RANCANG BANGUN COMPANY PROFILE BERBASIS WEB UNTUK EFISIENSI PENYAJIAN INFORMASI PADA SMA ANTARTIKA SIDOARJO
TUGAS AKHIR
Program Studi S1 Sistem Informasi
Oleh:
BRIAN NUSUAL KARYANA MURTI 11410100130
FAKULTAS TEKNOLOGI DAN INFORMATIKA
DAFTAR ISI
Halaman
ABSTRAK ... viii
KATA PENGANTAR ... ix
DAFTAR ISI ... xi
DAFTAR TABLE ... xiv
DAFTAR GAMBAR ... xvi
BAB I PENDAHULUAN ... 1
1.1 Latar Belakang Masalah ... 1
1.2 Rumusan Masalah ... 2
1.3 Batasan Masalah ... 2
1.4 Tujuan ... 2
1.5 Manfaat ... 3
1.6 Sistematika Penulisan ... 3
BAB II LANDASAN TEORI ... 5
2.1 Company Profile ... 5
2.1.1 Fungsi Company profile ... 5
2.1.2 lsi Company profile ... 6
2.2 Website ... 7
2.2.1 Web Design ... 9
2.3 Teori Warna ... 13
2.4 Teori Layout ... 14
2.4.1 Grid System ... 14
2.4.2 Elemen Layout ... 15
2.4.3 Prinsip Layout ... 15
2.5 Web Development Life Cycle (WDLC) ... 16
2.6 Personal Home Page (PHP) ... 18
2.7 MySQL ... 19
2.8 Black Box Testing ... 20
2.9 Profil SMA Antartika Sidoarjo ... 21
BAB III METODE PENELITIAN... 23
3.1 Tahap Perencanaan ... 23
3.1.1 Metode Pengumpulan Data ... 23
3.1.2 Tahap Analisa ... 24
3.2 Tahap Perancangan Website ... 28
3.2.1 Ide Dan Konsep ... 28
3.2.2 Data Flow Diagram ... 31
3.2.3 Database ... 33
3.2.4 Desain Website ... 40
3.2.5 Desain Uji Coba ... 48
BAB IV HASIL DAN PEMBAHASAN ... 51
4.1 Implementasi Sistem ... 51
4.1.1 Kebutuhan Pengguna... 51
4.2 Penjelasan sistem ... 52
4.4 Uji Coba Web Desain ... 72
4.5 Evaluasi ... 76
BAB V PENUTUP ... 78
5.1 Kesimpulan ... 78
5.2 Saran ... 78
DAFTAR PUSTAKA ... 79
BIODATA ... 80
1 BAB I PENDAHULUAN
1.1 Latar Belakang Masalah
SMA Antartika Sidoarjo merupakan Sekolah Menengah Tingkat Atas di bawah naungan Yayasan Pembina Pendidikan Wahyuhana Surabaya, dengan status terakreditasi A. SMA Antartika Sidoarjo berlokasi di Jalan Siwalanpanji no. 6 Kelurahan Siwalanpanji kecamatan Buduran - Sidoarjo.Didirikan oleh Yayasan Pendidikan Wahyuhana pada tahun 1975. Lokasi Sekolah cukup strategis dan mudah dijangkau oleh kendaraan umum maupun pribadi, karena terletak dipinggir Jalan Raya Siwalanpanji Buduran, dan jarak ± 1,5 km dari pusat Kota Sidoarjo.Gedung SMA Antartika Sidoarjo yang berlantai dua terdiri atas 38 kelas mampu menampung ± 2000 siswa. Hal ini cukup memadai untuk berlangsungnya proses belajar mengajar yang efektif sesuai dengan tuntutan kebutuhan masyarakat.
2
Dengan alasan itu penelitian ini bertujuan merancang dan membangun website Company Profile yang baru pada SMA Antartika Sidoarjo. Dengan harapan dapat memperkenalkan profil sekolah kepada masyarakat luas dan calon peserta didik baru untuk mengetahui informasi tentang sekolah/pendaftaran siswa baru.
1.2 Rumusan Masalah
Berdasarkan permasalahan di atas, maka dapat dirumuskan permasalahan sebagai berikut:
“Bagaimana merancang dan membangun Company Profile berbasis web pada SMA Antartika Sidoarjo.”
1.3 Batasan Masalah
Batasan masalah dalam sistem yang akan dibangun yaitu:
1. Sistem ini menggunakan tools xampp, dreamweaver dan tidak menggunakan
framework.
2. Website ini berisi Company Profile, informasi, pendaftaran siswa baru online, kesiswaan, kontak kami, dan galeri.
3. Sistem ini tidak ada fitur E-learning dan tidak melayani penerimaan siswa baru.
1.4 Tujuan
3 1.5 Manfaat
Adapun manfaat dari penelitian ini adalah :
1. Dapat memperkenalkan profil sekolah kepada masyarakat luas dan para calon peserta didik baru untuk mengetahui informasi tentang sekolah/pendaftaran siswa baru.
2. Meningkatkan kredibilitas sekolah dimata masyarakat.
3. Informasi sekolah dapat diperoleh dengan mudah dimana saja dan kapan saja oleh siapapun.
1.6 Sistematika Penulisan
Untuk mempermudah mempelajari isi materi penulisan pada laporan ini, maka penulis mengelompokkan menjadi lima bagian dengan rincian sebagai berikut :
BAB I : PENDAHULUAN
Pada bab ini memuat tantang latar belakang, permasalahan yang dihadapi, batasan masalah dari aplikasi, tujuan dibuatnya aplikasi, manfaat yang diperoleh baik untuk perusahaan atau penulis dan sistematika penulisan.
BAB II : LANDASAN TEORI
Pada bab ini menjelaskan secara singkat teori-teori yang mendukung dalam laporan tugas akhir yang dijadikan bahan acuan bagi penulis untuk menyelesaikan masalah dan untuk meyelesaikan laporan, diantaranya teori tentang
Company Profile, website, teori warna, layout, personal home page (PHP),
4 BAB III: METODE PENELITIAN
Pada bab ini dibahas mengenai metode penelitian yang mengandung uraian, materi penelitian, alat, tatacara penelitian, variabel dan data yang akan dikaji, serta cara analisis yang dipakai. Diantaranya adalah Context Diagram,
Data Flow Diagram, Conceptual Data Model (CDM), Physical Data Model
(PDM), struktur tabel, desain website dan desain ujicoba. BAB IV : HASIL DAN PEMBAHASAN
Pada bab ini membahas mengenai gambaran sistem yang telah dibuat dalam bentuk gambar sesuai dengan rancangan website pada bab III. Bab ini berisi kebutuhan sistem, penjelasan penggunaan sistem dan uji coba sistem. BAB V : PENUTUP
1 BAB II
LANDASAN TEORI
2.1 Company Profile
Company profile adalah produk tulisan praktisi yang berisi gambaran
umum perusahaan. Gambaran ini tidak sepenuhnya lengkap, detail dan mendalam. Perusahaan bisa memilih poin-poin apa saja yang ingin disampaikan secara terbuka kepada publiknya (Kriyantono, 2008).
Menurut Agustrijanto (2001) Company profile atau profil perusahaan yaitu gambaran umum mengenai diri suatu perusahaan yang hendak melakukan serangkaian promosi terpadu melalui sebuah buku atau media Iain.
2.1.1 Fungsi Company profile
Menurut Kriyantono (2008) fungsi Company profile yaitu sebagai berikut: a. Representasi perusahaan, Company profile merupakan gambaran tentang
perusahaan. bisa juga dianggap mewakili perusahaan sehingga publik tidak usah bersusah payah mencari informasi tentang perusahaan. Dapat juga digunakan sebagai alat membangun citra agar berbagai kelompok penekan dalam masyarakat mempunyai pemahaman yang benar tentang perusahaan. b. Bisa digunakan untuk melengkapi komunikasi lisan demi terciptanya mutual
understanding.
2
pasar, visi, misi, posisi keuangan. Hal itu dapat dipelajari melalui Company profile.
d. Membangun identitas dan citra korporat. Company profile yang dikemas menarik, detail, jelas dan mewah, mencerminkan wajah perusahaan di mata publik sebagai perusahaan yang besar dan dan bonafit.
2.1.2 lsi Company profile
Banyak hal yang bisa ditulis dalam company profile. Tetapi, secara umum menurut Kriyantono (2008) isi company profile mencakup:
a. Sejarah perusahaan, mencakup antara lain pendiri perusahaan, jajaran direksi, asal muasal dan proses perkembangan.
b. Filosofis perusahaan, bisa disebut pandangan atau ideologi dasar-dasar perusahaan.
c. Budaya perusahaan, adalah nilai-nilai kunci dan konsep bersama yang membentuk citra anggota organisasi terhadap organisasinya. Misalnya, etos kerja tinggi, maju untuk semua, makan tidak makan yang penting kumpul. d. Sambutan dari pimpinan (direktur utama dan komisaris utama) tentang segala
hal yang sangat berpengaruh pada aktivitas perusahaan dan rencana jangka panjang.
e. Identitas perusahaan, termasuk disini logo, uniform, interior gedung dan kantor, kualitas cetakan atau kualitas audiovisualnya.
