TUGAS AKHIR
Nama : AGNESIA FELYANAWATI TAN
NIM : 08.51016.0009
Program Studi : DIV Komputer Multimedia
SEKOLAH TINGGI
MANAJEMEN INFORMATIKA & TEKNIK KOMPUTER SURABAYA
2013
STIKOM
”Sekarang ini tidak semua produsen dapat menyalurkan promosi produknya ke seluruh konsumennya” Royan M Frans pada bukunya Distributorship Management (2009,xxi). Dikarenakan tidak semua produsen mampu untuk membuat produknya lebih dikenal dimasyarakat maka pembuatan promotion tools dan interaktif “Lily’s Pie” ini dibuat agar produsen mampu menyalurkan promosi produknya kepada para konsumennya.
Perancangan ini menarik untuk diangkat sebagai proyek tugas akhir karena sesuai dengan pernyataan Wahyu Setyorini dalam blognya (2011) yaitu: Pemasar harus mengetahui bagaimana menggunakan alat pemasaran/promotion tools untuk mengkomunikasikan keberadaan produk atau nilai yang dapat diberikan untuk target konsumen.
Interaktif adalah sebuah media untuk mempermudah penyerapan informasi dari sumber pesan dengan penerima pesan (Riki Riyadi,2011). Maka dari itu interaktif juga dipilih untuk lebih memudahkan penyampaian informasi kepada masyarakat dan target pasar “Lily’s Pie”.
Perancangan ini mengangkat konsep ceria, manis, klasik, nyaman, sederhana. Konsep-konsep tersebut akan dituangkan kedalam promotion tools dan interaktif ”Lily’s pie”. Dimana promotion tools yang ambil hanya berkisar antara : maskot/karakter bernama Lily, kartu nama, poster, brosur dan logo ”Lily’s Pie”. Diharapkan dengan adanya promotion tools dan interaktif ”Lily’s Pie” ini maka ”Lily’s Pie” ini dapat lebih dikenal oleh masyarakat.
STIKOM
x
DAFTAR ISI ... xi
DAFTAR GAMBAR ... xiv
DAFTAR TABEL ... xvi
DAFTAR LAMPIRAN ... xvii
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang ... 1
1.2 Rumusan Masalah ... 2
1.3 Batasan Masalah... 3
1.4 Tujuan ... 3
1.5 Manfaat ... 3
BAB II LANDASAN TEORI ... 4
2.1 Pengertian Promotion Tools ... 4
2.2 Pengertian Multimedia ... 6
2.3 Pengertian Interakti ... 8
2.4 Pengertian Konsep Desain ... 8
2.5 Pengertian Company Profile ... 10
2.6 Pengertian Industri ... 11
2.7 Pengertian Animasi ... 12
2.8 Pengertian Layout ... 16
STIKOM
xi
2.12 Pengertian Alur dan Storyboard ... 28
BAB III METODOLOGI DAN PERANCANGAN KARYA ... 30
3.1 Tahap Perencanaan atau Planning ... 31
3.2 Tahap Analisa... 33
3.3 Tahap Perancangan ... 41
BAB IV DESAIN DAN IMPLEMENTASI ... 46
4.1 Implementasi Desain ... 46
BAB V PENUTUP 5.1 Kesimpulan ... 56
5.2 Saran-saran ... 57
DAFTAR PUSTAKA ... 58
DAFTAR RIWAYAT HIDUP ... 60
LAMPIRAN ... 61
STIKOM
1
BAB I
PENDAHULUAN
1.1Latar Belakang
Rancang Bangun ini bertujuan untuk membuat interaktif company profile
”Lily’s Pie”. “Lily’s Pie” ini adalah sebuah perusahaan rumah tangga yang bergerak dalam bidang usaha makanan, dan ingin mengembangkan produksinya agar lebih dikenal masyarakat sebagaimana perusahaan pesaing lainnya.
”Sekarang ini tidak semua produsen dapat menyalurkan promosi produknya ke seluruh konsumennya” Royan M Frans pada bukunya Distributorship Management (2009,xxi). Dikarenakan tidak semua produsen mampu untuk membuat produknya lebih dikenal dimasyarakat maka pembuatan interaktif
“Lily’s Pie” ini dibuat agar produsen mampu menyalurkan promosi produknya
serta profil perusahaannya kepada para konsumennya.
Company Profile atau dapat disebut dengan profil perusahaan menurut Muh. Akbar merupakan salah satu alat untuk mempromosikan perusahaan kepada konsumer dan calon-calon konsumer. Company Profile juga harus berisi fakta yang sebenar-benarnya sebagaimana yang ada pada perusahaan tersebut agar perusahaan lebih dekat dengan konsumernya.(http://cetak.fajar.co.id/news.php?ne wsid =4528.html)
Tujuan dibuatnya company profile adalah untuk memberikan informasi selengkapnya tentang segala penjelasan perusahaan/lembaga yang dideskripsikan
STIKOM
dalam aspek kualitas, pengalaman, dan kemampuan menjalankan bisnis dengan cara yang baik. (Jubilee Enterprise 2011:32)
Seiring dengan berjalannya teknologi maka company profile memiliki bentuk yang beraneka ragam, menurut John Downes company profile menjadi memiliki berbagai macam jenis, yaitu dapat berupa nbuku perusahaan, brosur, website, interaktif maupun video. (2006 :8)
Interaktif adalah sebuah media untuk mempermudah penyerapan informasi dari sumber pesan dengan penerima pesan (Riki Riyadi,2011). Maka dari itu interaktif dipilih untuk lebih memudahkan penyampaian informasi kepada
masyarakat dan target pasar “Lily’s Pie”, selain itu interaktif yang dipilih adalah
interaktif yang berbasis animasi agar dapat lebih menarik masyarakat sehingga tertarik untuk membeli produk yang akan dijual.
Perancangan ini mengangkat konsep ceria, manis, klasik, nyaman, sederhana. Konsep-konsep tersebut akan dituangkan kedalam interaktif company profile ”Lily’s pie”. Dimana nantinya pembahasan mengenai konsep ini akan dijelaskan satu persatu. Diharapkan dengan adanya interaktif company profile
”Lily’s Pie” ini maka ”Lily’s Pie” ini dapat lebih dikenal oleh masyarakat.
1.2Rumusan Masalah
Berdasarkan uraian latar belakang tersebut, Permasalahan yang akan dibahas pada rancang bangun pembuatan interaktif company profile ini adalah sebagai berikut:
1. Bagaimana merancan interaktf company profile yang sesuai dengan konsep
perusahaan “Lily’s Pie” yaitu konsep sweety?
STIKOM
2. Bagaimana membangun interaktif company profile “Lily’s Pie”yang berbasis animasi?
1.3Batasan Masalah
Dalam penulisan ini, agar tidak menyimpang dari tujuan yang akan dicapai maka dibuat batasan masalah sebagai berikut:
1. Konsep yang digunakan adalah konsep sweety.
2. Membuat interaktif company profile dengan basis animasi.
1.4Tujuan
Sesuai dengan permasalahan yang ada maka tujuan dari dibuatnya proyek tugas akhir ini adalah :
1. Mengenalkan “Lily’s Pie” kepada masyarakat dan calon konsumen. 2. Memperluas dan meningkatkan penjualan produk dari “Lily’s Pie.
1.5Manfaat
Manfaat yang diperoleh dapat dibagi menjadi 2, yaitu manfaat secara umum dan manfaat keilmuan, dimana manfaat secara umumnya adalah masyarakat
dapat lebih mengenal “Lily’s Pie” dan tertarik. Sedangkan manfaat keilmuannya
adalah meningkatkan pengetahuan dan pemahaman terhadap pembuatan interaktif animasi.
STIKOM
4
BAB II
LANDASAN TEORI
2.1 Pengertian Promotion Tools
Menurut Philip Kottler dalam bukunya Principles of Marketing, promotion tools dibagi menjadi :
1. Advertising
Suatu promosi barang atau jasa yang sifatnya non personal dilakukan oleh sponsor yang diketahui.
2. Personal Selling
Penjualan perorangan yang dilakukan oleh para wiraniaga yang mencoba dan membujuk untuk melakukan penjualan sekaligus,
3. Sales Promotion
Suatu kegiatan yang dimaksud untuk membantu mendapatkan konsumen yang bersediamembeli produk atau jasa suatu perusahaan.
4. Public Relation
Suatu kegiatan pengiklanan secara tidak langsung dimana produk atau jasa suatu perusahaan disebarluaskan oleh media komunikasi.
Sedangkan menurut Amstrong (2006 : 442-445) alat promosi penjualan terbagi menjadi tiga bagian :
“Consumer Promotion Tools include coupons, cash refunds, price packs, premiums, advertising specialties, patronage rewards, points-of-purchase displays and demonstrations and contests, sweeptakes and games. Trade Promotion Tools include discount and allowance. Business Promotion
STIKOM
Tools are used to generate business leads, stimulate purchases, reward customers and motivate salespeople”.
Yang dapat diartikan sebagai:
1. Kegunaan Promotion Tools dapat kita temui dalam kehidupan sehari-hari seperti promo-promo kupon, pengembalian uang tunai, paket harga (dapat ditemui di brosur), premi, spesialisasi iklan, penghargaan, dan lain sebagainya. 2. Perdagangan Promotion Tools termasuk diskon dan tunjangan.
