LISTING PROGRAM
1. Form splash
'koding untuk menjalankan progress bar'
Private Sub Timer1_Timer()
bar.Value = bar.Value + 4
Screen.MousePointer = vbHourglass
If bar.Value = 8 Then
lbBar.Caption = "Loading...."
ElseIf bar.Value = 40 Then
lbBar.Caption = "Initializing...."
ElseIf bar.Value = 68 Then
lbBar.Caption = "Waiting...."
ElseIf bar.Value = 100 Then
lbBar.Caption = "Finishing...."
If bar.Value = 100 Then
If Timer1.Interval >= 1 Then
Unload Me
Screen.MousePointer = vbDefault
home.Show
End If
End If
End If
2. Form Menu
'deklarasi warna kelip
Dim i As Long
Dim merah, hijau, biru As Integer
'selesai
Private Sub category_Click()
frmcat.Show
home.Hide
End Sub
Private Sub lblquiz_Click()
frmQuiz.Show
home.Hide
End Sub
Private Sub lblsing_Click()
video.Show
home.Hide
End Sub
Private Sub lblabout_Click()
credit.Show
home.Hide
End Sub
'timer teks kelip
Private Sub Timer1_Timer()
i = i + 1
If i = 1000000 Then I = 0 'Supaya tdk overflow, dsb...
hijau = Int(255 * Rnd) 'Bangkitkan angka random untuk hijau
biru = Int(255 * Rnd) 'Bangkitkan angka random untuk biru
Label1.ForeColor = RGB(merah, hijau, biru) 'Campur tiga warna
If i Mod 2 = 0 Then 'Jika counter habis dibagi 2
Label1.Visible = True 'Tampilkan label
Else 'Jika counter tidak habis dibagi 2
Label1.Visible = False 'Sembunyikan label
End If 'Akhir pemeriksaan
End Sub
Private Sub Form_Load()
'Warna kelip welcome
i = 0 'Inisialisasi detik
Timer1.Interval = 500 'Kalau 1000 biasanya lompat 1 detik
Label1.Caption = "Welcome"
'selesai
End Sub
3. Form Kategori
Private Sub alphabet_Click()
alpha.Show
frmcat.Hide
End Sub
Private Sub animals_Click()
animal.Show
frmcat.Hide
End Sub
Private Sub colours_Click()
colour.Show
frmcat.Hide
Private Sub Drinks_Click()
drink.Show
frmcat.Hide
End Sub
Private Sub family_Click()
frmFamily.Show
frmcat.Hide
End Sub
Private Sub food_Click()
Dish.Show
frmcat.Hide
End Sub
Private Sub fruits_Click()
frmfruit.Show
frmcat.Hide
End Sub
Private Sub house_Click()
frmhouse.Show
frmcat.Hide
End Sub
Private Sub numbers_Click()
numb.Show
frmcat.Hide
Private Sub school_Click()
frmschool.Show
frmcat.Hide
End Sub
Private Sub vegetables_Click()
vegetable.Show
frmcat.Hide
End Sub
4. Form fruit(frmfruit)
'deklarasi suara'
Private Declare Function PlaySound Lib "winmm.dll" Alias _
"PlaySoundA" (ByVal lpszName As String, ByVal hModule As Long, _
ByVal dwFlags As Long) As Long
Public Function PlayWaveFile(strFileName As String, Optional blnAsync As
Boolean) As Boolean
Dim lngFlags As Long
Const snd_sync = &H0
Const snd_Async = &H1
Const snd_Nodefault = &H2
Const snd_Filename = &H20000
lngFlags = snd_Nodefault Or snd_Filename Or snd_sync
If blnAsync Then lngFlags = lngFlags Or snd_Async
PlayWaveFile = PlaySound(strFileName, 0&, lngFlags)
End Function
'selesai
Private Sub cmdback_Click()
fruit.Visible = False
Private Sub image1_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\grape.wav", True)
End Sub
Private Sub image10_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\pear.wav", True)
End Sub
Private Sub image11_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\soursop.wav", True)
End Sub
Private Sub image12_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\banana.wav", True)
End Sub
Private Sub Image13_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\orange.wav", True)
End Sub
Private Sub image14_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\melon.wav", True)
End Sub
Private Sub image2_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\starfruit.wav", True)
End Sub
Private Sub image3_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\strawberry.wav", True)
Private Sub image4_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\mango.wav", True)
End Sub
Private Sub image5_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\papaya.wav", True)
End Sub
Private Sub image6_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\mangosteen.wav", True)
End Sub
Private Sub image7_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\watermelon.wav", True)
End Sub
Private Sub image8_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\avocado.wav", True)
End Sub
Private Sub image9_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\pineapple.wav", True)
End Sub
Private Sub imge15_Click()
retval = PlayWaveFile(App.Path & "\fruit spell\apple.wav", True)
5. Form Quiz
Private Sub Command1_Click()
frmQuiz.Visible = False
home.Show
End Sub
Private Sub Play_Click()
ShockwaveFlash1.Movie = App.Path & "\kuis.swf"
End Sub
6. Macromedia Flash
1. Menu Utama
stop();
fruit.onRelease = function() {
gotoAndPlay('fruit', 1);
}
family.onRelease = function() {
gotoAndPlay('family', 1);
}
school.onRelease = function() {
gotoAndPlay('school', 1);
}
food.onRelease = function() {
gotoAndPlay('food', 1);
}
animal.onRelease = function() {
gotoAndPlay('animal', 1);
2. Kategori (Food) a. Menu
stop();
score = 0;
startbutton.onRelease = function() {
nextFrame();
};
home.onRelease = function() {
gotoAndPlay('menu',1);
};
b. Soal 1
stop();
onEnterFrame = function () {
skor = +score;
};
A.onRelease = function() {
score += 20;
nextFrame();
};
B.onRelease = function() {
nextFrame();
};
C.onRelease = function() {
nextFrame();
};
D.onRelease = function() {
nextFrame();
c. Soal 2
stop();
onEnterFrame = function () { skor = +score;};
A.onRelease = function(){
nextFrame();
};
B.onRelease = function() {
nextFrame();
};
C.onRelease = function() {
nextFrame();
};
D.onRelease = function() {
score += 20;
nextFrame();
};
d. Soal 3
stop();
onEnterFrame = function () { skor = +score;};
A.onRelease = function(){
nextFrame();
};
B.onRelease = function() {
score += 20;
nextFrame();
};
C.onRelease = function() {
nextFrame();
};
nextFrame();
};
e. Soal 4
stop();
onEnterFrame = function () {
skor = +score;
};
A.onRelease = function() {
nextFrame();
};
B.onRelease = function() {
nextFrame();
};
C.onRelease = function() {
score += 20;
nextFrame();
};
D.onRelease = function() {
nextFrame();
};
f. Soal 5
stop();
onEnterFrame = function () {
skor = +score;
};
A.onRelease = function() {
score += 20;
nextFrame();
};
};
C.onRelease = function() {
nextFrame();
};
D.onRelease = function() {
nextFrame();
};
g. Form Hasil
if (score>=80) {
keterangan = "Good Job Kid,We Proud Of You!";
}
if (score<=60) {
keterangan = "Nevermind,, Try It Again!";
}
restartbutton.onRelease = function() {
gotoAndPlay(1);
};
home.onRelease = function() {
gotoAndPlay('menu',1);
};
7. Form Video(frmvideo)
Private Sub cmdback_Click()
video.Visible = False
home.Show
End Sub
Private Sub Command1_Click()
WindowsMediaPlayer1.URL = CommonDialog1.FileName
Label1.Caption = CommonDialog1.FileTitle
End Sub
8. Form about (frmCredit)
Option Explicit
Dim Teks As String
Dim i As Integer
Dim digit As Integer
Dim Bergerak1 As Integer
Dim Teks1 As String
Dim Bergerak2 As Integer
Dim Teks2 As String
Private Sub Form_Load()
home.Hide
Teks1 = Label7
End Sub
Private Sub Timer2_Timer()
Label7 = Bergerak1
Teks1 = Right(Teks1, Len(Teks1) - 1) & Left(Teks1, 1)
Label7 = Teks1
End Sub
Private Sub Timer1_Timer()
If Label4.Visible = True Then
Label4.Visible = False
ElseIf Label4.Visible = False Then
End If
End Sub
Private Sub Timer3_Timer()
If Label5.Visible = True Then
Label5.Visible = False
ElseIf Label5.Visible = False Then
Label5.Visible = True
End If
End Sub
Private Sub Timer4_Timer()
If Label9.Visible = True Then
Label9.Visible = False
ElseIf Label9.Visible = False Then
Label9.Visible = True
End If
End Sub
Private Sub Timer5_Timer()
If Label8.Visible = True Then
Label8.Visible = False
ElseIf Label8.Visible = False Then
Label8.Visible = True
End If
DAFTAR PUSTAKA
Pressman, Roger, S. , 1997. Rekayasa Perangkat Lunak . Yogyakarta: Andi.