3
Sebagai jaminan masa depan bisnis yang berkelanjutan. Pada akhimya menciptakan kepercayaan publik, bahwa masa depan perusahaan terjamin. g. Alamat cabang-cabang. Semakin banyak cabang perusahaan dibeberapa
wilayah menujukkan jalur distribusi yang merata. Pada akhirnya mencerminkan kebersamaan dan prestise perusahaan.
h. Gambaran tentang SDM, ceritakan orang-orang dibalik operasional perusahaan, siapa saja figur pengendali di jajaran manajemen termasuk tokoh berpengaruh di masyarakat yang berkaitan dengan perusahaan.
i. Sistem pelayanan dan fasilitas yang disediakan. Dalam persaingan ketat dewasa ini, pelayanan pelanggan memegang kunci strategis. Gambaran kelebihan perusahaan dari sisi yang membedakan dengan kompetitor.
j. Prestasi dan keunggulan perusahaan, termasuk segala hal yang telah dilakukan perusahaan untuk kepentingan masyarakat. Masyarakat menuntut bukan hanya kualitas produk atau jasa, tapi juga apa yang bisa dilakukan perusahaan dalam upaya meningkatkan kualitas kehidupan masyarakat. Misalnya program peduli lingkungan sebagai wujud tanggung jawab perusahaan.
k. Laporan perkembangan perusahaan (annual report), termasuk informasi keuangan perusahaan.
l. Deskripsi tentang produk-produk dan jasa utama yang ditawarkan program pengembangan dimasa mendatang.
2.2 Website
4
Jadi dapat dikatakan bahwa, pengertian website adalah kumpulan halaman- halaman. yang digunakan untuk menampilkan informasi teks, gambar diam atau gerak, animasi, suara, dan atau gabungan dari semuanya, baik yang bersifat statis maupun dinamis yang membentuk satu rangkaian bangunan yang saling terkait, yang masing-rnasing dihubungkan dengan jaringan-jaringan halaman. Hubungan antara satu halaman website dengan halaman website lainnya disebut dengan
hyperlink, sedangkan teks yang dijadikan media penghubung disebut hypertext.
Adapun kriteria website yang baik dikemukakan oleh Suyanto (2009) adalah:
A. Usability
Usability melibatkan pertanyaan “dapatkah user menemukan cara untuk
menggunakan situs web tersebut dengan efektif (doing things right)” atau
usability adalah sebagai suatu pengalaman pengguna dalam berinteraksi dengan aplikasi atau situs web sampai pengguna dapat mengoperasikannya dengan mudah dan cepat.
B. System navigasi
Navigasi dapat ditampilkan dalam berbagai media yaitu teks, image ataupun animasi. Navigasi dari images dapat menawarkan banyak sekali variasi, misalnya dengan ikon, image, pengguna huruf dan bentuk yang lebih bebas.
C. Content
Content yang baik akan menarik, relevan, dan pantas untuk target audience web
5
D. Loading time
Sebuah penelitian yang dilakukan oleh Zona Research (april, 1999) menyatakan bahwa 80% pengunjung akan menutup browser bila halaman web yang ia buka tidak tampil dalam 7-8 detik. Penelitian ini mengatakan bahwa 40% pengunjung akan kembali mengunjungi situs yang tampil lebih cepat. Sebuah situs web yang tampil lebih cepat kemungkinan besar akan kembali dikunjungi, apalagi bila dengan konten dan tampilan yang menarik. Waktu download memang tidak hanya dipengaruhi desain tetapi juga koneksi, server, dan lain-lain. Namun demikian desainer web harus memperhitungkan desain yang dibuatnya agar dapat tampil lebih cepat dengan menggunakan ukuran yang sekecil mungkin.
E. Interactivity
Dasar dari interaktivitas adalah hyperlinks (links) dan mekanisme feedback. Gunakan hyperlink untuk membawa pengunjung ke sumber berita, topic lebih lanjut, topic terkait, atau lainnya.seperti link yang berbunyi more info about this,
related links dan lain-lain. sedangkan untuk mekanisme feedback, contohnya
seperti critiques,comments, question. Keuntungannya user dapat memberitahu kritik/saran agar situs web kita bisa lebih baik.
F. Compatibility
Situs web harus kompatibel dengan berbagai perangkat tampilannya, harus memberikan alternative bagi browser yang tidak dapat melihat situsnya.
2.2.1 Web Design
6
ditawarkan memisahkan desain web dari pemrograman web, menekankan fitur fungsional dari sebuah situs web, serta desain posisi web sebagai desain grafis. A. Fungsi
Secara umum fungsi situs web adalah sebagai berikut: 1. Fungsi Komunikasi
Situs web berfungsi sebagai komunikasi pada umumnya adalah web dinamis. Karena dibuat menggunakan pemrograman web (server side) maka dilengkapi dengan fasilitas yang memberikan fungsi-fungsi komunikasi seperti web mail, chatting dan forum.
2. Fungsi Informasi
Menekankan pada kualitas konten, karena tujuan situs ini menyampaikan isinya sebaiknya berisi teks dan grafik fasilitas yang memberikan fungsi informasi,
news , file, company, library. 3. Fungsi Entertainment
Sebagai sarana hiburan/penggunaan animasi gambar dan elemen bergerak dapat meningkatkan mutu persentasi desain, meski tetap harus mempertimbangkan kecepatan downloadnya. Contoh fungsi Entertaiment: game online, film online, music online.
4. Fungsi Transaksi
7 B. Tujuan Desain Web
Untuk membuat situs web atau dokumen elektronik dan aplikasi yang berada pada web server dan menampilkan konten dan fitur antarmuka interaktif kepada pengguna akhir dalam bentuk halaman Web. Seperti unsur-unsur teks, gambar (gif, jpeg) untuk ditempatkan pada halaman menggunakan
HTML/XHTML/tag XML. Menampilkan media yang Iebih kompleks (vektor gratis,
animasi, video, suara) membutuhkan plug-in seperti Adobe Flash, QuickTime dan
Java run-time. Plug-in juga dimasukkan ke dalam halaman web dengan
menggunakan HTML/tag XHTML. Perbaikan sesuai browser dengan standar W3C diminta penerimaan luas dan penggunaan XHTML/XML bersama dengan
Cascading Slyle Sheets (CSS) untuk posisi dan memanipulasi unsur-unsur
halaman web dan objek. Kemampuan browser untuk mengirimkan berbagai konten dan pilihan aksesibilitas kepada klien tanpa menggunakan plug-in. Dengan spesialisasi yang tumbuh di bidang teknologi informasi ada kecenderungan kuat untuk membedakan antara desain web (web design) dan pengembangan web (web
development).
C. Pengukuran Kualitas Web Desain
Adapun beberapa kriteria yang dipakai untuk mengukur kualitas website dalam penelitian ini:
1. Perceived usefulness, kegunaan atau fungsi dalam suatu website sangat
8
2. Easy of use, secara keseluruhan website sangat dimudahkan, maksudnya tidak
ada fitur yang menyulitkan user website, meskipun ada teknologi baru didalam website tersebut namun antarmukanya diharapkan dapat diterima oleh semua user website tersebut (Almahamid, 2010).
3. Easy of finding information/services, kemudahan dalam mencari informasi dan
pelayanan yang terdapat dalam website perusahaan. Dalam hal ini, user tidak didapati kesulitan dalam mencari kebutuhannya, sehingga user akan merasa puas akan informasi yang didapatkannya (Almahamid, 2010).
4. Load time of page, kecepatan terbuka secara penuh halaman suatu website pun
mempengaruhi kualitas website, dikarenakan dalam merancang suatu halaman website perlu mempertimbangkan elemen ini. Loadtime of page dapat dioptimasi dengan memilih pengunaan image yang kecil, pengunaan cache pada halaman website. Halaman website yang diload sangat lama akan mempengaruhi kepuasan user mengunjungi sebuah website (Almahamid, 2010)
5. Design/layout of page, perancangan design atau layout halaman website yang dikerjakan harus memperhatikan estetika dan fungsionalitas suatu website seperti terlihat sangat atraktif, tersusun dengan baik, memilih font yang tepat, perpaduan warna dengan tepat sehingga pengunjung lebih fokus pada informasi yang diinginkan dan tidak merusak mata, dan menambahkan gambar pada halaman website yang berubah pada periode tertentu akan menarik pengunjung untuk mengunjungi kembali (Almahamid, 2010).
9
dengan menggunakan kata kunci (keyword) yang diinginkan pada mesin pencarian seperti Google, Bing, dan Yahoo (Almahamid, 2010).
2.3 Teori Warna
Secara ilmiah pengertian warna merupakan gelombang elektromagnetik yang menuju ke mata kita dan kemudian diterjemahkan oleh otak sebagai warna. Dengan kata lain arti warna adalah juga sesuatu yang berhubungan dengan emosi manusia dan dapat menimbulkan pengaruh psikologis. Adams (2006) menjelaskan beberapa sifat dan kesan yang ditimbulkan dengan warna, yaitu sebagai berikut: 1. Merah: hasrat, amarah, perhentian, perkelahian, cinta dan darah.