3. Promotion Tools yang digunakan untuk menghasilkan lead bisnis, merangsang pembelian, pelanggan penghargaan dan memotivasi tenaga penjualan
Dan menurut Lovelock dan Wirtz (2004 : 135) : Promotion Tools untuk sebuah perusahaan dapat berupa mengambil bentuk seperti kupon dan diskon, hadiah, promosi dan media.
2.2 Pengertian Multimedia
Menurut Vaughan (2004) Multimedia terdiri dari dua kata yaitu multi dan media, dimana multi berarti banyak, majemuk, dan beraneka ragam, sedangkan media berarti suatu alat perantara untuk penyampaian sesuatu. Multimedia juga merupakan kombinasi teks,grafik, suara, animasi dan video yang disampaikan dengan computer atau peralatan manipulasi elektronik dan digital yang lain.
2.2.1 Elemen Multimedia
Menurut Vaughan (2004) multimedia terdiri dari 5 elemen, yaitu: 1. Teks
Menggunakan teks atau simbol untuk komunikasi merupakan perkembangan manusia dimulai sejak 6000 tahun yang lalu. Saat ini teks
STIKOM
merupakan unsure terpenting yang digunakan dalam multimedia karena menjadi dasar untuk menyampaikan informasi.
2. Grafik
Grafik atau disebut juga gambar dapat berupa layar dengan banyak warna, penuh dengan sudut tajam yang dapat diperhalus. Beberapa bentuk dari grafik (gambar), yaitu:
a. Grafik bitmap/raster
Bitmap merupakan matriks sederhana dari titik-titik kecil yang membentuk sebuah gambar dan ditampilkan dilayar computer atau cetak. Bitmap biasa digunakan untuk foto realistic dan gambar kompleks yang
membutuhkan detail halus. b. Grafik Struktur/vector
Vector merupakan gambar paling sesuai untuk garis, kotak, lingkaran dan bentuk grafis lainnya. Grafik vector ini memiliki kelebihan dibandingkan dengan bitmap yaitu grafik vector dapat diperbesar dan diperkecil lebih sempurna tanpa mengurangi kualitas gambar
c. Clip art
Clip art merupakan koleksi yang ada didalam sebuah library yang berisi
gambar secara acak, atau serangkaian foto, suara, video yang berhubungan dengan satu topik
d. Digitized pictures
Digitized pictures adalah gambar yang didapat dari sebuah frame rekaman kamera.
STIKOM
3. Suara
Kebanyakan suara yang digunakan dalam produksi multimedia dapat berupa music audio yang direkam secara digital atau MIDI
1. Digital audio
Suara digital ini adalah representasi actual dari suara, dapat diperoleh dari mikrofon, tape recording, siaran televisi, dan lain lain
2. MIDI
MIDI adalah singkatan dari Musical Instrument Digital Interface yang merupakan representasi music yang disimpan dalam bentuk numeric, biasa berupa instrument.
4. Animasi
Animasi adalah tindakan membuat gambar kelihatan hidup, sehingga bisa mempengaruhi emosi penonton menjadi turut merasa sedih, ikutan menangis, jatuh cinta, kesal, gembira bahkan tertawa terbahak-bahak. 5. Video
Video merupakan urutan/ pengulangan dari gambar-gambar digital.
2.2.2 Aplikasi Multimedia
Dengan semakin berkembangnya teknologi multimedia di awal tahun 1990, maka multimedia mulai merambah dan berpengaruh pada beberapa bidang dan sekarang multimedia menjadi sangat penting dalam komunikasi. Adapun bidang-bidang yang dipengaruhi oleh teknologi multimedia menurut Dastbaz (2003,9-16):
STIKOM
1. Pendidikan 2. Pelatihan
3. Penyampaian berita, penyiaran dan periklanan 4. Aplikasi bisnis dan komersial
5. Kesehatan
2.3 Pengertian Interaktif
Menurut Sardiman A.M dalam bukunya Interksi dan Motivasi Belajar Mengajar (2004: 45) Interaktif adalah proses komunikasi yang melibatkan dua komponen yang terdiri dari komunikator yang dapat dikenal sebagai nara sumber informasi dan komunikan yaitu penerima informasi.
2.4 Pengertian Konsep Desain
Rudy Dewanto mengatakan bahwa konsep desain berarti dasar pemikiran desainer dalam usahanya memecahkan tuntutan desain maupun problem desain.
2.4.1 Pengertian Konsep
Pengertian Konsep menurut Peorwadarminta berasal dari kata bahasa latin yaitu Conseptus yang berarti tangkapan. Jadi konsep adalah hasil dari tangkapan atau hasil penerjamahan manusia ketika dihadapkan pada sebuah tuntutan. Sedangkan Menurut Jimmy Ballia mengatakan bahwa konsep adalah abstraksi atau ide, yang mewakili suatu bentuk yang hanya dapat dimengerti oleh akal pikiran. Sebuah konsep dapat melahirkan persepsi terhadap suatu objek dalam bentuk sederhana, maupun abstrak. Konsep desain ada bermacam-macam mulai dari minimalis, elegan, art nouvo, mewah/glamour, manis/sweet, dan lain-lain.
STIKOM
2.4.2 Pengertian Desain
Kata desain dalam pengertian dasarnya adalah satu kegiatan untuk memecahkan masalah, Pengertian ini mengandung aktifitas inovasi dan rekayasa dalam rangka menembus kendala atau constrain yang melingkupi satu permasalahan desain. Permasalahan desain tidak selalu muncul dalam bentuk yang nyata dan terdefinisi dengan jelas. Seringkali masalah tersebut terselubung dan hanya tampak samar samar di permukaan (Banu Wisnu Aji,2010).
2.4.3 Konsep Desain Sweety
Sweety berasal dari kata dasar sweet yang dalam kamus bahasa Inggris-Indonesia berarti manis untuk makanan, sedangkan untuk kata adjective/kata sifat dapat diartikan cantik, molek, merdu, pujaan hati, hati yang baik.
Konsep sweety menurut Visualsynonims memiliki hubungan dengan hal-hal yang feminin/ kewanitaan, cantik/pretty, cute/imut, sugarly (manis gula), desserts/makanan penutup, pesona/ daze/ dazzling, enak (http://www.visualsynon yms.com/42827/sweet).
2.5 Pengertian Company Profile
Menurut kamus Bahasa Inggris-Indonesia (John M.Echois dan Hassan Shadity), Company Profile berasal dari dua kata berbahasa inggris yang mempunyai pengertian yang berbeda tetapi saling berkaitan, yakni kata “company”dan “profile”, dimana kedua kata tersebut dapat kita artikan berdasar
kamus. Company menurut kamus Bahasa Inggris-Indonesia berarti perusahaan,
STIKOM
firma, perseroan, persekutuan, rombongan, sedangkan Profile menurut kamus bahasa Inggris-Indonesia berarti penampang, tampang, riwayat.
Muh. Akbar menulis dalam webnya (http://cetak.fajar.co.id/new.php?news id=74528) bahwa Company Profile dapat juga disebut dengan profil perusahaan. Company Profile adalah duta perusahaan. Sebagai duta, profil perusahaan/Company Profile harus berisi fakta, bukan cerita. Fakta yang diungkapkan tidak perlu seluruhnya. Di dalam profil perusahaan, fakta dapat disajikan sesuai dengan kepentingan, tujuan dan sasaran perusahaan. Bila memungkinkan satu perusahaan dapat memiliki lebih dari satu profil.
Fungsi dan Tujuan Company Profile
Inilah beberapa fungsi dan tujuan Company Profile menurut Muh. Akbar: Memberikan informasi tentang jati diri perusahaan atau organisasi
Dapat mengkomunikasikan perusahaan atau organisasi pada khalayak
umum
Dapat memperkenalkan profil perusahaan kepada khalayak umum dengan
mudah
Untuk memudahkan audien dalam memahami dan mengenal lebih jauh
tentang profil perusahaan atau organisasi dalam pembuatan company profile dapat meliputi beberapa media seperti media cetak, interaktif, web, dan lain lain.
STIKOM
Membangun citra perusahaan
Jubilee Enterprise menulis dalam bukunya Latihan Membuat Company Profile Dengan Flash, 2007, Company Profile yang baik mengenalkan hal-hal
berikut ini kepada audien :
1. Program jangka pendek/ panjang sebuah perusahaan 2. Produk
3. Pengalaman 4. Visi Misi 5. Kualitas
2.6 Pengertian Industri
Industri adalah suatu usaha atau kegiatan pengolahan bahan mentah atau barang setengah jadi menjadi barang jadi barang jadi yang memiliki nilai tambah untuk mendapatkan keuntungan. Usaha perakitan atau assembling dan juga reparasi adalah bagian dari industri. Hasil industri tidak hanya berupa barang, tetapi juga dalam bentuk jasa (Wardiyatmoko 2007:159).
2.6.1 Pengertian Home Industry
“Home berarti rumah, tempat tinggal, ataupun kampung halaman. Sedang
Industry, dapat diartikan sebagai kerajinan, usaha produk barang dan ataupun perusahaan. Singkatnya, Home Industry (atau biasanya ditulis/dieja dengan “Home Industri“) adalah rumah usaha produk barang atau juga perusahaan kecil.
Dikatakan sebagai perusahaan kecil karena jenis kegiatan ekonomi ini dipusatkan
STIKOM
di rumah” Menurut Novi Yuliyawati dalam blognya (http://noviyuliyawati.wordpr ess.com/2011/04/15/home-industri/).
Dalam pengklasifikasian industri, home industry termasuk dalam industry dengan modal kecil dan juga memiliki jumlah tenaga kerja yang tidak lebih dari 6 orang.