Jogiyanto, 2005. Pengenalan Komputer. Yogyakarta : Andi.
Harahap, Poerbahawatja, 1982. Ensiklopedi Pendidikan. Jakarta: PT. Gunung Agung.
______, 1990. Kamus Besar Bahasa Indonesia. Jakarta : Balai Pustaka.
Astuti, Dwi,2006. Teknik Membuat Animasi Profesional Menggunakan Macromedia Flash 8. Yogyakarta: Andi.
Sihombing, Poltak dan Manalu, Darwis, 2011. Pemrograman Visual Basic 6.0. Medan : USU Press.
https://id.wikipedia.org/wiki/Visual_Basic. Diakses tanggal 7 Juni 2013.
BAB 3
PERANCANGAN SISTEM
Perancangan sistem adalah proses merancang atau mendesain suatu kesatuan yang
terdiri komponen atau elemen yang dihubungkan bersama untuk memudahkan aliran
informasi, materi atau energi untuk mencapai suatu tujuan sehingga menghasilkan
suatu system yang baik, yang isinya adalah langkah-langkah operasi dalam proses
pengolahan data dan prosedur untuk mendukung operasi sistem.
Menurut Jogiyanto. HM,(1991), dalam bukunya analisis dan disain sistem,
Perancangan sistem dapat diartikan sebagai berikut :
1. Tahap setelah analisis dari siklus pengembangan sistem
2. Pendefinisian dari kebutuhan-kebutuhan fungsional
3. Persiapan untuk rancang bangun implementasi
5. Yang dapat berupa penggambaran perencanaan dan pembuatan sketsa atau
pengaturan dari beberapa elemen yang terpisah ke dalam satu kesatuan yang
utuh dan berfungsi.
6. Termasuk menyangkut mengkonfigurasi dari komponen perangkat keras dari
suatu sistem.
Adapun langkah-langkah dalam perancangan sistem meliputi :
1. Physical System
Physical system berupa bagan alir sistem ( System Flowchart ) ataupun
bagan alir dokumen ( Document Flowchart ).
2. Logical Model
Logical Model dapat digambarkan dengan menggunakan diagram arus data
atau ( DFD ). DFD digunakan untuk menggunakan sistem yang telah ada
atau sistem baru yang akan dikembangkan secara logika.
3.1 Physical System
Yang termasuk dalam physical system ialah Flowchart. Flowchart adalah Flowchart
atau bagan alir adalah bagan (chart) yang menunjukkan alir (flow) di dalam program
atau prosedur sistem secara logika. Bagan alir (Flowchart) digunakan terutama untuk
alat bantu komunikasi dan untuk dokumentasi. Terdapat beberapa jenis Flowchart
1. Bagan alir sistem (systems Flowchart).
2. Bagan alir dokumen (document Flowchart).
3. Bagan alir skematik (schematic Flowchart).
4. Bagan alir program (program Flowchart).
5. Bagan alir proses (process Flowchart).
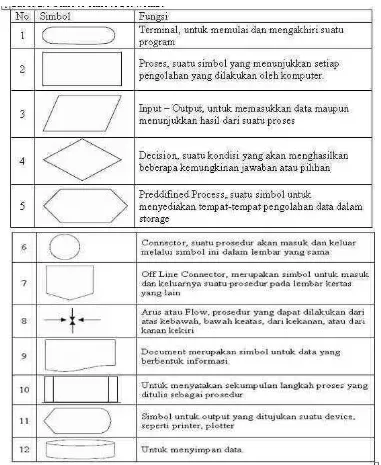
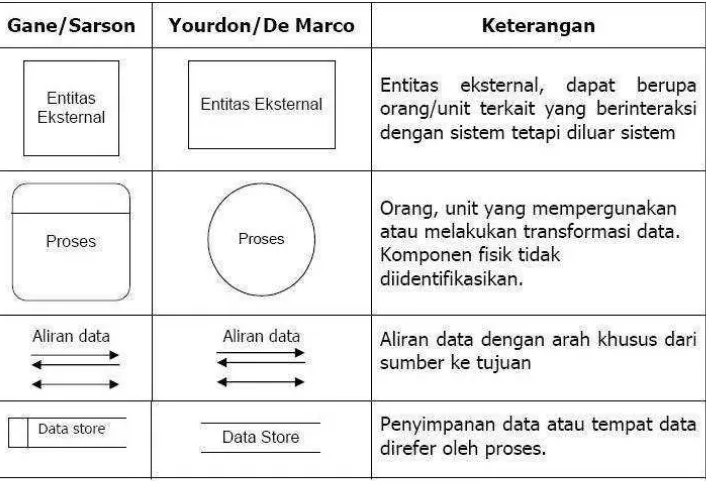
Komponen-komponen Flowchart yang dikenal saat ini adalah sebagai berikut :
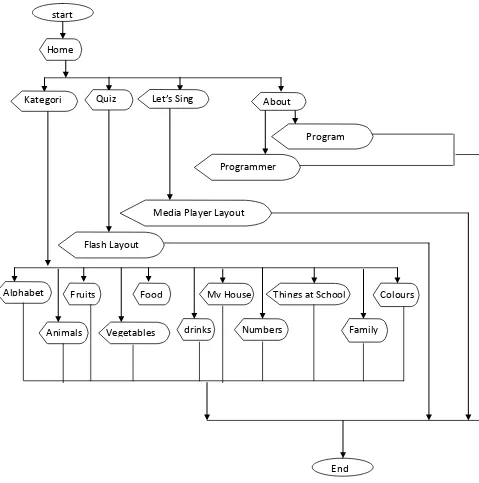
Flowchart dari program yang penulis buat adalah :
Gambar 3.2 Flowchart Aplikasi EnglishForKid End start
Home
Flash Layout
Media Player Layout Programmer
Program
Alphabet
Animals Fruits
Vegetables Food
drinks
My House
Numbers
Things at School
Family
Colours
3.4 Perancangan Interface
Perancangan ini merupakan rancang bangun dari percakapan antar pemakai dengan
komputer. Proses ini terdiri dari proses pemasukan data kesistem, menampilkan output
informasi . Inilah tampilan dari aplikasi EnglishForKid yang penulis buat :
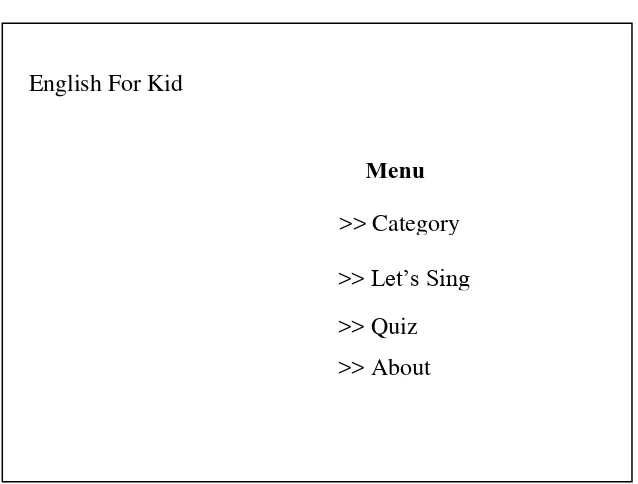
1. Form Menu Utama
Gambar 3.6 Rancangan Form Utama >> Category English For Kid
>> Quiz >> Let’s Sing
>> About
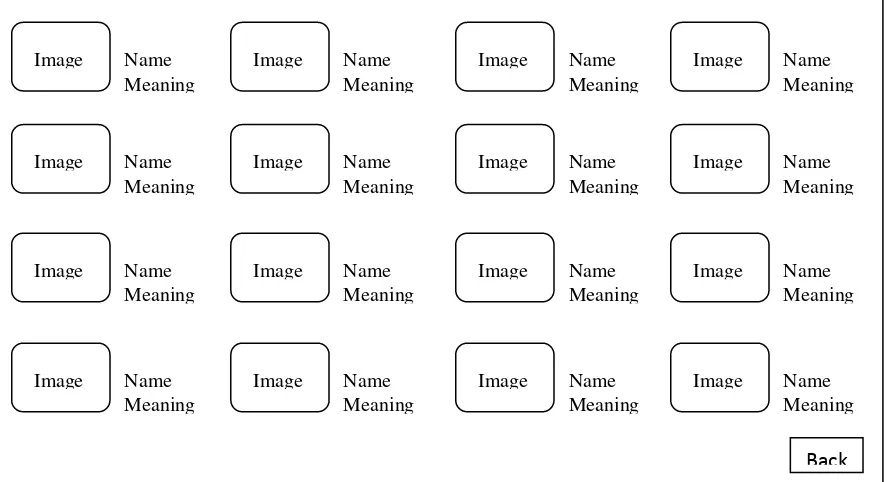
2. Form Category
Gambar 3.7 Rancangan Form Category
3. Form Quiz
Gambar 3.8 Rancangan form utama quiz
Back Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Name Meaning Image Play
4. Tampilan Form Let’s Sing