2. Kuning: kegembiraan, kecerdasan, peringatan, pengecut dan muda. 3. Hijau: kesuburan, uang, kesehatan, kesuksesan, pertumbuhan. 4. Putih: kesempurnaan, kesucian, pernikahan, bersih, kebaikan. 5. Biru: pengetahuan, nyaman, tenang, damai dan dingin. 6. Hitam: ketakutan, negatif, kematian, kejahatan, kerahasiaan. 7. Ungu: mewah, kebijaksanaan, kerohanian, imajinasi.
8. Jingga: kreatilitas, kehidupan, unik, energi.
9. Abu-abu: netral, tidak berpihak, bimbang, ragu-ragu, samar.
2.3.1 Teori Warna Kobayashi
10
bahwa terdapat perbedaan tipis antara kombinasi warna. Berdasarkan pada sebuah kata kunci dan diagram kombinasi warna, maka kombinasi warna berbeda akan tercipta dan bisa mendapatkan kategori warna apakah warna tersebut merupakan warna sejuk atau panas, lembut atau keras, jelas atau cenderung keabu-abuan. Kombinasi warna cenderung mirip dengan satu sama lain dan dikumpulkan menjadi satu kategori seperti pretty dan casual, sehingga setiap perbedaan karakteristik pada kombinasi warna membuatnya mudah dibedakan dan dilihat. Warna, keyword, dan manusia/objek memiliki hubungan ketika menentukan sebuah kombinasi warna (Kobayashi, 1998).
2.4 Teori Layout
Menurut Rustan (2009) tata letak elemen-elemen desain terhadap suatu bidang dalam media tertentu untuk mendukung konsep/pesan yang dibawanya. Definisi layout dalam perkembangannya sudah sangat meluas dan melebur dengan definisi desain itu sendiri, sehingga banyak orang mengatakan me-layout itu sama dengan mendesain.
2.4.1 Grid System
11
adalah untuk menciptakan suatu rancangan yang komunikatif dan memuaskan secara estetik.
2.4.2 Elemen Layout
Terdapat empat elemen layout yaitu:
1. Tipografi adalah perpaduan antara seni dan teknik mengatur tulisan, agar maksud serta arti tulisan dapat tersampaikan dengan baik secara visual kepada pembaca.
2. Ilustrasi adalah hasil visualisasi dari suatu tulisan dengan teknik drawing, lukisan, fotograiti, atau teknik seni rupa lainnya yang lebih menekankan hubungan subjek dengan tulisan yang dimaksud daripada bentuk,
3. Warna adalah spektrum tertentu yang terdapat di dalam suatu cahaya sempurna (berwarna putih).
4. Bentuk adalah seluruh informasi geometris yang akan tidak berubah ketika parameter lokasi, skala, dan rotasinya diubah.
2.4.3 Prinsip Layout
Dalam membuat layout kita juga harus memahami prinsip-prinsip dasar antara lain:
a. Urutan, menunjukkan pada aliran membaca.
b. Penekanan, menunjukkan pada objek-objek penting dalam urutan pembacaan. c. Keseimbangan, menunjukkan pada pembagian berat ruang, termasuk pengisian
dalam ruang kosong.
12
e. Konsistensi, menunjukkan pada kontrol estetik tampilan keseluruhan.
2.5Web Development Life Cycle (WDLC)
Web Development Life Cycle (WDLC) adalah metodologi baru yang diusulkan khusus untuk pengembangan aplikasi web. Metodologi ini didasarkan pada metodologi sebelumnya ditemukan dalam literatur untuk menciptakan proses terstruktur untuk masalah yang sangat terstruktur dari pengembangan aplikasi web. WDLC adalah hibrida dari dua mantan metodologi yang dikenal sebagai Cycle
Hidup Pengembangan Sistem dan Prototyping. WDLC menggunakan komponen dari masing-masing metodologi, menggabungkan mereka ke dalam sebuah pendekatan baru yang akan mengurangi waktu pengembangan, menambahkan struktur untuk masalah yang tidak terstruktur, dan menjaga pengguna yang terlibat di seluruh siklus hidup pengembangan.
13
WDLC membagi tahap pengembangan website menjadi 5 langkah, yaitu: a. Pengumpulan informasi
b. Analisis c. Desain d. Pelaksanaan e. Pemeliharaan
14 2.6Personal Home Page (PHP)
Menurut Nugroho (2009) “PHP atau singkatan dari Personal Home Page
merupakan bahasa skrip yang tertanam dalam HTML untuk dieksekusi bersifat
server side”. PHP termasuk dalam open source product, sehingga source code
PHP dapat diubah dan didistribusikan secara bebas.
PHP juga dapat berjalan pada berbagai web server seperti IIS (Intemet
information Server), PWS (Personal Web Server), Apache. PHP juga mampu
berjalan di banyak sistem operasi yang beredar saat ini, diantaranya : Sistem Operasi Microsoft Windows, Linux, Mac Os, Solaris. PHP dapat dibangun sebagai modul web server Apache dan sebagai binary yang dapat berjalan sebagai CGI (Common Gateway Interface). PHP dapat mengirim HTTP header, dapat mengatur cookies, mengatur authentication dan redirect user.
Salah satu keunggulan yang dimiliki PHP adalah melakukan koneksi ke berbagai macam software sistem manajemen basis data atau Database
Management Sistem (DBMS), sehingga dapat menciptakan suatu halaman web
dinamis. PHP mempunyai koneksitas yang baik dengan beberapa DBMS Semi
Oracle, Sybase, mSQL, MySQL, Mioroson SQL son/or, Solid, PostgreSQL,
Adabas, FilePro, Velosis, semua database ber-interfaceODBC.
15 2.7MySQL
Menurut Rudianto (2011) MySql adalah salah satu jenis database server
yang sangat terkenal dan banyak digunakan untuk membangun aplikasi web yang
menggunakan database sebagai sumber dan pengolahan datanya”
MySQL dikembangkan oleh perusahaan swedia bernama MySQl AB yang pada saat ini bernama Tcx sekitar tahun 1994-1995, namun cikal bakal kodenya sudah ada sejak tahun 1979. Awalnya Tcx merupakan perusahaan pengembang software dan konsultan database, dan saat ini MySQL sudah diambil alih oleh Oracle Corp.
Kepopuleran MySQL antara lain karena MySQL menggunakan SQL sebagai bahasa dasar untuk mengakses databasenya sehingga mudah untuk digunakan, kinerja query cepat, dan mencukupi untuk kebutuhan database perusahaan-perusahaan yang berskala kecil sampai menengah, MySQL juga bersifat open source (tidak berbayar).
MySQL merupakan database yang pertama kali didukung oleh bahasa pemrograman script untuk internet (PHP dan Perl). MySQL dan PHP dianggap sebagai pasangan software pembangun aplikasi web yang ideal. MySQL lebih sering digunakan untuk membangun aplikasi berbasis web, umumnya pengembangan aplikasinya menggunakan bahasa pemrograman script PHP. Keunggulan MySQL
Beberapa keunggulan dari MySQL yaitu :
16
mudah diatur dan tidak memerlukan seseorang yang ahli untuk mengatur administrasi pemasangan MySQL.
2. Didukung oleh berbagai bahasa Database server MySQL dapat memberikan pesan error dalam berbagai bahasa seperti Belanda, Portugis, Spanyol, Inggris, Perancis, Jerman, dan Italia.
3. Mampu membuat tabel berukuran sangat besar, 24 Ukuran maksimal dari setiap tabel yang dapat dibuat dengan MySQL adalah 4 GB sampai dengan ukuran file yang dapat ditangani oleh sistem operasi yang dipakai.
4. Melekatnya integrasi PHP dengan MySQL Keterikatan antara PHP dengan MySQL yang sama-sama software opensource sangat kuat, sehingga koneksi yang terjadi lebih cepat jika dibandingkan dengan menggunakan database
server lainnya. Modul MySQL di PHP telah dibuat built-in sehingga tidak
memerlukan konfigurasi tambahan pada file konfigurasi php.ini.
2.8Black Box Testing
Menurut Rizky (2011), Black box testing adalah tipe testing yang memperlakukan perangkat lunak yang tidak diketahui kinerja internalnya. Sehingga para tester memandang perangkat lunak seperti layaknya sebuah "kotak hitam" yang tidak penting dilihat isinya, tapi cukup dikenai proses testing di bagian luar. Black Box Testing hanya memandang perangkat lunak dari sisi spesifikasi dan kebutuhan yang telah ditentukan pada awal perancangan.
Beberapa keuntungan yang diperoleh dari jenis testing ini antara lain :
1. Anggota tim tester tidak harus dari seseorang yang memiliki kemampuan teknis di bidang pemrograman.
17 3. Komponen tester yang berasal dari pengguna.