2.7 Pengertian Animasi
Menurut Yudha Kirana Animasi berasal dari bahasa latin yaitu “anima” yang berarti jiwa, hidup, semangat. Sehingga animasi dapat diartikan sebagai gambar yang memuat objek yang seolah-olah hidup, disebabkan oleh kumpulan gambar itu berubah beraturan dan bergantian ditampilkan. Objek dalam gambar bisa berupa tulisan, bentuk benda, warna dan spesial efek.
Dan asal usul dari animasi ini dimulai dari Animasi Cel yang dimana Animasi cel adalah suatu teknik animasi yang dipopulerkan oleh Disney, menggunakan serangkaian grafis progresif berbeda dalam setiap frame film bioskop (yang dimainkan 24 frame per detik). Animasi dalam satu menit membutuhkan frame terpisah sebanyak 1.440. Kata cel diambil dari lembar seluloid (celluloid) bening, digunakan untuk menggambar setiap frame, yang saat ini diganti dengan asetat atau plastik. Cel dari kartun animasi terkenal selalu dicari, cocok untuk membuat frame untuk item-item-item para kolektor (http://clickyudhaqirana.wordpress.com/2012/03/29/pengertian-dan-jenis-jenis-animasi/).
STIKOM
Animasi pada awalnya bisa dikatakan sangat sederhana, namun sekarang telah berkembang dan dibedakan menjadi 3 teknologi (Hofstetter 2001: 26) , yaitu:
1. Animasi dua dimensi (2D), 2. Animasi tiga dimensi (3D), 3. Animasi clay.
Animasi 2D
Sering disebut film kartun. Kartun sendiri berasal dari kata cartoon, artinya gambar yang lucu. Animasi 2D ini sering juga dikatakan animasi vector karena dibuat dari garis dan bentuk yang dianimasikan/ dibuat bergerak secara berurutan sehingga menjadikan gambar tersebut seolah-olah bernyawa.
Animasi 3D
Animasi 3D atau nama lainnya computer generated image(CGI). CGI menghasilkan film animasi yang gambarnya benar-benar hidup dan tiga dimensi, tak sekedar datar.
Animasi Clay
Tokoh-tokoh dalam animasi clay dibuat dengan memakai rangka khusus untuk kerangka tubuhnya. Lalu, kerangka ini ditutup dengan plasticine sesuai bentuk tokoh yang ingin dibuat. Bagian-bagian tubuh kerangka ini, seperti kepala, tangan, kaki, bisa dilepas dan dipasang lagi. Dan animasi ini dilakukan dengna mengambil foto secara berderet untuk mendapatkan gambar bergerak.
STIKOM
2.7.1 Animasi Vektor
Animasi Vektor adalah animasi yang menggunakan rumus matematika untuk menggambarkan objeknya. Setiap objek dalam animasi vector bergerak secara mandiri dengan latar belakang yang diam (http://alan.blog.widyatama.ac.id /2012/05/07/animasi/).
2.7.2 Prinsip Animasi
Ada berbagai teori dan pendapat dalam membuat animasi yang baik menurut Ardyansyah, tetapi setidaknya untuk membuat sebuah animasi yang terlihat hidup animasi tersebut wajib memiliki prinsip animasi. Inilah 12 prinsip animasi yang didapat dalam buku The Illusion of Life: Disney Animation yang dikarang oleh
Ollie Johnston dan Frank Thomas adalah : 1. Solid Drawing
Kemampuan menggambar yang baik untuk membuat komposisi gambar secara baik dan terlihat hidup.
2. Timing dan Spacing
Timing adalah tentang menentukan kapan sebuah gerakan harus dilakukan.
Sementara Spacing adalah tentang menentukan percepatan dan perlambatan dari bermacam-macam gerak.
3. Squash dan Stretch (menekan dan melentur)
Squash and Stretch bisa membuat benda-benda hidup atau benda mati
dibuat seolah-olah hidup. Contoh: bouncing ball. Squash ketika berada di tanah terlihat menempel dengan tanah, stretch sebelum dan sesudahnya terlihat seperti ditarik.
STIKOM
4. Anticipation
Membuat setiap gerakan secara berurutan sehingga dapat dinikmati dan dimengerti oleh penonton. Contoh : ketika orang duduk ingin berdiri, sebelum berdiri orang itu akan menunduk sedikit baru benar-benar melakukan gerakan untuk berdiri.
5. Slow in dan Slow Out
Merupakan pengaturan timing dalam suatu gerakan ke gerakan lainnya. Ada gerakan melambatkan di saat memulai sesuatu dan melambat ketika suatu objek di akhir gerakan
6. Arcs
Dalam animasi, system pergerakan tubuh pada manusia, binatang, dan makluk hidup lainnya bergerak mengikuti pola/ jalur yang disebut arcs. Hal ini memungkinkan mereka bergerak secara halus dan lebih realistic, karena pergerakan mereka mengikuti suatu pola yang berbentuk lengkung (termasuk lingkaran, elips, atau parabola)
7. Secondary Action (Gerakan Pendukung)
Adalah gerakan-gerakan yang mendukung suatu ekspresi atau aksi agar lebih terlihat jelas. Misalkan Seorang yang sedang sedih akan mengusap tangannya keb wajah untuk menghapus air mata
8. Follow Through dan Overlapping Action
Bila suatu karakter dalam sebuah scene berhenti bergerak, dia tidak akan berhenti secara tiba-tiba. Diperlukan penghitungan timing yang tepat. Misalnya saat Goofy yang bertelinga panjang berhenti bergerak (stop
STIKOM
ditempat) makan telinganya akan tetap berayun atau bila memakai jubah, jubahnya masih tetap berkelebat disaat berhenti. Inilah yang dimaksud gerakan mengikuti
9. Straight Ahead dan Pose to Pose
Merupakan dua pendekatan dalam menggambar animasi. Pada metode Straight Ahead, animator akan menggambar secara spontan gambar demi
gambar seorang diri. Hal ini memiliki kelebihan yaitu kualitas gambar yang konsisten karena dikerjakan satu orang . Dalam metode pose to pose, animator bekerja lebih terencana membuat gambar, gerakan, ukuran sedini mungkin, sejak awal sebelum mulai menggambar dan ditaruh pada key framenya sehingga dapat dilanjutkan lagi nantinya.
10.Staging
Prinsip yang bersifat paling umum karena mencakup banyak area. Misalnya bagaimana mempresentasikan sebuah karakter agar dapat dikenal dengan baik oleh penonton. Termasuk ke dalamnya ekspresi yg ingin ditampilkan, mood yang ingin dibentuk, semua dapat dikomunikasikan dengan baik kepada penonton bila semua dibentuk dalam penataan gerak yang tepat dan jelas. Misalnya Minnie Mouse merupakan karakter yang dibuat gerak-geriknya selalu feminin dalam situasi apapun
11.Appeal
Suatu kualitas dimana orang dapat menikmati suatu gambar yang memikat, desain bagus, komunikatif .
STIKOM
12.Extrageration
Yang dimaksud dengan “melebih-lebihkan” sesuatu adalah membuat
gambar dalam suatu aksi menjadi lebih meyakinka. Misalnya Mickey yang mengendarai mobil butut, mobilnya berguncang dan berisik, lalu plat nomornya rontok dan pada saat belok bannya meletus
2.8 Pengertian Layout
Layout adalah proses penataan dan pengaturan teks atau grafik pada halaman. Layout meliputi penyusunan, pembaguian tempat dalam sebuah halaman, pengaturan jarak spasi, pengelompokan teks dan grafik, dan penekanan pada suatu bagian tertentu. Pada dasarnya Layout dapat dijabarkan sebagai tata letak elemen-elemen desain terhadap suatu bidang media tertentu untuk mendukung konsep atau pesan yang dibawanya (Suyanto 2007:53).
2.8.1 Pembuatan Layout Yang Baik
Setidaknya ada tiga criteria dasar untuk sebuah layout yang baik menurut Asep herman Suyanto yaitu: It Works (Mencapai tujuannya), It Organizes (Ditata), dan It Attracts (Menarik bagi pengguna).
1. Mencapai tujuan
Untuk membuat layout yang baik dan dapat berfungsi sesuai tujuannya perlu mendapatkan deskripsi detail dari tujuan layout tersebut.
2. Penataan Visual
Desainer harus mempertimbangkan kemudahan bagi pengguna untuk menjelajah ke seluruh bagian tanpa haris mengalami kelelahan untuk
STIKOM
membaca dan mengikuti isi layout. Penataan dan penekanan pada beberapa titik informasi akan lebih mempermudah dan memperjelas informasi yang disajikan.
3. Menarik perhatian
Layout harus memiliki tampilan yang berbeda dan dapat menarik perhatian
orang yang melihat, sebuah layout yang menarik bisa jadi adalah layout yang cantik, menghibur, tidak biasa, mengejutkan tetapi bisa juda sederhana dan lugas.
2.8.2 Prinsip Layout
Prinsip-prinsip layout dapat dianalogikan sebagai suatu formula untuk membuat suatu layout yang baik. Formula ini akan bekerja dan memberikan hasil yang maksimal bila diterapkan dengan seksama. Prinsip dasar layout menurut Asep Herman Suyanto adalah :
1. Sequence (urutan)
Maksud lain dari sequence adalah hirarki, flow, alur atau aliran. Dengan adanya sequence ini layout akan memiliki alur sehingga membuat penerima informasi nyaman.
