PERANCANGAN APLIKASI BERBASIS FLASH UNTUK
PEMBELAJARAN BAHASA INGGRIS BAGI ANAK
TUGAS AKHIR
ADE ILHAMIA
102406058
PROGRAM STUDI D3 TEKNIK INFORMATIKA
DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM
UNIVERSITAS SUMATERA UTARA
PERANCANGAN APLIKASI BERBASIS FLASH UNTUK PEMBELAJARAN BAHASA INGGRIS BAGI ANAK
TUGAS AKHIR
Diajukan untuk melengkapi tugas dan memenuhi syarat memperoleh Ahli Madya
ADE ILHAMIA 102406058
PROGRAM STUDI D3 TEKNIK INFORMATIKA DEPARTEMEN MATEMATIKA
FAKULTAS MATEMATIKA DAN ILMU PENGETAHUAN ALAM UNIVERSITAS SUMATERA UTARA
PERSETUJUAN
Judul : PERANCANGAN APLIKASI BERBASIS FLASH UNTUK PEMBELAJARAN BAHASA INGGRIS BAGI ANAK
Kategori : TUGAS AKHIR
Nama : ADE ILHAMIA
Nomor Induk Mahasiswa : 102406058
Program Studi : DIPLOMA (D3) TEKNIK KOMPUTER
Departemen : MATEMATIKA
Fakultas : MATEMATIKA DAN ILMU PENGETAHUAN ALAM (FMIPA) UNIVERSITAS SUMATERA UTARA
Diluluskan di Medan, Juni 2013
Diketahui
Departemen Matematika FMIPA USU Pembimbing, Ketua,
PERNYATAAN
PERANCANGAN APLIKASI BERBASIS FLASHUNTUK PEMBELAJARAN BAHASA INGGRIS BAGI ANAK
TUGAS AKHIR
Saya mengakui bahwa tugas akhir ini adalah hasil kerja saya sendiri, kecuali beberapa kutipan dan ringkasan yang masing-masing disebutkan sumbernya.
Medan, Mei 2013
PENGHARGAAN
Bismillahirrahmanirrahim. Alhamdulillahirabbilalamin, puji dan syukur penulis panjatkan kehadirat Allah SWT, Tuhan Yang Maha Pemurah dan Maha Penyanyang. Karena berkat limpahan karunia-Nya tugas akhir yang berjudul
“PERANCANGAN APLIKASI BERBASIS FLASH UNTUK PEMBELAJARAN BAHASA INGGRIS BAGI ANAK” ini berhasil diselesaikan dalam waktu yang telah ditetapkan.
Dalam kesempatan ini penulis mengucapkan terima kasih, Teristimewa kepada kedua Orang Tua penulis yang tercinta Ayahanda Edy Francis dan Ibunda Nursabriati, yang dengan keikhlasan dan ketulusan hatinya membesarkan, mendidik, memberikan doa restu, cinta kasih, pengorbanan, dan dukungan baik dukungan moril maupun materil yang diberikan kepada penulis.
Pada kesempatan ini penulis juga ingin mengucapkan terima kasih kepada berbagai pihak atas segala kritik dan saran yang membangun demi terselesaikannya penulisan tugas akhir ini.
Terima kasih yang sebesar - besarnya penulis sampaikan kepada :
1. Bapak Dr. Sutarman, M.Sc selaku Dekan Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
2. Bapak Prof. Dr. Tulus, M.Si selaku Ketua Departemen Matematika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
3. Bapak Prof. Dr. M. Zarlis, M.Sc selaku Dosen Pembimbing Tugas Akhir Program Studi D3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara yang telah memberikan bimbingan dan arahan selama ini kepada penulis dalam penyelesaian tugas akhir.
4. Bapak Syariol Sitorus, M.Si. M.IT selaku Ketua Program Studi D3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
5. Seluruh Staf Pengajar dan Pegawai Program Studi D3 Teknik Informatika Fakultas Matematika dan Ilmu Pengetahuan Alam Universitas Sumatera Utara.
6. Untuk sahabat–sahabat penulis: Siska Pertiwi, Nurhaini Harahap, Citra Kartika, Novia Endang R, Ferdian, Andika, Nisa, Ujay, Dedek serta saudara penulis: kak Enda, Tiya, Nisa dan Nawfal .
satu-persatu terima kasih atas dukungan dan motivasi yang telah diberikan kepada penulis.
8. Seluruh mahasiswa Diploma Teknik Informatika, khususnya KOM D 2010.
Penulis berharap semoga tugas akhir ini bermanfaat bagi siapapun yang membacanya. Semoga Allah SWT senantiasa memberikan rahmat dan hidayahnya. Amin.
Medan, Mei 2013 Penulis,
PERANCANGAN APLIKASI BERBASIS FLASH UNTUK PEMBELAJARAN BAHASA INGGRIS BAGI ANAK
ABSTRAK
Penulisan ini bertujuan untuk membangun sebuah aplikasi pembelajaran Bahasa Inggris untuk anak. Aplikasi ini memuat materi tentang pengenalan huruf, angka, hewan, buah, benda dan anggota tubuh. Aplikasi ini diimplementasikan dengan menggunakan perangkat lunak Macromedia Flash 8 Professional dan Action Script. Aplikasi ini dapat dijalankan dengan Flash Player atau browser. Tujuan dari sistem pembelajaran ini adalah untuk membantu anak-anak di usia dini agar mudah mengerti dan memahami Bahasa Inggris. Isi yang disampaikan mulai dari teori tentang pengenalan angka dan huruf juga ragam kosakata, pengucapan dan kuis yang menguji pemahaman anak. Selain itu aplikasi ini menyampaikan materi Bahasa Inggris dengan lebih menarik dan juga menyenangkan.
DESIGNING OF APPLICATION BASED ON FLASH FOR TEACHING ENGLISH FOR KIDS
ABSTRACT
This project is to build an application for learning English for kids. The contents of this application are alphabets, numbers, animals, fruits, things and parts of body. This application is implementated by using the Macromedia Flash 8 Professional and ActionScript. The application can be loaded in Flash Player or web browser. The purpose of this system is to make kids easily to understand about English. It contains of theories about introduction of numbers and alphabet, many of vocabularies,
pronunciation and quiz to test the kids‟ comprehension. Beside, this application
delivers the lesson more interesting and lot of pleasure.
3.2.7 Rancangan Halaman Pengenalan Anggota Tubuh 37
3.2.8 Rancangan Halaman Profil 38
3.2.9 Rancangan Halaman Kuis 39
3.3 Pembuatan Aplikai untuk Masing-masing Bahan Pelajaran 40
Bab 4 Implementasi Sistem
4.1 Hasil Aplikasi 57
Bab 5 Kesimpulan danSaran
5.1 Kesimpulan 70
5.2 Saran 71
Daftar Pustaka 72
DAFTAR GAMBAR
Nomor Judul Halaman
Gambar
Gambar 2.1 Halaman Utama Macromedia Flash 8 Professional 12 Gambar 2.2 Jendela Utama Macromedia Flash 8 Professional 12 Gambar 2.3 Menu Bar Macromedia Flash 8 Professional 13 Gambar 2.4 Drawing Tool Macromedia Flash 8 Professional 13 Gambar 2.5 Timeline Macromedia Flash 8 Professional 14 Gambar 2.6 Layer Macromedia Flash 8 Professional 14 Gambar 2.7 Workspace dan Stage Macromedia Flash 8 Professional 15 Gambar 2.8 Properties Macromedia Flash 8 Professional 16 Gambar 2.9 Panel Library Macromedia Flash 8 Professional 17 Gambar 2.10 Panel Color Mixer Macromedia Flash 8 Professional 17
Gambar 2.11 Frame pada Button 20
Gambar 2.12 Instance pada Simbol 20
Gambar 2.13 File suara pada Library 21
Gambar 2.14 WavePad Sound Editor 24
Gambar 3.1 Rancangan Halaman Selamat Datang 32
Gambar 3.2 Rancangan Halaman Pengenalan Huruf 33 Gambar 3.3 Rancangan Halaman Pengenalan Angka 34
Gambar 3.4 Rancangan Halaman Pengenalan Buah 35
Gambar 3.5 Rancangan Halaman Pengenalan Hewan 36
Gambar 3.6 Rancangan Halaman Pengenalan Benda 37 Gambar 3.7 Rancangan Halaman Pengenalan Tubuh 38
Gambar 3.8 Rancangan Halaman Profil 39
Gambar 3.7 Rancangan Halaman Kuis 40
Gambar 4.1 Tampilan Halaman Utama 57
Gambar 4.2 Tampilan Halaman Pengenalan huruf 57 Gambar 4.3 Tampilan Halaman Pengenalan Angka 59 Gambar 4.4 Tampilan Halaman Pengenalan Nama Buah 60 Gambar 4.5 Tampilan Halaman Pengenalan Nama Hewan 61 Gambar 4.6 Tampilan Halaman Pengenalan Nama Benda 61 Gambar 4.7 Tampilan Awal Halaman Pengenalan Anggota Tubuh 62
Gambar 4.8 Tampilan Awal Halaman Kuis 64
Gambar 4.9 Tampilan Halaman Kuis 65
Gambar 4.10 Tampilan Halaman Kalah Kuis 65 Gambar 4.11 Tampilan Halaman Menang Kuis 66
PERANCANGAN APLIKASI BERBASIS FLASH UNTUK PEMBELAJARAN BAHASA INGGRIS BAGI ANAK
ABSTRAK
Penulisan ini bertujuan untuk membangun sebuah aplikasi pembelajaran Bahasa Inggris untuk anak. Aplikasi ini memuat materi tentang pengenalan huruf, angka, hewan, buah, benda dan anggota tubuh. Aplikasi ini diimplementasikan dengan menggunakan perangkat lunak Macromedia Flash 8 Professional dan Action Script. Aplikasi ini dapat dijalankan dengan Flash Player atau browser. Tujuan dari sistem pembelajaran ini adalah untuk membantu anak-anak di usia dini agar mudah mengerti dan memahami Bahasa Inggris. Isi yang disampaikan mulai dari teori tentang pengenalan angka dan huruf juga ragam kosakata, pengucapan dan kuis yang menguji pemahaman anak. Selain itu aplikasi ini menyampaikan materi Bahasa Inggris dengan lebih menarik dan juga menyenangkan.
