan alat yang dapat menciptakan presentasi yang dinamis dan interaktif yang mengkombinasikan teks, grafik, animasi, audio dan video. 3. Menurut Turban (2003), multimedia adalah kombinasi paling
sedikit dua media input atau output dari data, media input atau output dari data, media ini dapat berupa audio (suara atau musik), animasi, video, teks, grafik dan gambar.
4. Menurut Hoftstetter (2001), multimedia adalah pemanfaatan komputer untuk membuat dan menggabungkan teks, grafik, audio, video dan animasi dengan menggabungkan link dan tool
2.2.2. Elemen Multimedia
Untuk membuat aplikasi multimedia, diperlukan penggabungan dari beberapa elemen, dimana setiap elemen memiliki peranan masing-masing (Suyanto, 2003), yaitu:
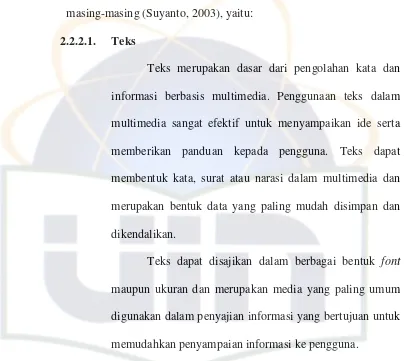
2.2.2.1. Teks
Teks merupakan dasar dari pengolahan kata dan informasi berbasis multimedia. Penggunaan teks dalam multimedia sangat efektif untuk menyampaikan ide serta memberikan panduan kepada pengguna. Teks dapat membentuk kata, surat atau narasi dalam multimedia dan merupakan bentuk data yang paling mudah disimpan dan dikendalikan.
Teks dapat disajikan dalam berbagai bentuk font
maupun ukuran dan merupakan media yang paling umum digunakan dalam penyajian informasi yang bertujuan untuk memudahkan penyampaian informasi ke pengguna.
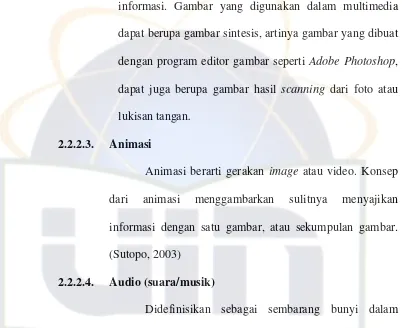
2.2.2.2. Gambar
Grafik atau gambar digunakan dalam presentasi atau
publikasi multimedia karena dapat menghasilkan
Gambar merupakan elemen multimedia yang dipresentasikan dalam dua dimensi maupun tiga dimensi sebagai media ilustrasi yang memperjelas penyampaian informasi. Gambar yang digunakan dalam multimedia dapat berupa gambar sintesis, artinya gambar yang dibuat dengan program editor gambar seperti Adobe Photoshop, dapat juga berupa gambar hasil scanning dari foto atau lukisan tangan.
2.2.2.3. Animasi
Animasi berarti gerakan image atau video. Konsep dari animasi menggambarkan sulitnya menyajikan informasi dengan satu gambar, atau sekumpulan gambar. (Sutopo, 2003)
2.2.2.4. Audio (suara/musik)
Didefinisikan sebagai sembarang bunyi dalam bentuk digital seperti suara, musik, narasi dan sebagainya. Dengan adanya audio (suara atau musik) suatu aplikasi multimedia menjadi lebih menarik dan lebih interaktif.
2.2.2.5. Video
Menurut Agnew dan Kellerman (1996) definisi video adalah sebagai media digital yang menunjukkan susunan atau urutan gambar-gambar dan memberikan ilusi, gambaran serta fantasi kepada gambar yang bergerak. Video menyediakan satu kaedah penyaluran informasi yang amat menarik dan live. Video merupakan sumber atau media yang paling dinamik serta efektif dalam menyampaikan suatu informasi.
2.2.2.6. Interactive Link
Interactive link merupakan sebagian dari multimedia yang diperlukan untuk menggabungkan beberapa elemen (objek) multimedia, sehingga menjadi informasi yang terpadu, dimana pengguna dapat menekan
mouse atau objek pada layer seperti tombol atau teks dan menyebabkan program melakukan perintah tertentu. (Sutopo, 2003)
Dalam hal ini penulis menggunakan elemen multimedia teks, gambar, animasi, audio dan interactive link.
2.3.Perancangan Sistem
2.3.1. Storyboard
menggambarkan objek multimedia serta perilakunya yang penjelasannya dapat menggunakan symbol maupun teks.
Storyboard merupakan serangkaian sketsa dibuat persegi panjang yang menggambarkan suatu urutan (alur cerita) elemen-elemen yang diusulkan untuk aplikasi multimedia (Suyanto, 2003).
Storyboard memiliki manfaat antara lain:
1. Merupakan visual test bagi pengembang atau pemilik multimedia.
2. Pedoman dari aliran pekerjaan bagi staf pembuat multimedia. 3. Gambaran suatu multimedia yang akan diproduksi bagi
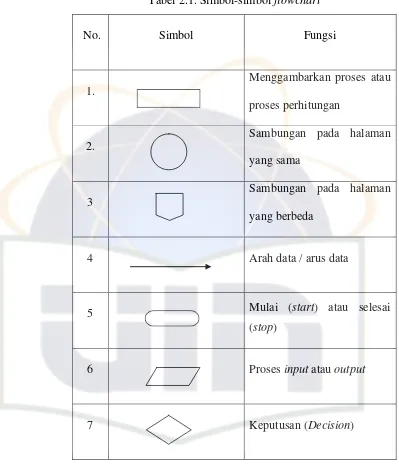
sponsor. (Nugroho, 2005) 2.3.2. Flowchart
Sistem flowchart menggambarkan tahapan proses dari suatu sistem, termasuk sistem multimedia. Sedangkan program flowchart
menggambarkan urutan-urutan instruksi dari suatu program komputer. (Suyanto, 2003)
Flowchart view digunakan untuk melengkapi storyboard
Tabel 2.1. Simbol-simbol flowchart
2.3.3. Desain Struktur Navigasi
37), terdapat beberapa model navigasi dasar, di mana desainer harus mengenal dengan baik karena setiap model memberikan solusi untuk kebutuhan yang berbeda.