Gambar 3.9 Form Let’s Sing
5. Tampilan form About
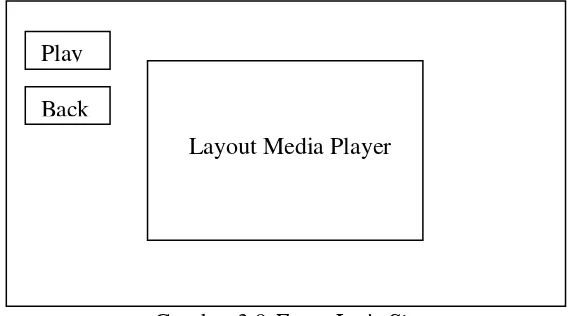
Gambar 3.10 Rancangan tentang programmer Play
Back
Layout Media Player
Biodata image
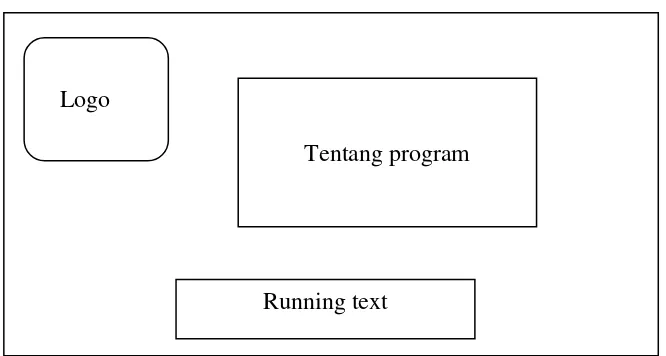
Gambar 3.11 Rancangan tentang program Tentang program
Logo
3.2. Logical Model
DFD (Data Flow Diagram) merupakan alat yang digunakan untuk menggambarkan
suatu sistem yang telah ada atau sistem baru yang akan dikembangkan secara logika
tanpa mempertimbangkan lingkungan fisik dimana data tersebut mengalir ataupun
lingkungan fisik dimana data tersebut akan disimpan (Jogiyanto, HM, 2005 :700).
Diagram konteks adalah diagram level tertinggi dari DFD yang menggambarkan
hubungan system dengan lingkungannya.
Komponen-komponen dalam DFD adalah
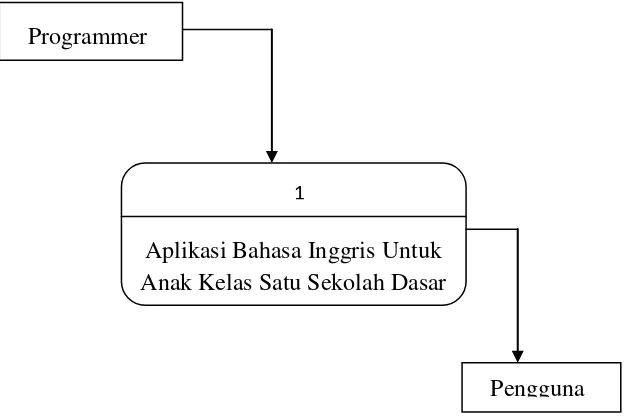
DFD (diagram konteks) dari program aplikasi yang penulis buat adalah :
Gambar 3.4 Diagram Konteks Aplikasi EnglishForKid
3.3. Algoritma
Algoritma secara sederhana merupakan urutan langkah-langkah logis untuk
menyelesaikan masalah yang disusun secara sistematis. Secara umum algoritma dapat
digambarkan sebagai berikut :
Gambar 3.5 Algoritma Secara Umum
Pengguna Programmer
1
Langkah 1 :
Menampilkan menu utama, didalam menu utama terdapat beberapa pilihan, Yakni :
1. Category
2 Quiz
3 Let’s Sing
4 About
Jika ingin keluar klik icon X (close) di ujung kanan atas
Langkah 2
Pilih Category, terdapat beberapa pilihan :
1. Alphabet
2. Animals
3. Fruits
4. Vegetables
5. Food
6. Drinks
7. My House
8. Numbers
9. Thing At School
10.Family
11.Colours
Pilih salah satu satu kategori maka akan muncul gambar dari kategori tersebut yang
dilengkapi dengan suara dan arti dari gambar. Jika ingin kembali ke home maka tekan
Langkah 3 ;
Ketika quiz di klik maka akan mencul tampilan visual basic yang dilengkapi dengan
layout flash yang dibuat oleh penulis sendiri. Jika ingin kembali ke home maka tekan
tombol back. Jika ingin keluar klik icon X (close) di ujung kanan atas
Langkah 4:
Ketika Let’s Sing di klik maka akan mencul tampilan visual basic yang dilengkapi
dengan layout Windows Media Player . Disini kita dapat memilih lagu yang ingin di
putar dengan cara mengklik tombol open. Jika ingin kembali ke home maka tekan
tombol back. Jika ingin keluar klik icon X (close) di ujung kanan atas
Langkah 5 :
Ketika memilh about maka terdapat 2 pilihan :
1. Programmer
Jika programmer di klik maka akan muncul tampilan visual basic yang berisi
informasi mengenai pembuat aplikasi/programmer.
2. Program
Jika program di klik maka akan muncul tampilan visual basic yang berisi
informasi mengenai program yang sedang di jalankan.
Jika ingin kembali ke home maka tekan tombol back. Jika ingin keluar klik icon X
3.4 Perancangan Interface
Perancangan ini merupakan rancang bangun dari percakapan antar pemakai dengan
komputer. Proses ini terdiri dari proses pemasukan data kesistem, menampilkan output
informasi . Inilah tampilan dari aplikasi EnglishForKid yang penulis buat :
6. Form Menu Utama
Gambar 3.6 Rancangan Form Utama
Gambar diatas merupakan tampilan awal program yang penulis buat
menggunakan aplikasi visual basic 6.0. Pada menu Category, Let’s Sing, Quiz,
About merupakan label yang sudah terhubung dengan form lain. >> Category
English For Kid
>> Quiz >> Let’s Sing
>> About
7. Form Category
Gambar 3.7 Rancangan Form Category
Tampilan diatas merupakan form kategori yang berisi 16 gambar beserta nama
dan arti dari gambar tersebut. Jika gambar di klik maka akan menampilkan suara
ejaan gari nama gambar yang sudah tertera.