DESIGNING OF APPLICATION BASED ON FLASH FOR TEACHING ENGLISH FOR KIDS
ABSTRACT
This project is to build an application for learning English for kids. The contents of this application are alphabets, numbers, animals, fruits, things and parts of body. This application is implementated by using the Macromedia Flash 8 Professional and ActionScript. The application can be loaded in Flash Player or web browser. The purpose of this system is to make kids easily to understand about English. It contains of theories about introduction of numbers and alphabet, many of vocabularies,
pronunciation and quiz to test the kids‟ comprehension. Beside, this application
delivers the lesson more interesting and lot of pleasure.
BAB 1
PENDAHULUAN
1.1 Latar Belakang
Bahasa Inggris dianggap sebagai bahasa internasional yang cukup penting untuk
dipelajari pada era globalisasi. Saat ini bahasa Inggris telah diajarkan pada anak-anak
usia dini. Pentingnya stimulasi pendidikan anak sejak usia dini didukung oleh hasil
penelitian yang menyatakan bahwa pada umur 4 tahun, anak telah mencapai separuh
dari kemampuan kecerdasannya, dan pada umur 8 tahun telah mencapai 80%. Setelah
umur 8 tahun, tanpa melihat bentuk pendidikannya dan lingkungan yang diperoleh,
kemampuan kecerdasan anak hanya dapat diubah sebanyak 20%. Namun
kecenderungan pola belajar anak yang lebih suka bermain juga sangat mempengaruhi,
sehingga pembelajaran secara teoritis saja kurang optimal untuk pembelajaran Bahasa
Inggris pada anak. Apalagi telah diteliti oleh Diba Artsiyanti E.P., S.S. (2002) bahwa
kesulitan anak dalam mempelajari Bahasa Inggris disebabkan karena Bahasa Inggris
bukan merupakan bahasa mereka, sehingga mereka tidak terbiasa mendengar atau
mengucapkan pelafalan dalam Bahasa Inggris. Oleh karena itu diperlukan media untuk
Para peneliti telah melakukan banyak penelitian tentang pengaruh penggunaan
media animasi dalam proses pembelajaran pada siswa. Berkenaan dengan
pembelajaran kosakata, studi eksperimen yang menguji pengaruh penggunaan media
audio visual terhadap kosakata anak-anak Sekolah Dasar, dilakukan oleh Dwi Murhadi
(2005 : 67) menunjukkan bahwa pembelajaran kosakata dengan menggunakan media
audiovisual sangat berpengaruh terhadap perbendaharaan kosakata anak. Selanjutnya,
Lutfiyah (2008 : 68) melakukan eksperimen terhadap peningkatan perbendaharaan
kosakata dasar dengan menggunakan media gambar dan hasilnya menunjukkan bahwa
media gambar berpengaruh signifikan terhadap peningkatan perbendaharaan kosakata
siswa. Berdasarkan hasil penelitian di atas, dapat disimpulkan bahwa penggunaan
media animasi yang merupakan salah satu media audiovisual dapat berpengaruh
terhadap kemampuan berbahasa pada anak seperti kemampuan berbicara, dan
meningkatkan kosakata siswa.
Macromedia Flash merupakan sebuah program yang memiliki fungsi awal
yaitu sebagai program yang mempermudah pembuatan animasi web, namun
Macromedia sebagai pengembang dari program ini terus memperkaya kemampuan
program ini. Macromedia Flash 8 merupakan program versi terbaru dari versi
sebelumnya yaitu Macromedia Flash MX. Versi terbaru ini memiliki banyak sekali
perubahan tampilan, Filter ,Blend Mode dan fasilitas lainnya.
Software ini semakin populer seiring kemampuannya menjelajah perangkat
multimedia selain web, maka tidak heran jika flash mengambil peran cukup penting
sebagai salah satu software pendukung content dunia. Selain berguna sebagai
film animasi, pembuatan presentasi yang lebih atraktif, pembuatan Form dan juga
animasi interaktif untuk pembelajaran karena dengan flash kita dapat menambahkan
visualisasi dari apa yang kita pelajari bahkan flash dengan ActionScript-nya dapat kita
manfaatkan menjadi program aplikasi pembelajaran yang atraktif.
Untuk membuat suatu animasi atau aplikasi yang sederhana mengunakan
software Macromedia Flash 8 script yang dibutuhkan tidaklah serumit bahasa
pemrograman lain. Dalam pembuatan animasi ataupun aplikasi dengan Macromedia
flash 8, proses menggambar, pengolahan file audio, animasi dan script semuanya dapat
dilakukan dengan software ini sehingga software ini sangat efisien dalam banyak hal.
Selain itu kreatifitas dalam menuangkan imajinasi dan kemampuan dalam pemahaman
logika pemrograman juga sangat menentukan kualitas hasil karya yang dibuat. Maka
dari itu penulis memilih mengangkat permasalahan tentang “PERANCANGAN
APLIKASI BERBASIS FLASH UNTUK PEMBELAJARAN BAHASA INGGRIS
BAGI ANAK.”
1.2 Identifikasi Masalah
Beberapa masalah yang penulis temukan adalah:
1. Sulitnya belajar bahasa Inggris bagi anak usia dini.
2. Cara belajar konvensional kurang menarik minat anak usia 5-8 tahun untuk
3. Minimnya aplikasi-aplikasi yang dapat membangun karakter yang baik bagi
anak dalam belajar dan membentuk etika dasar sejak usia dini.
4. Bagaimana merancang aplikasi berbasis flash berbasis multimedia yang
interaktif dan difokuskan pada pembelajaran Bahasa Inggris sebagai
pengenalan dasar bagi anak-anak.
Penulis berharap bahwa aplikasi ini dapat meningkatkan keinginan anak usia
dini dalam mempelajari bahasa Inggris.
1.3 Batasan Masalah
Dalam perancangan aplikasi ini penulis memberikan batasan-batasan masalah sebagai
berikut:
1. Aplikasi ini mencakup pengajaran dasar Bahasa Inggris meliputi pelafalan
abjad, angka dan perbendaharaan kata-kata mengenai buah-buahan, binatang,
benda-benda dan bagian anggota tubuh.
2. Aplikasi ini dikhususkan bagi anak-anak dengan usia 5-8 tahun.
3. Aplikasiini dirancang menampilkan kata-kata sederhana yang sering dijumpai
4. Aplikasi ini hanya menyediakan pilihan kategori pelajaran dan kuis mengenai
kategori tersebut sedangkan materi pembelajaran secara mendetail tidak
disajikan.
1.4 Maksud dan Tujuan
Maksud dari penelitian ini adalah untuk mengetahui bagaimana perancangan aplikasi
berbasis flash dengan menggunakan Macromedia Flash Professional 8, WavePad
Sound Editor dan Action Script 1.0. Tujuan dari penelitian tugas akhir antara lain
adalah:
1. Membuat aplikasiberbasis flash yang implementasinya untuk anak dalam
belajar.
2. Mengubah cara belajar konvensional menjadi cara belajar simulasi dengan
animasi.
3. Mengembangkan kreativitas anak, karena dalam aplikasi memiliki unsur
ketepatan dan daya nalar.
4. Aplikasi ini dirancang sebagai alat bantu dalam pengajaran Bahasa Inggris
1.5 Metode Penelitian
Metode penelitian yang dilakukan dalam perancangan aplikasi ini adalah :
1. Menentukan bahan pelajaran yang akan dibuat.
2. Mengumpulkan bahan yang dibutuhkan untuk membangun aplikasi.
3. Merancang desain animasi yang akan dimasukkan ke dalam aplikasiini.
4. Mendesain fungsi-fungsi kontrol pada aplikasi berbasis flash.
5. Merekam dan mencari suara sesuai desain animasi dan bahan pelajaran.
6. Uji system
1.6 Sistematika Penulisan
Secara garis besar tugas akhir ini terdiri dari 5 bab, yaitu :
BAB 1 : PENDAHULUAN
Pada bab ini diuraikan secara ringkas pembahasan tentang Latar Belakang,
Identifikasi Masalah, Batasan Masalah, Maksud dan Tujuan Penelitian,
Metode Penelitian, dan Sistematika Penulisan.