2. Emphasis (penekanan)
Empahsis dapat diciptakan dengan berbagai cara, seperti memberikan ukuran yang berbeda dari elemen-elemen grafis lainnya, warna yang kontras, animasi, atau diletakkan pada posisi yang strategis.
STIKOM
3. Balance (Keseimbangan)
Pembagian berat yang merata pada suatu bidang layout, pembagian berat bukanlah berarti harus seluruh bidang layout dipenuhi dengan elemen, tetapi lebih pada menghasilkan kesan seimbang dengan menggunakan elemen yang dibutuhkan.
4. Unity (Kesatuan)
Sebagaimana layaknya bila menggunakan pakaian, satu dengan yang lainnya harus dipadu padankan, prinsipnya sama dengan kesatuan antara elemen-elemen desain. Teks, gambar, animasi, dan lainnya semua harus saling berkaitan dan disusun secara tepat, tidak terpotong-potong, atau tidak jelas.
2.9 Warna
Menurut Anne Dameria dalam pembagian warna kita menggunakan lingkaran warna (color wheel). Warna dalam lingkaran warna terdiri atas tiga bagian yaitu:
1. Warna Primer : Merah, Kuning, Biru. Warna primer ini merupakan warna dasar dalam sebuah lingkaran warna
2. Warna Sekunder : Orange, Hijau , Ungu. Warna Sekunder ini merupakan pencampuran antara dua warna primer
3. Warna Tersier : Tosca, Lime Green, Indigo, dan lain lain. merupakan pencampuran antara warna primer dan sekunder yang berada didekatnya dengan perbandingan yang sama.
STIKOM
Sadjiman Ebdi Sanyoto juga membagi dimensi warna menjadi 3 macam dimensi warna yang sangat besar pengaruhnya terhadap tata rupa yaitu:
1. Hue : rona warna atau corak warna. Hue pada umumnya menyangkut mengenai klasifikasi warna seperti merah, kuning, biru dan lain sebagainya.
2. Value : dimensi penunjuk gelap atau terangnya sebuah warna. 3. Chromma : dimensi penunjuk cerah atau suramnya sebuah warna.
Dalam pengolahan image, dikenal dua macam warna paling populer yang menjadi standar internasional, yaitu RGB dan CMYK (Anne Dameria 2004: 32).
1. RGB adalah singkatan dari Red-Green-Blue. 3 warna dasar yang dijadikan patokan warna secara universal. Dengan basis RGB, seorang desainer bisa mengubah warna ke dalam kode-kode angka sehingga warna tersebut akan tampil universal.
2. Standar warna internasional lainnya yang digunakan untuk dunia percetakan adalah CMYK yang merupakan Singkatan dari Cyan – Magenta – Yellow, dan K mewakili warna hitam. CMYK merupakan
standar warna berbasis pigment-based, menyesuaikan diri dengan standar industri printing. Sampai saat ini dunia cetak- mencetak memakai 4 warna dasar dalam membuat warna apapun.
2.9.1 Psikologi Warna
Berikut ini adalah penjabaran tentang psikologi yang terkandung dalam tiap warna menurut Sadjiman Ebdi Sanyoto :
STIKOM
1. Hitam
Hitam adalah warna otoritas dan kekuasaan. Hal ini populer di dunia fashion karena membuat orang terlihat lebih langsing. Hitam juga dapat diartikan stylish, abadi, kuat, menyendiri dan jahat.
2. Putih
Putih untuk melambangkan kepolosan dan kemurnian. Putih memantulkan cahaya dan dianggap sebagai warna musim panas. Putih populer di dekorasi dan dalam mode karena ringan dan netral. Beberapa pengguna juga memakai warna putih untuk menyiratkan kebersihan dan steril.
3. Merah
Warna yang paling emosional yang intens, merah merangsang detak jantung lebih cepat dan nafas. Ini juga merupakan warna cinta. Merah adalah warna yang ekstrim. Merah muda warna yang paling romantis, dan manis, dibandingkan merah warna merah muda lebih tenang dan feminin. 4. Biru
Warna langit dan laut. Biru adalah salah satu warna yang paling populer. Hal ini menyebabkan reaksi berlawanan dengan merah. Damai, tenang biru menyebabkan tubuh memproduksi bahan kimia menenangkan, sehingga sering digunakan dalam kamar tidur dan dekorasi. Biru juga bisa berarti dingin dan menyedihkan serta kesetiaan. Namun biru muda juga dapat member kesan humoris dan menyenangkan, sebagaimana melihat warna langit yang tenang dan menyenangkan.
STIKOM
5. Hijau
Hijau melambangkan alam. Ini adalah warna paling mudah di mata dan dapat memperbaiki penglihatan. Ini adalah warna, menenangkan menyegarkan juga melambangkan kesuburan.
Hijau tua dapat berarti maskulin, konservatif, dan menyiratkan kekayaan. 6. Kuning
Kuning cerah ceria adalah penarik perhatian. Meskipun dianggap sebagai warna yang optimis, orang kehilangan emosi mereka ketika mereka lebih sering di kamar kuning, dan bayi akan sering menangis. Ini adalah warna yang paling sulit bagi mata untuk dekorasi.
7. Ungu
Adalah warna kerajaan, ungu berkonotasi mewah, kekayaan, dan kecanggihan. Ungu juga dapat berkesan feminin dan romantis. Namun, karena jarang di alam, ungu dapat diartikan sebagai warna buatan.
8. Coklat
Coklat adalah warna bumi dan berlimpah di alam. Coklat terang menyiratkan keaslian. Coklat tua mirip dengan kayu atau kulit bisa juga berarti sedih dan sayu. Pria lebih cenderung untuk mengatakan coklat adalah salah satu warna favorit mereka.
2.9.2 Pewarnaan Untuk Makanan
Biru adalah salah satu warna yang paling populer yaitu salah satu warna yang menggugah selera. Tidak hanya itu peneliti mengatakan bahwa ketika manusia mencari makanan, mereka belajar untuk menghindari makanan beracun
STIKOM
atau makanan rusak, maka dari itu para peneliti menyimpulkan bahwa warna-warna seperti ungu, hitam, dan warna-warna gelap lainnya akan menghancurkan nafsu makan, tetapi warna hijau, coklat, dan merah adalah warna makanan paling populer. Merah sering digunakan dalam skema dekorasi restoran karena merupakan perangsang nafsu makan menurut David Johnson.
2.10 Pengertian Tipografi
Menurut Robert Bringhurst, Tipografi atau bahasa Inggris Typography (berasal dari kata bahasa Greek typos yang berarti bentuk dan graphein yang berarti menulis) merupakan teknik dan seni mengatur huruf menggunakan gabungan bentuk huruf cetak, ukuran font, ketebalan garis, garis pandu (line leading), jarak aksara, dan ruang huruf untuk menghasilkan hasil seni aturan huruf
dalam bentuk fisik atau digital. Tujuan utama tipografi adalah mengatur teks (isi) dalam bentuk yang mudah dibaca dan menarik dipandang.
Tipografi dihasilkan melalui pengatur huruf, juru tipografi, artis grafik, pengarah seni dan pekerja perkeranian. Ia pernah merupakan pekerjaan khusus, tetapi penggunaan komputer telah membuka ruang bagi pengguna biasa dan pereka visual generasi baru.
2.10.1 Anatomi huruf
Huruf memiliki bagian-bagian tertentu, yang, disebut dengan anatomi huruf. Anatomi huruf terbagi menjadi bebrapa bagian yaitu: (gambar anatomi huruf dapat dilihat pada gambar 2.1)
STIKOM
1. Baseline
Sebuah garis maya lurus horizontal yang menjadi batas bagian terbawah dari setiap huruf besar.
2. Capline
Sebuah garis maya lurus horizontal yang menjadi batas bagian teratas dari setiap huruf besar.
3. Meanline
Sebuah garis maya lurus horizontal yang menjadi batas bagian teratas dari badan setiap huruf besar
4. X-Height
Jarak ketinggian dari baseline ke mean line. X-Height merupakan tinggi badan dari huruf kecil. Cara termudah untuk mengukurnya adalah dengan menggunakan huruf “x”
5. Ascender
Bagian dari huruf kecil yang posisisnya tepat berada di antara meanline dan capline
6. Decender
Bagian dari huruf kecil yang posisinya tepat berada di bawah baseline 7. Capital Height
Jarak ketinggian dari Capline dan Baseline. Capital height merupakan tinggi badan dari huruf besar atau kapital.
8. Body Size
Jarak keseluruhan dari tubuh huruf
STIKOM
Gambar 2.1 Anatomi Huruf Dari geometrinya huruf dibagi menjadi 4 kelompok yaitu:
1. Garis tegak datar : E,F,I,H,L
2. Garis tegak miring : A,K,M,N,V,W,X,Y,Z 3. Garis tegak lengkung : B,D,G,J,P,R,U 4. Garis Lengkung : C,O,Q,S
2.10.2 Huruf yang baik
Mohammad Jeprie mengatakan huruf memiliki peranan yang sangat penting dalam menyusun teks atau kalimat promosi yang berfungsi sebagai elemen visual. Sedangkan kalimat dalam suatu desain tipografi berfungsi untuk menyusun media komunikasi. Teks yang perlu diperhatikan antara lain yaitu:
1. Teks yang terbaca, adalah serentetan kalimat yang menjelaskan tentang sebuah informasi untuk tujuan tertentu. Bahasa yang dipakai untuk menyusun teks haruslah sederhana, singkat, jelas dan tepat.