8. Form Quiz
Play
Back Layout Flash
Back Name
Meaning
Image Name
Meaning
Image Name
Meaning
Image Name
Meaning Image
Name Meaning
Image Name
Meaning
Image Name
Meaning
Image Name
Meaning Image
Name Meaning
Image Name
Meaning
Image Name
Meaning
Image Name
Meaning Image
Name Meaning
Image Name
Meaning
Image Name
Meaning
Image Name
Gambar diatas merupakan tampilan form quiz. Tampilan ini merupakan form dari
visual basic yang disisipi dengan layout macromedia flash 8 dengan
menggunakan shockwave flash.
Cara mengambil shockwave file :
a. klik kanan pada toolbar visual basic 6.0
b. klik component
c. Cari komponen shockwave flash dan Beri tanda centang
d. Maka toolbar shockwave flash akan muncul di toolbar.
e. Drag toolbar tersebut dan kemudian drop ke lembar kerja
f. Atur ukuran sesuai dengan yang diinginkan
9. Tampilan Form Let’s Sing
[image:30.595.174.408.504.642.2]
Gambar 3.9 Form Let’s Sing
Gambar diatas merupakan rancangan form visual basic yang disisipi dengan windows Play
Back
10.Tampilan form About
[image:32.595.153.481.223.399.2]
Gambar 3.10 Rancangan tentang programmer
Gambar diatas merupakan tampilan form visual basic untuk form about programmer.
Terdiri atas bagian:
1. Image : merupakan foto dari penulis.
2. Biodata : beberapa keterangan tentang penulis.
3. Running text : yang berisi tulisan ―Thanks To Allah S.W.T, My Family and
also My Beloved Friends‖.
Biodata image
Gambar 3.11 Rancangan tentang program
Gambar diatas merupakan tampilan rancangan dari program yng penulis buat. Terdiri
atas :
a. Logo : merupakan gambar logo aplikasi program.
b. Tentang program : Berisi sedikit keterangan mengenai program.
c. Running text : berisi teks ― Dilarang mengkopi atau memyebarkan program
tanpa seizing pembuat‖.
Tentang program Logo
BAB 4
IMPLEMENTASI SISTEM
4.1 Defenisi Implementasi Sistem
Implementasi sistem adalah prosedur yang dilakukan untuk menyelesaikan desain
yang ada dalam dokumen desain sistem yang disetujui dan menguji, menginstal,
memulai, serta menggunakan sistem yang baru atau sistem yang diperbaiki.
Penggunaan suatu komputer untuk pemecahan masalah membutuhkan suatu sistem
yang baik, sehingga memungkinkan berhasilnya komputer dalam melaksanakan
tugasnya, yaitu mengolah data menjadi informasi.
4.2 Komponen Utama Dalam Implementasi Sistem
Komputer sebagai alat pengolah data memepunyai 3 bagian penting yang mendukung
terciptanya program yang dibuat penulis. 3 bagian penting dari komputer adalah :
1. Hardware
Adalah salah satu komponen dari sebuah komputer yang sifat alat nya bisa dilihat
mendukung proses komputerisasi. Berikut beberapa hardware yang digunakan
penulis:
a. Laptop Acer Aspire 4732Z
b. Memory 1 GB
c. Hardisk 320 GB
d. DVD ROM
2. Software
Software merupakan sekumpulan data elektronik yang disimpan dan diatur oleh
komputer, data elektronik yang disimpan oleh komputer itu dapat berupa program
atau instruksi yang akan menjalankan suatu perintah. Melalui software tersebutlah
kita dapat mengoperasikan komputer dan memasukkan instruksi-instruksi tertentu.
Beberapa software yang digunakan dalam pembuatan program yang penulis buat ,
antara lain:
1. Sotware system operasi Windows XP Service Pack 2
2. Microsoft Visual Basic 6.0
3. Audio Edit Magic
3. Brainware
Brainware komputer adalah setiap orang yang terlibat dalam kegiatan pemanfaatan
komputer atau sistem pengolahan data.
Brainware komputer dibagi dalam 4 tingkatan :
a. Sistem Analis
Sistem Analis adalah seseorang yang bertanggung jawab atas penelitian,
perencanaan, pengkoordinasian, dan merekomendasikan pemilihan perangkat
lunak dan sistem yang paling sesuai dengan kebutuhan organisasi bisnis atau
perusahaan. Sistem Analis juga memegang peranan yang sangat penting dalam
proses pengembangan sistem.
b. Programmer
Programmer adalah seseorang yang mempunyai kemampuan menguasai salah
satu atau banyak bahasa pemrograman seperti bahasa C, Pascal, Java, dll.
Programmer juga bisa dikatakan sebagai pembuat dan petugas yang
mempersiapkan program yang dibutuhkan pada sistem komputerisasi yang
c. Administrator
Administrator adalah seseorang yang bertugas mengelola suatu sistem operasi
dan program-program yang berjalan pada sebuah sistem komputer atau
jaringan komputer.
d. Operator
Operator adalah pengguna biasa yang hanya memanfaatkan sistem komputer
yang sudah ada atau istilahnya dia hanya menggunakan apilkasi-aplikasi
tertentu.
4.6 Tujuan Implementasi Sistem
1.Menyelesaikan desain system yang ada
2.Memastikan bahwa pengguna dapat memakai aplikasi yang dibuat
3.Memperhitungkan bahwa desain sistem dibuat sesuai dengan kebutuhan yang
4.7Hasil Program
Berikut merupakan print-out dari tampilan-tampilan program yang telah penulis
buat :
[image:38.595.169.501.303.536.2]11.Form Menu Utama
Gambar 4.1 Tampilan Form Utama
Ini adalah layout dari menu utama. Seperti yang dilihat dimenu utama terdapat
beberapa label seperti Category yang berisi beberaoa pilhan , Quiz, Lets’ Sing,
dan About . Ketika di klik, label-label tersebut akan membuat link ke halaman
lain. Ada juga tulisan welcome yang di buat kerlap-kerlip yang tentunya
12.Tampilan Form Category
[image:39.595.191.465.167.317.2]
Gambar 4.2 Tampilan salah satu Form Category (My House)
Disini terdapat 16 gambar yang dilengkapi dengan nama dan arti. Jika gambar
di klik akan memainkan suara yang berisi spelling dari nama gambar tersebut.
Ada juga tombol back yang bila di klik akan kembali ke home
13.Tampilan Form Quiz
[image:39.595.193.474.551.707.2]Ini adalah tampilan awal dari Quiz. Quiz adalah kumpulan beberapa soal dari
materi yang sudah di sampaikan di Category. Quiz ini di buat di atas platform
[image:40.595.190.476.222.380.2]macromedia flash 8 yang telah penulis desain sebelumnya.
Gambar 4.4 Form kategori fruit
Ini adalah tampilan dari salah satu kategori, yaitu fruit. Disini kita di minta
masukkan nama dari pemain.
[image:40.595.187.496.527.697.2]Ini adalah tampilan soal yang ada di kategori fruit. Merupakan soal pilihan berganda
yang terdiri dari 4 opsi jawaban. Jika jawaban di klik maka akan muncul simbol benar
[image:41.595.212.456.222.358.2]atau salah akan kemudian di lanjutkan ke soal berikutnya.
Gambar. 4.6 Form Hasil Kuis
Disini akan tampil hasil dari akumulasi nilai beserta nama yang telah di jawab
oleh siswa/siswi. Juga menampilkan pesan penyemangat untuk siswa/siswi.