BAB 2 : LANDASAN TEORI
Bab ini menjelaskan landasan teori yang meliputi pengertian aplikasi, media
pembelajaran, animasi serta beberapa penjelasan mengenai aplikasi yang
BAB 3 : PERANCANGAN SISTEM
Bab ini berisikan tentang perancangan aplikasi pembelajaran tersebut,
dimulai dari langkah awal menjalankan aplikasi Macromedia Flash 8 hingga
sampai menjalankan aplikasi yang telah dirancang.
BAB 4 : IMPLEMENTASI SISTEM
Bab ini menjelaskan tentang implementasi aplikasi yang telah dirancang.
BAB 5 : KESIMPULAN DAN SARAN
Bab ini merupakan bab yang mencakup kesimpulan dan saran.
BAB 2
LANDASAN TEORI
2.1 Aplikasi
Aplikasi adalah penggunaan atau penerapan suatu konsep yang menjadi pokok
pembahasan. Aplikasi dapat diartikan juga sebagai program komputer yang dibuat
untuk menolong manusia dalam melaksanakan tugas tertentu. Aplikasi software yang
dirancang untuk penggunaan praktisi khusus, klasifikasi luas ini dapat dibagi menjadi 2
yaitu:
a. Aplikasi software spesialis, program dengan dokumentasi tergabung yang
dirancang untuk menjalankan tugas tertentu.
b. Aplikasi paket, suatu program dengan dokumentasi tergabung yang dirancang
2.2 Media Pembelajaran
Kata ” Media ” adalah bentuk jamak dari ”medium” yang berasal dari bahasa Latin
”medius” yang berarti ”tengah”. Dalam bahasa indonesia kata ”medius” dapat
diartikan sebagai ”antara” atau ”sedang”. Pengertian media mengarah pada sesuatu
yang mengantar atau meneruskan informasi (pesan) antara sumber (pemberi pesan)
dan penerima pesan. Menurut Santoso S. Hamidjojo, arti media adalah semua bentuk
perantara yang digunakan oleh manusia untuk menyampaikan / menyebarkan ide, atau
pendapat, atau gagasan yang dikemukakan / disampaikan itu bisa sampai pada
penerima.
John M. Lennon yang dikutip Latuheru mengatakan bahwa :
a. Media pembelajaran berguna untuk menarik : minat siswa terhadap materi
pengajaran yang disajikan.
b. Media pembelajaran berguna dalam hal meningkatkan pengertian anak didik
terhadap materi pengajaran yang disajikan.
c. Media pengajaran mampu memberikan / menyajikan data yang kuat dan
terpercaya tentang suatu hal atau kejadian.
e. Dengan menggunakan media pembelajaran, memudahkan dalam hal
pengumpulan dan pengolahan data.
2.3 Animasi
Animasi berasal dari kata ”Animation” yang dalam bahasa Inggris ”to animate” yang
berarti menggerakan. Jadi animasi dapat diartikan sebagai menggerakkan sesuatu
(gambar atau objek) yang diam. Sejarah animasi dimulai dari jaman purba, dengan
ditemukannya lukisan-lukisan pada dinding goa di Spanyol yang menggambarkan
”gerak” dari binatang-binatang. Pada 4000 tahun yang lalu bangsa Mesir juga
mencoba menghidupkan suatu peristiwa dengan gambar-gambar yang dibuat
berurutan pada dinding.
Menurut Syarif (2008:2) Pengertian Animasi adalah “serangkaian gambar
diam secara in beetwin dengan jumlah yang banyak, bila kita proyeksikan akan
terlihat seolah-olah hidup (bergerak), seperti yang pernah kita lihat film-film kartun di
televisi maupun dilayar lebar jadi animasi dapat kita simpulkan dengan menghidupkan
benda diam yang diproyeksikan menjadi bergerak”.
2.4 Macromedia Flash Professional 8
Flash adalah program animasi berbasis vektor yang bisa menghasilkan file kecil
menghasilkan file dengan ekstensi .FLA. setelah file tersebut siap untuk dipakai,
selanjutnya file akan disimpan dalam format .SWF agar dapat dibuka tanpa menginsal
perangkat lunak Flash, tetapi cukup menggunakan FlashPlayer.
Macromedia Flash merupakan salah satu program animasi vektor yang banyak
digunakan saat ini. Setelah sukses dengan seri MX 2004, saat ini flash kembali muncul
dengan label baru, yaitu Macromedia Flash Profesional 8. Selain fasilitas template,
program ini juga menghasilkan beberapa animasi sehingga hasil animasi yang dibuat
tidak membosankan. Animasi yang dihasilkan adalah animasi yang berupa file movie.
Movie yang dihasilkan dapat berupa grafik atau teks.
2.4.1 Lingkungan kerja Macromedia Flash 8
a. Halaman Awal
Halaman awal adalah tampilan yang pertama muncul ketika mengakses Macromedia
Flash 8 Professional. Cara mengakses Macromedia Flash 8 Professional pertama kali
Gambar 2.1 Halaman utama Macromedia Flash 8 Professional
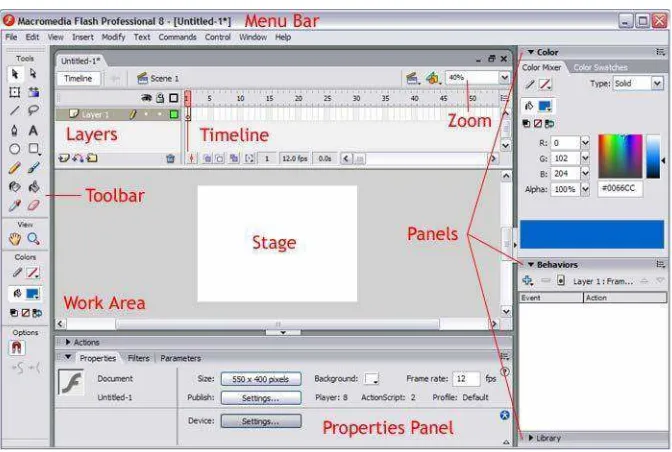
b. Jendela Utama
Jendela utama merupakan tampilan area kerja untuk memulai mengerjakan sebuah
program animasi.
c. Menu Bar
Menu Bar adalah berisi kumpulan konstruksi atau perintah-perintah yang digunakan
dalam Macromedia Flash 8.
Gambar 2.3 Menu bar Macromedia Flash 8 Professional
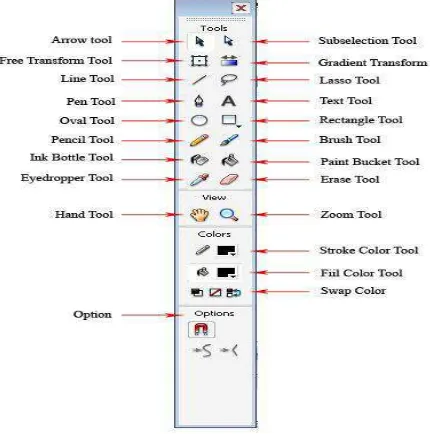
d. Drawing Tools
Drawing Tools adalah kumpulan tool yang berfungsi untuk membuat gambar,
memberi warna, mengatur besarnya tampilan stage, memilih dan memanipulasikan
objek yang terdapat di layer dan timeline. Penggunaannya sangatlah mudah hanya
tinggal mengklik salah satu dari tools tersebut sesuai dengan kegunaannya.
e. Timeline
Timeline merupakan panel yang terdiri dari layer, keyframe, dan frame yang
digunakan untuk mengatur dan mengontrol isi keseluruhan animasi.
Gambar 2.5 Timeline Macromedia Flash 8 Professional
f. Layer
Layer berfungsi sebagai dinding pemisah stage antara objek yang satu dengan objek
yang lain sehingga pada saat mengerjakan project dengan menggunakan banyak objek,
maka pengguna tidak akan mengalami kesulitan karena gambar yang bertumpuk.
Prinsip kerja layer adalah seperti kertas tembus pandang yang disusun dan dijadikan
satu.
g. Keyframe
Keyframe adalah bagian dari frame yang merupakan kunci dari sebuah frame itu
sendiri. Keyframe ditandai dengan frame yang mempunyai lambang lingkaran atau
titik ditengah frame.
h. WorkSpace dan Stage
Work Space atau biasa disebut Paste Board adalah bidang berwarna abu-abu di layar
kerja Flash. Bidang ini dapat dimanfaatkan untuk proses pembuatan gambar maupun
teks yang akan dipergunakan untuk bahan animasi. Objek yang terletak di bidang ini
pada saat animasi dijalankan tidak akan ikut ditampilkan dalam animasi karena hanya
digunakan untuk persiapan. Stage dapat diibaratkan layar pada gedung bioskop yaitu
bidang dimana animasi akan ditampilkan saat movie dijalankan. Stage berupa bidang
putih di layar Flash yang dikelilingi WorkSpace.