Secara umum terdapat 4 jenis model struktur navigasi dalam pengembangan aplikasi berbasis multimedia, yaitu :
1. Linearnavigationmodel
Merupakan model yang digunakan oleh sebagian besar multimedia linier. Informasi diberikan secara sekuensial dimulai dari satu halaman.
Linear navigation model banyak digunakan dan berhasil dengan baik pada beberapa macam aplikasi seperti:
a. Presentasi.
b. Aplikasi computerbased-training.
c. Aplikasi yang memerlukan informasi berurutan. 2. Hierarchicalmodel
Model ini diadaptasi dari top-down design yang memiliki konsep dimulai dari dari satu node yang menjadi halaman utama dan dibuat beberapa cabang ke halaman-halaman level 1, dari tiap halaman-halaman level 1 dikembangkan menjadi beberapa cabang lagi.
3. Spoke-and-hub model
dapat berhubungan kembali ke halaman utama dan memiliki struktur hyperlink yang fleksibel.
4. Fullwebmodel
Model ini memberikan kemampuan hyperlink yang banyak yang digunakan untuk dapat mengakses semua topik dengan cepat, namun memiliki kelemahan seperti user
akan kehilangan cara untuk kembali ke topik sebelumnya. Dalam hal ini penulis menggunakan struktur navigasi Hierarchical model untuk pembuatan aplikasi.
2.3.4. State Transition Diagram
State transition diagram (STD) menunjukkan bagaimana sistem bertingkah laku sebagai akibat dari kejadian eksternal. Untuk melakukannya, STD menunjukkan berbagai model tingkah laku (disebut state) sistem dan cara di mana transisi dibuat dari
state satu ke state lainnya. STD berfungsi sebagai dasar bagi pemodelan tingkah laku. (Pressman, 2002: 354)
Notasi State Transition Diagram :
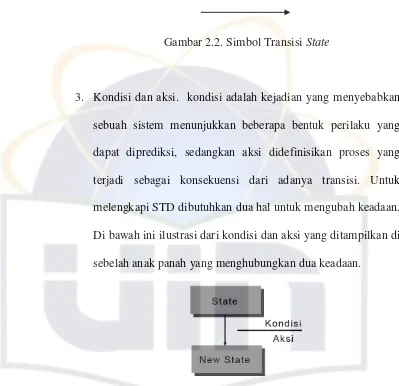
1. State ialah kumpulan keadaan atau atribut yang mencirikan seseorang atau suatu benda pada waktu tertentu, bentuk keberadaan tertentu atau kondisi tertentu. State disimbolkan dengan segi empat.
2. Transisi State atau perubahan state, disimbolkan dengan panah berarah.
Gambar 2.2. Simbol Transisi State
3. Kondisi dan aksi. kondisi adalah kejadian yang menyebabkan sebuah sistem menunjukkan beberapa bentuk perilaku yang dapat diprediksi, sedangkan aksi didefinisikan proses yang terjadi sebagai konsekuensi dari adanya transisi. Untuk melengkapi STD dibutuhkan dua hal untuk mengubah keadaan. Di bawah ini ilustrasi dari kondisi dan aksi yang ditampilkan di sebelah anak panah yang menghubungkan dua keadaan.
Gambar 2.3. Notasi State Transition Diagram
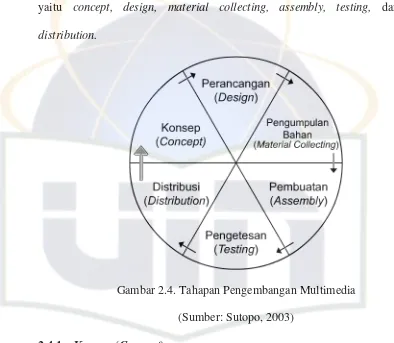
2.4. Metodologi Pengembangan Multimedia
Metode penelitian yang digunakan dalam penulisan skripsi dan pembuatan aplikasi ini adalah metode menurut Luther (1994, Sutopo: 2003), yaitu pengembangan multimedia dilakukan berdasarkan 6 tahap, yaitu concept, design, material collecting, assembly, testing, dan
distribution.
Gambar 2.4. Tahapan Pengembangan Multimedia (Sumber: Sutopo, 2003)
2.4.1. Konsep (Concept)
Pada tahap konsep ini yang penulis lakukan adalah:
1. Menentukan tujuan, untuk apa aplikasi
dikembangkan dan menentukan pengguna untuk siapa saja aplikasi ini dapat digunakan.
2. Deskripsi konsep aplikasi yang akan dibuat dengan menentukan jenis aplikasi dan spesifikasi umum aplikasi (judul, audien dan lain-lain).
2.4.2. Perancangan (Design)
Maksud dari tahap perancangan (design) adalah membuat spesifikasi secara rinci mengenai arsitektur proyek, gaya, dan kebutuhan material untuk proyek. Spesifikasi dibuat cukup rinci sehingga pada tahap berikutnya, yaitu tahap pengumpulan bahan material (material collecting), pembuatan (assembly) tidak diperlukan keputusan baru, tetapi menggunakan apa yang sudah ditentukan pada tahap perancangan (design).
Spesifikasi yang akan dibuat disesuaikan berdasarkan pada: 1. Perancangan storyboard.
2. Desain struktur navigasi.
3. Perancangan diagram tampilan (flowchart).
2.4.3. Pengumpulan Bahan Material (Material Collecting)
Pada tahap ini dilakukan pengumpulan bahan seperti clipart image, animasi, audio, berikut pembuatan gambar grafik, foto, audio, dan lain-lain yang diperlukan untuk tahap-tahap berikutnya. Bahan material yang diperlukan dalam multimedia dapat diperoleh dari berbagai sumber seperti buku, internet, koleksi pribadi maupun dari bahan yang terdapat dari pihak tempat di mana penelitian dilaksanakan.
2.4.4. Pembuatan (Assembly)
Tahap pembuatan (assembly) merupakan tahap di mana seluruh objek multimedia dibuat. Pembuatan aplikasi berdasarkan
storyboard, flowchart, struktur navigasi atau diagram objek yang berasal dari tahap perancangan (design). Pada tahap ini semua objek atau elemen multimedia dibuat dan digabungkan menjadi satu kesatuan aplikasi.
2.4.5. Pengujian (Testing)
2.4.6. Distribusi (Distribution)
Tahapan di mana hasil aplikasi multimedia disebarluaskan. Tahap ini juga merupakan tahap dimana evaluasi dan implementasi aplikasi multimedia dilakukan. Evaluasi dilakukan untuk menentukan apakah sistem yang baru tersebut sesuai dengan tujuan semula dan diputuskan apakah ada revisi atau modifikasi.