14.Tampilan Form Let’s Sing
[image:41.595.223.468.533.704.2]Di form ini ada layout windows media player yang berguna untuk memainkan
beberapa lagu anak-anak yang penulis telah masukkan sebelumnya. Lagu-lagu
tersebut penulis ambil dari situs www. youtube.com.
[image:42.595.170.522.251.441.2]15.Tampilan Form About
Gambar 4.8 Form About
Form ini berisi biodata penulis. Di mulai dari Nama, Nim, Jurusan, social
media yang penulis punya hinga sedikit cerita tentang penulis.
4.8Pemeliharaan Sistem
Adapun tujuan dari pemeliharaan sistem adalah untuk :
1. Menganalisa kesalahan yang ada pada program yang di buat
BAB 5
KESIMPULAN DAN SARAN
5.1 Kesimpulan
Beberapa kesimpulan yang bisa di ambil dari pembuatan program aplikasi ini adalah :
1. Membuat program untuk anak sekolah dasar tidak harus menitik beratkan
kepada koding-koding yang rumit tetapi pada penyajiannya yang interaktif.
2. Dengan program ini dapat membuat anak-anak sekolah dasar kelas satu dapat
dengan mudah memahami materi bahasa inggris yang di ajarkan.
3. Staf pengajar juga lebih mudah dalam memberikan pemahaman kepada
anak-anak karena di bantu dengan media visualisasi seperti ini.
4. Dengan adanya program aplikasi EnglishForKid ini , pihak sekolah dapat
5.2 Saran
Beberapa saran yang penulis dapat berikan untuk kemajuan program ini adalah :
1. Bila perlu gunakan software tambahin yang dapat membuat program menjadi
lebih menarik sehingga ilmu yang disampaikan dapat di serap dengan baik
oleh anak-anak.
2. Tampilkan konten-konten yang sesuai dengan daya pikir dan daya serap
anak-anak, sehingga anak-anak tidak terkontaminasi dengan sajian-sajian yang
BAB 2
LANDASAN TEORI
2.1 Pengenalan Visual basic 6.0
Visual Basic dalah bahasa pemrograman yang digunakan untuk membuat aplikasi
yang berbasis GUI(graphical User Interface) dan visual basic ini sangat di sukai oleh
penggunanya karena fasilitas pemrograman yang disediakan sangat banyak serta
sangat terbuka dalam penambahan komponen (Poltak Sihombing, Darwis R. Manalu,
2011).
Ledakan pemakaian visual basic ditandai dengan kemampuan visual basic
untuk dapat berinteraksi dengan aplikasi lain di dalam sistem operasi windows dengan
komponen activeX control. Dengan komponen ini memungkinkan penguna untuk
memanggil dan menggunakan semua model data yang ada di dalam sistem operasi
windows. Hal ini juga ditunjang dengan teknik pemrograman di dalam visual basic
yang mengadopsi dua macam jenis pemrograman yaitu pemrograman visual dan
2.1.1 Sejarah perkembangan visual basic 6.0
Berikut adalah perkembangan sejarah visual basic berdasarkan situs
Wikipedia.org. :
1. 20 Mei 1991: microsoft merilis visual basic versi 1.0 untuk windows di windowsworld 1991, Atlanta, Amerika Serikat. Kode ditulis oleh programmer
untuk memberikan aksi terhadap Event dari pengguna (bagaimana pengguna
merespon kepada object yang terdapat di antar muka.
2. 2. 1 September 1992: microsoft mengumumkan microsoft visual basicfor MS-DOS® dalam edisi standard dan professional.
3. 2 November 1992: versi ini menyertakan lebih dari 300 fitur baru dan peningkatan untuk pengembangan aplikasi yang lebih cepat, pengaksesan ke
fitur-fitur tingkat lanjut di windows, dan produktivitas pengembang yang lebih
besar lagi.
4. 14 Mei 1993: versi 3.0 menyediakan kemudahan akses ke berbagai sumber data yang banyak dengan mengintegrasikan mesin database microsoft access
database for windows 1.1 dan kemampuan di bidang aplikasi melalui Object
Linking and Embedding (OLE) 2.0.
microsoft project 4.0. visual basic akan melayani bahasa macro yang umum di
versi yang akan datang dari aplikasi-aplikasi untuk windows dan macintosh.
6. 14 November 1994: visual basic versi 4.0 untuk windows didemonstrasikan di Fall/COMDEX ’94 di Las Vegas. Demonstrasi ini berfokus pada perannya
sebagai aplikasi berbasis windows 32-bit pertama yang menggunakan kontrol
kostumais OLE (OCXs) — komponent perangkat lunak yang dapat digunakan
kembali yang ditetapkan dengan spesifikasi OLE.
7. 12 September 1995: visual basic versi 4.0 untuk MS-DOS, microsoft windows NT®, dan Windows 95 diumumkan. Semua versi menyertakan dukungan
teknologi OLE yang lebih dikembangkan, perbaikan akses data, sebuah
lingkungan pengembangan yang bersifat visual.
8. 7 Desember 1995: microsoft mengumumkan microsoft visual basic scripting edition (VBScript), sebuah bahasa skrip internet berbasiskan pada visual basic.
9. 3 Februari 1997: microsoft membuka sistem pemrograman visual basic versi 5.0, edisi professional tool versi terakhir yang paling terkenal di dunia untuk
membangun aplikasi yang tangguh (Rapid Application Development RAD)
tool.
10. 10 Maret 1997: versi terakhir yang dirilis dari visual basic 5.0, edisi pembuatan kontrol tersedia. Edisi pembuatan kontrol adalah cara mudah untuk
11. 15 Juni 1998: microsoft mengumumkan visual basic versi 6.0, dan dimasukkan ke dalam microsoft visual studio® versi 6.0. Fitur-fitur visual basic versi 6.0.
12. 2 September 1998: visual studio 6.0, solusi tool pengembangan lengkap berskala perusahaan tersedia. visual studio 6.0 menyertakan visual basic versi
6.0, microsoft visual C++®, microsoft visual foxpro®, microsoft visual
interdev® web, dan microsoft visual J++®.
13. 28 April 1999: lingkungan pengembangan VBA versi 6.0 dan Software Development Kit (SDK) VBA (SDK) versi 6.0 tersedia bagi vendor perangkat
lunak pihak ketiga melalui program lisensi VBA.
14. 11 Juli 2000: microsoft menyampaikan tool platform .NET untuk XML web services pada acara microsoft professional developers conference (PDC) 2000
yang kedelapan.
15. 13 November 2000: microsoft mengumumkan kemampuan visual studio .NET versi beta 1. Dalam pidato acara COMDEX/Fall 2000, Bill Gates
mengumumkan kemampuan versi beta pertama visual studio.NET dan .NET
Framework.
2.1.2 Mengenal aplikasi perangkat lunak microsoft visual basic 6.0
Beberapa hal penting yang harus pengguna tahu dari microsoft visual basic 6.0 adalah:
A. Integrated development environment (IDE)
Langkah mengaktifkan IDE di visual basic 6.0
1. Klik tombol Start
2. Klik Programs
3. Klik Microsoft Visual Studio 6.0
[image:50.595.244.426.361.540.2]4. Microsoft Visual basic 6.0.
Gambar 2.1 Jendela New Project
5. Pilih Standard EXE dan klik tombol Open.
Gambar 2.2 tampilan area kerja visual basic 6.0
2.1.3 Konsep dasar pemrograman visual basic
Konsep dasar pemrograman dalam Visual basic 6.0 Konsep dasar
pemrograman visual basic 6.0, adalah pembuatan form dengan mengikuti aturan
pemrograman property, metode dan event. Hal ini berarti:
1. Property: Setiap komponen di dalam pemrograman visual basic dapat diatur
propertinya sesuai dengan kebutuhan aplikasi. Property yang tidak boleh dilupakan pada setiap komponen adalah ―Name‖, yang berarti nama variabel
2. Metode: Bahwa jalannya program dapat diatur sesuai aplikasi dengan
menggunakan metode pemrograman yang diatur sebagai aksi dari setiap
komponen. Metode inilah tempat untuk mengekpresikan logika pemrograman
dari pembuatan suatu prgram aplikasi.
