MENGGUNAKAN PHP MySQL
TUGAS AKHIR
YUSRIDA HANI
072406023
PROGRAM STUDI D3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
ii
PERANCANGAN APLIKASI WEB TES KEPRIBADIAN DENGAN MENGGUNAKAN PHP MySQL
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat mencapai sebutan Ahli Madya
YUSRIDA HANI 072406023
PROGRAM STUDI D3 ILMU KOMPUTER
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN APLIKASI WEB TES
KEPRIBADIAN DENGAN MENGGUNAKAN PHP MySQL
Kategori : TUGAS AKHIR
Nama : YUSRIDA HANI
Nomor Induk Mahasiswa : 072406023
Program Studi : D3 ILMU KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, 6 Juli 2010
Komisi Pembimbing :
Diketahui/Disetujui oleh
Departemen Matematika FMIPA USU Pembimbing, Ketua,
iv
PERNYATAAN
PERANCANGAN APLIKASI WEB TES KEPRIBADIAN DENGAN MENGGUNAKAN TES KEPRIBADIAN
TUGAS AKHIR
Saya mengaku bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2010
PENGHARGAAN
Puji dan syukur penulis panjatkan kehadirat Allah SWT, yang telah melimpahkan karunia-Nya dalam mengerjakan tugas akhir ini. Karena berkat rakmat dan ridho-Nya pula penulis dapat menyelesaikan Tugas Akhir dengan judul “Perancangan Aplikasi
Web Tes Kepribadian dengan Menggunakan PHP MySQL”. Penyusunan dan
penulisan Tugas Akhir ini dibuat untuk memenuhi syarat kelulusan bagi setiap Mahasiswa Jurusan Ilmu Komputer Program Studi D3 di FMIPA USU Medan.
Penulis sepenuhnya menyadari bahwa penyelesaian Tugas Akhir ini tidak akan terwujud tanpa adanya dukungan dan bantuan semua pihak. Penulis mengucapkan terima kasih dan penghargan yang setinggi-tingginya kepada:
1. Ibu Dra. Mardiningsih M. Si selaku Dosen Pembimbing Tugas Akhir yang telah memberikan bimbingan dan arahan selama ini kepada penulis dalam menyelesaikan tugas akhir.
2. Bapak Prof. Dr. Eddy Marlianto, M.Sc, selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Dr. Sutarman, M.Sc, selaku pembantu Dekan I FMIPA USU.
4. Bapak Saib Suwilo, M.Sc, selaku Ketua Jurusan Program Studi D-3 Ilmu Komputer FMIPA USU.
vi
6. Ayahanda dan Ibunda tercinta, terima kasih atas kasih sayang dan dukungan baik secara material dan spiritual.
7. Rekan-rekan seangkatan D-3 Ilmu Komputer stambuk 2007.
Penulis menyadari bahwa dalam penyusunan Tugas Akhir ini masih banyak kekurangan karena keterbatasan kemampuan yang penulis miliki, untuk itu penulis mengharapkan kritik dan saran yang membangun.
Akhir kata penulis memohon maaf atas segala kekurangan yang ada dalam penulisan Tugas Akhir ini dan sekali lagi penulis berharap semoga Tugas Akhir ini dapat memberikan manfaat bagi penulis dan pembaca.
Medan, Mei 2010 Penulis,
Yusrida Hani
ABSTRAK
viii
DAFTAR ISI
Halaman
Persetujuan iii
Pernyataan iv
Penghargaan v
Abstrak vii
Daftar Isi viii
Daftar Tabel x
Daftar Gambar xi
Bab 1 Pendahuluan 1
1.1 Latar Belakang 1
1.2 Rumusan Masalah 4
1.3 Batasan Masalah 4
1.4 Tujuan Penelitian 4
1.5 Metode Penelitian 5
1.6 Sistematika Penulisan 6
Bab 2 Landasan Teori 7
2.1 Pengertian Aplikasi 7
2.2 Pengertian Aplikasi Web 7
2.3 Pengertian Tes Kepribadian 8
2.4 Data 9
2.5 Pengertian Komputer 9
2.6 Internet 10
2.6.1 Web Server 11
2.6.2 WWW(World Wide Web) 11
2.6.3 Search Engine 13
2.6.4 HTTP(Hypertext Transfer processor) 13
2.7 Pengenalan Personal Home Page(PHP) 14
2.7.1 Sejarah PHP 14
2.7.2 Konsep Dasar PHP 15
2.8 MySQL 18
2.9 Fungsi PHP dan MySQL 18
2.10 HTML 20
2.10.1 Pengenalan HTML 20
2.10.2 Struktur Dasar HTML 21
2.11 CSS(Cascading Style Sheet) 22
2.12 Javascript 23
Bab 3 Perancangan Sistem 28
3.1 Perancangan Sistem 28
3.2 Data Flow Diagram 28
3.2.1 Tabel Simbol-simbol DFD 29
3.2.2 DFD Level Konteks 30
3.2.3 DFD Level Nol 31
3.3 Perancangan Database 32
3.3.1 Tabel User 32
3.3.2 Tabel Artikel 32
3.3.3 Tabel Wisdom 33
3.3.4 Tabel Komentar 33
3.3.5 Tabel Kuis 34
3.4 Flowchart 35
3.4.1 Tabel Simbol-simbol Flowchart 35
3.4.2 Flowchart Pencarian 36
3.4.3 Flowchart Login 37
3.4.4 Flowchart Halaman Utama Admin 38
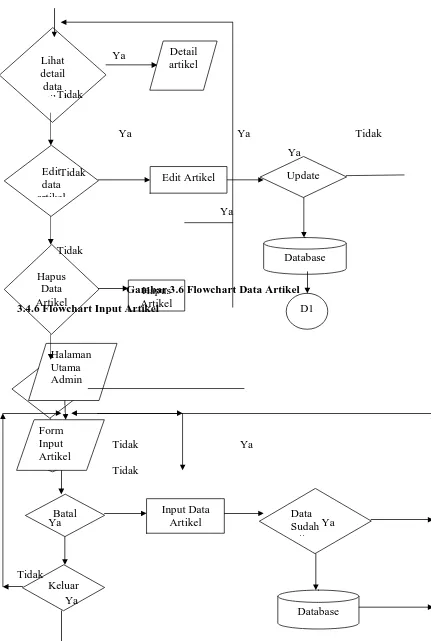
3.4.5 Flowchart Data Artikel 40
3.4.6 Flowchart Input Artikel 41
3.4.7 Flowchart Manajemen Data 42
3.5 Membangun Halaman Web 43
Bab 4 Implementasi Sistem 50
4.1 Pengertian Implementasi Sistem 50
4.2 Tujuan Implementasi Sistem 50
4.3 Komponen Sistem 51
4.3.1 Hardware 51
4.3.2 Software 51
4.3.3 Brainware 52
Bab 5 Kesimpulan dan Saran 53
5.1 Kesimpulan 53
5.2 Saran 54
Daftar Pustaka 55
x
DAFTAR TABEL
Halaman
Tabel 3.1 Simbol-Simbol Data Flow Diagram 29
Tabel 3.2 Tabel User 32
Tabel 3.3 Tabel Artikel 32
Tabel 3.4 Tabel Wisdom 33
Tabel 3.5 Tabel Komentar 33
Tabel 3.6 Tabel Kuis 34
DAFTAR GAMBAR
Halaman
Gambar 2.1 Tampilan rancangan Macromedia Dreamweaver 8 12
Gambar 3.1 DFD Level Konteks Aplikasi Web Tes Kepribadian 30
Gambar 3.2 DFD Level Nol Aplikasi Web Tes Kepribadian 31
Gambar 3.3 Flowchart Pencarian 36
Gambar 3.4 Flowchart Login 37
Gambar 3.5 Flowchart Halaman Utama Admin 39
Gambar 3.6 Flowchart Data Artikel 40
Gambar 3.7 Flowchart Input Artikel 41
Gambar 3.8 Flowchart Manajemen Data 42
Gambar 3.9 Halaman index.php untuk user 44
Gambar 3.10 Halaman index.php untuk administrator 45
Gambar 3.11 Halaman cari.php 46
Gambar 3.12 Halaman kuis_register.php 47
vii
ABSTRAK
PENDAHULUAN
1.1. Latar Belakang
Perkembangan teknologi informasi yang sedemikian cepatnya telah membawa dunia memasuki era baru yang lebih cepat dari yang pernah dibayangkan sebelumnya. Perkembangan teknologi ini membawa perubahan dalam berbagai bidang kehidupan manusia. Salah satu hasil dari kemajuan teknologi adalah dihasilkannya komputer sebagai alat bantu manusia dalam melakukan pekerjaan dan juga internet sebagai sarana komunikasi penghubung yang digunakan melalui komputer.(Janner Simarmata, 2009)
Komputer berasal dari bahasa Inggris yaitu, computer yang berasal dari kata compute yang artinya menghitung. Jadi secara bahasa, computer adalah alat hitung.