4. Hasil dari black box testing dapat memperjelaskan kontradiksi ataupun kerancuan yang mungkin ditimbulkan dari eksekusi perangkat lunak.
5. Proses testing dapat dilakukan lebih cepat dibandingkan white box testing.
2.9Profil SMA Antartika Sidoarjo
SMA Antartika Sidoarjo merupakan Sekolah Menengah Tingkat Atas di bawah naungan Yayasan Pembina Pendidikan Wahyuhana Surabaya, dengan status terakreditasi A. SMA Antartika Sidoarjo berlokasi di Jalan Siwalanpanji no.6 Kelurahan Siwalanpanji kecamatan Buduran - Sidoarjo. Didirikan oleh Yayasan Pendidikan Wahyuhana pada tahun 1975. Gedung SMA Antartika Sidoarjo yang berlantai dua terdiri atas 38 kelas mampu menampung lebih dari: 2000 siswa. Hal ini cukup memadai untuk berlangsungnya proses belajar mengajar yang efektif sesuai dengan tuntutan kebutuhan masyarakat.
Adapun visi dari SMA Antanika Sidoarjo adalah terwujudnya tamatan SMA Antartika Sidoarjo memiliki keunggulan IMTAQ dan IPTEK.
Adapun misi dari SMA Antartika Sidoarjo terdiri dari:
1. Meningkatkan mutu pembelajaran SMA Antartika Sidoarjo dengan berbasis Iman dan Taqwa kepada Tuhan Yang maha Esa.
2. Melaksanakan sistem Pembelajaran Aktif, Kreatif, Efektif dan Menyenangkan (PAKEM).
3. Meningkatkan proses pembelajaran berbasis teknologi informatika dengan berbahasa Nasional dan Internasional.
18
5. Menyediakan sarana prasarana pembelajaran yang canggih dan modern sesuai dengan tuntutan kurikulum SMA.
6. Dibentuk School Consiel/dewan konsultasi yang mampu memberikan solusi alternative dalam mewujudkan Visi dan Misi Sekolah.
Fasilitas Pada SMA Antartika Sidoarjo meliputi:
1. Mempunyai gedung A dan gedung B, untuk mengakomodir seluruh rombongan belajar sejumlah 1800 siswa, SMA Antartika Sidoazjo mempunyai 3 tingkat Gazebo, Tempat diskusi antara siswa dengan siswa maupun dengan guru dan siswa, terasa lebih nyaman dan lengkap karena diseluruh area gedung A dan gedung B SMA Antartika Sidoarjo sudah tercoverage jaringan nirkable WIFI.
2. Finger Print, Merupakan fasilitas absensi siswa, guru dan karyawan untuk
memantau kehadiran dan langsung dilaporkan kepada wali murid sebagai pemantauan kehadiran antara siswa sekolah dan wali murid.
3. SMA Antartika Sidoarjo mempunyai media pembelajaran yang lengkap dan modern, Penggunaan notebook yang dikolaborasikan dengan LCD Projector yang terpasang permanen disetiap kelas yang menjadikan suasana pembelajaran lebih menarik dan atraktif .
1 BAB III
METODE PENELITIAN
Metode yang digunakan dalam proses pembuatan website company
profile SMA Antartika Sidoarjo ini dilakukan berdasarkan WDLC (Web
Development Life Cycle). Dimana WDLC merupakan sebuah proses
pengembangan suatu sistem yang digunakan oleh analis sistem, untuk mengembangkan sebuah website dan gambaran yang disampaikan kepada pengguna. Berikut tahapan yang dilakukan dalam proses pembuatan website SMA Antartika Sidoarjo.
3.1 Tahap Perencanaan
Agar menghasilkan sebuah website yang baik diperlukan perencanaan matang yaitu dengan melakukan studi kelayakan tentang metode yang digunakan dalam proses pengumpulan data. Studi kelayakan yang dilakukan diantaranya adalah metode pengumpulan data, sumber data, teknik pengumpulan data, dan teknik analisa data.
3.1.1 Metode Pengumpulan Data
2
Gambar 3.1 Diagram Metodologi Perancangan
1. Pengumpulan data, tahap ini dilakukan untuk mengidentifikasi permasalahan yang ada pada SMA Antartika Sidoarjo dan mencari literatur yang mendukung.
2. Planning, tahap ini dilakukan untuk menentukan ide dan konsep sebuah
website Company Profile SMA Antartika Sidoarjo yang akan dibuat.
3. Analisis, tahap ini dilakukan untuk menganalisis warna dan layout yang nanti akan dipakai berdasarkan teori yang mendukung.
4. Desain, tahap ini dilakukan untuk membuat desain website Company Profile
SMA Antartika sesuai dengan ide dan konsep yang dibuat.
5. Implementasi, tahap ini akan dilakukan pengkodean website Company Profile
SMA Antartika Sidoarjo sesuai dengan rancangan yang dibuat dengan menggunakan PHP dan MySql.
3.1.2 Tahap Analisa
Pada tahap ini dilakukan analisa terhadap website kompetitor. Kegiatan ini meliputi proses analisa pada salah satu website yang baik dan kelebihan yang
Ide Konsep
Literatur Masalah
2. Planning 1. Data
Warna
4. Desain 3. Analisis
Layout
3
dimiliki oleh kompetitor yang dapat diimplementasikan pada website SMA Antartika Sidoarjo. Di dalam tahap ini berisi analisa tentang: Studi eksiting, STP dan Analisis keyword.
1. Study Eksisting
Berikut ini proses analisa study eksisting pada website SMA Laboratorium Percontohan:
Gambar 3.2 SMA Laboratorium Percontohan
Analisa website kompetitor berdasarkan tampilan website SMA Laboratorium Percontohan pada Gambar 3.2 sebagai berikut:
1. Website ini merupakan website dari SMA Percontohan yang memiliki
keunggulan memiliki konten yang lengkap, terdapat company profile, E-Learning, fitur, sistem informasi dan pendaftaran siswa baru.
2. Website ini mempunyai warna khas hijau yang melambangkan identitas
4
[image:30.595.113.514.135.513.2]menampilkan company profile saja tetapi terdapat menu lain seperti informasi sekolah, galeri video dan foto.
Gambar 3.3 SMA Negeri 2 Surabaya
Analisa website kompetitor berdasarkan tampilan website SMA Negeri 2 Surabaya pada Gambar 3.3 sebagai berikut:
1. Website dari SMA Negeri 2 Surabaya ini tampak lebih sederhana dalam
menampilkan informasi yang disajikan dengan warna khas biru yang mendominasi.
2. Dari segi website juga menampilkan galeri, fasilitas, prestasi yang ada disekolah dan juga melayani pendaftaran siswa baru. Website ini memiliki kelebihan dalam tampilan yang menarik seperti slide show pada halaman utama website.
Hasil Analisa Kompetitor
5
Desain website menampilkan warna yang khas sesuai identitas sekolah dan memiliki konten layaknya website sekolah seperti company profile, galeri, fasilitas, informasi sekolah, kesiswaan, kontak dan pendaftaran siswa baru.
2. Segmenting, Targeting, dan Positioning
Penentuan Segmentasi, target dan posisi audien sangat diperhatikan agar penyajian informasi yang akan di hasilkan bisa sesuai dengan apa yang dituju dan sesuai kondisi lingkungan sekitar, yang secara tidak langsung dapat membuat
website company profile lebih efisien.
1. Segmentasi
a. Usia (15-45 Tahun)
b. Jenis kelamin (Laki-laki/Perempuan) c. Wilayah (Sidoarjo, Surabaya)
d. Daerah (Kota Besar)
2. Target dari website ini adalah semua golongan yang ingin mengetahui lebih jelas tentang SMA Antartika Surabaya dan ingin mendaftarkan anaknya pada jenjang SMA.
3. Positioning website SMA Antartika adalah menjadi website yang dapat memperkenalkan dan memberikan informasi kepada masyarakat luas tentang fasilitas, prestasi dan pendaftaran siswa baru.
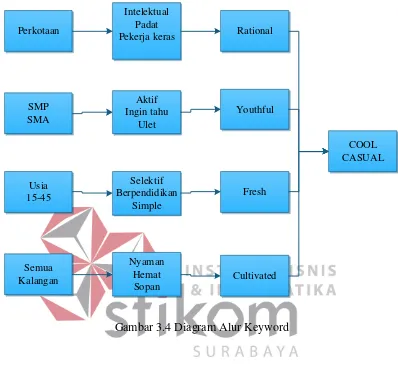
C. Analisis Keyword
6
Diagram alur keyword website company profile SMA Antartika Sidoarjo dapat dilihat pada Gambar 3.4.
Perkotaan
SMP SMA
Usia 15-45
Semua Kalangan
Aktif Ingin tahu
Ulet
Selektif Berpendidikan
Simple
Nyaman Hemat
Sopan Intelektual
Padat
Pekerja keras Rational
Youthful
Fresh
Cultivated
[image:32.595.110.508.139.508.2]COOL CASUAL
Gambar 3.4 Diagram Alur Keyword
3.2 Tahap Perancangan Website
Tahap perancangan merupakan salah satu langkah wajib dalam pembuatan suatu karya. Di dalam tahap ini terdapat beberapa perancangan teknis yang ada di dalam nya, Antara lain ide, konsep, tipografi, desain web dan database.