2.5. Flash Lite
2.5.1. Sejarah Flash Lite
Pada bulan februari 2003, Macromedia (sekarang Adobe) mengumumkan peluncuran flash lite, sebuah flash berdasarkan
flash 4 scripting engine. Flash lite ditujukan untuk pasar
handphone yang cukup luas.(Siswoutomo, 2005).
Flash lite 1.0 diluncurkan pertama kali untuk handset 505i NTT DoCoMo di Jepang dan memberikan kemudahan dalam penempatan konten flash ke pasar ponsel untuk pertama kalinya. Penerapan flash lite di jepang telah sukses dengan flash lite pre-installed pada 25 model handset yang berbeda.(Wilson, 2005) 2.5.2. Pembahasan Umum Flash Lite
Flash lite merupakan versi ringan dari adobe flash player
konten multimedia dan aplikasi yang dikembangkan dengandengan menggunakan tool adobe flash yang sebelumnya hanya tersedia pada komputer. (YongFei 2010)
Flash lite merupakan teknologi untuk mengembangkan aplikasi yang berjalan di sistem operasi mobile yang memungkinkan pengembangan aplikasi-aplikasi berbasis flash
yang unik, karena terdapat elemen-elemen multimedia di dalamnya.
Dalam pengembangan aplikasi flash lite di perlukan tools
seperti:
1. Adobe Flash Professional.
2. Adobe Device Central
3. Action Script
aplikasi flash lite dapat dibagi menjadi tiga jenis, yaitu:
1. Standalone
Aplikasi standalone flash lite merupakan kategori yang paling umum dari aplikasi flash lite. Aplikasi ini tidak memerlukan hubungan ke jaringan. Contoh dari jenis aplikasi ini adalah application dan games.
2. Browser
3. Screensaver
Merupakan file SWF yang di dalamnya tidak terdapat interaksi oleh pengguna. tidak semua perangkat dengan flash lite mendukung screensaver, sehingga pengembang harus memastikan sasaran perangkat yang bisa menjalankannya.
Perangkat (device) yang mendukung untuk jenis aplikasi tergantung pada platform perangkat dan kemampuan dari flash lite player yang diinstal pada perangkat. (Flash Lite Developer's Library 1.6, 2010)
2.6. Adobe Flash CS4 Professional
Adobe Flash CS4 Professional adalah aplikasi perangkat lunak utama yang digunakan untuk membuat dan menyampaikan konten interaktif. Adobe Flash CS4 Profesional adalah program yang sangat handal dan paling maju dalam lingkungan authoring untuk membuat konten interaktif untuk digital, web, dan mobile platform.
Secara umum, semua aplikasi flash baik animasi maupun interaktif dibuat mengikuti tahap-tahap berikut:
1. Menentukan jenis aplikasi yang akan dibuat. menurut jenisnya, ada 3 macam aplikasi flash, yaitu:
a. Animasi, biasanya berupa film kartun singkat, animasi logo, dan sebagainya
b. Interaktif, banyak digunakan untuk pembuatan formulir atau
polling online di internet
c. Gabungan animasi dan interaktif, paling sering ditemukan berupa permainan flash.
Berdasarkan file, flash CS4 professional dapat membuat beberapa aplikasi yaitu, fileflash dan file flash mobile, yaitu file yang ditujukan untuk aplikasi pada telepon seluler tipe dan merek tertentu, yang tersedia pada Adobe Device Central
2. Membuat atau menambahkan unsur-unsur media, bisa berupa gambar, video, suara, atau teks.
3. Menyusun unsur-unsur media yang telah dibuat atau
ditambahkan.
4. Memberi efek khusus. 5. Menambahkan actionscript
6. Menguji aplikasi
Gambar 2.5. Area kerja Adobe Flash CS4 Professional
1. Menu, sekumpulan perintah untuk mengatur objek atau animasi dan berisi kontrol untuk berbagai fungsi seperti membuat, membuka, dan menyimpan file, copy, paste dan lain-lain. 2. Stages, merupakan lembar kerja berupa area persegi empat
yang digunakan untuk mendesain, membuat, membentuk, dan menempatkan atau menganimasikan objek seperti gambar, teks, dan foto.
3. Panel tools atau toolbox, berisi koleksi tombol-tombol perintah
untuk membuat atau menggambar, memilih dan
untuk membuat tulisan, mewarnai, menghapus, dan membuat
path pada stage dan timeline.
4. Panel properties, untuk memformat atau mengatur properti pada stage, seperti ukuran stage, warna dasar stage dan
framerate dengan satuan FPS (frame per second). Panel properties juga memberikan informasi seperti versi flash player, script yang sedang digunakan.
5. Timeline merupakan bagian dalam flash yang berfungsi untuk membuat dan mengontrol objek dan animasi, terdiri dari
layer, frame dan playhead. Timeline mengatur objek yang muncul dan berfungsi untuk mengatur waktu suatu movie
dan memunculkan objek tertentu serta penempatan efek suara dan musik latar belakang.
6. Layer digunakan untuk menempatkan objek berbeda-beda.
Layer digambarkan seperti tumpukan lembaran yang transparan yang berguna untuk pengaturan kerja, animasi dan elemen lainnya dan memudahkan dalam meng-edit suatu objek tanpa mempengaruhi objek lain yang berada pada layer lain.
7. Frame adalah gambar yang membentuk suatu gerakan bila
frame tersebut ditampilkan satu demi satu secara berurutan untuk mengatur pembuatan animasi. Berikut istilah-istilah pada
a. Keyframe, merupakan suatu tanda yang digunakan untuk membatasi suatu gerakan animasi, ditandai dengan titik hitam tebal pada frame.
b. BlankKeyframe, merupakan keyframe yang tidak terdapat 8. Playhead , merupakan garis merah vertikal yang menunjukkan
posisi frame pada suatu saat.
9. Frame rate adalah Jumlah bingkai gambar atau frame yang ditunjukkan setiap detik dalam membuat gambar bergerak, diwujudkan dalam satuan fps (frames per second), makin tinggi angka fps-nya, semakin mulus pergerakan gambar.