Komputer diciptakan sebagai alat bantu hitung yang memudahkan manusia dalam melakukan penghitungan. Namun dalam perkembangan teknologi, komputer dapat digunakan dalam membantu berbagai macam pekerjaan manusia. Seperti dalam bidang akuntansi, dan administrasi.(www.id.wikipedia.org)
2
sosial antar individu yang menghilangkan jarak yang begitu jauh. Pada bidang budaya, mudahnya terjadi transformasi budaya antar Negara yang harus disikapi dengan cermat pengaruhnya.(Janner Simarmata,2009)
Aplikasi adalah program yang direka untuk melaksanakan suatu fungsi bagi pengguna atau aplikasi yang lain. Aplikasi yang dirancang umumnya diciptakan dengan tujuan agar dapat dimanfaatkan oleh masyarakat. Aplikasi merupakan bagian dari sistem pakar yang kini biasa digunakan untuk membantu pekerjaan manusia yang mencakup segala bidang, seperti bidang teknologi, ekonomi bahkan hingga kesehatan, fisika, kimia, biologi dan information technology.(www.totalinfo.or.id).
Aplikasi yang baik harus dapat digunakan secara maksimal dan dapat dimanfaatkan secara terus menerus. Aplikasi tersebut dapat dimanfaatkan secara efisien pada bidang yang ingin dituju. Seperti pada bidang matematika, aplikasi penghitung seperti kalkulator digunakan oleh berbagai tingkatan. Aplikasi yang dibuat dapat bermanfaat bagi khalayak yang ingin dituju.(Janner Simarmata, 2009).
Aplikasi tes uji kepribadian dirancang sebagai salah satu penerapan ilmu komputer dalam bidang psikologi. Aplikasi ini bertujuan memudahkan masyarakat dalam hubungan dengan psikolog. Aplikasi ini dirancang agar masyarakat dapat melakukan tes kepribadian tanpa langsung ke psikolog. Hal ini dilakukan dengan biaya yang relatif lebih murah daripada ke psikolog langsung serta dapat diakses kapan dan dimana saja melalui akses internet.
Aplikasi ini bermanfaat untuk mengetahui potensi terpendam yang dimiliki oleh seseorang serta mengetahui kekurangan yang dimiliki dan dapat mengubahnya menjadi kelebihan. Diharapkan aplikasi ini dapat membantu pemerintah dalam mengurangi masalah yang dihadapi masyarakat dalam bidang kepribadian. Serta dapat mencegah meningkatnya angka penderita ganggguan kejiwaan.
Dengan pertimbangan tersebut, dirancang sebuah aplikasi web yang dapat membantu masyarakat dalam melakukan tes uji kepribadian dengan judul “Perancangan Aplikasi Web Tes Kepribadian dengan Menggunakan PHP
MySQL”.
1.2. Rumusan Masalah
Rumusan masalah yang diteliti adalah bagaimana merancang suatu aplikasi yang dapat digunakan masyarakat dalam melakukan tes kepribadian yang dapat diakses secara realtime dan bersifat dinamis.
4
Agar pembahasan masalah perancangan aplikasi web tes kepribadian ini menjadi terarah serta permasalahan yang dihadapi tidak terlalu luas maka batasan masalah yang akan dibahas adalah:
a) Aplikasi yang ingin dirancang adalah aplikasi tes kepribadian menyangkut tes kecakapan, dan karakter.
1.4. Tujuan Penelitian
Adapun tujuan dari penelitian ini adalah:
1) Membangun sebuah aplikasi tes kepribadian yang dapat digunakan masyarakat secara realtime dan bersifat dinamis.
2) Menerapkan dan mengembangkan pengetahuan tentang pemrograman khususnya bahasa pemrograman PHP dan database server MySQL
1.5. Metode Penelitian
Metode Penelitian adalah langkah-langkah sistematik yang ini digunakan untuk mengerjakan atau menyelesaikan suatu masalah. Metode penelitian digunakan sebagai pedoman dalam melaksanakan penelitian agar hasil yang dicapai tidak menyimpang dari tujuan yang ditentukan sebelumnya. Adapun metode penelitian yang digunakan dalam penelitian ini antara lain:
b. Pengolahan data
Data-data yang telah diperoleh kemudian diolah dan dianalisa untuk digunakan dalam aplikasi ini.
c. Membuat algoritma dan Flowchart dari aplikasi yang ingin dibangun.
Agar aliran data informasi dan transformasi data dapat sesuai dengan gambaran program yang diinginkan maka digunakan langkah pengerjaan secara sistematis dan alat bantu berupa flowchart dalam merancang aplikasi ini.
d. Perancangan dan Pembuatan Program dengan menggunakan aplikasi XAMPP Version 1.6.4 yang merangkum Web Server Apache 2.2.3, Web scripting PHP
(PHP 5.2.4) dan MySQL 5.0.4.5. Dan juga HTML(Hypertext Markup
Language), CSS (Cascading Style Sheet), Java Script serta menggunakan
Website Editor Macromedia Dreamweaver 8 serta Macromedia Fireworks 8
dan Macromedia Flash 8 sebagai aplikasi perancangan layout. e. Menguji coba program.
Rancangan program yang telah selesai diuji kembali agar dapat mengetahui apakah aplikasi ini telah sesuai dengan sasaran yang diinginkan dan jika terdapat kekurangan maka dapat diperbaiki.
1.6. Sistematika Penulisan
Adapun sistematika penulisan laporan Tugas Akhri ini adalah sebagai berikut: BAB 1 : PENDAHULUAN
6
BAB 2 : LANDASAN TEORI
Bab ini berisi uraian teoritis mengenai pengertian-pengertian dan mengenai bahasa pemrograman yang digunakan.
BAB 3 : PERANCANGAN SISTEM
Bab ini berisi rancangan aplikasi yang akan dibentuk, pengertian perancangan sistem, data flow diagram, flowchart, persiapan database, file yang digunakan serta algoritma terbentuknya program.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini berisi uraian pengertian dan implementasi sistem, spesifikasi aplikasi, instalasi PHP, MySQL dan Apache, Pengujian pada browser dan tampilan halaman aplikasi web yang dirancang.
BAB 5 : KESIMPULAN DAN SARAN
LANDASAN TEORI
2.1 Pengertian Aplikasi
Aplikasi berasal dari kata application yang artinya penerapan;lamaran;penggunaan. Secara istilah aplikasi adalah: program siap pakai yang direka untuk melaksanakan suatu fungsi bagi pengguna atau aplikasi yang lain dan dapat digunakan oleh sasaran yang dituju.(www.totalinfo.or.id)
2.2 Pengertian Aplikasi Web
Pada awalnya aplikasi web dibangun dengan hanya menggunakan bahasa yang disebut HTML (HyperText Markup Langauge). Pada perkembangan berikutnya, sejumlah skrip dan objek dikembangkan untuk memperluas kemampuan HTML seperti PHP dan ASP pada skrip dan Apllet pada objek. Aplikasi Web dapat dibagi menjadi dua jenis yaitu aplikasi web statis dan dinamis.
Web statis dibentuk dengan menggunakan HTML. Kekurangan aplikasi seperti
ini terletak pada keharusan untuk memelihara program secara terus menerus untuk mengikuti setiap perkembangan yang terjadi. Kelemahan ini diatasi oleh model aplikasi web dinamis. Pada aplikasi web dinamis, perubahan informasi dalam halaman web dilakukan tanpa perubahan program tetapi melalui perubahan data. Sebagai
8
informasi dapat dilakukan oleh operator dan tidak menjadi tanggung jawab dari webmaster.
Arsitektur aplikasi web meliputi klien, web server, middleware dan basis data. Klien berinteraksi dengan web server. Secara internal, web server berkomunikasi dengan middleware dan middleware yang berkomunikasi dengan basis data. Contoh middleware adalah PHP dan ASP. Pada mekanisme aplikasi web dinamis, terjadi
tambahan proses yaitu server menerjemahkan kode PHP menjadi kode HTML. Kode PHP yang diterjemahkan oleh mesin PHP yang akan diterima oleh klien.(Abdul Kadir, 2009)
2.3 Pengertian Tes Kepribadian
Kepribadian menurut Allice Heim, adalah totalitas manusia yang unik. Tes psikometri lahir pada awal abad ke 20. Selama 25-30 tahun yang lalu, tes ini telah dipergunakan bagi pengembangan sumber daya manusia bidang industri. The British Psychological Society mendefinisikan tes psikometri sebagai “sebuah alat yang dirancang untuk
mengukur dan menentukan kuantitas kepribadian seseorang.” Tes Psikometri yang dipergunakan terdiri dari dua bagian, yaitu Tes Kecakapan(IQ) dan Tes Kepribadian.