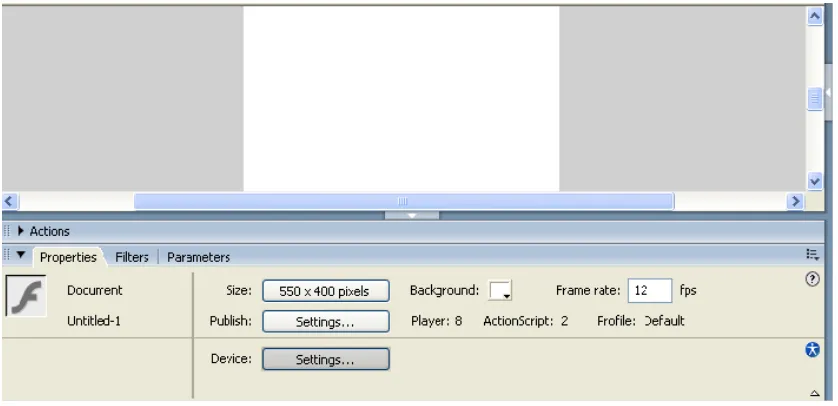
i. Properties
Properties adalah sebuah jendela panel yang sering digunakan untuk mengubah
atribut–atribut objek. Tampilan properties secara otomatis dapat berganti–ganti dalam
menampilkan informasi atribut–atribut properties dari objek terpilih. Berikut ini adalah
gambar tampilan Properties pada Macromedia Flash 8 :
Gambar 2.8 Properties Macromedia Flash 8 Professional
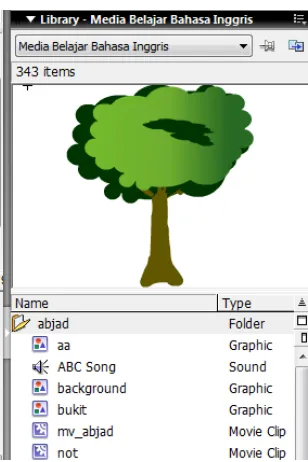
j. Library
Library adalah sebuah “gudang” berbentuk panel tempat untuk menyimpan
komponen-komponen yang menjadi bahan suatu animasi. Pada library inilah koleksi
gambar, tombol, file suara hingga movie clip yang akan menjadi bahan suatu animasi
Gambar 2.9 Panel library Macromedia Flash 8 Professional
k. Panel Color Mixer
Panel Color Mixer adalah panel yang berfungsi untuk melakukan proses pencampuran
warna. Panel ini terletak di menu window\color mixer. Panel Color Mixer dapat juga
dipanggil dengan menggunakan shortcut dengan cara menekan tombol Shift+F9 pada
2.4.2 Konsep dasar flash
Dalam membuat sebuah aplikasi menggunakan Macromedia Flash, terdapat beberapa
konsep dasar yang perlu untuk dipahami terlebih dahulu. Konsep dasar tersebut
meliputi animasi, movie, objek, teks, sound dan simbol.
a. Objek
Flash menyediakan tool untuk membuat objek sederhana seperti garis,
lingkaran, persegi empat.
b. Teks
Pada toolbox disediakan fasilitas untuk menulis teks. Flash teks dikategorikan
dalam tiga jenis yaitu teks statis label, teks dinamis, dan teks input.
c. Simbol
Dalam Macromedia Flash ada beberapa simbol yang harus diketahui yaitu
movie clip, button, dan graphic. Masing-masing simbol mempunyai fungsi
tersendiri.
d. Sound
Format sound yang dapat pergunakan dalam Flash dapat bermacam-macam
seperti WAV, MP3. Sound dapat mengimpor dari luar tetapi untuk
e. Animasi
Animasi adalah proses penciptaan efek gerak atau efek perubahan bentuk yang
terjadi selama beberapa waktu. Animasi bisa berupa gerak sebuah objek dari
tempat yang satu ke tempat yang lain, perubahaan warna, atau perubahan
bentuk.
2.4.3 Mengenal symbol dan instance
Symbol adalah objek Flash. Objek berupa inilah yang nantinya akan dijadikan sebuah
animasi. Agar sebuah objek yang Anda import dapat animasikan, maka objek tersebut
harus dijadikan sebuah simbol dengan perintah Convert to Symbol. Symbol terbagi atas 3 jenis, yaitu :
a. Movie Clip yaitu objek simbol yang terdiri dari rangkaian animasi didalamnya. Dalam membuat animasi, maka seseorang akan mengatur jalan
cerita dari animasi tersebut, membuat beberapa objek dan merangkainya
menjadi suatu bagian yang bermakna tertentu. Suatu movie terkadang terdiri
dari beberapa animasi yang biasa disebut movie clip.
b. Button yaitu untuk membuat tombol perintah interaktif. Ketika membuat sebuah button (tombol), pada Timeline button akan ditampilkan 4 tipe frame
yaitu :
1. Up adalah keadaan tombol standar atau keadaan awal tombol.
3. Down adalah keadaan ketika tombol ditekan
4. Hit adalah area tombol yang dapat diklik.
Gambar 2.11 Frame pada button
c. Graphic yaitu digunakan untuk membuat animasi yang siap dimainkan dalam bentuk kumpulan frame.
Sementara itu, Instance adalah objek simbol pada stage. Apabila sebuah simbol akan dijadikan bagian dari sebuah script, maka Anda harus memberi nama instance
pada objek simbol tersebut.
Gambar 2.12 Instance pada simbol
2.4.4 Menggunakan suara pada animasi
Kita dapat menambahkan komponen suara untuk menambah daya tarik suatu animasi.
Kita dapat menambahkan suara ke dalam lembar kerja dengan cara mengimpor.
1. WAV
2. AIFF
3. MP3
Cara untuk mengimpor suara yaitu :
1. Pada menu bar , klik File > Import > Impot to thre stage
2. Setelah itu, tentukan path direktori dan nama file suara yang akan diimpor.
3. Klik Open
4. Berikutnya, tekan CTRL+L untuk menampilkan jendela library suara.
Gambar 2.13 File suara pada library
2.4.5 Action script
Salah satu kelebihan Macromedia Flash adalah kemampuan membuat animasi objek.
Animasi yang sudah ada akan terlihat interaktif apabila ditambahkan dengan
ActionScript. Keberadaan ActionScript memungkinkan para penggunaannya untuk
lebih dapat mengoptimalkan keyboard dan mouse sebagai alat untuk menjalankan
Untuk membangun sebuah interaksi menggunakan ActionScript, ada 3 hal
penting yaitu :
1. Event
Event merupakan peristiwa atau kejadian untuk mendapatkan aksi sebuah
objek. Event pada Macromedia Flash ada empat, yaitu:
a. Mouse event : Event yang berkaitan dengan penggunaan mouse.
b. Keyboard Event : Kejadian pada saat menekan tombol keyboard.
c. Frame Event : Event yang diletakkan pada keyframe.
d. Movie Clip Event : Event yang disertakan pada movie clip.
2. Target
Target adalah objek yang dikenai aksi atau perintah. Sebelum dikenai aksi atau
perintah, sebuah objek harus dikonversi menjadi sebuah simbol dan memiliki
nama instan. Penulisan nama target pada skrip harus menggunakan tanda petik
ganda (” ”).
3. Action
Pemberian action merupakan langkah terakhir dalam pembuatan interaksi antar
objek. Action dibagi menjadi dua antara lain:
a. Action Frame: adalah action yang diberikan pada keyframe. Sebuah
b. Action Objek: adalah action yang diberikan pada sebuah objek, baik
berupa tombol maupun movie clip.
ActionScript diketikkan pada panel actions yang tersedia pada software.
ActionScript hanya dapat dituliskan pada objek yang bertipe Movie Clip, keyframe,
Button, dan objek components. ActionScript tidak dapat digunakan pada objek tulisan
atau gambar lain yang bukan bertipe Movie Clip. Jadi bila ingin menggunakan
ActionScript pada suatu objek, objek tersebut harus diubah menjadi Movie Clip
terlebih dahulu. Untuk membuka panel Actions, klik tulisan Action yang ada pada
jendela panel.