2.7. Adobe Devive Central CS4
Adobe Device Central CS4 adalah perangkat lunak yang berfungsi sebagai emulator yang memungkinkan pengembang untuk menguji konten
flash berdasarkan profil menggunakan berbagai perangkat. Device central
memudahkan pengembang untuk mengetahui perangkat mana saja yang dapat menjalankan aplikasi, sehingga pengembang dapat melihat bagaimana tampilan aplikasi yang akan terlihat oleh pengguna. (Global Web Site, 2009)
pengetesan, dokumentasi dan presentasi. (Adobe Systems Incorporated, 2008)
Device central juga menyediakan pengembang konten mobile dan penguji dengan cara membuat dan mem-preview konten mobile pada berbagai macam perangkat (devices). Device central menampilkan antarmuka realistis dari berbagai perangkat mobile yang menunjukkan:
1. Seperti apa perangkat tersebut.
2. Bagaimana tampilan konten aplikasi pada perangkat tersebut. (Adobe Systems Incorporated, 2008)
Gambar 2.6. Tampilan Adobe Device Central CS4
2. Device sets: digunakan untuk membuat suatu perangkat (device) dengan pengaturan tertentu untuk menguji konten aplikasi.
3. Device profiles : merupakan salah satu bagian utama dari
device central, yang digunakan untuk melihat dan mengatur informasi perangkat (devices).
Device profiles memberikan informasi mengenai perangkat termasuk media dan jenis konten yang didukung, yaitu konten yang dapat digunakan pada masing-masing perangkat seperti
screen saver, wallpaper, dan stand-alone.
4. Emulator : merupakan salah satu bagian utama dari device central untuk melihat tampilan aplikasi pada perangkat virtual yang telah dipilih dari device library. Dalam modus ini, device central bisa digunakan sebagai aplikasi stand-alone untuk melihat konten seperti multimedia player dan melakukan interaksi seperti pada perangkat yang sebenarnya.
Emulator memiliki panel-panel yang menampilkan informasi yang dibutuhkan dalam pembuatan aplikasi, antara lain:
b. File info : memberikan informasi tentang nama, ukuran, versi flash dan dimensi dari suatu file.
c. Content type : memberikan informasi tipe konten aplikasi yang sedang dijalankan pada emulator.
d. Memory : panel ini memberikan informasi ukuran memori yang terpakai saat aplikasi dijalankan.
5. Online library: menampilkan semua perangkat yang tersedia untuk di-download ke dalam local library.
6. Local library : menampilkan perangkat umum flash lite dan juga menampilkan perangkat mobile yang telah di-download ke dalam device central dari online library.
2.8. Adobe Photoshop CS4
Adobe Photoshop adalah program pengolah gambar yang penggunanya sangat luas. Mulai dari membuat gambar animasi, merancang halaman web, desain grafis (graphic design), persiapan presentasi, editing
Gambar 2.7. Area kerja Adobe Photoshop CS4
1. Menu Bar : Berisi semua menu yang disusun berdasarkan kesamaan tipe, misalnya, semua menu yang berkaitan dengan layer berada didalam menu layer, yang berkaitan dengan efek berada dalam menu filter, dan lain-lain.
2. Option Bar : Berisi pilihan tambahan yang berubah sesuai dengan tool (alat) yang digunakan.
3. Pallete Well : Berisi kumpulan pallete-pallete yang disusun secara berurutan untuk memudahkan dalam mengakses
pallete yang bersangkutan.
5. Toolbox : Berisi semua tool yang digunakan dalam Adobe Photoshop CS4
2.9. Nonosoft KHOT 3
Nonosoft KHOT merupakan editor teks Arab yang mempunyai system penulisan berbeda (tidak kompatibel) dengan sistem Arabic bawaan Windows, sehingga dokumen yang huruf-huruf Arabnya diketik dengan menggunakan Nonosoft KHOT tidak bisa diedit oleh editor Arabic semacam Office Arabic ataupun semua editor yang menggunakan system Unicode dalam penulisan Arabicnya, begitu pula sebaliknya.
Gambar 2.8. Area kerja Nonosoft KHOT 3
1. Menu, digunakan untuk pengoperasian dokumen Nonosoft KHOT (membuat, membuka dan menyimpan) pada media penyimpanan disk, selain itu juga terdapat pilihan pengaturan halaman, cetak dokumen dan yang lainnya.
2. Tool, merupakan kumpulan icon yang berfungsi sebagai shortcut dari perintah-perintah pada program Nonosoft KHOT, seperti member warna pada teks, merubah jenis huruf, merubah bahasa penulisan dan lainnya.
2.10.Literatur Sejenis
Judul : Aplikasi Al-Qur’an Tajwid Berbasis Multimedia Untuk Membedakan 5 Hukum Nun Mati Dan Tanwin
Jenis Literatur : Skripsi
Penulis : Indra Mastutik
Tahun : 2007
No .
Hal-hal yang
diperbandingkan Penulis Sebelumnya Penulis Sekarang
1. Tools
Adobe Device Central CS4, Adobe Photoshop CS4, Adobe Audition 3.0 Nonosoft KHOT 3
2. Penerapan Aplikasi CD interaktif pada komputer
Perangkat handphone
dengan Flash Lite v. 2.0
3. Hukum Tajwid Hukum nun mati dan tanwin Hukum nun mati dan tanwin Hukum mim mati
4. Hasil
User dapat membedakan hukum nun mati dan tanwin dengan kode warna dengan media CD yang harus menggunakan CD player
untuk menjalankannya
User dapat membedakan hukum nun mati dan tanwin ditambah mim mati dengan contoh suara dari qari’ dan juga contoh ayat yang diberi tanda warna pada bagian yang terdapat hukum tajwidnya dengan media
Judul : Aplikasi Pembelajaran Tajwid Jenis Literatur : Skripsi
Penulis : Tri Ismiyani
Tahun : 2009
No .
Hal-hal yang
diperbandingkan Penulis Sebelumnya Penulis Sekarang
1. Tools
Adobe Device Central CS4, Adobe Photoshop CS4, Adobe Audition 3.0 Nonosoft KHOT 3
2. Penerapan Aplikasi CD interaktif pada komputer
Perangkat handphone
dengan Flash Lite v. 2.0
3. Hukum Tajwid Hukum Nun mati dan
tanwin
Hukum nun mati dan tanwin Hukum mim mati
4. Hasil
User dapat mempelajari hukum tajwid dengan media CD yang harus menggunakan CD player untuk menjalankannya
User dapat mempelajari hukum tajwid dengan media
Judul : Belajar Mudah Membaca al-Qur’an Jenis Literatur : Free Stand Alone Aplication
Penulis : Anonym
Tahun : 2008
No .