2.4 Data
Data berasal dari bahasa Latin yaitu datum yang berarti fakta, kenyataan, kejadian atau peristiwa. Jadi data atau fakta adalah kenyataan dari sesuatu kejadian atau peristiwa. Data dapat didefinisikan yaitu kumpulan fakta-fakta yang berupa fisik dan bukan fisik, kejadian-kejadian dan prosedur yang belum diolah manusia atau peralatan yang digunakan oleh manusia.
Kegunaan dari data adalah sebagai bahan dasar yang objektif di dalam proses penyusunan kebijaksanaan dan keputusan oleh pimpinan organisasi. Data merupakan keterangan yang masih mentah (belum diolah). Agar dapat dipergunakan, maka data tersebut harus diolah terlebih dahulu ke dalam bentuk informasi yang sesuai dengan keperluan yang dibutuhkan.(Kenneth C. Laudon dan Jane P. Laudon, 2008)
2.5 Pengertian Komputer
Istilah komputer (computer) diambil dari bahasa Latin computare yang berarti menghitung (to compute). Dengan demikian komputer dapat diartikan sebagai alat hitung. Komputer bukan sekedar mesin hitung tetapi komputer mempunyai kemampuan yang dapat membantu manusia dalam menyelesaikan pekerjaan. Komputer dapat melakukan berbagai macam pekerjaan sesuai dengan program yang diberikan. Program adalah sekumpulan instruksi atau perintah terperinci yang sudah dipersiapkan agar komputer dapat melakukan fungsinya dengan cara yang sudah ditentukan. Komputer adalah alat elektronik yang mampu melakukan beberapa pekerjaan diantaranya:
a. Menerima masukan data
10
c. Menyimpan perintah-perintah dan hasil dari pengolahan d. Menyediakan keluaran dalam bentuk informasi
(www.id.wikipedia.org)
2.6 Internet
Internet (Interconnected Network) merupakan jaringan komputer yang terdiri dari ribuan jaringan komputer independen yang dihubungkan antara satu dengan yang lainnya. Secara etimologis, internet berasal dari bahasa Inggris yakni Inter yang berarti antar dan Net yang berarti jaringan sehingga Internet dapat diartikan hubungan antar jaringan. (MADCOMS, 2008)
2.6.1 Web Server
Web server adalah sebuah bentuk server yang khusus digunakan untuk menyimpan
halaman website atau hompage. Komputer dapat dikatakan web server jika komputer tersebut memiliki suatu program server yang disebut Personal Web Server (PWS). PWS ini difungsikan agar halaman web yang ada didalam sebuah komputer server dapat dipangggil oleh komputer klien. Macam-macam web server antara lain adalah:
a) Apache (Open Source)
b) Xitami
d) PWS
(R. S. Rosari, 2008)
2.6.2 World Wide Web (WWW)
World Wide web (www) atau web merupakan sumber daya yang sangat popular dan
dapat digunakan untuk memperoleh data atau bahkan melakukan transaksi seperti memperoleh informasi bahkan melakukan perdagangan. Secara teknis, web adalah sebuah sistem dimana informasi dalam bentuk teks, gambar, video, suara dan lain-lain yang tersimpan dalam sebuat Internet Webmaster yang dipresentasikan dalam bentuk hypertext. Informasi dalam bentuk teks umumnya ditulis dalam format HTML
(Hypertext Markup Language). Informasi lainnya disajikan dalam bentuk grafis dalam format GIF, JPG, PNG, suara dalam format AU, WAV dan objek multimedia lainnya seperti MIDI, Shockwave, Quicktime Movie, 3D World.
Sebagai dokumen hypertext, dokumen-dokumen di web dapat memiliki link dengan dokumen lain, baik yang tersimpan dalam webmaster yang sama ataupun webmaster lainnya. Link memudahkan para pengakses web berpindah dari halaman
satu ke halaman lainnya, dan berkelana dari satu server ke server lainnya. Kegiatan penelusuran halaman web ini biasanya diistilahkan sebagai browsing, dan ada juga yang menyebutnya sebagai surfing.
Web dapat diakses oleh perangkat lunak web cliect yang secara populer disebut
12
melalui protokol yang disebut HTTP (Hypertext Transfer Protocol). Di saat perkembangan WWW ada dua browser web yang populer yaitu Internet Explorer (IE) dan Netscape Navigator. Browser web adalah software yang digunakan untuk menampilkan informasi dari server web. Software ini kini telah dikembangkan dengan menggunakan user interface grafis, sehingga pemakai dapat dengan mudah melakukan ‘point dan click’ untuk pindah antardokumen.
Saat ini bermunculan browser web lain yang turut meramaikan persaingan untuk merebut para pengguna Internet. Di antara browser web yang telah banyak digunakan pada saat peluncurannya adalah MSN, Opera dan Mozilla Firefox. Diantara browser web ini terdapat kelebihan dan kekurangan sehingga pengguna dapat memilih
sesuai keinginan dan kemudahan yang ditawarkan.(Dharma Oetomo Sutedjo, 2008)
2.6.3 Search Engine
Search engine adalah salah satu fasilitas internet yang dijalankan melalui browser
2.6.4 Hypertext Transfer Protocol (HTTP)
Hypertext Transfer Protocol adalah suatu protocol yang menentukan aturan yang perlu diikuti oleh web browser dalam menyediakan dokumen yang diminta browser. HTTP bekerja diatas protocol TCP (Transmission Control Protocol) yang menjamin sampainya data ditujuan dalam urutan yang benar. Bila suatu kesalahan terjadi selama proses pengiriman, pihak pengirim akan mendapat pemberitahuan bahwa telah terjadi kesalahan.(Janner Simarmata, 2009)
2.7 Pengenalan Personal Home Page (PHP)
PHP adalah singkatan dari Personal Home Page yang merupakan bahasa standar yang digunakan dalam dunia website. PHP adalah bahasa pemrograman yang berbentuk script yang diletakkan didalam web server. Ada beberapa pengertian tentang PHP,
akan tetapi PHP dapat diartikan sebagai Hypertext Preeprocessor. Ini merupakan bahasa yang hanya dapat berjalan pada server yang hasilnya dapat ditampilkan pada klien. Interpreter PHP dalam mengeksekusi kode PHP pada sisi server disebut serverside, berbeda dengan mesin maya Java yang mengeksekusi program pada sisi
14
2.7.1 Sejarah PHP
PHP pertama kali diciptakan oleh Rasmus Lerdorf pada tahun 1994. Awalnya, PHP digunakan untuk mencatat jumlah serta untuk mengetahui siapa saja pengunjung pada homepage-nya. Rasmus lerdorf adalah seorang pendukung open source. Oleh karena
itu, ia mengeluarkan Personal Home Page Tools versi 1.0 secara gratis, kemudian menambah kemampuan PHP 1.0 dan meluncurkan PHP 2.0.
Pada tahun 1996, PHP telah banyak digunakan dalam website didunia. Sebuah kelompok pengembang software yang terdiri dari Rasmus, Zeew Zuraski, Andi Gutman, Stig Bakken, Shane Caraveo dan Jim Winstead bekerjasama untuk menyempurnakan PHP 2.0. Akhirnya, pada tahun 1998, PHP 3.0 diluncurkan. Penyempurnaan terus dilakukan sehingga pada tahun 2000 diluncurkan PHP 4.0. Tidak berhenti sampai disitu, kemampuan PHP terus ditambah dan versi terbaru yang dikeluarkan adalah PHP 5.0.x. (Kasiman Peranginangin, 2009)
2.7.2 Konsep Dasar PHP
Kode PHP diawali dengan tanda lebih kecil (<) dan diakhiri dengan tanda lebih besar (>). Ada beberapa cara untuk menuliskan skrip PHP yaitu:
1. <?
?> 2. <?php
…..skrip PHP ?>
3. <script language=”PHP”> …..skrip PHP
</script> 4. <%
…..skrip PHP %>
Pemisah antar instruksi adalah tanda titik koma (;) dan untuk membuat atau menambahkan komentar/standar penulisan adalah: /* komentar */, // komentar, # komentar. Untuk menuliskan skrip PHP ada dua cara yang sering digunakan yaitu Embedded Script dan Non-Embedded Script.
a. Embedded Script adalah script PHP yang disisipkan diantara tag-tag dokumen HTML.
Contoh penulisan dari Embedded Script:
<html>
<head>
<title>Embedded Script</title>
16
<body>
<?pho
echo “Hallo, selamat menggunakan PHP”;
?>
</body>
</html>
b. Non-Embedded Script adalah skrip PHP murni, tag HTML yang digunakan untuk membuat dokumen merupakan bagian dari skrip PHP.