2. Elemen visual menggambarkan atau mewakili sesuatu dan juga sebagai elemen hias.
STIKOM
Dalam penggunaanya tipografi harus memenuhi 4 prinsip tipografi, sehingga dapat terbaca sesuai tujuan yang ingin dicapai sebuah karya desain, prinsip tipografi menurut Mohammad Jeprie dalam bukunya The Art of Typography yaitu :
1. Legibility : Kualitas pada huruf yang membuat huruf tersebut terbaca 2. Readibility : Penggunaan huruf dengan memperhatikan hubungan
dengan huruf lain sehingga terlihat jelas. Hal ini bergantung dari leading (Jarak antar baris dan juga kerning (Jarak antar huruf) dari huruf tersebut
3. Visibility: Kemampuan suatu huruf, kata, kalimat dalam suatu kerya desain untuk dapat terbaca dalam jarak baca tertentu (normal).
4. Clarity: Kemampuan huruf yang digunakan dalam suatu karya desain, dapat dibaca dan dimengerti oleh audien.
2.10.3 Tipe Huruf
Berikut ini adalah beberapa macam jenis tipe huruf menurut Robert Bringhurst bedasarkan klasifikasinya :
1. Roman Fonts
Ciri dari huruf ini memiliki sirip/ kaki/ serif yang berbentuk lancip pada ujungnya. Huruf roman memiliki ketebalan dan ketipisan yang kontras pada garis-garis hurufnya. Kesan yang ditimbulkan adalah klasik, anggun dan feminine.
STIKOM
2. Egyptian Fonts
Ciri dari huruf ini adalah jenis huruf yang memiliki ciri kaki/serif/sirip yang membentuk persegi papan dengan ketebalan yang sama atau hampir sama. Kesan yang ditimbulkan adalah kokoh, kuat, dan stabil
3. San Serif Fonts
Ciri dari huruf ini adalah tanpa sirip atau serif, jadi huruf ini tidak memiliki sirip pada ujung hurufnya dan memiliki ketebalan huruf yang sama atau hampir sama. Kesan yang ditimbulkan adalah kesan modern, kontemporer, efisien.
4. Scripts Fonts
Ciri dari huruf ini adalah hampir menyerupai goresan tangna yang dikerjakan dengan pena, kuas, atau pensil tajam dan biasanya miring ke kanan. Kesan yang ditimbulkan adalah sifat pribadi dan akrab
5. Dekoratif atau Miscellaneous Fonts
Huruf Dekoratif ini adalah huruf yang merupakan pengembangan dari huruf yang sudah ada. Hanya diberi atau ditambah dengan hiasan atau garis-garis dekoratif, dan dapat menimbulkan kesan sesuai dengan keinginan pembuatnya.
2.11 Pengertian Simbol
Menurut Greetz, simbol merupakan bahasa pertama yang digunakan oleh manusia untuk berkomunikasi sebelum adanya tulisan (abad sebelum masehi). Jadi untuk sekarang ini symbol dapat diartikan sebagai ajang/tempat/wahana yang memuat sesuatu nilai bermakna (meaning).
STIKOM
Sedangkan menurut Drs. M. Umar Hadi, MS symbol untuk sebuah gambar dapat memiliki nilai-nilai perlambangan yang kuat. Banyak orang lebih mudah mengingat bentuk suatu objek daripada harus menyebutkan nama objek tersebut. Simbol untuk sebuah gambar/grafis dapat merupakan perwujudan dari gambar-gambar yang telah dimengerti oleh masyarakat. Contoh symbol dapat dilihat pada gambar berikut:
Gambar 2.2 Contoh Simbol
2.12 Pengertian Alur dan Storyboard
Alur adalah jaringan atau rangkaian yang membangun atau membentuk sebuah serita sejak awal hingga akhir. Alur dapat berupa peta pikiran, dan perkembangannya berupa storyboard, peta system, naskah, dan lain-lain (Saliman
STIKOM
1996:24). Sementara menurut Curtis dan kawan-kawan, storyboard atau dalam bahasa Indonesia bisa disebut Papan Cerita adalah salah satu cara alternative untuk mensketsakan kalimat penuh sebagai alat perencanaan. Papan Cerita menggabungkan alat bantu narasi dan visual pada selembar kertas sehingga naskah dan visual terkoordinasi.
2.12.1 Prinsip Pembuatan Storyboard
Ada 5 prinsip membuat storyboard yang baik menurut Curtis dan kawan-kawan yaitu :
1. Kreatif : Pesan visual/ ide yang disampaikan harus asli
2. Komunikatif : menggunakan bahasa-bahasa yang mudah sehingga dapat cepat dimengerti
3. Efisien : Informasi/ pesan yang disampaikan harus terancang dengan baik, langkah demi langkah
4. Efektif : pesan yang disampaikan harus sesuai dengan tujuan yang ingin dicapai, tidak bertele-tele
5. Esensi : Pesan yang disampaikan memiliki gambar yang bagus/indah untuk lebih mudah penyampaiannya.
STIKOM
30
BAB III
METODOLOGI DAN PERANCANGAN KARYA
Laporan Tugas Akhir pada BAB III ini, menjelaskan tentang metodologi dalam perancangan karya interaktif “Lily’s Pie” yang berbasis animasi. Pada BAB ini terdapat penjelasan konsep atau pokok pikiran utama yang menjadi dasar rancangan karya yang akan dibuat. Metode penelitian yang digunakan dalam proses pembuatan interaktif ini dilakukan berdasarkan SDLC (System Development Life Cycle) dimana SDLC didefinisikan oleh Dewan Perwakilan Rakyat AS sebagai sebuah proses pengembangan software yang digunakan oleh analis sistem, untuk mengembangkan sebuah sistem informasi. Tahapan-tahapan yang digunakan dalam SDLC diantara adalah planning atau perencanaan, analisa, desain, implementasi (build and coding), pengujuan (testing), dan pemeliharaan (maintenance).
3.1 Tahap Perencanaan atau Planning
Untuk menghasilkan karya multimedia yang tepat guna, diperlukan perencanaan matang yaitu dengan melakukan studi kelayakan tentang metode yang digunakan dalam proses pengumpulan data. Studi kelayakan yang dilakukan diantaranya adalah metode pengumpulan data, sumber data, teknik pengumpulan data, dan teknik analisa data.
STIKOM
3.1.1 Sumber Data
Setelah melakukan identifikasi dan membuat alur perancangan dalam proses pengumpulan data, langkah selanjutnya yang dilakukan dalam proses pembuatan interaktif ini yaitu menentukan sumber data. Sumber data yang digunakan dalam penelitian ini, sebagian besar merupakan data sekunder yaitu data matang atau data yang sudah diolah, data diperoleh dengan mengambil data-data laporan, catatan-catatan, dan hasil penelitian atau kajian terdahulu yang berhubungan langsung dengan masalah yang dibahas. Sumber data tersebut diantaranya bersumber dari: buku literasi, jurnal ilmiah, dokumen pemerintahan, dokumentasi penelitian, hingga website beberapa ahli di bidang multimedia.
3.1.2 Teknik Pengumpulan Data
Teknik pengumpulan data dalam kegiatan pembuatan interaktif ini menggunakan data berkala dari tahun 1990 sampai dengan tahun 2011. Teknik pengumpulan data dalam pembuatan interaktif company profile ini dilakukan dengan 3 (tiga) cara yaitu: studi pustaka, wawancara, dan observasi.
1. Studi pustaka, yaitu pengumpulan data dari perpustakaan yang dilakukan dengan membaca dan mempelajari buku literatur, majalah, artikel internet, dan informasi lainnya sebagai bahan tinjauan pustaka yang berkaitan dengan permasalahan yang ada dalam pembuatan interaktif company profile ini. 2. Wawancara, yaitu pengumpulan data dengan cara melakukan tanya jawab
dengan pihak yang berkaitan atau memiliki wewenang atas data yang berhubungan dengan objek perancangan yang dimaksud dalam kasus ini adalah pihak dari “Lily’s Pie” sendiri.
STIKOM
3. Observasi, yaitu pengumpulan data secara langsung dengan cara melihat maupun berinteraksi langsung dengan objek penelitian.
3.1.3 Hasil Pengumpulan Data
Berikut ini adalah hasil observasi tentang data perusahaan Lily’s pie :
Lily’s Pie bergerak dalam bidang produksi makanan, perusahaanLily’s pie adalah
perusahaan home industry yang berarti modal tidak besar dan jumlah pekerja yang sedikit. Lily’s Pie tempat produksinya berada dalam sebuah rumah (rumah
pemilik) yang berada di tengah kota Surabaya, dengan alamat : jalan Tanjung Sari Baru gang 6 / FF-12A. Dengan data produk yang dijual berupa pie susu yang memiliki 6 varian rasa yaitu stroberi, bluberi, lemon, coklat, keju, dan rasa aslinya. (peta lokasi Lily’s Pie dapat dilihat di gambar 3.1, sedangkan untuk tampak rumah produksi Lily’s Pie dapat dilihat pada gambar 3.2)
Gambar 3.1 Peta Lokasi Lily’s Pie
STIKOM
Gambar 3.2 Rumah Produksi Lily’s Pie
3.1.4 Teknik Analisis Data
Teknik analisis data pada proses perancangan ini menggunakan metode kualitatif, yaitu metode pembahasan yang menganalisis serta membahas permasalahan dalam bentuk kalimat atau kata-kata yang kemudian dilakukan analisis guna mendapat kesimpulan. Menggunakan metode kualitatif karena data kualitatif bersifat induktif. Artinya, suatu analisis berdasarkan data yang diperoleh, kemudian dikembangkan sesuai dengan pola tertentu untuk menjadi hipotesis.