Hal-hal yang
diperbandingkan Penulis Sebelumnya Penulis Sekarang
1. Tools
Menggunakan Macromedia Flash
Menggunakan Adobe Flash CS4,
Adobe Device Central CS4, Adobe Photoshop CS4, Adobe Audition 3.0 Nonosoft KHOT 3
2. Penerapan Aplikasi Aplikasi stand alone pada komputer
Perangkat handphone
dengan Flash Lite v. 2.0
3. Hukum Tajwid Hukum Nun Sakinah
dan Tanwin
Hukum nun mati dan tanwin Hukum mim mati
4. Hasil
User dapat mempelajari hukum tajwid untuk membaca al-Qur’an dengan aplikasi stand alone yang harus menggunakan flash player pada komputer untuk menjalankannya
User dapat mempelajari hukum tajwid untuk
BAB III
METODOLOGI PENELITIAN
Pada bab ini akan diuraikan tentang tentang metode yang digunakan penulis dalam penyusunan skripsi.
3.1. Metode Pengumpulan Data
Untuk mendapatkan data serta informasi yang diperlukan, penulis menggunakan dua metode pengumpulan data untuk mendapatkan informasi dan kebenaran materi uraian pembahasan.
Metode pengumpulan data yang digunakan dalam pembahasan skripsi ini sebagai berikut :
3.1.1. Studi Kepustakaan
Metode pengumpulan data dengan studi kepustakaan atau studi literatur ini dilakukan dengan cara membaca buku karya Moh. Wahyudi, Ilmu Tajwid Plus, Halim Jaya, Surabaya, 2008, yang merupakan buku terkait dengan pembelajaran al-Qur’an dan tajwid, sehingga dapat dijadikan suatu acuan dalam penulisan skripsi ini.
3.1.2. Kuisioner
tajwid dan untuk mengetahui apakah aplikasi mobile yang telah dibuat menarik dan mudah digunakan. Hasil Kuisioner dapat dilihat pada lampiran IV dan V, halaman 130 dan 132.
3.2. Metode Pengembangan Multimedia
3.2.1. Konsep (Concept)
Tahap konsep (concept) yaitu tahap dimana penulis menentukan tujuan dari pembuatan aplikasi, termasuk identifikasi pengguna, macam aplikasi (informasi, media pembelajaran, hiburan, pelatihan dan lain-lain).
Pada tahap konsep ini, yang penulis lakukan adalah :
1. Menentukan tujuan aplikasi, yaitu sebagai panduan dengan bentuk mobile application yang memudahkan para pengajar dan pelajar tahsin, qari’ serta masyarakat umum dalam belajar dan memahami tajwid.
2. Deskripsi aplikasi, yaitu dengan judul Mobile Application Ilmu Tajwid, bentuk aplikasi berupa mobile application
dengan audiens Yayasan Subuh.net, dan aplikasi ini dapat dijalankan pada handphone yang mendukung aplikasi flash lite versi 2.0.
3.2.2. Perancangan (Design)
yang digunakan untuk aplikasi. Spesifikasi yang akan dibuat berdasarkan pada :
1. Perancangan Storyboard
Storyboard pada aplikasi sebenarnya berjumlah 44
storyboard, tetapi sebagian besar storyboard pada dasarnya memiliki tampilan yang sama, maka yang diberikan sebagai contoh sebanyak 12 storyboard, yaitu :
1) Storyboard Opening (Gambar 4.1)
2) Storyboard Intro (Gambar 4.2)
3) Storyboard Menu Utama (Gambar 4.3) 4) Storyboard Huruf Hijaiyah (Gambar 4.4)
5) Storyboardal-Nūn al-Sākinah dan Tanwīn (Gambar 4.5) 6) StoryboardIżhār(Gambar 4.6)
7) Storyboard Pengertian Iżhār(Gambar 4.7) 8) Storyboard Huruf Iżhār(Gambar 4.8) 9) Storyboard Contoh Iżhār(Gambar 4.9) 10)Storyboard Tentang Aplikasi (Gambar 4.10) 11)Storyboard Bantuan (Gambar 4.11)
12)Storyboard Keluar (Gambar 4.12)
2. Desain Struktur Navigasi
Aplikasi ini hanya memiliki satu desain struktur navigasi, hierarchical model, yaitu struktur navigasi Menu Utama, selengkapnya dapat dilihat pada subbab 4.1.2.2 3. Perancangan Bagan Alur (Flowchart)
Pada aplikasi ini terdapat 13 bagan alur (flowchart), yaitu :
1) Flowchart Menu Utama
2) Flowchartal-Nūn al-Sākinah dan Tanwin
10)Flowchart Ikhfā Syafawi
11)Flowchart Menu Pilihan al-Nūn al-Sākinah dan Tanwīn, al-Mīm al-Sākinah
12)Flowchart Menu Pilihan Iżhār, Idgām, Iqlāb, Ikhfā
13)Flowchart Menu Pilihan Iżhār Syafawi, Idgām Mīmi,
Ikhfā Syafawi
4. Perancangan Diagram Transisi (State Transition Diagram) Pada aplikasi ini terdapat 13 state transition diagram (STD), yaitu :
Selangkapnya dapat dilihat pada subbab 4.1.2.4 5. Perancangan Antar Muka (Interface)
yang sama, maka yang diberikan sebagai contoh sebanyak 12 antar muka (interface), yaitu :
1) Interface Opening
2) Interface Intro
3) Interface Menu Utama 4) Interface Huruf Hijaiyah
5) Interfaceal-Nūn al-Sākinah dan Tanwīn
6) InterfaceIżhār
7) Interface Pengertian Iżhār
8) Interface Huruf Iżhār
9) Interface Contoh Iżhār
10)Interface Tentang Aplikasi 11)Interface Bantuan
12)Interface Keluar
Selengkapnya dapat dilihat pada subbab 4.1.2.4
3.2.3. Pengumpulan Bahan Material (Material Collecting)
Pada tahap ini penulis melakukan pengumpulan, pembuatan dan pengeditan data berupa gambar, animasi, audio dan data yang berhubungan dengan al-Qur’an dan ilmu tajwid.
button_hover.png button_submenu2.png
button_submenu2_hover2.png button_submenu3.png
button_submenu3_hover.png button_submenu3_hover_v2.png
button_submenu3_v2.png logo_subuhnet.png
bg_intro.jpg bg_bantuan.jpg
Pada pembuatan aplikasi ini terdapat 60 audio yang berformat *.MP3
Tabel 3.2. Daftar Audio
az-Zukhruf_17.mp3 al-Humazah_4.mp3
Pada aplikasi ini terdapat 1 animasi, yaitu “tap screen untuk masuk”.
menggunakan program yang telah disebutkan sebelumnya, untuk buku-buku yang penulis gunakan, secara lengkap dapat dilihat pada daftar pustaka.