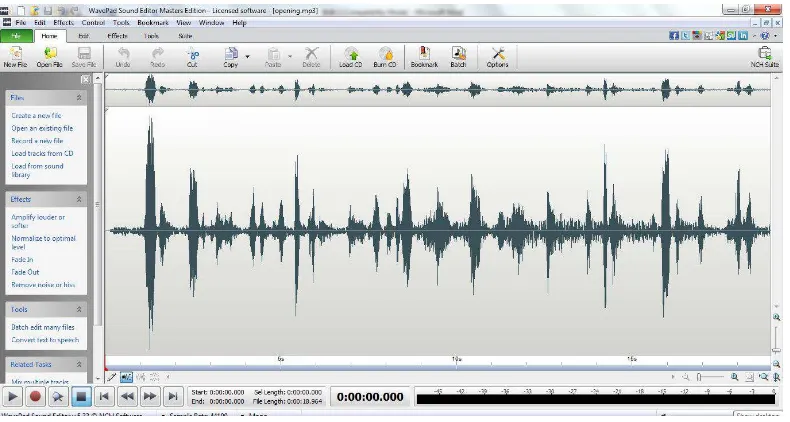
2.5 WavePad Sound Editor
WavePad Audio Editing adalah software audio dengan fitur lengkap profesional dan
editor musik untuk Windows dan Mac. Ini memungkinkan anda merekam dan
mengedit musik, suara dan rekaman audio lainnya. Ketika mengedit file audio, anda
dapat memotong, menyalin dan menyisipkan bagian rekaman dan kemudian
menambahkan efek seperti echo, amplifikasi dan mengurangi noise. WavePad bekerja
seperti wav atau editor mp3, tetapi juga mendukung beberapa format file lainnya
termasuk vox, gsm, wma, realaudio, au, AIF, flac, ogg, dan lainnya.
WavePad dirancang untuk menjadi sebuah paket audio editing yang sangat
mengeditnya dalam beberapa menit saja. Jika anda menjelajahi fitur lainnya, anda akan
menemukan banyak tools canggih yang dirancang dengan soundengineer profesional.
Gambar 2.14 WavePad Sound Editor
2.5.1 Fitur WavePad Sound Editor
Fitur yang terdapat dalam aplikasi WavePadSoundEditor ini antara lain :
a. Fungsi pengeditan suara termasuk cut, copy, paste, delete, insert, silence,
auto-trim dan lain-lain.
b. Efek audio termasuk amplify, normalize, equalizer, envelope, reverb, echo,
reverse dan banyak lagi.
c. Dukungan plugin VST memberikan akses profesional untuk ribuan tools
d. Mendukung hampir semua format audio dan file musik termasuk mp3, wav,
vox, gsm, wma, au, AIF, flac, real audio, ogg, aac, m4a, mid, amr, dan
banyak lagi.
e. Pengolahan batch memungkinkan anda untuk menerapkan efek atau
mengkonversi ribuan file sebagai fungsi tunggal.
f. Peralatan meliputi analisis spektral (FFT), speech synthesis (text-to-speech),
dan voicechanger.
g. Fitur restorasi audio termasuk pengurangan noise dan klik penghapusan pop.
h. Mendukung tingkat sampel dari 6 - 196kHz, stereo atau mono, 8, 16, 24 atau
32 bit.
2.6 Pembelajaran Bahasa Inggris
Pembelajaran bahasa inggris sudah mulai berkembang dan sangat penting ketika
bahasa inggris menjadi bahasa internasional nomor satu di dunia yang harus dikuasai
oleh setiap orang. Bahasa Inggris merupakan bahasa resmi dari banyak negara-negara
persemakmuran dan dipahami serta dipergunakan secara meluas. Bahasa Inggris
dipergunakan di lebih banyak negara di dunia dibanding bahasa yang lain kecuali
Bahasa Inggris adalah media komunikasi utama bagi masyarakat di negara
Inggris, Amerika Serikat, Kanada, Australia, New Zealand, Afrika Selatan, dan di
banyak negara lainnya. Bahasa Inggris termasuk rumpun bahasa-bahasa Anglo-Frisia
pada cabang barat bahasa-bahasa Jerman, dan merupakan sebuah bahasa subfamili dari
bahasa-bahasa Indo-Eropa. Bahasa Inggris hampir mendekati bahasa Frisia, sedikit
lebih luas dari bahasa Netherlandic (Belanda –Flemish) dan dialek Jerman tingkat
rendah (Plattdeutsch), serta jauh dari bahasa Jerman Modern tingkat tinggi.
Bahasa Inggris bermula dari lahirnya bahasa Inggris di pulau Britania kurang
lebih 1.500 tahun yang lalu. Bahasa Inggris adalah sebuah bahasa Jermanik Barat yang
berasal dari dialek-dialek Anglo-Frisia yang dibawa ke pulau Britania oleh para
imigran Jermanik dari beberapa bagian barat laut daerah yang sekarang disebut
Belanda dan Jerman. Pada awalnya, Bahasa Inggris Kuno adalah sekelompok dialek
yang mencerminkan asal-usul beragam kerajaan-kerajaan Anglo-Saxon di Inggris.
Salah satu dialek ini, Saxon Barat akhirnya yang berdominasi lalu Bahasa Inggris
Kuno yang asli kemudian dipengaruhi oleh dua gelombang invasi.
2.6.1 Pengenalan huruf Bahasa Inggris
Seiring dengan proses pertumbuhan dan perkembangan manusia mampu menangkap
simbol-simbol yang memiliki makna yang diwujudkan dalam huruf atau tulisan.
Menurut Thomson pada saat anak duduk di taman kanak-kanak, anak sudah dapat
anak-anak untuk bereksplorasi dan mencari informasi tentang segala sesuatu yang
belum diketahuinya.
Simbol yang dimaksudkan dapat berupa kertas tebal yang berbentuk
macam-macam bentuk garis diantaranya garis lurus, garis lengkung, garis miring, garis datar,
garis garis lengkung kecil atau dengan pengenalan berbagai jenis simbol yang di setiap
simbol tersebut mewakili dari setiap huruf yang nantinya apabila sudah digabungkan
akan membentuk huruf-huruf dan bila dirangkai huruf-huruf tersebut akan menjadi
satu kata yang nantinya disertai gambar yang menunjukkan rangkaian huruf tersebut.
Permainan simbol dalam hal ini diartikan sebagai suatu alat/media bagi anak-anak
untuk bereksplorasi dan mencari informasi tentang segala sesuatu yang belum
diketahui.
2.6.2 Pengenalan angka Bahasa Inggris
Sama halnya dengan pengenalan huruf pengenalan angka juga menampilkan
pengucapan serta arti dari angka tersebut dalam bahasa inggris. Pengenalan angka
lebih mengenalkan bahasa inggris dari setiap angka pada anak-anak dengan tampilan
2.6.3 Kosa kata Bahasa Inggris
Kosa kata merupakan himpunan kata atau bagian dari suatu bahasa tertentu. Proses
pembelajaran kosa kata merupakan teknik yang paling efisien untuk di ajarkan kepada
anak - anak.
Kosa kata yang diterapkan dalam aplikasi pembelajaran Bahasa Inggris ini
adalah kata-kata sederhana yang ditemukan di kehidupan sehari-hari antara lain nama
buah, nama hewan, nama benda dan bagian dari tubuh.
Contoh :
Mangga –Mango Nanas –Pineapple Jeruk –Orange
– – –
Harimau –Tiger Kuda –Horse Kelinci - Rabbit
Jerapah –Giraffe Kucing –Cat Gajah –Elephant
Ular –Snake Domba –Lamb Burung –Bird
c. Thingsinroom (benda-benda di kamar)
d. Bodyparts (bagian tubuh)
2.6.4 Pengucapan Bahasa Inggris
Pengucapan dalam bahasa inggris merupakan bagaimana cara seseorang mengucapkan
atau mengeja kata dan kalimat dalam Bahasa Inggris. Dimana pelafazannya sangat
berbeda dengan Bahasa Indonesia.
Jam dinding –Clock Karpet –Carpet Lemari –Cupboard
Buku –Book Tas –Bag Tempat tidur –Bed
Lukisan –Picture Pensil –Pencil Cermin –Mirror
Meja –Table Kursi –Chair Jendela –Window
–
Rambut –Hair Tangan –Hand Kaki - Foot
Kening –Forehead Jari –Fingers Paha - Thigh
Alis –Eyebrow Lengan –Arm Lutut - Knee
Mata –Eye Siku –Elbow Jari Kaki -Toes
Hidung –Nose Pipi –Cheek Mata Kaki - Ankle
BAB 3
PERANCANGAN SISTEM
3.1 Penentuan Aplikasi yang Akan Dibuat
Penentuan aplikasi yang akan dibuat bertujuan untuk membantu penulis dalam
membuat aplikasi pembelajaran. Penulis menentukan bahan pembelajaran bagi
anak-anak usia dini yang sebaiknya pelajaran tersebut sudah mulai diperkenalkan karena
pada saat usia dini daya tangkap anak mulai berkembang dan kuat. Materi
pembelajaran yang dimasukkan ke dalam aplikasi ini adalah pengenalan huruf balok,
angka, dan kosa kata mengenai buah-buahan, binatang, benda-benda dan bagian
anggota tubuh saja karena waktu pembuatan sangat singkat.