3. Event: Setiap komponen dapat beraksi melalui event, seperti event Click pada
command button yang tertulis dalam layar script Command1_Click, atau event
Mouse Down pada picture yang tertulis dengan Picture1_MouseDown.
Pengaturan event dalam setiap komponen yang akan menjalankan semua metode
yang dibuat.
2.1.4. Membuat project baru
Project adalah sekumpulan form, modul, fungsi, data dan laporan yang digunakan
dalam suatu aplikasi. Membuat project baru dapat dilakukan dengan memilih menu
File >> New Project atau dengan menekan ikon new project pada toolbar yang
terletak di pojok kiri atas. Setelah itu akan muncul konfirmasi untuk jenis project dari
Gambar 2.3 Tampilan jendela new project
Visual basic 6.0 menyediakan 13 jenis project yang bisa dibuat seperti terlihat
pada gambar di atas. Disini kita menggunakan project standard EXE. Standard EXE
adalah Project standar dalam Visual basic dengan komponen-komponen standar. Jenis
project ini sangat sederhana, tetapi memiliki keunggulan bahwa semua komponennya
dapat diakui oleh semua unit komputer dan semua user meskipun bukan
administrator.
Selanjutnya pilih Standard EXE dan tekan Ok. Lalu muncul tampilan dari
standard exe. Dengan demikian project sudah siap dibuat. Dalam pembuatan project
sebelumnya double Click pada form yang terbuat maka ada terlihat jendela
tersembunyi (hidden windows) yang berupa jendela untuk pembuatan program atau
jendela kode (code windows). Hal ini Dapat dilakukan dengan cara memilih ikon
jendela form atau jendela kode yang ada di Project Explorer.
dan eventnya. Untuk mengambil suatu komponen dari toolbox dapat dilakukan
dengan Click komponen tersebut, kemudian Click atau tarik pada posisi yang benar
pada form. Sebagai contoh mengambil label dari Toolbox dapat dilakukan dengan cara
[image:54.595.164.472.247.476.2]seperti gambar di bawah ini:
Gambar 2.4 Tampilan jendela area kerja VB 6.0
Langkah-langkah mengambil label dari toolbox untuk dipasangkan dalam form adalah
sebagai berikut:
a. Click ikon label pada toolbox
b. Pindahkan ke posisi dimana label itu akan diletakkan
Langkah berikutnya adalah memberikan teks pada label, misalkan ―Hello world”,
maka pilih properti Caption, dan isi dengan Hello world.
Dan untuk menjalankan program Click ikon Run pada toolbar atau pilih menu Run
[image:55.595.156.476.277.515.2]>> Start, atau dengan tekan tombol F5. Sehingga hasil program adalah:
Gambar 2.5 Tampilan jendela program yang sedang running
2.2 Macromedia Flash
2.2.1 Mengenal Komponen Interface Macromedia Flash Professional 8
Gambar 2.6 Tampilan Lembar kerja Flash
Keterangan :
1. Menu Bar
Merupakan barisan menu yang berisi kumpulan perintah yang digunakan
pada macromedia flash 8.
2. Toolbar
Merupakan baris menu yang ditandai dengan berbagai ikon
3. Stage
Digunakan untuk membuat atau meletakkan objek
4. Timeline
Menu bar
Berisi beberapa frame yang digunakan untuk mengontrol beberapaobjek yang
akan dianimasikan.timeline terbagi atas tiga bagian:
1. Layer
2. Frame
3. Playhead
5. Toolbox
a. Selection tool
Tool ini berperan untuk menyeleksi bidang, memindahkan obyek,
menyeleksi garis luar bidang, membuat garis berlekuk.
b. Subselection tool
Fungsi tool ini adalah untuk mengubah bentuk suatu obyek.
c. Line Tool
Line tool digunakan untuk membuat garis.
d. Pen Tool
Pen tool dapat digunakan untuk membuat garis dengan berbagai macam
pola yang bersambungan.
e. Text Tool
Tool ini digunakan untuk menuliskan suatu huruf, kata ataupun kalimat.
Tool ini dipergunakan untuk membuat lingkaran ataupun ellips. Untu
membuat lingkaran benar-benar bundar harus menekan tombol Shift pada
saat membuat lingkaran.
6. Panels
a. Properties
Merupakan salah satu panel yang berfungsi mengatur property objek yang
aktif.
b. Action
Berfungsi memberikan kerja atau aksi terhadap suatu objek pada stage,frame,
layer.
c. Color
Mengatur pewarnaan terhadap sustu objek secara lebih detail
d. Library
2.5Audio Edit Magic
Audio Edit Magic adalah digital lengkap dengan fitur perangkat lunak editing audio
yang menawarkan berbagai rekaman audio, mixing, editing, menganalisis
kemungkinan dan dampak pengolahan. Hal ini menyediakan sebuah antarmuka intuitif
yang mudah digunakan dan dirancang bagi pengguna sehari-hari. Telah puluhan efek
audio yang menakjubkan dan alat untuk mengkonversi file audio ke format yang
berbeda, termasuk MP3, WMA, WAV, Ogg Vorbis dan banyak lainnya. Dan itu hanya
awal dari apa yang dapat Anda lakukan dengan Audio Edit Magic.
Kelebihan Audio Edit Magic:
a. Buka, membuat, dan menyimpan file audio dalam format apapun yang
didukung (juga dapat menyimpan sebagian dari file dimuat ke disk sebagai file
baru);
b. Tampilan audio data gelombang (Control Zoom , Zoom In, Zoom Out, Zoom
vertikal);
c. Audio file Play atau sebagian file (Play, Pause, Stop);
e. Edit file audio visual (Cut, Copy, Seleksi Hapus, Hapus Diam, Paste, Paste
From File, Mix, Mix dari File);
f. Menerapkan berbagai efek (memperkuat, Compressor, Delay, menyamakan,
Fade In dan Fade Out, Flanger, Invert, Normalisasi, Phaser, Reverb, Reverse,
Diam, Kecilkan, Stretch, vibrato, dll);
g. Terapkan filter yang berbeda untuk setiap bagian dari file audio yang dipilih;
h. Mendukung semua format audio file besar seperti terkompresi WAV; kompresi
WAV, MP3, MP2, Ogg, WMA, CDA (Audio CD Tracks); AVI, AIFF, AU,
G.721, G.723, G.726, VOX; RAW.
2.6Smart Voice Recorder
Smart voice recorder adalah salah satu aplikasi perekam suara yang di jalankan di
sistem operasi android. Di desain untuk dapat merekam suara dengan waktu yang
lama dengan kualitas tinggi. Di rancang dengan desain yang user friendly sehingga
memudahkan pengguna dalam pengoperasiannya.
Disini penulis memanfaatkan aplikasi yang terdapat di ponsel penulis untuk
merekam suara penulis sendiri dalam menyampaikan materi spelling dan untuk
suara-suara lain yang berhubungan dengan program yang penulis buat.
BAB I
PENDAHULUAN
1.1 Latar Belakang
Di era berkembang pesatnya teknologi seperti saat sekarang ini, banyak sekali aspek
dari kehidupan yang memanfaatkan teknologi untuk mempermudah beberapa
pekerjaan, seperti menggantikan fungsi pekerja pabrik dengan robot, penggunaan
mesin cuci pintar untuk rumah tangga, proses belajar-mengajar jarak jauh dengan
menggunakan internet, dan masih banyak lagi contoh-contoh lainnya. Pemanfaatan
teknologi dalam dunia pendidikan sekarang ini memang tengah di kembangkan,
karena di nilai dapat memberi keuntungan ,diantaranya dapat menghemat biaya.