3.2.1 Ide Dan Konsep
7
website sekolah yang sejak dibuat belum pernah melakukan evaluasi, Oleh karena itu peneliti bertujuan merancang dan membangun website Company Profile SMA Antartika Sidoarjo dengan harapan dapat memperkenalkan kepada masyarakat luas dan calon peserta didik baru, Karena di era sekarang calon peserta didik baru lebih suka memilih sekolah melalui internet dan mengunjungi website sekolah, hal ini dalam desain website mempunyai peran penting sebagai sarana promosi kepada publik tentang jati diri sebuah sekolah agar membuat web sekolah menjadi menarik.
Konsep pada pembuatan website ini adalah desain website yang minimalis dibalut dengan warna khas biru yang berhubungan dengan hasil analisis warna, Website ini mempunyai kerangka yang dibagi menjadi 3 bagian yaitu
Header yang berisi logo SMA Antartika Sidoarjo dan menu-menu pada website,
lalu pada Content yang berisi company profile, informasi sekolah, galeri, fasilitas dan pendaftaran siswa baru, yang terakhir adalah footer yang berisi copyright
sekolah. Website SMA Antartika Sidoarjo ini nanti dibuat menggunakan bahasa pemrograman PHP, MySQL dan jQuery.
Data Yang Dimasukkan
Data yang dimasukkan dalam pembuatan website SMA Antartika Sidoarjo agar memenuhi syarat yang dibutuhkan.
Website ini berisi tentang: a. Profil sekolah
b. Visi misi, Sejarah c. Struktur organisasi d. Sarana fasilitas
e. Prestasi siswa f. Ekstrakulikuler
8
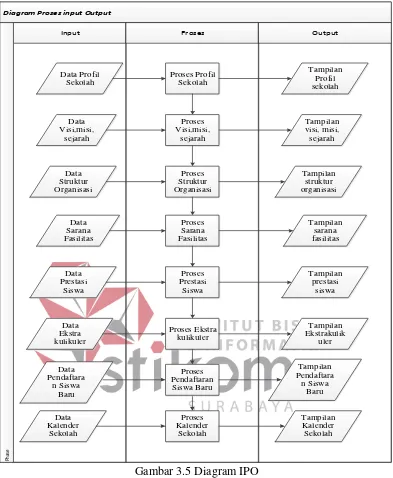
8 Diagram Proses input Output
Input Proses Output
[image:34.595.115.508.84.562.2]Ph ase Data Profil Sekolah Data Visi,misi, sejarah Data Struktur Organisasi Data Sarana Fasilitas Data Prestasi Siswa Proses Profil Sekolah Proses Visi,misi, sejarah Proses Struktur Organisasi Proses Sarana Fasilitas Proses Prestasi Siswa Proses Ekstra kulikuler Tampilan Profil sekolah Tampilan visi, misi, sejarah Tampilan struktur organisasi Tampilan sarana fasilitas Tampilan prestasi siswa Tampilan Ekstrakulik uler Data Ekstra kulikuler Data Kalender Sekolah Data Pendaftara n Siswa Baru Proses Pendaftaran Siswa Baru Proses Kalender Sekolah Tampilan Kalender Sekolah Tampilan Pendaftara n Siswa Baru
Gambar 3.5 Diagram IPO
Gambar 3.5 diatas merupakan gambar Diagram IPO website Company
Profile SMA Antartika Sidoarjo. Input yang dibutuhkan untuk diproses antara lain
9
9 3.2.2 Data Flow Diagram
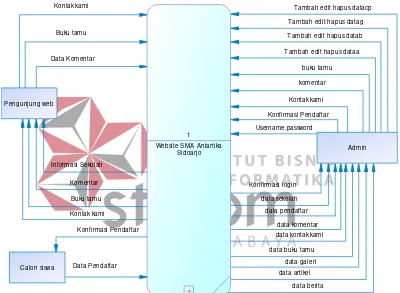
A. Context Diagram
Context diagram menjelaskan aliran data dari website pada SMA
[image:35.595.112.512.249.542.2]Antartika Sidoarjo. Gambar 3.6 berikut adalah context diagram , dan pada gambar 3.7 data flow diagram level 0 yang merupakan turunan dari context diagram, gambar tersebut dapat dilihat pada berikut ini :
Gambar 3.6 Context Diagram
B.Data Flow Diagram level 0
Gambar 3.7 dibawah merupakan gambar dari dfd level 0 website
Company Profile. Context diagram yang telah dibuat tadi otomatis akan menjadi
proses utama yang membangun dfd level 0 website Company Profile. Dimana proses tersebut berinteraksi dengan entitas bagian user dan admin.
Username,password Konfirmasi login Konfirmasi Pendaftar Data Pendaftar Data Komentar Buku tamu Kontak kami Informasi Sekolah Komentar Buku tamu Kontak kami Konfirmasi Pendaftar Kontak kami komentar buku tamu Tambah edit hapus dataa
Tambah edit hapus datab Tambah edit hapus datag
Tambah edit hapus datacp
data sekolah
data pendaftar
data komentar
data kontak kami
data buku tamu
data galeri
data artikel
data berita 1
Website SMA Antartika Sidoarjo Pengunjung web
Admin
10
10
Gambar 3.7 DFD Level 0
Username, password Konfirmasi Login
T ambah edit hapus datacp Informasi Sekolah Data sekolah Data Pendaftar Konfirmasi pendaftar Data Pendaftar Konfirmasi pendaftar Komentar data komentar data komentar Komentar
Data Buku tamu Buku T amu
data galeri
T ambah edit hapus datag
T ambah edit hapus dataa
data artikel
T ambah edit hapus datab
Data berita
Kontak kami
data kontak kami Data Buku tamu
Buku T amu
data galeri
data artikel
Data berita
data kontak kami
Kontak kami Admin Pengunjung web 1.1 Login 1.2 Company Profile 1.3 PPDB 1 Data Login
1.4 Komentar 2 Data Company Profile
3 Data PPDB
4 Data Komentar
1.5 Buku T amu
1.6 Galeri 1.7 Artikel 1.8 Berita 1.9 Kontak kami 5 Buku tamu
6 Galeri
7 Artikel
8 Berita
11
11 3.2.3 Database
Pada perancangan struktur table database ini dibutuhkan karena pada website SMA Antartika Sidoarjo memiliki data penyimpanan dari hasil inputan form pendaftaran siswa baru, kolom komentar dan buku tamu. Database ini dibuat di MySQL pada aplikasi XAMPP.
A.Conceptual Data Model (CDM)
Gambar 3.8 Conceptual Data Model
Relationship_1 Relationship_2 Relationship_3 Relationship_4 Relationship_5 Relationship_6 Relationship_7 Company Profile Id_Halaman Judul Isi Halaman Tgl_Posting Gambar Username Dibaca Jam Hari <pi> Integer Variable characters (100) Text (100) Date
Variable characters (100) Variable characters (50) Integer Time
Variable characters (20) <M> Identifier_1 <pi> Komentar Id_komentar Nama Isi Jam Email <pi> Integer Variable characters (100) Text (100) Time
Variable characters (50) <M> Identifier_1 <pi> BukuTamu Id_Buku Tamu Nama Email Pesan Tanggal Jam <pi> Integer Variable characters (50) Variable characters (50) Text (100) Date Time <M> Identifier_1 <pi> PPDB Id_Pendaftaran Nama Jenis Kelamin TTL Alamat Asal Sekolah No Tlp Email Agama Wali Pekerjaan Tgl_Daftar <pi> Integer Variable characters (50) ENUM Variable characters (50) Variable characters (100) Variable characters (50) Variable characters (20) Variable characters (50) Variable characters (20) Variable characters (20) Variable characters (50) Date <M> Identifier_1 <pi> Kontak Kami Id_Hubungi Nama Email Subject Pesan Tanggal Jam <pi> Integer Variable characters (50) Variable characters (50) Variable characters (50) Text (100) Date Time <M> Identifier_1 <pi> Berita Id_Berita Username Judul Isi Berita Keterangan Hari Tanggal Jam Gambar <pi> Integer Variable characters (50) Variable characters (100) Text (100) Text (100) Variable characters (20) Date
Time
Variable characters (100) <M> Identifier_1 <pi> Artikel Id_Artikel Username Judul Isi Artikel Keterangan Hari Tanggal Jam Gambar <pi> Integer Variable characters (50) Variable characters (100) Text (100) Text (100) Variable characters (20) Date
Time
Variable characters (100) <M> Identifier_1 <pi> Galeri Id_galeri Id_album Username Judul Keterangan Gambar <pi> Integer Integer Variable characters (50) Variable characters (100) Text (100) Variable characters (100)
<M>
12
12 B. Physical Data Model (PDM)
Gambar 3.9 Physical Data Model
C.Struktur Tabel 1. Table Buku Tamu
Nama : Buku Tamu
Primary Key : ID_buku tamu Foreign Key : -
Fungsi : Menyimpan daftar buku tamu. Tabel 3.1 Buku Tamu
No Name Data Type Length Index Extra
1 ID_buku tamu Int 10 PK
2 Nama Varchar 50
3 Email Varchar 100
13
13
No Name Data Type Length Index Extra
4 Pesan Text 100
5 Tanggal Date
6 Jam Time
2. Table Kontak Kami
Nama : Kontak Kami Primary Key : Id_hubungi Foreign Key : -
Fungsi : Menyimpan data pesan yang dikirim ke pengelola website.