3.2 Perancangan Desain untuk Masing-Masing Bahan Pelajaran
Perancangan desain masing-masing bahan pelajaran yang akan dimasukkan ke dalam
aplikasi ini bertujuan untuk membuat gambaran awal isi dari aplikasi yang akan
dibuat. Perancangan desain dilakukan dengan membuat frame untuk masing-masing
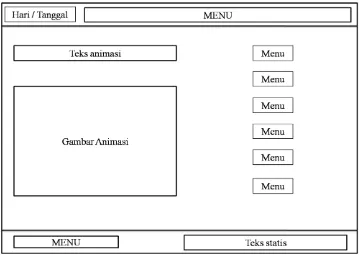
3.2.1 Rancangan halaman selamat datang
Halaman selamat datang adalah halaman pembuka dari aplikasi. Halaman ini berupa
kumpulan dari movie clip yang diletakkan satu frame. Terdiri dari sebuah gambar
animasi, sebuah teks pembuka, dan banyak tombol menu. Rancangan desain halaman
tersebut adalah sebagai berikut :
Gambar 3.1 Rancangan halaman selamat datang
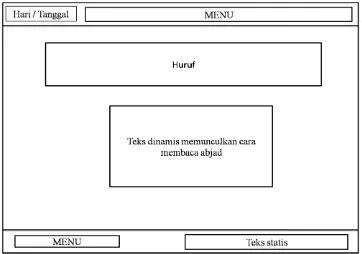
3.2.2 Rancangan halaman pengenalan huruf
Halaman pengenalan huruf merupakan halaman yang berisikan animasi pelajaran
tentang abjad. Frame ini merupakan kumpulan movie yang diletakkan ke dalam frame
2 di scene 1 yang berisikan abjad dan cara pembacaan dalam bahasa Inggris. Berikut
Gambar 3.2 Rancangan halaman pengenalan huruf
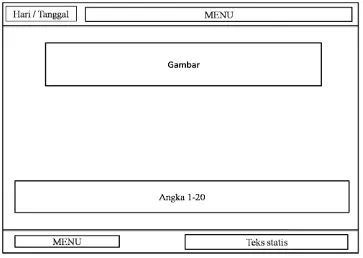
3.2.3 Rancangan halaman pengenalan angka
Halaman pengenalan angka merupakan halaman yang berisikan animasi pelajaran
tentang angka 1-20. Frame ini merupakan kumpulan movie yang diletakkan ke dalam
frame 3 di scene 1 yang berisikan urutan angka dan tulisannya dalam bahasa Inggris.
Gambar 3.3 Rancangan halaman pengenalan angka
3.2.4 Rancangan halaman pengenalan buah
Halaman pengenalan buah merupakan halaman yang berisikan pelajaran tentang lima
belas jenis buah yang sering ditemukan sehari-hari. Frame ini merupakan kumpulan
movie judul yang diletakkan ke dalam frame 4 di scene 1 yang berisikan lima belas
tombol buah. Berikut merupakan rancangan untuk tampilan halaman pengenalan buah
Gambar 3.4 Rancangan halaman pengenalan buah
3.2.5 Rancangan halaman pengenalan hewan
Halaman pengenalan hewan merupakan halaman yang berisikan pelajaran tentang
nama-nama hewan yang mudah dalam pengucapannya. Frame ini merupakan
kumpulan movie judul yang diletakkan ke dalam frame 4 di scene 1 yang berisikan
lima belas jenis hewan. Berikut merupakan rancangan untuk tampilan halaman
Gambar 3.5 Rancangan halaman pengenalan hewan
3.2.6 Rancangan halaman pengenalan benda
Halaman pengenalan benda merupakan halaman yang berisikan pelajaran tentang
nama-nama benda yang ada di dalam kamar tidur. Frame ini merupakan kumpulan
movie judul yang diletakkan ke dalam frame 5 di scene 1 yang berisikan beberapa
benda-benda yang ada dalam kamar tidur. Berikut merupakan rancangan untuk
Gambar 3.6 Rancangan halaman pengenalan benda
3.2.7 Rancangan halaman pengenalan anggota tubuh
Halaman pengenalan anggota tubuh merupakan halaman yang berisikan pelajaran
tentang anggota tubuh manusia. Frame ini merupakan terdapat gambar boneka yang
berwujud manusia dan tombol menuju bagian tubuh. Halaman ini terletak di frame 6,
7, 8, dan 9 scene 1. Berikut merupakan rancangan untuk tampilan halaman pengenalan
Gambar 3.7 Rancangan halaman pengenalan tubuh
3.2.8 Rancangan halaman profil
Halaman profil adalah halaman yang berisikan sedikit penjelasan tentang apikasi yang
dibuat dan pembua aplikasi. Halaman ini berisikan teks animasi dan gambar. Halaman
ini merupakan movie yang diletakkan di frame 10 scene 1. Berikut rancangan tampilan
Gambar 3.8 Rancangan halaman profil
3.2.9 Rancangan halaman kuis
Halaman kuis adalah halaman yang berisikan kuis untuk menguji pemahaman dan
ingatan anak setelah belajar. Halaman ini merupakan movie yang diletakkan di frame
12 scene 1. Halaman ini berisikan teks input nama dan tombol untuk memulai kuis.
Gambar 3.9 Rancangan halaman kuis
3.3 Pembuatan Aplikasi untuk Masing-Masing Bahan Pelajaran.
Berikut adalah langkah-langkah pembuatan dari aplikasi pembelajaran bahasa Inggris
menggunakan Macromedia Flash Professional 8 :
1. Pembuatan dokumen flash baru
a. Buka program Macromedia Flash 8.0
b. Pilih flash document pada bagian create new
c. Pada panel properties atur warna background menjadi warna putih ( #fff ) dan
ukuran 800 pixel X 600 pixel.
a. Tambahkan 4 layer baru sehingga di scene terdapat 5 layer.
b. Ganti nama masing-masing layer (dari atas ke bawah) yaitu action, kursor, tgl,
menu dan lesson.
3. Memasukkan gambar dan suara ke dalam library.
a. Pilih menu File >> Import >> ImporttoLibrary…
b. Kemudian pilih dan seleksi gambar dan suara yang akan digunakan dalam
aplikasi.
c. Buka library dengan menekan tombol ctrl+L.
d. Kemudian pilih simbol yang sudah ada di library untuk diletakkan ke scene
utama.
4. Pembuatan halaman selamat datang.Pilih Insert >> NewSymbol.
a. Pilih TypeMovieClipdengan nama „mv_opening‟.
b. Aktifkan keyframe pada frame 1 Layer 1. Kemudian InsertFrame di frame 35.
c. Kemudian tambahkan layer baru dengan nama layer 2. Insert Keyframe di
frame 35 dan buat kalimat “Fun Learning in English” dengan menggunakan
Text Tool.
d. Kemudian copyText tersebut ke frame 1. Klik kanan pada Keyframe di frame
1, lalu pilih Createmotiontween.
e. Aktifkan keyframe di frame 35 layer 2, tekan F9. Lalu ketikkan ActionScript
untuk memberhentikan movie agar tidak terjadi perulangan saat dijalankan.
Stop();
g. Kemudian drag„mv_opening‟ dari Library ke scene 1 pada layerlesson, frame
1.
5. Pembuatan halaman belajar abjad
a. Pilih Insert >> New Symbol. Pilih Type Movie Clip dan beri nama
„mv_abjad‟.
b. Ganti nama layer 1 dengan background. Kemudian gambar background
dengan menggunakan Rectangle Tool berukuran 800x600. Kemudian Insert Frame di frame 780.
c. Aktifkan keyframe di frame 780. Tekan tombol F9. Lalu ketikkan ActionScript
seperti berikut :
d. Import file suara untuk pengejaan abjad. Dengan cara pilih File >> Import >>
ImporttoLibrary. Kemudian pilih file ABC song.mp3. Lalu OK.
e. Cari file suara tersebut di dalam Panel Library. Kemudian klik kanan, pilih
Linkage.
f. Aktifkan Export for ActionScript dan Export at first frame. Ketikkan
„snd_alphabet‟ pada identifier. Klik OK.
g. Tambahkan layer baru, lalu ganti nama layerdengan „song‟. Insert keyframe di
frame 29. Tekan tombol F9, lau ketikkan ActionScript seperti berikut ini :
MySound = new Sound;
MySound.attachSound(“snd_alphabeth”);
MySound.stop();
MySound.start();
g. Tambahkan layer baru, ganti nama layer dengan „A‟. Letakkan keyframe di
frame 137 (sesuai dengan suara abjad yang keluar). Gunakan Text Tool untuk menuliskan abjad. Lakukan hal tersebut sampai dengan Z.
h. Kembali ke scene 1. Aktifkan keyframe 2 pada layer lesson. Kemudian drag
mv_abjad dari Library menuju ke frame 2 tersebut.