Menurut Harahap (1982), teknologi adalah ilmu pengetahuan yang digunakan
dalam pabrik-pabrik dan industri- industri sedangkan menurut Kamus Besar Bahasa
Indonesia (1990), teknologi adalah metode ilmiah untuk mencapai tujuan praktis ilmu
Salah satu contoh lain pemanfaatan teknologi dalam dunia pendidikan adalah
pembuatan aplikasi media pembelajaran yang dapat menggantikan fungsi dari sebuah
buku. Selain dapat menghemat kertas, penggunaan aplikasi perangkat lunak (software
application) seperti juga sangat praktis, karena tidak perlu membawa buku, cukup
hanya dengan membawa satu CD(Compact Disc) atau pun software dapat dimasukkan
ke dalam flashdisk. Jika kita ingin belajar kita dapat mengaksesnya melalui
PC(personal computer) ataupun notebook.
Perangkat lunak (software) adalah perintah (program komputer) yang bila
dieksekusi memberikan fungsi dan unjuk kerja seperti yang diinginkan, struktur data
yang memungkinkan program memanipulasi informasi secara proporsional, dan
dokumen yang menggambarkan operasi dan kegunaan program (Roger S. Pressman,
1997). Sedangkan aplikasi perangkat lunak(software application ) adalah program
yang ditujukan untuk menyelesaikan suatu permasalahan dalam aplikasi tertentu.
(Jogiyanto, 2005)
Selain teknologi, Di jaman sekarang ini ada hal lain yang sedang berkembang
pesat, salah satunya yaitu penggunaan bahasa inggris di kehidupan sehari-hari
khusunya didunia pendidikan. Hal ini dapat di lihat, ketika bahasa inggris menjadi
pelajaran bahasa yang kedua setelah bahasa Indonesia di sekolah-sekolah, bahkan ada
beberapa playgroup yang sudah mengenalkan bahasa inggris kepada murid-muridnya.
Hal ini bisa terjadi karena tuntutan jaman yang menginginkan seseorang bisa
berinteraksi dengan bangsa lain selain bangsanya,jika ingin memperluas wawasan dan
inggris yang menjadi bahasa internasional sehingga dapat membiasakan diri
untuk berinteraksi dengan bahasa lain selain bahasa ibu (mother tongue).
Berdasarkan pemaparan di atas penulis memutuskan untuk membuat sebuah
rancangan bangun aplikasi sistem pakar dalam bentuk tugas akhir yang berjudul yang
berjudul: “Perancangan Aplikasi Pembelajaran Bahasa Inggris untuk Anak
Sekolah Dasar Kelas Satu Menggunakan Visual Basic 6.0. “
Mengapa untuk anak sekolah dasar? Hal ini karena aplikasi yang dibuat tidak terlalu
rumit bagi penulis tetapi bermanfaat untuk anak-anak sekolah dasar dan juga karena
faktor kapabilitas penulis sendiri yang belum mahir menggunakan software-software
handal untuk membuat software aplikasi.
1.2 Rumusan masalah
Beberapa masalah yang penulis temukan adalah:
1. Bagaimana cara menarik minat belajar bahasa inggris untuk anak sd kelas satu?
2. Bagaimana cara menstimulasi pikiran anak sd kelas satu agar dapat menangkap
pelajaran bahasa inggris dengan baik dengan cara yang lebih variatif?
3. Software apakah yang digunakan untuk membuat aplikasi pembelajaranini?
4. Seberapa jauh pengetahuan penulis mengenai software–sofware yang digunakan
untuk membuat aplikasi ini?
1.3 Batasan Masalah
Disini penulis hanya akan merancang software aplikasi pembelajaran mengenai
bahasa inggris untuk anak sekolah dasar kelas satu. Aplikasi ini dirancang
menggunakan software visual basic 6.0 dengan sistem operasi Windows XP ,
1.4 Tujuan Penelitian
Tujuan dari pembuatan aplikasi media pembelajaran bahasa inggris untuk anak kelas 1
SD ini adalah:
1. Mengenalkan media belajar yang dapat membuat anak-anak kelas satu SD
semangat dalam belajar inggris.
2. Mengubah cara belajar konvensional menjadi cara belajar yang lebih variatif
dengan menggunakan teknologi yang sedang berkembang.
3. Mencoba membuat sistem belajar yang ramah lingkungan, karena dengan
menggunakan software untuk media pembelajaran dapat menghemat penggunaan
kertas untuk membuat buku.
1.5 Manfaat Penelitian
Manfaat dari pembuatan aplikasi media pembelajaran bahasa inggris untuk anak kelas
1 SD ini adalah:
1. Anak-anak dapat belajar bahasa inggris dengan santai dan tidak membosankan ,
baik belajar disekolah dengan di damping guru ataupun belajar sendiri di rumah.
2. Mengurangi beban bawaan anak-anak ke sekolah, karena buku-buku dapat di
gantikan dengan software aplikasi.
3. Save our Earth, karena membantu mengurangi penggunaan kertas yang berarti
mengurangi penembangan pohon di hutan dan penumpukan limbah.
4. Anak-anak dapat mempelajari teknologi sejak dini, yang bermanfaat dalam
1.6 Metodologi Penelitian
Untuk menyelesaikan Tugas Akhir ini, Penulis melakukan beberapa metodologi
penelitian untuk memecahkan masalah yang akan dipecahkan ditugas akhir ini maka
dari itu Penulis mempunyai beberapa tahapan dalam melakukan penelitian antara
lain:
1. Pembelajaran Literatur
Metode ini dilaksanakan dengan melakukan studi kepustakaan melalui
membaca buku-buku maupun artikel-artikel yang dapat mendukung penulisan
tugas Akhir.
2. Perancangan
Pada tahap ini akan dilakukan perancangan sistem pakar untuk diagnosa
kerusakan dan penanganan rambut manusia.
3. Pengkodean
Pada tahap ini rancangan yang akan dibuat dan dimplementasikan ke dalam bentuk
kode program Visual Basic.
4. Pengujian
Setelah proses pengkodean selesai maka akan dilakukan proses pengujian
terhadap program yang dihasilkan untuk mengetahui apakah program sudah
5. Penyusunan laporan dan kesimpulan akhir
Membuat laporan hasil analisa dan perancangan ke dalam format penulisan tugas
akhir dengan disertai kesimpulan akhir.
1.7 Sistematika Penulisan
Penulisan tugas akhir ini disajikan dengan sistematika sebagai berikut:
Bab 1 : Pendahuluan
Berisi latar belakang, rumusan masalah, batasan masalah, tujuan penelitian, manfaat
penelitian, metodologi penelitian dan sistematika penulisan.
Bab 2 : Tinjauan Teori
Pada bab ini Penulis menjelaskan teori terkait yang mendukung dalam pembuatan
Tugas Akhir yang berjudul ―Perancangan Aplikasi Pembelajaran Bahasa Inggris
untuk Anak Sekolah Dasar Kelas Satu Menggunakan Visual Basic 6.0. ―
Bab 3 : Analisis dan Perancangan Sistem
Pada bab ini penulis menjabarkan tentang apa saja materi bahasa inggris untuk anak
kelas satu sekolah dasar dan bagaimana bentuk layout dari software aplikasi yang
Bab 4 : Implementasi Sistem
Pada bab ini penulis menjelaskan tentang implementasi dari perancangan software
aplikasi bahasa inggris yang telah dirancang pada bab sebelumnya.