Contoh penulisan dari Non-Embedded Script:
<?php
echo “<html>”:
echo “<head>”:
echo “<title>Mengenal PHP</title>”:
echo “</head>”:
echo “<body>”:
echo “<p>PHP itu mudah</p>”:
echo “<html>”:
?>
Script yang dibuat dengan PHP disimpan dengan nama file dan diikuti dengan ekstensi *.php, misalnya : coba.php. Bila skrip PHP diakses melalui komputer local maka file PHP disimpan di folder htdocs di web server. Sama halnya dengan penaman dokumen HTML, pemberian nama dokumen yang sama tetapi dituliskan dengan case yang berbeda akan dianggap sebagai dokumen yang berbeda. Skrip dapat disisipkan di bagian manapun dalam dokumen HTML, begitu pula sebaiknya skrip HTML dapat diletakkan di antara skrip PHP.(Kasiman Peranginangin, 2009)
2.8 MySQL
MySQL merupakan software sistem manajemen database (Database Management System – DBMS) yang sangat popular di kalangan pemrogram web, terutama di
lingkungan Linux dengan menggunakan skrip dan Ped.
18
sebuah database mengandung beberapa tabel, tabel terdiri dari sejumlah baris dan kolom.
SQL merupakan kependekan Structured Query language. SQL digunakan untuk berkomunikasi dengan sebuah database. SQL adalah bahasa yang meliputi perintah-perintah untuk menyimpan, menerima, memelihara, dan mengatur akses-akses ke basis data serta digunakan untuk memanipulasi dan menampilkan data dari database.(R.W. Rosari, 2008)
2.9 Fungsi PHP dan MySQL
Adapun fungsi PHP untuk mengakses MySQL yang biasa digunakan diantaranya adalah:
a. mysql_connect()
Fungsi mysql_connect adalah untuk menghubungkan PHP dengan database MySQL. Format fungsinya adalah:
mysql_connect(string hostname, string username, string password); b. mysql_select_db
Setelah terhubung ke database MySQL dengan menggunakan mysql_connect, langkah selanjutnya adalah memilihi database yang akan digunakan. Fungsi mysql_connect_db digunakan untuk memilih database. Format fungsinya adalah:
c. mysql_query
Dalam database MySQL, perintah untuk melakukan trnasaksi ialah perintah SQL. Sebutan untuk mengirim perintah SQL dinamakan query. Query memberi perintah kepada database untuk melakukan apa yang dikehendaki. Format fungsinya adalah:
int mysql_query(string query, int[link_identifier]); d. mysql_num_rows
Kegunaan dari fungsi ini adalah untuk menghitung jumlah baris yang dikenai oleh proses SQL. Format penulisannya adalah:
int mysql_num_rows(int result); e. mysql_fetch-array
Fungsi ini digunakan untuk menampilkan data. Dalam fungsi ini, hasil query ditampung dalam bentuk array. Format fungsinya adalah:
Array mysql_fetch_array(int result, int [result_type]); (Kasiman Peranginangin, 2009)
2.10. HTML
2.10.1. Pengenalan HTML
Hypertext Markup Language merupakan kepanjangan dari kata HTML. HTML adalah
20
HTML juga merupakan file teks murni yang dapat dibuat dengan editor teks sembarang yaitu yang dikenal sebagai web page atau dokumen yang disajikan dalam web browser. Dokumen ini umumnya berisi informasi atau interface aplikasi didalam
internet.
HTML sendiri adalah suatu dokumen teks biasa yang mudah dimengerti dibanding bahasa pemrograman lainnya, dan karena bentuknya itu maka HTML dapat dibaca oleh berbagai platform seperti : windows, Linux, Macintosh. Kata Markup Language pada HTML menunjukkan fasilitas yang berupa tanda tertentu dalam script
HTML sehingga kita bisa mengatur judul, garis, tabel, gambar dan lain-lain dengan perintah yang telah ditentukan dalam elemen HTML.
Simbol penandaan yang digunakan dalam HTML ditandai dengan tanda lebih kecil (<) dan tanda lebih besar (>) yang disebut dengan tag. Misalnya hendak menampilkan teks yang tercetak miring, maka mark up yang digunakan adalah sebagai berikut :
<i> Teks ini akan dicetak miring </i>
(MADCOMS, 2008)
2.10.2. Struktur dasar HTML
<form>, judul dengan <title> dan sebagainya. Untuk lebih lanjut mengenai bagian-bagian HTML perhatikan skema dibawah ini :
<html>
<head>
<title>Judul Halaman</title>
</head>
<body>
…isi dari halaman web…
</body>
</html>
Keterangan :
1. Dokumen HTML selalu diawali dengan tand tag pembuka <html> dan diakhiri dengan tanda tag penutup </html>.
2. Pada elemen head <head></head>, dapat kita sisipkan kode untuk menuliskan keterangan tentang dokumen HTML. Atau dapat juga kita sisipkan scripts pemrograman web seperti Javascript, VBscript atau CSS untuk menambah daya tarik pada situs yang kita buat agar lebih menarik dan dinamis.
22
Jadi jelas bahwa elemen adalah suatu bagian yang besar yang terdiri dari kode-kode tag tersebut. Sedangkan tag hanyalah merupakan bagian dari elemen. Tag adalah kode-kode yang digunakan untuk mengatur dokumen HTML. Secara garis besar bentuk umum tag adalah sebagai berikut : <tag-awal>TEKS<tag-akhir>. Namun ada juga tag yang tidak perlu ada tag penutup seperti <br>, <hr>, <img> dan lain-lain. (MADCOMS, 2008)
2.11 CSS (Cascading Style Sheet)
CSS merupakan kependekan Cascading Style Sheet yang berfungsi untuk mengatur tampilan dengan kemampuan jauh lebih baik dari tag maupun atribut standar HTML. CSS sebenarnya adalah suatu kumpulan atribut untuk fungsi format tampilan dan dapat digunakan untuk mengontrol tampilan banyak dokumen secara bersamaan. Keuntungan menggunakan CSS yaitu jika ingin mengubah dokumen, maka tidak perlu mengubah satu persatu.
2.12 Javascript
Javascipt merupakan scripting language yang terintegrasi dengan web browser untuk memberikan fleksibilitas tambahan bagi programmer untuk mengontrol elemen-elemen dalam halaman web. Aplikasi javascript sebenarnya cukup luas namun pada aplikasi yang dirancang, digunakan javascript yang dibatasi untuk DHTML (Dinamic HyperText Markup Language), yaitu javascript yang digunakan untuk mengakses
property, method, dan event handler yang disediakan oleh DOM dan CSS.
Property didefinisikan sebagai setting nilai suatu objek tertentu. Contohnya
adalah warna suatu teks, action untuk suatu form, nama file untuk suatu gambar, dll. Method adalah fungsi-fungsi yang dapat diterapkan dalam suatu objek. Misalnya
maximize untuk window. Event handler menspesifikasikan bagaimana suatu objek
merespon terhadap suatu kejadian, misalnya suatu button di klik, window di resize, dan lain-lain. (Diar Puji Oktavian, 2010)
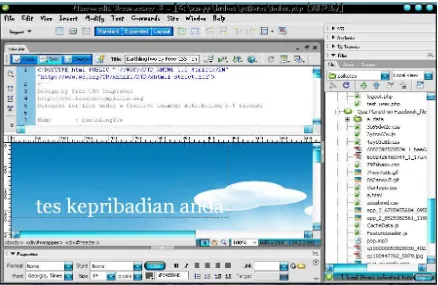
2.13 Pengenalan Macromedia Dreamweaver 8
24
software pembangun website yang mampu melakukan banyak hal dan memiliki
banyak keunggulan.
Gambar 2.1. Tampilan rancangan Dreamweaver 8
Sebagai editor, Dreamweaver 8 mempunyai sifat WYSIGWYG atau yang dibaca Waysiwig yang artinya “apa yang kemu lihat akan kamu peroleh” atau “what you see is what you get”. Dengan kelebihan ini, seorang programmer dapat melihat
langsung hasil buatannya tanpa harus membuka browser. Seperti software editor web lain, Dreamweaver 8 juga memiliki dua bentuk halaman, yaitu halaman rancangan dan halaman kode. Hal ini akan mempermudah dalam menambahkan skrip yang berbasis PHP maupun Javascript. Dreamweaver 8 selain mendukung dalam pembuatan web yang berbasis HTML, juga mendukung software lain diantaranya PHP, ASP, Perl, Javascript dan lain-lain.
Dengan menggunakan Dreamweaver 8, programmer telah banyak dimudahkan dalam merancang dan pengkodean. Hal ini akan sangat membantu dalam hal perancangan sebuah website yang sedang dibangun. Adapun beberapa komponen yang dimiliki oleh Dreamweaver 8 adalah :
1. Menu Panel Insert
Menu Panel Insert adalah sekumpulan menu yang berhubungan dengan operasi pemasukan dan pembuatan pernik-pernik pada halaman web.