3.2.4. Pembuatan (Assembly)
Tahap pembuatan (assembly) merupakan tahap dimana seluruh obyek multimedia akan dibuat. Pembuatan aplikasi berdasarkan storyboard, flowchart, struktur navigasi, state transition diagram dan perancangan antarmuka. Pada tahap ini
software yang akan digunakan untuk membangun aplikasi adalah Adobe Flash CS4, Adobe Photoshop CS4, Nonosoft KHOT 3 dan Adobe Audition 3.0.
Pada Adobe Flash CS4 penulis menggunkan fitur yang terdapat didalamnya yaitu, layer, frame, keyframe, actionscript, blank keyframe, dan juga beberapa menu seperti open file, save, import, dan test movie. Pada Adobe Photoshop CS4, penulis menggunakan fitur layer, text tools, dan effect, Pada Nonosoft KHOT 3, penulis menggunakan fitur text tools, untuk membuat tulisan arab. Pada Adobe Audition 3.0, penulis menggunakan fitur selecting, cutting, deleting dan converting audio.
Spesifikasi minimum dalam pembuatan aplikasi ini adalah,
menggunakan software Adobe Flash CS3, Adobe Device
Perangkat handphone yang dapat digunakan untuk menjalankan aplikasi ini harus memiliki spesifikasi minimal seperti :
Spesifikasi Keterangan
Layar 360x640 pixel
OS Symbian Versi 60
Flash Lite Versi Flash Lite 2.0
Memori Kosong 5 Megabyte
Memory Internal 64 RAM
3.2.5. Pengujian (Testing)
Tahap pengujian ini dilakukan setelah selesai tahap pembuatan dan seluruh data telah dimasukkan. Pada tahap ini penulis melakukan pengujian kepada ibu Dra. Halimah SM, MAg. selaku dosen Praktikum Ibadah dan Tilawah Fakultas Dakwah dan Ushuluddin UIN Syarif Hidayatullah Jakarta, dan juga kepada bapak Kuswanto, selaku Koordinator Bidang Kajian Islam Yayasan Subuh.net.
Penulis melakukan pengujian dengan dua tahap, tahap pertama dilakukan pada lingkungan emulator dan tahap kedua diterapkan pada perangkat (device) sebenarnya, yaitu pada
handphone. Cara pengujian pada lingkungan emulator
menggunakan software Adobe Device Central CS4, yang dapat
spesifikasinya dengan membuka file hasil dari test movie pada
Adobe Flash CS4, untuk melihat apakah aplikasi sudah berjalan dengan benar.
Pengujian pada handphone penulis lakukan dengan cara mentransfer file aplikasi dari komputer ke handphone dan menjalankannya, dapat dilihat pada subbab 4.1.5
3.2.6. Distribusi (Distribution)
Pada tahap distribusi ini dilakukan implementasi serta evaluasi terhadap aplikasi multimedia. Dalam hal ini penulis melakukan distribusi kepada Yayasan Subuh.net, adapun pihak Yayasan yang selanjutnya berwenang untuk meneruskan kepada para pengajar dan pelajar tahsin, qari’ dan juga masyarakat umum.
3.3. Kerangka Pikir
Media Pembelajaran Ilmu Tajwid ayat yang terdapat hukum
tajwid interaktif dlm bentuk CD (Comppact Disk), website,
dan perangkat gadged
Kekurangan
Aplikasi pembelajaran yang ada, masing-masing memiliki kelebihan dan kekurangan, terutama adanya
keternatasan waktu dan tempat
Solusi
Menggabungkan teknik dari masing-masing media pembelajaran yang telah ada
1. Adanya media pembelajaran yang praktis dengan fitur yang lengkap
2. Bisa dibawa kemana-mana (mobile) 3. Hanya menggunakan satu perangkat 4. Tanpa terbatas waktu dan tempat
Hasil
Aplikasi Mobile
BAB IV
HASIL DAN PEMBAHASAN
4.1. Metode Pengembangan Multimedia
4.1.1. Konsep (Concept)
Aplikasi mobile tajwid berbasis multimedia ini berbentuk aplikasi
mobile yang akan digunakan sebagai salah satu panduan agar para pengajar dan pelajar tahsin serta para qari’ dan juga masyarakat luas, khususnya umat Islam lebih mudah dalam menentukan dan mempelajari hukum tajwid, khusunya untuk hukum al-Nūn al-Sākinah dan tanwin
beserta hukum al-Mīm al-Sākinah yang jumlahnya cukup banyak dalam setiap ayat al-Qur’an.
Aplikasi ini juga disertai dengan panduan suara dari seorang qari’, dan juga memberikan tanda warna pada bagian yang terdapat hukum tajwid pada contoh ayat-ayatnya, hal ini akan membuat orang yang ingin mempelajari tajwid lebih terfokus untuk menerapkan hukum bacaan tersebut, sehingga dapat langsung menerapkannya dalam membaca al-Qur’an secara benar sesuai ilmu tajwid.
Deskripsi konsep aplikasi adalah sebagai berikut :
Judul : Aplikasi Mobile Ilmu Tajwid Berbasis
Audiens : Yayasan Subuh.net, umum yaitu para pengajar, pelajar tahsin, qari’ dan orang yang ingin belajar tajwid
Bentuk Aplikasi : Mobile Application
Gambar : Menggunakan file berformat JPEG dan PNG
yang dibuat dan di edit menggunakan software Adobe Photoshop CS4
Audio : Suara Murottal al-Qur’an Syech Sa’ad Al
Ghomidy, yang berformat MP3 yang di edit dengan menggunakan software Adobe Audition 3.0
Animasi : Animasi teks, tombol dan gambar di buat sendiri dengan menggunakan software Adobe Flash CS4
Interaktif : Menggunakan link, baik berupa tombol, gambar, maupun teks yang memungkinkan pengguna menuju halaman yang diinginkan
4.1.2. Perancangan (Design)
Tahap ini merupakan tahap perancangan aplikasi, dimana
perancangan tersebut berupa perancangan storyboard, perancangan
atau STD (State Transition Diagram), dan perancangan antarmuka pengguna (user interface).