Table 3.2 Kontak Kami
No Name Data Type Length Index Extra
1 Id_hubungi Integer 10 PK AI
2 Nama Varchar 50
3 Email Varchar 100
4 Subject Varchar 50
5 Pesan Varchar 100
6 Tanggal Date
7 Jam Time
3. Table PPDB
Nama : PPDB
Primary Key : Id_pendaftaran Foreign Key : -
14
14 Table 3.3 PPDB
No Name Data Type Length Index Extra
1 Id_pendaftaran Int 10 PK AI
2 Nama Varchar 50
3 Jenis Kelamin ENUM L,P
4 TTL Varchar 50
5 Alamat Int 5
6 Asal Sekolah Int 5
7 No Tlp Varchar 20
8 Email Varchar 50
9. Agama Varchar 20
10. Wali Varchar 20
11. Pekerjaan Varchar 50
12. Tgl Daftar Date
4. Table Komentar
Nama : Komentar Primary Key : Id_komentar Foreign Key : -
[image:40.595.113.514.98.576.2]Fungsi : Menyimpan data komentar yang ada di website. Table 3.4 Komentar
No Name Data Type Length Index Extra
1 Id_komentar Int 5 PK AI
2 Nama Varchar 100
3 Isi Text 100
15
15
No Name Data Type Length Index Extra
5 Email Varchar 50
5. Table Company Profile
Nama : Company Profile
Primary Key : ID_Halaman
Foreign Key : Id_buku Tamu, Id_artikel, Id_Berita, Id_Hubungi, Id_Galeri, Id_Komentar, Id_pendaftaran.
Fungsi : Menyimpan data Company Profile yang ada di website.
Tabel 3.5 Company Profile
No Name Data Type Length Index Extra
1 ID_Halaman Int 10 PK AI
2 Id_Komentar Int 10 Fk6
3 Id_buku Tamu Int 10 Fk1
4 Id_Galeri Int 10 Fk5
5 Id_Berita Int 10 Fk3
6 Id_Hubungi Int 10 Fk4
7 Id_pendaftaran Int 10 Fk7
8 Id_artikel Int 10 Fk2
9 Judul Varchar 100
10 Isi Halaman Text 11 Tgl_Posting Date
12 Gambar Varchar 100
13 Username Varchar 50
16
16
No Name Data Type Length Index Extra
15 Jam Time
16 Hari Varchar 20
6. Table Berita
Nama : Berita Primary Key : Id_berita Foreign Key : -
Fungsi : Menyimpan data beritayang ada di website.
Tabel 3.6 Berita
No Name Data Type Length Index Extra
1 Id_berita Int 10 PK AI
2 Username Varchar 100
3 Judul Varchar 100
4 Isi Berita Text
5 Keterangan Text
6 Hari Varchar 20
7 Tanggal Date
8 Jam Time
9 Gambar Varchar 100
7. Table Artikel
17
17
[image:43.595.114.515.134.599.2]Fungsi : Menyimpan data artikelyang ada di website.
Tabel 3.7 Artikel
No Name Data Type Length Index Extra
1 Id_Artikel Int 10 PK AI
2 Username Varchar 100
3 Judul Varchar 100
4 Isi Artikel Text
5 Keterangan Text
6 Hari Varchar 20
7 Tanggal Date
8 Jam Time
9 Gambar Varchar 100
8. Table Galeri
Nama : Galeri Primary Key : Id_Galeri Foreign Key : -
Fungsi : Menyimpan data galeriyang ada di website. Tabel 3.8 Galeri
No Name Data Type Length Index Extra
1 Id_Galeri Int 10 PK AI
2 Id_album Int 10
3 Username Varchar 50
4 Judul Varchar 100
18
18
6 Gambar Varchar 100
3.2.4 Desain Website
Pada tahap desain website ini dilakukan rancangan desain yang meliputi pembuatan sitemap, layout website, menentukan font dan warna.
i. Site Map
Site Map baik bagi website untuk menemukan lokasi halaman dengan
mudah. Untuk menggambarkan model tersebut digunakan ilustrasi dengan
hierarchy model tree yang bertujuan agar user friendly.
Website SMA Antartika Sidoarjo
Home Profile Informasi Kesiswaan PPDB Online Interaksi Galeri Foto
Profil Sekolah
Visi Misi
Struktur Organisasi
Fasilitas
Berita
Artikel
Video
Prestasi Siswa
Ekstrakulikuler
Info PPDB
Form PPDB
Hasil Seleksi
Kontak Kami
Buku Tamu
Gambar 3.10 Site Map
ii. Font
19
19
Gambar 3.11 Font Century Gothic
iii. Warna
20
20
Gambar 3.12 Color Chart Kobayashi
iv. Layout
Kerangka ini terdiri atas header, content, dan footer. Pada header terdapat menu yang berisikan home, profile sekolah yang terdiri atas SMA Antartika Sidoarjo, informasi kegiatan sekolah, kesiswaan, pendaftaran siswa baru dan kontak. Sidebar berisi link social media atau iklan dan mesin pencarian.
Content berisikan informasi apa saja yang akan disampaikan sekolah, sedangkan
21
21 1. Form Login
Gambar 3.13 Login
Halaman Login, Admin memasukan nama dan kata sandi untuk masuk ke dalam halaman admin.
2. Form Admin
22
22
Halaman admin adalah tempat pengelolaan website Antartika Sidoarjo seperti mengisi visi misi sekolah, melayani pendaftaran siswa baru dan menulis artikel. 3. Form Home
Gambar 3.15 Home
23
23 4. Form Profile
Gambar 3.16 Profile
Pada tab profile ini berisi company profile seperti sejarah, visi misi dan tujuan dari SMA Antartika Sidoarjo.
5. Form Informasi
24
24
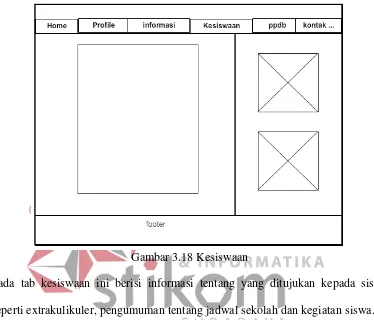
Pada tab informasi ini berisi informasi tentang fasilitas sekolah, prestasi dan kegiatan apa saja yang ada disekolah.
[image:50.595.122.496.167.487.2]6. Form Kesiswaan
Gambar 3.18 Kesiswaan
25
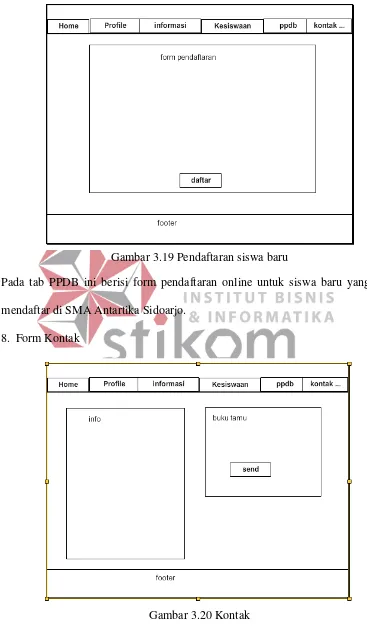
[image:51.595.112.479.112.738.2]25 7. Form PPDB
Gambar 3.19 Pendaftaran siswa baru
Pada tab PPDB ini berisi form pendaftaran online untuk siswa baru yang akan mendaftar di SMA Antartika Sidoarjo.
8. Form Kontak
26
26
Pada tab kontak ini berisi informasi tentang website untuk pengunjung dapat mengisi buku tamu dan dapat memberikan komentar.
3.2.5 Desain Uji Coba
[image:52.595.112.516.311.752.2]Pada tahap desain uji coba, sistem yang telah dibuat akan di uji menurut fungsional masing-masing form sesuai dengan metode yang digunakan yaitu metode Black Box. Pada tabel ini merupakan desain uji coba yang direncanakan pada saat uji coba form.