2. Menu Panel Common
Menu Panel common adalah emnu yang memiliki beberapa ikon yang merupakan menu standar pada saat merancang halaman web.
3. Menu Panel Layout
26
4. Menu Panel Text
Menu ini digunakan untuk mengatur format text yang ada pada halaman web.
5. Menu Panel Table
Menu ini digunakan untuk membuat tabel yang ada pada halaman web.
6. Menu Panel Frame
Menu frame adalah salah satu menu yang akan digunakan untuk memilih bentuk rancangan halaman utama website.
7. Menu Panel Form
Menu form digunakan untuk membuat formulir.
8. Menu Panel Characters
Menu characters memiliki beberapa ikon yang digunakan untuk melakukan operasi halaman dan pengaturan paragraf.
9. Menu Panel Media
Menu media adalah sekumpulan ikon yang berfungsi untuk melakukan pengggabungan file dari luar program Dreamweaver.
10. Menu Panel Head
Menu head digunakan untuk operasi penambahan komponen dalam head HTML. 11. Menu Panel Script
12. Menu Panel Application
Menu application digunakan untuk operasi database. 13. Menu Panel Properties
Menu ini adalah sekumpulan menu yang berfungsi sebagi tool dalam pengaturan objek yang ada pada halaman web.
Bab 3
PERANCANGAN SISTEM
3.1. Perancangan Sistem
Tujuan dari perancangan sistem adalah untuk memenuhi kebutuhan user (pemakai) mengenai gambaran yang jelas tentang perancangan sistem yang akan dibuat serta diimplementasikan. Perancangan sistem adalah suatu upaya untuk membuat suatu sistem baru atau memperbaiki sistem yang lama secara keseluruhan atau memperbaiki sistem yang telah ada. Desain sistem secara umum mengidentifikasikan komponen-komponen sistem informasi yang akan didesain secara terinci. Desain terinci dimaksudkan untuk pemogram komputer dan ahli teknik lainnya yang akan mengimplementasikan sistem.
3.2. Data Flow Diagram
Data Flow Diagram (DFD) merupakan alat bantu yang dapat digunakan untuk menggambarkan aliran data informasi dan transformasi (proses) dari data dimulai dari pemasukan data sampai menghasilkan keluaran (output) data. Adapun simbol-simbol dari Data Flow Diagram yaitu:
Tabel 3.1 Simbol-simbol DFD
No Gambar Nama Fungsi
1. Kesatuan Luar
(External entity)
User
Aplikasi Web
Proses(Proses) Kegiatan dari hasil suatu arus data yang masuk dalam proses untuk dihasilkan arus data yang akan keluar atau untuk mengubah input menjadi output
Aliran Data (Data Flow)
Data mengalir melalui sistem dimulai dengan sebagian input dan diubah menjadi output.
Penyimpanan Data (Data Storage)
Data disimpan untuk keperluan berikutnya
Data flow diagram dari perancangan aplikasi web tes kepribadian dibagi menjadi dua bentuk:
3.2.2 Data Flow Diagram Level Konteks
- Artikel motivasi - Input Artikel
- Kata- kata motivasi - Input Kata-kata motivasi
- Tes Kepribadian(kuis) - Input kuis-kuis
30
Input Judul Artikel
Input penulis
artikel
Input Pengantar
Artikel
Input Artikel
Manajemen Artikel
- Informasi artikel motivasi
- Informasi kata-kata motivasi
- Memproses hasil kuis Gambar 3.1 DFD Level Konteks Aplikasi Web Tes Kepribadian
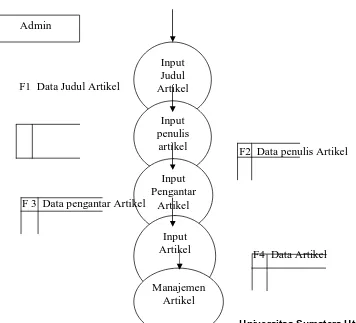
3.2.3 Data Flow Diagram Level Nol
F1 Data Judul Artikel
F2 Data penulis Artikel
F 3 Data pengantar Artikel
F4 Data Artikel
Admin
Gambar 3.2 DFD Level Nol Aplikasi Web Tes Kepribadian 3.3. Perancangan Database
Database merupakan kumpulan data yang saling berhubungan satu dengan lainnya, tersimpan disimpanan luar komputer dan digunakan perangkat lunak tertentu untuk memanipulasinya. Database merupakan salah satu komponen yang penting dalam sistem informasi, karena berfungsi sebagai basis penyedia informasi bagi para pemakainya. Karena database merupakan kumpulan dari beberapa file, dalam hal ini file-file tersebut dikelompokkan secara terstruktur dalam beberapa tabel sesuai dengan
informasi yang terkandung di dalamnya. Berikut rancangan tabel yang digunakan dalam membangun aplikasi web ini:
Tabel 3.2 Tabel User
Field Name Type Width Description
Nama Varchar 25 Nama
Password Varchar 25 Password
Status Varchar 10 Status
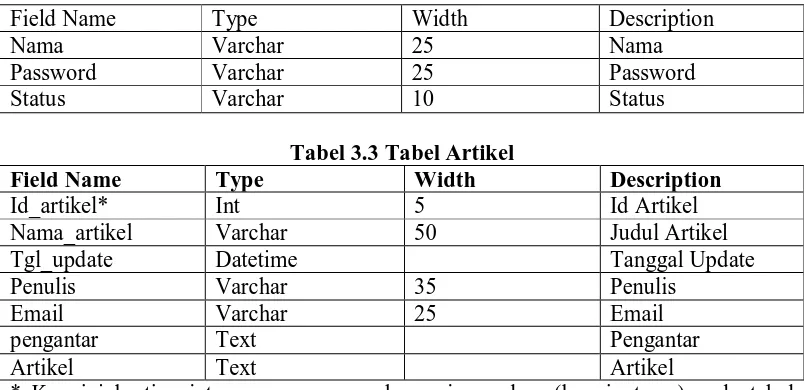
Tabel 3.3 Tabel Artikel
Field Name Type Width Description
Id_artikel* Int 5 Id Artikel
Nama_artikel Varchar 50 Judul Artikel
Tgl_update Datetime Tanggal Update
Penulis Varchar 35 Penulis
Email Varchar 25 Email
pengantar Text Pengantar
Artikel Text Artikel
* Key ini bertipe integer yang merupakan primary key (kunci utama) pada tabel artikel yang diurutkan secara ascending (menarik).
Tabel 3.4 Tabel Wisdom
Field Name Type Width Description
Id_wisdom* Int 11 Id Wisdom
32
Narasumber Varchar 50 Narasumber
Wisdom Text Wisdom
* Key ini bertipe integer yang merupakan primary key pada tabel wisdom yang
diurutkan secara ascending.
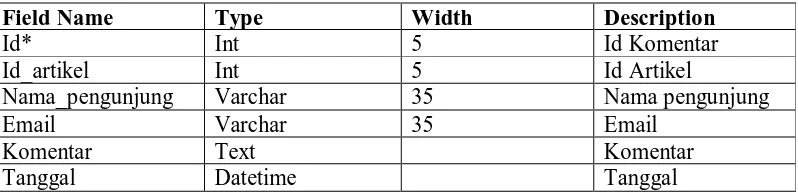
Tabel 3.5 Tabel Komentar
Field Name Type Width Description
Id* Int 5 Id Komentar
Id_artikel Int 5 Id Artikel
Nama_pengunjung Varchar 35 Nama pengunjung
Email Varchar 35 Email
Komentar Text Komentar
Tanggal Datetime Tanggal
* Key ini bertipe integer yang merupakan primary key pada tabel komentar yang
diurutkan secara ascending.
Tabel 3.6 Tabel Kuis
Field Name Type Width Description
Id* Int 10 Id
Setid Int 10 Set id kuis
Question Text Kuis
Sol1 Text Soal No. 1
Sol2 Text Soal No. 2
Sol3 Text Soal No. 3
Sol4 Text Soal No. 4
Sol5 Text Soal No. 5
Solution Text Saran
Solexp Text Penjelasan Soal
ismcq Tinyint 3 Multiple Answer
Ismultiple Tinyint 3 Multiple selection
Isoe Tinyint 3 True false
Image Mediumblob Upload Fhoto
Imageext Text Judul photo
Isimport Tinyint 1 Tambah data
* Key ini bertipe integer yang merupakan primary key pada tabel komentar yang
3.4 Flowchart
Flowchart adalah sekumpulan simbol-simbol yang menunjukkan atau menggambarkan rangkaian kegiatan-kegiatan program dari awal hingga akhir, jadi flowchart juga digunakan untuk menggambarkan urutan langkah-langkah pekerjaan disuatu algoritma.