4.1.2.1. Perancangan Storyboard
Storyboard merupakan deskripsi dari tiap scene
(tampilan), dengan mencantumkan semua obyek multimedia dan link ke scene lain (Suyanto : 2003)
Adapun rancangan storyboard untuk tampilan aplikasi
mobile tajwid berbasis multimedia ini adalah :
Storyboard Opening
Modul : 1
Halaman : Opening
Navigasi
Tap Screen/Enter : Masuk ke Intro
Notes : Halaman Opening merupakan halaman pembuka, pada
halaman ini terdapat satu tombol untuk masuk ke halaman Intro
Gambar 4.1. Storyboard Opening
StoryboardIntro
Modul : 2
Halaman : Intro
Nama File : mobile_tajwid.fla Frame No. : 1 dari 1
Opening
Gambar 4.2. Storyboard Intro
Storyboard Menu Utama
Modul : 3
Halaman : Menu Utama
Nama File : mobile_tajwid.fla Frame No. : 1 dari 1
Huruf Hijaiyah : Untuk menuju halaman menu Huruf Hijaiyah
al-Nūn al-Sākinah
dan Tanwin : Untuk menuju halaman menu al-Nūn al-Sākinah dan
al-Mīm al-Sākinah : Untuk menuju halaman menu al-Mīm al-Sākinah
Pilihan : Untuk menampilkan menu Pilihan
Kembali : Untuk kembali menuju halaman Intro
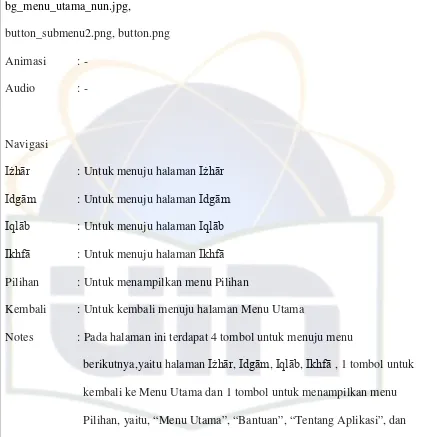
Notes : Halaman Menu Utama merupakan halaman pertama
dari aplikasi ini, dimana pada halaman ini terdapat 3 tombol untuk menuju ke menu berikutnya, 1 tombol untuk kembali ke halaman intro dan 1 tombol lagi untuk menampilkan menu Pilihan yaitu, “Bantuan”, “Tentang Aplikasi”, dan “Keluar”
Gambar 4.3. Storyboard Menu Utama
Storyboard Huruf Hijaiyah
Modul : 4
Halaman : Huruf Hijaiyah
Nama File : mobile_tajwid.fla Frame No. : 1 dari 2
Scene : huruf_hijaiyah
Gambar : bg_huruf_hijaiyah.jpg, button_submenu2.png, button.png
Audio : -
Navigasi
Pilihan : Untuk menampilkan menu PIlihan
Lanjut : Untuk menuju halaman Huruf Hijaiyah selanjutnya
Notes : Pada halaman ini terdapat huruf-huruf hijaiyah berupa teks arab, dan terdapat 2 tombol, 1 tombol untuk melanjutkan ke halaman Huruf Hijaiyah berikutnya dan 1 tombol lagi untuk menampilkan menu Pilihan yaitu, “Menu Utama”, “Bantuan”, “Tentang Aplikasi”, dan “Keluar”
Gambar 4.4. Storyboard Huruf Hijaiyah
Storyboard al-Nūn al-Sākinah dan Tanwin
Modul : 5
Halaman : al-Nūn al-Sākinah dan Tanwin
Nama File : mobile_tajwid.fla Frame No. : 1 dari 1
Scene : menu_utama_nun
bg_menu_utama_nun.jpg,
button_submenu2.png, button.png
Animasi : -
Audio : -
Navigasi
Iżhār : Untuk menuju halaman Iżhār
Idgām : Untuk menuju halaman Idgām
Iqlāb : Untuk menuju halaman Iqlāb
Ikhfā : Untuk menuju halaman Ikhfā
Pilihan : Untuk menampilkan menu Pilihan
Kembali : Untuk kembali menuju halaman Menu Utama
Notes : Pada halaman ini terdapat 4 tombol untuk menuju menu
berikutnya,yaitu halaman Iżhār, Idgām, Iqlāb, Ikhfā , 1 tombol untuk kembali ke Menu Utama dan 1 tombol untuk menampilkan menu Pilihan, yaitu, “Menu Utama”, “Bantuan”, “Tentang Aplikasi”, dan “Keluar”
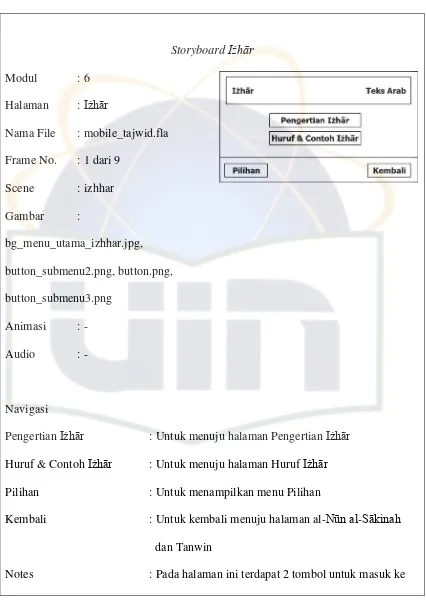
Storyboard Iżhār
Modul : 6
Halaman : Iżhār
Nama File : mobile_tajwid.fla Frame No. : 1 dari 9
Pengertian Iżhār : Untuk menuju halaman Pengertian Iżhār Huruf & Contoh Iżhār : Untuk menuju halaman Huruf Iżhār
Pilihan : Untuk menampilkan menu Pilihan
Kembali : Untuk kembali menuju halaman al-Nūn al-Sākinah
dan Tanwin
halaman berikutnya, yaitu, halaman Pengertian Iżhār dan halaman Huruf Iżhār, 1 tombol untuk kembali ke halaman al-Nūn al-Sākinah dan Tanwin dan 1 tombol untuk menampilkan menu Pilihan, yaitu “al-Nūn al
Sākinah dan Tanwin”, “Menu Utama”, “Bantuan”,
“Tentang Aplikasi”, dan “Keluar”. Gambar 4.6. Storyboard Iżhār
Storyboard Pengertian Iżhār
Modul : 7
Halaman : Iżhār
Nama File : mobile_tajwid.fla Frame No. : 2 dari 9
Scene : izhhar
Gambar :
bg_pengertian_izhhar.jpg, button.png
Animasi : -
Navigasi
Pilihan : Untuk menampilkan menu Pilihan Kembali : Untuk kembali menuju halaman Iżhār
Notes : Pada halaman ini terdapat definisi Iżhār dan terdapat 2 tombol, 1 tombol untuk kembali ke halaman Iżhār dan 1 tombol untuk
menampilkan menu Pilihan, yaitu “al-Nūn al-Sākinah dan Tanwin”, “Menu Utama”, “Bantuan”, “Tentang Aplikasi”, dan “Keluar”.