3.2 Tahap Analisa
Tujuan dari analisa sistem adalah untuk menentukan masalah dalam upaya memperbaiki sistem. Sehingga diharapkan dengan dilakukannya analisa sistem,
STIKOM
maka permasalahan yang ada akan dapat teratasi dan menghasilkan suatu sistem yang sempurna.
3.2.1 Studi Eksisting
Dalam perancangan karya Tugas Akhir ini, dilakukan proses studi eksisting, yaitu kegiatan menelusuri dan mengamati dengan seksama media pembelajaran yang sudah ada sebelumnya. Objek yang digunakan sebagai studi eksisting bisa dianggap sebagai kompetitor tidak langsung bagi media pembelajaran interaktif yang akan diproduksi. Kegiatan ini bermanfaat agar dalam proses pembuatan interaktif ini, dapat menghasilkan suatu karya yang sempurna, karena telah mempelajari kelebihan, kekurangan, kesempatan dan ancaman (SWOT) dari media yang sebelumnya telah ada di masyarakat.
Media pembelajaran yang menjadi studi eksisting dalam pembuatan interaktif “Lily’s Pie” yang berbasis animasi ini diantaranya adalah Hello Sour Sally dan Pancake House
1. Hello Sour Sally merupakan salah satu perusahaan yang juga bergerak dalam bidang makanan yaitu yogurt menggunakan interaktif animasi pada webnya (http://www.hellosoursally.com). Pada animasi sour sally didapatkan beberapa kelebihan dan kekurangan yang akan dibahas pada table analisis SWOT Hello Sour Sally. (Gambar screenshot Sour Sally dapat dilihat pada gambar 3.3)
STIKOM
Gambar 3.3 Screenshot Animasi Sour Sally
Tabel 3.1 Tabel analisa SWOT Hello Sour Sally
SWOT Hello Sour Sally
Strength
- Menggunakan animasi
- Animasi didukung dengan visual effect serta sound effect yang sesuai. - Promotion tools yang beraneka ragam
Weakness
- Gerakan animasi yang minimalis - Pewarnaan yang kurang
- Minimnya material percetakan untuk promotion tool.
Opportunity
- Tidak banyak interaktif perusahaan yang menggunakan animasi
- Tidak banyak juga perusahaan yang menggunakan promotion tools yang memiliki desain seragam dan beraneka macam
STIKOM
Threat
- Memperbaiki pewarnaan. - Memperhalus gerakan animasi.
- Menambahkan BG dan variasi gerakan.
- Menambahkan visual effect dan sound effect yang lebih sesuai.
2. Pancake House, juga merupakan sebuah perusahaan yang bergerak dalam bidang makanan yaitu pancake. Pancake House juga memiliki interaktif sederhana untuk menu makanannya. Berikut adalah gambar screenshot interaktif dari perusahaan Pancake House:
Gambar 3.4 Screenshot Interaktif Pancake House
Tabel 3.2 Tabel analisa SWOT Pancake House
SWOT Pancake House
Strength -Penggunaan warna yang menarik
STIKOM
- Button berbentuk makanan yang dijual
Weakness - Tidak ada animasi yang menonjol
- Kurangnya isi dari company profile (Sejarah, Profil, dll)
Opportunity - Tidak banyak perusahaan menggunakan menu berbentuk interaktif, walaupun hanya sebagai interaktif company profile.
Threat
- Memperbanyak promotion tools. - Memberi gerakan animasi.
3.2.2 Segmenting, Targeting, Positioning
Pembagian segmentasi, target audien dan posisi produk sangat diperhatikan agar produk yang akan dihasilkan bisa sesuai dengan kondisi masyarakat sekitar, yang secara tidak langsung dapat membuat produk lebih efisien dalam proses distribusi. Pembagian STP pada CD pembelajaran interaktif ini dibagi dalam dua segmen, yaitu segmentasi secara demografis dan geografis. Analisis STP (Segmentation, Targeting, Positioning) sangat penting untuk menentukan target audience. Segmentation dan targeting merupakan pembagian target audience berdasarkan letak geografis, segi demografis, serta segi psikografis. Sedangkan positioning merupakan penempatan karya dalam fungsinya untuk audience
STIKOM
Tabel 3.3 Tabel STP(Segmentation, Targeting, Positioning)
STP Project
Segmentation &
Targeting
Geografis
-Ukuran kota : kota besar -Letak di kota : tengah kota
Demografis -Usia : 3-55 tahun
-Gender : Laki-laki & Perempuan
Psikografis -Kelas social : menengah atas
Positioning
Promotion tools dan interaktif “Lily’s Pie” ini
diposisikan sebagai media pemasaran interaktif untuk memperkenalkan produk yang dijual oleh perusahaan.
3.2.3 Analisa Kata Kunci/ Keyword
Sebelum melakukan langkah-langkah produksi yang lain, tahap selanjutnya adalah melakukan kajian dan analisa keyword yang digunakan sebagai acuan desain yang akan diterapkan dalam pembuatan promotion tools dan interaktif “Lily’s Pie”. Hasil akhir keyword diperoleh berdasarkan kajian STP yang telah
ditentukan sebelumnya (Diagram alur keyword dapat dilihat pada gambar 3.5).
STIKOM
Setelah ditemukan hasil keyword maka akan dimasukkan kedalam diagram keyword kobayashi pada gambar 3.6.
Gambar 3.5 Diagram alur keyword yang digunakan
STIKOM
Gambar 3.6 Diagram Keyword Kobayashi
3.2.4 Analisa Warna
Berdasarkan warna–warna pada color chart kobayashi, warna yang sesuai dengan keyword yang dibutuhkan mengarah pada daerah pretty dan casual. Yaitu terletak pada bagian kiri atas (gambar dapat dilihat pada gambar 3.7). Warna-warna yang dihasilkan cenderung muda.
STIKOM
Gambar 3.7 Diagram warna Kobayashi
3.3 Tahap Perancangan
Tahap perancangan merupakan salah satu tahapan yang penting dalam pembuatan suatu karya multimedia. Pada tahap ini, terdapat beberapa teknis perancangan yang diperlukan untuk menerjemahkan metode perancangan yang telah dibuat. Teknis perancangan yang diperlukan, diantaranya adalah ide, konsep, sinopsis, dan alur perancangan aplikasi.
1. Ide awal dalam pembuatan interaktif ini didasari oleh keinginan untuk mengangkat sebuah perusahaan home industry agar dapat lebih dikenal oleh masyarakat dan konsumennya. Maka dari itu diangkatlah sebuah perusahaan home industry yang berdomisili di Surabaya dan bernama “Lily’s Pie”.
2. Konsep yang digunakan dalam interaktif ini adalah konsep yang manis/sweet.
STIKOM
3. Gambaran alur cerita pada Interaktif “Lily’s Pie” adalah sebagai berikut
a. Animasi karakter bernama Lily datang ke toko dengan hati yang riang. Hal ini akan dimasukkan kebagian animasi awal pada gambar alur rancangannya.
b. Karakter Lily menunggu agar audien mengklik pintu toko agar Lily bisa masuk kedalam toko.
c. Setelah masuk kedalam toko, karakter Lily mulai berinteraksi dengan audien, dan meminta agar audien mengklik tombol yang telah disediakan. Keadaan didalam toko disebut sebagai Enviroment yang didalamnya terdapat tombol-tombol untuk mengakses isi company profile
d. Untuk penutupnya karakter Lily melambaikan tangan kepada audien diluar toko.
Gambar 3.8 Alur Rancangan Aplikasi Interaktif “Lily’s Pie”
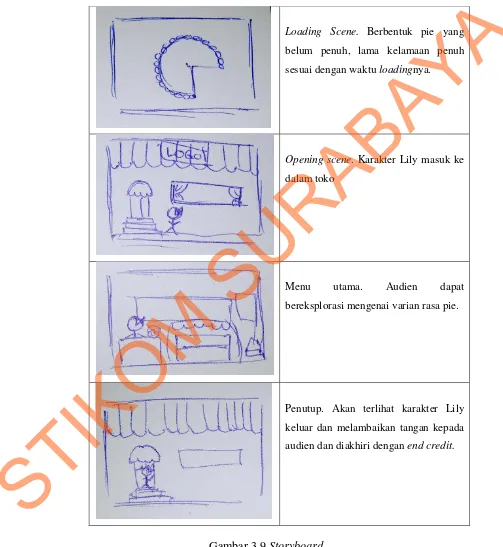
4. Tahap rancangan karya yang dimasukkan kedalam sebuah storyboard merupakan bagian yang penting karena berisi gambaran sketsa dan alur cerita
STIKOM
yang akan dibuat, sehingga memberikan kemudahan dalam proses produksi. Berikut ini adalah gambar storyboard dari interaktif yang akan dibuat:
Loading Scene. Berbentuk pie yang belum penuh, lama kelamaan penuh sesuai dengan waktu loadingnya.
Opening scene. Karakter Lily masuk ke dalam toko
Menu utama. Audien dapat bereksplorasi mengenai varian rasa pie.
[image:47.595.46.549.163.710.2]Penutup. Akan terlihat karakter Lily keluar dan melambaikan tangan kepada audien dan diakhiri dengan end credit.