Penjelasan arti lambang-lambang flowchart dapat didefenisikan seperti tabel berikut:
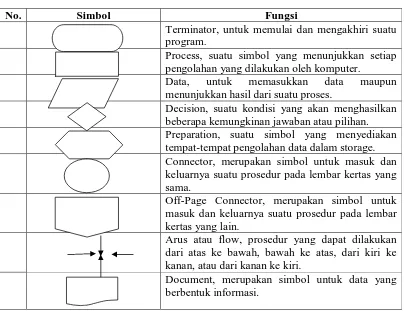
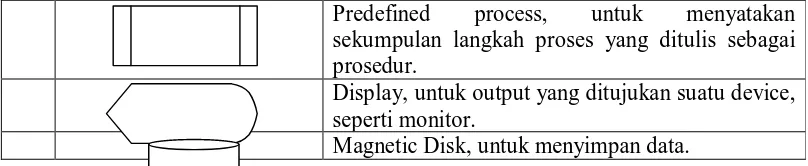
Tabel 3.7 Simbol-simbol Flowchart
No. Simbol Fungsi
Terminator, untuk memulai dan mengakhiri suatu program.
Process, suatu simbol yang menunjukkan setiap pengolahan yang dilakukan oleh komputer.
Data, untuk memasukkan data maupun menunjukkan hasil dari suatu proses.
Decision, suatu kondisi yang akan menghasilkan beberapa kemungkinan jawaban atau pilihan. Preparation, suatu simbol yang menyediakan tempat-tempat pengolahan data dalam storage. Connector, merupakan simbol untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang sama.
Off-Page Connector, merupakan simbol untuk masuk dan keluarnya suatu prosedur pada lembar kertas yang lain.
Arus atau flow, prosedur yang dapat dilakukan dari atas ke bawah, bawah ke atas, dari kiri ke kanan, atau dari kanan ke kiri.
34
Predefined process, untuk menyatakan sekumpulan langkah proses yang ditulis sebagai prosedur.
Display, untuk output yang ditujukan suatu device, seperti monitor.
Magnetic Disk, untuk menyimpan data.
3.4.2 Flowchart pencarian
Tidak Tidak
Ya Ya
Tidak
Ya
Gambar 3.3 Flowchart Pencarian
3.4.3 Flowchart login
Halaman Utama Admin
Home
Input Data
Input Artikel
Tampilkan artikel
Input Wisdo m
Tampilkan Wisdom Input
Kuis
Tampilkan Kuis Stop
Tidak
Ya
Ya
Ya
Gambar 3.4 Flowchart Login
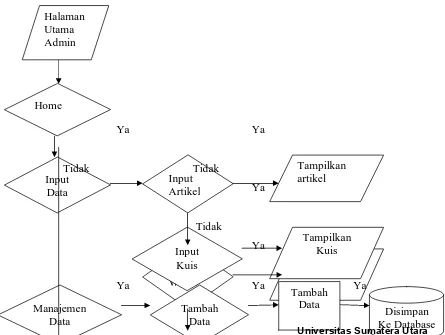
3.4.4 Flowchart Halaman Utama Admin
Ya Ya
Tidak Tidak
Ya
Tidak
Ya
Ya Ya Ya
B
36
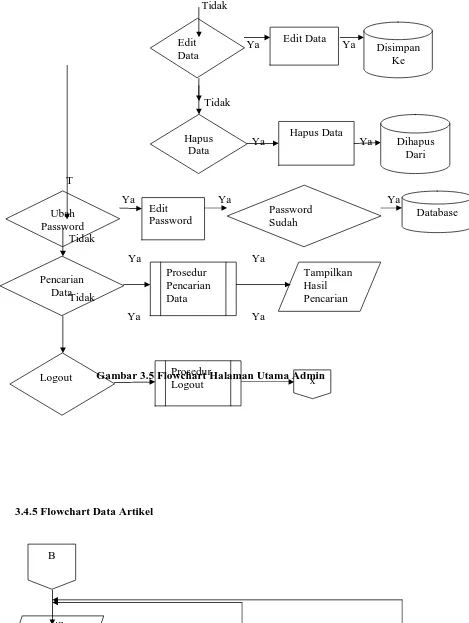
Gambar 3.5 Flowchart Halaman Utama Admin
3.4.5 Flowchart Data Artikel
Lihat
Edit Artikel Update
Hapus
Gambar 3.6 Flowchart Data Artikel
3.4.6 Flowchart Input Artikel
38
Halaman Utama Admin
Menu Manajeme
n Data
Form Manajemen
Artikel
Batal
Edit Artikel
Edit Artikel
Update
Database Hapus
Artike l
Keluar
Hapus Artikel
Gambar 3.7 Flowchart Input Artikel
3.4.7 Flowchart Manajeman Data
Ya Ya Ya
Tidak Tidak Ya
Ya
Ya
Gambar 3.8 Flowchart Manajemen Data
3.5 Membangun Halaman Web
Gambaran halaman web yang dirancang adalah: 1. Halaman index.php
Merupakan halaman utama yang akan diakses pertama kali ketika situs dibuka.
Pada halaman ini berisi menu utama home, profil, quiz, wisdom dan contact us. Halaman ini juga berisi menu pencarian dan login. Halaman index yang penulis bangun dibagi menjadi 2 bagian yaitu:
a. Halaman index untuk user
40
Gambar 3.9 Halaman index.php untuk user
b. Halaman index.php untuk administrator
Gambar 3.10 Halaman index.php untuk administrator
2. Halaman cari.php
Merupakan halaman yang digunakan untuk melakukan pencarian terhadap data-data artikel, wisdom maupun quiz.
Gambar 3.11 Halaman cari.php
42
Halaman ini berisi form registrasi bagi user yang ingin melakukan registrasi sebelum mengikuti tes kepribadian. Setelah registrasi berhasil maka user akan kembali ke halaman utama dan dapat memulai tes.
Gambar 3.12 Halaman kuis_register.php
5. Halaman question.php
Gambar 3.13 Halaman question.php
Tahap-tahap yang dilakukan dalam membangun halaman web adalah sebagai berikut:
i. Membuka software Macromedia Dreamweaver 8 sebagai software pengatur letak layout dan penulisan skrip-skrip PHP dalam membangun halaman web.
Bab 4
IMPLEMENTASI SISTEM
4.1 Pengertian Implementasi Sistem
Implementasi sistem adalah prosedur yang dilakukan untuk menyelesaikan sistem yang ada dalam dokumen rancangan sistem yang telah disetujui dan telah diuji, menginstal dan memulai menggunakan sistem baru yang diperbaiki. Adapun langkah-langkah yang dibutuhkan dalam implementasi sistem adalah:
1. Mendapatkan software dan hardware yang tepat serta sesuai untuk merancang website.
2. Menyelesaikan rancangan sistem.
3. Menulis, menguji, mengontrol dan mendokumentasikan website. 4. Mendapatkan persetujuan.
4.2 Tujuan Implementasi Sistem
Adapun tujuan dari implementasi sistem adalah:
a. Memberi rangkaian sistem baik dari segi software maupun hardware sebagai sarana pengolahan data dan penyajian informasi.
4.3 Komponen Sistem
Untuk menjalankan sistem yang telah dirancang, dibutuhkan beberapa komponen, antara lain:
4.3.1 Hardware
Merupakan suatu komponen yang sangat dibutuhkan dalam mewujudkan sistem yang diusulkan. Dalam hal ini, dapat dirincikan spesifikasi komponen hardware yaitu:
1. PC dengan processor minimal Intel Pentium III 733 MHz. 2. Hard disk 20 GB.
3. Monitor Super VGA. 4. Memory minimal 128 MB. 5. Keyboard.
6. Mouse. 7. Printer.
4.3.2 Software
Hardware tidak akan memecahkan suatu masalah tanpa adanya komponen software. Adapun software yang sering digunakan dalam pembuatan website ini adalah:
46
b. XAMPP Version 1.6.4 software yang merangkum Apache 2.2.8 sebagai web server, PHP 5.2.4 sebagai web programming dan MySQL 5.0.45 sebagai
database server.
c. Macromedia Dreamweaver 8 sebagai web editor.
d. Macromedia Firework 8 dan Macromedia Flash 8 sebagai desain layout.
4.3.3 Brainware
Brainware adalah semua pihak yang bertanggung jawab dalam pengembangan informasi, pemrosesan dan penggunaan keluaran informasi.
Brainware dalam sistem ini terbagi atas:
a. Sistem analis: orang yang menganalisa sistem dengan mempelajari masalah-masalah yang timbul dan menentukan kebutuhan-kebutuhan pemakai dan mengidentifikasi pemecahan yang beralasan.
b. Programmer: orang yang membuat sistem dengan menggunakan salah satu bahasa pemrograman yang dikuasainya.