Tabel 3.9 Desain Uji Coba
No Tujuan Input Output yang diharapkan
1. Menampilkan berita,
artikel dan video
Data berita, artikel dan video
Tampil berita, artikel dan video
2. Mengedit berita, artikel dan video
Data berita, artikel dan video
Update berita, artikel dan
video
3. Menghapus berita,
artikel dan video
Data berita, artikel dan video
Hapus berita, artikel dan video
4. Mengupload foto Data foto kegiatan
sekolah
Tampil foto kegiatan
sekolah
5. Mengedit foto Data foto kegiatan
sekolah
Update foto kegiatan
sekolah
6. Menghapus foto Data foto kegiatan
sekolah
Hapus foto kegiatan
sekolah
7. Menampilkan
profile,visi misi,
struktur, fasilitas,
ekstrakulikuler dan
prestasi siswa
Data profile,visi misi, struktur, fasilitas,
ekstrakulikuler dan
prestasi siswa
Tampil profile,visi misi,
struktur, fasilitas,
ekstrakulikuler dan
prestasi siswa
8. Mengedit profile,visi
misi, struktur, fasilitas,
ekstrakulikuler dan
prestasi siswa
Data profile,visi misi, struktur, fasilitas,
ekstrakulikuler dan
prestasi siswa
Update profile,visi misi,
struktur, fasilitas,
ekstrakulikuler dan
prestasi siswa
9. Menghapus profile,visi misi, struktur, fasilitas,
Data profile,visi misi, struktur, fasilitas,
Hapus profile,visi misi,
27
27
No Tujuan Input Output yang diharapkan
ekstrakulikuler dan
prestasi siswa
ekstrakulikuler dan
prestasi siswa
ekstrakulikuler dan
prestasi siswa
10 Menampilkan data
buku tamu yang masuk
Data buku tamu yang masuk
Tampil buku tamu
11 Menghapus data buku tamu yang masuk
Data buku tamu yang masuk
Hapus buku tamu
12 Menampilkan data
kontak yang masuk
Data kontak yang masuk Tampil kontak
13 Menghapus data
kontak yang masuk
Data kontak yang masuk Hapus kontak
14 Menampilkan data
komentar yang masuk
Data komentar yang masuk
Tampil komentar
15 Menghapus data
komentar yang masuk
Data komentar yang masuk
Hapus komentar
16 Menentukan daya
tampung dan nilai
kelulusan
Data daya tampung dan nilai kelulusan
Tampil daya tampung dan nilai kelulusan
17 Menampilan data calon siswa yang masuk
Data calon siswa Tampil data calon siswa
yang masuk
18 Mengedit calon siswa Data calon siswa Update data calon siswa
19 Menyimpan data calon
siswa dalam bentuk PDF
Data calon siswa Menyimpan data calon
siswa dalam bentuk PDF
20 Menampilan data hasil seleksi calon siswa
Data calon siswa Tampil data hasil seleksi
calon siswa
21 Mengedit data hasil
seleksi calon siswa
Data calon siswa Update data hasil seleksi calon siswa
22 Menghapus data hasil
seleksi calon siswa
Data calon siswa Menghapus data hasil
seleksi calon siswa
23 Menyimpan data hasil
seleksi calon siswa dalam bentuk PDF
Data calon siswa Menyimpan data hasil
1 BAB IV
HASIL DAN PEMBAHASAN
4.1 Implementasi Sistem
Implementasi ini akan menjelaskan detil Company Profile di SMA Antartika Sidoarjo dan menjelaskan form-form yang ada didalam sistem. Implementasi sistem merupakan tahap pengujian apakah sudah berjalan dengan baik dan sesuai dengan hasil analisa sistem.
4.1.1 Kebutuhan Pengguna
Berdasarkan hasil ujicoba Compability yang dilakukan menggunakan
localhost (offline) diperoleh data bahwa sistem komputer yang harus dipenuhi
untuk dapat menjalankan website dengan baik adalah: A. Desktop
1. Processor Intel Core 2 Duo atau lebih tinggi. 2. VGA yang mendukung Microsoft Windows. 3. RAM 500MB atau lebih tinggi.
4. Harddisk 250GB atau lebih tinggi.
5. Browsermozilla firefox 6, google chrome dengan resolusi 1280 X 1024.
6. Browser yang telah terinstal plug-in Flash Player 8.0 atau yang terbaru. 7. Sistem operasi Microsoft Windows 7.
8. Xampp V3.2.2. 9. Notepad++.
2 B. Mobile
1. Smartphone.
2. Browser google chrome dan safari dengan resolusi 640 X 480.
3. Diperlukan plug-in flash player yang telah terinstal di smartphone.
4. Koneksi internet 3G.
5.Operating system: Android dan IOS.
4.2Penjelasan sistem
Pada tahap ini merupakan penjelasan penggunaan masing-masing form pada website Company Profile SMA Antartika Sidoarjo.
1. Form Login
[image:55.595.113.513.342.665.2]Form login dibawah adalah halaman login admin sebelum masuk kedalam halaman administrator, data user admin sudah ditentukan di dalam dalam database, user hanya memasukkan nama user dan password yang telah ditentukan.
3 2. Form Halaman Administrator
Pada gambar 4.2 merupakan tampilan halaman administrator dari website
Company Profile SMA Antartika Sidoarjo. Terdapat menu profil sekolah
[image:56.595.114.512.279.508.2]berfungsi mengisi data sekolah, berita berfungsi mengisi berita, PPDB berfungsi mengelola pendaftaran siswa baru, setting web, setting layout dan statistik pengunjung yang berfungsi memantau statistik pengunjung.
Gambar 4.2 Halaman Administrator
3. Form Home
Pada gambar 4.3 dan 4.4 merupakan tampilan halaman utama dari website Company Profile SMA Antartika Sidoarjo. Didalam nya terdapat content
4
[image:57.595.113.513.80.722.2]Gambar 4.3 Form Home
5 4. Form Company Profile
Pada gambar 4.5 merupakan tampilan halaman Company Profile dari website Company Profile SMA Antartika Sidoarjo. Didalam nya terdapat content
yang berisi profile, visi misi, struktur organisasi dan fasilitas. Lalu pada sidebar
[image:58.595.114.512.250.614.2]berisi tag cloud, agenda, facebook fanpage,dan banner.
Gambar 4.5 Form Company Profile
5. Form Informasi
Pada gambar 4.6 merupakan tampilan halaman informasi dari website
6
[image:59.595.113.513.158.524.2]berisi berita, artikel, video dan komentar. Lalu pada sidebar berisi tag cloud, agenda, facebook fanpage,dan banner.
Gambar 4.6 Form Informasi
6. Form Kesiswaan
Pada gambar 4.7 merupakan tampilan halaman kesiswaan dari website
Company Profile SMA Antartika Sidoarjo. Didalam nya terdapat content yang
7
Gambar 4.7 Form Kesiswaan
7. Form Info PPDB
Pada gambar 4.8 merupakan tampilan halaman PPDB dari website
Company Profile SMA Antartika Sidoarjo. Didalam nya terdapat content yang
berisi jadwal PPDB, aturan PPDB, alur PPDB dan ketentuan lain. Lalu pada
8
Gambar 4.8 Form Info PPDB
8. Form PPDB
Pada gambar 4.9 merupakan tampilan form PPDB dari website Company
Profile SMA Antartika Sidoarjo. User mengisikan form yang disediakan lalu
9
Gambar 4.9 Form PPDB
9. Form Hasil Seleksi
Pada gambar 4.10 merupakan tampilan hasil seleksi PPDB dari website
Company Profile SMA Antartika Sidoarjo. Didalam nya berisi no pendaftaran,
10
Gambar 4.10 Form Hasil Seleksi
10. Form Kontak
Pada gambar 4.11 merupakan tampilan kontak dari website Company
Profile SMA Antartika Sidoarjo. Didalam nya terdapat content yang berisi no
11
Gambar 4.11 Form Kontak
11. Form Buku Tamu
Pada gambar 4.12 merupakan tampilan halaman buku tamu dari website
Company Profile SMA Antartika Sidoarjo. Didalam nya terdapat content yang
12
Gambar 4.12 Form Buku Tamu
12. Form Galeri Foto
Pada gambar 4.13 merupakan tampilan halaman galeri foto dari website
Company Profile SMA Antartika Sidoarjo. Didalam nya terdapat content yang
13
Gambar 4.13 Form Foto Galeri
4.3Uji Coba Sistem
Pada tahap uji coba sistem pembuatan perangkat lunak yang dibuat di uji sesuai fungsi-fungsi nya apakah sudah berjalan sesuai yang diharapkan atau tidak. 1. Form Admin Informasi
14
[image:67.595.108.519.325.562.2]Gambar 4.14 Form Admin Informasi Tabel 4.1 Hasil uji coba form admin informasi
No Tujuan Input Output Diharapkan Output Sistem
1. Menampilkan berita, artikel dan video
Data berita, artikel dan video
Tampil berita, artikel dan video
1. Sukses 2.Menu tampil sesuai dengan output
2. Mengedit berita, artikel dan video
Data berita, artikel dan video
Update berita, artikel dan video
1. Sukses 2.Data
berhasil di
Update
3. Menghapus berita, artikel dan video
Data berita, artikel dan video
Hapus berita, artikel dan video
1. Sukses 2.Data
Berhasil di Hapus
2. Form Admin Galeri Foto
15
[image:68.595.111.517.331.549.2]Gambar 4.15 Form Admin Galeri Foto Tabel 4.2 Hasil uji coba form admin galeri foto
No Tujuan Input Output Diharapkan Output Sistem
1. Mengupload foto Data foto kegiatan sekolah
Tampil foto kegiatan sekolah
1. Sukses 2.Menu tampil sesuai dengan output
2. Mengedit foto Data foto kegiatan sekolah
Update foto kegiatan sekolah
1. Sukses 2.Data
berhasil di
Update
3. Menghapus foto Data foto kegiatan sekolah
Hapus foto kegiatan sekolah
1. Sukses 2.Data
Berhasil di Hapus
3. Form Admin Halaman
16
Gambar 4.16 Form Admin Halaman Tabel 4.3 Hasil Uji coba form admin halaman
No Tujuan Input Output Diharapkan Output Sistem
1. Menampilkan profile,visi misi, struktur, fasilitas, ekstrakulikuler dan prestasi siswa
Data profile,visi misi, struktur, fasilitas, ekstrakulikuler dan prestasi siswa
Tampil profile,visi misi, struktur, fasilitas,
ekstrakulikuler dan prestasi siswa
1. Sukses 2.Menu tampil sesuai dengan output
2. Mengedit
profile,visi misi, struktur, fasilitas, ekstrakulikuler dan prestasi siswa
Data profile,visi misi, struktur, fasilitas, ekstrakulikuler dan prestasi siswa
Update profile,visi
misi, struktur, fasilitas,
ekstrakulikuler dan prestasi siswa
1. Sukses 2.Data
berhasil di
Update
3. Menghapus profile,visi misi, struktur, fasilitas, ekstrakulikuler dan prestasi siswa
Data profile,visi misi, struktur, fasilitas, ekstrakulikuler dan prestasi siswa
Hapus profile,visi misi, struktur, fasilitas,
ekstrakulikuler dan prestasi siswa
1. Sukses 2.Data
17 4. Form Admin Buku Tamu
[image:70.595.112.517.193.593.2]Form admin buku tamu berisi tampilan buku tamu yang berfungsi mengelola data yang masuk dari website Company Profile SMA Antartika Sidoarjo.