Gambar 3.9 Storyboard
STIKOM
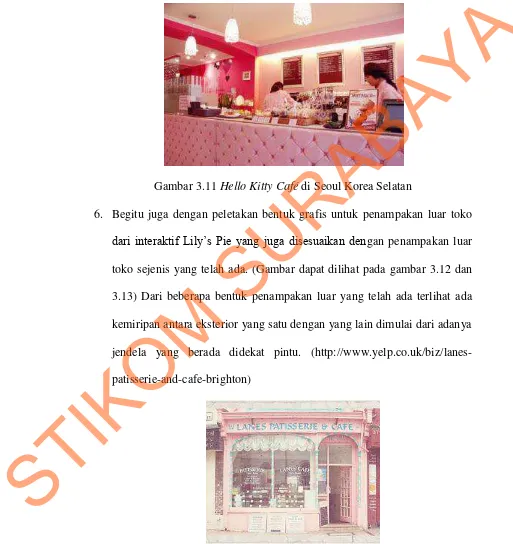
5. Dikarenakan Lily’s Pie belum memiliki tempat penjualan/ gallery display tersendiri, maka bentuk dari perwujudan interaktifnya disesuaikan dengan contoh-contoh gallery display yang sudah ada (gambar dapat dilihat pada gambar 3.10 dan 3.11).
Gambar 3.10 Pasttisier PasticCerria Bedogni Di Paris karya Marchi Group Dari gambar Café PasticCerria Bedogni karya Marchi Group, dapat dilihat bahwa peletakkan meja kasir berada disebelah display menu mereka, Jendela yang Café tersebut miliki berada dibelakang display menu, diatas meja kasir dan diatas tempat display menu memiliki benda-benda pendukung usaha. (http://en.marchi-contract.com/cafes-bakeries.php#5) Hal ini juga nampak pada Café Hello Kitty yang berada di seoul, Korea Selatan dan juga café-café lainnya, Dalam Café Hello kitty jendela memang tidak terlihat dibelakang meja kasir dan meja display menu,
STIKOM
namun sebagai penggantinya pada daerah belakang meja kasir diberi poster-poster.(http://www.ladyironchef.com/2012/11/5-cafes-seoul-korea/)
Gambar 3.11 Hello Kitty Café di Seoul Korea Selatan
6. Begitu juga dengan peletakan bentuk grafis untuk penampakan luar toko dari interaktif Lily’s Pie yang juga disesuaikan dengan penampakan luar
[image:49.595.38.551.166.710.2]toko sejenis yang telah ada. (Gambar dapat dilihat pada gambar 3.12 dan 3.13) Dari beberapa bentuk penampakan luar yang telah ada terlihat ada kemiripan antara eksterior yang satu dengan yang lain dimulai dari adanya jendela yang berada didekat pintu. (http://www.yelp.co.uk/biz/lanes-patisserie-and-cafe-brighton)
Gambar 3.12 Lanes Patisserie and Café London
STIKOM
Gambar 3.13 A La Bolee Café yang berada di Paris
STIKOM
47
BAB IV
DESAIN DAN IMPLEMENTASI
Laporan Tugas Akhir pada BAB IV ini, menjelaskan latar belakang pembuatan desain yang digunakan serta implementasi system yang diterapkan dalam proses pembuatan Interaktif dari “Lily’s Pie”. Desain dan berbagai fitur yang diterapkan, dirancang serta didesain bedasarkan keyword dan analisa warna yang sebelumnya telah ditentukan di BAB III. Keyword yang digunakan adalah Pretty dan Casual. Dimana warna-warna dasar yang akan digunakan adalah muda/terang.
Proses analisa keyword tersebut dapat dihubungkan dengan diagram warna chart Shigenobu Kobayashi dalam penentuan warna yang diterapkan dalam pembuatan Interaktif “Lily’s Pie”. Bedasarkan diagram warna chart Kobayashi,
warna yang digunakan adalah warna yang memiliki sifat sesuai dengan keyword yang telah dihasilkan.
Langkah yang dilakukan setelah melakukan tahapan perencanaan system, analisa audien dan system, serta perancangan desain, ide, serta konsep, adalah melakukan tahapan proses desain implementasi dan system yang meliputi penentuan elemen-elemen yang ada dalam interaktif “Lily’s Pie”.
4.1 Implementasi Desain dan Pembuatan Interaktif
Implementasi desain ini akan menjelaskan mengenai latar belakang desain yang diterapkan pada interaktif “Lily’s Pie”. Desain yang dihasilkan sesuai
dengan keyword dan analisa yang telah dilakukan sebelumnya. Sehingga, desain
STIKOM
yang dihasilkan sesuai dengan target audien dan juga sesuai dengan yang diharapkan oleh pemilik perusahaan. Implementasi desain interaktif “Lily’s Pie” ini meliputi rancangan pembukaan interaktif (opening), rancangan menu utama, rancangan penutup (ending), audio, serta pembuatannya.
4.2 Rancang Bangun Opening Interaktif
Pembukaan dalam interaktif ini dimulai dari gambaran karakter Lily yang dengan animasi yang riang berjalan menuju depan toko dan menunggu respon audien sesuai dengan petunjuk yang ada yaitu menekan tombol yang berada dipintu supaya terbuka dan Lily masuk kedalam toko. (Gambar pembuatan opening scene dapat dilihat pada gambar 4.2).
Bentuk toko yang digunakan sesuai dengan perancangannya yaitu dengan menyesuaikan tata letak atau eksterior dari toko yang telah ada untuk menciptakan sebuah gambaran vector yang terlihat lebih hidup. Preview interaktif opening scene dapat dilihat pada gambar 4.3
Tabel 4.1 Tabel Parameter Eksterior
Salzberg Café Braun
Jendela dan Pintu toko ditaruh
bersebelahan
Memiliki kanopi yang ada
diatas pintu dan jendela
Nama toko berada diatas kanopi
STIKOM
Lanes Patisserie
Jendela dan Pintu toko yang
bersebelahan
Warna gedung dominan merah
muda
Tulisan nama dari toko berada
diatas pintu dan jendela
Ada tangga atau perbedaan
lantai dari jalan A Laa Bolee
Jendela dan pintu bersebelahan
Menggunakan Gordyn di
jendela
Warna gedung dominan merah
muda
Ada perbedaan tinggi lantai dari
jalan
Tidak lupa juga sebelum opening ada scene loading yang digambarkan dari potongan pie yang terkumpul perlahan-lahan sesuai dengan waktu yang digunakan untuk loading isi Interaktif. (gambar pembuatan dapat dilihat pada gambar 4.1) Pie yang digunakan untuk loading scene adalah pie bluberi yang merupakan pie favorit.
STIKOM
[image:53.595.94.551.113.614.2]Gambar 4.1 Pembuatan Loading Scene
Gambar 4.2 Pembuatan Opening
Untuk pembuatan opening ini digunakan beberapa campuran action script seperti:
* On (press) : Fungsi yang digunakan untuk menjalankan sebuah perintah saat tombol ditekan.
STIKOM
* On (release) : Tidak jauh berbeda dengan On (press), fungsi On (release) ini juga untuk menjalankan sebuah perintah saat tekanan pada tombol dilepas.
* gotoAndPlay(); : Perintah ini digunakan untuk melompat ke frame lain atau scene lain.
* stop (); : Perintah untuk menghentikan operasi
. Gambar 4.3 Preview Opening Scene “Lily’s Pie”
4.3 Rancang Bangun Menu Utama Interaktif
Untuk menu utama ini memang memegang penuh inti dari interaktif “Lily’s Pie” ini, karena isi dari interaktif ini dibuat sederhana dan mudah untuk
dikomunikasikan terhadap semua kalangan, maka dari itu isi dari interaktif ini dimasukkan kedalam satu scene saja.