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Dalam penulisan Tugas Akhir ini telah diuraikan bagaimana perancangan sistem dalam membangun aplikasi web tes kepribadian, maka dapat disimpulkan bahwa: 1. Penggunaan dan pemanfaatan aplikasi ini dapat memberikan kemudahan bagi
masyarakat dalam melakukan tes minat dan bakat tanpa harus konsultasi langsung ke psikolog.
2. Dengan menggunakan komputer dan internet sebagai media informasi maka tenaga dan waktu dapat diefisienkan.
3. Aplikasi ini bersifat realtime dan dinamis sehingga memudahkan masyarakat dalam menggunakan aplikasi ini.
4. Dalam membuat website yang dinamis tidak hanya dibutuhkan bahasa pemrograman HTML, tetapi juga PHP sebagai web scripting, MySQL sebagai database dan Apache sebagai web server.
48
5.2 Saran
Dengan selesainya Perancangan Aplikasi Web Tes Kepribadian dengan menggunakan PHP dan MySQL ini, dapat diberikan saran yang sekiranya dapat ditanggapi oleh semua pihak, yaitu diharapkan agar dirancangnya aplikasi web Tes Kepribadian ini, maka masyarakat secara luas dapat terbantu untuk dapat mengetahui dan mengenali karakter sehingga dapat mengembangkan kepribadian tersebut.
DAFTAR PUSTAKA
Desiani, A., dan Arhami, M. 2008. Konsep Kecerdasan Buatan. Yogyakarta: Penerbit ANDI.
Kadir, Abdul. 2009. Belajar Database Menggunakan MySQL. Yogyakarta: Penerbit ANDI.
Kurniawan, Budi. 2008. Desain Web Praktis dengan CSS. Jakarta: Penerbit PT. Gramedia Elex Media Komputindo.
Laudon, Kenneth C. dan Laudon, Jane P. 2008. Sistem Informasi Manajemen. Jakarta: Penerbit Salemba Empat.
Lauster, Peter. 2008. Tes Kepribadian. Terjemahan D.H. Gulo. Jakarta: PT Bumi Aksara.
MADCOMS. Dasar Teknis Instalasi Jaringan Komputer. 2008. Yogyakarta: Penerbit ANDI
MADCOMS. Panduan Menggunakan Internet untuk Pemula. 2008. Yogyakarta: Penerbit ANDI.
Panduan Tatacara Penulisan Tugas Akhir. 2008. Dokumen Nomor :Akad/05/2005. Medan: Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
Peranginangin, Kasiman.2009. Aplikasi Web dengan PHP dan MySQL. Yogyakarta: Penerbit ANDI.
Oktavian, Diar Puji. Menjadi Programmer Jempolan dengan Menggunakan PHP. 2010. Yogyakarta: Penerbit Mediakom.
Ramadhan, Arif dan Saputra, Hendra. 2008. Buku Latihan PHP 5 dan MySQL. Jakarta: Penerbit Elex Media Komputindo.
Rosari, R. W. 2008. PHP dan MySQL untuk pemula, Yogyakarta: Penerbit ANDI. Simarmata, Janner. 2009. Pengenalan Teknologi Komputer dan Informasi,
50
Suharto, Herry B dan Soesilo Wijono. 2008. Membangun Aplikasi Menggunakan Qt Designer dengan Database Postgree SQL/MySQL. Yogyakarta: Penerbit ANDI.
Sutedjo, Dharma Oetomo. dan Budi, S.Kom, dkk. 2008. Terminologi Populer Sistem Informasi. Yogyakarta : Penerbit Graha Ilmu.
Wijayanti, Daru. 2009. Test Yourself. Yogyakarta: Penerbit Venus.
LISTING PROGRAM
Index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Design by Free CSS Templates http://www.freecsstemplates.org
Released for free under a Creative Commons Attribution 2.5 License Name : EarthlingTwo
Description: A two-column, fixed-width design with dark color scheme. Version : 1.0
Released : 20090918 -->
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta name="keywords" content="" /> <meta name="description" content="" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>Tes Kepribadian</title>
<link href="design/style.css" rel="stylesheet" type="text/css" media="screen" /> <style type="text/css">
.style2 {color: #FFFFFF} .style3 {font-size: 16px} .style4 {
function mmLoadMenus() {
if (window.mm_menu_0207114911_0) return;
window.mm_menu_0207114911_0 = new Menu("root",132,18,"Georgia, Times
New Roman, Times,
serif",12,"#CC0000","#FF3300","#000000","#FF6600","left","middle",3,0,1000,-5,7,true,false,true,0,true,true);
52
mm_menu_0207114911_0.addMenuItem("Sikap","location='files/sikap.php'");
mm_menu_0207114911_0.hideOnMouseOut=true; mm_menu_0207114911_0.bgColor='#555555'; mm_menu_0207114911_0.menuBorder=1;
mm_menu_0207114911_0.menuLiteBgColor='#FFFFFF'; mm_menu_0207114911_0.menuBorderBgColor='#000000'; mm_menu_0207114911_0.writeMenus();
} // mmLoadMenus() //-->
</script>
<script language="JavaScript" src="mm_menu.js"></script> </head>
<body>
<script language="JavaScript1.2">mmLoadMenus();</script> <div id="wrapper">
<div id="header"> <span class="style3"></span> <div id="logo">
<marquee>
<h1><a href="#" class="style2">Selamat Datang di tes-kepribadian.com</a></h1>
</marquee> </div>
</div><!-- end #header --> <div id="menu">
<ul>
<li class="current_page_item"><a href="index.php">Home</a></li> <li><a href="files/profil.php">Profil</a></li>
<li><a href="kuis/index.php" >Quiz</a></li> <li><a href="files/wisdom.php">Wisdom</a></li> <li><a href="files/contact_us.php">Contact Us</a></li>
</ul> </div>
<div id="content">
<div id="banner"><img src="images/img07.jpg" alt="" width="561" /></div> <div class="post">
<div id="welcome">
<h3>Ketahui karakter dan kembangkan kepribadianmu..</h3> </div>
<div class="entry"> <p align="justify">
Kepribadian dapat didefinisikan sebagai pola-pola pikiran, perasaan dan prilaku yang sudah berurat akar mendalam dan relatif menetap. Kepribadian biasanya merujuk pada apa yang unik pada diri seseorang, yaitu karakterisitik yang membedakan satu dengan orang lain. Pikiran, emosi dan prilaku itu sendiri bukanlah kepribadian, yang lebih merupakan disposisi yang mendasari elemen-elemen itu. Pengetahuan tentang kepribadian seseorang adalah modal untuk memperkirakan bagaimana orang itu akan bertindak atau bereaksi pada keadaan yang berbeda-beda.</p>
<div align="justify"><br>
Pembentukan dan pengembangan.<br><br>
<p> Sifat bawaan bukanlah satu-satunya faktor pembentuk kepribadian tetapi pengaruh lingkungan dan pengalaman seorang anak juga turut mempengaruhi pembentukan kepribadian. Sehingga dapat disimpulkan oleh para pakar psikolog bahwa seseorang dapat berubah sesuai dengan situasi. Proses adaptasi dan penyesuaian sebagian besar ditentukan oleh cara kita mengalami dan melihat hal-hal. Sikap kitalah yang bertanggung jawab atas adaptasi dan penyesuaian semacam itu. Kita harus menganggap bahwa semua hal, baik atau buruk, memiliki sisi positif dan kita harus belajar untuk memanfaatkan hal-hal itu. Kita dapat mengubah diri kita dan menjalankan peran sesuai keperluan, demi kepentingan psikologis dan sosial kita. Jadi, mari melangkah ke depan dan menerapkannya.</p>
</div>
<form action="files/proses_cari.php" method="get"> <fieldset>
<input type="text" name="kata" id="../search-input" size="12" /> <input type="submit" value="search" />
</fieldset> </form><br><br>
<h2>Calendar</h2> <div id="calendar_wrap">
<?php require_once 'kalender.htm'; ?> </div>
<br>
<h2 class="title">Login</h2> <div class="entry">
<form action="include/test_user.php" method="post">
54
<tr>
<td width="100" height="34"><span class="style4">Nama</span></td> <td width="90"><input type="text" name="nama"/></td>
</tr> <tr>
<td height="38"><span class="style4">Password</span></td> <td width="90"><input type="password" name="password" /></td>
<div style="clear: both;"></div> </div>
<!-- end #page --> </div>
<div id="footer-content">
<h2>Saya tahu bahwa Anda tahu, tetapi Anda tidak tahu bahwa Anda sesungguhnya tidak tahu. </h2>
<p class="style1">Tak seorangpun yang lebih mengetahui dirinya sendiri daripada orang itu sendiri. Tetapi, seberapa jujur sebenarnya anda mengenai diri anda sendiri? Pembohong terbesar adalah orang yang membohongi dirinya sendiri. Dua penggeraknya utama pikiran manusia adalah hasrat berbuat baik dan ketakutan akan kejahatan. Seseorang harus memiliki hasrat untuk menjadi baik dan berbuat sebaik-baiknya. Hasrat adalah kunci motivasi yang menjadi kunci untuk mengembangkan kepribadian yang sehat dan sikap positif terhadap diri sendiri dan orang lain.</p> </div>