6. Pembuatan halaman belajar angka
b. Plih layer 1 lalu ganti nama layer dengan background. Aktifkan frame 1
sampai 1193. Lalu gambarkan background dengan Rectangle Tool dengan ukuran 800x600.
c. Aktifkan keyframe di frame 1193. Tekan tombol F9, lalu ketikkan ActionScript
sebagai berikut :
stop();
d. Import file suara untuk menghitung angka. Dengan cara pilih File >> Import >> Import to Library. Kemudian pilih file„spell_number.mp3‟. Lalu OK.
e. Cari file suara tersebut di dalam Panel Library. Kemudian klik kanan, pilih
Linkage.
f. Aktifkan Export for ActionScript dan Export at first frame. Ketikkan snd_number pada identifier. Klik OK.
g. Tambahkan layer baru, lalu ganti nama layerdengan „song‟. Insert keyframe di
frame 28. Tekan tombol F9, lau ketikkan ActionScript seperti berikut ini :
MySound = new Sound;
MySound.attachSound(“snd_number”);
MySound.stop();
h. Tambahkan layer baru, ganti nama layerdengan „count‟.
i. Letakkan keyframe di frame sesuai dengan suara angka yang keluar. Gunakan
Text Tool untuk menuliskan angka tersebut. Lakukan hal tersebut sampai
dengan angka 20.
j. Kembali ke scene 1. Aktifkan keyframe 3 pada layer lesson. Kemudian drag
movie_number dari Library menuju ke frame 3 tersebut.
7. Pembuatan halaman belajar buah
a. Pilih Insert >> New Symbol. Pilih Movie Clip pada Type. Kemudian beri
e. Aktifkan keyframe Up. Gambarkan buah apel pada frame Up. Kemudian Insert
f. Import file suara untuk menyebutkan buah tersebut. Dengan cara pilih File >> Import >> Import to Library.
g. Kemudian letakkan suara tersebut ke frame Down pada tombol. Agar suara
tersebut keluar saat tombol ditekan.
h. Kembali ke scene 1. Aktifkan keyframe 4 pada layer lesson. Kemudian drag
movie_fruit dari Library menuju ke frame 4 tersebut.
8. Pembuatan halaman belajar angka
a. Pilih Insert >> New Symbol. Pilih Movie Clip pada Type. Kemudian beri nama movie_animal.
b. Pilih layer 1 lalu ganti nama layer dengan background. Aktifkan frame 1
sampai 1163. Gambarkan background dengan Rectangle Tool dengan ukuran 800x600.
c. Aktifkan keyframe di frame 1163. Lalu ketikkan ActionScript sebagai berikut :
stop();
d. Import file suara untuk menyebutkan nama hewan. Dengan cara pilih File >> Import >> Import to Library. Kemudian pilih fileanimal.mp3. Lalu OK.
e. Cari file suara tersebut di dalam Panel Library. Kemudian klik kanan, pilih
f. Aktifkan Export for ActionScript dan Export at first frame. Ketikkan
„snd_animals‟ pada identifier. Klik OK.
g. Tambahkan layer baru, lalu ganti nama layer dengan „song‟. Insert keyframe
di frame 6. Tekan tombol F9, lau ketikkan ActionScript seperti berikut ini :
MySound = new Sound;
MySound.attachSound(“snd_animals”);
MySound.stop();
MySound.start();
h. Tambahkan layer baru, ganti nama layerdengan „animal‟.
i. Letakkan keyframe di frame sesuai dengan suara yang keluar. Gunakan Text Tool untuk menuliskan nama hewan tersebut tersebut. Lakukan hal tersebut sampai dengan pengucapan selesai.
j. Kembali ke scene 1. Aktifkan keyframe 5 pada layer lesson. Kemudian drag
movie_animal dari Library menuju ke frame 5 tersebut.
9. Pembuatan halaman belajar benda
b. Pilih layer 1 lalu ganti nama layer dengan background. Aktifkan frame 1
sampai 1012. Lalu gambarkan background dengan Rectangle Tool dengan ukuran 800x600.
c. Aktifkan keyframe di frame 1012. Tekan tombol F9, lalu ketikkan
ActionScript sebagai berikut :
stop();
d. Import file suara untuk menyebutkan benda. Dengan cara pilih File >> Import >> Import to Library. Kemudian pilih file snd_things.mp3. Lalu OK.
e. Cari file suara tersebut di dalam Panel Library. Kemudian klik kanan, pilih
Linkage.
f. Aktifkan Export for ActionScript dan Export at first frame. Ketikkan snd_things pada identifier. Klik OK.
g. Tambahkan layer baru, lalu ganti nama layerdengan „song‟. Insert keyframe di
frame 1. Tekan tombol F9, lau ketikkan ActionScript seperti berikut ini :
MySound = new Sound;
MySound.attachSound(“snd_things”);
MySound.stop();
MySound.start();
i. Letakkan keyframe di frame sesuai dengan suara pengucapan yang keluar.
Gunakan Text Tool untuk menuliskan nama benda tersebut. Lakukan hal tersebut sampai dengan pengucapan selesai.
j. Kembali ke scene 1. Aktifkan keyframe 6 pada layer lesson. Kemudian drag
movie_things dari Library menuju ke frame 6 tersebut.
10. Pembuatan halaman belajar bagian tubuh
a. Pilih Insert >> New Symbol. Pilih Movie Clip pada Type. Kemudian beri nama movie_body.
b. Pilih layer 1 lalu ganti nama layer dengan background. Aktifkan frame 1
sampai 30. Lalu gambarkan background dengan Rectangle Tool dengan ukuran 800x600.
c. Aktifkan keyframe di frame 30. Tekan tombol F9, lalu ketikkan ActionScript
sebagai berikut :
stop();
d. Buat tombol baru untuk bagian tubuh kepala, badan dan kaki. Dengan cara
Insert >> New Symbol. Pilih Type Button dengan nama btn_head. Aktifkan
frameUp, kemudian masukkan gambar kepala. Lakukan sampai bagian kaki.
e. Kembali ke scene 1. Aktifkan keyframe 7 pada layer lesson. Kemudian drag
f. Letakkan tombol btn_head, btn_body, btn_leg pada layerlessonframe 7.
g. Select btn_head, kemudian tekan F9. Ketikkan ActionScript seperti berikut :
on(release){
gotoAndStop(8);
}
11. Pembuatan halaman belajar bagian tubuh kepala
a. Pilih Insert >> New Symbol. Pilih Movie Clip pada Type. Kemudian beri nama movie_bodyhead.
b. Pilih layer 1 lalu ganti nama layer dengan background. Aktifkan frame 1. Lalu
gambarkan background dengan RectangleTool dengan ukuran 800x600.
c. Aktifkan keyframe di frame 1. Tekan tombol F9, lalu ketikkan ActionScript
sebagai berikut :
stop();
d. Buat masing-masing bagian tubuh sebagai movie clip. Pilih Insert >> New
Symbol. Ketikkan movie_forehead pada kotak name. dan pilih Movie Clip
pada Type.
e. Masukkan btn_part di layer 1 frame 1. Kemudian InsertKeyframe di frame 2.
f. Masukkan layer baru. Aktifkan frame 1, kemudian tekan tombol F9. Lalu
ketikkan ActionScript seperti berikut :
stop();
g. Import file suara untuk menyebutkan bagian tubuh tersebut. Dengan cara pilih
File >> Import >> Import to Library.
h. Kemudian letakkan suara tersebut ke frame 2 pada layer 1. Agar suara tersebut
keluar saat tombol ditekan.
i. Kembali ke movie_bodyhead. Aktifkan keyframe 1 pada layer 2. Kemudian
drag movie_forehead dari Library menuju ke frame 2 tersebut. Letakkan
sesuai dengan namanya.
j. Lakukan butir i sampai dengan bagian tubuh yang terakhir.
k. Kembali scene 1. Aktifkan keyframe 8. Letakkan movie_bodyhead di layer
lessonframe 8.
12. Pembuatan halaman about
b. Pilih layer 1 lalu ganti nama layer dengan background. Aktifkan frame 1
sampai 25. Lalu gambarkan background dengan Rectangle Tool dengan ukuran 800x600.
c. Aktifkan keyframe di frame 25. Tekan tombol F9, lalu ketikkan ActionScript
sebagai berikut :
stop();
d. Import file musik untuk melengkapi halaman about. Dengan cara pilih File >> Import >> Import to Library. Kemudian pilih file about.mp3. Lalu OK.
e. Cari file suara tersebut di dalam Panel Library. Kemudian klik kanan, pilih
Linkage.
f. Aktifkan Export for ActionScript dan Export at first frame. Ketikkan snd_things pada identifier. Klik OK.
g. Tambahkan layer baru, lalu ganti nama layerdengan „song‟. Insert keyframe di
frame 1. Tekan tombol F9, lau ketikkan ActionScript seperti berikut ini :
MySound = new Sound;
MySound.attachSound(“snd_about”);
MySound.stop();
h. Tambahkan layer baru. Gunakan Text Tool untuk menuliskan kalimat. Kenudian klik kanan pada keyframe 1 layer 2. Create Motion Tween.
i. Tambahkan layer baru. Masukkan gambar ke dalam stage. Kemudian klik
kanan pada keyframe 1 layer . Create Motion Tween.
j. Kembali ke scene 1. Aktifkan keyframe 11 pada layer lesson. Kemudian drag
movie_things dari Library menuju ke frame 11 tersebut.