Bab 5 : Kesimpulan dan Saran
Pada bab ini penulis menjelaskan tentang kesimpulan – kesimpulan yang merupakan
rangkuman dari hasil pembuatan sistem pada bagian sebelumnya dan saran yang perlu
diperhatikan berdasarkan keterbatasan yang ditemukan dan asumsi-asumsi yang
ABSTRAK
Penulis membuat aplikasi media pembelajaran untuk anak kelas satu sekolah dasar karena terpacu dengan perkembangan teknologi yang semakin pesat. Dunia digital telah merambah ke pelosok desa. Dari anak kecil sampai tua bisa menikmati kecanggihan teknologi dalam kehidupan sehari-hari. Maka dari itu penulis berfikir untuk memanfaatkan perkembangan teknologi ini dalam dunia pendidikan dan di mulai dari anak usia dini yang tentunya penggunaan aplikasi ini tetap harus di awasi oleh orang yang lebih dewasa. Disini penulis membuat aplikasi media pembelajaran untuk anak kelas satu sekolah dasar agar proses belajar siswa/siswi sekolah dasar kelas satu dapat di laksanakan secara efektif dan efisien sehingga dapat meringankan beban siswa/siswi dalam usaha memahai pelajaran yang disampaikan oleh guru dan guru pun dapat dengan mudah memberikan materi pelajaran ke pada siswa/siswi.
PERANCANGAN APLIKASI PEMBELAJARAN BAHASA INGGRIS UNTUK ANAK SEKOLAH DASAR KELAS SATU
MENGGUNAKAN VISUAL BASIC 6.0.
TUGAS AKHIR
ARIMBI ANASTASSYA 102406217
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERANCANGAN APLIKASI PEMBELAJARAN BAHASA INGGRIS UNTUK ANAK SEKOLAH DASAR KELAS SATU
MENGGUNAKAN VISUAL BASIC 6.0.
TUGAS AKHIR
Diajukan untuk melengkapi tugas dengan memenuhi syarat mencapai gelar Ahli Madya
ARIMBI ANASTASSYA 102406217
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN APLIKASI PEMBELAJARAN
BAHASA INGGRIS UNTUK ANAK SEKOLAH DASAR KELAS SATU MENGGUNAKAN VISUAL BASIC 6.0.
Kategori : TUGAS AKHIR
Nama : ARIMBI ANASTASSYA
Nomor Induk Mahasiswa : 102406217
Program Studi : DIPLOMA (D3) TEKNIK INFORMATIKA
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN
ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di
Medan, Juni 2013
Diketahui: Disetujui:
Departemen Matematika FMIPA USU, Pembimbing
Prof. Dr. Tulus, M.Si. Prof. Dr. Tulus, M.Si.
PERNYATAAN
PERANCANGAN APLIKASI PEMBELAJARAN BAHASA INGGRIS UNTUK ANAK SEKOLAH DASAR KELAS SATU MENGGUNAKAN VISUAL BASIC 6.0.
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing – masing disebutkan sumbernya.
Medan, Juni 2013
DAFTAR ISI
Halaman
Persetujuan ii
Pernyataan iii
Penghargaan iv
Abstrak v
Daftar isi vi
Daftar Gambar viii
BAB 1 Pendahuluan 1
1.1 Latar Belakang 1
1.2 Rumusan masalah 3
1.4 Tujuan Penelitian 4
1.5 Manfaat Penelitian 5
1.6 Metodologi Penelitian 6
1.7 Sistematika Penulisan 7
BAB 2 Landasan Teori 9
2.1 Pengenalan Visual basic 6.0 9
2.1.1 Sejarah perkembangan visual basic 6.0 10 2.1.2 Mengenal aplikasi perangkat lunak microsoft visual basic 6.0 13 2.1.3 Konsep dasar pemrograman visual basic 14
2.1.4 Membuat project baru 15
2.2 Macromedia Flash 19
2.2.1 Mengenal Komponen Interface Macromedia Flash Professional 8 19
2.3 Audio Edit Magic 22
2.4 Smart Voice Recorder 23
BAB 3 Perancangan Sistem 25
3.1 Physical System 25
3.2 Logical Model 28
3.3 Algoritma 29
3.4 Perancangan Interface 32
BAB 4 Implementasi Sistem 37
4.1 Defenisi Implementasi Sistem 37
4.2 Komponen Utama Dalam Implementasi Sistem 37
4.3 Tujuan Implementasi Sistem 39
4.4 Hasil Program 40
BAB 5 Kesimpulan dan Saran 41
5.1 Kesimpulan 41
5.2 Saran 42
DAFTAR GAMBAR
Halaman
Gambar 2.1 Jendela New Project 13
Gambar 2.2 Tampilan area kerja visual basic 6.0 14
Gambar 2.3 Tampilan jendela new project 15
Gambar 2.4 Tampilan jendela area kerja VB 6.0 17 Gambar 2.4 Tampilan jendela area kerja VB 6.0 18 Gambar 2.5 Tampilan jendela program yang sedang running 18
Gambar 2.6 Tampilan Lembar kerja Flash 19
Gambar 3.1 Simbol-simbol Flowchart 26
Gambar 3.2 Flowchart Aplikasi EnglishForKid 27
Gambar 3.3 Komponen DFD 28
Gambar 3.4 Diagram Konteks Aplikasi EnglishForKid 29
Gambar 3.5 Algoritma Secara Umum 29
Gambar 3.6 Tampilan Form Utama 32
Gambar 3.7 Tampilan salah satu Form Category (My House) 33
Gambar 3.8 Tampilan awal form quiz 33
Gambar 3.9 Form kategori fruit 34
Gambar 3.10 Form Soal Quiz 34
Gambar 3.11 Form Hasil Quiz 34
Gambar 3.12 Form Let’s Sing Saat Memainkan video 35
ABSTRAK
Penulis membuat aplikasi media pembelajaran untuk anak kelas satu sekolah dasar karena terpacu dengan perkembangan teknologi yang semakin pesat. Dunia digital telah merambah ke pelosok desa. Dari anak kecil sampai tua bisa menikmati kecanggihan teknologi dalam kehidupan sehari-hari. Maka dari itu penulis berfikir untuk memanfaatkan perkembangan teknologi ini dalam dunia pendidikan dan di mulai dari anak usia dini yang tentunya penggunaan aplikasi ini tetap harus di awasi oleh orang yang lebih dewasa. Disini penulis membuat aplikasi media pembelajaran untuk anak kelas satu sekolah dasar agar proses belajar siswa/siswi sekolah dasar kelas satu dapat di laksanakan secara efektif dan efisien sehingga dapat meringankan beban siswa/siswi dalam usaha memahai pelajaran yang disampaikan oleh guru dan guru pun dapat dengan mudah memberikan materi pelajaran ke pada siswa/siswi.
PENGHARGAAN
Puji dan syukur kita panjatkan kehadirat Allah SWT yang telah memberikan rahmat dan hidayah-Nya kepada kita semua sehingga penulis dapat menyelesaikan pembuatan program beserta laporannya sebagai syarat kelulusan D3 Teknik Informatika USU.
Dalam menyelesaikan pembuatan program dan laporan ini penulis banyak mengalami kesulitan namun berkat bimbingan, dorongan, dan bantuan dari rekan-rekan mahasiswa-mahasiswi Program Studi Teknik Informatika FMIPA USU, dosen dan semua pihak yang terkait dalam penyelesaian laporan ini, hal tersebut dapat penulis atasi dengan baik.
Selama pembuatan program hingga selesainya laporan ini penulis banyak mendapat bantuan, dorongan, motivasi baik secara langsung maupun tidak langsung. Maka pada kesempatan ini, penulis mengucapkan terima kasih kepada :
1. Orang Tua yang telah memberikan doa dan dukungannya kepada penulis.
2. Bapak Dr. Sutarman, M.Sc , selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof. Dr. Tulus, M.Si, selaku Ketua Departemen Matematika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara dan Pembimbing 1 penulis.
4. Teman-teman, yang bersama-sama melaksanakan perkuliahan di Universitas Sumatera Utara
Penulis menyadari bahwa dalam penyusunan laporan ini masih terdapat banyak kekurangan dan kesalahan. Oleh karena itu, penulis sangat mengharapkan saran dan kritik untuk perbaikan penulisan di kemudian hari.
Akhir kata, semoga laporan ini dapat memberi manfaat dan menambah wawasan maupun pengetahuan kita.
Medan, 8 Juni 2013