Gambar 4.7. Storyboard Pengertian Iżhār
Storyboard Huruf Iżhār
Modul : 8
Halaman : Iżhār
Audio : -
Navigasi
Huruf Iżhār : Untuk menuju halaman Contoh Iżhār Pilihan : Untuk menampilkan menu Pilihan Kembali : Untuk kembali menuju halaman Iżhār
Notes : Pada halaman ini terdapat huruf-huruf iżhār yang merupakan tombol untuk menuju halaman Contoh Iżhār dan terdapat 2 tombol, 1 tombol untuk kembali ke halaman Iżhār dan 1 tombol untuk menampilkan menu Pilihan, yaitu “al-Nūn al-Sākinah dan Tanwin”, “Menu Utama”, “Bantuan”, “Tentang Aplikasi”, dan “Keluar”.
Storyboard Contoh Iżhār
Modul : 9
Halaman : Iżhār
Nama File : mobile_tajwid.fla Frame No. : 4 dari 9
Baca : Untuk memainkan suara bacaan contoh ayat Pilihan : Untuk menampilkan menu Pilihan
Kembali : Untuk kembali menuju halaman Huruf Iżhār
menu Pilihan, yaitu “al-Nūn al-Sākinah dan Tanwin”, “Menu Utama”, “Bantuan”, “Tentang Aplikasi”, dan “Keluar”.
Gambar 4.9. Storyboard Contoh Iżhār
Storyboard Tentang Aplikasi Modul : 10
Halaman : Tentang Aplikasi Nama File : mobile_tajwid.fla Frame No. : 1 dari 1
Scene : -
Gambar : bg_tentang_aplikasi.jpg, button.png,
Animasi : -
Audio : -
Navigasi
Tutup : Untuk menutup halaman Tentang Aplikasi
tombol untuk menutup halaman Tentang Aplikasi. Gambar 4.10. Storyboard Tentang Aplikasi
Storyboard Bantuan Modul : 11
Halaman : Bantuan
Nama File : mobile_tajwid.fla Frame No. : 1 dari 1
Scene : -
Gambar : bg_bantuan.jpg,
button.png,
Animasi : -
Audio : -
Navigasi
Tutup : Untuk menutup halaman Tentang Aplikasi
Notes : Pada halaman ini terdapat panduan untuk menjalankan aplikasi dan terdapat 1 tombol untuk menutup halaman Bantuan.
Storyboard Keluar Modul : 12
Halaman : Keluar
Nama File : mobile_tajwid.fla Frame No. : 1 dari 1
Scene : -
Gambar :
bg_mc_keluar_small_half_v2.jpg, button.png,
Animasi : -
Audio : -
Navigasi
Ya : Untuk menutup dan keluar dari aplikasi
Tidak : Untuk tetap menjalankan aplikasi
Notes : Pada halaman ini terdapat sebuah pertanyaan untuk menentukan pilihan, dan terdapat 2 tombol, yaitu “Ya” dan “Tidak”
4.1.2.2. Perancangan Struktur Navigasi
4.1.2.3. Perancangan Flowchart
Gambar 4.24. Flowchart Menu Pilihan al-Nūn al-Sākinah, Tanwin,
4.1.2.4. Perancangan STD (State Transition Diagram)
4.1.2.5. Perancangan Antarmuka (Interface)
Rancangan antarmuka yang ditampilkan pada aplikasi
Mobile Tajwid berbasis multimedia ini disesuaikan dengan kebutuhan dan pengetahuan pengguna, tujuannya agar dapat memudahkan pengguna untuk mendapatkan panduan dan juga informasi yang dibutuhkan.
Pada aplikasi Mobile Tajwid berbasis multimedia ini secara umum terdapat 12 tampilan, yaitu :
1. Tampilan Opening
Tampilan Opening merupakan tampilan awal ketika aplikasi pertama kali dijalankan, pada tampilan ini terdapat animasi teks yang berisi perintah untuk menekan atau menyentuh layar agar dapat masuk ke tampilan selanjutnya yaitu tampilan Intro.
2. Tampilan Intro
Tampilan Intro merupakan tampilan yang muncul setelah tampilan Opening, setelah menekan atau menyentuh layar, pada tampilan ini terdapat potongan ayat dari surat Al-Muzzammil ayat 4 dan terdapat suara pengucapan Basmallah.
Gambar 4.41. Tampilan Intro
3. Tampilan Menu Utama
Tampilan Menu Utama ini merupakan tampilan yang paling utama dari aplikasi Mobile Tajwid, pada tampilan ini terdapat beberapa tombol navigasi yang menghubungkan ke tampilan menu berikutnya, yaitu ke tampilan menu Huruf Hijaiyah, al-Nūn al-Sākinah dan
tampilan ini juga terdapat tombol navigasi untuk kembali ke tampilan sebelumnya, yaitu tampilan Intro dan juga tombol Pilihan yang didalamnya terdapat beberapa tombol lagi, seperti tombol Bantuan, Tentang Aplikasi, dan tombol Keluar untuk keluar dari aplikasi.
Gambar 4.42. Tampilan Menu Utama
4. Tampilan Huruf Hijaiyah
Bantuan, Tentang Aplikasi dan tombol Keluar untuk keluar dari aplikasi
Gambar 4.43. Tampilan Huruf Hijaiyah
5. Tampilan al-Nūn al-Sākinah dan Tanwin
Pada tampilan al-Nūn al-Sākinah dan Tanwin