Gambar 4.17 Form Admin Buku Tamu Tabel 4.4 Hasil Uji coba form admin buku tamu
No Tujuan Input Output Diharapkan Output Sistem
1. Menampilkan data buku tamu yang masuk
Data buku tamu yang masuk
Tampil buku tamu 1. Sukses 2.Menu tampil sesuai dengan output 2. Menghapus data
buku tamu yang masuk
Data buku tamu yang masuk
Hapus buku tamu 1. Sukses 2.Data
Berhasil di Hapus
5. Form Admin Kontak
18
Gambar 4.18 Form Admin Kontak Table 4.5 Hasil Uji coba form admin kontak
No Tujuan Input Output Diharapkan Output Sistem
1. Menampilkan data kontak yang masuk
Data kontak yang masuk
Tampil kontak 1. Sukses 2.Menu tampil sesuai dengan output 2. Menghapus data
kontak yang masuk
Data kontak yang masuk
Hapus kontak 1. Sukses 2.Data
Berhasil di Hapus
6. Form Admin Komentar
19
Gambar 4.19 Form Admin Komentar Tabel 4.6 Hasil Uji coba form admin komentar
No Tujuan Input Output Diharapkan Output Sistem
1. Menampilkan data komentar yang masuk
Data komentar yang masuk
Tampil komentar 1. Sukses 2.Menu tampil sesuai dengan output 2. Menghapus data
komentar yang masuk
Data komentar yang masuk
Hapus komentar 1. Sukses 2.Data
Berhasil di Hapus
7. Form Setting daya tampung
20
Gambar 4.20 Form Setting Daya Tampung Tabel 4.7 Hasil uji coba form setting daya tampung
No Tujuan Input Output Diharapkan Output Sistem
1. Menentukan daya tampung dan nilai kelulusan
Data daya tampung dan nilai kelulusan
Tampil daya
tampung dan nilai kelulusan
1. Sukses 2.Menu tampil sesuai dengan output
8. Form Admin Daftar Calon Siswa
Form daya tampung berisi tampilan daftar calon siswa yang berfungsi mengelola data siswa yang masuk dari website Company Profile SMA Antartika Surabaya.
21
Tabel 4.8 Hasil uji coba form admin daftar calon siswa
No Tujuan Input Output Diharapkan Output Sistem
1. Menampilan data calon siswa yang masuk
Data calon siswa
Tampil data calon siswa yang masuk
1. Sukses 2.Menu tampil sesuai dengan output
2. Mengedit calon siswa
Data calon siswa
Update data calon
siswa
1. Sukses 2.Data
berhasil di
Update
3. Menyimpan data calon siswa dalam bentuk PDF
Data calon siswa
Menyimpan data calon siswa dalam bentuk PDF
1. Sukses 2.Data
Berhasil di disimpan
9. Form Admin Hasil Seleksi
[image:74.595.108.516.102.323.2]Form daya tampung berisi tampilan hasil seleksi siswa yang lulus masuk PPDB yang berfungsi mengelola data siswa yang lulus seleksi.
Gambar 4.22 Form Admin Hasil Seleksi
Tabel 4.9 Hasil uji coba form hasil seleksi
No Tujuan Input Output Diharapkan Output Sistem
1. Menampilan data hasil seleksi calon siswa
Data calon siswa
Tampil data hasil seleksi calon siswa
1. Sukses 2.Menu tampil sesuai dengan output
2. Mengedit data hasil seleksi calon
Data calon siswa
Update data hasil
seleksi calon siswa
[image:74.595.107.515.109.583.2]22
No Tujuan Input Output Diharapkan Output Sistem
siswa berhasil di
Update
3. Menghapus data hasil seleksi calon siswa
Data calon siswa
Menghapus data hasil seleksi calon siswa
1. Sukses 2.Data
Berhasil di dihapus 4. Menyimpan data
hasil seleksi calon siswa dalam bentuk PDF
Data calon siswa
Menyimpan data hasil seleksi calon siswa dalam bentuk PDF
1. Sukses 2.Data
Berhasil di disimpan
4.4Uji Coba Web Desain
1. Perceived usefulness
Pengujian ini dilakukan apakah fungsi dan fitur yang terdapat di website berguna sebagai penunjang dalam pencarian informasi.
Gambar 4.23 Tab Header
Table 4.10 Perceived Usefulness
No Tujuan Input Output Diharapkan Output Sistem
1. Fungsi dan fitur tiap tab header.
Profil sekolah, informasi, ppdb, galeri
Tampil data Profil sekolah, informasi, ppdb, galeri.
1. Sukses 2.Menu tampil sesuai dengan output
2. Fungsi dan fitur tiap sidebar.
Fanpage, tag cloud, agenda
Tampil data
Fanpage, tag cloud,
agenda
1. Sukses 2.Menu tampil sesuai dengan output
2. Easy of use
[image:75.595.106.518.314.647.2]23
[image:76.595.114.513.84.286.2]Gambar 4.24 Dashboard
Table 4.11 Easy of use
No Tujuan Input Output Diharapkan Output Sistem
1. Memudahkan admin mengubah data website
Halaman admin
Data Profile, informasi, Kesiswaan.
1. Sukses 2.Menu tampil sesuai dengan output
2. Memudahkan mengelola PPDB Online
Form PPDB Laporan PPDB 1. Sukses
2.Menu tampil sesuai dengan output
3. Easy of finding information/services
24
Gambar 4.25 Form interaksi
Tabel 4.12 Easy of finding information/services
No Tujuan Input Output Diharapkan Output Sistem
1. Menguji form interaksi
Kontak administrator
Email balasan dari admin
1. Sukses 2.Menu tampil sesuai dengan output
2. Menguji fitur Online chat
Kontak administrator
Balasan online chat 1. Sukses 2.Menu tampil sesuai dengan output
4. Load time of page
Pengujian ini dilakukan apakah kecepatan terbuka secara penuh halaman suatu website.
Tabel 4.13 Load time of page
No Tujuan Input Output Diharapkan Output Sistem
1. Menguji
kecepatan load halaman web kurang dari 8 detik.
Mengakses smaantarda
Halaman terbuka kurang dari 8detik
[image:77.595.114.512.92.385.2]25
5. Design/layout of page
[image:78.595.115.504.166.546.2]Pengujian ini dilakukan apakah perancangan design atau layout halaman website yang dikerjakan sesuai dengan desain yang dibuat.
Gambar 4.26 Desain Home
Tabel 4.14 Design/layout of page
No Tujuan Input Output Diharapkan Output Sistem
1. Menguji perancangan desain website sesuai dengan rancangan
Rancangan website
Tampilan website sesuai rancangan
1. Sukses 2.Menu tampil sesuai
26
6. Web traffic
Pengujian ini dilakukan untuk mengetahui tingkat pengunjung website.
Gambar 4.27 Statistik pengunjung Tabel 4.15 Web traf