13. Pembuatan halaman kuis
a. Pilih Insert >> New Symbol. Pilih Movie Clip pada Type. Kemudian ketikkan
movie_quiz pada kotak nama.
b. Aktifkan frame 1 sampai 30 di layer background. Buat background dengan
menggunakan Rectangle Tool dengan ukuran 800x600. Aktifkan keyframe 1. Kemudian tekan tombol F9. Ketikkan script berikut :
stop();
c. Tambahkan layerbaru dengan nama „pertanyaan‟.
d. Aktifkan keyframe 1 pada layer pertanyaan. Buat kotak nama dengan Input Text (aktifkan show border around text). Pada Var, ketik „input‟.
e. Klik kanan frame 2 layer pertanyaan, pilih Insert Keyframe. Buat soal beserta
f. Klik frame 2 layer pertanyaan, kemudian tekan F6 pada keyboard untuk
meng-copyframe sampai dengan frame 6. Klik frame 3, ganti soal dan jawabannya.
Demikian seterusnya sampai dengan soal nomor 5.
g. Klik frame 1 layer pertanyaan. Buat tombol untuk memulai kuis. Lalu
ketikkan ActionScript sebagai berikut :
On(release){
gotoAndStop(2);
}
h. Kemudian buat button jawaban dengan cara pilih Insert >> New Symbol. Pilih Typebutton dengan nama btn_jawab.
i. Setelah selesai, tambahkan layer baru dengan nama „jawab‟. Lalu letakkan
button jawab di setiap pertanyaan dari frame 2 sampai frame 6 layer „jawab‟.
Tuliskan pilihan jawaban yang sesuai.
j. Seleksi button, kemudian ketikkan „answer_a‟ pada kotak Instance name pada kotak Properties. Lakukan hal yang sama untuk button b,c dan d.
k. Buat layer baru dengan nama action. Klik frame 1. Kemudian tekan F7
sebanyak 6 kali. Kembali ke frame 2. Tekan tombol F9 untuk menampilkan
Panel Action. Kemudian ketikkan ActionScript seperti berikut : stop();
onEnterFrame = function() {
sesuai dengan jawaban yang benar.
m. Kemudian ketikan ActionScript berikut dalam keyframe 7 layer action untuk
menghitung nilai yang didapat.
Stop();
onEnterFrame = function () {
if(skor >= 60) {
gotoAndStop(8); }
If(skor <60) {
gotoAndStop(9); }
};
n. Selanjutnya, tambahkan layer baru dengan nama hasil. Masukkan keyframe di
o. Masukkan Dynamic Text untuk nilai, kemudian ketikkan ‟skor‟ pada Var.
p. Pilih layer Action, frame 8. Ketikkan ActionScript sebagai berikut :
onEnterFrame = function () {
nama = +input;
skor = +nilai;
}
q. Kemudian buat desain yang sama unutk menampilkan nilai jelek. Masukkan
keyframe di frame 9. Masukkan Dynamic Text, kemudian ketikkan „nama‟ ada
Var.
r. Masukkan Dynamic Text untuk nilai, kemudian ketikkan ‟skor‟ pada Var.
s. Pilih layerAction, frame 9. Ketikkan ActionScript sebagai berikut :
onEnterFrame = function () {
nama = +input;
BAB 4
IMPLEMENTASI SISTEM
4.1 Hasil Aplikasi
4.1.1 Halaman utama
Pertama kali kita membuka aplikasi pembelajaran ini, maka tampilan yang akan
muncul adalah seperti tampak dibawah ini:
Halaman utama menampilkan judul dari aplikasi “Fun Learning in English” dan
tanggal pada saat aplikasi dijalankan. Halaman ini menampilkan teks salam
pembukaan yang dituliskan di papan tulis dan terdapat gambar burung hantu yang
bertindak sebagai guru. Pada halaman juga diberikan tombol menu berupa menu
Home, About dan Quis. Terdapat menu materi belajar Alphabet, Numbers, Fruits,
Animals, Things dan Body yang dapat kita klik dan akan menuju ke halaman belajar.
4.1.2 Halaman pengenalan huruf
Berikut merupakan tampilan dari movie untuk mengenal huruf. Halaman ini akan
ditampilkan setelah tombol menu Alphabet pada halaman Home ditekan. Halaman ini
dilengkapi dengan musik dalam pengucapannya. Huruf akan tampil satu persatu sesuai
dengan saat diucapkan lafal yang ditampilkan.
4.1.3 Halaman pengenalan angka
Berikut adalah tampilan dari movie pengenalan angka. Halaman ini akan ditampilkan
setelah tombol menu Numbers ditekan pada halaman Home. Tampilan ini berupa
gambar taman dengan banyak pepohonan yang seperti hidup dan berbicara melafalkan
angka satu persatu. Tulisan angka diletakkan pada bunga matahari dan jika lafal angka
disebutkan maka bunga yang mengandung angka tersebut akan membesar. Dan pada
pohon yang di sebelah kanan akan ditampilkan angka tersebut. Di paling atas juga
akan ditampilkan gambar kupu-kupu sesuai jumlah dari angka yang disebutkan. Movie
ini akan menampilkan angka 1 sampai 20. Dan diulangi sebanyak dua kali. Berikut
adalah tampilan dari pengenalan angka :
4.1.4 Halaman kosa kata buah
Berikut adalah tampilan awal dari movie untuk pengenalan kosa kata buah. Halaman
ini akan ditampilkan setelah tombol menu Fruits ditekan pada halaman Home.
Tampilan ini berupa gambar buah yang berupa symbol button. Jika pointer mengarah
ke tombol salah satu buah, maka gambar buah akan diperbesar dan muncul tulisan
berupa nama buah tersebut dalam bahasa Inggris. Saat tombol tersebut ditekan maka
movie akan mengeluarkan suara lafal buah tersebut dalam bahasa Inggris. Movie ini
juga ditampilkan dengan iringan musik relaksasi untuk belajar.
4.1.5 Halaman kosa kata hewan
Berikut adalah tampilan dari movie untuk pengenalan kosa kata nama-nama hewan.
Halaman ini akan ditampilkan setelah tombol menu Animals ditekan pada halaman
Home. Tampilan ini berupa gambar kumpulan hewan yang berada perbukitan.
Pelafalan nama-nama hewan dilakukan satu persatu dan diringi dengan musik. Saat
nama hewan diucapkan, maka gambar hewan diperbesar dan dan gambar lain
disamarkan. Movie ini akan diulangi sebanyak dua kali.
Gambar 4.5 Tampilan halaman pengenalan nama hewan
4.1.6 Halaman kosa kata benda
Berikut adalah tampilan dari movie untuk pengenalan kosa kata benda yang ada dalam
halaman Home. Tampilan ini berupa gambar kamar tidur anak perempuan. Judul akan
ditampilkan dengan efek jatuh dari atas. Pelafalan nama-nama benda dilakukan satu
persatu dan diringi dengan musik. Saat nama benda diucapkan, maka gambar benda
diperbesar dan dan gambar lain disamarkan serta akan ditampilkan tulisan nama benda
tersebut dalam bahasa Inggris.. Movie ini akan diulangi sebanyak dua kali.
Gambar 4.6 Tampilan halaman pengenalan nama benda
4.1.7 Halaman pengenalan bagian tubuh
Berikut adalah tampilan dari movie untuk pengenalan bagian anggota tubuh. Halaman
ini akan ditampilkan setelah tombol menu Things ditekan pada halaman Home.
Tampilan ini berupa gambar boneka yang dibagi menjadi tiga menu utama yaitu
Gambar 4.7 Tampilan awal halaman pengenalan anggota tubuh
4.1.8 Halaman kuis
Halaman ini berisi soal-soal yang akan menguji pemahaman user setelah teori
disampaikan. Soal yang diberikan adalah multiple choice. Soal terdiri atas beberapa
kategori yaitu watching (pengujian ingatan user terhadap gambar), listening (pengujian
pendengaran) dan spelling (pengujian kata/tulisan). User yang menang akan menuju
frame menang, dan yang kalah menuju frame kalah. Untuk memulainya user harus
Gambar 4.8 Tampilan awal halaman kuis
Setelah tombol start ditekan maka movie kuis level pertama akan ditampilkan.
Soal yang diberikan adalah lima soal. Soal yang diberikan adalah multiple choice. Jika
jawaban benar maka akan ditampilkan tanda centang dan efek suara jawaban benar.
Jika jawaban salah maka akan ditampilkan tanda silang dan efek suara salah. Jika user
mampu menjawab minimal tiga soal dengan benar, maka user akan menang. Jika user
berhasil menjawab soal maka akan ditampilkan halaman user menang. Halaman ini
menampilkan nama user serta nilai yang didapat setelah menjawab kuis. Juga akan
diberikan efek suara menang kuis. Jika user tidak berhasil menjawab soal maka akan
ditampilkan halaman user kalah. Halaman ini menampilkan nama user serta nilai yang