<div id="footer">
<p> (c) 2010 tes-kepribadian.com </p> </div>
</html>
Profil.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Design by Free CSS Templates http://www.freecsstemplates.org
Released for free under a Creative Commons Attribution 2.5 License Name : EarthlingTwo
Description: A two-column, fixed-width design with dark color scheme. Version : 1.0
Released : 20090918 -->
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta name="keywords" content="" /> <meta name="description" content="" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>Tes Kepribadian Anda</title>
<link href="../design/style.css" rel="stylesheet" type="text/css" media="screen" /> <script language="JavaScript">
<!--
function mmLoadMenus() {
if (window.mm_menu_0207132556_0) return;
window.mm_menu_0207132556_0 = new Menu("root",132,18,"Georgia, Times
New Roman, Times,
serif",12,"#CC0000","#FF3300","#000000","#FF6600","left","middle",3,0,1000,-5,7,true,false,true,0,true,true);
mm_menu_0207132556_0.addMenuItem("Minat","location='minat.php'"); mm_menu_0207132556_0.addMenuItem("Bakat","location='bakat.php'"); mm_menu_0207132556_0.addMenuItem("Sikap","location='sikap.php'");
mm_menu_0207132556_0.addMenuItem("Tes Kepribadian","location='tes_ke pribadian.php'");
mm_menu_0207132556_0.addMenuItem("Tes Psikometri","location='tes_psik ometri.php'");
56
mm_menu_0207132556_0.addMenuItem("Personaliti MMPI","location='perso naliti_mmpi.php'");
mm_menu_0207132556_0.hideOnMouseOut=true; mm_menu_0207132556_0.bgColor='#555555'; mm_menu_0207132556_0.menuBorder=1;
mm_menu_0207132556_0.menuLiteBgColor='#FFFFFF'; mm_menu_0207132556_0.menuBorderBgColor='#000000'; mm_menu_0207132556_0.writeMenus();
} // mmLoadMenus() //-->
</script>
<script language="JavaScript" src="mm_menu.js"></script> </head>
<body>
<script language="JavaScript1.2">mmLoadMenus();</script> <div id="wrapper">
<div id="header"> <div id="logo">
<h1><a href="#">Tes Kepribadian anda </a></h1> </div>
</div>
<!-- end #header --> <div id="menu"> <ul>
<li><a href="../index.php">Home</a></li>
<li class="current_page_item"><a href="profil.php">Profil</a></li> <li><a href="../kuis/user.php" >Quiz</a></li>
<li><a href="wisdom.php">Wisdom</a></li> <li><a href="contact_us.php">Contact Us</a></li> </ul>
</div>
<!-- end #menu --> <div id="page"> <div id="content">
<div id="banner"> <img src="../images/img07.jpg"alt="" width="576" /></div> <div class="post">
<div id="welcome"> <marquee>
<h2 class=style2">Selamat Datang di tes-kepribadian.com</h2> </marquee><br><br>
</div>
<div class="entry">
<p>Website ini menyediakan berbagai pilihan mulai dari Quiz yang menyangkut kepribadian, karakter dan sikap hingga artikel yang bersifat membangun potensi dan perkembangan mental.</p>
<p>Quiz yang diberikan berdasar pada sumber yang terpercaya dan dapat dijadikan referensi dalam menilai bagaimana kepribadian anda. Quiz ini bertujuan untuk membantu anda menggali potensi terpendam dalam diri anda yang bersifat potensial sehingga jika dipaahami dan dikembangkan, anda dapat memaksimalkan potensi tersebut dalam kehidupan anda, terutama yang berhubungan dengan kehidupan anda dan orang-orang disekitar anda serta lebih jauh lagi pada pekerjaan anda.</p>
<p>Artikel yang disediakan juga diharapkan dapat anda jadikan sebagi referensi bagaimana anda dapat bersikap dalam kehidupan. Artikel ini bersifat membangun dan menambah wawasan dan pengetahuan anda.<a href="isi_artikel.php" class="more">Read More</a></p>
<p>Wisdom merupakan kisah-kisah mengandung makna yang dirangkai dengan pesan berupa kata-kata bijak yang sesuai dengan pesan yang ingin disampaikan dalam kisah tersebut. Kata-kata sederhana yang jika anda cermati dan pahami maka dapat mengubah pola pikir dan pandangan anda terhadap suatu hal.<a href="wisdom.php" class="more">Read More</a></p>
<form action="proses_cari.php" method="get"> <fieldset>
<input type="text" name="kata" id="../search-input" size="13" /> <input type="submit" value="search" />
</fieldset> </form><br>
<h2>Calendar</h2> <div id="calendar_wrap">
<?php require_once '../kalender.htm'; ?> </div>
<br>
<h2 class="title">Login</h2> <div class="entry">
<form action="../include/test_user.php" method="post">
<table width="250" border="0 " cellpadding="0" cellspacing="0"> <tr>
58
<div style="clear: both;"> </div> </div>
<!-- end #page --> </div>
<div id="footer-content">
<h2>Saya tahu bahwa Anda tahu, tetapi Anda tidak tahu bahwa Anda sesungguhnya tidak tahu. </h2>
<p class="style1">Tak seorangpun yang lebih mengetahui dirinya sendiri daripada orang itu sendiri. Tetapi, seberapa jujur sebenarnya anda mengenai diri anda sendiri? Pembohong terbesar adalah orang yang membohongi dirinya sendiri. Dua penggeraknya utama pikiran manusia adalah hasrat berbuat baik dan ketakutan akan kejahatan. Seseorang harus memiliki hasrat untuk menjadi baik dan berbuat sebaik-baiknya. Hasrat adalah kunci motivasi yang menjadi kunci untuk mengembangkan kepribadian yang sehat dan sikap positif terhadap diri sendiri dan orang lain.</p> </div>
<div id="footer">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<!--
Design by Free CSS Templates http://www.freecsstemplates.org
Released for free under a Creative Commons Attribution 2.5 License Name : EarthlingTwo
Description: A two-column, fixed-width design with dark color scheme. Version : 1.0
Released : 20090918 -->
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<meta name="keywords" content="" /> <meta name="description" content="" />
<meta http-equiv="content-type" content="text/html; charset=utf-8" /> <title>Tes Kerpibadian Anda</title>
<link href="../design/style.css" rel="stylesheet" type="text/css" media="screen" /> <script language="JavaScript">
<!--
function mmLoadMenus() {
if (window.mm_menu_0207133203_0) return;
window.mm_menu_0207133203_0 = new Menu("root",132,18,"Georgia, Times
New Roman, Times,
serif",12,"#CC0000","#FF3300","#000000","#FF6600","left","middle",3,0,1000,-5,7,true,false,true,0,true,true);
mm_menu_0207133203_0.addMenuItem("Minat","location='minat.php'"); mm_menu_0207133203_0.addMenuItem("Bakat","location='bakat.php'"); mm_menu_0207133203_0.addMenuItem("Sikap","location='sikap.php'");
mm_menu_0207133203_0.hideOnMouseOut=true; mm_menu_0207133203_0.bgColor='#555555'; mm_menu_0207133203_0.menuBorder=1;
60
} // mmLoadMenus() //-->
</script>
<script language="JavaScript" src="mm_menu.js"></script> <style type="text/css">
<!--
.style2 {color: #00CCFF; } .style3 {color: #663300} .style4 {color: #887450; } -->
<div id="header"> <div id="logo">
<marquee>
<h1><a href="#" class="style2">Selamat Datang di tes-kepribadian.com</a></h1>
</marquee> </div> </div>
<!-- end #header --> <div id="menu"> <ul>
<li><a href="../index.php">Home</a></li> <li><a href="../profil.php">Profil</a></li>
<li class="current_page_item"><a href="kuis/index.php">Quiz</a></li> <li><a href="../files/wisdom.php">Wisdom</a></li>
<li><a href="../files/contact_us.php">Contact Us</a></li> </ul>
</div>
<!-- end #menu --> <div id="page"> <div id="content">
<div id="banner"><img src="../images/img07.jpg" alt="" width="580" /></div> <div class="post">
<div id="welcome">
<h3>Ketahui karakter dan kembangkan kepribadianmu..</h3> </div>
<div class="entry"> <br><p><?php
include("registration.php"); ?></p>