Pada menu utama ini, audien dapat bereksplorasi produk, kontak perusahaan, dan promo terbaru perusahaan sesuai dengan tombol/button yang
STIKOM
telah disediakan. Tombol yang digunakan cukup beragam dan beranimasi. Pembuatan menu utama dapat dilihat pada gambar dibawah ini:
Gambar 4.4 Pembuatan Menu Utama
Dalam pembuatan menu utama ini digunakan beberapa tambahan action script:
* loadMovieNum(); : Perintah untuk membuka file lain dalam format swf. * unloadMovieNum (); : Perintah untuk menutup file lain yang dibuka dengan
perintah loadMovieNum ();
Bentuk dari interior menu utama didalam interaktif company profile “Lily’s Pie” ini juga didapatkan dari beberapa interior toko yang kurang lebih
memiliki produk yang sebidang dengan “Lily;s Pie”. Beberapa toko dijadikan
parameter demi mendapatkan bentuk dan tata letak interior sebuah toko yang berkesan lebih hidup. Preview hasil jadi menu utama interaktif Lily’s Pie dapat dilihat pada gambar 4.5
STIKOM
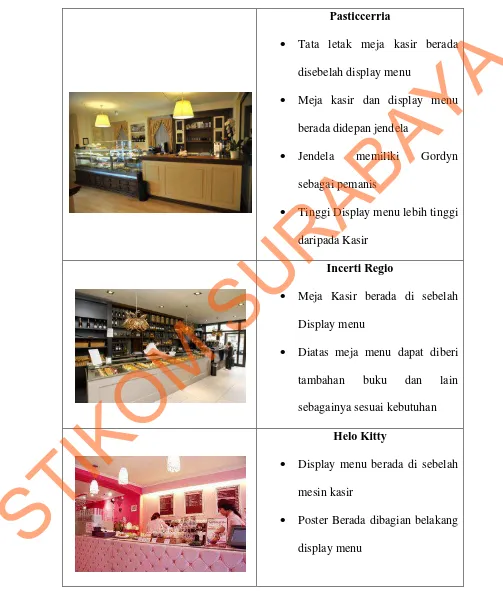
Tabel 4.2 Tabel Parameter Interior
Pasticcerria
Tata letak meja kasir berada
disebelah display menu
Meja kasir dan display menu
berada didepan jendela
Jendela memiliki Gordyn
sebagai pemanis
Tinggi Display menu lebih tinggi
daripada Kasir
Incerti Regio
Meja Kasir berada di sebelah
Display menu
Diatas meja menu dapat diberi
tambahan buku dan lain sebagainya sesuai kebutuhan
Helo Kitty
Display menu berada di sebelah
mesin kasir
Poster Berada dibagian belakang
display menu
STIKOM
Gambar 4.5 Preview Menu Utama
4.4 Rancang Bangun Ending Interaktif
Pada bagian penutup ini kebanyakan hanya menggunakan animasi dan efek saja, perintah yang dipakai hanya satu yaitu fscommand (“quit”,true); yang merupakan perintah untuk keluar dari program. Pada bagian penutup ini digambarkan dengan animasi Lily yang keluar dari toko dan melambaikan tangan kepada para audien dan mengucapkan selamat tinggal, lalu dilanjutkan ke End Credit. (Preview dapat dilihat pada gambar 4.6 dan 4.7
STIKOM
Gambar 4.6 Preview Penutup
Gambar 4.7 Preview End Credit
4.5 Tipografi
Jenis huruf yang dominan digunakan adalah Janda Quirky Girl yang diperoleh dari situs 1001freefonts.com (Gambar preview web ada pada gambar 4.8). huruf ini dipilih karena huruf ini merupakan huruf dekotarif yang memiliki karakter yang berbentuk melingkar pada bagian serifnya dan ini membuat huruf ini lain dari pada huruf sejenisnya. Font Janda Quirky Girl dapat dilihat pada gambar 4.9.
STIKOM
Gambar 4.8 Preview Font Janda Quirky Girl
Gambar 4.9 Situs www.1001freefonts.com
4.6 Audio
Musik latar yang diambil untuk Interaktif ini merupakan musik instrumental yang memiliki nada ceria serta membuat audien bersemangat. Musik latar yang dipilih juga memiliki kesan santai sehingga musik ini diharapkan dapat menarik minat audien untuk bereksplorasi dalam interaktif ini. Musik latar yang dipilih berjudul “Alice’s Birthday” yang diperoleh dari kumpulan lagu soundtrack
dan background yang ada di situs www.soundjay.com dengan lisensi gratis untuk tujuan presentasi, website, flash, dan lain sebagainya.
Untuk suara efeknya terdapat pada loading scene pada pembukaan. Suara efek berupa suara timer diikuti dengan animasi pie yang terkumpul. Suara efek ini didapat dari situs www.filmsound.org. Situs ini menyediakan efek suara gratis. (Preview web soundjay dan filmsound dapat dilihat pada gambar 4.10 dan 4.11).
STIKOM
Gambar 4.10 Situs www.soundjay.com
Gambar 4.11 Situs www. filmsound.org
STIKOM
58
BAB V
PENUTUP
5.1 Kesimpulan
Kesimpulan yang diperoleh dari Tugas Akhir dengan judul Rancang Bangun Interaktif Company Profile “Lily’s Pie” yang Berbasis Animasi:
1. Perancangan interaktif “Lily’s Pie” ini efektif karena sesuai dengan konsep yang diambil sebelumnya yaitu konsep sweety. Konsep sweety ini diambil dari data-data yang diperoleh dari perusahaan.
2. Dalam membangun company profile interaktif “Lily’s Pie” juga sesuai dengan perancangan dimana. Sedangkan warna yang diambil sesuai dengan teori warna dari Shigenobu Kobayashi yang memiliki diagram warna yang bisa menjadi patokan untuk memilih warna. Animasi yang digunakan adalah animasi sederhana dengan gambar vektor.
5.2 Saran-saran
Manfaat dan pengalaman yang diperoleh selama kegiatan rancang bangun promotion tools dan interaktif “Lily’s Pie” yang berbasis animasi, mulai dari
proses pengumpulan data tentang macam-macam konsumen bedasarkan usia, analisa tentang pentingnya promotion tools dalam perusahaan dan juga fungsi dari interaktif company profile. Berdasarkan manfaat dan pengalaman tersebut, terdapat beberapa saran yang bersifat membangun dengan harapan agar rekan mahasiswa dapat meningkatkan kegiatan peningkat kreatifitas mahasiswa di masa-masa mendatang serta agar mereka mampu menghargai karya mereka
STIKOM
sendiri dan karya orang lain. Saran-saran tersebut diantaranya adalah sebagai berikut:
1. Dalam merancang sebuah interaktif company profile haruslah mengenal perusahaan terkait lebih dalam agar dapat menemukan kepribadian yang cocok dari perusahaan tersebut, sehingga nantinya akan memunculkan konsep yang sesuai dengan yang diharapkan.
2. Dalam merancang juga diperlukan studi pustaka yang banyak agar menambah inspirasi dan ide.
3. Untuk pembangunan company profile konsep harus tetap terpacu pada perancangan begitu juga dengan desain.
4. Dalam membuat animasi, hendaknya lebih memperhatikan timing dan frame rate yang digunakan agar lebih terlihat hidup.
5. Apabila telah menguasai tentang Action Script, hendaknya memanfaatkan teknik Action Script tersebut, karena teknik Action Script lebih ringan dan efisien.
6. Dalam proses pra produksi, produksi hingga pasca produksi, hendaknya selalu melakukan manajemen waktu, dan memperhitungkan masalah kompatibilitas dan kemungkinan program mengalami kerusakan (error), agar karya multimedia yang dikerjakan bisa selesai tepat waktu.
7. Selalu simpan file yang sudah dikerjakan dalam suatu folder khusus secara rapi dan teratur, agar data tersebut tidak hilang atau terselip. Bila perlu, dapat membuat cadangan copy file projek kita dalam media portable (hardisk
STIKOM
eksternal, SSD, DVD, dan lain sebagainya) untuk mengantisipasi hilang atau
rusaknya data yang terdapat di PC.
8. Dalam proses peningkatan kemampuan serta kreatifitas dalam hal desain atau program interaktif, jangan takut untuk mencoba hal baru, dan jalankan prinsip Trial and Error.
9. Untuk menghasilkan karya terbaik, sangat disarankan untuk memanfaatkan peralatan dan bantuan software yang ada..
10. Menggunakan software yang beraneka ragam akan lebih memudahkan untuk membuat variasi yang mungkin akan dibutuhkan saat membuat sebuah karya multimedia.
STIKOM
Jakarta: PT Concept Media.
Akbar, Muh. 2009. Company Profile. 31 Januari 2013. URL:http://cetak.fajar.co.id/news.php?newsid=4528.html.
Belajar, Butuh. 2010. Pengertian-pengertian Dasar pada Flash. 18 September 2011. URL:http://www.butuhbelajar.blogspot.com/2010/11/pengertian-pengertian-dasar-pada flash.html.
Bringhurst, Robert.2002. The Elements Of Typography. Vancouver : Hartley and Marks
Dameria, Anne.2004. Paduan Dasar Warna Untuk Desain. Jakarta: PT.Gramedia Pustaka Utama
Downes, John.2006. Finance and Investment handbook, New Jersey : Henry Holt & Company
Echois M John.1988. Kamus Bahasa Inggris Indonesia. Jakarta: PT.Gramedia Pustaka Utama
Enterprise Jubilee.2011, Personal Branding Lewat Internet, Jakarta: PT. Elex Media Komputindo
Enterprise Jubilee.2011, Buku Latihan Membuat Company Profile Dengan Flash, Jakarta: PT. Elex Media Komputindo
Frans M Royan.2009, Distributorship Management, Jakarta: PT.Gramedia Pustaka Utama
lbarda (2004). Strategi Implementasi TI untuk Tata Kelola Organisasi
URLhttp://rachdian.com/index2.php?option=com_docman&task=doc_vie w&gid=27&Itemid=30, 3 August 2008
STIKOM
Nugroho, Eko. 2008. Pengenalan Teori Warna. Yogyakarta: CV. Andi Offset.
Rauf Abdul.2007, Periklanan Menggunakan Corel Draw X3 + CD, Jakarta: PT. Elex Media Komputindo
Sanyoto Sadjiman Ebdi.2005. Elemen-elemen Seni dan Desain. Yogyakarta : Jalasutra
Sardiman, A.M. 2001. Interaksi & Motivasi Belajar Mengajar. Jakarta: PT Raja Grafindo Persada.
Suardi, Dedi. 2000. Komposisi Warna. Bandung: Remaja Rosdakarya.
Sumaryadi, Adi. 2007. Mengenal Macromedia Flash. 18 September 2011. URL:http://www.adisumaryadi.net/artikel/detail/global/46/mengenal-macromedia-flash.html.
Suryabrata, Sumadi. 2006. Psikologi Kepribadian. Jakarta: Raja Grafindo.
Tway, Linda E. 1992. Welcome to Multimedia. New York: MIS Press.
U.S. House of Representatives. 1999. Systems Development Life-Cycle Policy. 1 Maret 2012. URL:http://www.house.gov/cao-opp/PDFSolicitations/ SDLCPOL.pdf.
Wardiyatmoko. 2007. Geografi SMA untuk Kelas XI. Jakarta : Erlangga